今回は、HTMLを始めるための2つの環境設定を実際の画面を見せながら解説します。
「HTMLってどうやったら始められの?」
「これからHTMLを勉強したいけど、何をすれば良いの?」
こういった疑問をこの記事を読めば、解決できます。
この記事を読むことで、早速、HTMLやCSSの勉強を始められます。
Contents
HTMLを始めるための2つの環境設定

それでは、HTMLを始めるための2つの環境設定を解説します。
HTMLやCSSを利用するためには、以下の2つのツールの準備が必要です。
① テキストエディター
② ブラウザ
この2つのツールは必ず必要ですので、一緒に準備していきましょう。
① テキストエディター
テキストエディターとは、HTMLやCSSを書くために必要なツールのことです。
今回は、多くの人が利用している「Sublime text」を準備します。
Wordやメモ帳などをテキストエディターとして利用することはできますが、HTMLを書くのに効率が悪いため、HTML専用のテキストエディター「Sublime text」を使うようにしましょう。
①-1 Sublime textサイトにアクセス
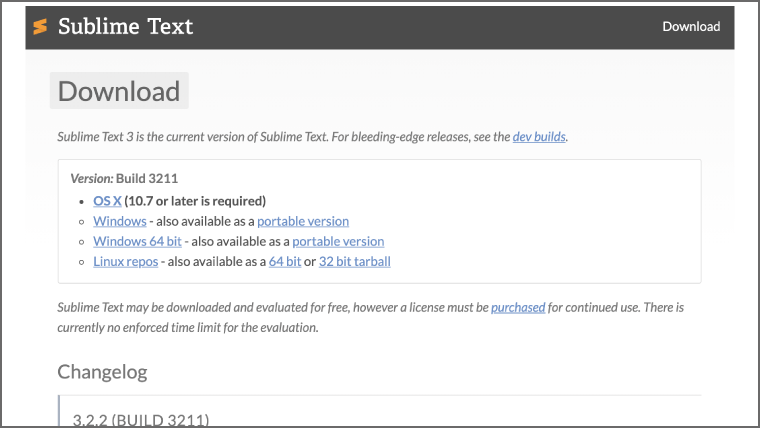
まずは、こちらのリンクから「Sublime text」にアクセスします。

①-2 ダウンロード
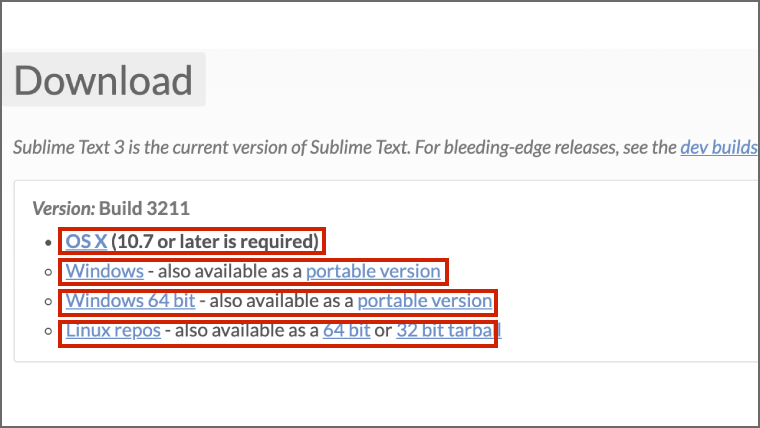
次に、お使いのパソコンに応じて、「Sublime text」をダウンロードしていきます。
| Macユーザー | OS X |
|---|---|
| Windowsユーザー (32bit) | Windows |
| Windowsユーザー (64bit) | Windows 64bit |
| Linuxユーザー | Linux repos |
私は、Macを利用しているため、「OS X」をダウンロードします。

①-3 インストール
次に、ダウンロードしたファイルをクリックしてインストールを行います。
Macだと「Sublime Text Build.dmg」ファイル、Windowsだと「Sublime Text Build.exe」ファイルがダウンロードされております。

以下のようなファイルが作成できたらインストールは完了です。

①-4 Sublime textの起動
そして、インストールしたファイルをダブルクリックするとSublime textが起動します。
以下のような画面が表示できたらSublime textの準備は完了です。

② ブラウザ
次にブラウザを準備します。
ブラウザでは、先ほどインストールした「Sublime text」で書いたコードが実際にどうように表示されるかを確認することができます。
今回は、ブラウザとしてよく利用する「Google Chrome」を準備します。
②-1 Google Chromeサイトにアクセス
まずは、こちらのリンクから「Google Chrome」にアクセスします。

