今回は、Photoshop新機能で1分で青空に修正する方法を解説していきます。
「写真の空を青空に簡単に変更できないの?」
「他の写真の空を反映できないの?」
こういった疑問をこの記事を読めば、解決できます。
なお今回は、「Photoshop2021」の新機能を利用しますので、まだアップデートしていない方は、こちらのリンクからアップデートしてください。
Contents
Photoshop新機能で1分で青空に変更する方法
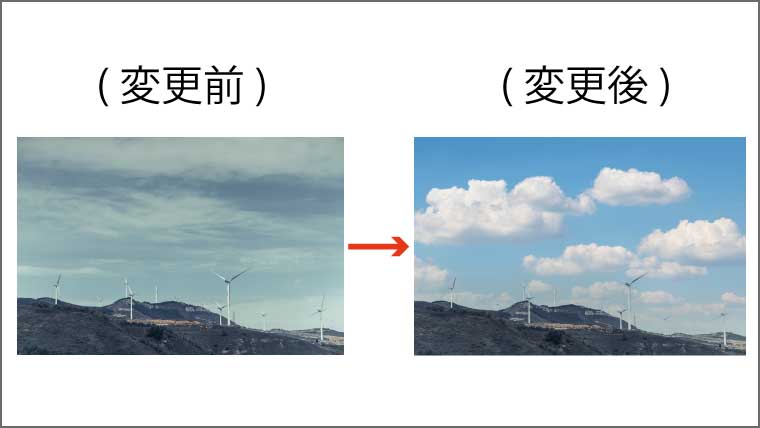
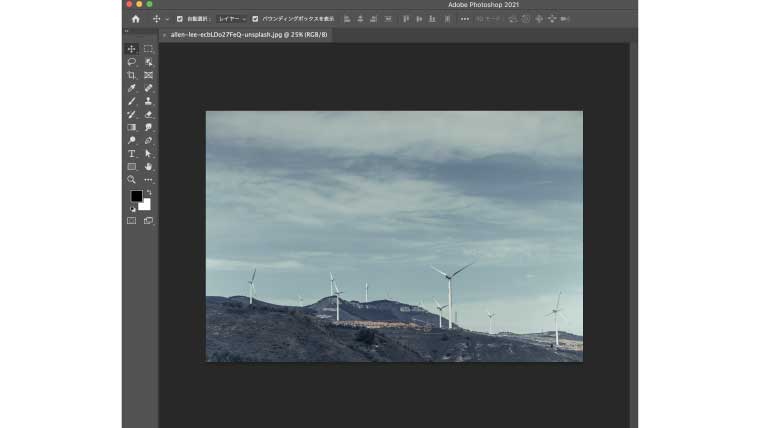
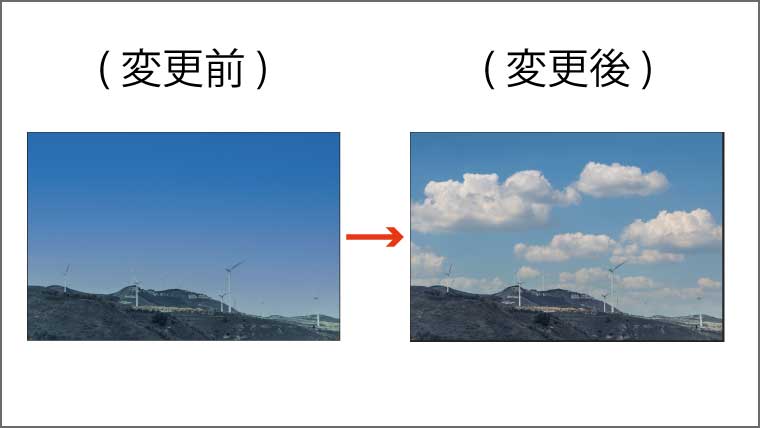
それでは、Photoshop新機能を使って、以下のような曇り空を青空に変更する方法をご紹介します。

