今回は、ノーコードツールSTUDIOで作成したサイトのSEO対策の方法を紹介します。
「STUDIOでSEO対策の方法を知りたい!」
「SEO対策ってどうやってするの??」
こういった疑問や不安をこの記事を読めば、解決できます。
今回ご紹介するSEO対策は、かなり簡単なことですが、意外とやっていない方がいますので、ぜひこの機会にSEO対策を行って下さい。
また、本記事ではSEO対策の概要からお話しますので、「そもそもSEO対策って何?」って思われている方も心配せずにこちらの記事を読んで下さい。
ちなみに、この記事を書いている私は、STUDIO関連の案件を50個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
STUDIOで作成したサイトのSEO対策の方法を紹介

それでは、STUDIOで作成したサイトのSEO対策の方法を紹介します。
また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
SEO対策とは?
まずは、SEO対策についてご説明します。
SEO対策とは、簡単に言うとGoogleなどの検索で、自身のWEBサイトを検索結果の上位に表示させるための対策のことです。

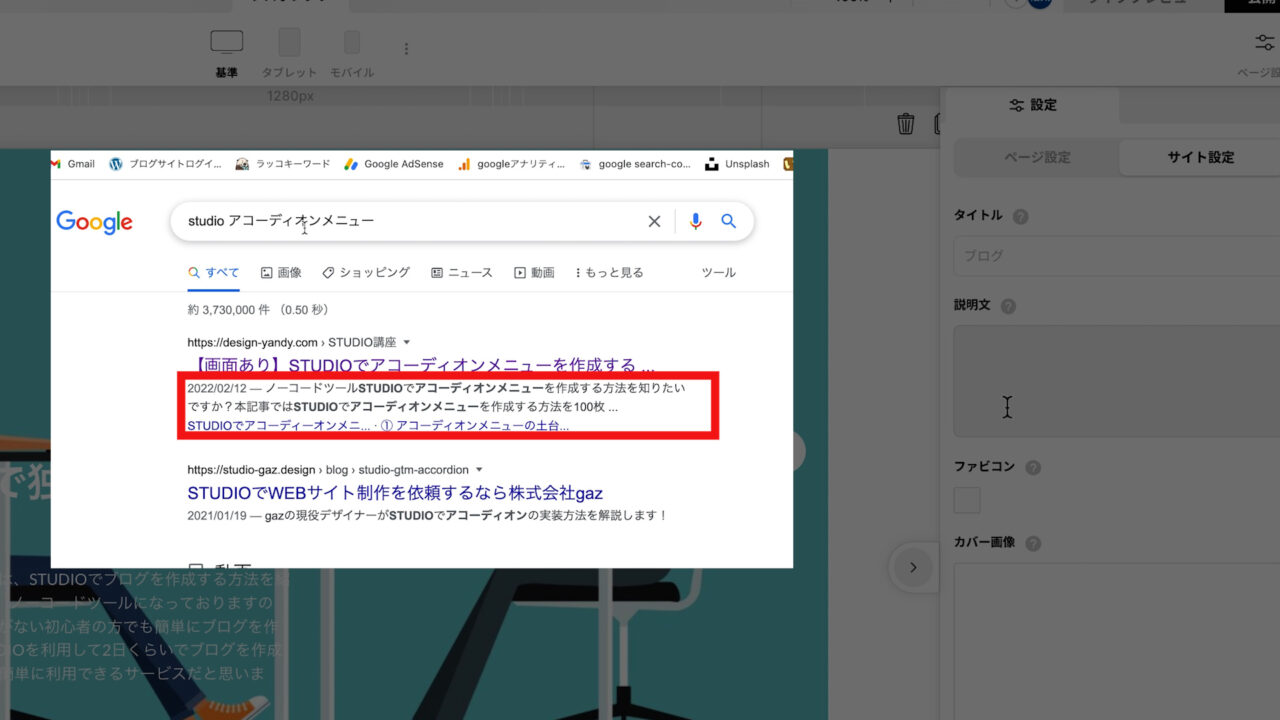
たとえば、こちらのGoogleの検索フォームに、「STUDIO アコーディオンメニュー」と入力し、「Enter」を押します。

すると、記事がたくさん表示されますが、この時に自分のサイトをなるべく上の方に表示させる対策のことになっております。

ただ、ここで注意頂きたいこととして、自分のサイトを上の方に表示させる方法は、GoogleのAIが様々な基準に基づいて決めているので、私も含めて明確な方法は誰もわかっておりません。
しかし、サイトやブログを作成した際に、必ず行うSEO対策といったものは決まっておりますので、今回は必須の設定をお伝えできればと思います。
もちろん、今回ご紹介する方法を設定するだけでは、いきなり上位に表示させることは難しいと思いますが、重要なSEO対策になっておりますので、ぜひ一緒に設定しましょう。
ちなみに、「STUDIO アコーディオンメニュー」で検索した際の1番上の記事は、WordPressで作成した記事ですが、私の記事になっております。

また他にも、2022年5月8日時点ですが 「STUDIO 独自ドメイン」や「STUDIO Googleアナリティクス」、「STUDIO アンカーリンク」、「STUDIO お問い合わせフォーム」、「STUDIO ファーストビュー」など、私が作成したいくつかのサイトの記事が上位に表示されますので、少しはSEO対策の信頼担保に繋がるかと思います。

それでは、実際にSTUDIOで作成したサイトにSEO対策を行います。
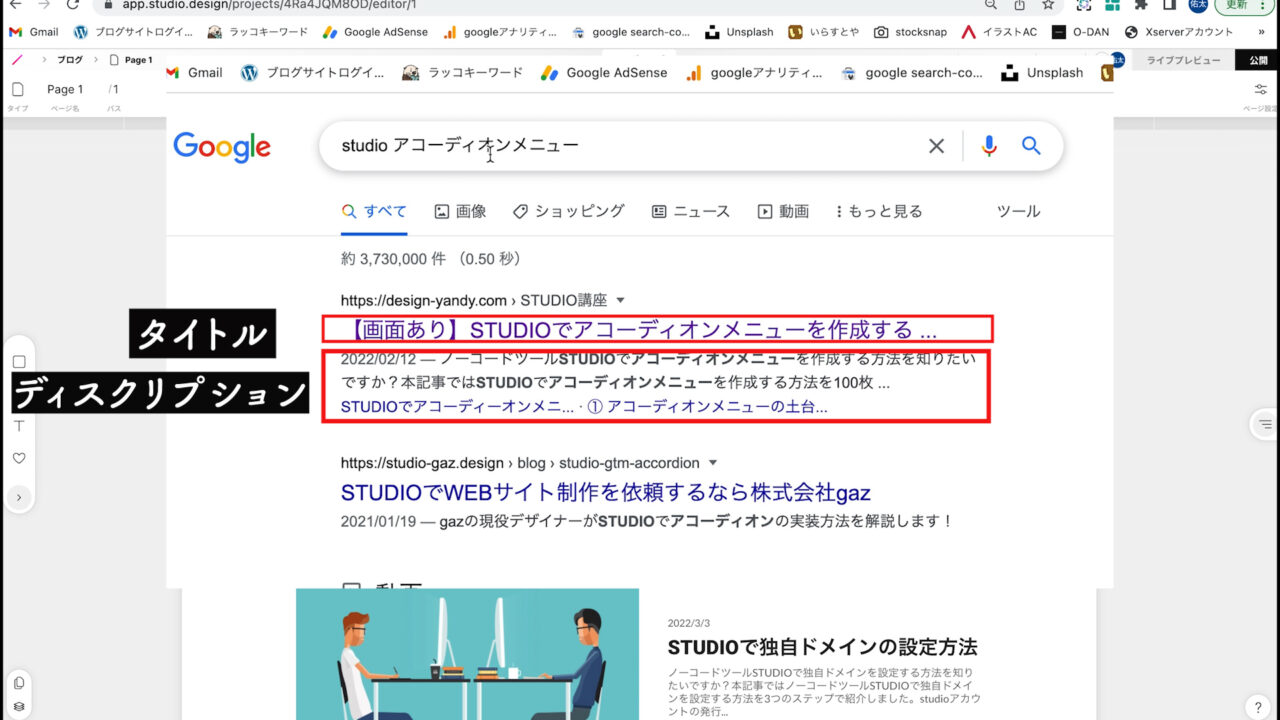
タイトルとディスクリプションの設定
今回紹介するSEO対策は、「タイトル」と「ディスクリプション」の設定です。
この「タイトル」や「ディスクリプション」を設定することで、Google等で検索した際に、検索結果の見出しとして表示されるようになります。

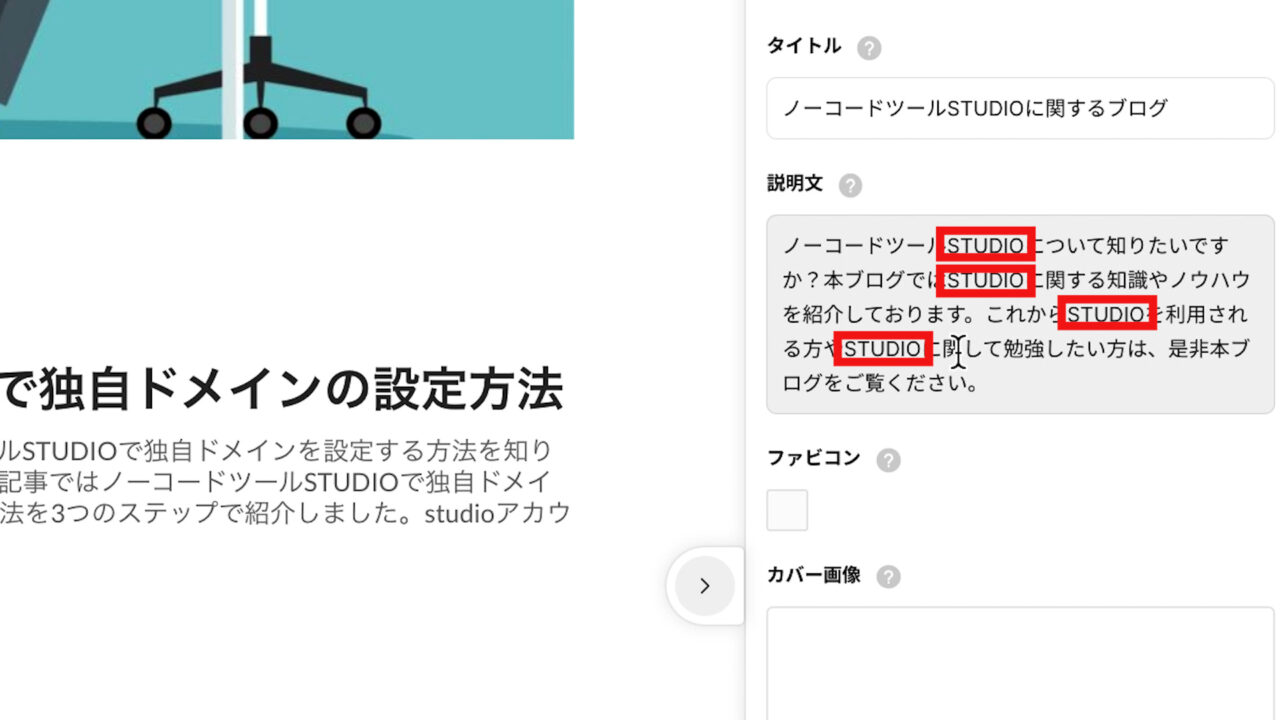
この時、重要なポイントとして、「タイトル」と「ディスクリプション」には、自身のサイトや作成した記事に関するキーワードを必ず入れるようにして下さい。
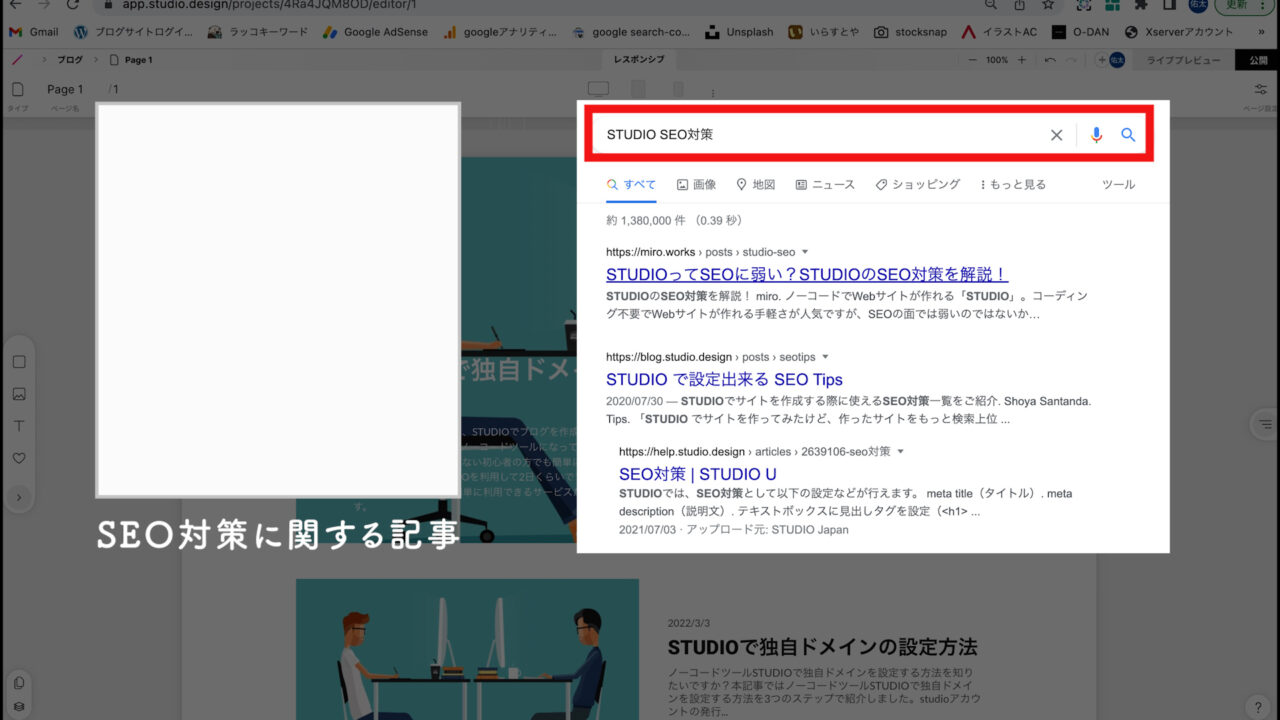
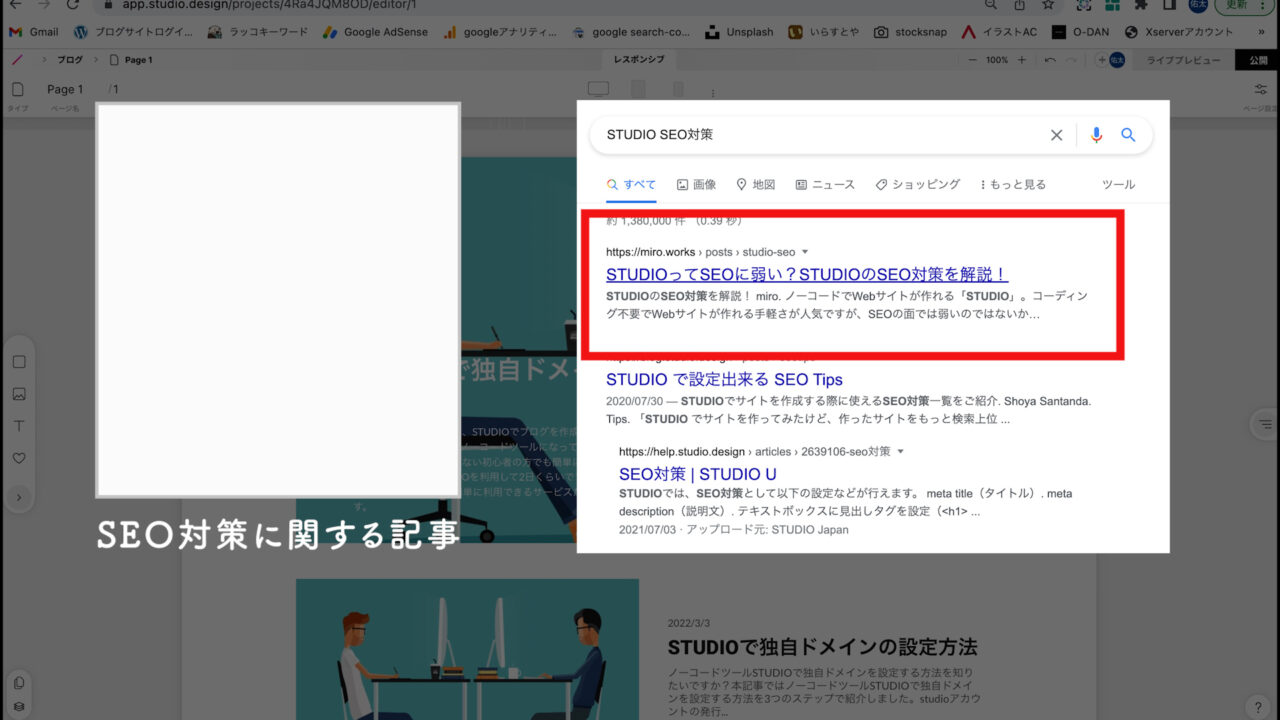
たとえば、「STUDIOのSEO対策」に関する記事を書いた場合は、「STUDIO SEO対策」というキーワードで検索された場合に、

