今回は、ノーコードツールSTUDIOでWEBサイトを作る方法を解説します。
「副業のためにWEBサイトの作り方を知りたい!」
「でもプログラミングとか難しそうだし、自分にはできないよね。。。」
こういった疑問や不安をこの記事を読めば、解決できます。
ちなみに、STUDIOでWEBサイトを作るための入門編の記事も書いておりますので、「STUDIOをこれまで利用したことないよ!」って方は、以下の記事を先に読んで頂くことをオススメします。

ちなみに、この記事を書いている私は、STUDIO関連の案件を30個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
Contents
ノーコードツールSTUDIOでWEBサイトの作り方

それでは、ノーコードツールSTUDIOでWEBサイトの作り方を解説します。
この記事では、実践編として以下の2つをお伝えします。
・基本的な動作の確認
・WEBサイトを公開するまでの流れ
また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
それでは、実際にサイトを作りながら、「基本的な動作の確認」と「公開までの流れ」をご紹介していきます。
基本的な動作の確認
まずは、STUDIOを使う上で覚えておきたい基本的な動作を確認していきましょう。
今回は、以下の4つの基本的な動作を解説します。
① サイトを作る方法を理解しよう!
② プロジェクト名を付けよう!
③ 管理画面の使い方を覚えよう!
④ サイトを編集しよう!
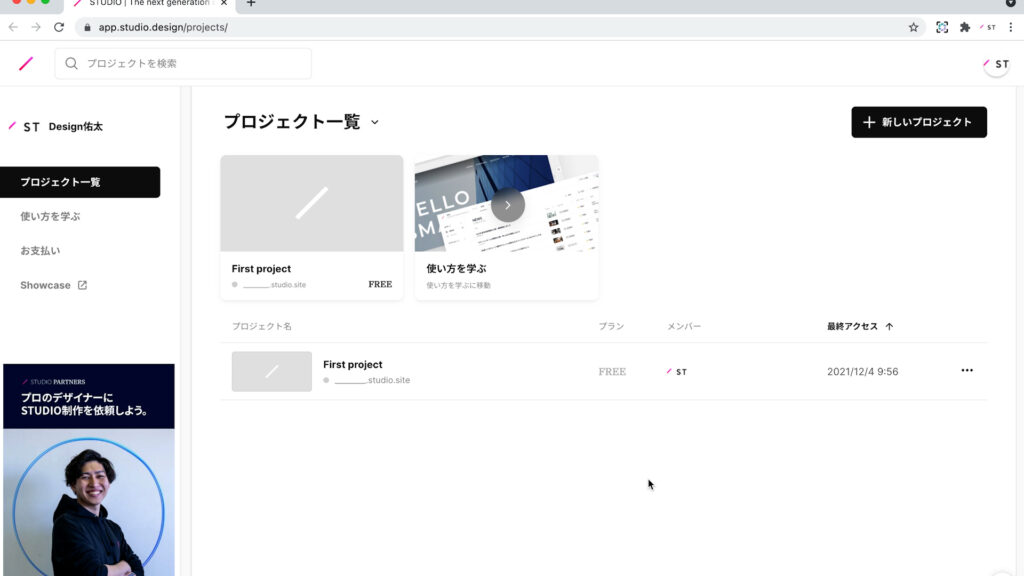
まずは、右上にある「新しいプロジェクト」をクリックしてサイトを作成します。

① サイトを作る方法を理解しよう!
まず、サイトを作り始める前に覚えておきたいこととして、STUDIOではサイトを作成する方法が2つあります。
- 自分で1からサイトを作る方法
- テンプレートを使ってサイトを作る方法
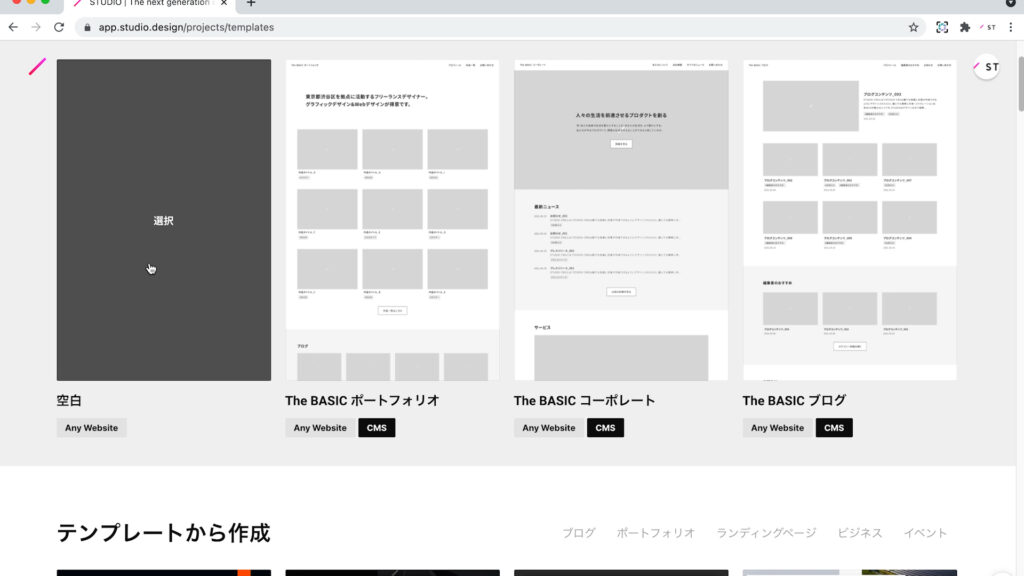
1から作成される場合は、こちらの「空白」を使って作成できます。

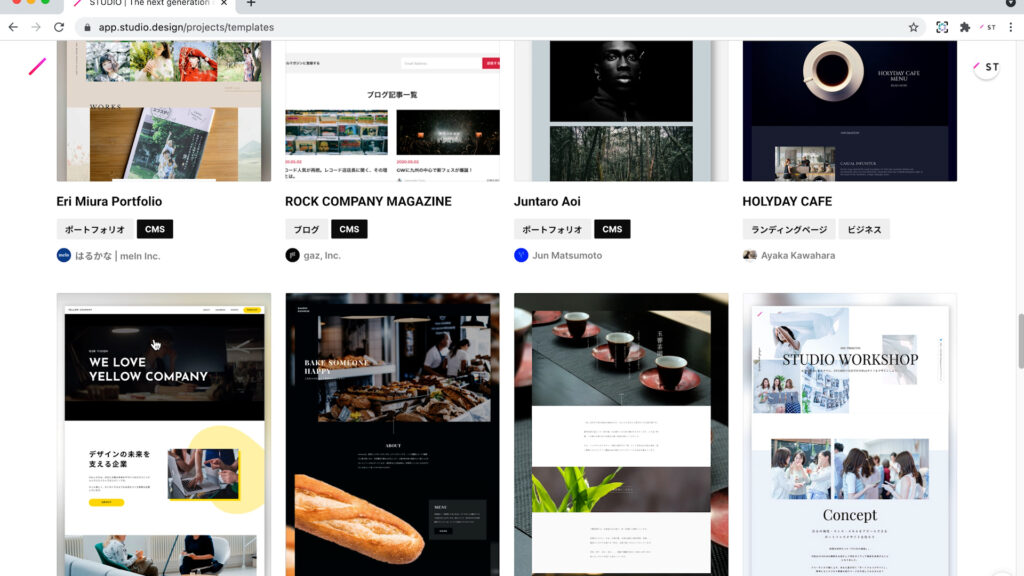
一方、テンプレートを使って作成される場合は、たくさんのテンプレートがありますので、お好きなテンプレートを選んで作成しましょう。
STUDIOは、テンプレートの量が豊富なので、デザインが苦手な方でもクオリティーが高いサイトを作ることができます。

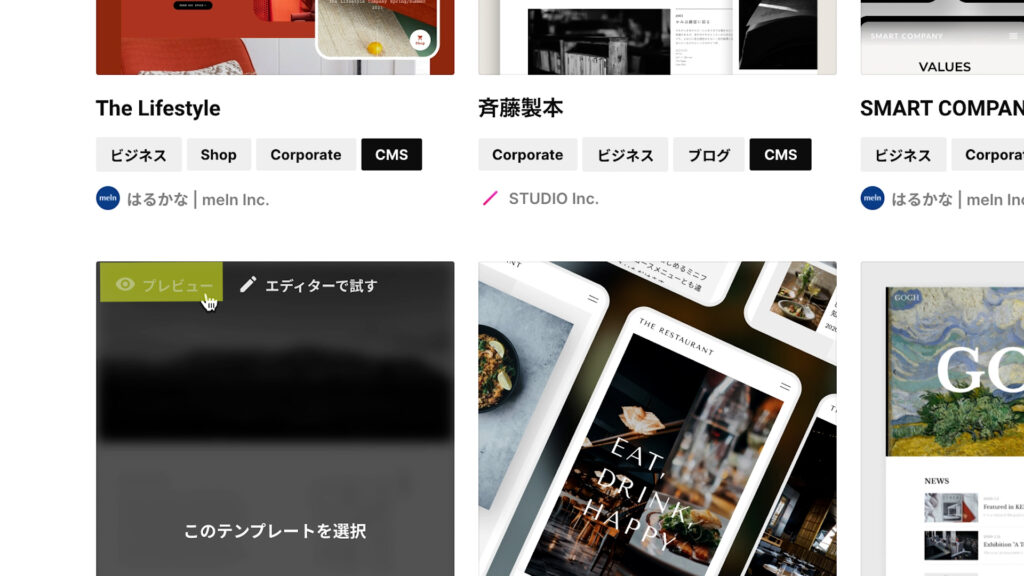
また、「プレビューボタン」からテンプレートのサイトを確認することができるので、お時間がある時に色んなテンプレートに目を通して頂くことをオススメします。
初心者の方であれば、テンプレートを見るだけで、デザインの幅が広がり、勉強になると思います。

