今回は、ノーコードツールSTUDIOでレスポンシブ対応を楽にする3つのコツを紹介します。
「STUDIOのレスポンシブ対応が苦手、、、」
「STUDIOのレスポンシブ対応のコツとかないのかな?」
こういった疑問や不安をこの記事を読めば、解決できます。
今回ご紹介する3つのコツを実践していただくと、初心者の方でもレスポンシブ対応がかなり楽になりますので、ぜひ一緒に作成していきましょう。
ちなみに、この記事を書いている私は、STUDIO関連の案件を50個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
Contents
STUDIOでレスポンシブ対応を楽にする3つのコツ

それでは、ノーコードツールSTUDIOでレスポンシブ対応を楽にする3つのコツをを紹介します。
まず、レスポンシブ対応を楽にする上で重要なポイントは、PC画面のサイズで作成する際に、レスポンシブ対応を意識して作成することです。
具体的には、3つのことを意識して作成して下さい。
① 文字ボックスの縦幅はautoにする
② ボックスの横幅の単位を%にする
③ ボックスの左右にパディングを設定する
それでは3つのコツについて解説していきます。
また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
⓪ 事前準備
まずは、事前準備として、今回説明で利用するテンプレートのサイトにアクセスします。
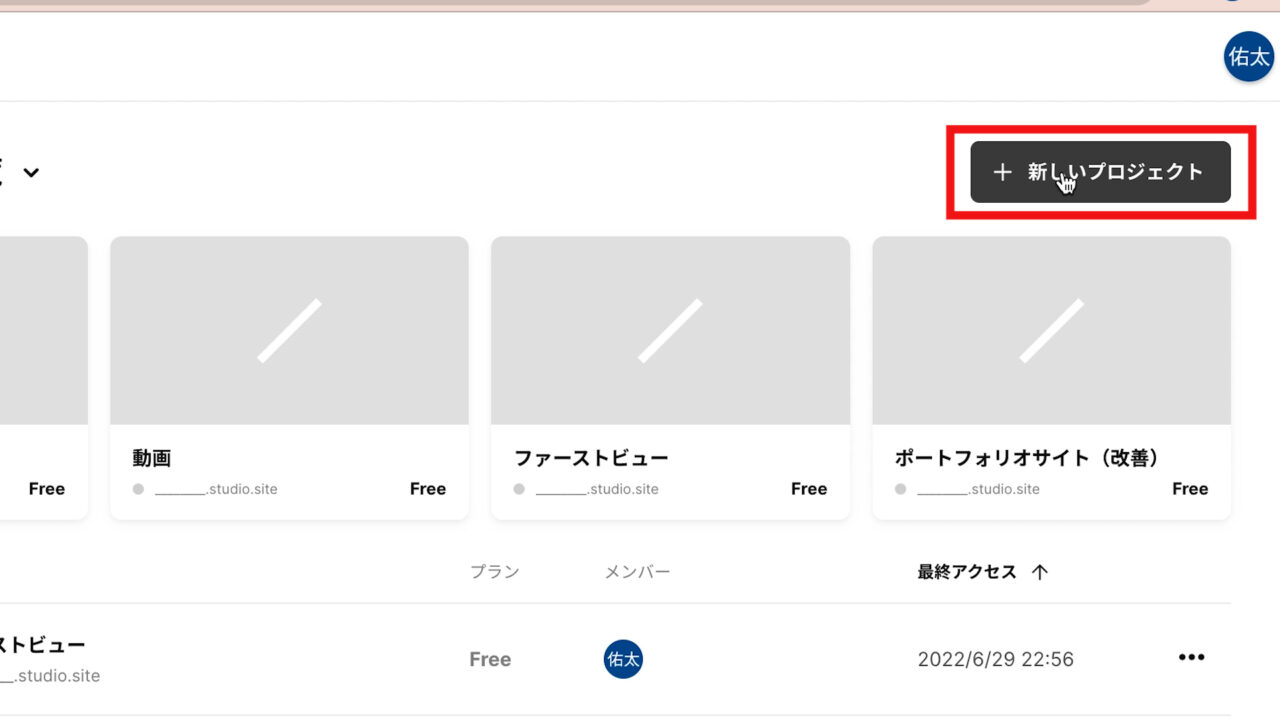
まずは、STUDIOのサイトにアクセスし、右上の「新しいプロジェクト」をクリックして下さい。

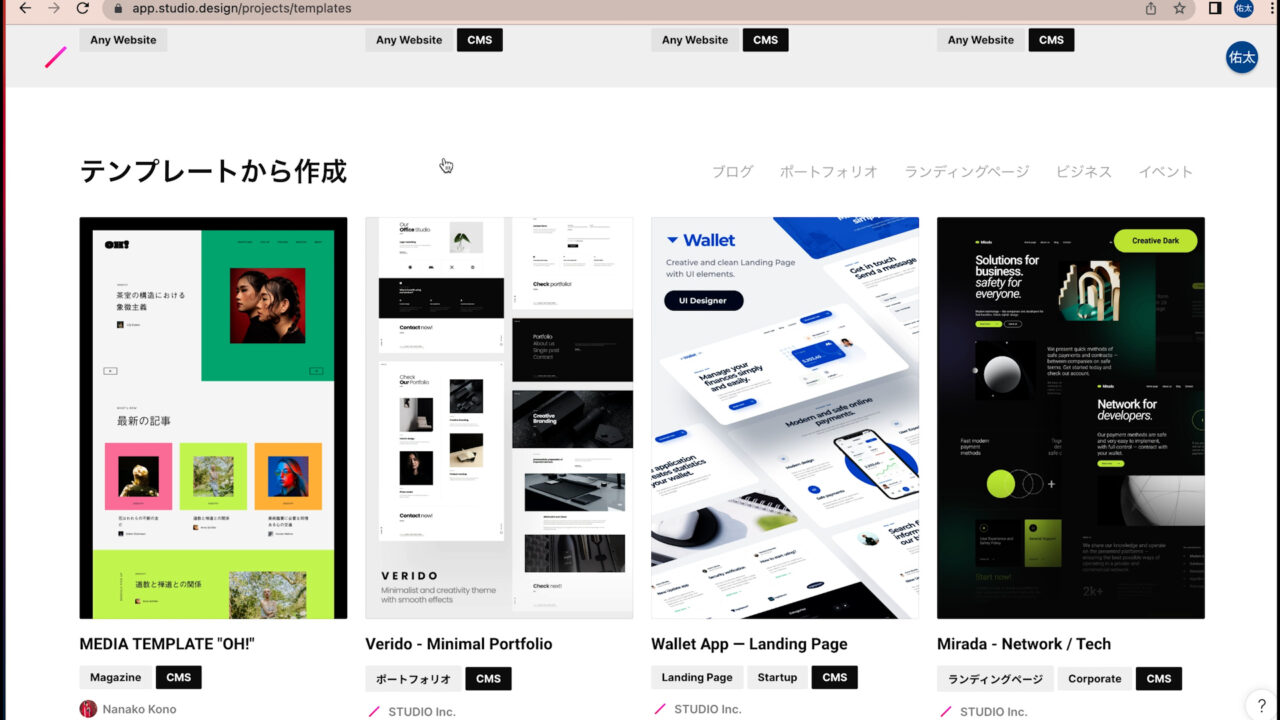
そして、今回はSTUDIOのテンプレートを利用して、「レスポンシブ対応のコツ」を解説します。
STUDIOのテンプレートは、レスポンシブ対応のテクニックが多く利用されているため、レスポンシブ対応を学ぶ上で、とても勉強になるかと思います。

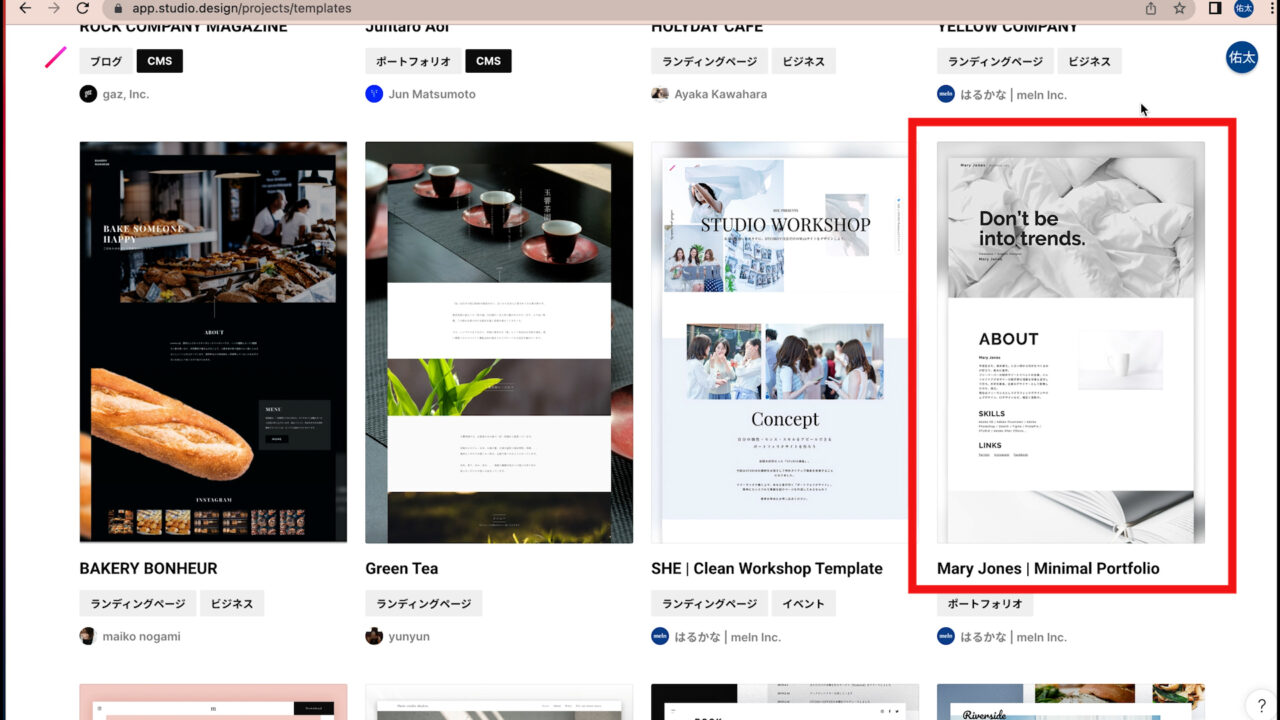
今回は、こちらの「Mary Jones」のテンプレートを利用して、解説していきたいと思います。
「Mary Jones」のテンプレートの上にマウスオーバーし、「このテンプレートを選択」をクリックして下さい。

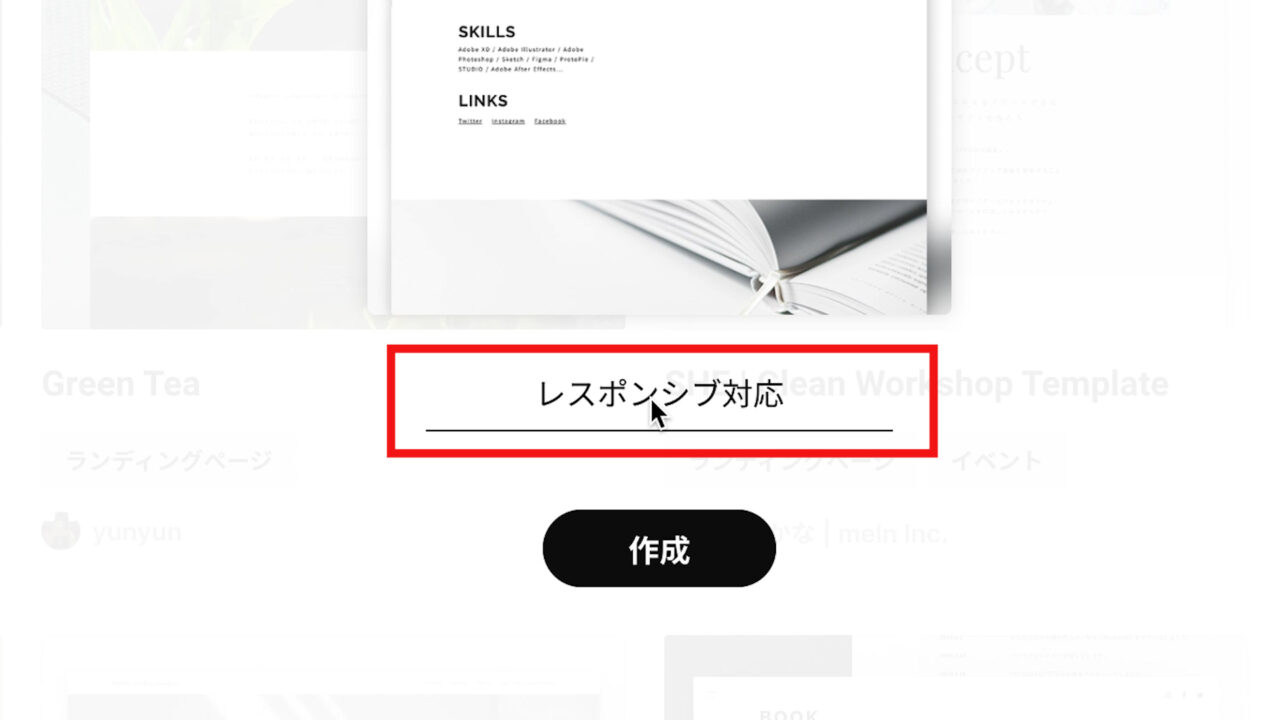
そして、「プロジェクト名」を入力します。
今回は、「プロジェクト名」に「レスポンシブ対応」と入力し、「作成」をクリックして下さい。

