今回は、HTMLのtableタグで表(テーブル)を作成する方法を実際の画面を見せながら解説します。
「HTMLでどうやったら表が作れるの?」
「表を好きなようにデザインしたい」
こういった疑問をこの記事を読めば、解決できます。
また、HTMLの基本的な書き方については、以下の記事で詳しく解説しておりますので、HTMLの基礎から学びたい方はこちらの記事もどうぞ。

Contents
tableタグで表を作成する方法

それでは、tableタグで表を作成する方法を紹介します。
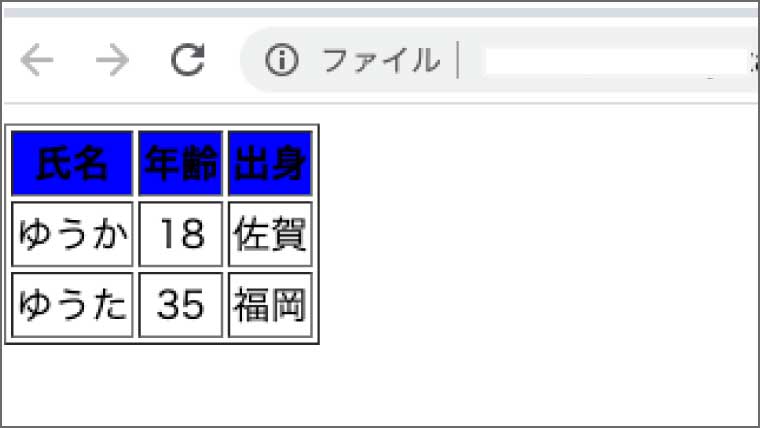
今回は、以下のような表を作成したいと思います。

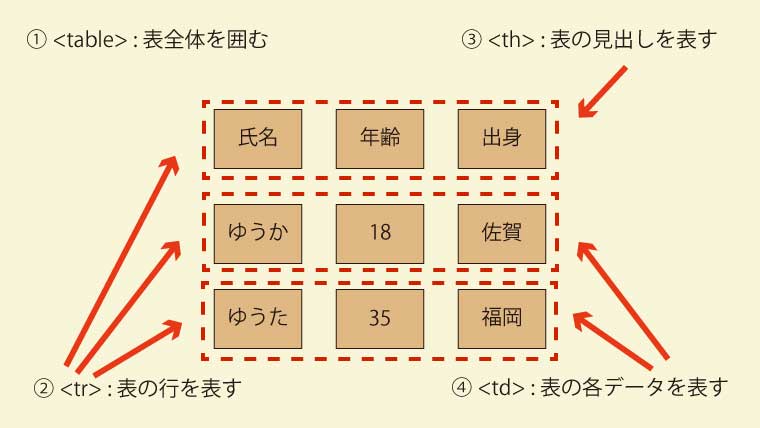
まずは、表を作るための基本構造を簡単に理解しておきましょう。
HTMLで表を作る際は、以下の4つのタグをよく使います。
| tableタグ | 表全体を囲むためのタグ |
|---|---|
| trタグ | 表の行を表すタグ |
| thタグ | 表の見出しを表すタグ |
| tdタグ | 表の各データを表すタグ |

この4つのタグを簡単に理解した上で、早速テーブルを作成していきます。
① テキストエディターを開く
まずは、HTMLを記載するためのテキストエディターを開きます。
私は、Sublime Textを利用します。

もしテキストエディターの準備が終わっていない方は、以下の記事でSublime Textのダウンロード方法を紹介しております。

② <table>タグと<tr>タグの記述
次に、<table>タグと<tr>タグを記述していきます。
表を作成するためには、<table></table>で囲む必要があります。
そのため、まずは以下のように入力します。
<table>
</table>

そして、次にtableの中に行の数だけ<tr></tr>を記述します。
今回は、3行の表を作るため、<tr></tr>を3つ書きます。
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>

③ <th>タグで見出しの作成
次に、<th>タグで見出しを作成します。
今回は、3列のテーブルで3つの見出しが必要なので、3つの<th>タグを1番上の<tr></tr>タグの中に記述します。
<table>
<tr>
<th>氏名</th> <th>年齢</th> <th>出身</th>
</tr>
<tr></tr>
<tr></tr>
</table>

