今回は、illustratorで線路や地図を作る方法をご紹介します。
「線路ってどうやって作るの?」
「地図の作り方は?」
こういった疑問をこの記事を読めば、解決できます。
Contents
Illustratorで地図や線路を作る方法
以下の3つの順番で、線路や地図の作成方法をご紹介します。
- 線路の作成
- 道の作成
- 駅や店、目的地の作成
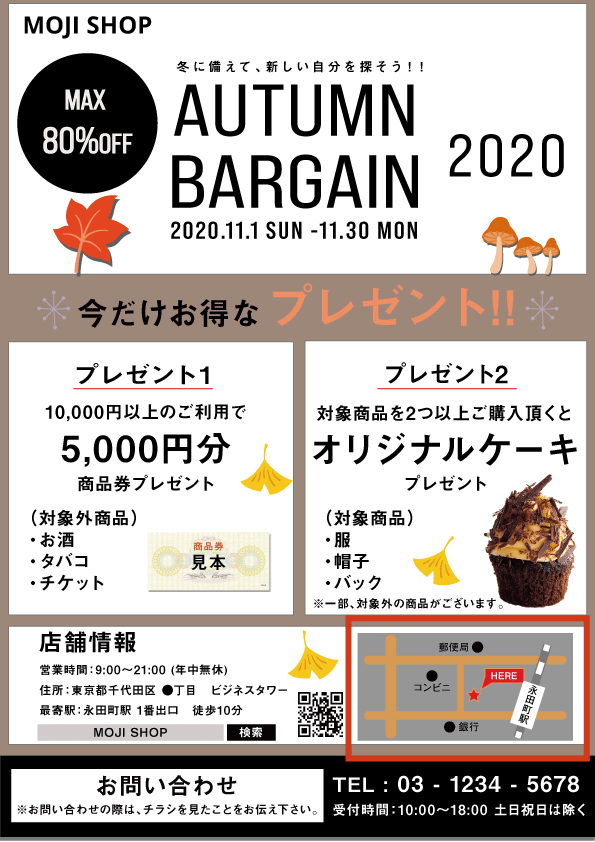
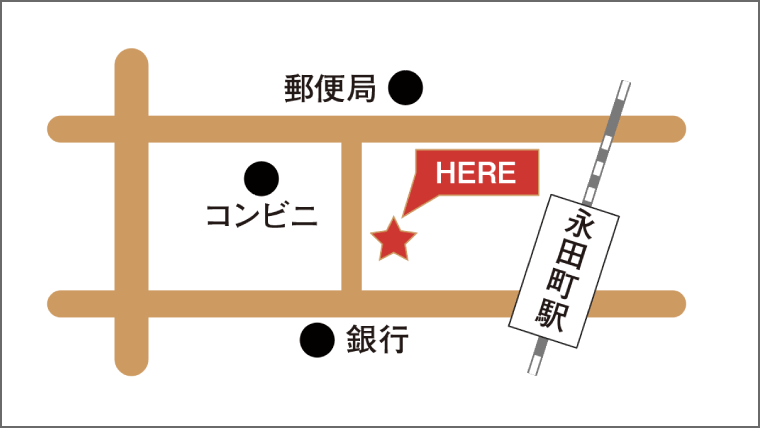
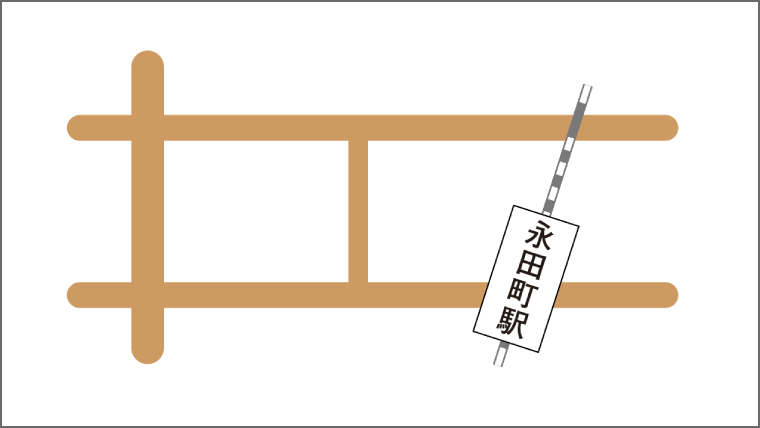
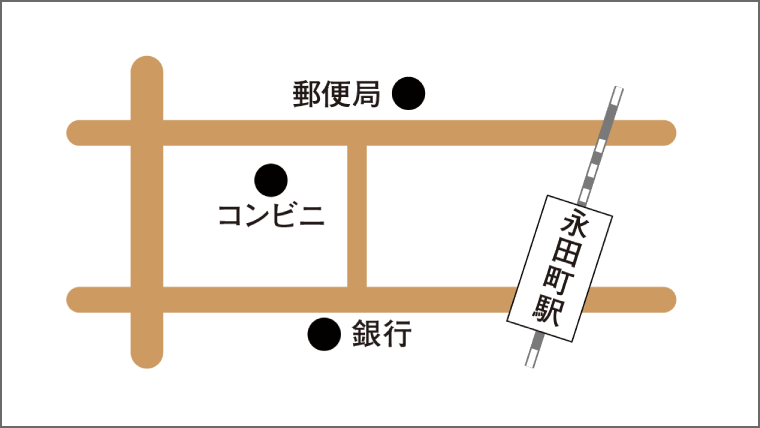
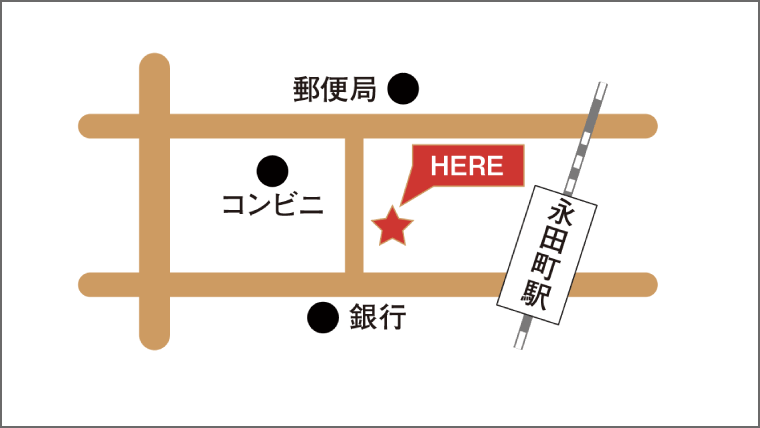
今回は、以下のポスターの地図を作成します。

① 線路の作成
まずは、線路の作成方法を紹介します。
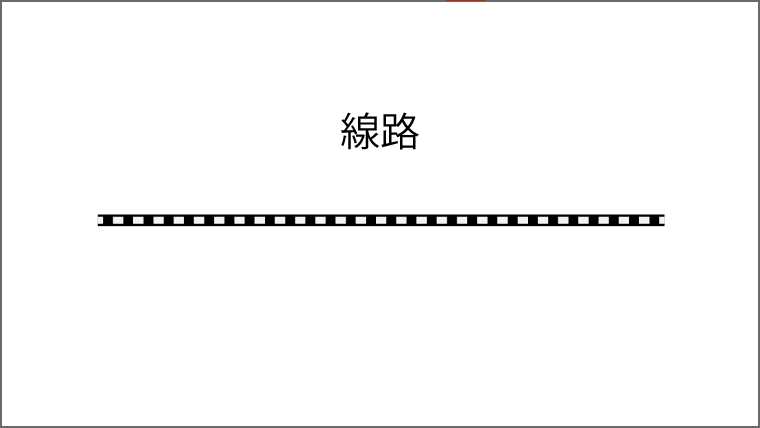
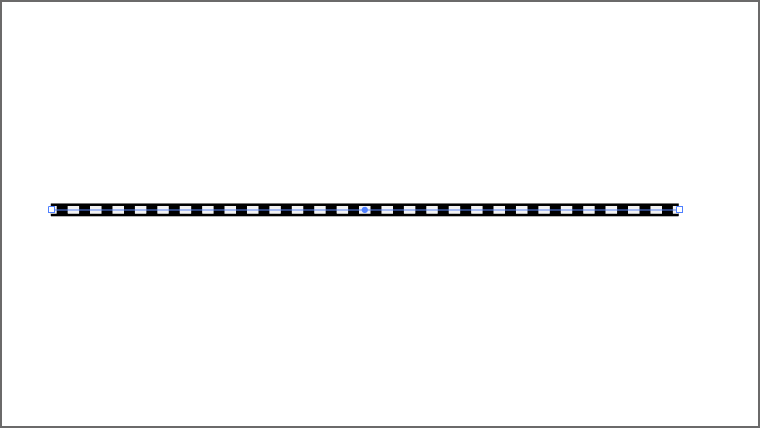
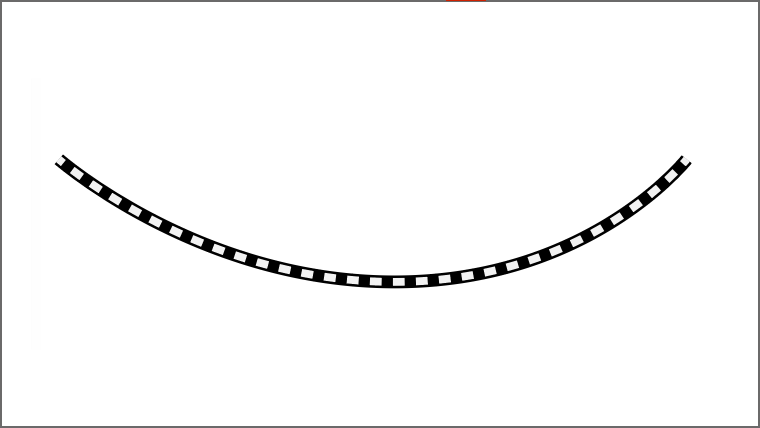
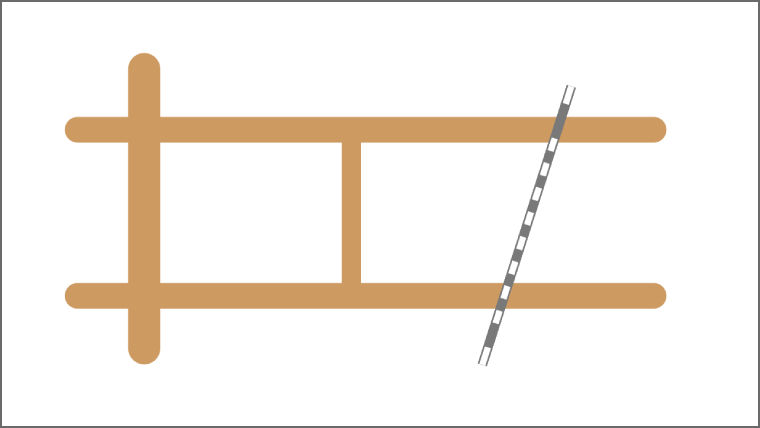
今回は、以下のような線路を作っていきます。

