今回は、Illustratorで利用できる作業効率がアップするショートカットを5個紹介します。
ショートカットを使うことで、自身の作業効率がとても上がります。
「Illustratorでおすすめのショートカットは何?」s
「よく使うショットカットを教えて欲しい」
こういった疑問をこの記事を読めば、解決できます。
Illustratorを最近使い始めた人やもっと便利なショートカットを知りたいと思っている方に参考にして欲しいです。
またIllustratorの基本編については、以下の記事にまとめております。
基本から勉強したい方は、以下の記事を先に読んでみましょう。

Contents
作業効率がアップするショートカット5選

それでは、作業効率がアップするショートカットを5個紹介していきます。
① よく使うツール
② コピーと貼り付け
③ Illustratorのスタートや終了
④ Web用に保存や印刷
⑤ 見え方の変更方法
現在の自身のレベルに応じて、気になるショートカットを確認してみてください。
① よく使うツール
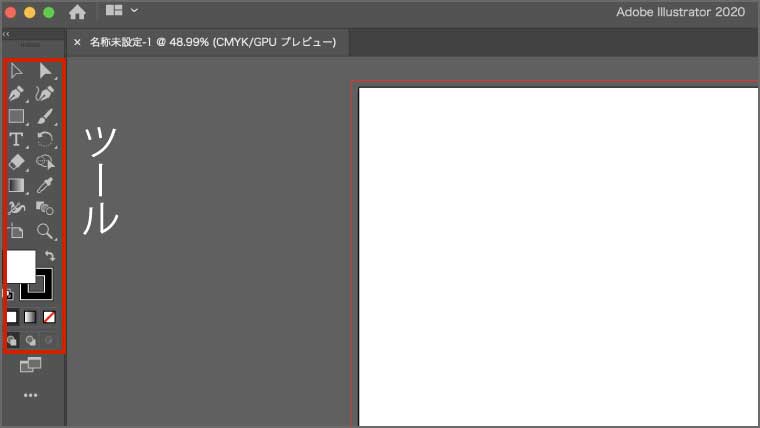
まずは、よく使うツールのショートカットから紹介します。

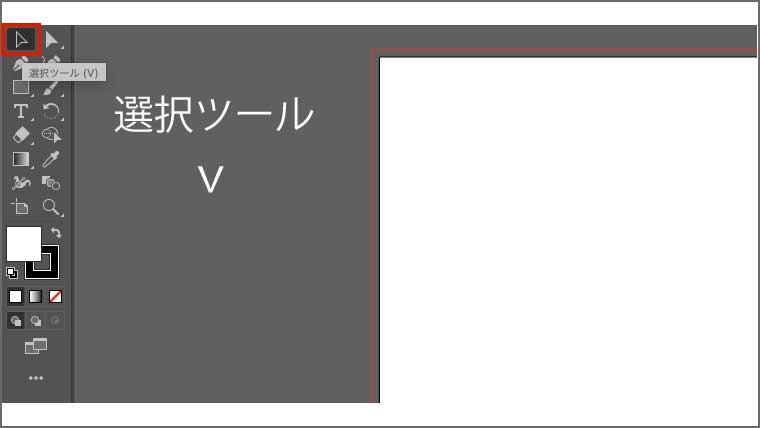
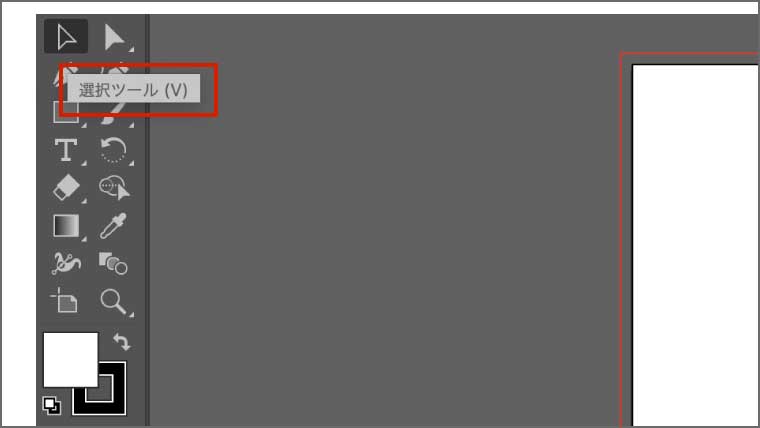
選択ツール
選択ツールのショートカットは、「v」です。

