今回は、WEBデザインで重要な色相・彩度・明度について、4つのポイントも踏まえながら紹介します。
「色相・彩度・明度って何?」
「デザインをする時に、何を気を付けたら良いの?」
こういった疑問をこの記事を読めば、解決できます。
Contents
色相・彩度・明度とは?

色相・彩度・明度とは、色の3属性と言われております。
それぞれ以下のような意味があります。
| 色相 | 色合い(色の種類) |
|---|---|
| 彩度 | 色の鮮やかさ |
| 明度 | 色の明るさ |
色相(Hue)
色相は、色合い(色の種類)を表したものです。
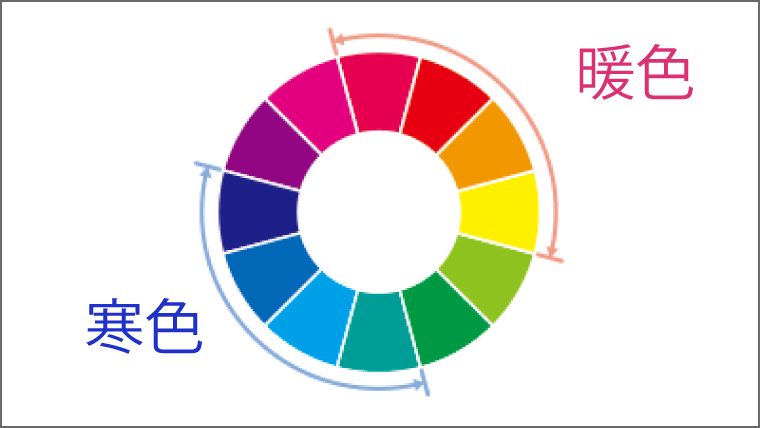
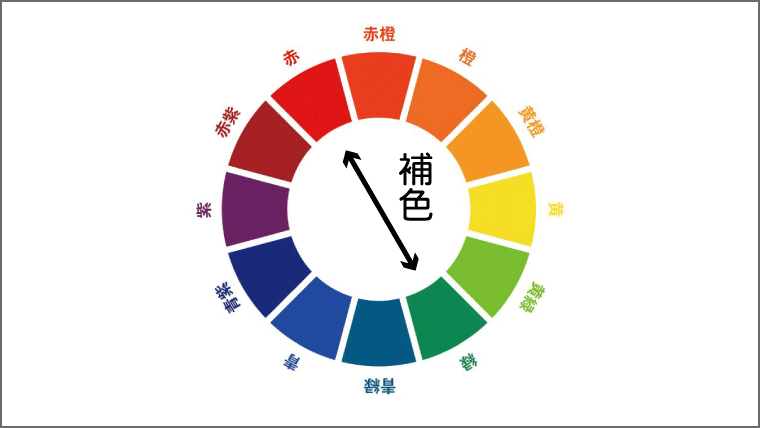
そして、色相を円状に表したものが色相環です。

上記の様に色相環は、大きく分けて寒色系と暖色系に分類されます。
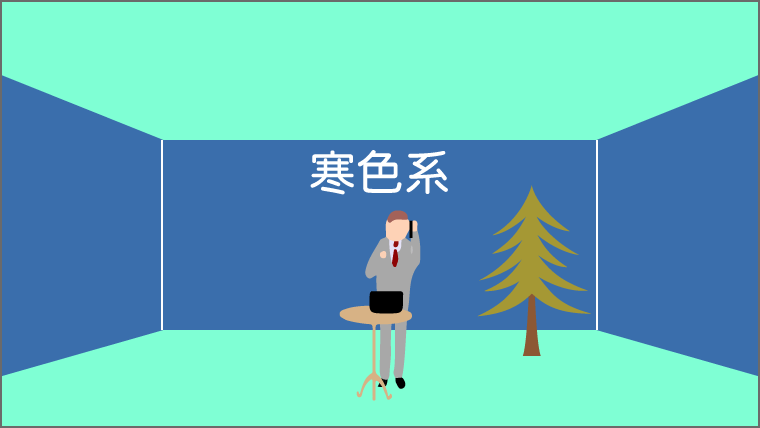
寒色系
寒色系は、後退色と呼ばれ、色が遠くにあるように見えます。
色は、青、青緑、青紫が該当します。

