今回は、HTMLの概要と実際にページを作りながら基本の要素やタグの使い方をご紹介します。
「WEBサイトってどうやって作るの?」
「HTMLの基礎を学びたい!」
こういった疑問をこの記事を読めば、解決できます。
これからHTMLの基本を学んでWEBサイトを作りたい方に参考にして欲しいです。
Contents
HTMLとは?

HTMLとは、「HyperText Markup Language」の略で、WEBページを制作するための言語です。
HTMLは、タグというものを用いて、WEBサイトの構造を作成しております。
そして、タグを用いて構造化した中に、文章などを書いていきます。
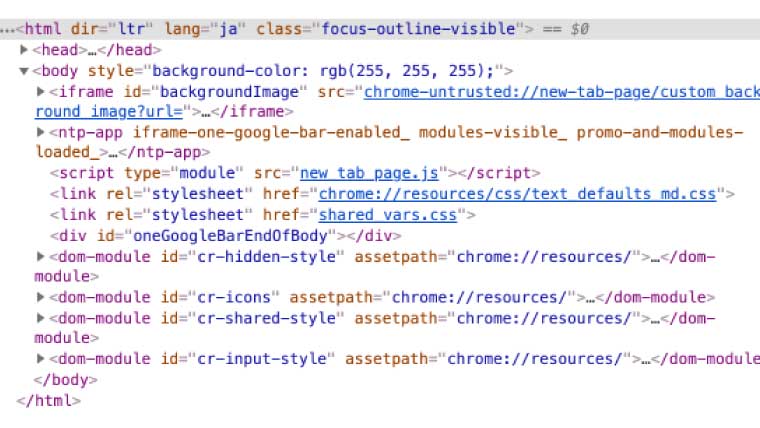
たとえば、Googleの検索エンジンのHTMLコードは以下のようになっております。

ほとんど英語のため何が書かれているかわからないと思いますが、今は「HTMLってこんな感じなんだな〜」って思ってもらえれば大丈夫です。
これから少しずつ理解していきましょう。
また、WEBページを制作するためには、HTMLの他にCSS言語で書かれたCSSファイルというのも必要になります。
CSSファイルは、HTMLの要素に対して、文字の色や大きさの変更など、細かなデザインを行うことができます。
そのため、WEBサイトを作成する際は、最低限以下の2つのファイルが必要であることを理解しておきましょう。
- HTMLファイル
- CSSファイル
HTMLの基本文法について
次に、HTMLの基本文法である以下の3つについて解説していきます。
- 要素
- タグ
- 属性
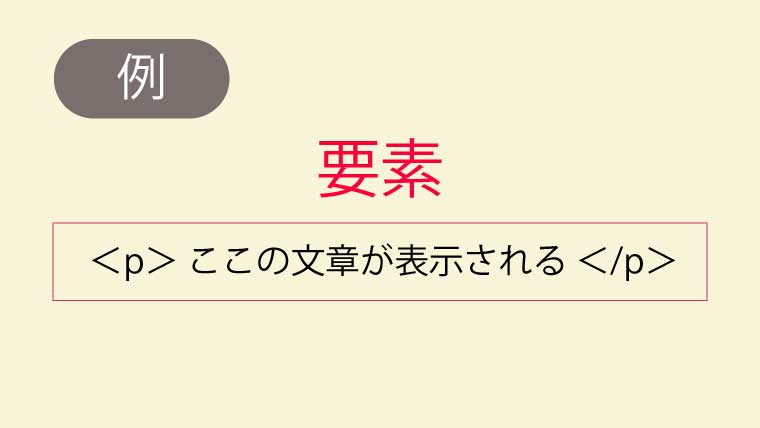
要素
要素とは、HTMLを構成しているものです。
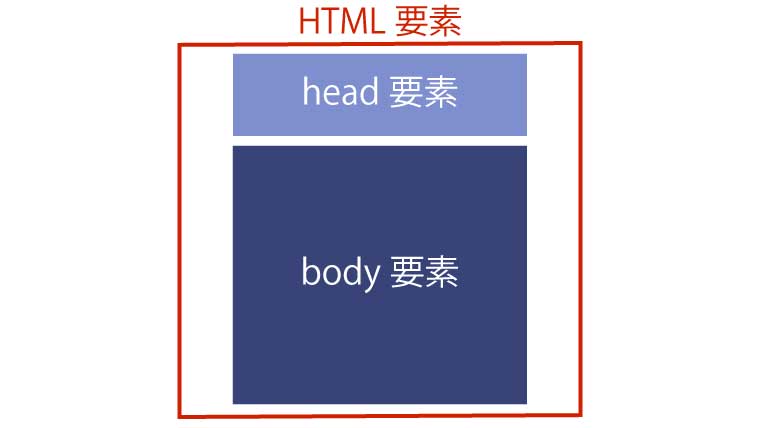
要素の種類は、100種類以上ありますが、大きく分けると以下の2つに分類されます。
| head要素 | 実際のページには表示されない部分の情報 |
|---|---|
| body要素 | 実際のページに表示される部分の情報 |

