今回は、ノーコードツールSTUDIOでおしゃれなファーストビューの作り方を紹介します。
「STUDIOでファーストビューを作りたい!」
「でも自分にはセンスがないし、うまく作れないよね。。。」
こういった疑問や不安をこの記事を読めば、解決できます。
今回ご紹介する方法を真似して頂くと、デザインのセンスが全くない方でも、クオリティーが高いファーストビューを簡単に作ることができますので、ぜひ一緒に作っていきましょう。
ちなみに、この記事を書いている私は、STUDIO関連の案件を30個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
Contents
STUDIOでおしゃれなファーストビューの作り方を紹介

それでは、ノーコードツールSTUDIOでオシャレなファーストビューの作り方を紹介します。
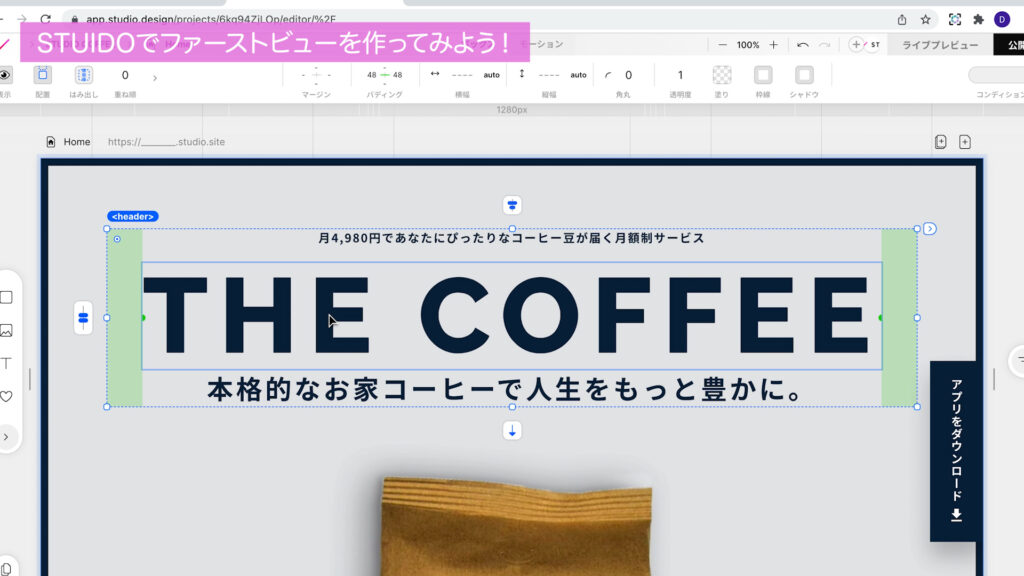
今回は、以下のようなファーストビューを作成したいと思います。
6STEPで解説していきます。
①管理画面にアクセス
②文字の編集
③写真の変更
④写真のサイズの調整
⑤マージンの調整
⑥ライフプレビューで確認
また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
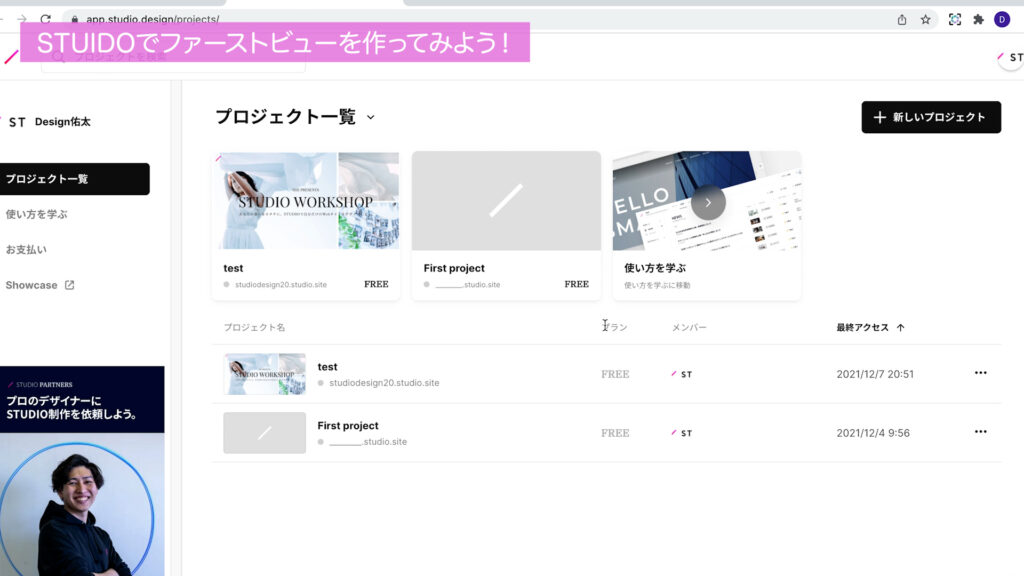
① 管理画面にアクセス
まずは、サイトを作成するために管理画面にアクセスします。

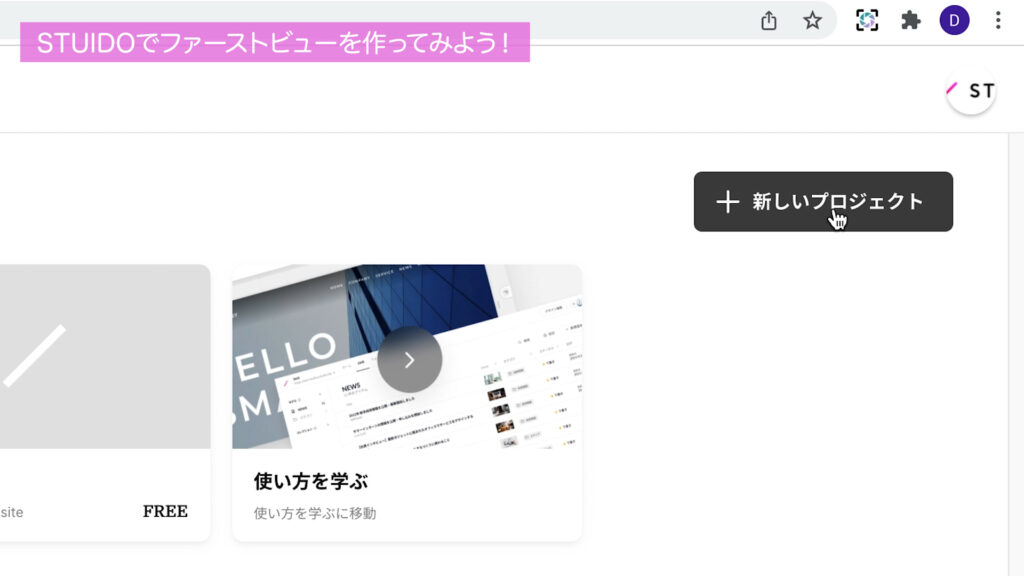
「新しいプロジェクト」をクリックします。

そして、今回はテンプレートを利用してファーストビューを作成します。
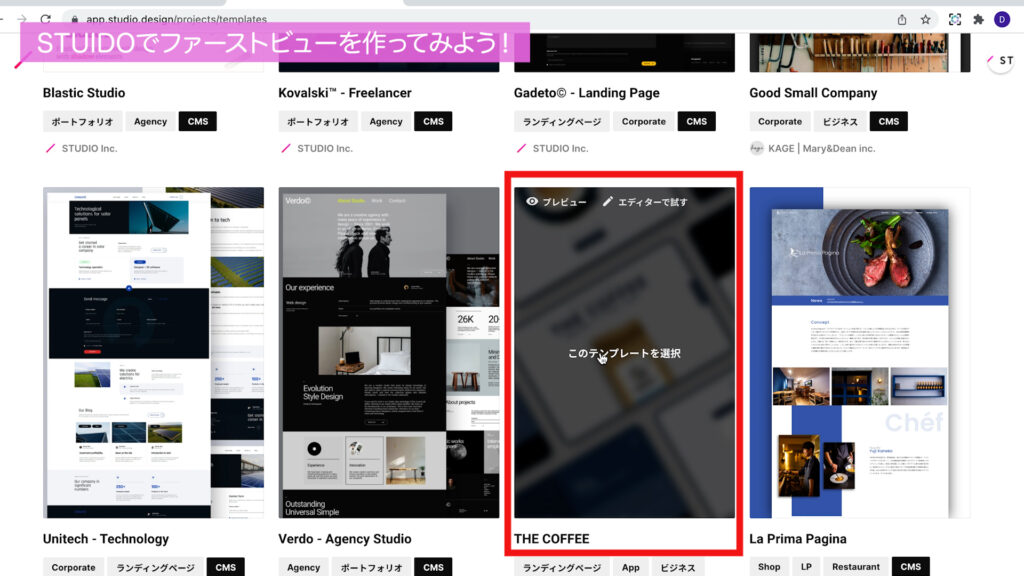
テンプレートがたくさんあって迷ってしまうのですが、今回は「THE COFFEE」を利用していきたいと思います。
「このテンプレートを選択」をクリックしましょう。

