今回は、WEBデザインで必須の2つのadobeソフトについて、ご紹介します。
「WEBデザインをする人は、どんなソフトが必要なの?」
「契約の費用は?」
こういった疑問をこの記事を読めば、解決できます。
Contents
WEBデザインで必須の2つのadobeソフトとは?

WEBデザインで必須のソフトは、adobe社のIllustratorとPhotoshopです。
今後、WEBデザインの勉強を始める人であれば、IllustratorとPhotoshopを使うべきです。
さて、今回はIllustratorとPhotoshopの2つのソフトを比較しながら、機能の違いなどについてご紹介します。
| Illustrator | イラストを描いたり、細かな文字設定やレイアウトの作成に便利 |
|---|---|
| Photoshop | 写真を補正・加工に便利 |
Illustratorとは
Illustratorは、名刺やロゴ、ポスターなど様々な物を作成することができます。
また、WEBサイトの各パーツもIllustratorで作成されており、WEBデザイナーにとって欠かせないツールになっております。
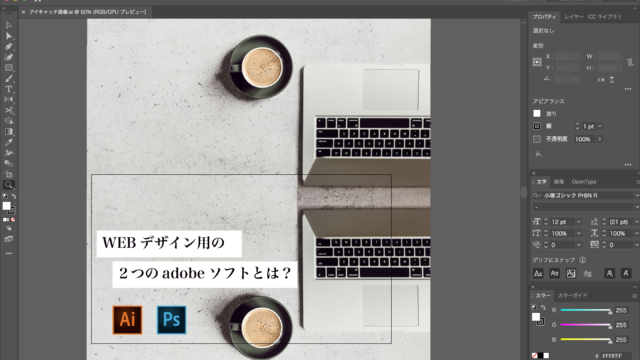
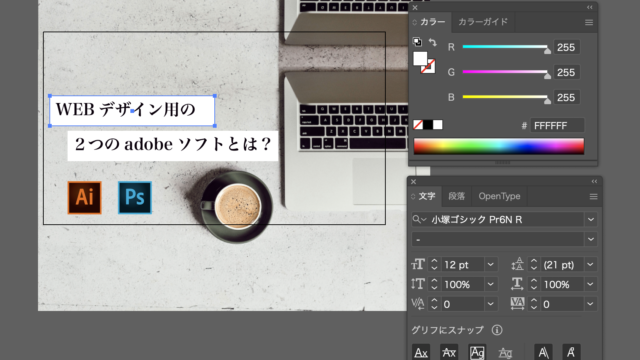
こちらが実際のイラストレーターの編集画面になっております。

特徴
Illustratorは、「ベクター」データというものを扱うソフトになっているため、制作物を拡大や縮小しても画像が劣化することはありません。
そのため、図柄の細かな書き込みや色などをつけたとしても、編集した状態を保つことができます。
例えば、スマートフォンのカメラで撮った写真をパソコンで確認すると、画像が荒く表示された経験があると思います。
こういった時に、Illustratorで作った作品なら、スマートフォンで見た時とパソコンで見た際の見た目に変化がないのが大きな特徴です。
以下に、先ほどの写真を拡大したものを載せておりますが、文字やロゴは拡大してもはっきり見えます。

使用頻度の高い機能
Illustratorの機能の1つに、オブジェクト機能というものがあります。
オブジェクト機能
「オブジェクト機能」はかなり頻繁に利用され、「色の塗り」や「線の太さ」など自由に編集することが可能です。
そのため、Illustratorの基本動作を覚えると、パワーポイントと同じような感覚で作業を行うことができます。

Photoshopとは
Photoshopは、画像の編集で最も使用されるソフトです。
画像の明るさの変更やトリミング、画像の切り抜きなど、簡単な画像処理から複雑な画像処理まで行うことができます。
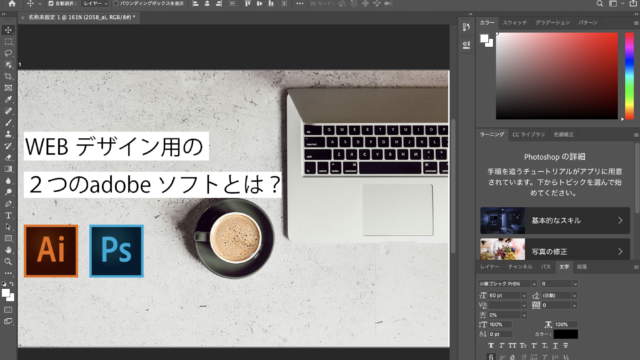
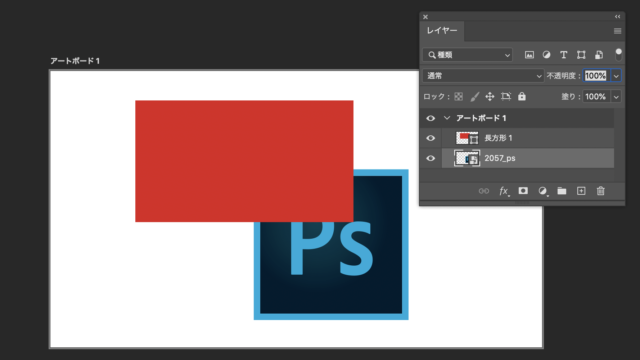
こちらが実際のPhotoshopの編集画面になっております。

