今回は、WEBデザインでオススメのカラーパレットを5つご紹介します。
「デザインの配色で悩む」
「どうやって配色を選べば良いの?」
こういった悩みや疑問をこの記事を読めば、解決できます。
また、色の基本的な考え方については、以下の記事で解説しております。

Contents
オススメのカラーパレット5選

それでは、オススメのカラーパレットを5つ紹介します。
WEBデザイン初心者の方は、配色を選ぶ知識がないため、既に用意されたカラーパレットから色を選んで、デザインをすることをオススメします。
- Adobe Color CC
- LOLcolors
- ColorDrop
- Colors
- Brand Colors
① Adobe Color CC

まず1つ目は、Adobe Color CCのカラーパレットです。
IllustratorやPhotoshopを契約しているAdobeユーザーなら無料で使うことができ、世界中の方が利用しているカラーパレットです。
特徴
Adobe Color CCの特徴は、初心者の方でも簡単にカラーパレットを探すことができることです。
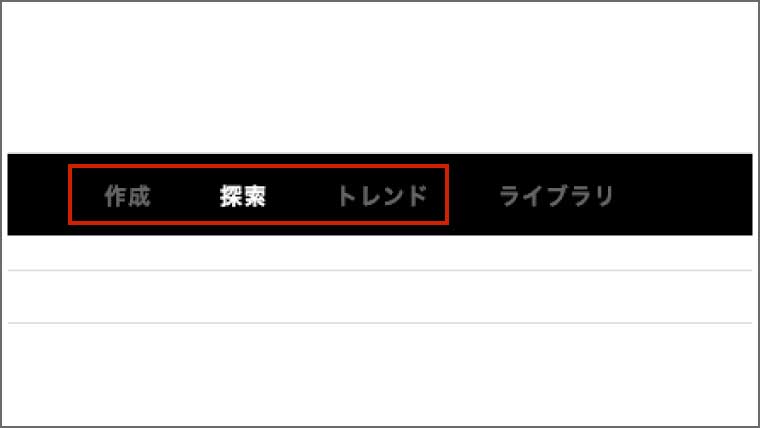
Adobe Color CCは、カラーパレットを探すために、以下の3つの手段があります。
- 作成
- 探索
- トレンド

作成
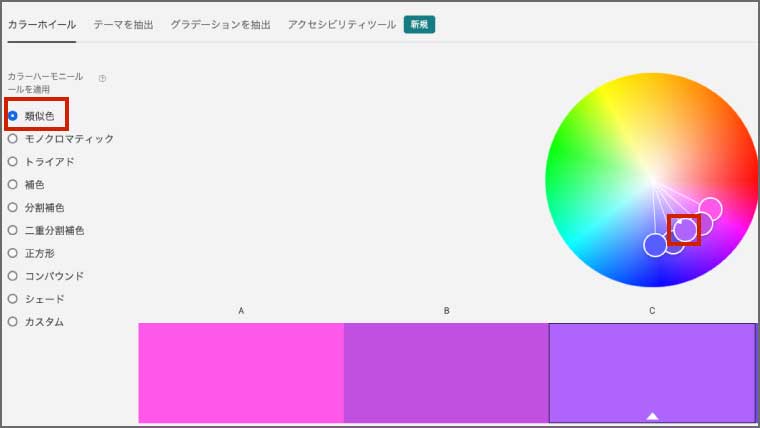
作成は、類似色や補色などの条件を指定して、好きなカラーパレットを作成することができます。

