今回は、初心者の方のために、Illustratorの6つの基本操作をご紹介します。
この記事を読むことで、Illustratorを使って基本の操作はできるようになります。
「Illustratorってどうやって使うの?」
「一連の操作の流れを知りたい!」
こういった疑問をこの記事を読めば、解決できます。
Illustratorの基本操作

これからIllustratorの基本操作を6つ紹介します。
- アートボードの作成
- 長方形の作成
- 図形の色の変更
- 線の色と太さの変更
- 文字の入力
- 保存の方法
① アートボードの作成
まずは、作品の土台となるアートボードの作成方法をご紹介します。
①-1 Illustratorの起動
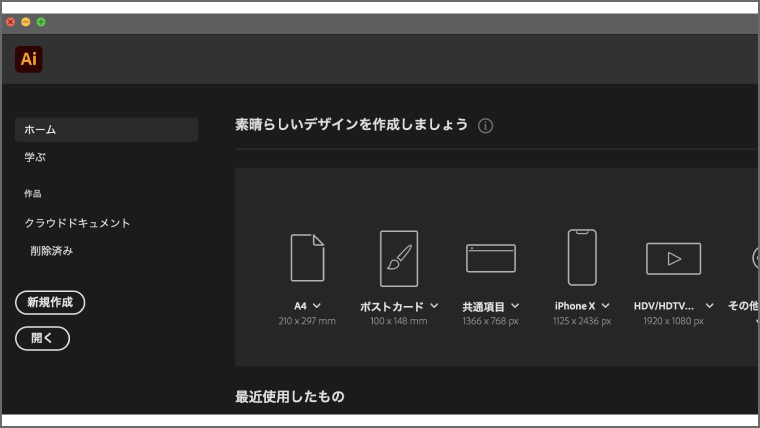
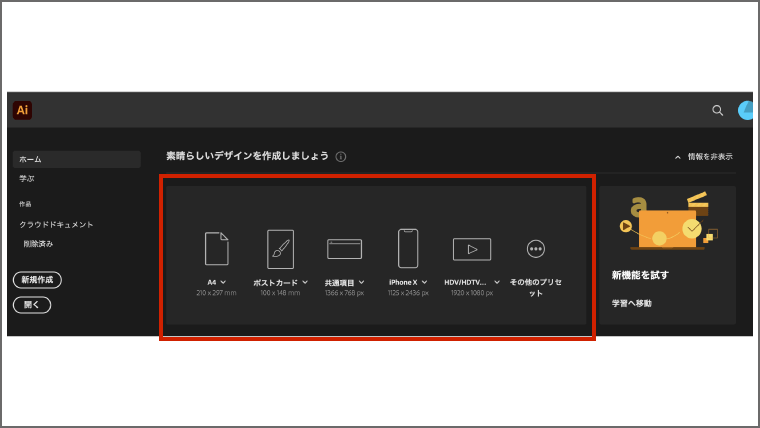
Illustratorを起動すると、以下のような画面が表示されます。

ちなみにこちらの画面は、2020年11月版のIllustrator画面になります。
①-2 サイズの選択
次に、作成するアートボードのサイズ等を設定します。
設定方法は、以下の2つあります。
- プリセットから作成
- 手動で作成
私は、細かな設定ができるため、ほとんど手動で作成することが多いです。
プリセットから作成
プリセットから作成するためには、以下の赤枠部分から作成したいものを選択するだけです。

たとえば、一番左にある「A4」を選択するとA4のアートボードが作成されます。
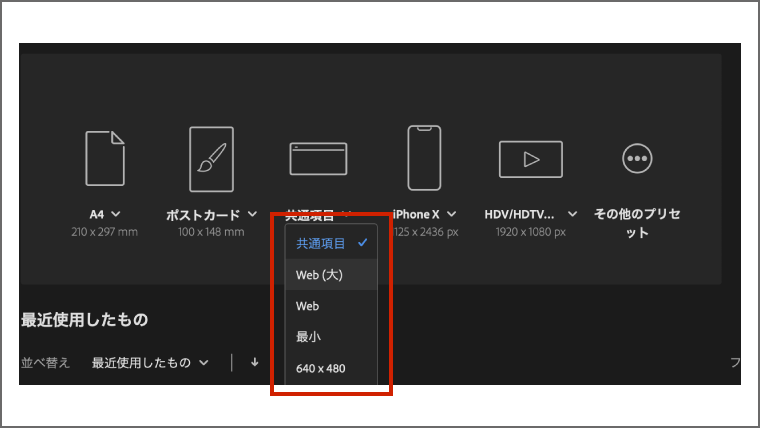
また、各項目の横にあるマークを押すと、様々な種類のアートボードを作成できます。
たとえば、「共通項目」のマークを押すと、様々な大きさのWEB用のアートボードを選択することができます。