その記事が上位に表示されるようにしたいので、必ず「タイトル」と「ディスクリプション」に「STUDIO」と「SEO対策」のキーワードを入れるようにして下さい。

このSEO対策を行うことで、「タイトル」や「ディスクリプション」に入れたキーワードで検索された場合に、自身のサイトやブログが上位に表示されやすくなり、さらにサイトへの訪問率も高まります。
もし、この「タイトル」や「ディスクリプション」の設定をしていないと、サイトに記載の文言が自動的に反映されてしまうため、サイトや記事に関係のないキーワードで検索された際にページが表示されてしまう可能性があります。
その結果、サイトへの訪問率も下がり、ページが表示されなくなってしまいます。
そのため、必ず「タイトル」と「ディスクリプション」は設定するようにしましょう。
設定方法
それでは、STUDIOで「タイトル」と「ディスクリプション」の設定を行います。
まずは、SEO対策を行うサイトの編集画面にアクセスして下さい。

今回は、STUDIOで作成したブログで説明したいと思いますが、コーポレートサイトであっても同様の設定を行って下さい。
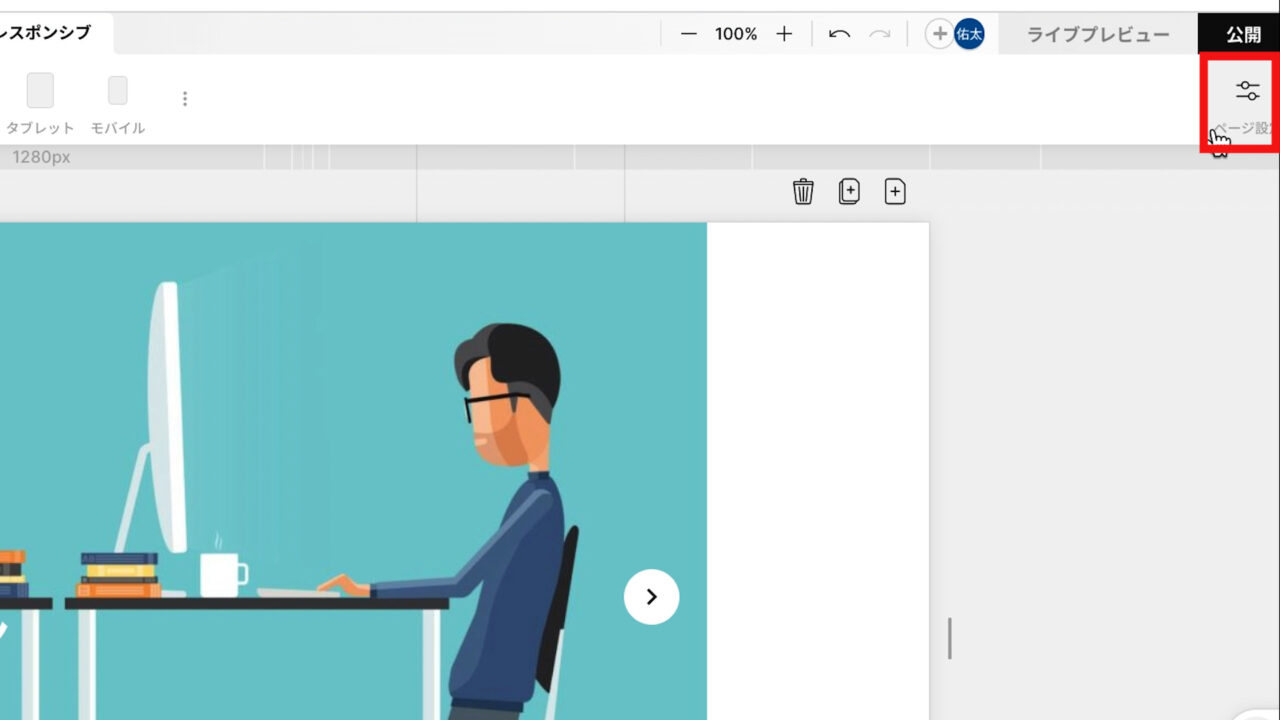
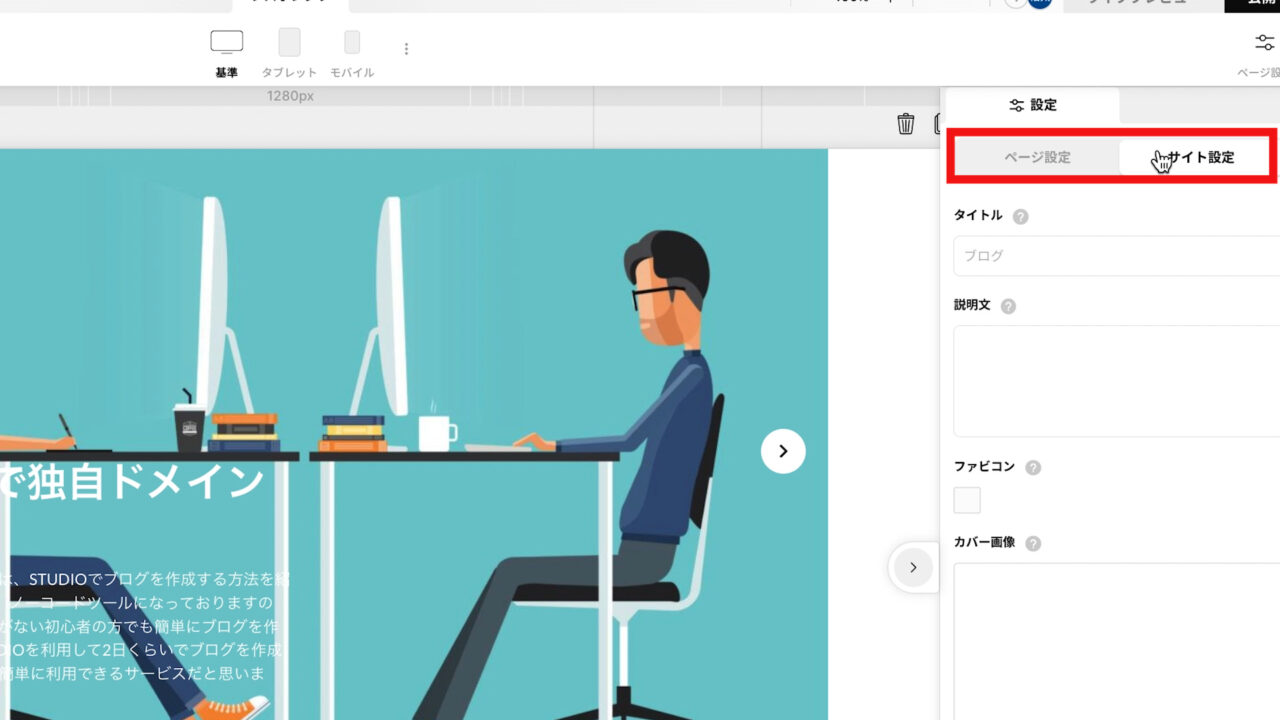
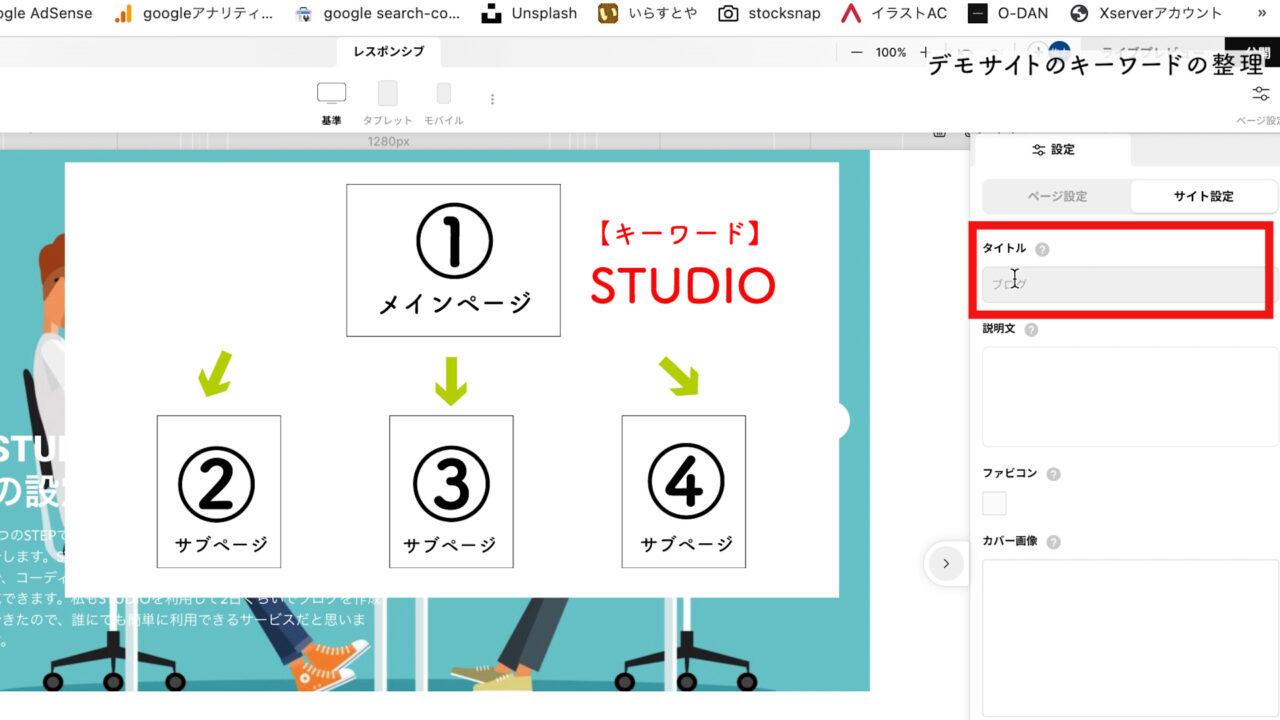
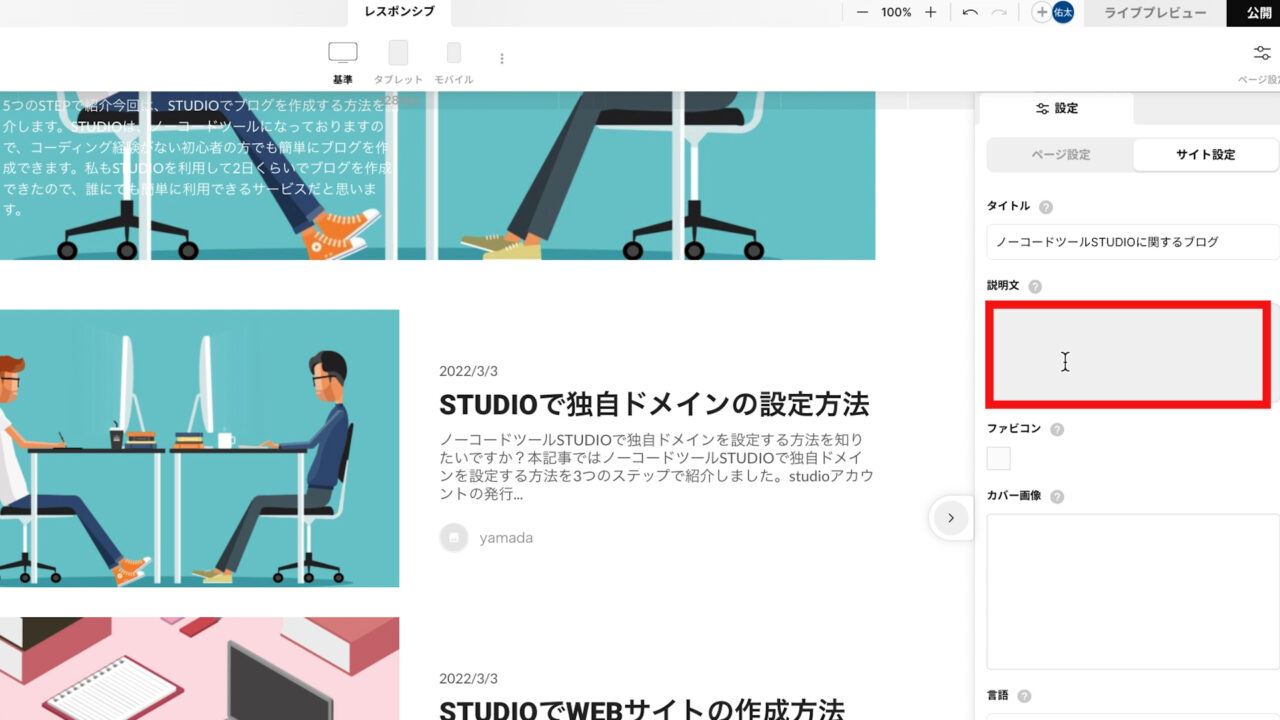
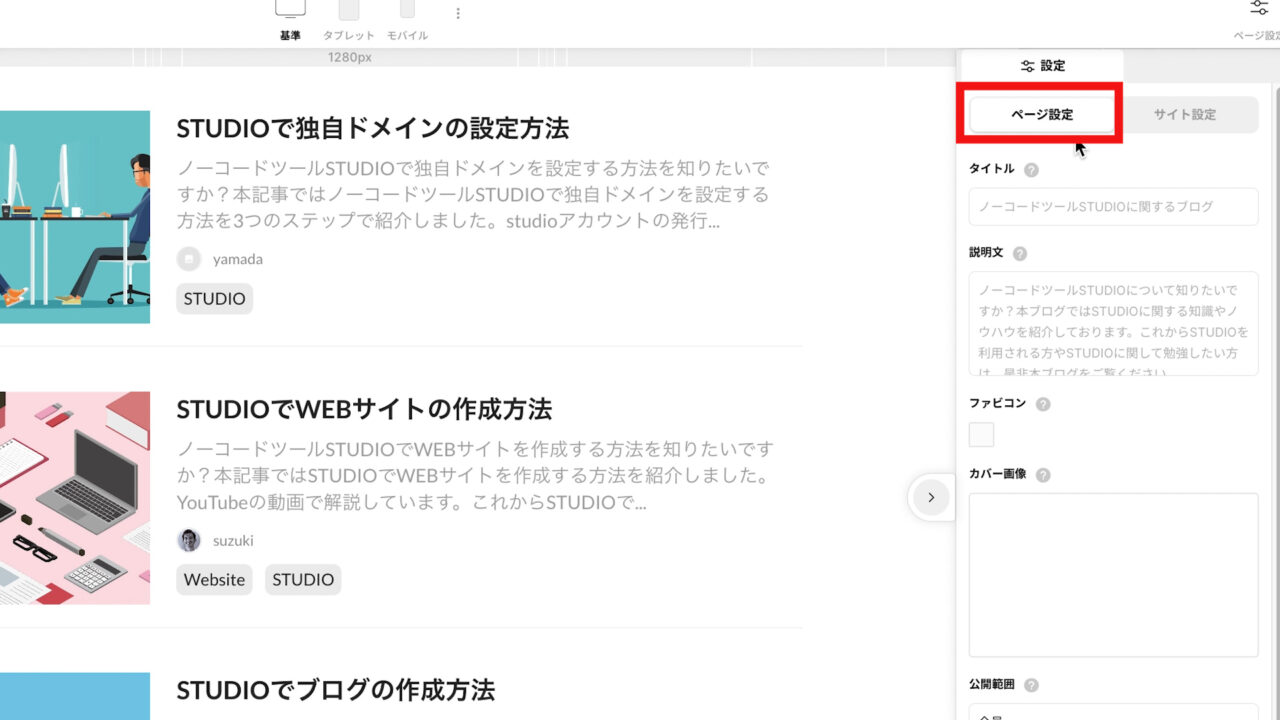
「タイトル」と「ディスクリプション」の設定方法は、編集画面の右上にある「ページ設定」から変更できます。
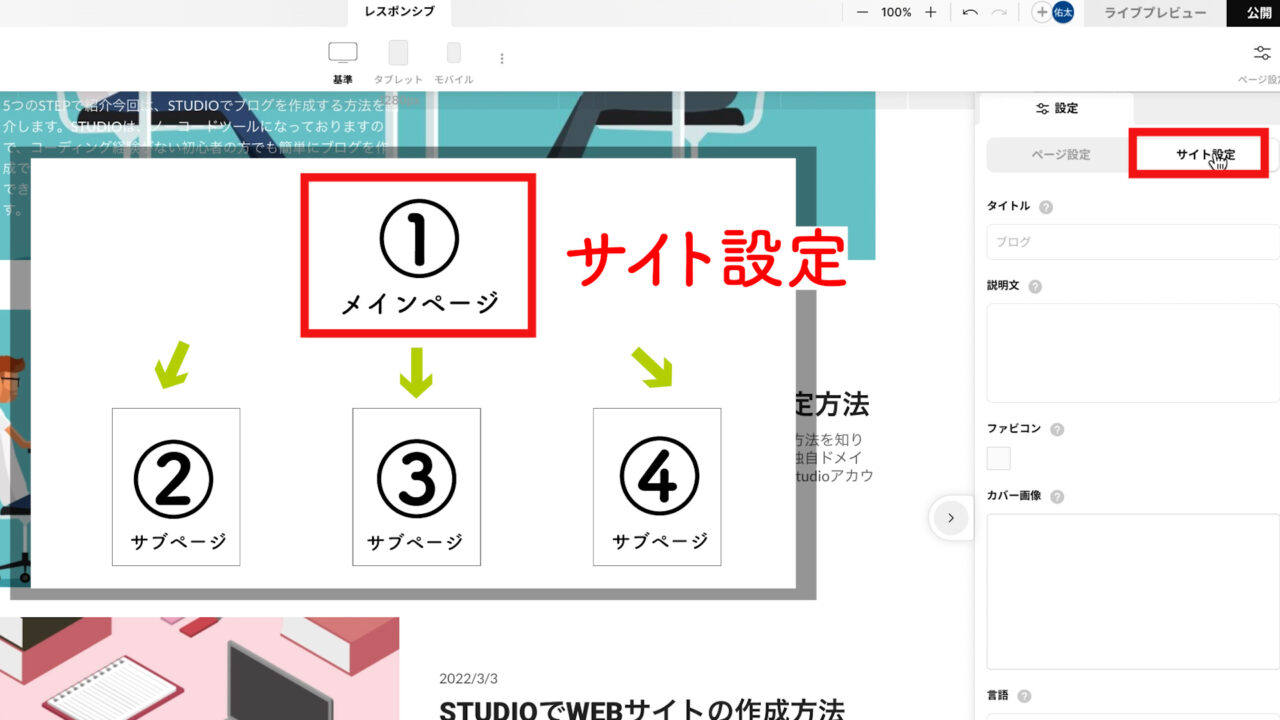
「ページ設定」をクリックして下さい。

