今回は、Illustratorでショップカードを作る方法を実際の画面をお見せなしがらご紹介します。
WEBデザインの初心者の方でも簡単に作れる方法です。
「ショップカードってどうやって作るの?」
「ショップカードを作る際のコツは?」
こういった疑問をこの記事を読めば、解決できます。
Contents
Illustratorでショップカードを作る方法

早速、Illustratorでショップカードを作る方法をご紹介します。
以下の3STEPで作成していきます。
- テンプレートの準備
- 表のデザインの作成
- 裏のデザインの作成
今回は、WEBデザインをする上で必須のAdobeCCソフトIllustratorを使って作成しますので、未契約の方は以下の記事を参考に契約しましょう。

① テンプレートの準備
まずは、ショップカードのテンプレートを準備します。
テンプレートを利用することで、かなり簡単にショップカードを作ることができます。
ショップカードの大きさは、名刺のサイズと同様のため、今回は名刺と同様のテンプレートを使って、作成していきます。
①-1 BEST PRINTにアクセス
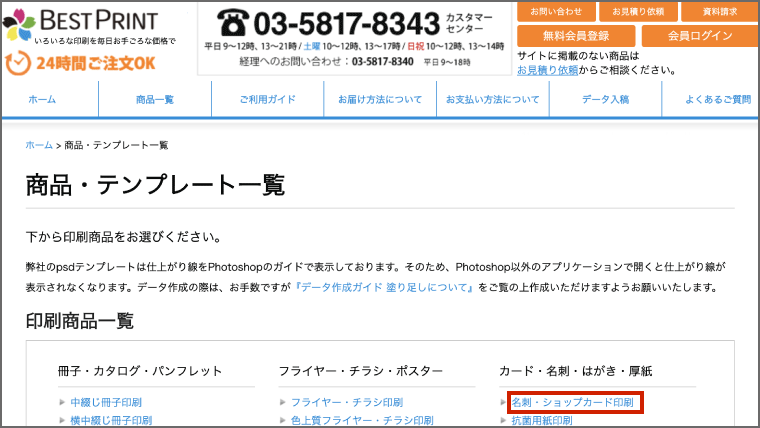
こちらのリンクから「BEST PRINT」にアクセスし、テンプレートをダウンロードします。

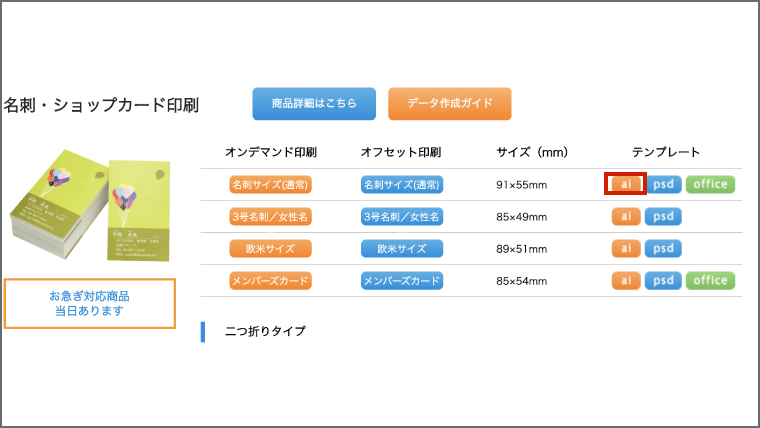
そして、「名刺・ショップカード印刷」をクリックします。
①-2 ショップカードのダウンロード
次に、以下のように「名刺サイズ(通常)」のテンプレートから「ai」のボタンを押します。

すると、「meishi.zip」が指定の場所にダウンロードされると思います。

①-3 ファイルの展開
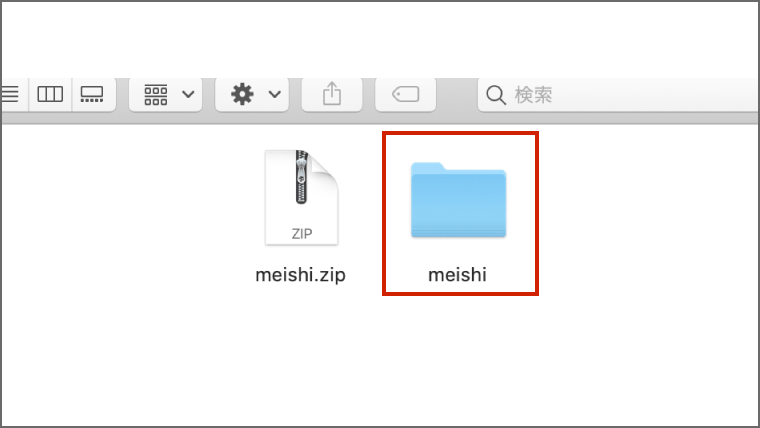
次に、先ほどダウンロードした「meishi.zip」ファイルを展開します。
macの場合は、フォルダーをダブルクリックすると展開されます。
展開すると、「meishi」フォルダーが作成されます。