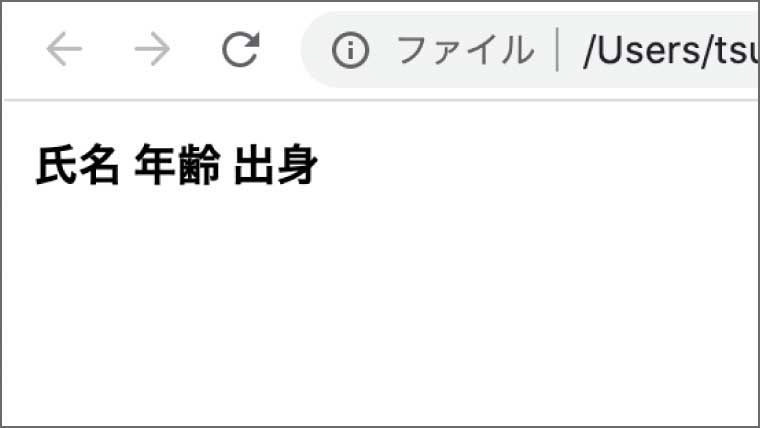
<th></th>で囲った文字がサイトに表示されます。
今回だと以下のように「氏名」、「年齢」、「出身」の3つが見出しとして表示されます。

ちなみに、作成中のHTMLをブラウザで確認する方法は、HTMLファイルを保存してGoogle Chromeで開くだけです。
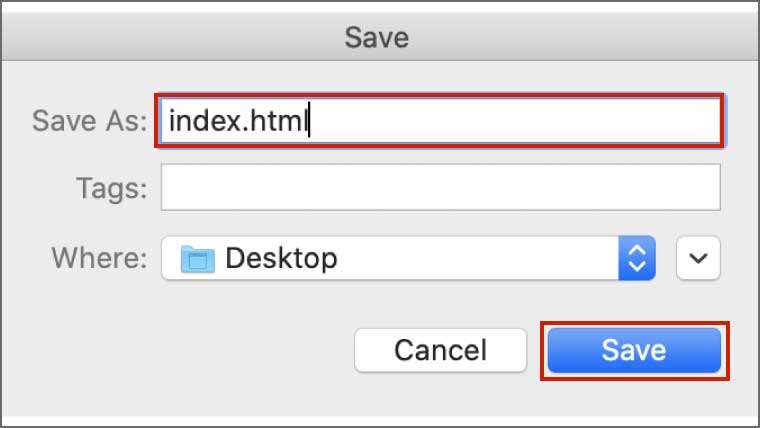
HTMLファイルの保存方法は、以下のショートカットを使うと便利です。
・(Mac)command + s
・(Windows)Ctrl + s
保存ウィンドウが開きますので、ファイル名を「index.html」にしてください。

次に、先ほど作成したHTMLファイルをブラウザで開きます。
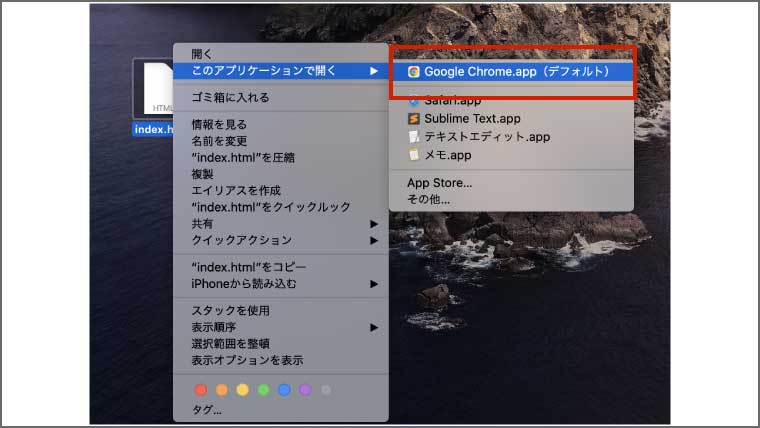
まずは、保存したHTMLファイルを右クリックして、「このアプリケーションで開く>Google Chrome.app」を選択します。

