今回は、IllustratorからPhotoshopにコピペする方法を紹介します。
この記事を読むことで、Illustratorで作成したロゴやアイコンなどをPhotoshopで利用できるようになります。
「IllustratorからPhotoshopにどうやってコピペするの?」
「コピーしたロゴをどうやって編集するの?」
こういった疑問をこの記事を読めば、解決できます。
Webデザインでは、Illustratorでロゴやアイコンを作成し、そのデータをPhotoshopで利用することが頻繁にあるので、しっかりと理解しておきましょう。
Contents
IllustratorからPhotoshopにコピペする方法

IllustratorからPhotoshopにコピペする方法は以下の2つの方法をよく利用します。
- スマートオブジェクト
- シェイプレイヤー
それぞれの違いは、以下のようなイメージです。
- スマートオブジェクト・・・Illustratorのデータを保持した状態のコピペ
- シェイプレイヤー・・・Photoshopのデータに変換したコピペ
後ほど詳しく説明するので、まずはこのくらいの違いだと思っていただけたら大丈夫です。
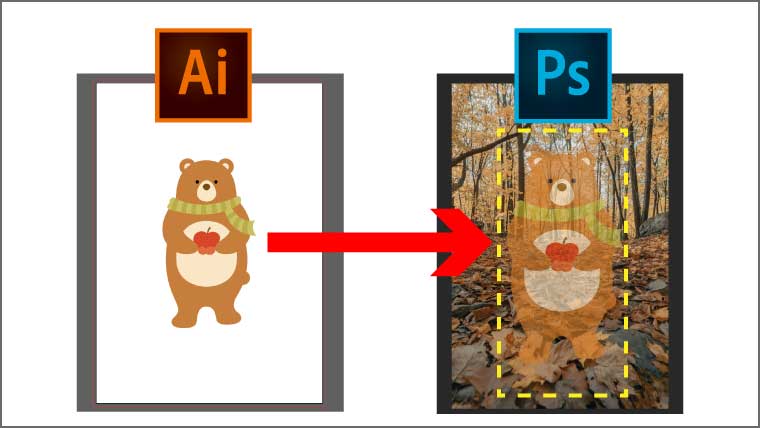
また、今回は、Illustratorで作成した熊のイラストを2つの方法で、紅葉の写真の中に配置していきます。

コピペした後の色の変更についても解説します。
① スマートオブジェクトでコピペ

まずは、スマートオブジェクトでコピペする方法を紹介します。
おそらく、1番利用するコピペの方法だと思いますので、しっかりと理解しましょう。
全部で以下の5STEPです。
① Illustratorのデータをコピー
② Photoshopに貼り付け
③ 貼り付けたデータの拡大や縮小
④ 色の変更
⑤ (重要)スマートオブジェクトに変換
①-1 Illustratorのデータをコピー
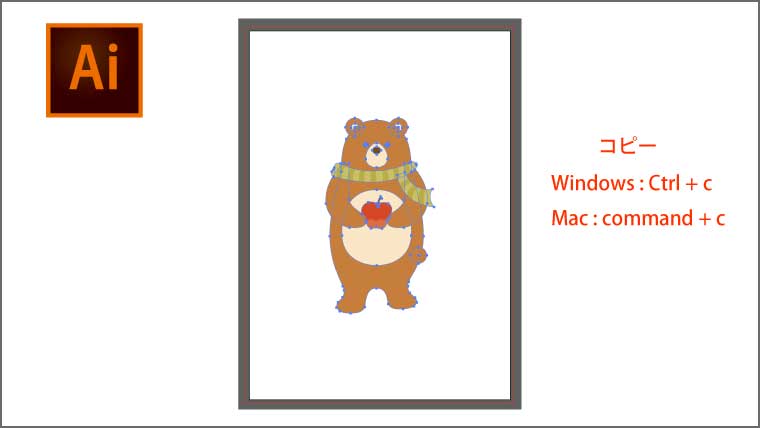
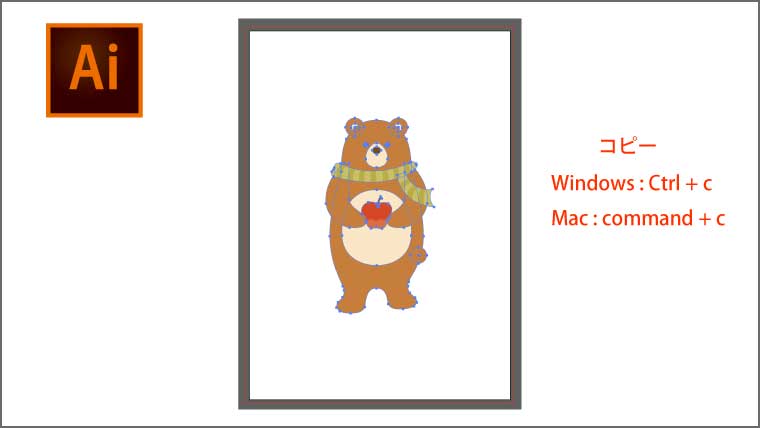
まずは、Illustratorで作成した熊をコピーします。
以下のようにコピーする部分を選択し、ctrl(command)+ cを押すとコピーができます。