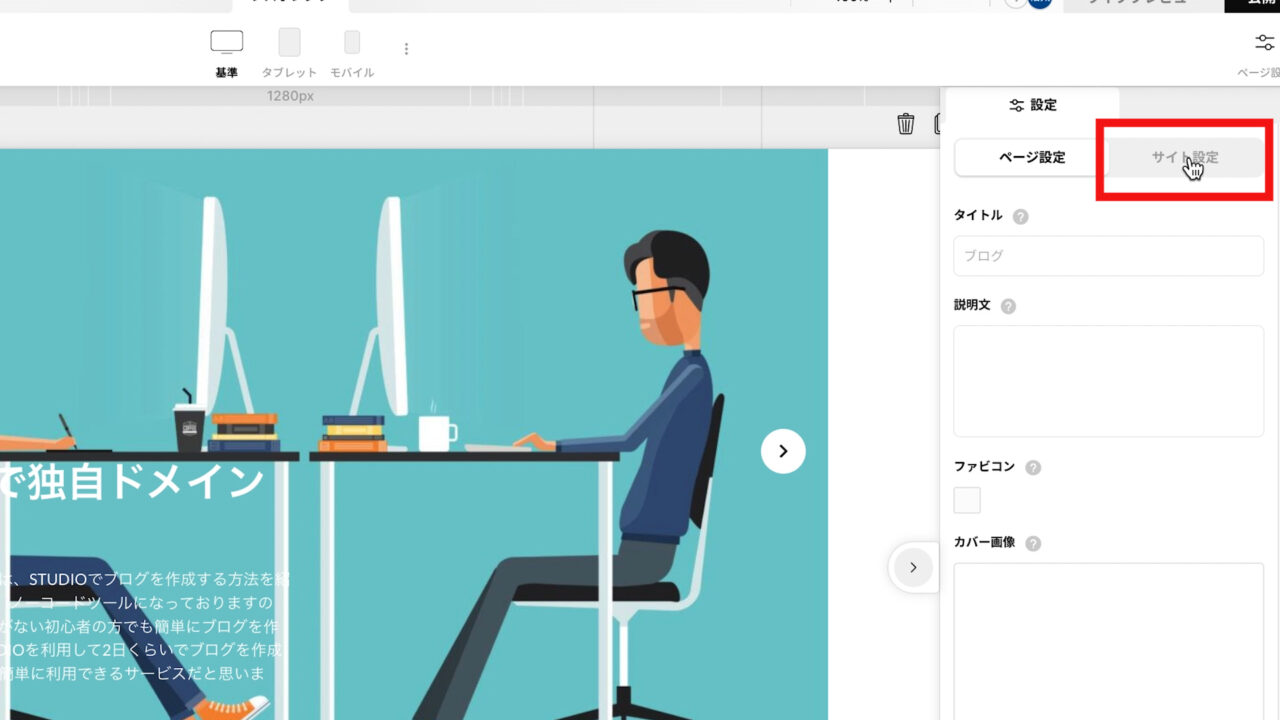
そして、「サイト設定」を押します。

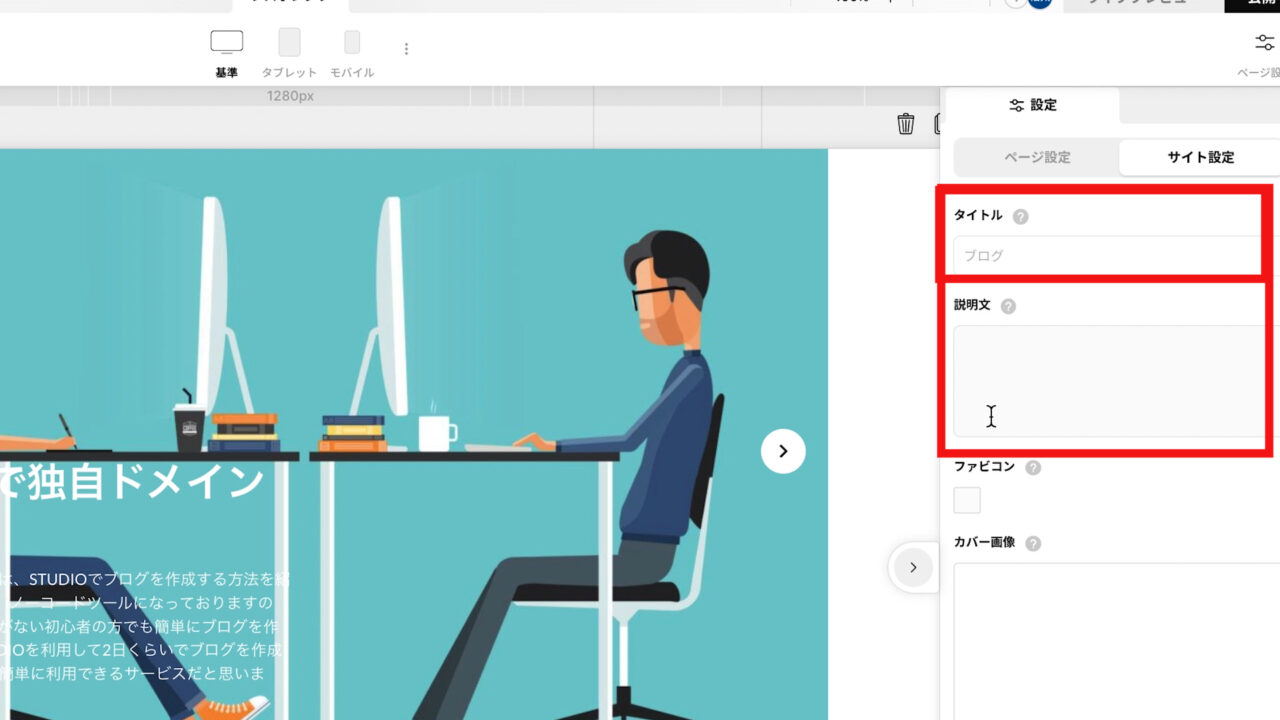
すると、「タイトル」や「説明文」を入力する欄がありますので、ここにサイトや記事に関連する「キーワード」を意識しながら入力するだけで設定ができます。

