今回は、ノーコードツールSTUDIOで画像や文字の自動スクロール機能を作成する方法を紹介します。
「STUDIOで自動スクロール機能を作成したい!」
「画像や文字を自動スクロールしたいけどやり方がわからない。。。」
こういった疑問や不安をこの記事を読めば、解決できます。
今回ご紹介する方法を真似して頂くと、自動スクロール機能を簡単に作ることができますので、ぜひ一緒に作っていきましょう。
また、今回は、100枚以上の画像で、丁寧に解説しております。
ちなみに、この記事を書いている私は、STUDIO関連の案件を50個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
Contents
STUDIOで自動スクロール機能の作成方法を紹介

それでは、ノーコードツールSTUDIOで自動スクロール機能の作成方法を紹介します。
今回は、以下のような自動スクロール機能を作成します。
※音が出ますのでご注意ください。
ちなみに、これまで、このような自動スクロール機能を作成する際は、Googleタグマネージャーとの連携が必要でしたが、STUDIOに新たに導入された新機能を使うことでとても簡単に作成できるようになりました。
ぜひ、この機会に作成方法を覚えて下さい。
今回は以下の2つの作成方法を解説します。
① 画像の自動スクロール機能
② 文字の自動スクロール機能
また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
① 画像の自動スクロール機能の作成方法
まずは、「画像の自動スクロール機能」の作成方法を紹介します。
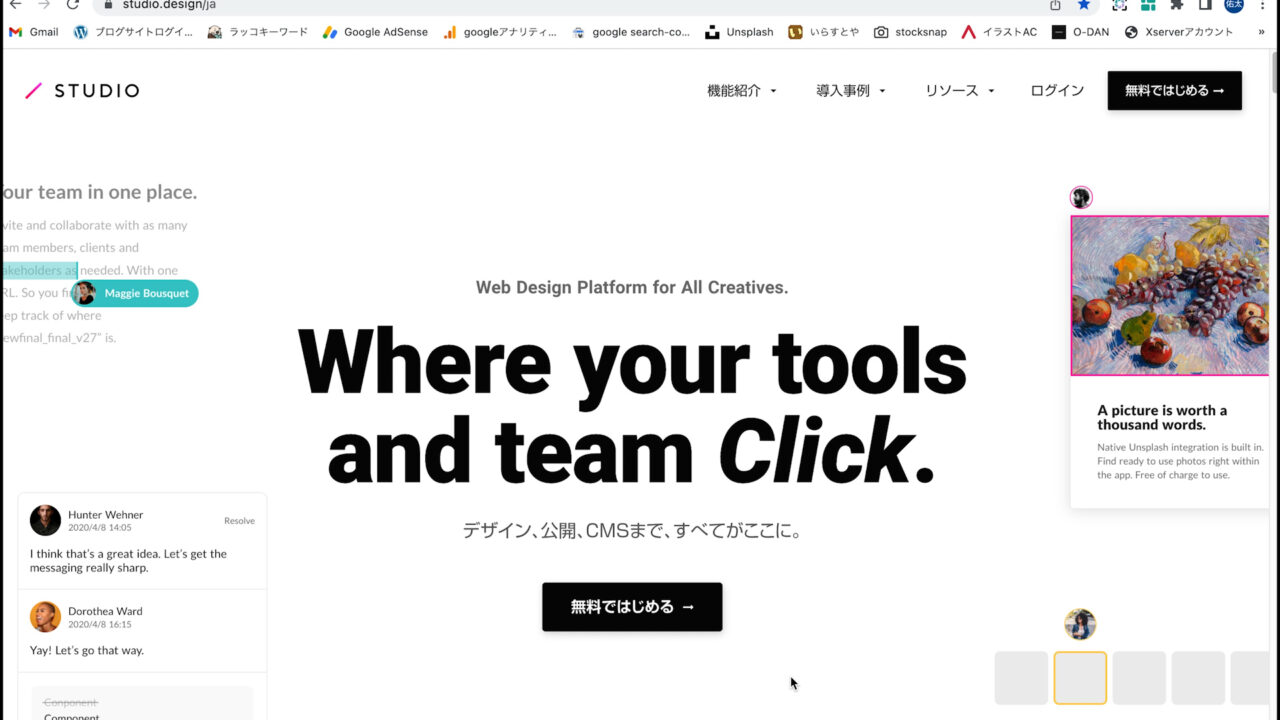
①-1 STUDIOのサイトにアクセス

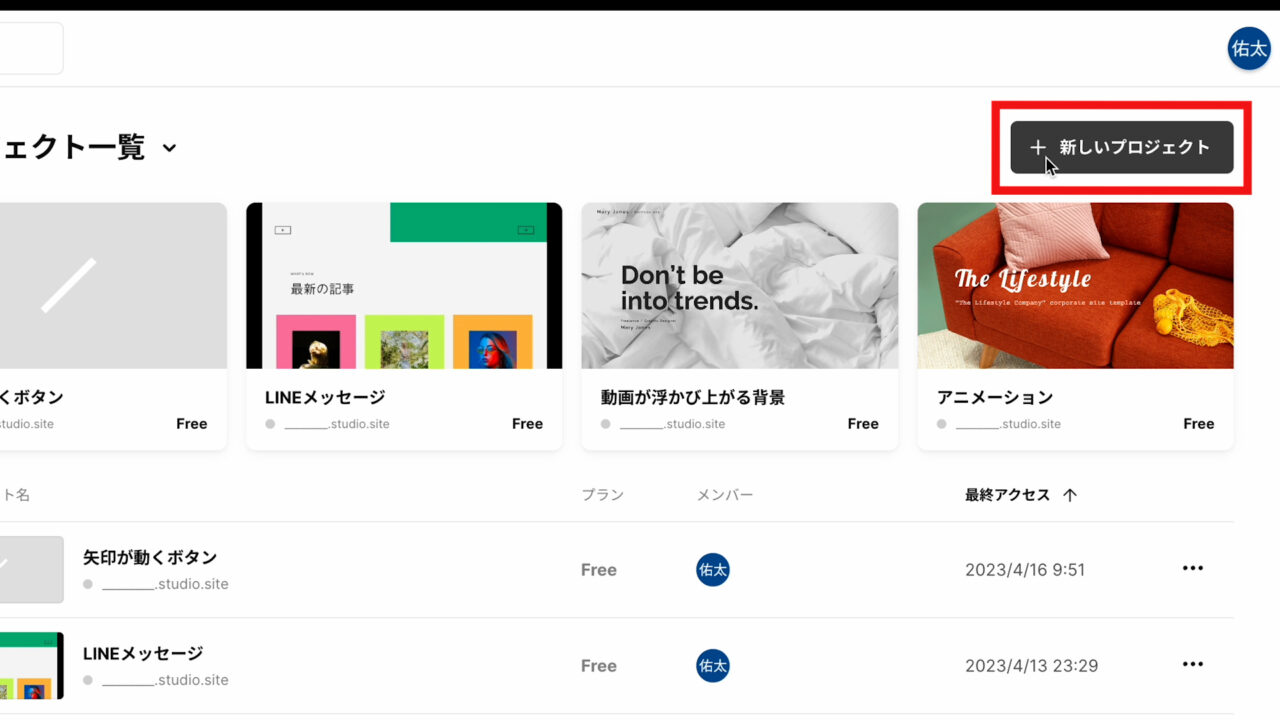
まずは、STUDIOのサイトにアクセスし、右上の「新しいプロジェクト」をクリックして下さい。

そして、今回は、「空白」を利用して作成します。

「空白」の上でマウスオーバーし、「空白からはじめる」をクリックしましょう。

そして、「プロジェクト名」を入力します。

今回は、「自動スクロール機能」と入力し、

「作成」を押します。

これで、管理画面にアクセスできました。

それでは、早速、作成していきましょう。
まずは、このように「画像」の自動スクロール機能を作成します。
※音が出ますのでご注意ください。
①-2 カルーセルの配置
次に、自動スクロール機能の基盤となる「カルーセルの配置」です。
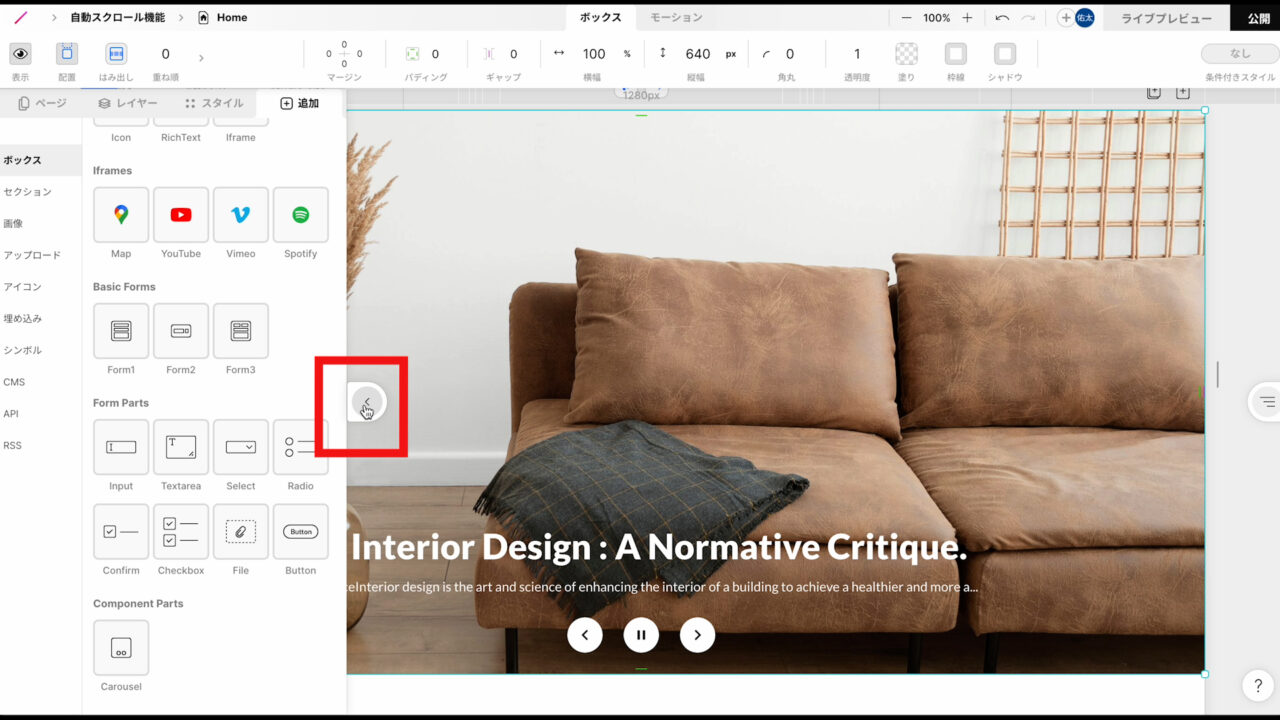
まずは、左側の「エレメンツパネル」から「矢印」を押して、「エレメンツパネル」を開きます。

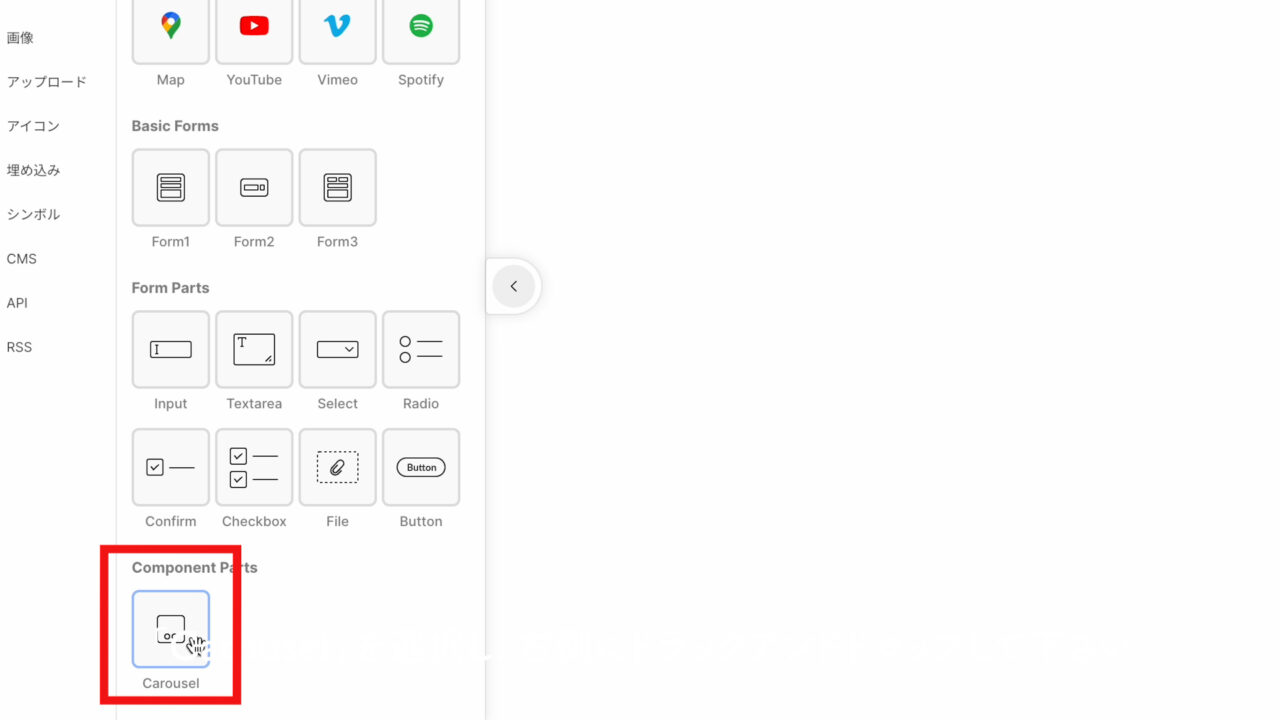
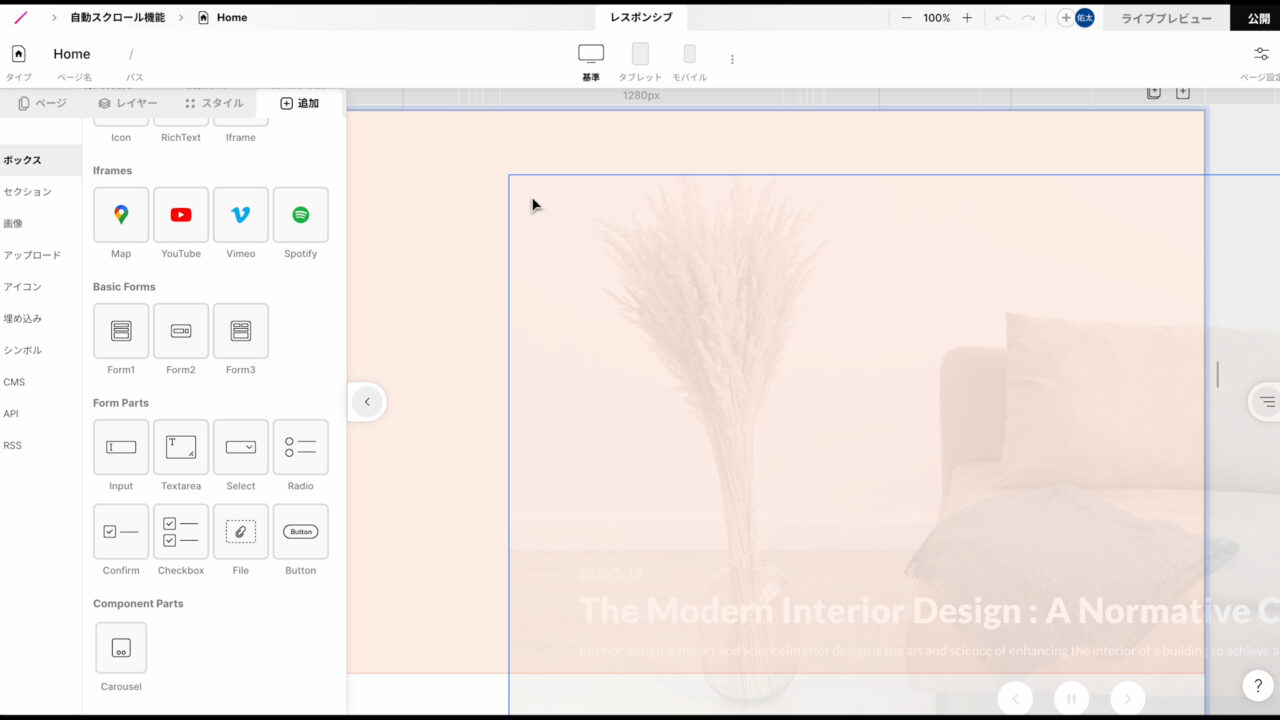
そして、「ボックス」の中にある「Carousel」を選択し、

右側にドラックアンドドロップして下さい。

「矢印」を押して「詳細メニュー」を閉じます。

これだけで、自動返信機能のベースとなる「カルーセルのボックス」を配置することができました。

①-3 カルーセルの詳細設定
次に、「カルーセルの詳細設定」を行います。
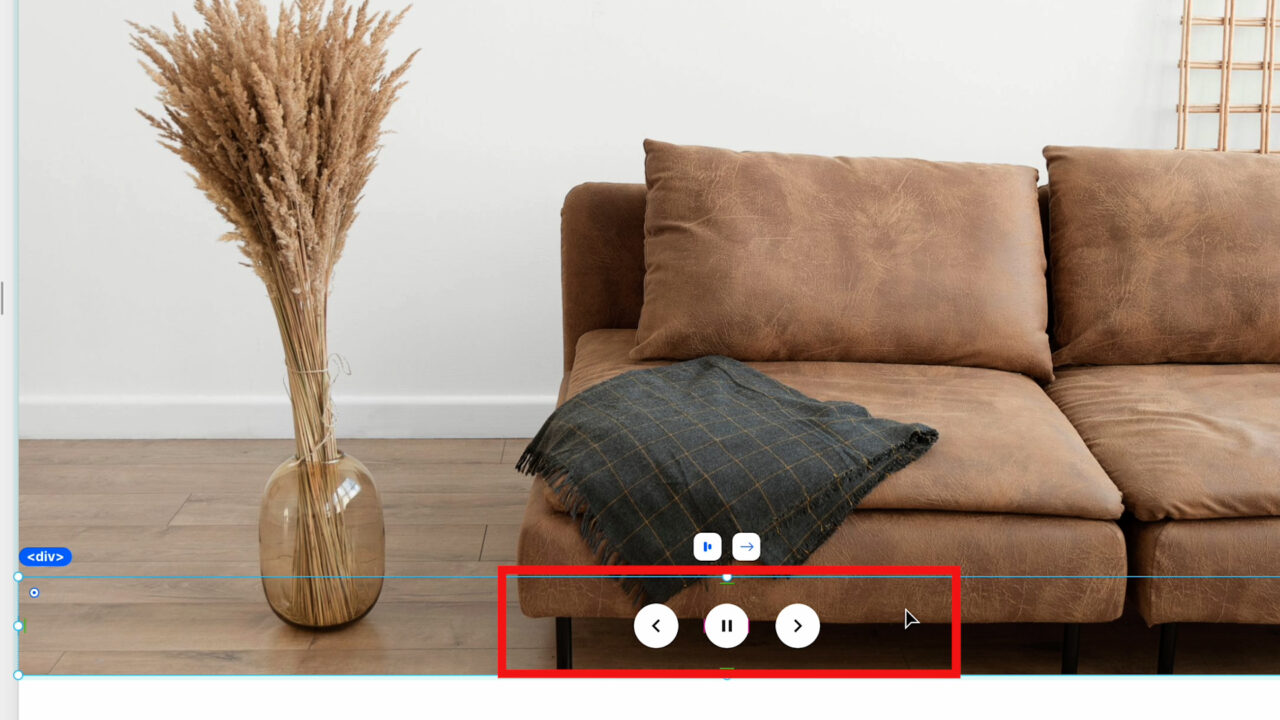
まずはは、「文字」や「ボタン」は不要になりますので、