①-2 Photoshopに貼り付け
次に、Photoshopに先ほどコピーした熊を貼り付けます。
Photoshop上で、Ctrl (command) + vを押します。

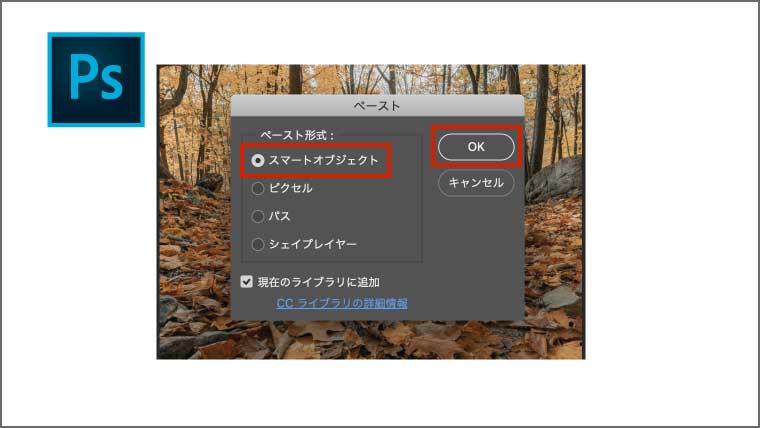
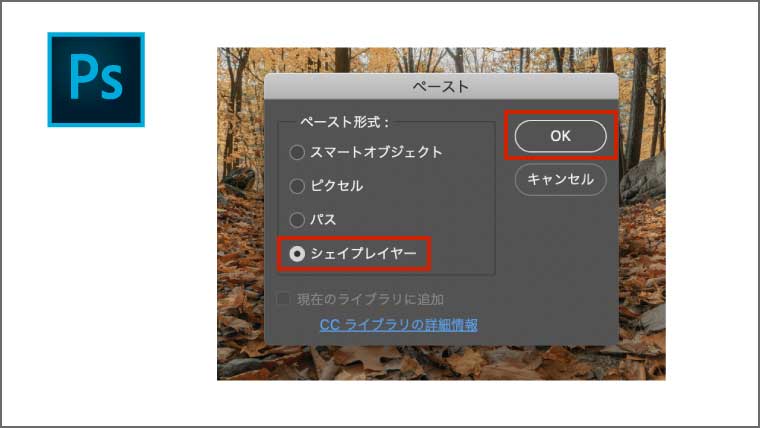
すると、以下のように、貼り付け方法を選択する画面が表示されます。
今回は、「スマートオブジェクト」を選択し、「OK」ボタンを押します。