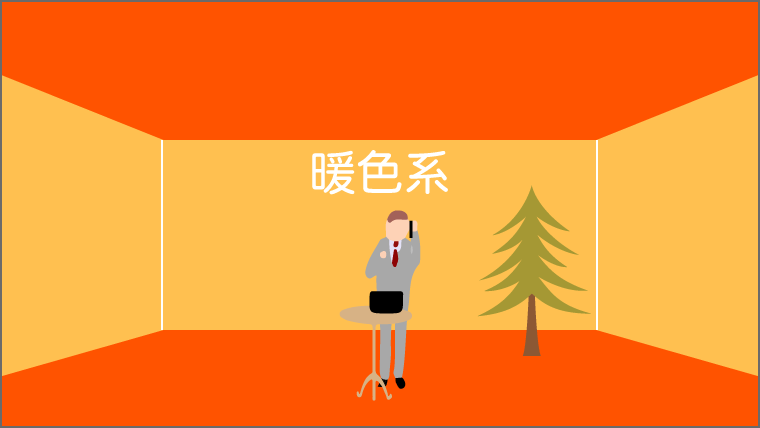
暖色系
暖色系は、進出色と呼ばれ、色が近くにあるように見えます。
色は、赤、橙、黄などが該当します。

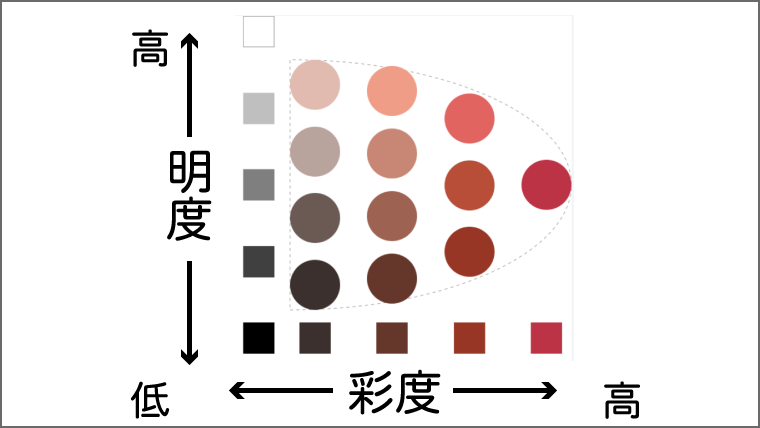
彩度(Saturation)
彩度は、色の鮮やかさを表したものです。
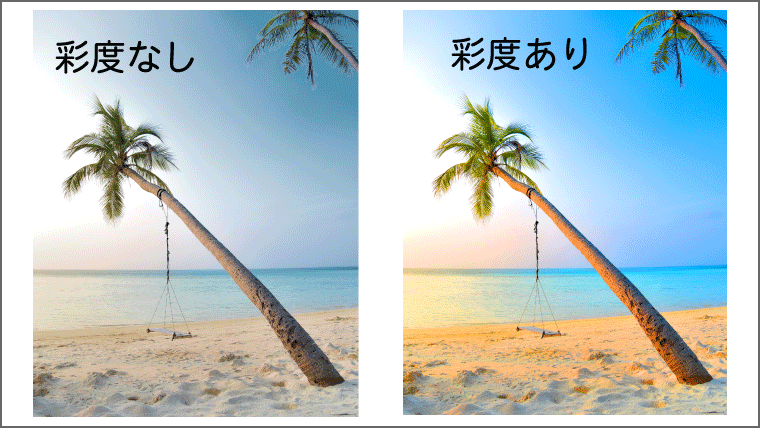
以下の写真を見比べるとわかると思いますが、彩度が高い写真ほど目を惹く効果があると思います。

お洒落なインスタグラマーやGOPRO、VLOGの写真や動画は、彩度を高くしていることが多い印象があります。
明度(Value)
明度は、色の明るさを表したものです。
以下の写真を見てわかるように、明度が高い写真の方が、明るく柔らかい印象になります。