ちなみに、先ほどからご説明しております「ディスクリプション」は、この「説明文」で入力した内容が反映されます。
 さて、ここで重要なポイントとしては、複数のページで構成されたサイトやブログの場合は、すべてのページに「タイトル」や「説明文」を設定されるようにして下さい。
さて、ここで重要なポイントとしては、複数のページで構成されたサイトやブログの場合は、すべてのページに「タイトル」や「説明文」を設定されるようにして下さい。
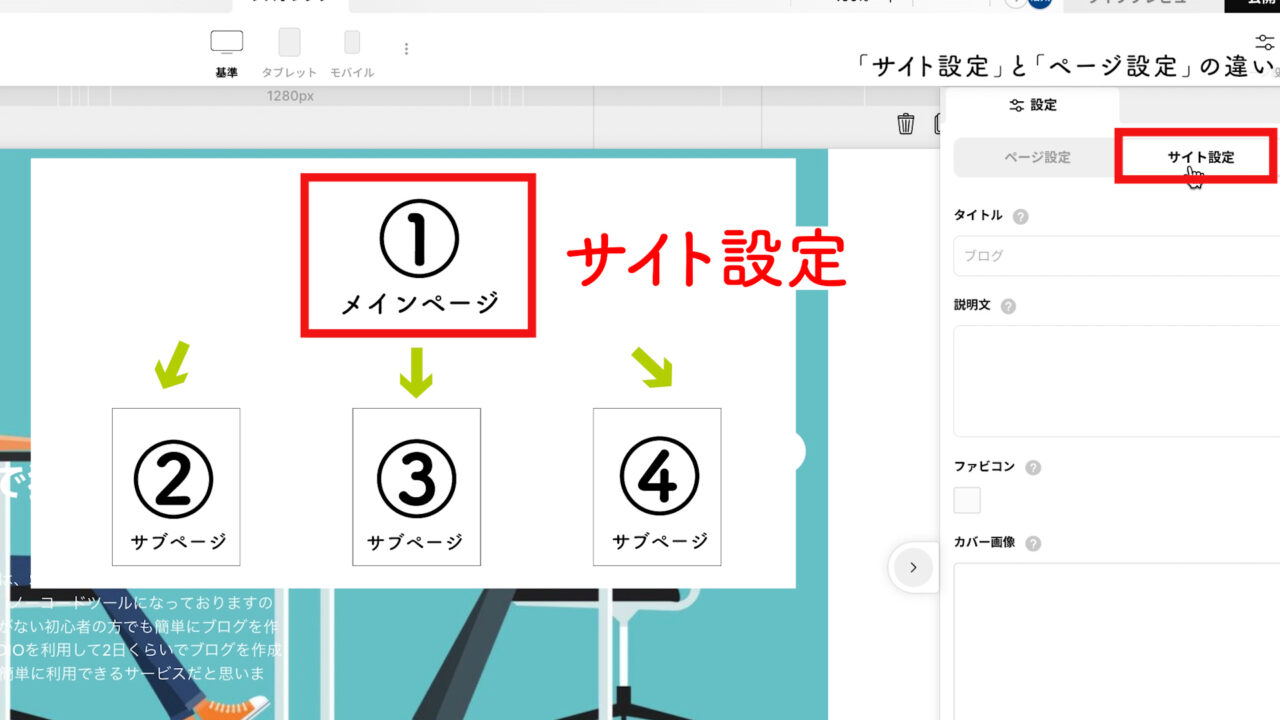
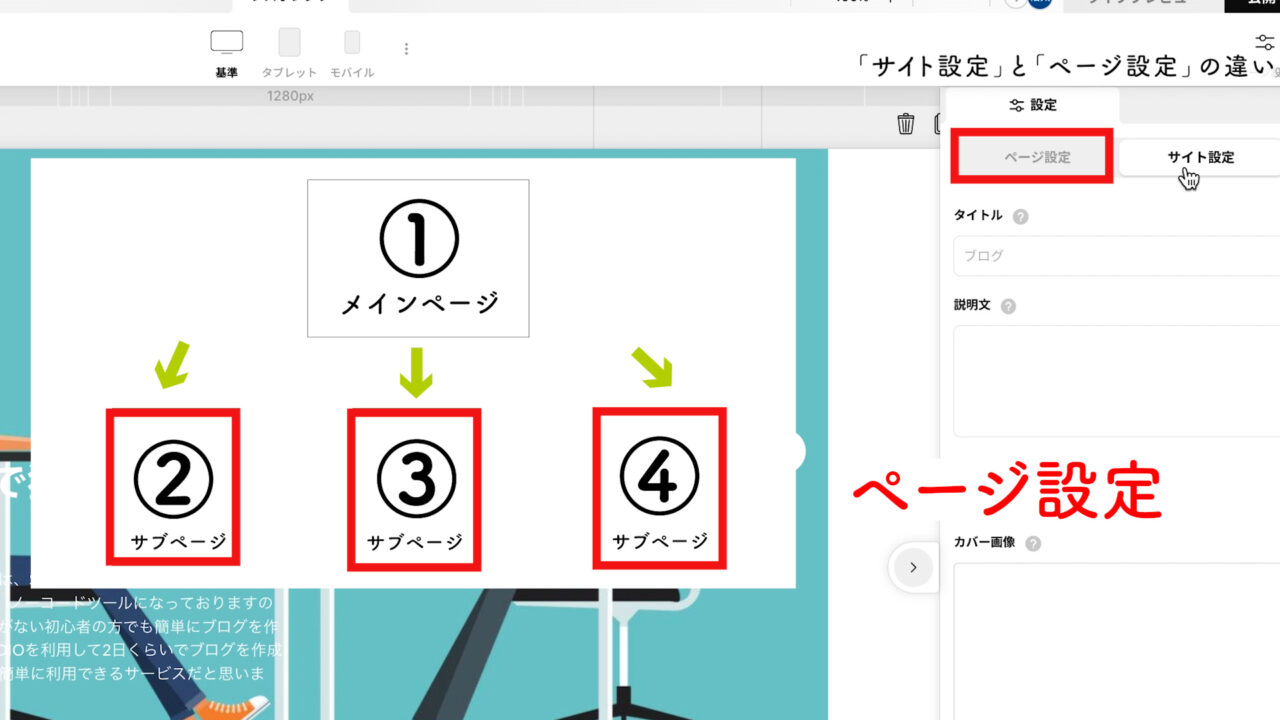
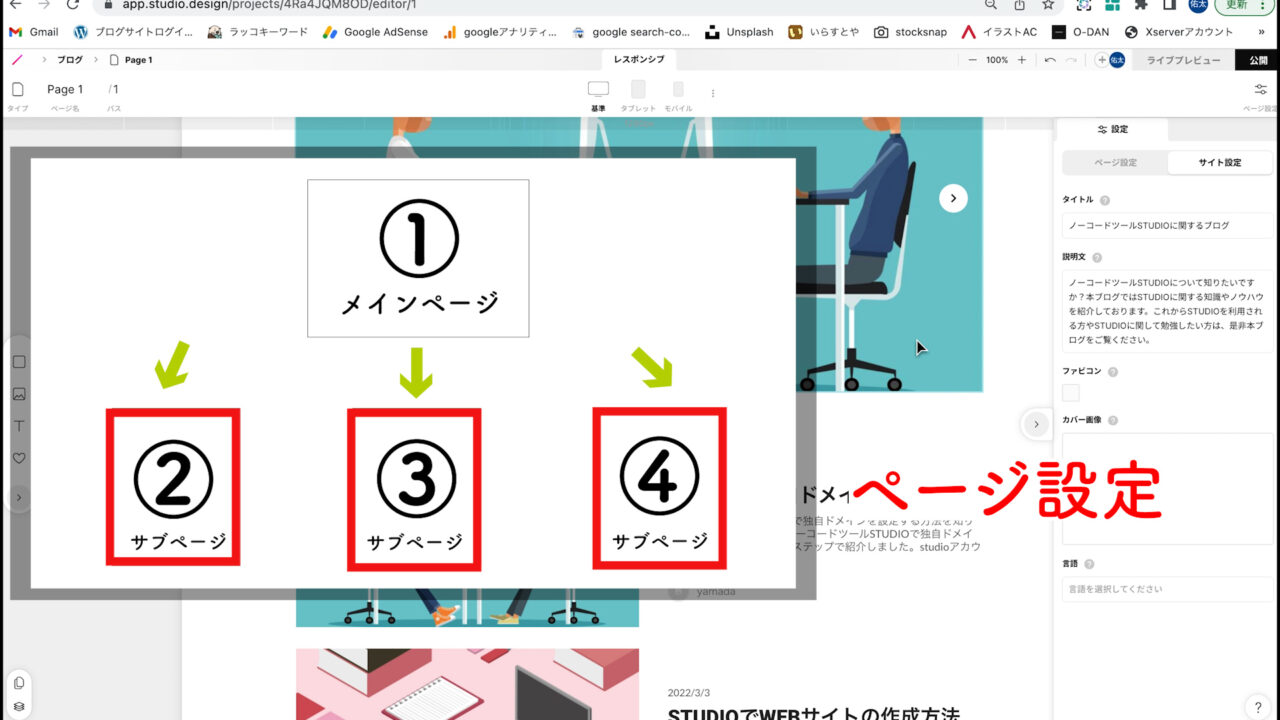
その場合の設定方法は、こちらの「サイト設定」と「ページ設定」を使い分けすることで設定ができます。

簡単に、「サイト設定」と「ページ設定」の違いについてご説明すると、先ほど選択した「サイト設定」では、このサイト自体の「タイトル」や「説明文」を設定できます。

一方、「ページ設定」では、サイトの各ページに「タイトル」や「説明文」を設定できるようになります。

1ページのサイトであれば、この「サイト設定」のみの設定で問題ありませんが、複数のページで構成されたサイトの場合は、すべてのページに「ページ設定」をするようにして下さい。
実際にこのデモサイトを利用して、複数のページに、「タイトル」や「説明文」を設定していきます。
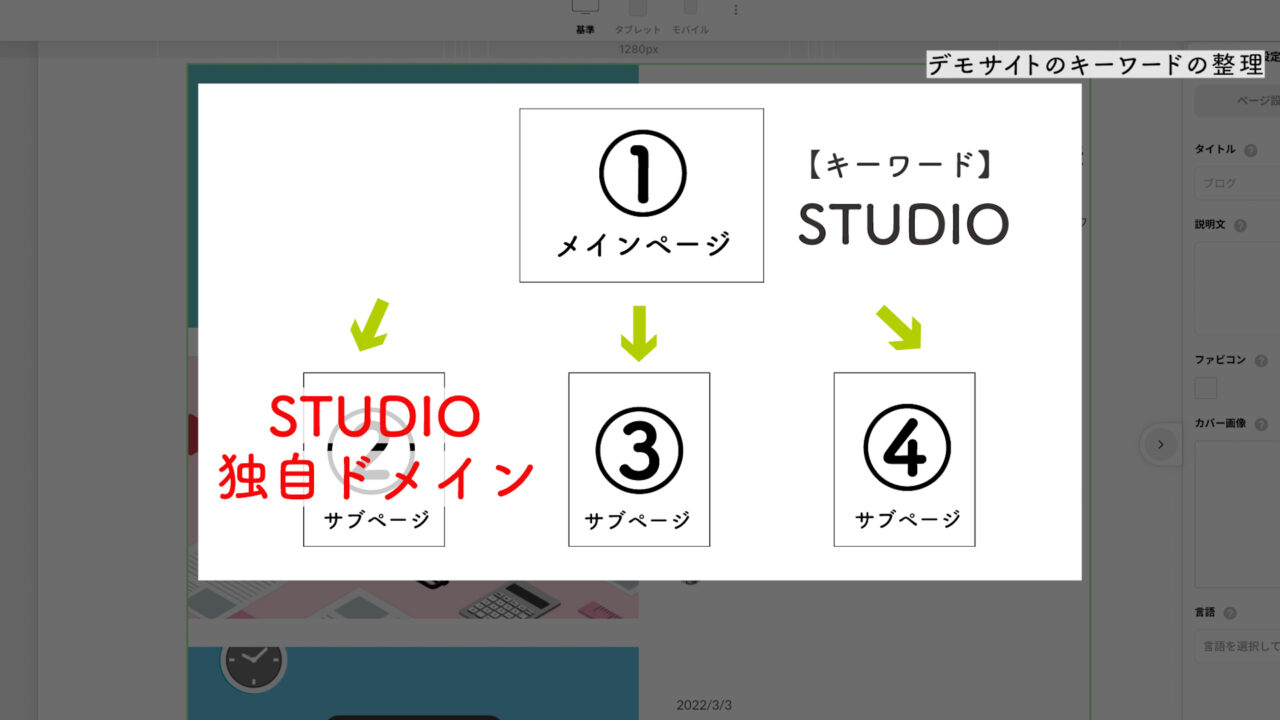
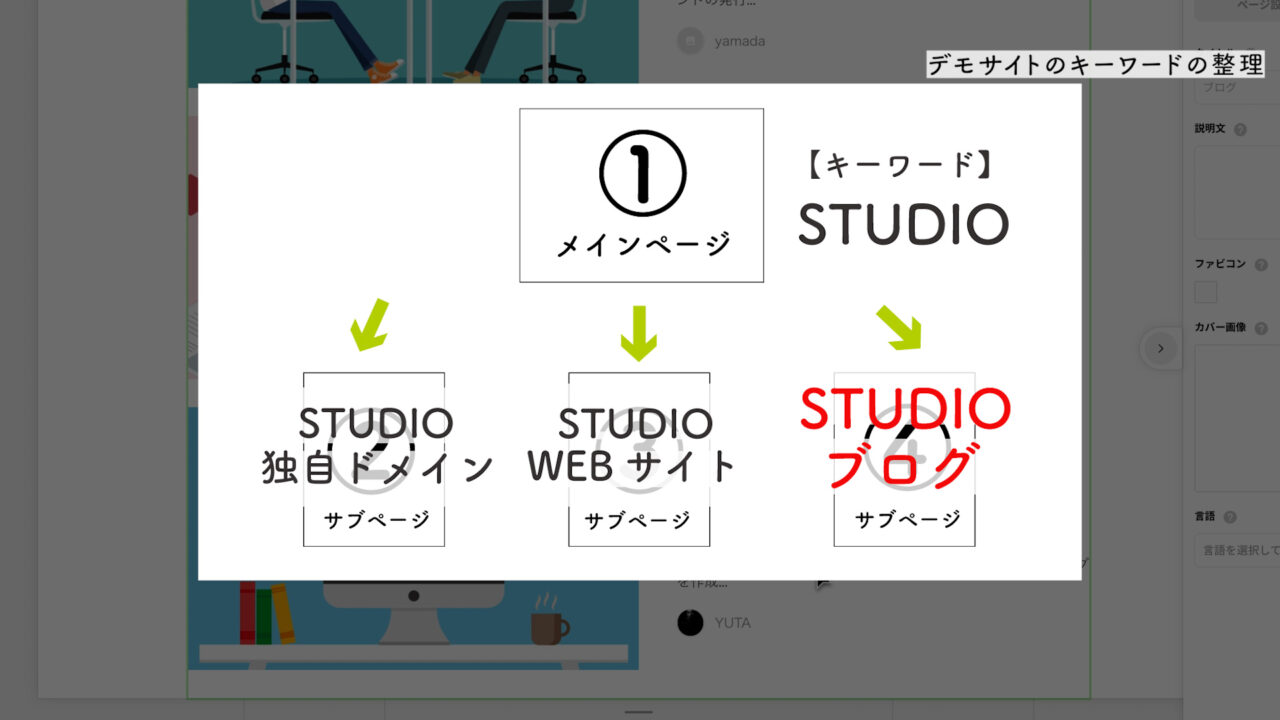
まずは、「タイトル」に入れるキーワードを事前に整理しておくと、このサイトは、STUDIOに関するサイトになっておりますので、「サイト設定」の「タイトル」には、「STUDIO」のキーワードを必ず入れます。

