今回は、ノーコードツールSTUDIOでWEBサイトを作る方法を解説します。
「副業のためにWEBサイトの作り方を知りたい!」
「でもプログラミングとか難しそうだし、自分ではできないよね。。。」
こういった疑問や不安をこの記事を読めば、解決できます。
ちなみに、この記事を書いている私は、STUDIO関連の案件を30個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
Contents
ノーコードツールSTUDIOでWEBサイトの作り方

それでは、ノーコードツールSTUDIOでWEBサイトの作り方を解説します。
この記事では、入門編として以下の2つを紹介します。
・STUDIOを使うための環境作り
・STUDIOの基本的なツールの使い方
ちなみに、本記事は、超入門編となっておりますので、STUDIOを利用したことがない人向けになっております。
そのため、すでに利用したことがある方は、物足りない内容だと思いますので、さらっと読んで、続きの以下の記事を読んで頂くことをオススメします。

また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
STUDIOを使うための環境作り
まずは、STUDIOを使うための環境作りから解説します。
「STUDIOを使うための環境作り」は、以下の2ステップだけです。
① STUDIOのサイトにアクセス
② アカウントの作成
とても簡単ですので、早速解説します!
① STUDIOのサイトにアクセス
まずは、こちらのリンク先からSTUDIOのサイトにアクセスして下さい。

② STUDIOアカウントの作成
次にSTUDIOアカウントの作成を行います。
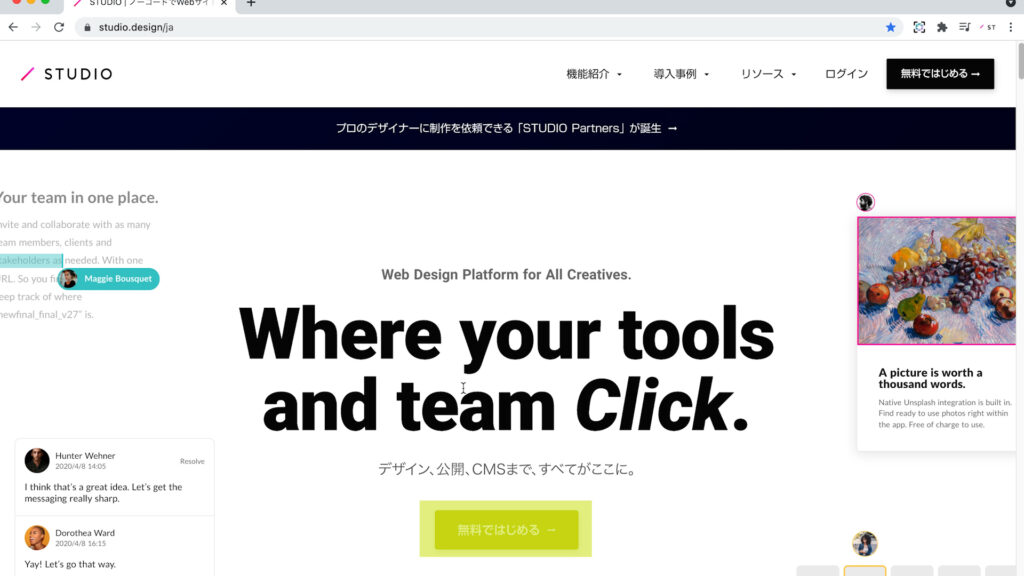
「無料ではじめる」をクリックしましょう。

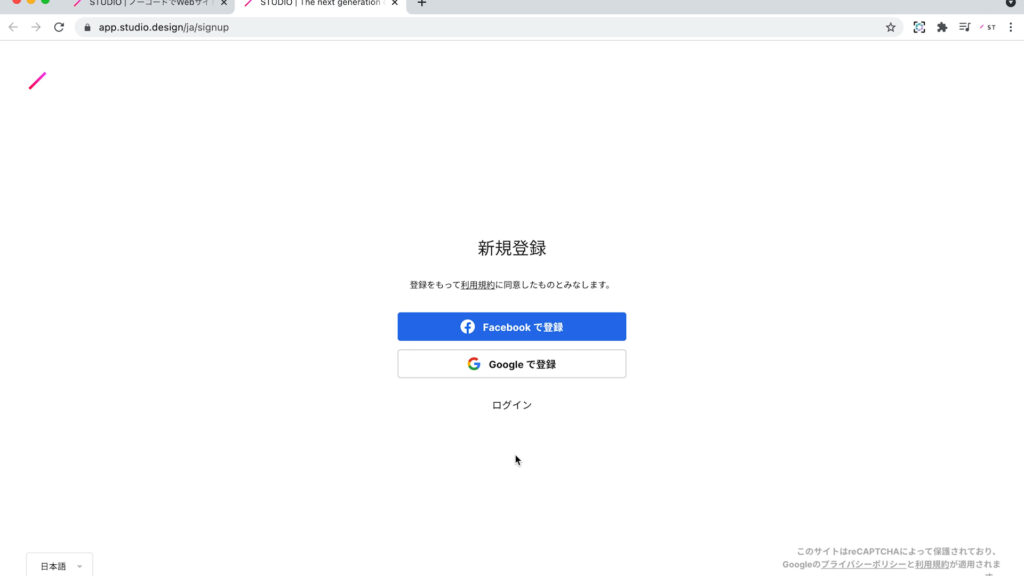
すると、新規登録の画面になりますので、そこからお好きな方法で登録して下さい。
FacebookとGoogleの2つの登録方法がありますので、どちらか好きな方法で登録して下さい。

そして、登録の手続きが終わると、チュートリアルの画面になります。
これで、STUDIOアカウントが作成できました。

アカウントの作成途中でアンケートの回答が必要になる場合がありますが、アンケートの回答が終わると、チュートリアルの画面になりますのでご安心ください!
STUDIOの基本的なツールの使い方
次に、チュートリアルに沿ってSTUDIOの基本的なツールの使い方を紹介します。
今回は、以下の3つのチュートリアルを詳しく解説します。
① 画像の編集
② 文字の編集
③ マージンの設定
それでは、早速、解説していきます。
「チュートリアルをはじめる」をクリックしましょう。

