今回は、Illustratorで名刺を作る方法を実際の画面をお見せなしがらご紹介します。
WEBデザインの初心者の方でも簡単に作れる方法です。
「名刺ってどうやって作るの?」
「名刺を作る際のコツは?」
こういった疑問をこの記事を読めば、解決できます。
Illustratorで名刺を作る方法
早速、Illustratorで名刺を作る方法をご紹介します。
以下の3STEPで作成していきます。
- テンプレートの準備
- 表のデザインの作成
- 裏のデザインの作成
今回は、WEBデザインをする上で必須のAdobeCCソフトIllustratorを使って作成しますので、未契約の方は以下の記事を参考に契約しましょう。

① テンプレートの準備
まずは、名刺のテンプレートを準備します。
テンプレートを利用することで、かなり簡単に名刺を作ることができます。
①-1 BEST PRINTにアクセス
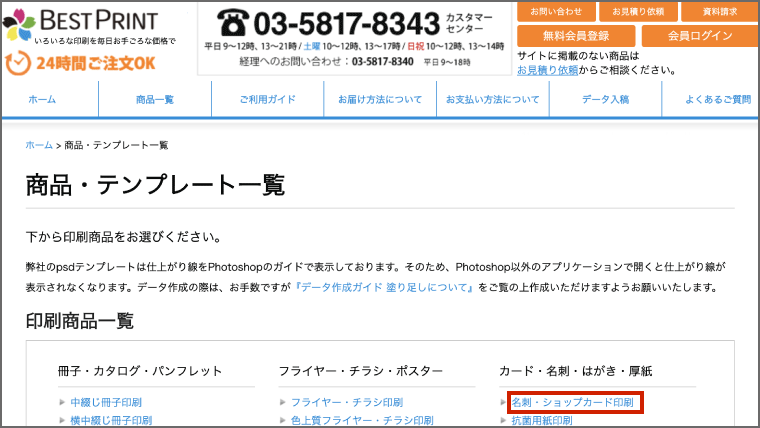
こちらのリンクから「BEST PRINT」にアクセスし、テンプレートをダウンロードします。

そして、「名刺・ショップカード印刷」をクリックします。
①-2 名刺のダウンロード
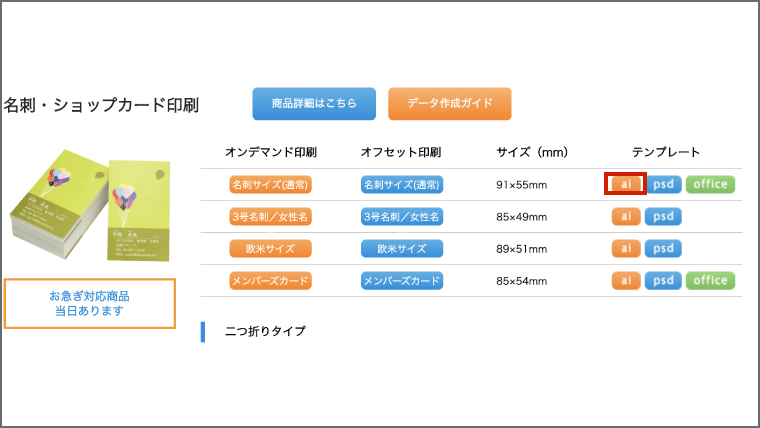
次に、以下のように「名刺サイズ(通常)」のテンプレートから「ai」のボタンを押します。

すると、「meishi.zip」が指定の場所にダウンロードされると思います。

①-3 ファイルの展開
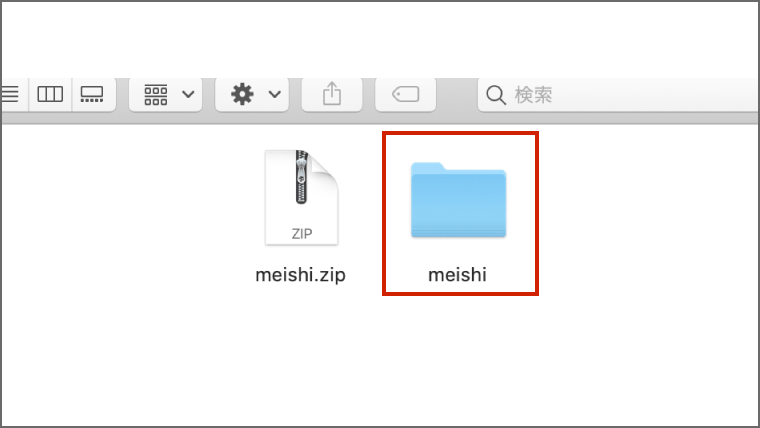
次に、先ほどダウンロードした「meishi.zip」ファイルを展開します。
macの場合は、フォルダーをダブルクリックすると展開されます。
展開すると、「meishi」フォルダーが作成されます。

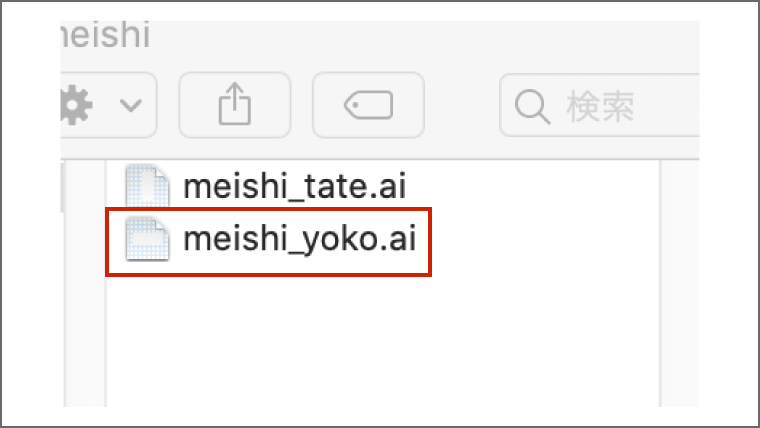
フォルダーの中身には、以下の2つのデータが入っております。
- meishi_tate.ai
- meishi.yoko.ai
今回は、横型の名刺を作成するので、「meishi_yoko.ai」を利用します。