②-2 ダウンロード
次に、「Chromeをダウンロード」を押して、ダウンロードします。

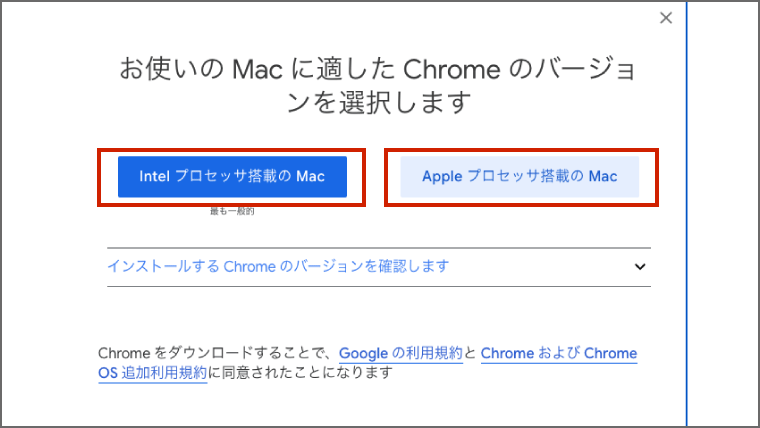
そして、Macユーザーの場合は、Macに適したChromeを選択します。
主に、2020年モデルまでの方は「intelプロセッサ搭載のMac」を選択し、2021年モデル以降の方は「Appleプロセッサ搭載のMac」を選択すれば問題ないと思います。

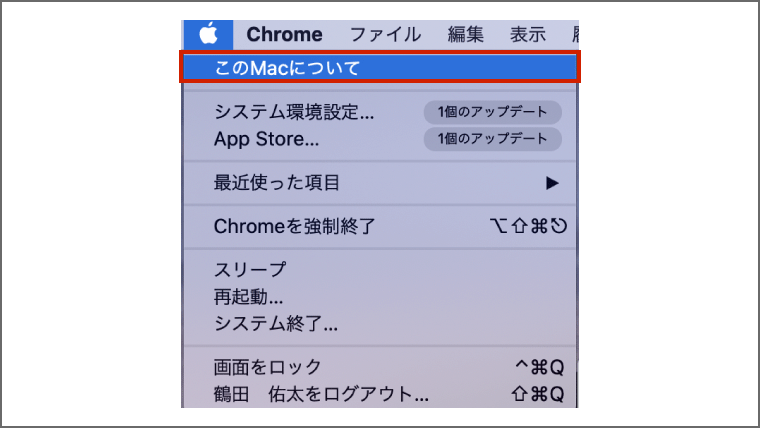
もし、どちらのプロセッサなのか、わからない場合は、左上にあるメニューの「Appleメニュー」を選択し、「このMacについて」を押します。

そして、「プロセッサ」部分の表記を確認して、どちらを選択するべきか確認しましょう。
| intel表記 | intelプロセッサ搭載のMac |
|---|---|
| Apple表記 | Appleプロセッサ搭載のMac |

以下のような画面が表示されたらダウンロードは完了です。

①-3 インストール
次に、ダウンロードしたファイルをクリックしてインストールを行います。
Macだと「googlechrome.dmg」ファイル、Windowsだと「googlechrome.exe」ファイルがダウンロードされております。

①-4 Google Chromeの起動
そして、インストールしたファイルをダブルクリックするとGoogle Chromeが起動します。

以下のような画面が表示できたらGoogle Chromeブラウザの準備は完了です。

HTMLのコードを書いてみよう
テキストエディターとブラウザの準備ができたら実際にHTMLのコードを書いてみましょう。
以下の記事で、実際にサイトを作りながら、コードの基本の書き方を解説しております。

他のおすすめのテキストエディター2選
今回は、「Sublime text」のテキストエディターをインストールしましたが、他にもおすすめのテキストエディターはたくさんあります。
そこで、他のおすすめのテキストエディターを厳選して2つ紹介します。
| Atom | シンプルで初心者向け |
|---|---|
| Visual Studio Code | 自動補完機能の精度が高い |
Atom
 Atomは、機能拡張が充実している初心者向けのテキストエディターです。
Atomは、機能拡張が充実している初心者向けのテキストエディターです。
HTML以外にもjavaScriptやPHP、Rubyにも対応しており、他のファイルとの連携がとりやすい特徴があります。
また、操作画面もシンプルですので、初心者の方にもおすすめのテキストエディターです。
Visual Studio Code
 Visual Studio Codeは、自動補完の機能の精度が高いテキストエディターです。
Visual Studio Codeは、自動補完の機能の精度が高いテキストエディターです。
インテリセンスと呼ばれる自動補完の機能があり、この機能を利用することで、特定の文字を入力するだけでHTMLが自動で記述されます。
そのため、HTMLのタグなどを覚えられない方にも便利な機能です。
また、Microsoft社がリリースしたテキストエディターのため、とても安心感があります。
まとめ
今回は、HTMLを始めるための2つの環境設定を実際の画面を見せながら解説しました。
① テキストエディター
② ブラウザ
この2つのツールは、HTMLを始めるために必要なので、この記事を参考に準備しましょう。
また、HTMLのスキルアップの近道は、何度もコードを書くことですので、様々なWEBサイトを作成し、練習してみましょう。
また、効率よくコーディングのスキルを上達させるためには、スクールに通うのもありだと思います。