今回は、初心者の方のために、Photoshopの6つの基本操作をご紹介します。
写真の合成方法もお伝えします。
この記事を読むことで、Photoshopを使って基本の操作はできるようになります。
「Photoshopってどうやって使うの?」
「一連の操作の流れを知りたい!」
こういった疑問をこの記事を読めば、解決できます。
Photoshopの基本操作

これからPhotoshopの基本操作を6つ紹介します。
- 写真の読み込み
- 拡大や縮小
- 画像補正
- 人物の切り抜き
- 文字の入力
- 保存の方法
① 写真の読み込み
まずは、Photoshopで写真を読み込む方法を紹介します。
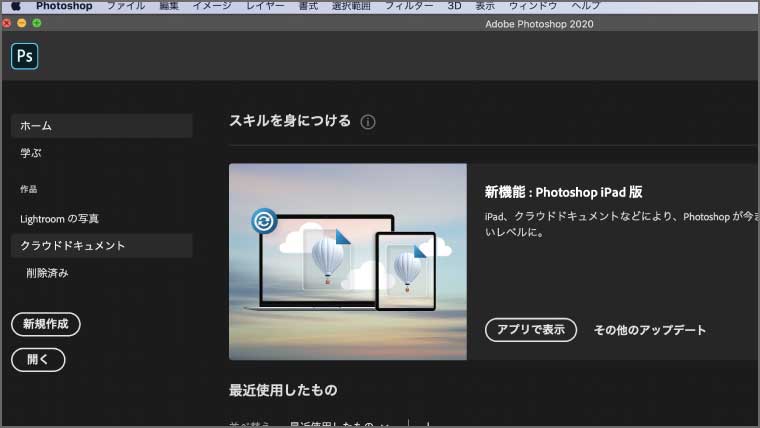
①-1 Photoshopの起動
Photoshopを起動すると、以下のような画面が表示されます。

ちなみにこちらの画面は、2020年12月版のPhotoshopの画面になります。
①-2 写真を開く
次に、「開く」ボタンを押します。

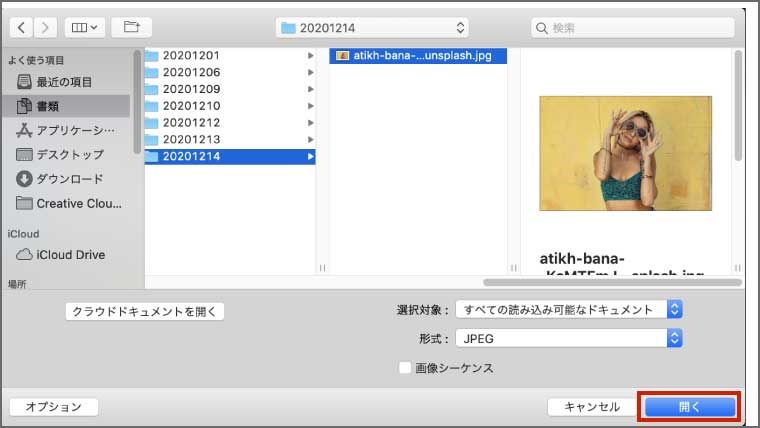
そして、開く写真を選択し、「開く」ボタンを押します。

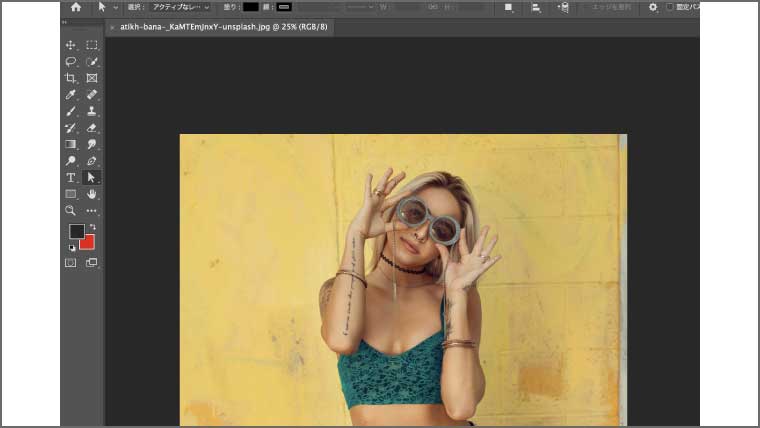
すると以下のように写真を開くことができました。

② 拡大や縮小
次に拡大や縮小する方法を紹介します。
Photoshopでは細かな作業をする際に、よく拡大や縮小を行います。
拡大や縮小を行いたい場合は、自身のパソコンに応じて、以下のコマンドを入力しましょう。
- (Mac)option + command + スクロール
- (Win)Ctrl + alt + スクロール
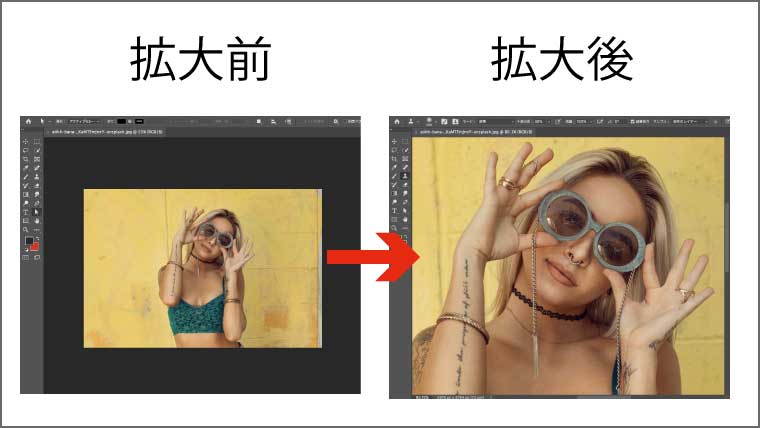
たとえば、このコマンドを利用して、顔をアップにすることができます。

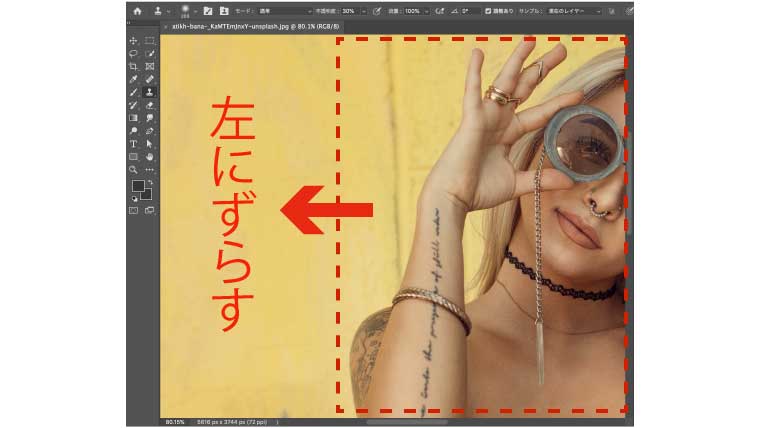
また、顔をアップした際に、顔の位置がこのようにずれる場合があります。

この時は、以下のコマンドを使って、顔の位置を中心にずらすことができます。
- (上下方向)space + スクロール
- (左右方向)control + スクロール
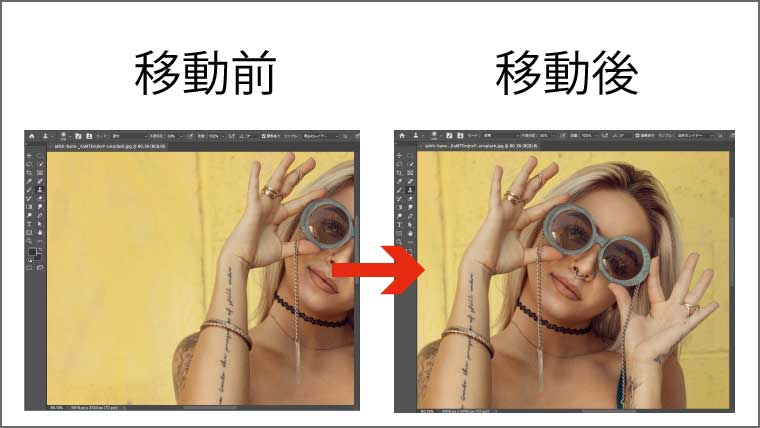
すると以下のように、顔を中心にずらすことができます。