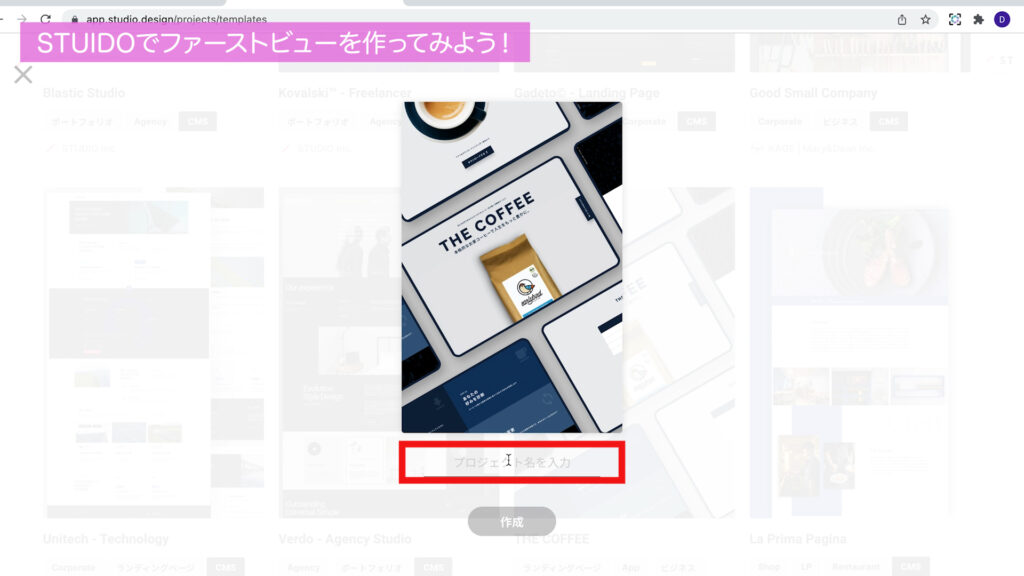
そして、「プロジェクト名」を入力します。お好きな名前をつけましょう。

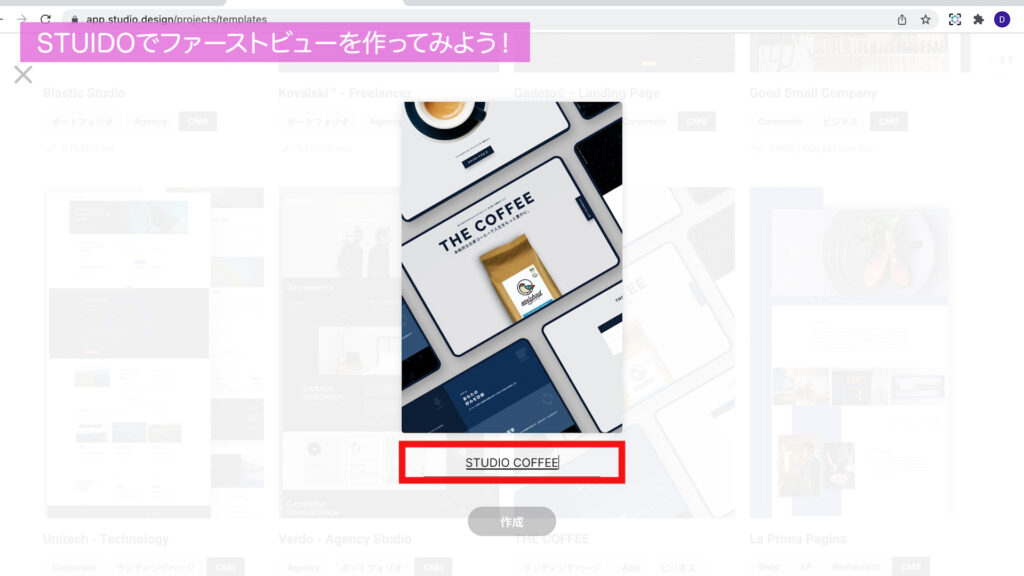
今回、私は、「STUDIO COFFEE」と入力し、「作成」ボタンを押します。

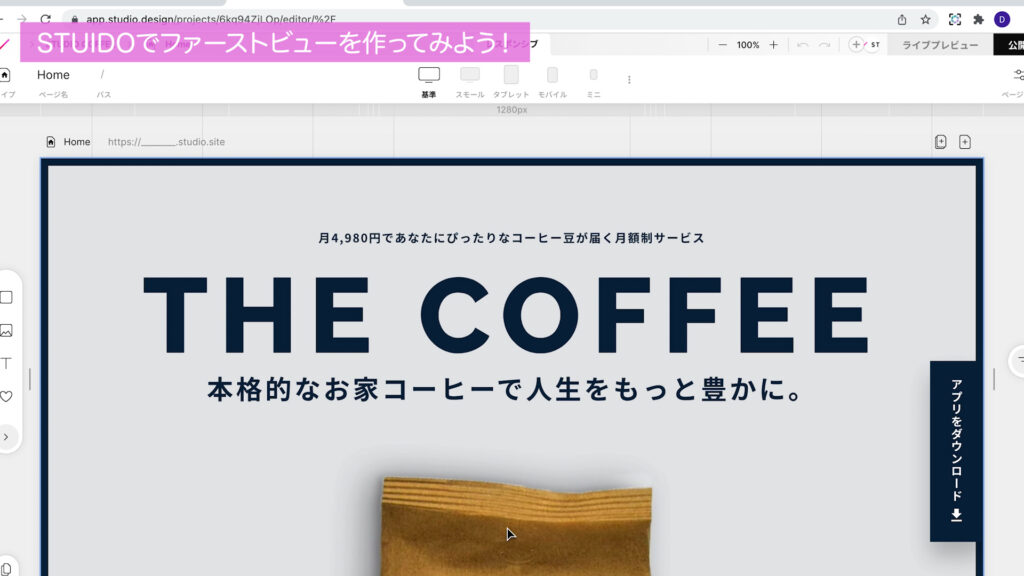
すると、管理画面になりました。

編集をする前に重要な考え方
まず、編集をする前に、編集をする際の大事な考え方をご紹介します。
それは、各要素のレイヤーを把握することです。
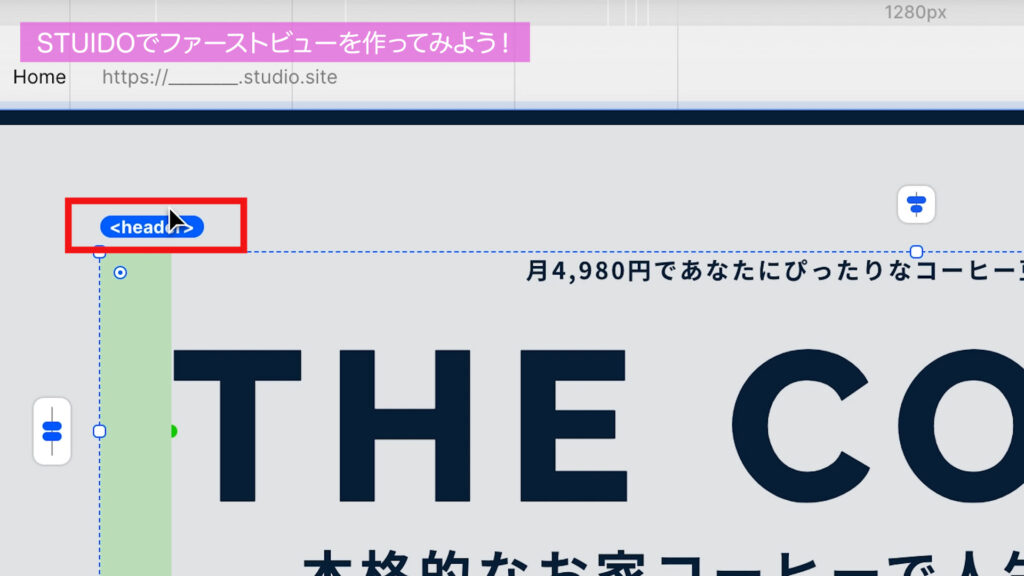
たとえば、「THE COFFEE」の文字の上で2回クリックして下さい。

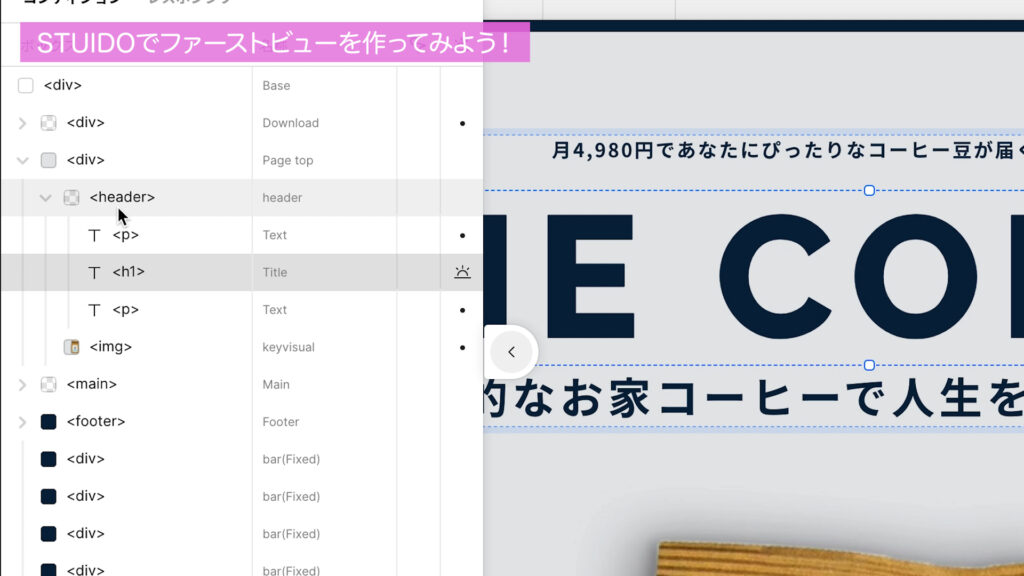
すると、headerというボックスの中に、文字が3つ入っていることがわかると思います。