「文字」を選択し、「Delite」を押して下さい。

また、「ボタン」も選択し、

「Delite」を押します。

そして、この辺をクリックし、

「スクリーンに戻る」を押しましょう。

これで、「文字」と「ボタン」を削除することができました。

次に、「画像」を変更します。
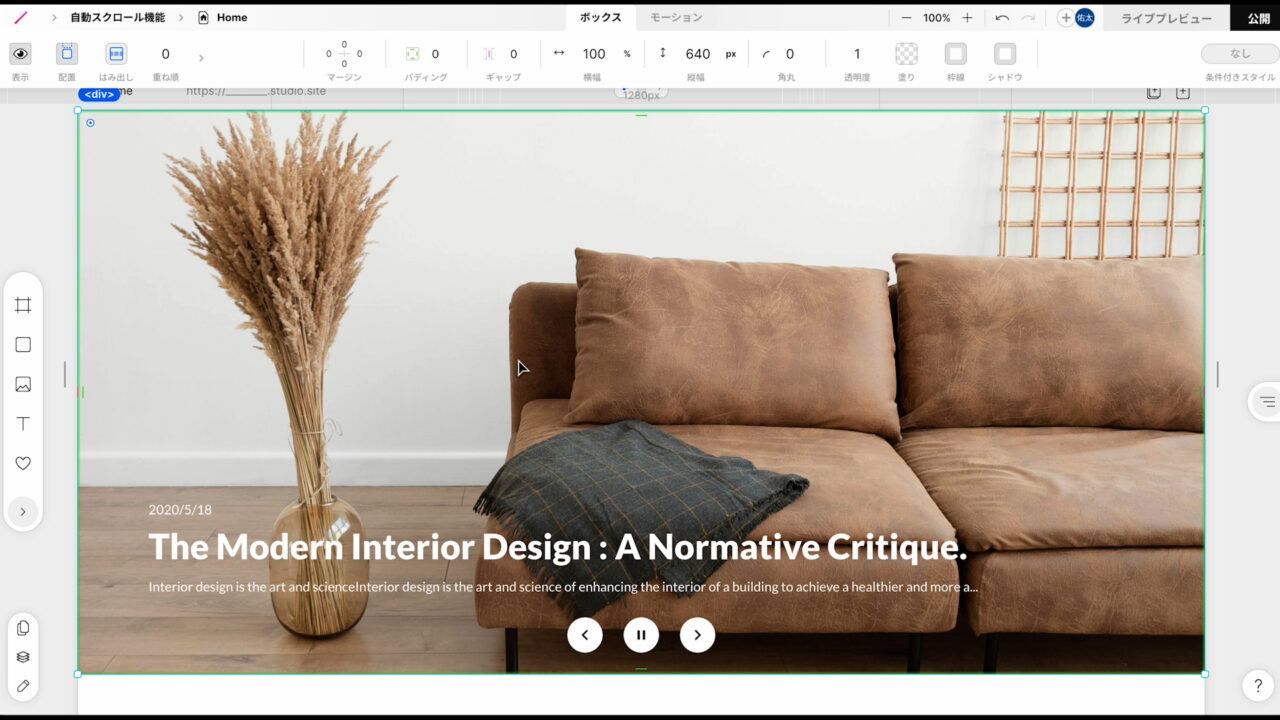
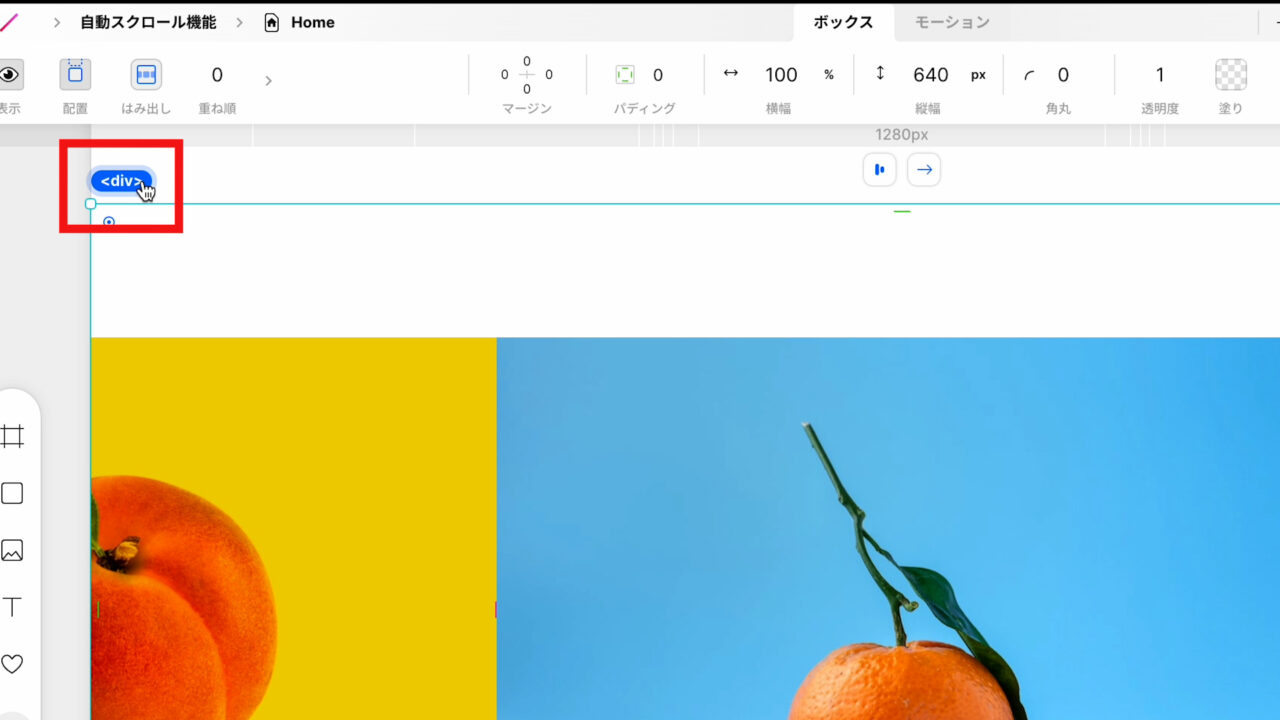
まずは、何も選択していない状態で、「画像」の上で1回クリックして下さい。

そして、左上に「div」の文字が表示されますので、「div」をクリックします。

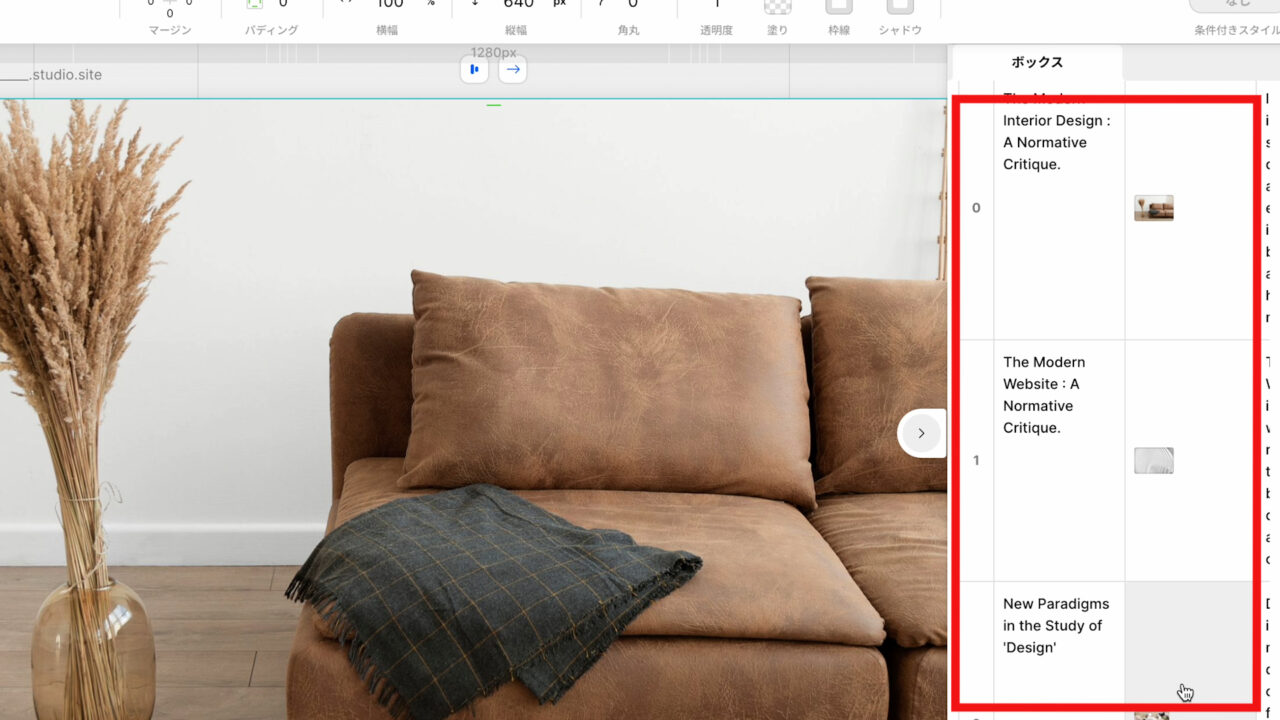
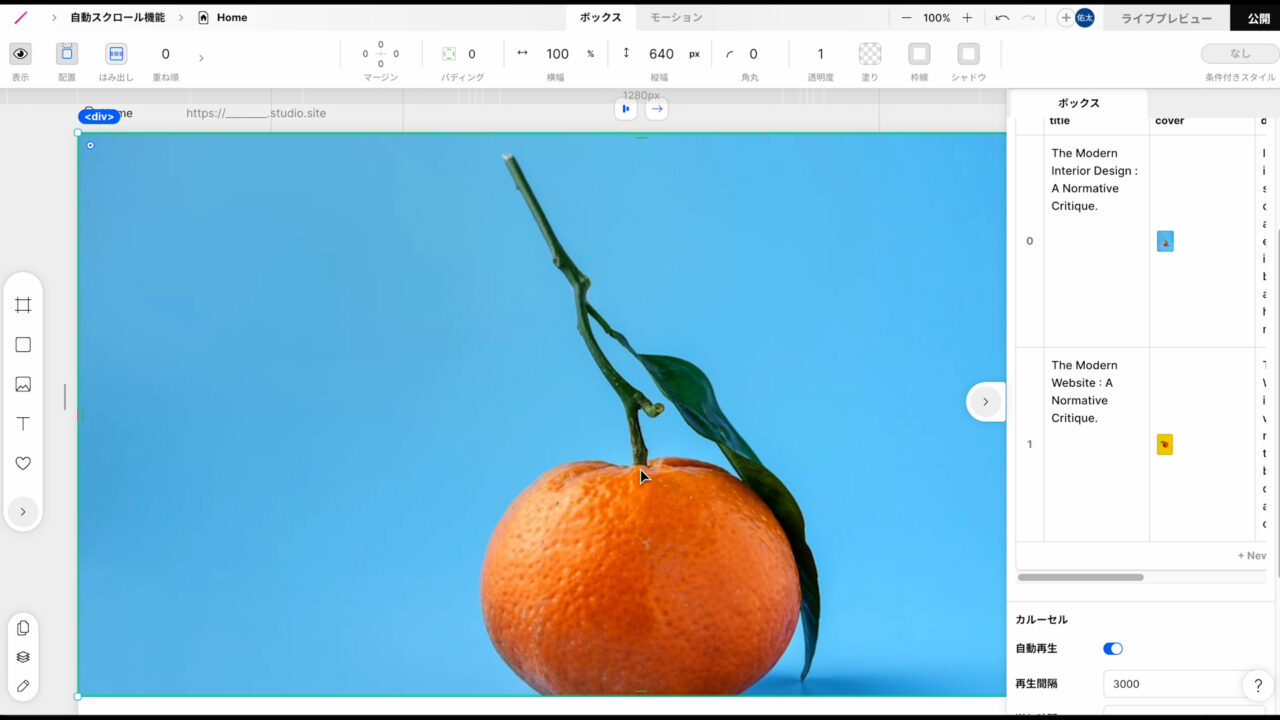
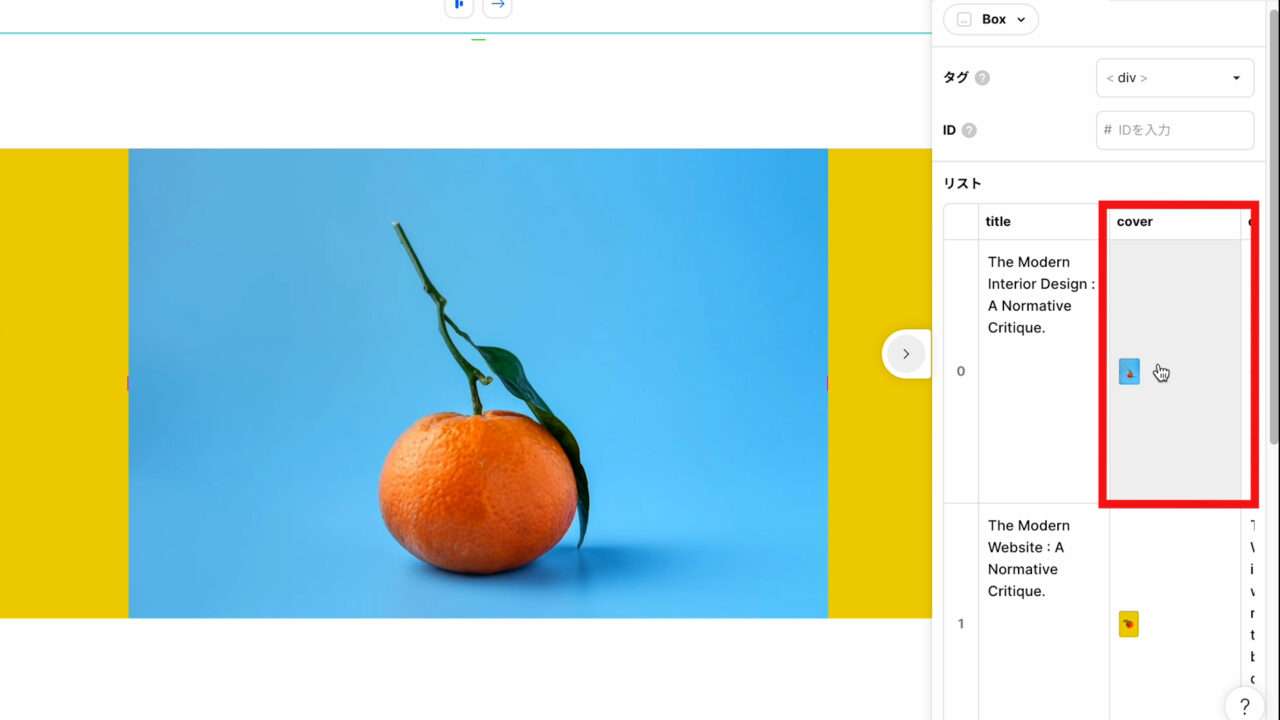
すると、右側にこの「Carousel」の「ボックス」の設定タブが開きますので、

そこから「画像」を変更します。
しかし、このままの状態では、3つの「画像」がすでに登録されてしまっております。
今回は2つの「画像」だけ利用しますので、1番下の「画像」を削除します。

