今回は、Illustratorでバナーを作る方法を実際の画面をお見せなしがらご紹介します。
WEBデザインの初心者の方でも簡単に作れる方法です。
「バナーってどうやって作るの?」
「バナーを作る際のコツは?」
こういった疑問をこの記事を読めば、解決できます。
Contents
Illustratorでバナーを作る方法

早速、Illustratorでバナーを作る方法をご紹介します。
今回は、以下のようなバナーを作成したいと思います。

8STEPで作成していきます。
- 素材の準備
- アードボードの作成
- 横文字の入力
- 縦文字の入力
- 背景の設定
- 文字と素材の配置
- クリックボタンの作成
- 書き出し
今回は、WEBデザインをする上で必須のAdobeCCソフトIllustratorを使って作成しますので、未契約の方は以下の記事を参考に契約しましょう。

① 素材の準備
まずは、バナーで利用する素材を準備します。
フリーのサイトから素材を入手することで、簡単にお洒落なバナーを作ることができます。
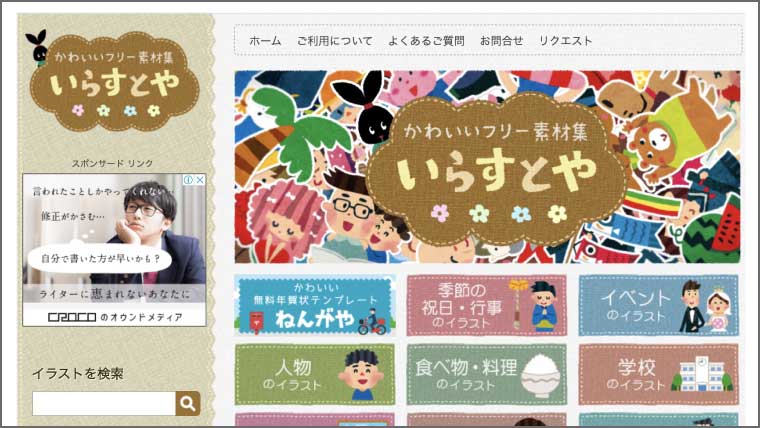
①-1 「いらすとや」にアクセス
こちらのリンクより「いらすとや」にアクセスします。

①-2 素材のダウンロード
次に、素材をダウンロードします。
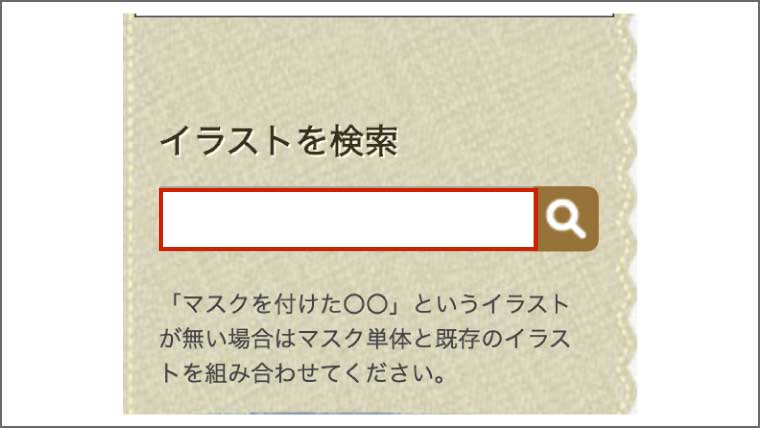
以下のような検索ボックスがあると思うので、それを使って素材を探します。