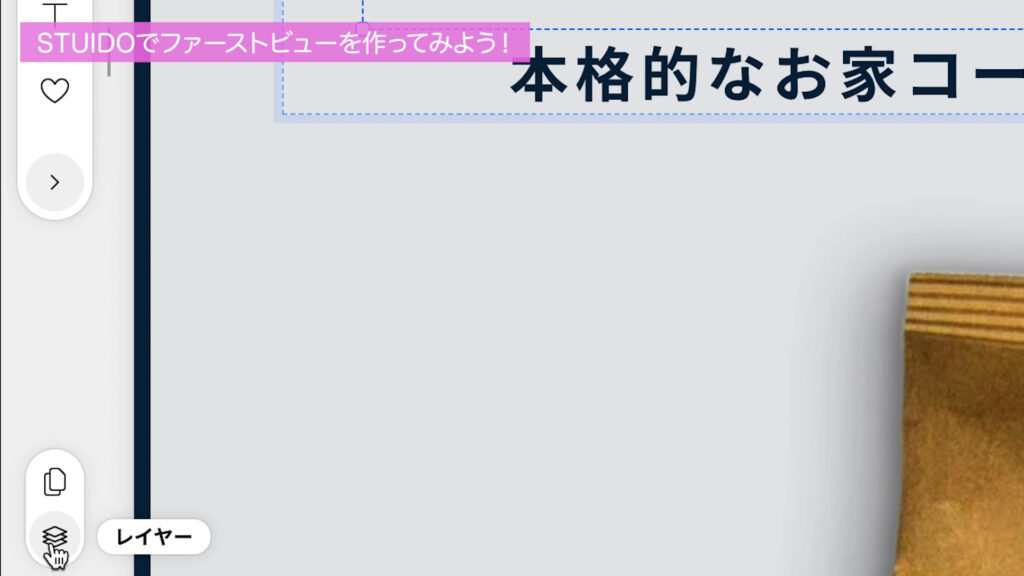
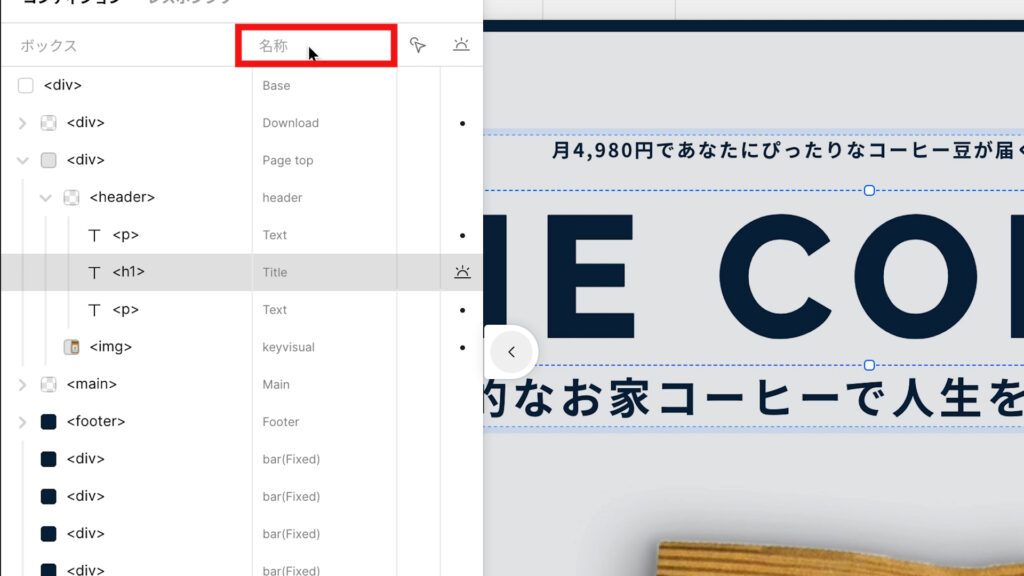
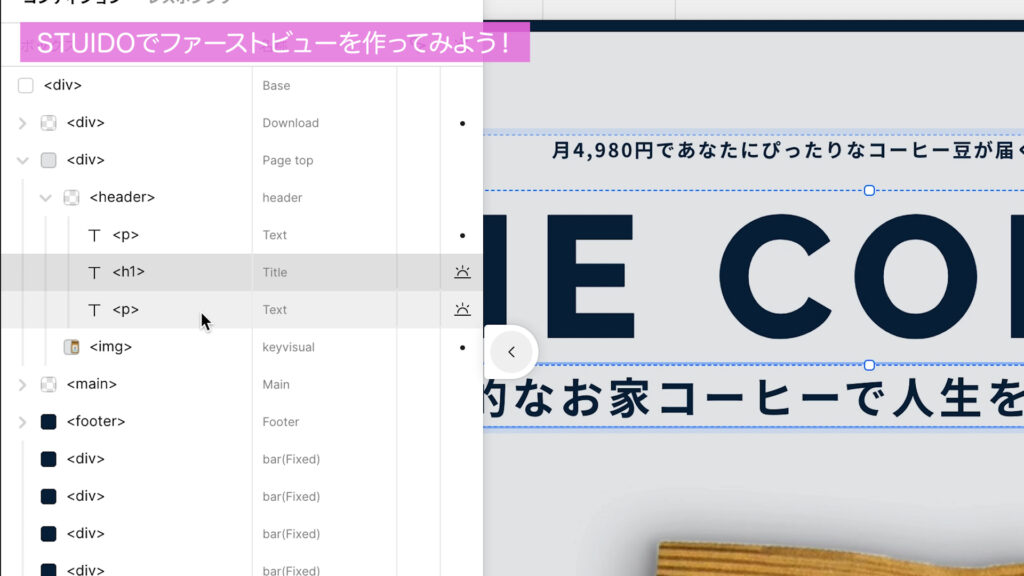
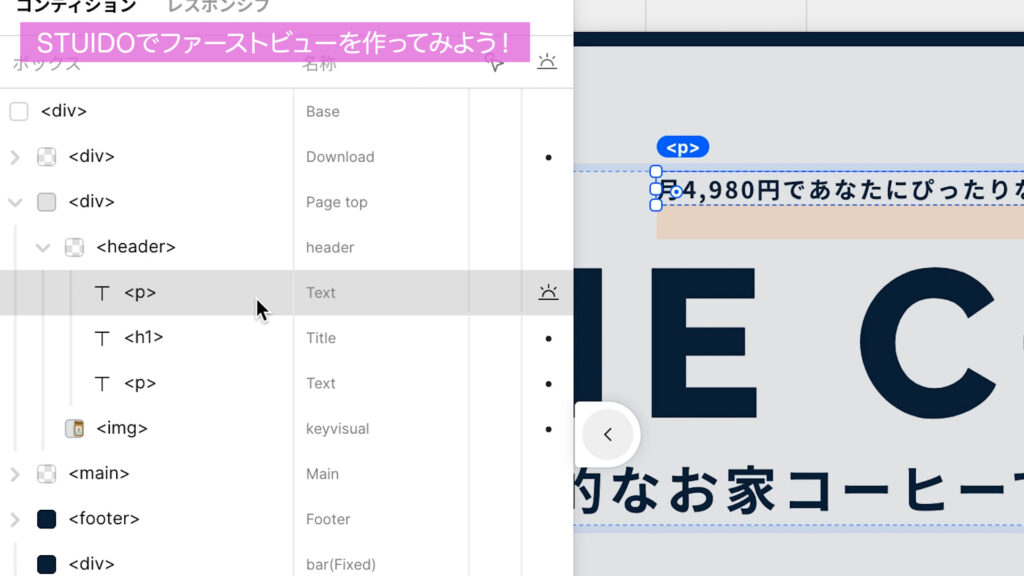
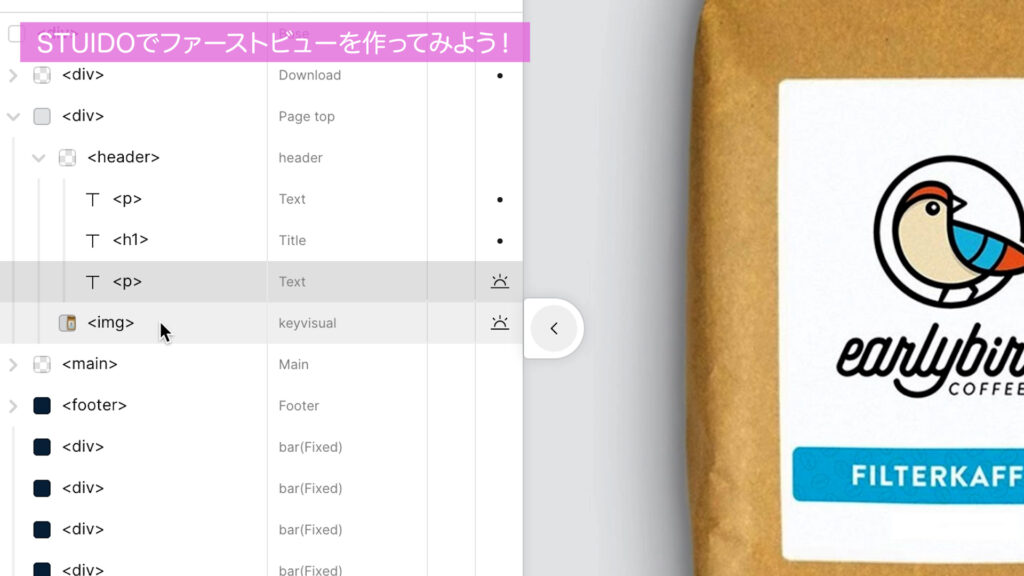
どのような構造になっているかをレイヤーパネルで確認してみましょう。