手動で作成
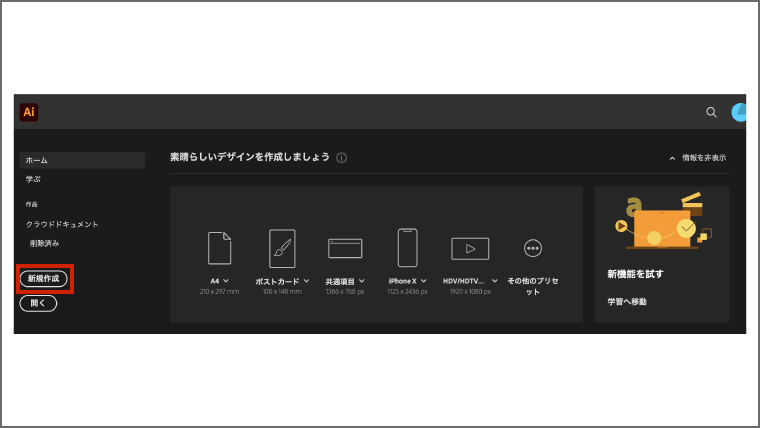
手動で作成するためには、以下の「新規作成」ボタンを押します。

すると以下のように、様々なアートボードを選択できます。
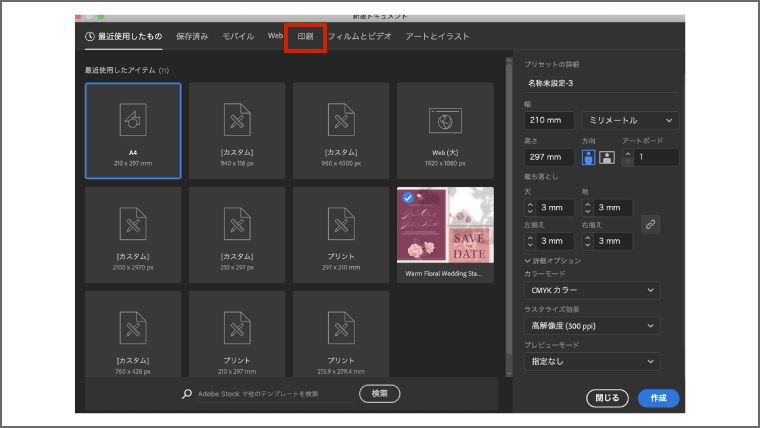
今回は、上部メニューの「印刷」から「A4」を選択します。

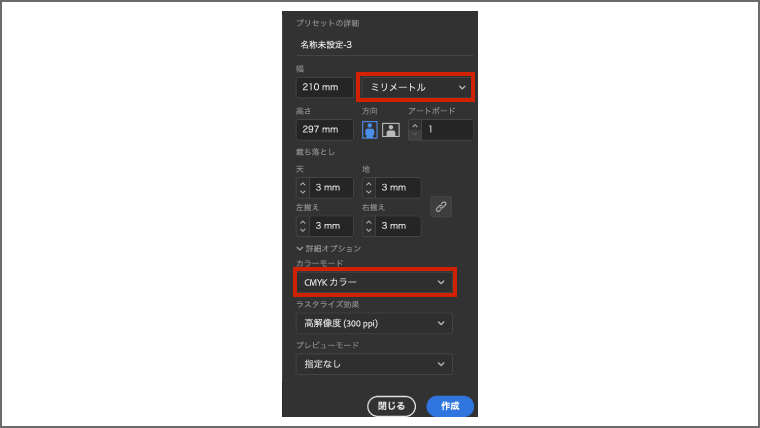
そして、プリセットの詳細を確認していきます。
重要な確認ポイントは、以下の2つです。
- 単位
- カラーモード

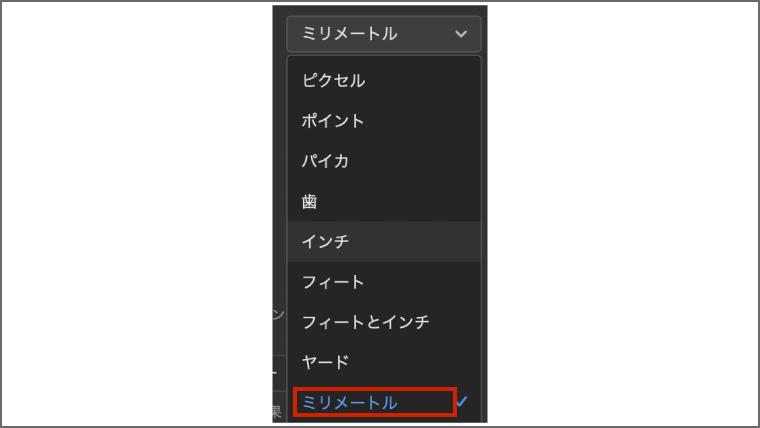
単位
単位については、「ミリメートル」が選択されていることを確認しましょう。

Illustratorの単位は、作成媒体によって以下のように設定します。
| 印刷物 | ミリメートル |
|---|---|
| WEB媒体 | ピクセル |
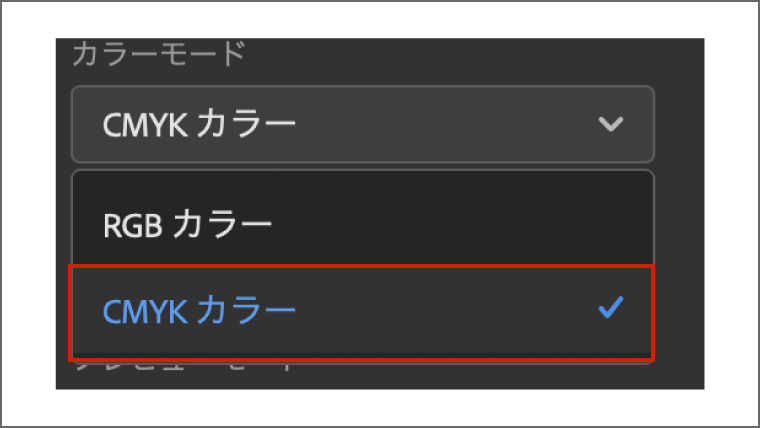
カラーモード
また、カラーモードについては、「CMYKカラー」が選択されていることを確認しましょう。

