今回は、Illustratorでグラデーションの使い方を解説していきます。
「グラデーションってどうやって使うの?」
「どういう時にグラデーションは使うの?」
こういった疑問をこの記事を読めば、解決できます。
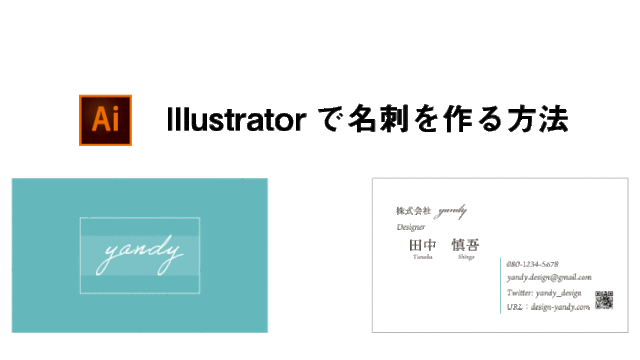
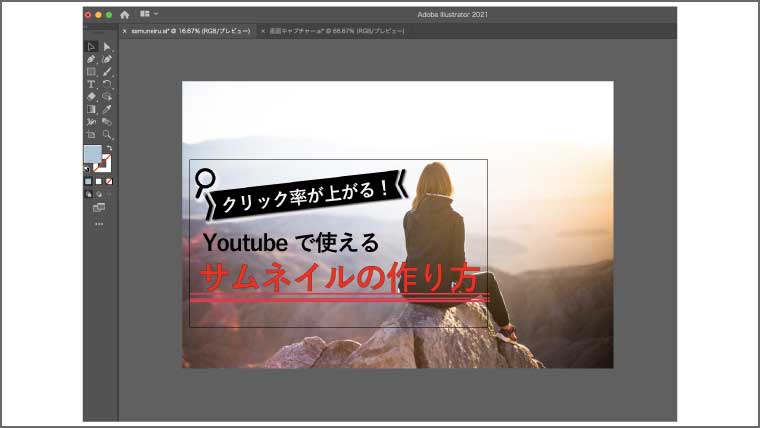
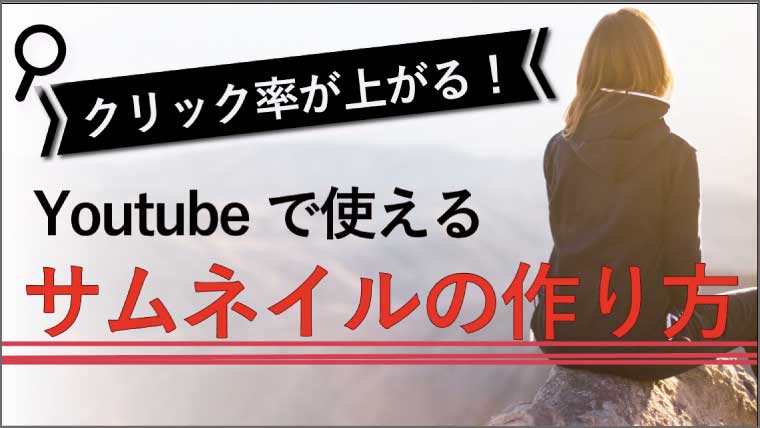
なお今回は、以下のサムネイルを使って解説していきます。