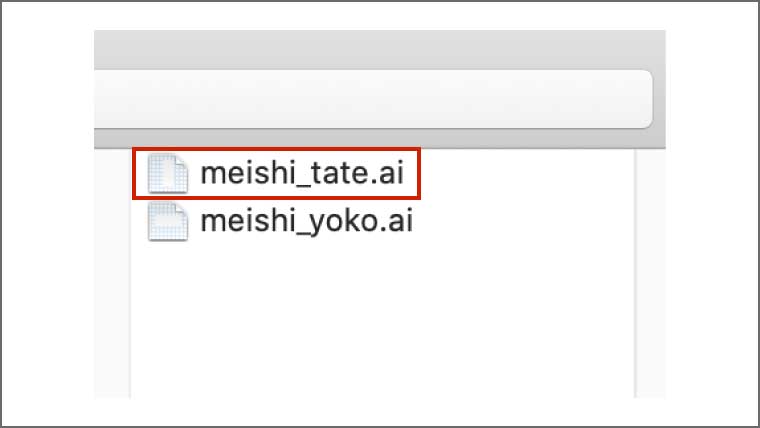
フォルダーの中身には、以下の2つのデータが入っております。
- meishi_tate.ai
- meishi.yoko.ai
今回は、縦型のショップカードを作成するので、「meishi_tate.ai」を利用します。

①-4 テンプレートを開く
次に、「meishi_tate.ai」のテンプレートを開きます。
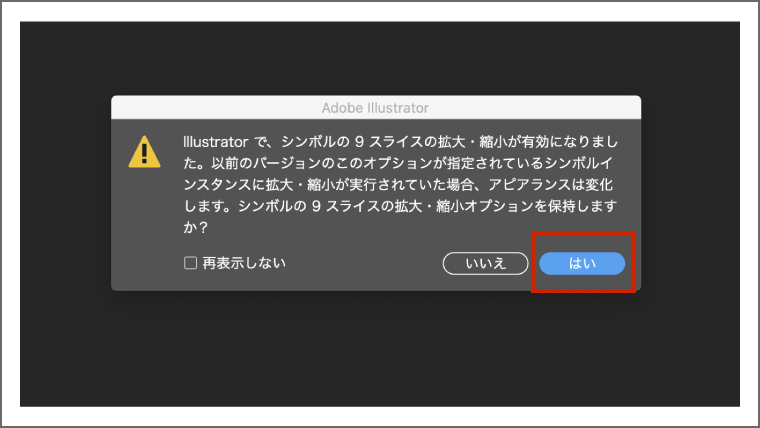
以下のようなポップアップが表示された場合は、「はい」を押します。

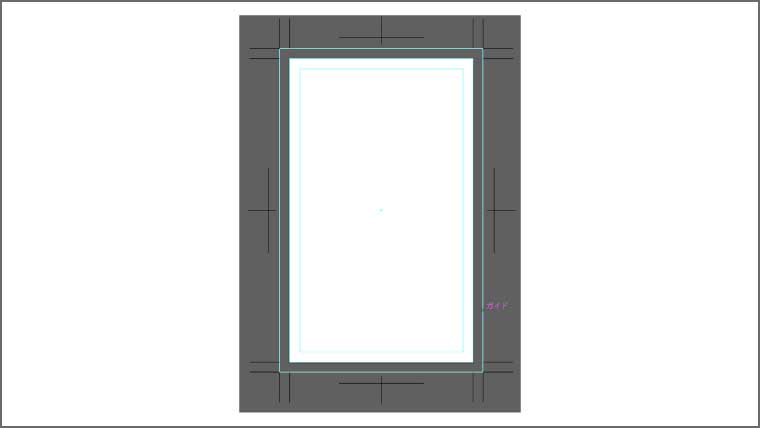
すると、以下のようなテンプレートが表示されます。

まずは、ここで簡単に、テンプレートの解説をします。
以下のような3本の線があると思いますが、内側からそれぞれ以下のような役割があります。
- 文字切れしない位置
- 仕上がり位置
- 塗りたし位置

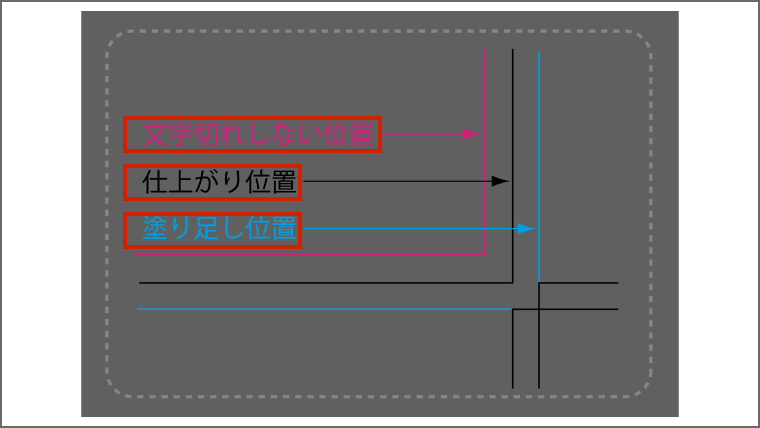
文字切れしない位置
文字切れしない位置とは、文字を入力するための範囲を表した線のことです。
ショップカードの端に文字を書くと、文字切れが起きる可能性があるため、通常は3mmの余白を作って、文字を入力していきます。
仕上がり位置
仕上がり位置とは、ショップカードのサイズを表す線のことです。
つまり、仕上がり位置が実際のショップカードの大きさとなる基準の線となります。
塗りたし位置
塗りたし位置とは、ショップカードに色をつける範囲を表した線のことです。
仕上がり線よりも、余分に色をつけることで、印刷会社でショップカードをカットする際に、仕上がり線から少しずれても、色切れが起きないようになります。
印刷会社では、仕上がり位置を基準にカットしておりますが、たまに少しずれてカットされてしまうことがあります。
そのため、色をつける際は、塗りたし位置まで塗るようにしましょう。
もし、仕上がり位置の内側だけに色を塗っていた場合、ショップカードのカットがずれると、ショップカードの端の方だけ、無色(=白色)になってしまいます。
② 表のデザインの作成
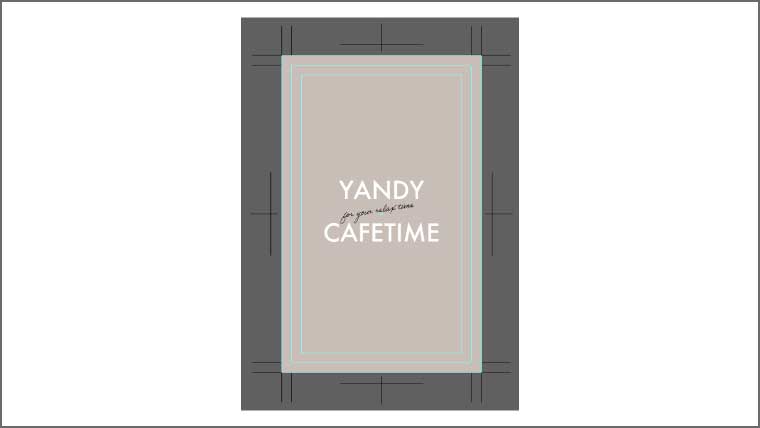
テンプレートの準備ができたら、早速、表のデザインから作成していきます。
完成のイメージは、こんな感じです。