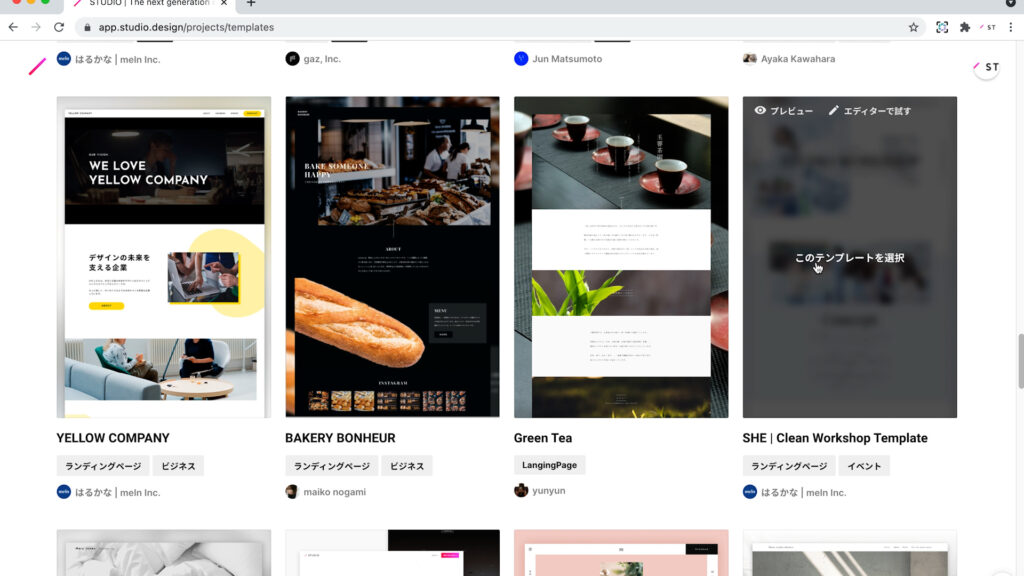
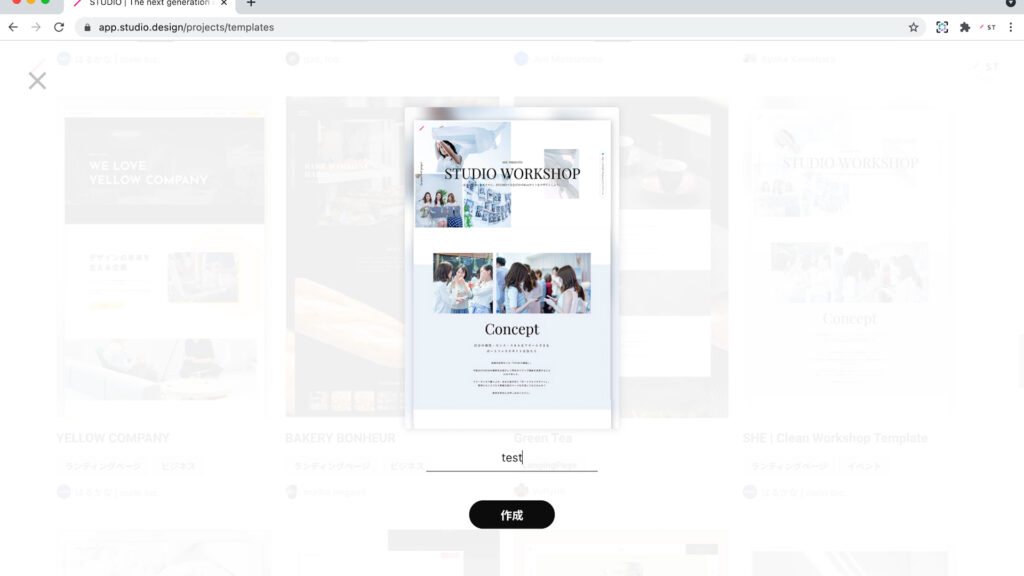
それでは、テンプレートの中から、今回は「SHE | Clean Workshop Template」のテンプレートを利用してサイトを作っていきます。
「このテンプレートを選択」をクリックしましょう。

② プロジェクト名を付けよう!
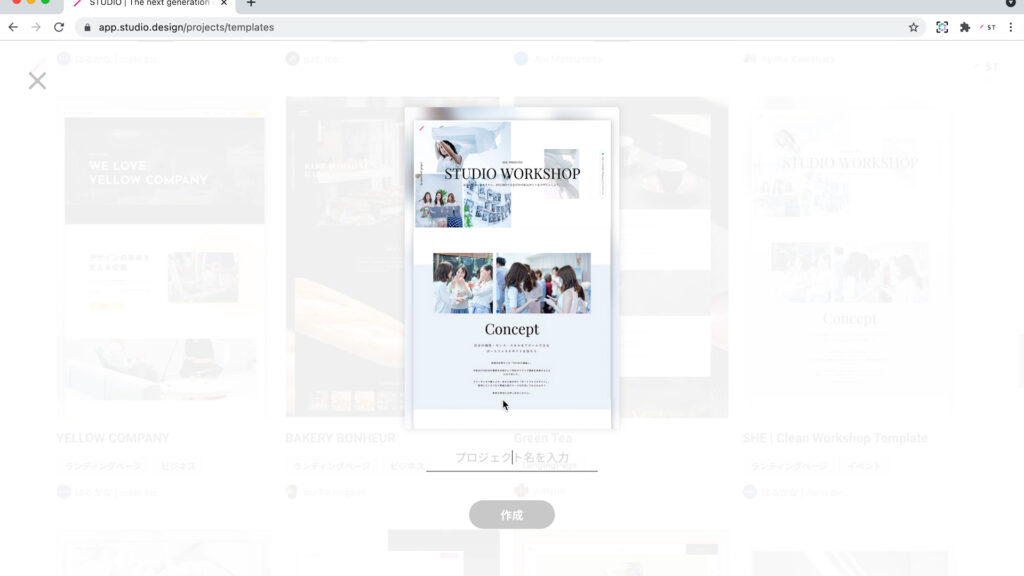
そして、プロジェクト名を付けていきます。
この名前は、後からも変更できるので、何も気にせずお好きな名前をつけて下さい。

今回、私は「test」と入力をして、「作成」をクリックします。

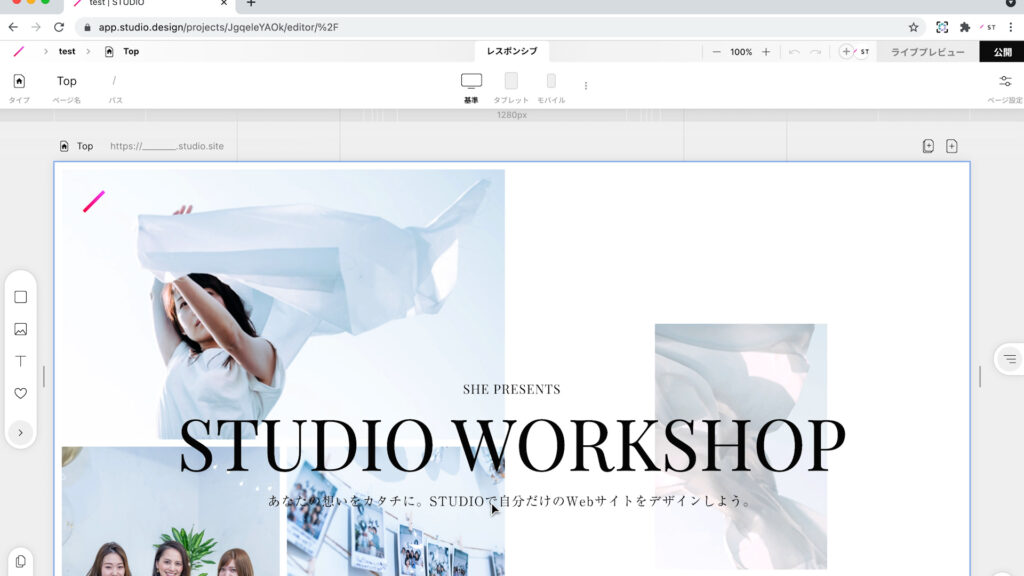
すると、WEBサイトを作るための管理画面になります。

③ 管理画面の使い方を覚えよう!
次に、WEBサイトを編集していく前に、管理画面の使い方をご説明します。

スタイルバー
1つ目にご紹介するのは、何かしらを選択した際に表示される「スタイルバー」です。
「スタイルバー」では、文字の色を変更したり、画像の明るさを変更したり様々な編集ができるパネルです。これから1番よく使うパネルになりますので、ぜひ使い方を覚えていきましょう。

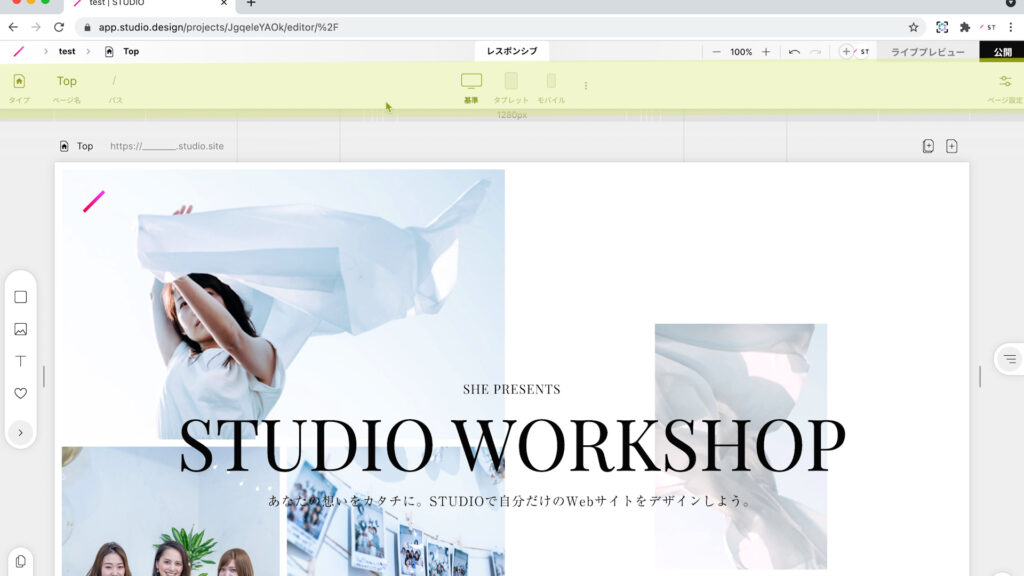
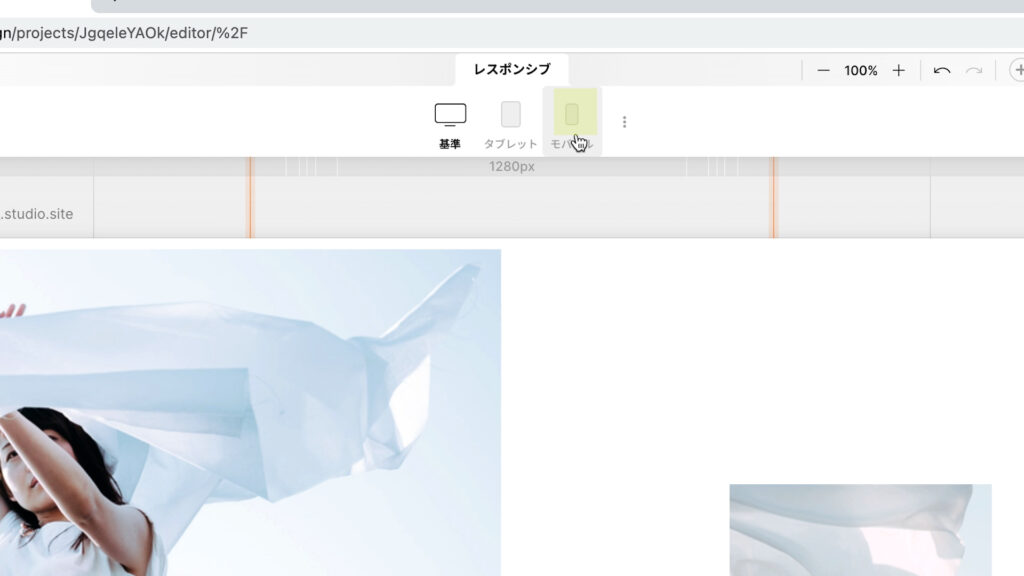
レスポンシブバー
次に、ご紹介するのは、何も選択していない際に表示されますので、サイトの外側でクリックしましょう。
すると、「スタイルバー」が新しいパネルに変更されました。
このパネルのことを「レスポンシブバー」と呼びます。