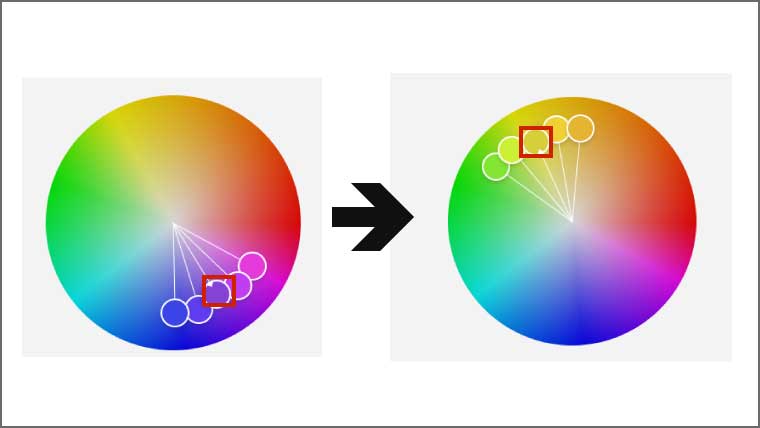
たとえば、「類似色」の条件にして、カラーパネルの真ん中の1つの色を移動させると、他の4つの色も類似色になります。

これで、好きな色にカスタマイズしたカラーパレットを簡単に作成できます。
探索
探索は、検索ボックスにキーワードを入力することで、キーワードに合ったカラーパレットを探すことができます。
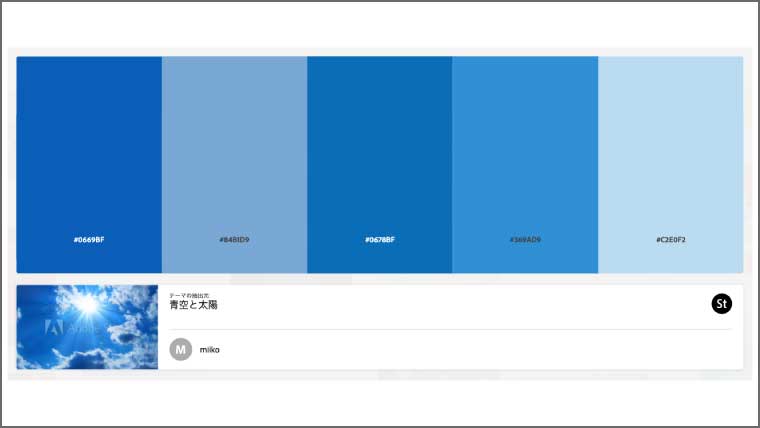
たとえば、検索ボックスに、「太陽」と入力します。

すると、以下の様にたくさんの太陽の写真が表示されます。

その中で、気に入った写真をクリックすると、以下の様なカラーパレットを表示させることができます。

トレンド
トレンドは、Adobeがオススメするお洒落なデザインからカラーパレットを探すことができます。

トレンドは、以下の10個のジャンルから選択することができます。
- ファッション
- グラフィックデザイン
- イラスト
- インタラクション
- 建築
- ゲームデザイン
- 自然
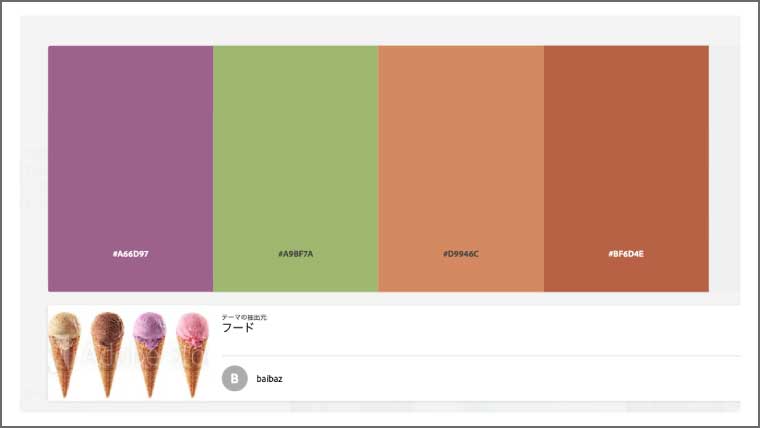
- フード
- 旅行
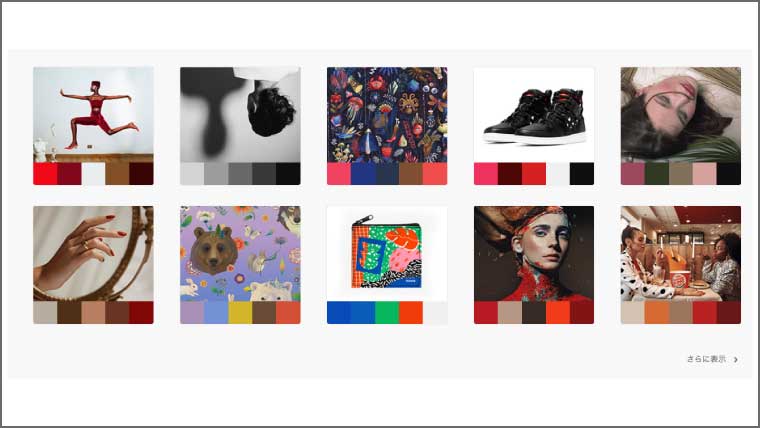
気になる写真をクリックすると、その写真で利用されているカラーパレットが表示されます。