③ 画像の補正
次に、画像を補正する方法を紹介します。
画像の補正では、画像の明るさや彩度などを変更したり、顔を美白加工することもできます。
今回は、写真の明るさを変更する方法をご紹介します。
もし、顔の美白加工する方法が気になる方は以下の記事で解説しております。

③-1 レイヤーパネルの表示
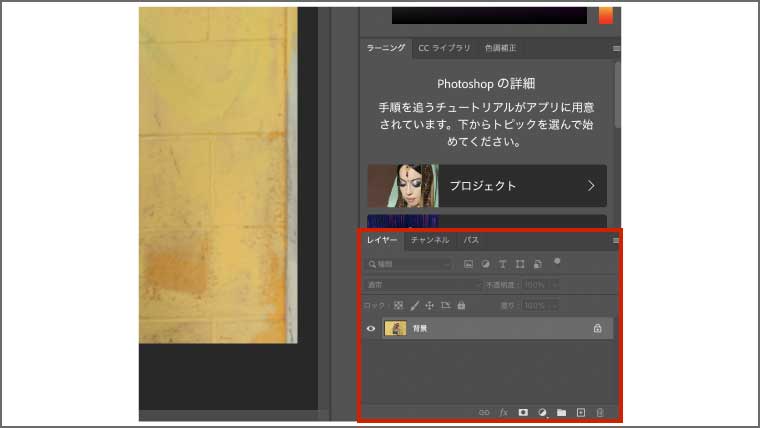
まずは、レイヤーパネルを表示させましょう。
おそらくほとんどの方は、Photoshopを起動すると右下にレイヤーパネルが表示されていると思います。

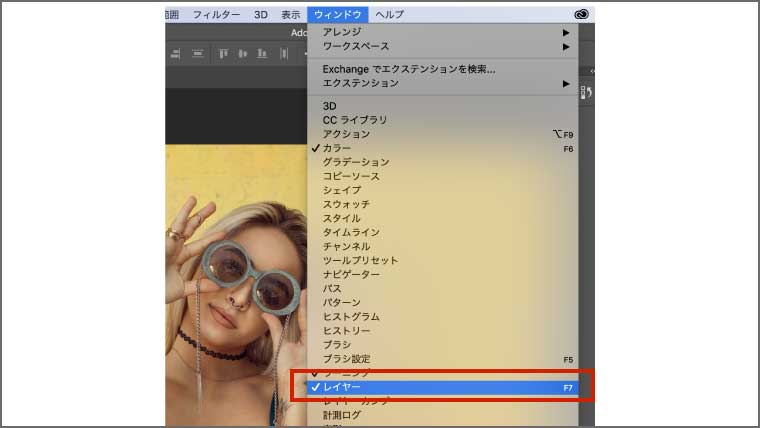
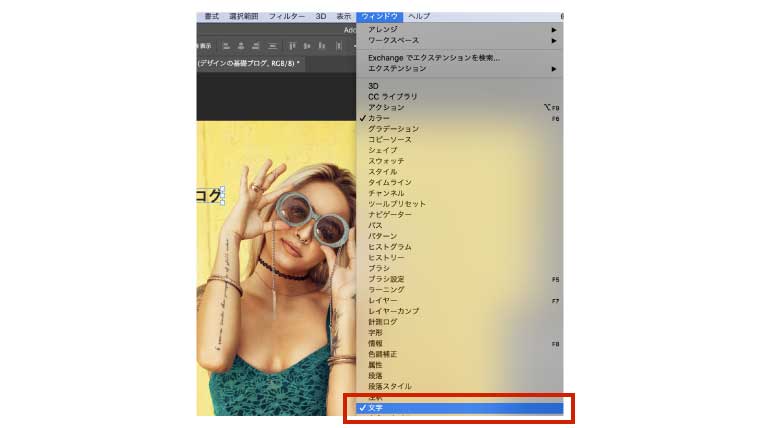
もし、レイヤーパネルが表示されていない場合は、上部のメニューバーからウィンドゥ>レイヤーを選択するとレイヤーパネルが表示されます。

③-2 レイヤーの複製
次に、写真の明るさを変更するためのレイヤーを作成していきます。
写真の補正等を行う場合は、レイヤーを必ず複製して編集すようにしましょう。
レイヤーを複製して編集すべき理由は以下の2点です。
- 加工を戻せるようにしておくため
- お客様から指示されることもあるため(仕事の場合)
つまり、レイヤーを複製して編集しておくことで、簡単に修正を訂正することができます。
あまり理解できない方も、修正をする際はとりあえず作業ごとにレイヤーを複製する必要があると覚えておきましょう。
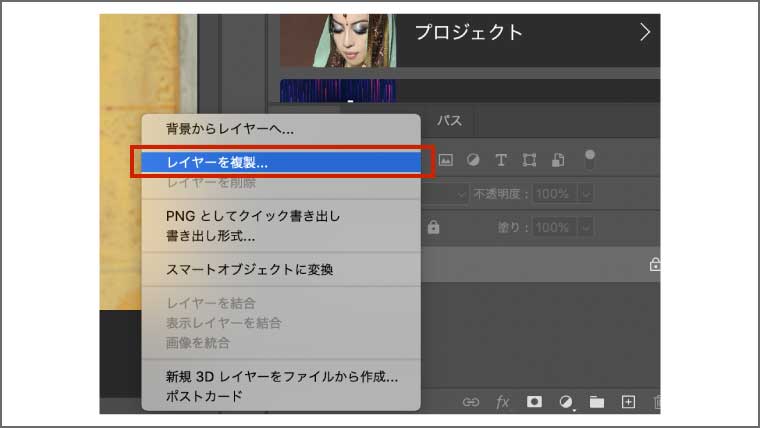
複製の方法は、レイヤーパネルで複製したレイヤーの上で右クリック>レイヤーを複製をクリックするだけです。

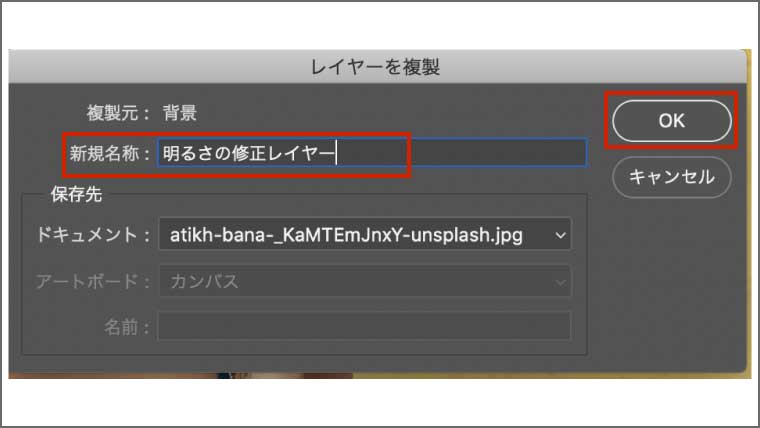
すると、複製するレイヤーの名前が入力できますので、「明るさの修正レイヤー」と入力して、「OK」ボタンを押します。