たとえば、何か他のツールを使っていて、「v」を押すと選択ツールを使うことができます。
選択ツールは、オブジェクトを移動させることができるツールで、1番利用するツールだと思いますので、必ず覚えましょう。

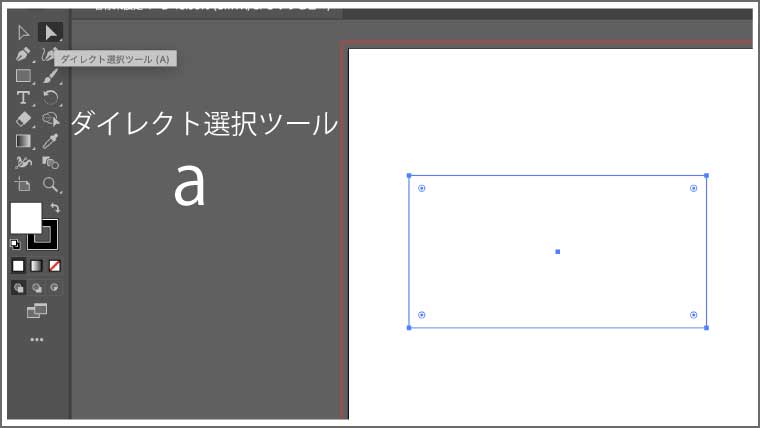
ダイレクト選択ツール
ダイレクト選択ツールのショートカットは、「a」です。

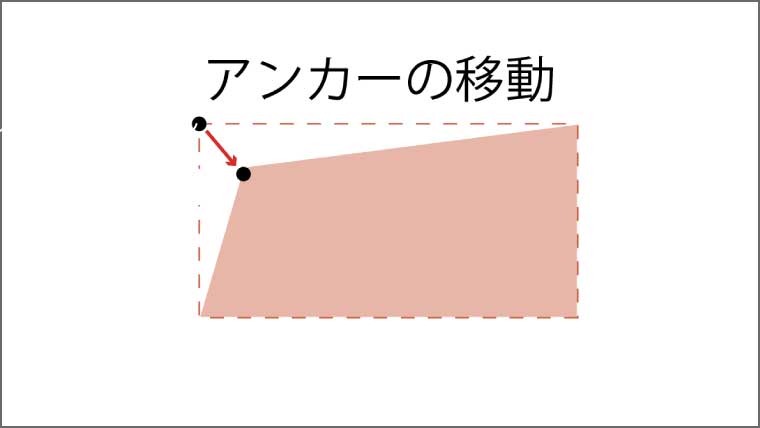
ダイレクト選択ツールは、アンカーを移動させることができ、図形を変形させたりできます。