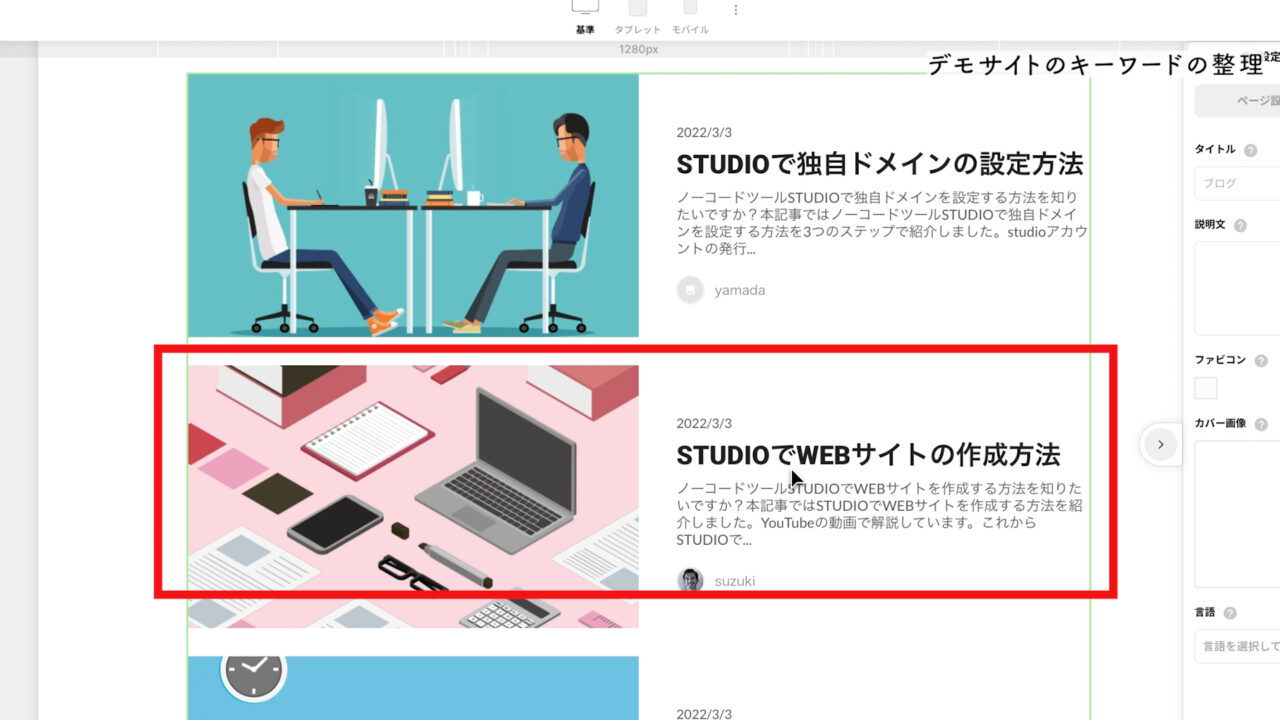
また、各ページは、「STUDIOで独自ドメインの設定方法」や

「STUDIOでWEBサイトの作成方法」、

「STUDIOでブログの作成方法」に関する記事になっておりますので、

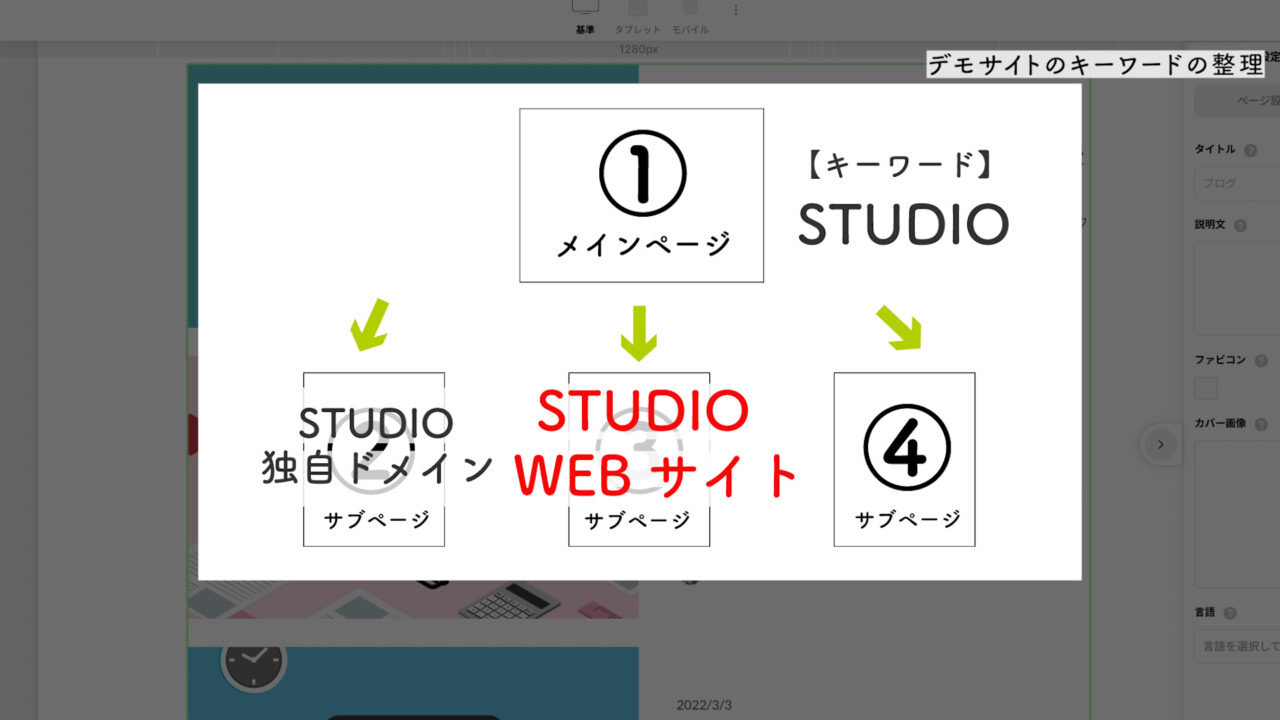
それぞれ「タイトル」に入れるキーワードは、「STUDIO、独自ドメイン」、

「STUDIO、WEBサイト」、

「STUDIO、ブログ」となります。

これを踏まえて、設定していきましょう。
まずは、このサイト自体の設定をします。

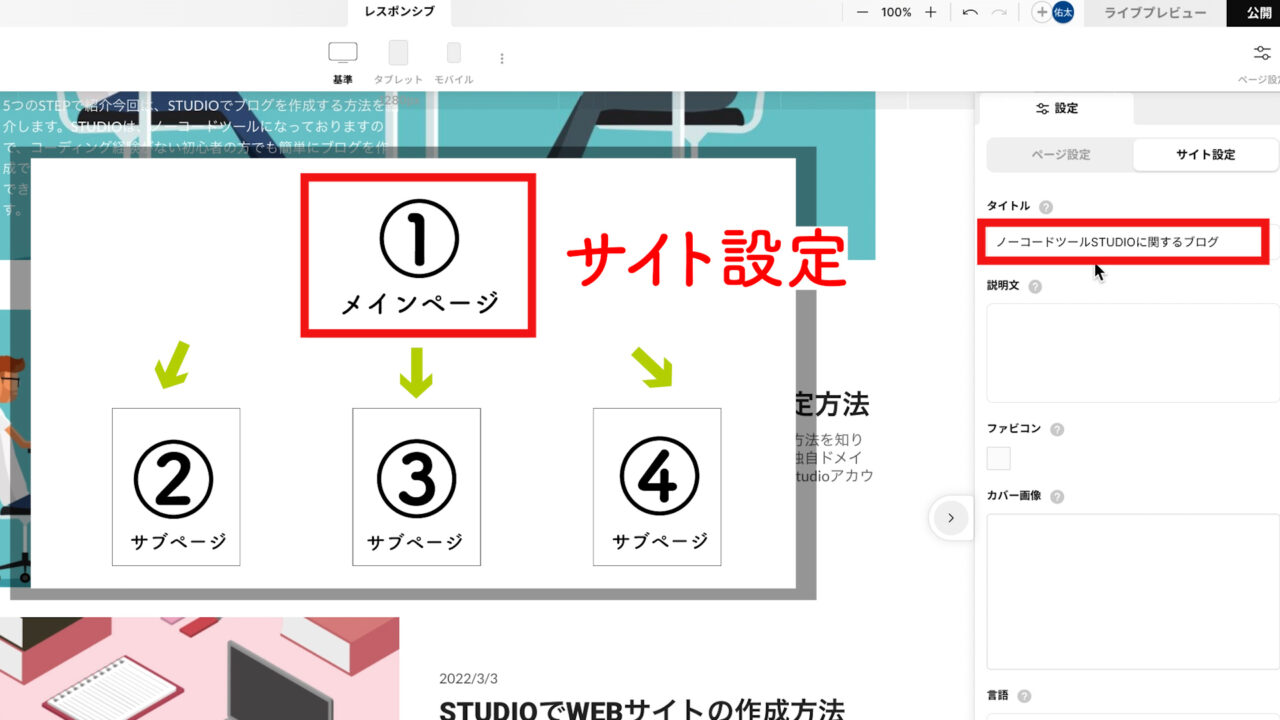
「サイト設定」を選択して、

「タイトル」に、「ノーコードツールSTUDIOに関するブログ」と入力します。

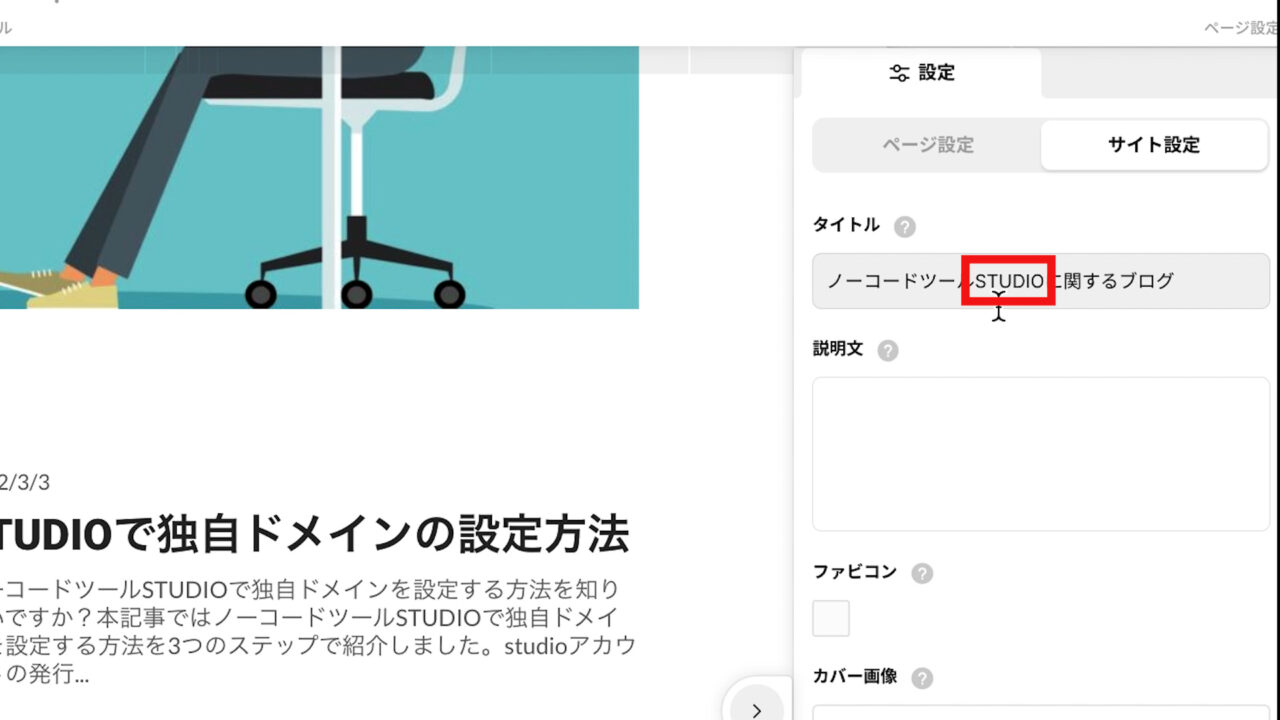
この時に、先ほど整理したように「STUDIO」というキーワードが入っているかを必ず確認しましょう。