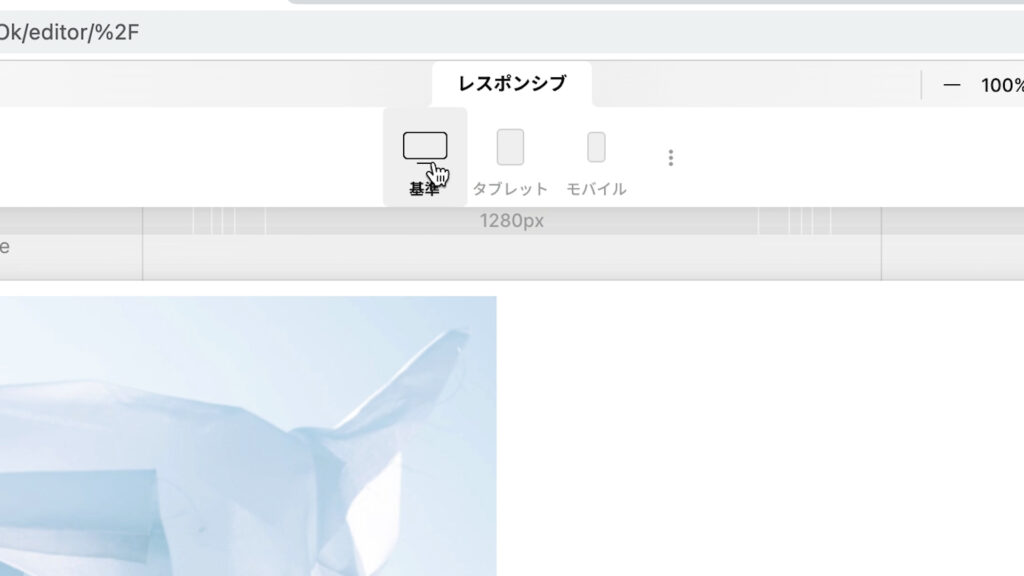
こちらのバーは、クリック1つで「モバイル」や「タブレット」、「基準のPC画面」での見え方の確認と編集ができます。
通常は、基準のPC画面で編集をしていきますが、そのままではスマートフォンやタブレットで見てみるとデザインが崩れてしまいます。
そのため、ある程度形になったタイミングで、こちらの「モバイル」や「タブレット」の表示に切り替えて、編集が必要になりますので、覚えておいて下さい。
通常、見る媒体によってデザインを崩さないようにサイトを作るためには、高いコーディング技術が必要になるのですが、こんなにも簡単に編集できるのは、とても楽だと思います。
エレメンツパネル
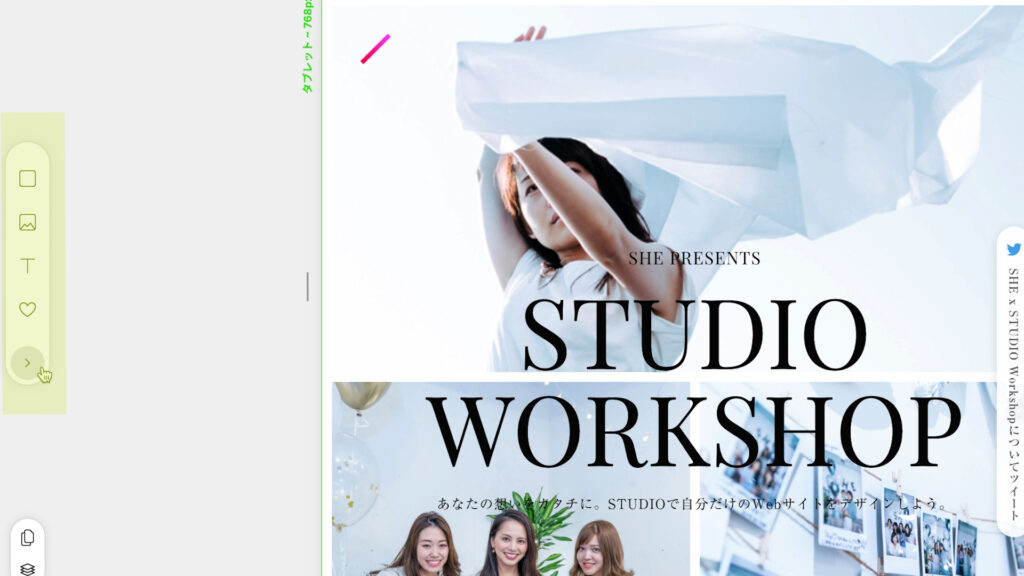
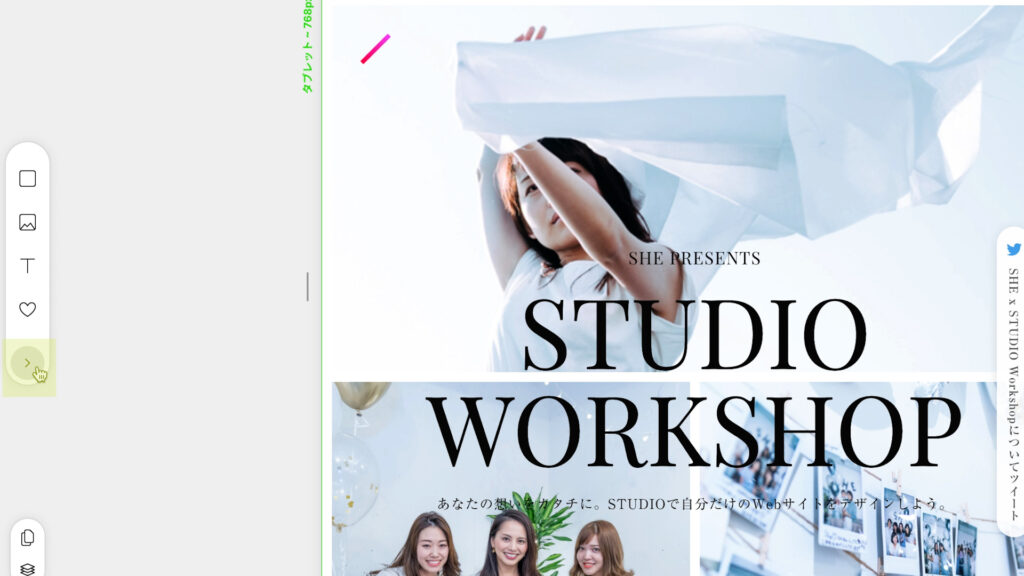
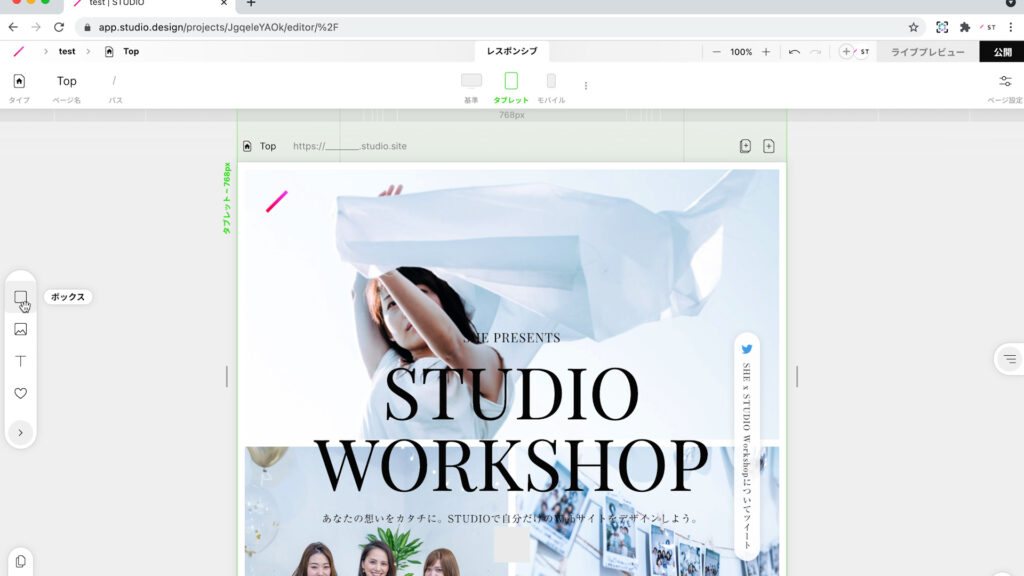
次にご紹介するのは、左側にある「エレメンツパネル」です。