このサムネイルの作り方については、以下の記事で解説しておりますので、同じ素材を利用したい方は、まずはこちらからどうぞ。

Contents
Illustratorでグラデーションの使い方
それでは、Illustratorでグラデーションの使い方を解説します。
グラデーションは、Youtubeのサムネイルやバナーを作る際に、背景で文字が見えにくい時によく使います。
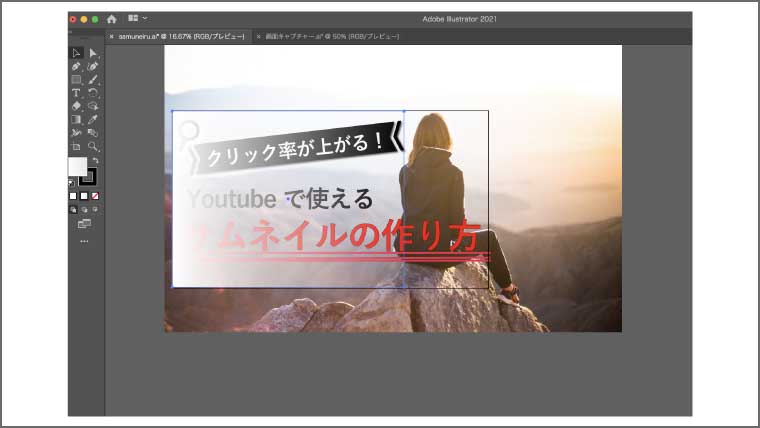
たとえば、以下のように、グラデーションを使うと文字がはっきり見えることがわかると思います。

① Illustratorの起動
まずは、今回作成する素材をIllustratorで開きます。

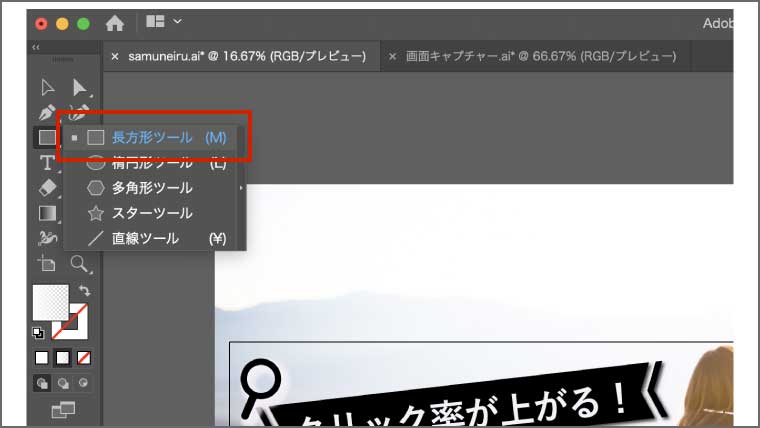
② 長方形の作成
次に、長方形を作成します。
長方形は、左のパネルから長方形ツールで作成します。

長方形ツールを選択した状態で、任意の場所をクリックします。
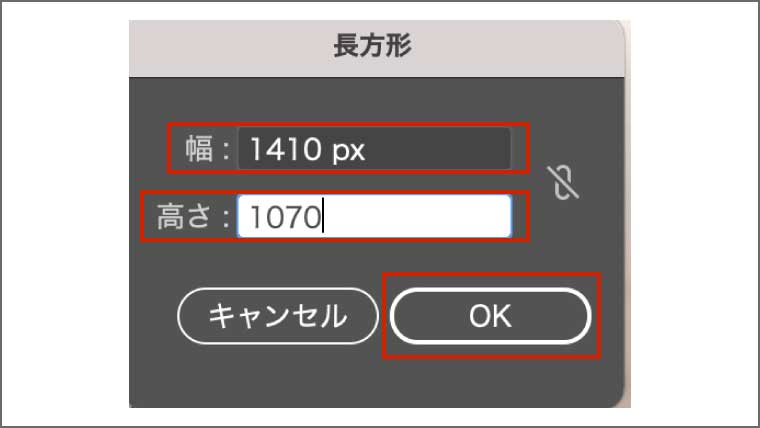
すると、長方形の大きさを設定できますので、今回は以下のようにします。
- 幅:1410 px
- 高さ:1070 px