今回は、以下の2つのキーワードで検索しました。
- ペン
- コーヒー
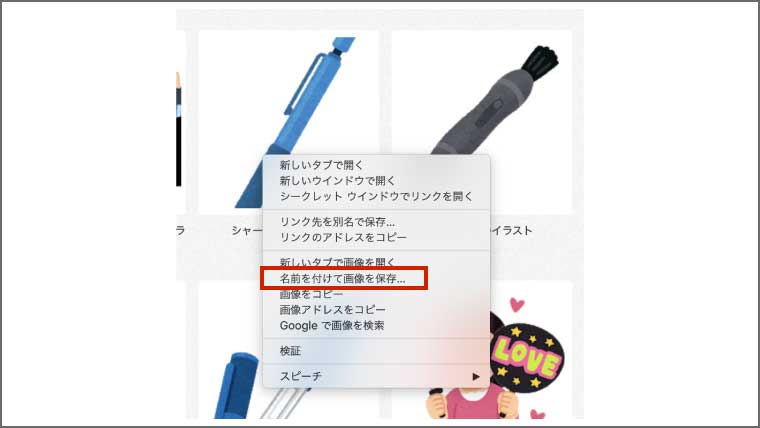
素材のダウンロード方法は、ダウンロードしたい素材の上で、「右クリック」を押して、「名前をつけて画像を保存」を押すと素材がダウンロードきます。

今回は、以下の2つの素材をダウンロードしました。

全く同じ素材がない場合もありますので、好きなデザインを選んでいただけたらと思います。
② アートボードの作成
次に、イラストレーターを使って、アートボードを作成します。
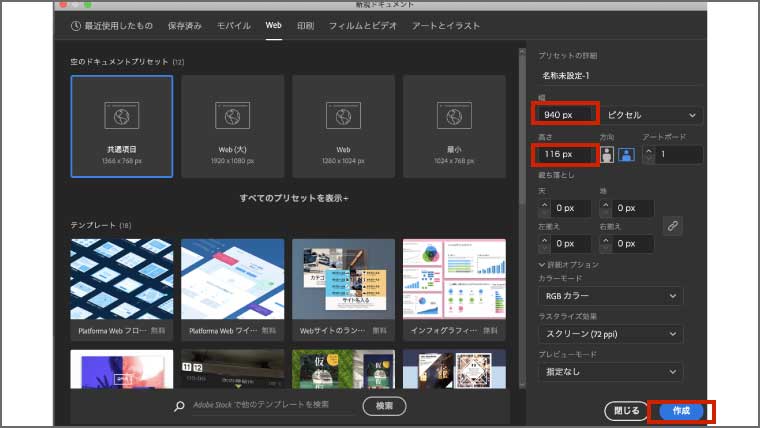
WEB用のアートボードを選択し、作成するバナーの大きさは以下のように設定します。
- 幅・・・940 px
- 高さ・・・116px

大きさの入力が完了したら、「作成ボタン」を押します。
以下のようなアードボードが作れると思います。

注意点
バナーを作成する前に、単位の設定を確認しておきましょう。
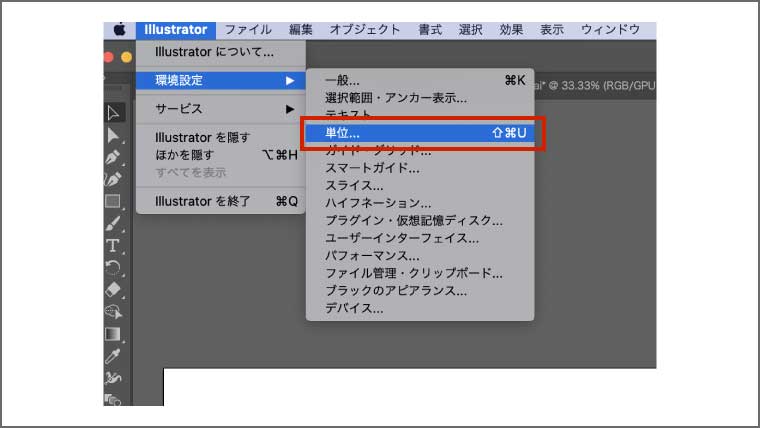
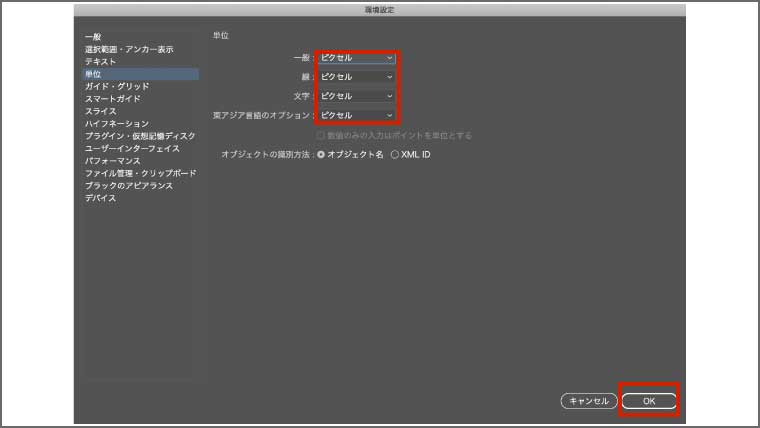
Macの方であれば、illustratorメニュー > 環境設定 > 単位を選択します。
Windowsの方は、ファイルの中に環境設定があるはずです。