Illustratorのカラーモードは、作成媒体によって以下のように設定します。
| 印刷物 | CMYKカラー |
|---|---|
| WEB媒体 | RGBカラー |
プリセットの詳細設定が完了したら、「作成」ボタンを押します。

これで以下のようなアートボードが完成します。

② 長方形の作成
次に、長方形の作成方法をご紹介します。
長方形ツールは、以下のように四角形を作るためのツールです。

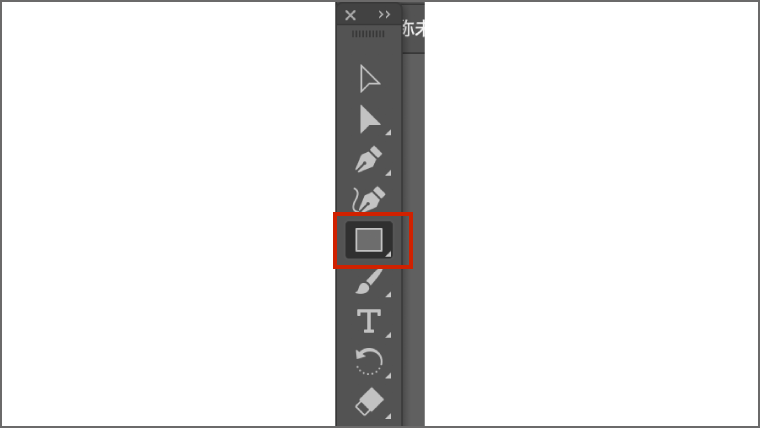
②-1 長方形ツールの選択
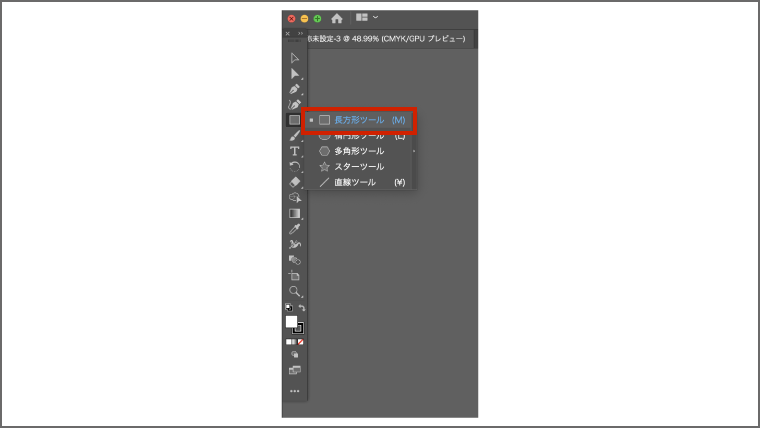
まずは、左側のツール一覧から「長方形ツール」を選択します。

もし、長方形ツールが表示されない場合は、ツールの上で、左クリックを長押しすると、隠れていたツールが表示されます。

②-2 長方形の作成
そして、長方形ツールを選択した状態で、アートボード上で、「左クリック」したまま動かすことで長方形が作成できます。

ちなみに、「shift」を押しながら長方形ツールを使用すると、正方形が作れます。

②-3 長方形の完成
長方形が作成できたら、ツールパネルより「選択ツール」を選択することで、長方形が完成します。

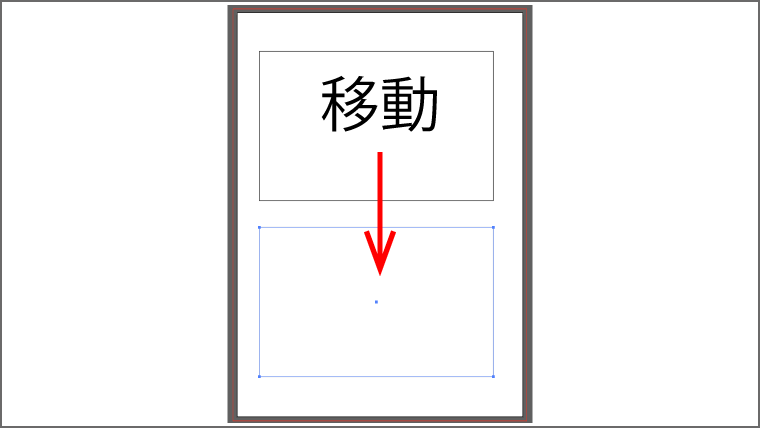
また、「選択ツール」を利用することで、長方形を好きな位置に動かすこともできます。

③ 図形の色の変更
次に、先ほど作成した図形の色を変更する方法を紹介します。
③-1 図形の選択
選択ツールを使って、色を変更したい図形を選択します。

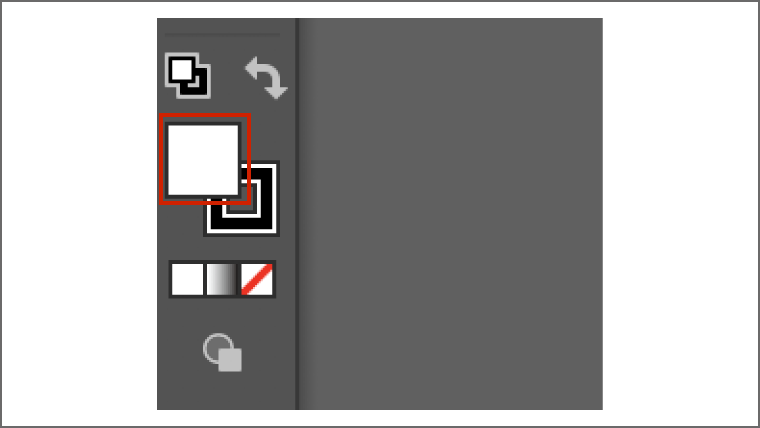
③-2 塗りの選択
そして、左のツールパネルから、「塗り」をダブルクリックします。