①-4 テンプレートを開く
次に、「meishi_yoko.ai」のテンプレートを開きます。
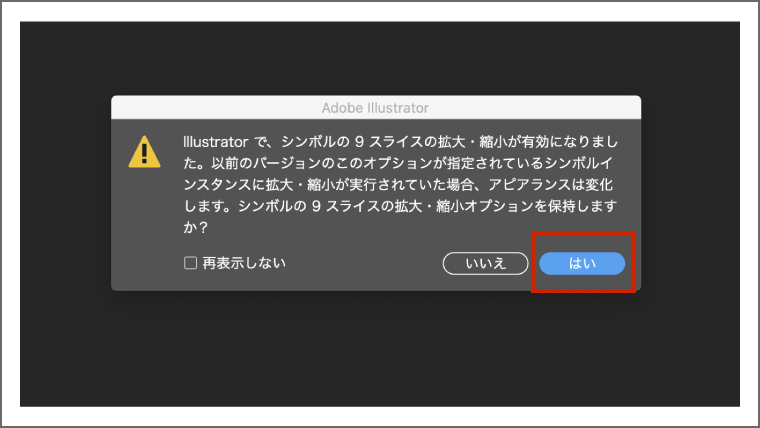
以下のようなポップアップが表示された場合は、「はい」を押します。

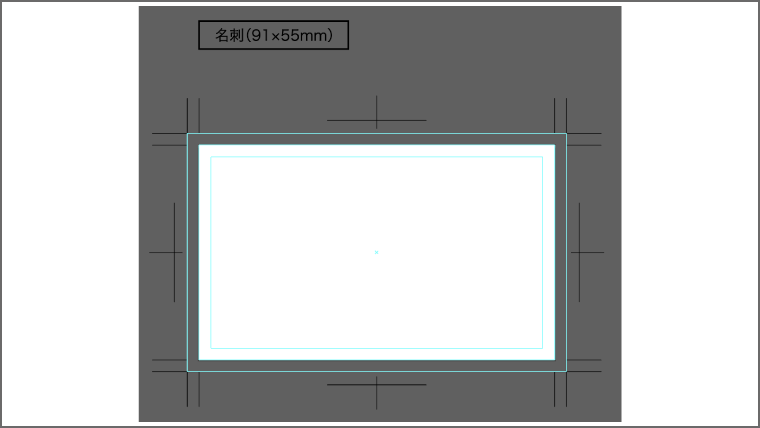
すると、以下のようなテンプレートが表示されます。

まずは、ここで簡単に、テンプレートの解説をします。
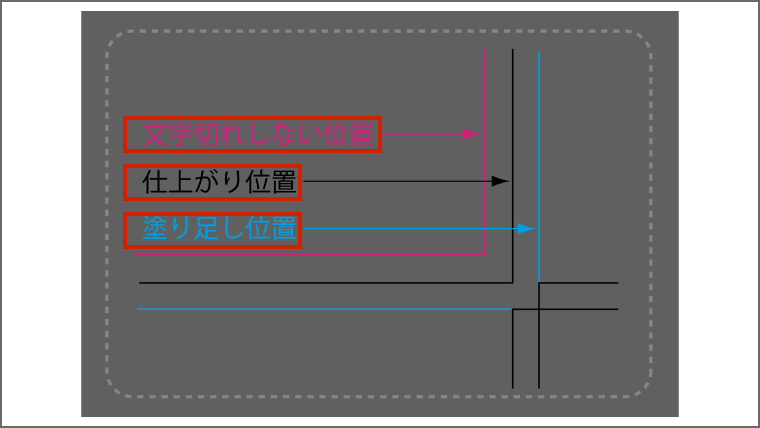
以下のような3本の線があると思いますが、内側からそれぞれ以下のような役割があります。
- 文字切れしない位置
- 仕上がり位置
- 塗りたし位置

文字切れしない位置
文字切れしない位置とは、文字を入力するための範囲を表した線のことです。
名刺の端に文字を書くと、文字切れが起きる可能性があるため、通常は3mmの余白を作って、文字を入力していきます。
仕上がり位置
仕上がり位置とは、名刺のサイズを表す線のことです。
つまり、仕上がり位置が実際の名刺の大きさとなる基準の線となります。
塗りたし位置
塗りたし位置とは、名刺の色をつける範囲を表した線のことです。
仕上がり線よりも、余分に色をつけることで、印刷会社で名刺サイズにカットする際に、仕上がり線から少しずれても、色切れが起きないようになります。
印刷会社では、仕上がり位置を基準にカットしておりますが、たまに少しずれてカットされてしまうことがあります。
そのため、色をつける際は、塗りたし位置まで塗るようにしましょう。
もし、仕上がり位置の内側だけに色を塗っていた場合、名刺のカットがずれると、名刺の端の方だけ、無色(=白色)になってしまいます。
② 表のデザインの作成
テンプレートの準備ができたら、早速、表のデザインから作成していきます。
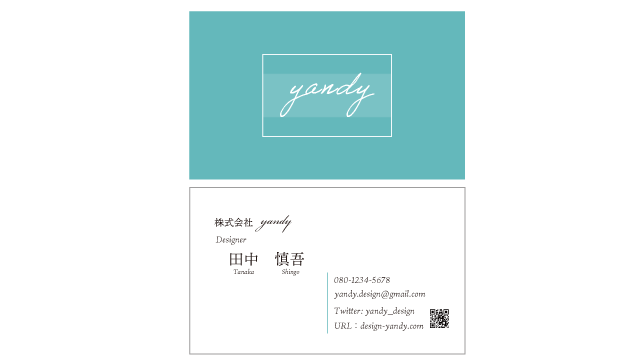
完成のイメージは、こんな感じです。