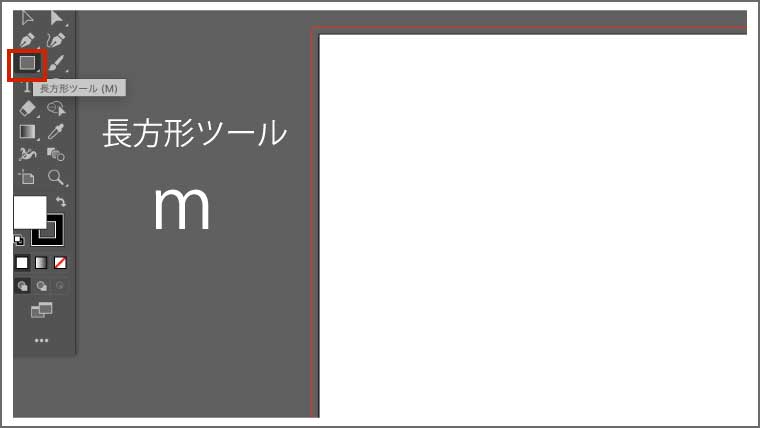
長方形ツール
長方形ツールのショートカットは、「m」です。

長方形ツールは、その名のとおり長方形を自由に作成することができます。

また、「shift」を押しながら、長方形ツールを使うことで、正方形も作成できます。

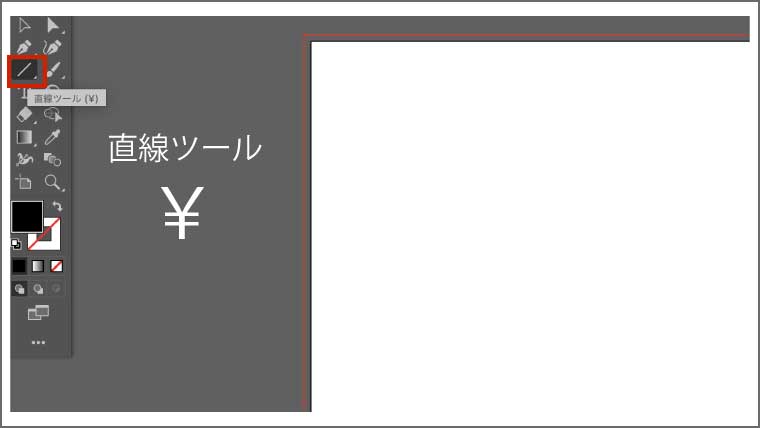
直線ツール
直線ツールのショートカットは、「¥」です。

直線ツールは、線を作成することができます。

こちらも「shift」を押しならが、直線ツールを使うことで、平行線を書くことができます。

ペンツール
ペンツールのショートカットは、「p」です。

ペンツールは、アンカーを打って自由にパスを作ることができます。

テキストツール
ツキストツールのショートカットは、「t」です。

テキストツールは、文字を入力する際に利用するツールです。

注意として、文字ツールを利用しているときは、選択ツールに変更するショートカット「v」は利用できません。
たとえば、文字ツールを利用している状態で、「v」を押すと、文字として「v」が入力されてしまいます。
そのため、文字ツールを利用していて、選択ツールに変更したい場合は、以下のショートカットキーを覚えましょう。
- Mac : command + Enter
- Win : Ctrl + Enter
ブラシツール
ブラシツールのショートカットは、「b」です。