慣れたら、1分で修正できます。
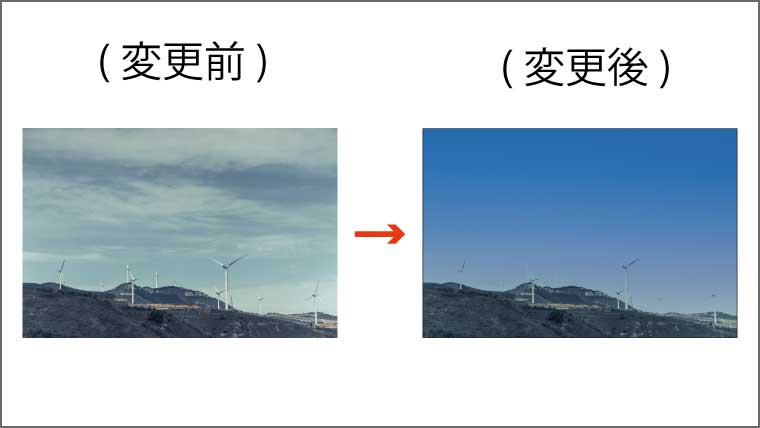
今回は、Photoshop新機能を使って、以下のように空を修正できます。

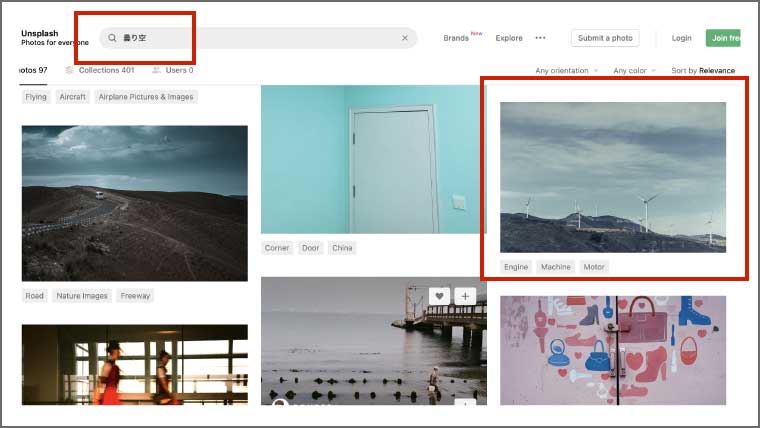
ちなみに、この写真はUnsplashのサイトからダウンロードできます。
このサイトは、商用フリーで無料でダウンロードできますので、ぜひ利用してみましょう。
今回の写真は、検索ボックスに、「曇り空」と入力して検索すると見つかります。

もし見つからない方は、他の写真を利用されても問題ありません。
それでは、早速、具体的な手順をについて解説していきます。
① Photoshopで写真を開く
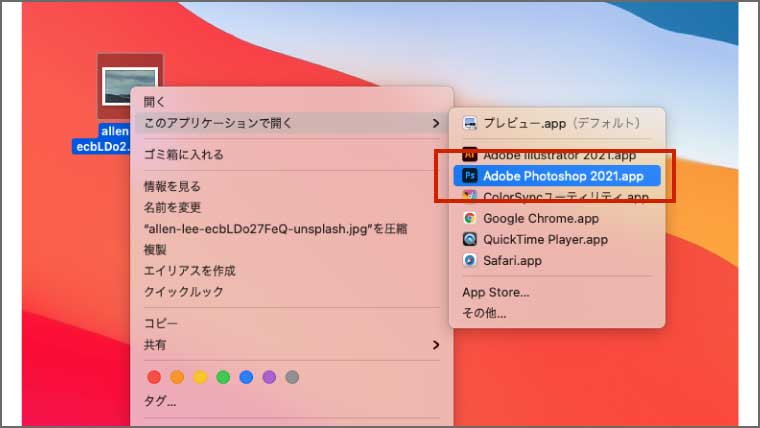
まずは、Photoshopで写真を開きましょう。
写真の開き方は、写真ファイルの上で右クリック>このアプリケーションで開く>Photoshop2021をクリックしましょう。