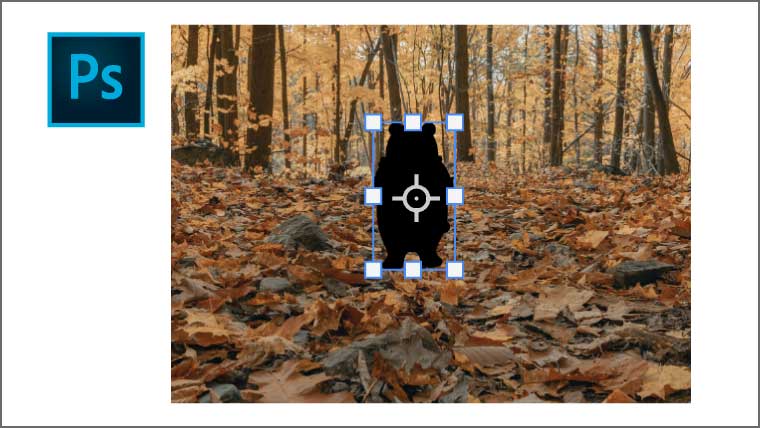
これで、Illustratorで作成した熊を貼り付けることができました。

①-3 貼り付けたデータの拡大や縮小
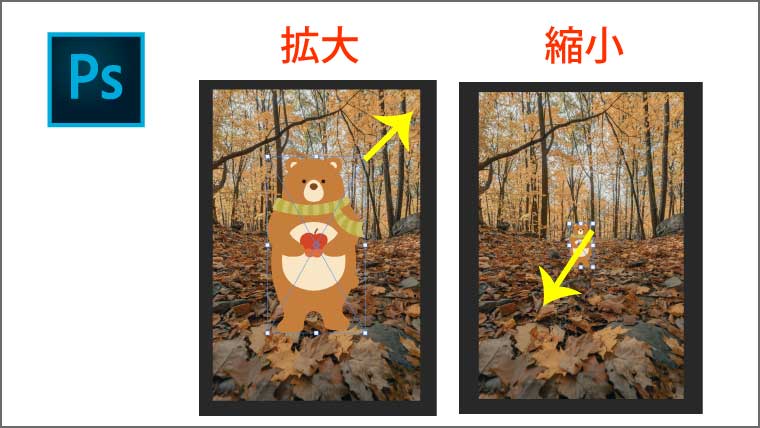
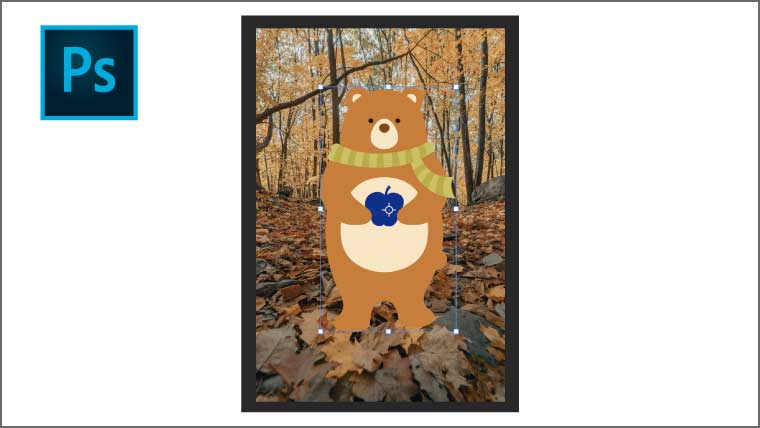
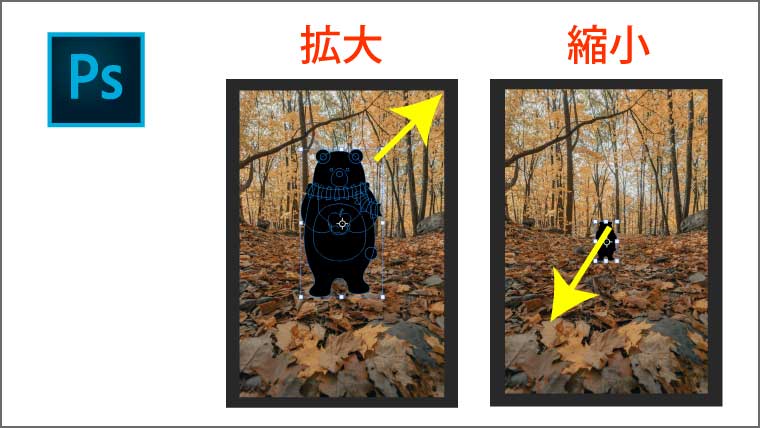
次に、貼り付けた熊を拡大させたり縮小させましょう。
熊のまわりにあるバウンディングボックスを使って、拡大や縮小させることができます。
バウンディングボックスの端を外側に向かってドラックすると拡大し、内側に向かってドラッグすると縮小します。