このパネルは、以下の矢印を押すことでパネルを開くことができます。

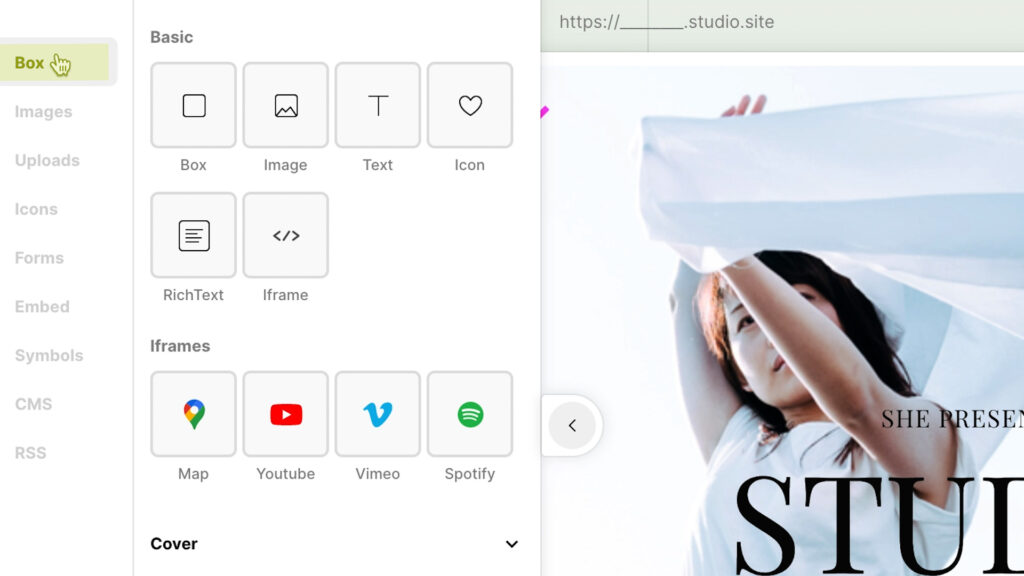
ここでは、「ボックス」や「画像」、「テキスト」、「アイコン」などを追加することができます。

ちなみに、このパネルを閉じた状態でも、ボックスをドラックアンドドロップで追加することができます。

このように、「エレメンツパネル」は、何か要素を追加したい時に、使うパネルとなっております。
レイヤーパネル
続いてご紹介するのは、「レイヤーパネル」です。
左下にある「レイヤー」をクリックすると「レイヤーパネル」が開きます。

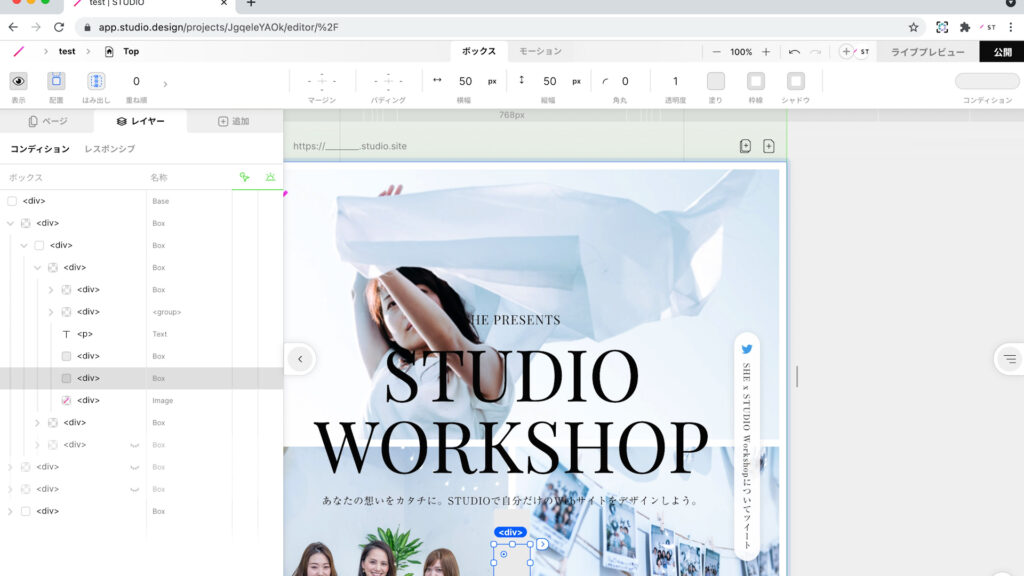
すると、レイヤーパネルが開き、要素を直接クリックして選択するだけではなく、「レイヤーパネル」から直接要素を選択することができます。
今後、WEBサイトを編集していく上で、要素とレイヤーの関係をしっかりと把握することが重要になってきます。
そのため初心者の方は、要素をあえて直接クリックせず、レイヤーパネルから要素をクリックしましょう。

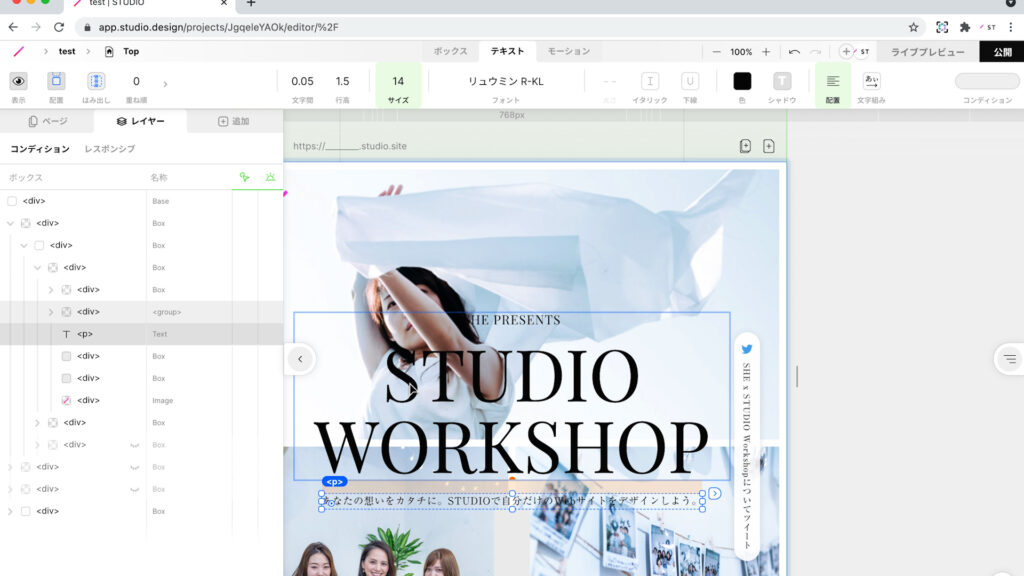
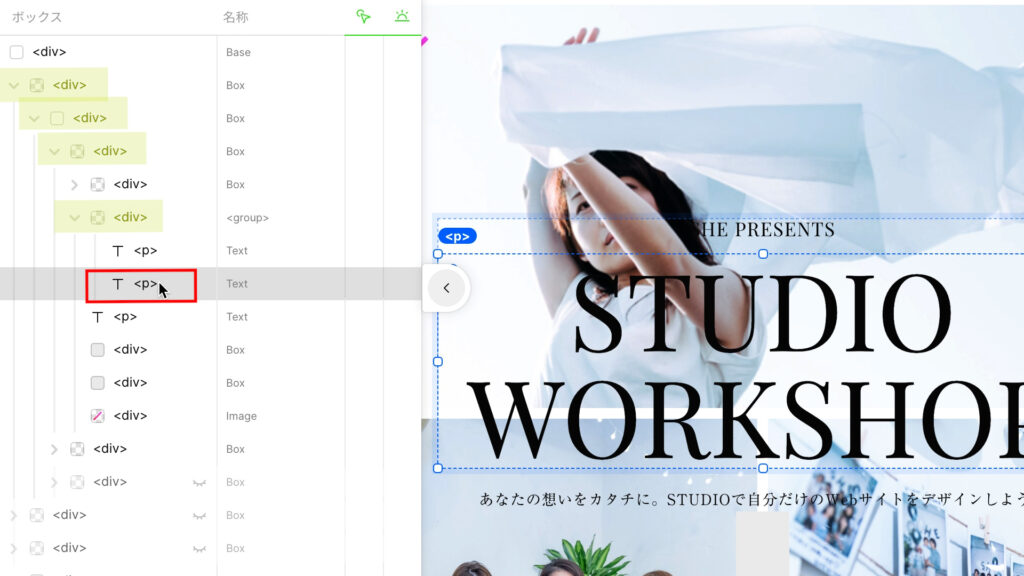
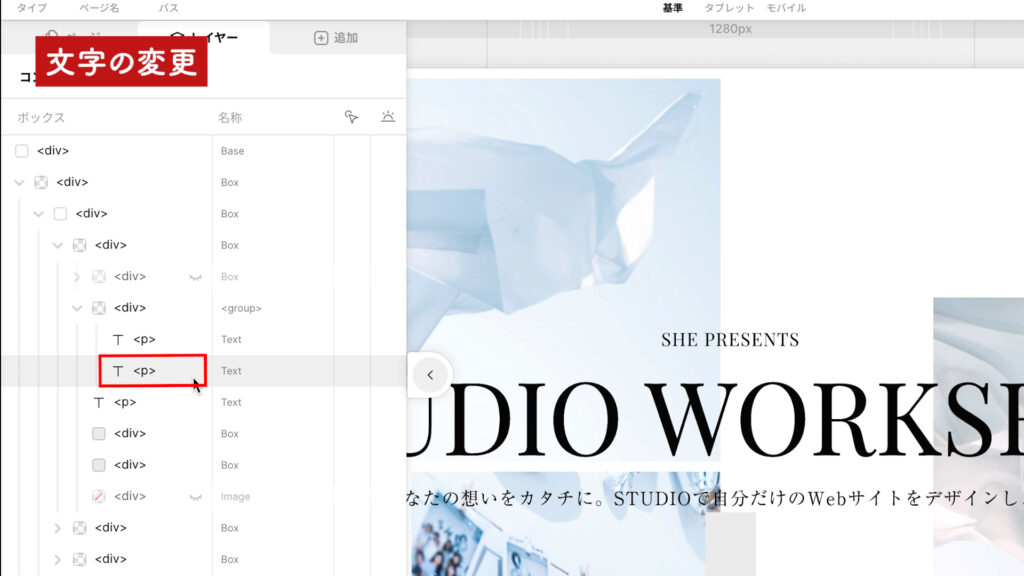
たとえば、サイト上の「STUDIO WORKSHOP」の文言ですが、要素を直接クリックして選択しようとすると、5回クリックする必要があります。