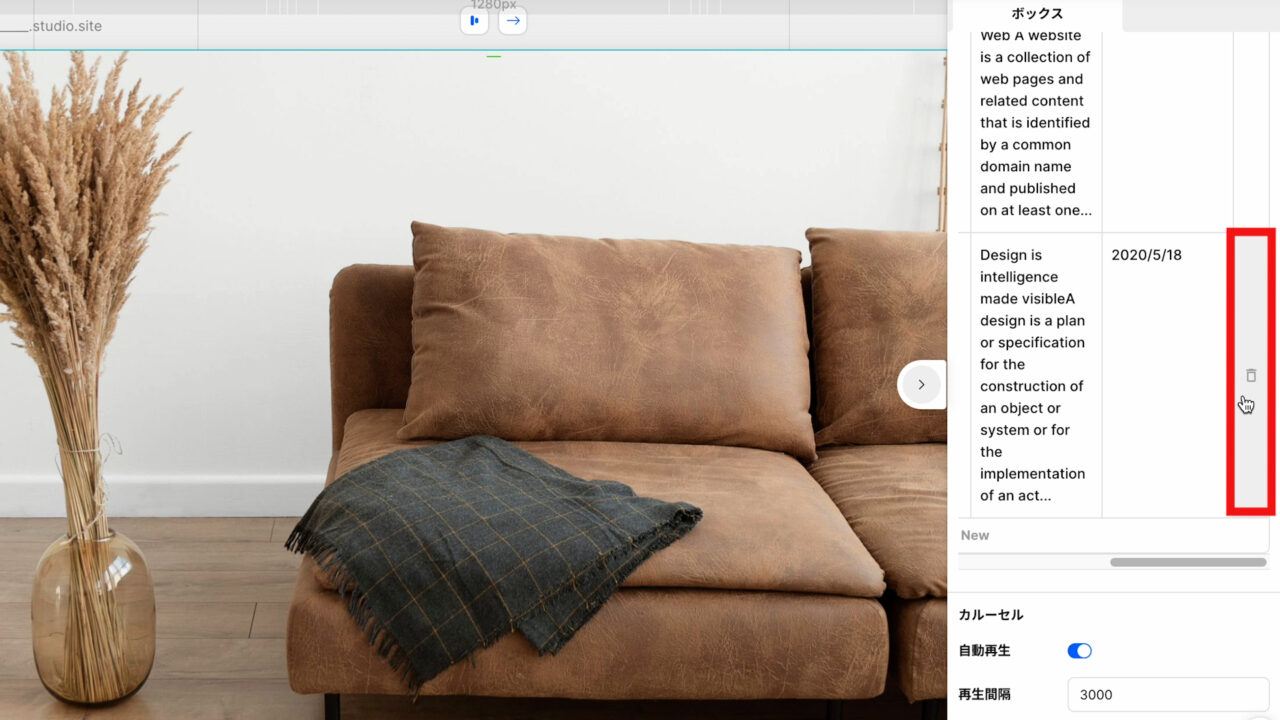
1番下の「画像」が見える状態で、右にバーをスクロールし、

1番右の列の上にマウスオーバーすると、「削除」ボタンが表示されますので、「削除」ボタンを押して下さい。

これで、1つ「画像」を削除できました。

それでは、「画像」を変更します。
まずは、1番上の「画像」の上で、1回クリックして下さい。

すると、左側から「画像」を変更できる設定タブが開きますので、ここで「画像」を変更します。

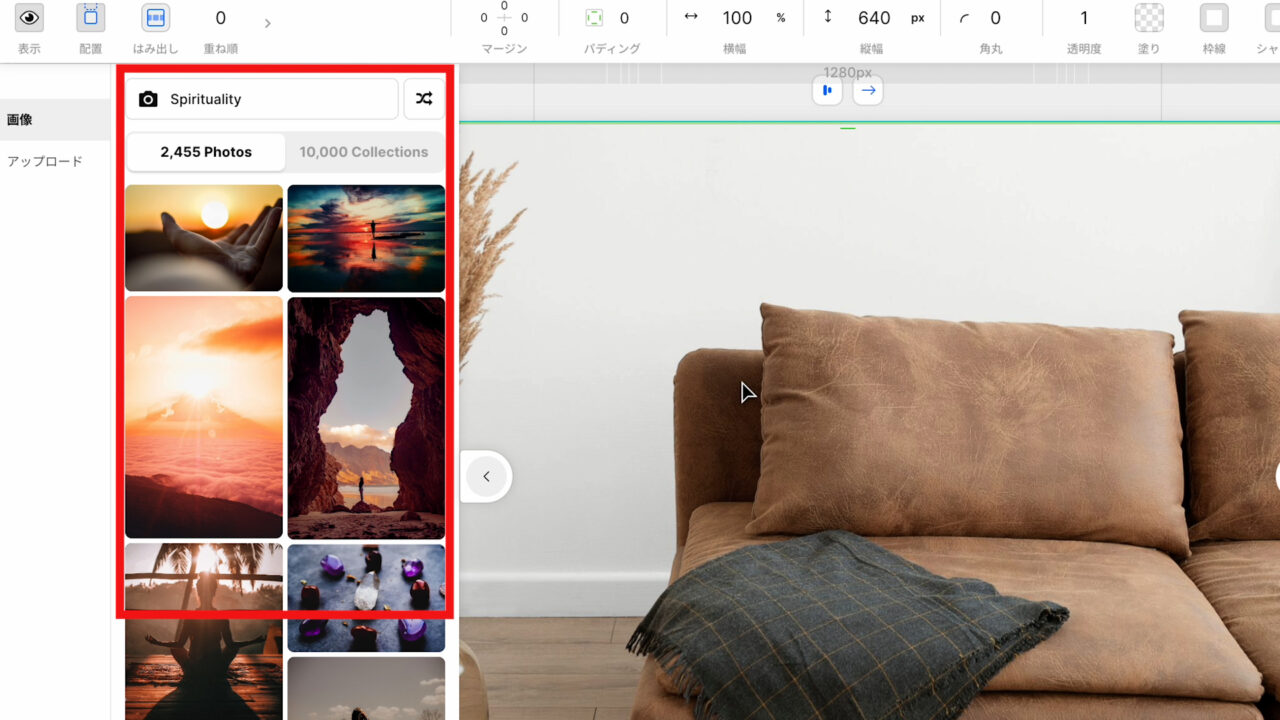
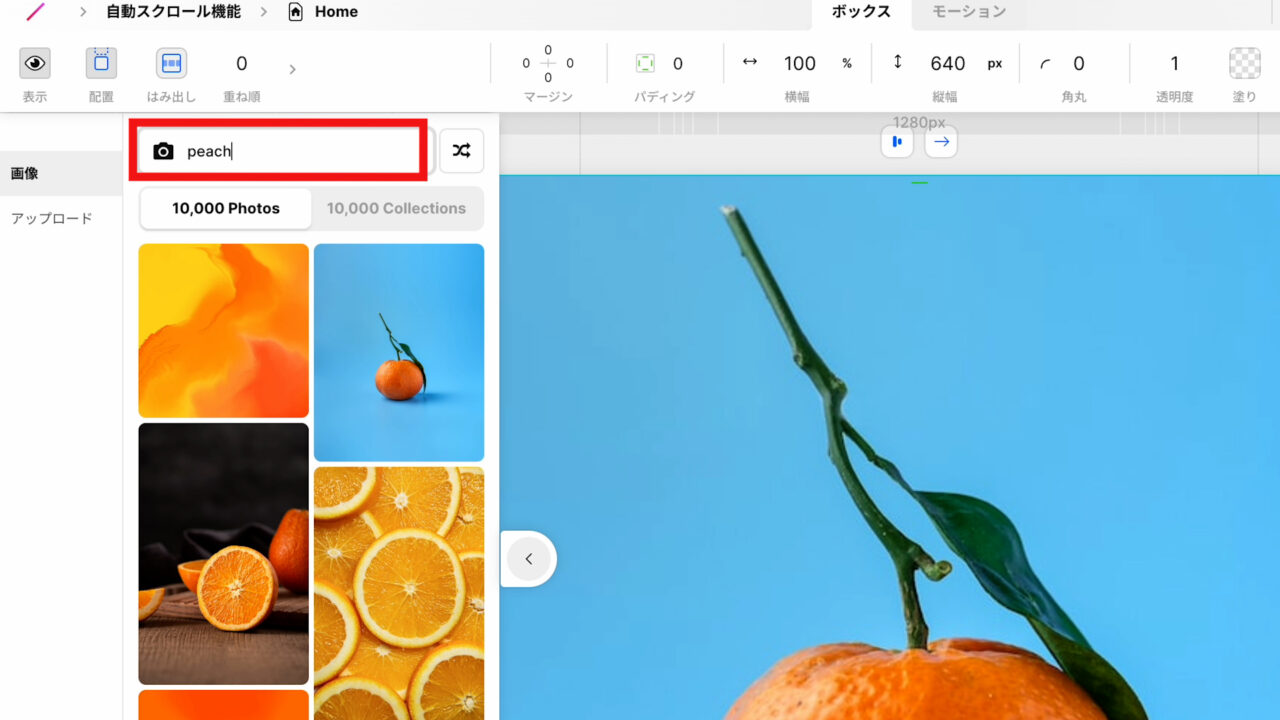
今回は、誰でも利用できるフリー画像を利用したいと思いますので、左上の「検索ボックス」に、

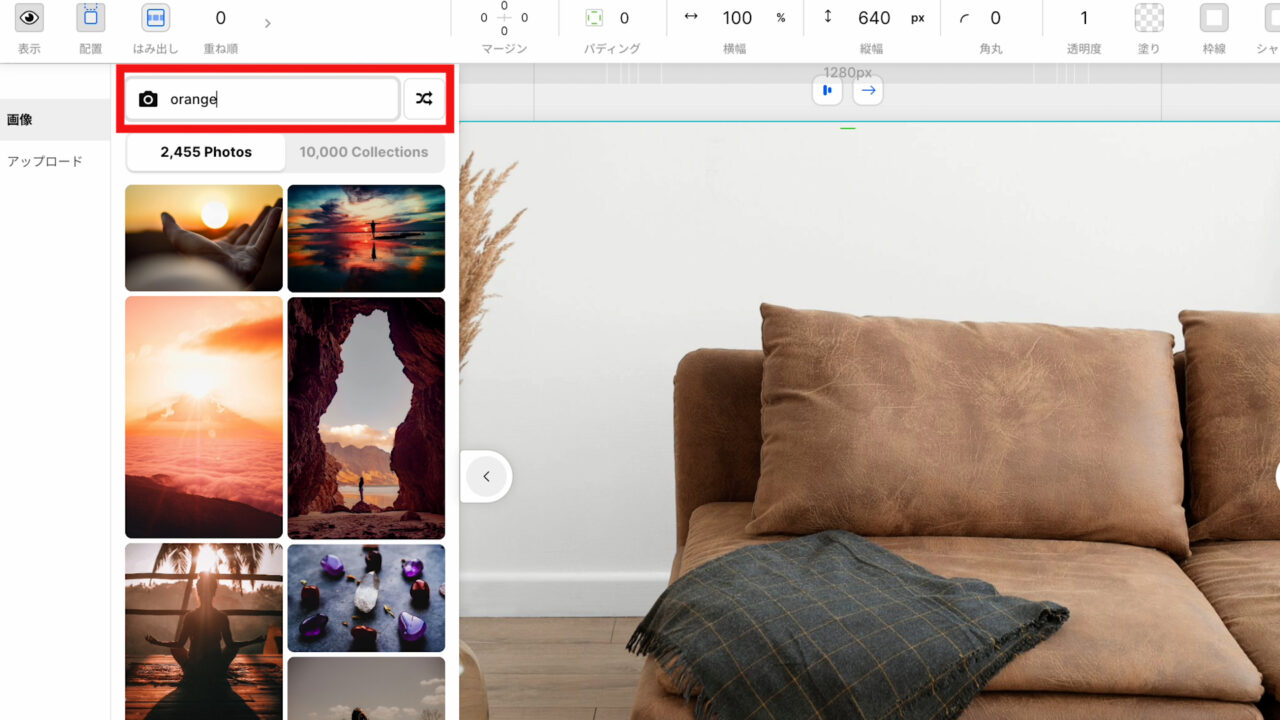
「orange」と入力し、「Enter」を押します。

すると、いくつかのフリー素材が表示されますので、

その中から青色の背景の「orange」を選択します。

これで、1つ目の画像を変更できました。

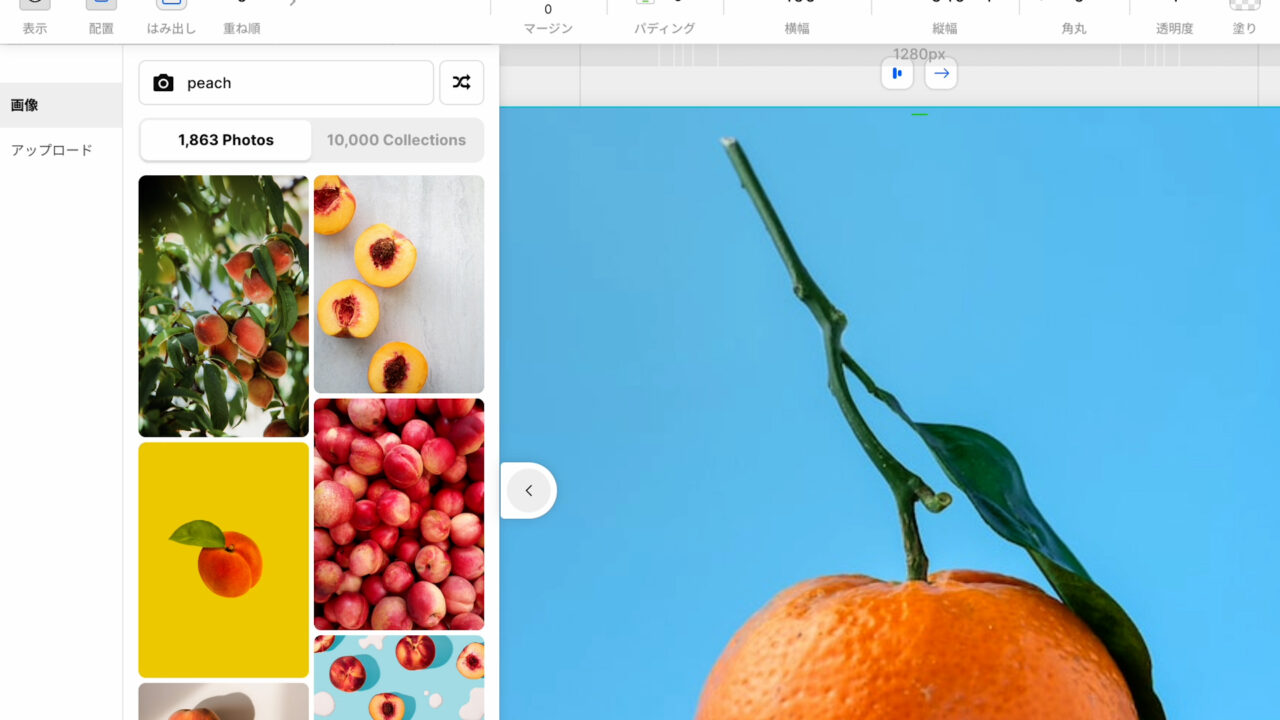
次に、2つ目の画像を変更します。
2つ目の画像の上でクリックし、
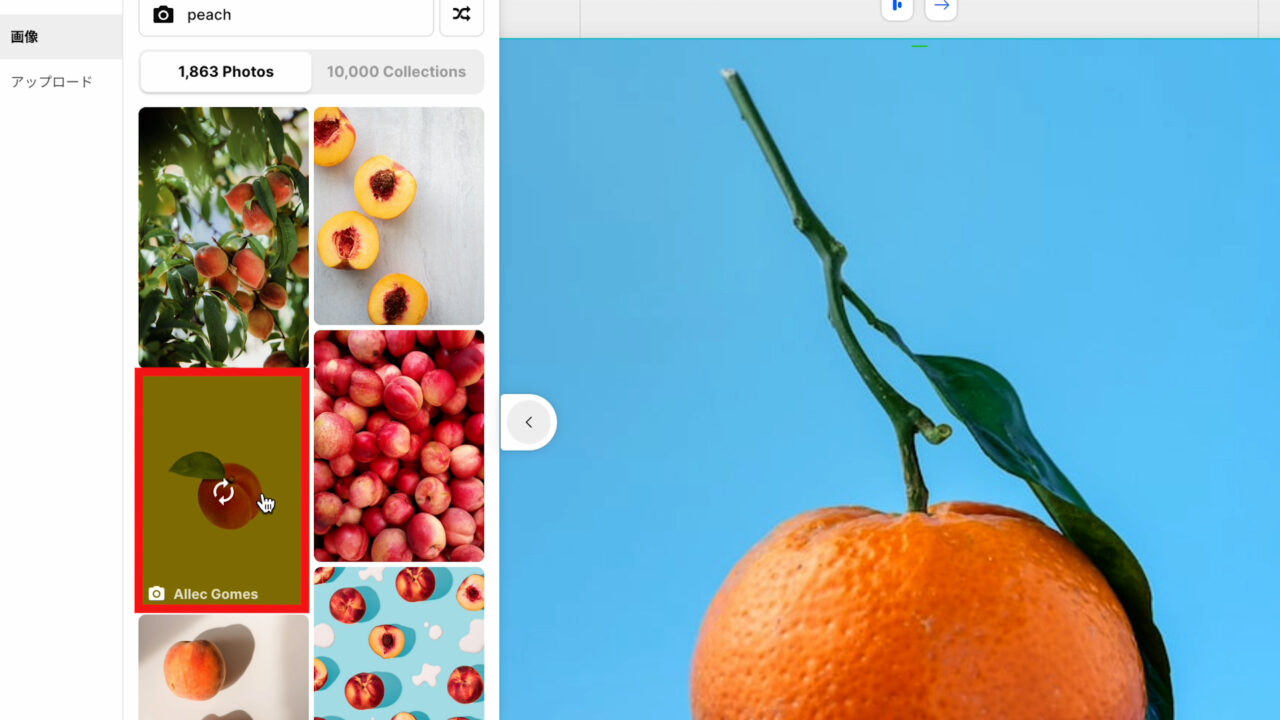
検索ボックスに、「peach」と入力し、「Enter」を押します。

そして、「黄色」の背景の「桃」の写真を選択して下さい。
これで、2つ目の画像も変更できました。

それでは、次に、「画像」のサイズを変更します。
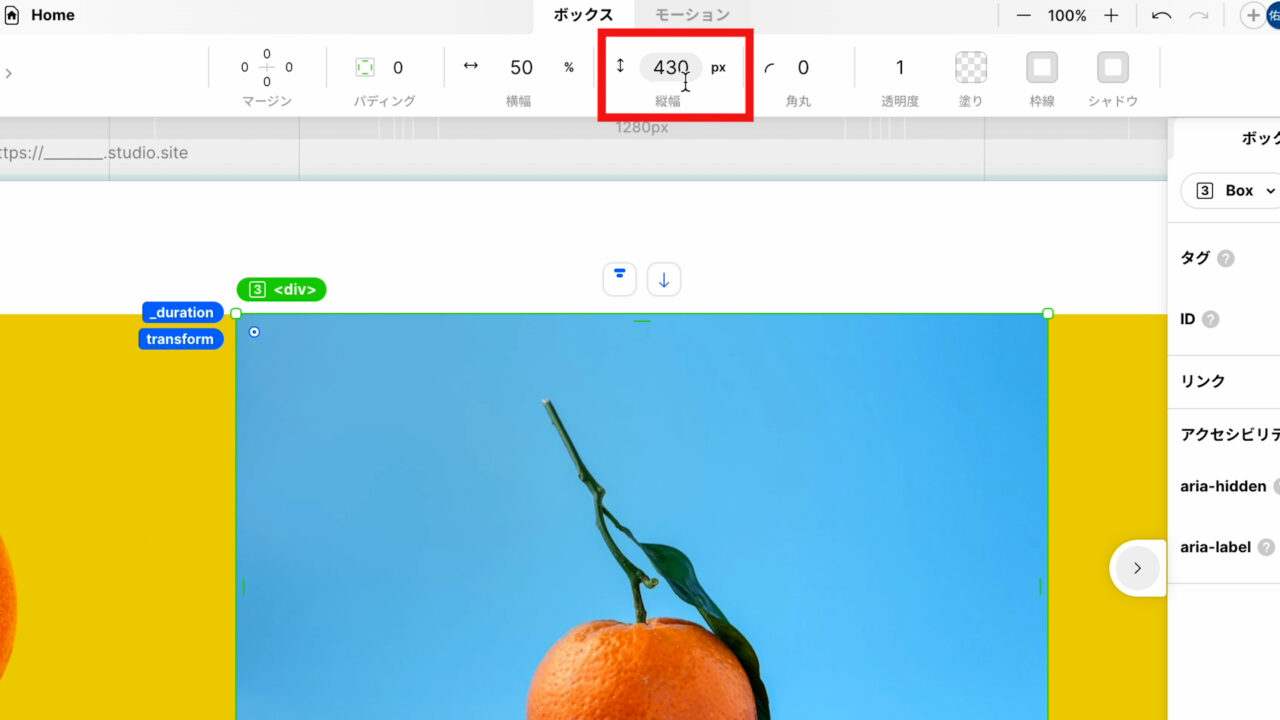
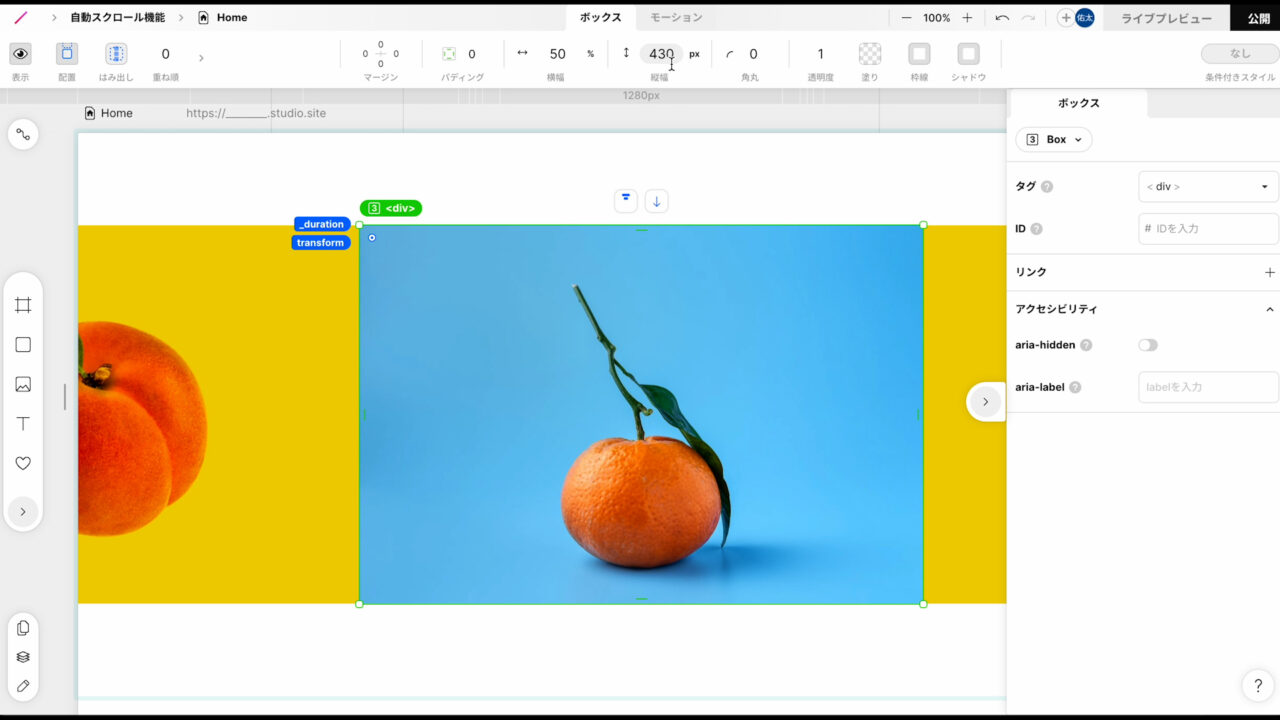
「画像」のサイズの変更方法は、もう1度「画像」の上でクリックし、