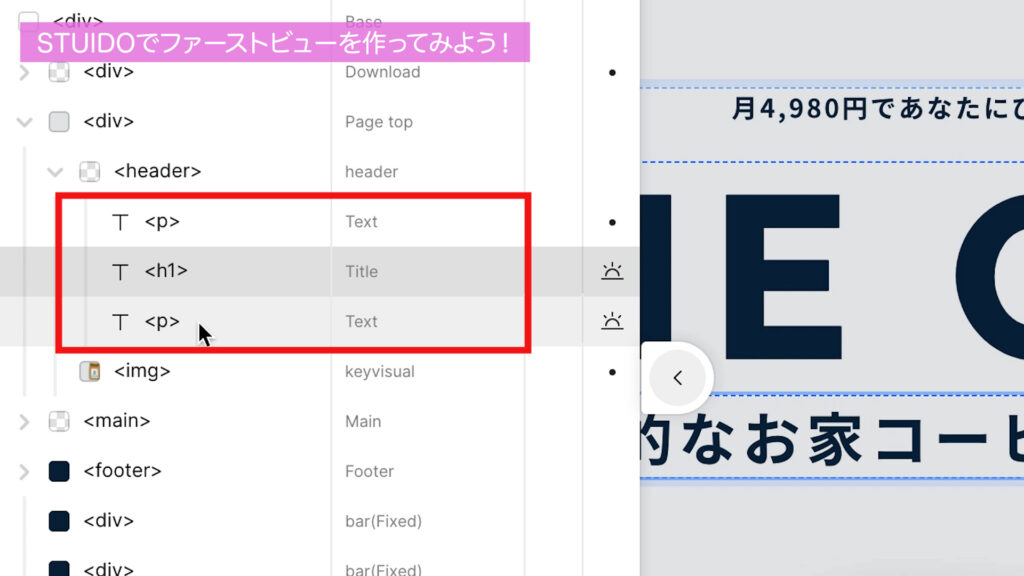
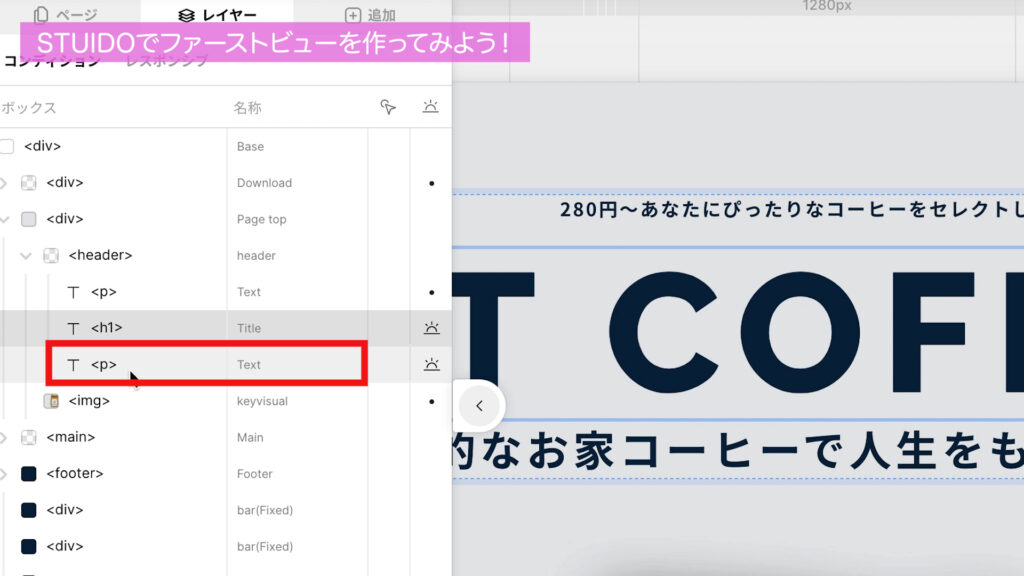
編集したいこちらの3つの文字の場所を確認してみると、こちらが編集したい文字のタグとなっております。

なぜ、すぐにわかるかと言いますと、この名称のところに、「text」や「title」と書かれているからです。

文字は、この「h」タグや「p」タグで表現されますので、覚えるようにしておきましょう。

今回編集する3つの文字のタグについて見てみると、「div」タグの中にある「header」タグの中にあることがわかります。

そのため、文字を編集するためには、3回クリックをして文字を選択する必要がありますので、ご注意ください。

このように、編集をしていく中で、各要素のレイヤー構造を把握することは、とても重要なことですので、しっかりと意識していきましょう。
②文字の編集
さて、早速、この3つの文字を編集していきます。
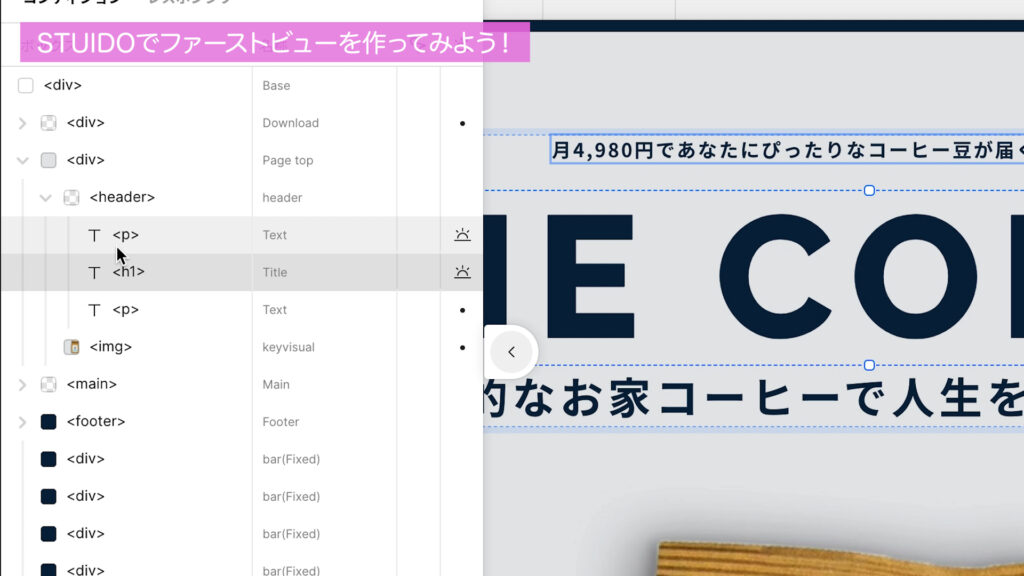
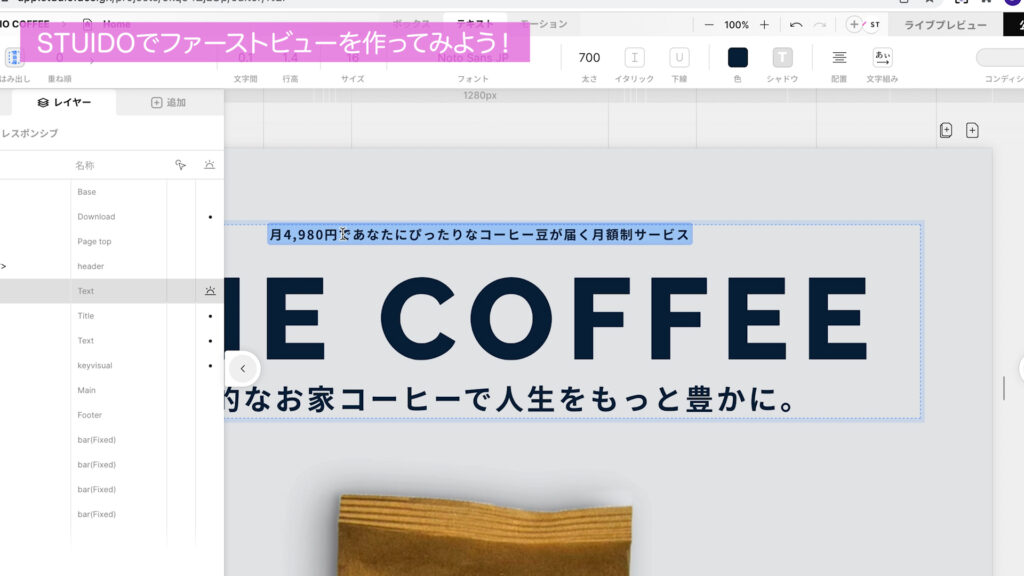
まず、1番上の文字である<P>タグをクリックして、編集したい文字を選択します。

ここで、「月4,980円であなたにぴったりなコーヒー豆が届く月額制サービス」の文言の上でダブルクリックしましょう。

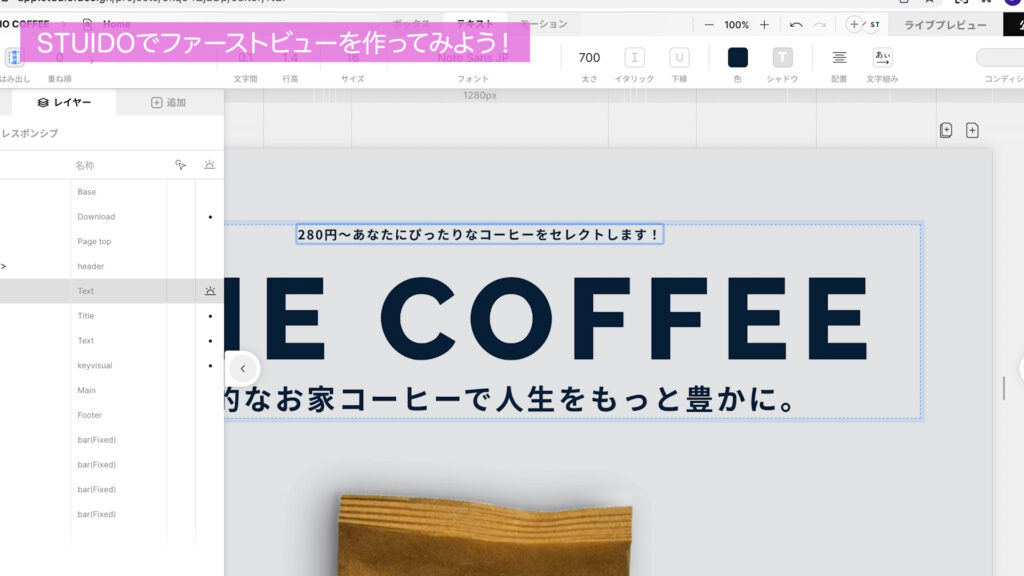
そして、「280円〜あなたにぴったりなコーヒーをセレクトします!」という文言に変更します。