写真のコントラストをはっきりさせたい時に、明度を調整することが多いです。
色相によるイメージ
次に、色相によるイメージを解説します。
| 赤 | 情熱的、活動的 |
|---|---|
| 黄 | 柔らか、親しみやすい、自由 |
| 青 | クール、知的、冷静 |
| 緑 | 自然、癒し、安らぎ |
| 紫 | 神秘、個性、ファッション性 |
| 無彩色 | (白)清潔(黒)都会的、フォーマル(グレー)先進的 |
上記の様に、色相によって、様々なイメージが連想されます。
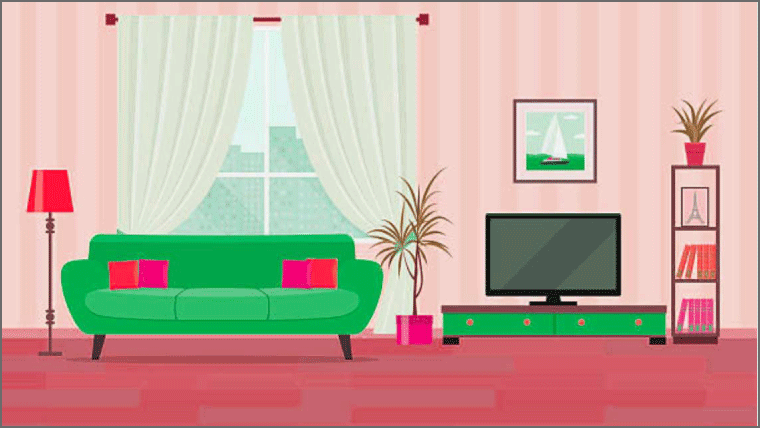
たとえば、部屋のイメージを赤色に変更するだけで、活動的な精神状態になりやすく、挑戦ごとをする際は、縁起の良い色になっております。

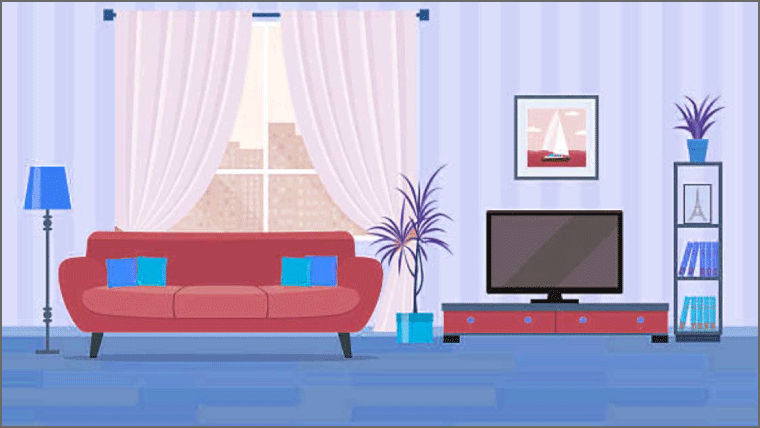
一方、部屋のイメージを青色に変更するだけで、知的で冷静な精神状態になりやすく、受験期などで集中して勉強をする際は、とても落ち着く色になっております。

色相のイメージを変える方法
また、同じ色相でも彩度や明度を変えるだけで、色相のイメージは大きく変化します。
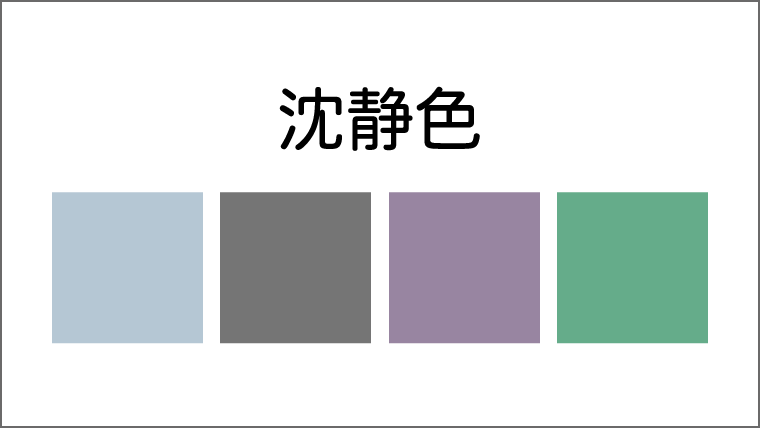
沈静色を硬い印象に変更
彩度が低い寒色系を沈静色と呼びます。
沈静色は、心を落ち着かせる効果があると言われており、病院の手術着などで利用されています。