すると作成中のHTMLをブラウザ上で確認することができます。

④ <td>タグで各データを入力
次に、<td>タグで各データを入力します。
<tr></tr>タグの中に<td></td>を3つ入力していきます。
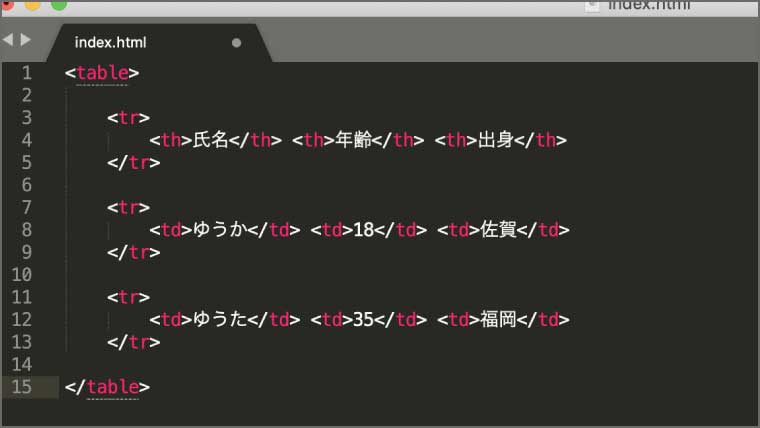
<table>
<tr>
<th>氏名</th> <th>年齢</th> <th>出身</th>
</tr>
<tr>
<td>ゆうか</td> <td>18</td> <td>佐賀</td>
</tr>
<tr>
<td>ゆうた</td> <td>35</td> <td>福岡</td>
</tr>
</table>

これでtableタグは完成です。

ただし、tableタグはデフォルトだと以下のようになっております。
- thは太字で真ん中寄せ
- tdは左寄せ
- 罫線(ボーダー)はなし
そのため、罫線(ボーダー)などを引きたい場合は、別のcssファイルでデザインを調整することが多いですので、その方法は別途解説します。
⑤ 表の罫線の作成
今回は、tableタグに以下のborder属性を追加して、表の罫線を作成します。
<table border=”1以上の整数(罫線の太さ)”>
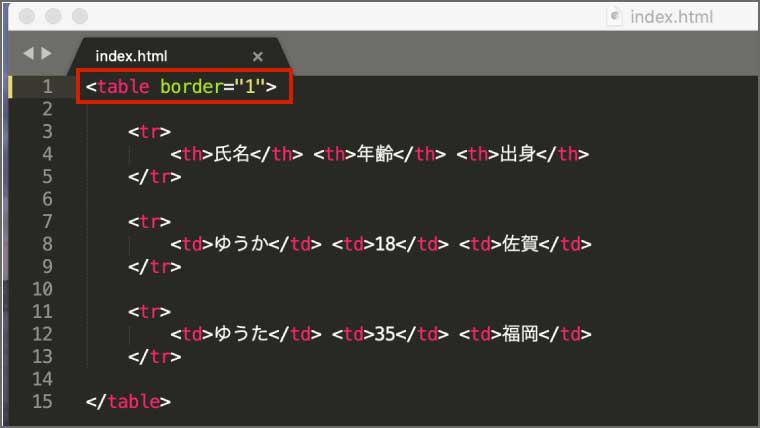
今回作成しているHTMLのtableタグを以下のように変更します。
<table border=”1″>
<tr>
<th>氏名</th> <th>年齢</th> <th>出身</th>
</tr>
<tr>
<td>ゆうか</td> <td>18</td> <td>佐賀</td>
</tr>
<tr>
<td>ゆうた</td> <td>35</td> <td>福岡</td>
</tr>
</table>