①-1 塗りと線の設定
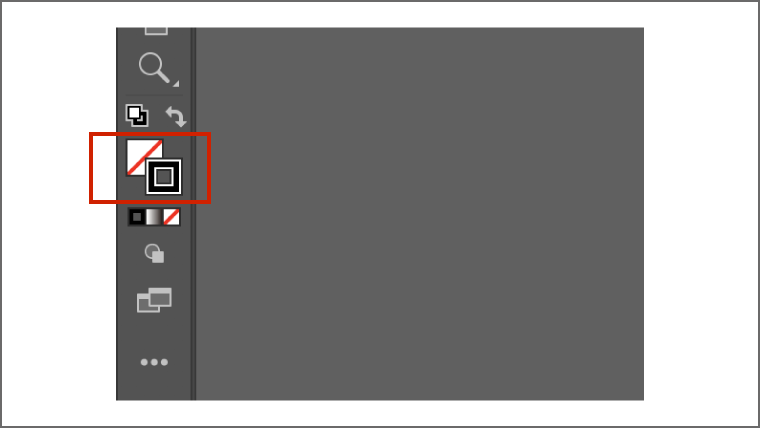
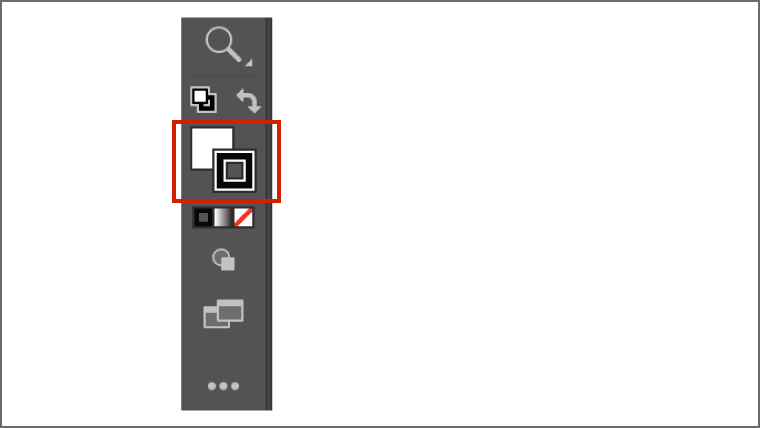
左のツールパネルから「塗り」と「線」を設定をします。

まずは、「塗り」をなしにするため、「塗り」を選択した状態で、赤枠の「バツマーク」をクリックします。

すると、以下のように「塗り」がなしになります。

次に、「線」は黒色に設定します。
私はすでに、黒に設定されていますが、他の色に設定されている方は、「線」をダブルクリックします。

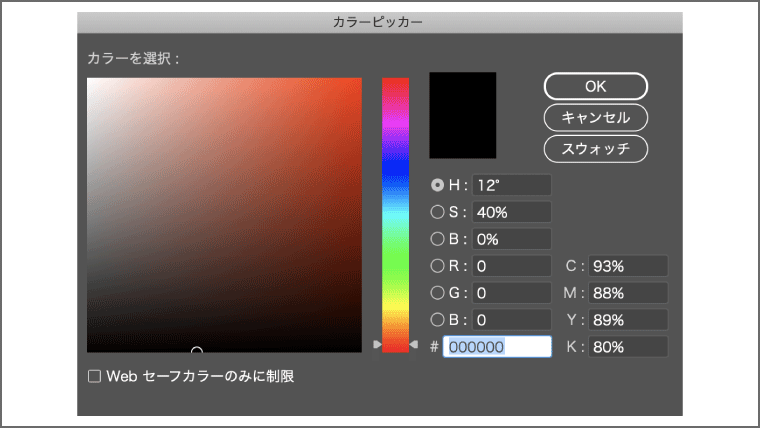
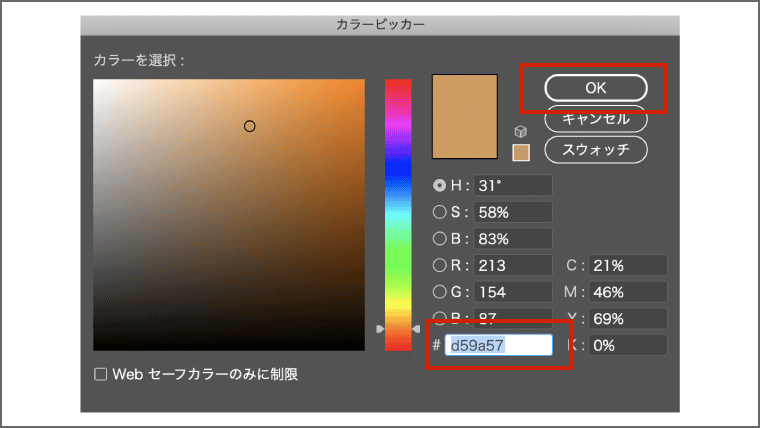
すると、「カラーピッカー」が表示されますので、そこで黒に設定をします。

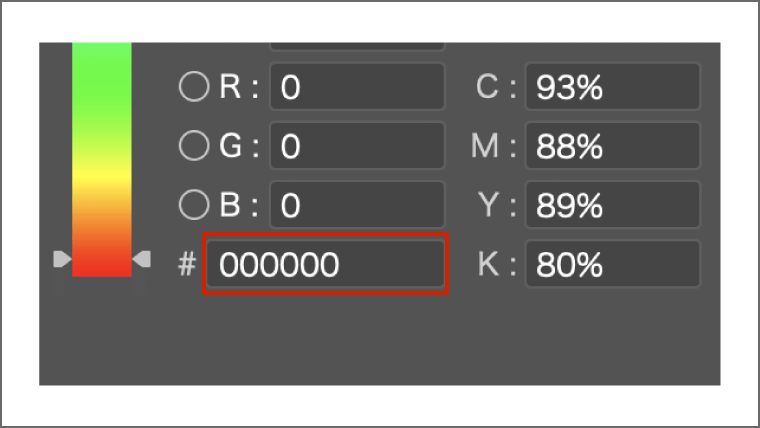
黒の設定方法は、以下の赤枠の部分に、「000000」と入力すると簡単に設定できます。