① 画像の編集
まずは、画像の編集のチュートリアルからです。

画像の編集のチュートリアルでは以下の3つの方法をご紹介します。
①-1 画像ボックスの配置
①-2 画像の挿入
①-3 画像の明るさの変更
①-1 画像ボックスの配置
まずは、サイトに画像を挿入するために画像ボックスを配置します。
「そもそも画像ボックスとは何?」と思うと思いますが、
簡単に言うと「画像を配置するための土台」のようなものです。
今後、WEBサイトを作る上で、ボックスというものを作り、その中に、文字や画像を配置していくようになります。
始めは考え方が難しいですが、すぐに理解できますのでご安心下さい。
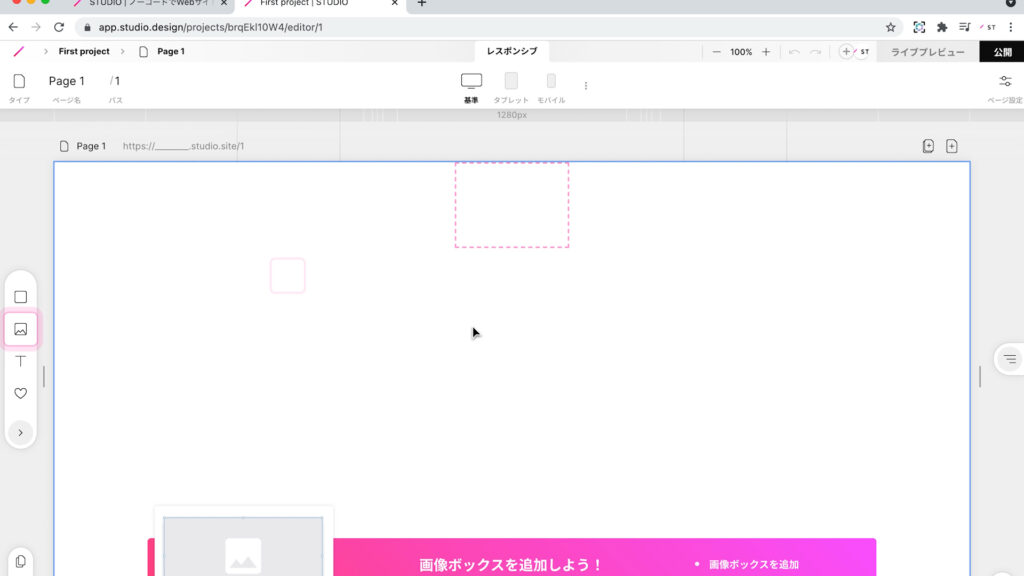
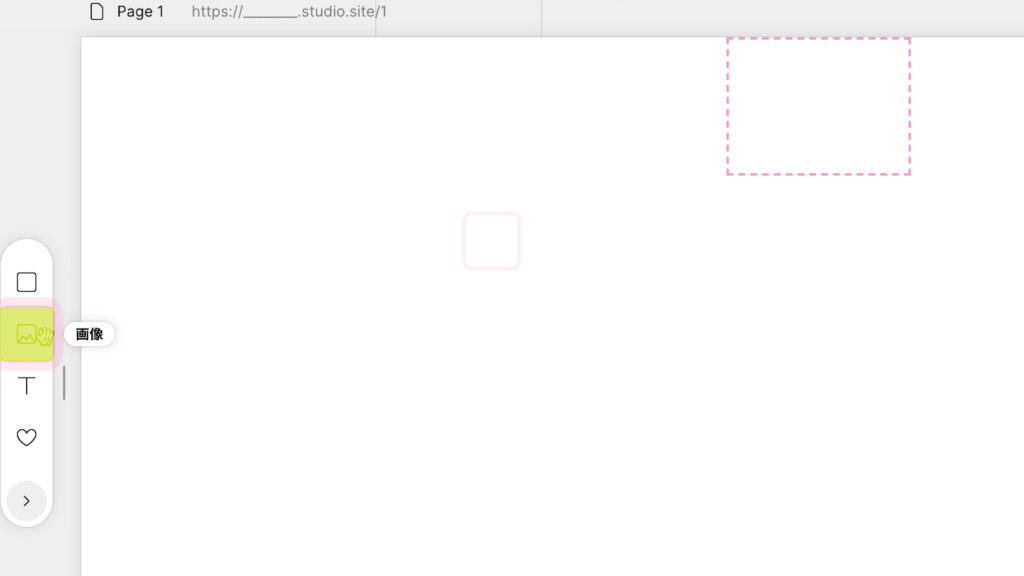
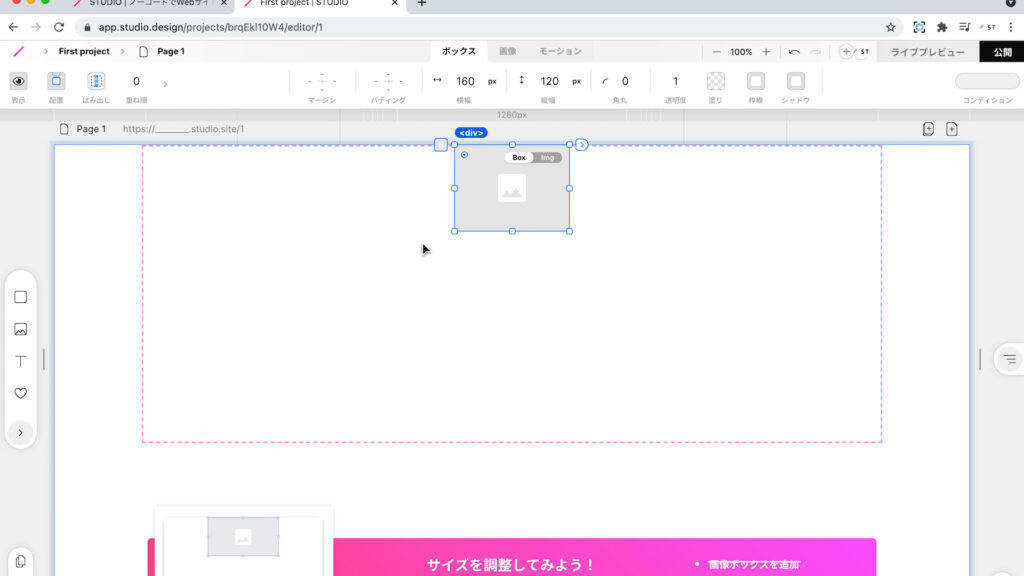
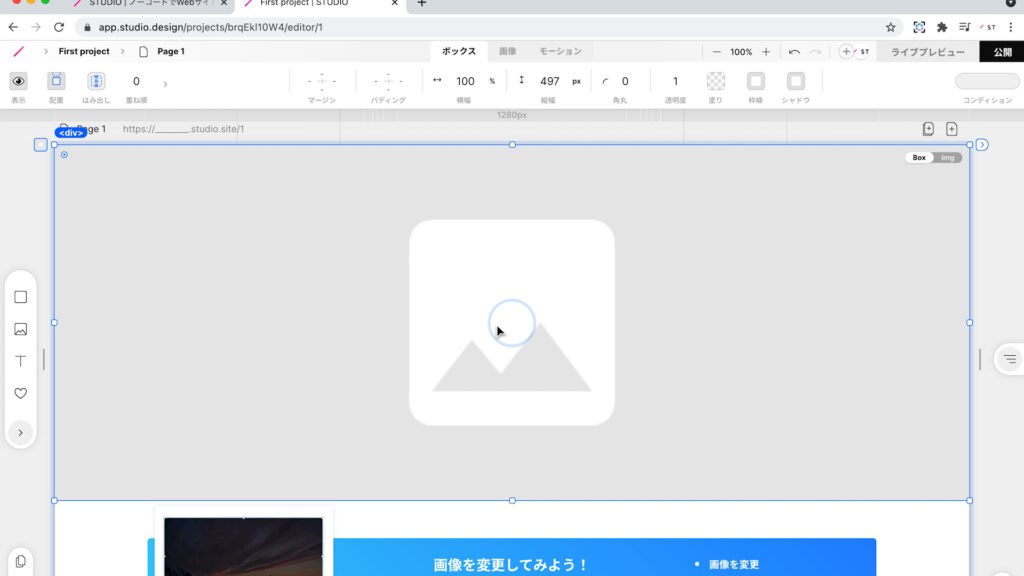
それでは左側の「画像のマーク」が画像のボックスになりますので、こちらを右側にドラックアンドドロップします。

続いて、こちらの画像ボックスのサイズを調整していきます。

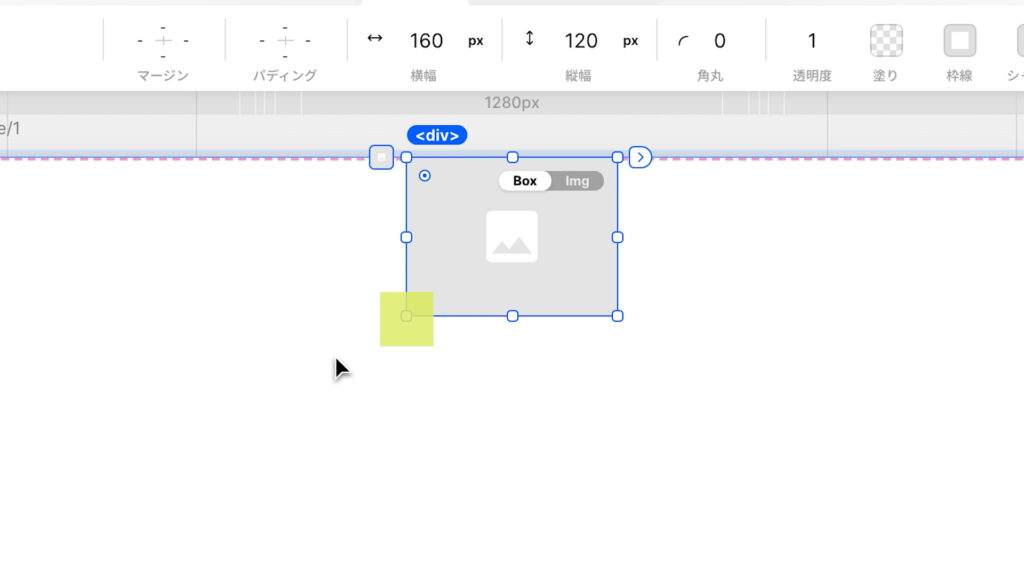
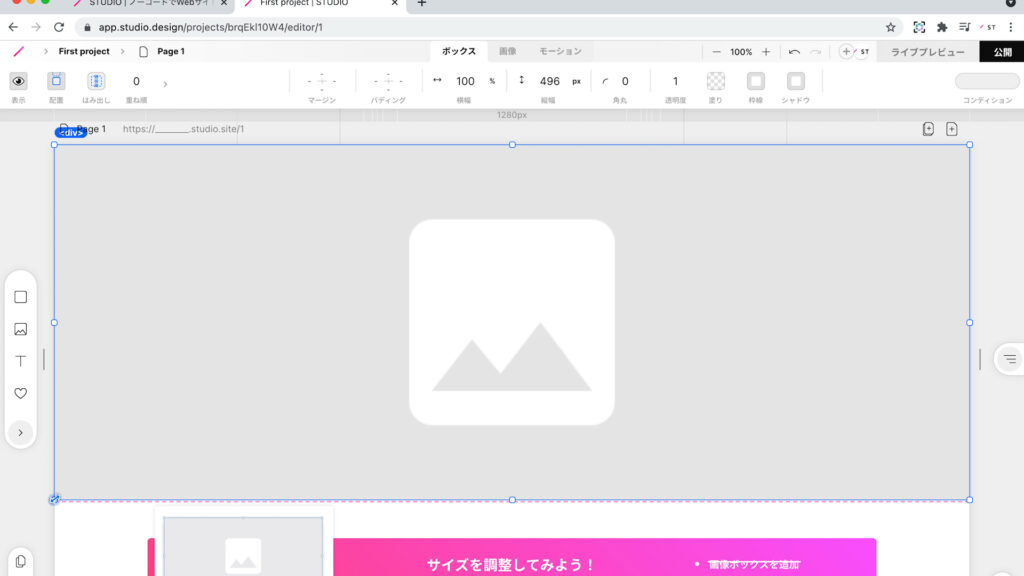
「画像ボックスの周りにある白い所をクリックしながら動かす」と、画像ボックスのサイズを自由に変更できます。