すると、以下のように表の中に罫線が追記されました。

⑥ 背景に色をつける
次に、表の背景に色をつける以下の2つのパターンを紹介します。
- 表全体の背景色を変える
- 一部の行の背景色を変える
表全体の背景色を変える
表全体の背景色を変えるためには、tableタグに以下のbgcolor属性を追加します。
<table border=”1以上の整数(罫線の太さ)” bgcolor=”色”>
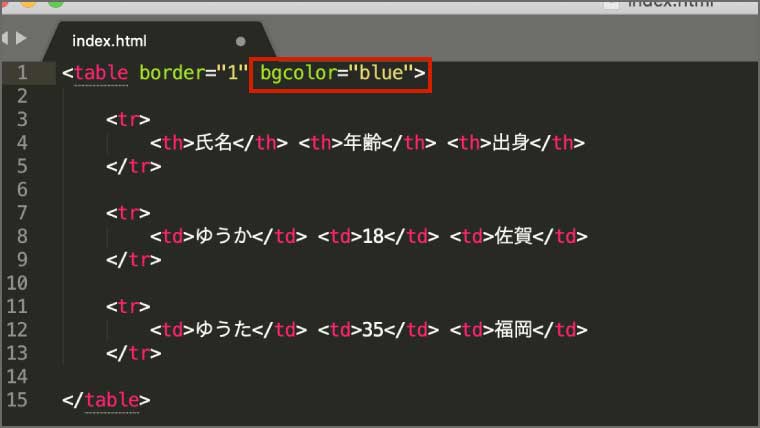
今回のHTMLのtableタグも以下のように変更します。
<table border=”1″ bgcolor=”blue”>
<tr>
<th>氏名</th> <th>年齢</th> <th>出身</th>
</tr>
<tr>
<td>ゆうか</td> <td>18</td> <td>佐賀</td>
</tr>
<tr>
<td>ゆうた</td> <td>35</td> <td>福岡</td>
</tr>
</table>

すると以下のように背景色が青色になります。

一部の行の背景色を変える
一部の行の背景色を変えるためには、背景色をつけたいthタグもしくは、trタグに先ほど使ったbgcolor属性を追記します。
<th bgcolor=”色”>
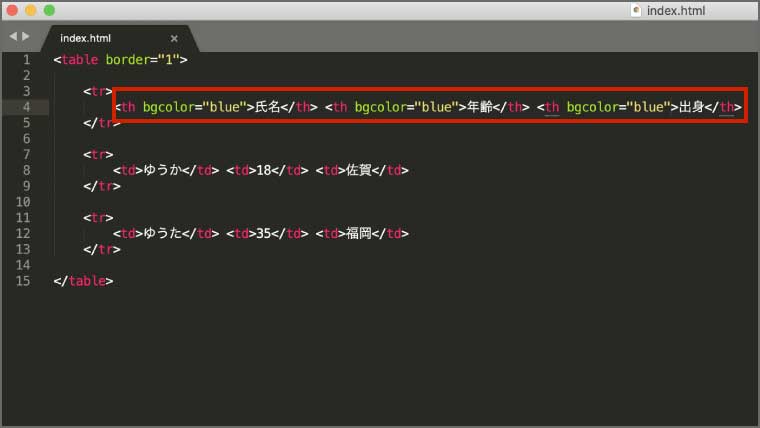
今回作成しているHTMLのthタグを以下のように変更します。
<table border=”1″ >
<tr>
<th bgcolor=”blue”>氏名</th> <th bgcolor=”blue”>年齢</th> <th bgcolor=”blue”>出身</th>
</tr>
<tr>
<td>ゆうか</td> <td>18</td> <td>佐賀</td>
</tr>
<tr>
<td>ゆうた</td> <td>35</td> <td>福岡</td>
</tr>
</table>

