今回は、Photoshopでオシャレなサイトのメインビジュアルの制作方法を解説していきます。
「サイトのメインビジュアルの作り方は?」
「メインビジュアルをオシャレにするためのコツは?」
こういった疑問をこの記事を読めば、解決できます。
ちなみに、WEBサイトにおいて、メインビジュアルはサイトに訪問した際に、最初に目が付くことから「ファーストビュー」と呼ばれることもあります。
また、メインビジュアルはサイトの中で最初に目がつく部分となっているため、この部分が微妙だと、「このサイト大丈夫かな?」とサイト訪問者に判断され、サイトから離脱されてしまう可能性があります。
そのため、WEBサイトに応じて、メインビジュアル(=ファーストビュー)は、WEBサイト制作において、1番重要な部分です。
今回は、そのメインビジュアルをオシャレにわかりやすく作る方法と作る際のコツをご紹介していきます。
ちなみに、今回は、adobeのソフト「Photoshop」を利用します。
Contents
オシャレなサイトのメインビジュアル制作方法
それでは、オシャレなサイトのメインビジュアルの制作方法を解説していきます。
今回は、以下の8STEPです。
① アートボードの作成
② レイヤーパネルの表示と設定
③ 背景色の設定
④ メモリの追加とガイドの作成
⑤ ヘッダー帯の作成
⑥ メインビジュアルの写真の配置
⑦ 写真をイラスト風に編集
⑧ メインキーワードの入力
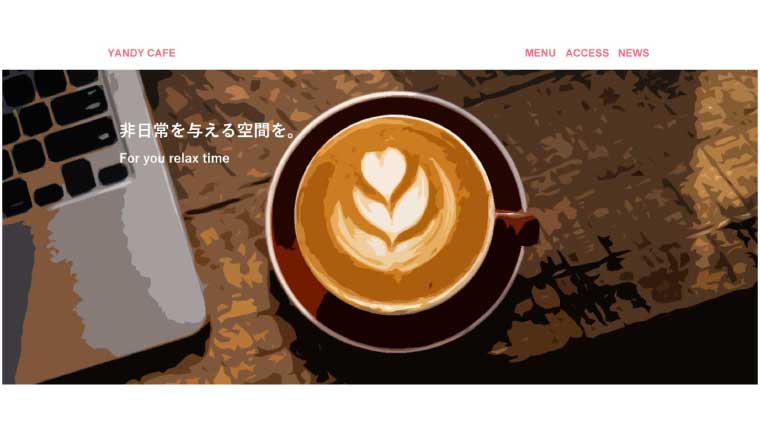
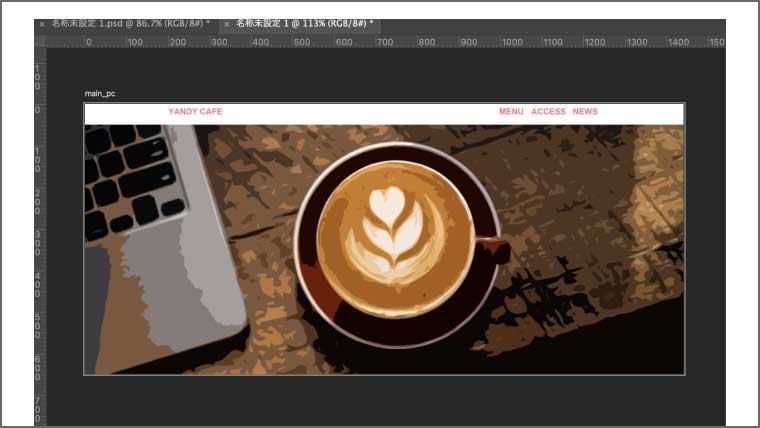
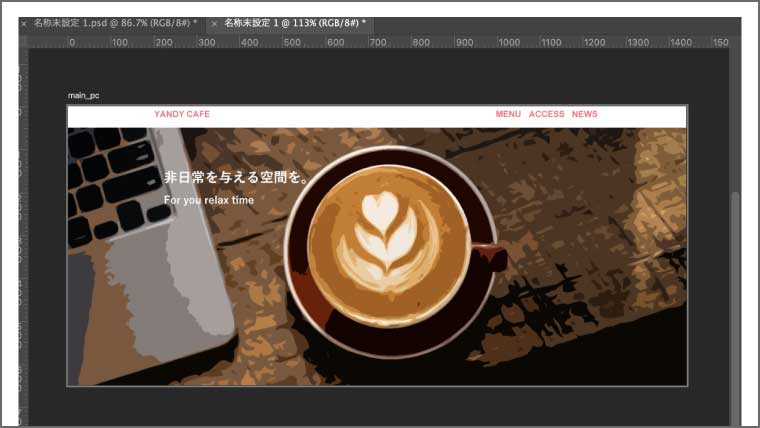
今回は、以下のようなPC向けサイトのメインビジュアルを作っていきます。

① アートボードの作成
まずは、Photoshopでアートボードを作成します。
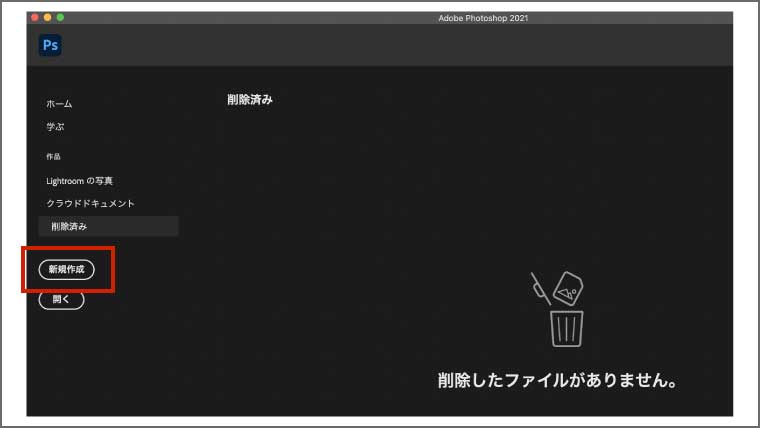
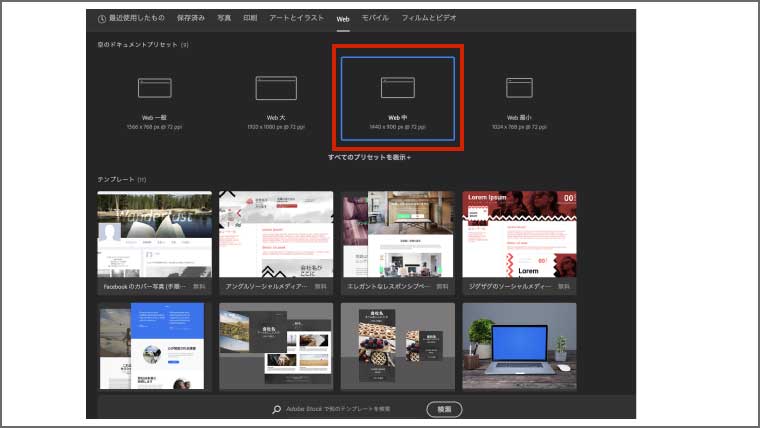
Photoshopを起動すると以下のような画面になりますので、「新規作成」を押します。

そして、上部のパネルから「Web」を選び、「Web 中」を選択しましょう。

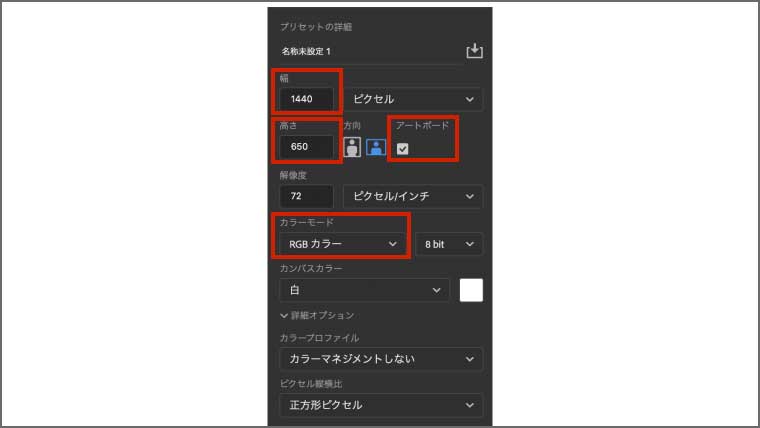
このときに、幅や高さ、他の設定が以下のようになっていることを確認しましょう。
- 幅:1,440 px
- 高さ:650 px
- アートボード:チェックマークあり
- カラーモード:RGB

もし、上記の設定になっていない方は、手動で変更しましょう。
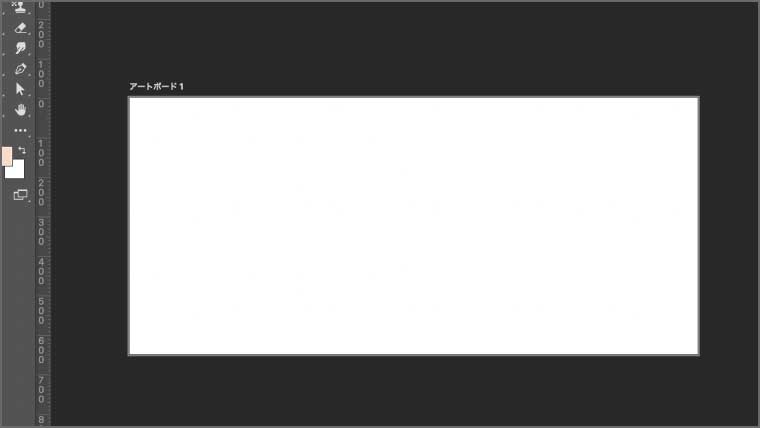
設定が完了したら、「作成」ボタンを押すと、以下のようなアートボードが作成できます。