② LOLcolors

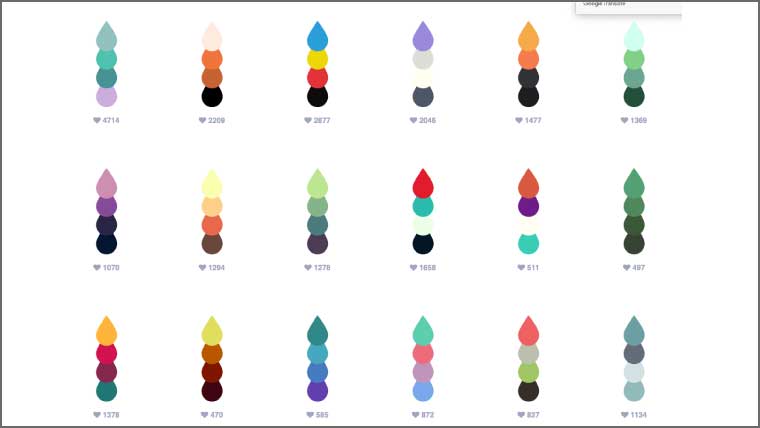
2つ目は、LOLcolorsのカラーパレットです。
とてもシンプルで、4色で構成された配色パターンを集めたカラーパレットです。
特徴
LOLcolorsの特徴は、可愛らしいデザインが多く、女性が好む色が多いことです。
また、マウスを気になる色の上に乗せる、その色のカラーコードが表示されるので、とても簡単に配色を探すことができます。

③ ColorDrop

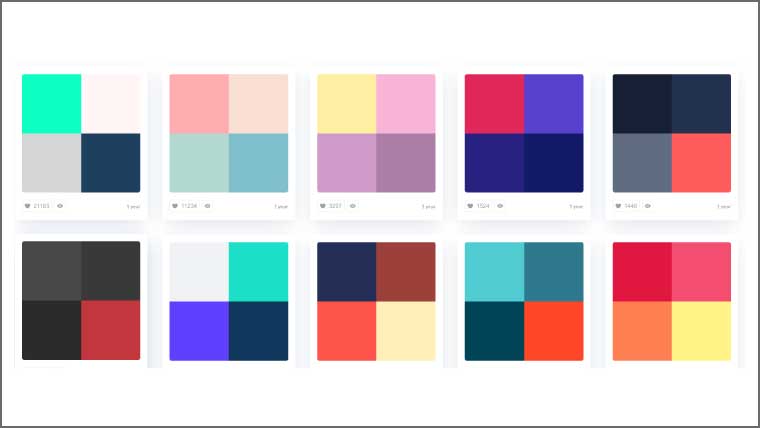
3つ目は、ColorDropのカラーパレットです。
とても機能が充実しているため、WEBデザイン上級者の方にもオススメのカラーパレットです。
特徴
ColorDropの特徴は、デザインの配色を悩んでいる時に自動で配色を探してくれることです。
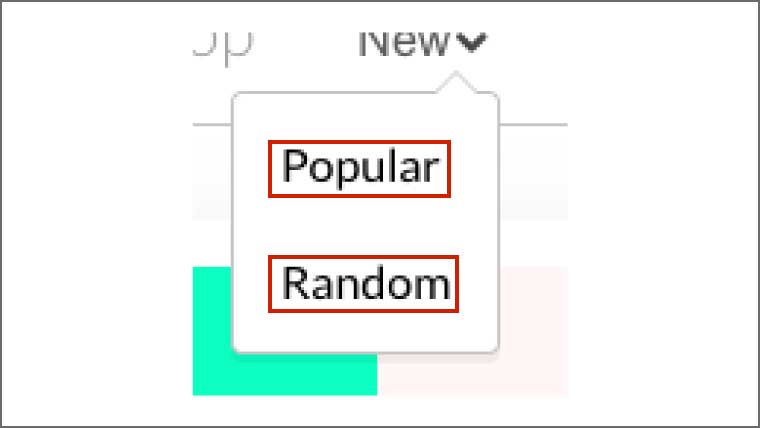
上部メニューの「NEW」や「Popular」、「Random」を選択することで、配色の候補を表示してくれます。