②-1 塗りと線の設定
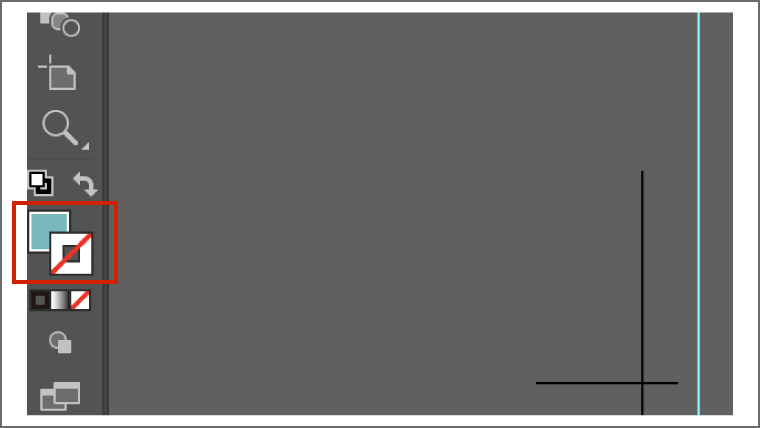
まずは、左側のツールパネルから「塗り」と「線」を設定していきます。
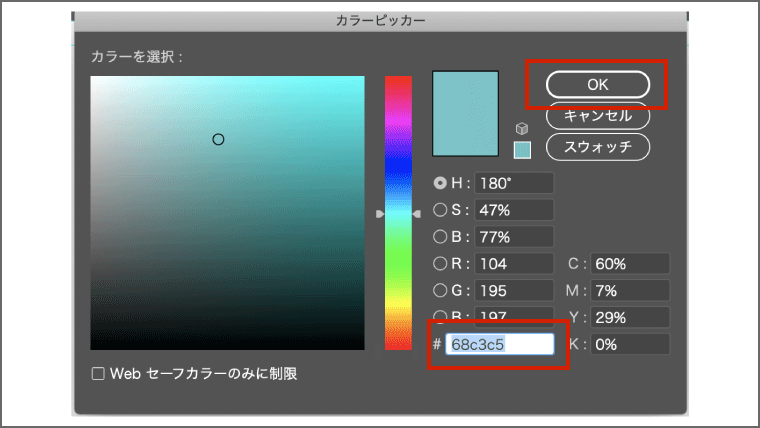
「塗り」をダブルクリックすると、カラーピッカーが表示されるので、そこで好きな色に設定します。

私は、「68c3c5」のカラー番号にしておりますので、同じ色にしたい方は、下記の赤枠の部分に、「68csc5」と入力しましょう。
色が決定したら、「OK」ボタンを押します。

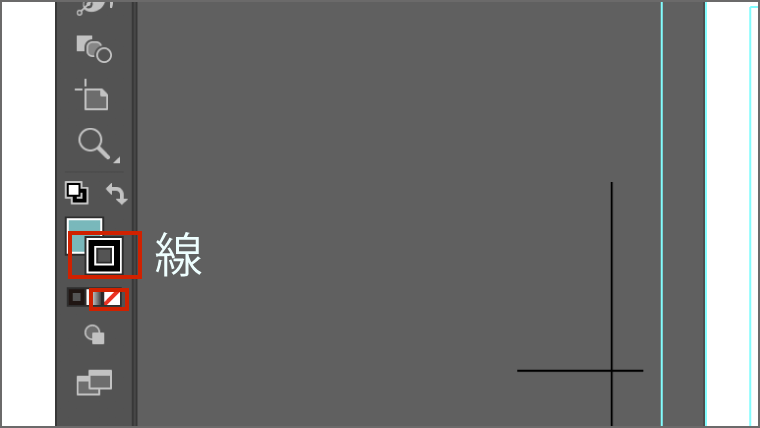
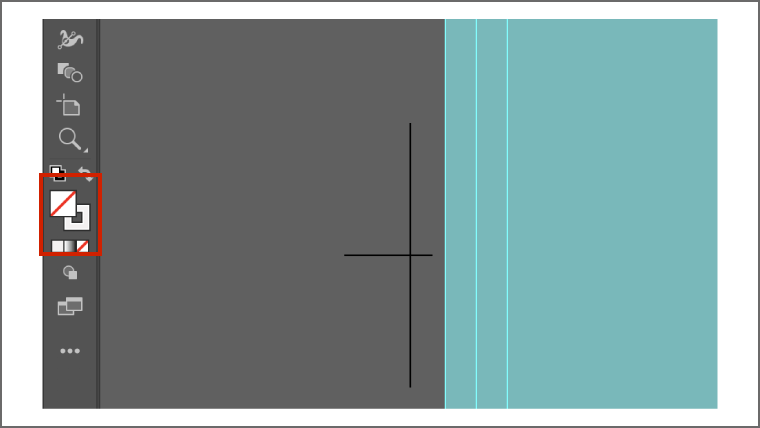
「線」に関しては、今回は不要ですので、線パネルをクリックして、以下の赤枠の部分をクリックすると、線は表示されません。

以下のように「塗り」と「線」の設定ができれば、塗りと線の設定は完了です。

②-2 背景の作成
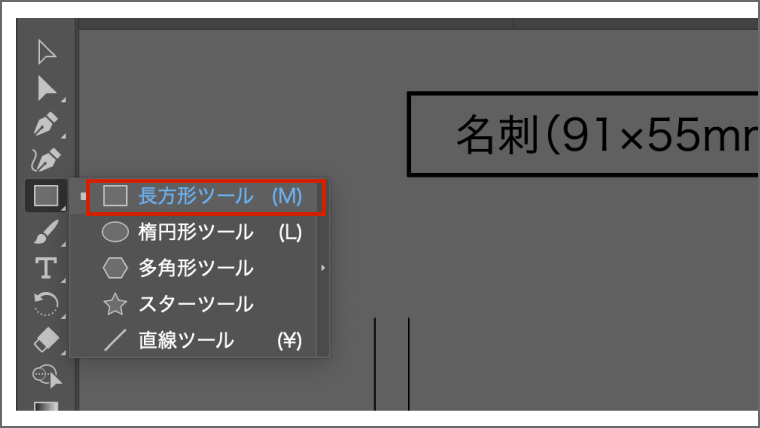
次に、長方形ツールで、背景を作成していきます。
左側にあるツールパネルから「長方形ツール」を選択します。

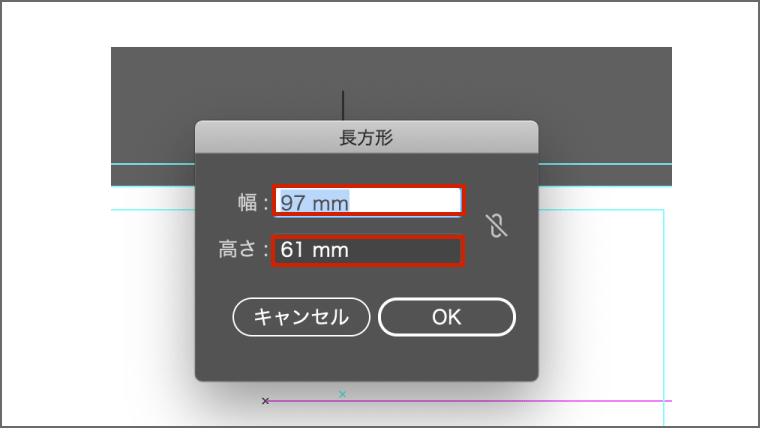
そして、アートボードの中でクリックすると長方形の設定が表示されるので、以下のように入力しましょう。
- 幅 97mm
- 高さ 61mm