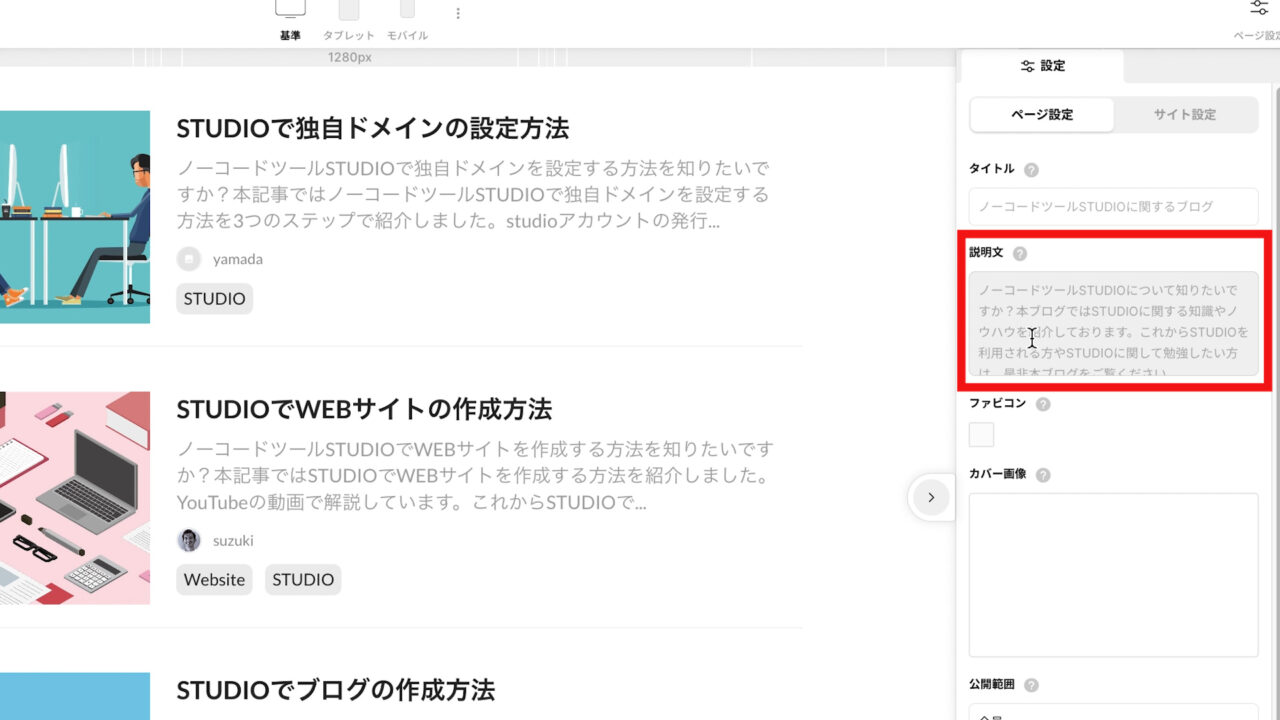
また、「説明文」を入力します。

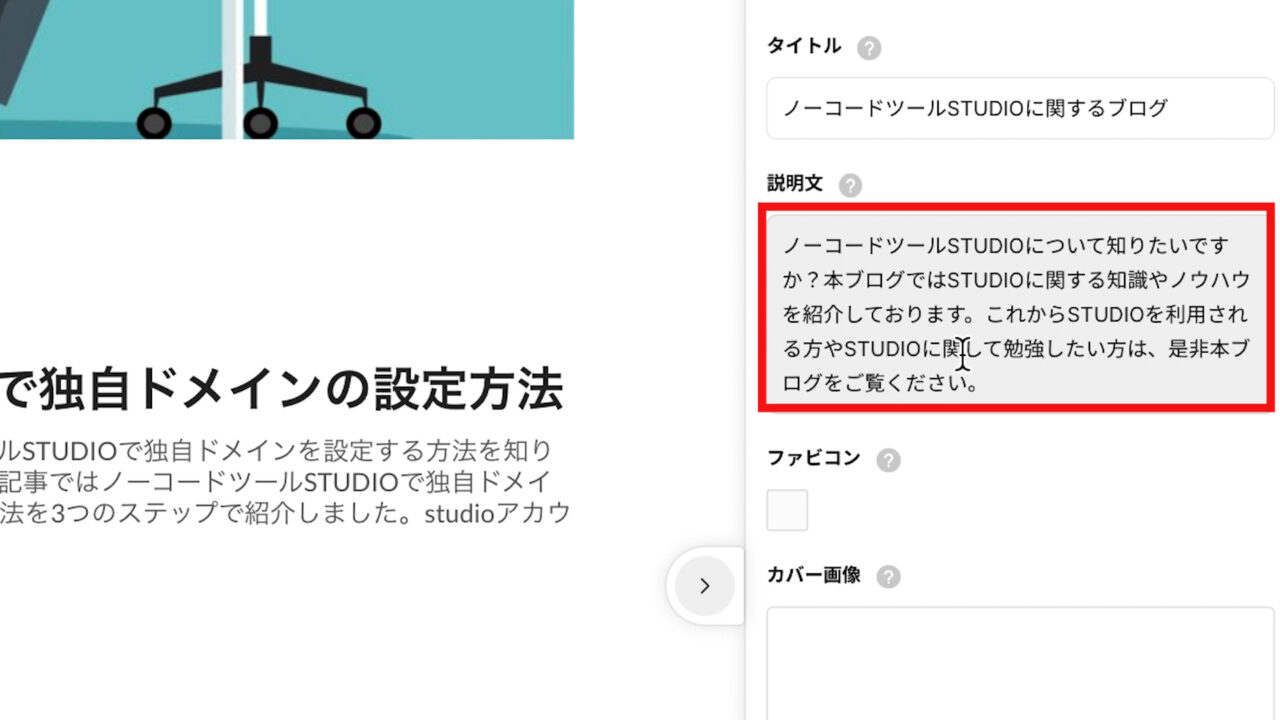
この「説明文」は、以下のように入力します。
「ノーコードツールSTUDIOについて知りたいですか?本ブログではSTUDIOに関する知識やノウハウを紹介しております。これからSTUDIOを利用される方やSTUDIOに関して勉強したい方は、是非本ブログをご覧ください。」

この説明文は、キーワードを意識し、どんなサイトであるかわかれば問題ありません。

また、補足ですが、サイトの「カバー写真」や「ファビコン」も設定できますので、必要に応じて設定されるようにして下さい。
ちなみに、「ファビコン」とは、サイトを開いた際に左上に表示されているアイコンのことです。

もし、設定されていないと、STUDIOで作成されたサイトは「STUDIOアイコン」が表示されるので、自身のサイトのロゴなどに変更されることをおすすめします。
それでは次に、各ページの「ページ設定」を行います。

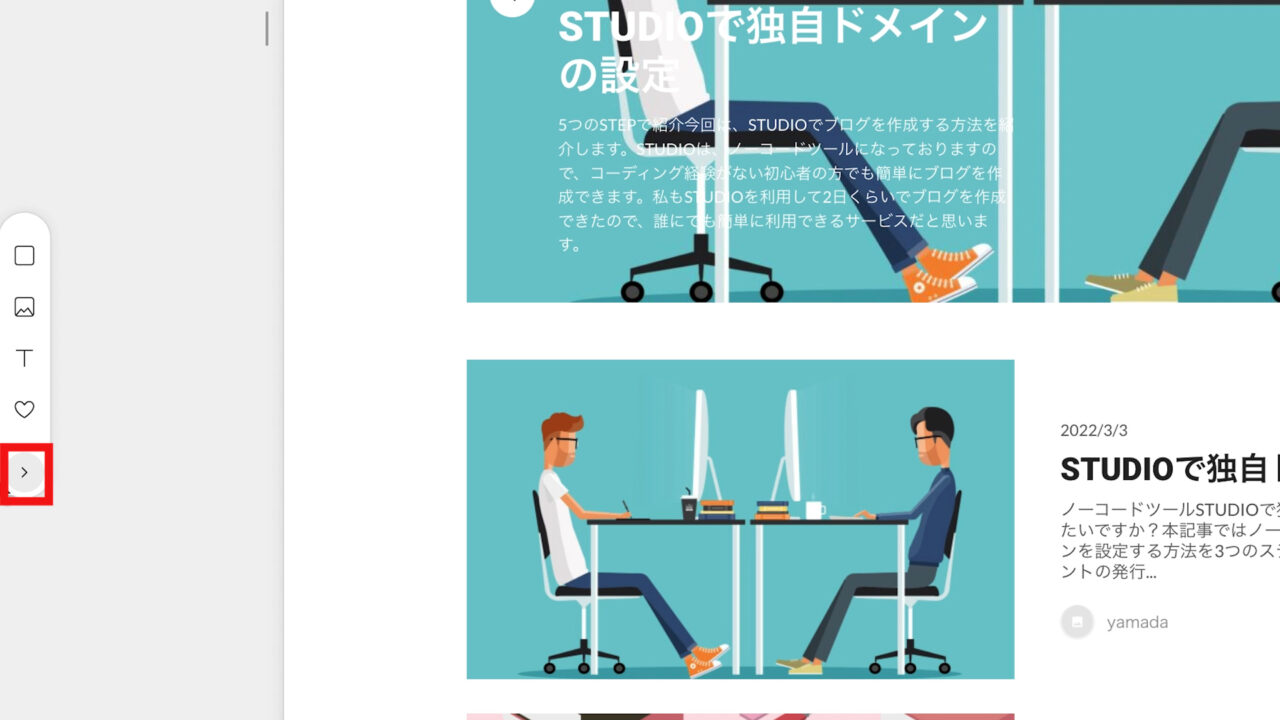
各ページの編集画面で設定する必要がありますので、左側の「矢印」を押して、「エレメンツパネル」を開きます。

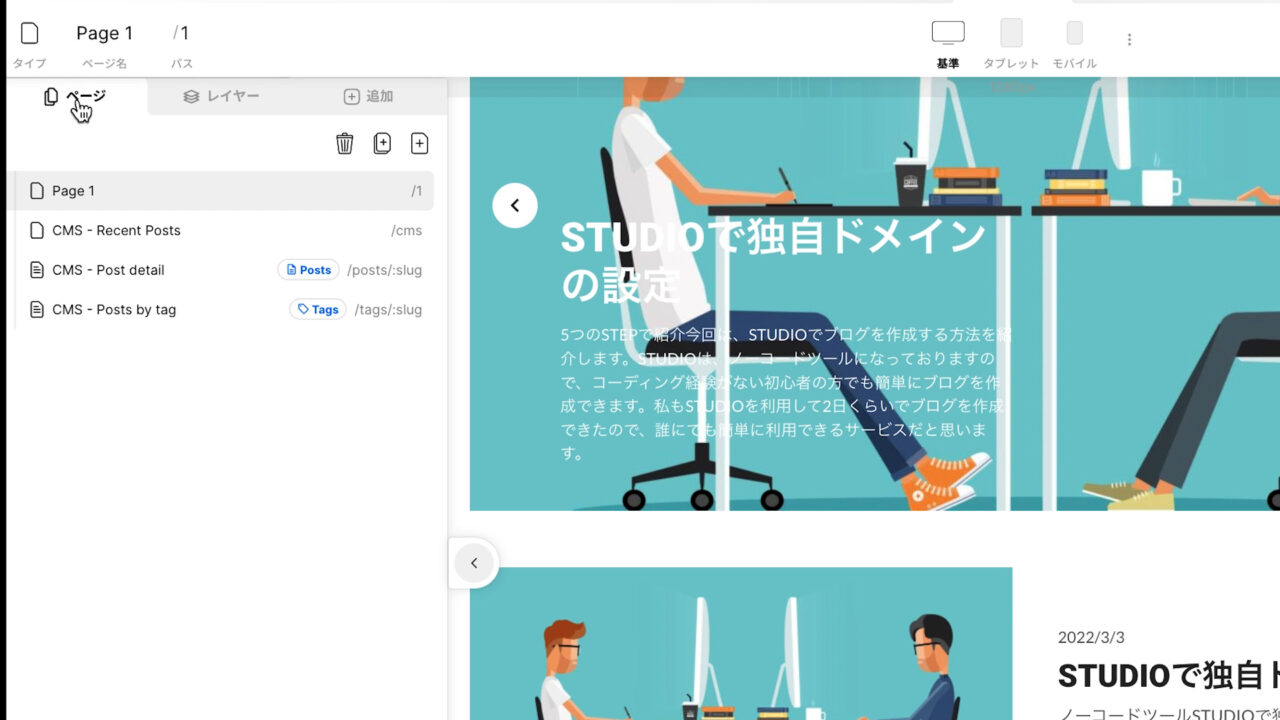
そして、上部のタブを「ページ」に変更し、「タイトル」や「説明文」を入力するページを選択して下さい。

ここで、STUDIOで各ページを「CMSを利用せずに作成された場合」と「CMSを利用して作成された場合」で、設定方法が少し異なりますのでご注意ください。
もし、「CMSを利用せずにページを作成された場合」は、先ほどご説明した「サイト設定」と同様の流れで設定ができます。
「タイトル」と「説明文」を設定するページを選択し、

こちらの右側の設定タブが「ページ設定」になっていることを確認した上で、

キーワードを意識して、「タイトル」と「説明文」をすべてのページに設定するようにして下さい。

一方、「CMSを利用してページを作成された場合」は、すべてのページを一括で「ページ設定」が行えます。
ただ、ページごとに個別の設定はできませんのでご注意ください。
今回、私は、本ブログの各ページを「CMSを利用して作成」しておりますので、一括で「タイトル」や「説明文」を設定する方法をお伝えします。
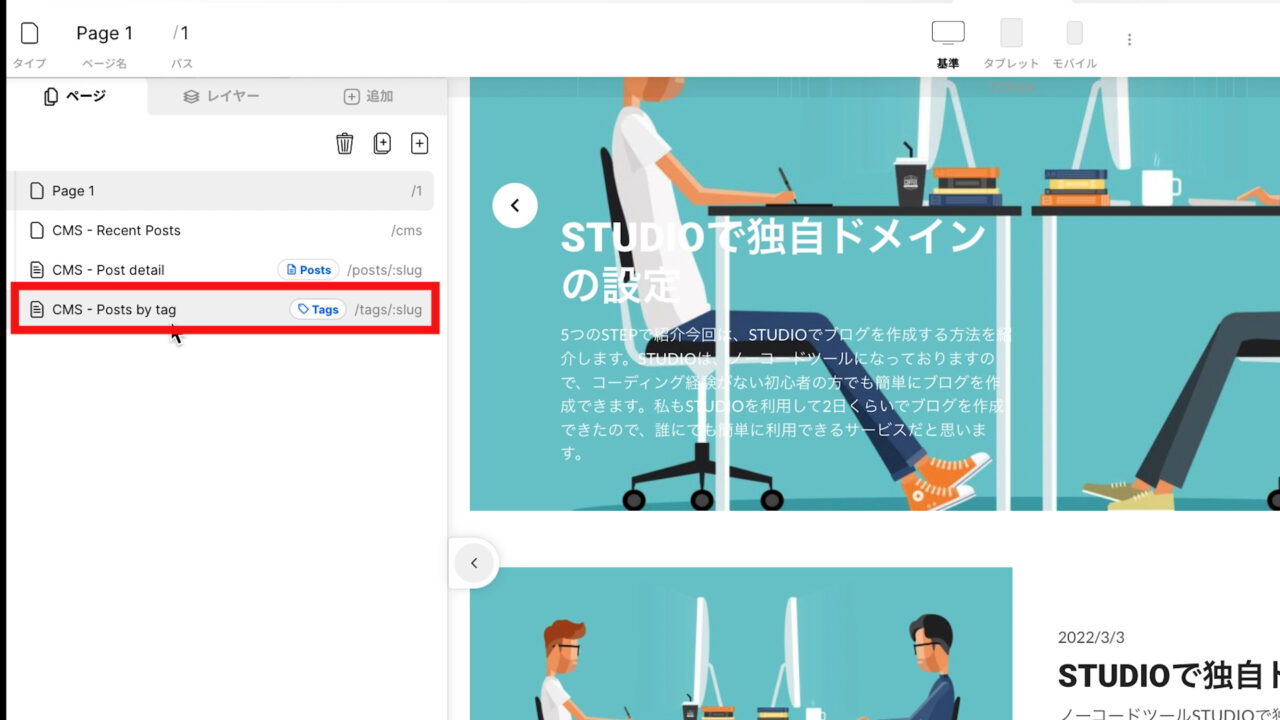
まずは、「CMS-Post detail」をクリックします。