これで、以下のようにPhotoshopで写真を開くことができました。

② 空を置き換えツールを開く
次に、新機能の「空を置き換えツール」を開いていきます。
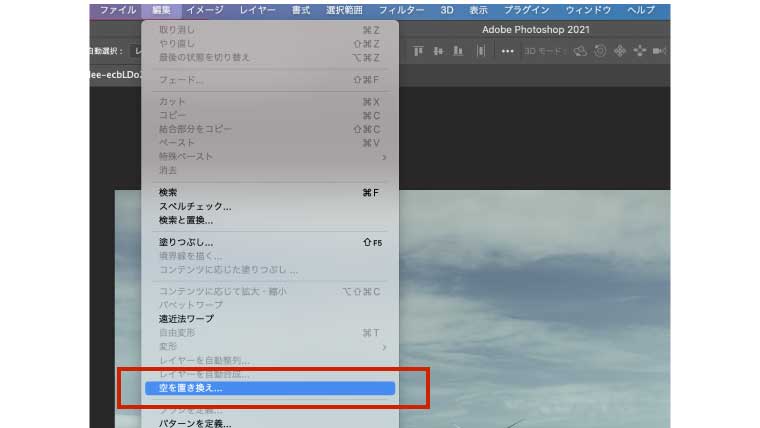
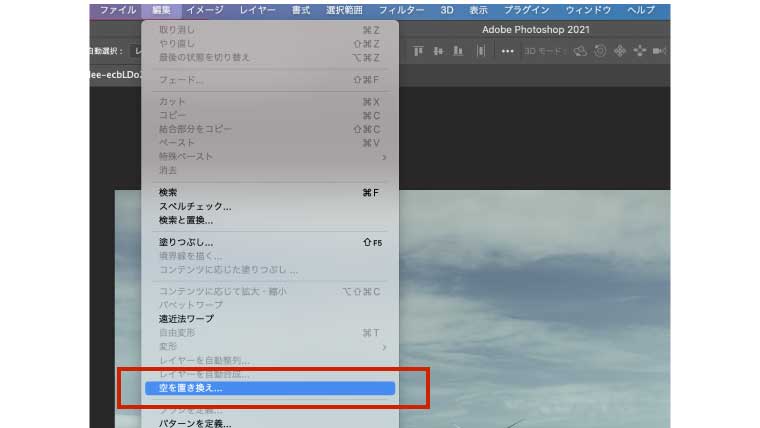
「空を置き換えツール」の開き方は、上部メニューから 編集>空を置き換え を選択します。