②-1 塗りと線の設定
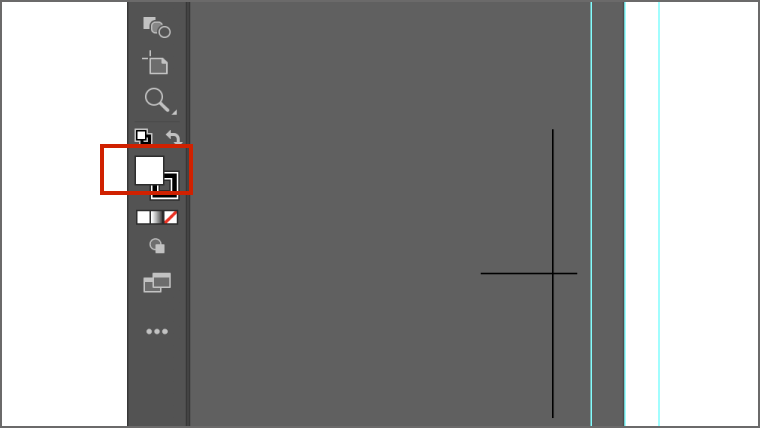
まずは、左側のツールパネルから「塗り」と「線」を設定していきます。
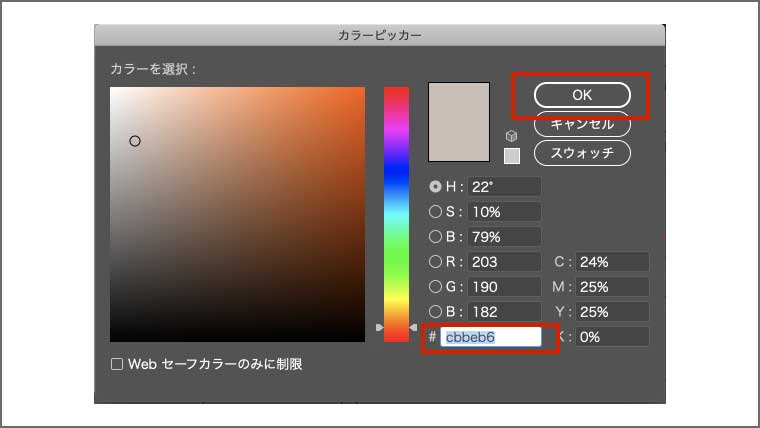
「塗り」をダブルクリックすると、カラーピッカーが表示されるので、そこで好きな色に設定します。

私は、「cbbeb6」のカラー番号にしておりますので、同じ色にしたい方は、下記の赤枠の部分に、「cbbeb6」と入力しましょう。
色が決定したら、「OK」ボタンを押します。

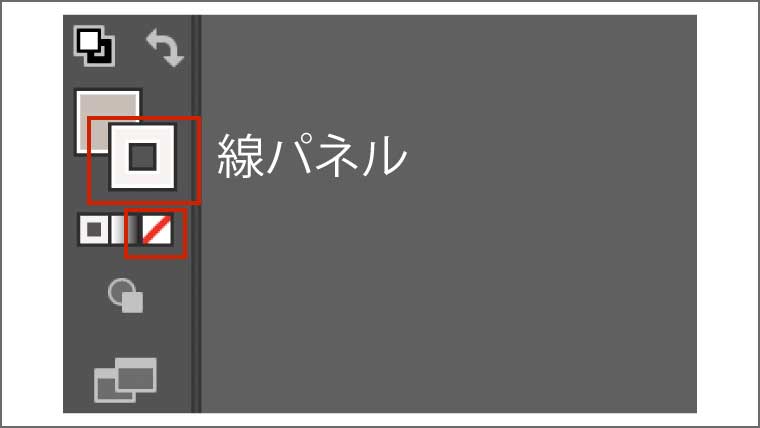
「線」に関しては、今回は不要ですので、線パネルをクリックして、以下の赤枠の部分をクリックすると、線は表示されません。