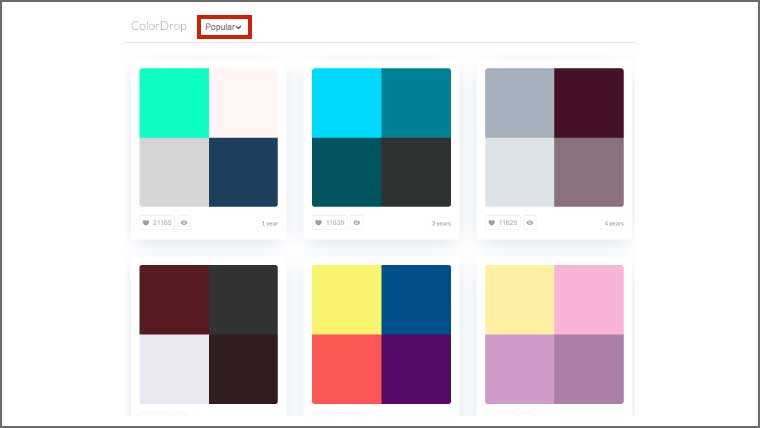
たとえば、「Popular」を選択すると、以下のようにデザインで人気の配色が表示されるため、WEBデザイン初心者にとっては、かなり便利な機能だと思います。