要素については、次のタグの解説でも詳しく説明します。
タグ
タグとは、HTMLのコードの”<>や</>“の記号のことです。
たとえば以下のようなHTMLのコードだと、<header>と</header>という記号がタグになります。
<header>
<h1 style=”color: red;”>Yuta</h1>
<h2 style=”color: blue;”>I am a web designer</h2>
<nav>
<ul>
<li><a href=”#”>ABOUT</a></li>
<li><a href=”#”>GELLERY</a></li>
<li><a href=”#”>CONTACT</a></li>
</ul>
</nav>
</header>
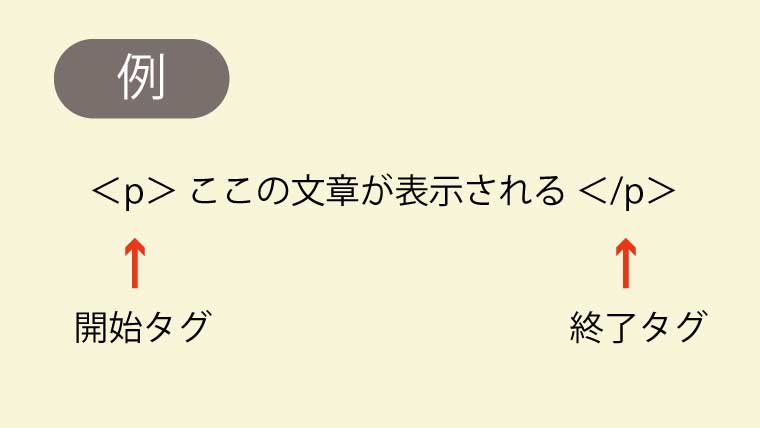
タグを利用することで、タイトルや段落などの情報をコンピューターに伝えることができます。
また、最初のタグ”<>”を開始タグ、終わりのタグ”</>”を終了タグと言います。