これでテンプレートのサイトの管理画面にアクセスできました。

それでは早速、3つのコツをご説明します。
① 文字ボックスの縦幅はautoにする
まず、1つ目の「文字ボックスの縦幅はautoにすること」について解説します。
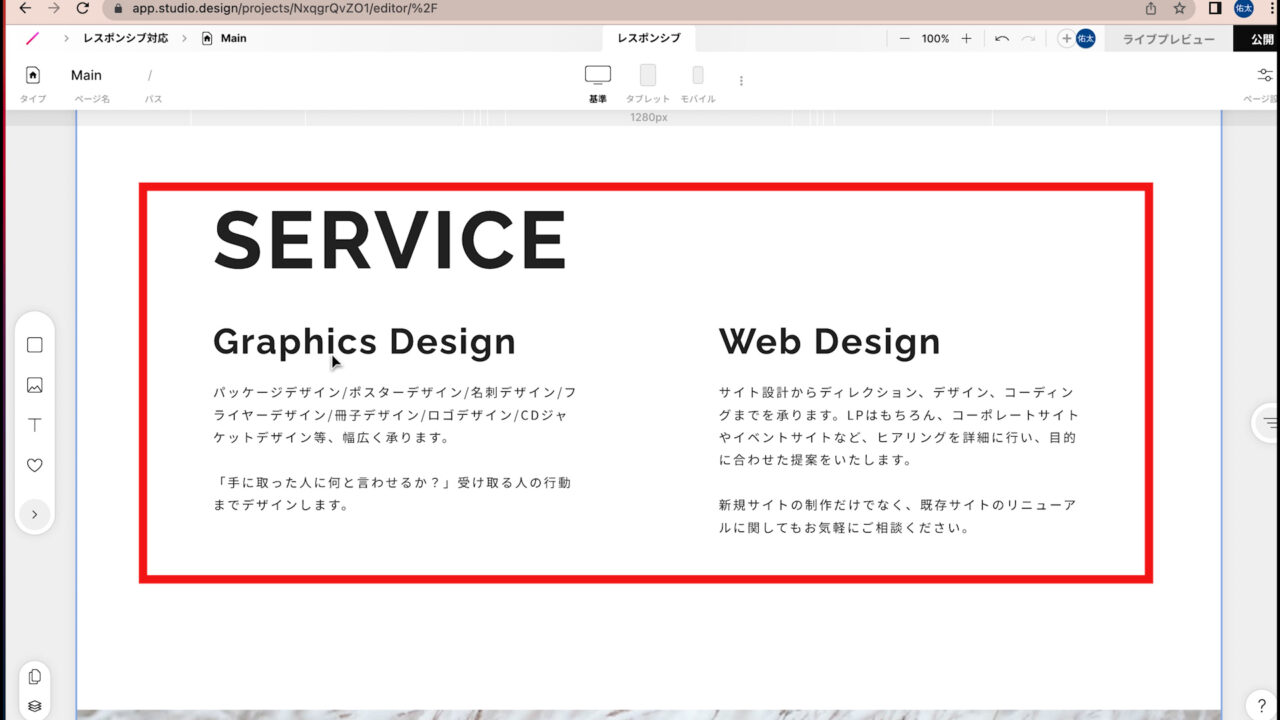
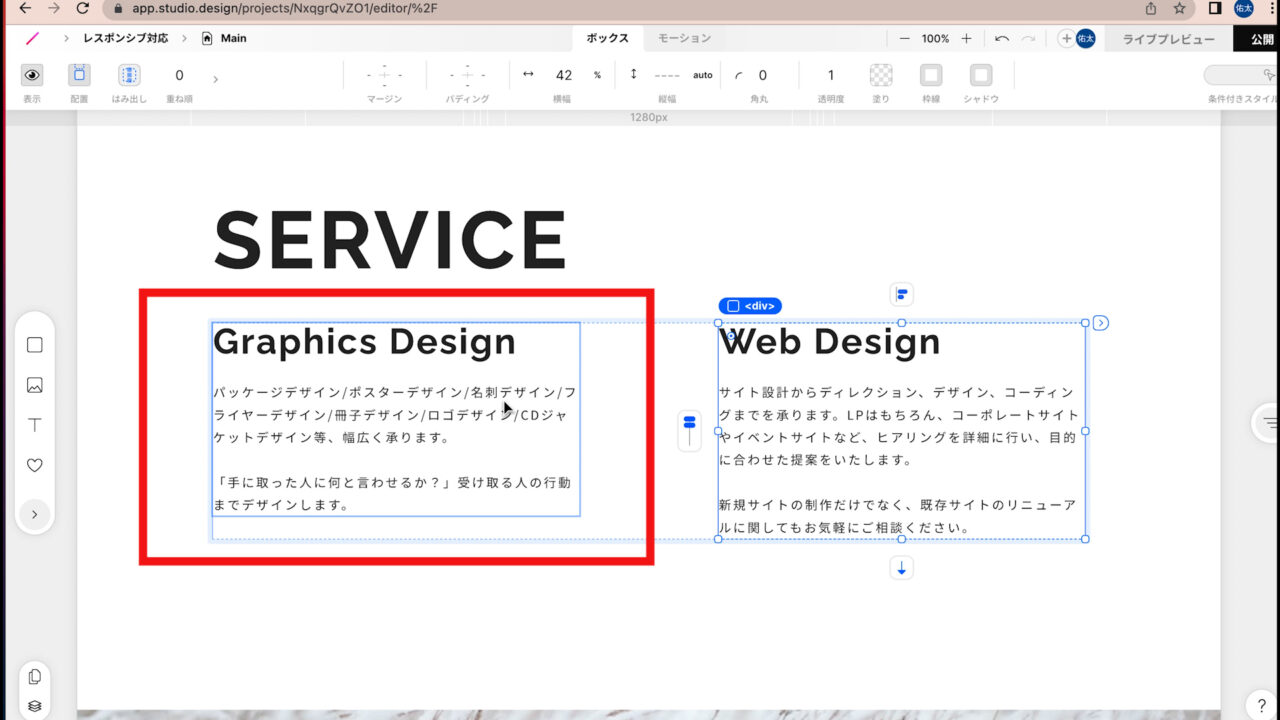
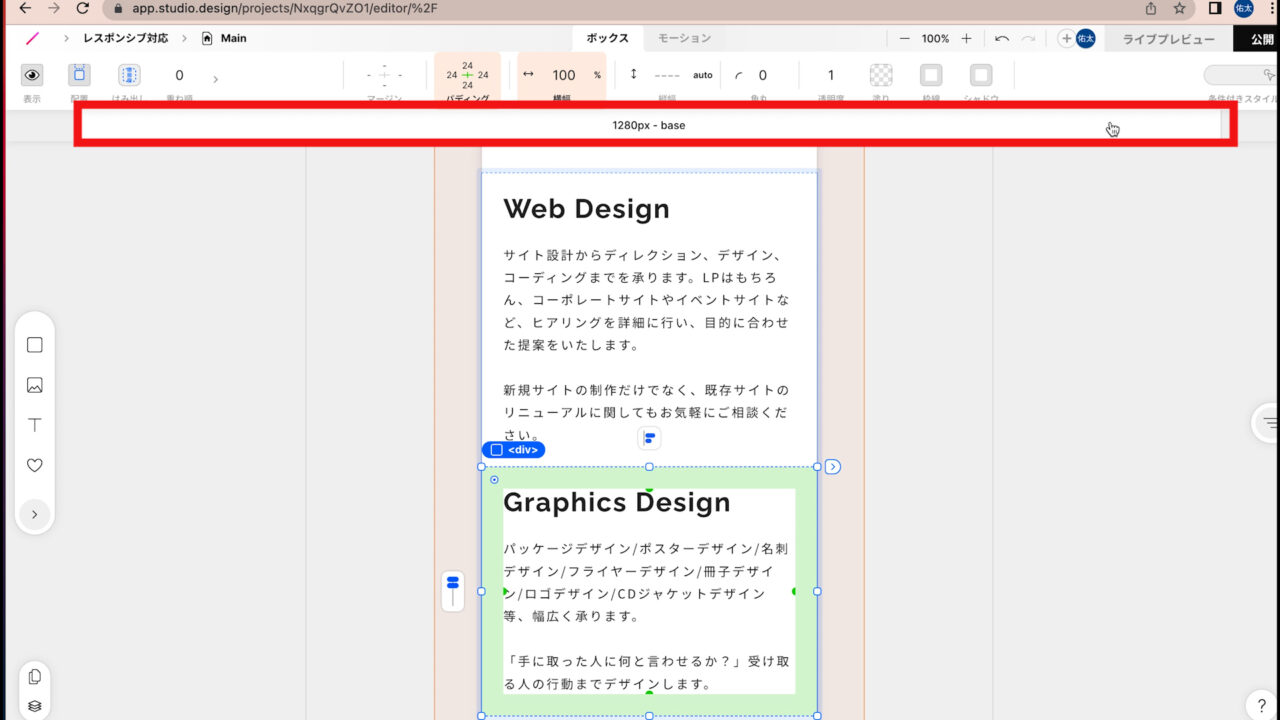
たとえば、こちらの「SERVICE」の箇所で説明すると、