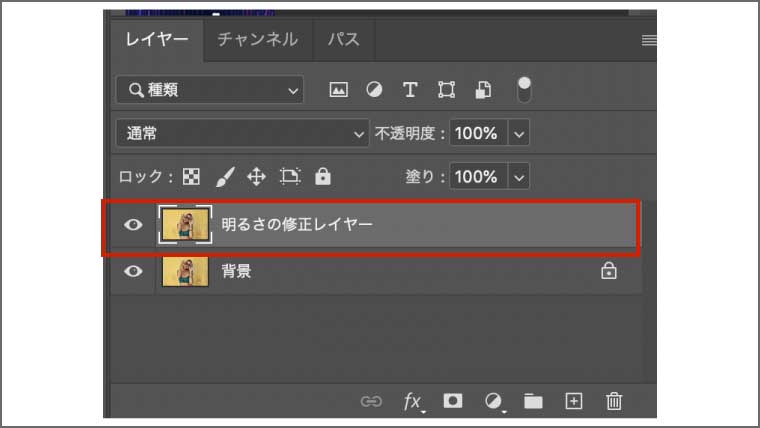
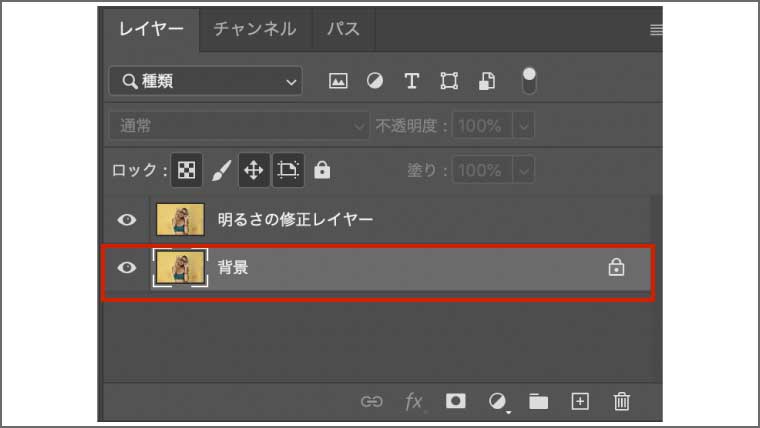
すると、以下のように、明るさの修正レイヤーが作成できます。

明るさの修正では、「明るさの修正レイヤー」を修正していきますので、明るさの修正中はこのレイヤーが常に選択されているか確認しておきましょう。
以下のように背景パネルが選択されていると、背景パネルが修正されてしまいますので、ご注意ください。

③-3 明るさの補正
次に、明るさを補正していきます。
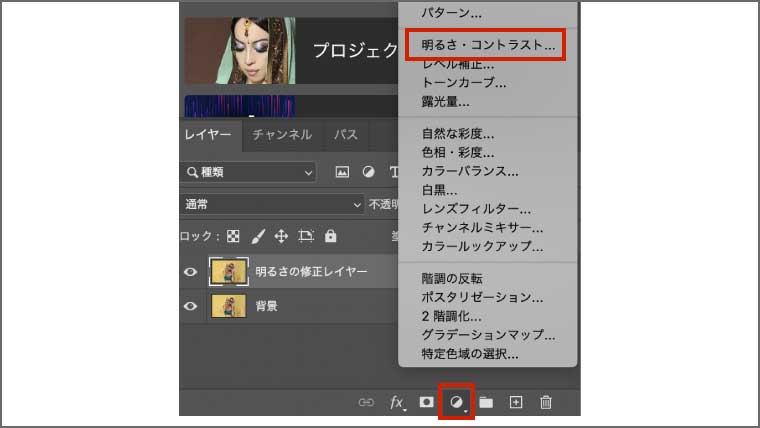
「明るさの修正レイヤー」を選択した状態で、以下の赤枠の部分をクリックし、「明るさ・コントラスト」を選択します。

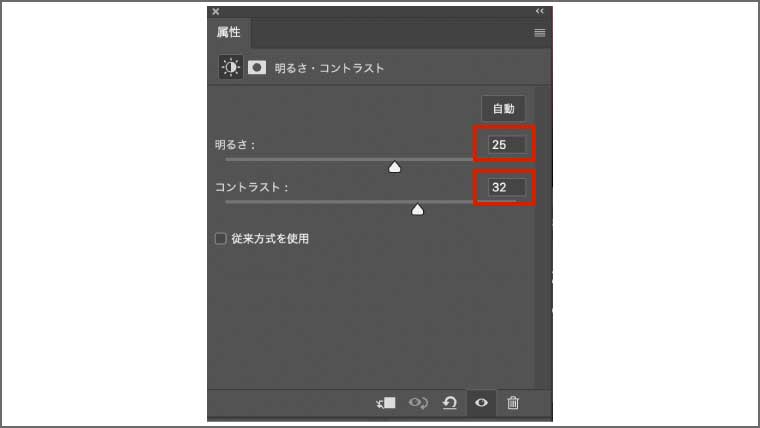
すると、明るさを変更できる属性パネルが表示されます。

今回は、以下のように属性パネルを変更します。
- 明るさ:25
- コントラスト:32

これで、以下のように画像の明るさが補正されます。

④ 人物の切り抜き
次に人物の切り抜き方法を紹介します。
たとえば、今回は、以下のように人物だけを切り抜いていきたいと思います。

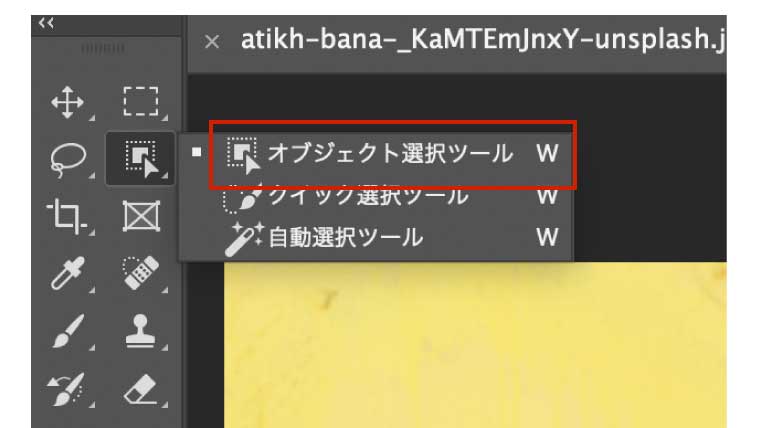
④-1 オブジェクト選択ツールを選択
まずは、左のツールパネルから「オブジェクト選択ツール」を選択します。