注意点
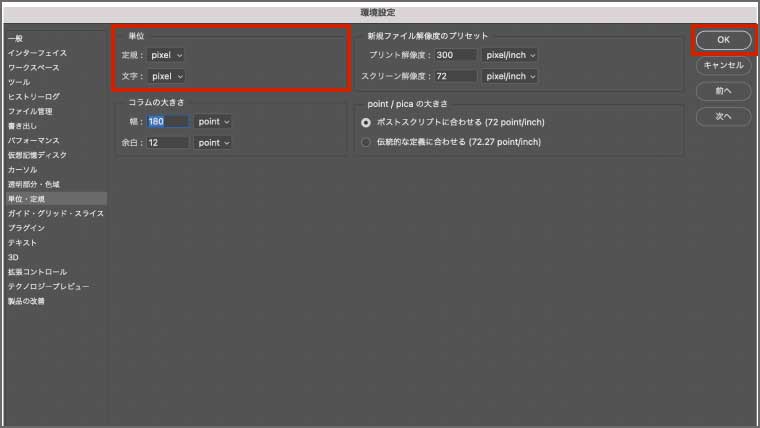
アートボードを作成した際は、単位の設定を確認しておきましょう。
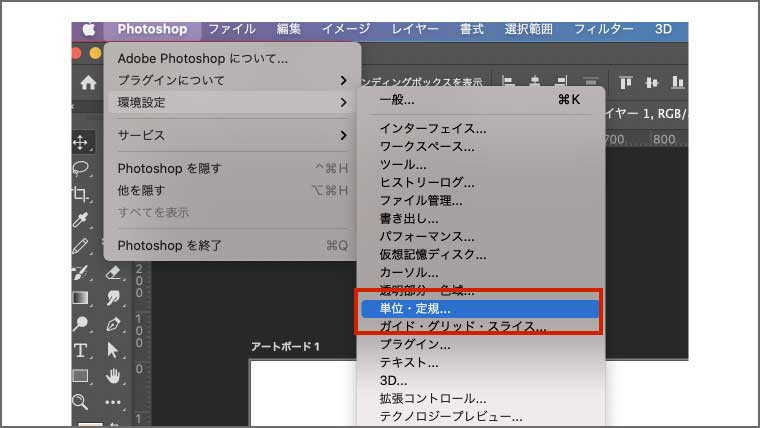
Macの方であれば、Photoshopメニュー > 環境設定 > 単位・定規を選択します。

Windowsの方は、ファイルの中に環境設定があるはずです。
単位と定規の単位が全て「ピクセル」になっていることを確認しましょう。

WEBの制作物の単位はすべてピクセルで表すので、もし他の単位になっている方は、ピクセルを選択し、「OK」ボタンを押します。
これで、Photoshopの単位がピクセル表記になります。
② レイヤーパネルの表示と設定
次に、レイヤーパネルを表示し、設定していきます。
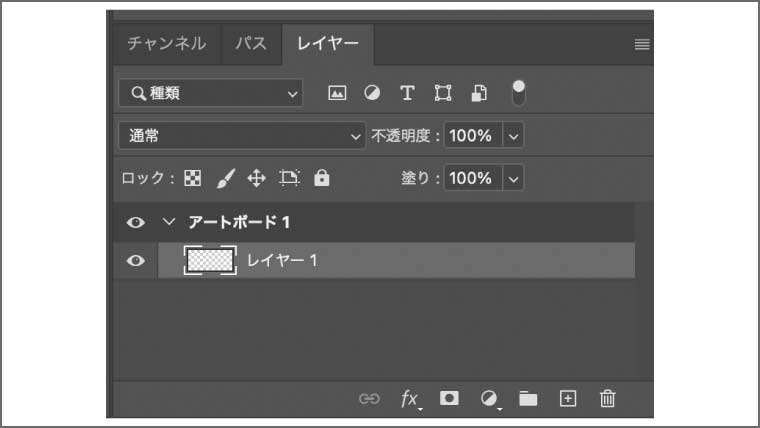
ほとんどの方は、Photoshopの右下に、すでに以下のようなレイヤーパネルが表示されていると思います。

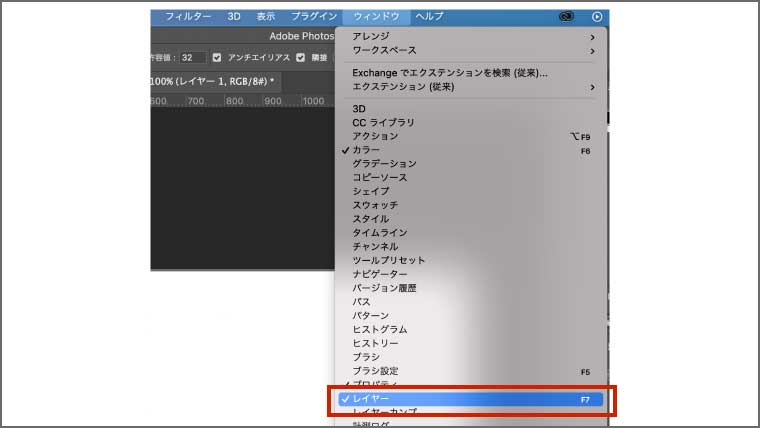
もし、レイヤーパネルが表示されていない方は、上部メニューからウィンドウ>レイヤーをクリックすると、レイヤーパネルが表示されます。

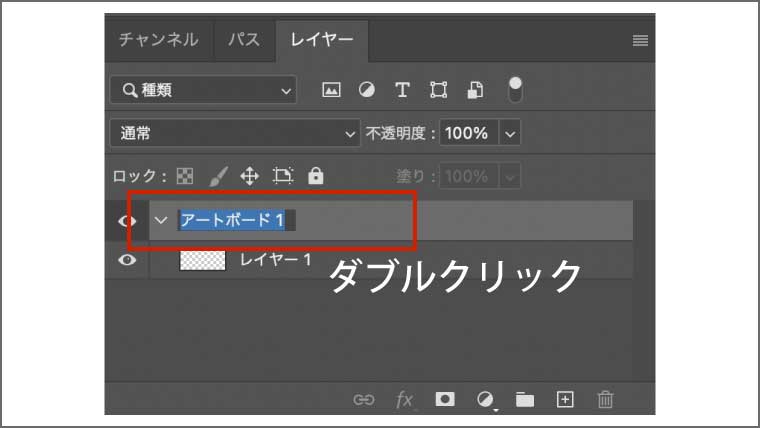
そして、アートボードの名前を変更しておきます。

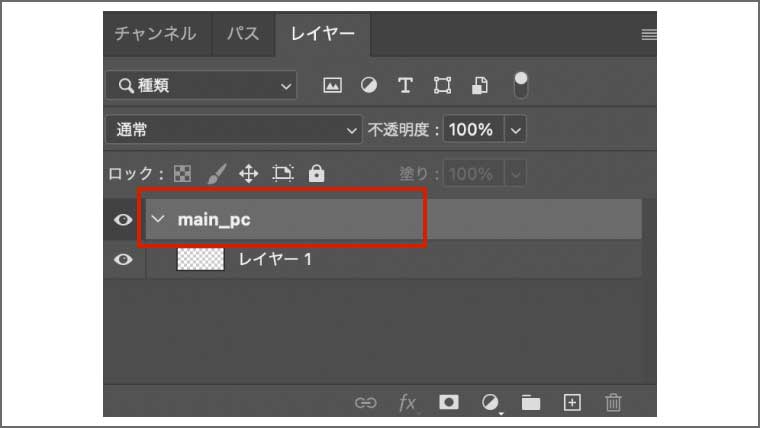
変更方法は、レイヤーパネル上の「アートボード1」をダブルクリックします。

今回は、名前を「main_pc」に変更しました。

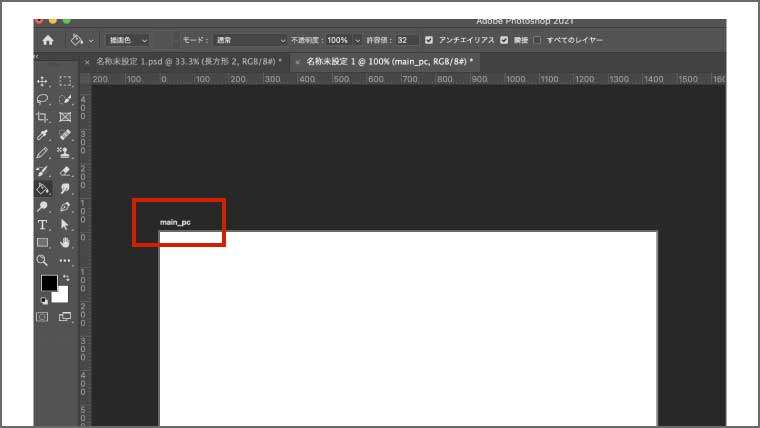
これで、アートボード上の名前が変わりました。

何のアートボードかを視覚的に把握するため、なるべくアートボードをわかりやすい名前に変更することをおすすめします。
③ 背景色の設定
次に、背景色を設定していきます。
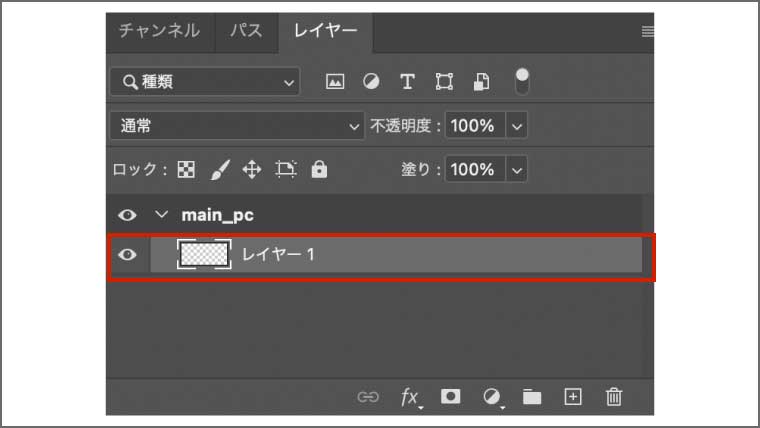
まずは、背景色を設定するレイヤーをレイヤーパネルから選択します。