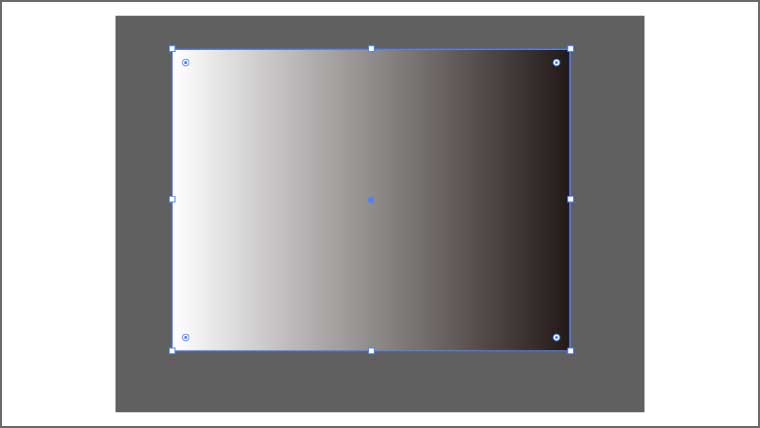
これで以下のような長方形が作成できました。

③ 塗りと線を設定
次に、塗りと線を設定します。
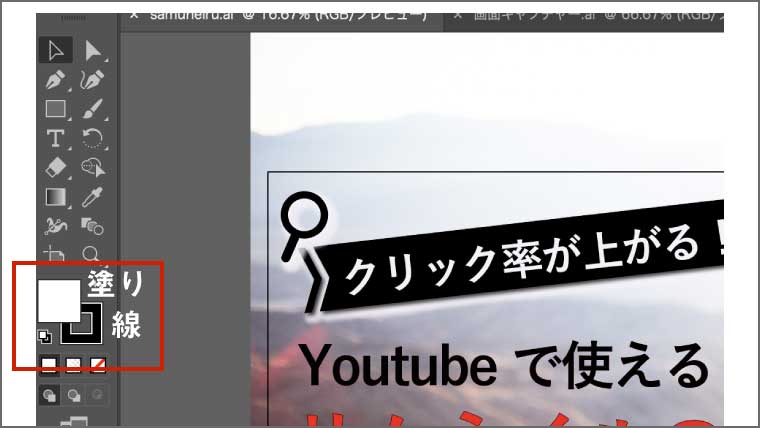
塗りと線は、左のツールパネルから設定できます。

今回は、「塗り」は白色で、「線」はなしに設定します。

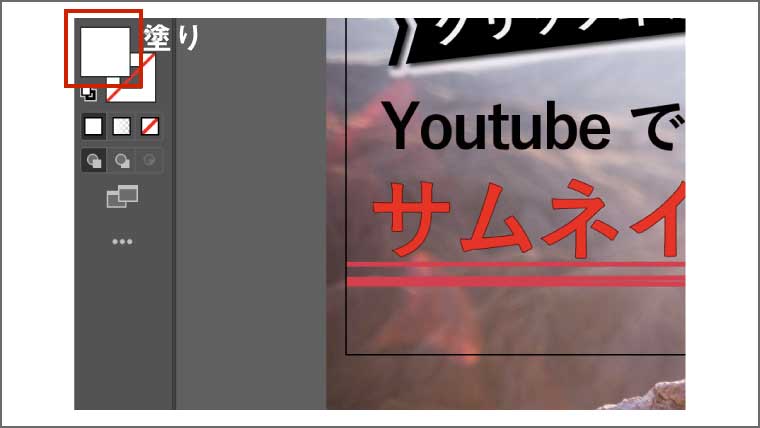
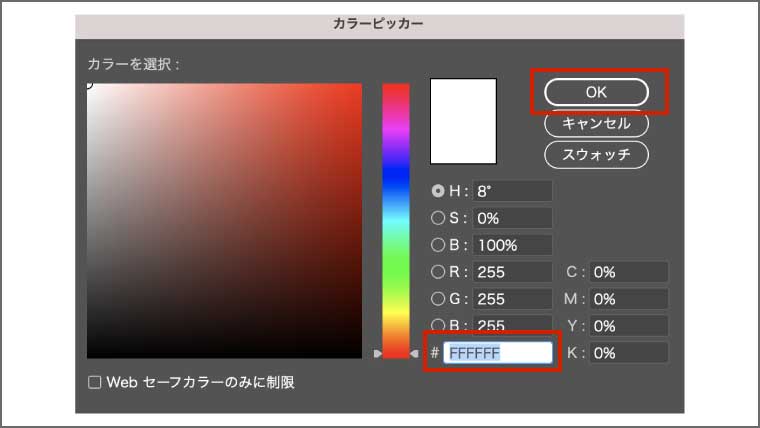
ちなみに、塗りを変更する場合は、「塗り」パネルをダブルクリックします。