名刺のサイズは、幅が91mmで高さが55mmですが、塗りたしとして、左右上下に3mm余白を設定しておりますので、名刺のサイズ+6mmになっております。
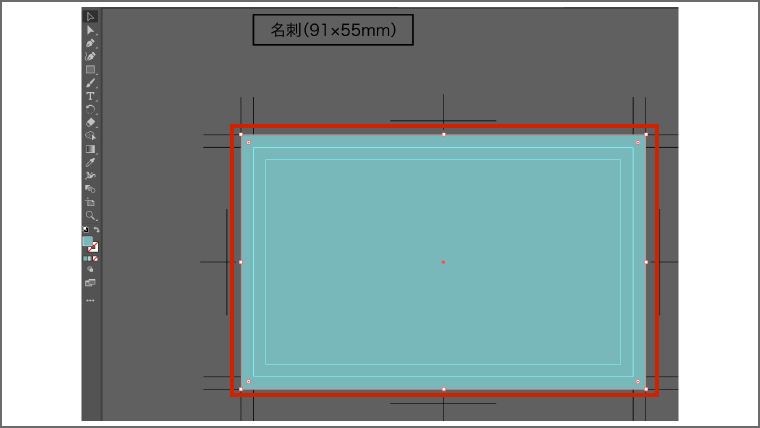
最後に、選択ツールに変更して、作成した長方形を塗りたし位置に配置します。

②-3 文字の入力
次に、文字を入力していきます。
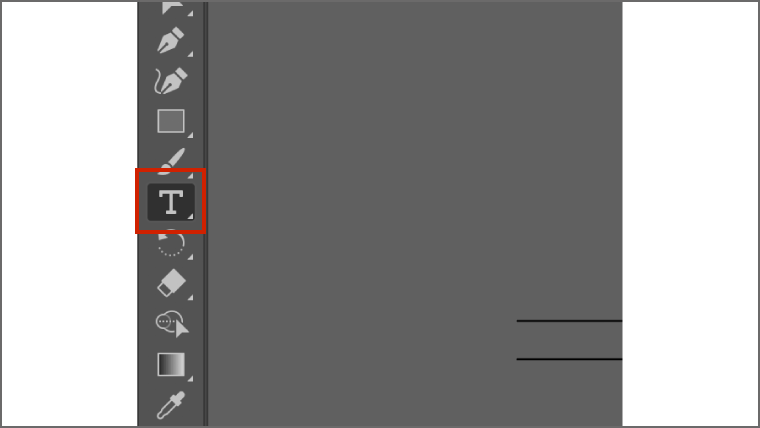
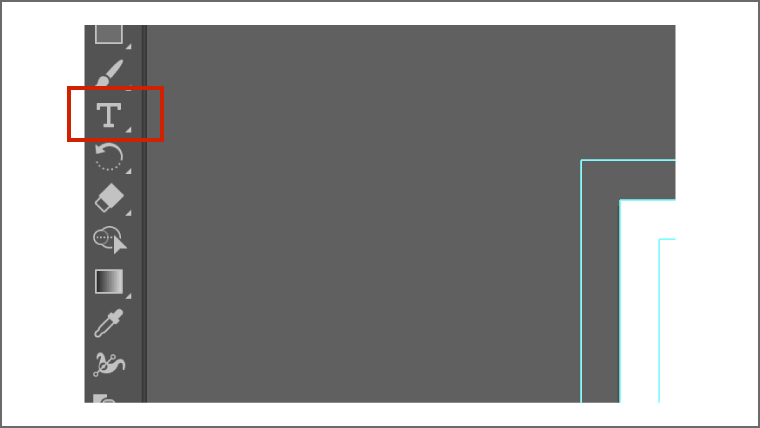
まずは、左側にあるツールから文字ツールを選択します。

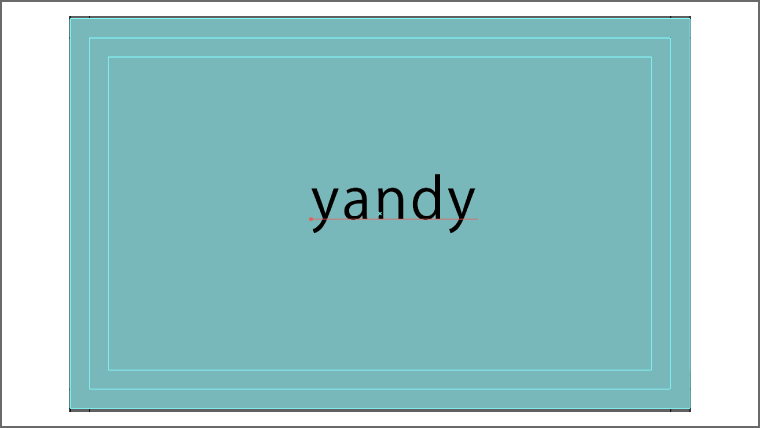
そして、文字ツールを使って、「yandy」と入力します。

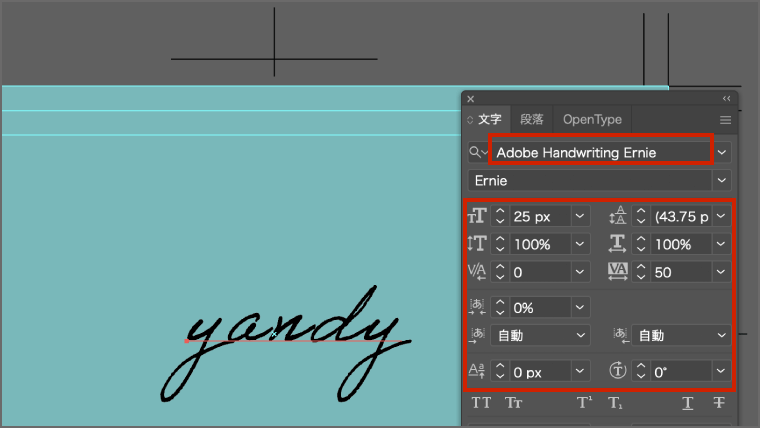
次に、文字の詳細設定をするために、文字ツールを用いて以下のように設定しましょう。