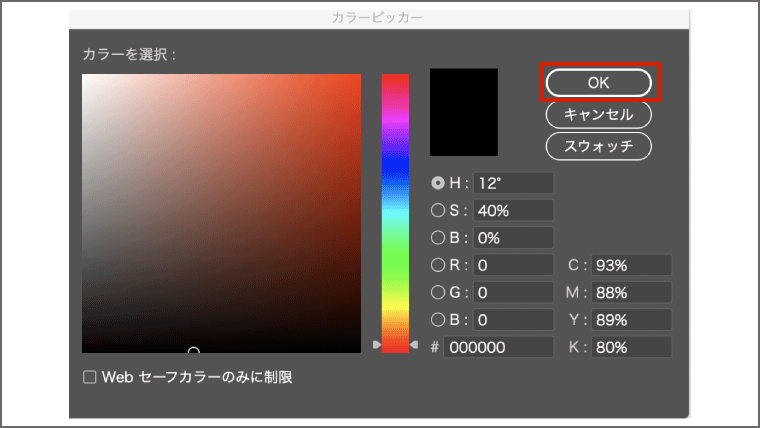
入力が完了したら、「OK」ボタンを押します。

これで、塗りと線の設定は完了です。

①-2 線を作成
次に、線を作成します。
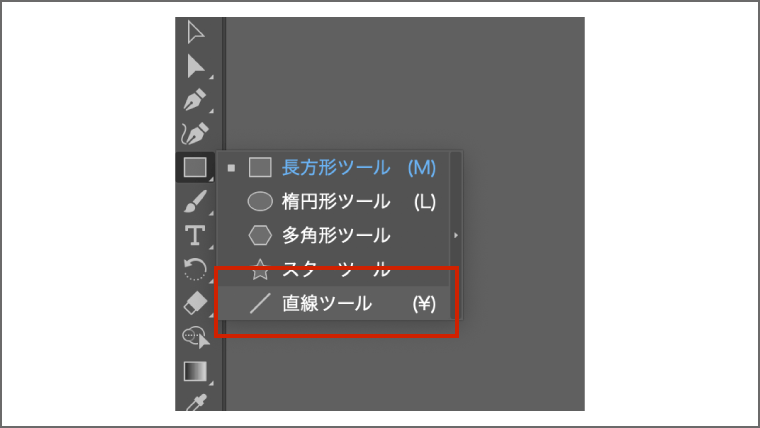
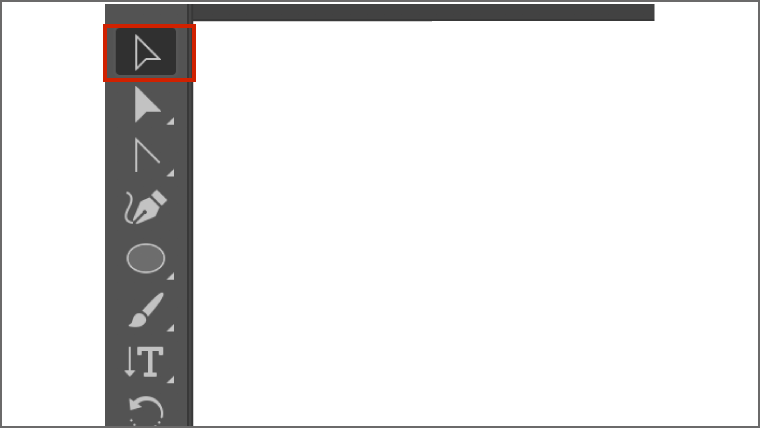
まずは、左のツールパネルから直線ツールを選択します。

そして、以下のように直線を書きます。

ちなみに、「shiftキー」を押しながら、直線を書くと、並行な直線が描けます。
①-3 線の太さの変更
次に、先ほど作成した線の太さを変更します。
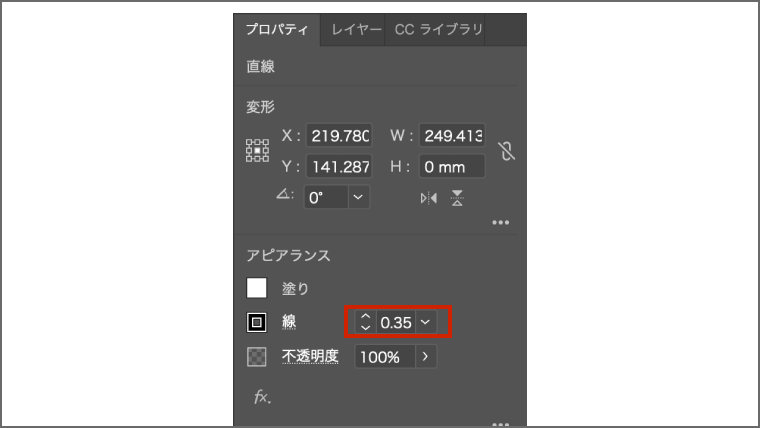
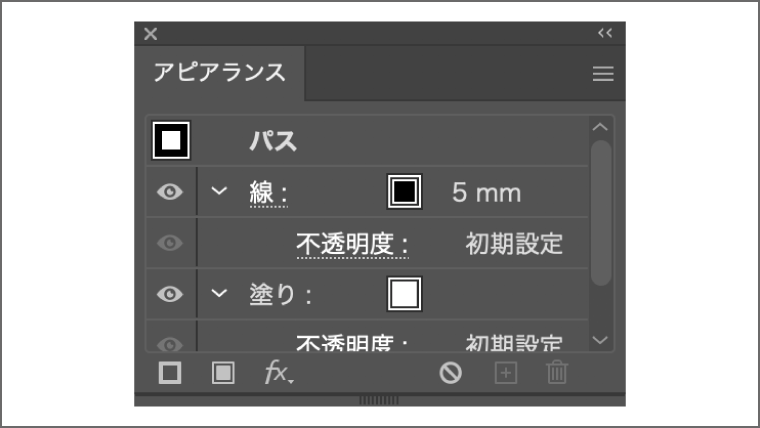
選択ツールで、線を選択した状態で、右のプロパティの「アピアランス」から線の太さを変更できます。

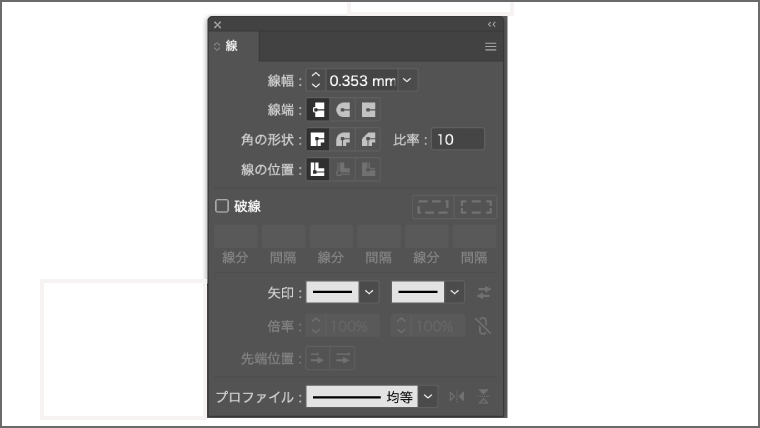
また、線の太さは、「線パネル」からも変更することができます。

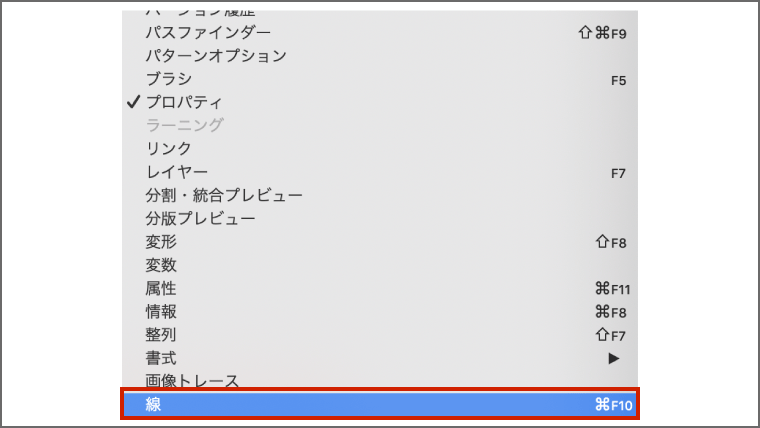
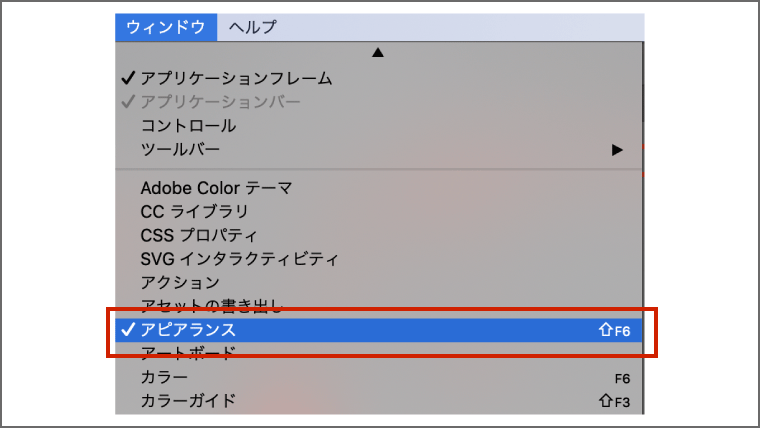
ちなみに、線パネルは、上部メニューのウィンドウ > 線を選択すると、表示されます。

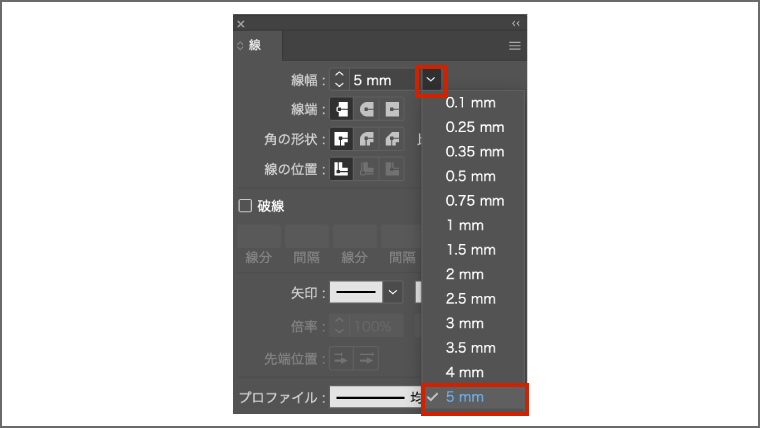
線パネルの方が、詳細の設定ができるので、今回は線パネルを使って線の太さを変更します。
線の太さを「5mm」に変更します。