そして、カラーピッカーが表示されますので、カラーコードを「FFFFFF」と入力して、「OK」を押します。

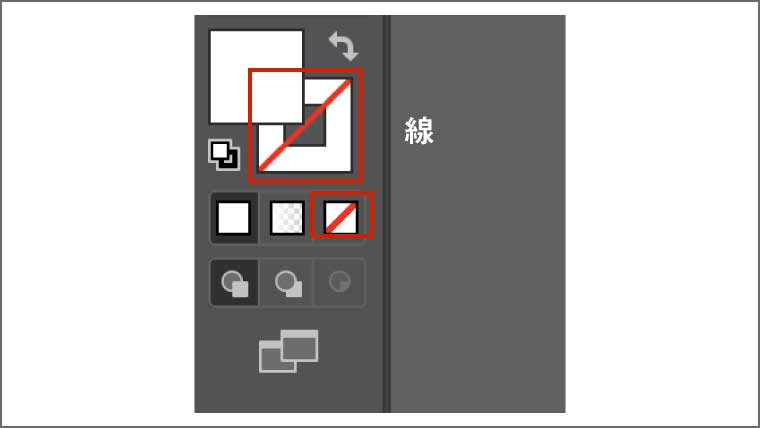
また、線をなしにする方法は、線を選択した状態で以下の赤枠をクリックするだけです。

これで、以下のような図形が完成です。

④ グラデーションの追加
次に、グラデーションを追加します。
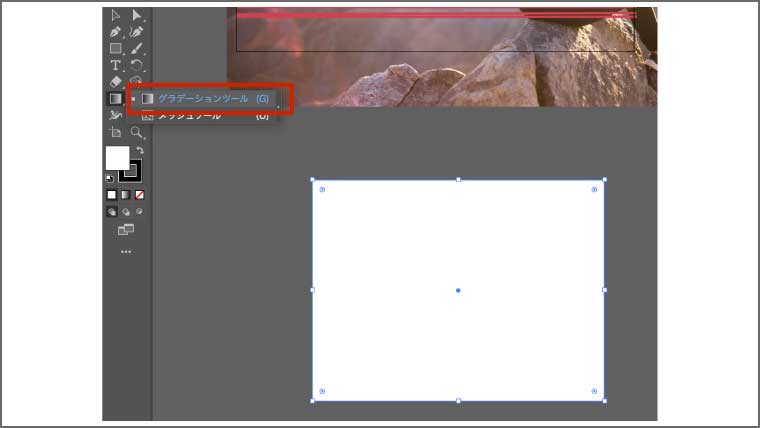
グラデーションは、左のツールパネルにある「グラデーションツール」を利用します。