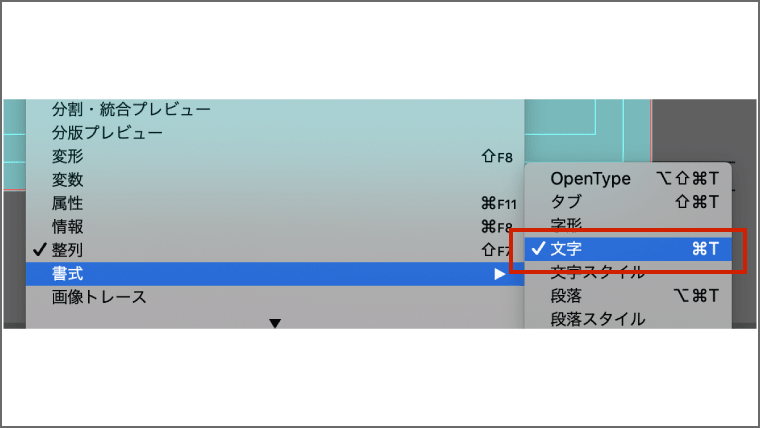
もし、文字ツールがないかたは、上部メニューのウィンドウ > 書式 > 文字を選択すると、表示されます。

また、私が設定している「Adobe Handwriting Ernie」のフォントがなければ、他のフォントでも問題ございません。
こちらのフォントを利用したい場合は、Adobeフォントからダウンロードできます。

②-4 文字の色の変更
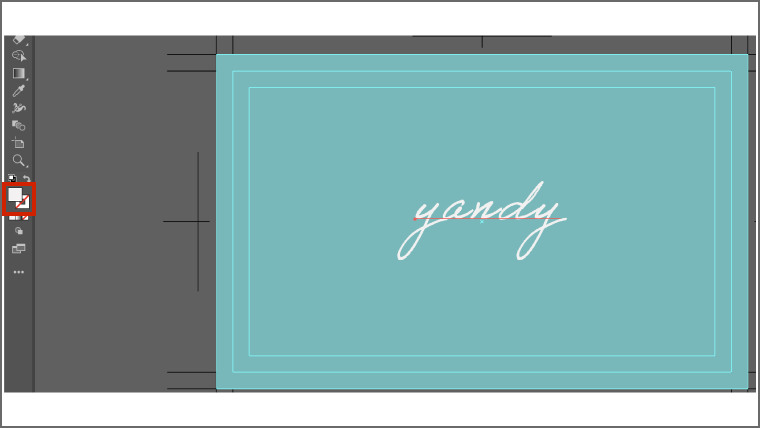
そして、先ほど入力した「yandy」の文字の色を変更します。
選択ツールで、文字を選択している状態で、先ほど利用した「塗り」から色が変更できます。

今回は、文字の色を白にします。
②-5 文字枠の追加
次に、文字の周りに白色の枠を設定します。
枠は、長方形ツールを用いて作成できます。
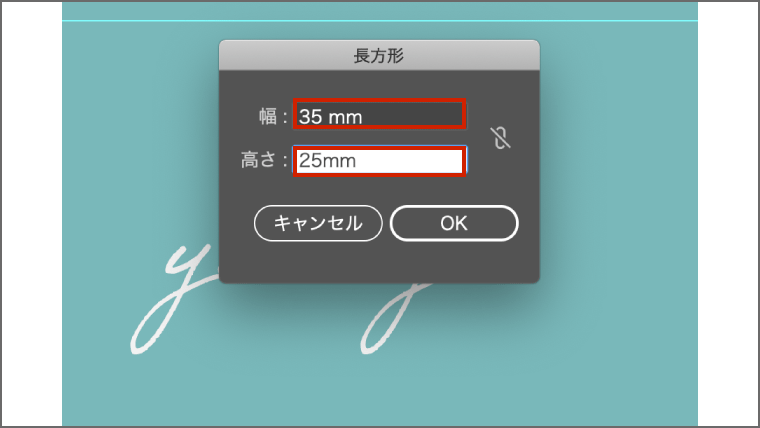
長方形の色と大きさは、先ほどの手順に沿って、以下のように設定してください。
- 塗り・・・なし
- 線・・・白色

- 幅・・・35mm
- 高さ・・・25mm

②-6 文字の飾り
次に、文字の飾りとなる透明な背景を追加します。
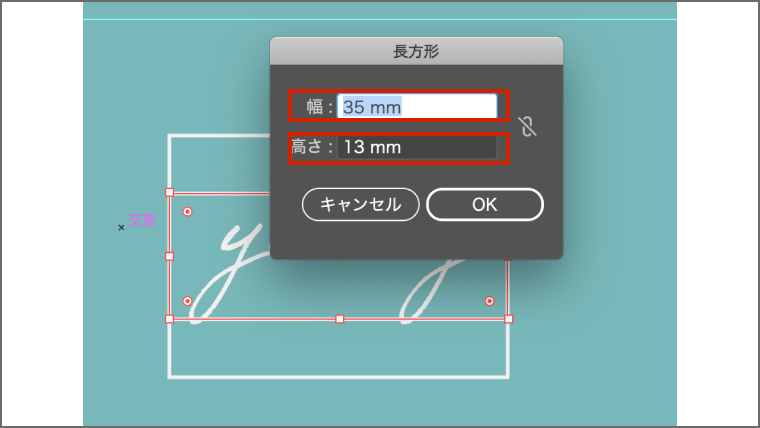
長方形ツールを用いて、以下のように設定しましょう。
- 塗り・・・白色
- 線・・・なし