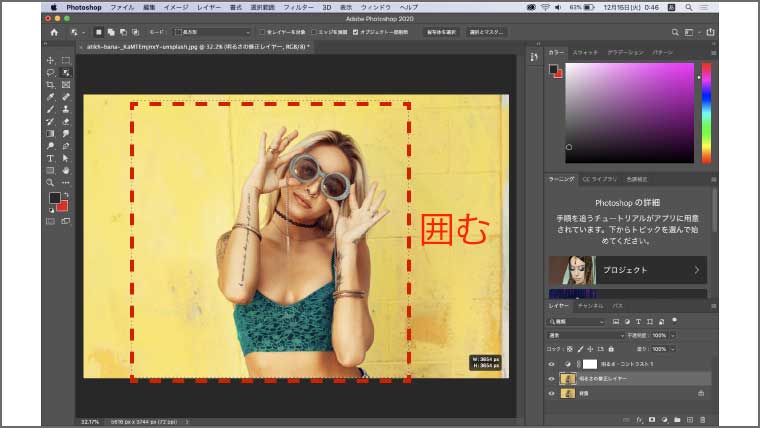
左クリックを押しながら、人物を長方形のオブジェクトで囲みます。

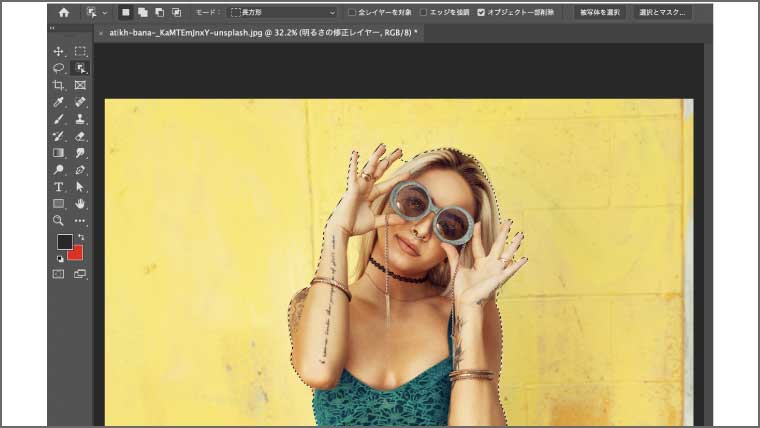
すると、以下のように人物が大まかに選択されたと思います。

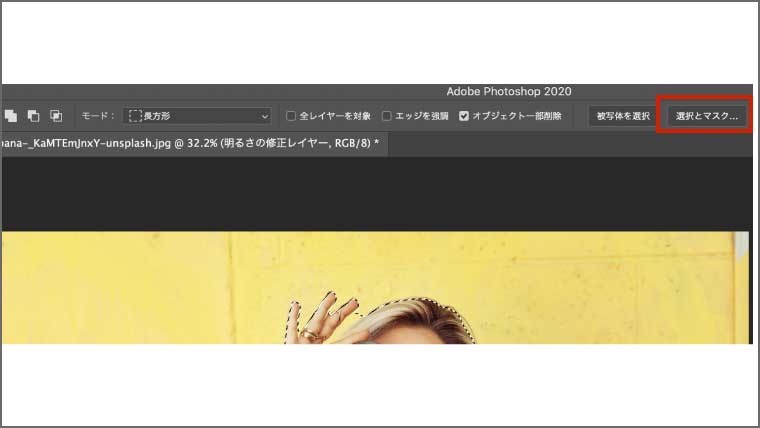
④-2 選択とマスク
次に、選択範囲の調整を行うため、上部メニューから「選択とマスク」を選択します。

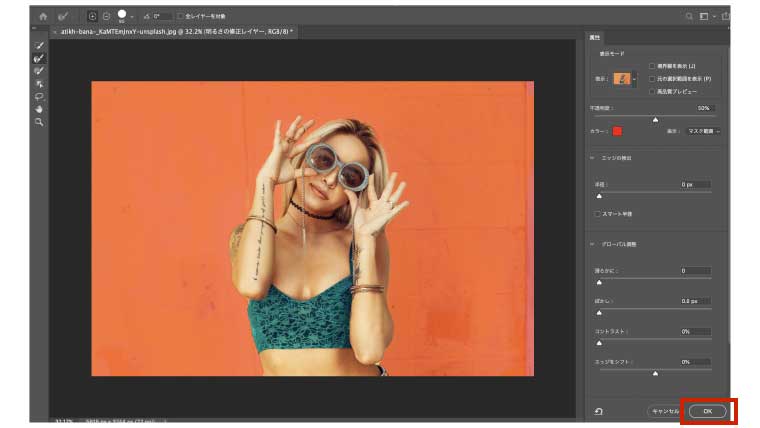
すると、以下のように赤色の塗りつぶしが表示されるはずです。

ちなみに、赤色で塗りつぶされている部分が選択範囲外を表しているため、人物以外の部分を赤色に塗りつぶしていく必要があります。
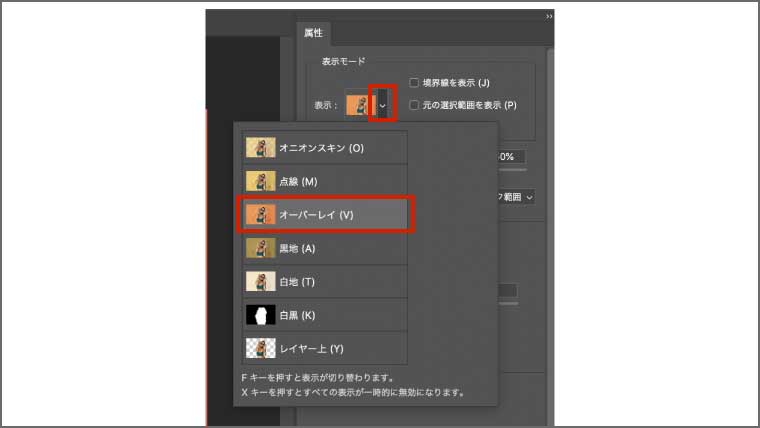
もし、赤色の塗りつぶしが表示されない場合は、右側の属性パネルの「表示」の横にあるプルダウンを押して、「オーバーレイ」を選択しましょう。

④-3 選択範囲の微調整
次に、選択範囲の微調整を行います。
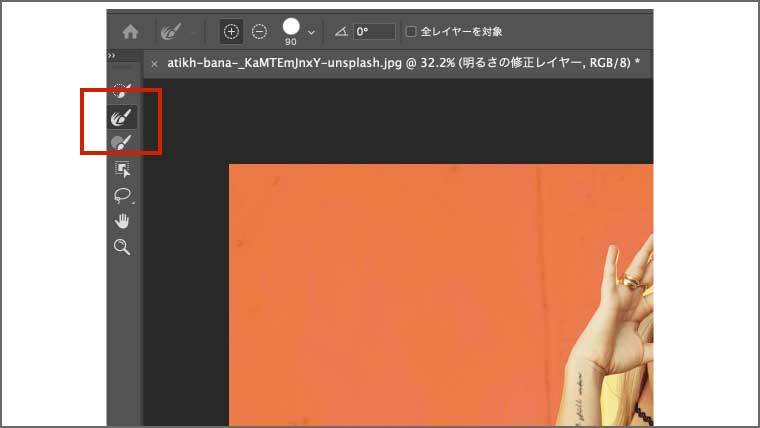
まずは、左側のパネルで「境界線調整ブラシツール」が選択されていることを確認しましょう。