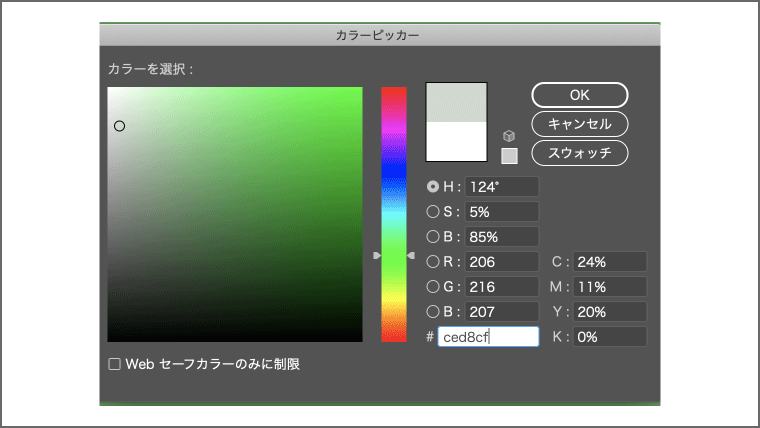
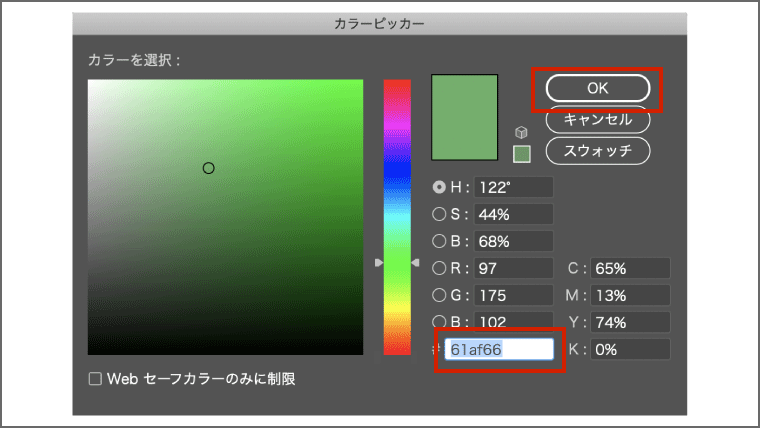
すると以下のようなカラーピッカーが表示されますので、そこで色の設定を行います。

色の設定方法は、大きく分けて以下の2つあります。
- 視覚的に設定
- カラーコードによる設定
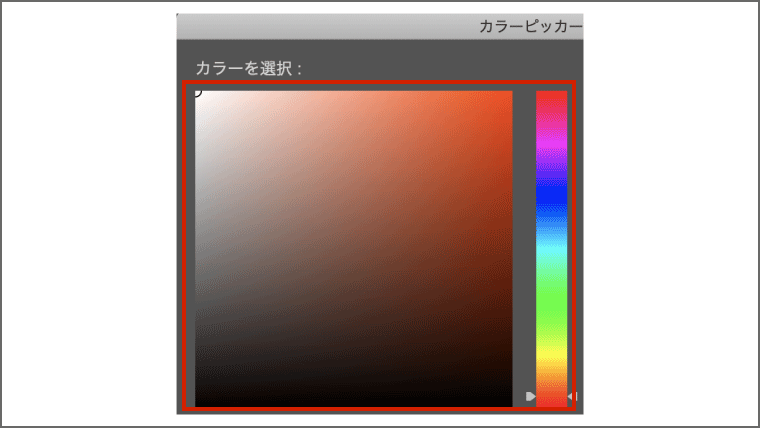
視覚的に設定
視覚的に設定する方法は、「カラーを選択」のパネルから好きな色をクリックすることで、色を設定することができます。

ほとんどの方は、この方法で設定されていると思います。
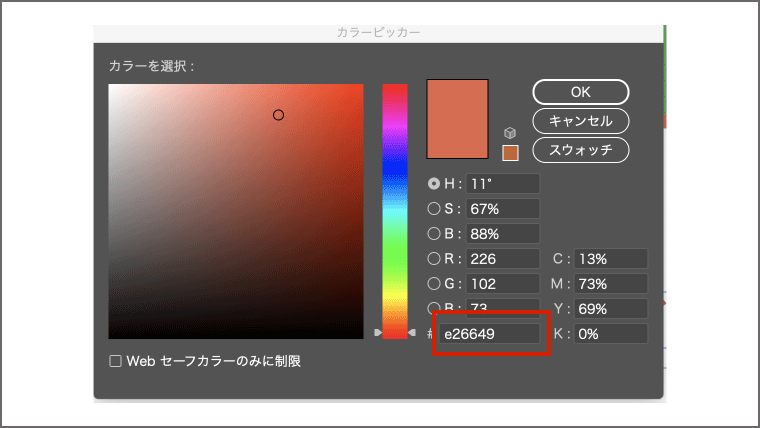
カラーコードによる設定
カラーコードによる設定は、以下の赤枠の部分にコードを入力する設定方法です。