そして、開始タグから終了タグまでの部分が、先ほど解説した要素になります。

よく使う以下のタグについては必ず覚えておきましょう。
| <h1></h1> | 大見出しを作成 |
|---|---|
| <p></p> | 段落を作成 |
| <div></div> | 要素をグループ化 |
| <img> | 画像を表示 |
| <a></a> | リンク(URL)を表示 |
タグの中には、画像を表示する<img>タグのように、終了タグがないタグもあります。
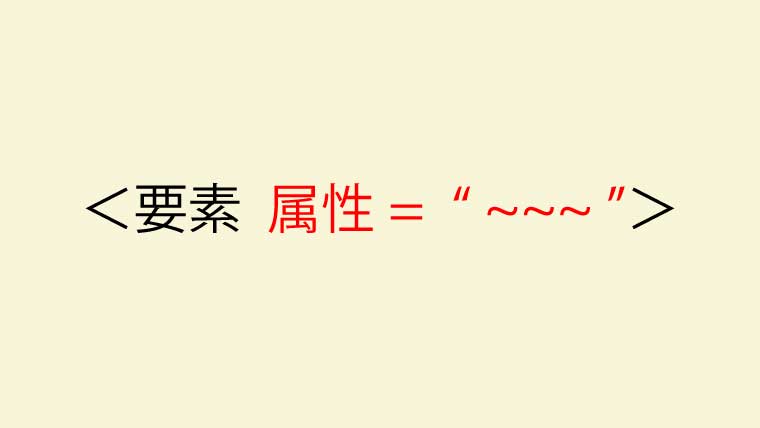
属性
属性とは、要素(タグ)の情報を細かく表すものです。

例えば、先ほど紹介した<img>タグの場合、src属性というものを使うと以下のように画像のパスを指定することができます。
<div>
<img src=”gazou.jpg”>
</div>
また、よく使う属性は以下のような感じです。
まずは、こんなのがあるんだなっと思ってもらえれば大丈夫です。
| accesskey | 各要素に対するショートカットを設定 |
|---|---|
| class | クラス名を記述した要素に対してcssの該当クラスの効果が適用 |
| id | 要素に対して一意の名称を与える |
| style | 要素に対してcssのクラスの効果を適用 |
| contenteditable | 要素の中の文章を編集 |
| tabindex | 文章のタブインデックスを指定 |
| title | 要素の概要を短い文字列で入力 |
| spellcheck | 要素のないの文字のスペルチェック |
HTMLの体験
それでは、実際にHTMLを体験してみましょう。
今回は、以下のような簡単なページを作成してみます。

① 事前準備
まずは、HTMLを書くために2つのツールをダウンロードします。
上記2つのツールのダウンロード方法については、以下の記事で詳しく紹介しております。

② Sublime Textの起動と保存
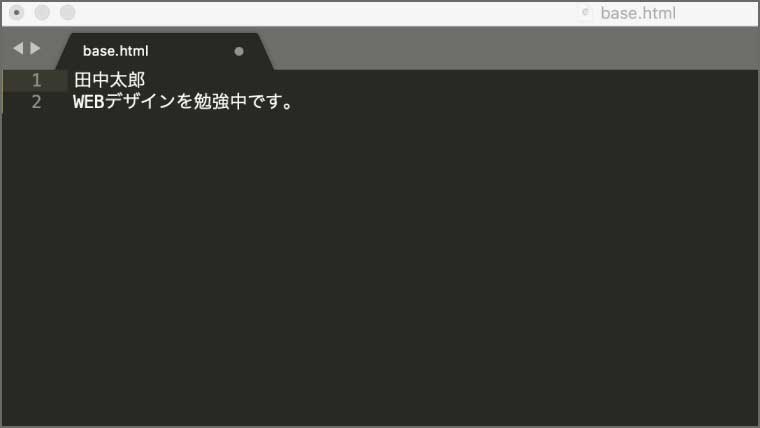
次に、Sublime Textを起動し、以下のように入力しましょう。
田中太郎
WEBデザインを勉強中です。

そして、早速保存します。
保存方法は、以下のショートカットを使うと便利です。
・(Mac)command + s
・(Windows)Ctrl + s
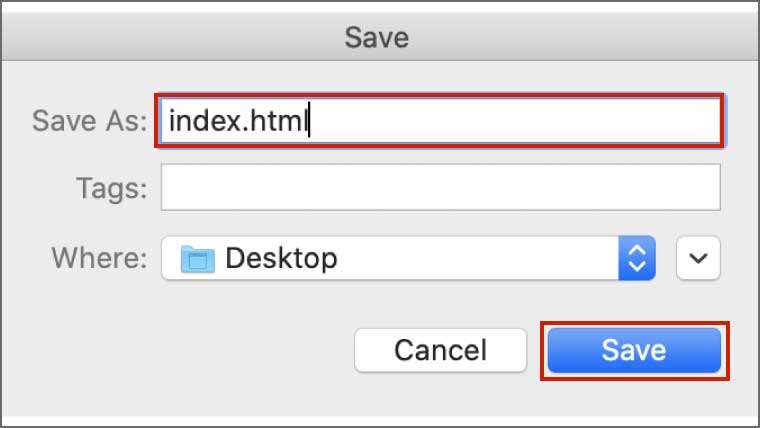
保存ウィンドウが開きますので、ファイル名を「index.html」にしてください。