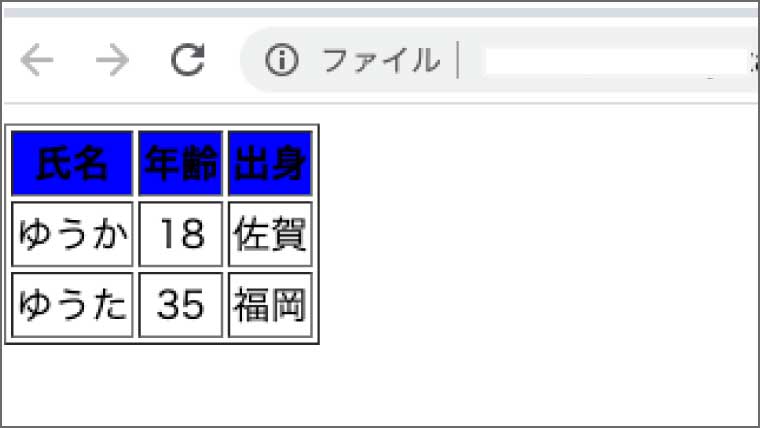
すると、見出しの部分が青色の背景色に変更されました。

⑦ 文字の配置場所の変更
最後に文字の配置場所を変更していきます。
文字の配置場所を変更する場合は、<tr>タグに、aline属性の中央配置や左寄せ配置、右寄せ配置を指定します。
| 中央配置 | align=”center” |
|---|---|
| 左寄せ配置 | align=”left” |
| 右寄せ配置 | align=”right” |
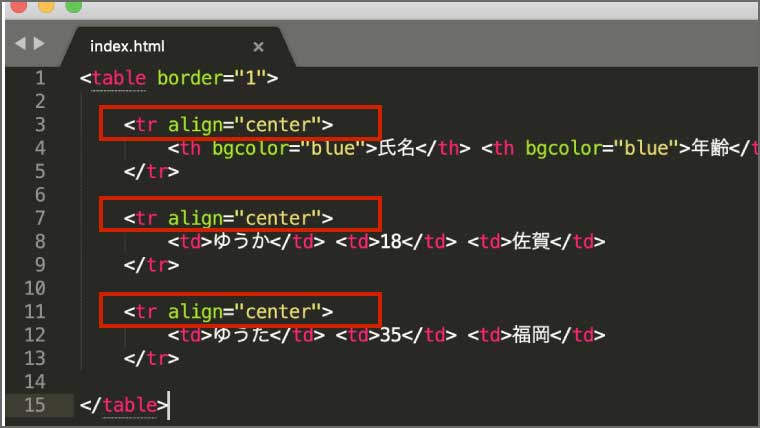
今回は、HTMLを以下のように記述して、すべての文字を中央配置にしたいと思います。
<table border=”1″ >
<tr align=”center”>
<th bgcolor=”blue”>氏名</th> <th bgcolor=”blue”>年齢</th> <th bgcolor=”blue”>出身</th>
</tr>
<tr align=”center”>
<td>ゆうか</td> <td>18</td> <td>佐賀</td>
</tr>
<tr align=”center”>
<td>ゆうた</td> <td>35</td> <td>福岡</td>
</tr>
</table>

これで、すべての文字が中央配置されて、表の完成です。

見出し(thタグ)がない表の作り方
見出しがない表を作りたい場合は簡単です。
<th></th>タグを使わず、<table>と<tr>、<td>の3つのタグだけで作るだけです。
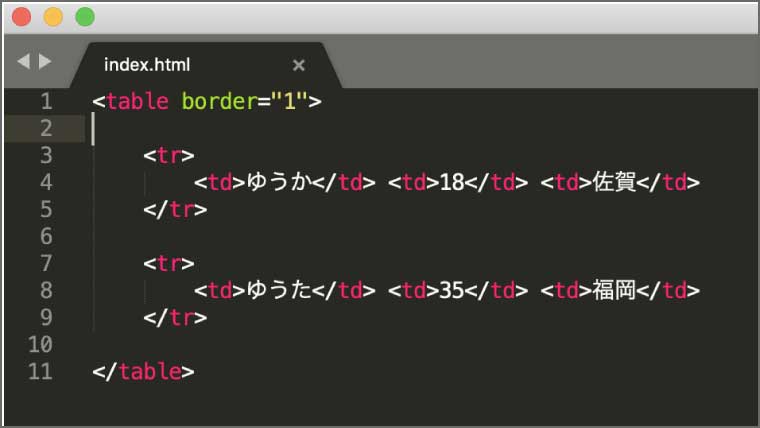
たとえば、以下のように3つのタグを使って、HTMLを記述します。
<table border=”1″>
<tr>
<td>ゆうか</td> <td>18</td> <td>佐賀</td>
</tr>
<tr>
<td>ゆうた</td> <td>35</td> <td>福岡</td>
</tr>
</table>

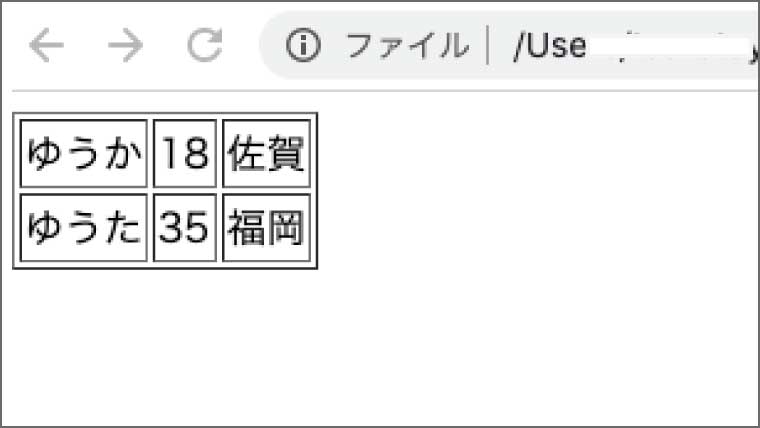
すると、見出しだった太字の部分がなくなり、データをこのように並べることができます。