なぜ、5回もクリックが必要だったかをレイヤーパネルで確認してみると、この文言は、1番上のレイヤーから数えると4つの<divタグ>の中にあることがわかります。
そのため、文言である<p>タグを選択するためには、5回クリックが必要だということがわかります。
※複雑な話でわかりづらいと思いますので、後ほど、「文字の編集」で改めてご説明します。
このように、レイヤーパネルを利用することで、要素とレイヤーの関係を把握するための技術が身に付きますので、積極的に利用していきましょう。

以下の「矢印」を押すとレイヤーパネルが閉じますので、ここを押してレイヤーパネルを閉じましょう。

ヘルプページ
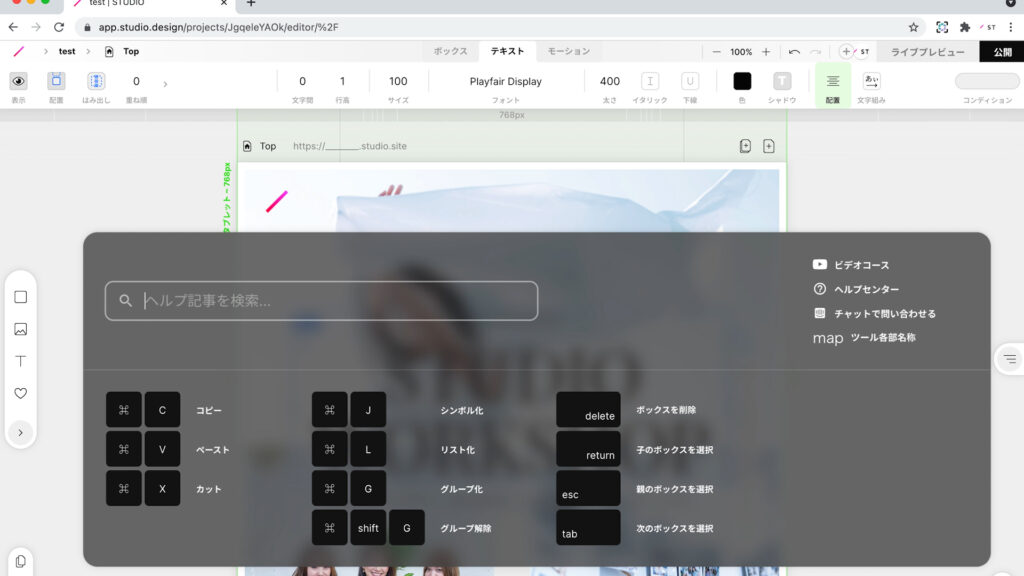
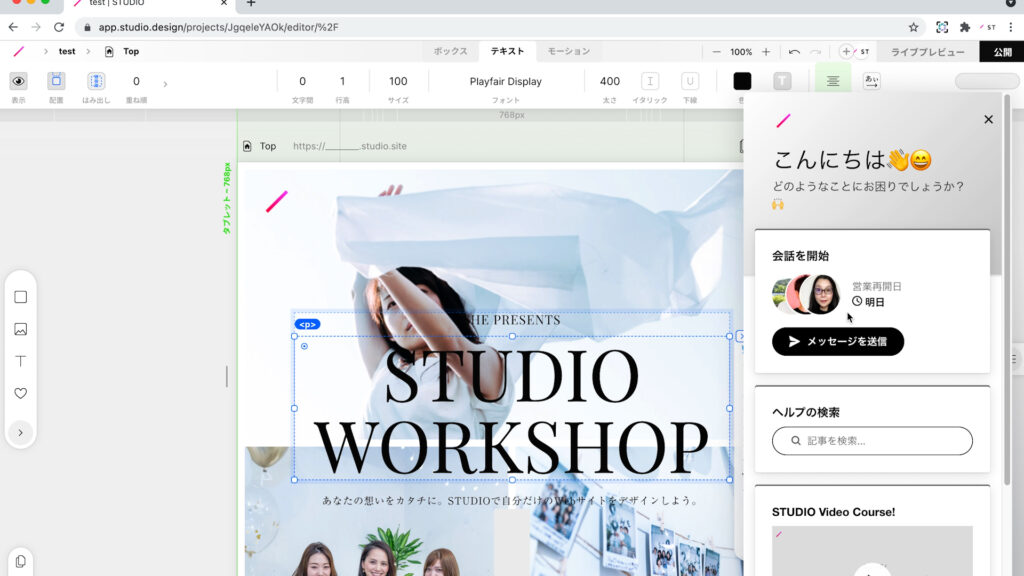
最後にご紹介するのは、こちらの「ハテナ」ボタンを押していただくと開く、「ヘルプページ」になります。

こちらは、迷った時にとても役に立つ機能がたくさんあります。
たとえば、この「ヘルプページ」では、STUDIO内で使えるコマンドのリストを確認できます。

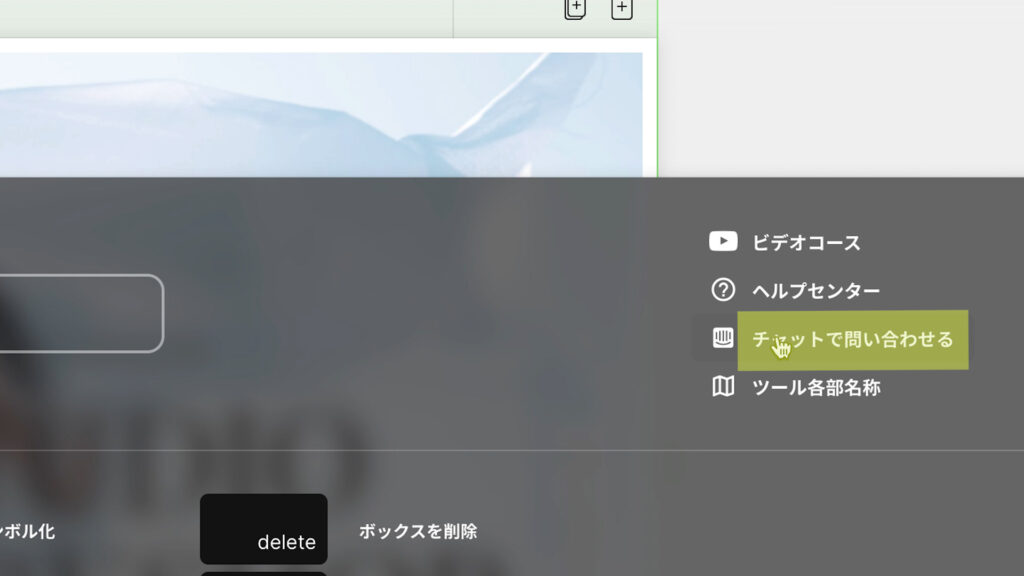
さらに、「チャットで問い合わせる」ボタンからSTUDIOサポートチームに困ったことを質問することができます。

私もSTUDIOを始めたばかりの時は、よくここから質問をしておりました。
回答も早く、わかりやく回答して頂けますので、困ったことがあればぜひサポートチームに聞いてみて下さい。

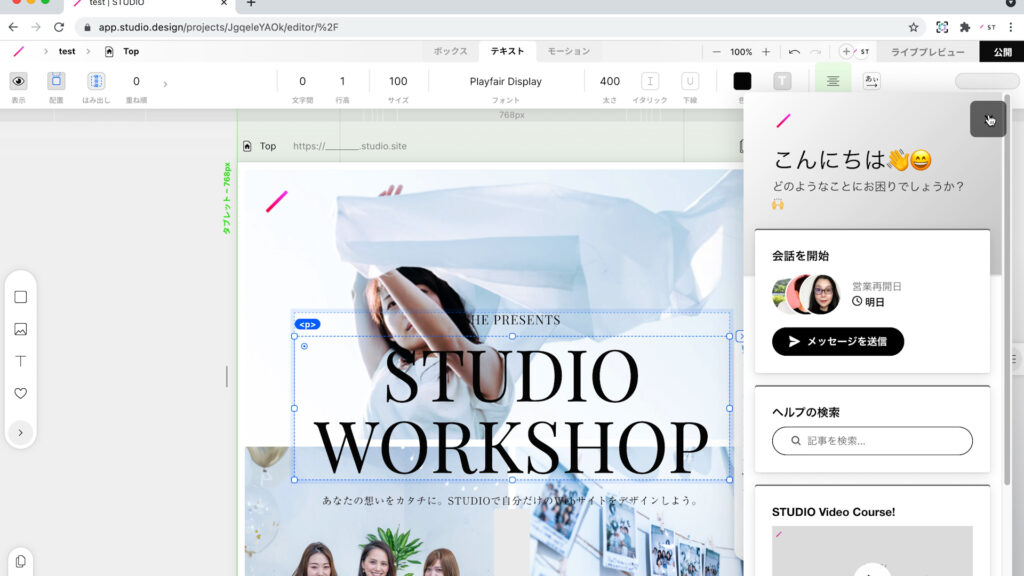
こちらの「バツボタン」で、「ヘルプページ」を閉じましょう。

簡単ですが、管理画面の紹介でした。
「スタイルバー」、「レスポンシブバー」、「エレメンツパネル」、「レイヤーパネル」、「ヘルプページ」すべて重要な機能ですので、名前は忘れても良いですが、どこでどういうことができるかは覚えておきましょう。
④サイトを編集してみよう!
それでは、テンプレートをベースにサイトを編集していきます。

まず、編集をする前に、「レスポンシブバー」を確認して、「基準」になっているかを確認して下さい。
通常、サイトを編集する際は、「基準」で編集をし、「基準」で大枠の作成ができてから、「タブレット」や「モバイル」サイズでの編集をしていきますので、覚えておいて下さい。
※「タブレット」や「モバイル」から作成をすると、かなり手間がかかってしましますので、ご注意下さい。