今回のチュートリアルでは、ピンクのラインまでサイズを調整して下さい。

これで、画像ボックスの配置は終了です。

①-2 画像の挿入
続いて、先ほどの画像ボックスに画像を挿入します。
「次のステップにすすむ」を押して下さい。

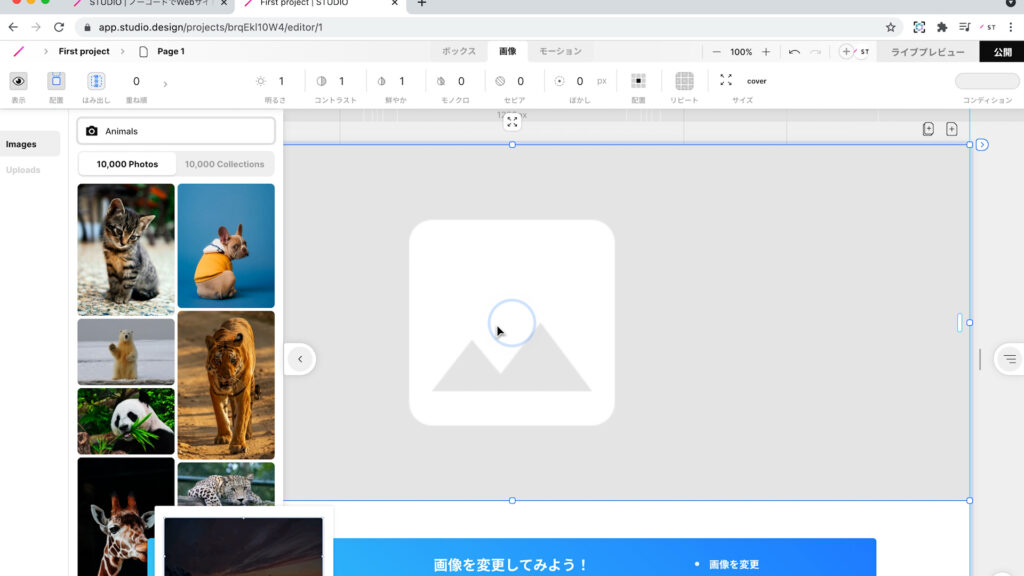
画像の挿入方法は、先ほど作成した画像ボックスの上でダブルクリックを押します。

すると、左からSTUDIO内で自由に利用できる画像一覧が表示されます。

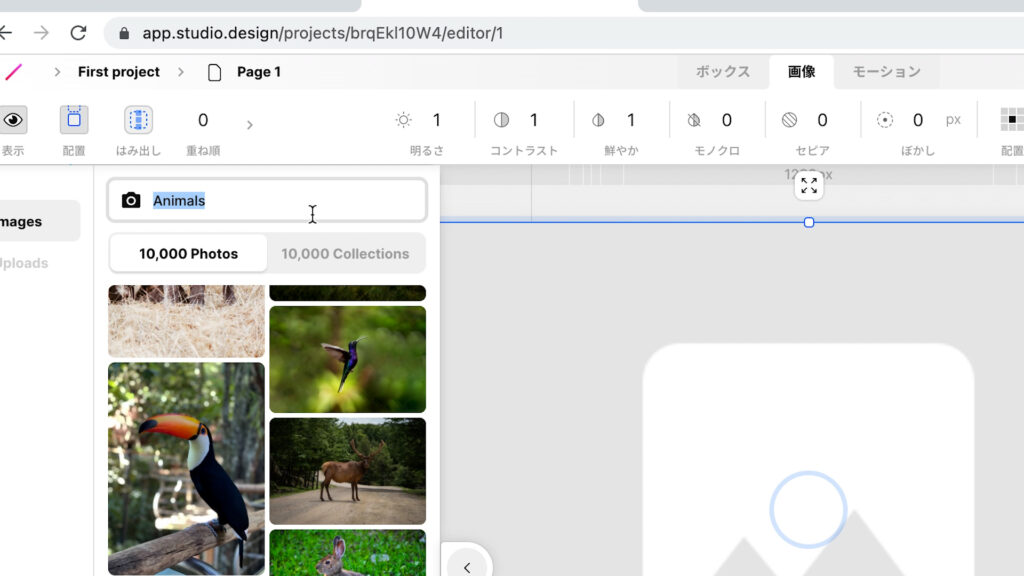
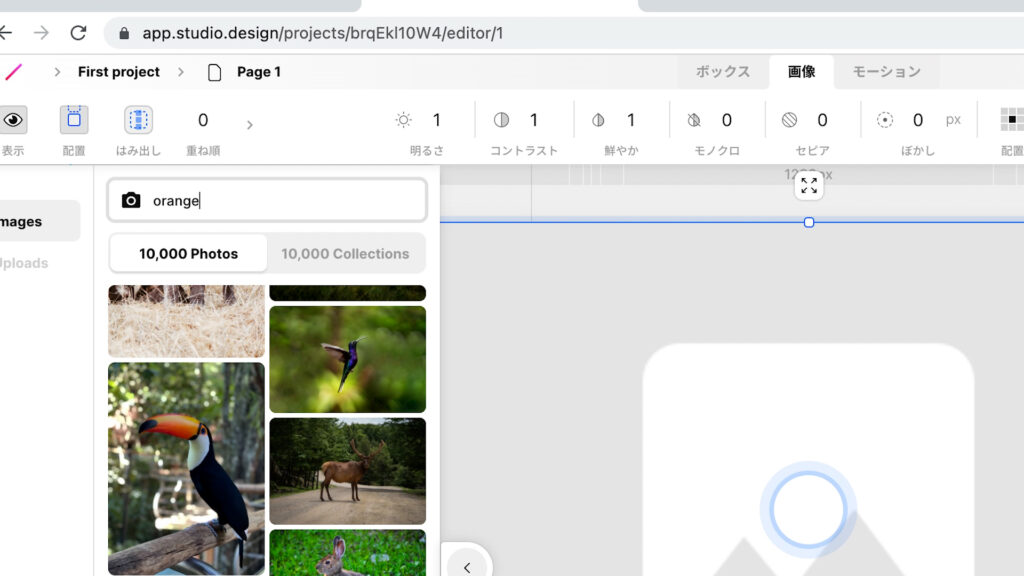
また、「カメラのマークの横」に関連するキーワードを入力することで、写真を探すことができます。

今回は私がフルーツが好きなので、「orange」と入力して検索してみます。

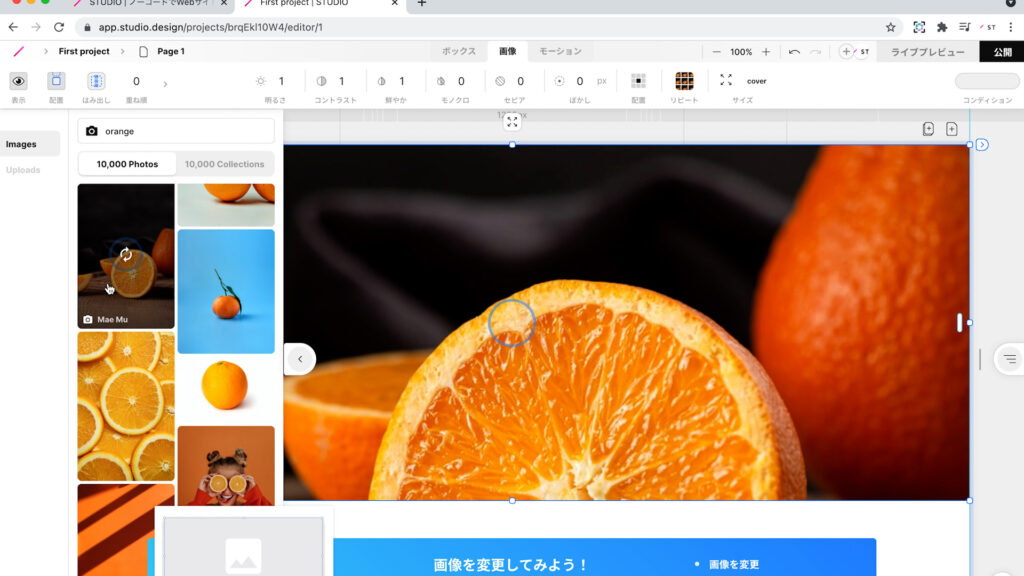
すると、このように、「orange」の画像がたくさん表示されますので、お好きなものを選んでいきます。