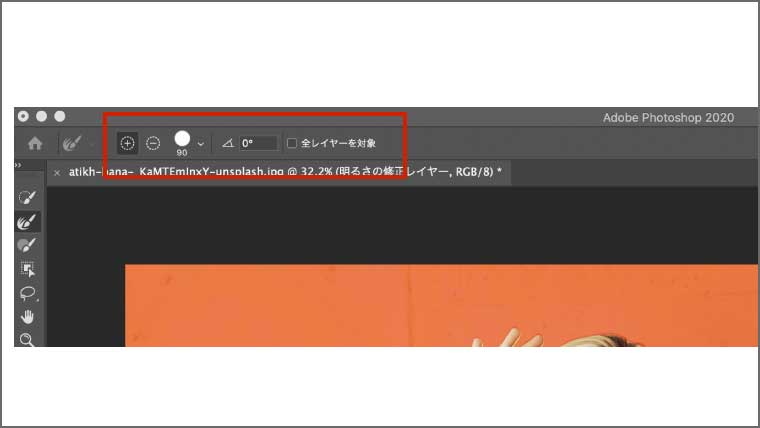
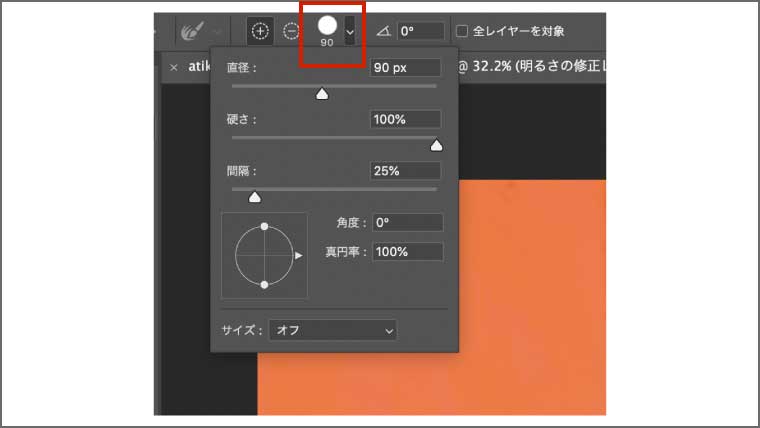
そして、上部のパネルからブラシの太さなどを変更できます。

たとえば、以下の赤枠の部分をクリックすると、ブラシの詳細設定が行えます。

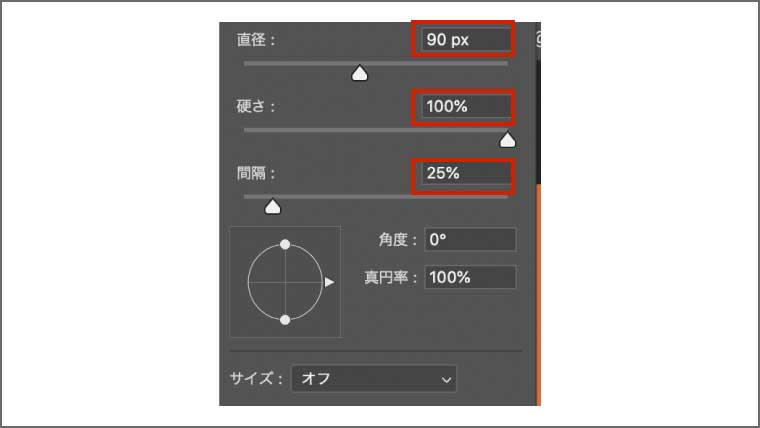
今回は、以下のように設定します。
- 直経:90px
- 硬さ:100%
- 間隔:25%

そして、人物以外の部分をブラシを使って赤色に塗っていきます。

このように人物以外の部分を赤色で塗れたら、右下の「OK」を押します。

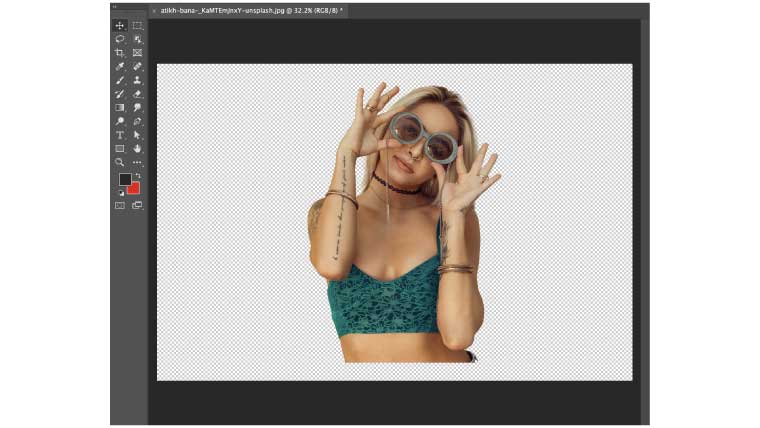
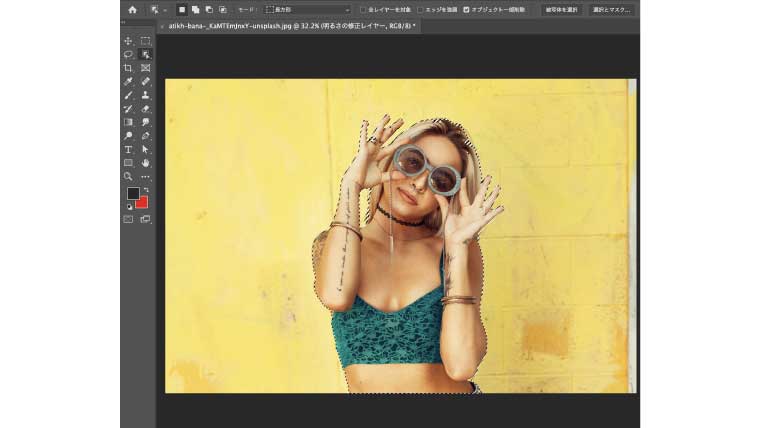
すると以下のように、人物が綺麗に選択されているはずです。

④-4 人物の切り抜き
最後に、先ほど選択した人物を切り抜いていきます。
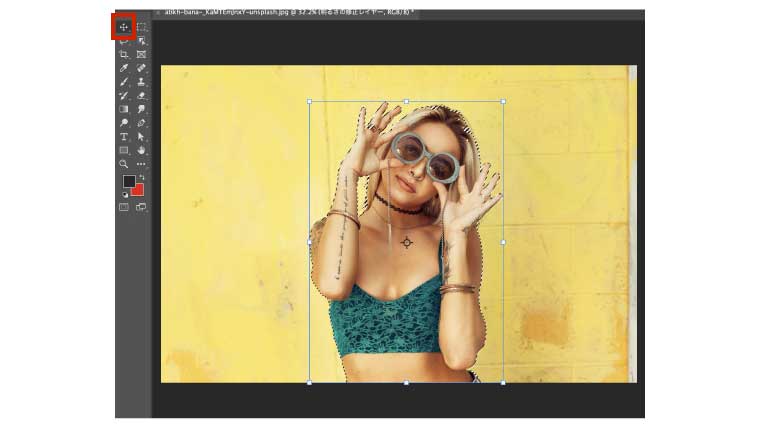
左のツールパネルから「移動ツール」に切り替えます。