このときに、正しくレイヤーを選択できていないと、背景色が反映されなかったり、他のレイヤーの色が変更されてしまいますので、事前にしっかりと確認しましょう。
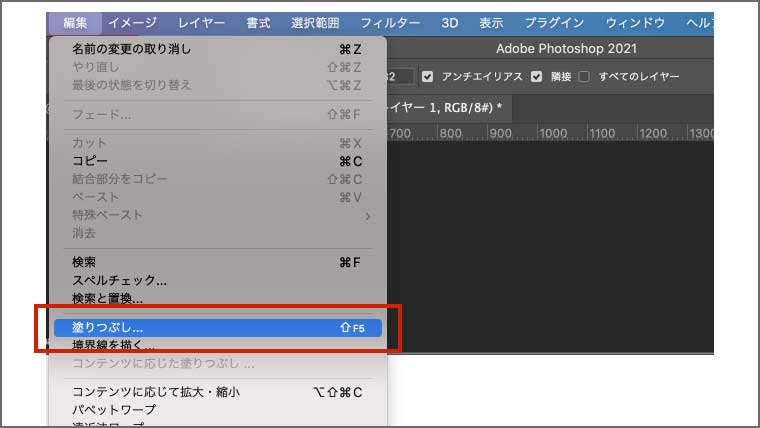
そして、上部メニューから 編集>塗りつぶし をクリックします。

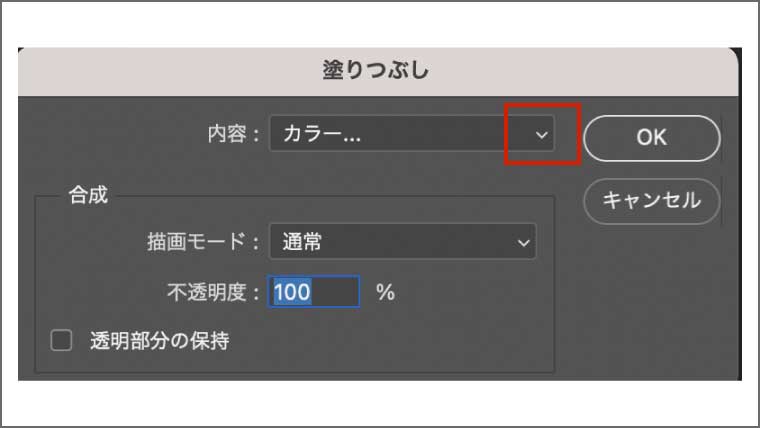
すると、以下のような塗りつぶしパネルが表示されますので、赤枠の部分を押します。

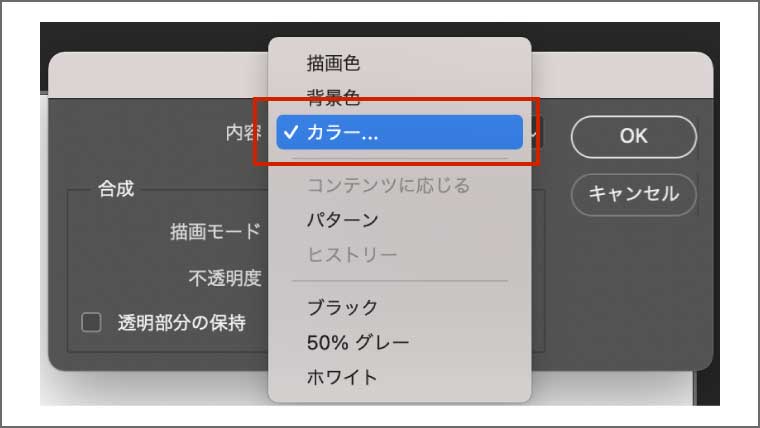
そして、「カラー」を選択します。

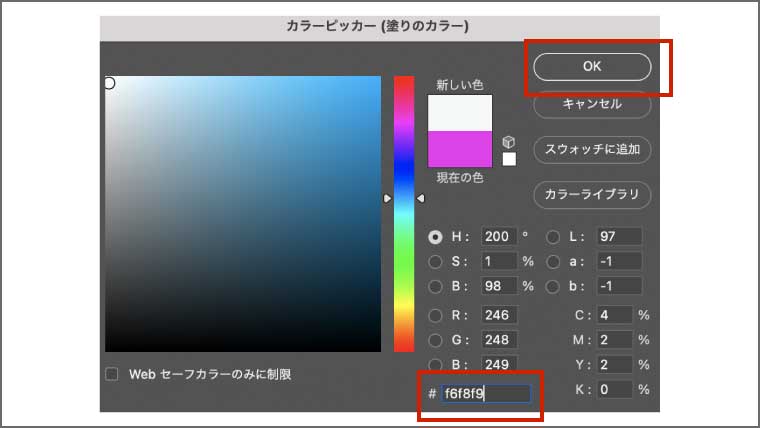
カラーピッカーが表示されますので、今回はカラーコードを「f6f8f9」に設定し、「OK」を押します。

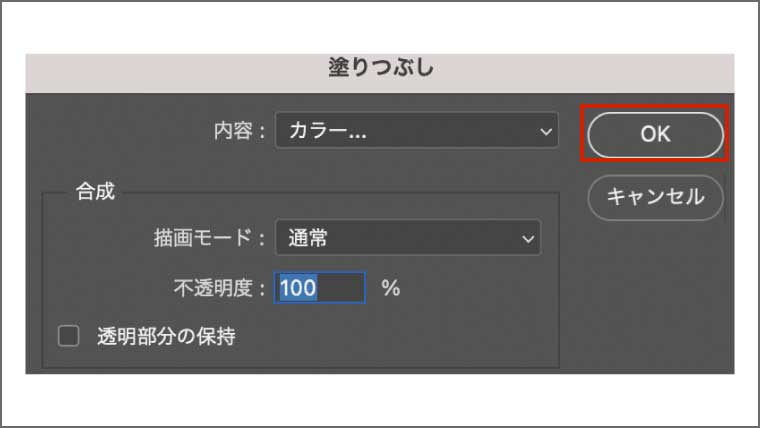
すると、こちらの塗りつぶしパネルに戻りますので、こちらも「OK」を押します。

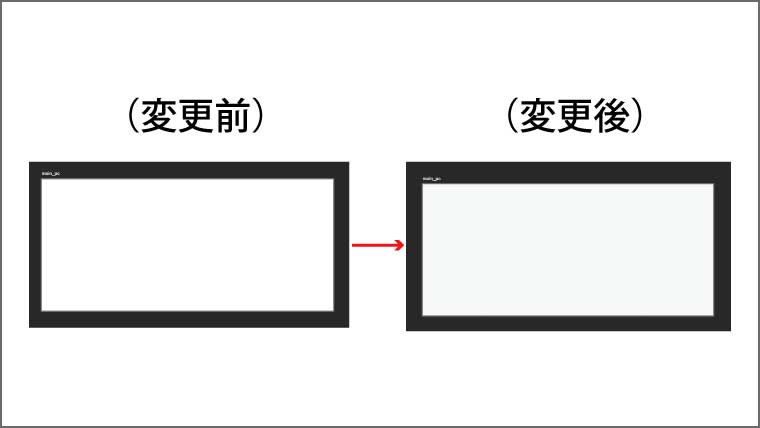
これで、わかりづらいかもしれませんが、背景色が変更できました。

ちなみに、レイヤーパネルの目のマークを押すと、レイヤーで設定した情報が無効化されるので、色の変化を確認できます。

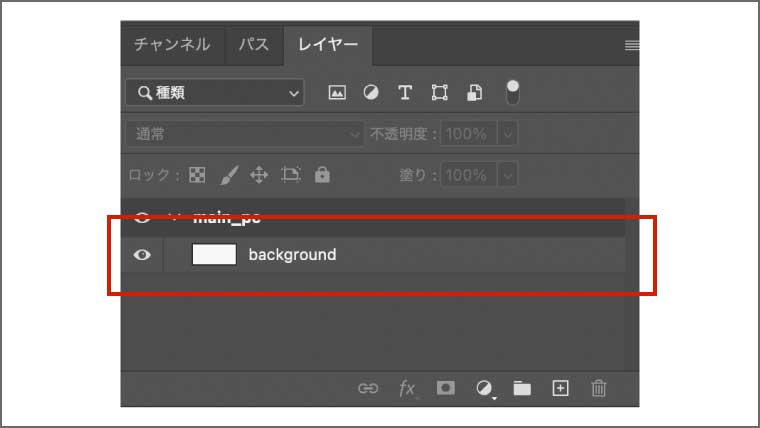
最後に、このレイヤーの名前も先ほどと同様に、「background」に名前を変更しておきましょう。