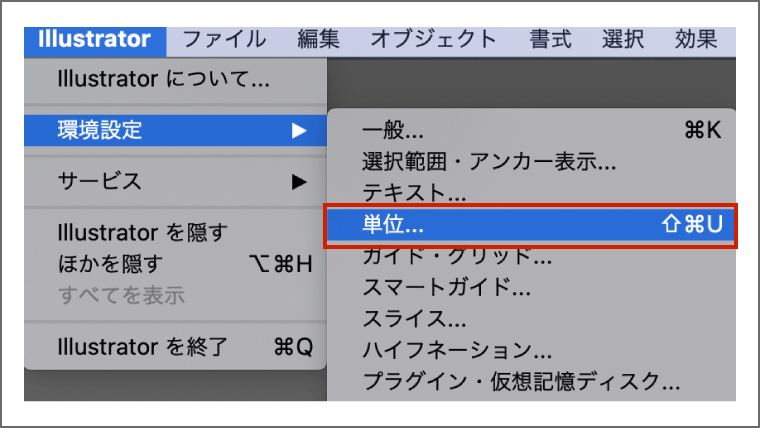
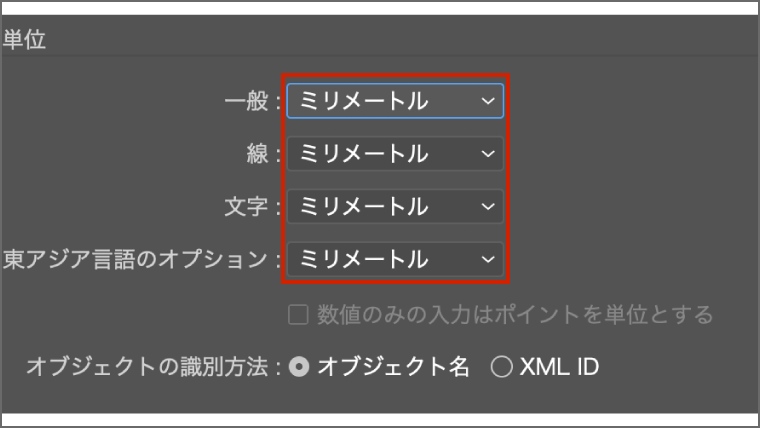
もし、線の単位が、ピクセルなどになっている方は、Macの方はIllustrator > 環境設定>単位から「mm」に変更できます。

Windowsの方は、ファイル>環境設定>単位から変更できます。
以下のように、設定しましょう。

すると、太さが5mmの線が完成です。

印刷物を作る時の単位は「ミリメートル」で、WEBの制作物の単位は、「ピクセル」に設定します。
①-4 アピアランスの設定
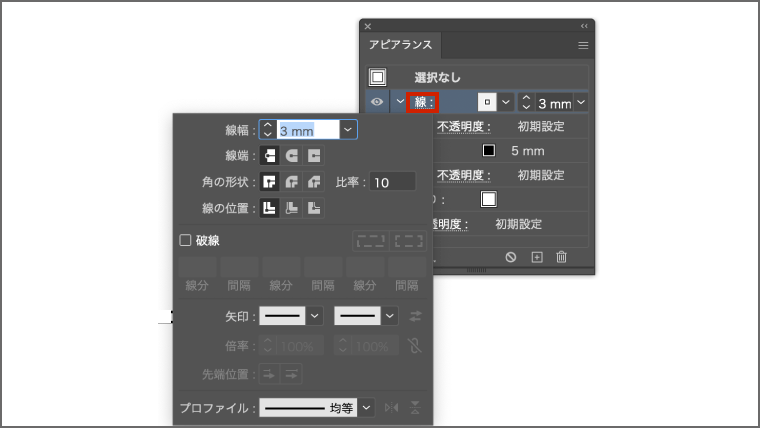
次に、アピアランスパネルでアピアランスを設定していきます。

ちなみに、「アピアランスパネル」は、上部メニューのウィンドウ > アピアランスから表示できます。

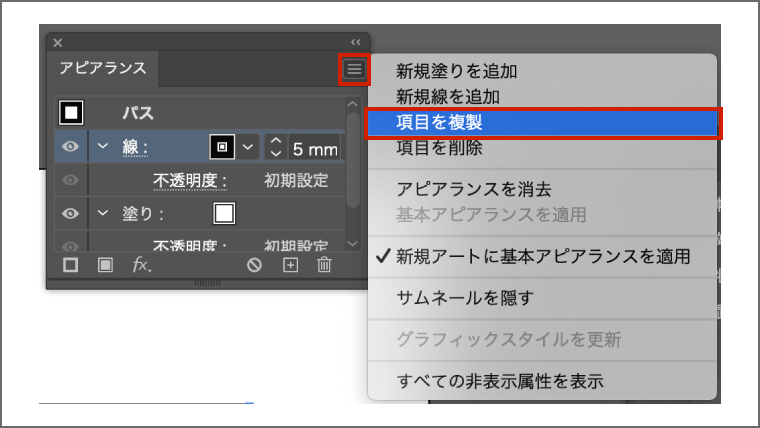
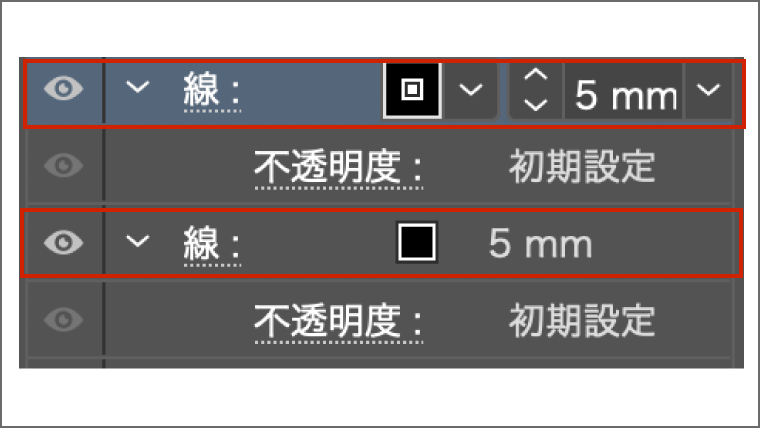
そして、以下のようにアピアランスパネルの線を選択した状態で、右上にあるパネルメニューから「項目を複製」を選択します。

すると、選択していた線の情報が複製されました。

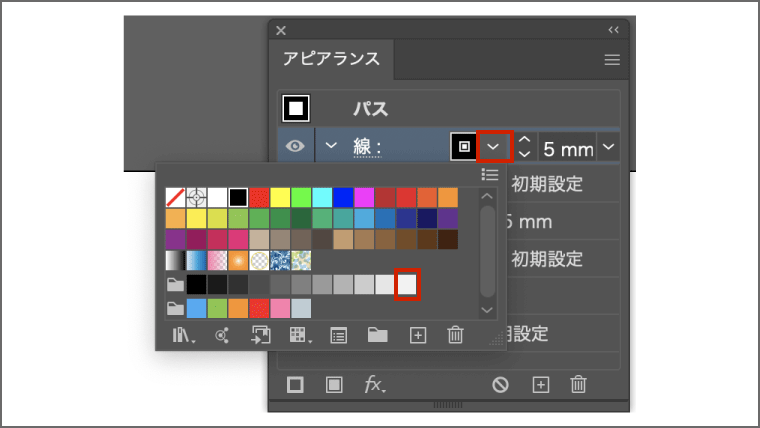
次に、2つの線のうち、上の線を選択した状態で、以下の赤枠を押すと「スウォッチパネル」が開きますので、そこから「白」を選択します。

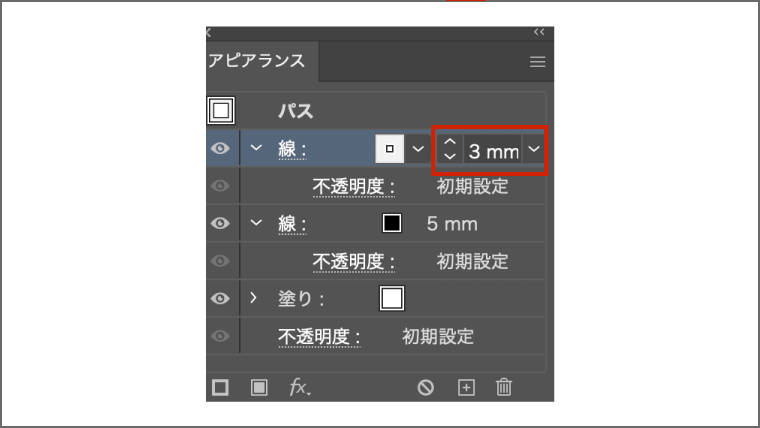
最後に、線の太さを「3mm」に変更します。

すると、以下のような線ができました。

①-4 線の設定
次に、線の詳細設定を行います。
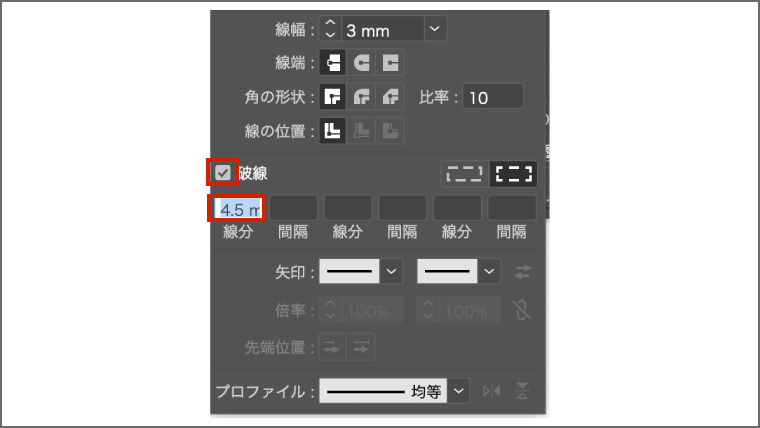
まずは、アピアランスパネルの「線」をクリックすると、「線パネル」が表示されます。