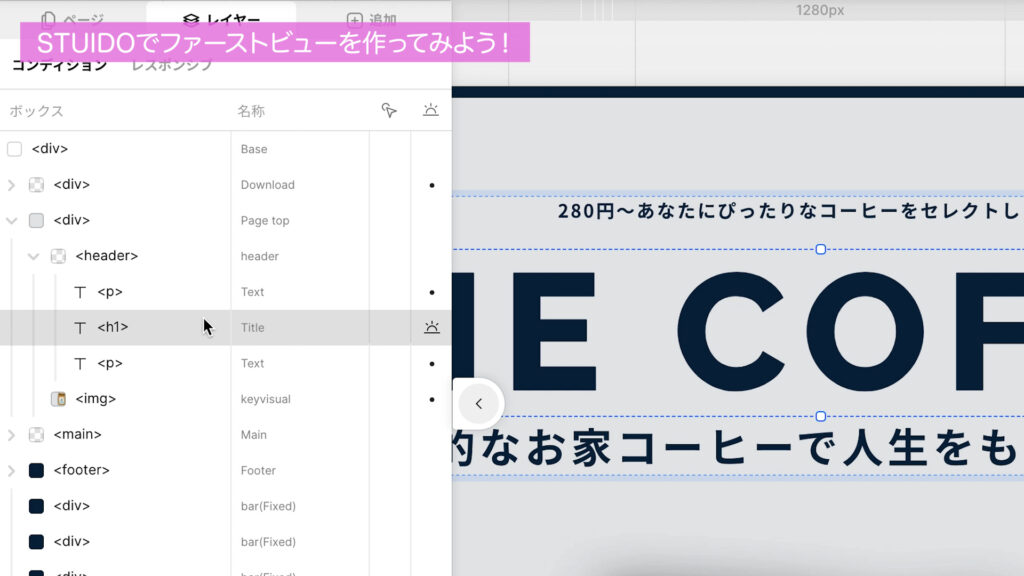
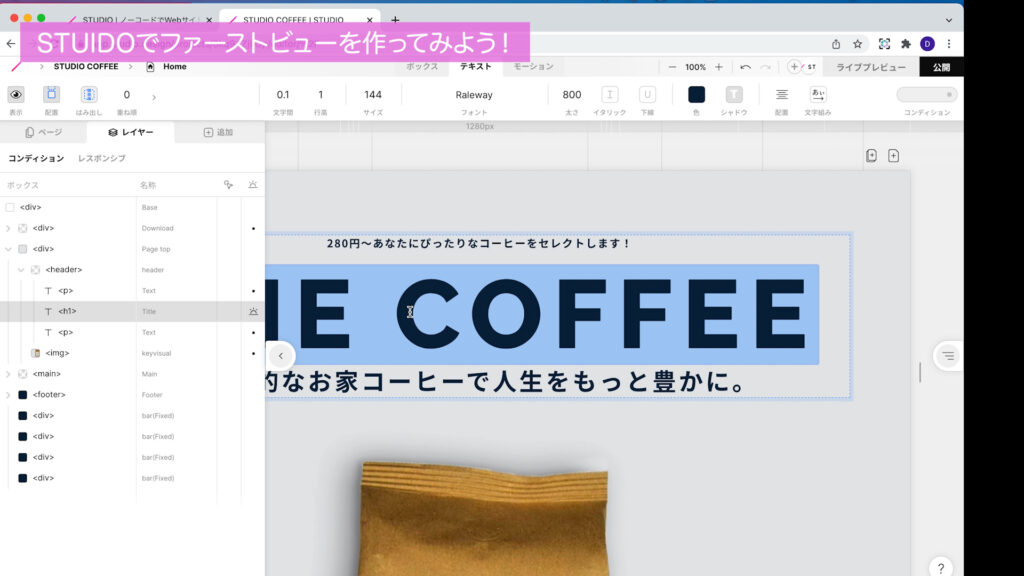
続いて、真ん中の文字の<h1>タグを選択します。

そして、「THE COFFEE」の上でダブルクリックしましょう。

文字が見えないので、一旦レイヤーパネルを閉じます。

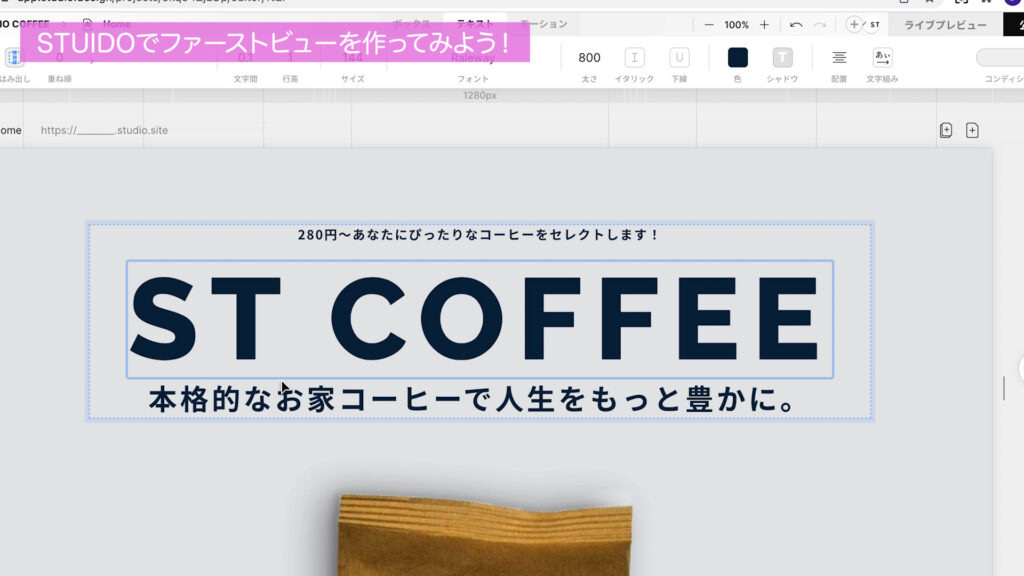
「STUDIO COFFEE」と変更したいのですが、文字が長くなるので、今回は「ST COFFEE」と入力します。

