今回は、Illustratorでサムネイルを作る方法を実際の画面をお見せなしがらご紹介します。
WEBデザインの初心者の方でも簡単に作れる方法です。
「Youtubeのサムネイルってどうやって作るの?」
「サムネイルを作る際のコツは?」
こういった疑問をこの記事を読めば、解決できます。
Contents
Illustratorでサムネイルを作る方法

早速、IllustratorでYoutubeのサムネイルを作る方法をご紹介します。
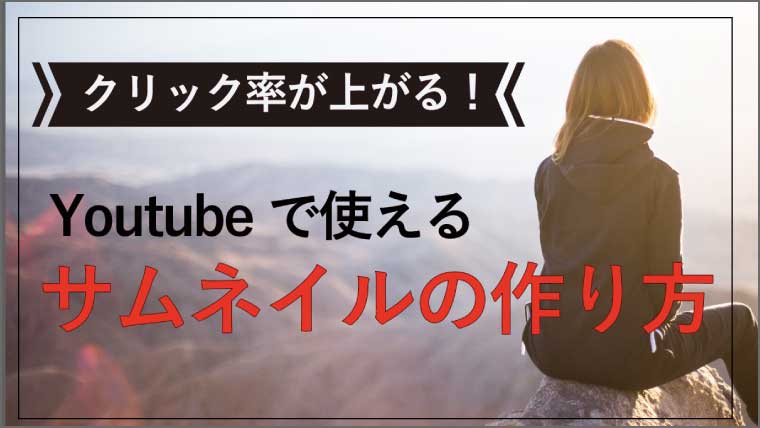
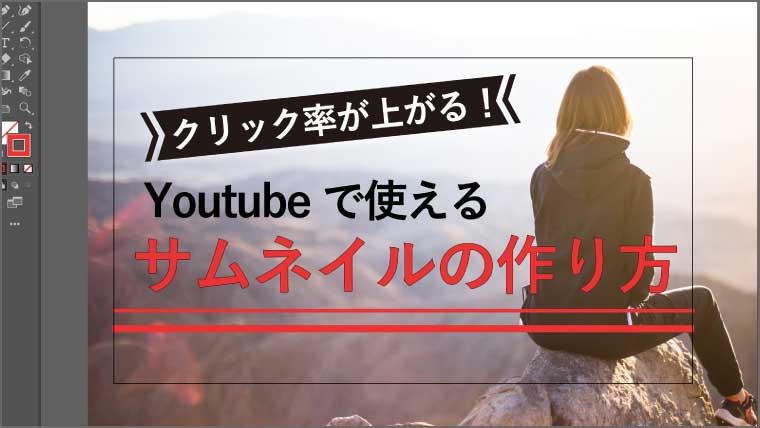
今回は、以下のようなサムネイルを作成したいと思います。

以下の7STEPで作成していきます。
- アートボードの作成
- 文字の入力
- 文字の色の変更
- 背景画像の挿入
- 吹き出しの作成
- 文字の装飾
- 線の追加
今回は、WEBデザインをする上で必須のAdobeCCソフトIllustratorを使って作成しますので、未契約の方は以下の記事を参考に契約しましょう。

① アードボードの作成
まずは、イラストレーターのアートボードを作成します。
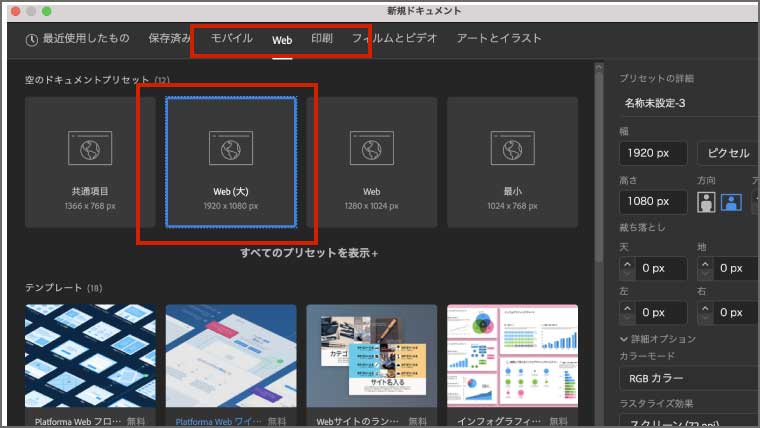
Illustratorを起動し、WEB用のアートボードの「Web(大)」を選択しましょう。

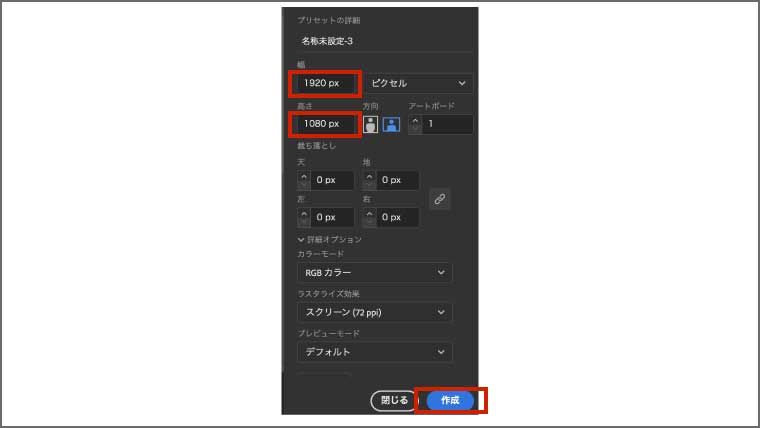
ちなみに、幅と高さが以下になっていることを確認しましょう。
- 幅・・・1920 px
- 高さ・・・1080px
もし、上記の幅と高さになっていない場合は、以下の赤枠の部分に手動で入力しましょう。

大きさの入力が完了したら、「作成ボタン」を押します。
すると、以下のようなアードボードが作成できます。

注意点
ここで、サムネイルを作成する前に、単位の設定を確認しておきましょう。
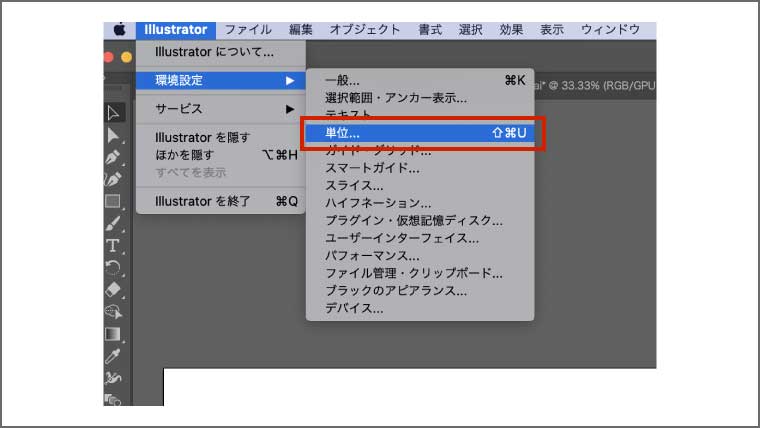
Macの方であれば、illustratorメニュー > 環境設定 > 単位を選択します。
Windowsの方は、ファイルの中に環境設定があるはずです。