ここに、2つのの文字ボックスがあるかと思いますので、左側の文字ボックスを選択し、

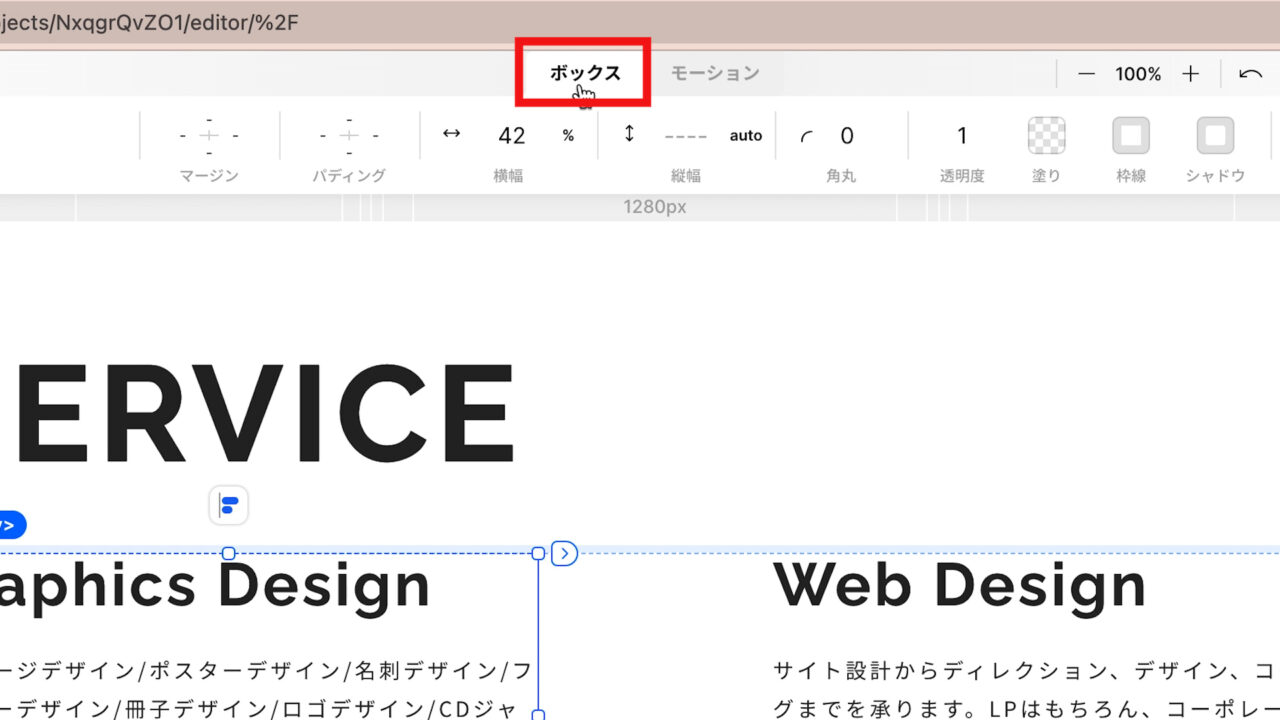
上部のパネルから「ボックス」を選択します。

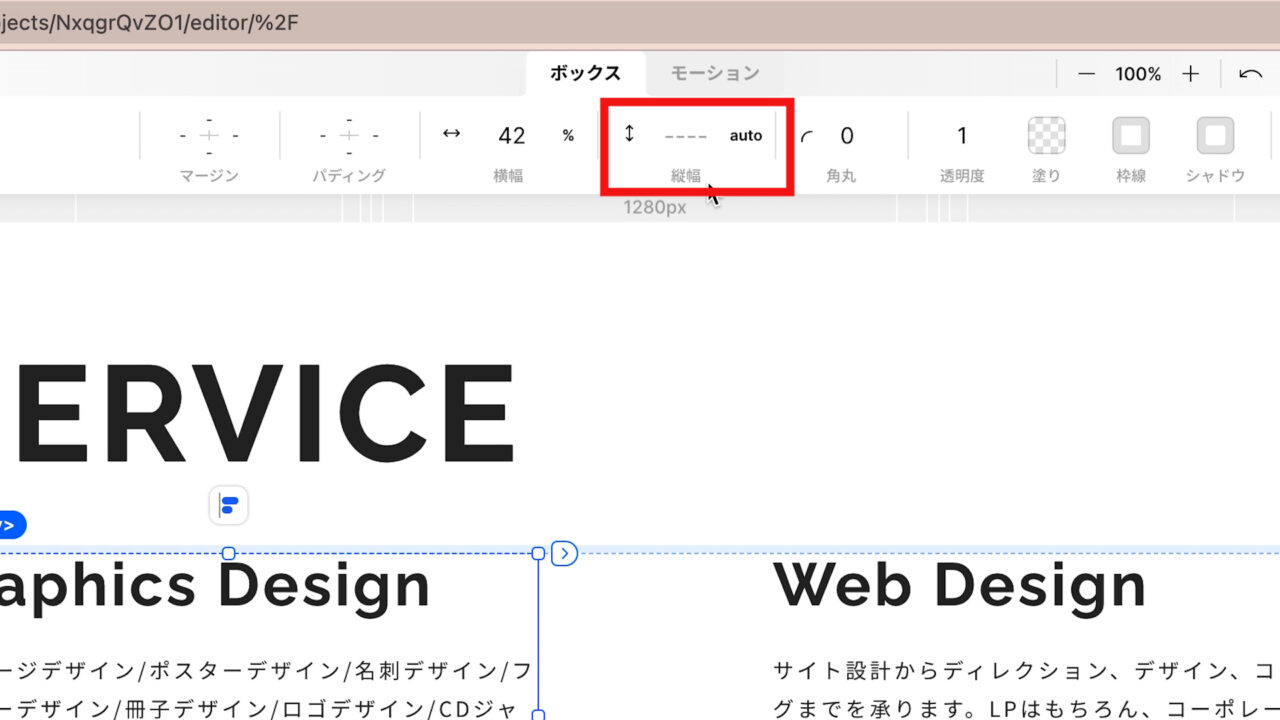
すると、「ボックス」の「縦幅」が「auto」になっていることがわかると思います。

これが1つ目の重要なポイントの「文字ボックスの縦幅はautoにすること」です。
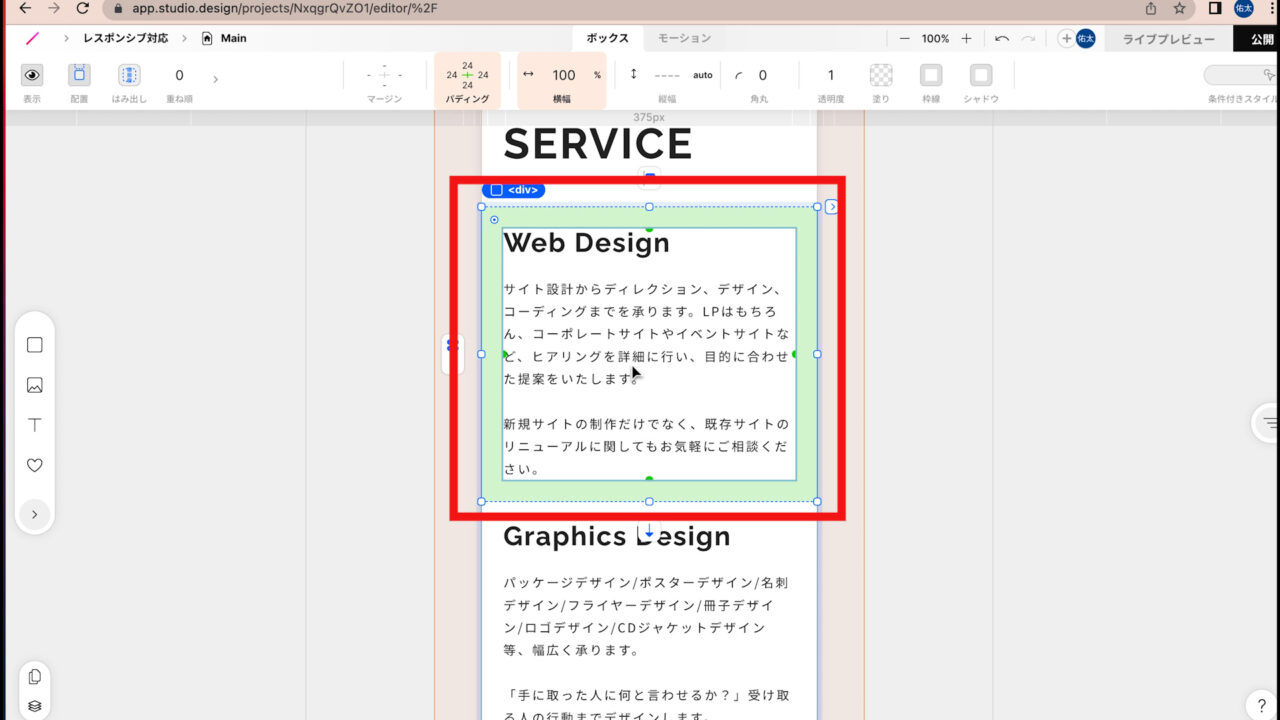
この文字ボックスの縦幅を「auto」にしておくことで、スマートフォンのサイズに変更した場合に、2つの文字ボックスの縦幅が維持された状態で表示されるので、スマートフォンのサイズで編集をする必要がなくなります。

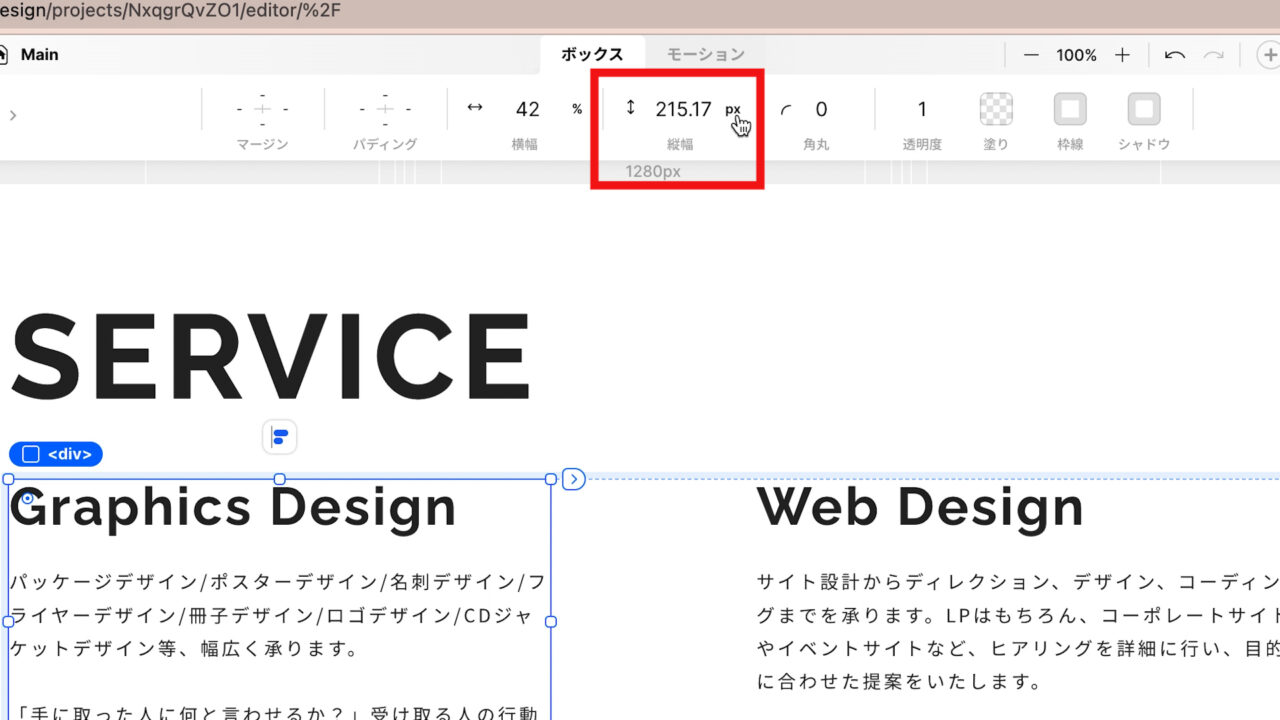
一旦、「1,280px」のPC画面のサイズに戻しておきます。

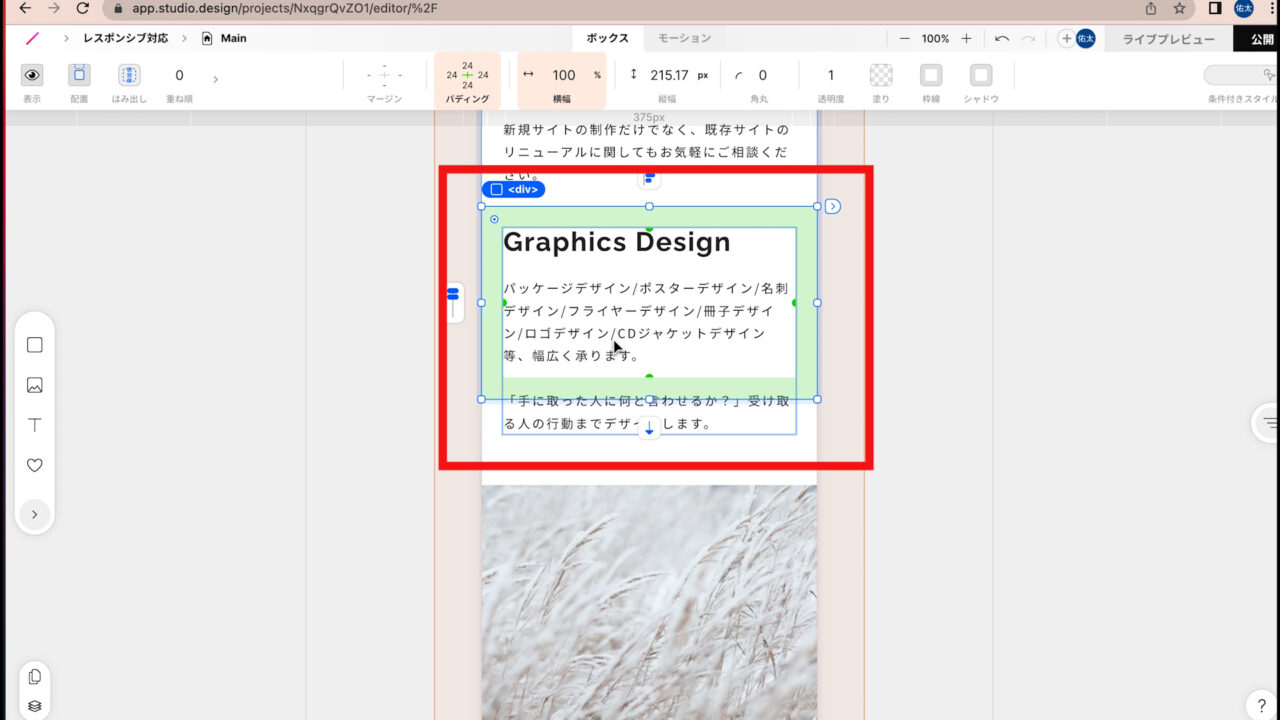
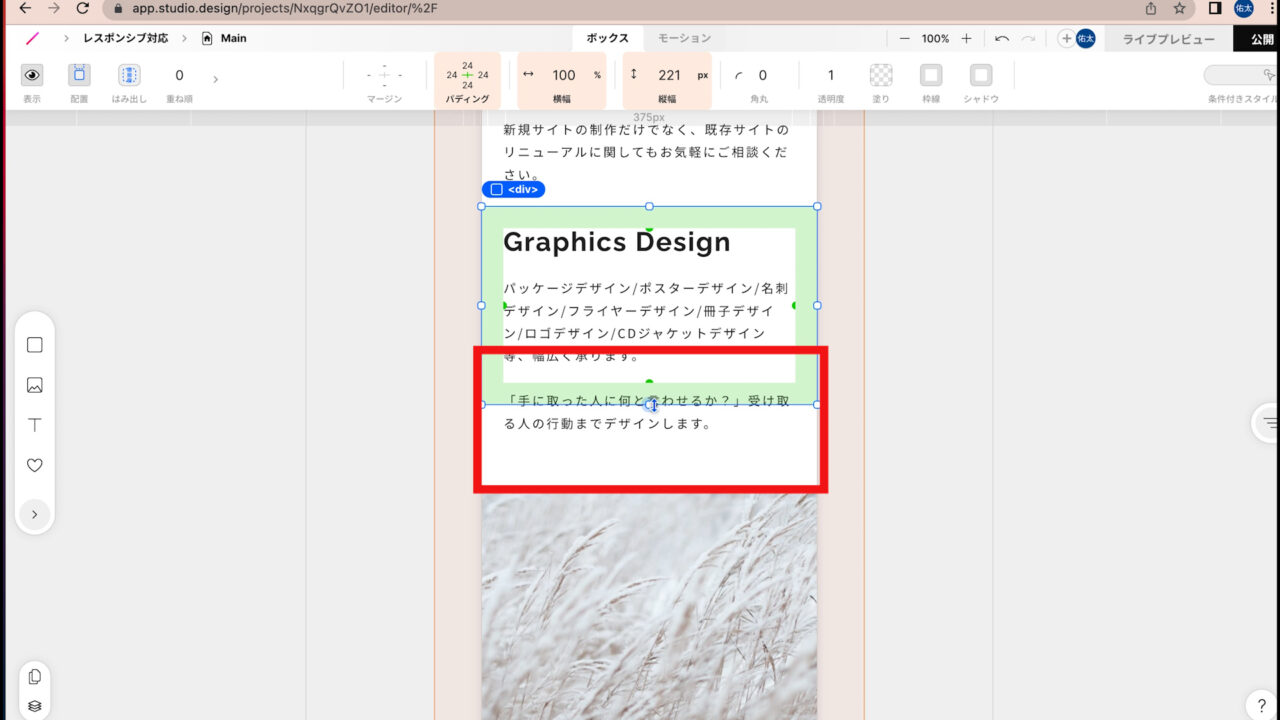
一方、左側の文字ボックスの「縦幅」を「auto」から「px」の単位に変更しましょう。