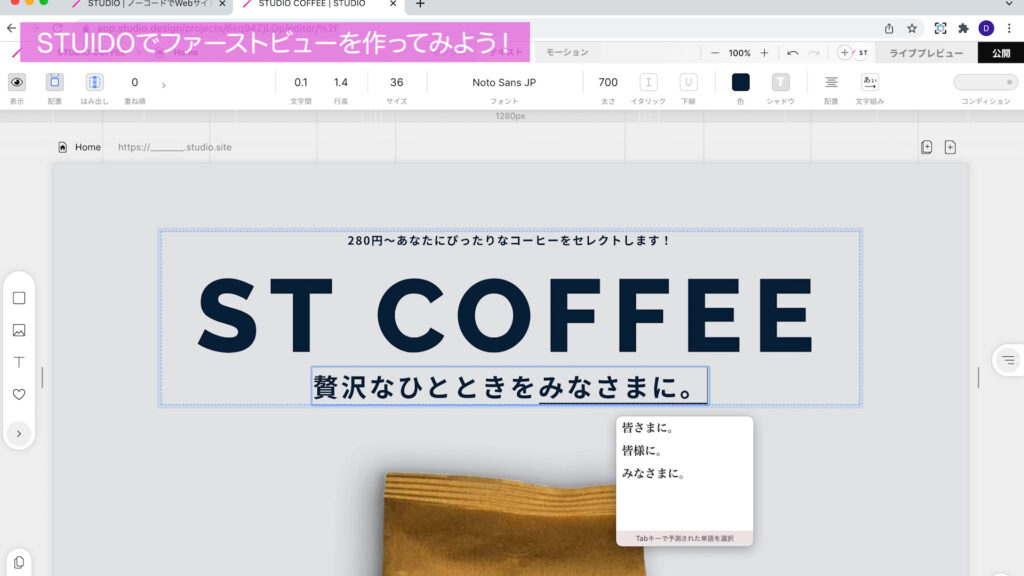
次に、「本格的なお家コーヒーで人生をもっと豊かに。」の文字を変更します。

同じように、レイヤーパネルを開き、1番下の<P>タグを選択します。

そして、「贅沢なひとときをみなさまに。」と入力します。

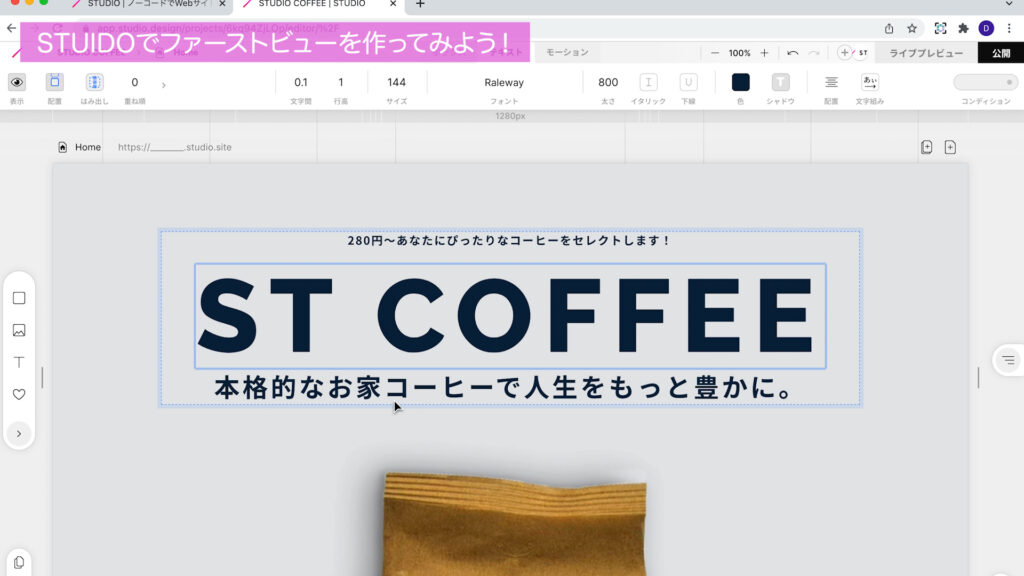
これで、ファーストビューの文字の変更が完了しました。

③ 写真の変更
次に、以下の写真を変更していきます。

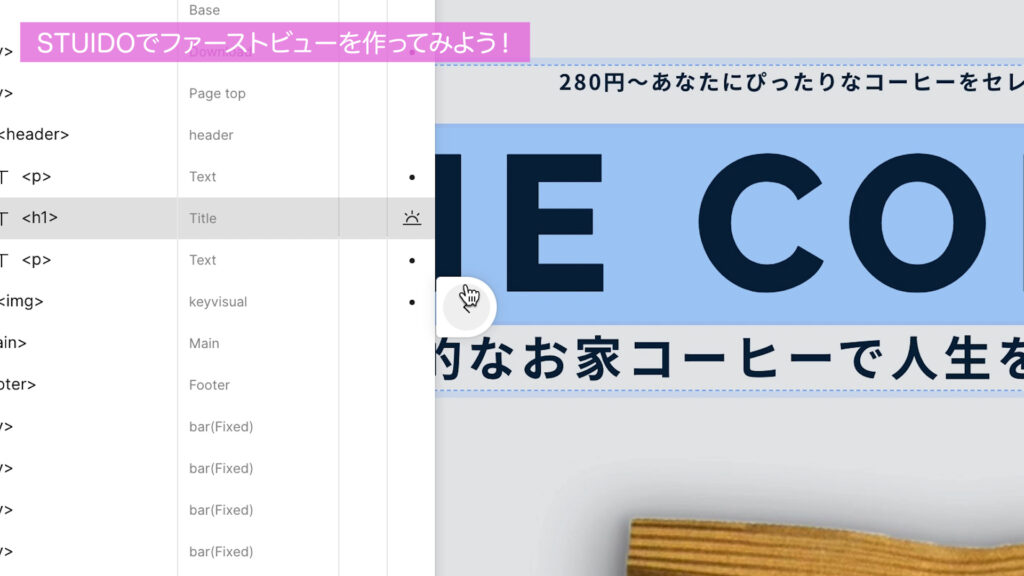
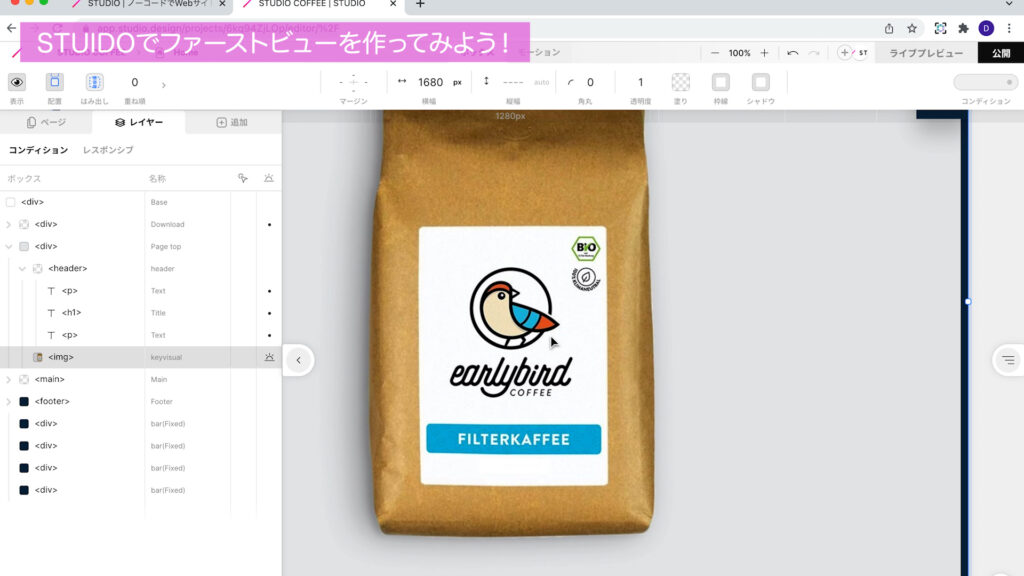
まずは、写真のレイヤーを確かめてみましょう。
レイヤーパネルを開くと、<img>タグがありますが、こちらが写真のタグとなっております。
こちらの<img>タグは、divタグの下にありますので、写真の上で2回クリックすると選択できます。

実際にレイヤーパネルを閉じてから選択してみましょう。
2回クリックをすると、写真のタグを選択できました。

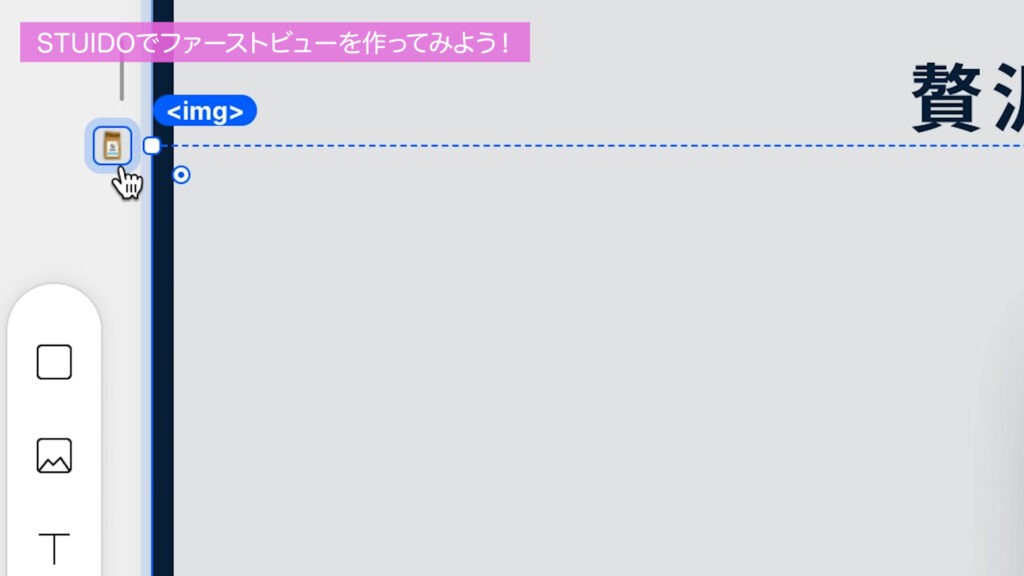
そして、選択した状態で、写真の左上にある写真のマークをクリックすると、変更できます。

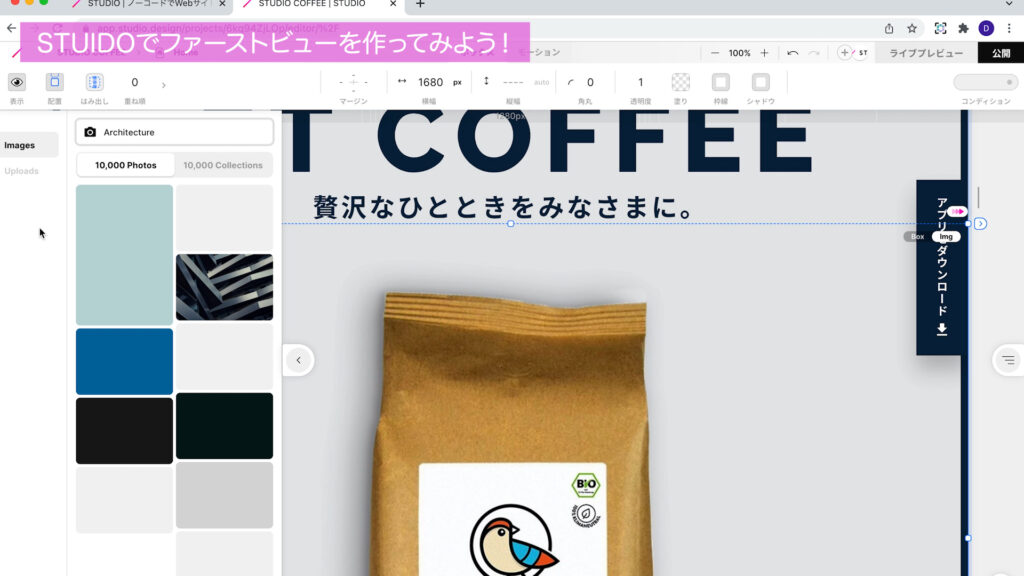
ここで写真を自由に選択しましょう。

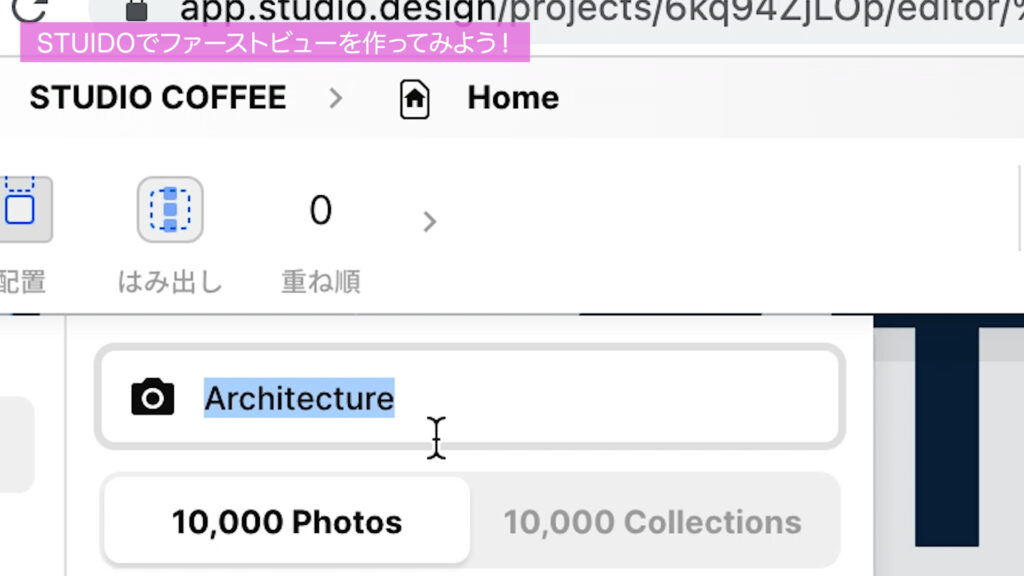
ちなみに、「カメラのマーク」の右側の欄にキーワードを入力することで、関連する写真を探すことができます。

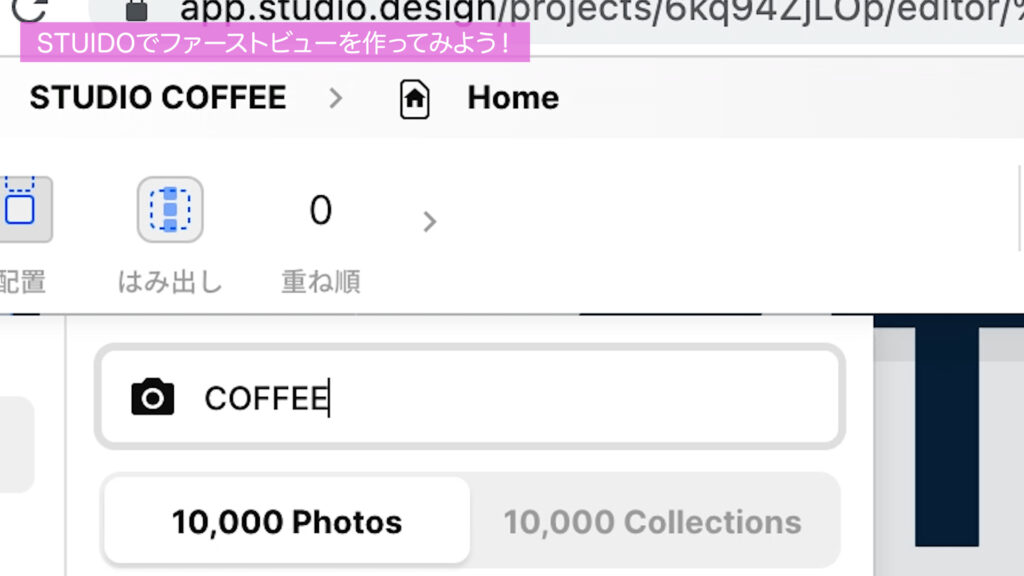
今回は、「coffee」に関連する写真を探してみます。
ここに「coffee」と入力をして、「enter」を押します。