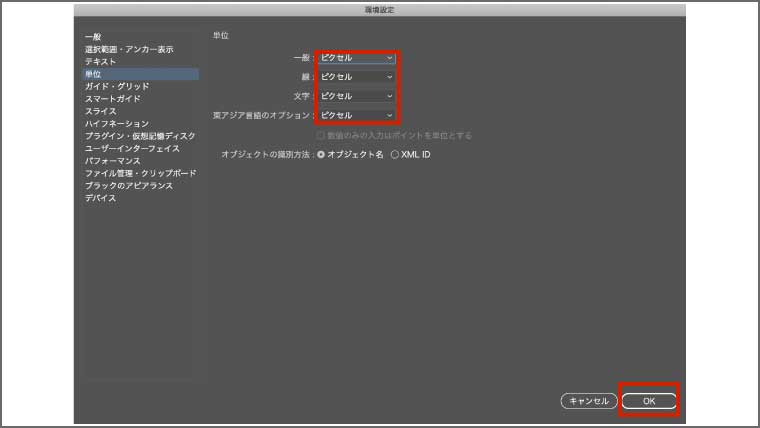
4つの項目が全て「ピクセル」になっていることを確認しましょう。
WEBの制作物の単位はすべてピクセルで表すので、もし他の単位になっている方は、ピクセルを選択し、「OK」ボタンを押します。

これで、Illustratorの単位がピクセル表記になります。
② 文字の入力
次に、左のツールバーにある文字ツールを使って、文字を入力していきます。

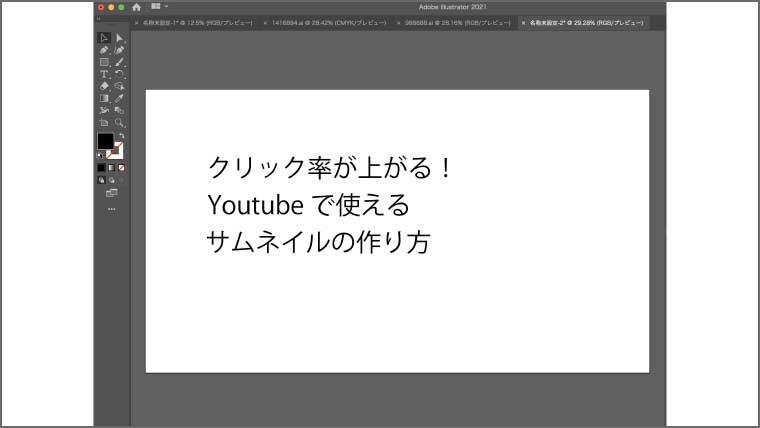
まずは、以下の3つの文字を入力してください。
- クリック率が上がる!
- Youtubeで使える
- サムネイルの作り方

今回は、「サムネイルの作り方」をキーメッセージにしたいと思います。
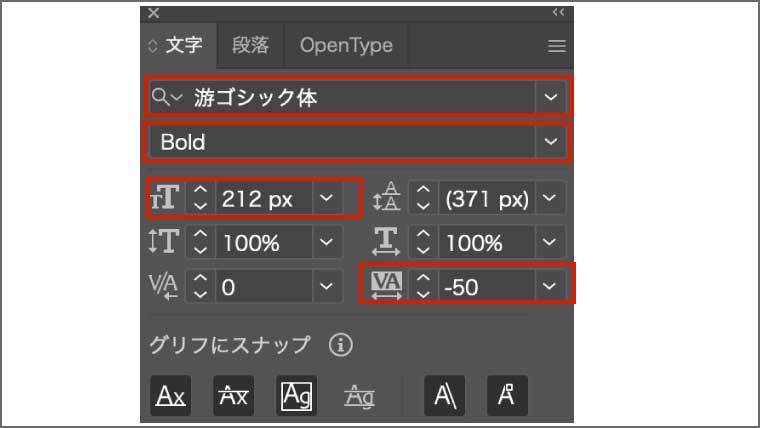
まずは、キーメッセージの文字のフォントや大きさなどを文字パネルで以下のように設定していきます。
- フォント:游ゴシック(Bold)
- 大きさ:212 px
- 文字の幅(VA):-50

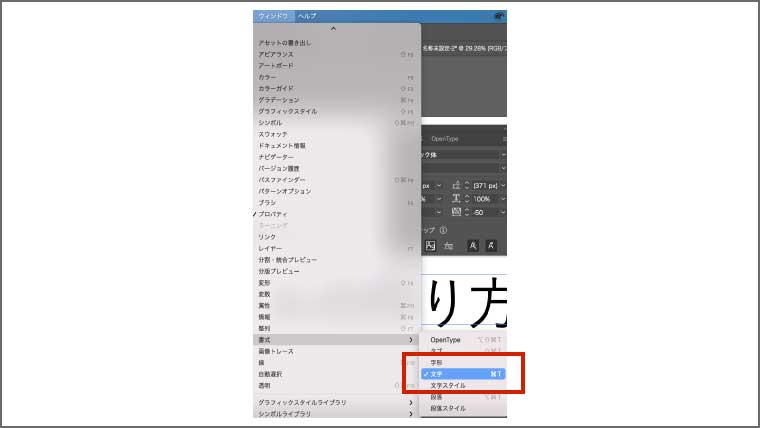
もし、文字パネルが表示されていない方は、上部メニューのウィンドウ>書式>文字を選択すると、文字パネルが表示されます。

これで、キーメッセージが完成しました。

次に、他の文字についても設定していきます。
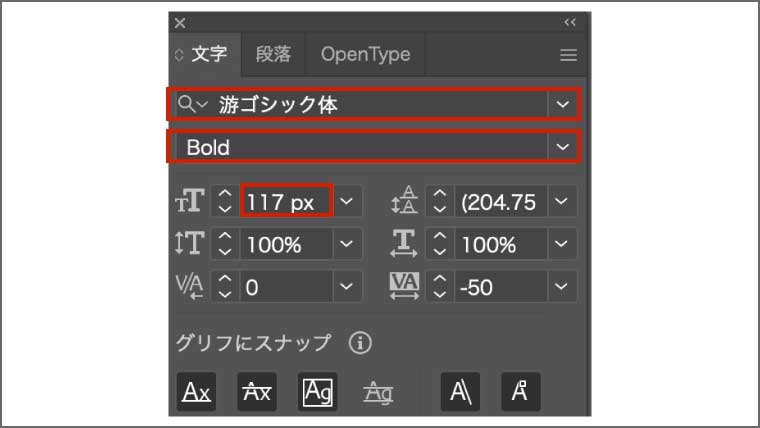
「クリック率が上がる!」については、文字パネルで以下のように設定します。
- フォント:游ゴシック(Bold)
- 大きさ:117 px
- 文字の幅(VA):-50