それぞれの色に固有のコードが設定されています。
初心者の方は、あまり使わないかなと思いますが、デザインの仕事を依頼される際に、カラーコードの指定があったりします。
そういった場合は、ここにカラーコードを入力して設定するようにしましょう
今回は、カラーコードに「61af66」と入力し、「OK」ボタンを押します。
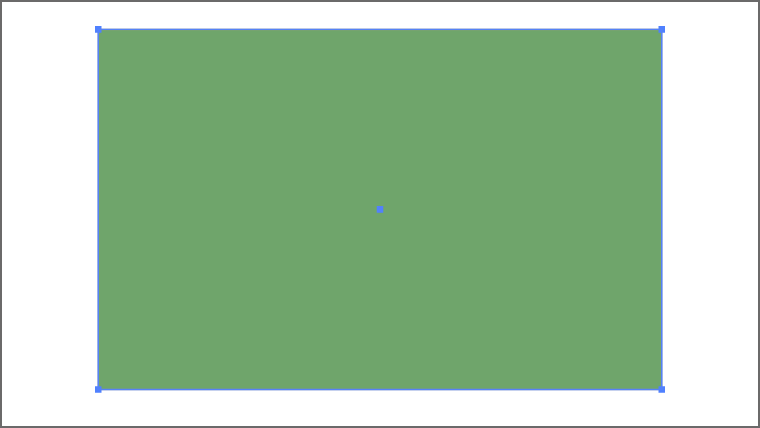
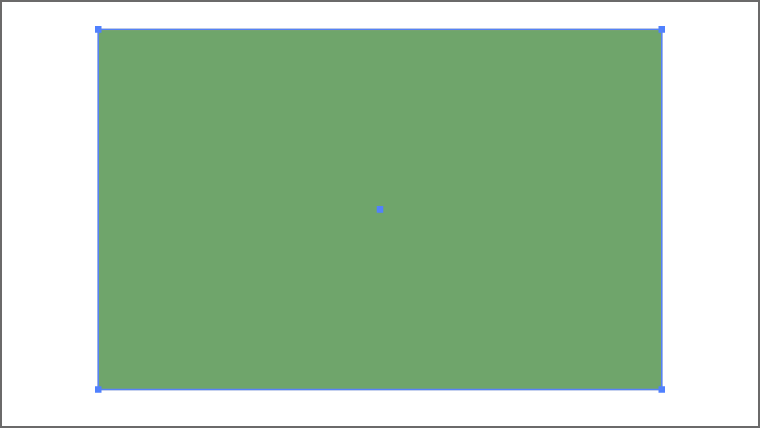
すると以下のような図形が作成できたと思います。

④ 線の色と太さの変更
次に、図形の線の色と太さを変更する方法を紹介します。
④-1 図形の選択
まずは、選択ツールを使って、線の色や太さを変更したい図形を選択します。

④-2 線の選択
次に、左のツールパネルから「線」をダブルクリックします。
そして、先ほどの「塗り」と同様に色を変更することができます。
今回は、カラーコードを「ed6f51」に設定しました。
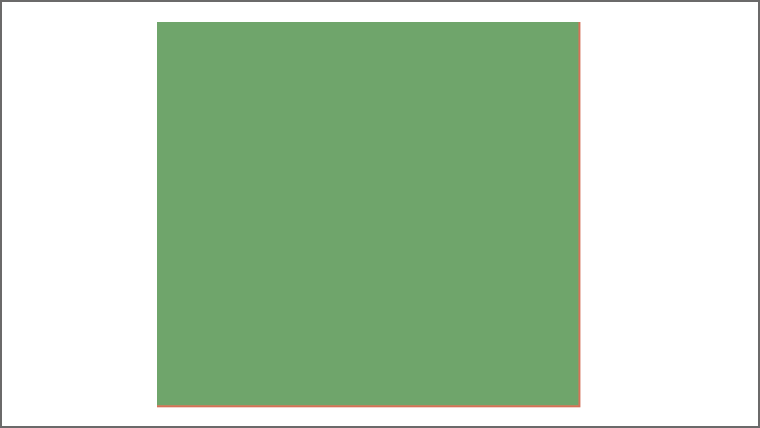
すると、図形が赤色の線になったと思います。

④-3 太さの変更
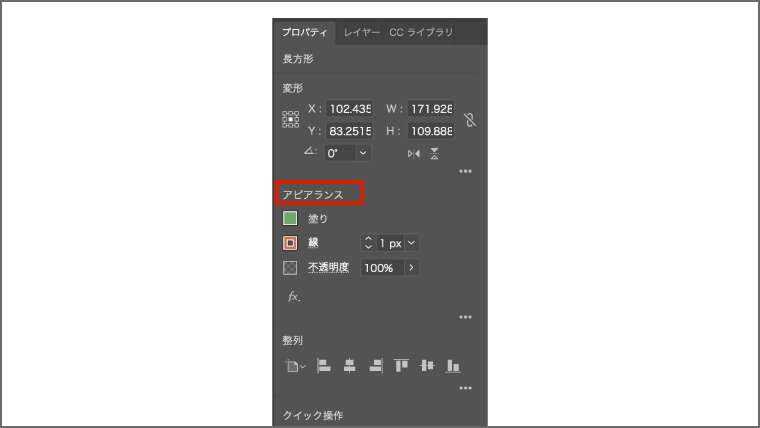
線の太さは、右のプロパティパネルの「アピアランス」から変更することができます。