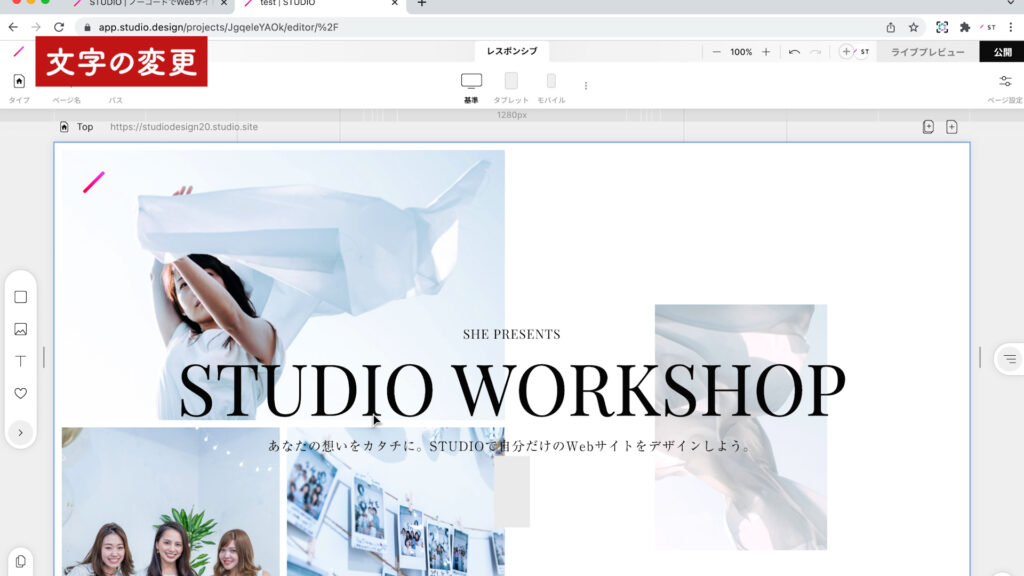
文字の編集
まずは、文字の編集方法を解説します。
今回は、「STUDIO WORKSHOP」の文字と文字の色を変更します。
編集したい文字を選択したいので、レイヤーパネルを開き、先ほど説明したように、この文字のタグである<p>タグを選択します。

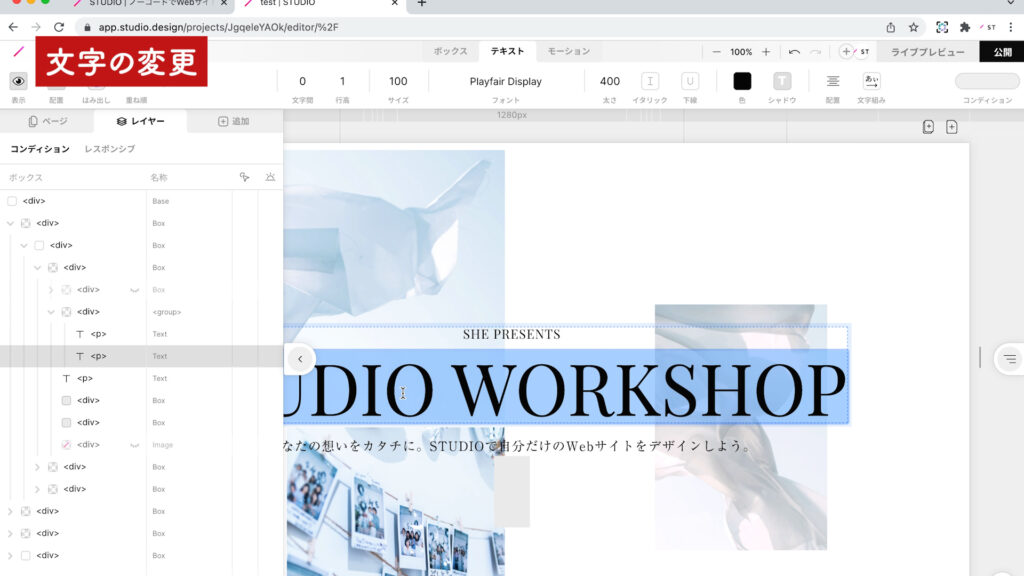
そして、「STUDIO WORKSHOP」の文字の上でダブルクリックすることで、文字を変更できます。

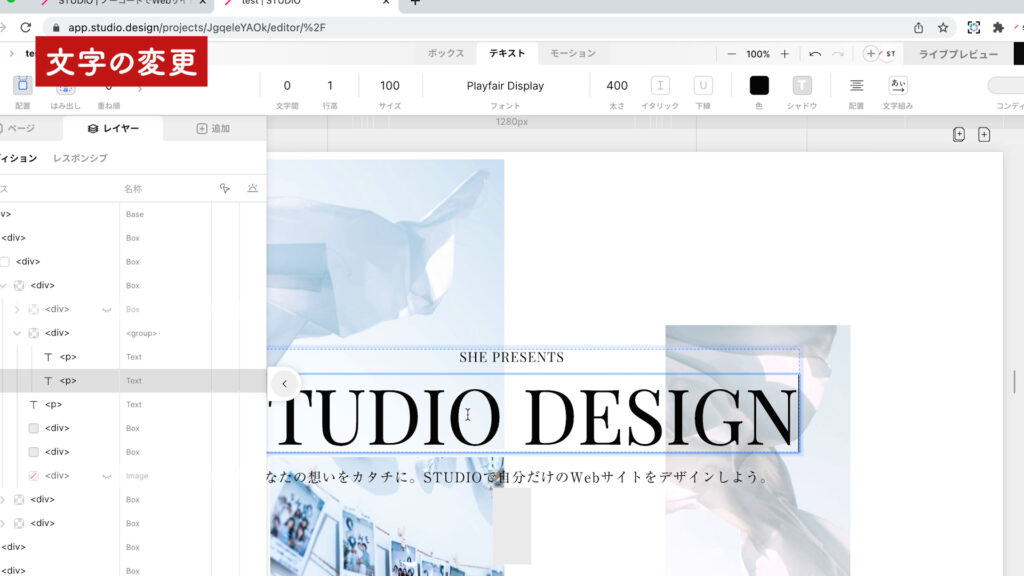
今回は、「STUDIO DESIGN」と変更しましょう。

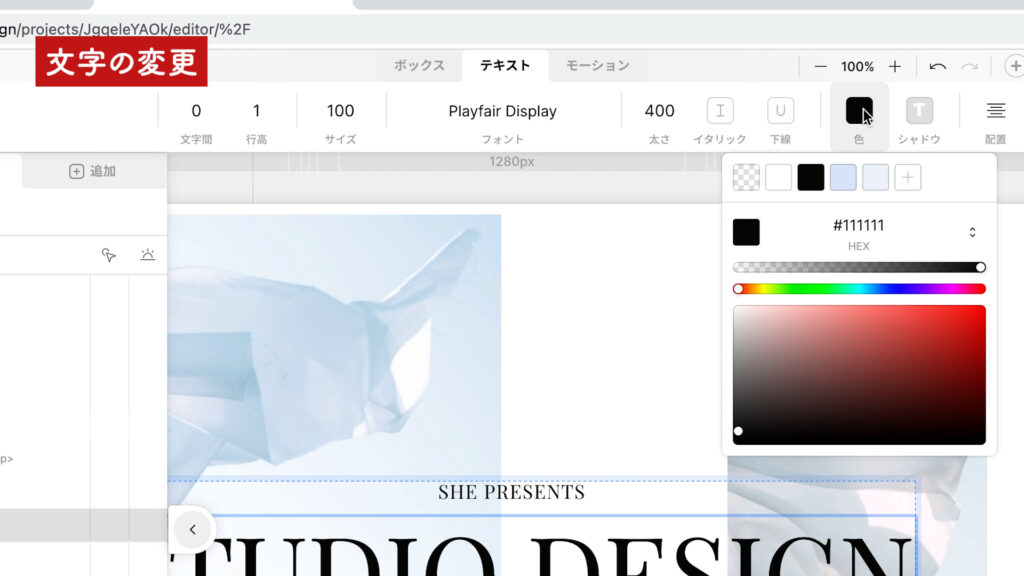
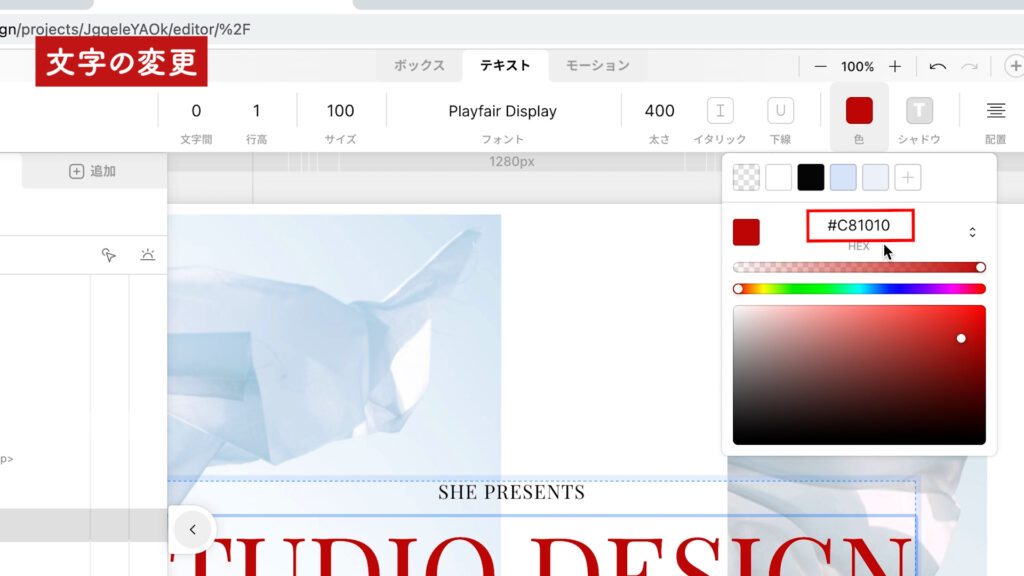
続いて、「スタイルバー」から「テキスト」を選択し、「色」をクリックします
そうすると、カラーパネルや色コードの入力によって、色を変更することができます。