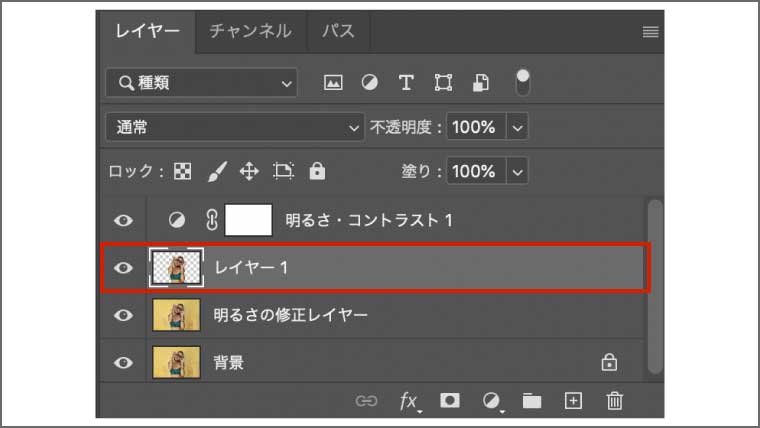
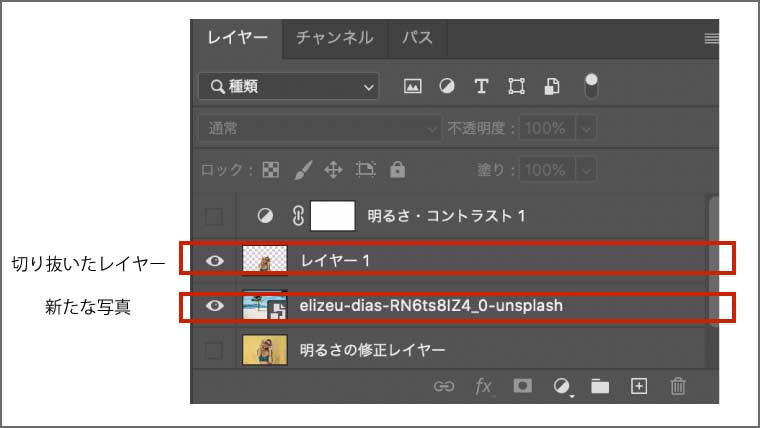
そして、コピーアンドペーストを行うと、「レイヤー1」が作成されました。

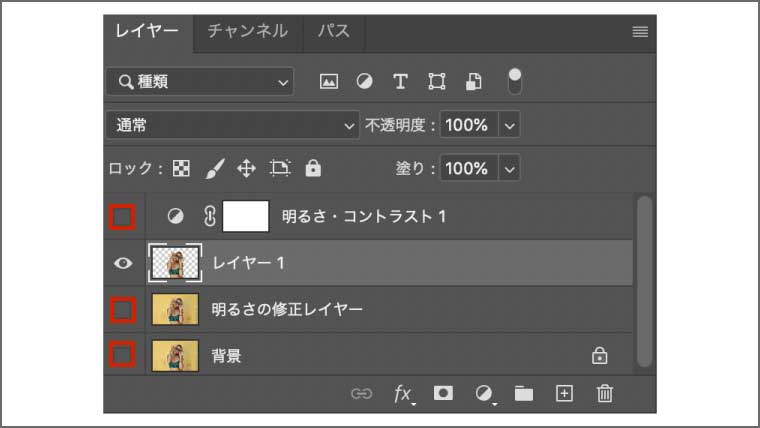
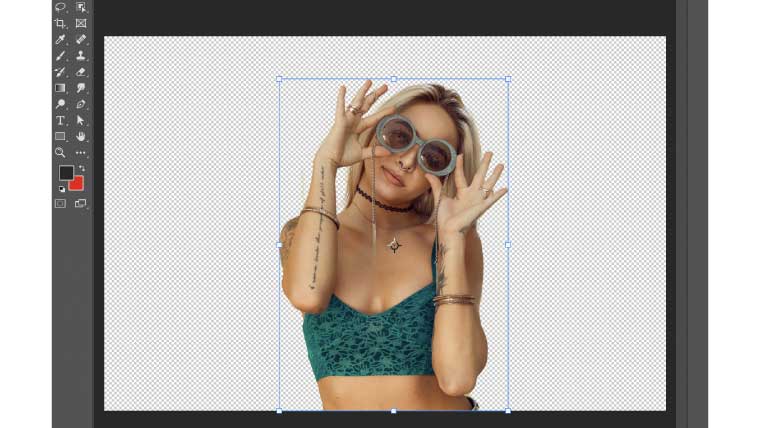
レイヤー1以外の目玉のマークをクリックすると、他のレイヤーが非表示になります。

これで、人物だけを綺麗に切り抜くことができました。

(発展版)合成写真の作り方
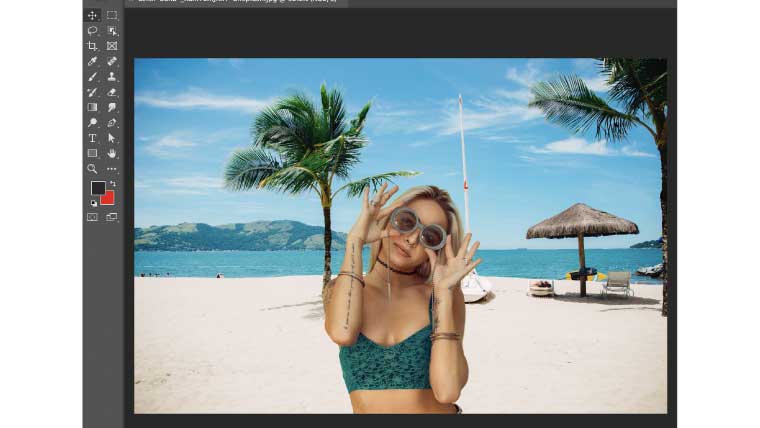
また、この切り抜きを利用することで、以下のような合成写真を簡単に作ることができます。

この合成写真のやり方は、先ほどの切り抜いたレイヤーの下に新たな写真を追加するだけです。

余裕がある方は、合成写真も作ってみましょう。
⑤ 文字の入力
次に文字を入力する方法を紹介します。
⑤-1 文字ツールの選択
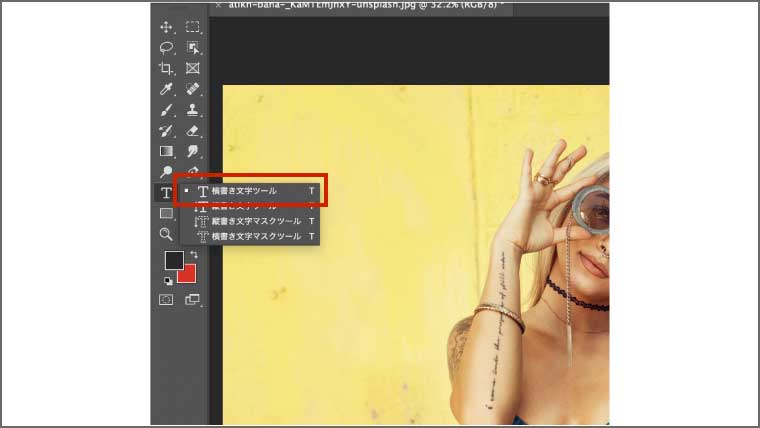
まずは、左のツールパネルから「横書き文字ツール」を選択します。