ブラシツールは、ブラシを使ってイラストを描けます。

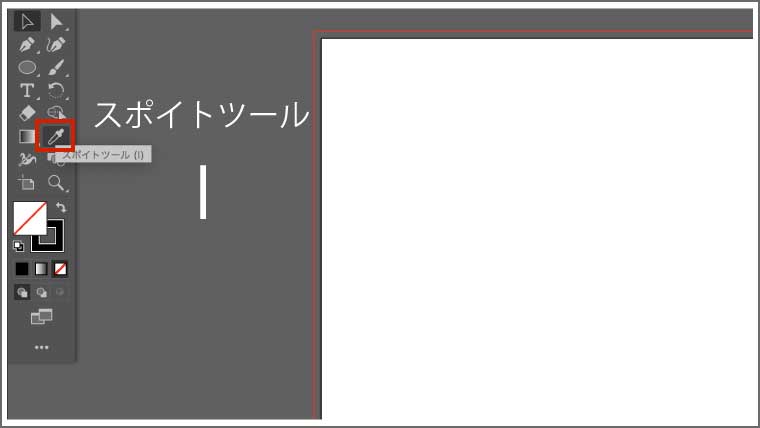
スポイトツール
スポイトツールのショートカットは、「I」です。

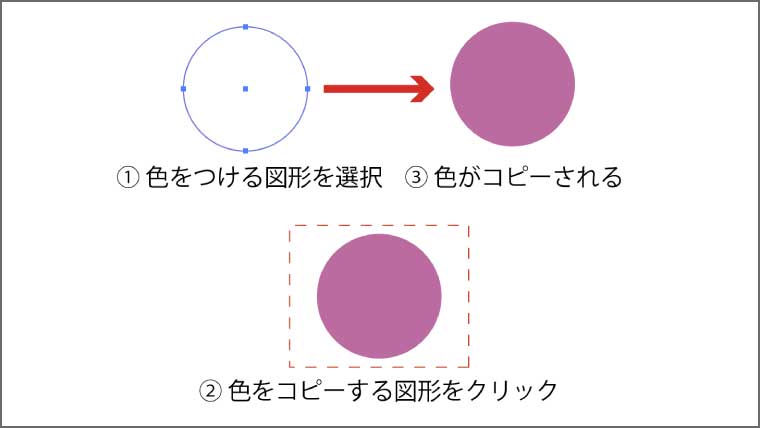
スポイトツールは、文字の色やフォントなどをコピーすることができます。

よく使うツールのまとめ
| 選択ツール | v |
|---|---|
| ダイレクト選択ツール | a |
| 長方形ツール | m |
| 線ツール | ¥ |
| ペンツール | p |
| テキストツール | t |
| ブラシツール | b |
| スポイトツール | i |
また、各ツールのショートカットについては、ツールの上にマウスを移動させるとショートカットキーが以下のように表示されますので、ショートカットを忘れた際は、ここで確認するようにしてください。

② コピーと貼り付け
次に、コピーと貼り付けのショートカットを紹介します。
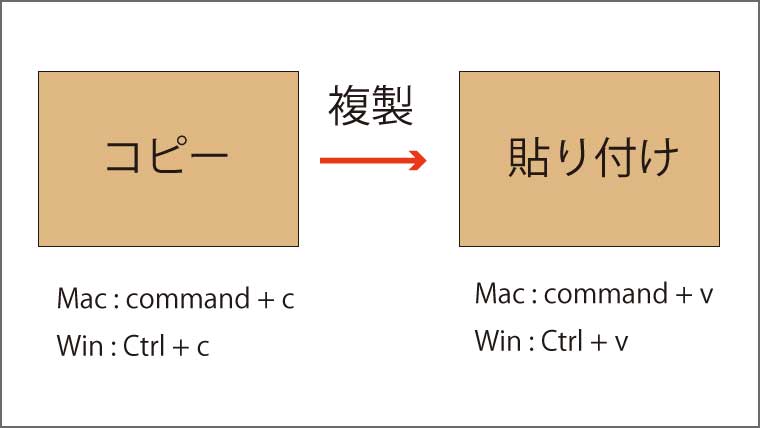
まず、コピーは、以下のショートカットです。
- Mac : command + c
- Win : Ctrl + c
そして、貼り付けは、以下のショートカットです。
- Mac : command + v
- Win : Ctrl + v
コピーと貼り付けを組み合わせて、図形を複製することができます。

さらに簡単なコピーと貼り付け方法
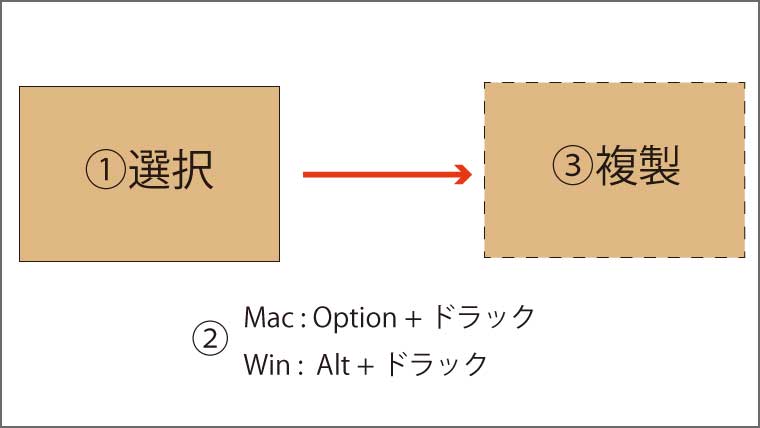
また、複製したい図形を選択ツールで選択し、以下のショートカットを押しながら移動させると簡単に複製することができます。
- Mac : Option + ドラック
- Win : Alt + ドラック