そして、お好きなサイズの熊にしてみてください。
「enterキー」を押すと大きさを確定できます。

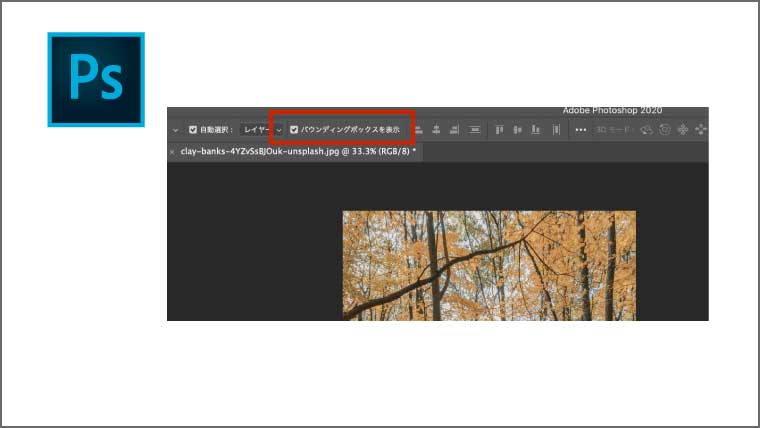
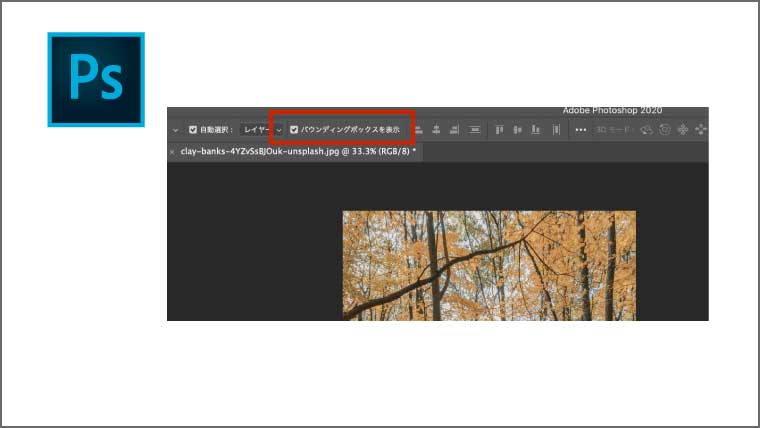
もし、熊のまわりにバウンディングボックスが表示されていない方は、上部メニュー「バウンディングボックスを表示」のチェックマークをつけると、バウンディングボックスが表示されます。

①-4 色の変更
次に、色の変更方法を紹介します。
まずは、右側にあるレイヤーパネルの「ベクトルスマートオブジェクト」のサムネイル部分をダブルクリックします。

すると、Illustratorが起動します。
 そして、Illustratorで色の変更を行います。
そして、Illustratorで色の変更を行います。
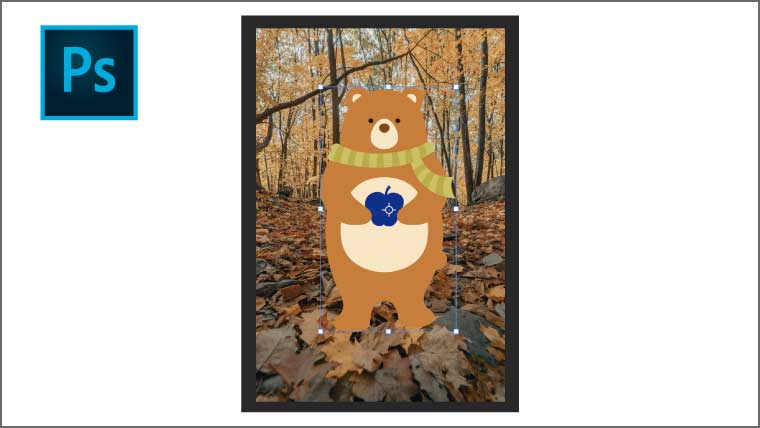
たとえば、りんごの色を青色に変更させます。