4つの項目が全て「ピクセル」になっていることを確認しましょう。
WEBの制作物の単位はすべてピクセルで表すので、もし他の単位になっている方は、ピクセルを選択し、「OK」ボタンを押します。

すると、Illustratorの単位がピクセル表記になります。
③ 横文字の入力
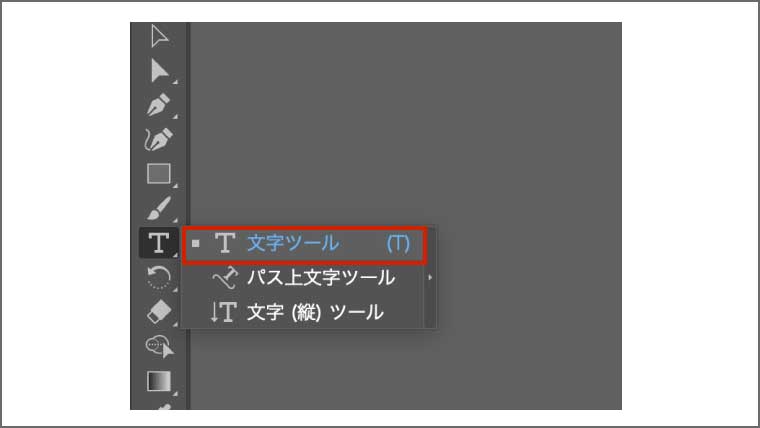
次に、左のツールバーにある文字ツールを使って、文字を入力していきます。