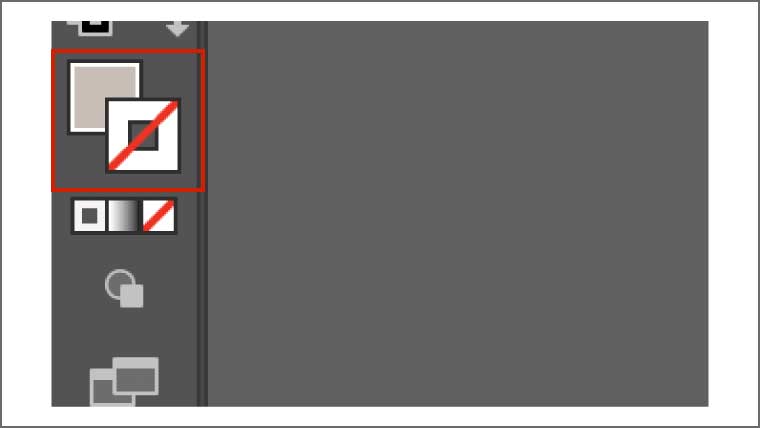
以下のように「塗り」と「線」の設定ができれば、塗りと線の設定は完了です。

②-2 背景の作成
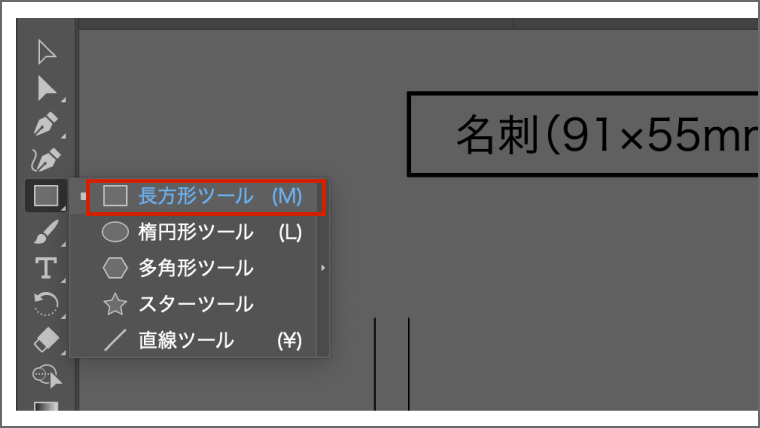
次に、長方形ツールで、背景を作成していきます。
左側にあるツールパネルから「長方形ツール」を選択します。

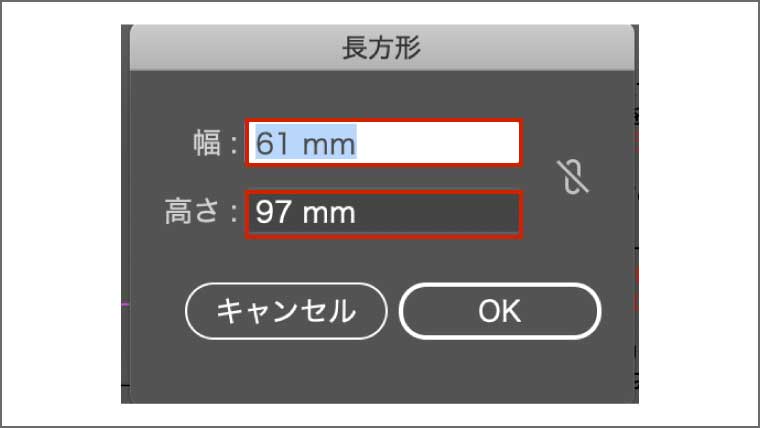
そして、アートボードの中でクリックすると長方形の設定が表示されるので、以下のように入力しましょう。
- 幅 61mm
- 高さ 97mm

ショップカードのサイズは、幅が55mmで高さが91mmですが、塗りたしとして、左右上下に3mm余白を設定しておりますので、ショップカードのサイズ+6mmになっております。
最後に、選択ツールを使って、長方形を移動させます。

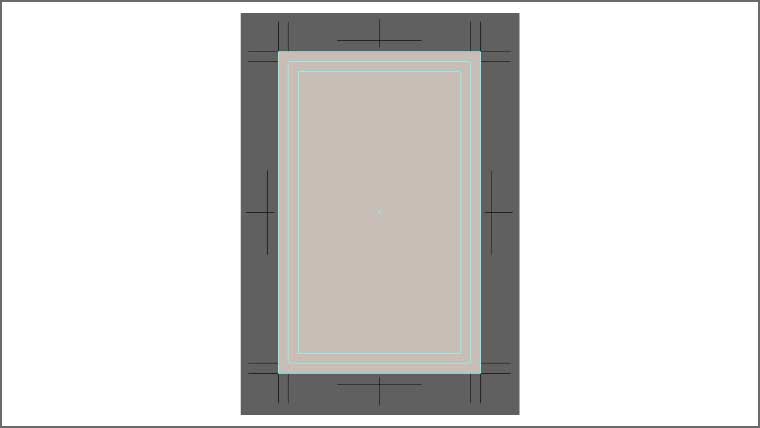
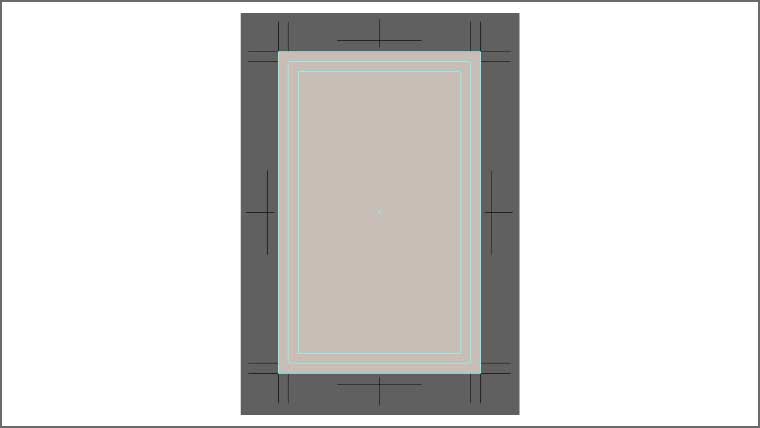
以下のように、選択ツールを使って、作成した長方形を塗りたし位置に配置しましょう。