そして、「線パネル」の「波線」にチェックマークを入れ、線分を「4.5mm」に設定します。

これで、線路は完成です。

(参考)線路の変形
ちなみに、線路の形を変形することもできます。
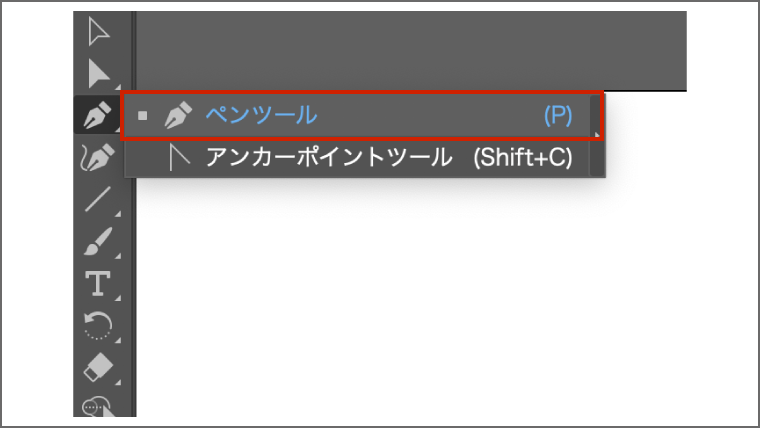
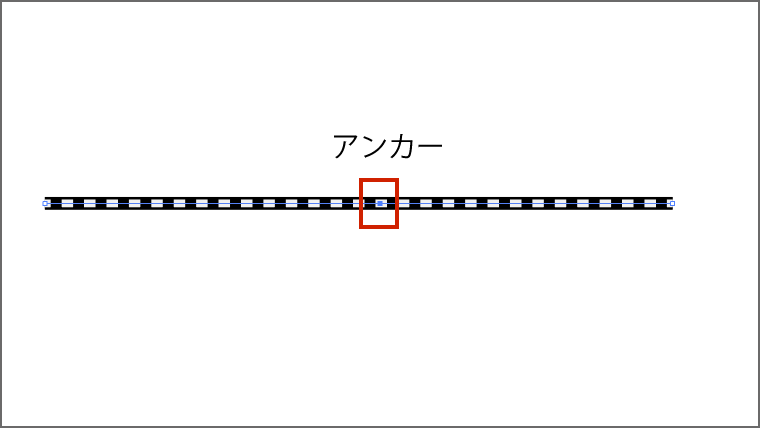
まず、左のツールパネルから「ペンツール」を選択します。

そして、線を変形する箇所をクリックして、アンカーを打ちます。

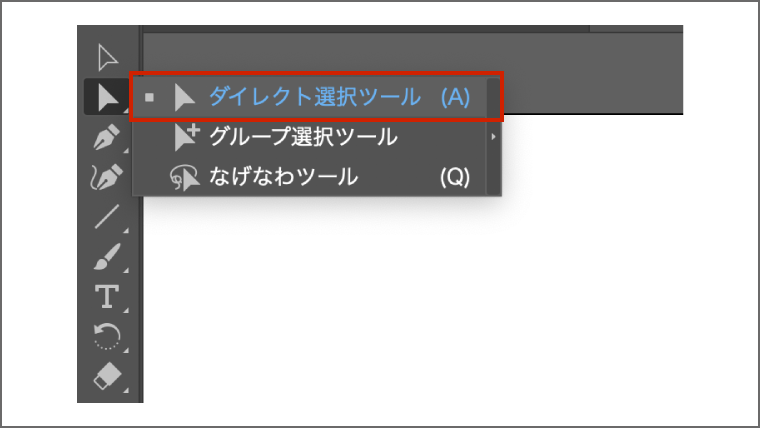
次に、「ダイレクト選択ツール」を選択します。

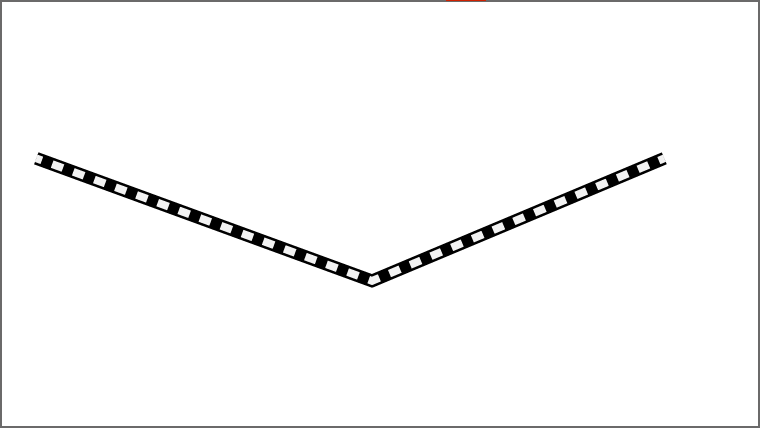
すると、先ほどのアンカーを打った場所を自由に変形させることができますので、お好みの線路の形を作ることができます。

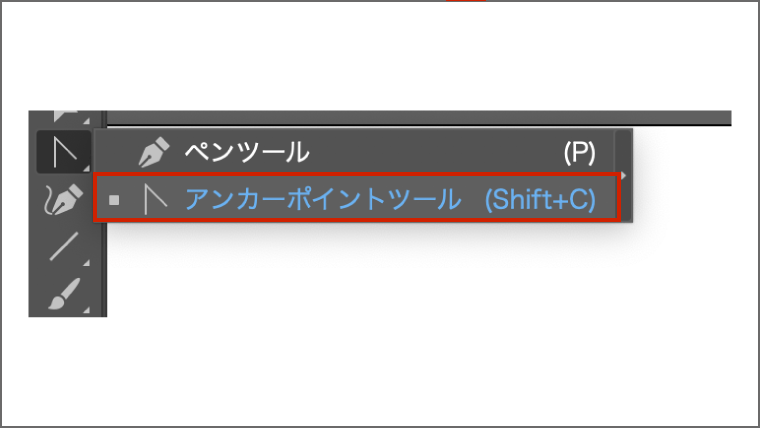
また、「アンカーポイントツール」を使って、曲線をつくることもできます。

先ほど変形させた線路のアンカーの位置を選択して、動かすと以下のような曲線の形を作ることもできます。

② 道の作成
次に、道の作成方法を紹介します。
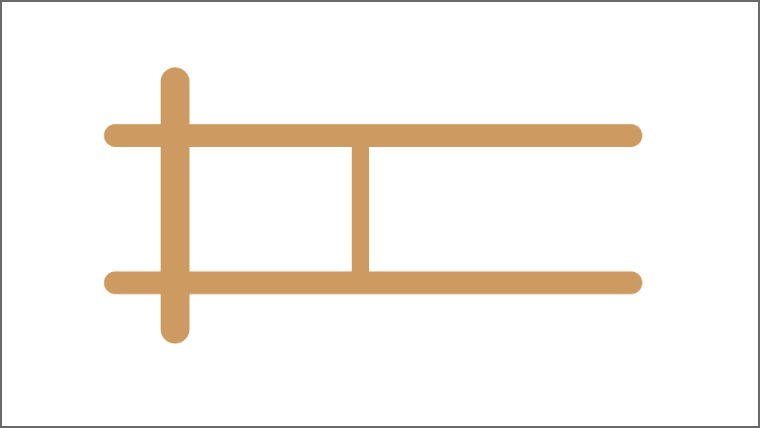
今回は、以下のような道を作成してみます。

②-1 塗りと線の設定
まずは、「塗り」と「線」を設定していきます。
以下のように「塗り」と「線」を設定します。

ちなみに、「塗り」のカラーパレットのカラーコードは「d59a57」に設定しております。

②-2 長方形の作成
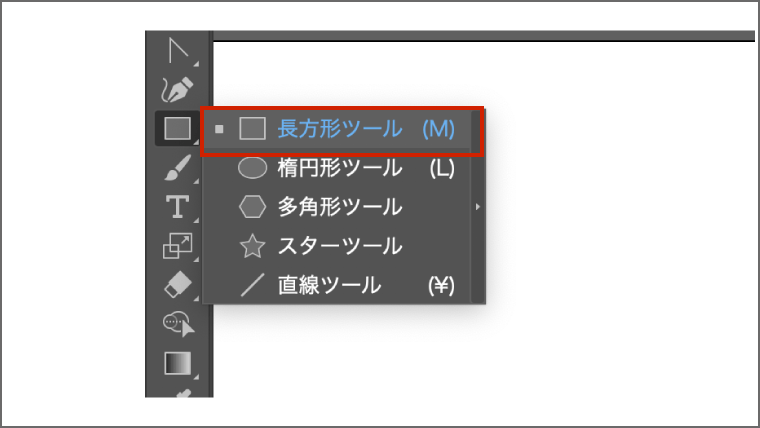
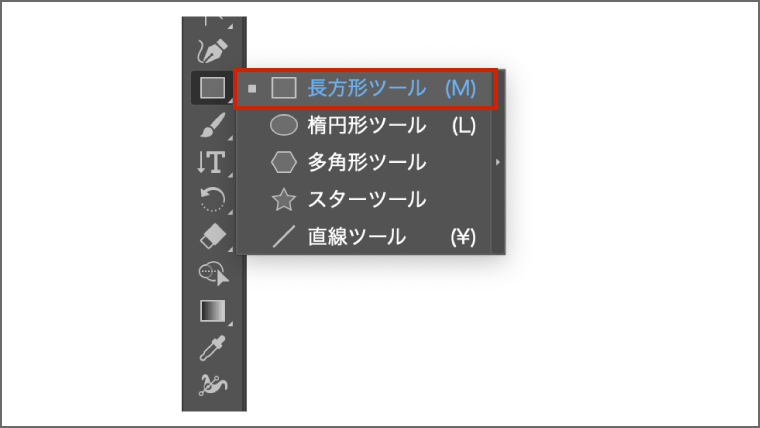
次に、道の土台を長方形ツールで作成します。