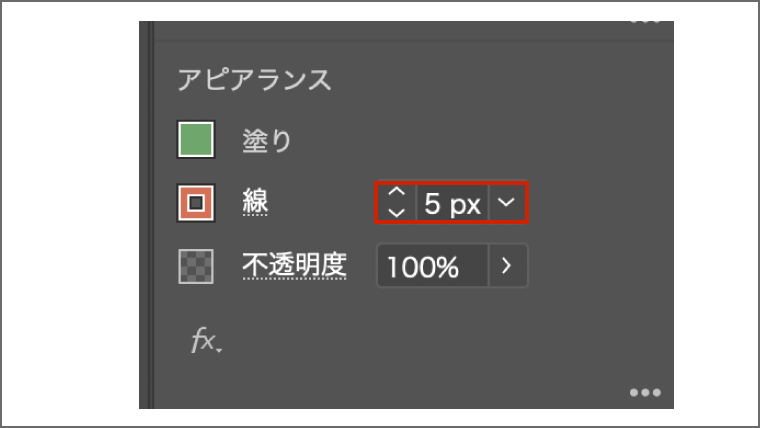
線の横のタブから線の太さを自由に変更することができます。
今回は、線の太さを「5px」に設定します。

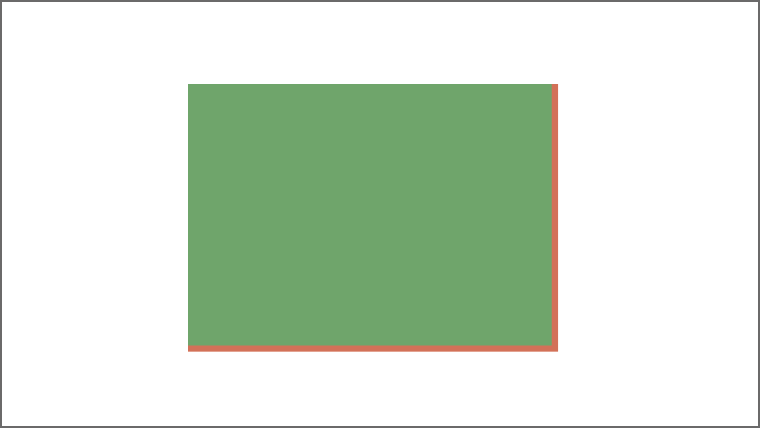
すると、以下のように赤色の線で太さが5pxの長方形が完成します。

⑤ 文字の入力
次に、文字の入力方法を紹介します。
⑤-1 文字ツールの選択
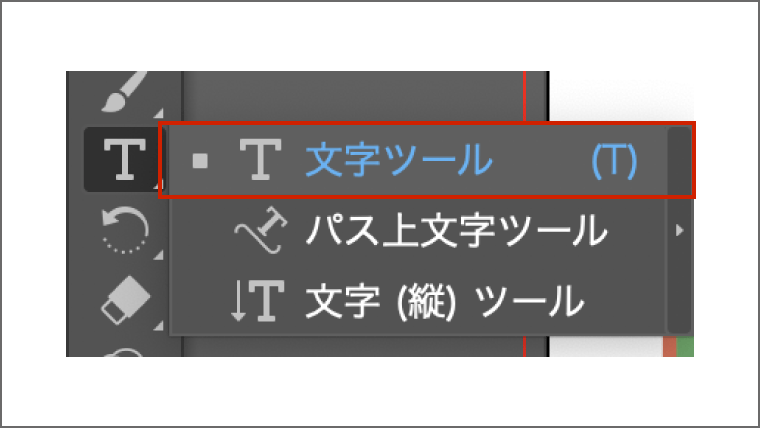
まずは、左のツールパネルから「文字ツール」を選択します。

⑤-2 文字の入力
そして、アートボードの上でクリックすると文字が入力できます。

この時、デフォルトで「山路を登りながら」の文字が表示される方もいると思いますが、文字を入力すると消えますので、気にしなくて問題ありません。
今回は、「デザインの基礎ブログ」と入力しました。

文字の入力が完了したら、「選択ツール」を選択しましょう。
「選択ツール」を選択することで、文字を自由に編集することだきます。
⑤-3 文字の編集
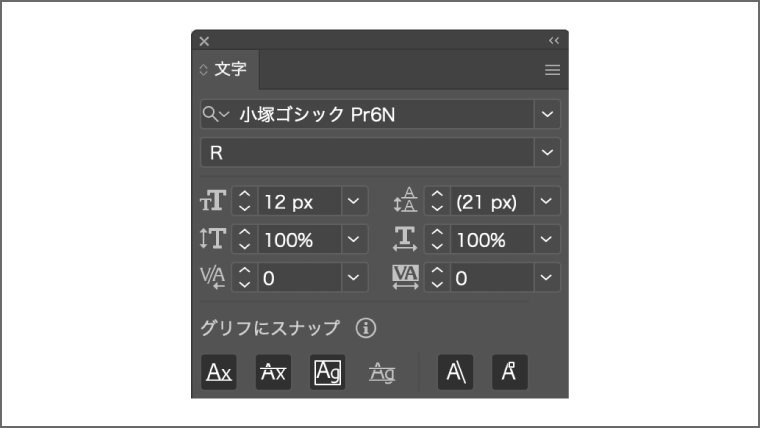
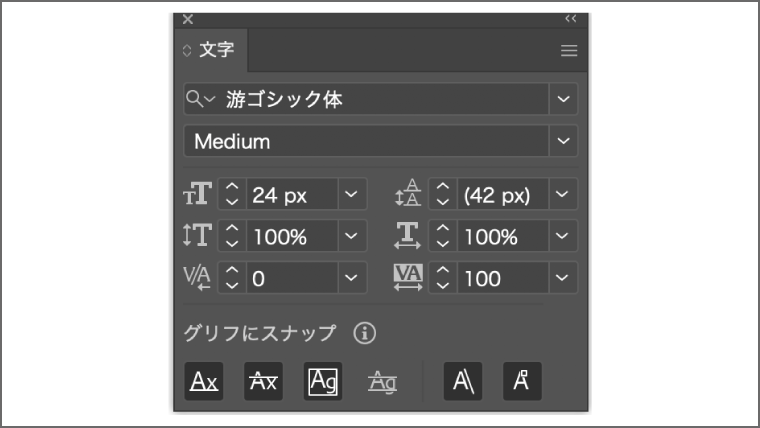
次に、文字パネルを使って、文字のフォントや大きさを変更します。