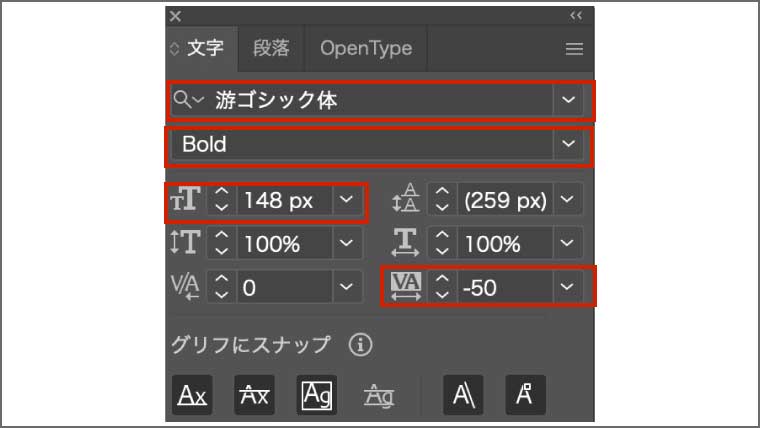
また、「Youtubeで使える」については、文字パネルで以下のように設定します。
- フォント:游ゴシック(Bold)
- 大きさ:148 px
- 文字の幅(VA):-50

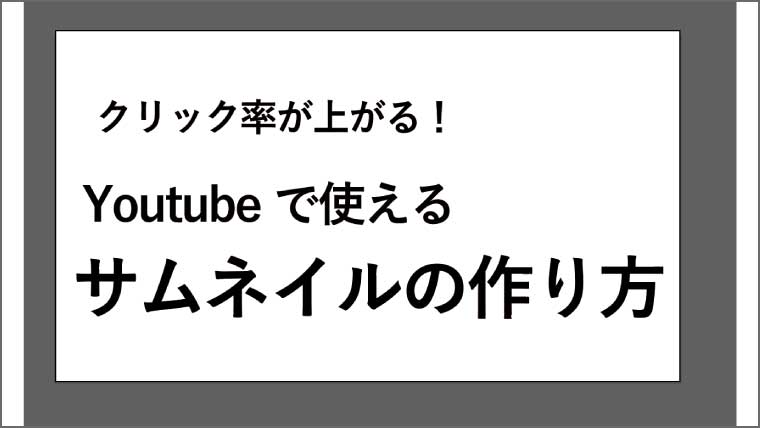
これで、文字の入力と設定は完了です。

③ 文字の色の変更
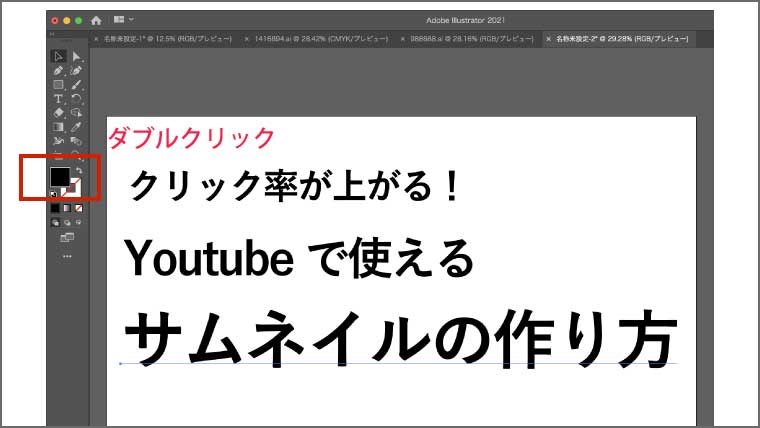
次に、左のツールパネルにある「塗り」を使って、文字の色を変更していきます。

まずは、キーフレーム「サムネイルの作り方」の文字の色を変更します。
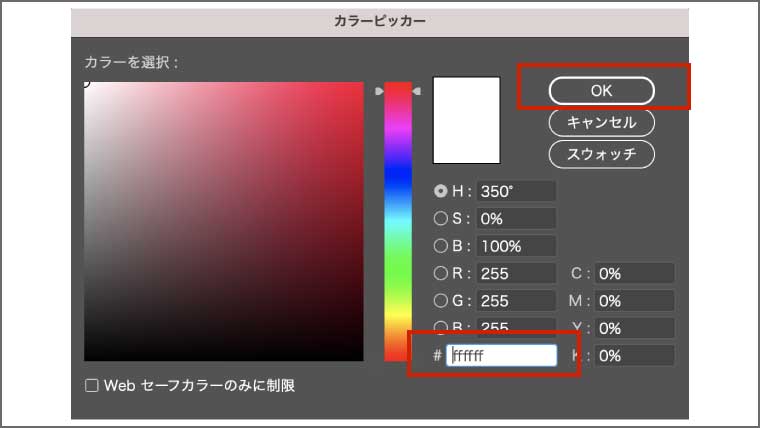
文字の色の変更方法は、変更したい文字を選択した状態で、「塗り」をダブルクリックします。

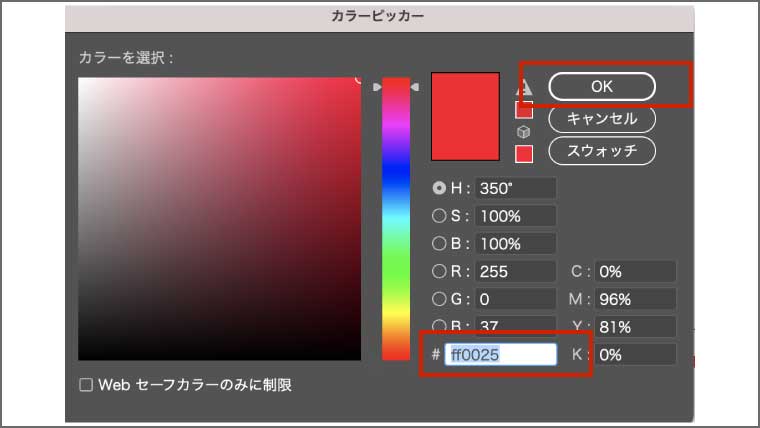
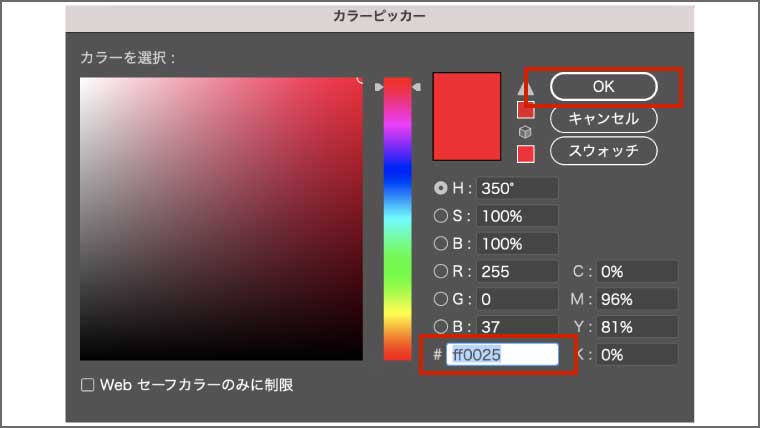
すると、以下のようにカラーピッカーが表示されますので、文字コードに「ff0025」と入力し、「OK」ボタンを押します。