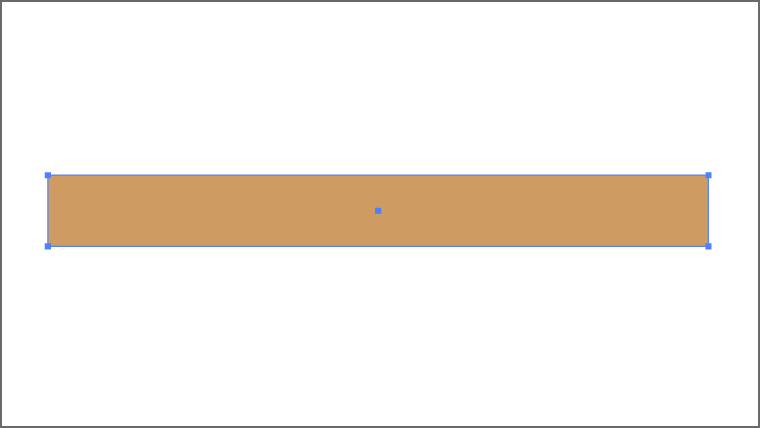
まずは、以下のような長方形を作成します。

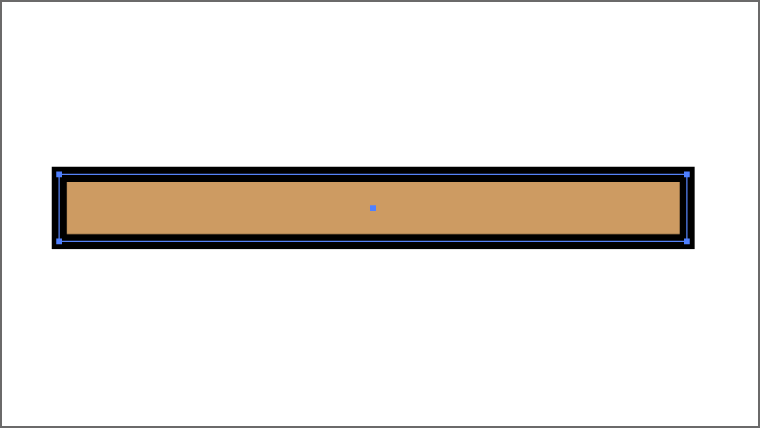
ちなみに、先ほど作成したアピアランスの情報が残っていると、長方形の線が表示されてしまうことがあります。

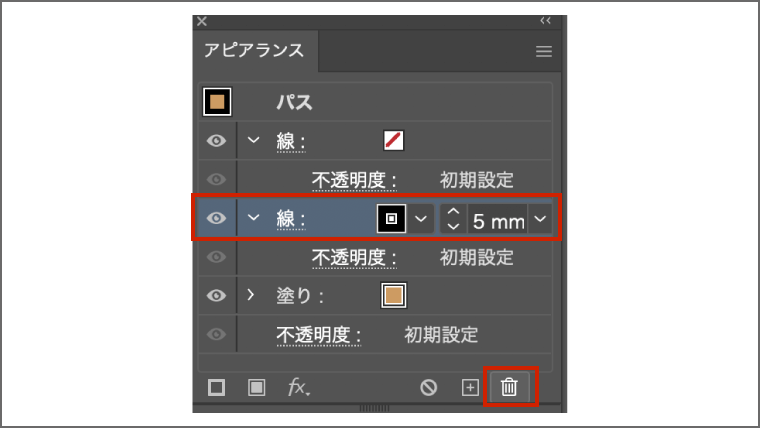
このときは、「アピアランス」パネルから不必要な線を選択し、「ゴミ箱マーク」をおします。

すると、線が表示されなくなったはずです。

アピアランスの設定をした際は、情報が残っている可能性があるため、しっかりと確認しましょう。
②-3 長方形の変形
先ほど作成した、長方形を変形させていきます。
まず、長方形の角を丸くするために、「選択ツール」で長方形を選択します。

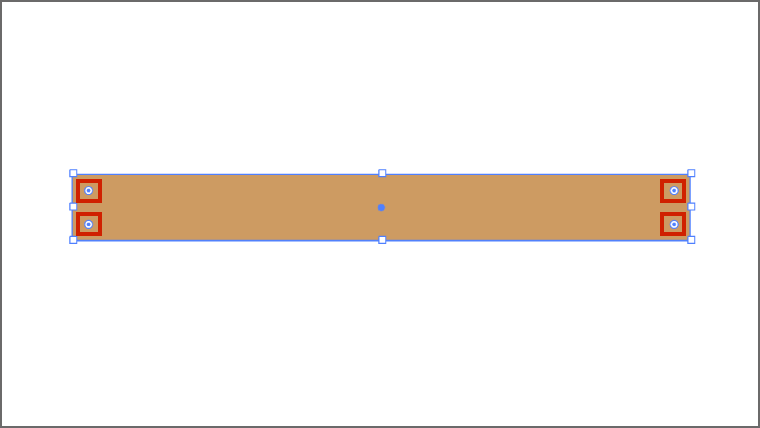
選択すると、以下の赤枠で囲ったところに、「丸のマーク」が表示されております。
 その「丸のマーク」を内側に引っ張ると、長方形の角が丸くなります。
その「丸のマーク」を内側に引っ張ると、長方形の角が丸くなります。

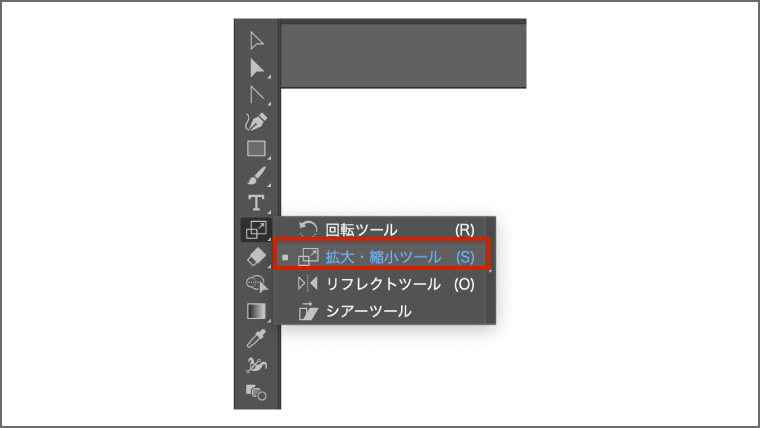
また、この長方形の大きさを変更する場合は、「拡大・縮小ツール」を利用します。

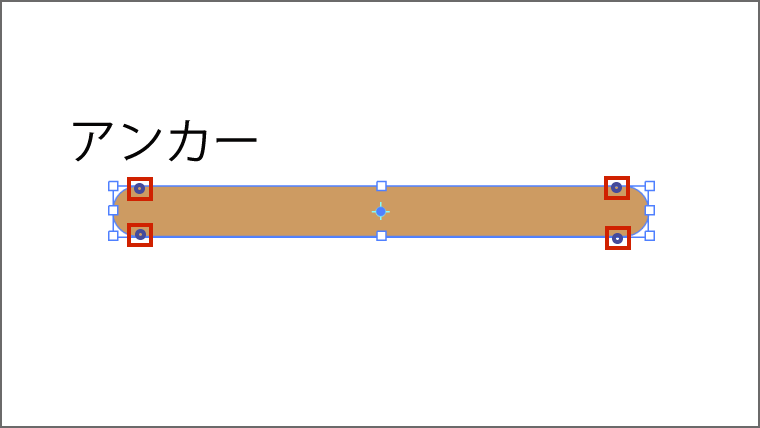
たとえば、以下のアンカーを上下左右に移動させることで、長方形の大きさを自由自在に変形させることができます。