- 幅・・・35mm
- 高さ・・・13mm

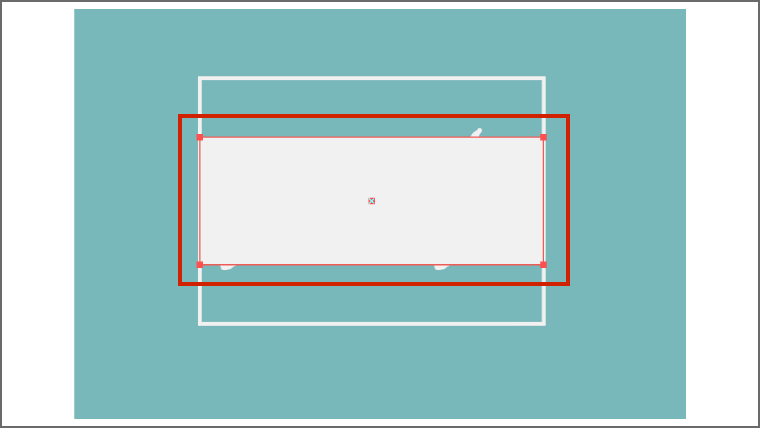
そして、以下のように文字に被るように配置します。

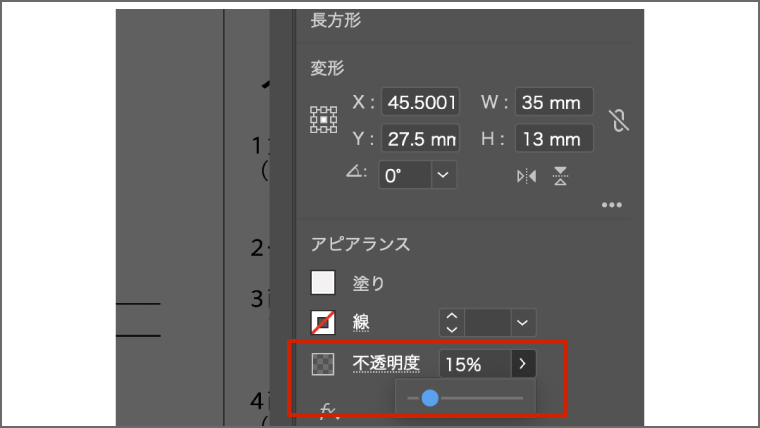
図形を選択した状態で、右側にあるプロパティのアピアランスの「不透明度」を15パーセントに設定します。

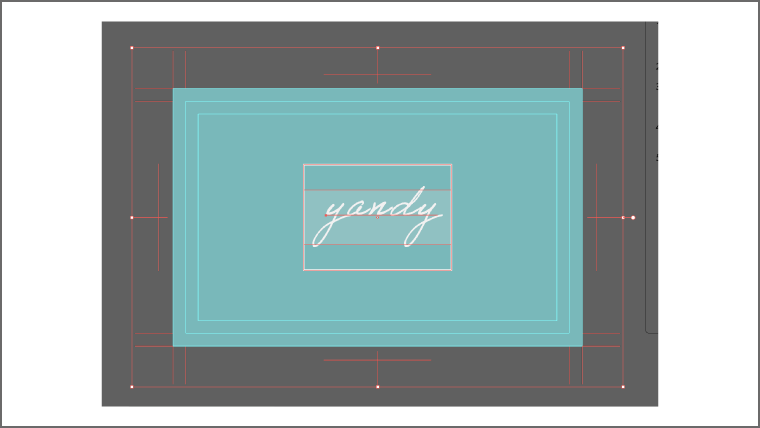
すると、以下のようなものができると思います。

②-7 オブジェクトの整列
最後に、配置したオブジェクトを整列ツールを用いて、綺麗に配置していきます。
整列ツールは、上部メニューのウィンドウ>整列を選択すると、表示されます。

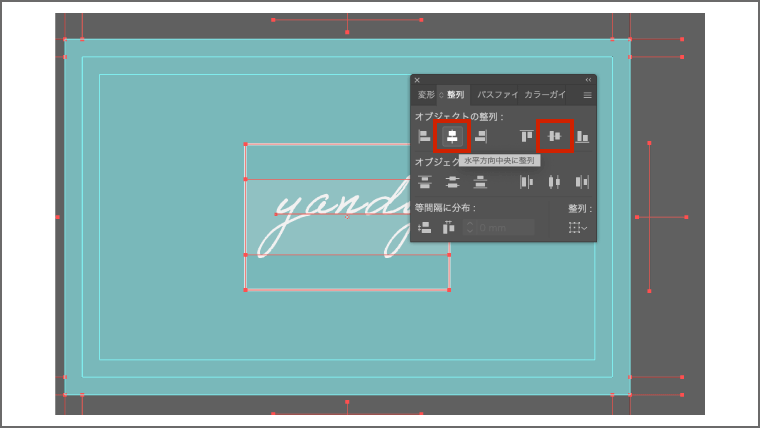
そして、以下のように、配列する全てのオブジェクトを選択します。

次に、選択した状態で、整列ツールの赤枠のボタンを押すと、オブジェクトが中心に綺麗に並びます。

これで、表面の名刺が完成です。

③ 裏のデザイン
次に、名刺の裏のデザインを作成していきます。
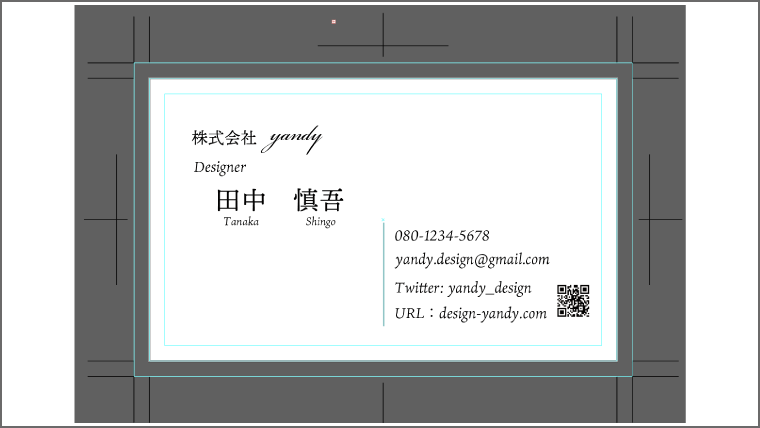
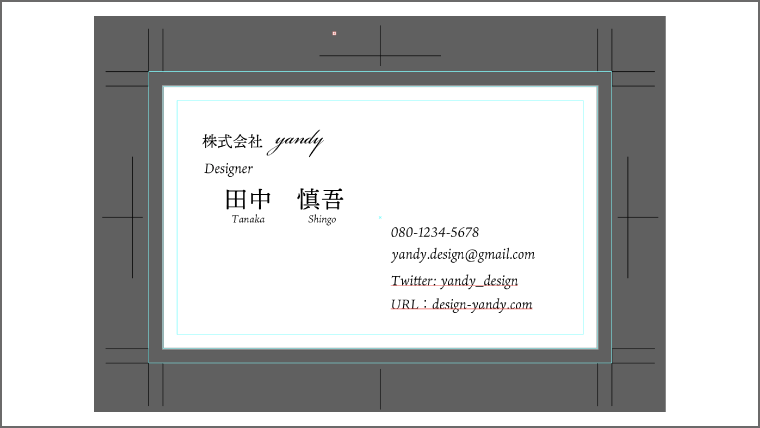
完成イメージは、こんな感じです。