すると、スマートフォンのサイズに変更した場合、このように文字ボックスに文字が入りきれずに、デザインが崩れてしまいます。

このようになった場合は、スマートフォンサイズの編集画面で、「縦幅」を長くして調整する必要があり、手間がかかってしまいます。

そのため、PC画面で作成する際に、「文字ボックスの縦幅はautoにすること」を必ず意識するようにして下さい。
② ボックスの横幅の単位を%にすること
次に、2つ目の「ボックスの横幅の単位を%にすること」について解説します。
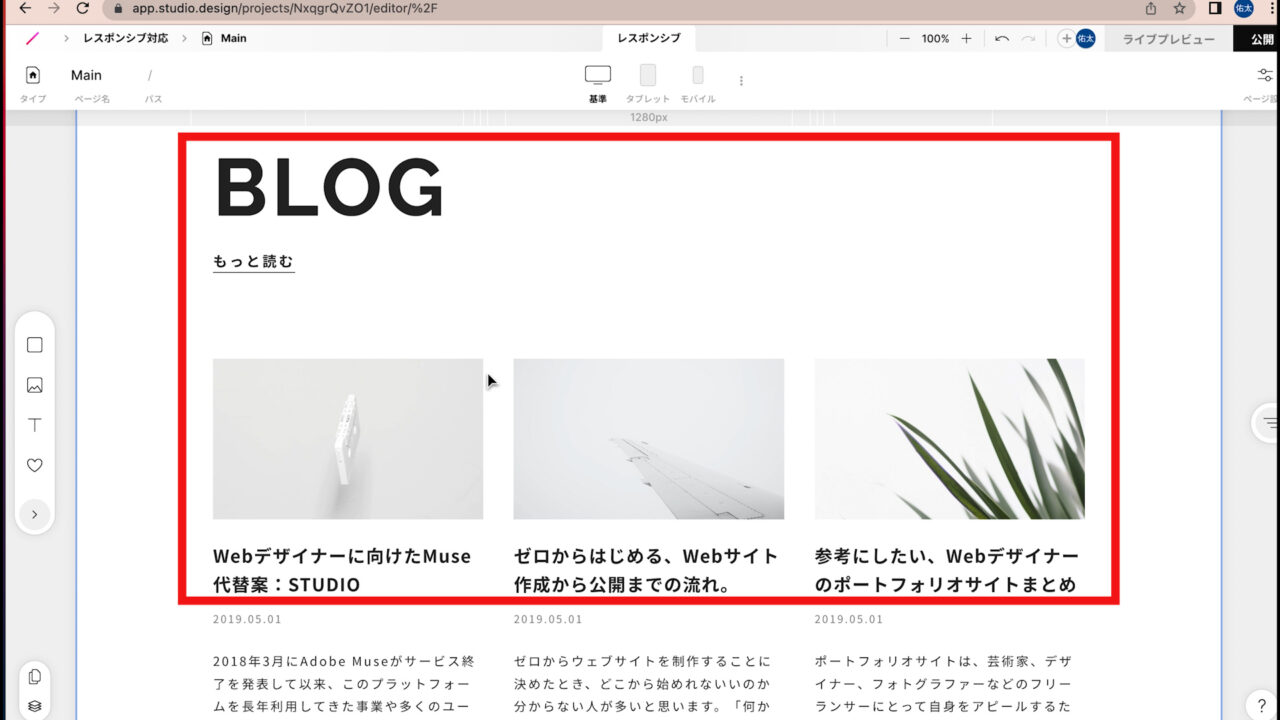
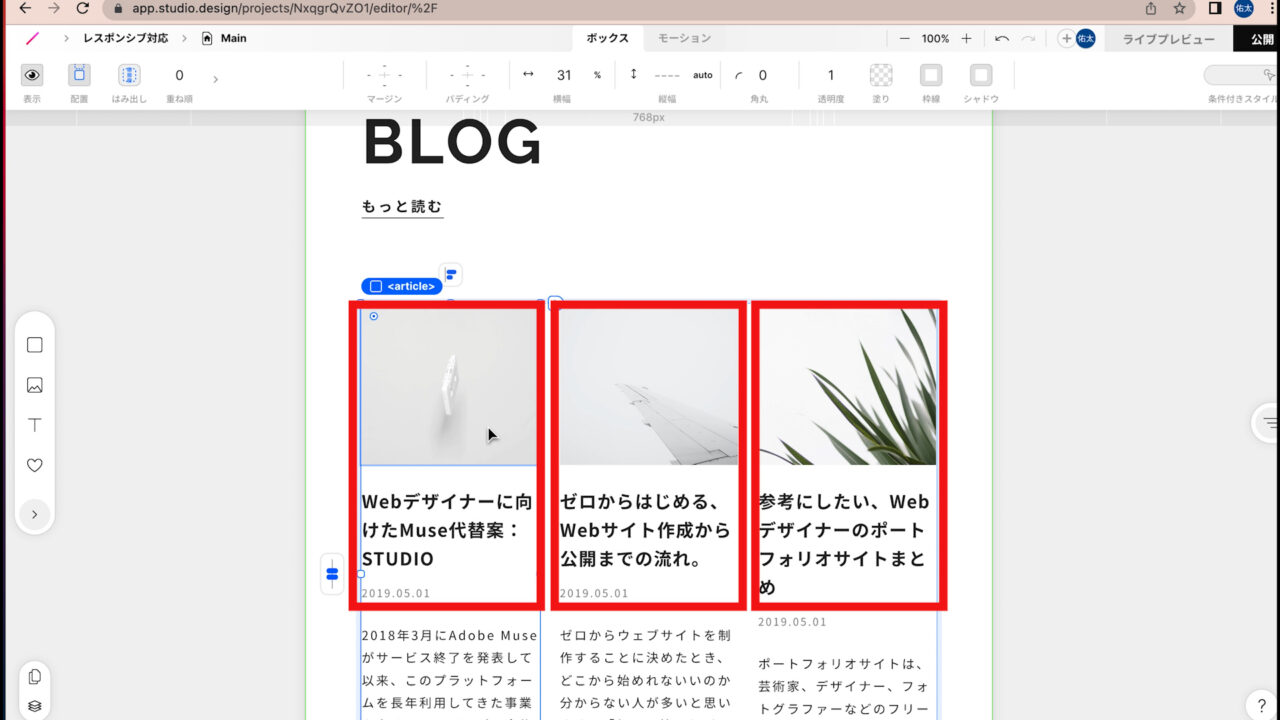
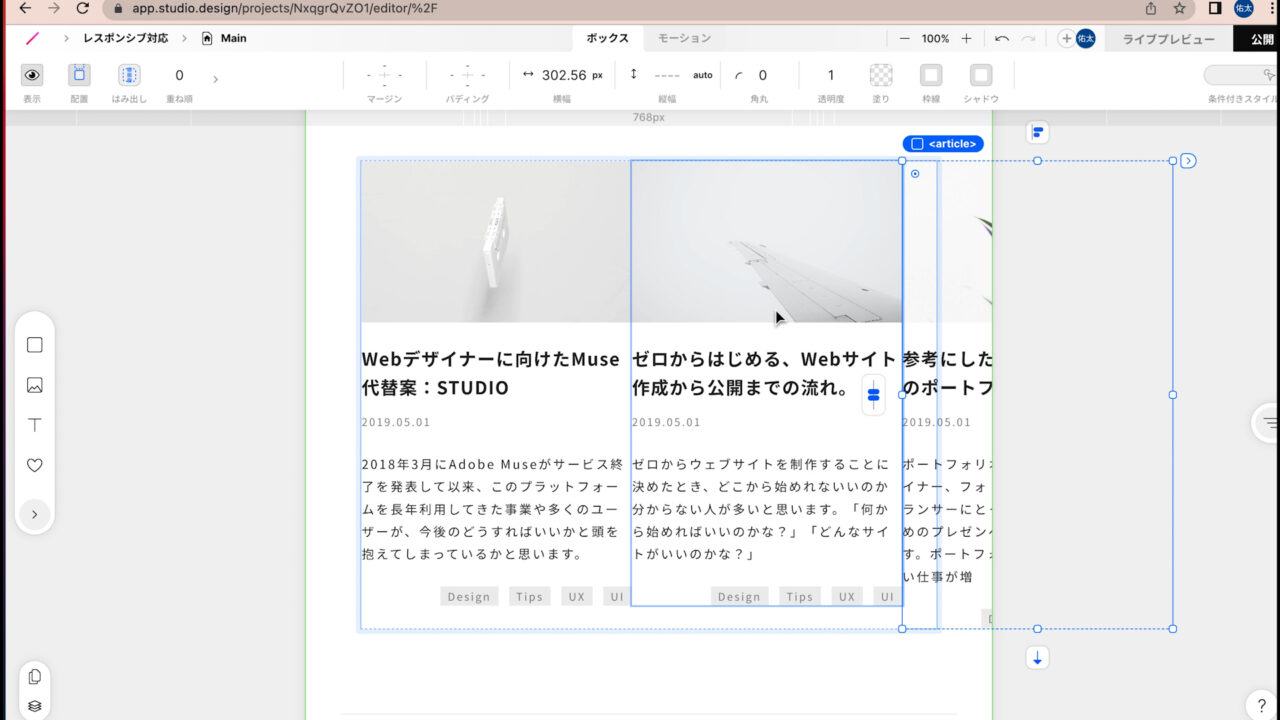
たとえば、こちらの「BLOG」の箇所で説明すると、