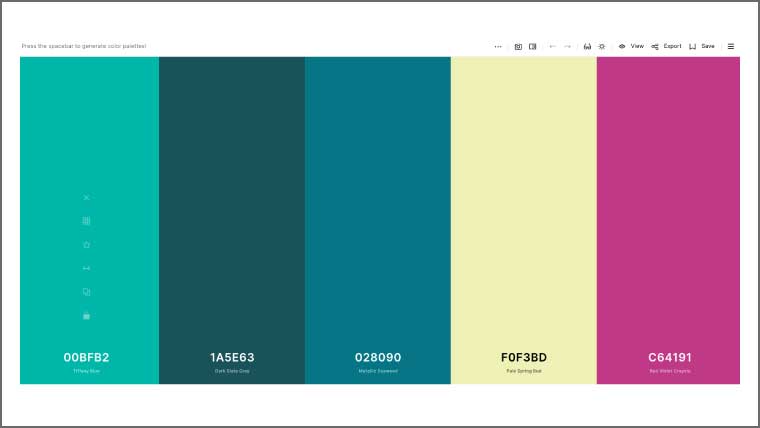
④ Coolors

4つ目は、Coolorsのカラーパレットです。
5色で構成された配色パターンを集めたカラーパレットです。
特徴
Coolorsの特徴は、アイデアゼロでも簡単に探せる機能があることです。
その機能の使い方を簡単に紹介します。
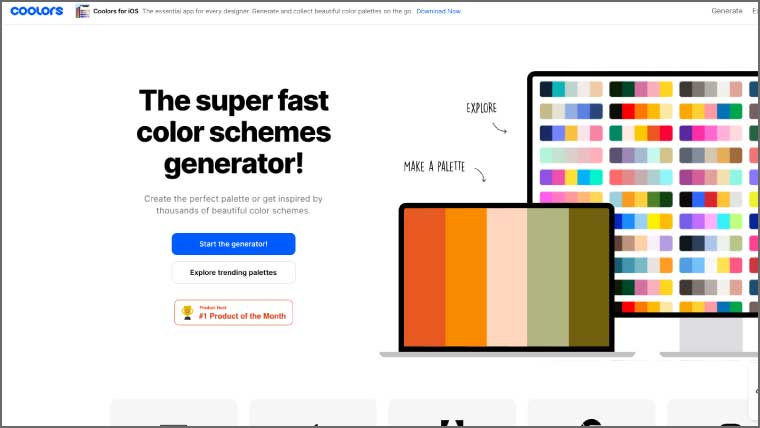
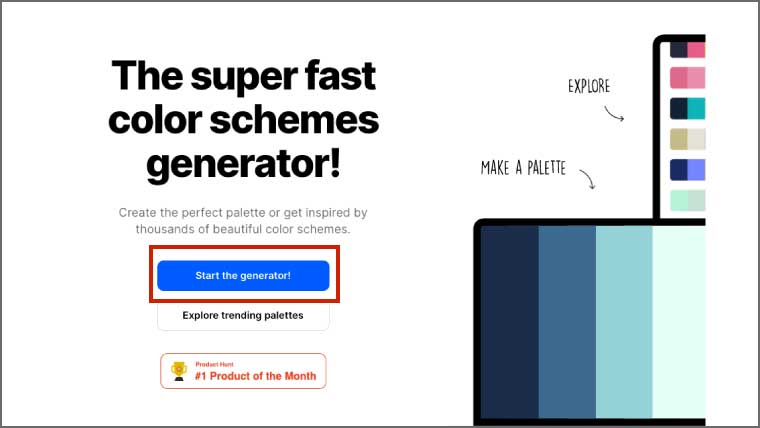
まずは、Coolorsにアクセスし、「Start the generator!」をクリックします。

カラーパレットが表示されている画面で、「spaceキー」を押すと別のカラーパレットがどんどん表示されます。

そのため、お目当てのカラーパレットが表示されるまで、何回も「spaceキー」を押しましょう。
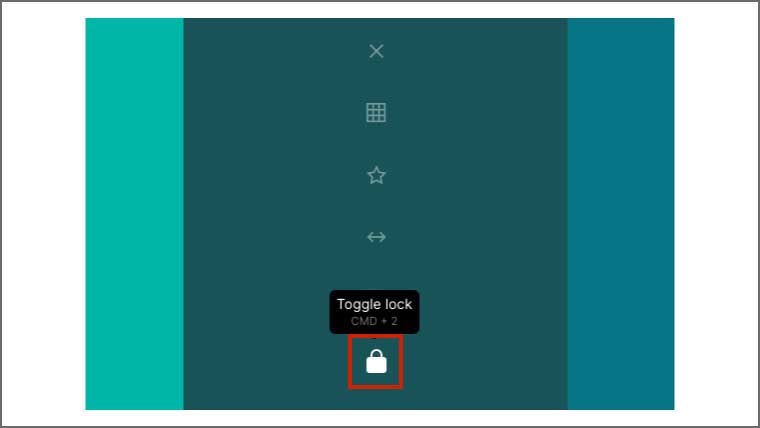
また、以下のように、色を固定してカラーパレットを探すこともできます。
固定したい色にマウスを乗せると、「鍵マーク」がでますので、それをクリックすると、色をロックすることができます。