④ メモリの追加とガイドの作成
次に、メモリを確認できるようにするために、アートボードにメモリを追加し、ガイドを作成していきます。
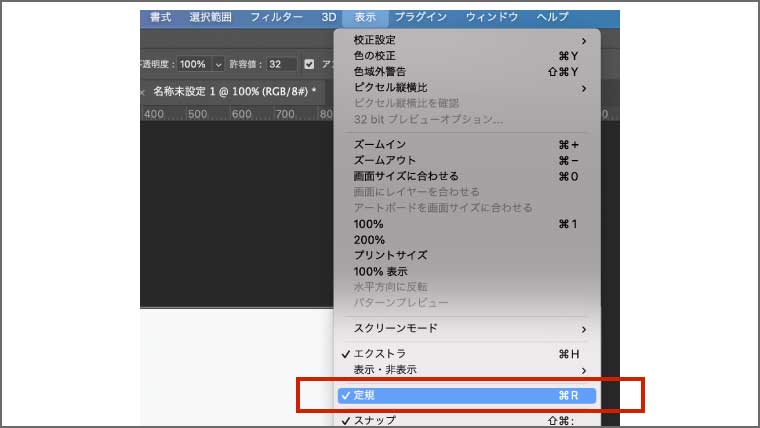
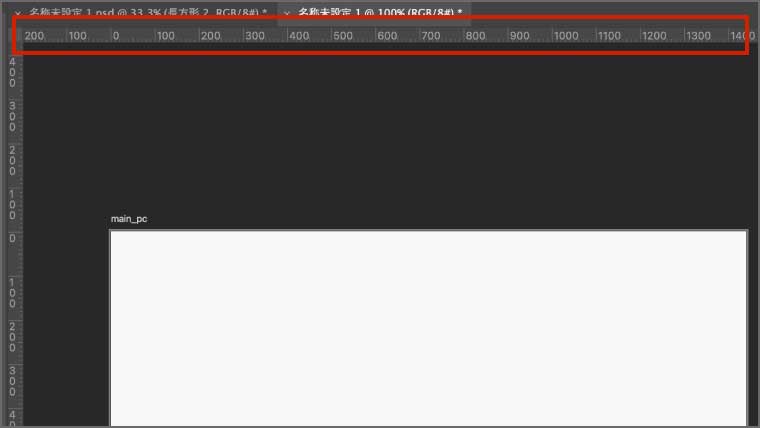
まずは、メモリを表示させるために、上部メニューからウィンドウ>定規をクリックします。

すると、以下のように、上下左右にメモリが追加されました。

そして、次にガイドを作成していきます。
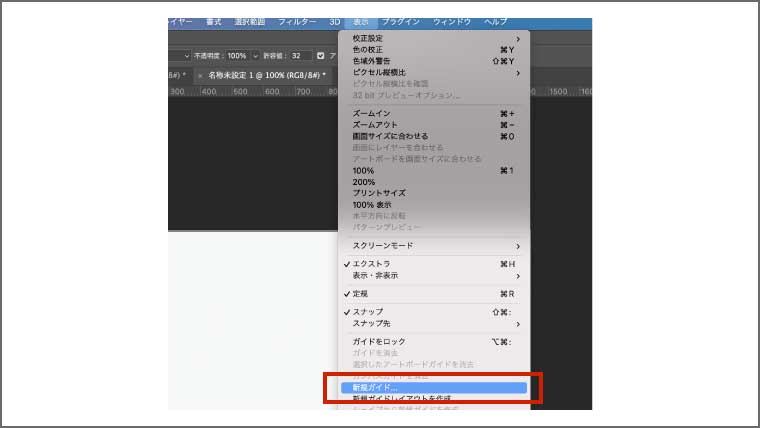
ガイドを作成する方法は、上部メニューから表示>新規ガイド をクリックします。

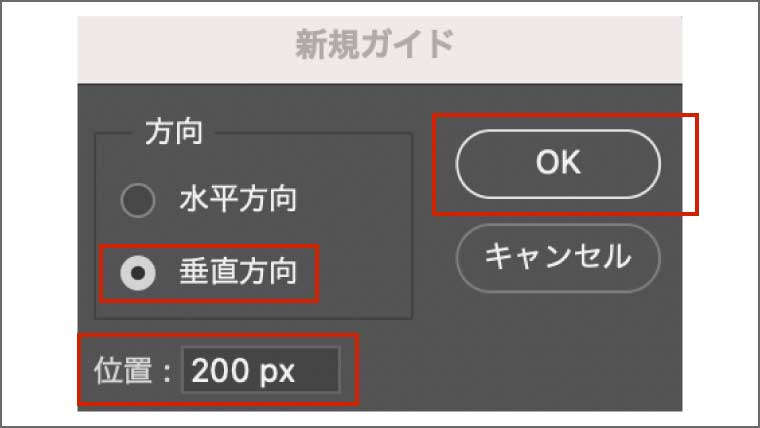
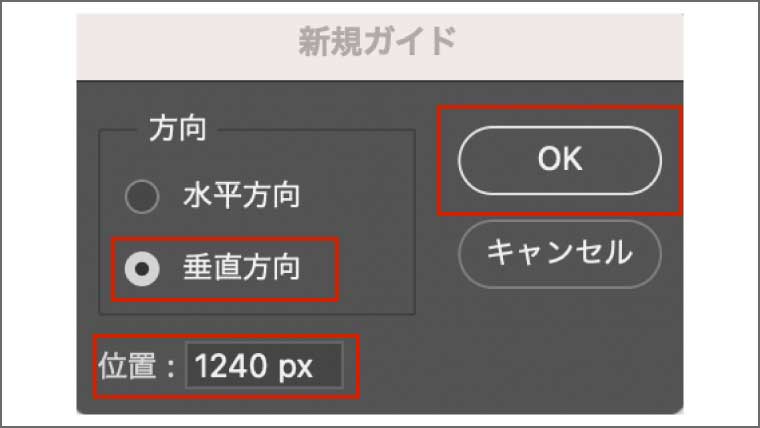
すると、新規ガイドのパネルが表示されますので、以下のように設定し、「OK」を押します。
- 方向:垂直方向
- 位置:200 px

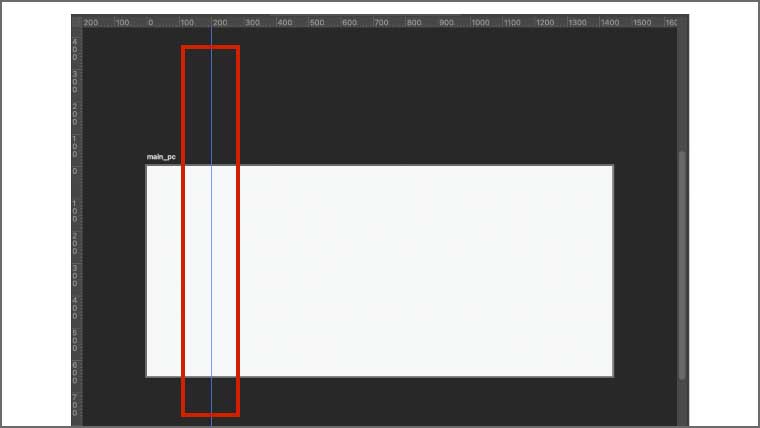
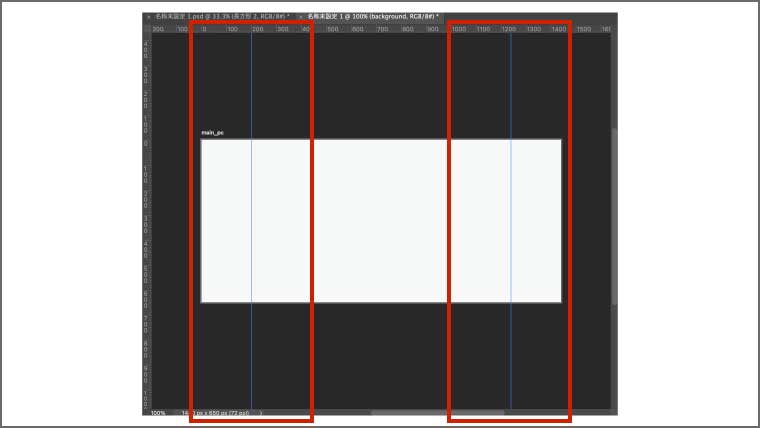
すると、以下のように、左から200px の位置にガイドが引けました。

同じように、もう1本ガイドを引きます。
- 方向:垂直方向
- 位置:1240 px

これで、左から1240px の位置にもガイドを引くことができました。

ちなみにこの2つのガイドの線の内側に、文字や情報を書くようにしましょう。
また、PCの種類などによって、サイトを閲覧できる幅が異なります。
そのため、基本的には、全体の幅を1440pxに設定し、左右に200pxの余裕を持たせて、200~1220 pxの中に情報を載せて、サイトを作りましょう。
⑤ ヘッダー帯の作成
次に、メインビジュアルの上部のヘッダー帯を作成します。
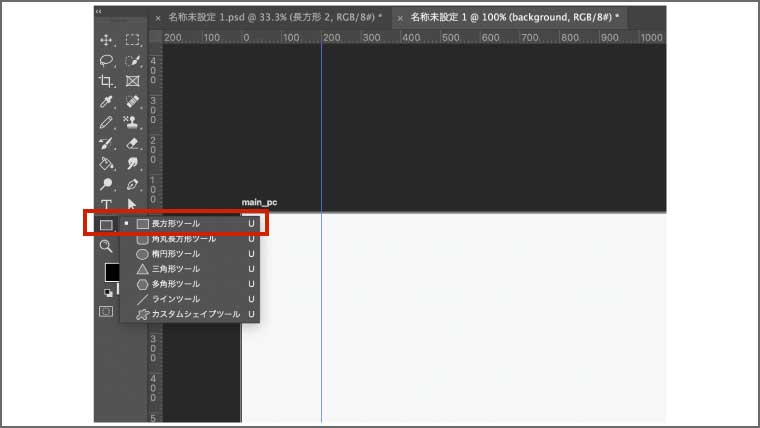
まずは、ヘッダー帯の枠組みを作るために、左のパネルから「長方形ツール」を選択します。