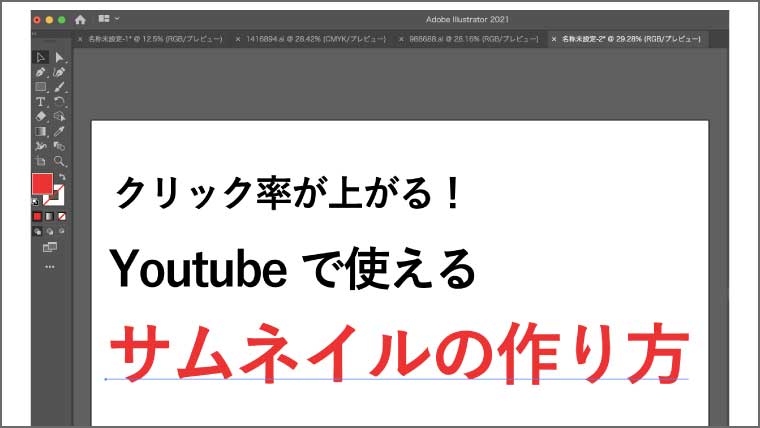
すると、以下のように、キーフレームの文字の色が変更されました。

同様の方法で、「クリック率が上がる!」の文字の色も変更していきます。
「クリック率が上がる!」については、文字コード「ffffff」と入力します。

これで、文字の色が白色に変更されました。

なお、背景の色も白色のため、文字が消えてしまったように見えますが、文字は白色に変更されております。
ちなみに、「Youtubeで使える」の文字については、黒色のままにしておきます。
④ 背景画像の挿入
次に、背景画像を挿入します。
今回は、以下の画像を利用します。

ちなみに、こちらの画像はUnsplashでダウンロードできる無料のフリー素材です。
「woman」と検索すると、こちらの画像をダウンロードできます。(※2020.12.21時点)
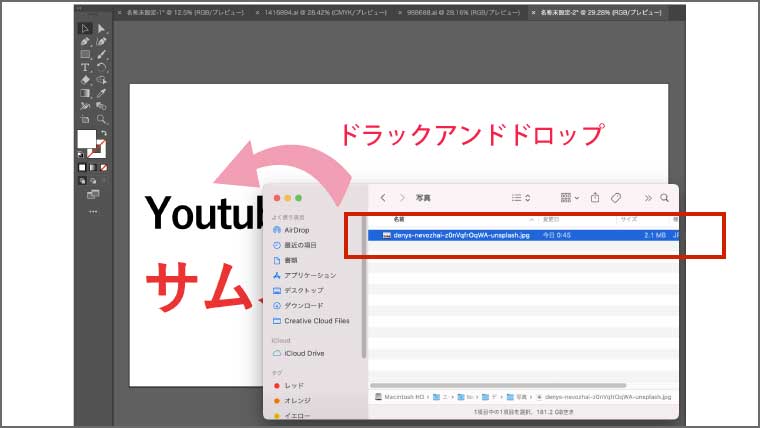
それでは、ダウンロードした画像ファイルをアートボード上にドラックアンドドロップしましょう。

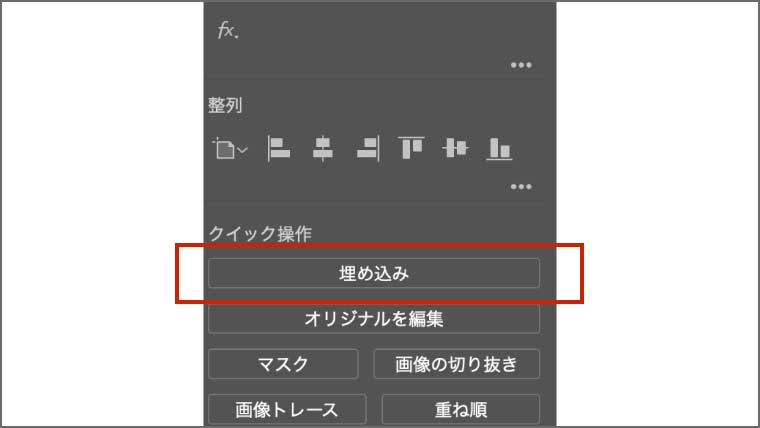
このとき、ドロップアンドドロップした後は、画像がリンクが貼られた状態になっているため、右側にあるプロパティパネルから「埋め込み」を選択することを忘れないようにして下さい。

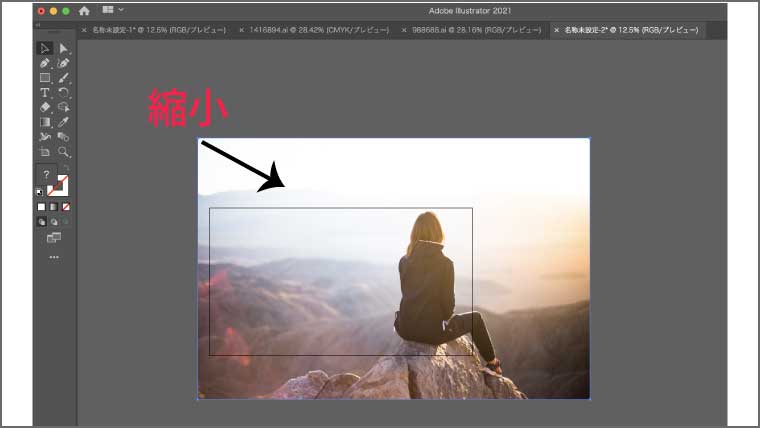
次に、挿入した画像を以下のように縮小します。

このとき、shiftを押しながら縮小すると、縦横比を保ったまま、縮小できます。
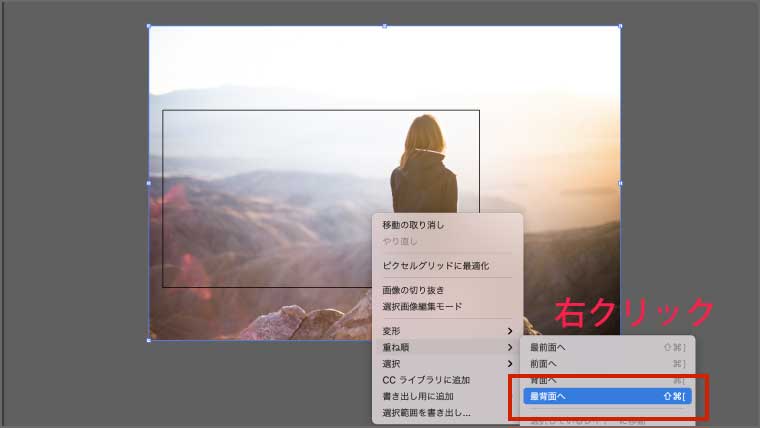
そして、画像を文字の後ろに移動させるため、画像の上で、右クリック>重ね順>最背面へをクリックします。