「画像」を選択した状態で、上部のタブから「横幅」を「50%」、「縦幅」を「430px」にします。

これで「画像」のサイズを変更することができました。

一旦、この辺を押して、選択を解除します。

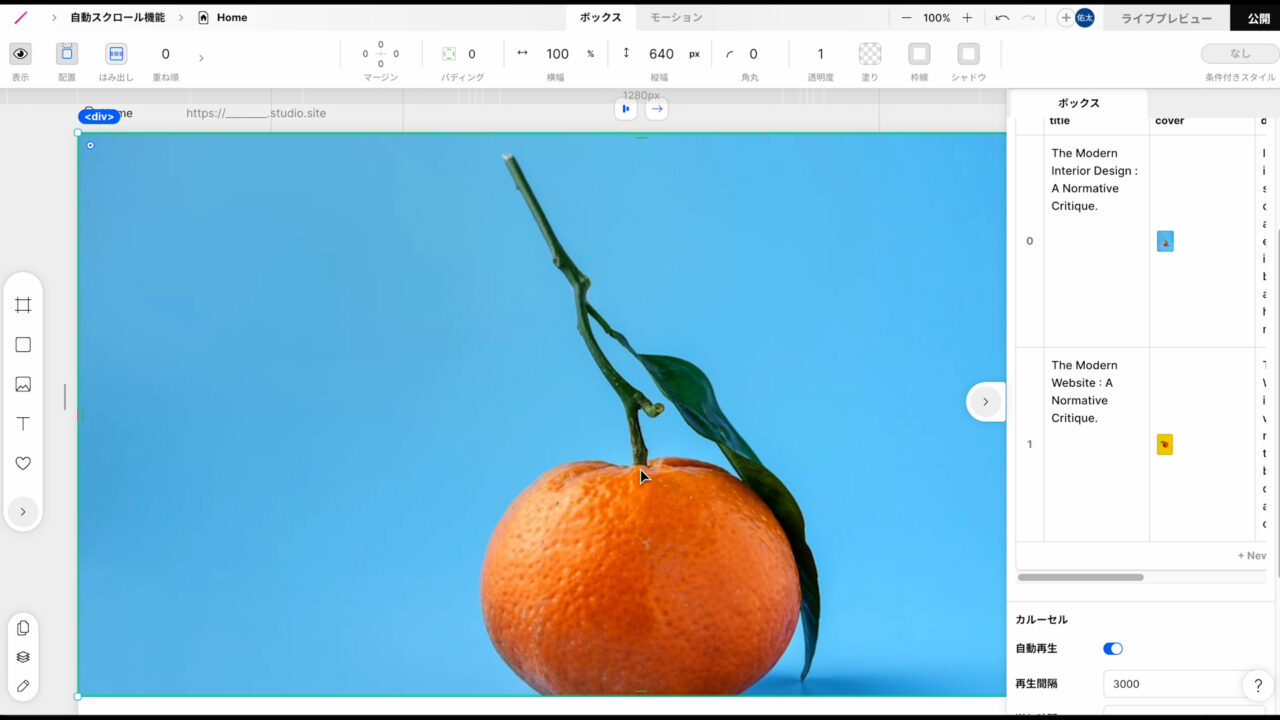
それでは、次に、「自動再生」の詳細設定を行います。
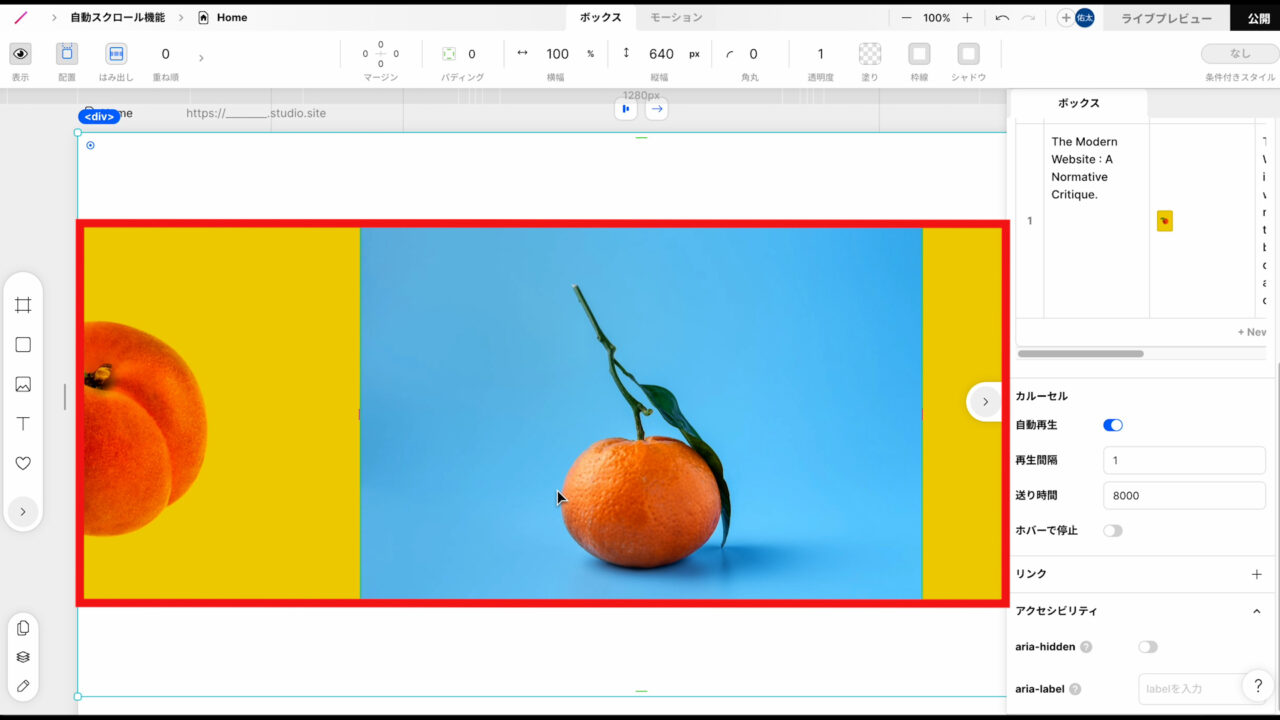
まずは、「画像」の上で1回クリックし、「Carousel」のボックスを選択します。

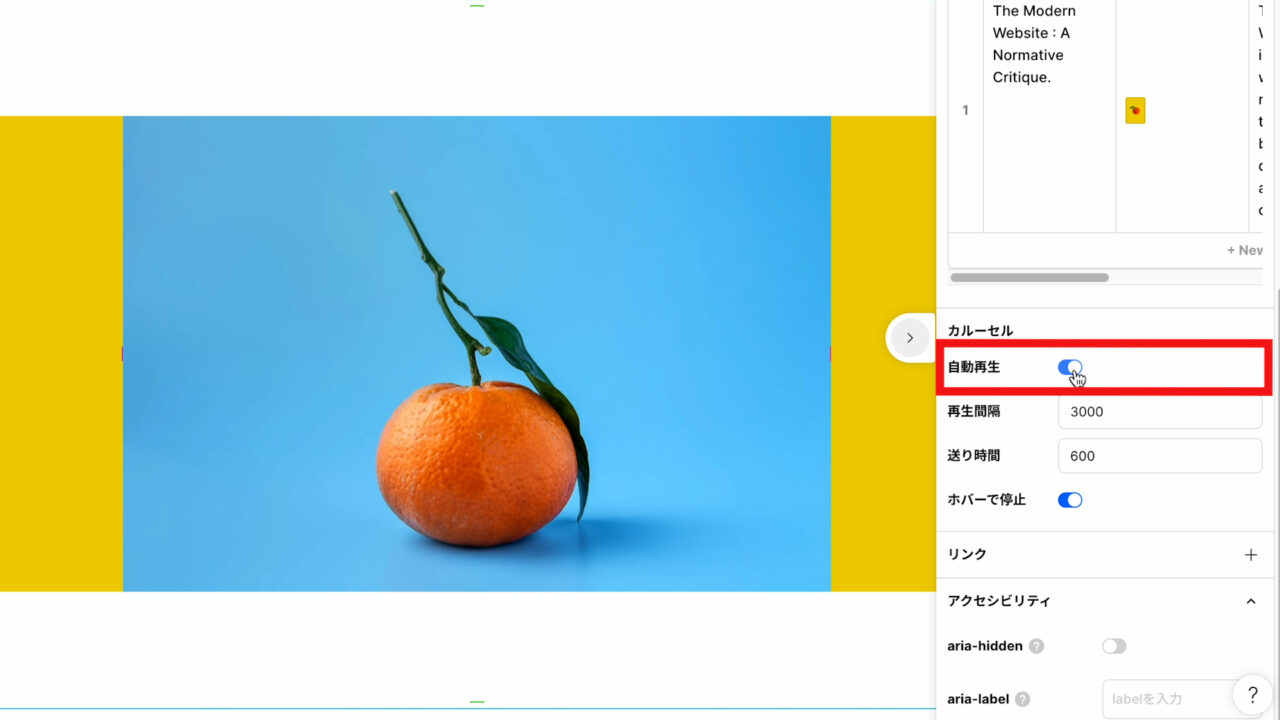
そして、右側の「カルーセル」の設定で、今回は、「自動再生」を「オン」、

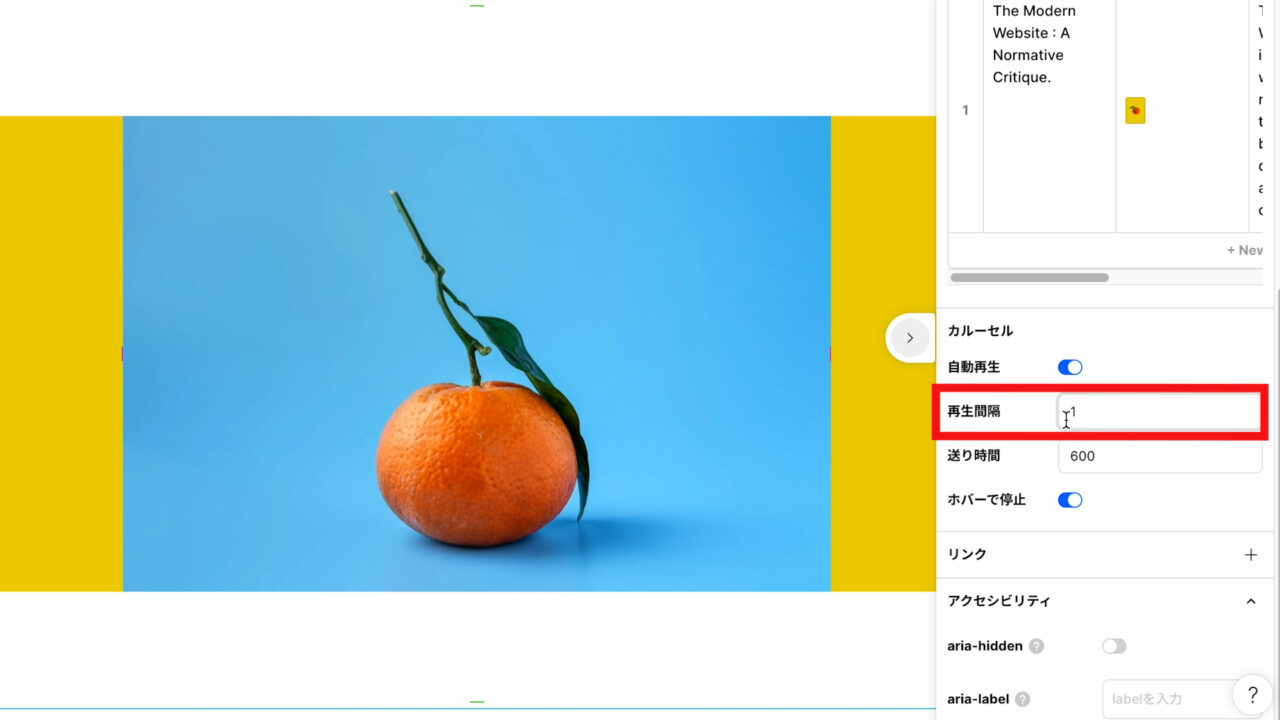
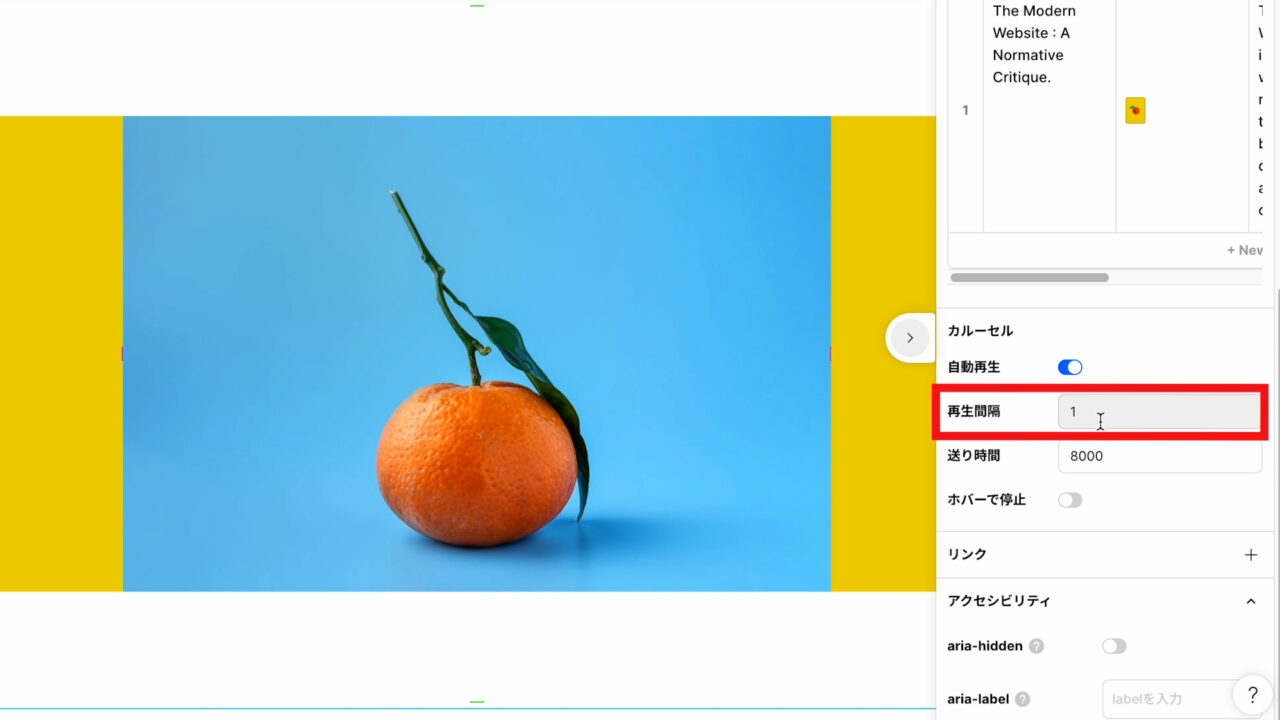
「再生間隔」を「1」、

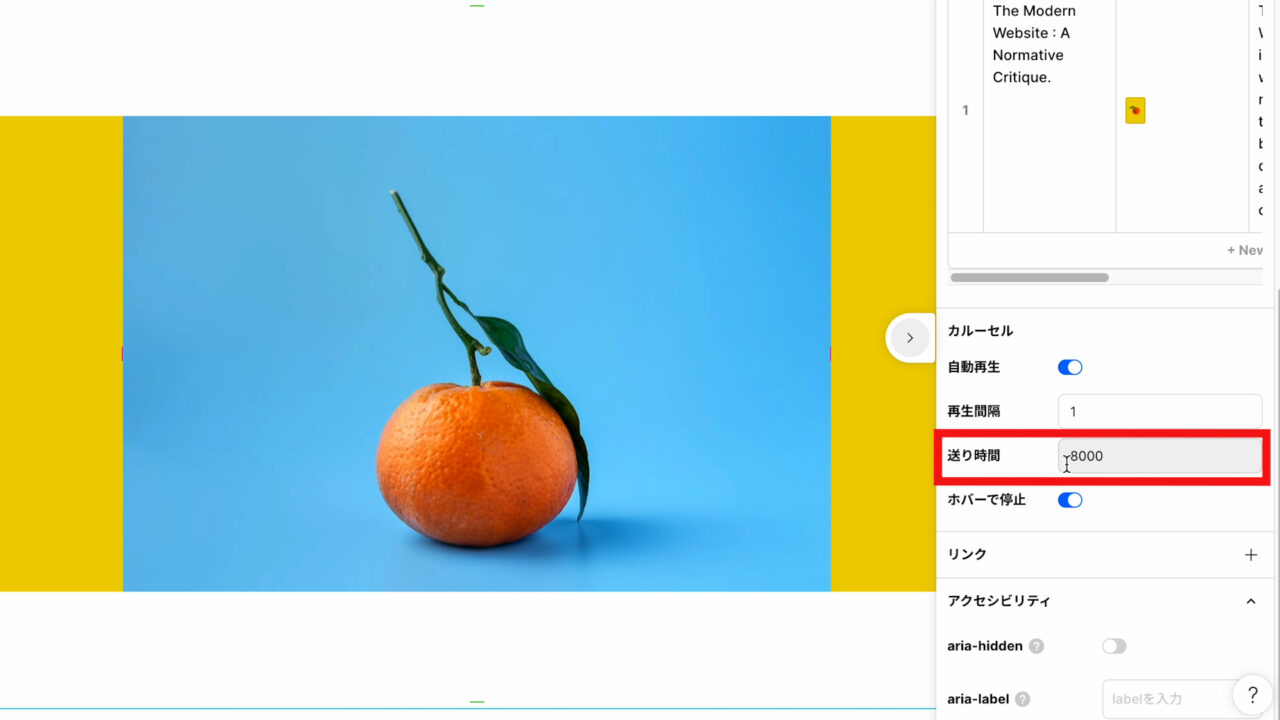
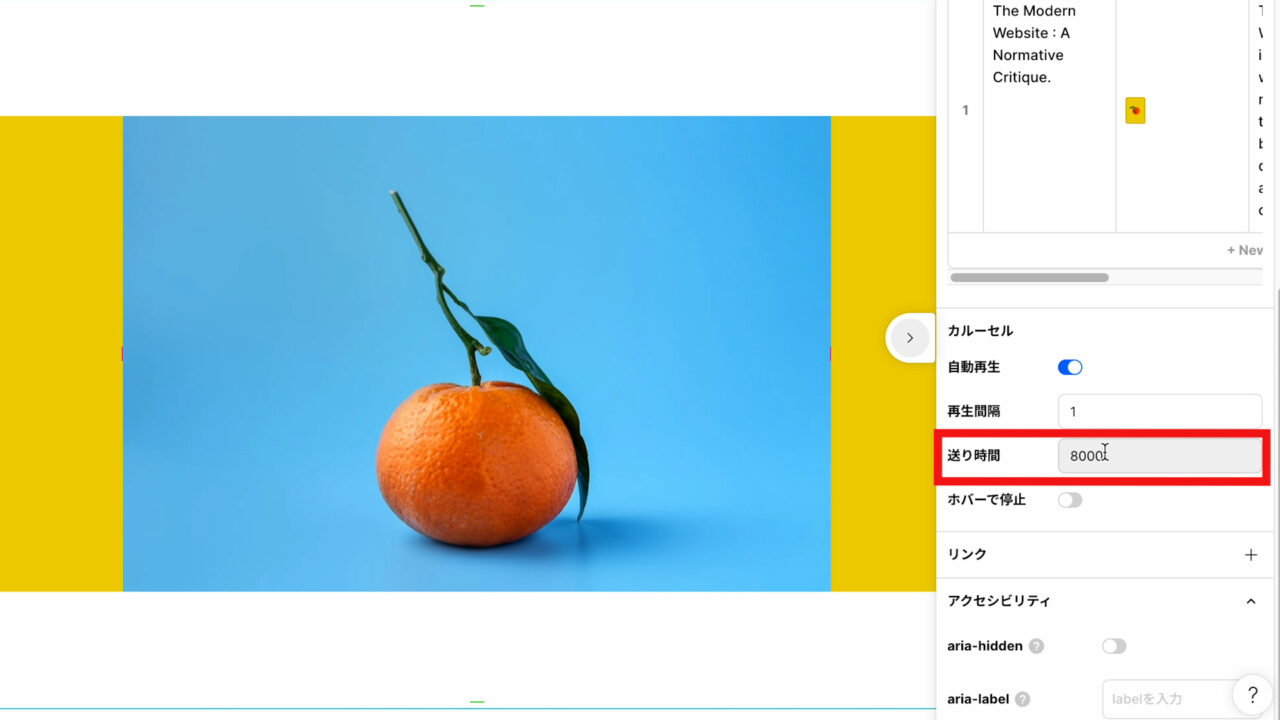
「送り時間」を「8,000」、