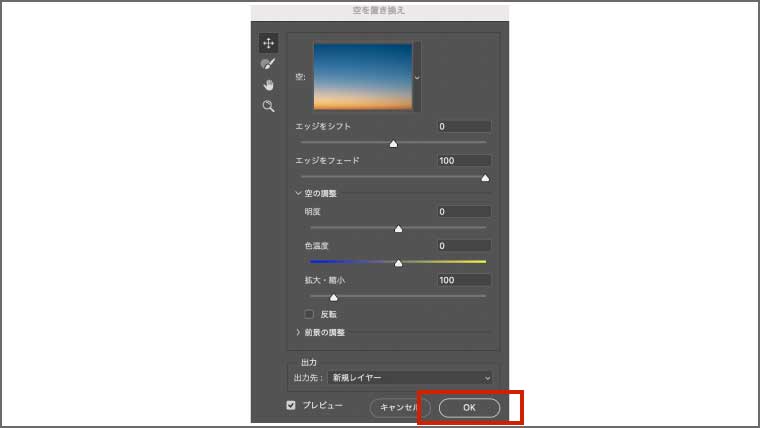
そして、「空を置き換えツール」が開きます。

すると、なんと、これだけで先ほどの曇り空が鮮やかな青色の空に変更しております。

ただ、まだ不自然な青空のため、細かな設定をこれから行っていきます。
③ 空の種類の変更
次に、空の種類を変更していきます。
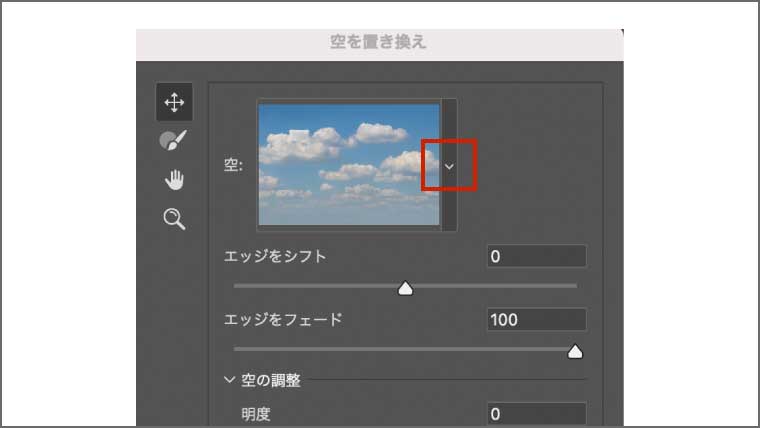
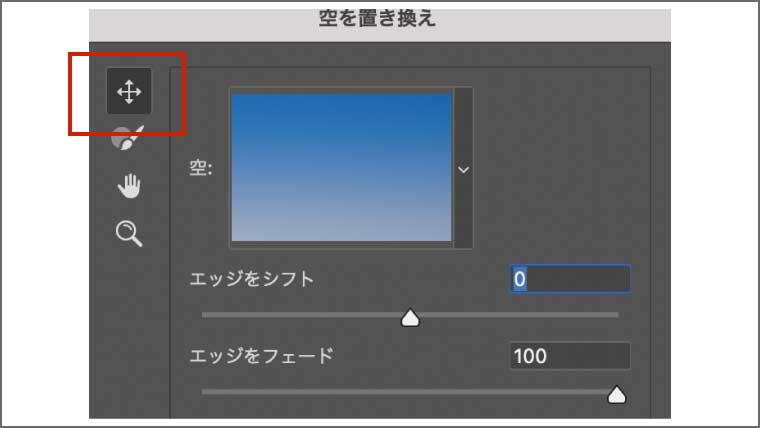
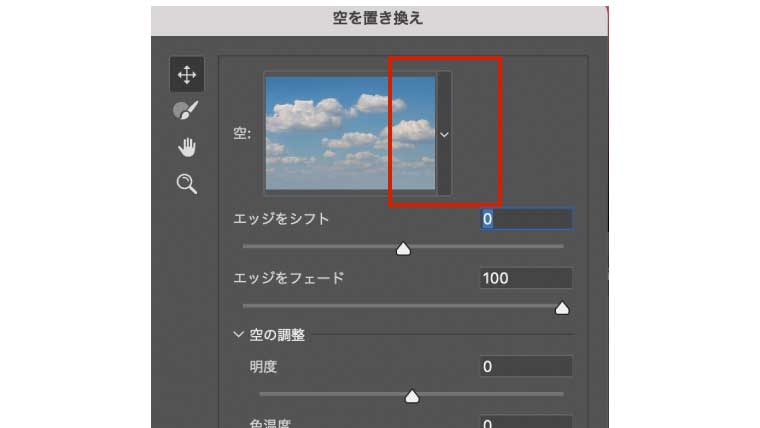
空の種類は、「空を置き換えツール」の以下の赤枠の部分をクリックすると変更できます。

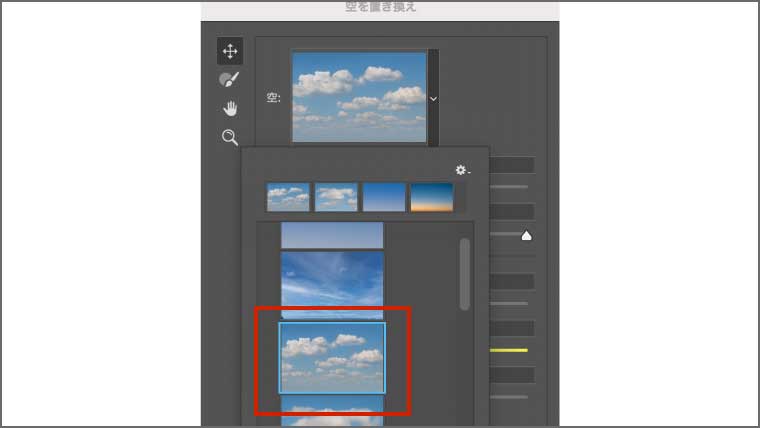
今回は、以下の空を選択しました。

すると、先ほどよりも自然な青空に変更することができました。

さまざまな空の種類がありますので、気になる空を沢山試してみましょう。
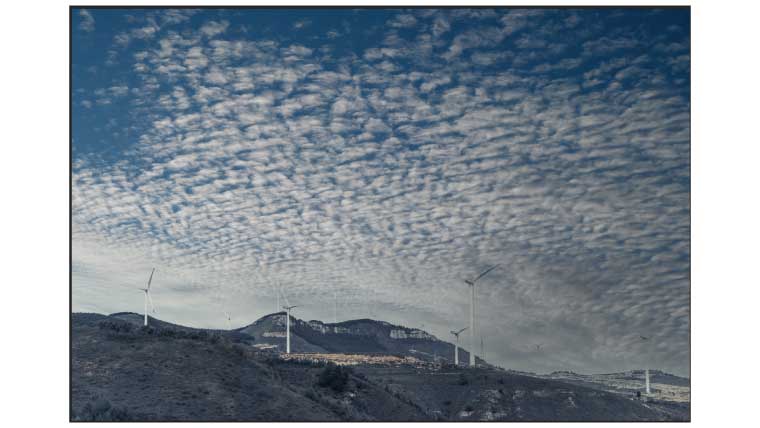
・流れるような雲パージョン