すると、以下のように画像を文字の後ろに配置することができました。

⑤ 吹き出しの作成
次に、吹き出しを作成していきます。
吹き出しは、自分で作成しても良いのですが、作成する時間がもったいないので、私は「イラストAC」というフリーイラスト素材サイトを利用しております。
このサイトは、会員登録をするだけで、無料でフリーのイラストがダウンロードできるので、とてもおすすめです。
今回は、イラストACで、「吹き出し」を探していきます。
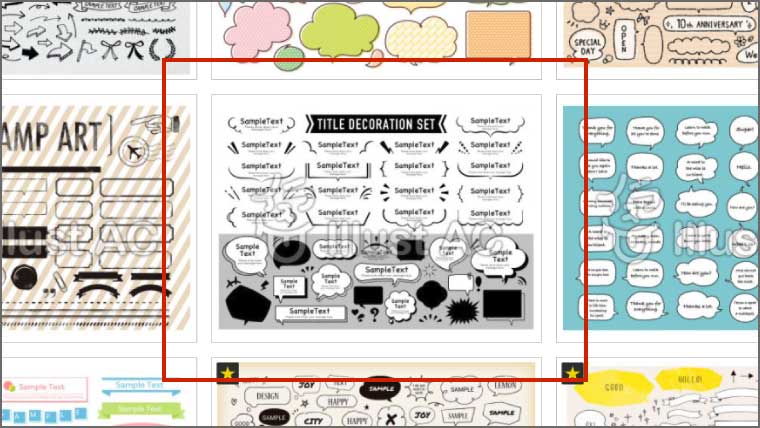
まずは、イラストACのサイトにログインし、検索ボックスに、「吹き出し」と入力します。

すると、以下の赤枠の素材が見つかると思うので、こちらをクリックして、ダウンロードしていきます。

もし、該当の素材が見つからない場合は、他の似ている吹き出しを利用されても問題ございません。
次に、以下のような画面が表示されますので、「AI」のカテゴリーからダウンロードを押します。

最後に、AIの「ダウンロード」を押すと、この素材がダウンロードされます。

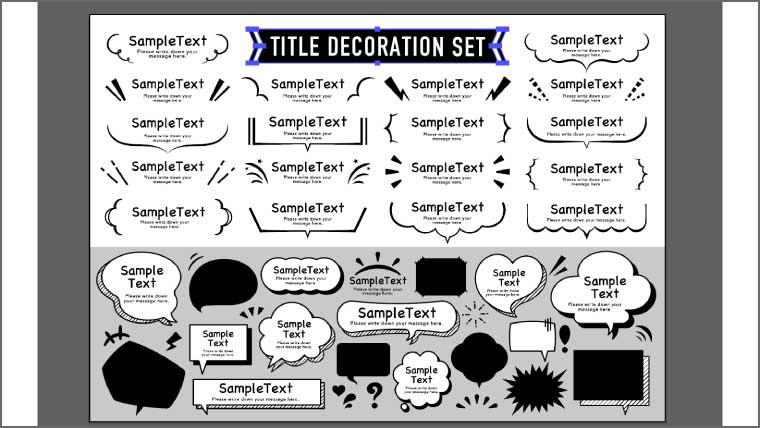
ダウンロードしたaiファイルを開くと、以下のような素材が表示されます。

そして、今回利用する素材は、以下の赤枠で囲った素材です。

素材を「Ctrl (Mac:command) + c」でコピーしましょう。
そして、コピーした吹き出しを、作成途中のサムネイルの上で、「Ctrl (Mac:command) + v」で貼り付けます。

また、貼り付けた吹き出しが少し小さいので、以下のように吹き出しをお好みの大きさに変更しましょう。

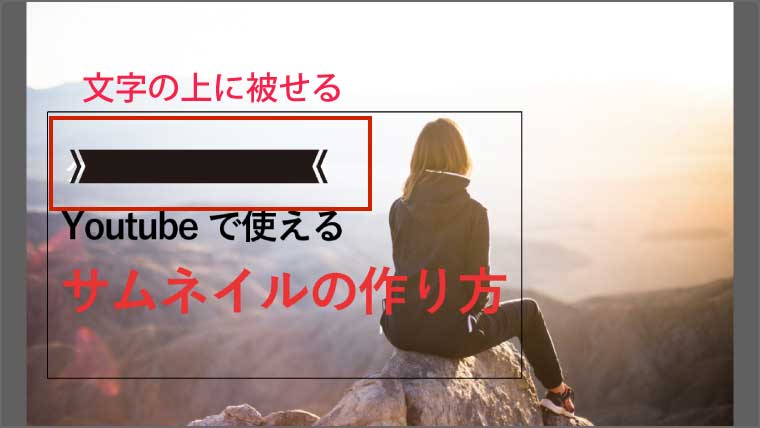
最後に、「クリック率が上がる!」の文字の下に、吹き出しを移動させていきます。
そのために、まずは以下のように吹き出しを文字の上に被せます。

そして、吹き出しを選択した状態で、「Ctrl(Mac:command) + [」を押すと、文字の後ろに吹き出しが移動します。
もし、一度で吹き出しが文字の後ろに移動しなかった場合は、何度か「Ctrl(Mac:command) + [」を押すと、文字の後ろに吹き出しが移動するはずです。
これで吹き出しの配置が完了です。

最後に、吹き出しにアクセントをつけるために、影をつけていきます。
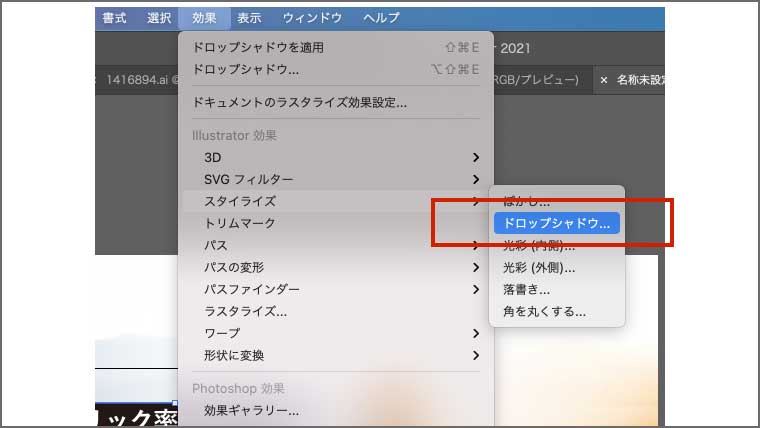
影の付け方は、吹き出しを選択した状態で、上部メニューから効果>スタイライズ>ドロップシャドウを選択します。