先ほどよりも簡単にコピーと貼り付けができるので、覚えておきましょう。
コピーと貼り付けの繰り返し
さらに、今まで紹介したコピーと貼り付けの方法を繰り返したい場合は、以下のショートカットを入力しましょう。
- Mac : command + d
- Win : Ctrl + d
このショートカットを利用すると、簡単に複数の図形を作成できます。

作業を戻したいときは?
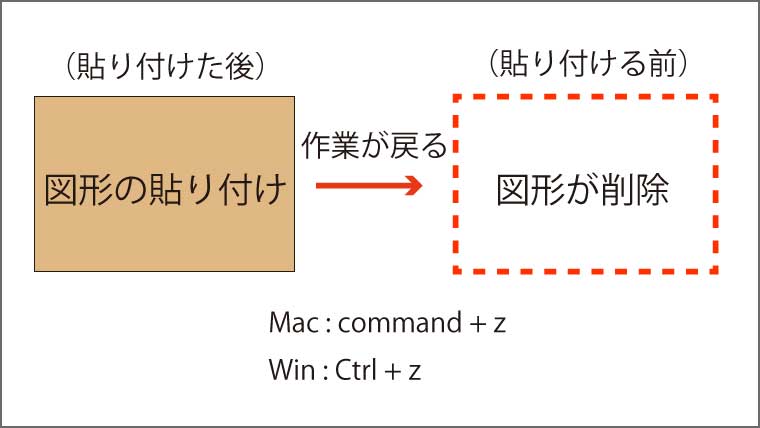
また、一度貼り付け等を行った作業を戻すショートカットもあります。
- Mac : command + z
- Win : Ctrl + z
たとえば、先ほど貼り付けた図形を、上記のショートカットを入力すると、貼り付ける前の状態に戻り、図形が削除されます。

また、この作業を戻す作業をリセットしたいときは、以下のショートカットを入力しましょう。
- Mac : command + shift + z
- Win : Ctrl +shift + z
このショートカットを利用することで、先ほどのように作業を戻して図形を削除してしまった場合でもリセットして、図形の削除を取り消すことができます。
③ Illustratorのスタートや終了
次に、Illustratorのスタートや終了のショートカットです。
新規ドキュメントを開く
Illustratorを開いている状態で以下のショートカットを入力すると新規ドキュメントを開くことができます。
- Mac : command + n
- Win : Ctrl + n

ファイルを開く
Illustratorを開いている状態で以下のショートカットを入力すると新規ドキュメントを開くことができます。
- Mac : command + o
- Win : Ctrl + o
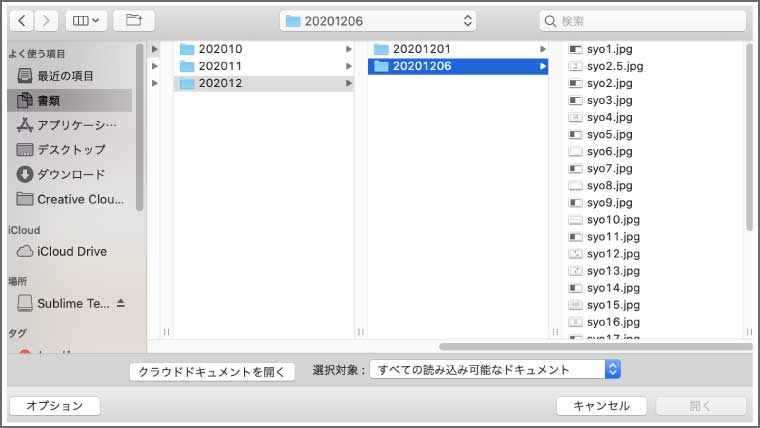
すると、以下のようにパソコンのフォルダーが表示されますので、そこからIllustratorで開きたいファイルを選択することができます。