特徴
Photoshopは、「ビットマップ」データというものを扱うソフトになっており、拡大や縮小をすることで、Illustratorとは異なり、画像の劣化が起こります。
そのため、Photoshopで作成をする際は、あらかじめ使用する大きさを把握した上で作成する必要があります。
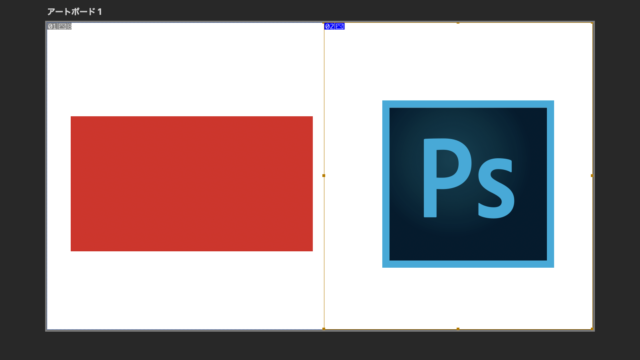
以下がPhotoshopで作成したものを拡大したものになりますが、Illustratorで作成際したものと比べて、文字やロゴが荒くなっているのがわかると思います。

使用頻度の高い機能
Photoshopでは、「レイヤー」と「スライス」の2つの機能をよく使います。
レイヤー
「レイヤー」とはグループのような物で、Photoshopでは、このレイヤーの考えが1番重要になってきます。
例えば、レイヤーを何個か作り、そのレイヤーを重ねたり削除することで、色の明るさを変更したり、写真に写っている物を消すことができます。
このレイヤーの機能を使うことで、一部分のみの編集が可能となり、効率的に修正をすることができます。

スライス
「スライス」という機能を使うと、名前の通り画像を複数に分割することができます。
例えば、WEBデザインで作成した一部のパーツのみを切り出して、パーツとして他のデザインに使うことができます。

勉強する優先順位
- Illustrator
- Photoshop
ここからは、私の考えですが、IllustratorとPhotoshopをこれから始める方なら、
Illustratorを先に勉強することをおススメします。
その理由は、WEBデザインの副業は、Photoshopのみを使う依頼はあまりないからです。
そのため、WEBデザインの勉強を始めたばかりで、少しでも早く副業を行いたいなら、Illustratorから勉強しましょう。
Illustratorでスキルが身につけば、WEBサイトの細かなバナー作成からWEBサイト全体デザイン作成まで幅広く携わることができます。
一方、Photoshopのみのスキルでは、画像の彩度の調整やYouTubeのサムネイルの作成など仕事内容が制限され、Illustratorで作成する仕事の募集よりも少ないイメージです。
ちなみに、私はIllustratorとPhotoshopを並行して勉強しましたが、2つのツールの使い方は似ているため、思ったよりも大変ではありませんでした。
しかし、本来のあるべき姿は、IllustratorとPhotoshopの両方を並行して勉強し、どんな依頼も柔軟に対応できることですので、余裕のある方は、並行して勉強するのが良いと思います。
契約料金
結論から言いますと、IllustratorとPhotoshopの契約料金は、「有料」です。
契約プランによって、契約料金も異なりますので、簡単にご説明します。
(※2020年10月11日時点)
Illustratorの料金
まずは、Illustratorのみを契約する場合は、以下のようなプランになっております。(全て税抜き)
| 年間プラン (一括) | 26,160 (円 / 年) |
|---|---|
| 年間プラン (月々払い) | 2,480 (円 / 月) → 29,760 (円 / 年) |
| 月々プラン | 3,480 (円 / 月) → 41,760 (円 / 年) |
公式サイトから1年間購入する場合は、年間プラン(一括)を購入するのがお得です。
そのため、長期的にIllustratorを利用する予定の方は、年間プラン(一括)を選択しましょう。
また、Illustratorには買い切り型は存在せず、全てサブスクリプション型になっております。
Photoshopの料金
次に、photoshopのみを契約する場合は、以下のようなプランになっております。(※全て税抜き)
| フォトプラン | 980 (円 / 月) → 11,760 (円 / 年) |
|---|---|
| 年間プラン (月々払い) | 2,480 (円 / 月) → 29,760 (円 / 年) |
公式サイトから1年間購入する場合は、フォトプランを購入するのがお得です。
そのため、長期的にPhotoshopを利用する予定の方は、フォトプランを選択しましょう。
また、フォトプランと年間プラン(月々プラン)は、Photoshopのみを購入する方には内容が変わらないため、必ず値段が安いフォトプランを契約しましょう。
この年間プラン(月々プラン)は、Adobeが提供しているソフトを1つ契約できるすべてのソフトに適用可能なプランとなっております。
そのため、この年間プラン(月々プラン)は、購入するソフトごとに他のプラン料金と比較して安かった場合に、購入されると良いでしょう。
また、Photoshopも買い切り型は存在せず、全てサブスクリプション型になっております。
まとめ買い
IllustratorとPhotoshopをまとめて買う場合は、Adobe Creative Cloudのコンプリートプランもおススメです。
このプランは、IllustratorとPhotoshop以外にも動画編集のPremiere Pro、Dreamweaverなど様々なソフトがセットになっております。(※全て税抜き)
| 年間プラン (一括) | 47,760 (円 / 年) |
|---|---|
| 年間プラン (月々払い) | 4,540 (円 / 月) → 54,480 (円 / 年) |
| 月々プラン | 8,980 (円 / 月) → 107,760 (円 / 年) |
公式サイトから1年間購入する場合は、年間プラン(一括)を購入するのがお得です。
そのため、長期的にIllustratorを利用する予定の方は、年間プラン(一括)を選択しましょう。
また、こちらのプランをお得に購入できる方法もありますので、それについては、こちらの記事を確認ください。

まとめ
ここまで、WEBデザイナーに必要なIllustratorとPhotoshopについてご紹介しました。
少しでも興味を持っていただけたら、「習うより慣れろ(Get used to it rather than learn)」ということわざもありますので、IllustratorとPhotoshopを早速契約して勉強してみましょう。