②-3 文字の入力
次に、文字を入力していきます。
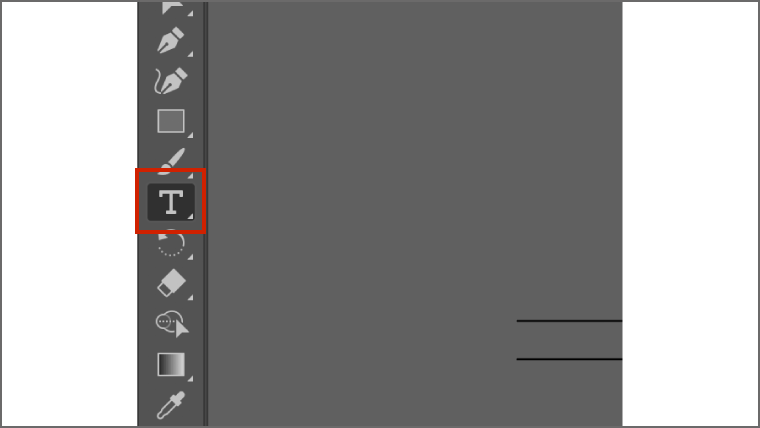
まずは、左側にあるツールから文字ツールを選択します。

そして、文字ツールを使って、「YANDY CAFETIME」と入力します。
 文字を入力しましたが、「YANDY」と「CAFETIME」の文字の配置がおかしいので、文字を中央揃えさせます。
文字を入力しましたが、「YANDY」と「CAFETIME」の文字の配置がおかしいので、文字を中央揃えさせます。
中央揃えの方法は、まず中央揃えしたい文字を全て選択します。

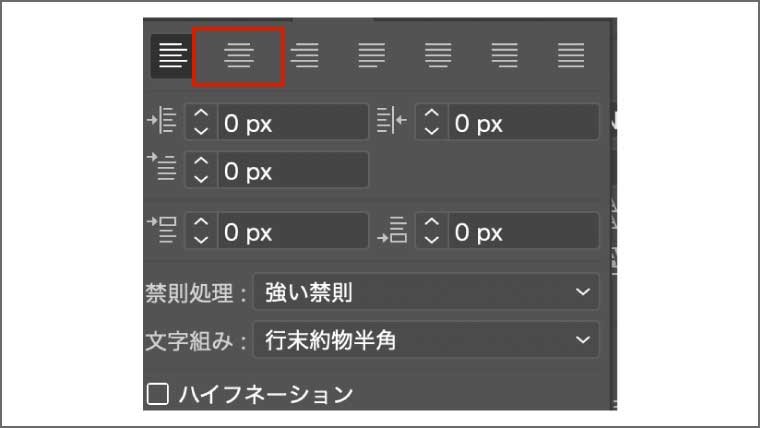
そして、段落ツールの以下の赤枠の部分を押します。

すると、以下のように中央揃えになります。

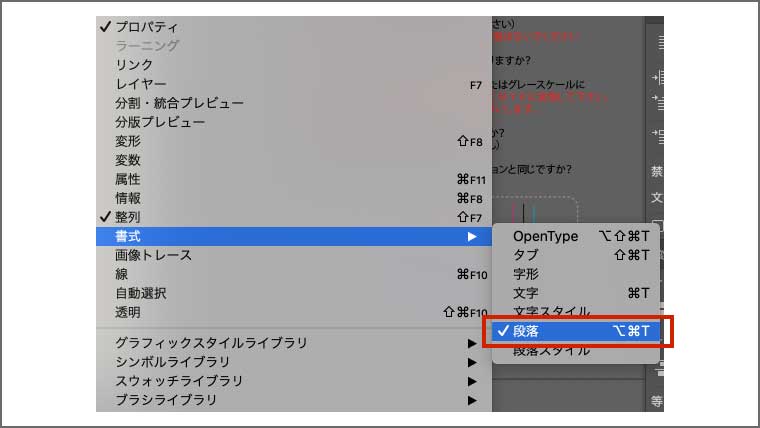
段落ツールがない方は、上部のメニューのウィンドウ>文字>段落から表示できます。

次に、文字の詳細設定をするために、文字を選択した状態で、文字ツールを使います。
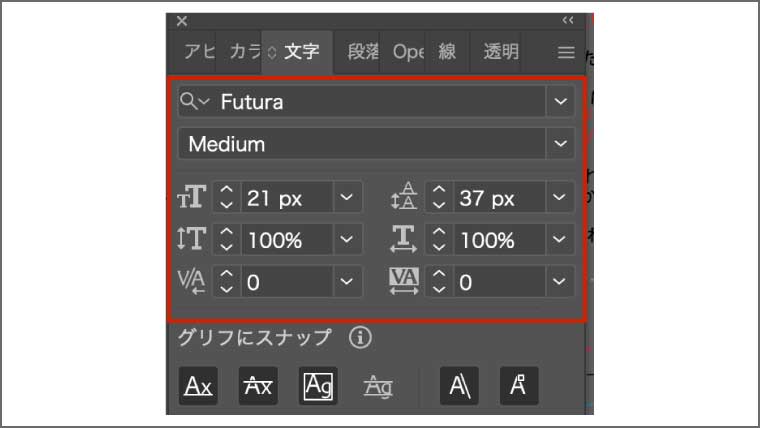
文字ツールで以下のように設定してください。