グラデーションツールを選択した状態で、長方形の上でダブルクリックします。
すると、これだけで長方形にグラデーションがかかります。

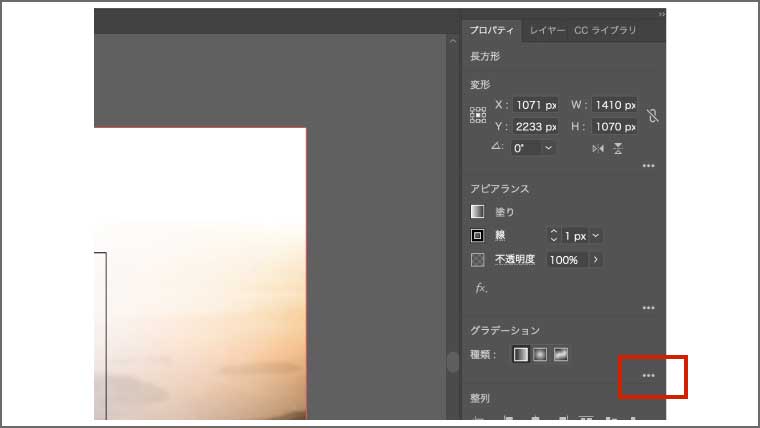
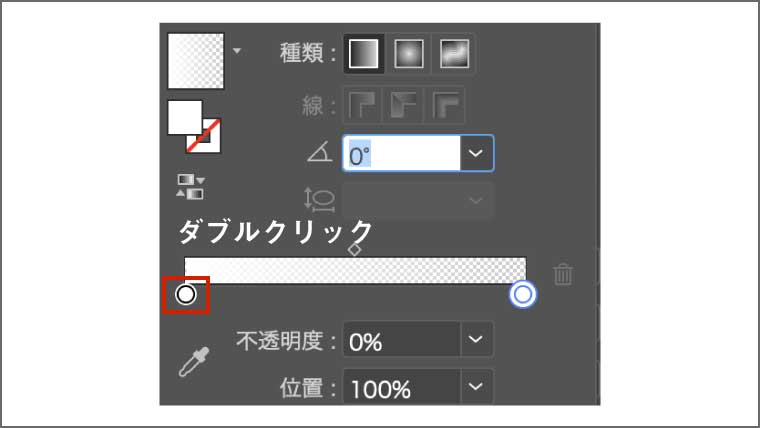
次に、右側にあるプロパティパネルから「グラデーション」の赤枠の部分をクリックして、グラデーションの詳細設定をしていきます。

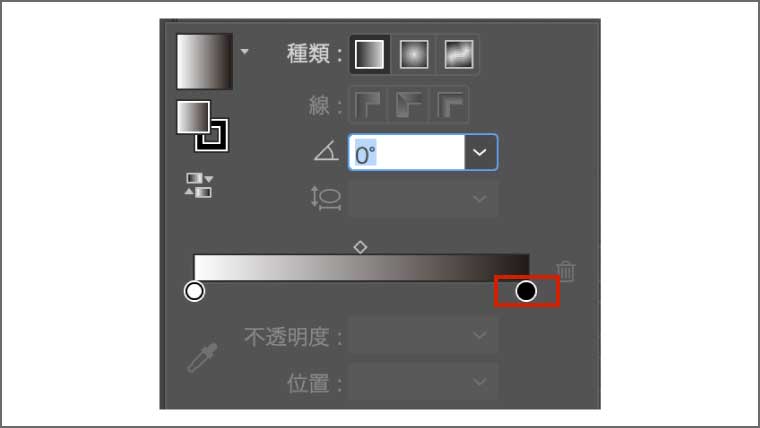
以下の赤枠の部分のグラデーションスライダーをダブルクリックします。

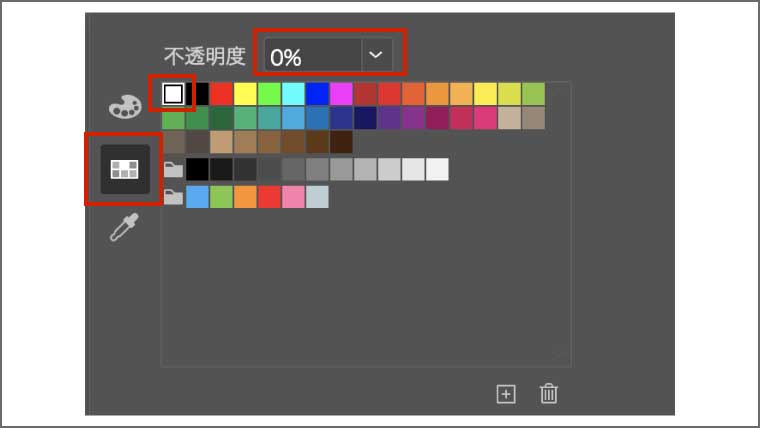
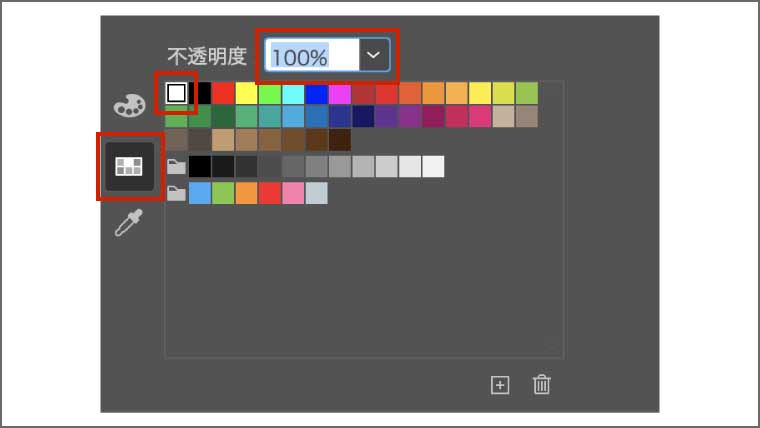
そして、左にあるスウォッチパネルを選択して、以下のように設定しましょう。
・カラー:白
・透明度:0%