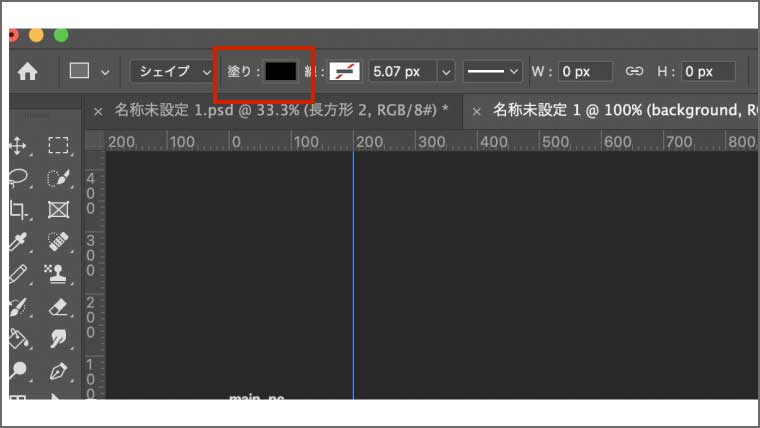
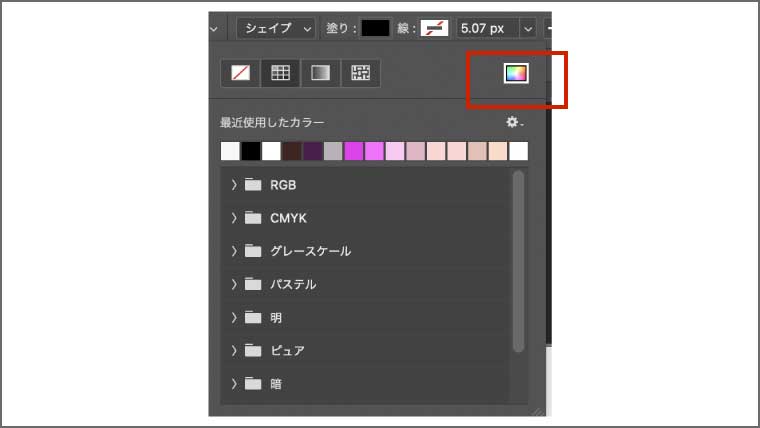
まずは、長方形の塗りの設定をするために、上部メニューにある以下の赤枠の部分をクリックします。

そして、虹色の部分をクリックしましょう。

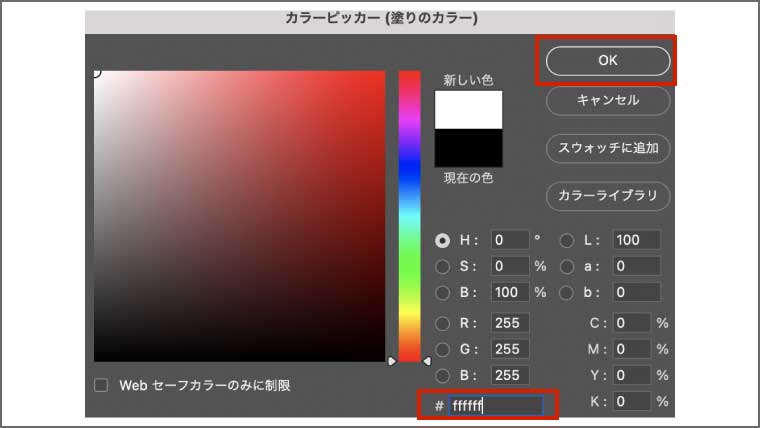
すると、カラーピッカーが表示されますので、カラーコード「ffffff」と入力して、「OK」を押します。

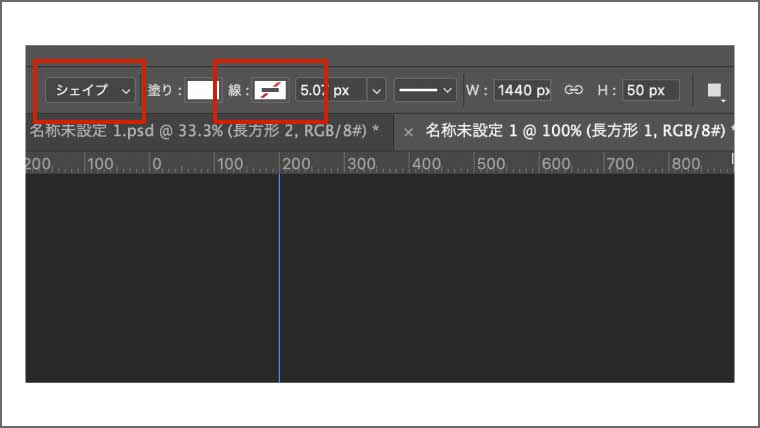
また、その他の設定については、以下のように設定してください。
- シェイプ
- 線:なし

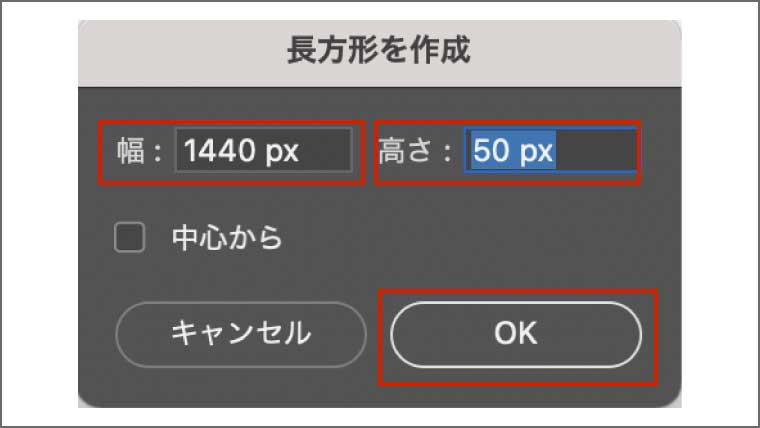
そして、設定が完了したら、何もないところでクリックすると、長方形の大きさを設定できますので、以下のように設定して、「OK」を押します。
- 幅:1,440 px
- 高さ:50 px

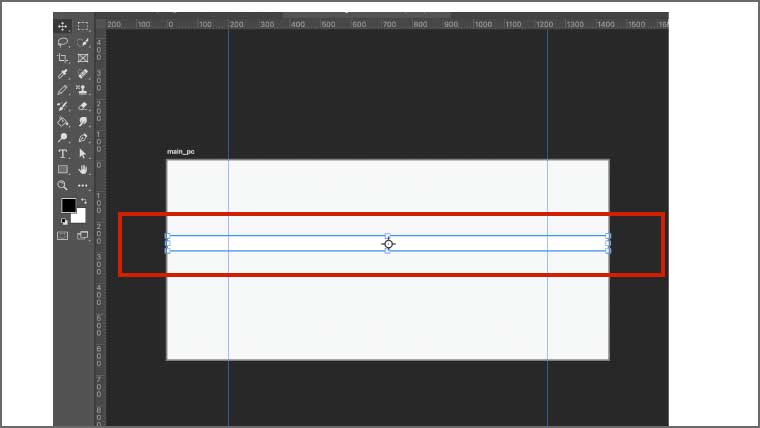
すると、以下のように白色の長方形が作成できました。

この長方形を移動させるために、左のパネルから「移動ツール」を選択します。

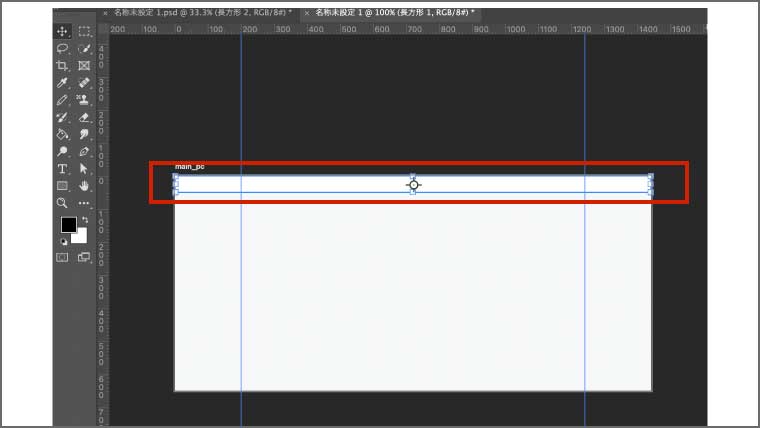
そして、以下のように長方形を設置したら、ヘッダー帯の枠組みが完成です。

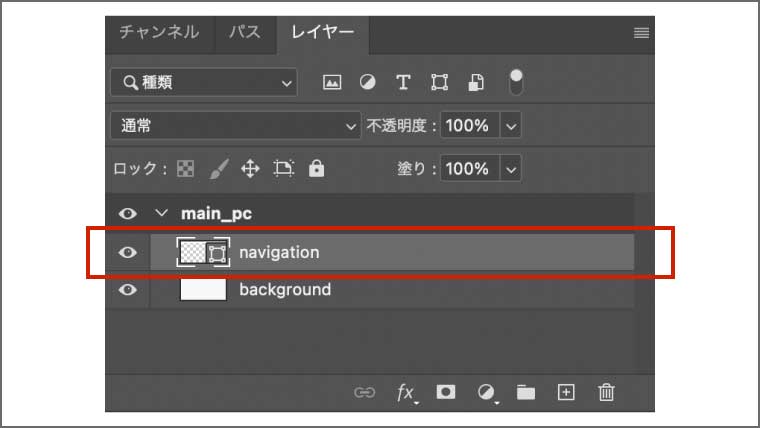
また、今回もレイヤーパネルからこの長方形のレイヤーの名前を「navigation」と変更しておきます。