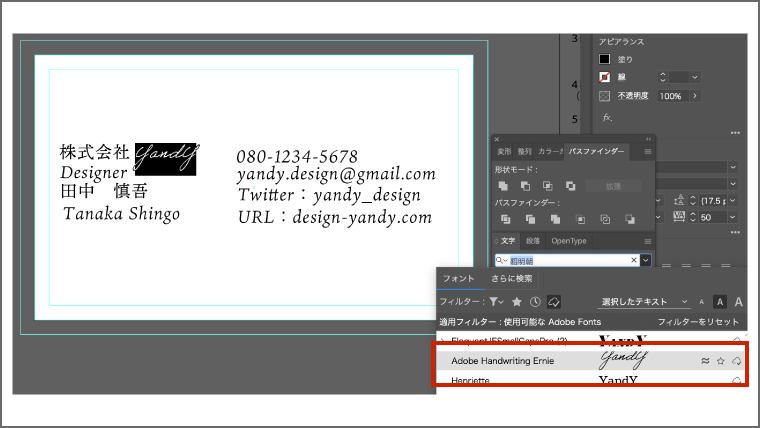
③-1 文字の入力
まずは、文字を入力するために、文字ツールを選択します。

そして、以下のように文字を入力しましょう。

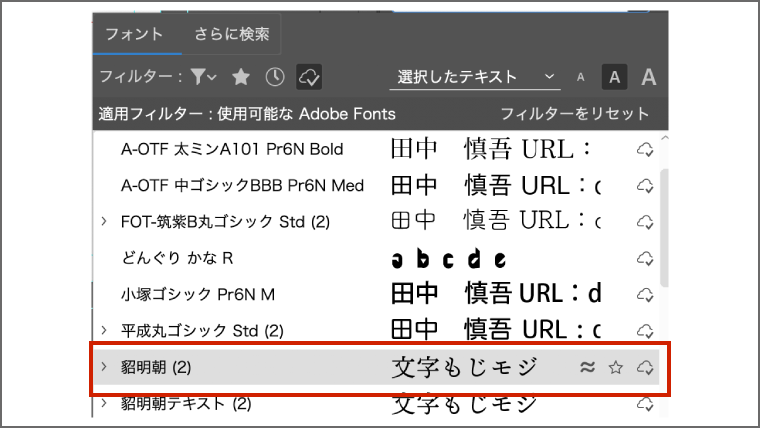
そして、「YandY」以外の文字のフォントは、貂明朝(てんみんちょう)にしましたが、好きなフォントで問題ないです。

ちなみに、こちらのフォントを利用したい場合は、Adobeフォントからダウンロードできます。

そして、「YandY」に関しては、先ほどの表のデザインと同様に「Adobe Handwriting Ernie」のフォントにします。
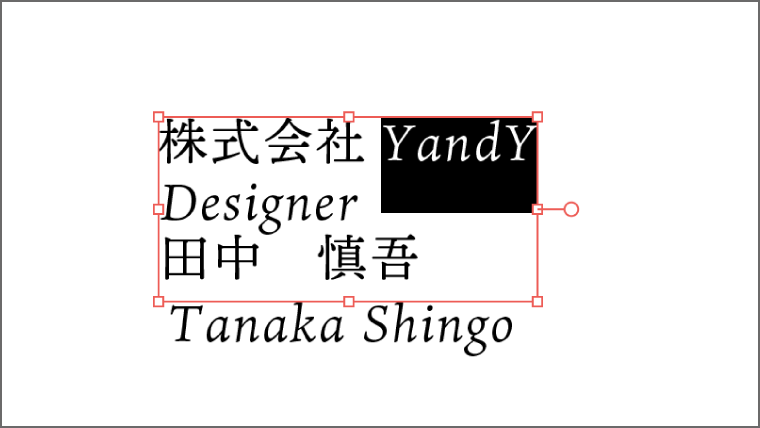
「YandY」の文字のみフォントを変える方法は、まずは文字ツールで、「YandY」の文字のみを選択します。

そして、「Adobe Handwriting Ernie」のフォントを選択することで、「YandY」のみフォントを変えることができます。

③-2 文字の配置の変更
次に、文字を以下のように配置しましょう。

文字の大きさは、任意で問題ないですが、名前の部分は1番目立たせたいので、14pxにして、それ以外の文字を約8pxにしております。
文字を配置する際のポイント
文字を配置する際のポイントは、文字の大きさとバランスです。
強調したい文字以外は、全て同じ大きさに揃えるだけで統一感がでます。
また、欧文フォントと日本語フォントは、同じフォントの大きさに設定していても、欧文フォントが少し小さく感じることもあります。
そういった場合は、日本語フォントの大きさに合わせて、欧文フォントの文字の大きさを変更しましょう。
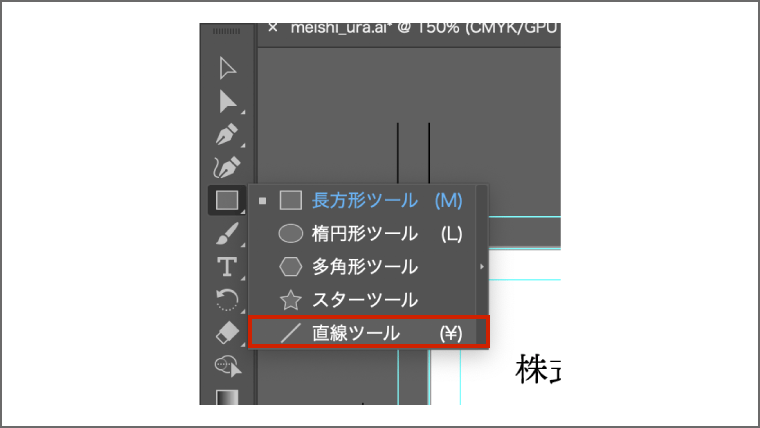
③-3 線の追加
次に、直線ツールを使って、アドレスの横に線を追加します。
まず、直線ツールを利用する前に、線の色を選択する必要があります。
今回は、線の色を名刺の表面の背景色と同じ色に設定します。

そして、直線ツールで、線を作成しましょう。

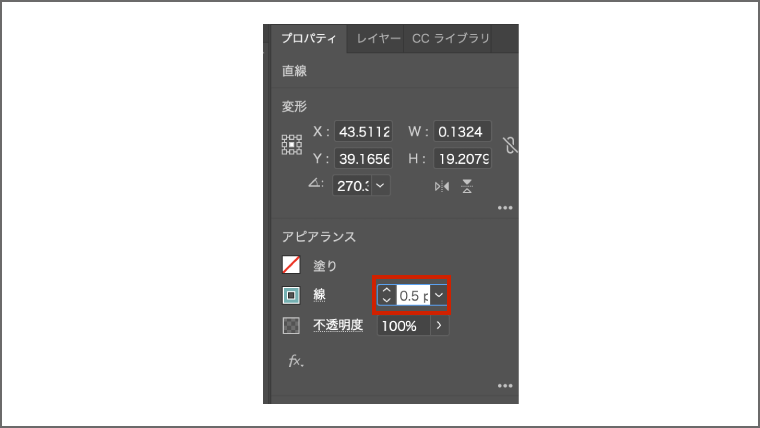
また、右側のプロパティーツールのアピアランスから「線」の太さを「0.5px」に設定することで、ワンポイントでアクセントのついた線の太さになります。