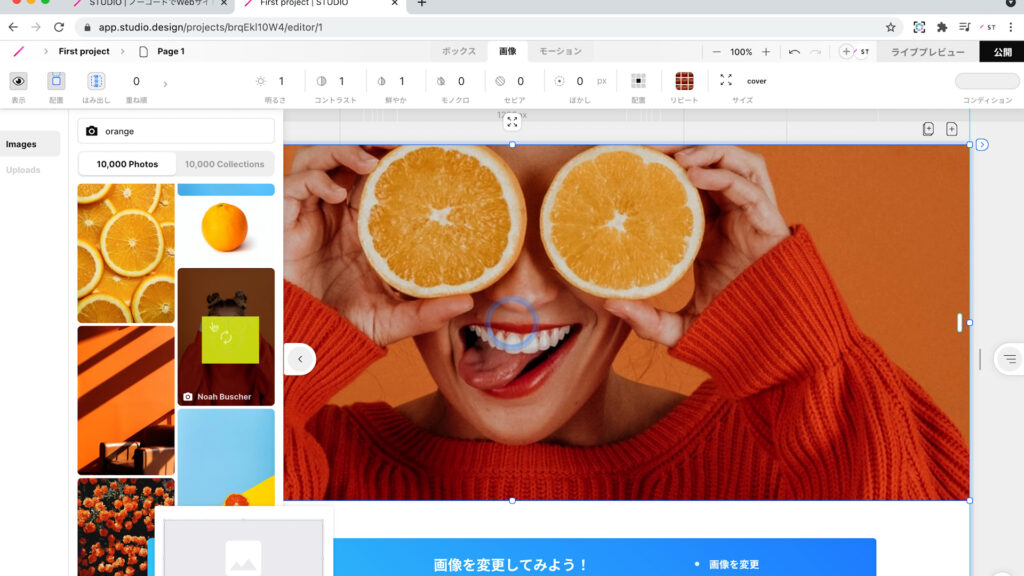
今回は、こちらの画像にしたいと思いますので、画像の上でクリックしましょう。

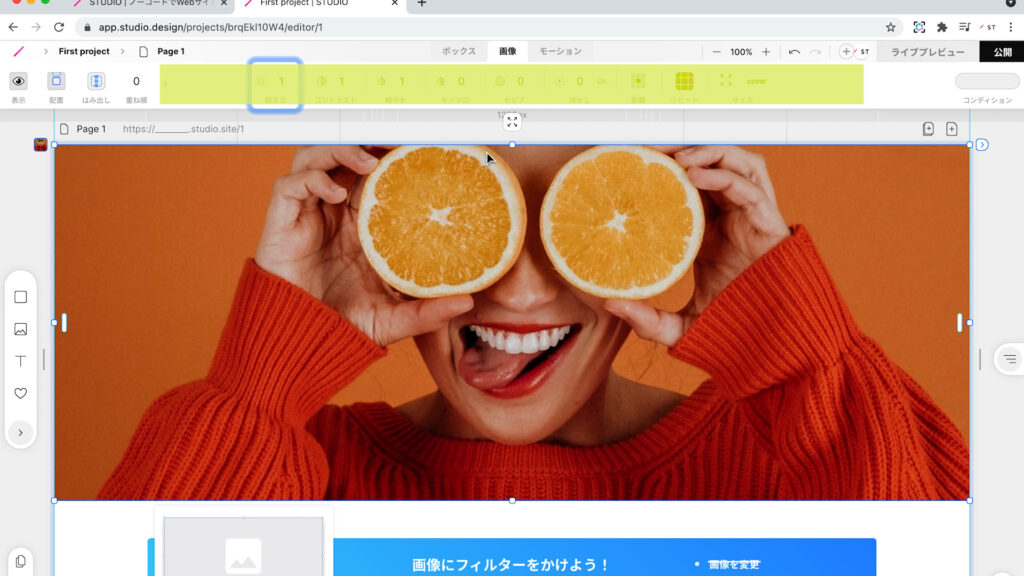
すると、このように画像が挿入されました。

①-3 画像の明るさの変更
続いて、挿入した画像の明るさを変更する方法をご紹介していきます。
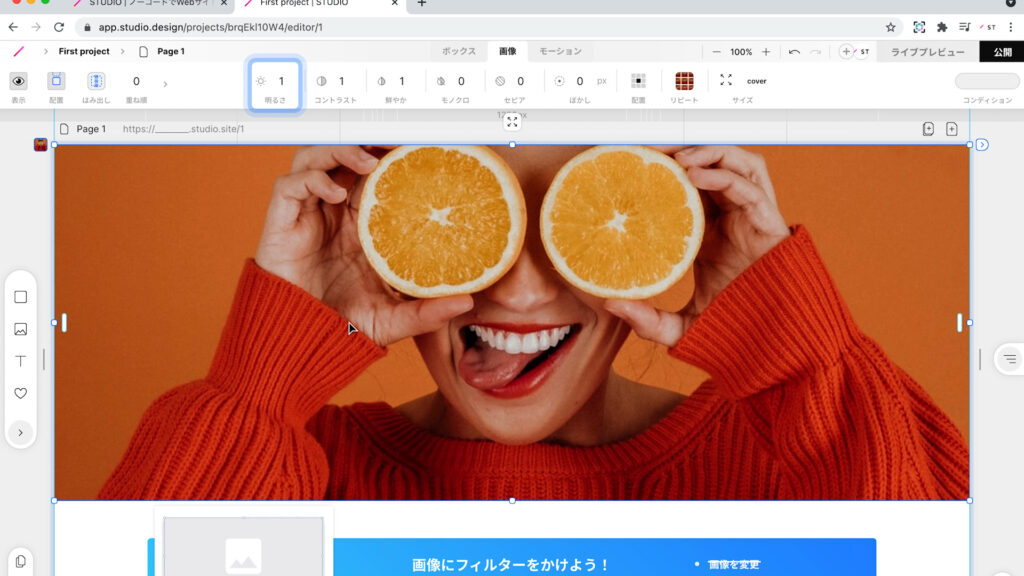
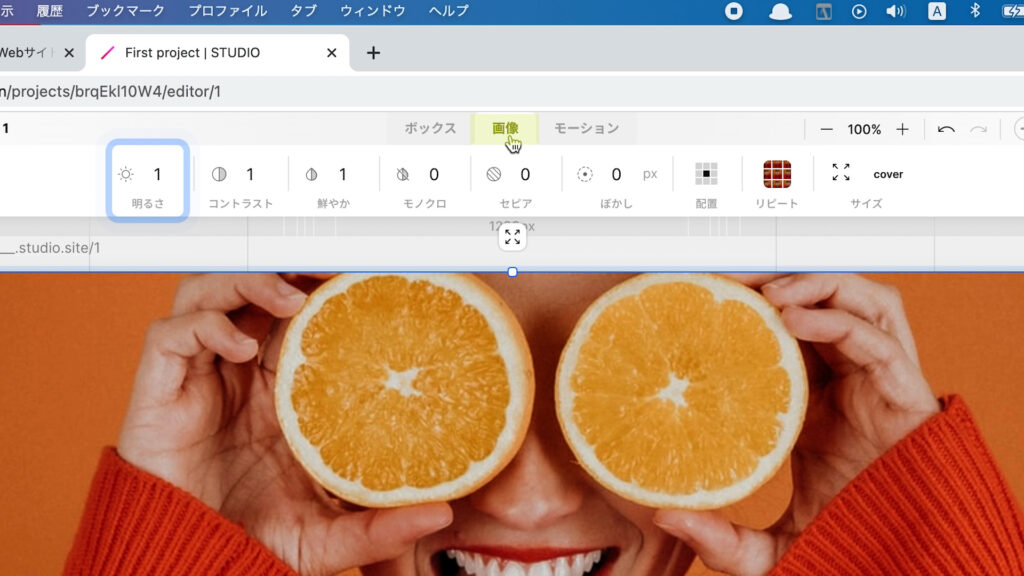
画像の明るさは、明るさを変更したい画像を選択した状態で、上部のタブから設定できます。