③ ブラウザで開く
次に、先ほど作成したHTMLファイルをブラウザで開きます。
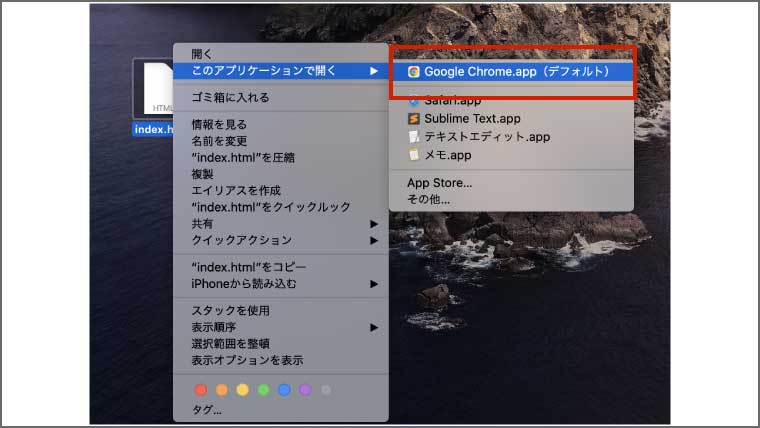
まずは、保存したHTMLファイルを右クリックして、「このアプリケーションで開く>Google Chrome.app」を選択します。