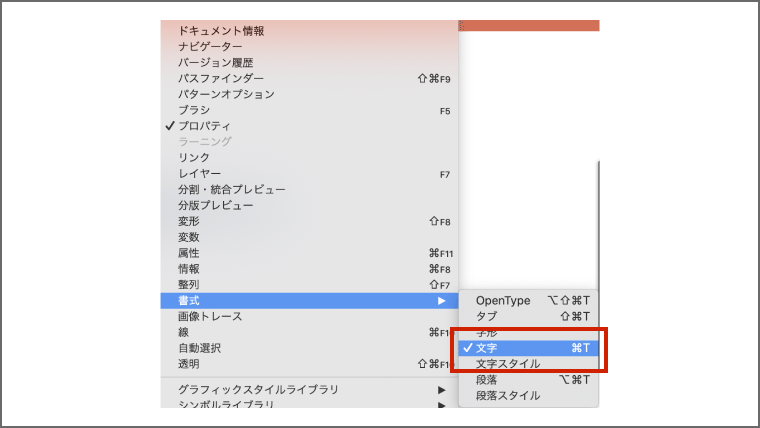
文字パネルは、上部メニューのウィンドウ>書式>文字から表示することができます。

フォントや文字の大きさなどを自由に編集することができます。
今回は、文字パネルを以下のように設定しました。

すると、以下のように文字が入力されます。

⑤-4 文字の色の変更
また、文字の色も簡単に変更できます。
選択ツールで、文字を選択した状態で、ツールパネルの「塗り」から変更できます。
今回は、カラーコードを「e26649」に設定しました。

すると、以下のように文字が完成すると思います。

⑥ 保存の方法
最後に、データの保存方法をご紹介します。
今回は、ai データとして保存する方法と画像データとして保存する2つの方法を解説します。
aiデータの保存
Illustratorで何度も編集ができるファイル形式をaiデータと言います。
まずは、aiデータとして保存する方法を解説します。
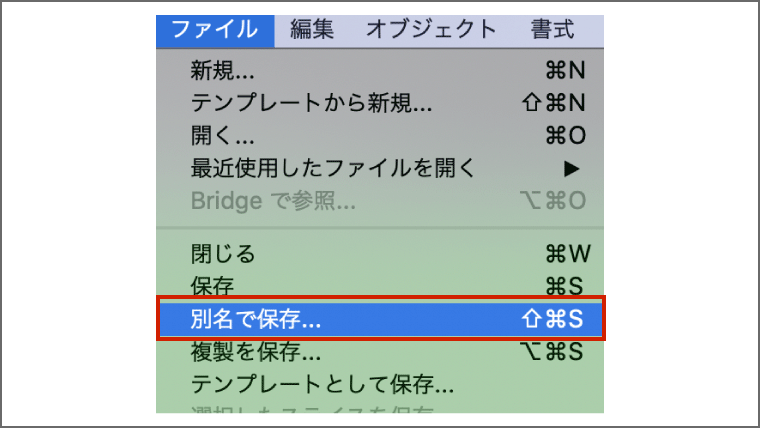
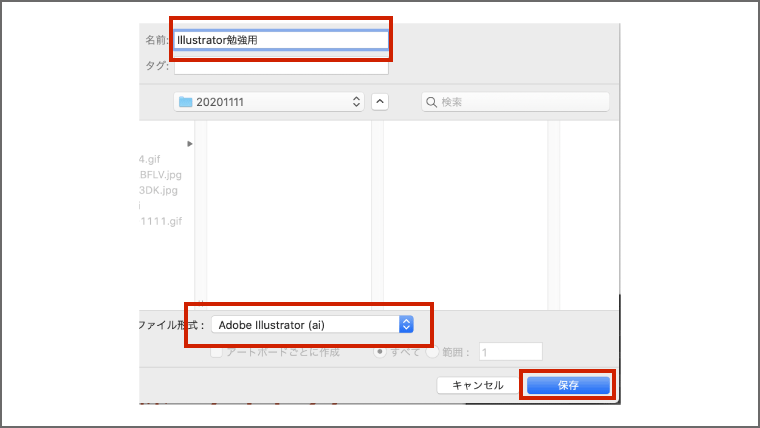
上部のメニューのファイル>別名で保存を選択します。