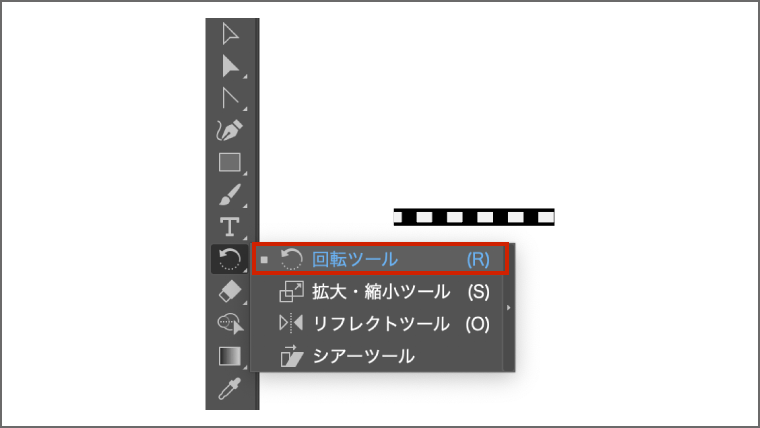
また、「回転ツール」を使うことで、長方形を簡単に回転させることもできます。

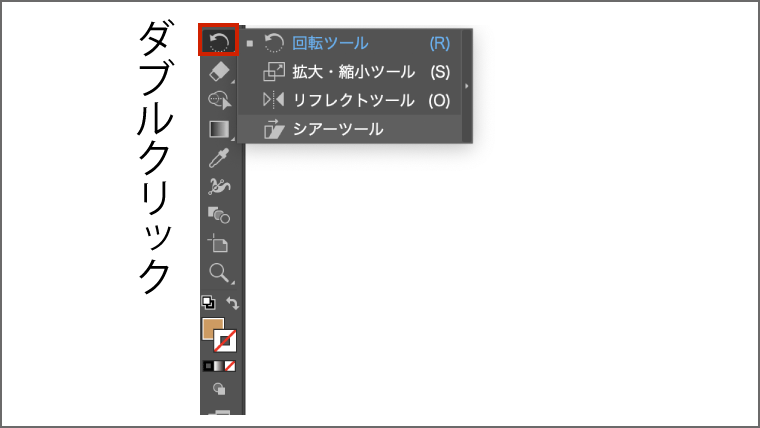
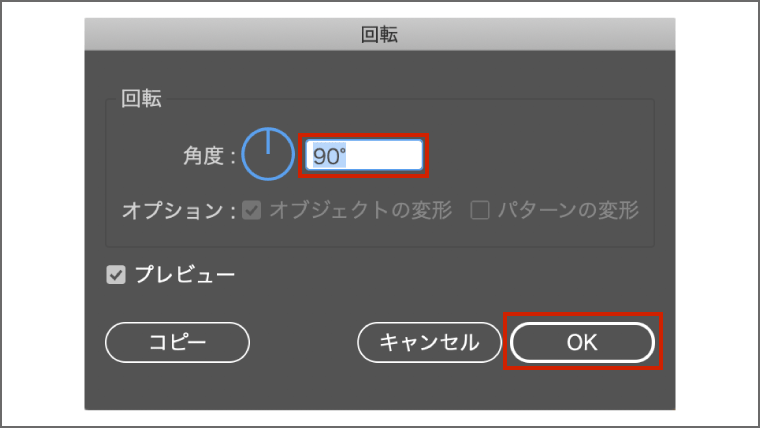
回転の方法は、回転させたい長方形を選択ツールで選択した状態で、「回転ツール」をダブルクリックします。

以下の様な設定画面がでるので、「90°」と入力して、「OK」ボタンを押します。

すると、以下のように長方形が90°回転できます。

同様の手順を組み合わせることで、以下のような道を作成することができると思います。

③ 駅や店、目的地の作成
次に、駅や店、目的地の作成方法を紹介します。
今回は、先ほど作成した線路と道も使って、以下のようなものを作っていきます。

③-1 線路と道の配置
まずは、先ほど作成した線路と道を配置していきます。
線路や道を動かすときは、「選択ツール」を使って、動かしていきます。

以下を参考に、線路と道を配置しましょう。

③-2 駅の作成
次に、駅を作成します。
まずは、「塗り」と「線」を以下のように設定します。

そして長方形ツールを使って、駅を作成しましょう。

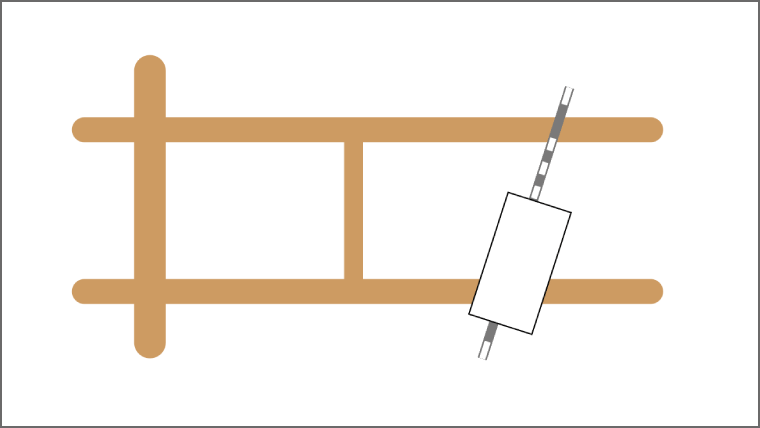
以下のように、駅を配置します。

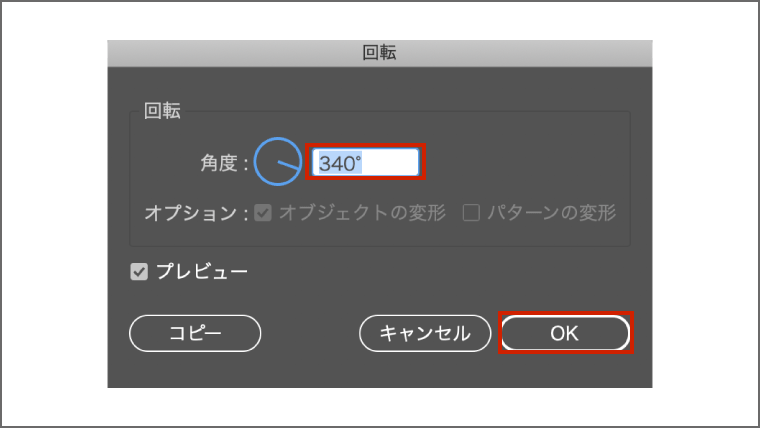
ちなみに、長方形は、先ほどと同様に「回転ツール」を使って、傾きを変更できます。
今回は、角度を「340°」に設定します。

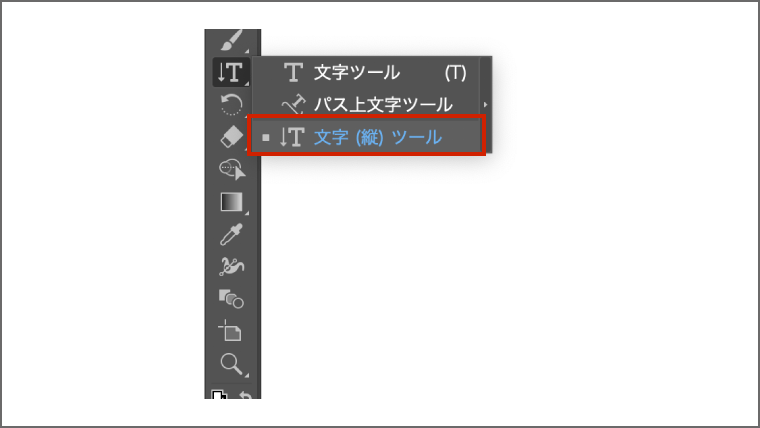
次に、「文字(縦)ツール」を使って、「永田町駅」と文字を入力します。

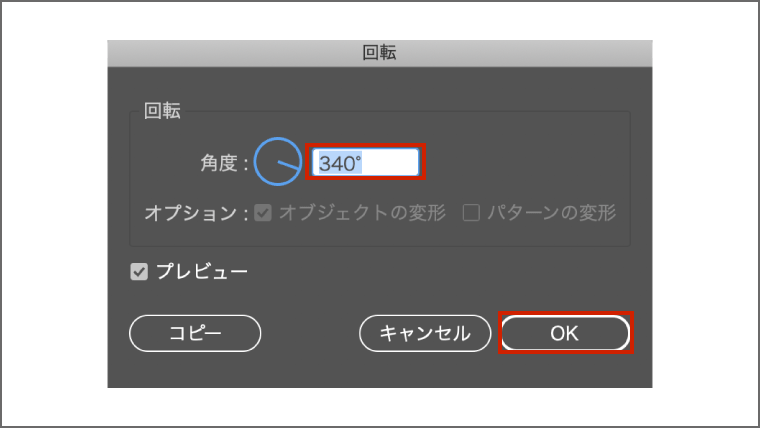
文字の傾きを変更したい場合も「回転ツール」を利用します。
長方形と同様に、角度は「340°」に設定します。

これで駅は、完成です。

③-3 店の作成
次に、店の作成方法です。
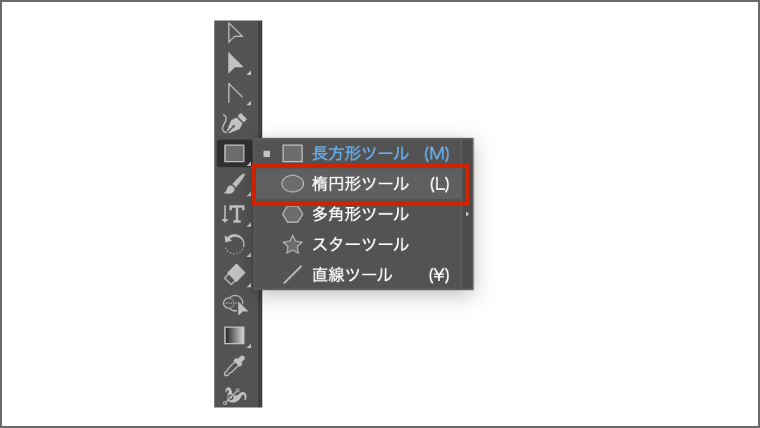
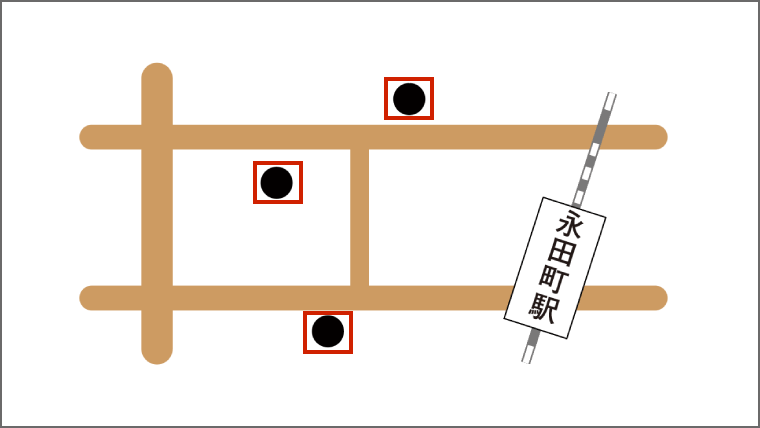
店は、「楕円形ツール」を使って、3つ作成します。