つまり、<th></th>タグを使わず、<table>と<tr>、<td>の3つのタグだけで表を作ることができます。
表の行や列の増やし方
表の行や列の増やしたい時は、以下のようにしましょう。
- 行を増やす → <tr></tr>を追加
- 列を増やす → <th></th>または<td></td>を追加
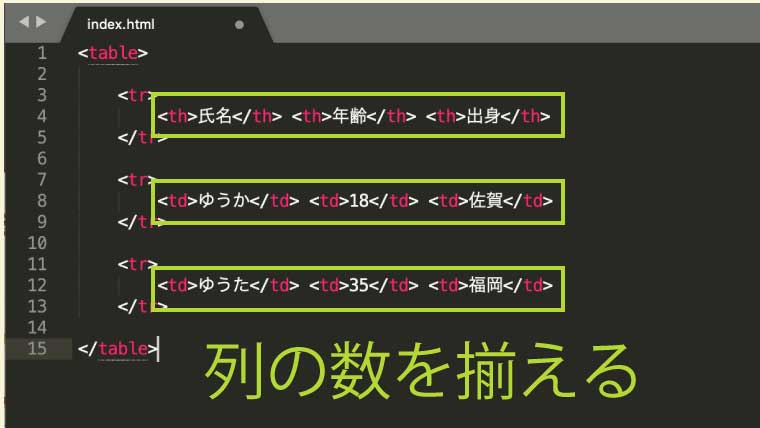
また、列を増やす際は、すべての行の列の数を揃える必要があります。
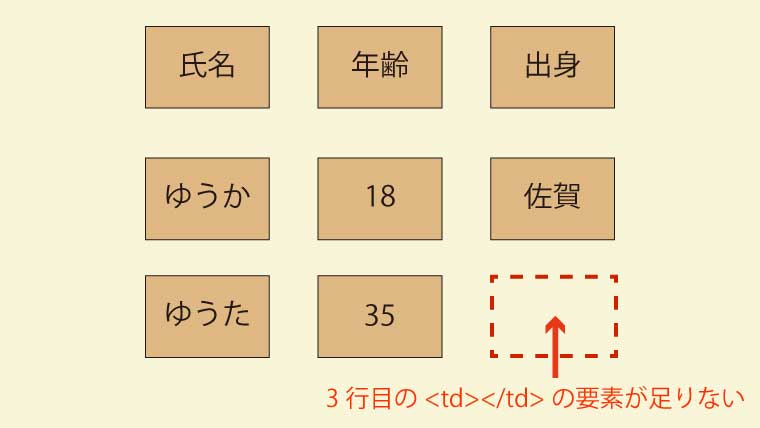
例えば、以下のテーブルを見てみると、3つの行がある中で、1番下の行の列が1つ足りないことがわかります。

このように、すべての行の列の数が揃っていないと、テーブルの表示がおかしくなるので、列を追加する際は、<td>タグや<th>タグの数に気をつける必要があります。

複数のセルを結合させる
次に、複数のセルを縦方向や横方向で結合させる方法を紹介します。
縦のセルの結合方法
縦のセルの結合をする際は、<td>または<th>のセルに対して、以下の属性を利用します。
- rowspan = “つなげる数”
つなげる数については、例えば2行分のセルを縦につなげる場合は、2になります。
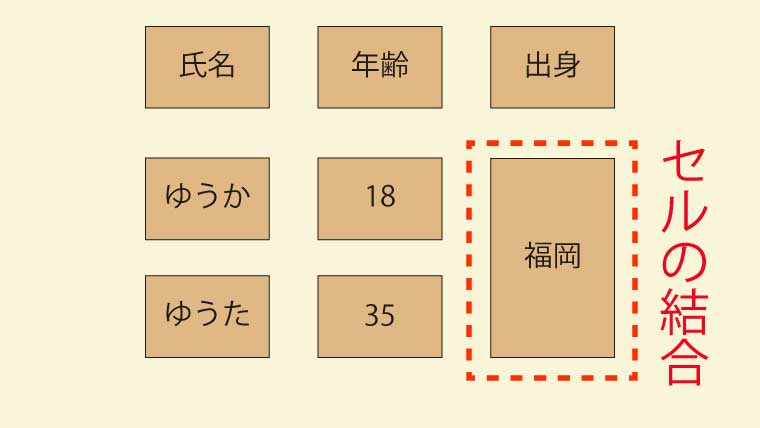
この属性を利用することで、例えば以下のようなテーブルを作成することができます。