そして、データの名前を入力し、ファイル形式がaiであることを確認して問題がなければ、「保存」を押します。

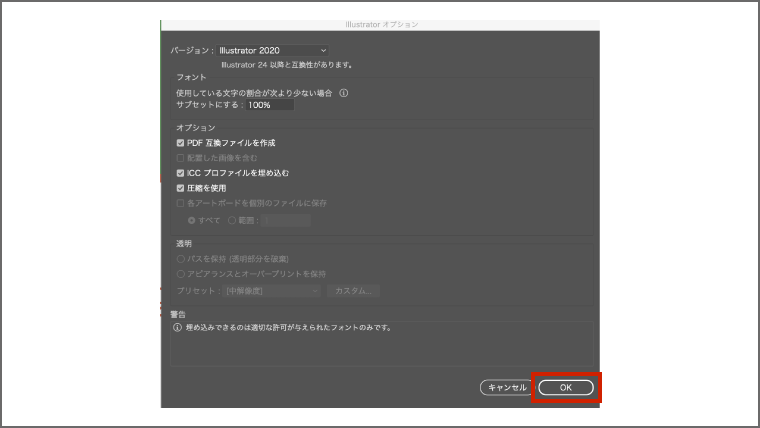
以下のような画面が表示される場合がありますが、「OK」で問題ありません。

これで、aiデータの保存は完了です。

もう一度、保存したデータを編集したいときは、このaiデータをダブルクリックすることで、Illustratorが立ち上がり、編集することができます。
画像データの保存
次に、画像データで保存する方法を紹介します。
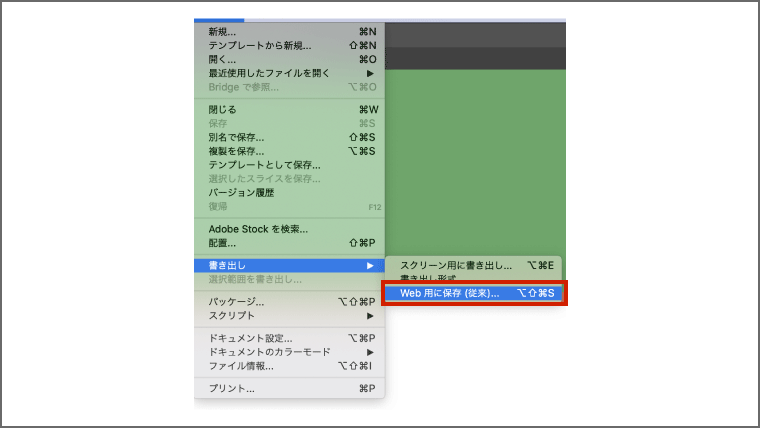
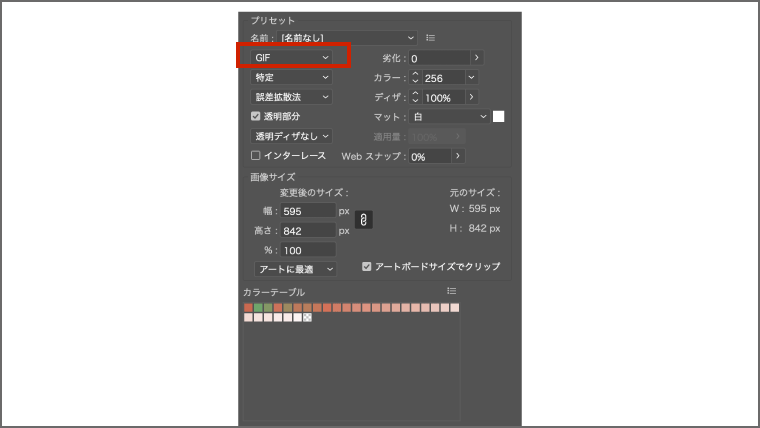
上部メニューのファイル>書き出し>WEB用に保存を選択します。

ファイル形式が、「GIF」もしくは「JPEG」になっていることを確認して、「保存」ボタンを押します。

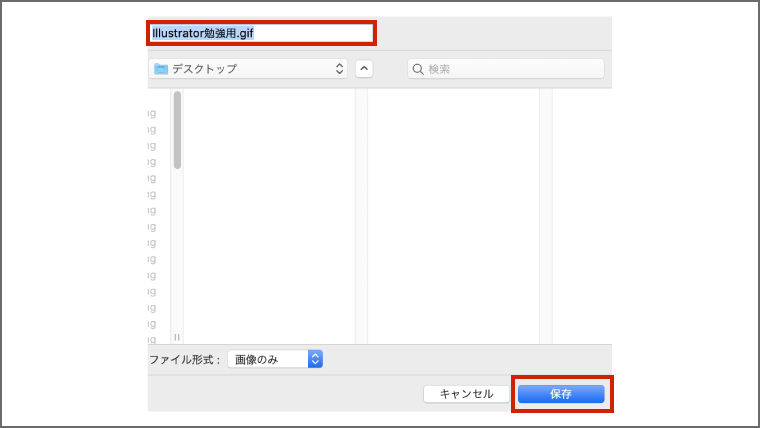
そして、名前をつけて、「保存」を押すと、画像ファイルとして保存することができました。

まとめ
今回は、初心者の方のために、Illustratorの6つの基本操作をご紹介しました。
これから、WEBデザインを勉強する方は、Illustratorの基本を習得することは重要です。
そのため、この記事がIllustratorの勉強を始めるきっかけになれば良いなと思います。
以下の記事で、名刺やショップカード、バナーの作成方法も紹介しております。
WEBデザインのスキルをステップアップされたい方は、ぜひ読んでみてください。



Illustratorの基礎をさらに固めたいという方は、UDEMYで勉強するのもおすすめです。
私がIllustratorの勉強のために、最初に利用した教材は以下です。気になる方はどうぞ。
※現在、UDEMYはキャンペーン中で、かなり安くなっております。