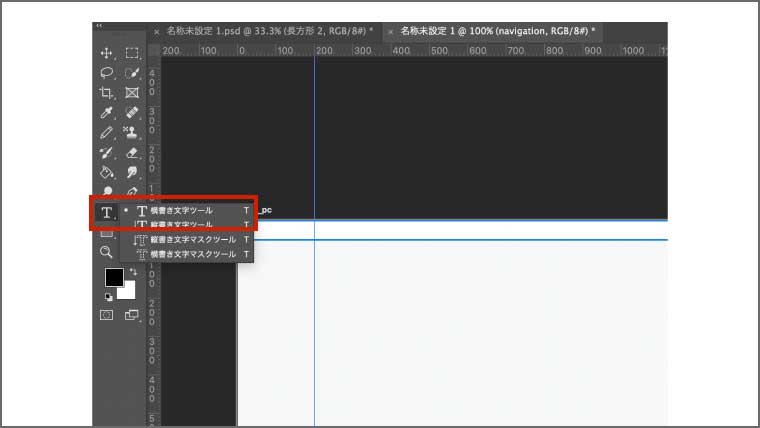
次に、ヘッダー帯に文字を入力していきます。
文字の入力方法は、左のパネルから「横書き文字ツール」を選択します。

そして、今回は以下の4つの文字を入力しましょう。
- YANDY CAFE
- MENU
- ACCESS
- NEWS

次に、これらの文字の詳細設定を行います。
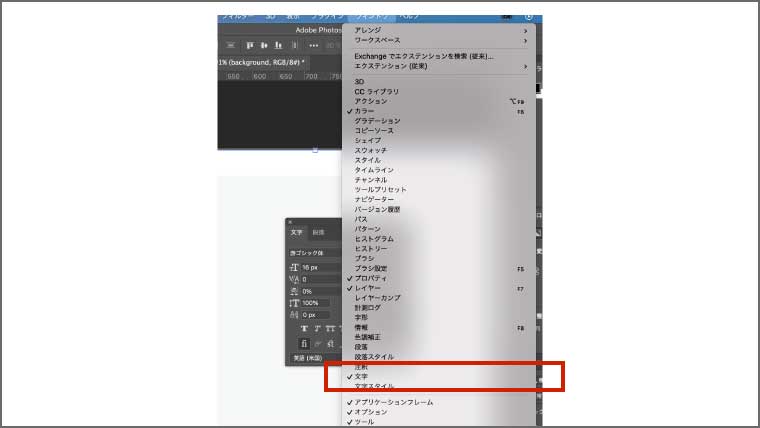
詳細設定の方法は、文字パネルから行います。

もし文字パネルが表示されていない方は、ウィンドウ>文字から表示できます。

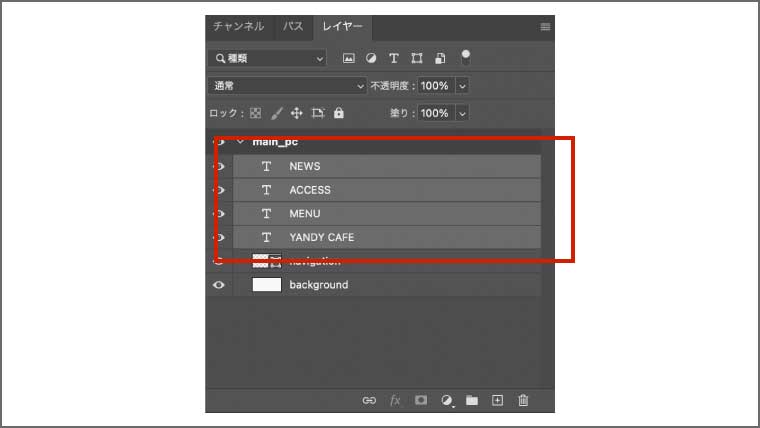
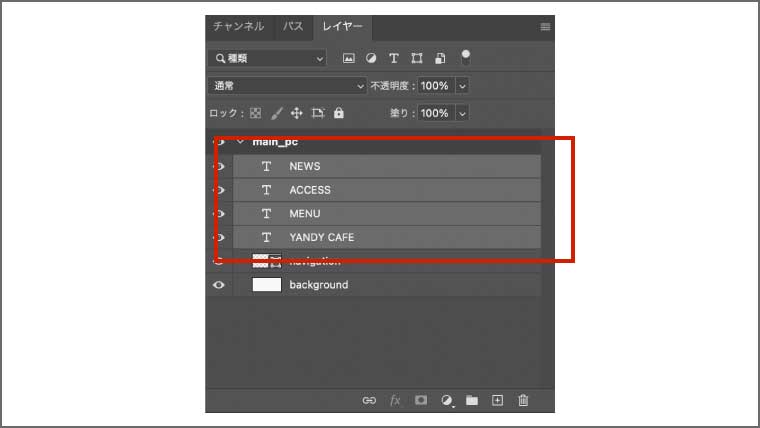
まずは、レイヤーパネルから変更したい文字を全て選択します。
ちなみに、「shift」を押しながらクリックすると、複数選択ができます。

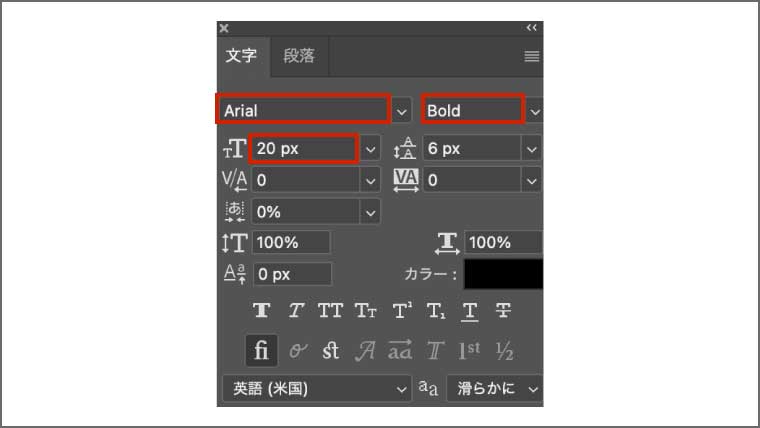
そして、文字を選択した状態で、文字パネルから文字のフォントや大きさを、以下のように設定します。
- フォント:Arial
- 大きさ:20 px

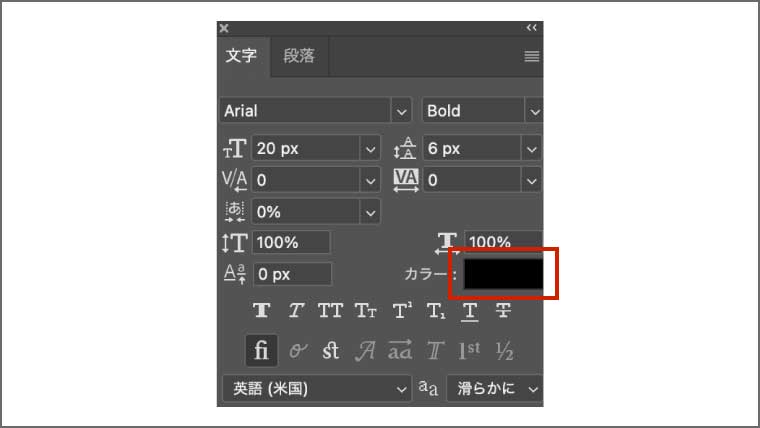
また、文字の色を変更する場合は、カラーの部分をクリックしましょう。

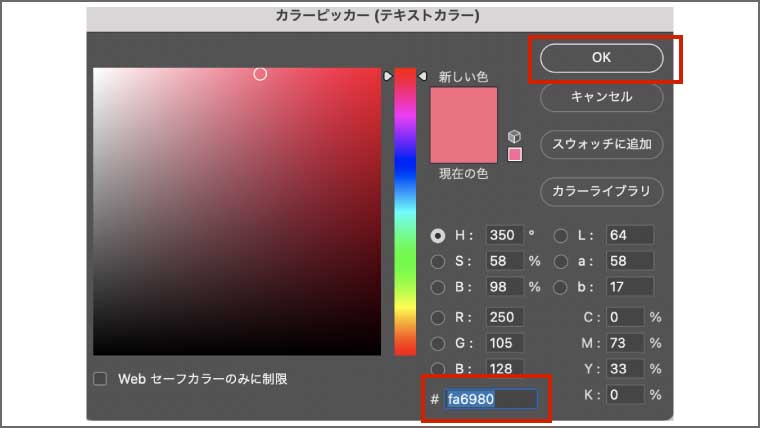
そして、以下のようにカラーピッカーが表示されますので、カラーコード「fa6980」と入力して、「OK」を押します。