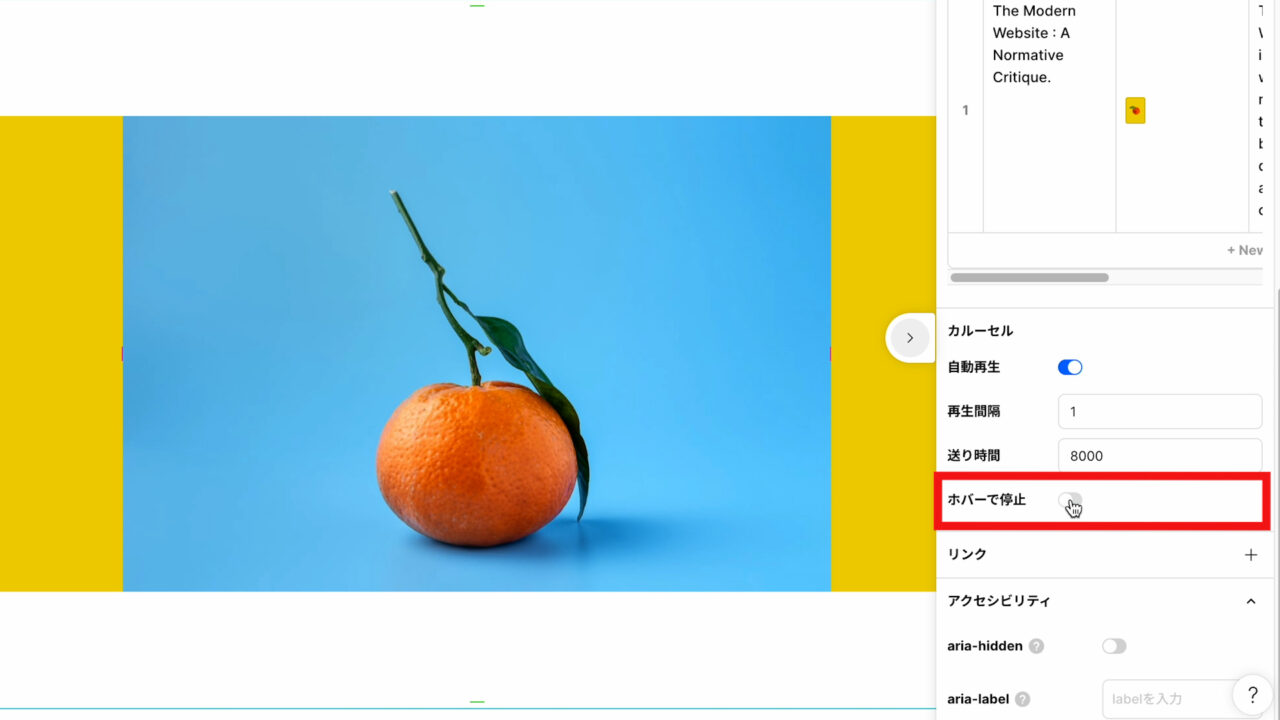
「ホバーで停止」を「オフ」にします。

この「カルーセル」の設定のポイントとして、「再生間隔」を必ず「1」に設定するようにして下さい。ここで、「再生間隔」を「1」にすることで、「画像」が切り替わる際のかたつきが無くなりますので、必ず「1」に設定することを覚えておきましょう。

また、「送り時間」の単位は、「ミリセカンド」になっておりますので、「8,000」と設定すると、「8秒」という意味です。STUDIOでよく利用する設定になりますので、覚えておきましょう。

これで、「自動再生」の詳細設定は終了です。
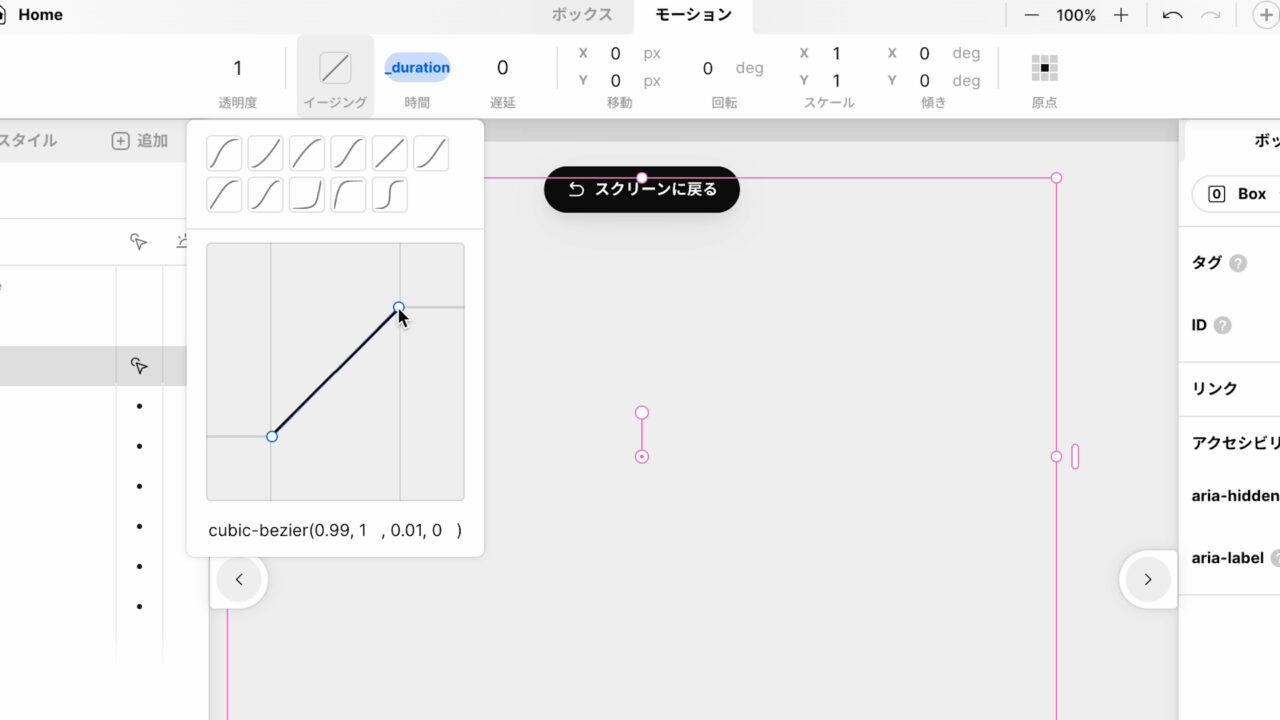
最後に、とても重要な「イージング」の設定を行います。
イージングとは?
「イージングとは何?」と思われる方が大半だと思いますので、簡単に説明をすると、「イージング」とは、「動きの加速度」を示す用語で、

今回だと「横スクロール」する際の速さの緩急を調整するための設定となります。
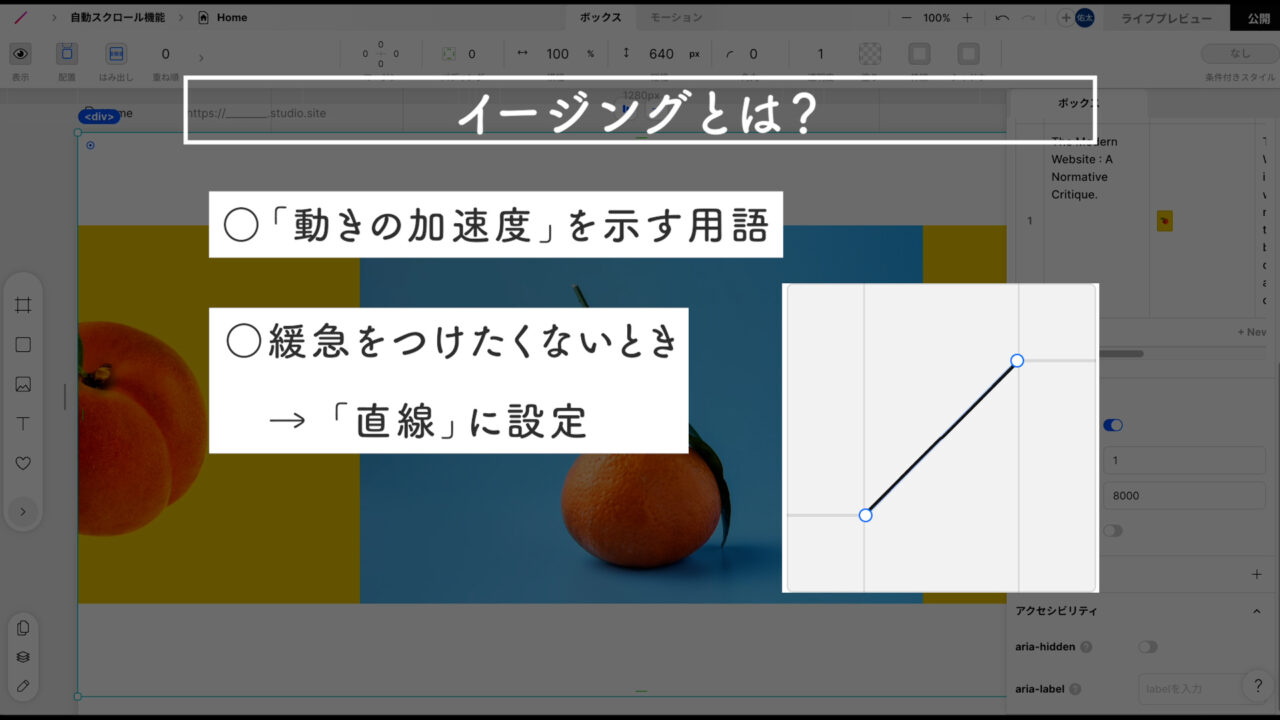
ただし、今回は、「横スクロール」を一定の速さにしますので、「緩急」は付けません。
「緩急」をつけたくないときは、「イージング」を「直線」にする必要があります。
デフォルトの状態では、なめらかな緩急がついた設定になっておりますので、これから「直線」に変更します。

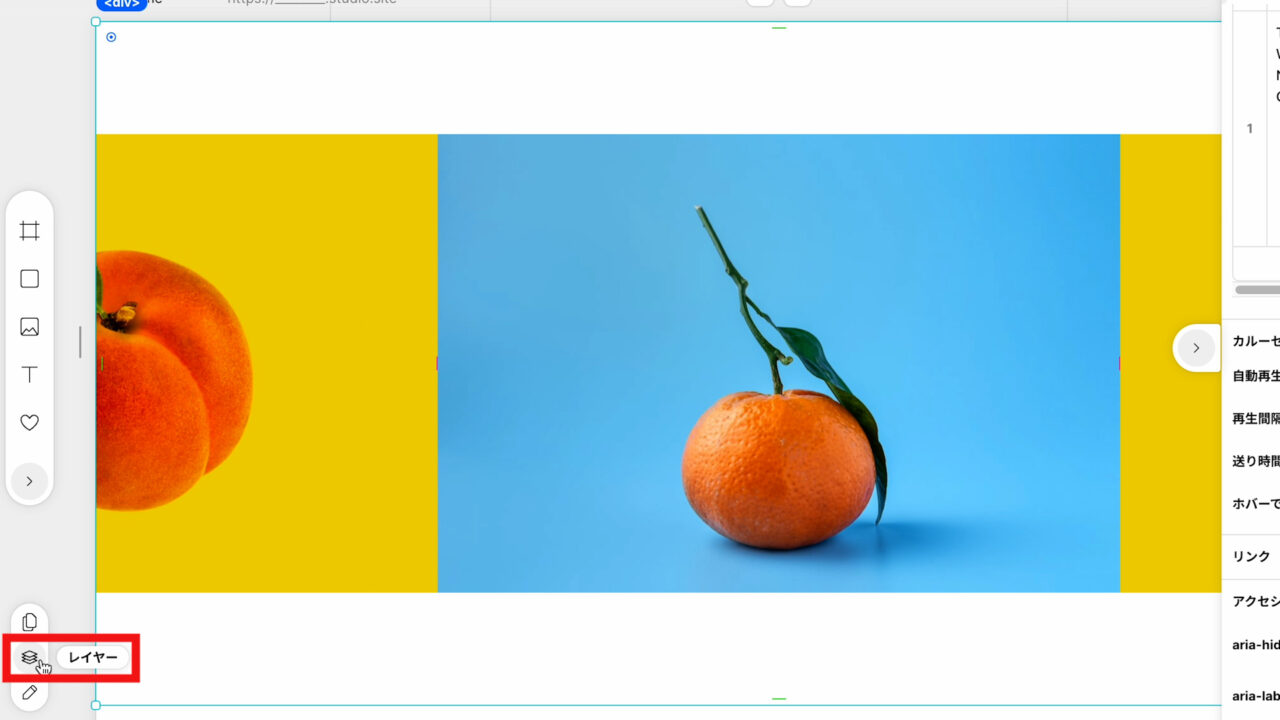
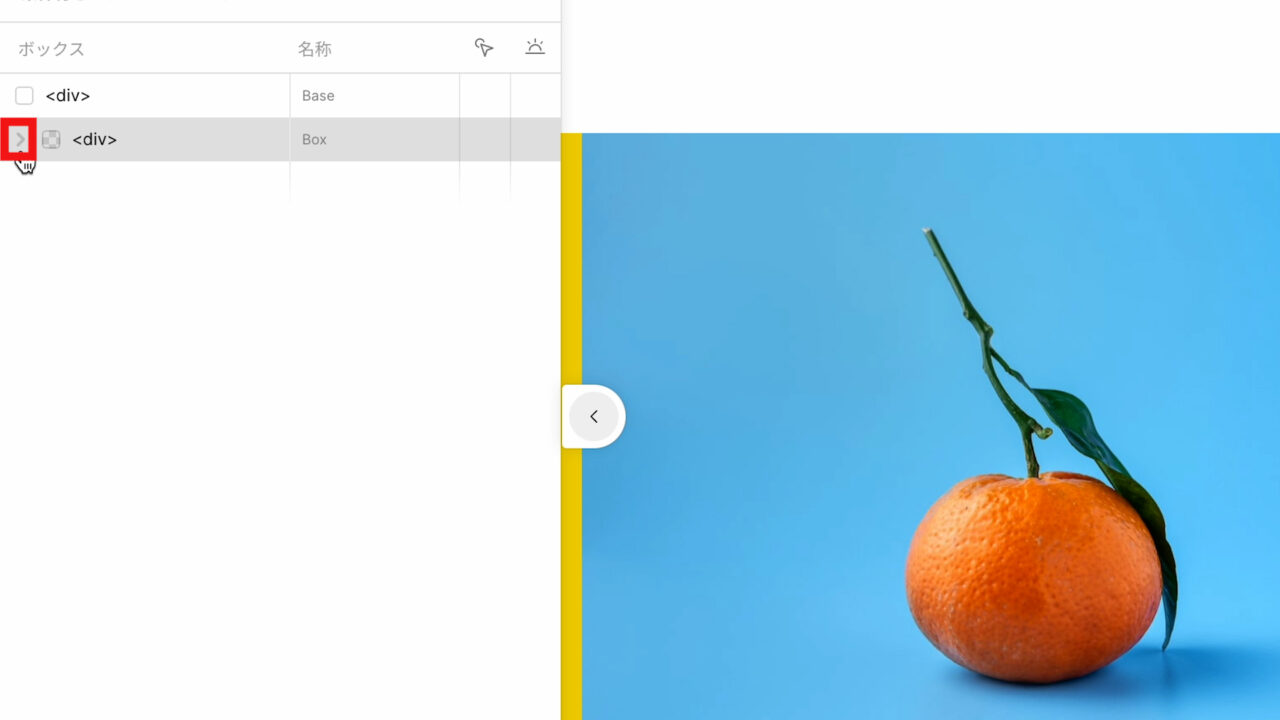
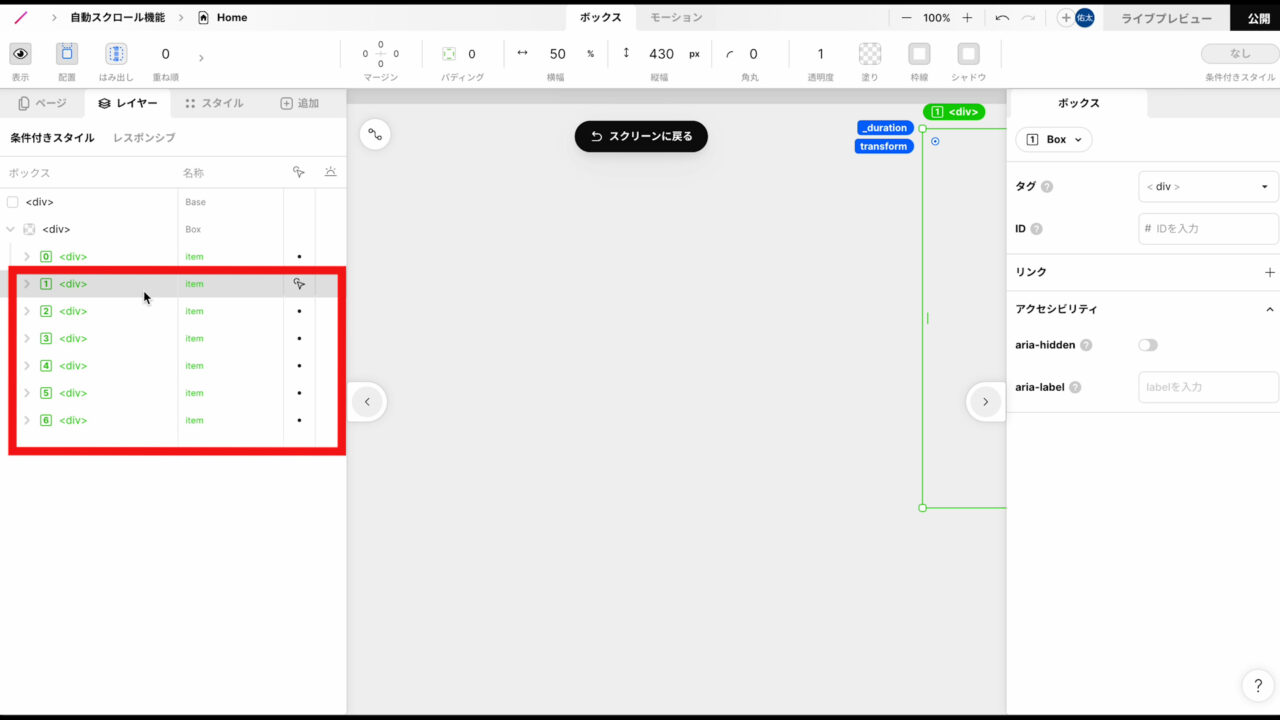
しかし、今回、「イージング」が設定されているこの「ボックス」は、視覚的にはわかりづらい場所にありますので、「レイヤーパネル」を利用して「ボックス」を選択します。

まずは、左側にある「レイヤー」の上でクリックし、

「div」の左側の「矢印」をクリックします。

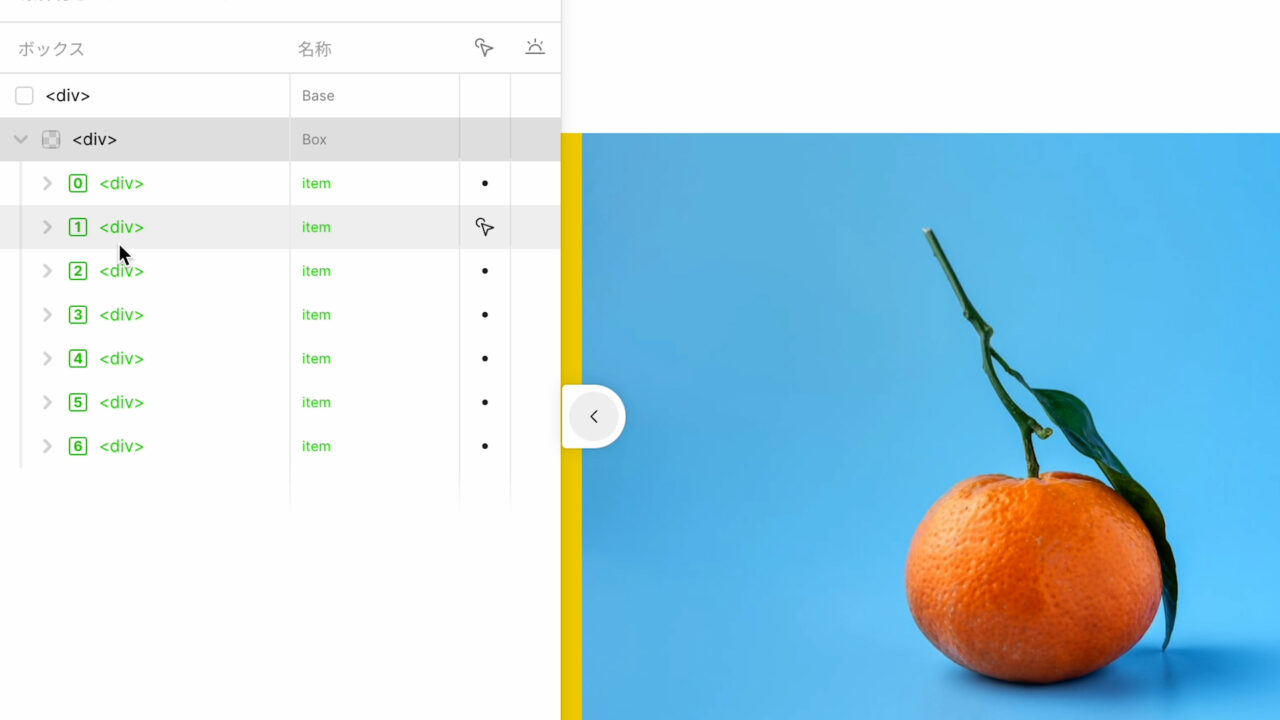
すると、7つの「divタグ」が表示されますので、この7つの「イージング」に「直線」の設定を行います。