ロックした状態で、「spaceキー」を押すと、ロックされていない色だけが自動で変更されます。
この機能を使うことで、残しておきたい色を決めて、カラーパネルを探すことができます。
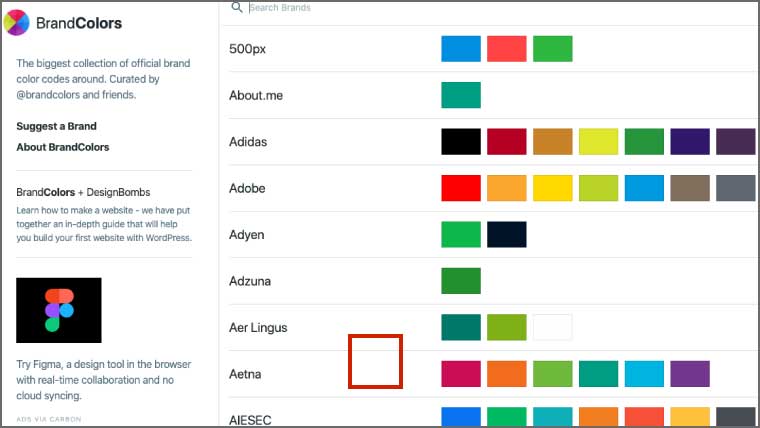
⑤ Brand Colors

5つ目は、Brand Colorsのカラーパレットです。
特徴
Brand Colorsの特徴は、有名ブランドで利用されている色を探せることです。
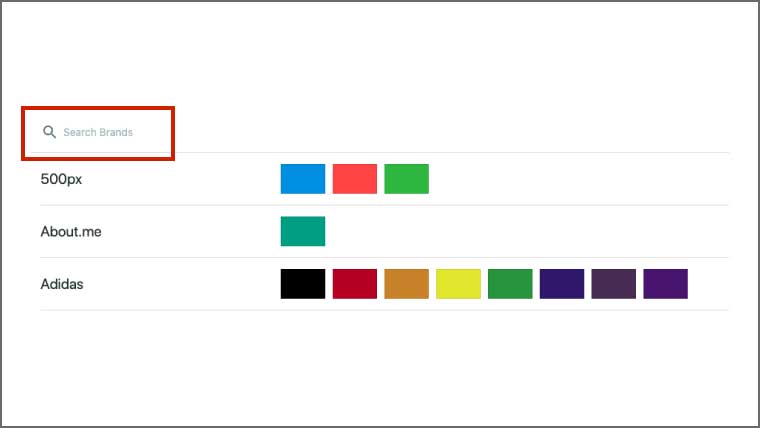
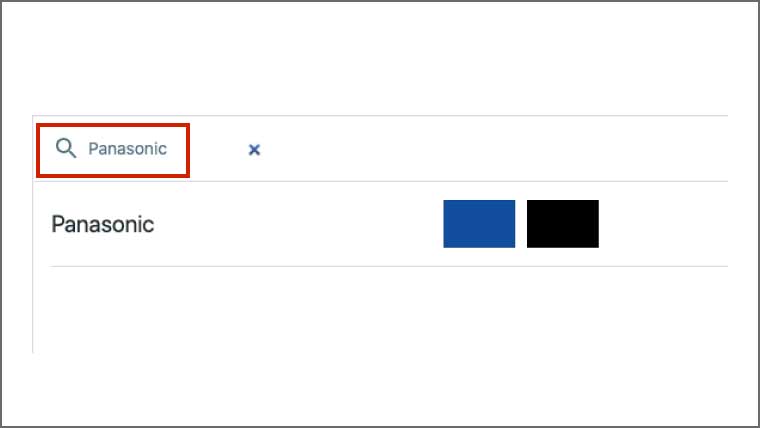
探し方は、上部の検索ボックスを利用します。

たとえば、電化製品の大手である「Panasonic」と入力すると、Panasonicのロゴで使われている色が表示されます。

ちなみに、Panasonicは、以下のようなロゴです。

企業のカラーパレットを探したいときは、Brand colorsがオススメです。
まとめ
今回は、WEBデザインでオススメのカラーパレットを5つ紹介しました。
WEBデザインの初心者の方は、デザインの配色で悩む方はたくさんいると思います。
その解決策としては、今回ご紹介した多くの人が利用しているカラーパレットを利用することで、デザインの配色の違和感をなくすことができます。
配色によってデザインのイメージは、大きく変わってしまいますので、ぜひこの記事で紹介したカラーパレットを利用して、より良い作品を作成してください。