ファイルの保存
以下のショートカットを入力すると作成中のIllustratorファイルを保存することができます。
- Mac : command + s
- Win : Ctrl + s
名前や保存先を指定して、すぐに保存ができます。

ファイルを閉じる
以下のショートカットを入力すると作成中のファイルを閉じることができます。
- Mac : command + w
- Win : Ctrl + w
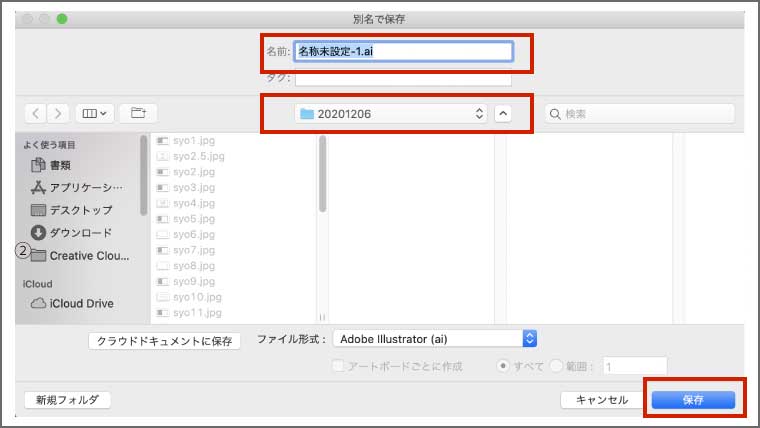
もし、閉じるファイルが保存されていない場合は、以下のような画面が表示されますので、ここから保存することもできます。

Illustratorの終了
以下のショートカットを入力するとIllustratorのアプリを終了させることができます。
- Mac : command + q
- Win : Ctrl + q
Illustratorでのファイルの作成が終了したら、このショートカットでIllustratorを終了させましょう。
④ Web用に保存や印刷
次に、Web用に保存や印刷するためのショートカットです。
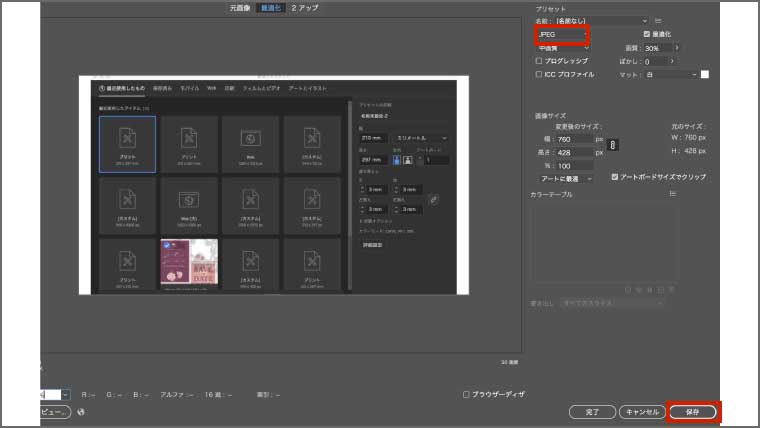
Web用に保存
以下のショートカットを入力すると画像としてWeb用に保存することができます。
- Mac : command + Option + Shift + s
- Win : Ctrl + Alt + Shift + s
画像のデータ形式などを設定して、保存できます。