「ボックス」、「画像」、「モーション」と3つのタブがある中の「画像」タブから明るさの設定を行います。
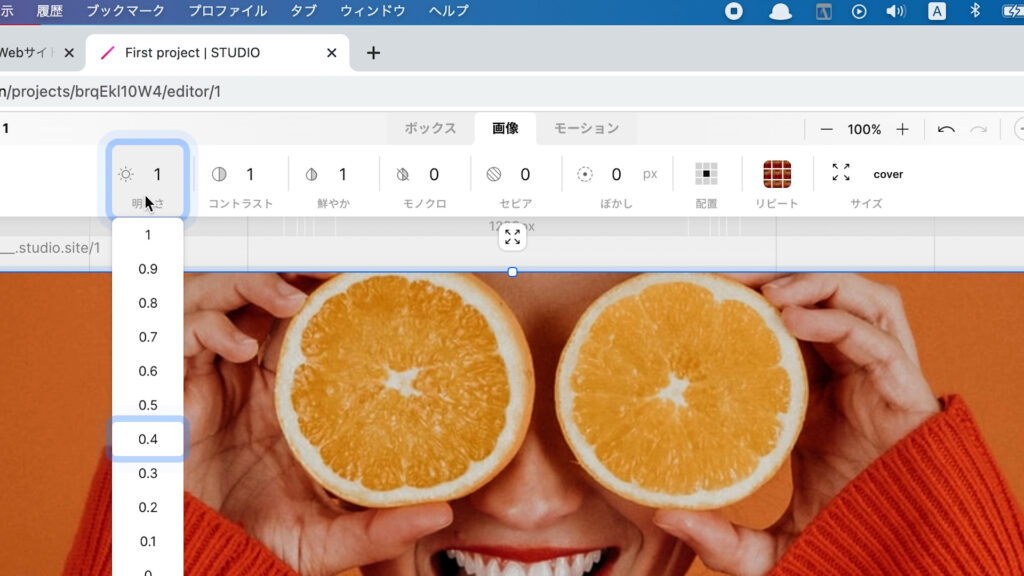
左側に、「明るさ」というものがありますので、ここで明るさを変更しましょう。

ちなみに、数値を小さくなると、画像の明るさが暗くなります。
今回は、明るさを「0.4」に変更します。

画面が切り替わってしまいましたが、これで明るさの調整が完了しました。

② 文字の編集
続いて文字の編集方法を解説します。
文字の編集のチュートリアルでは以下の3つのことをご紹介します。
②-1 テキストボックスの配置
②-2 文字サイズの変更
②-3 文字の色の変更
それではご説明します!
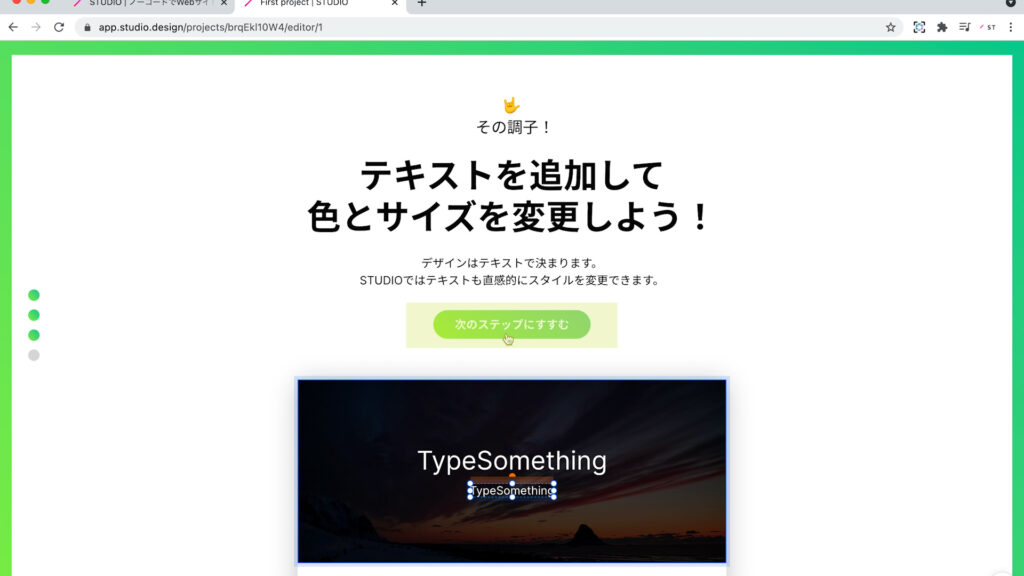
「次のステップにすすむ」をクリックして下さい。

②-1 テキストボックスの配置
まずは、文字を配置するために、テキストボックスを配置します。
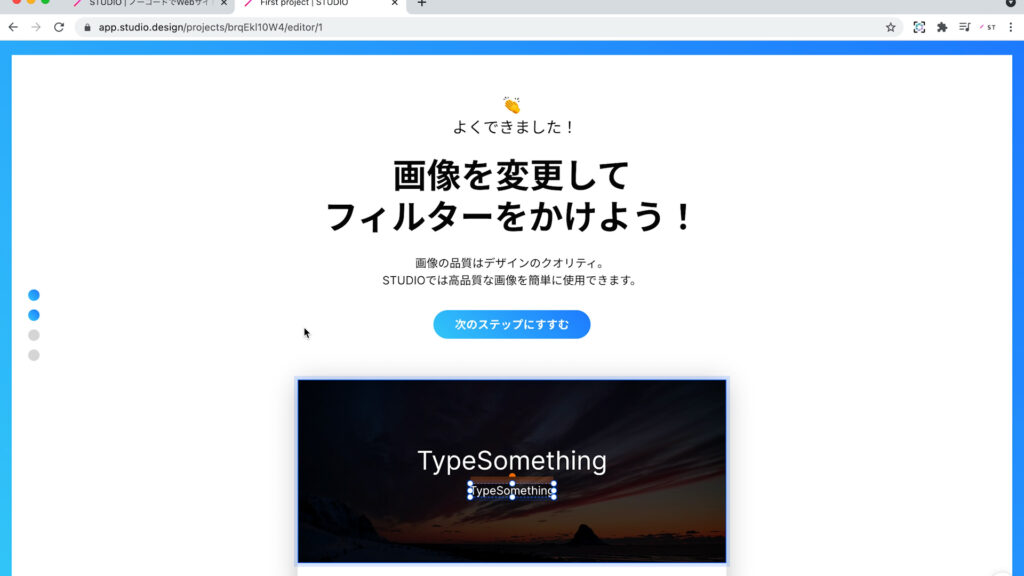
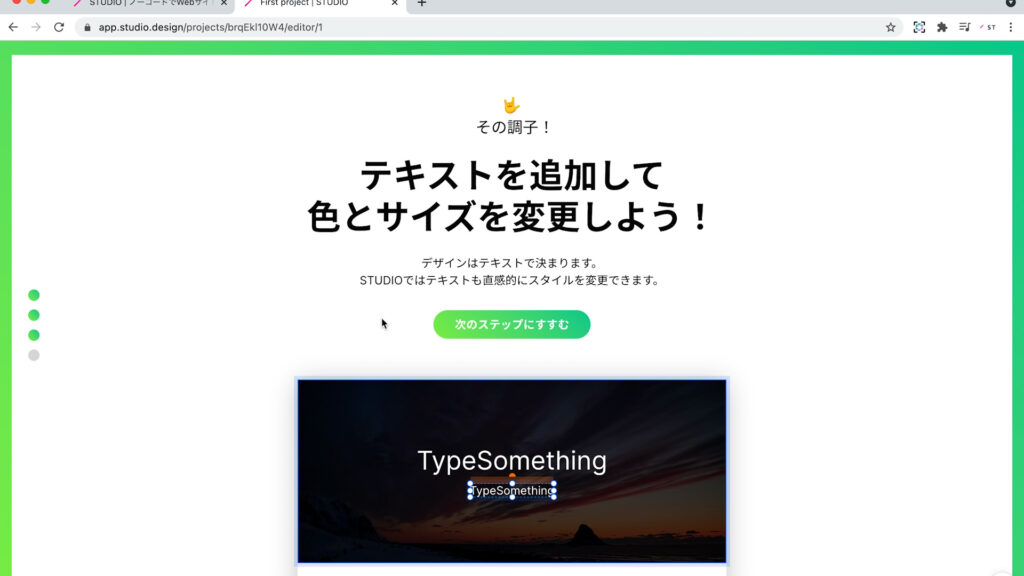
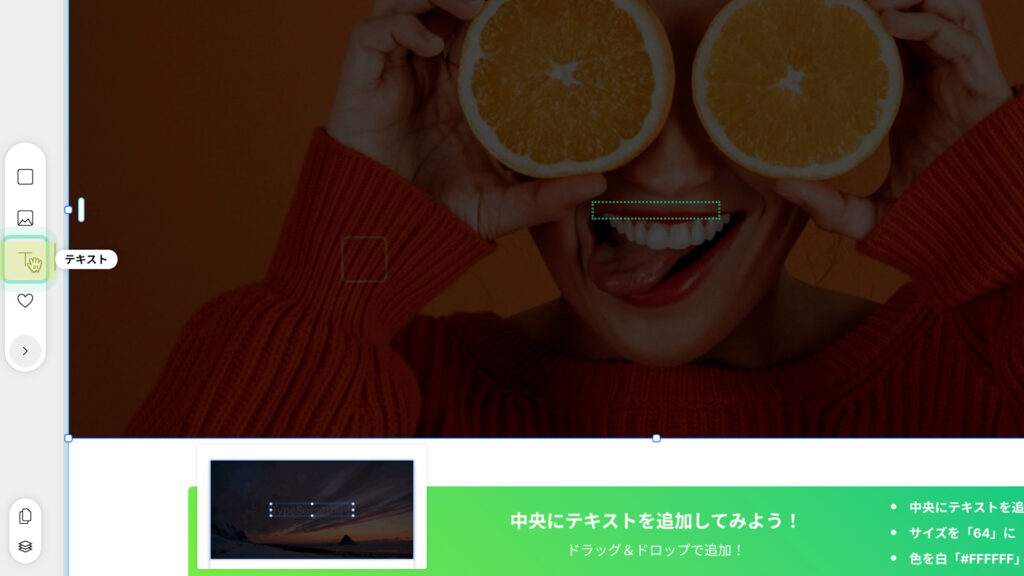
テキストボックスを配置する方法は、左側にある「Tのマーク」を画像の上にドラックアンドドロップします。