まずは、以下の3つの文字を入力してください。
- yandy Cafe
- 日常から離れたくつろぎを提供
- Happy Life

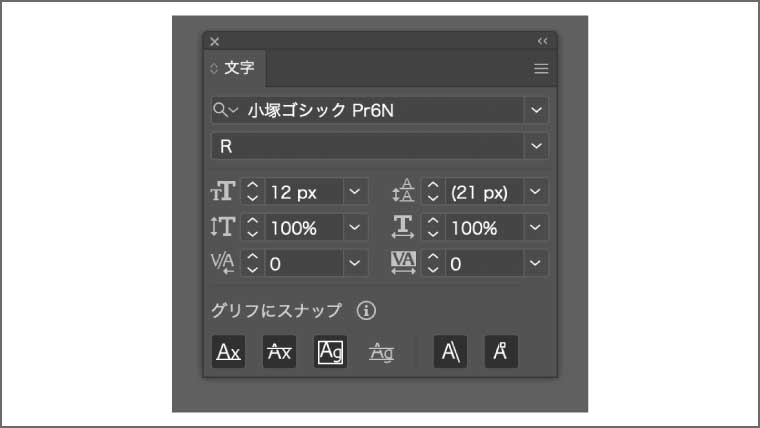
そして、文字パネルを使って文字のフォントや大きさをそれぞれ設定していきます。

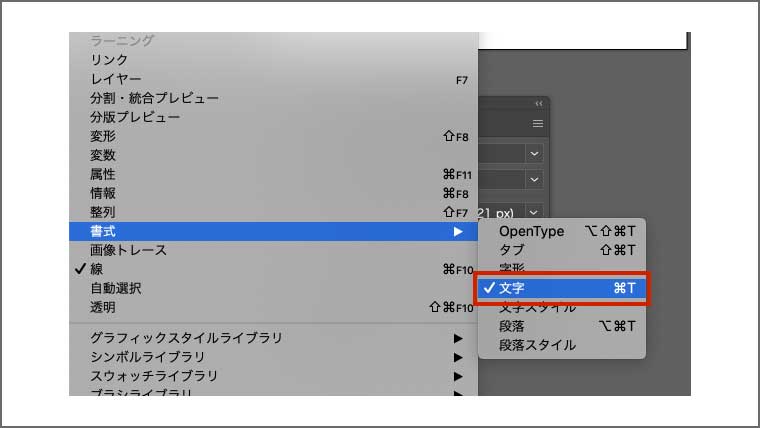
文字パネルがアートボード上にない方は、ウィンドウ>書式>文字から文字パネルを表示できます。

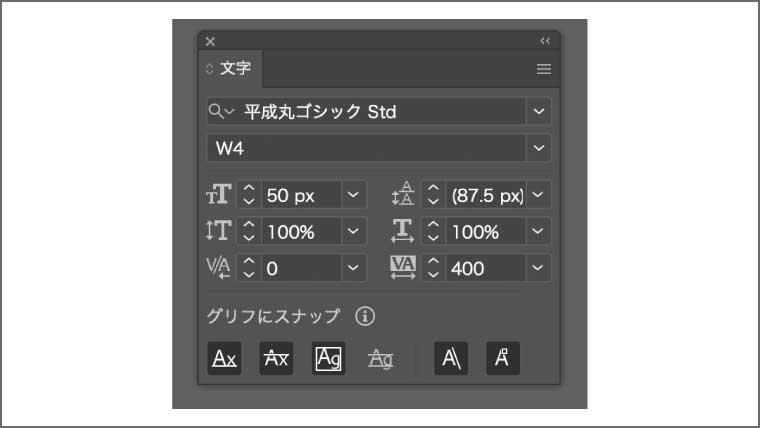
yandy Cafe
まずは、選択ツールで「yandy Cafe」の文字を選択し、文字の設定を行います。

文字パネルは、以下のように設定します。

「平成丸ゴシック」のフォントがない方は、他のフォントを利用されても問題ありません。
もし、「平成丸ゴシック」を利用されたい方は、Adobeフォントで無料でダウンロードできますので、以下の記事を参考にダウンロードしてみてください。

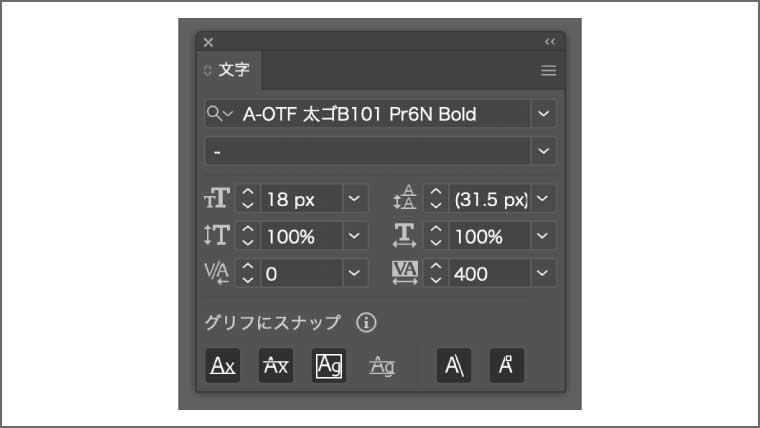
日常から離れたくつろぎを提供
先ほどと同様に「日常から離れたくつろぎを提供」を選択し、文字の設定を行います。
文字パネルは、以下のように設定します。