・夕焼けバージョン(Part1)

・夕焼けバーション(Part2)

空が変わるだけで、かなり印象も変わることがわかると思います。
④ 空の微調整
次に、空の微調整を行う方法を4つ解説します。
- 空の移動
- エッジをシフト
- 明度
- 拡大・縮小
空の移動
まずは、先ほど設定した空の移動を行います。
空の移動は、「空の置き換えツール」の以下の赤枠をクリックすると行えます。

すると、以下のように背景の空を自由に移動させることができます。

今回は、少しだけ空の位置を下にずらしてみました。
お好みの空にして、不自然にならないように調整していきましょう。
エッジをシフト
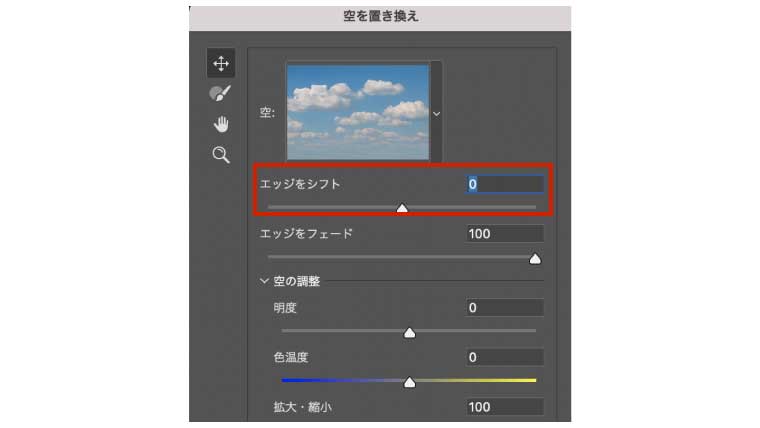
次に、エッジをシフトしていきます。
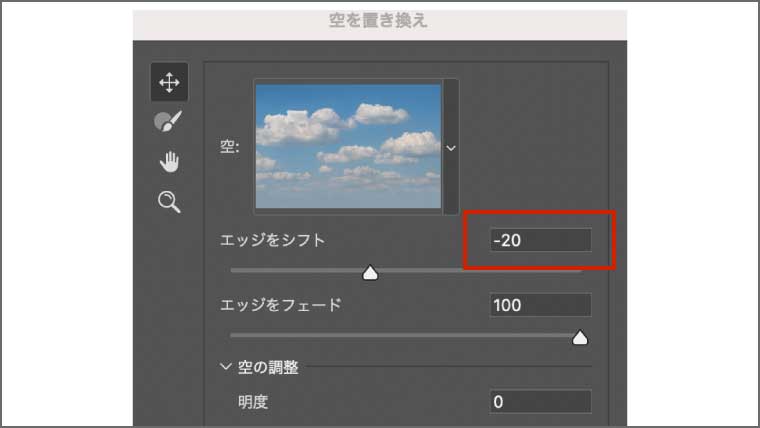
エッジのシフトは、以下の赤枠のバーを左右にずらすと変更ができます。

ちなみに、エッジのシフトとは、元の画像と置き換えた写真の境界線を調整することができます。
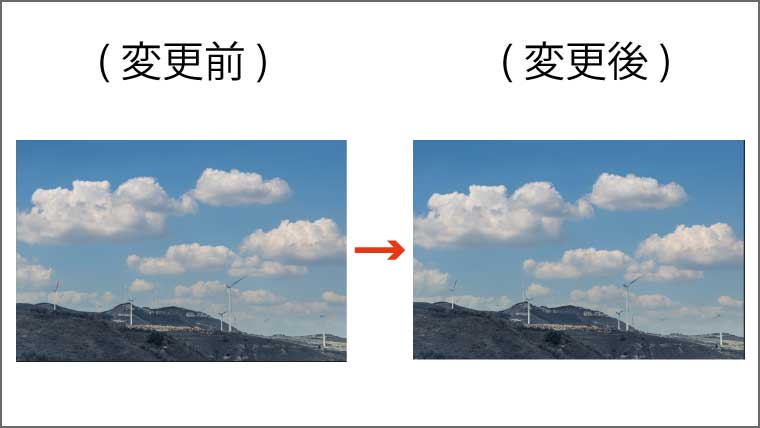
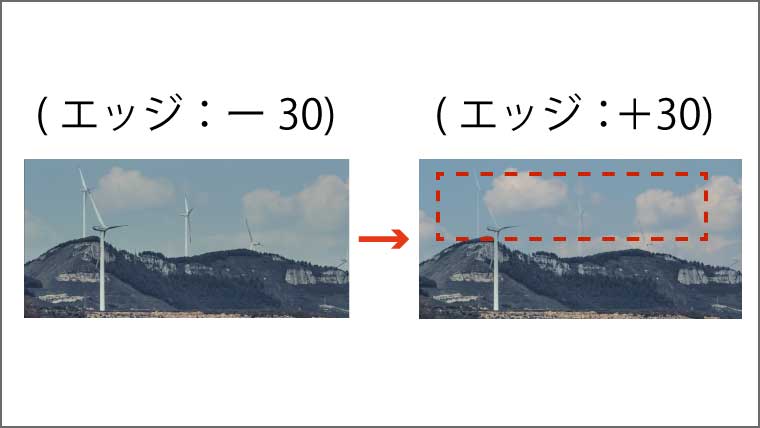
たとえば、エッジ「-30」とエッジ「+30」を比べてみましょう。