そして、IllustratorをCtrl (command) + s で保存します。
すると、Photoshop上の熊のりんごも青色に変更されます。

①-5 (重要) スマートオブジェクトの変換
そして、最後にスマートオブジェクトの変換を行います。
とても、重要な作業なので、忘れないようにしましょう。
ただし細かな修正ができなくなるため、この作業は、前工程の色の変更が完了した後にするようにしましょう。
もしこの作業を忘れていると、他の人にPhotoshopのデータを渡した際に、Illustratorで作成したデータが表示されません。
そのため、この作業は簡単なので、必ずするようにしましょう。
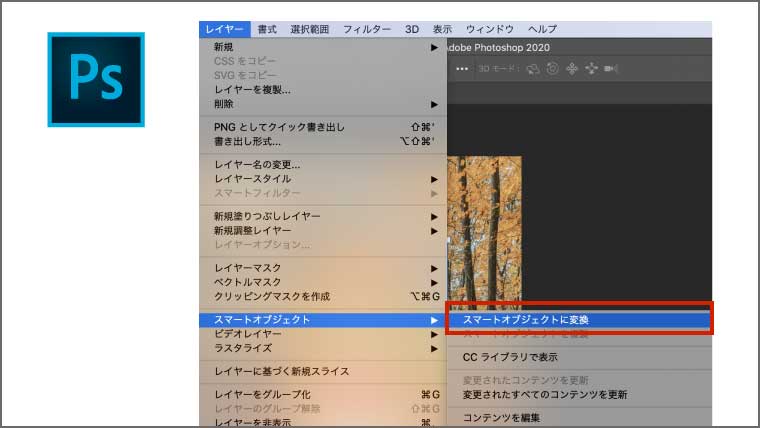
上部メニューのレイヤーからスマートオブジェクト>スマートオブジェクトに変換を押します。

これだけで、スマートオブジェクトの変換は完了です。
重要なポイント(落とし穴)
ここで、重要なポイントは、熊をPhotoshopに配置するまでにスマートオブジェクトの変換を2回行っていることです。
ちなみに、スマートオブジェクトとは、画像の情報を別のファイルとして保存する方法のことです。
簡単に説明すると、スマートオブジェクトにしておくことで、画像の情報がそのまま別のファイルとして保存されている状態のため、画像を拡大や縮小をしても画像が荒れることがありません。
そのため、Illustratorで作成した熊をPhotoshop上で拡大や縮小が自由にできるということです。
そして、今回の作業では、スマートオブジェクトの変換を以下の手順のときに2回行いました。
- ①-2「Photoshopに貼り付け」
- ①-4「スマートオブジェクトの変換」
それぞれ役割が違うので、簡単に解説します。
1回目(①-2「Photoshopに貼り付け」)の作業では、PhotoshopからIllustratorへのリンクが作られます。
つまり、誰かにPhotoshopのデータを渡すときは、Illustratorのデータも一緒に渡さないと、リンク切れになって、Illustratorからコピーしたデータ(熊)が見れなくなれます。
ここが初心者の方が間違えやすい落とし穴です。
また、2回目(①-4「スマートオブジェクトの変換」)の作業では、Photoshop上にリンクが作られます。
つまり、Photoshopのデータだけを渡しても問題なくIllustratorからコピーしたデータをみることができます。
少しややこしいですが、Photoshopのデータを誰かに渡す場合は、必ず2回スマートオブジェクトの変換をするようにしましょう。
2回目の変換について解説がない参考書やサイトが多いため、必ず2回変換することを忘れないにしてください。
② シェイプレイヤーでコピペ