次に、同様に左側のグラデーションスライダーもダブルクリックして設定していきます。

そして、スウォッチパネルで以下のように設定します。
・カラー:白
・透明度:100%

これで、長方形にグラデーションを追加することができました。

⑤ グラデーションの配置
最後に、先ほど作成したグラデーションを配置していきます。
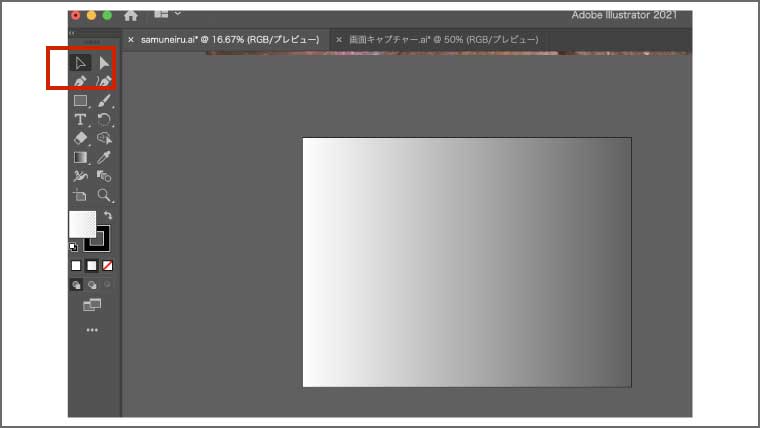
まずは、左のツールパネルから「移動ツール」を選択します。

そして、以下のように、サムネイルの左側に併せて配置します。

このままだと、文字の上にグラデーションがかかってしまっているので、背景の画像と文字の間にグラデーションの図形を移動させます。
移動の方法は、長方形を選択した状態で、以下のコマンドを何度も押すことで、どんどん長方形レイヤーが下がっていきます。
- (Mac) command + [
- (Win) Ctrl + [
ちなみに、長方形のレイヤーを下げすぎたら、以下のコマンドで、長方形レイヤーが上がります。
- (Mac) command + ]
- (Win) Ctrl + ]
以下のように配置ができたら、完成です。

ちなみに、以下のように長方形レイヤーの周りに線が入っている場合は、長方形の線を線パネルでなくしましょう。

このように、グラデーションを入れることで、文字がはっきり見えるようになりました。

まとめ
今回は、Illustratorでグラデーションの使い方を解説しました。
Youtubeのサムネイルやバナーなどでグラデーションを使うことで、簡単に質が上がった作品になります。
1度やり方を覚えてしまえば、いろんなところで応用ができますので、ぜひこの記事を参考に、グラデーションの使い方をマスターしてみてください。
Illustratorの基礎をさらに固めたいという方は、UDEMYで勉強するのもおすすめです。
私がIllustratorの勉強のために、最初に利用した教材は以下です。気になる方はどうぞ。
※現在、UDEMYはキャンペーン中で、かなり安くなっております。