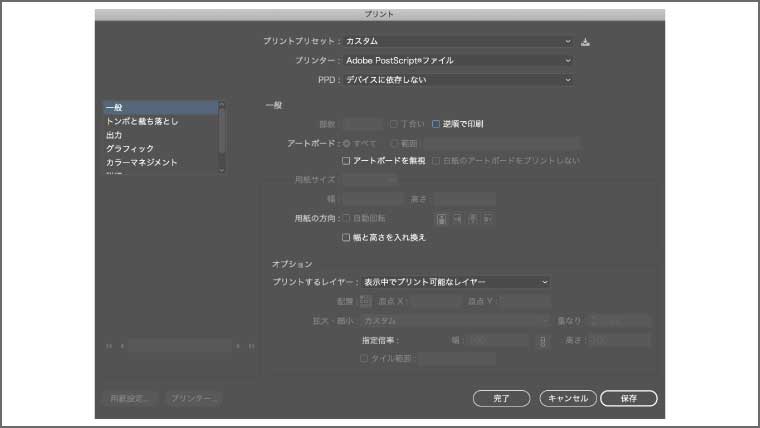
印刷
以下のショートカットを入力すると印刷することができます。
- Mac : command + p
- Win : Ctrl + p
印刷の形式を設定して、印刷することができます。

⑤ 見え方の変更方法
最後に、見え方を変更するためのショートカットです。
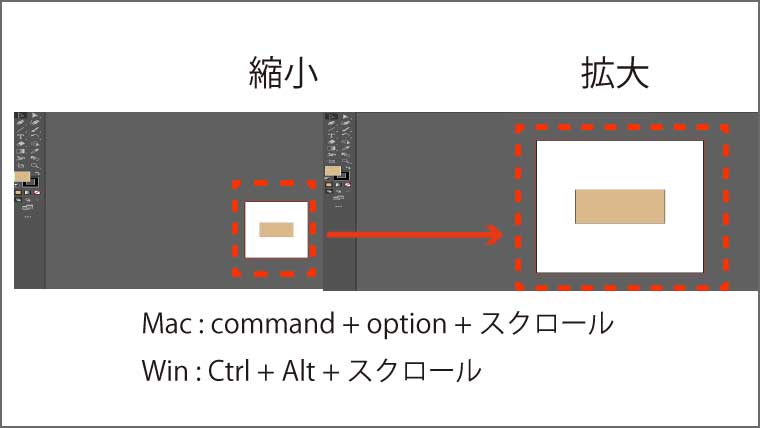
ズーム
以下のショートカットを入力すると拡大や縮小することができます。
- Mac : command + Option + スクロール
- Win : Ctrl + Alt + スクロール

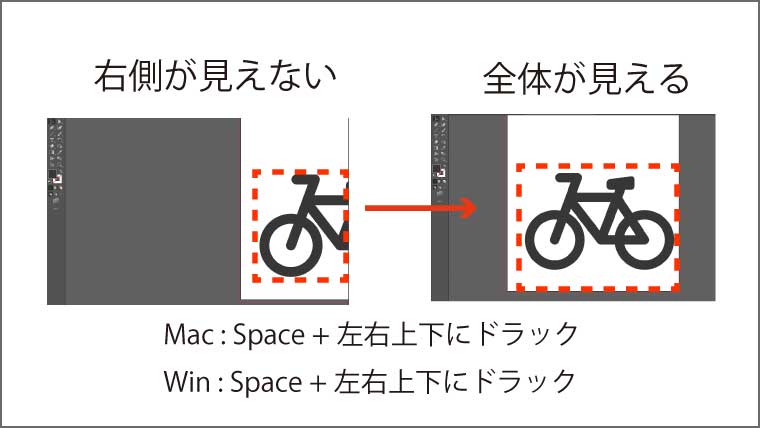
左右の移動
以下のショートカットを入力すると左右の移動することができます。
- Mac : Space + 左右上下にドラック
- Win : Space + 左右上下にドラック

このショートカットを利用することで、拡大などで物体の端が切れてしまった場合でも全体を表示させることができます。
まとめ
今回は、Illustratorで利用できる作業効率がアップするショートカットを5個紹介しました。
① よく使うツール
② コピーの貼り付け
③ Illustratorのスタートや終了
④ Web用に保存や印刷
⑤ 見え方の変更方法
始めはショートカットを覚えることが大変かもしれませんが、一度覚えてしまうとかなり作業の効率が上がります。
Illustratorを最近使い始めた人やもっと便利なショートカットを知りたいと思っている方は、この記事を参考に勉強してみてください。