今回は、色コード「#C81010」に設定します
これで、文字と文字の色が変更できました。

画像の編集
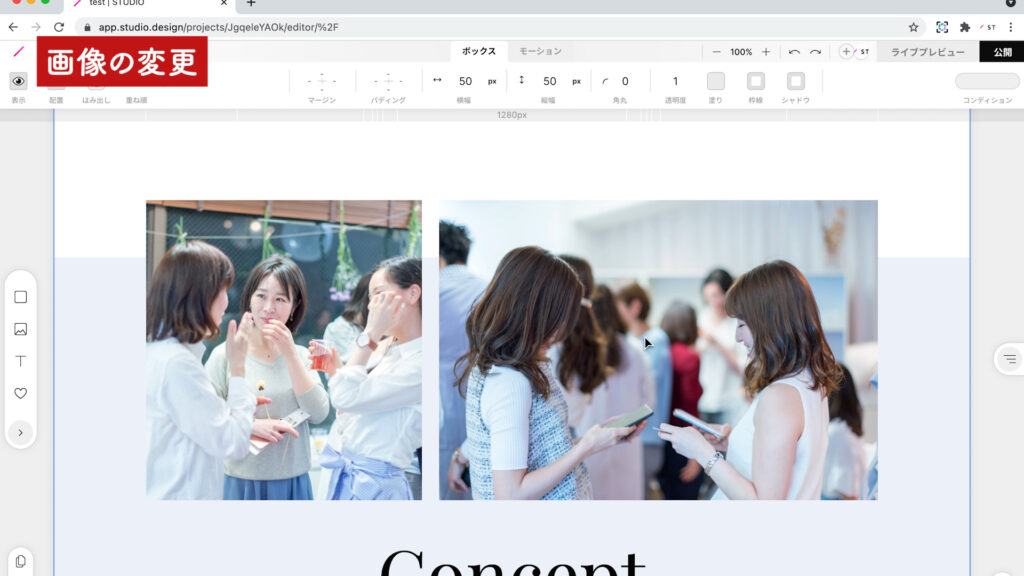
次に、画像の編集をしていきます。
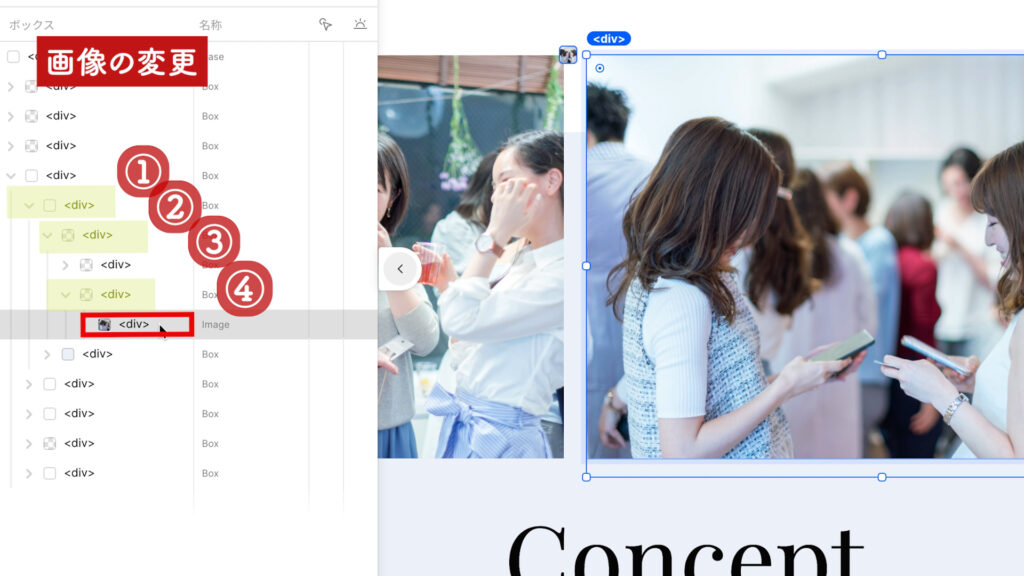
たとえば、以下の右側の画像を変更します。

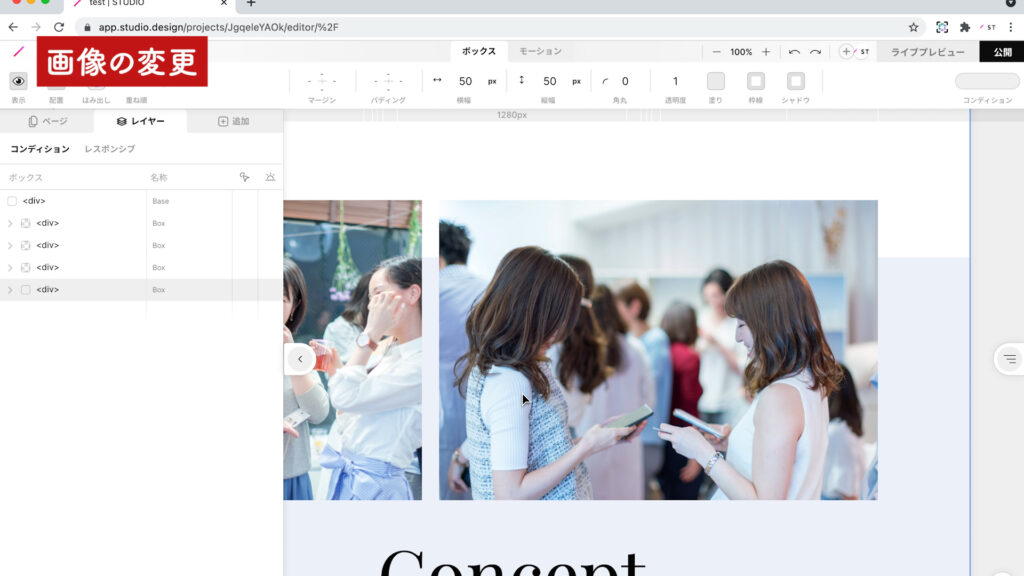
変更したい画像を選択する必要がありますので、「レイヤーパネル」からこの画像を選択します。

レイヤーパネルを開きますが、変更したい画像がどこのレイヤーにあるかわからないと思います。
このような時は、変更したい画像の上で何回かクリックしましょう。
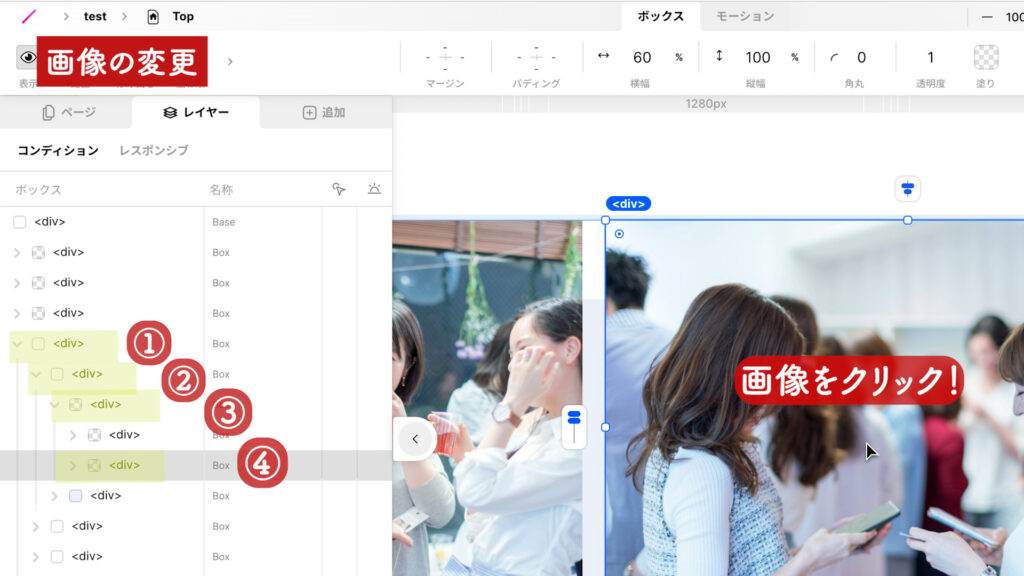
すると、レイヤーパネルが以下のようになり、今回だと「4つの<div>タグ」の中に、写真の「<img>タグ」があるのがわかります。

この画像の<img>タグを選択します。

そして、画像のタグが選択された状態で、画像の上の左上にある小さな画像をクリックします。

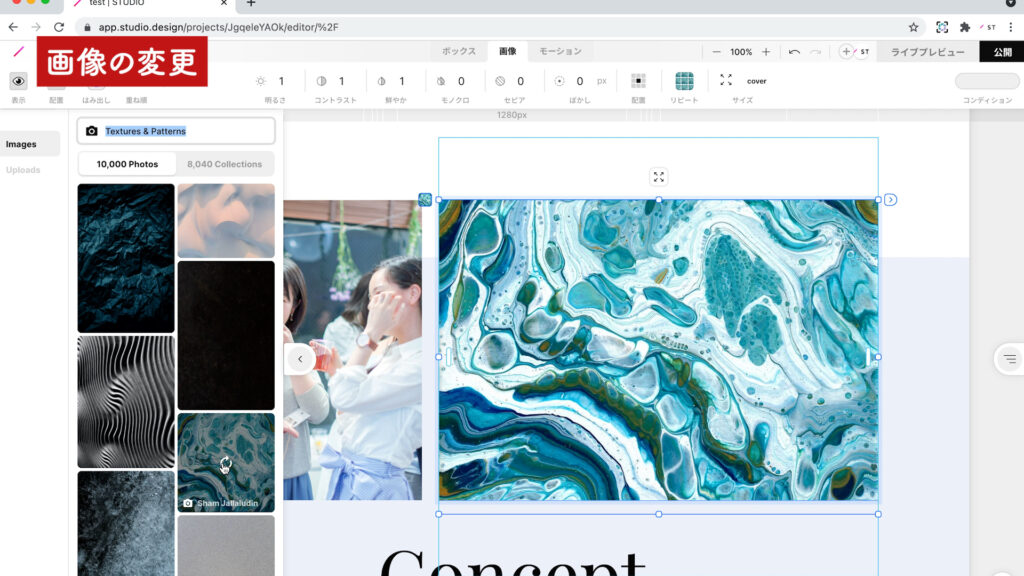
すると、自由に画像を選択できますので、今回は以下の画像を選択します。
これで画像が変更できました。