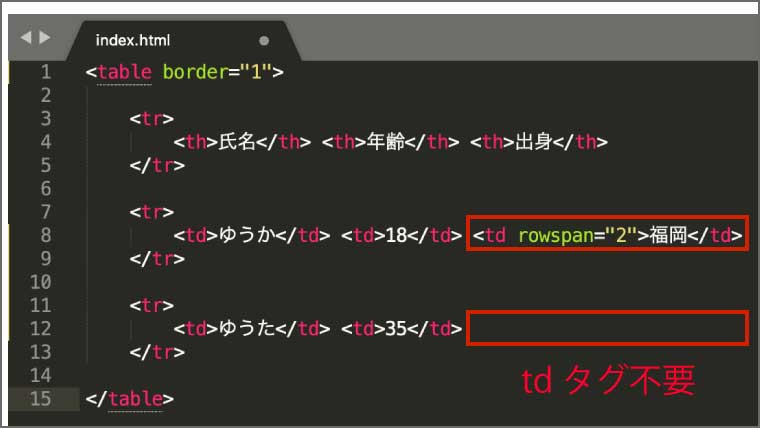
上記のような結合をする場合は、以下のようにコードを記述します。
今回は、属性に記載するつなげる数は2つです。
<table border=”1″>
<tr>
<th>氏名</th> <th>年齢</th> <th>出身</th>
</tr>
<tr>
<td>ゆうか</td> <td>18</td> <td rowspan=”2″>福岡</td>
</tr>
<tr>
<td>ゆうた</td> <td>35</td>
</tr>
</table>

また、この時の注意として、3つ目の<tr>タグに記載していた<td>福岡</td>は必ず削除するようにしましょう。
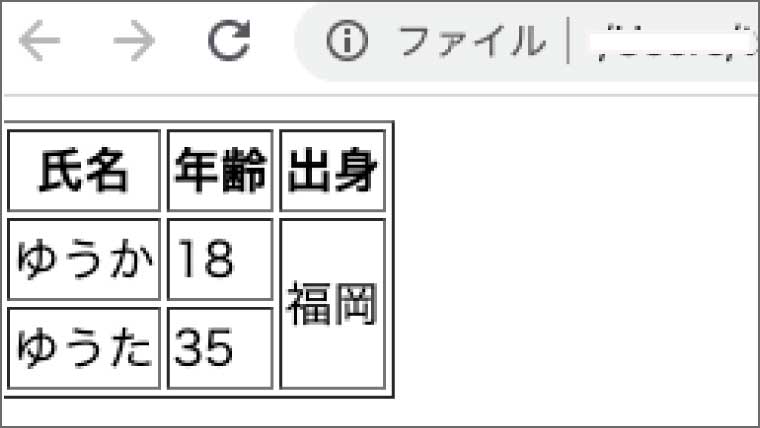
これで、縦にセルの結合ができました。

横のセルの結合方法
横のセルの結合をする際は、<td>または<th>のセルに対して、以下の属性を利用します。
- colspan = “つなげる数”
つなげる数については、例えば2列分のセルを横につなげる場合は、2になります。
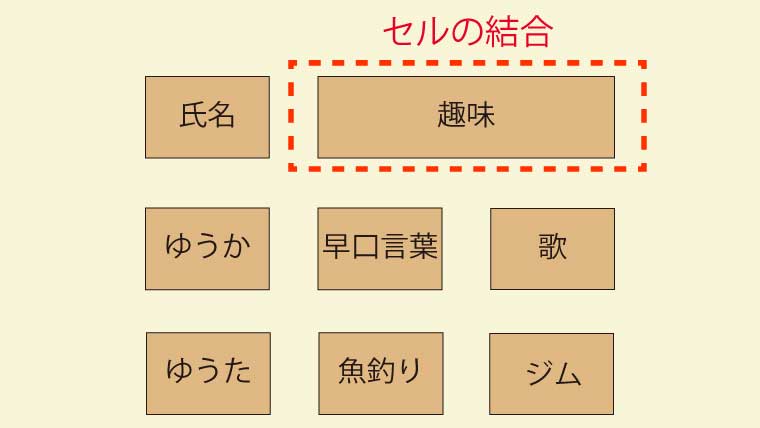
この属性を利用することで、例えば以下のようなテーブルを作成することができます。