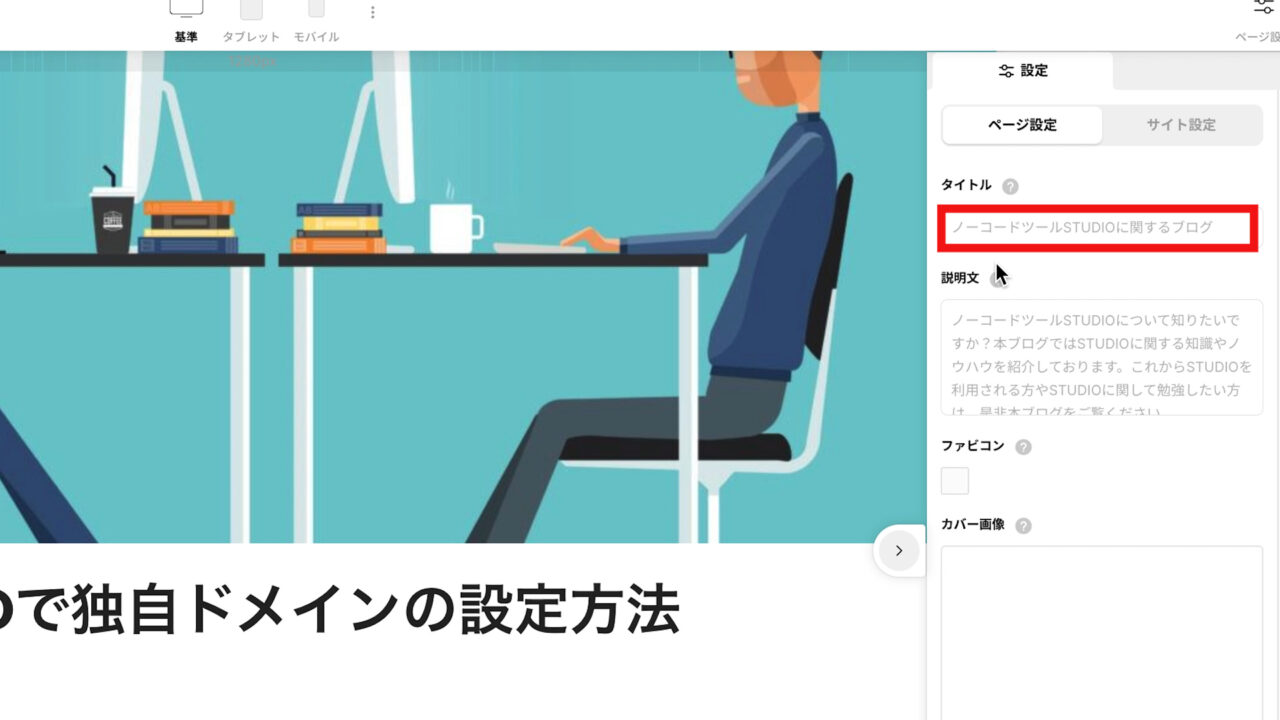
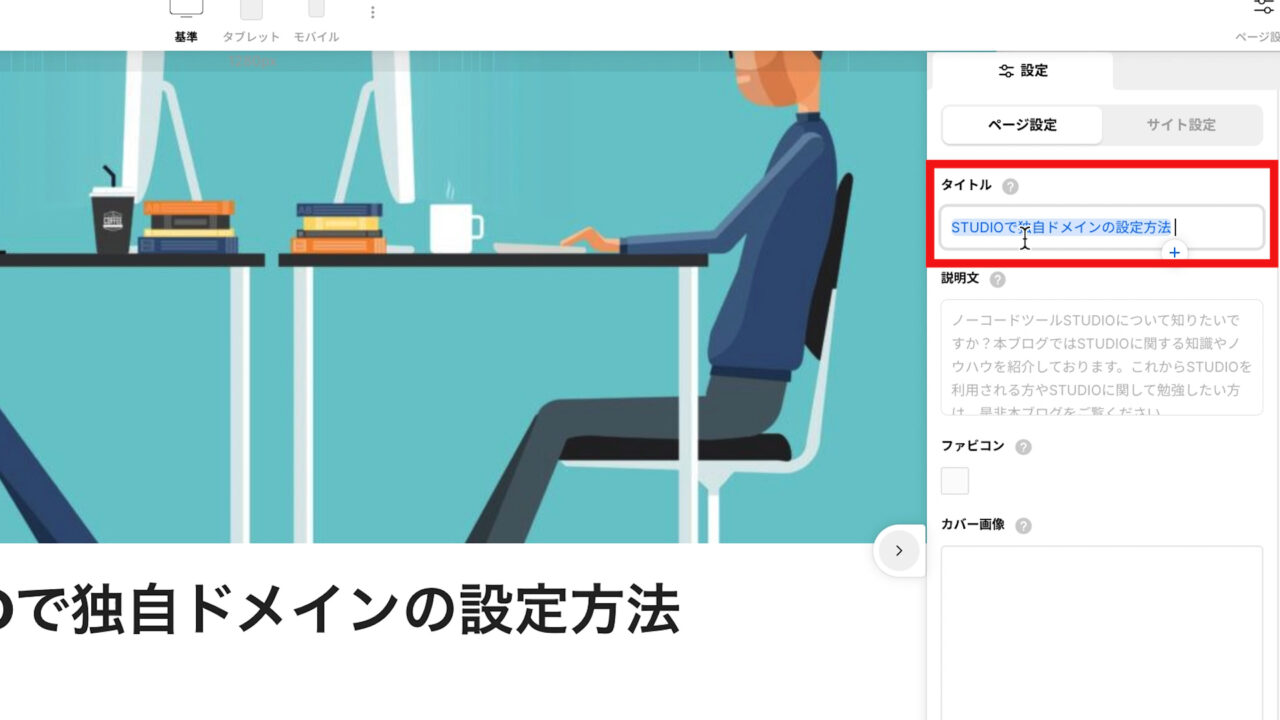
そして、右側の設定タブの「タイトル」をクリックし、

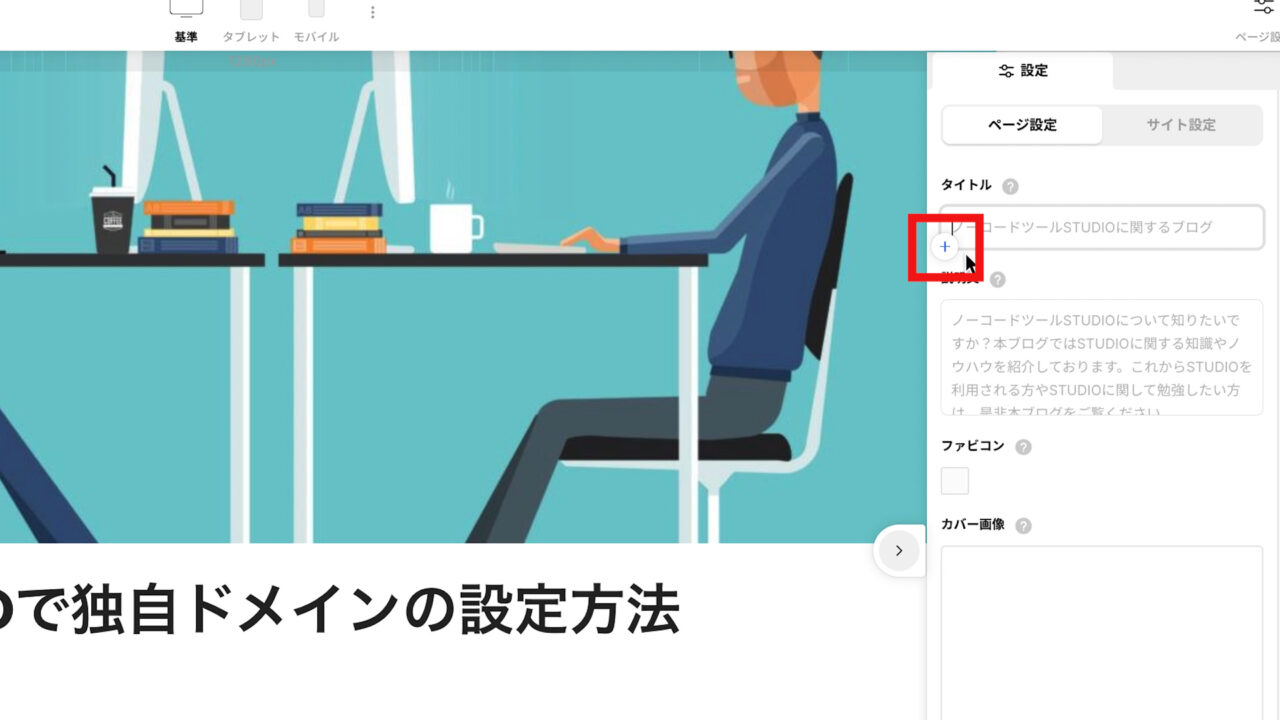
「プラスボタン」を押して、

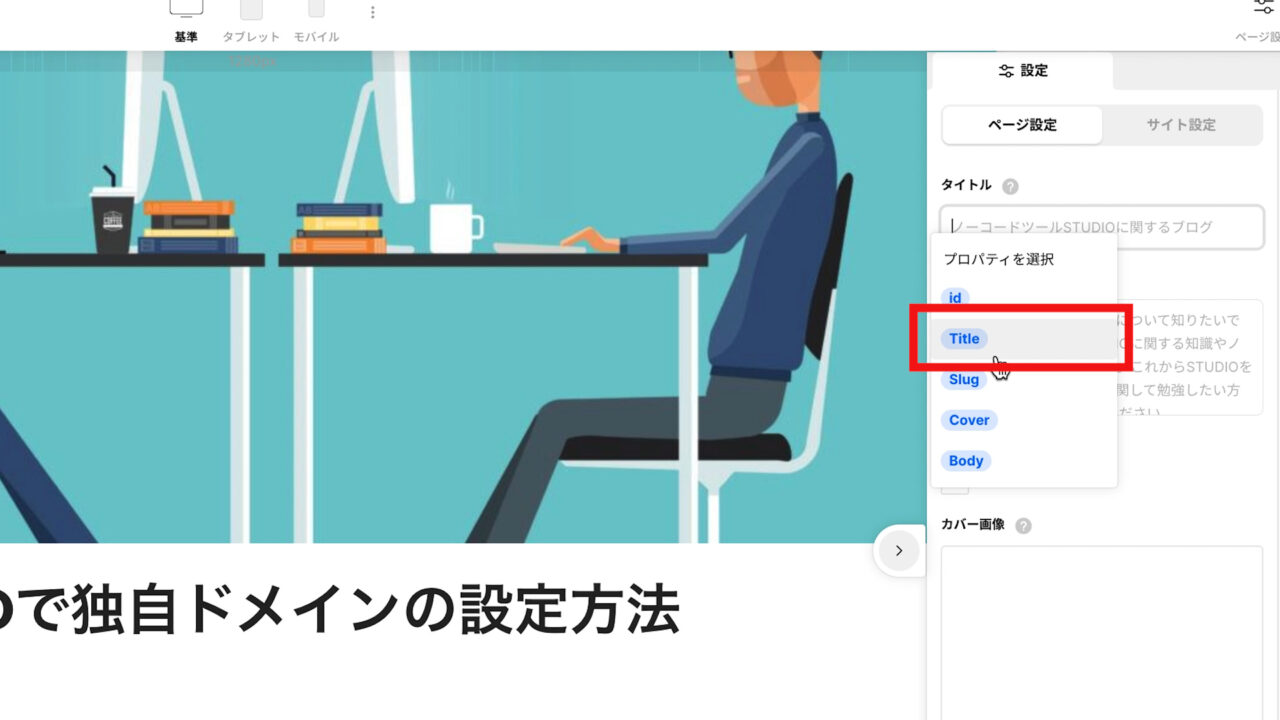
「Title」を選択します。

すると、これだけで各ページに設定している「タイトル」が自動的に表示されるようになります。

ただ、ここで必ずご確認頂きたいことは、各ページで設定したいキーワードが「タイトル」に入っているかを確認するようにして下さい。
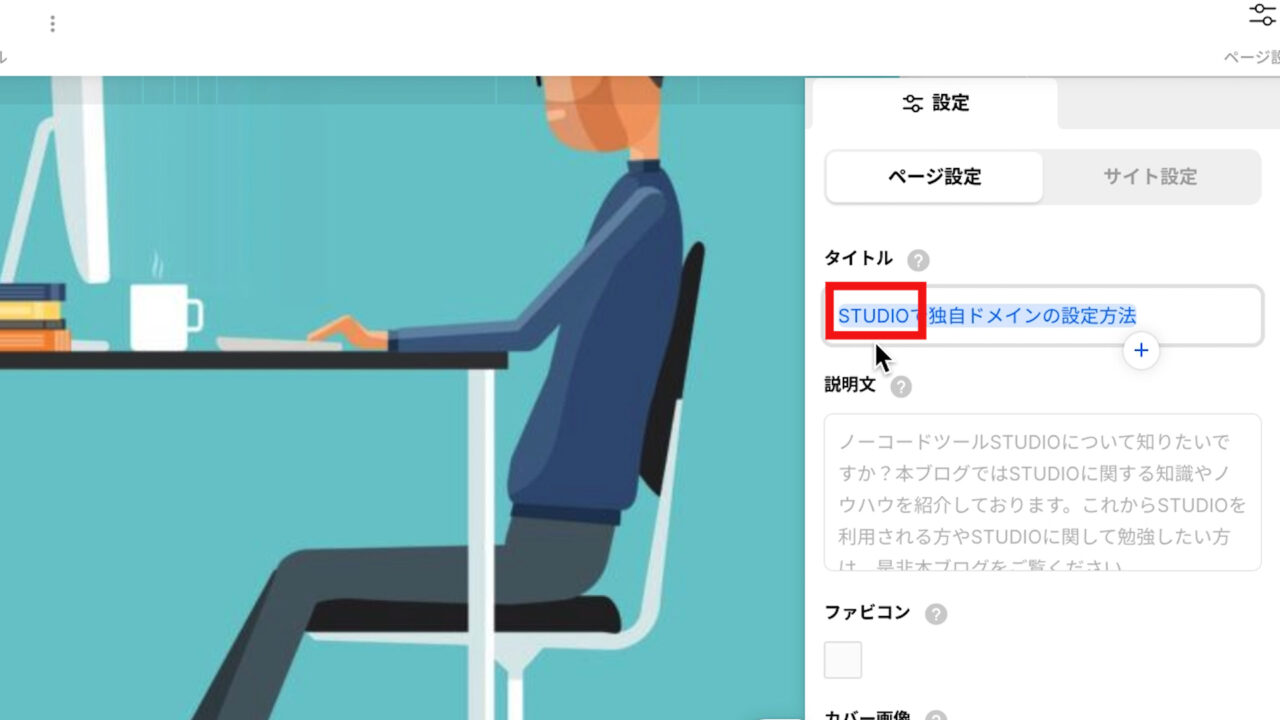
今回、私の場合だと、この記事は「STUDIOで独自ドメインの設定方法」を紹介する記事ですが、「STUDIO」と