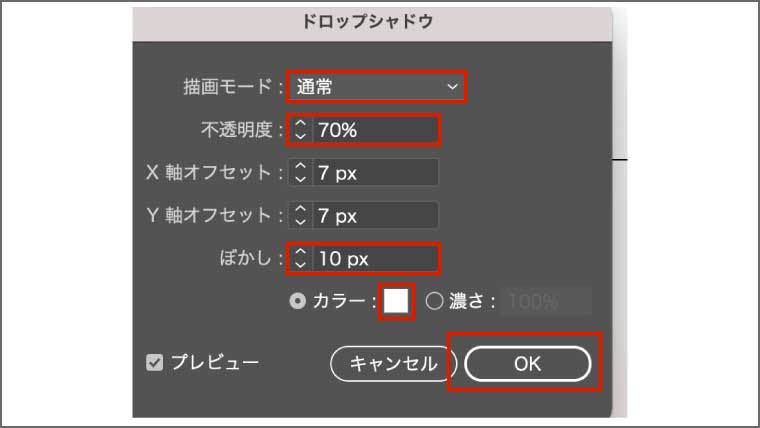
そして以下のように、ドロップシャドウを設定し、「OK」ボタンを押します。
- 描画モード:通常
- 不透明度:70%
- ぼかし:10px
- カラー:白色

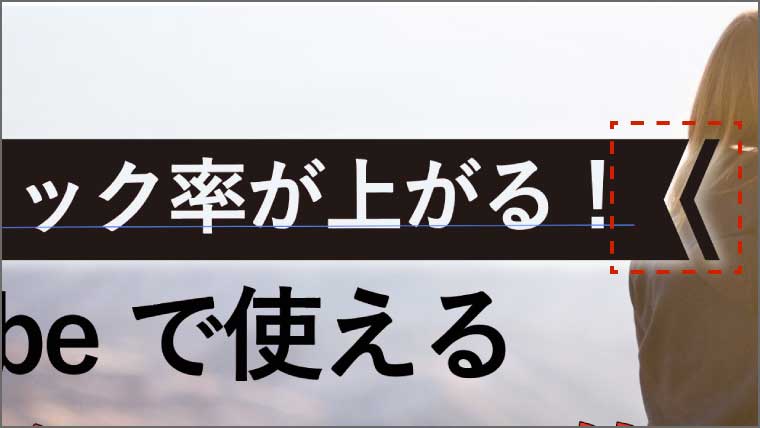
すると、波線の赤枠で示したように、吹き出しの周りに白い影がつき、アクセントを表現できます。

さらに、この吹き出しと文字を少し斜めに配置すると、吹き出しの配置は完了です。

⑥ 文字の装飾
次に、キーメッセージの文字に装飾をしていきます。
このままでも良いのですが、さらに文字を際立たせるために、ちょっとした工夫を行います。
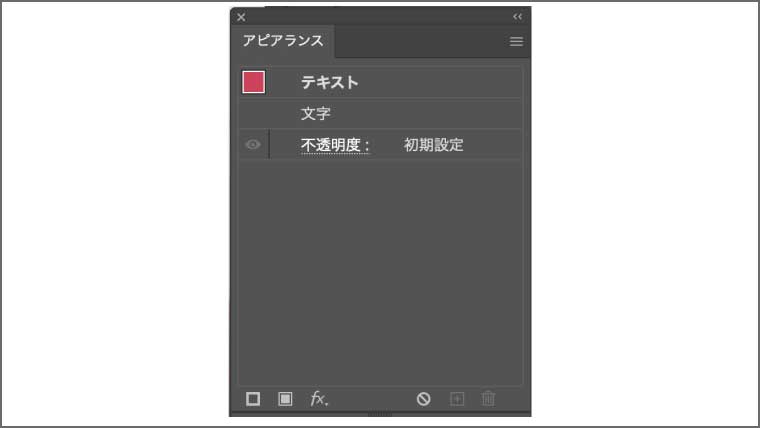
今回は、文字の装飾のために、アピアランスパネルを使用します。

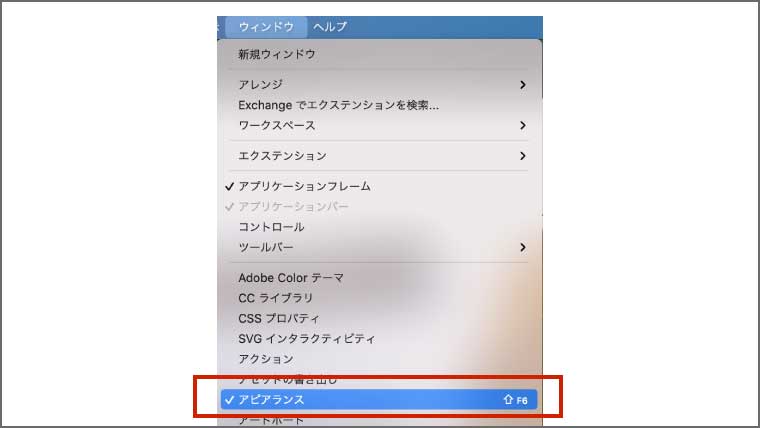
アピアランスパネルが画面に表示されていない方は、ウィンドウ>アピアランスから表示できます。

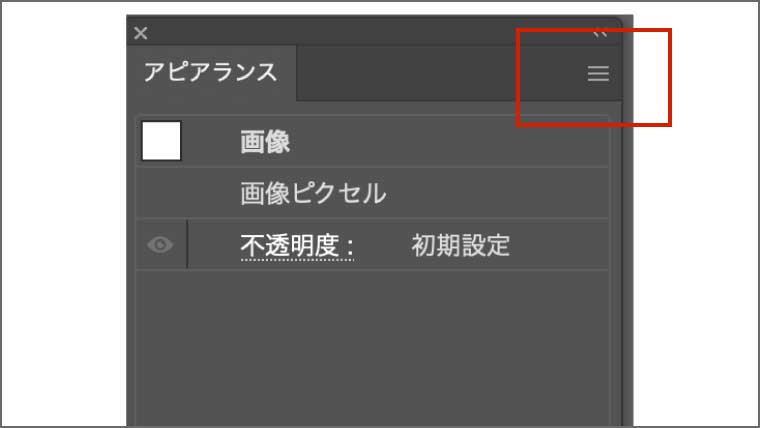
まずは、キーフレーム「サムネイルの作り方」を選択した状態で、アピアランスパネルの三本線の部分をクリックします。