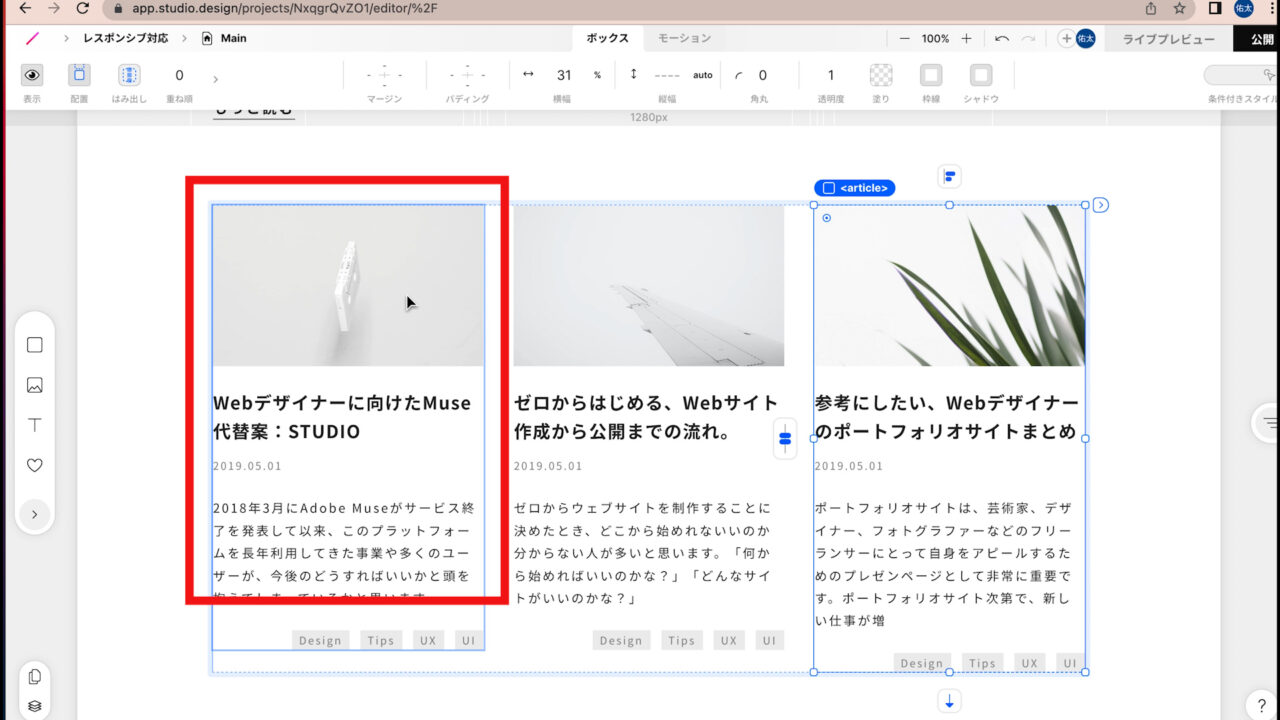
ここに、写真と文字の要素が入ったボックスが3つあるかと思いますので、左側のボックスを選択して下さい。

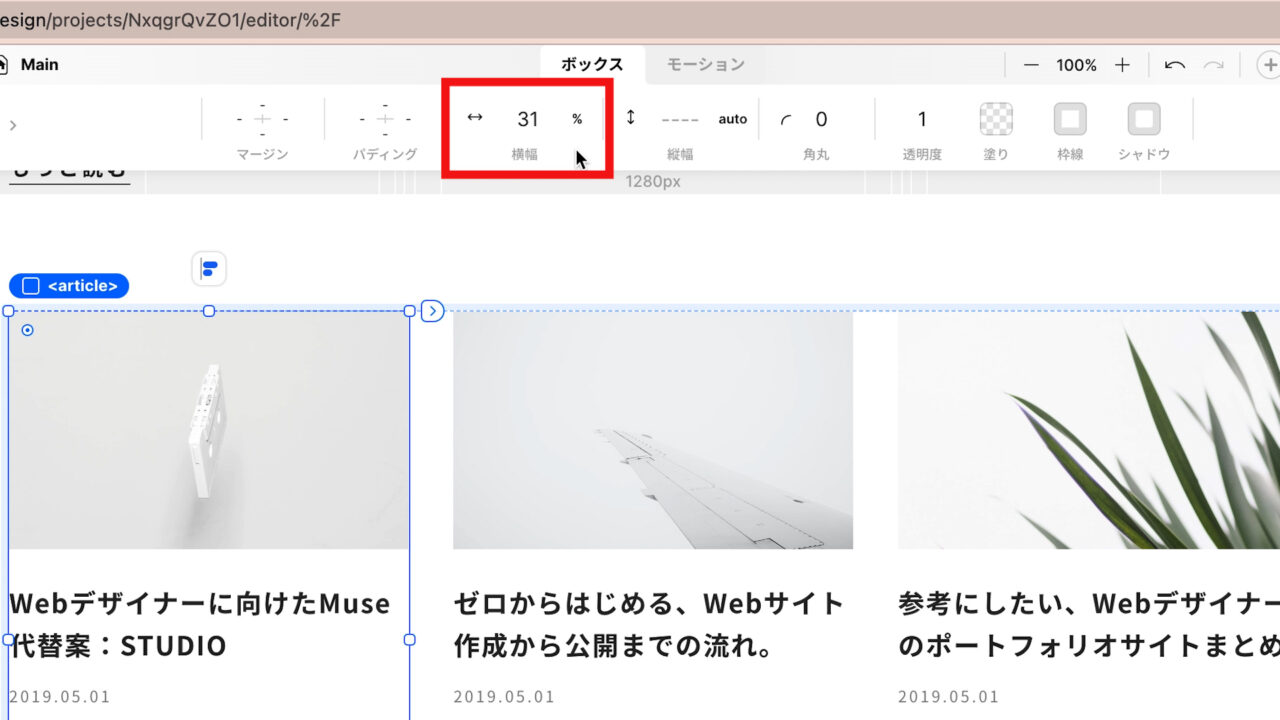
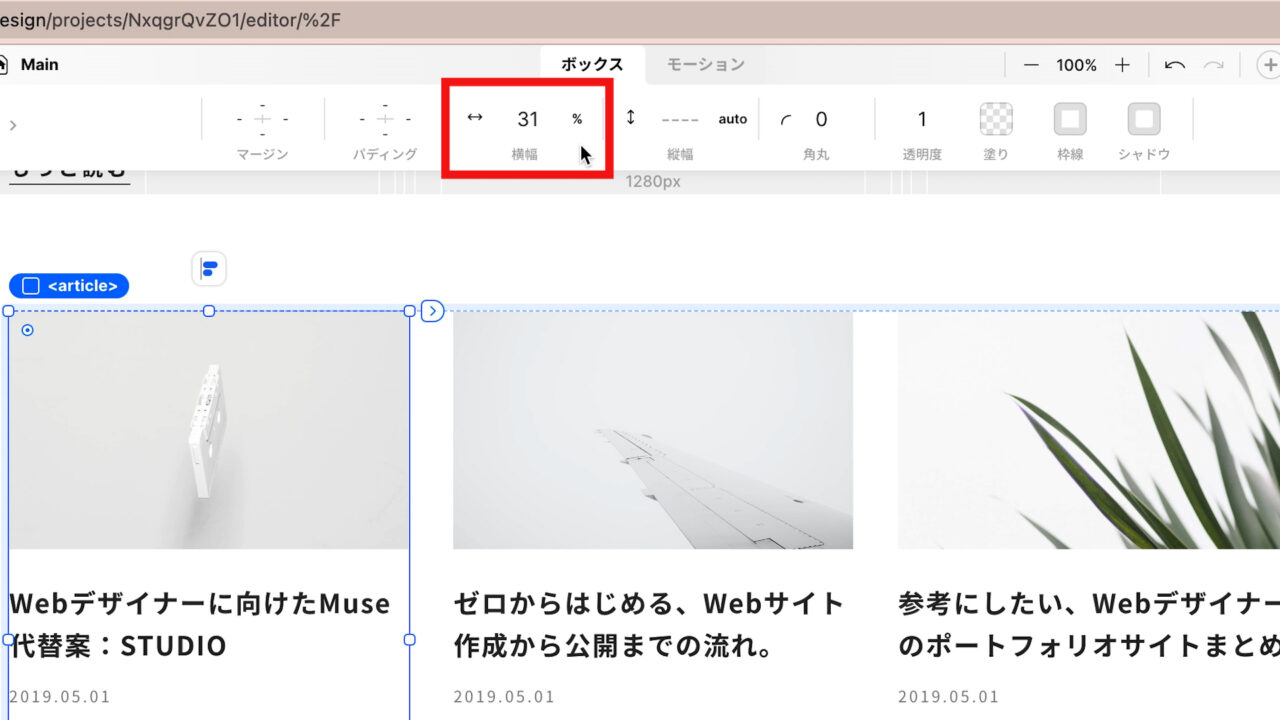
そして、上部のパネルの「ボックス」の「横幅」を見てみると、単位が「%」になっていることがわかると思います。