すると、文字の色やフォント、大きさが以下のように変更されました。

そして、移動ツールを用いて、以下のように配置ができたら、ヘッダー帯は完成です。

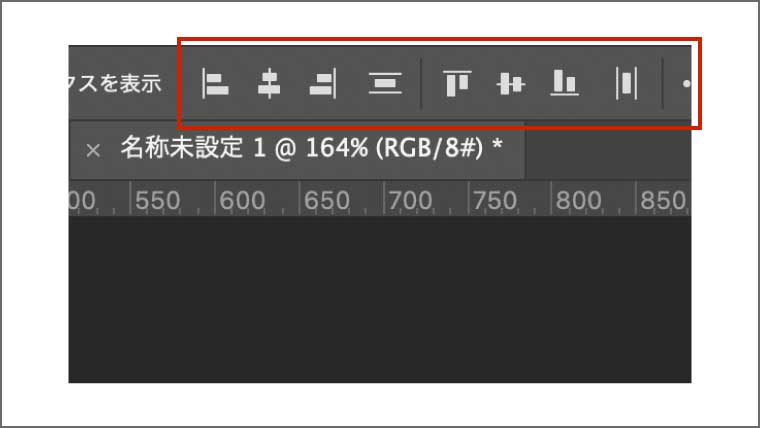
ちなみに、上部パネルの以下の赤枠部分で、他の文字との位置を綺麗に揃えることができます。

そのため、揃えたい文字を以下のように選択した状態で、このパネルを使って、綺麗に並べるようにしましょう。

⑥ メインビジュアルの写真の配置
次に、メインビジュアルの写真を配置していきます。
今回は、以下の画像を配置したいと思います。

ちなみに、この写真はUnsplashのサイトからダウンロードできます。
このサイトは、商用フリーで無料でダウンロードできますので、ぜひ利用してみましょう。
今回の写真は、検索ボックスに、「coffee」と入力して検索すると見つかります。
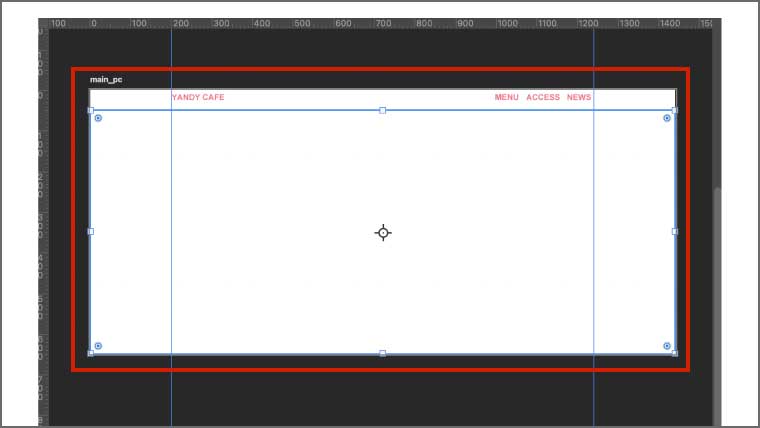
まずは、この画像を配置する枠を長方形ツールを使って、作成します。
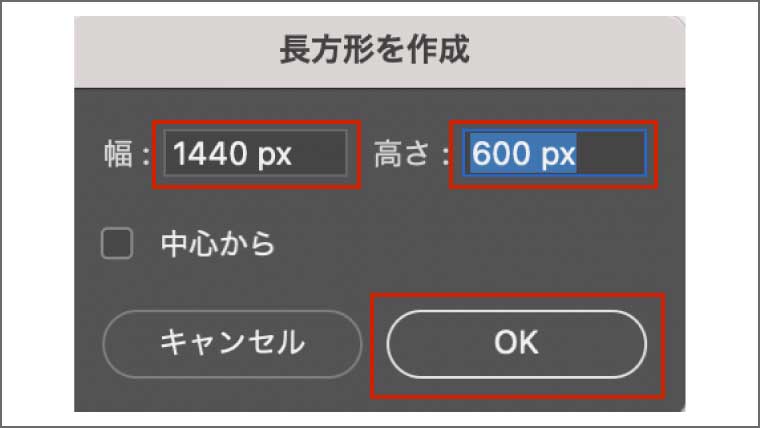
長方形ツールで、以下の大きさの長方形を作成します。
- 幅:1,440 px
- 高さ:600 px

そして、移動ツールを使って、先ほど作ったヘッダー帯の下に配置します。

次に、画像ファイルをドラックアンドドロップして、「enter」を押すと、画像をPhotoshopに取り込むことができます。

そして、先ほど作成した枠の中に画像を挿入するために、クリッピングマスクという機能を利用します。
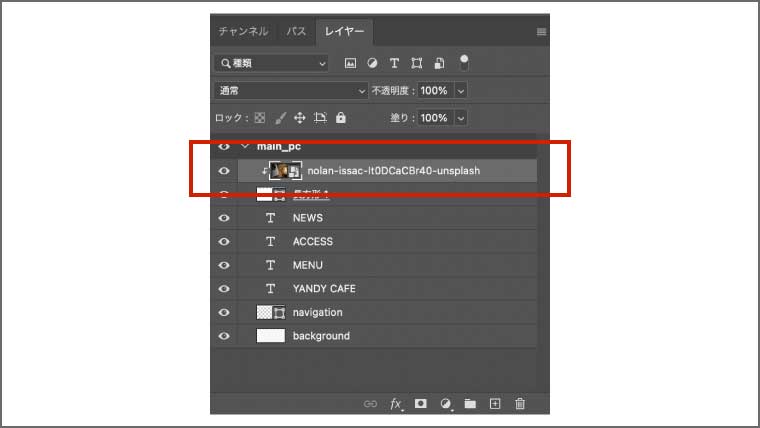
まず、クリッピングマスクを作成する前に、レイヤーパネルで、画像ファイルのレイヤーが長方形レイヤーの上にあることを確認します。

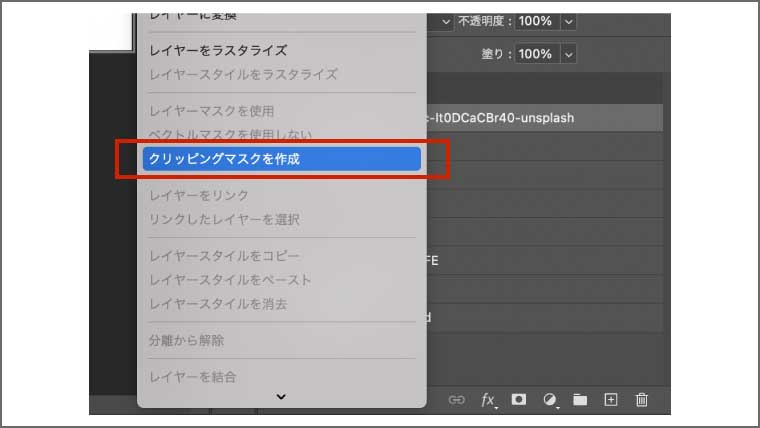
そして、画像ファイルのレイヤーの上で、右クリック>クリッピングマスクを作成を押します。

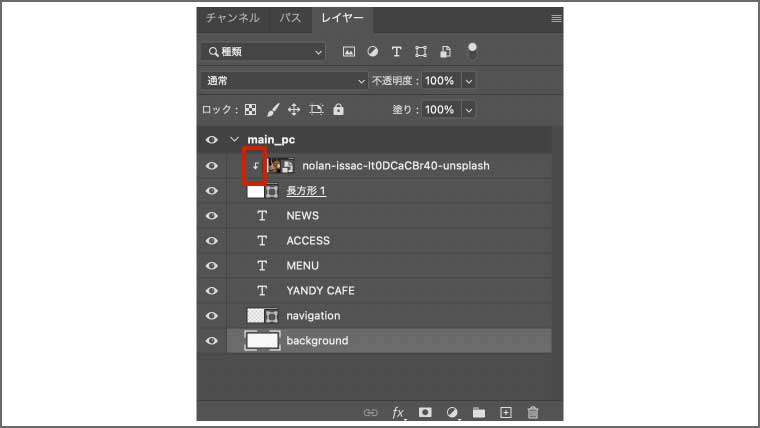
すると、以下のように画像レイヤーに下矢印のマークが表示されたら、クリッピングマスクが作成できました。

また、画像レイヤーと長方形レイヤーの間で、option (Win : alt) + クリックをしても、クリッピングマスクを作成できます。
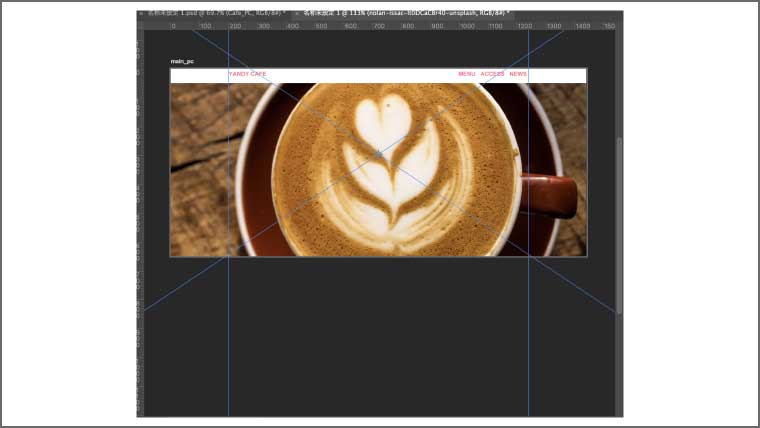
この状態で、先ほど取り込んだ画像の大きさをどんなに変更しても、長方形の枠の部分だけを表示させることができます。

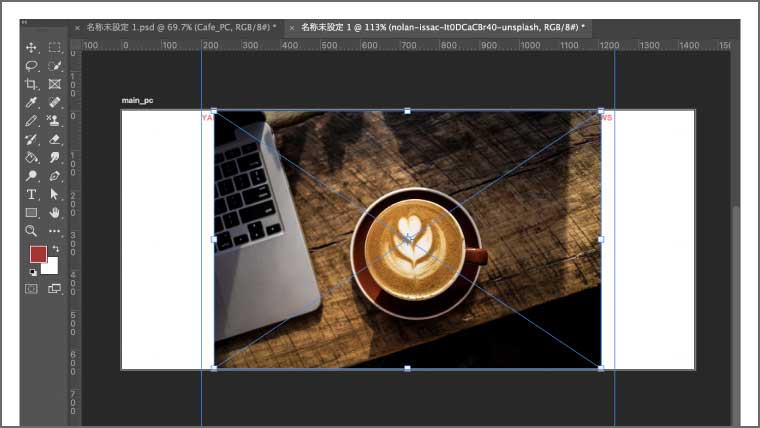
ちなみに、画像の大きさの変更方法は、選択ツールで画像を選択した状態で、command (Win : Ctrl) + t を押すと、自由に大きさを変更することができます。
今回は、以下のような画像の大きさに設定しました。