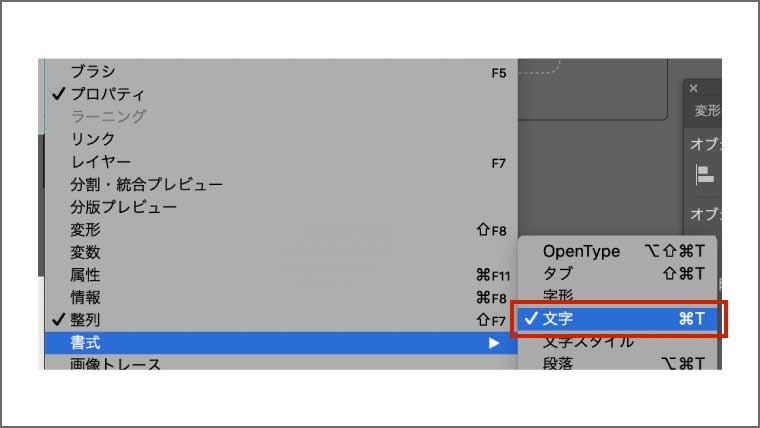
もし、文字ツールがないかたは、上部メニューのウィンドウ > 書式 > 文字を選択すると、表示されます。

また、私が設定している「Futura」のフォントがなければ、他のフォントでも問題ございません。
こちらのフォントを利用したい場合は、Adobeフォントからダウンロードできます。

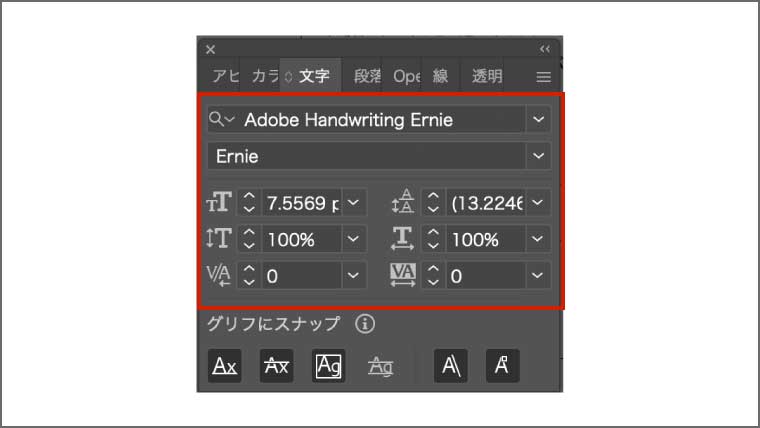
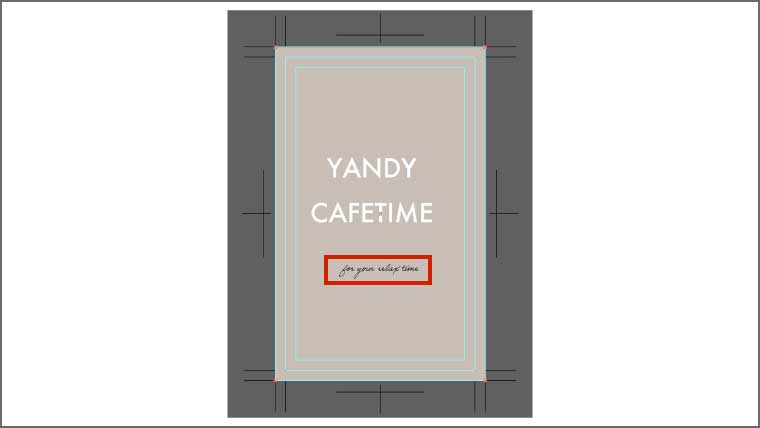
次に、先ほどと同様に文字ツールで、「for you relax time」と入力し、文字ツールを以下のように設定します。