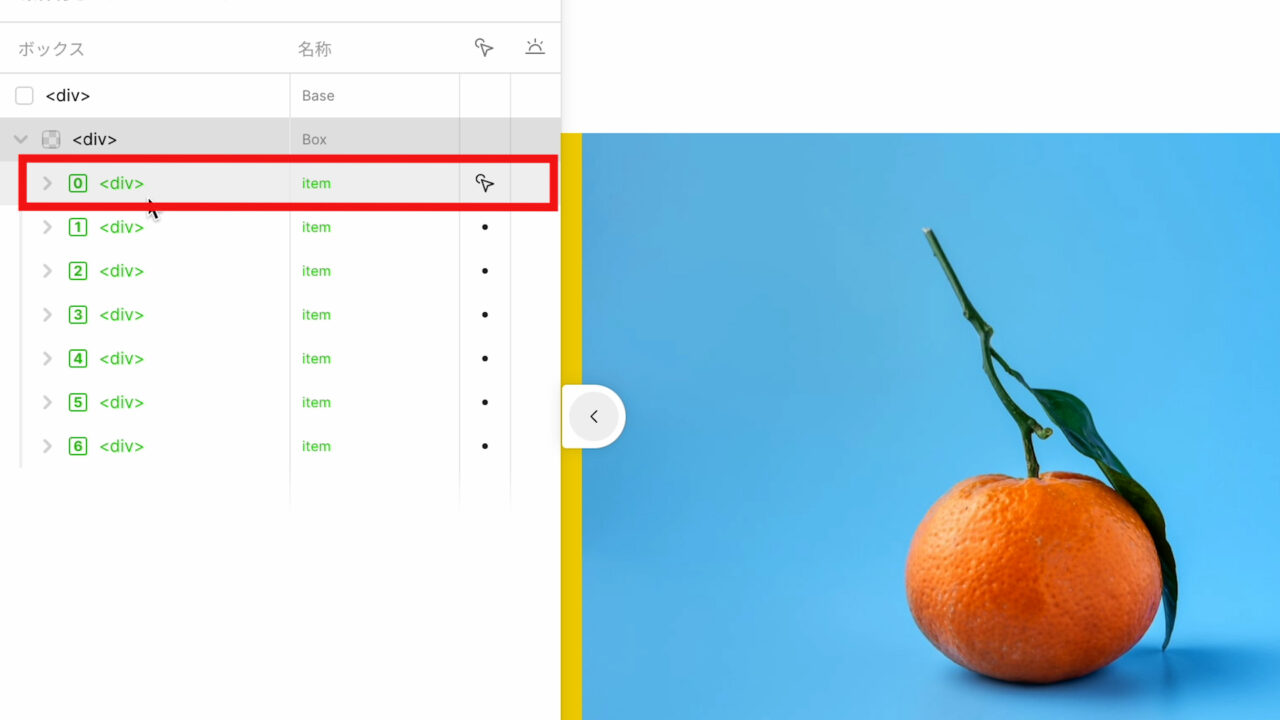
まずは、1つ目の「div」を選択し、

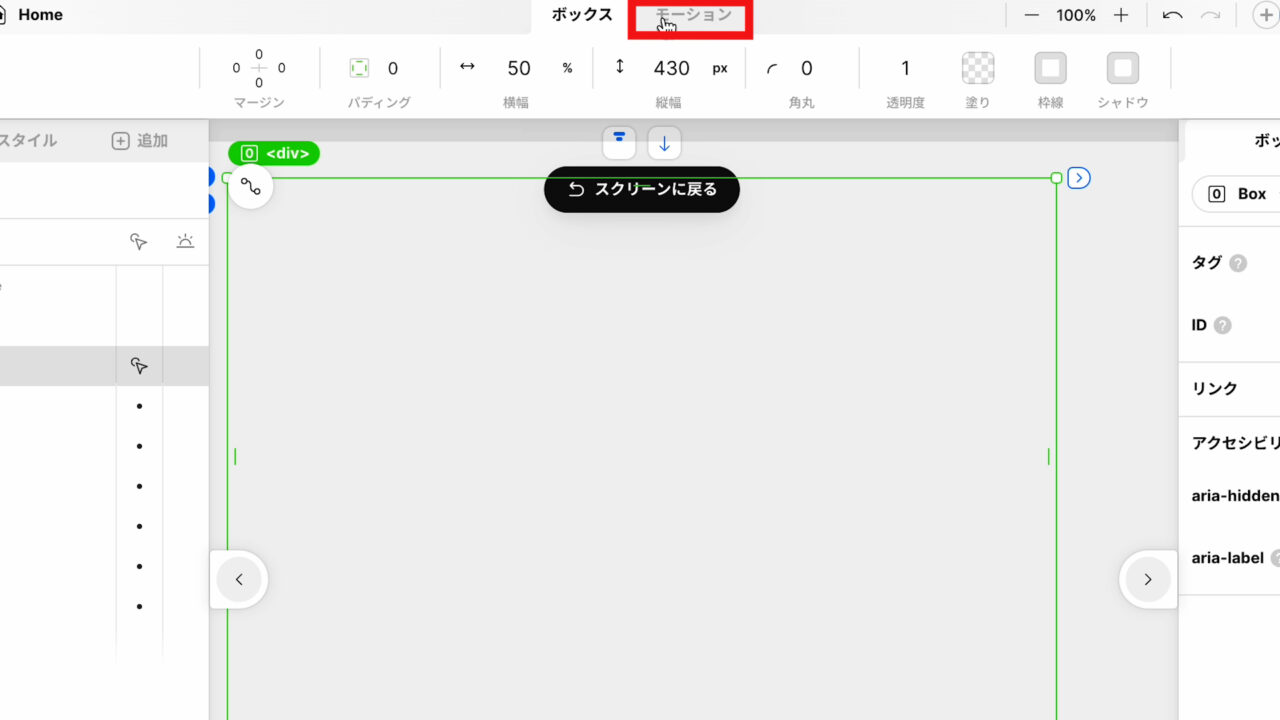
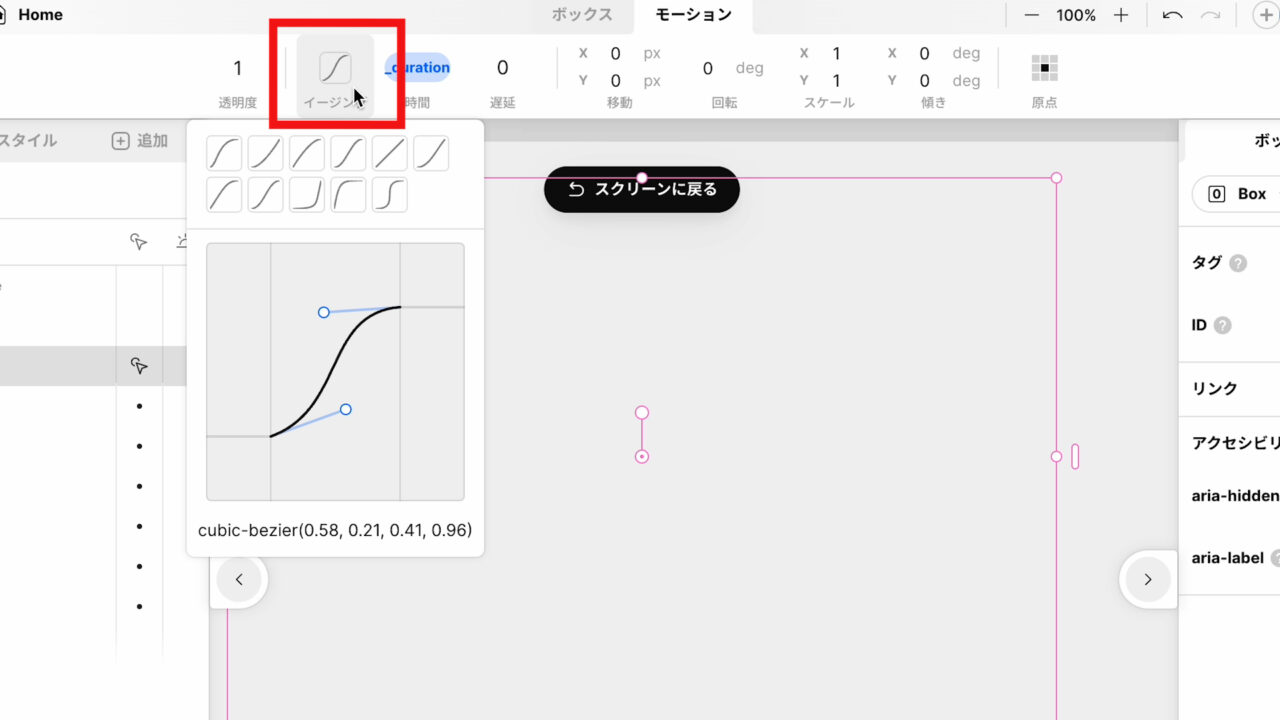
上部のタブから「モーション」を選択し、

「イージング」の上にマウスオーバーして下さい。

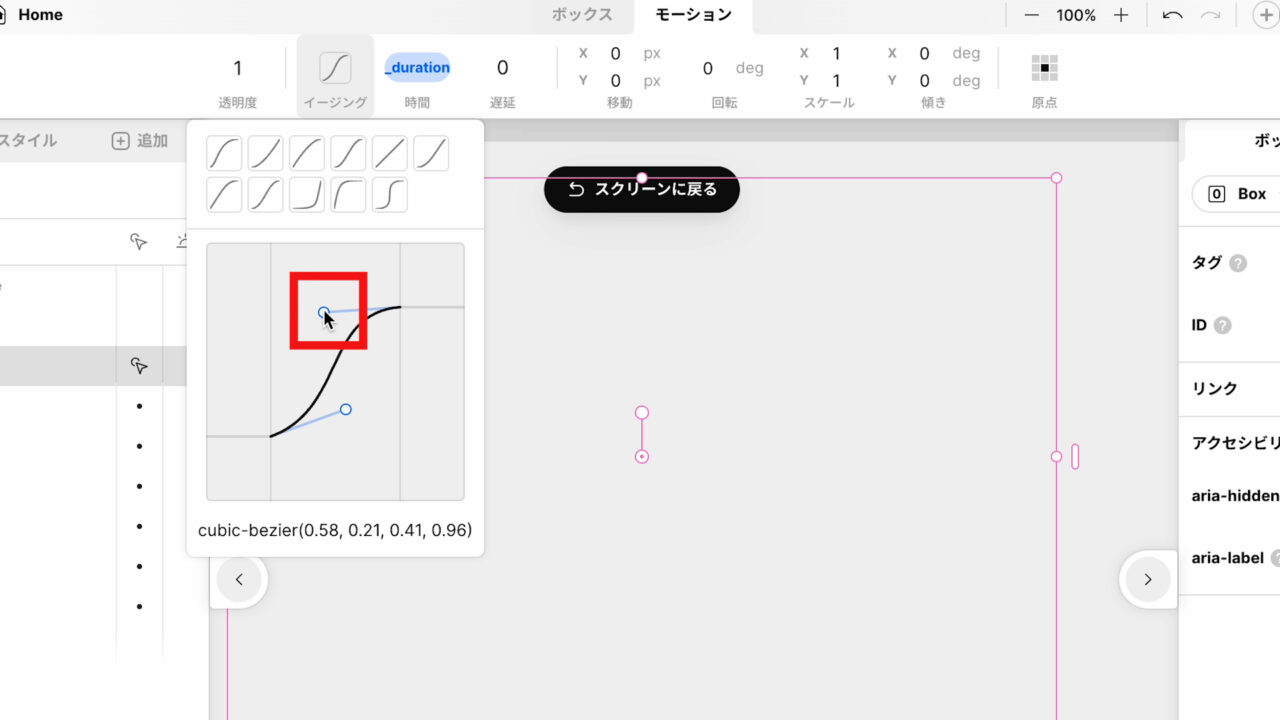
そして、上の丸マークを

下に移動させ、

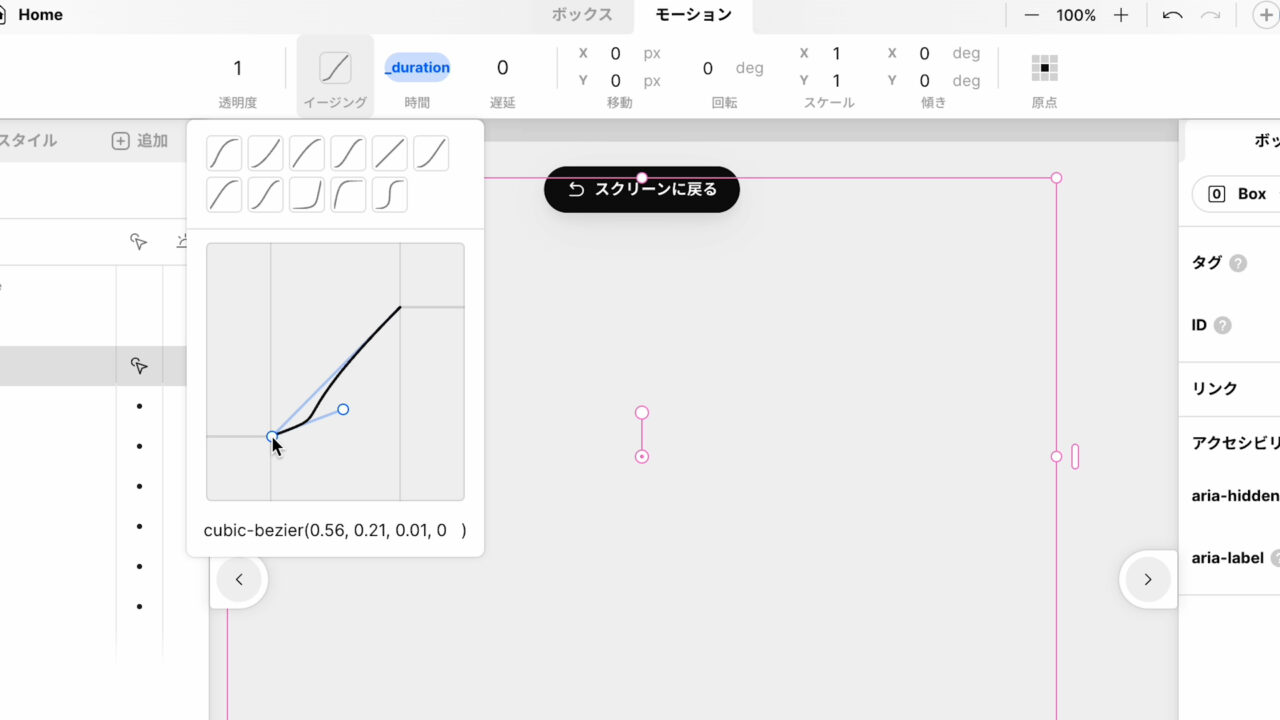
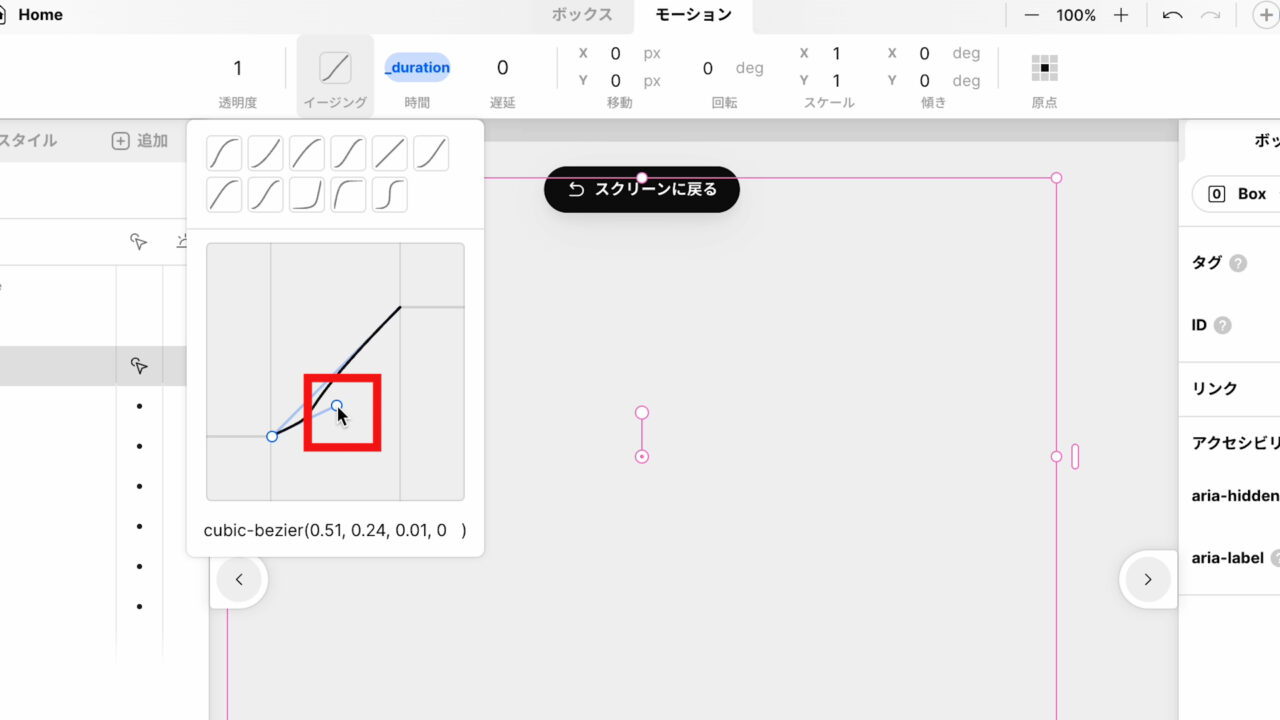
下の丸マークを

上に移動させて直線になるように変更して下さい。

同様に、残りの6つの「divタグ」にも同様の「イージング」の設定を行いますが、実はこの1つ目の「divタグ」に設定した内容が他の「divタグ」にもすでに反映されておりますので、他の「diタグ」は何もしなくて問題ありません。