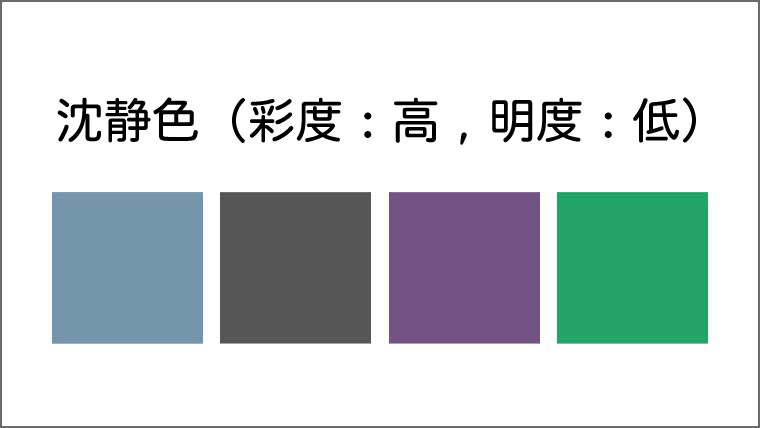
しかし、その沈静色の彩度を高く、明度を低くすると、以下のように硬い印象の色になります。

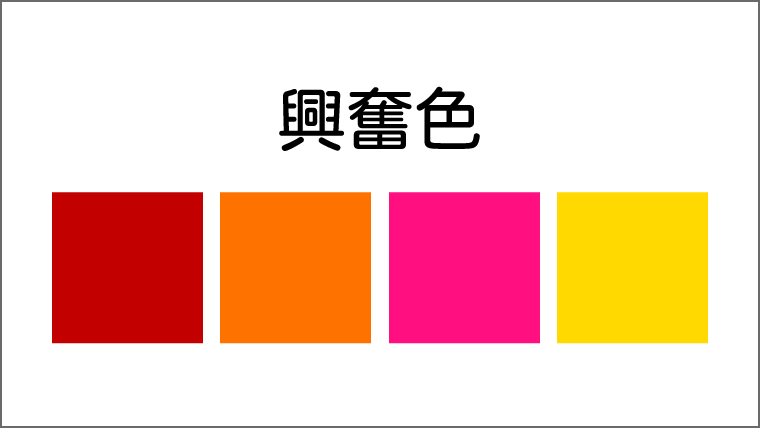
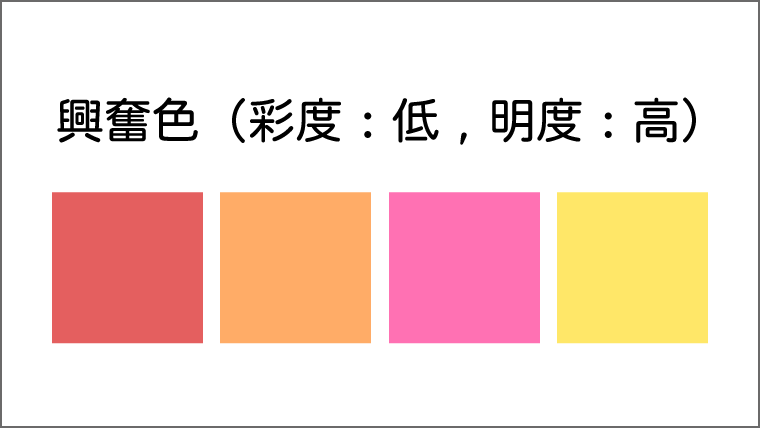
興奮色を柔らかい印象に変更
彩度が高い暖色系を興奮色と呼びます。
興奮色は、興奮感を与える効果があると言われており、横断幕などでも利用されます。

しかし、その暖色系の彩度を低く、明度を高くすると、柔らかい印象の色になります。

WEBデザインをする際の4つのポイント
次に、WEBデザインをする際に重要な4つのポイントを紹介します。
- 近い色相で統一
- 同じ色相の異なるトーンを利用
- 無彩色と有彩色の組合せ
- (上級編)補色の組合せ
① 近い色相で統一
WEBデザイン初心者にオススメの1つ目のポイントは、近い色相で統一することです。

近い色相を選ぶことで、統一感もでるため、違和感のあるデザインにはなりにくいと思います。
そのため、デザイン中に使用する色で悩まれたら、まずは近い色相を選ぶと良いと思います。
② 同じ色相の異なるトーンを利用
2つ目のポイントは、同じ色相の異なるトーンを利用することです。

トーンとは、彩度と明度の組み合せのことです。
同じ色相であっても、彩度、明度によって色の印象は大きく異なります。
そのため、デザインのイメージを変えたい場合は、彩度や明度を変更して、デザインに合う色を選択する方法がオススメです。
③ 無彩色と有彩色の組合せ
3つ目のポイントは、無彩色と有彩色の組合せです。