次に、シャイプレイヤーでコピペする方法を紹介します。
全部で以下の4STEPです。
① Illustratorのデータをコピー
② Photoshopに貼り付け
③ 貼り付けたシェイプの拡大や縮小
④ 色の変更
②-1 Illustratorのデータをコピー
まずは、Illustratocrで作成した熊をコピーします。
以下のようにコピーする部分を選択し、ctrl(command)+ cを押すとコピーができます。

②-2 Photoshopに貼り付け
次に、Photoshopに先ほどコピーした熊を貼り付けます。
Photoshop上で、Ctrl (command) + vを押します。

すると、以下のように、貼り付け方法を選択する画面が表示されます。
今回は、「シェイプレイヤー」を選択し、「OK」ボタンを押します。

これで、Illustratorで作成した熊をシェイプとして貼り付けることができました。

②-3 貼り付けたシェイプの拡大や縮小
次に、貼り付けた熊のシェイプを拡大させたり縮小させましょう。
熊のまわりにあるバウンディングボックスを使って、拡大や縮小させることができます。
バウンディングボックスの端を外側に向かってドラックすると拡大し、内側に向かってドラッグすると縮小します。

そして、お好きなサイズの熊にしてみてください。
「enterキー」を押すと大きさを確定できます。

もし、熊のまわりにバウンディングボックスが表示されていない方は、上部メニュー「バウンディングボックスを表示」のチェックマークをつけると、バウンディングボックスが表示されます。

②-4 色の変更
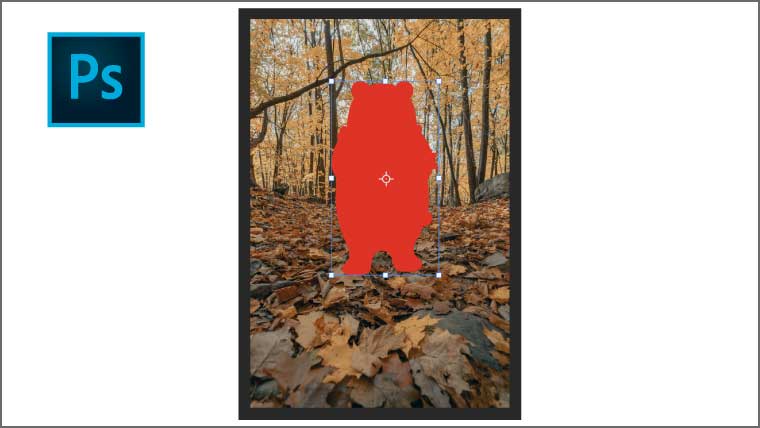
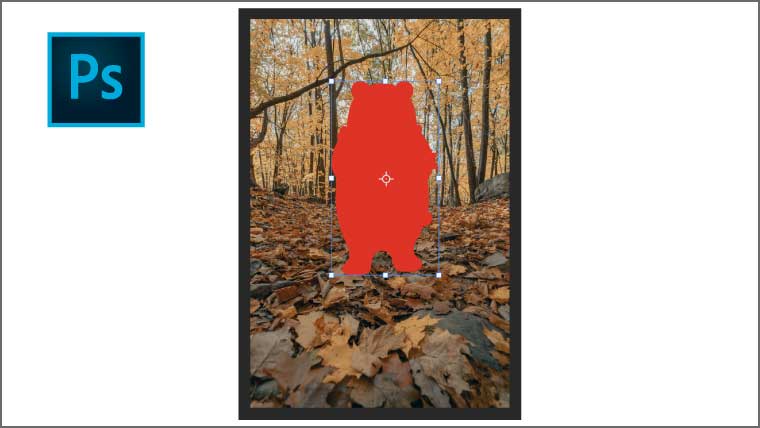
次に、シェイプとして貼り付けた熊の色を変更していきます。
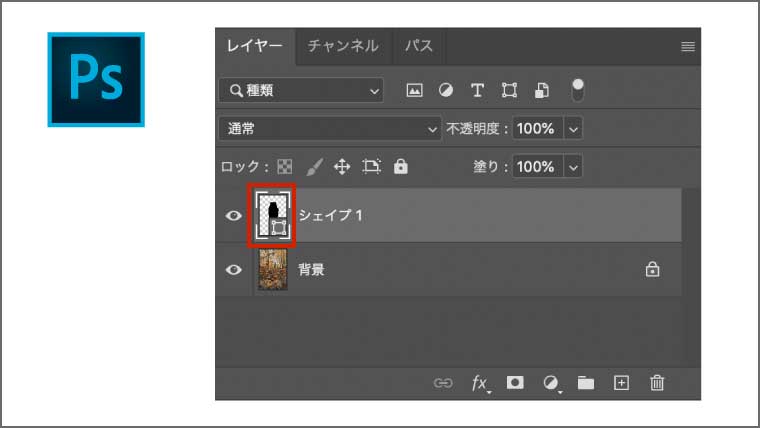
右側にあるレイヤーパネルから「シェイプ1」のサムネイル部分をダブルクリックします。