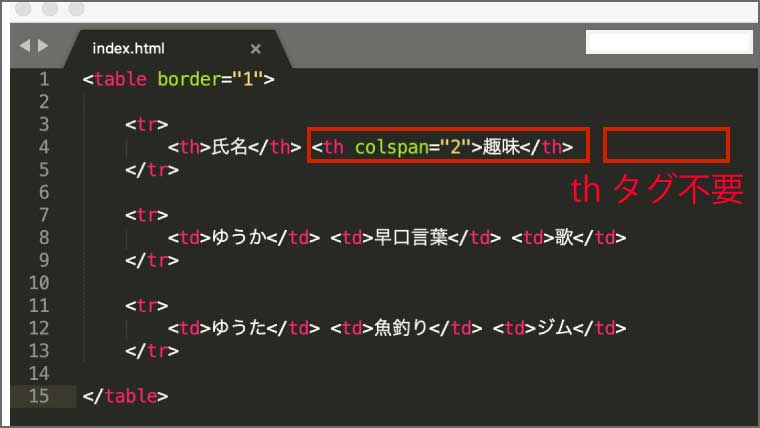
上記のような結合をする場合は、以下のようにコードを記述します。
今回は、属性に記載するつなげる数は2つです。
<table border=”1″>
<tr>
<th>氏名</th> <th colspan=”2″>趣味</th>
</tr>
<tr>
<td>ゆうか</td> <td>早口言葉</td> <td>歌</td>
</tr>
<tr>
<td>ゆうた</td> <td>魚釣り</td> <td>ジム</td>
</tr>
</table>

また、この時の注意として、セルを結合した<tr>タグの中には、<th>タグを2つだけ記述します。
今回だと、1行目の2つのセルを結合させているため、1行目の3つ目の<th>タグは不要になっております。
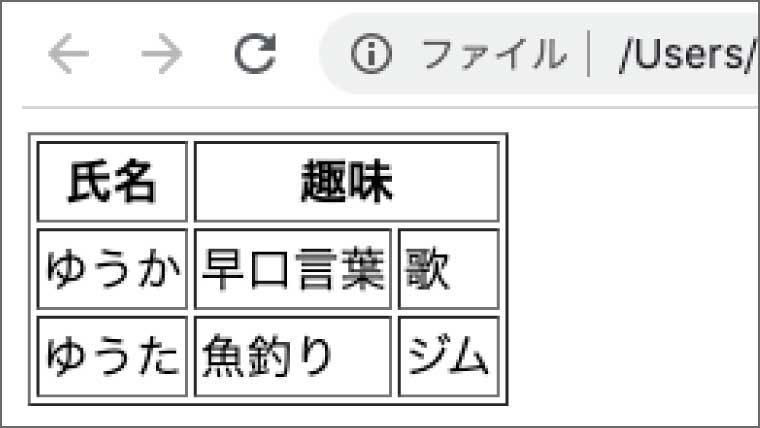
これで、横にセルの結合ができました。

基本は、<td>(※<th>含む)の数は全ての行で同じ数になりますが、セルの結合を行った際は、結合した行の<td>の数が他の行の<td>の数と異なります。
まとめ
今回は、HTMLのtableタグで表を作成する方法を実際の画面を見せながら解説しました。
tableタグは、以下のようなルールに沿って使います。
・テーブルを作成する際は、<table>、<tr>、<th>、<td>を利用する
・行を増やすときは、<tr>タグを増やす
・列を増やすときは、<th>または<td>タグを増やす
・<td>(※<th>含む)の数は全ての行で揃える(※セルの結合をしていない場合)
・属性 rowspanを利用すると、縦のセルを結合できる
・属性 colspanを利用すると、横のセルを結合できる
HTMLのスキルアップの近道は、何度もコードを書くことですので、この記事をきっかけに様々なWEBサイトを作成し、練習してみましょう。
また、効率よくコーディングのスキルを上達させるためには、スクールに通うのもありだと思います。