「A-OTF 太ゴB101」のフォントもAdobeフォントで無料でダウンロードできます。
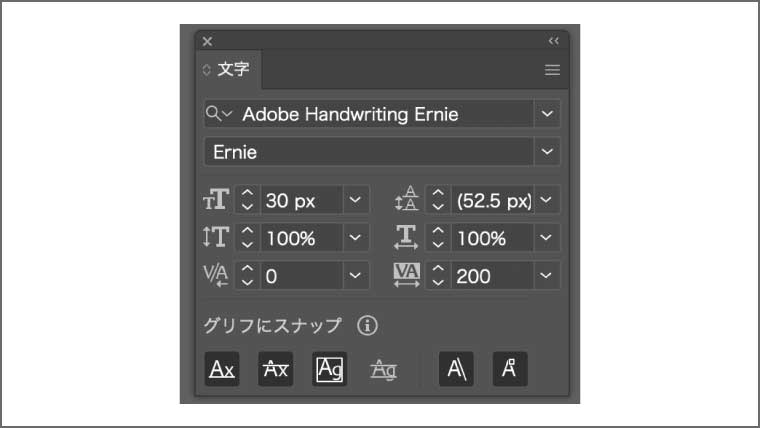
Happy Life
最後に、「 Happy Life」も同様に設定を行います。
文字パネルは、以下のように設定します。

「Adobe Handwriting Ernie」のフォントもAdobeフォントで無料でダウンロードできます。
すべての文字の設定を行うと、以下のようなバナーが完成すると思います。

④ 縦文字の入力
次に、縦文字を入力します。
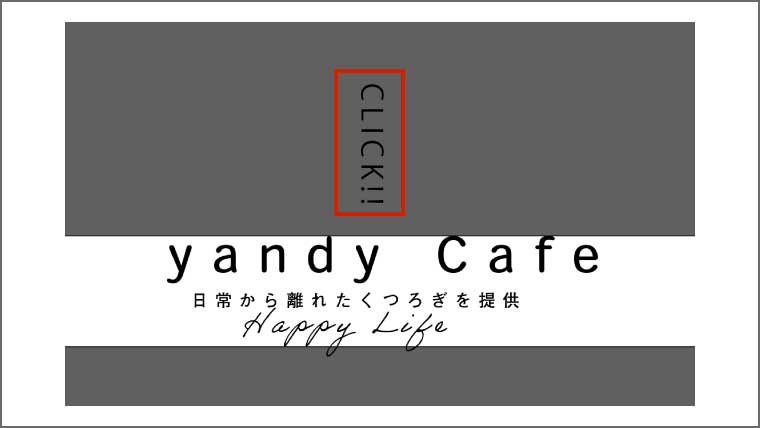
今回は、「CLICK!!」の文字を縦で入力します。
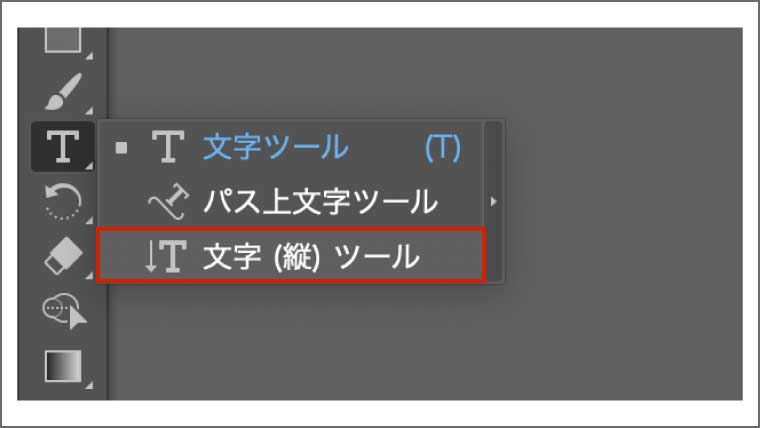
まずは、左にある文字ツールから「文字(縦)ツール」を選択します。