これが2つ目の重要なポイントの「要素が入ったボックスの横幅の単位を%にすること」です。
このように、ボックスの横幅の単位を「%」にしておくことで、

画面のサイズを変更した場合に、それぞれのボックスの横幅が均等な長さに調整されるので、レスポンシブ対応の手間が省けます。

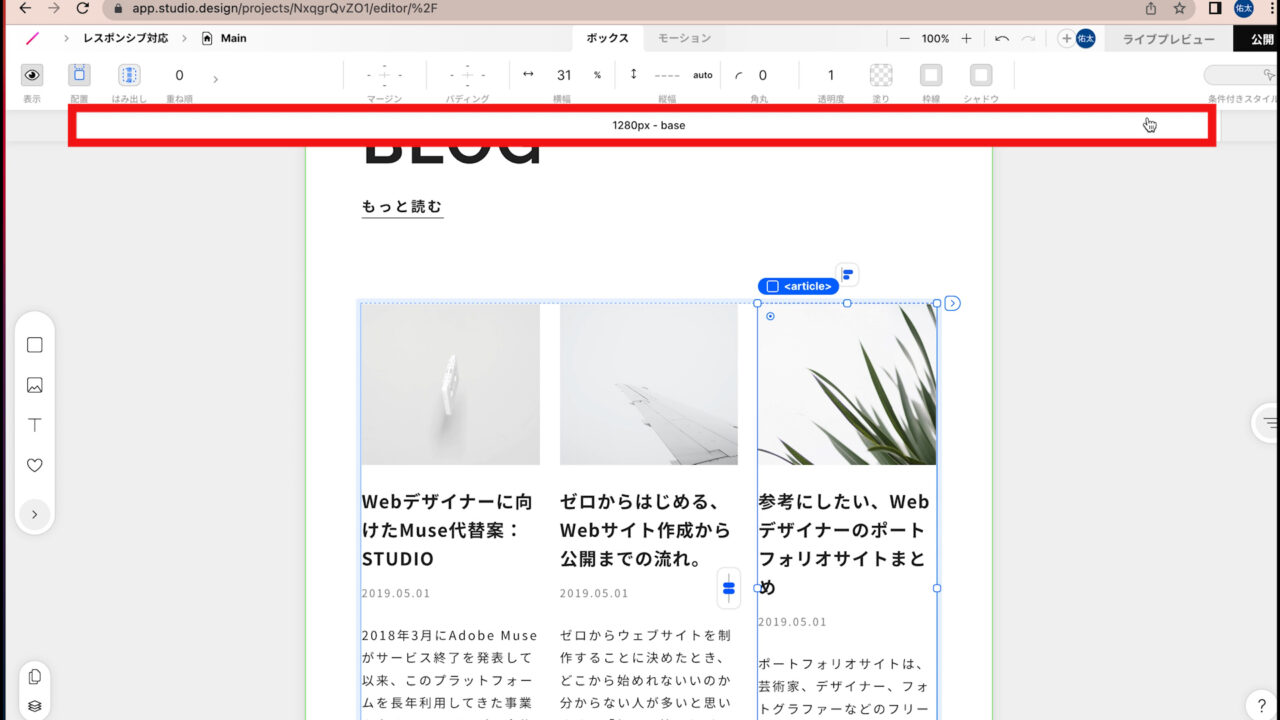
一旦、「1,280px」のPC画面のサイズに戻しておきます。

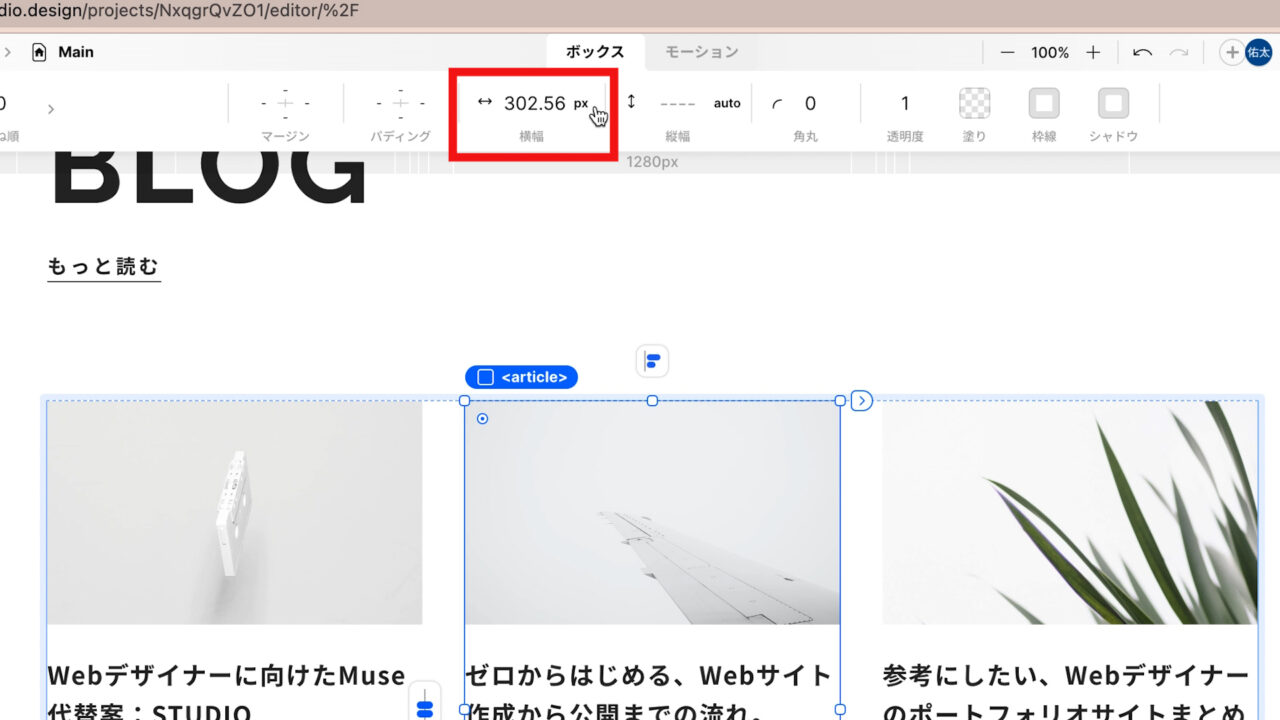
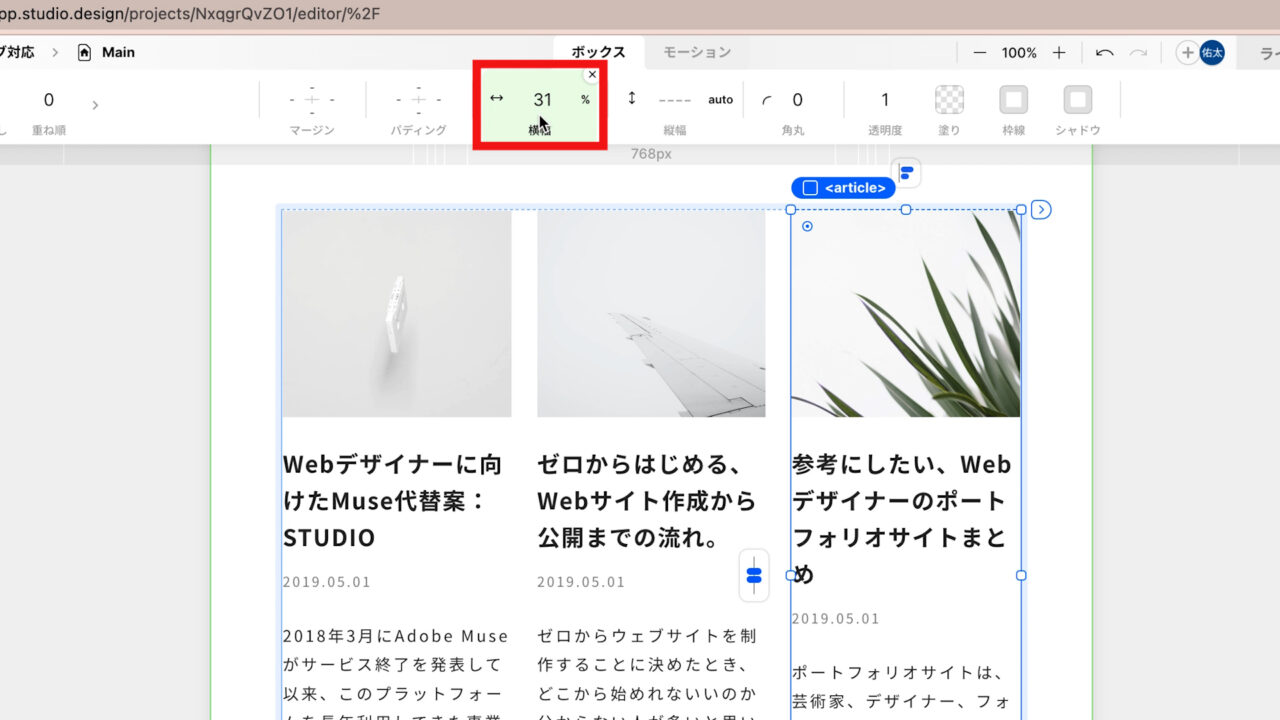
一方、3つのボックスの「横幅」の単位を「%」から「px」に変更してみましょう。

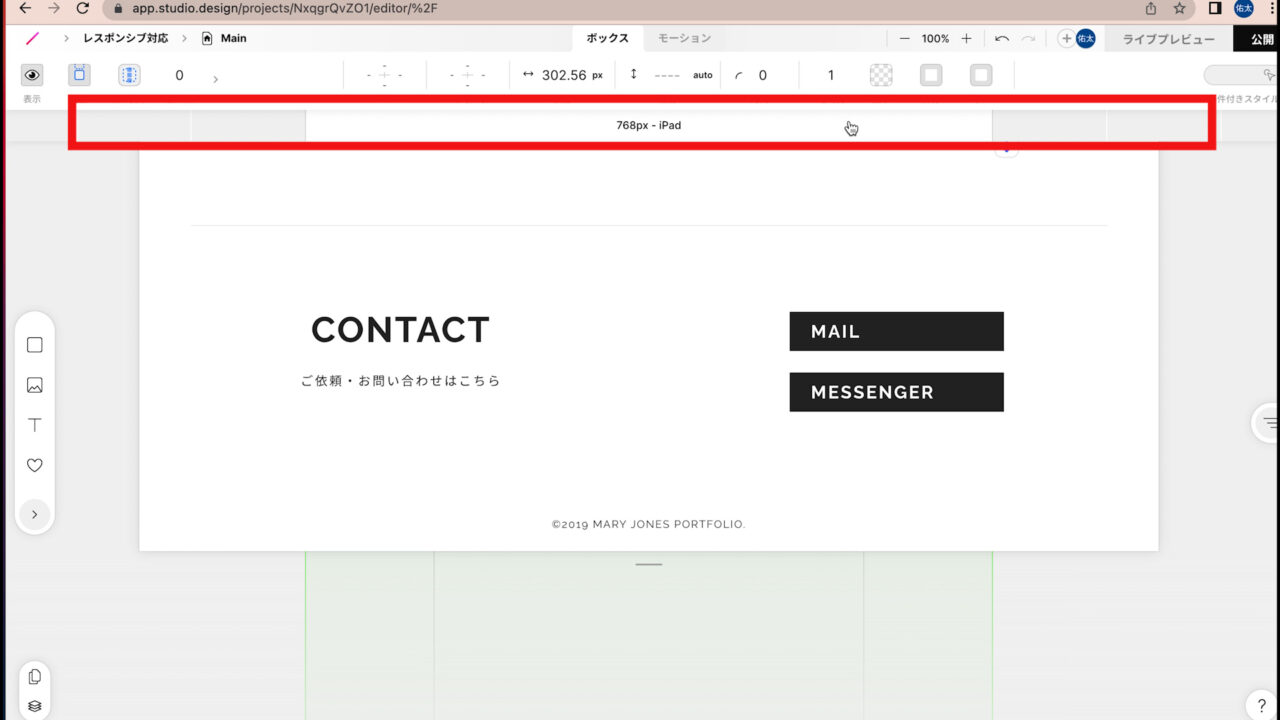
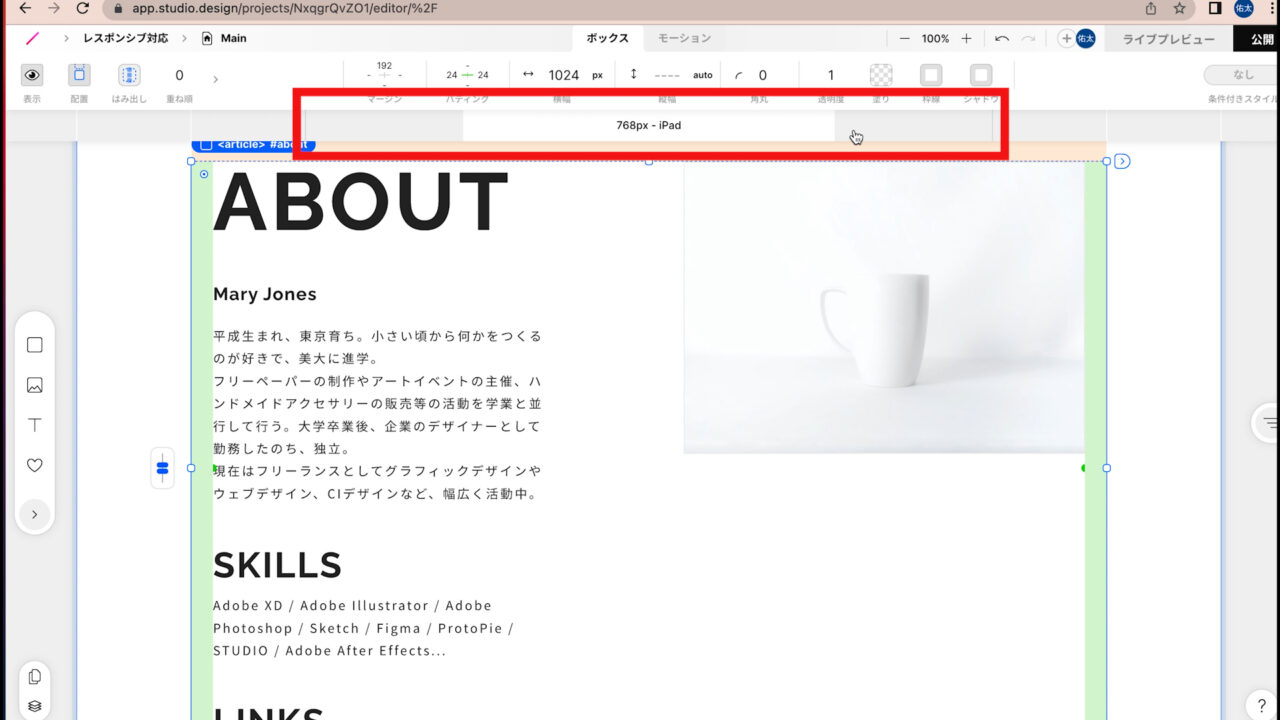
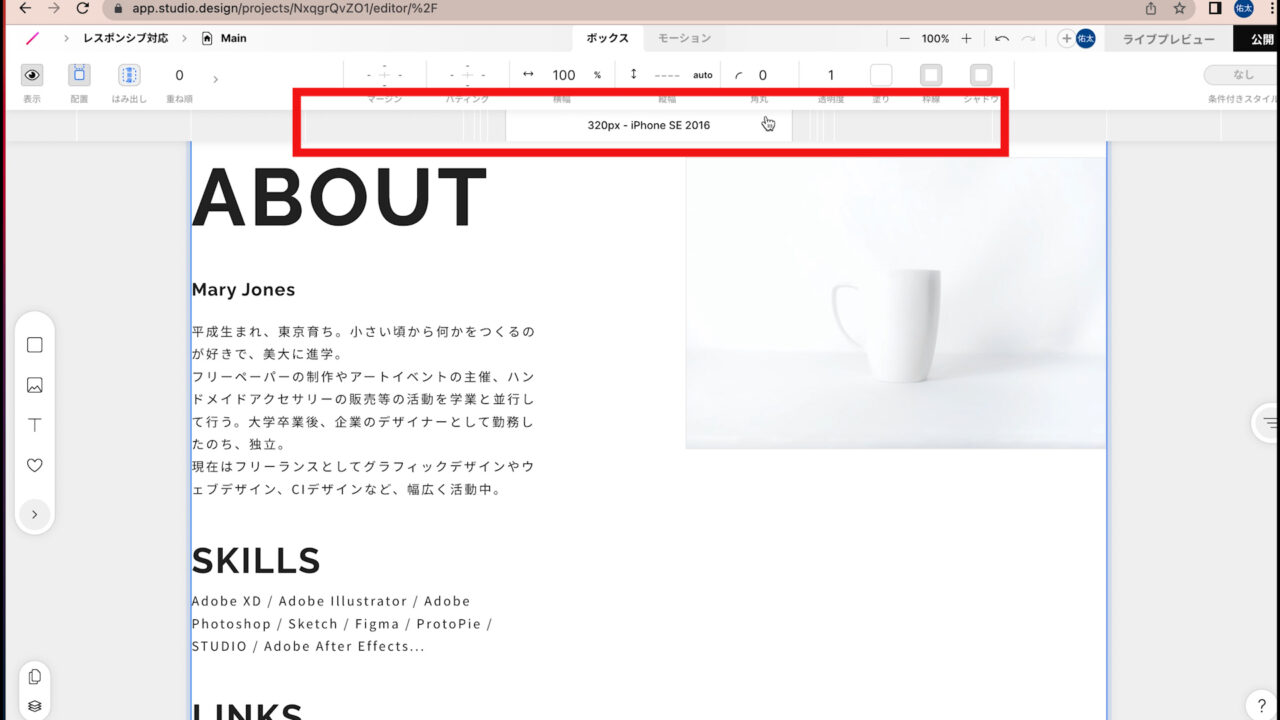
そして、画面のサイズを「iPad」に変更して下さい。