線を追加するだけで、名刺にアクセントが出ます。

③-5 QRコードの追加
最後に、自身のブログのQRコードを載せます。
QRコードを載せておくと、手軽にアクセスしてもらえるようになるため、URLの記載だけではなく、QRコードも載せることをオススメします。
③-5-1 QRコードの作成サイトにアクセス
まずは、こちらのリンクからQRコードの作成サイトにアクセスします。
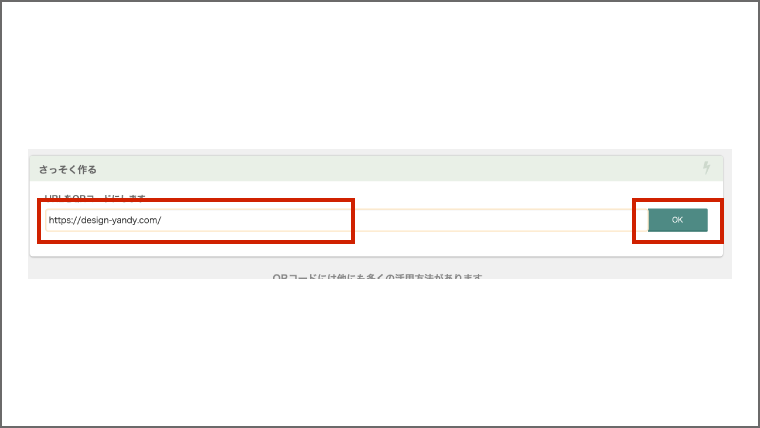
以下の赤枠の部分に、QRコードにするサイトURLを記載して、「OK」ボタンを押します。

③-5-2 QRコードのダウンロード
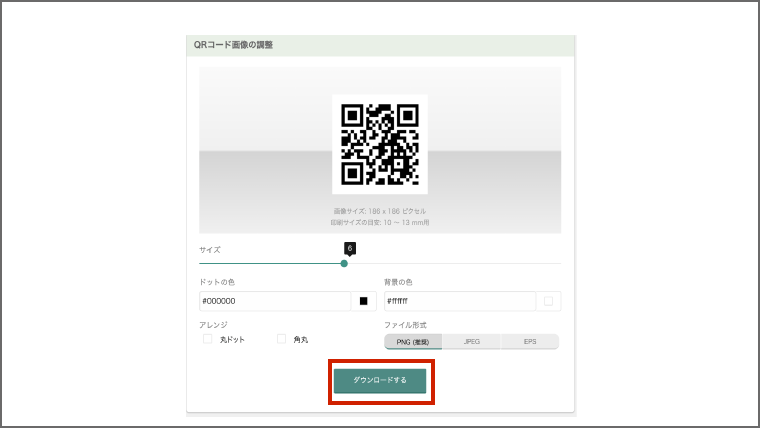
すると、以下のようにQRコードが作成されるので、「ダウンロードする」ボタンを押すと、指定の場所にQRコードがダウンロードされます。

③-5-3 QRコードの取り込み
次に、先ほどダウンロードしたQRコードをIllustratorに取り込みます。
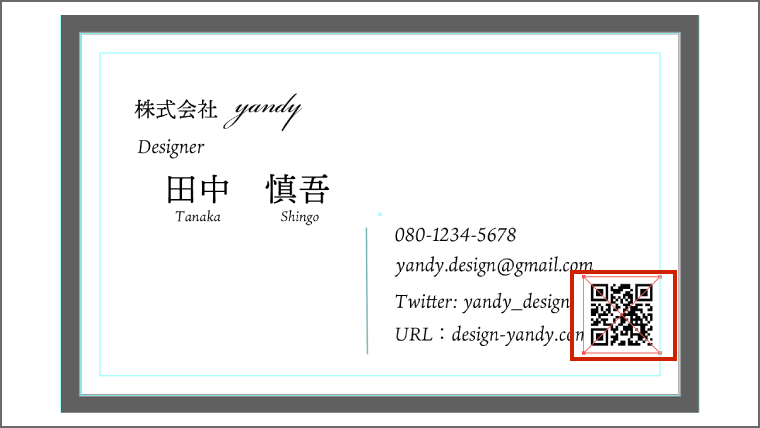
取り込み方法は、先ほどダウンロードしたQRコードをIllustratorのアードボードに、ドラックアンドドロップして、任意のサイズに変更します。

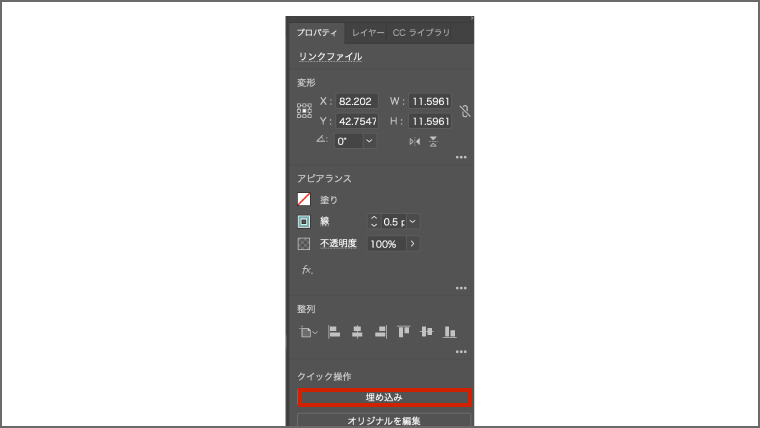
そして、QRコードを選択した状態で、右側のプロパティパネルの「埋め込み」ボタンを押すと、QRコードがIllustratorに取り込まれます。

これで、名刺の裏面も完成です。

まとめ
今回は、以下のような名刺をIllustratorで作る方法を、実際の画面をお見せながらご紹介しました。

WEBデザイン初心者にとって、名刺を作ることは、WEBデザイナーになるための、第一ステップだと思います。
「習うより慣れろ」ということわざもありますので、まずは、こちらの記事で名刺を作成するための基礎を学んでいただき、自分流の名刺を作成してみてください。