すると、エッジ「+30」の写真は、風力発電の風車ほとんど見えなくなってしまい、空の背景が全面に表示されているのがわかると思います。
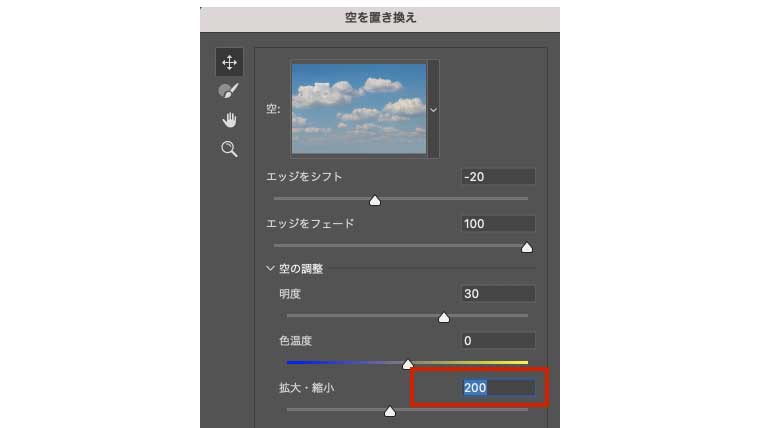
今回は、エッジ「-20」に設定しました。