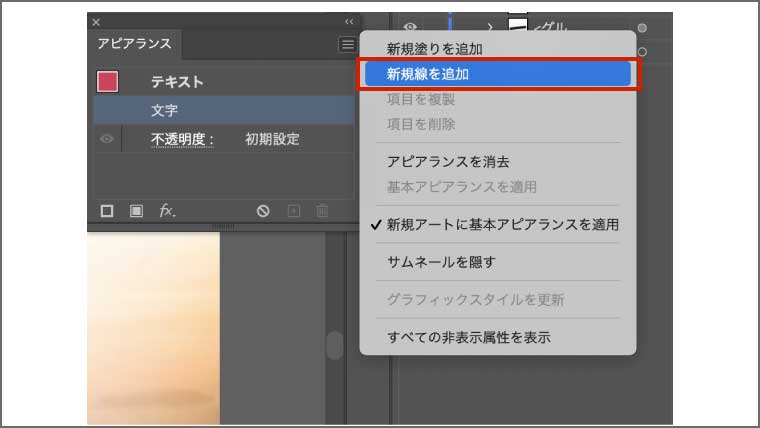
次に、「新規線を追加」を押します。

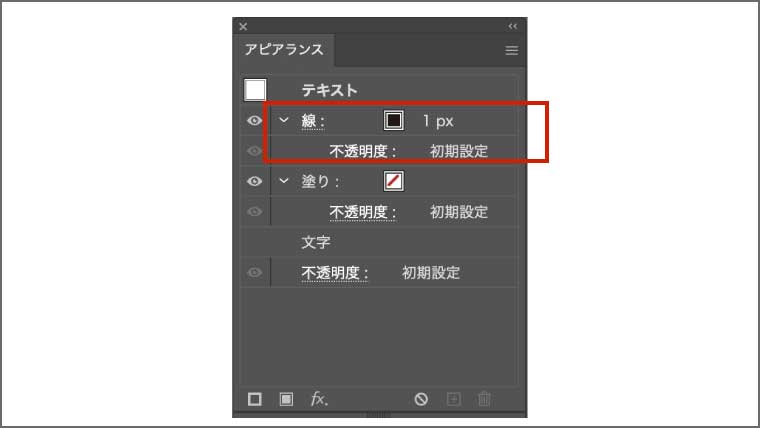
すると、アピアランスパネルに、線の項目が追加されております。

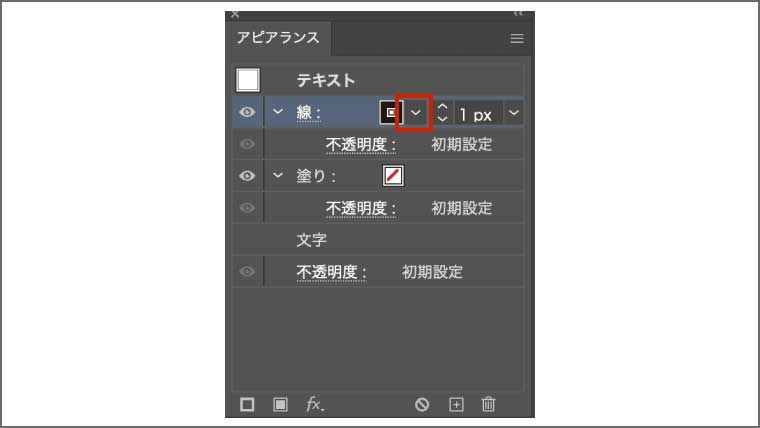
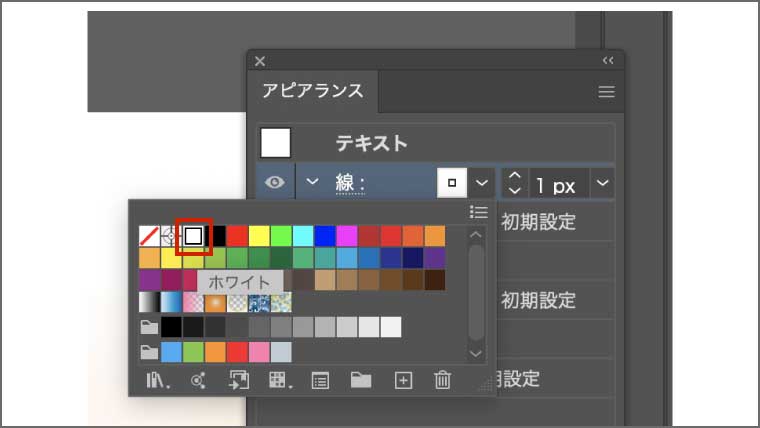
そして、以下の赤枠の部分をクリックすると、スウォチパネルが開きます。

そして、白色を選択します。

これで文字の枠が白くなり、文字が見やすくなったと思います。

⑦ 線の追加
最後に、線を追加していきます。
まずは、線の色を設定します。
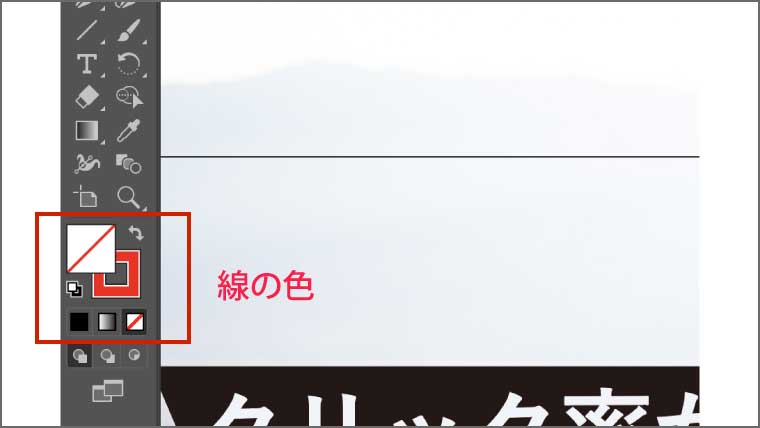
線の色を設定するために、左のツールパネルから線の色を変更できるパネルをダブルクリックします。