⑤-2 文字の入力
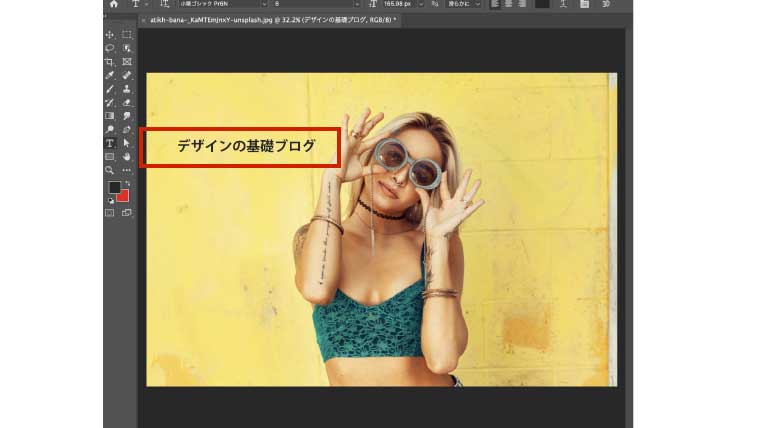
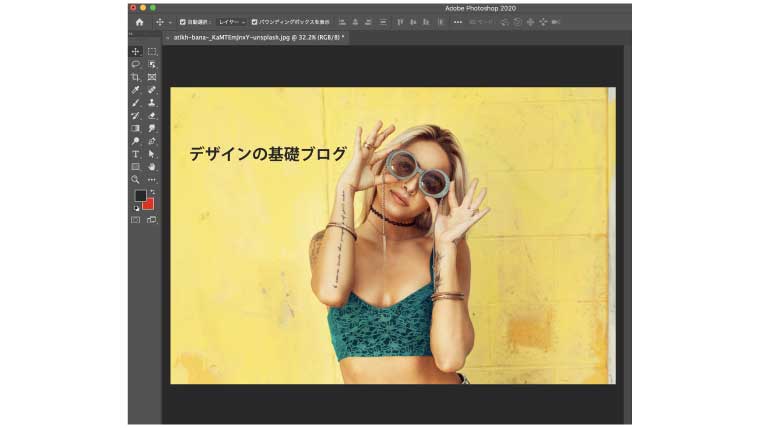
そして、アートボードの上でクリックすると文字が入力できます。
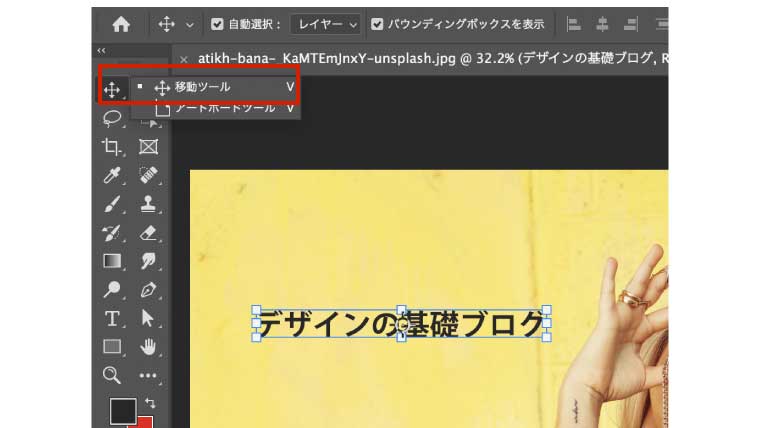
今回は、「デザインの基礎ブログ」と入力しました。

そして、「移動ツール」を選択することで、文字の入力が完了です。

⑤-3 文字の編集
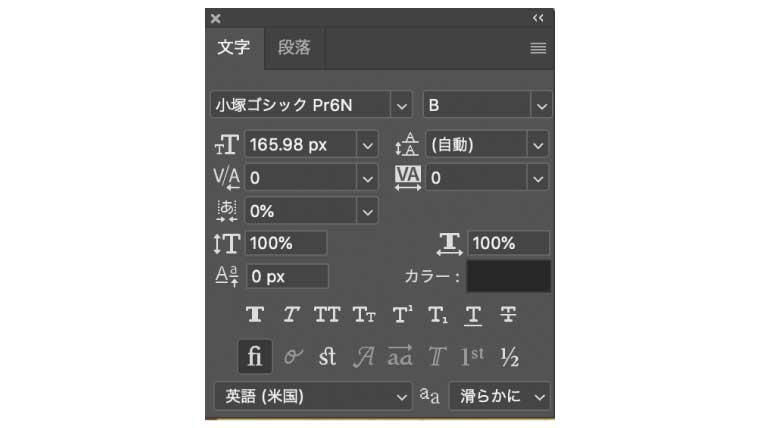
次に、文字パネルを使って、文字のフォントや大きさを変更できます。

文字パネルは、上部メニューのウィンドウ>文字から表示することができます。

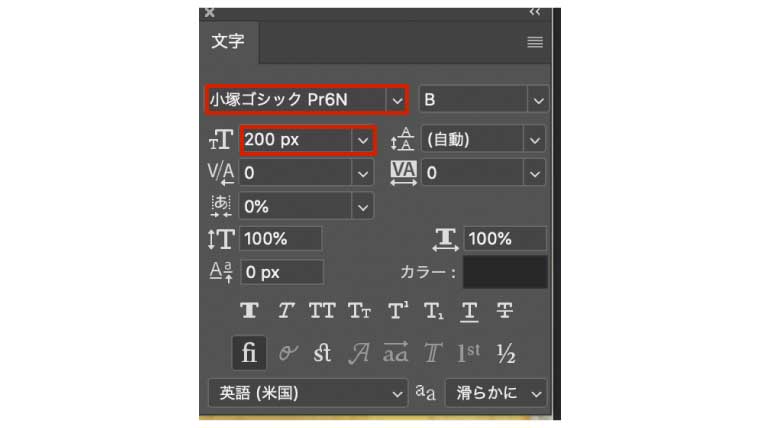
フォントや文字の大きさなどを自由に編集することができます。
今回は、文字パネルを以下のように設定しました。

すると、以下のように文字が入力されます。

⑤-4 文字の色の変更
また、文字の色も簡単に変更できます。
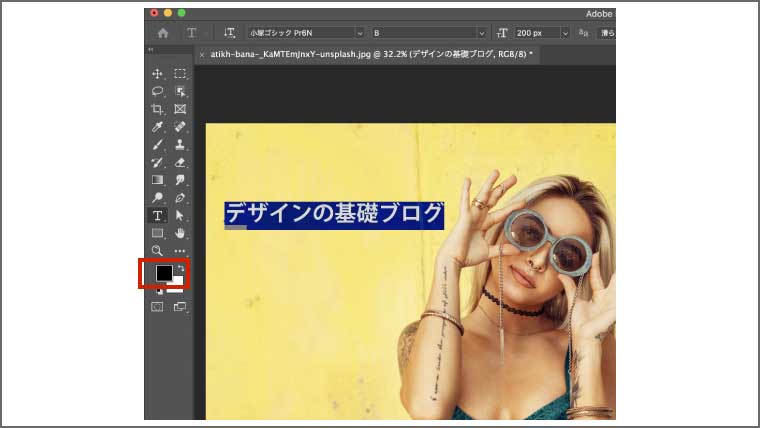
まずは、移動ツールで、文字をダブルクリックします。