エッジは、「-30」から「+30」の間が、自然の感じになるのでおすすめです。

明度
次に、明度の調整です。
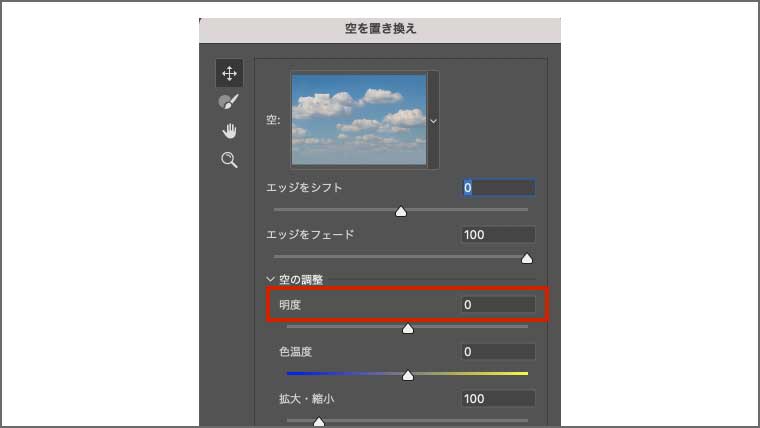
明度は、以下のパネルから設定できます。

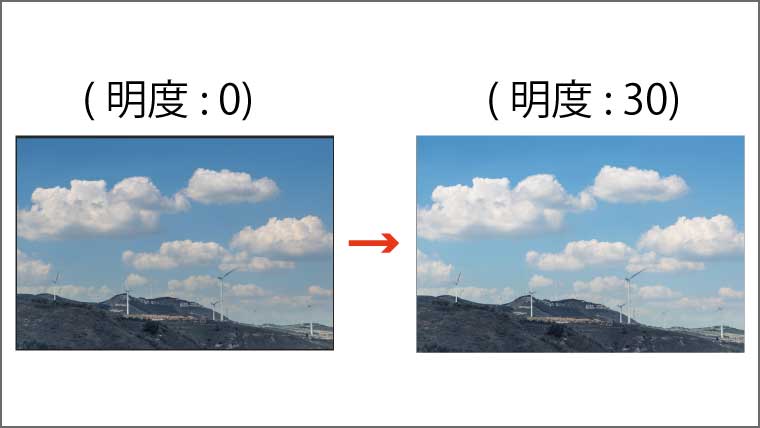
明度を設定すると、画像の明るさが変化します。

今回は、明度を「+30」に設定しました。
拡大・縮小
そして、最後に空の拡大や縮小を行います。
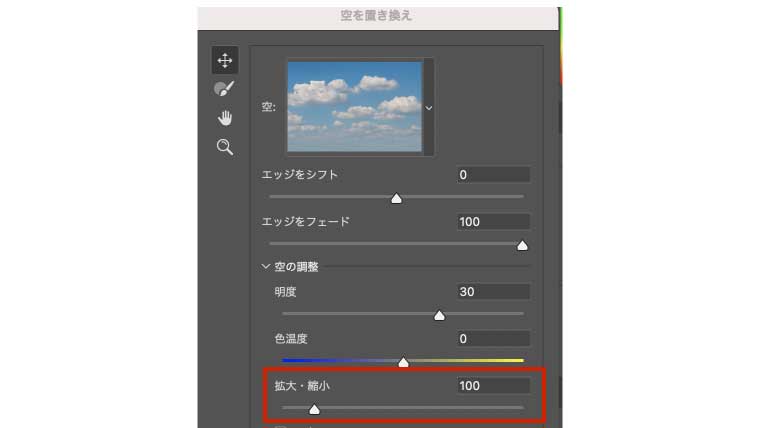
空の拡大や縮小は、以下のパネルから設定できます。