そうすると、少し見えづらいですが、画像の上に、文字が配置できました。

②-2 文字サイズの変更
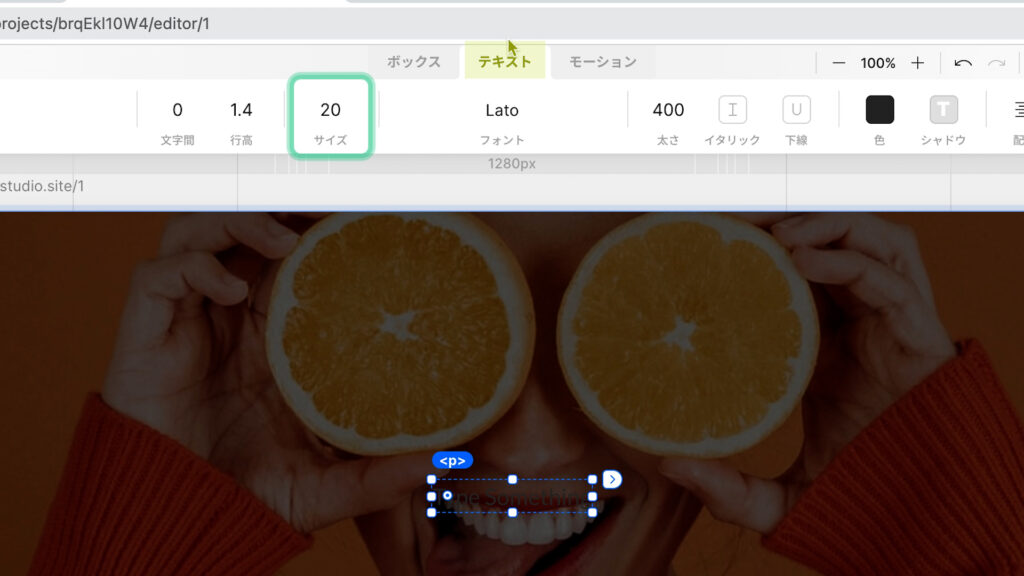
続いて、文字サイズを変更します。
文字サイズの変更方法は、変更したいテキストを選択した状態で、上部の「テキスト」タブからサイズを調整できます。

今回は、文字のサイズを大きくしたいので、サイズを「20」から「64」に変更しましょう。
これで文字が大きくなりました。

②-3 文字の色の変更
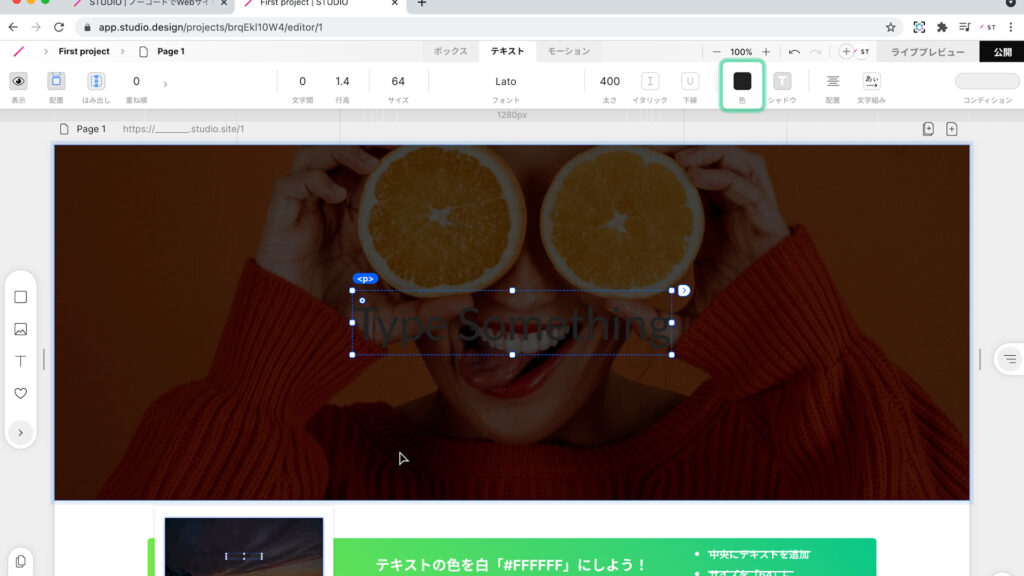
続いて文字の色を変更します。
今回は、文字の色を黒色から白色に変更してみましょう。

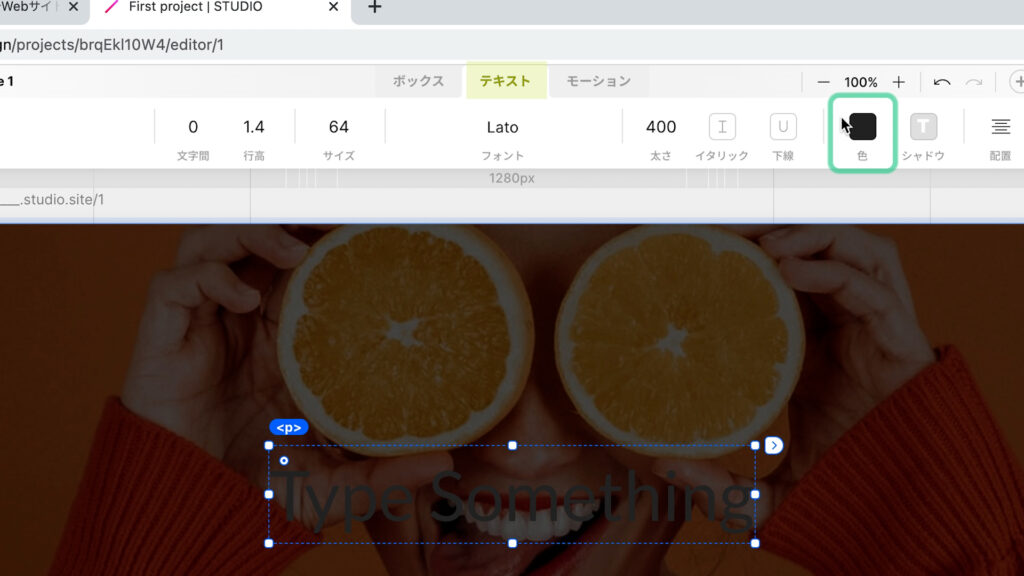
変更する文字が選択されているか確認して、先ほど使った「テキスト」タブから「色」を選択します。
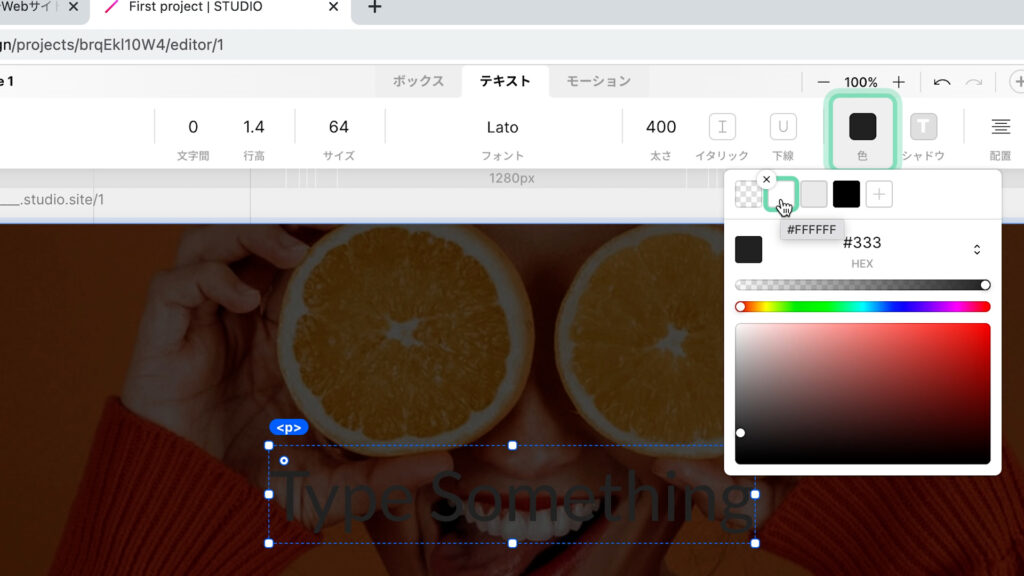
そして、下記の白色のアイコンをクリックしましょう。