選択した状態で、ツールパネルの「塗り」から変更できます。

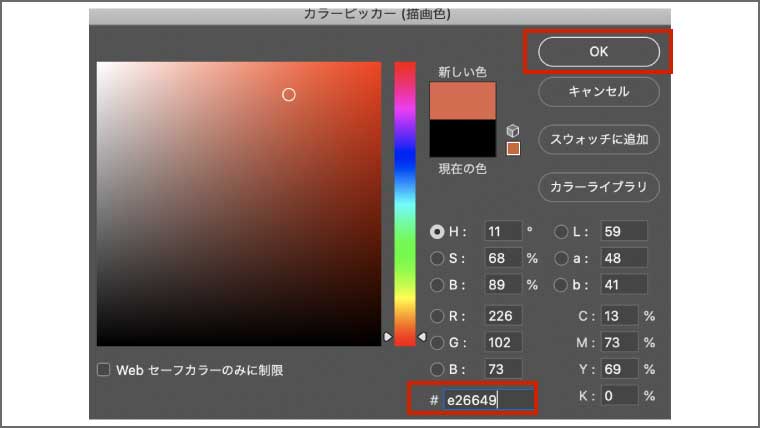
今回は、カラーコードを「e26649」に設定し、「OK」ボタンを押しましょう。

すると、以下のように文字の色が変更されます。

⑥ 保存の方法
最後に、データの保存方法をご紹介します。
今回は、psdデータとして保存する方法と画像データとして保存する2つの方法を解説します。
psdデータの保存
Photoshopで何度も編集できるファイル形式をpsdデータと言います。
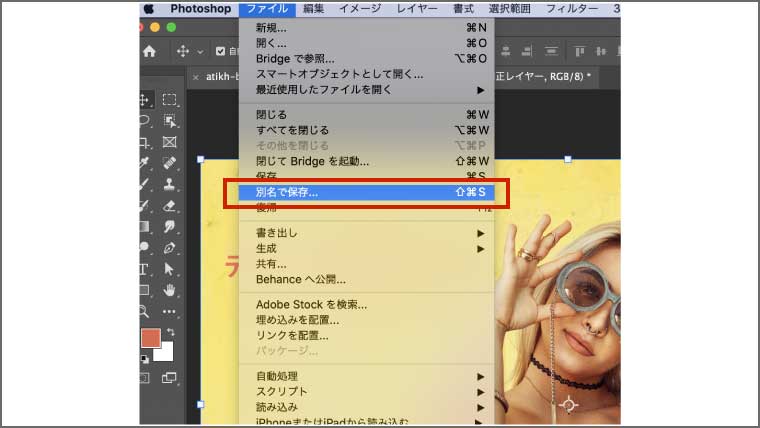
psdデータとして保存する方法は、上部メニューのファイル>別名で保存を選択します。

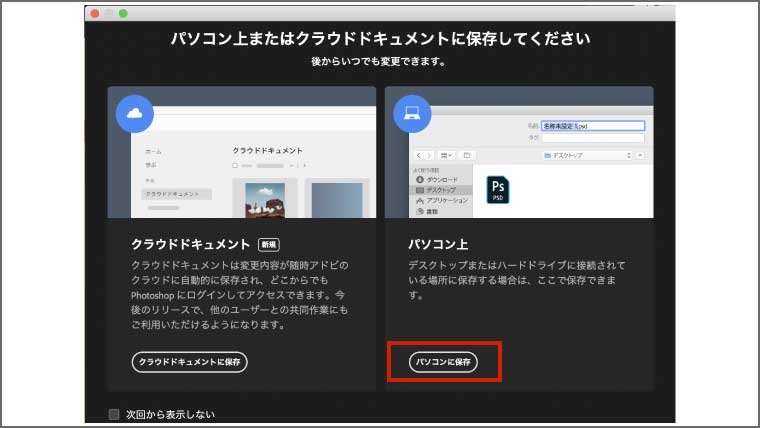
そして、以下のような画面が表示された場合は、「パソコンに保存」をクリックします。

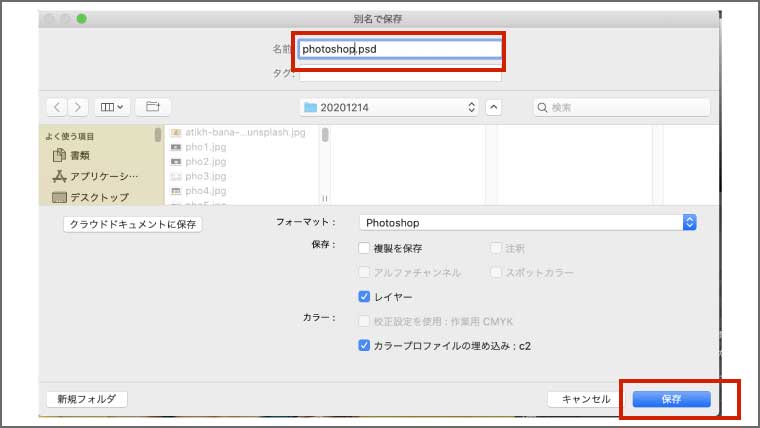
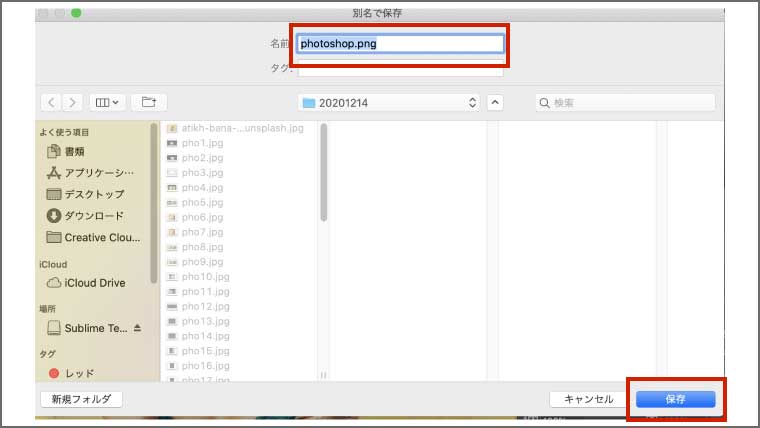
データの名前を入力し、フォーマットが「Photoshop」であることを確認して問題がなければ、「保存」を押します。

これでpsdデータの保存ができました。

再度、保存したpsdデータを開きたい場合は、ファイルをダブルクリックするとデータが開けます。
画像データの保存
次に、画像データで保存する方法を紹介します。
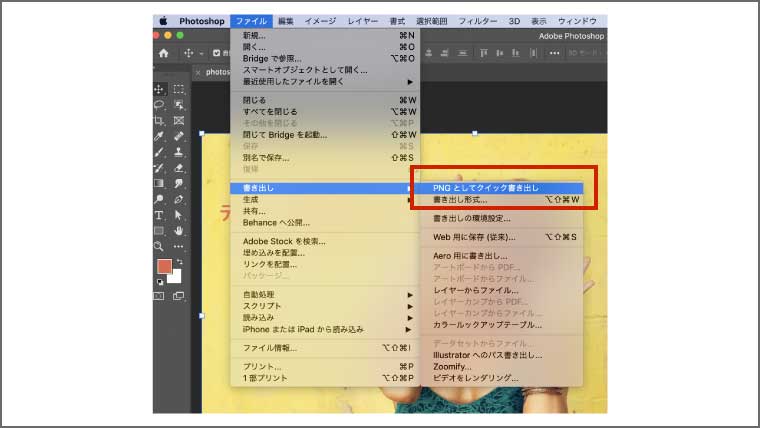
上部メニューのファイル>書き出し>PNGとしてクイック書き出しを選択します。

そして、名前をつけて、「保存」を押すと、画像ファイルとして保存することができました。

まとめ
今回は、初心者の方のために、Photoshopの6つの基本操作をご紹介しました。
- 写真の読み込み
- 拡大や縮小
- 画像補正
- 人物の切り抜き
- 文字の入力
- 保存の方法
これから、WEBデザインを勉強する方は、Photoshopの基礎を習得することは重要です。
そのため、この記事がPhotoshopの勉強を始めるきっかけになれば良いなと思います。