「Adobe Handwriting Ernie」のフォントもAdobeフォントからダウンロードできます。
すると、以下のような文字が完成すると思います。

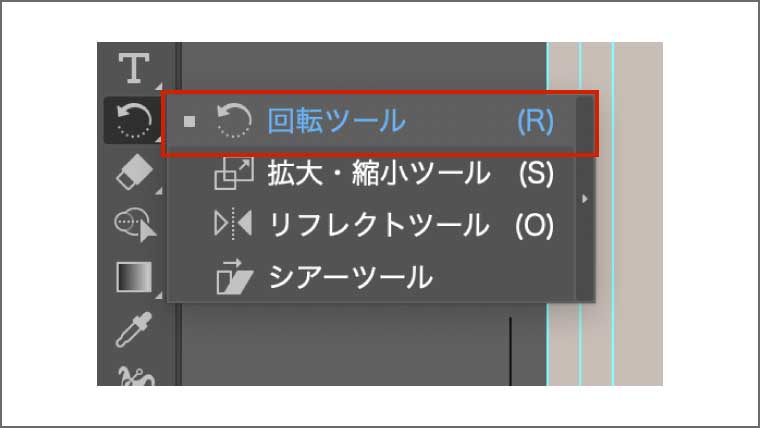
そして、文字を斜めに傾けるために、文字を選択した状態で、回転ツールを選びます。

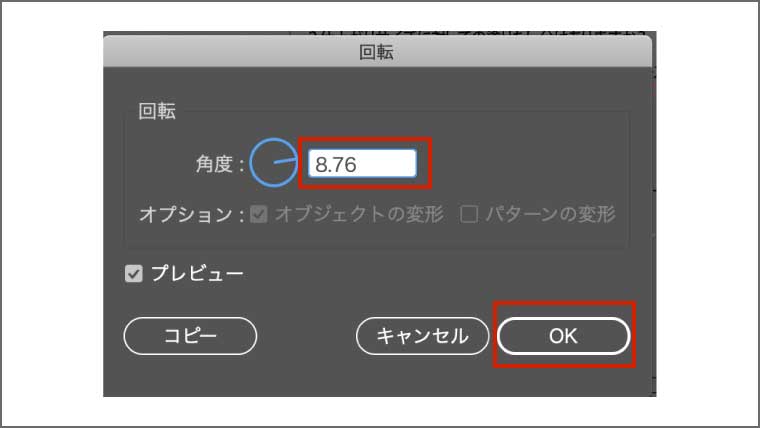
回転ツールを選んだ状態で、「option(Win : alt)+文字の上でクリック」すると、以下のような設定画面が表示されます。
角度を「8.76°」に設定して、「OK」ボタンを押します。

そして、以下のように配置をすると、表面のデザインは完成です。

③ 裏のデザイン
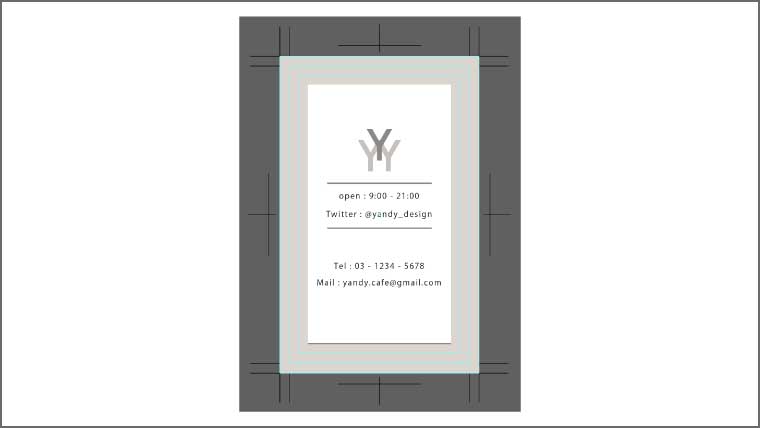
次に、ショップカードの裏のデザインを作成していきます。
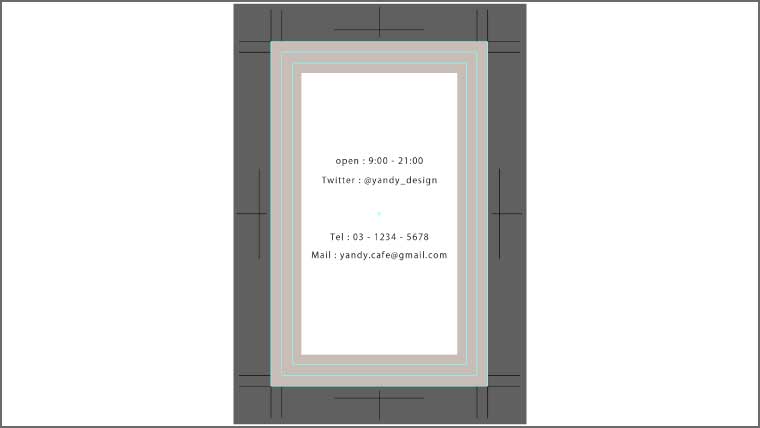
完成イメージは、こんな感じです。

③-1 背景色の設定
まずは、表面と同様に、背景色を設定し、長方形を作成します。
そして、選択ツールを使って、以下のように作成した長方形を塗りたし位置に配置しましょう。

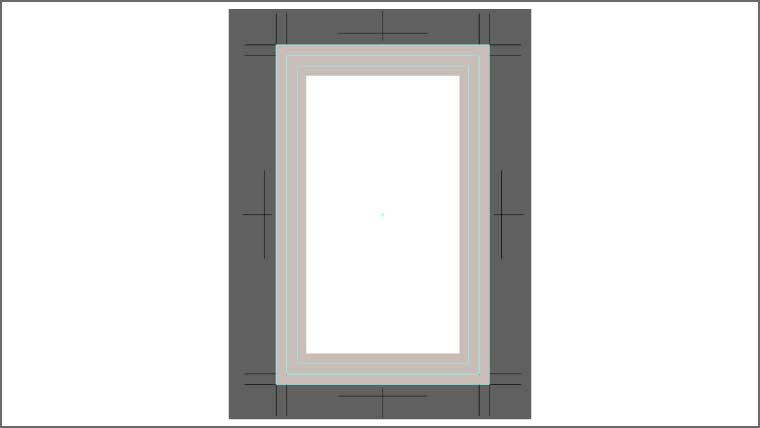
また、今回は2つの長方形を重ねたデザインを作るため、白色の長方形を以下のように作ります。