ちなみに、「shift」を押しながら、円を作ると、正円になります。

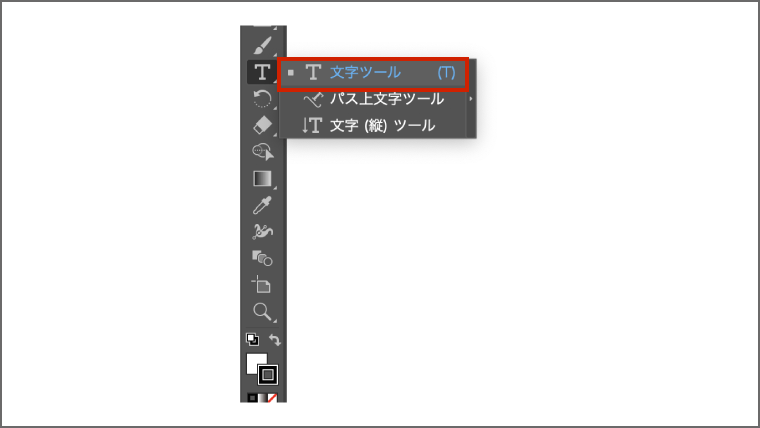
次に、「文字ツール」を使って、店名を入力していきます。

今回は、以下の3つの店名を入力します。
- 郵便局
- 銀行
- コンビニ
そして、以下のように店名を配置しましょう。

③-4 目的地の作成
次に目的地の作成方法です。
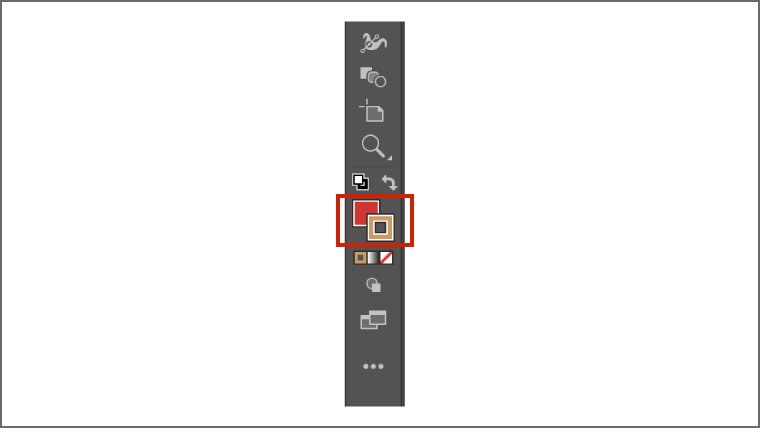
まずは、塗りと線の設定です。
今回は、以下のように設定します。

「塗り」のカラーコードは「df1e26」、「線」のカラーコードは「d59a57」です。
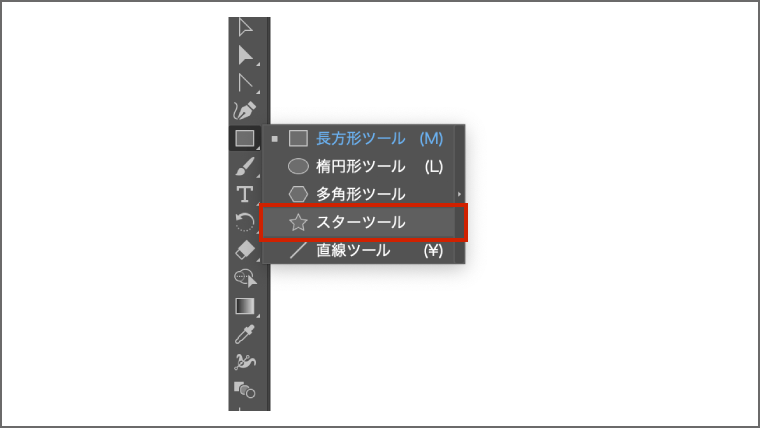
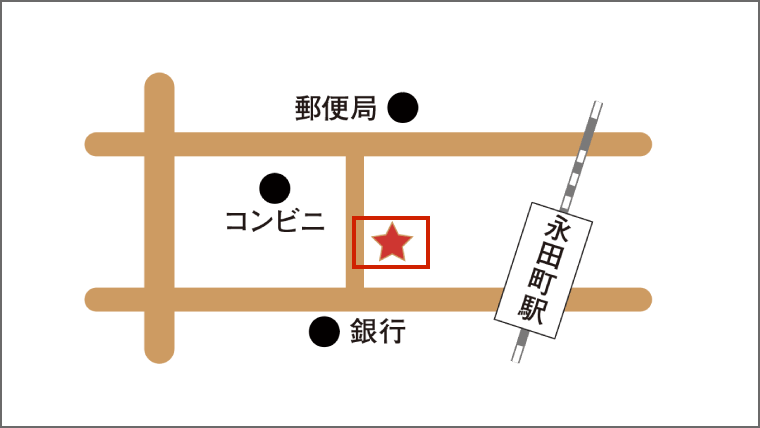
そして、目的地のアイコンは、「スターツール」で作成します。

そして、以下のように配置します。

次に、吹き出しの作り方を紹介します。
まずは長方形ツールを使って、以下のような長方形を作成します。

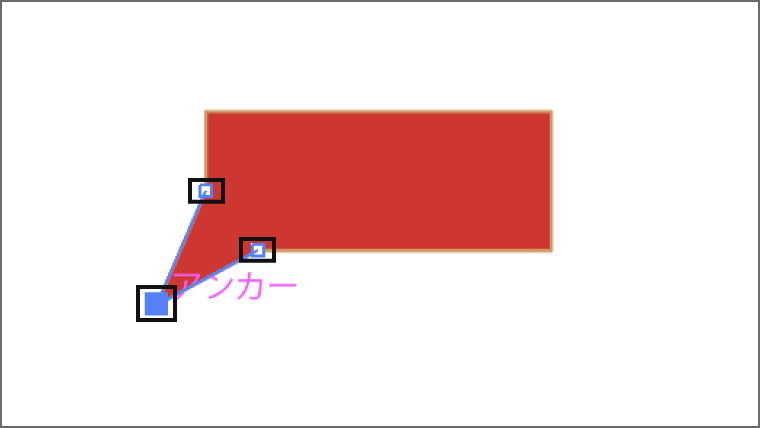
そして、「ペンツール」を使って、以下の黒枠の3箇所をクリックして、繋げると吹き出しの完成です。

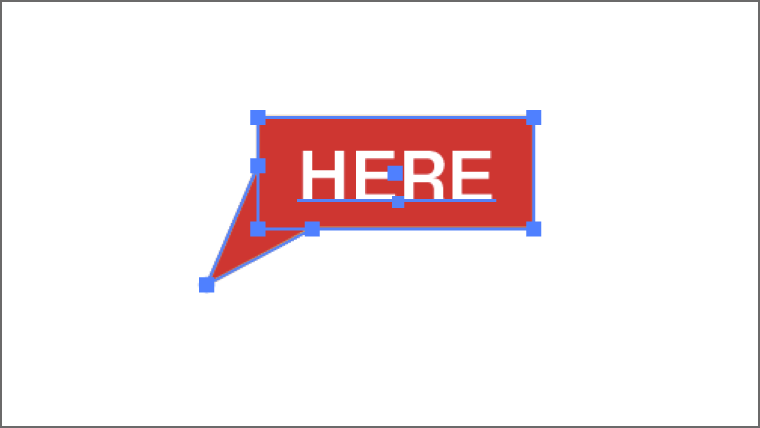
吹き出しの中には、白字で、「HERE」と入力します。

これで、吹き出しと文字を全選択して、以下のコマンドを入力し、グループ化します。
・Mac・・・「command + g」
・Windows ・・・「control + g」

そして、地図の中に吹き出しを配置すると、地図の完成です。

まとめ
今回は、illustratorで線路や地図を作る方法をご紹介しました。
ポスターやフライヤーの作成をする際に、地図を作成して掲載する機会は、とても多いと思います。
しかし、1度習得すれば、簡単に作れるようになるため、この記事を参考に練習していただけたらと思います。
また、以下の記事で、名刺やショップカード、バナーの作成方法も紹介しております。
WEBデザインのスキルをステップアップされたい方は、ぜひ読んでみてください。



Illustratorの基礎をさらに固めたいという方は、UDEMYで勉強するのもおすすめです。
私がIllustratorの勉強のために、最初に利用した教材は以下です。気になる方はどうぞ。
※現在、UDEMYはキャンペーン中で、かなり安くなっております。