すると、画面が切り替わってしまいましたが、文字の色が白色に変更されました。

③マージンの設定
最後に、マージンの設定方法をご紹介します。
マージンを利用することで、配置した文字の距離を調整することができるようになります。
マージンの設定のチュートリアルでは、マージンの調整をするための事前準備も含めて以下の3つをご紹介します。
③-1 文字の複製(事前準備)
③-2 文字のサイズの調整(事前準備)
③-3 マージンの調整
ちなみに、マージンと聞いてもイメージがつきづらいと思いますので、チュートリアルで実際に作業をしながら説明していきます。
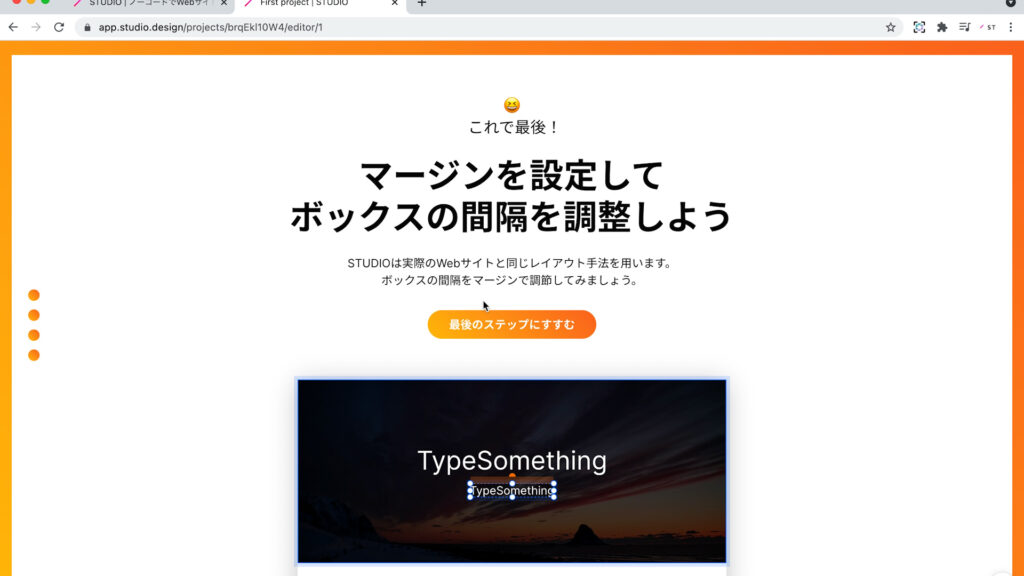
「最後のステップにすすむ」をクリックしましょう。

③-1 文字の複製
まず、マージンを調整するためには、文字が2つ必要です。
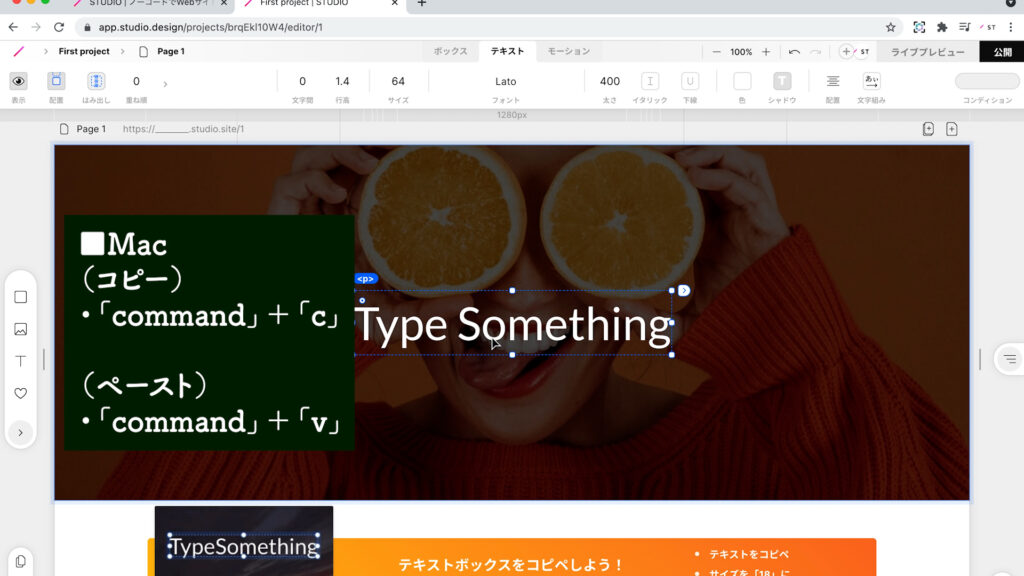
先ほど作った文字を複製しましょう。
複製したい文字を選択した状態で、コピーアンドペーストして下さい。
Macの方であれば、「command +c」でコピーして、「command +v」で複製できます。
Windowsの方は、「ctrl +c」でコピーして、「ctrl +v」で複製できます。

③-2 文字のサイズの調整
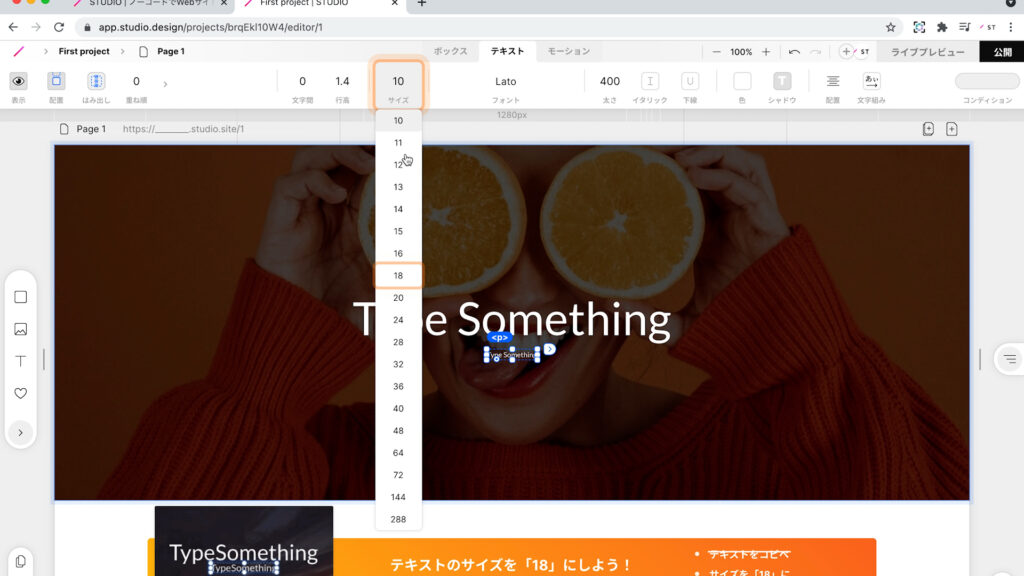
文字の複製が終わりましたら、下の文字のサイズを小さくします。
下の文字を選択した状態で、サイズを「18」にしましょう。