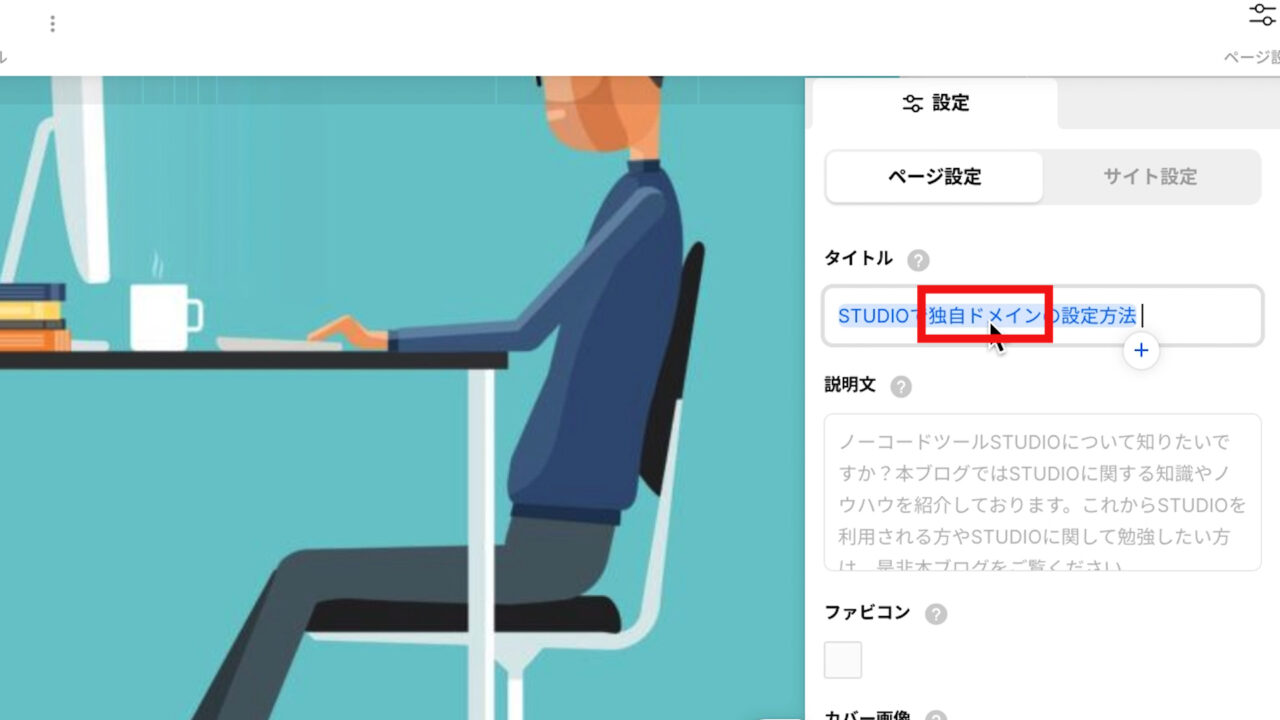
「独自ドメイン」のキーワードが「タイトル」に入っておりますので、このままで問題ありません。

もし「タイトル」に設定したいキーワードが入っていない場合は、CMSの管理画面で、各ページの「タイトル」にキーワードを入れておくようにしましょう。
ここでポイントをお話すると、今後、各ページにタイトルを付ける際は、「キーワード」を意識した「タイトル」をつけておくと、SEO対策に繋がりますので、「タイトル」をつけられる場合は、必ず「キーワード」を入れるようにすることを心がけて下さい。
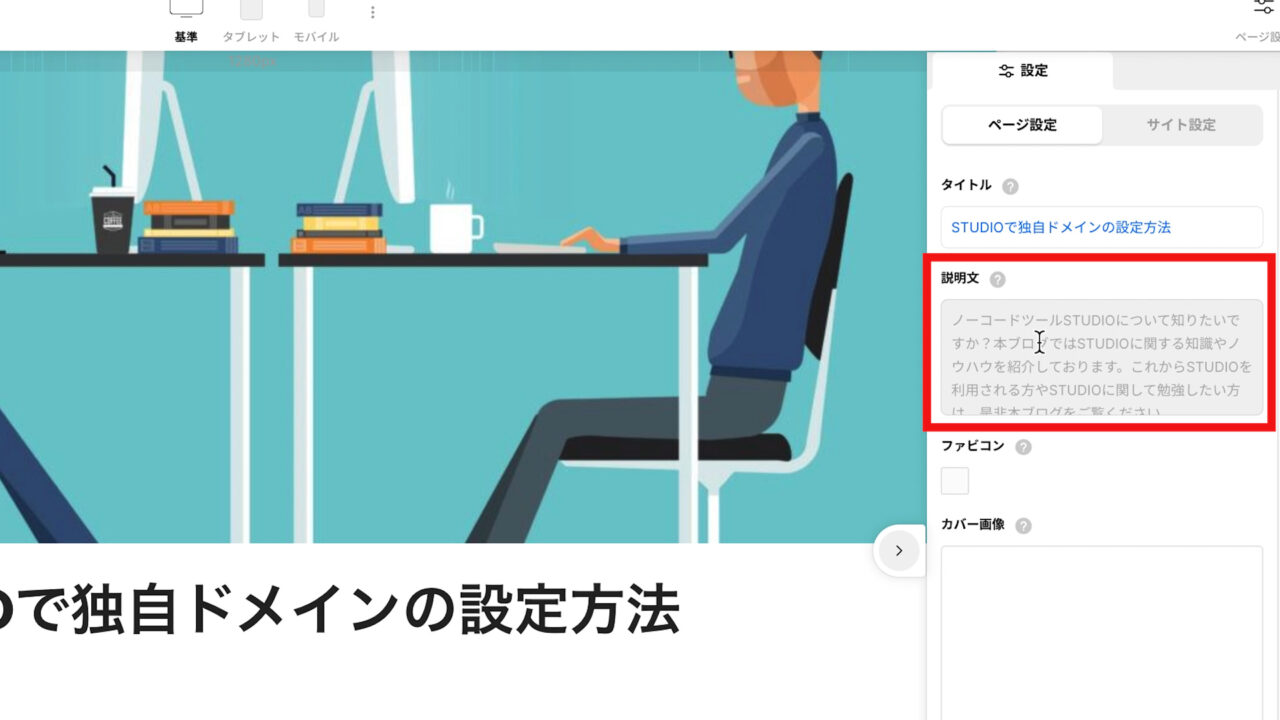
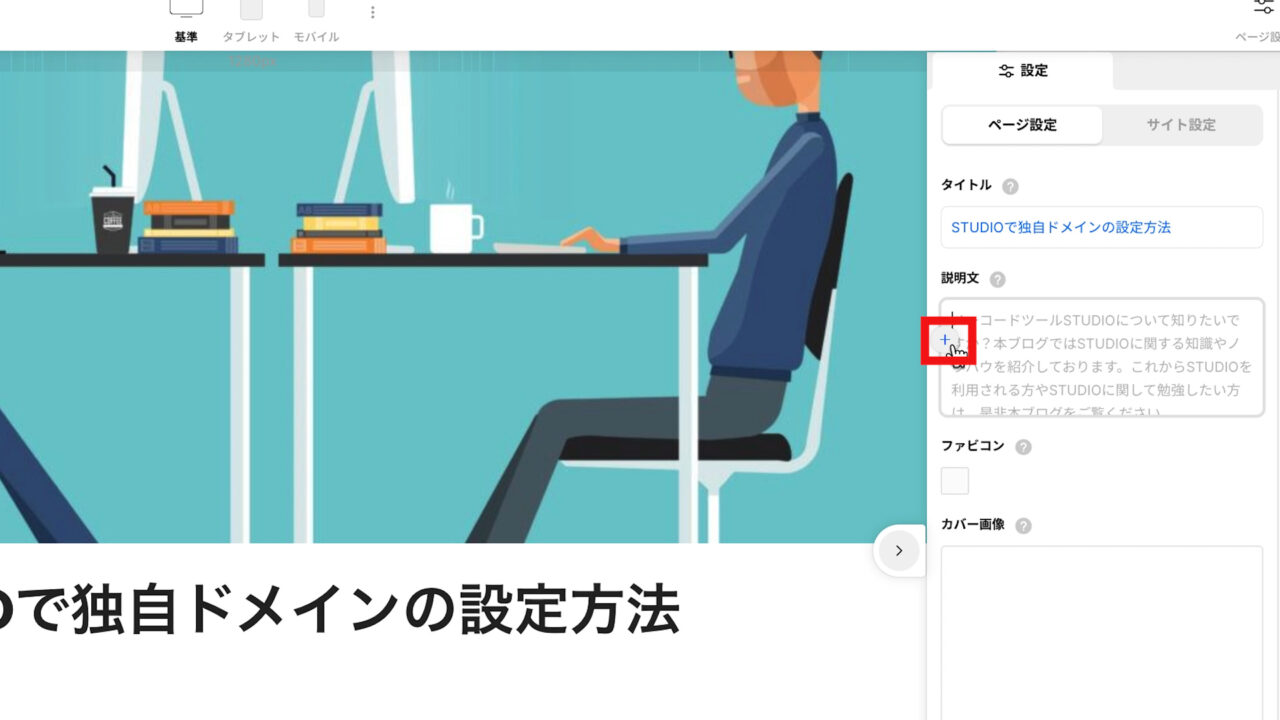
また、「説明文」についても同様に一括で設定ができます。

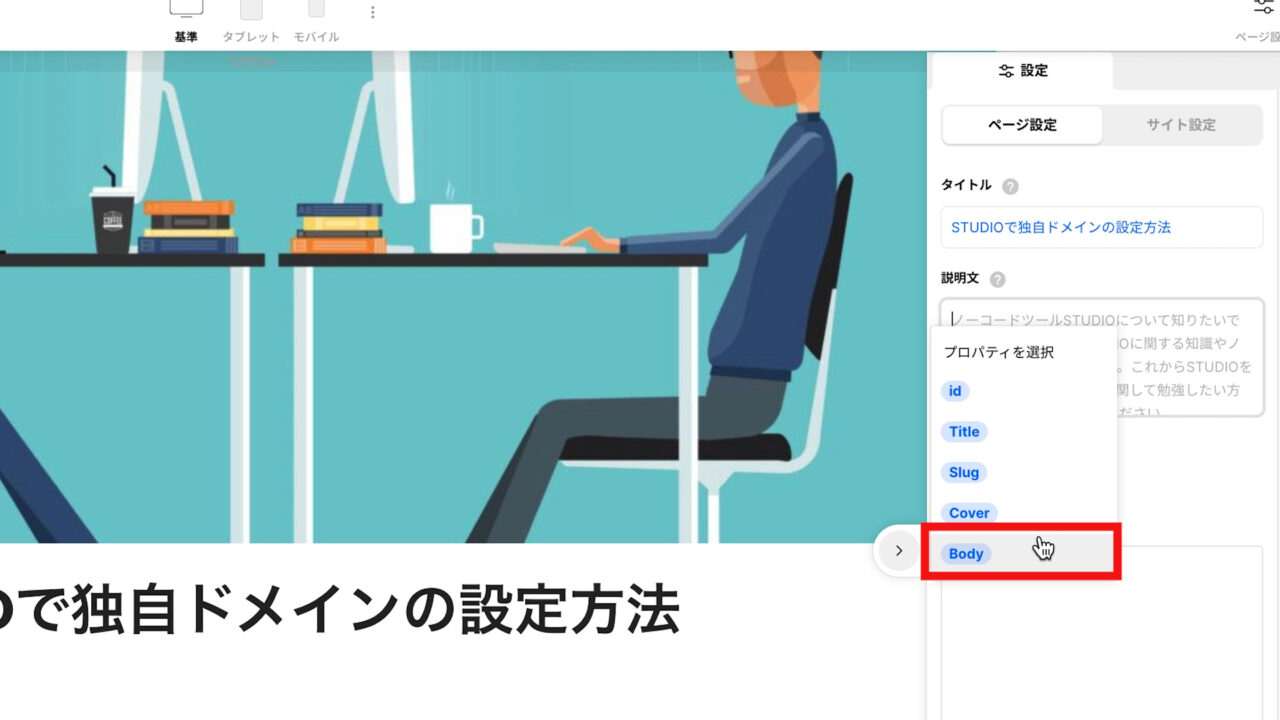
「説明文」の「プラスボタン」を押して、

「Body」を選択して下さい。

すると、そのページの「本文」が自動的に反映されるようになります。
ここでのデメリットとしては、個別に説明文を作成できず、そのまま本文が反映されてしまうため、長めの文章になってしまうことがあるかなと思っておりますが、キーワードが「説明文」に入っていれば、SEO対策の観点では問題ないかと思います。
これで、「タイトル」と「説明文」を設定するSEO対策の説明は終了です。
まとめ

今回ご紹介した「タイトル」や「説明文」の設定は、SEO対策として必須の設定になっておりますので、必ず設定されるようにして下さい。
他にも「記事の書き方」や「記事の構成」などでもSEO対策につながることはたくさんありますので、その辺も今後、応用編として説明していきたいと思います。
-1-320x180.jpg)