すると、このように3つのボックスが画面に入りきれない状態となります。

このようになった場合は、「iPad」のサイズの編集画面で、それぞれのボックスの「横幅」を「31%」くらいに変更しなければなりません。

そのため、PC画面で作成する際に、「ボックスの横幅の単位を%にすること」を必ず意識するようにして下さい。
③ ボックスの左右にパディングを設定すること
最後に、3つ目の「ボックスの左右にパディングを設定すること」について解説します。
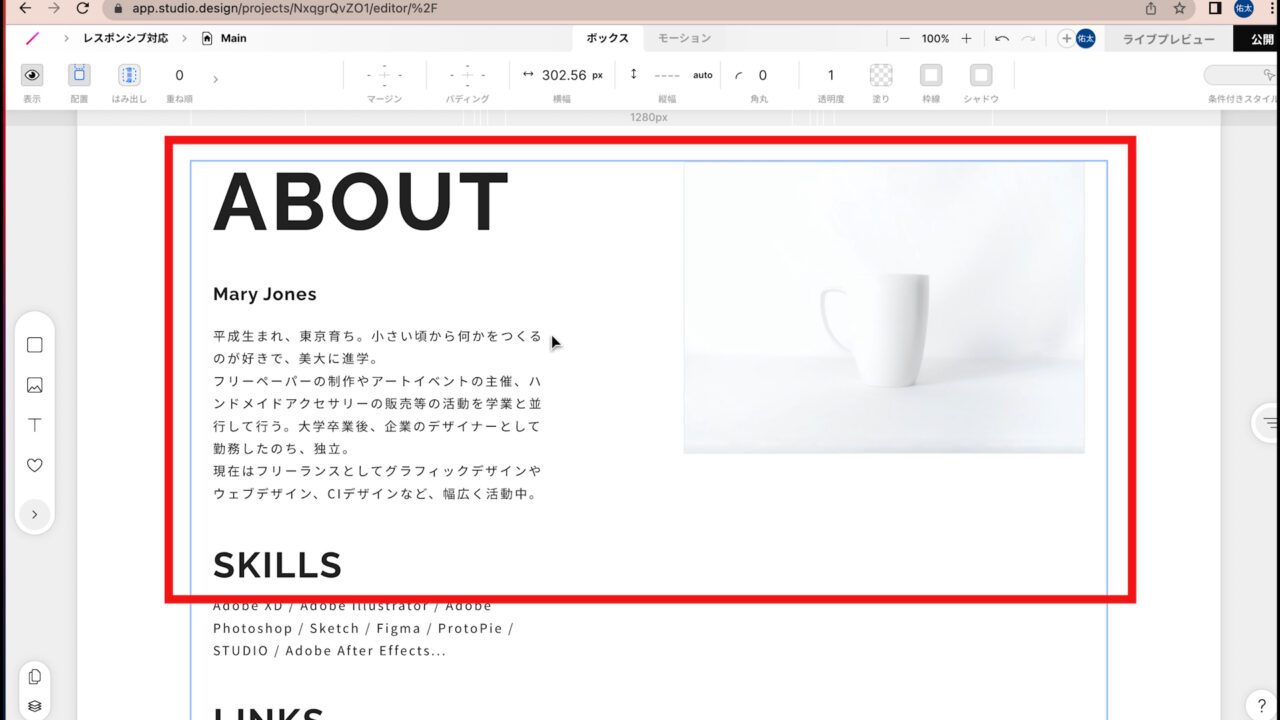
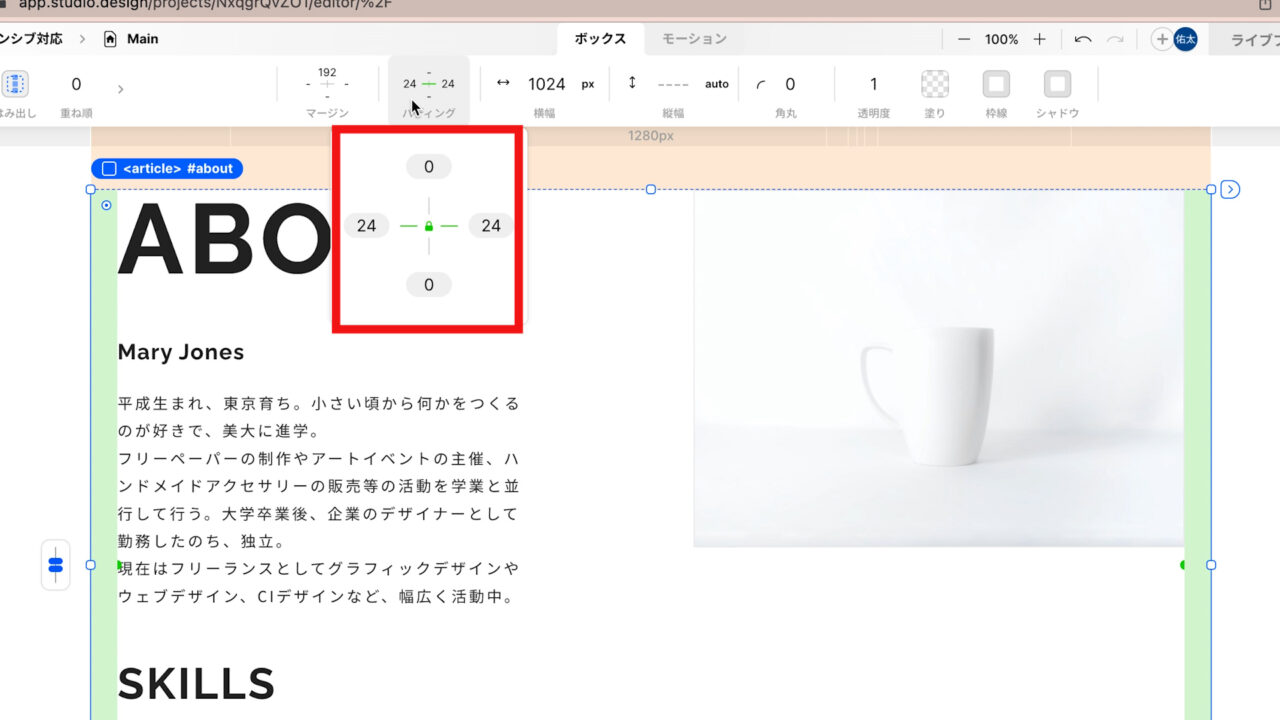
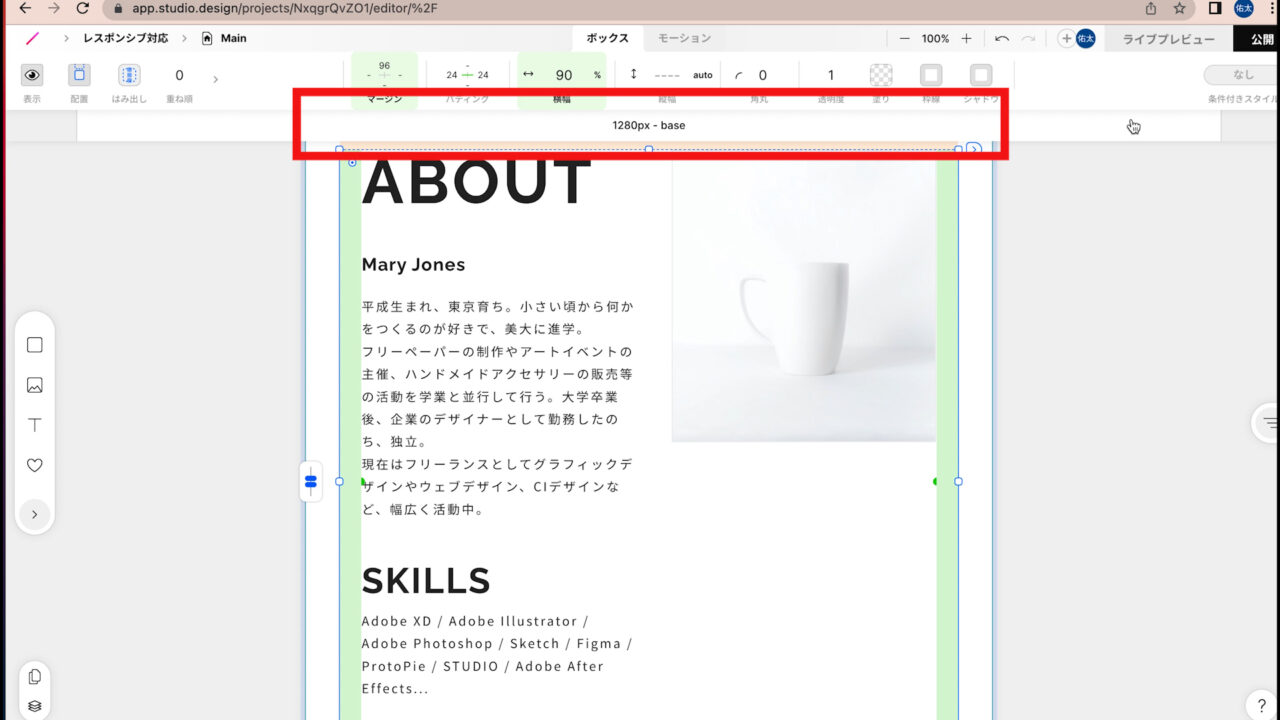
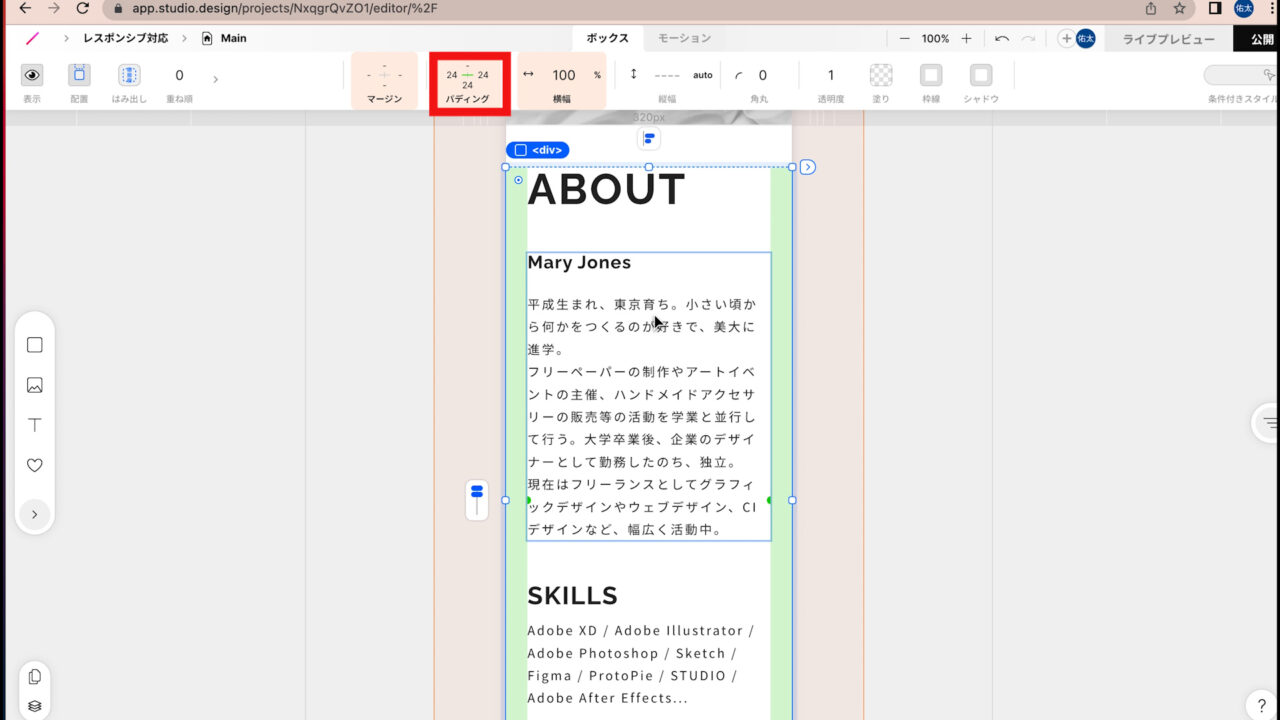
たとえば、こちらの「ABOUT」の箇所で説明すると、