ちなみに、長方形の大きさは以下の設定です。
- 幅 44
- 高さ 80

③-2 文字の入力
次に、文字を入力するために、文字ツールを選択します。

そして、以下のように文字を入力しましょう。

ちなみに文字ツール、以下のように設定しております。

次に、「Y」の文字を3つ作成します。
全ての「Y」の文字は、以下のような設定にします。

そして、文字の色を設定していきます。
2つの「Y」の塗りをカラーピッカーで以下のように設定します。
カラーコードは、「c8c1bb」です。

そして、残り1つの「Y」の塗りをカラーコードで以下のように設定します。
カラーコードは、「8b8986」です。

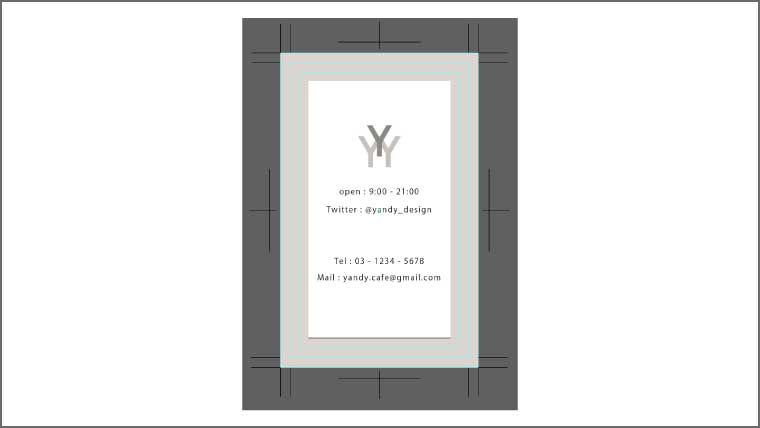
そして、以下のように3つの「Y」を配置しましょう。

「Y」を配列する際に、「以下のようになってしまう方がいるかもしれません。

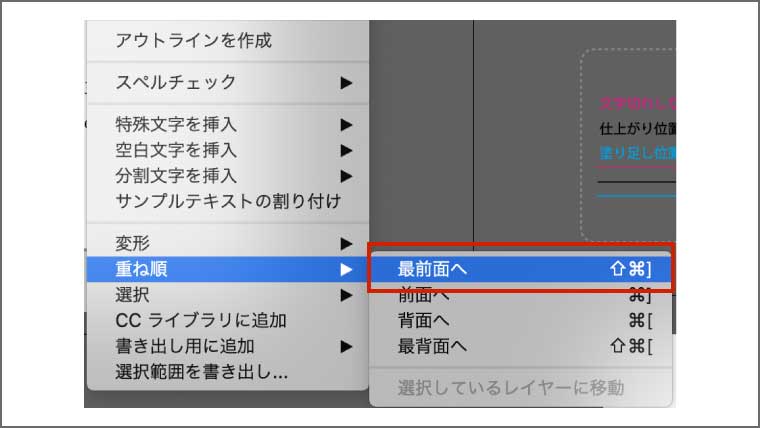
真ん中の「Y」を1番上のレイヤーに移動させる方法は、選択ツールで真ん中の「Y」を選択した状態で、「右クリック」を押して、「重ね順」から「最前面」を押します。

すると、以下のように真ん中の「Y」が1番上のレイヤーに移動できます。

③-3 線の追加
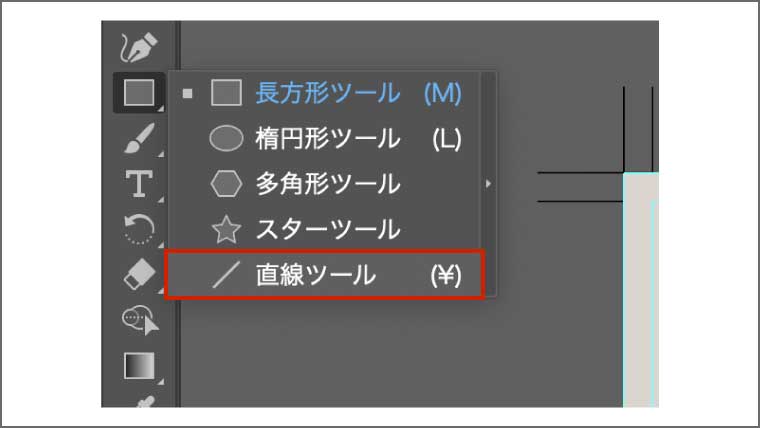
次に、直線ツールを使って、線を2つ追加します。
まず、直線ツールを利用する前に、線の色を選択する必要があります。
今回は、線の色をショップカードの表面の背景色と同じ色に設定します。

そして、直線ツールで、線を作成しましょう。

また、右側のプロパティーツールのアピアランスから「線」の太さを「1px」に設定することで、ワンポイントでアクセントのついた線の太さになります。

線を追加するだけで、ショップカードにアクセントが出て、とてもおしゃれになります。

これで、ショップカードの裏面の完成です。
まとめ
今回は、以下のようなショップカードをIllustratorで作る方法を、実際の画面をお見せながらご紹介しました。

WEBデザイン初心者にとって、名刺と同様にショップカードを作ることも、WEBデザイナーになるための、第一ステップだと思います。
「習うより慣れろ」ということわざもありますので、まずは、こちらの記事でショプカードを作成するための基礎を学んでいただけたらと思います。