これで、「イージング」の設定を「直線」にすることができ、横スクロールの速さに緩急が付かなくなりました。
この辺をクリックして、選択を解除しましょう。

「スクリーンに戻る」を押して下さい。

それでは、作成した「画像」の「スクロール」機能を「ライフプレビュー」で確認してみます。
右上の「ライフプレビュー」をクリックし、

「スタート」を押します。

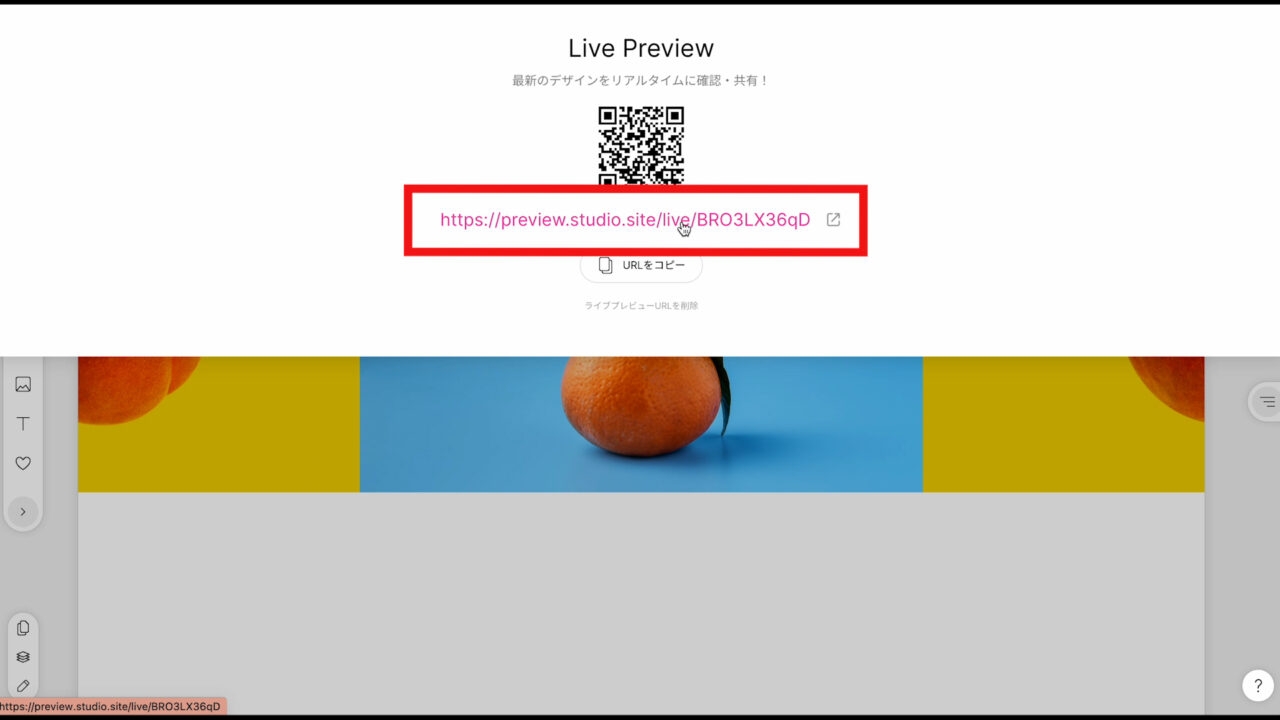
「URL」をクリックしましょう。

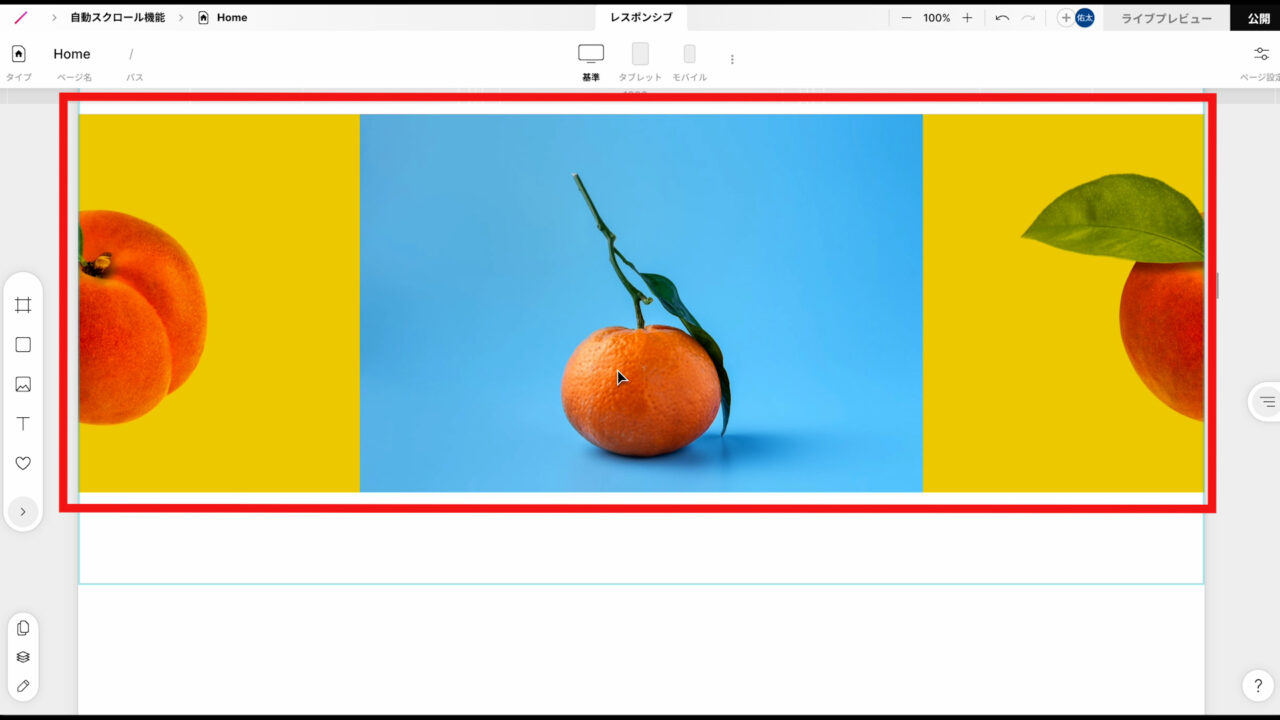
すると、このように「画像」の「自動スクロール機能」を作成することができました。
② 文字の自動スクロール機能を紹介
次に、このように、「文字」の「自動スクロール機能」の作成方法をお伝えします。※音が出ますのでご注意下さい
実は、最初にネタバラシをすると、この「文字」は、「画像」で作成しておりますので、先程と同様の手順で作成できます。
今回、練習するこちらの「文字の画像」については、こちらからダウンロードできるようにしておりますので、事前にダウンロードされて下さい。
それでは、簡単に手順をおさらいしながら「文字」の「自動スクロール機能」をご説明します。
②-1 カルーセルの複製
まずは、1つ目に作成した「自動スクロール機能」を設定したカルーセルを複製したいと思います。
先程作成した、1つ目の「ボックス」を選択し、

コピーアンドペーストして、複製して下さい。

②-2 カルーセルの詳細設定
そして、次にカルーセルの詳細設定です。
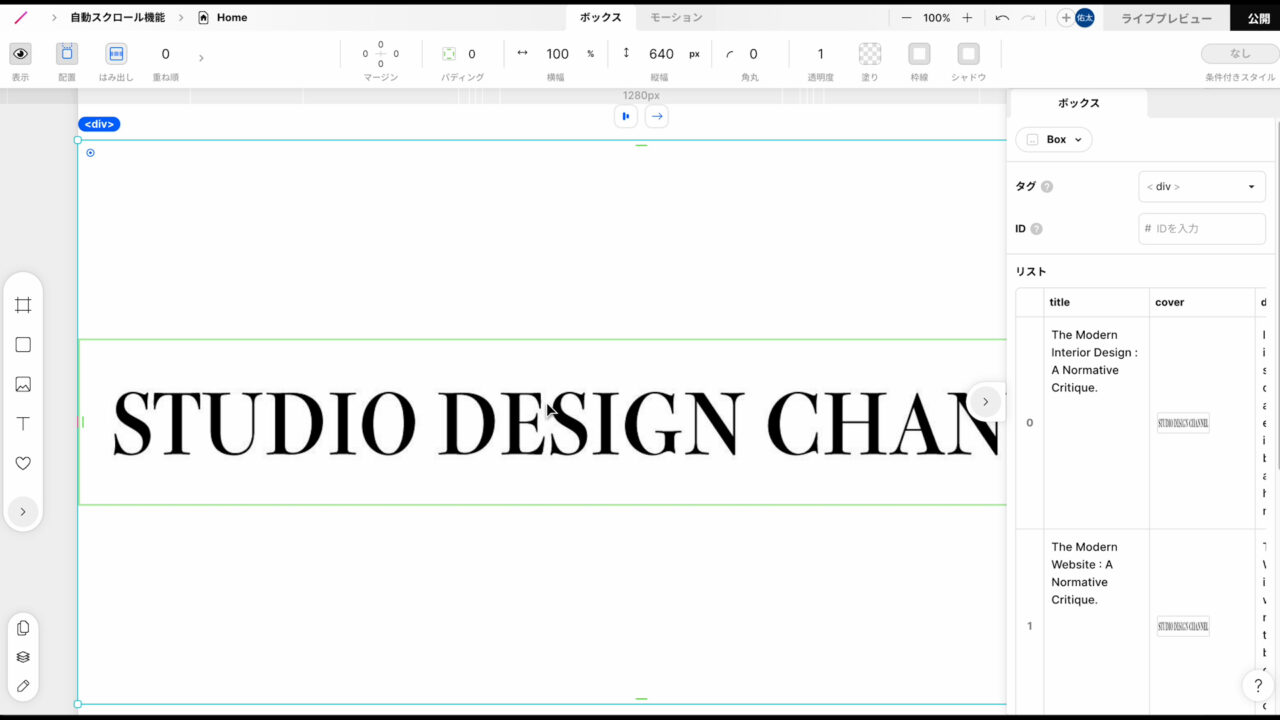
まずは、先程複製した「画像」を選択し、

左上の「div」をクリックし、

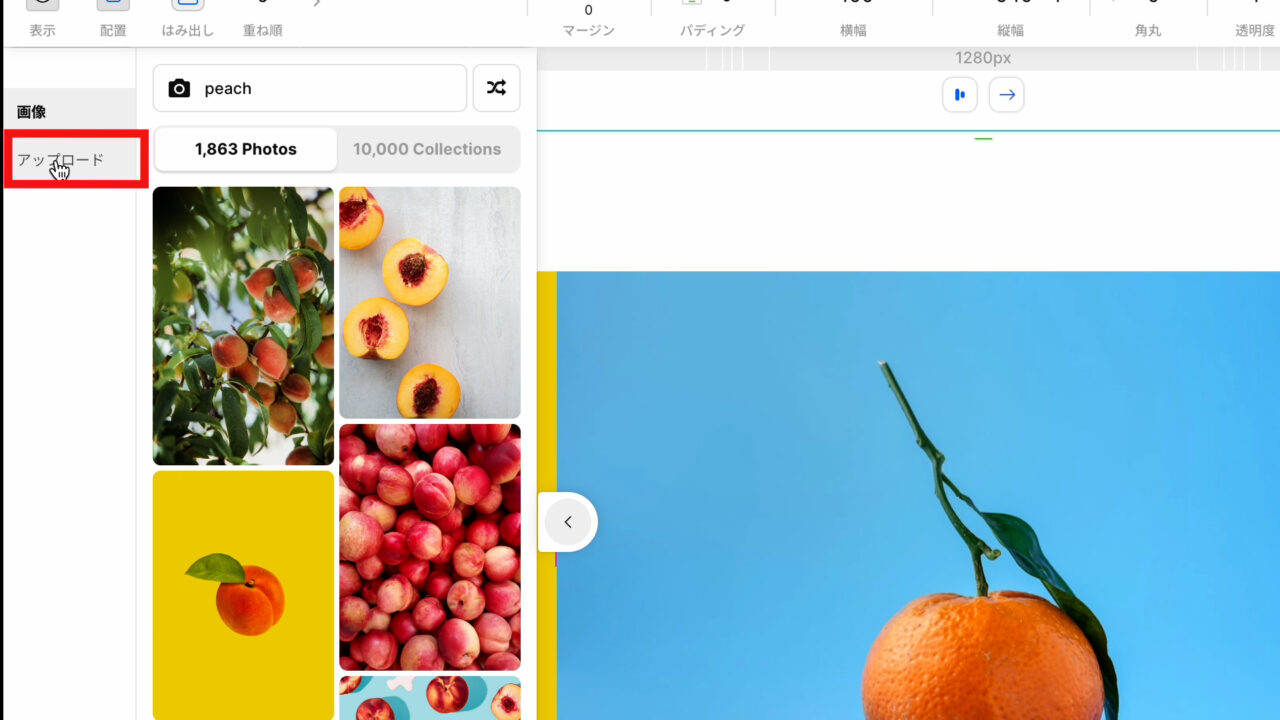
右側の設定タブの「画像」をクリックします。
 左側のタブの「アップロード」を押しましょう。
左側のタブの「アップロード」を押しましょう。

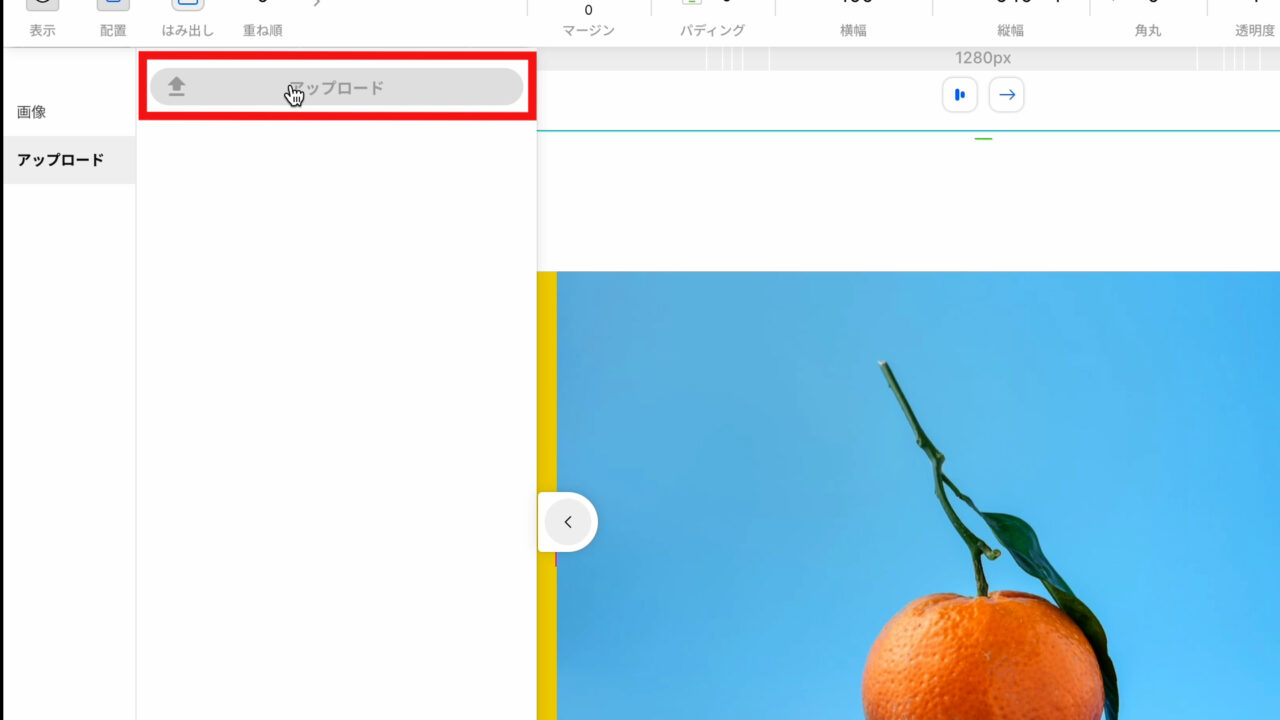
そして、「アップロード」をクリックし、

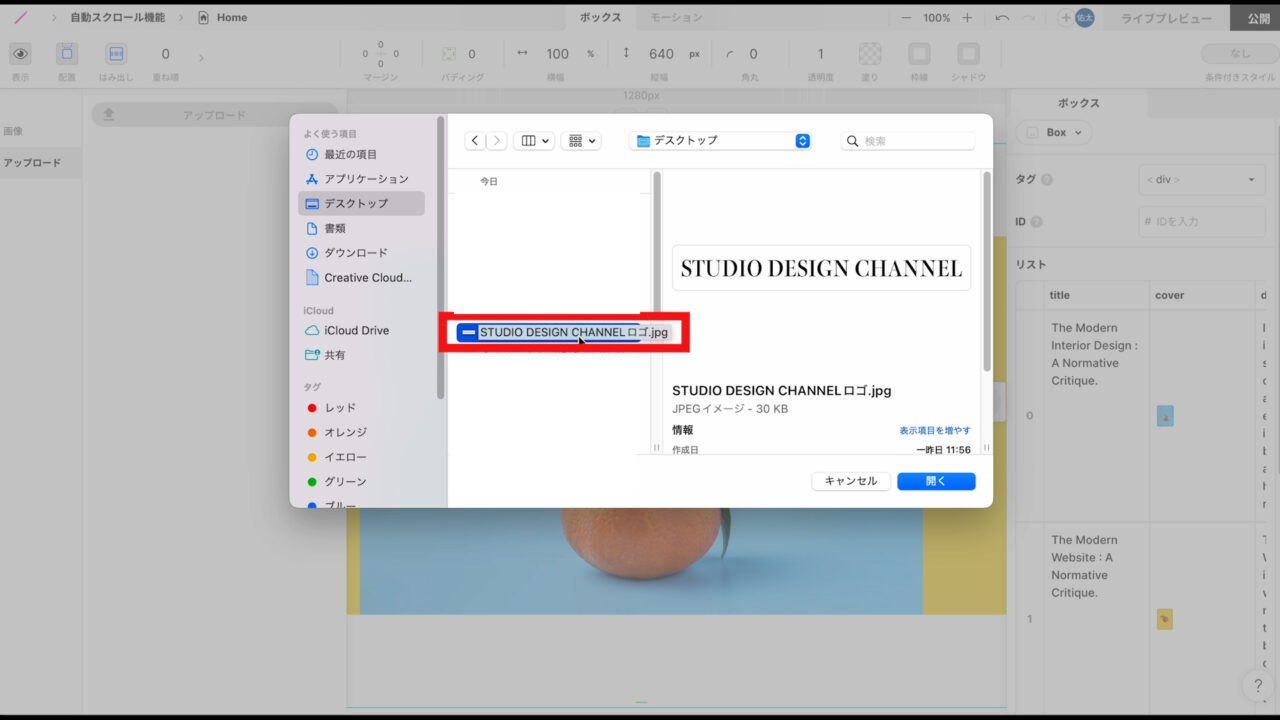
先程ダウンロードした「文字の画像」を選択し、

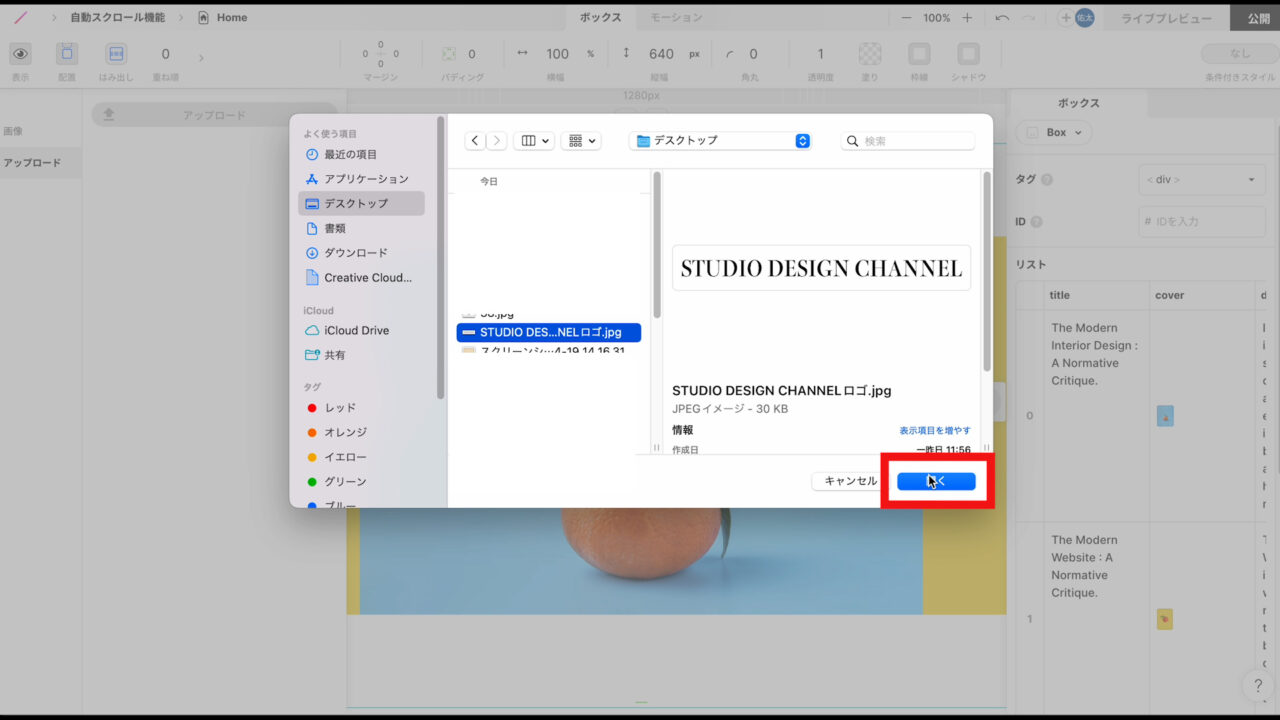
「開く」を押します。

これで、「文字の画像」がSTUDIOにアップロードされましたので、選択して下さい。

同様に、2つ目の「画像」も同じ「文字の画像」に変更して下さい。


これで、「画像」を変更できました。

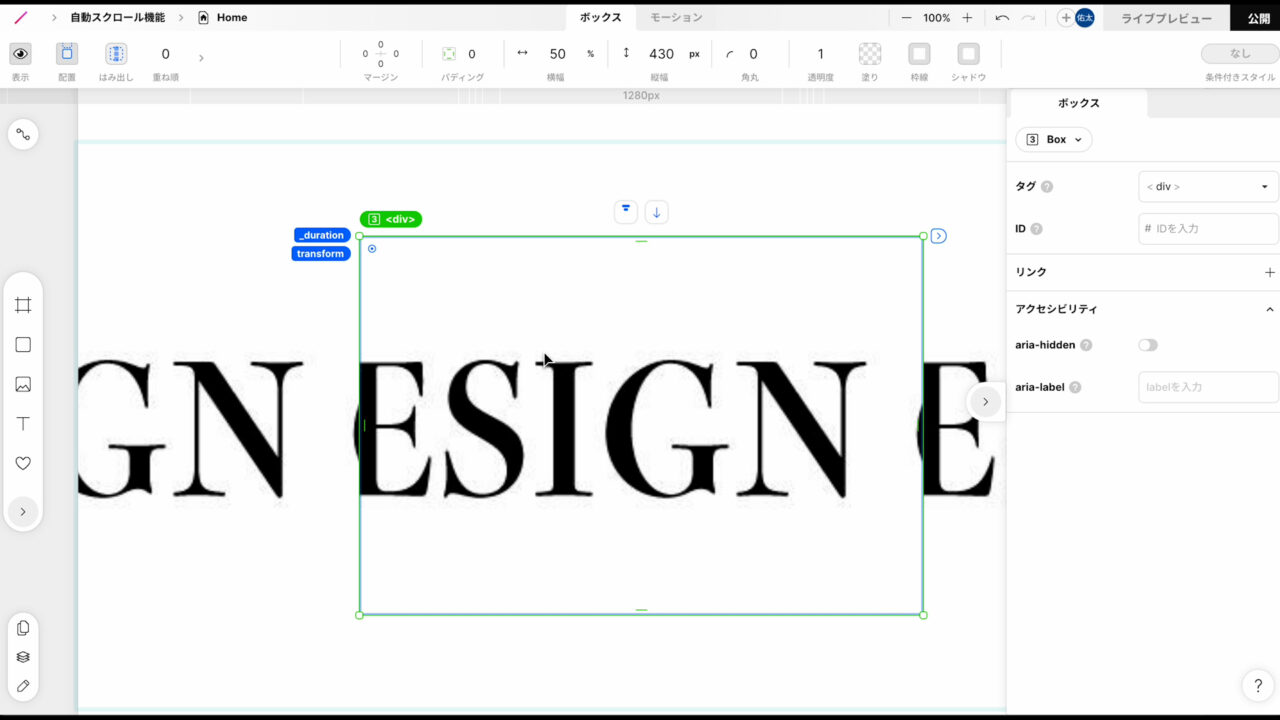
次に、「画像」のサイズを変更します。
「画像」の上で再度クリックし、
現在2つの「ボックス」が配置されているもののうち1つの「ボックス」を選択します。