すると、「coffee」に関連する写真がたくさん表示されます。
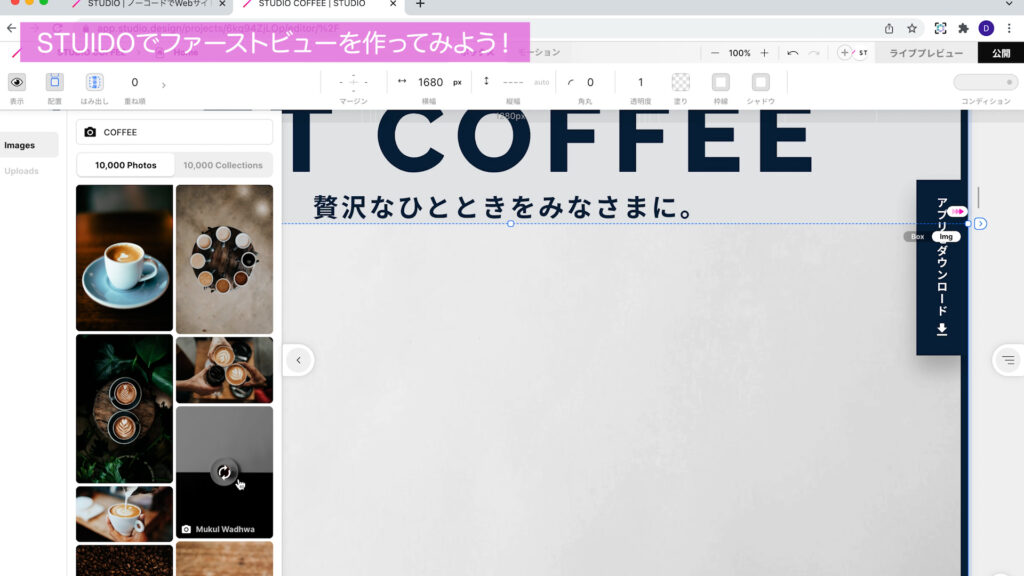
今回は以下の写真を選択します。

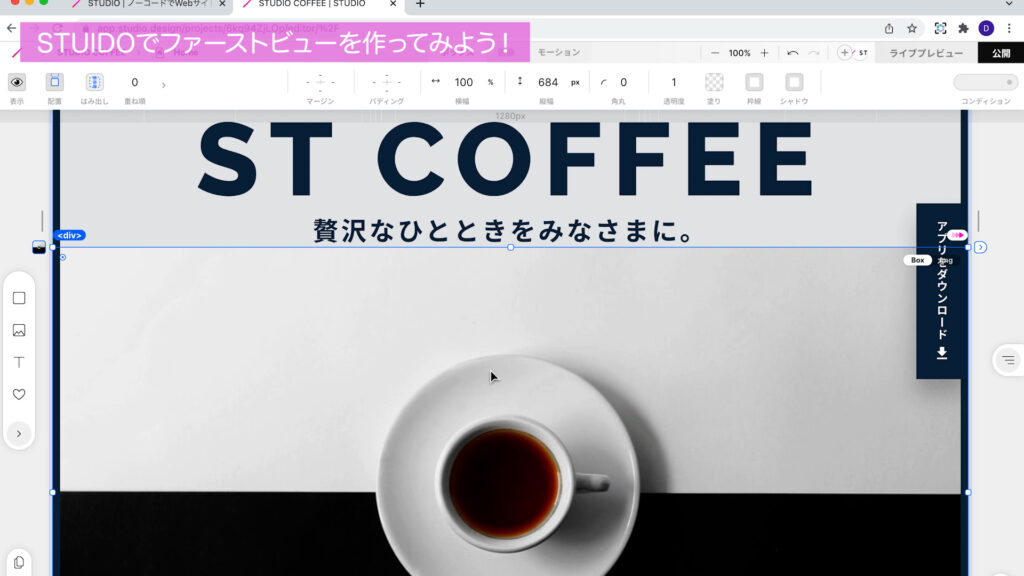
このように写真が変更されました。

④ 写真のサイズの調整
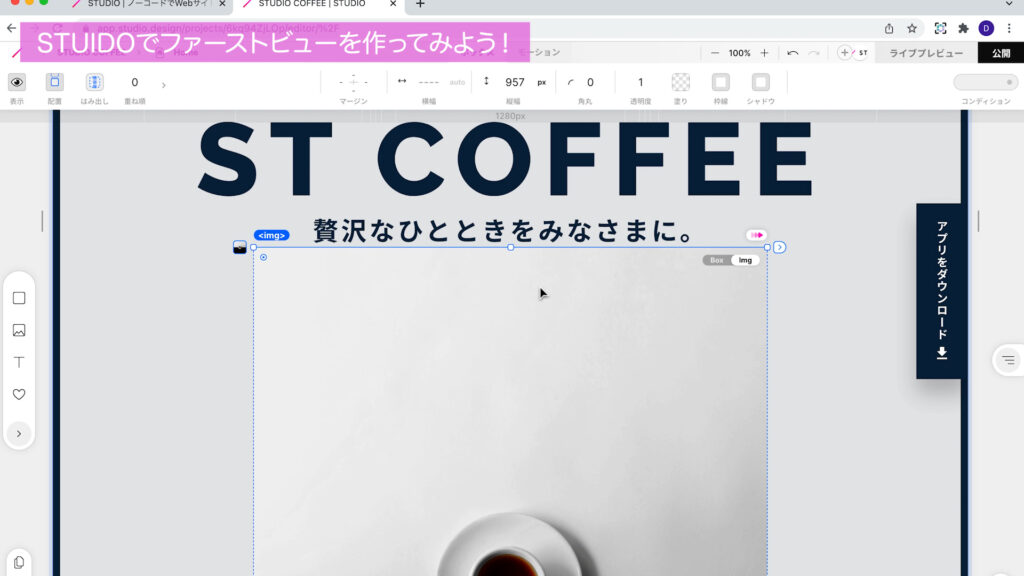
次に、このままだと、文字と写真の余白が気になるので、写真のサイズを調整します。

サイズを調整する際は、この白色の所をクリックしながら動かすことで調整できます。

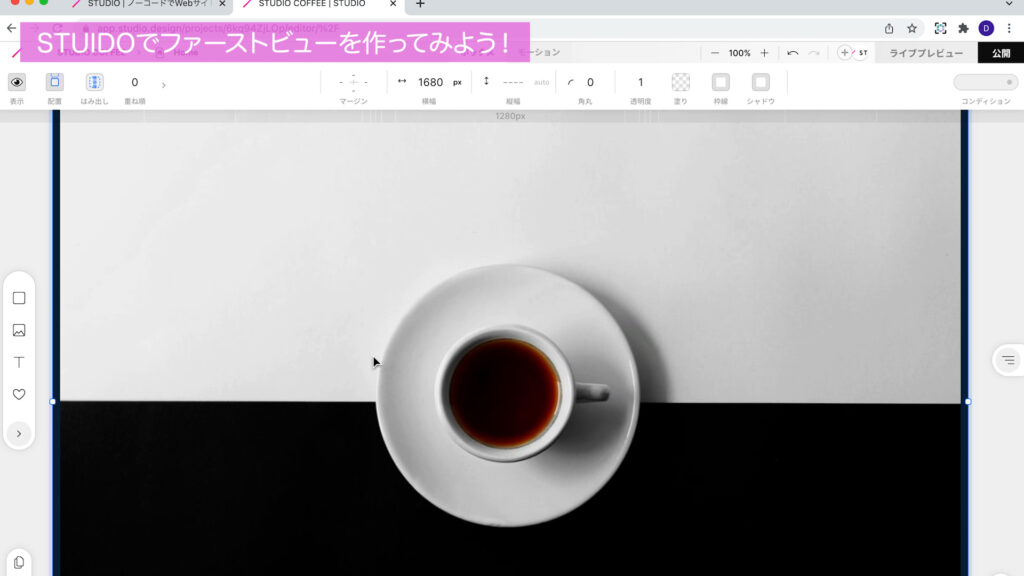
すると、このように縦と横の比率を保ちながら、縮小することができました。

ただ、このままだとなんとなく写真の縦と横のバランスが悪くなっております。
そのような場合は、以下の「BOX」を選択すると、縦横比を気にせず自由に拡大や縮小ができますので、自由に大きさを変えたい場合は、「BOX」に変更して修正するようにしましょう。