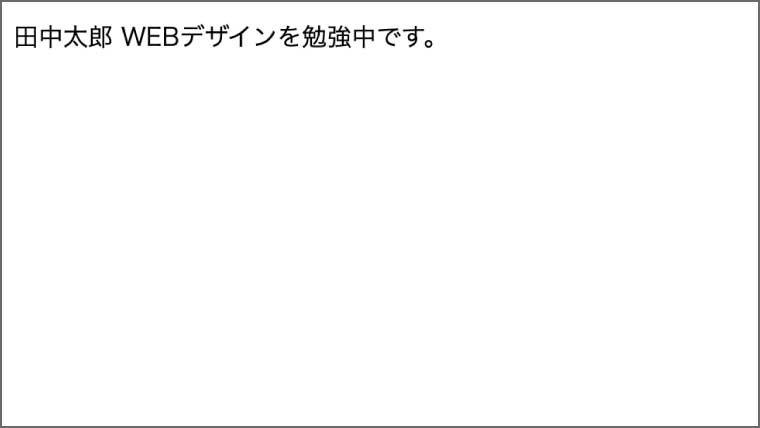
すると以下のようにブラウザ上で表示されます。

しかし、「田中太郎」と「WEBデザインを勉強中」の文字が繋がってしまっております。
そのため、先ほど説明した「タグ」を使って、文章の改行等を行っていきます。
④ 見出しと段落のタグの追加
先ほど作成したHTMLファイルに見出しと段落のタグを追加します。
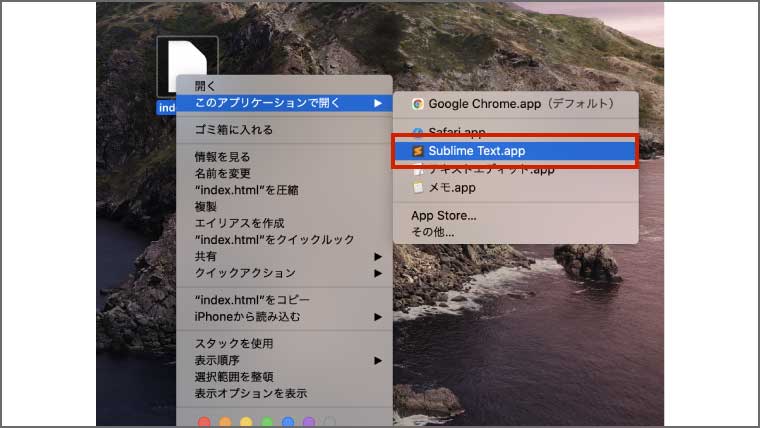
ちなみに、再度Sublime TextでHTMLファイルを開く方法は、HTMLファイルを右クリックして、「このアプリケーションで開く>Sublime text.app」を選択すると開きます。

見出し
まずは、見出しを作成します。
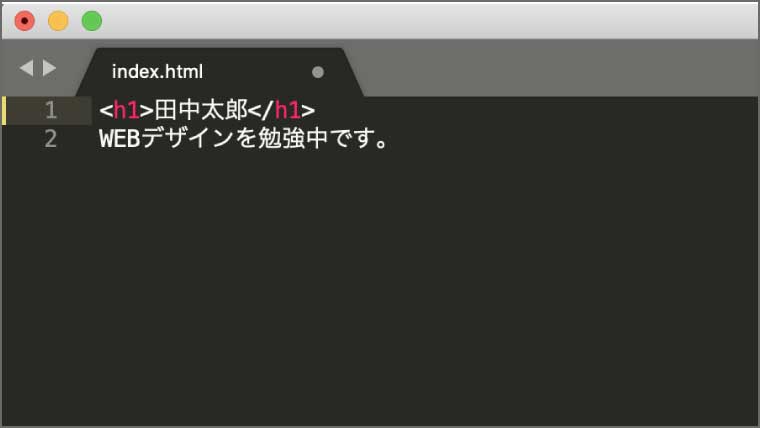
見出しを作成するには、<h1></h1>タグを利用して、以下のように入力します。
<h1>田中太郎</h1>

段落
次に、段落を作成します。
段落を作成するには、<p></p>タグを利用して、以下のように入力します。
<p>WEBデザインを勉強中です。</p>

そして、タグを追加したHTMLファイルを保存をしてからブラウザで表示させましょう。
このように見出しと段落が改行されて表示されると思います。

⑤ リストタグの追加
次にリストタグを追加します。
今回は以下のようなリストを表現したいと思います。
・Illustrator
・Photoshop
・HTML
・CSS
リストを作成するには、<ul></ul>タグと<li></li>タグを利用して、以下のように入力します。
<ul>
<li> Illustrator
<li> Photoshop
<li> HTML
<li> CSS
</ul>

ちなみに、<ul></ul>タグでリストを作り、<li></li>タグで箇条書きを作成します。
そして、タグを追加したHTMLファイルを保存をしてからブラウザで表示させましょう。
すると、以下のように表示されると思います。

⑥ HTML宣言タグの追加
次に、HTML宣言タグを追加します。
ここまでである程度形にはなっておりますが、先ほど作成したHTMLファイルが「HTMLのファイルですよ!」と宣言するタグが必ず必要です。
宣言の方法は、HTMLファイルの1番上に、以下のように入力します。
<!DOCTYPE html>