これでサイトの編集は終了です。
公開までの流れ
それでは、最後に編集したWEBサイトを公開する方法をご紹介します。
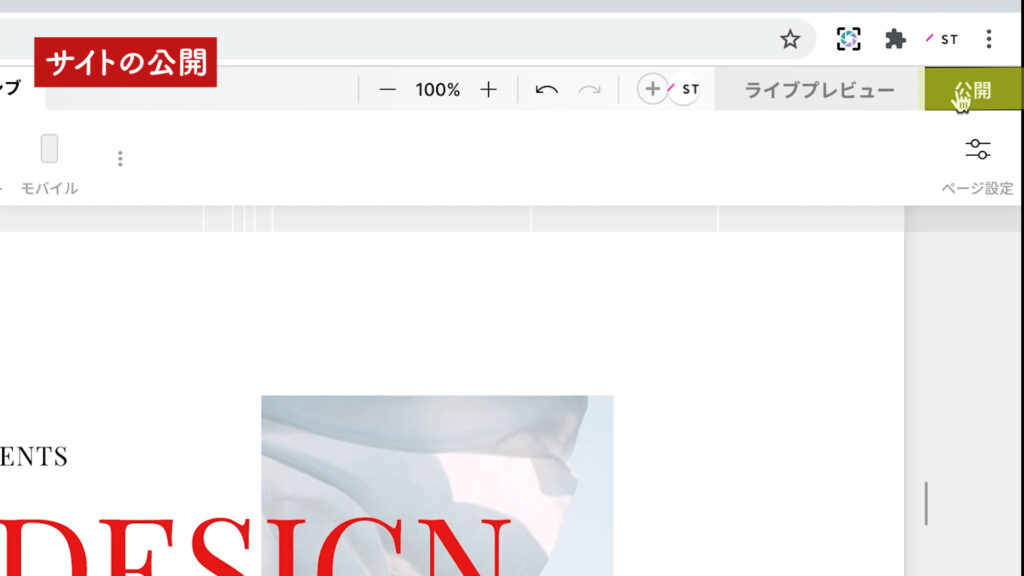
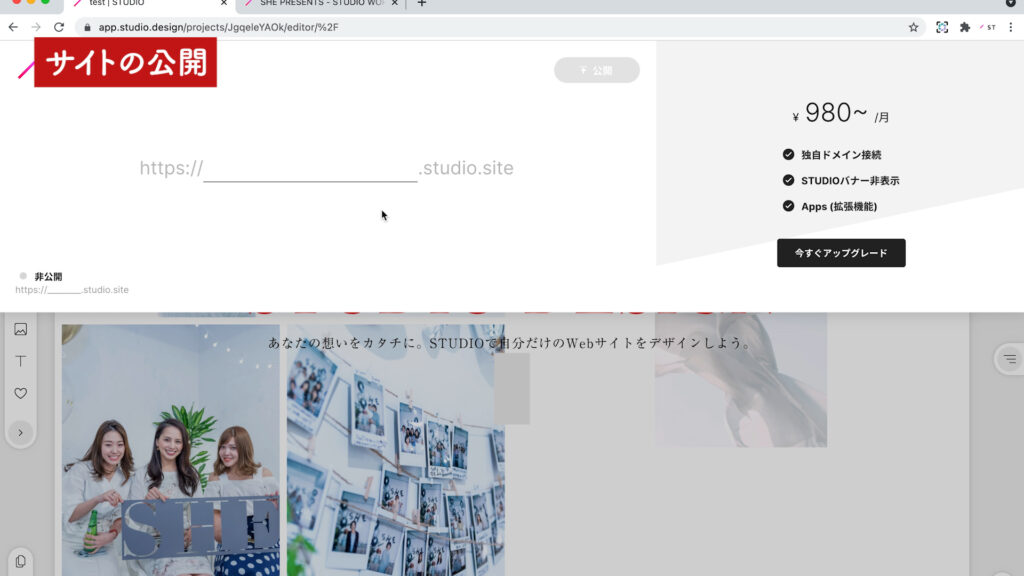
右上にある「公開」ボタンを押しましょう。

すると、サブドメインを自由に決めることができます。
お好きな名前を入力していきましょう。

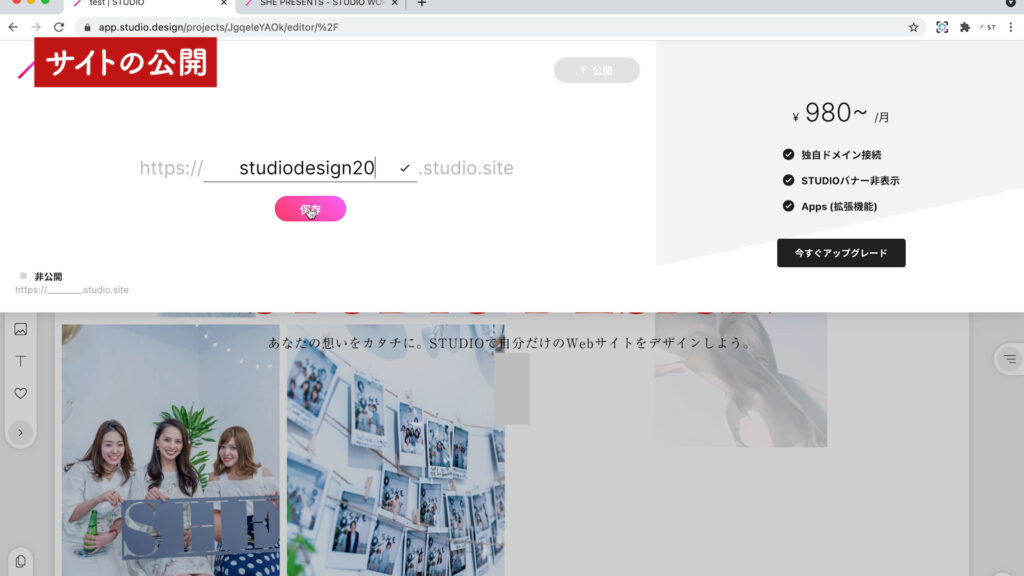
今回は、「studiodesign20」と入力します。
利用可能な名前の場合は「保存」ボタンが表示されますので、「保存」をクリックしましょう。

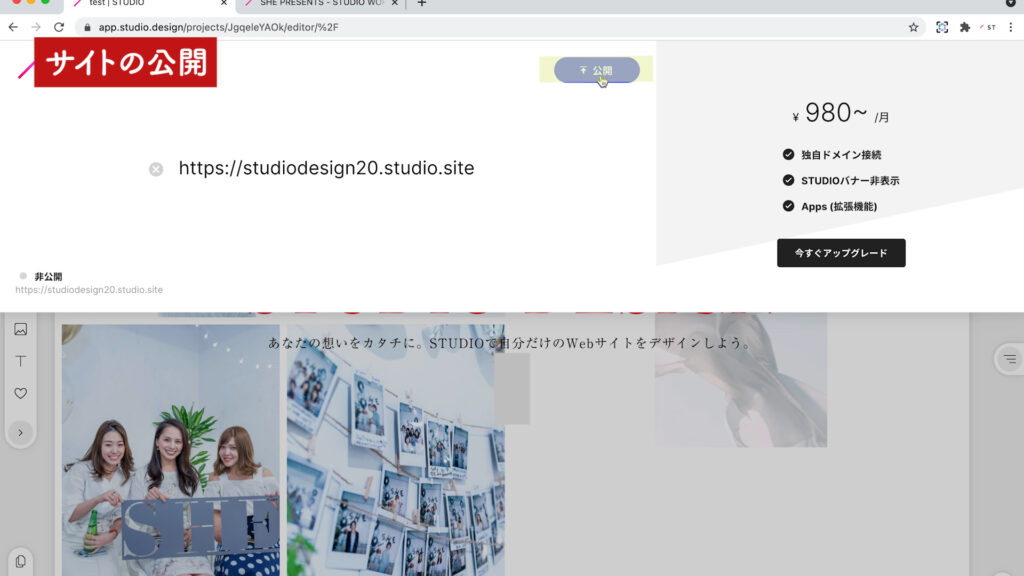
そして、「公開」を押すとサイトが公開されますので、「公開」を押して編集したサイトを確認してみましょう。
これで「公開」までの流れは終了です。

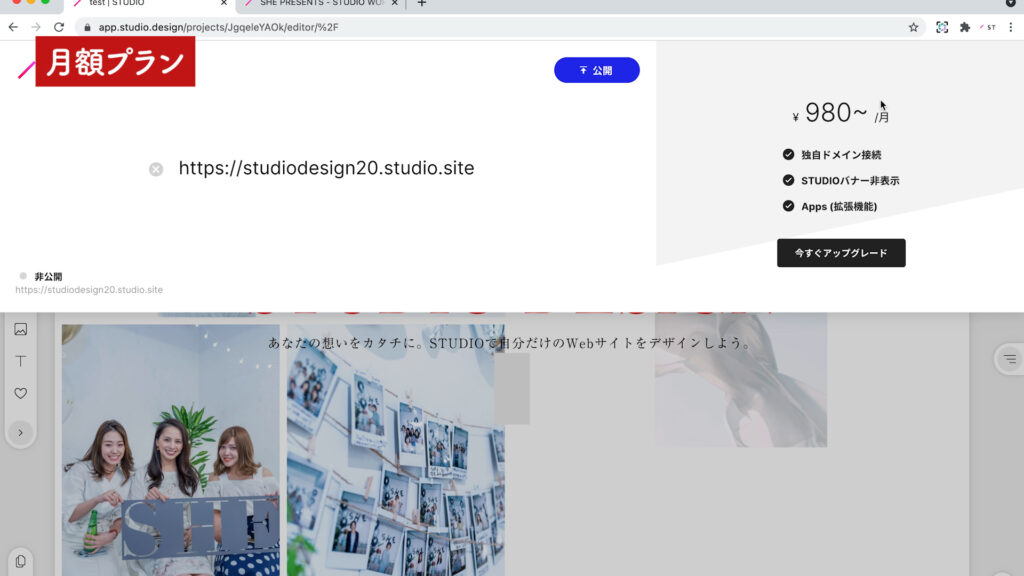
月額プラン
ちなみに、右側に表示されている月額プランを購入すると、Googleタグマネージャーとの連携や自身で取得したドメインを利用することができます。
たとえば、無料で使えるドメインだと、「.studio.design」のドメインになっておりますが、こちらを「.com」などに設定することも可能ですので覚えておきましょう。
この辺の設定方法は、また別途ご説明します。

まとめ
本日は、STUDIOでWEBサイトを作ってみようの実践編として以下の2つを紹介しました。
・基本的な動作の確認
・WEBサイトを公開するまでの流れ
今回ご紹介したことは、STUDIOでWEBサイトを作るための基礎的な内容ですので、ぜひ覚えるようにしましょう!
他にもSTUDIOの色んな機能の使い方をまとめておりますので、気になる方はどうぞ。
-1-320x180.jpg)