これで、自由に写真のサイズを変更して、配置できました。

⑤ マージンの調整
最後に、マージンを使って、文字と写真の位置を調整します。
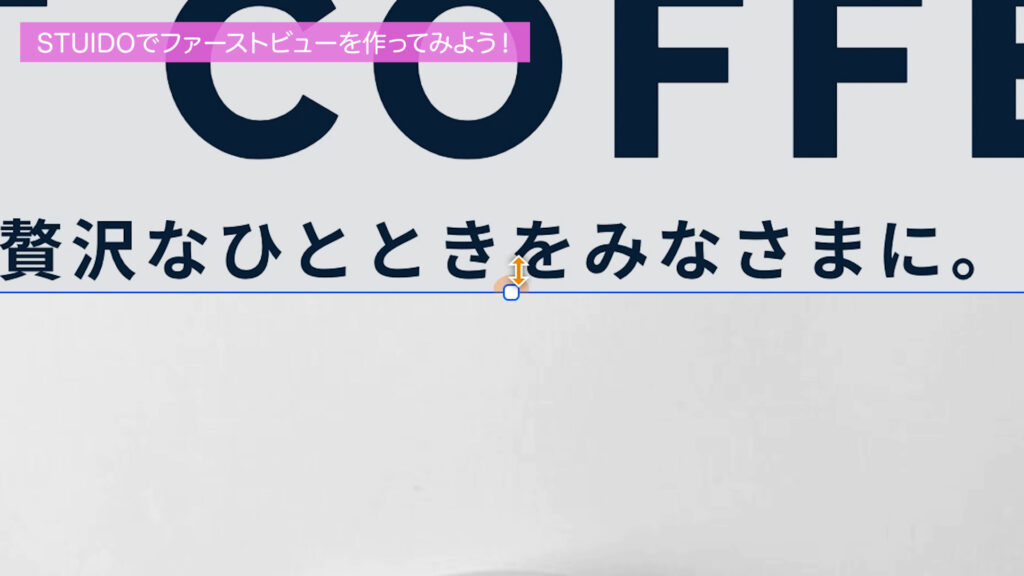
まず、写真を選択して、白色の所にカーサルを移動させると、オレンジ色になります。

この時に、左クリックを押しながら、上下に動かすことで、写真と文字の位置を調整することができます。
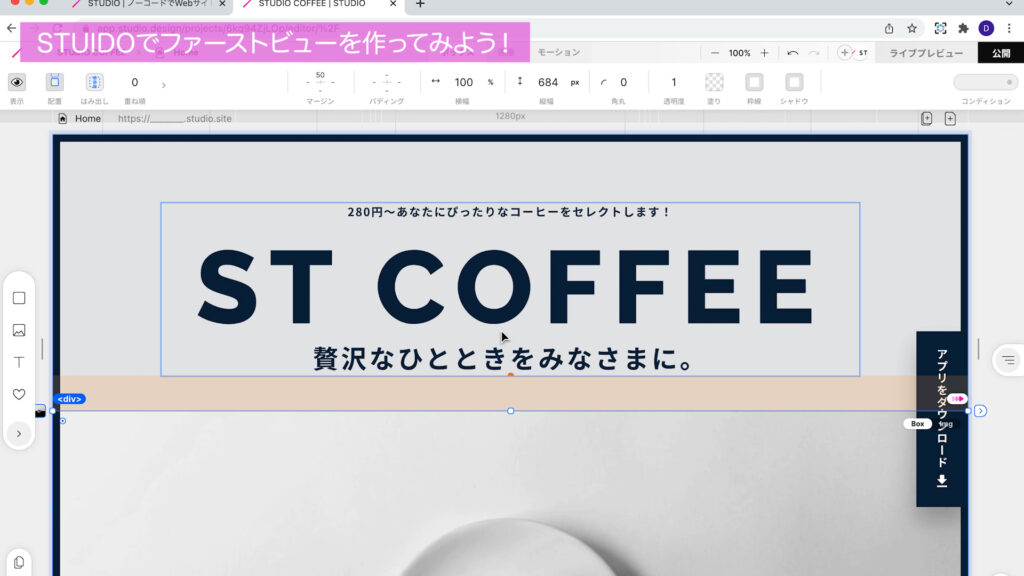
今回は、このくらいの距離に調整しておきます。

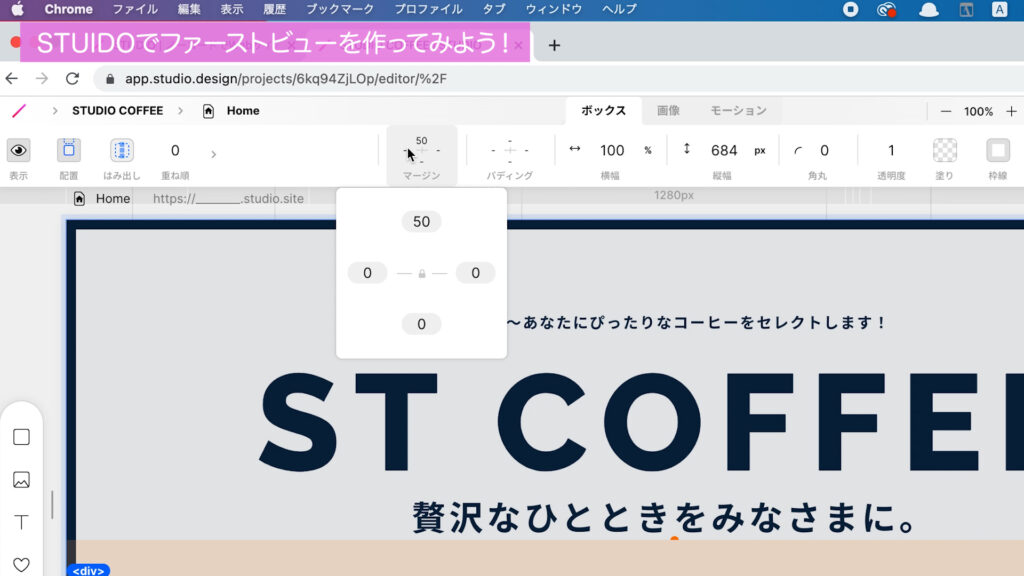
ちなみに、マージンの調整は、上部のスタイルバーからも変更できます。
私と同じ間隔にしたい場合は、「50」に設定してください。

これで、ファーストビューの完成です。
⑥ライフプレビューで確認
最後に、作成したファーストビューをライフプレビューで確認してみましょう。
右上にある「ライフプレビュー」を押します。

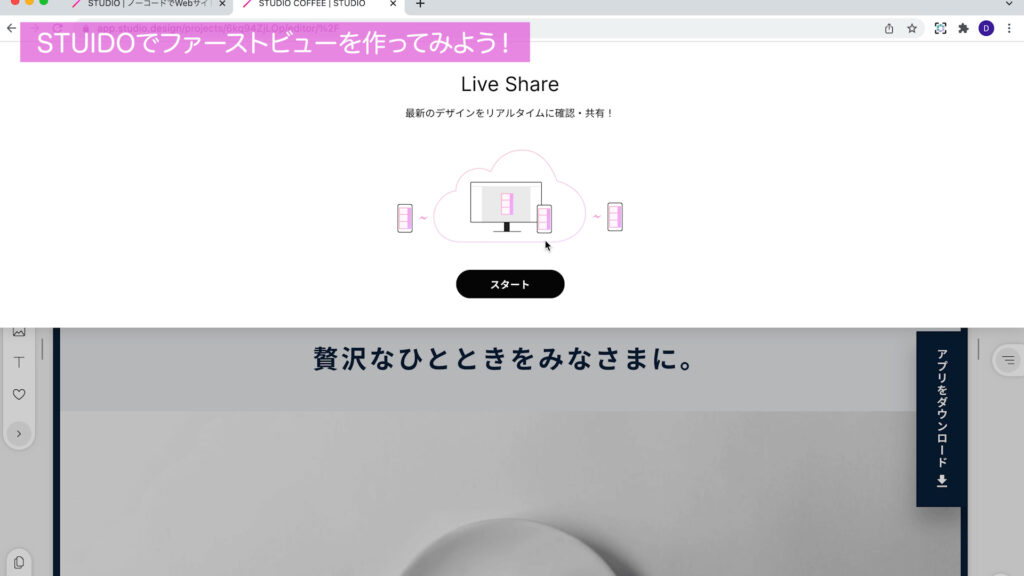
そして、「スタート」をクリックします。

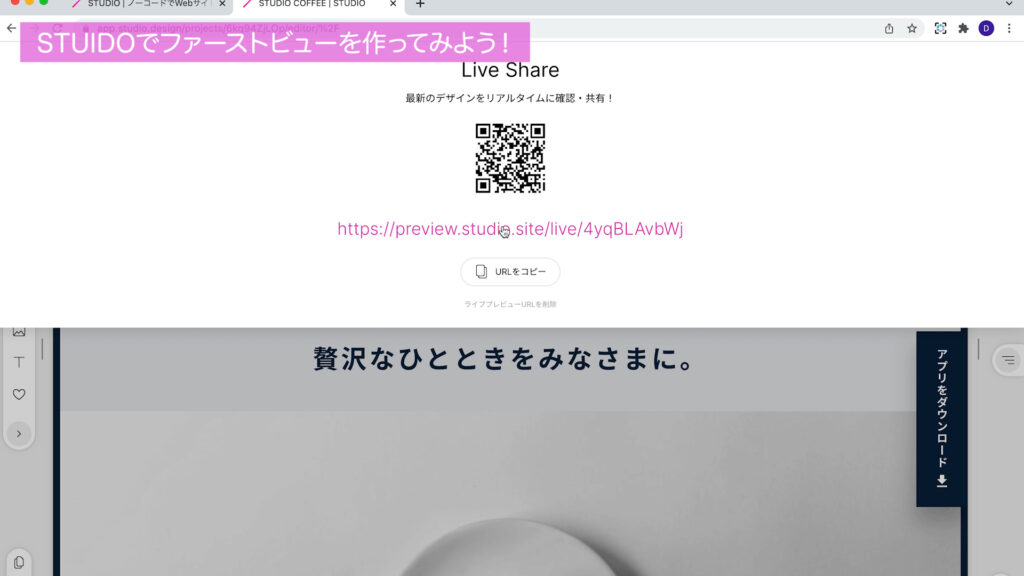
このURLをクリックすると、今作ったファーストビューを確認することができます。

テンプレートを使うとこんなに簡単にクオリティーの高いファーストビューを作ることができました。
まとめ

今回の動画では、STUDIOで簡単におしゃれなファーストビューの作り方をご紹介しました。
ファーストビューを見たユーザーは、3秒でWEBサイトが自分にとって必要かを判断していると言われております。
そのため、ファーストビューは、サイトの中で1番重要になってきますので、ぜひ色んなファーストビューを作って、スキルを高めて下さい。
他にもSTUDIOの色んな機能の使い方をまとめておりますので、気になる方はどうぞ。
-1-320x180.jpg)