そして、今回は、カラーコード「ff0025」に設定し、「OK」ボタンを押します。

以下のように変更されたら、線の色の設定は完了です。

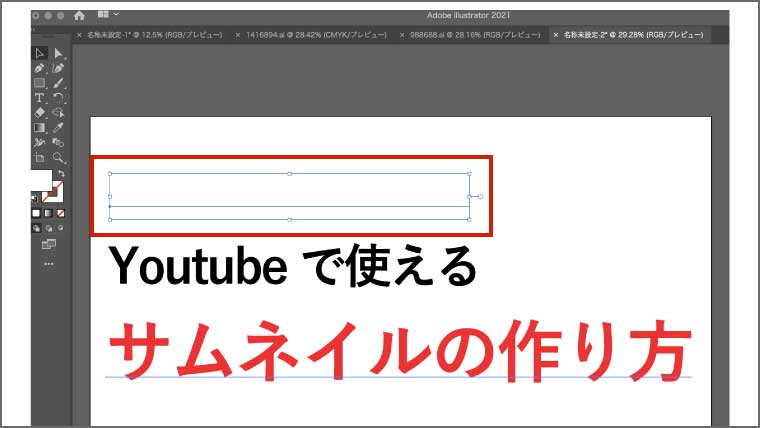
次に、直線を引きます。
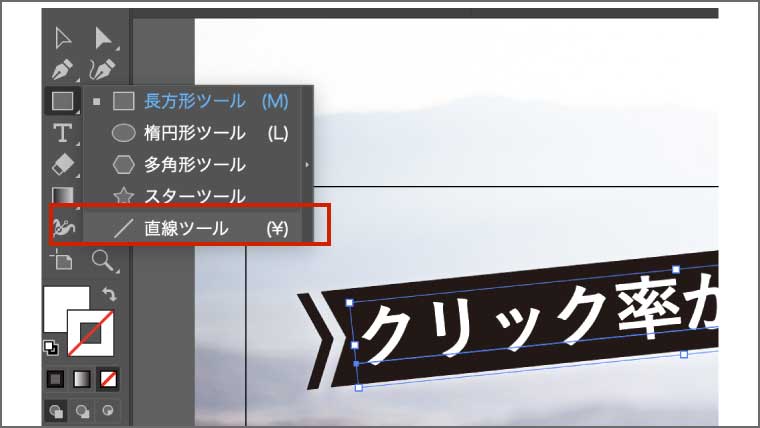
まずは、左にあるツールから「直線ツール」を選択します。

そして、文字の下に、以下のように直線を引きます。

このとき、「shift」を押しながら線を引くと、平行に引くことができます。
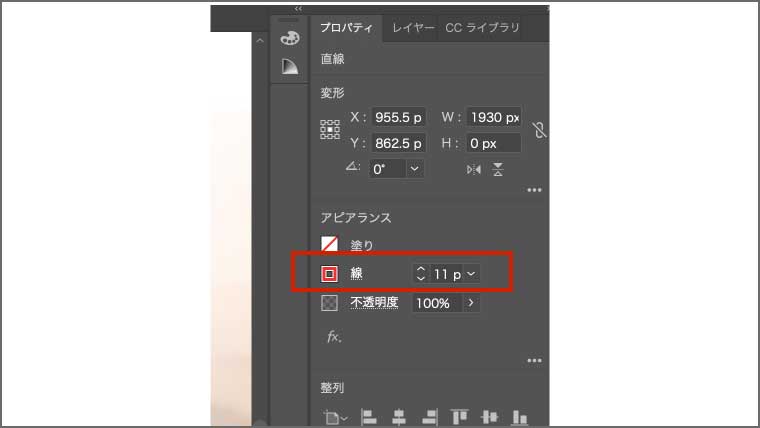
しかし、少し線が細いので、線の太さを変えていきます。
線の太さは、右側にあるプロパティパネルから変更できます。
今回は、線の太さを「11px」に設定します。

これで、以下のようにキーフレームの下に、太めの線を引くことができました。

また、今回は、こちらの線を3本引きたいと思います。
線をコピーする方法は、Alt (Mac:option)+線をドラックすると、簡単にコピーできます。
これで、以下のように3つの線をコピーして配置しましょう。

また、今回は、2本目と3本目の線は、あえて隣合うように配置しております。
最後に、全体の文字の配置やバランスを整えると、これでサムネイルの完成です。

サムネイルを作る際の5つのコツ
次に、サムネイルを作る際の5つのコツを紹介します。
・キーメッセージを決める
・強調したい文字は太め
・基本的に人が入っている方が良い
・サブメッセージの内容は吹き出しで表現
・イラストを入れる際はフリーサイトを使う
キーメッセージを決める
まず、1つ目のコツは、キーメッセージを決めることです。
たとえば、今回作成したサムネイルだと「サムネイルの作り方」がキーメッセージになっており、このサムネイルで1番伝えたい内容です。
サムネイルを作る際は、どんなことを1番訴求したいかを事前に考え、できるだけ短い文字数でキーメッセージを決めるようにしましょう。
強調したい文字ほど太め
2つ目のコツは、強調したい文字ほど太めにすることです。
先ほどのキーメッセージが他の文字と同じくらいの太さだと視覚的にどこが1番重要な文字かわからなくなってしまいます。
また、基本的に細い文字や見えにくい文字は読んでもらえません。
たとえば、Youtubeのサムネイルをみる時間は、スクロースされてしまうため、1秒くらいしかありません。
そのため、短い時間で興味をそそる必要があるので、文字は太めを意識し、強調したい文字ほど太めにすることを意識しましょう。
基本的に人が入っている方が良い
3つ目のコツは、基本的に人が入っている方が良いということです。
私の経験上、サムネイルの中には、基本的にはイラストだけよりも人が入っている方がより興味を持ってくれる確率は高いと思います。
たとえば、私はSNSを利用しているのですが、ただの物撮りよりも人入りの写真を撮った方がクリック率は上がります。
そのため、なるべく人を入れてサムネイルを作るようにしましょう。
サブメッセージの内容は吹き出しで表現
4つ目のコツは、サブメッセージの内容は吹き出しで表現することです。
たとえば、今回作成したサムネイルでは、「クリック率が上がる!」の部分を吹き出しで囲っております。
吹き出しを利用することで、キーメッセージとアクセントをつけてサブメッセージを表現できますので、サブメッセージを表現する際は、吹き出しを利用してみてください。
イラストを入れる際はフリーサイトを使う
5つ目のコツは、イラストを入れる際はフリーサイトを使うことです。
私は、イラストを描くのが苦手なので、イラスタはほとんど先ほど紹介した「イラストAC」という無料フリー素材サイトを使っております。
フリー素材を利用することで、イラストのクオリティは担保されますし、イラストを作成する時間の節約にも繋がりますので、ぜひ積極的にイラストのフリーサイトを活用しましょう。
まとめ
今回は、Illustratorでサムネイルを作る方法を実際の画面をお見せなしがらご紹介しました。
これからYoutubeを始める方はサムネイルを作るための練習をする必要がありますが、Youtubeを始めない方でもサムネイルを作ることで、デザインの表現方法や色使いの基礎を学ぶことができます。
「習うより慣れろ」ということわざもありますので、まずは、こちらの記事でサムネイルを作成するための基礎を学んでいただけたらと思います。
Illustratorの基礎をさらに固めたいという方は、UDEMYで勉強するのもおすすめです。
私がIllustratorの勉強のために、最初に利用した教材は以下です。気になる方はどうぞ。
※現在、UDEMYはキャンペーン中で、かなり安くなっております。
他の制作物についても、以下の記事でまとめております。





-640x360.jpg)