⑦ 写真をイラスト風に編集
次に、写真をイラスト風に編集していきます。
写真を編集する際は、レイヤーパネルを確認し、編集したい写真のレイヤーが選択されていることを確認しましょう。

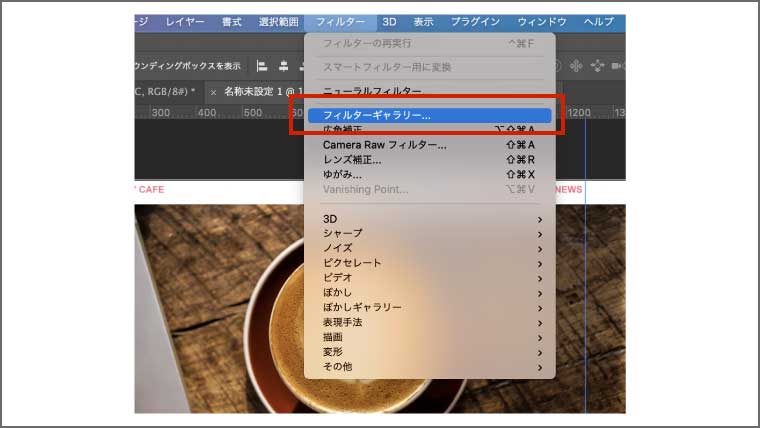
編集する写真のレイヤーが選択された状態で、上部メニューのフィルター>フィルターギャラリーをクリックします。

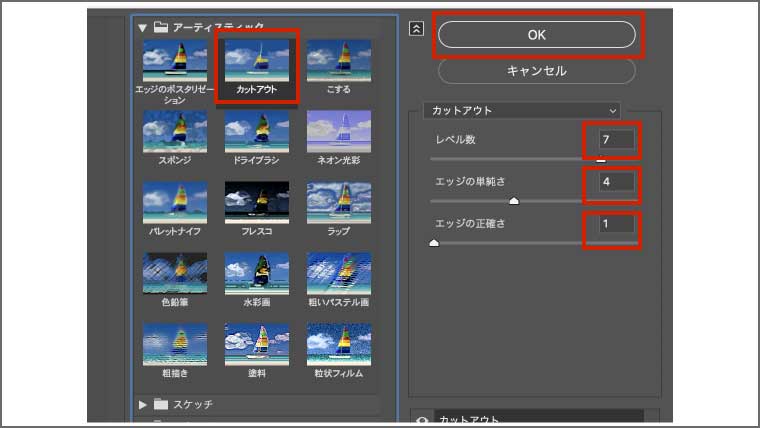
そして、以下のように設定し、「OK」を押します。
- アーティスティック:カットアウト
- レベル数:7
- エッジの単純さ:4
- エッジの正確さ:1

すると、これだけで、一気にイラスト風に変更できました。

また、色相や彩度も変更します。
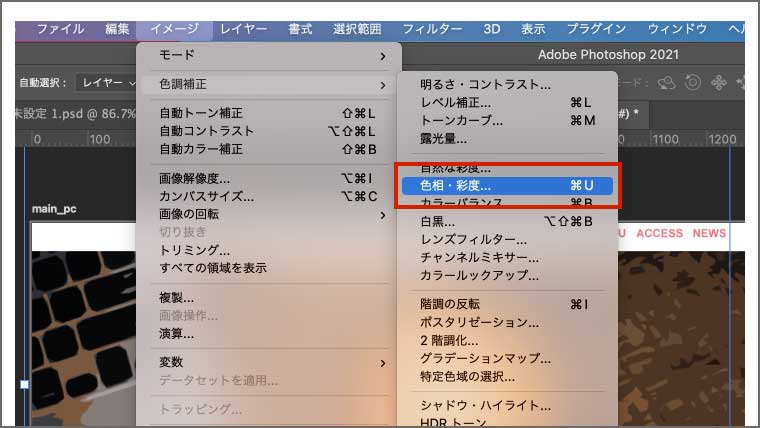
色相や彩度を変更する方法は、編集する写真のレイヤーが選択された状態で、上部メニューのイメージ>色調補正>色相・彩度をクリックします。

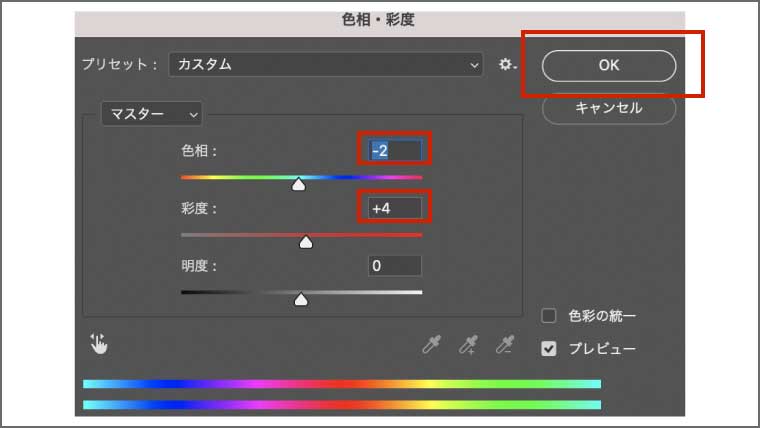
そして、色相と彩度を以下のように設定し、「OK」を押します。
- 色相:-2
- 彩度:+4

これで、メインビジュアルの写真の編集が完了です。

⑧ メインキーワードの入力
最後に、メインキーワードを入力します。
今回は、以下のような文字を入力します。
- 非日常を与える空間を。
- For you relax time

そして、それぞれの文字の詳細を設定します。
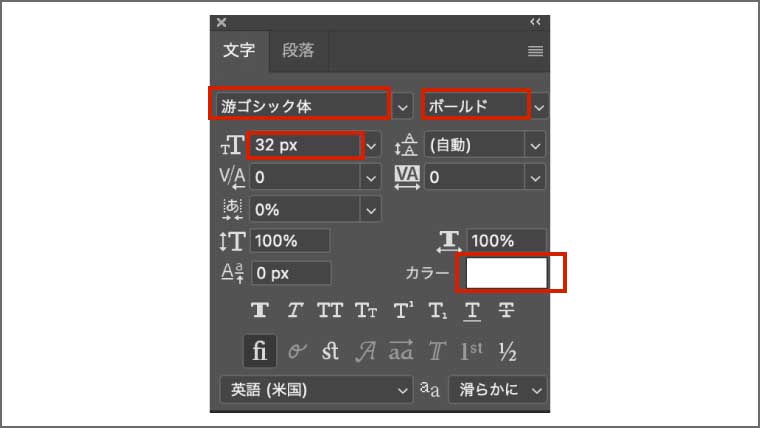
まず、「非日常を与える空間を。」の文字は、文字パネルで以下のように設定します。
- フォント:游ゴシック
- 太さ:ボールド
- 大きさ:32 px
- カラー:白

次に、「For you relax time」の文字は、文字パネルで以下のように設定します。
- フォント:游ゴシック
- 太さ:ボールド
- 大きさ:24 px
- カラー:白

そして、以下のように文字を配置しましょう。

これで、メインビジュアルの完成です。

メインビジュアルを作る際のコツ
次に、メインビジュアルを作る際のコツを2つご紹介します。
・サイトを作成する目的を明確化する
・シンプルなデザイン
サイトを作成する目的を明確化する
まず1つ目のコツは、「サイトを作成する目的を明確化する」ことです。
このサイトで誰に対して何を伝えたいかを考えてサイトを作成しないと、訪問者の離脱の要因となってしまいます。
たとえば、以下のように考えてみてください。
- 化粧品を探している人に化粧品を売るために「化粧品のショッピングサイト」を作る
- 仕事を探している人を会社が採用するために「コーポレートサイトの採用ページ」を作る
このようにサイトを作成する目的を明確化しておくことで、どんなユーザーに興味や関心を持って欲しいかを考えることができ、それを踏まえてメインビジュアルを作成できるようになります。
シンプルなデザイン
2つ目のコツは、メインビジュアルは、「シンプルなデザインにする」ことです。
メインビジュアルは、サイトの中で1番目に付く場所のため、たくさんの情報を載せたい気持ちはわかりますが、情報量は少なめにすることが重要です。
その理由は、人が一度に情報を読み取れる限界は決まっているため、メインビジュアルに多くの情報を載せてしまうと、逆に訪問者に何も伝わらなくなってしまいます。
そのため、今回私が作成したように、伝えたいことを絞ってメインビジュアルを作成していきましょう。
まとめ
今回は、Photoshopでオシャレなサイトのメインビジュアルの制作方法を解説しました。
何度も言いますが、メインビジュアルは超重要です。
メインビジュアルは、サイトの中で最初に目がつく部分となっているため、この部分が微妙だと、訪問者は離脱してしまい、WEBサイトを見てもらえなくなってしまいます。
そのため、今回ご紹介した簡単にオシャレなメインビジュアルを作る方法を参考に、訪問者が興味を持ち、他のサイトと一味違うWEBサイトを作成してみてください。