ここに、文字や写真の要素が入ったボックスがあるかと思います。
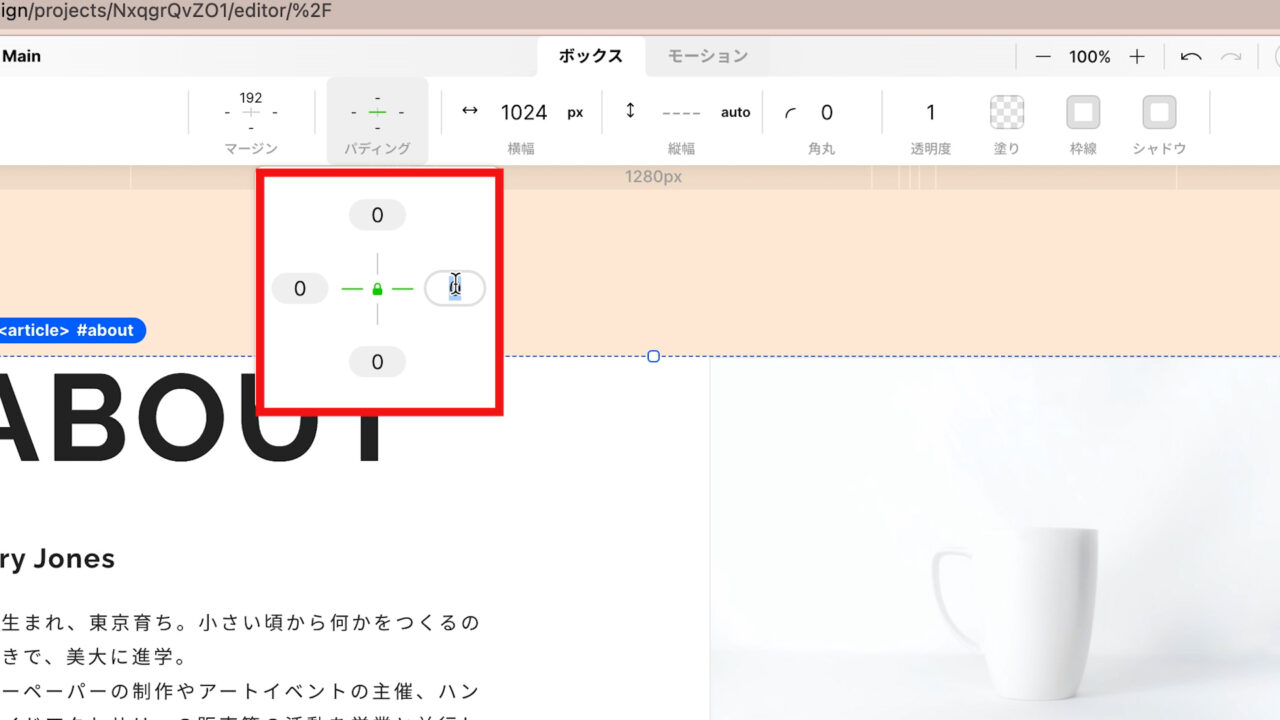
このボックスを選択すると、左右の「パディング」が「24」になっており、ボックスの左右に余白が設定されていることがわかると思います。

これが3つ目の重要なポイントの「ボックスの左右にパディングを設定すること」です。
このように、ボックスの左右にパディングを設定することおくことで、余白をうまく使うことができ、サイトのデザインも良くなりますし、画面のサイズを変更した場合に、

ボックスの左右に余裕がありますので、サイトを見た時の窮屈なイメージがなくなります。

一旦、「1,280px」のPC画面のサイズに戻しておきます。

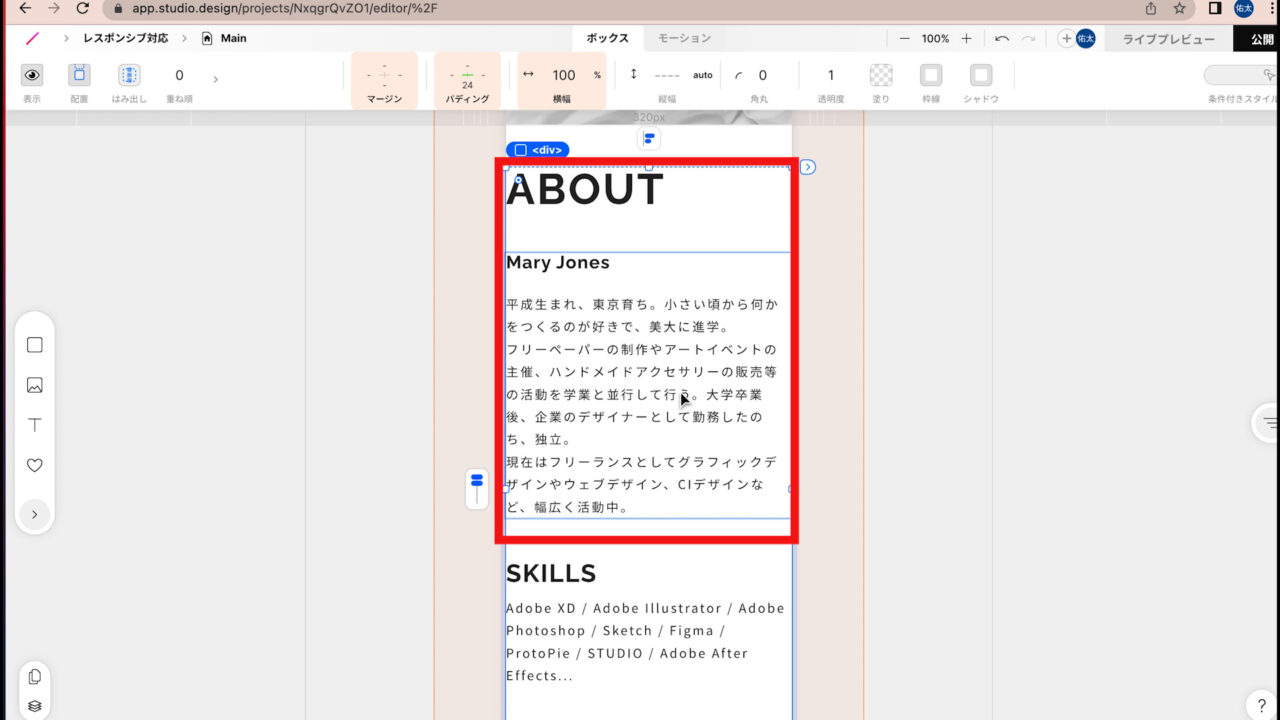
一方、ボックスの左右の「パディング」を「0」に変更してみましょう。

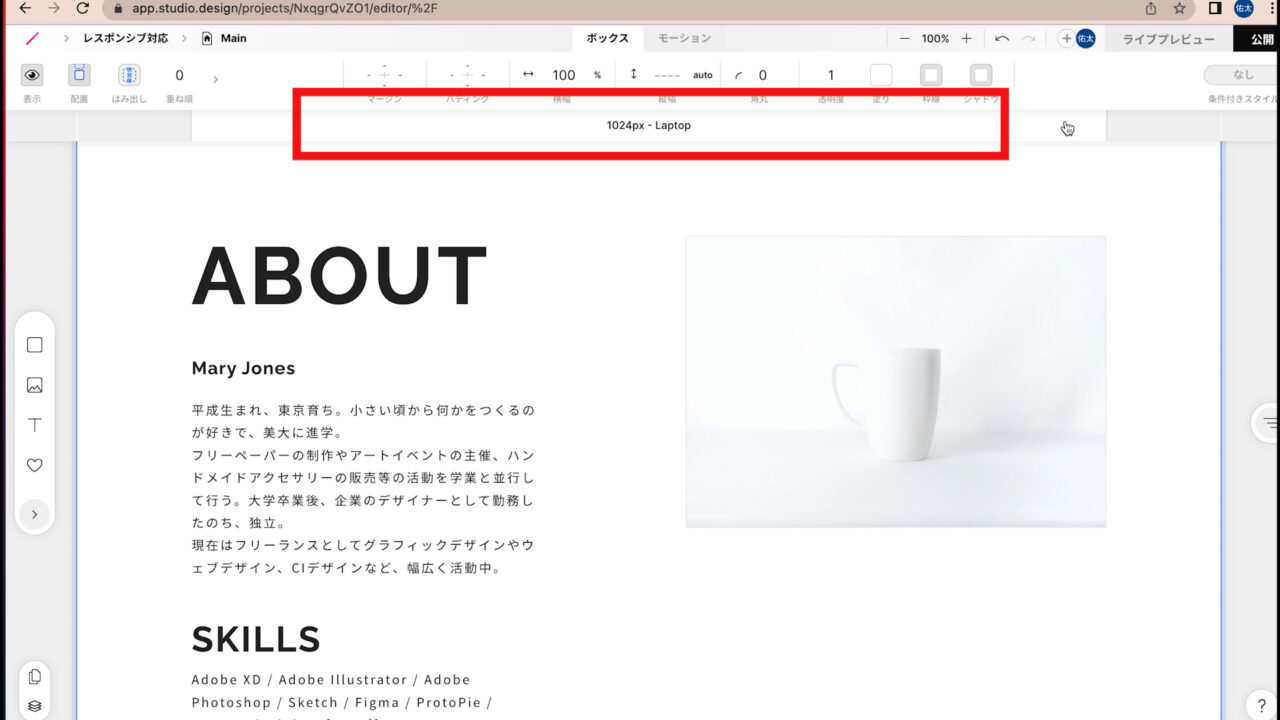
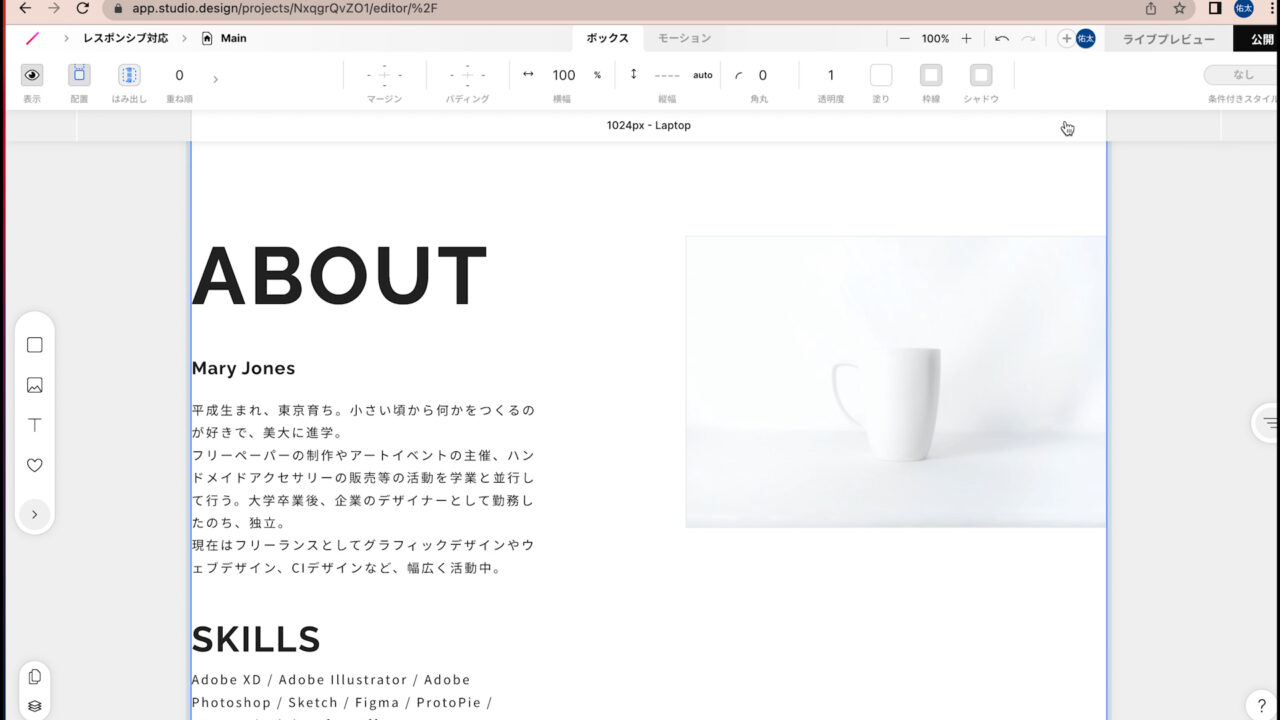
そして、画面のサイズを「1024px-Laptop」に変更してみると、

左右の余白がないので、かなり窮屈なイメージになるかと思います。

このテンプレートは、スマートフォンサイズでも

パディングが設定されているので、

先ほど、PC画面で「パディング」を「0」に変更しても、左右の余白がしっかりありますが、自身で1からこのようなものを作る際は、PC画面で作成する際に、ボックスの左右にパディングを設定していないと、このようにスマートフォンのサイズでも窮屈なイメージになります。

そのため、PC画面で作成する際に、「ボックスの左右にパディングを設定すること」を必ず意識するようにして下さい。
これで、「レスポンシブ対応を楽にする3つのコツ」の紹介は終了です。
まとめ

今回は、ノーコードツールSTUDIOでレスポンシブ対応を楽にする3つのコツをを紹介しました。
改めになりますが、レスポンシブ対応を楽にする上で重要なポイントは、PC画面のサイズで作成する際に、レスポンシブ対応を意識して作成することです。
具体的には、3つのことを意識して作成して下さい。
① 文字ボックスの縦幅はautoにする
② ボックスの横幅の単位を%にする
③ ボックスの左右にパディングを設定する
もちろん、作成されるサイトのデザインなどによって、この3つのコツを意識しても 、うまくレスポンシブ対応ができない場合もありますが、基本的にはこの3つのことを意識して作成することで、レスポンシブ対応を行う上で、かなり楽になるかと思います。
初めは、なかなかわからないと思いますが、この3つのことを意識しながらサイトを作成していくことで、だんだんレスポンシブ対応のコツがわかってくると思いますので、ぜひ積極的にこちらの3つのコツを意識して作成してみて下さい。
-1-320x180.jpg)