このコードを記述することで、ブラウザがHTMLファイルとして認識してくれます。
⑦ HTMLタグの追加
次に、HTMLタグを追加します。
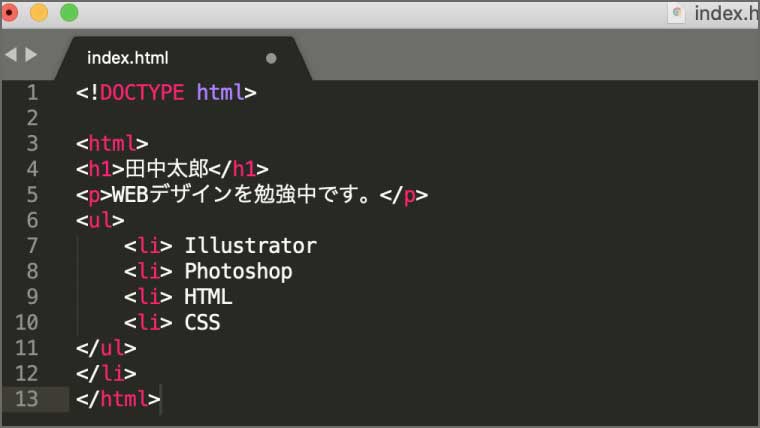
htmlで書かれているところを<html></html>で囲む必要があります。
今回だと、先ほど追加したタグ「<!DOCTYPE html>」の下に、<html>タグを入力し、1番下の行に、</html>と入力しましょう。

⑧ 要素の分解
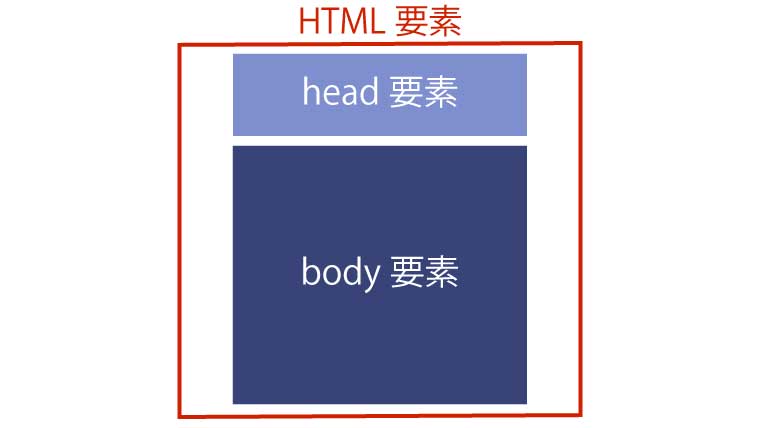
次に、これまで記述したHTMLをhead要素とbody要素の2つに分ける必要があります。
先ほども解説しましたが、head要素とbody要素は、以下のようなイメージです。
| head要素 | 実際のページには表示されない部分の情報 |
|---|---|
| body要素 | 実際のページに表示される部分の情報 |

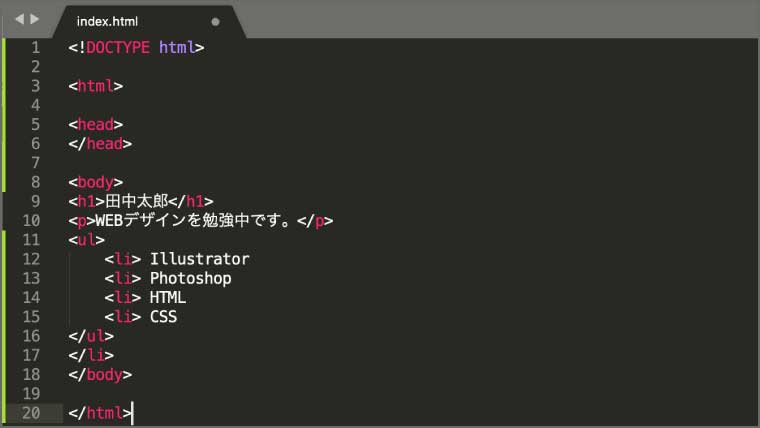
今回は、以下のようにhead要素<head></head> とbody要素<body></body>を入力します。