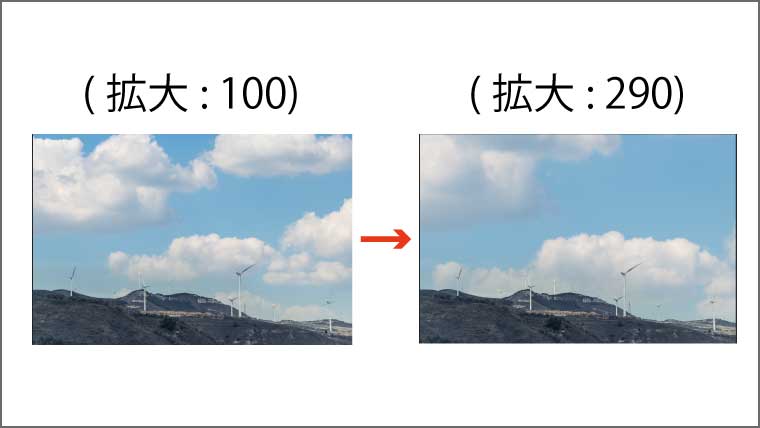
空の拡大率を変更すると、雲の大きさや青空の範囲を変更できます。

今回は、拡大・縮小を「200」に設定しました。

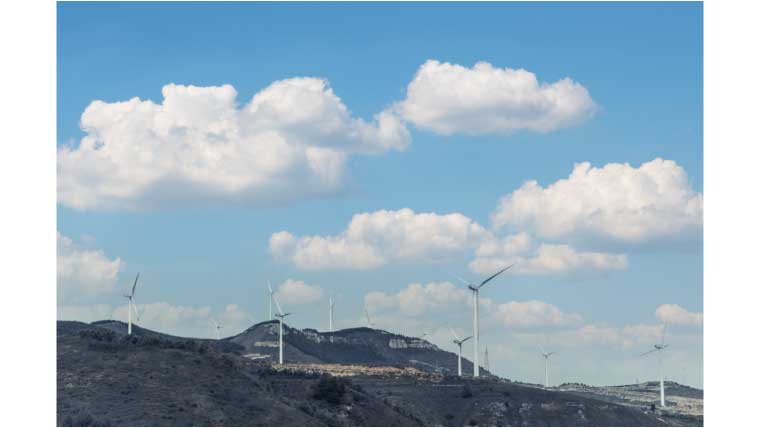
これで、空の微調整は完了です。

他の写真の空を反映
次に、他の写真の空を反映させる方法をご紹介します。
今回は、以下のように他の写真の空を反映させたいと思います。

① 写真を選択
まずは、反映させたい写真を選択します。
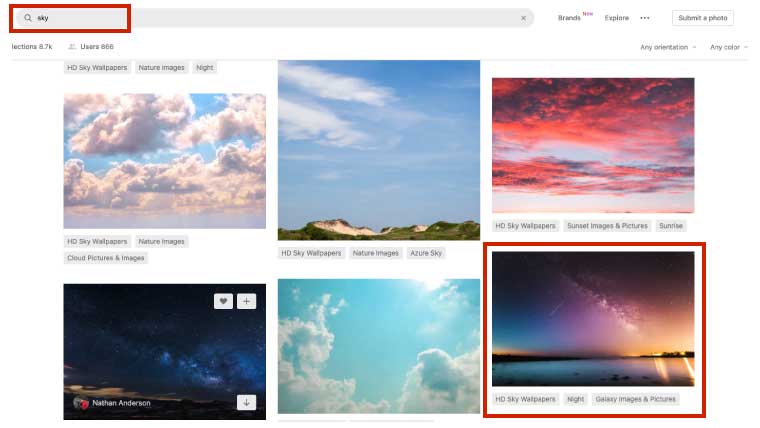
今回もUnsplashから以下の写真をダウンロードしました。

上記の写真は、検索ボックスに「sky」と入力すると検索できます。

② 新規の空をPhotoshopに追加
次に、新規の空をPhotoshopに追加していきます。
まずは、先ほどと同じように「空を置き換えツール」を、上部メニューの 編集>空を置き換え から開きます。

次に、「空を置き換えツール」の以下の赤枠の部分をクリックします。

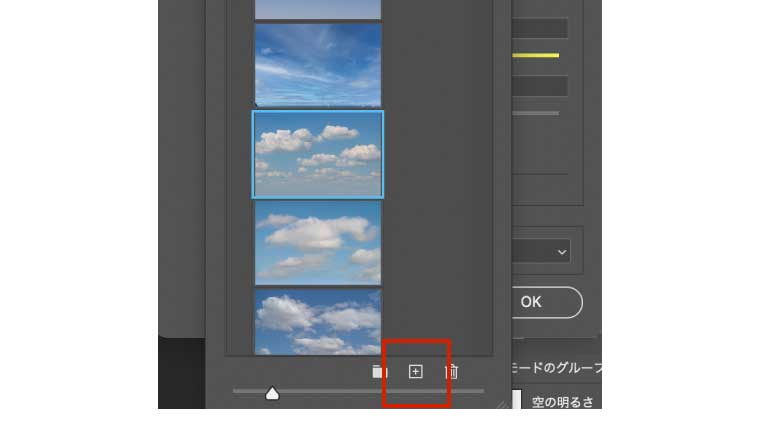
そして、「新規作成」のボタンを押します。

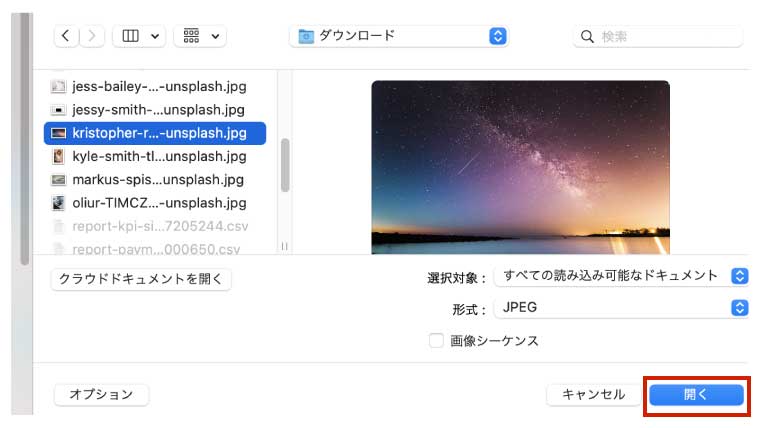
するとファイルを選択できますので、反映させたい空の写真を選択し、「開く」ボタンを押します。

今回は、この写真の名前を「SKY 1」と入力しましたが、任意の名前で問題ありません。

これで、以下のように先ほどの写真の空が反映されました。

これで、完成です。
細かな空の微調整については、先ほどご紹介した方法で色々試してみて下さい。
まとめ
今回は、Photoshop新機能で1分で青空に修正する方法を解説しました。
Photoshop2021へのアップデートで追加されたこの新機能は、かなり便利な機能だと思います。
「せっかくあの場所に行ったのに、天気が悪くて綺麗な写真が撮れなかったな」と思ったときにでも簡単に天気を青空に変更できます。
慣れれば、この作業も1分でできちゃうので、どんどん利用してみてくだい。