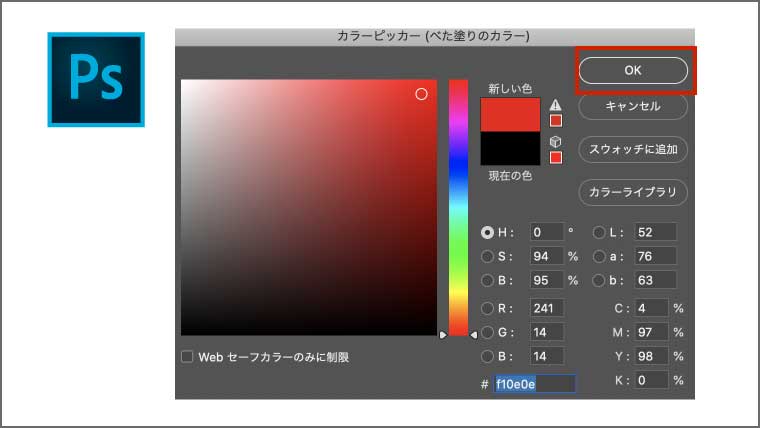
以下のようなカラーピッカーが表示されますので、色を自由に選択して、「OK」を押します。

すると、熊の色が赤色に変更されました。

スマートオブジェクトとシェイプレイヤーの違い
ここまで紹介したスマートオブジェクトとシェイプレイヤーの違いについて解説します。
どちらの方法も貼り付けたデータを拡大や縮小しても画像の劣化しない点は同じです。
しかし、以下の点が大きな違いになっております。
| スマートオブジェクト | Illustratorで細かな色の変更等が可能 |
|---|---|
| シェイプレイヤー | Photoshopで簡易的な色の変更等が可能 |
そして、それぞれの貼り方のデメリットとメリットは以下のようになっております。
| メリット | デメリット | |
|---|---|---|
| スマートオブジェクト | Illustratorで自由に変更可能 | Photoshop上で編集不可 |
| シェイプレイヤー | Photoshop上で編集可能 | 単色の編集のみ可能 |
つまり、使い分けとしては、カラフルなロゴやイラストをPhotoshopに貼り付ける場合は、「スマートオブジェクト」の貼り付け方法が良いと思います。
また、単色のアイコンやイラスト、ロゴの場合は、「シェイプレイヤー」の貼り付け方法がおすすめです。
・スマートオブジェクト・・・カラフルなロゴやイラストの場合
・シェイプレイヤー・・・単色のアイコンやイラストの場合
まとめ
今回は、IllustratorからPhotoshopにコピペする2つの方法を紹介しました。
基本の考え方を理解していないと、Photoshopのデータを納品した際にリンク切れで素材が開けない可能性があります。
そのため、こういったトラブルを防ぐために、この記事を参考に基礎を固めて頂けたらと思います。
Illustratorの基礎をさらに固めたいという方は、UDEMYで勉強するのもおすすめです。
私がIllustratorの勉強のために、最初に利用した教材は以下です。気になる方はどうぞ。
※現在、UDEMYはキャンペーン中で、かなり安くなっております。