head要素は、先ほど入力した<html>タグの下に入力します。
body要素は、実際のページに表示される部分を囲みます。
⑨ head要素の中にHTMLの情報を入力
最後に、head要素の中にHTMLの情報を入力します。
head要素は実際のページには表示されない部分ですが、とても重要な要素です。
今回は、以下の2つの情報を入力します。
- 文章に関する情報
- ページのタイトルの情報
文章に関する情報
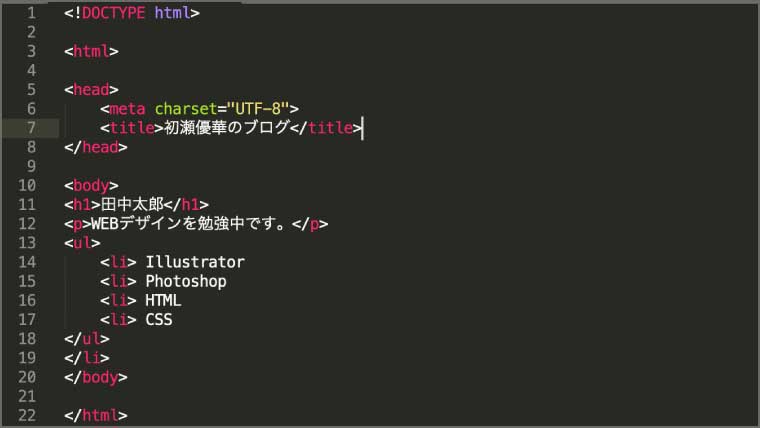
まずは、文字化けを防ぐために以下の要素を<head>の下に入力します。
<meta charset=”UTF-8″>
上記のUTF-8とは、文字コードといい、コピューターでの文字の処理方法を指定します。
詳しいことは考えず、文字化けを防ぐために必ず入力しましょう。
ページのタイトルの情報
次に、ページのタイトル要素を入力します。
入力箇所は、先ほど入力した文字に関する情報の下です。
<meta charset=”UTF-8″>
<title>初瀬優華のブログ</title>

これで、head要素の中の情報の入力は終了です。
なお、head要素なのでブラウザ上は何も変化がありませんが、HTMLファイルの情報を読み込むためには重要なことですので、忘れずに入力しましょう。
これでページの完成です。

HTMLのタグ一覧
以下によく使うHTMLのタグをまとめてみました。
今後、HTMLの勉強をする時の参考にしてみてください。
| <html> </html> | 文書がHTMLであることを意味する |
|---|---|
| <head> </head> | ブラウザで表示しないページの情報を記載 |
| <body> </body> | ブラウザに表示する情報を記載 |
| <main> </main> | サイトのメインとなる情報を記載 |
| <title> </title> | ブラウザのタイトルを記載 |
| <h1> </h1> | 大見出しを作成 |
| <p> </p> | 段落を作成 |
| <ol> </ol> | 順序つきリストを作成 |
| <ul> </ul> | 箇条書きリストを作成 |
| <li> </li> | リスト項目を作成 |
| <div> </div> | 要素をグループ化 |
| <img> | 画像を表示 |
| <a> </a> | リンクを表示 |
| <br> | 改行 |
| <section> </section> | セクションを作成 |
| <header> </header> | ヘッダーを作成 |
| <footer> </footer> | フッターを作成 |
| <table> </table> | 表を作成 |
| <th> </th> | 表の見出しを作成 |
| <tr> </tr> | 表の横一列を作成 |
| <td> </td> | 表のデータを作成 |
まとめ
今回は、HTMLの概要と実際にページを作りながら基本の要素やタグの使い方をご紹介しました。
再度、HTMLの概要について整理します。
・HTMLとは、WEBページを制作するための言語
・要素は、HTMLを構成しているもの
・タグでHTMLの要素に役割をつけることができる
・さらに属性を指定すると要素の効果を付け加える
HTMLのスキルアップの近道は、何度もコードを書くことですので、この記事をきっかけに様々なWEBサイトを作成し、練習してみましょう。
また、効率よくコーディングのスキルを上達させるためには、スクールに通うのもありだと思います。