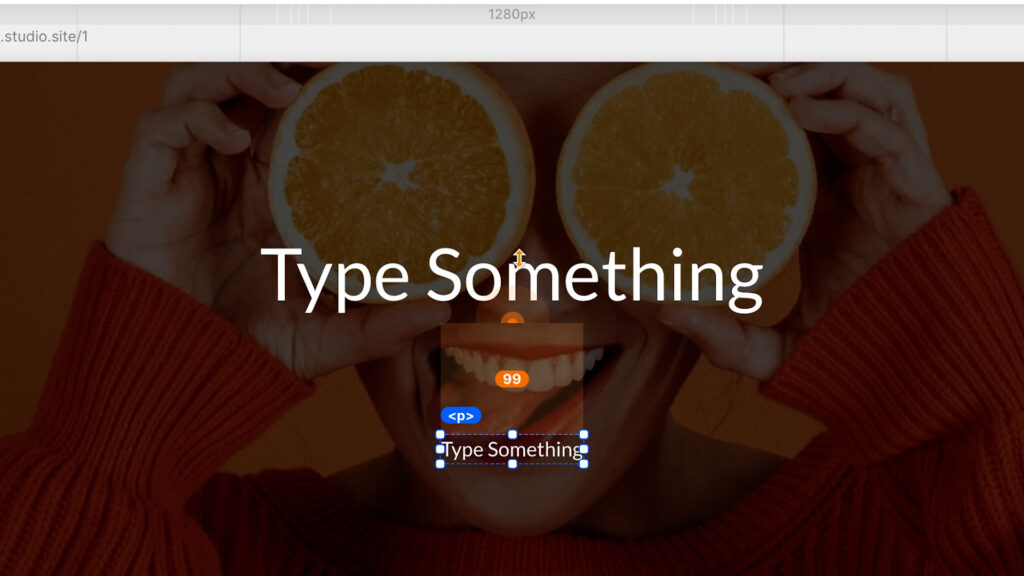
③-3 マージンの調整
そして、最後にマージンを利用して2つの文字の距離を調整します。
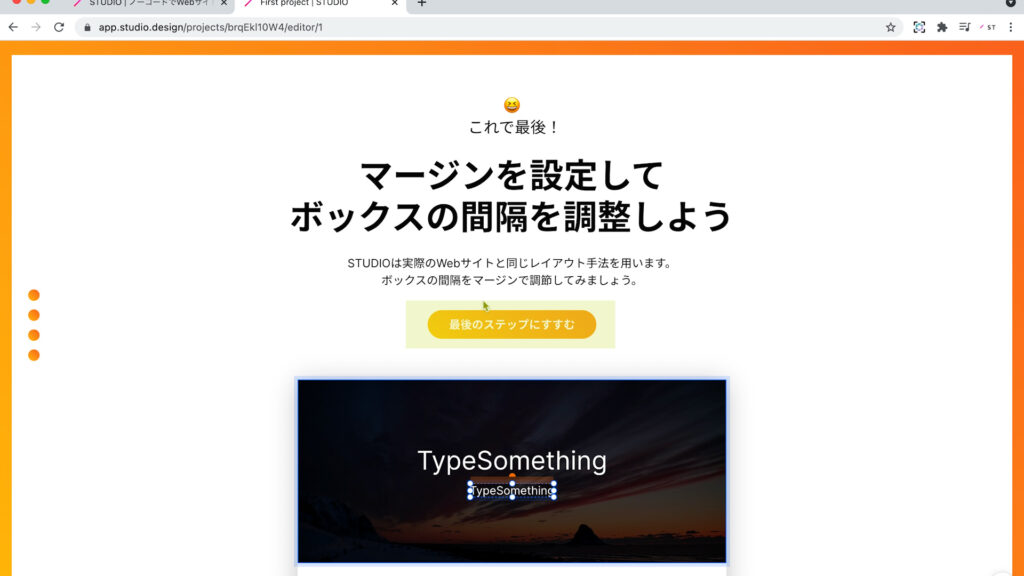
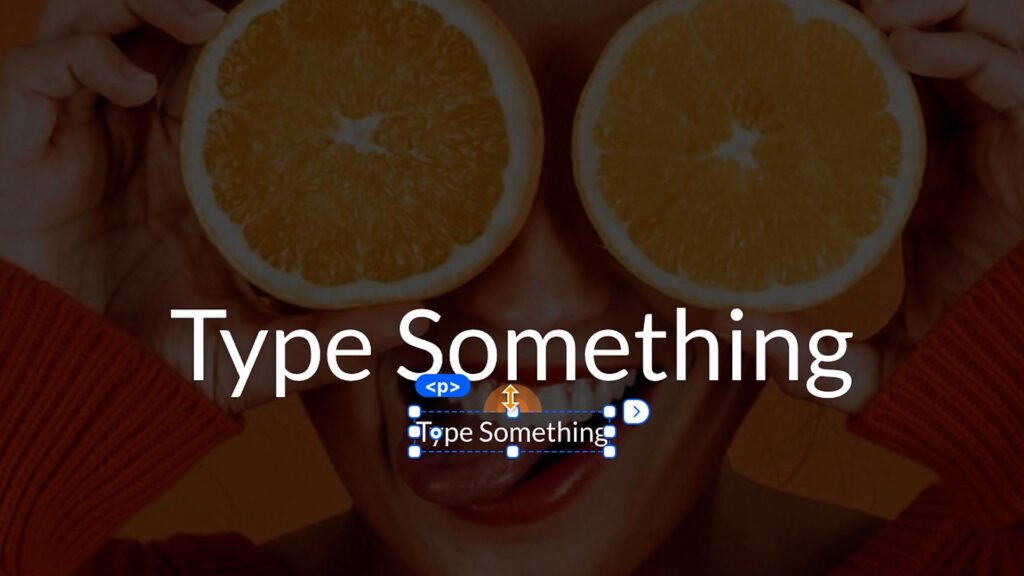
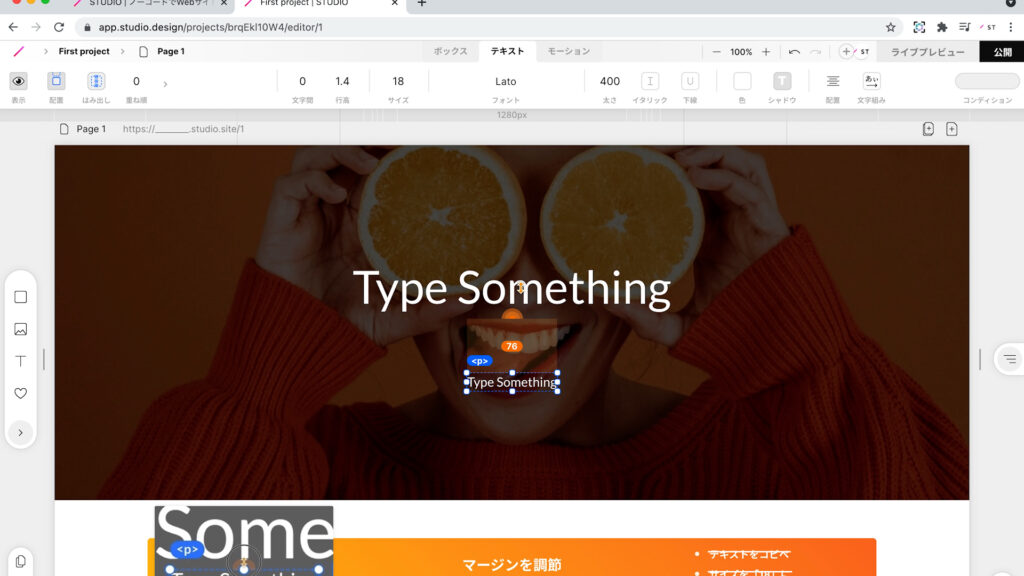
文字の距離の調整方法は、調整したい2つの文字の片方だけを選択し、以下のオレンジ色の部分にマウスを近づけると、マウスの色が青色からオレンジ色に変わります。

このオレンジ色の状態で、クリックをして動かすと、このように2つの文字の距離を自由に変更できます。

ちなみに、マージンの距離が表示されておりますが、この数値が大きいほど、文字の距離は長くなり、数値が小さいと、文字の距離は短くなります。
今回は、マージンの距離は「20」に設定しましょう。

これでマージンの設定は終了です。

まとめ
本日は、ノーコードツールSTUDIOでWEBサイトを作るための入門編として以下の2つを紹介しました。
STUDIOを使うための環境作り
STUDIOの基本的なツールの使い方
今回ご紹介したことは、とても基礎的な内容ですので、ぜひ覚えるようにしましょう。