無彩色とは、黒や白、グレーなどの色味がない色で、有彩色は無彩色以外の色味がある色のことです。
黒や白を利用した無彩色を利用する人は多いと思いますが、その理由は有彩色と色の相性が良いからです。
そのため、デザインをする際は、無彩色と有彩色をうまく組合せていきましょう。
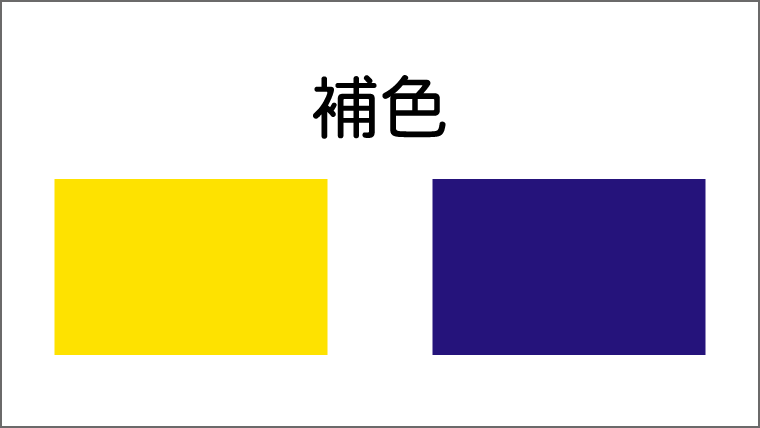
④ (上級編)補色の組合せ
4つ目のポイントは、彩度の高い補色を組合せることです。

補色とは、色相環の反対の色のことです。
たとえば、赤の補色は緑です。

補色の組合せは、ハレーションを起こすため、初心者の方には難しいと思いますが、色相環の反対の色である補色を利用するとアクセントがあるデザインを表現できます。
補色の利用のためには、補色調和の知識が必要ですので、補色を利用したい方は勉強することをオススメします。
初心者の方は、ワンポイントで利用してみてください。
気をつけること
配色を考える際に、以下の2点は気をつけてください。
- メインカラー
- 文字の色
メインカラー
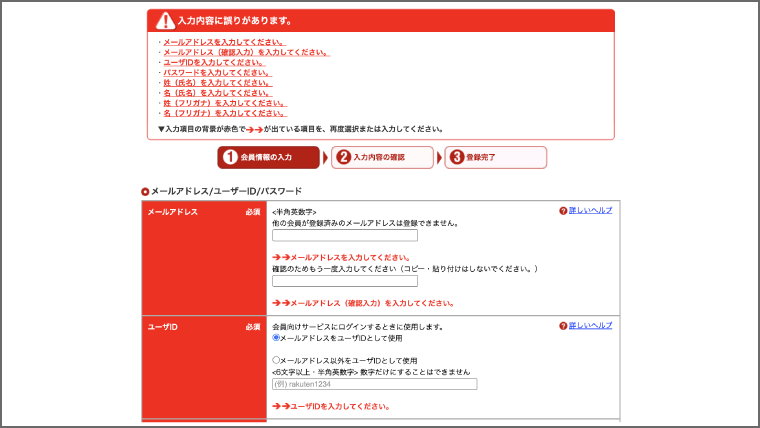
まず、1つ目の気をつけることは、メインカラーに赤色は使わないことです。
その理由は、1番伝えたい重要なことがわかりづらくなるからです。
たとえば、以下のようにエラー文言や重要なお知らせは赤字で表現されることが多いですが、メインカラーも赤色だと、どこが重要な部分かすぐにわからないと思います。

デザインを作成する上で、視認性は大事にする必要があるので、なるべくメインカラーを赤色は使わないようにしましょう。
文字の色
2つ目の気をつけることは、文字の色で青色を使わないことです。
その理由は、文字をリンクテキストだと誤認してしまうからです。
たとえば、以下の2つの文字を見た際に、②は文字のリンクがあるように感じると思います。
① デザイン基礎ブログ
② デザイン基礎ブログ
読み手の誤った操作を避けるために、青色の文字はなるべく利用しないようにしましょう。
まとめ
今回は、デザイン初心者向けに色相・彩度・明度について、4つのポイントも踏まえながら紹介しました。
WEBデザインをする上で、色の三属性である色相・彩度・明度についてしっかりと理解し、色調を自由に使えるスキルは必須だと思います。
また、色の三属性を理解しているだけで、簡単にデザインのイメージを変えることができます。
そのため、色の三属性について理解が不十分な方は、この記事を参考に勉強してみてください。