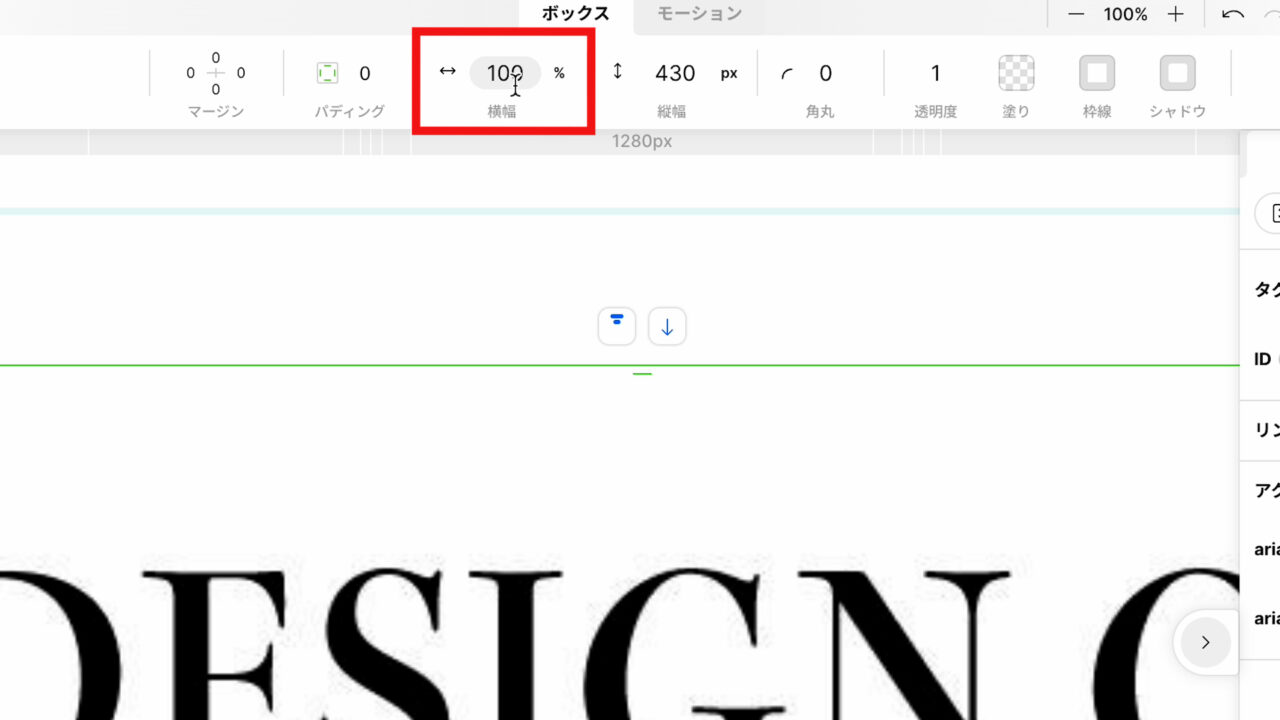
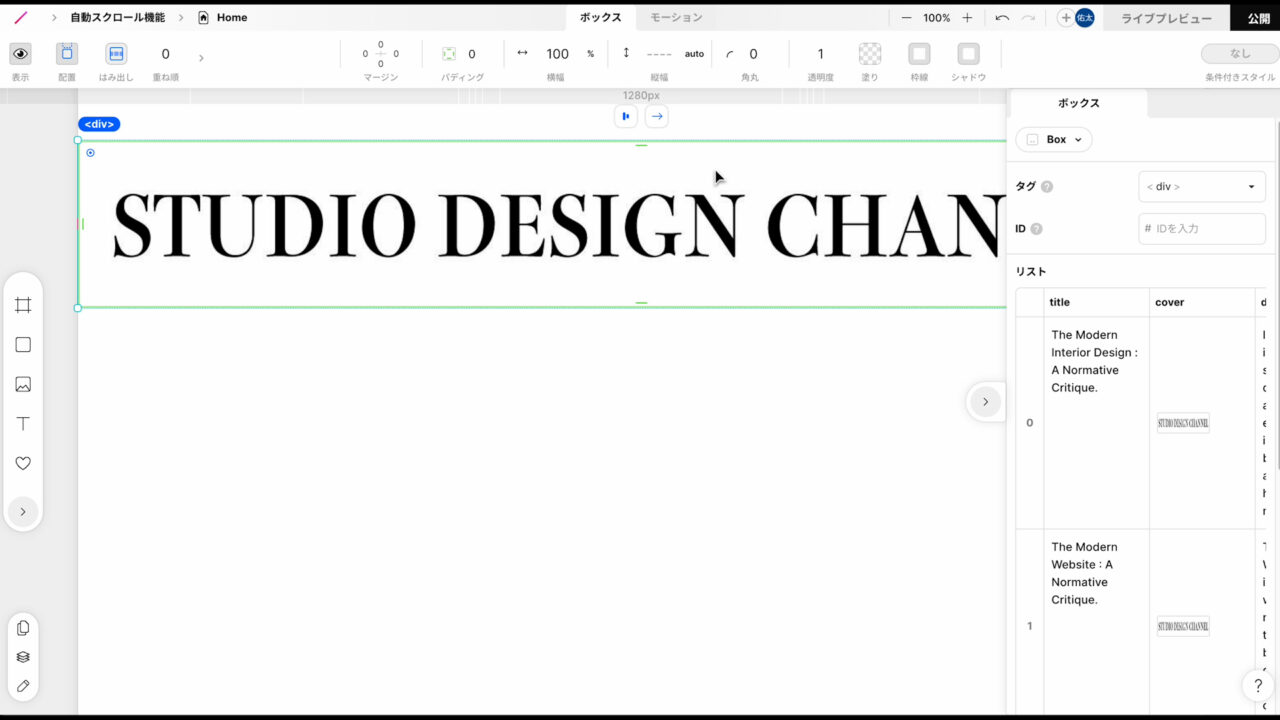
そして、上部のタブから「横幅」を「100%」、

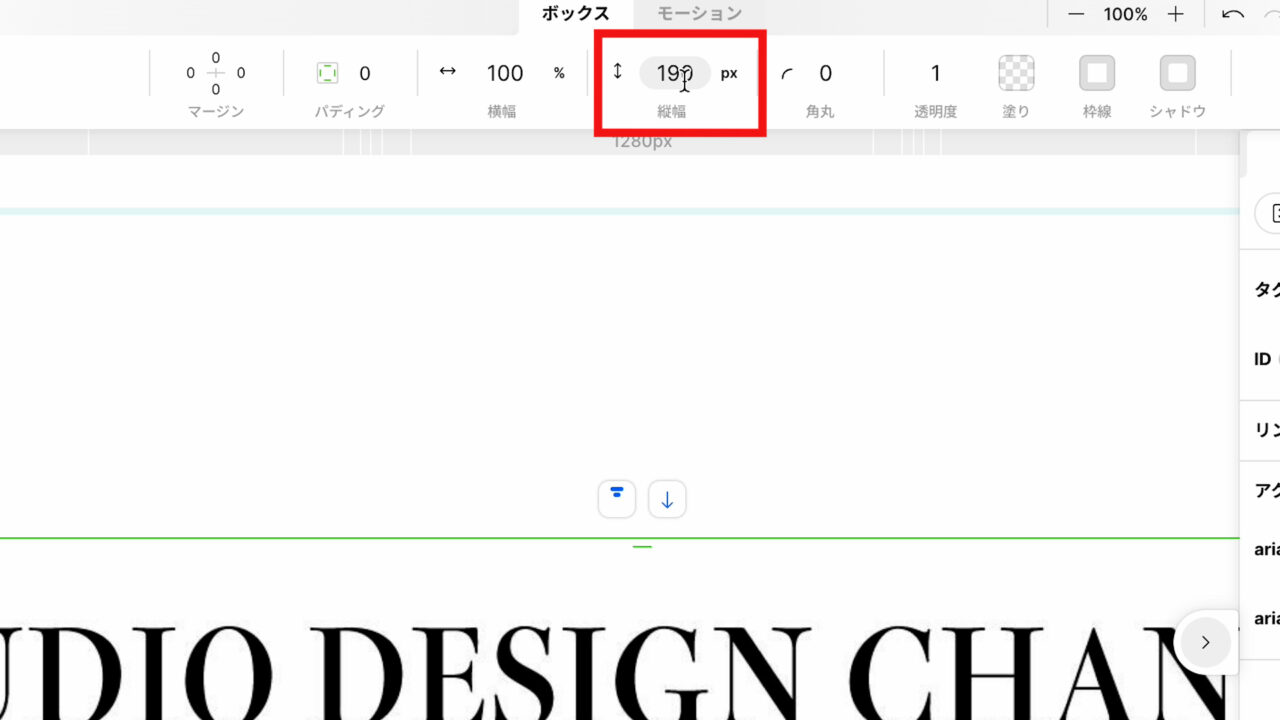
「縦幅」を「190px」に変更します。

これで、サイズを変更できました。
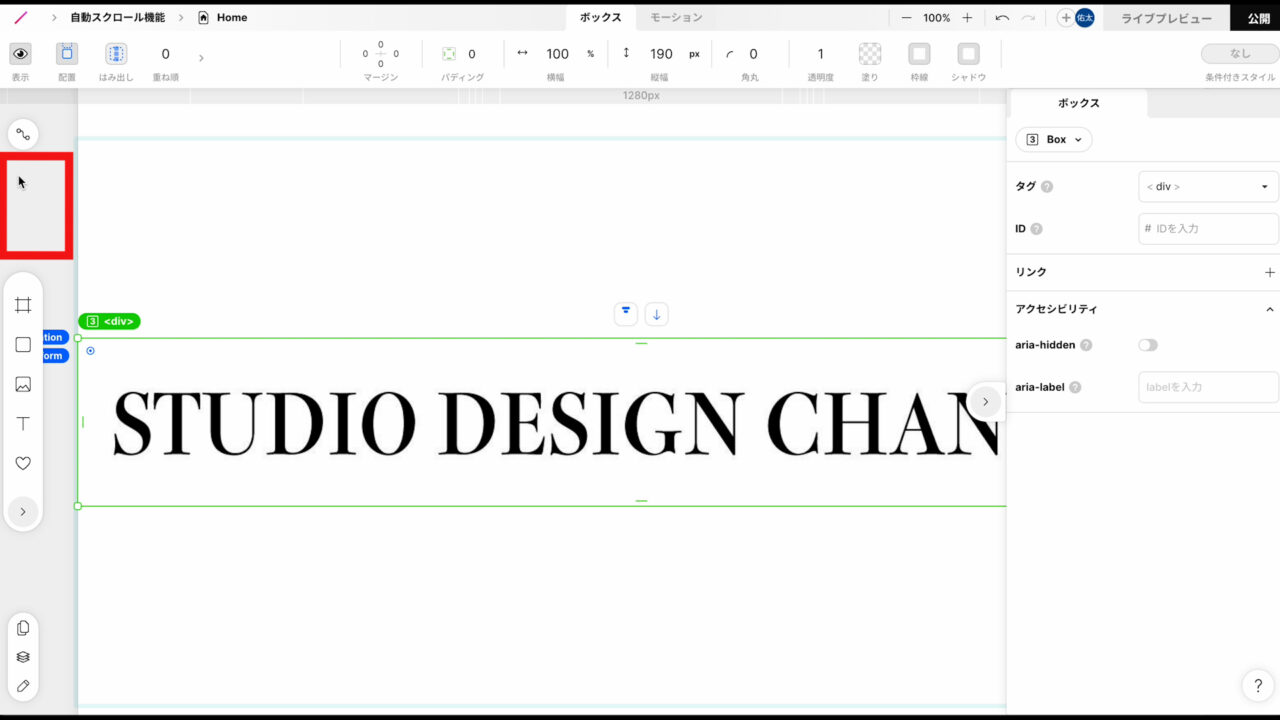
この辺をクリックして、選択を解除します。

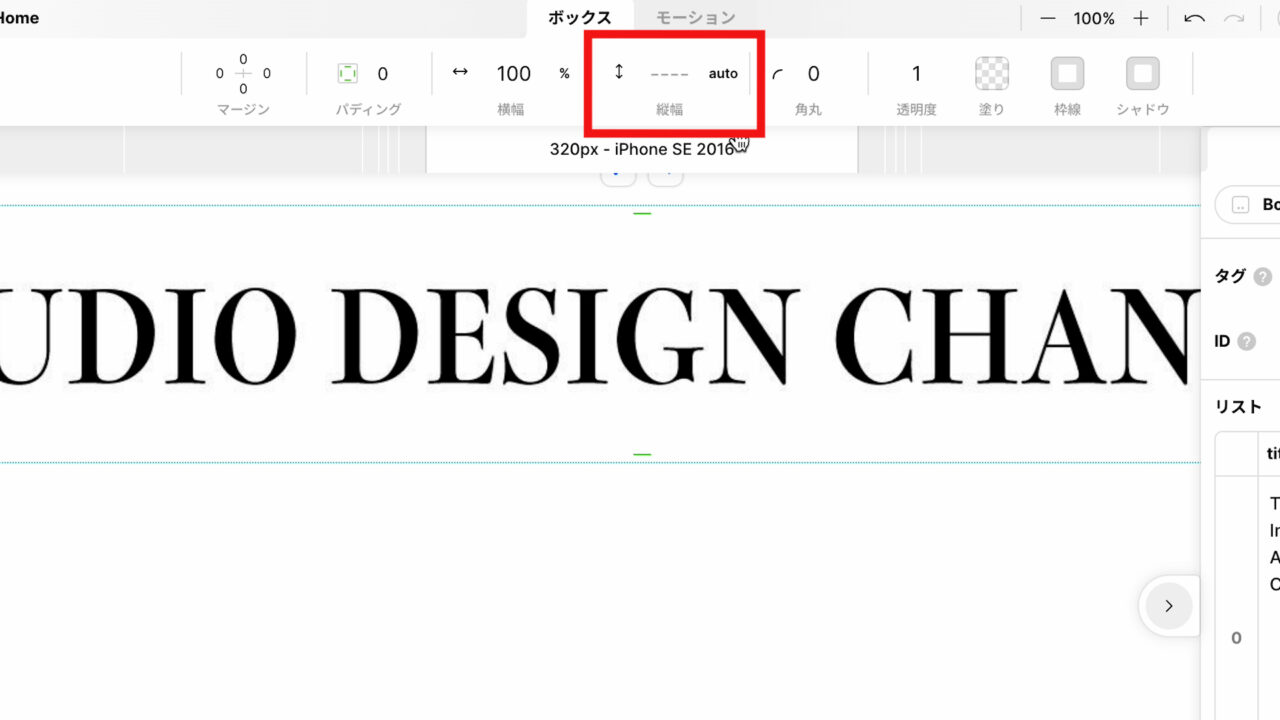
また、「Carousel」の「ボックス」の縦幅が長いので、画像の上でクリックし、

「Carousel」のボックスを選択した状態で、上部のタブから「縦幅」を「auto」に変更しておきましょう。

これで、「文字」の「自動スクロール機能」も作成できました。

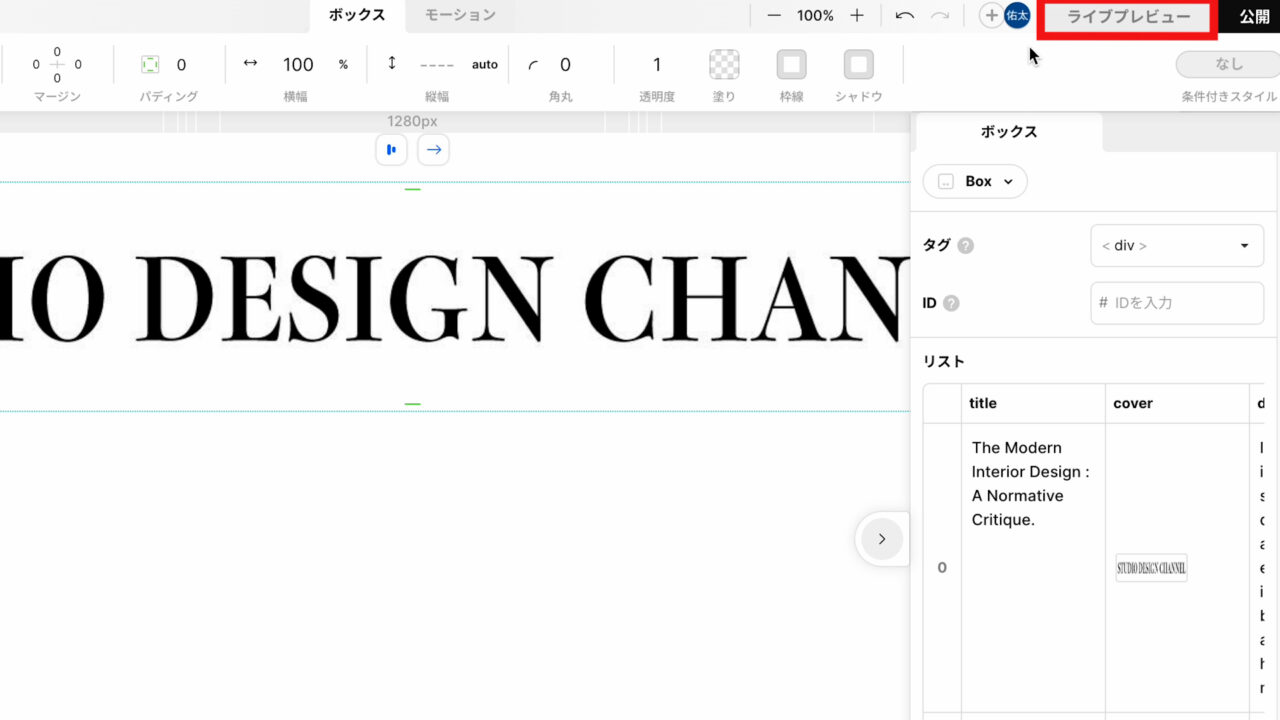
最後に、「ライフプレビュー」で確認します。
右上の「ライフプレビュー」をクリックし、

「URL」をクリックしましょう。

すると、このように「文字」も自動スクロールさせることができました。
これで、画像や文字の自動スクロール機能の作成方法は終了です。
まとめ
今回は、画像や文字の自動スクロール機能を紹介しました。
この機能を活用すると、サイトのクオリティーがとても高くなりますので、ぜひ今回ご紹介した方法を参考に、色んな自動スクロール機能を作成されて下さい。
-1-320x180.jpg)