そして、先ほどと同様に以下のように文字を入力します。

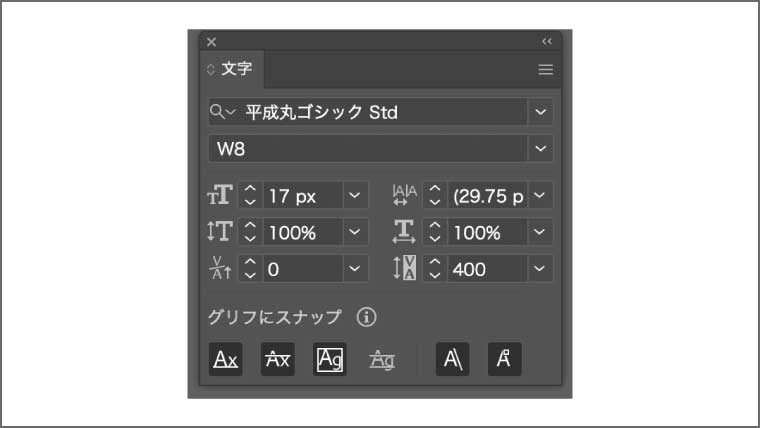
文字パネルは、以下のように設定します。

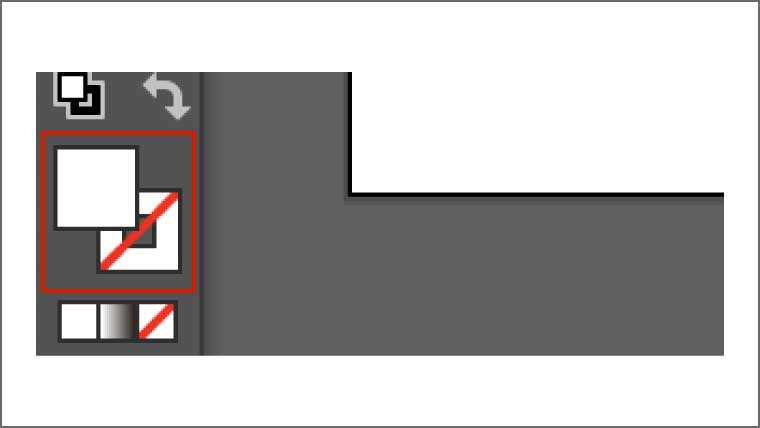
そして、左にある塗りのツールから文字の色を以下のように白色に設定します。

すると以下のように文字が入力できたと思います。

⑤ 背景の設定
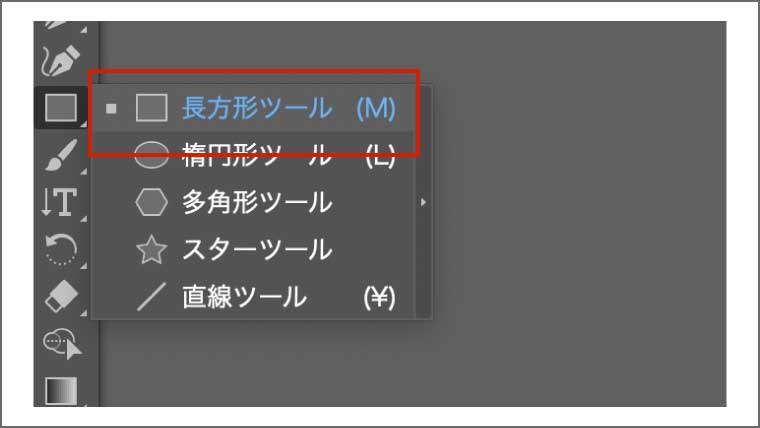
次に、長方形ツールで、背景を作成していきます。
左側にあるツールパネルから「長方形ツール」を選択します。

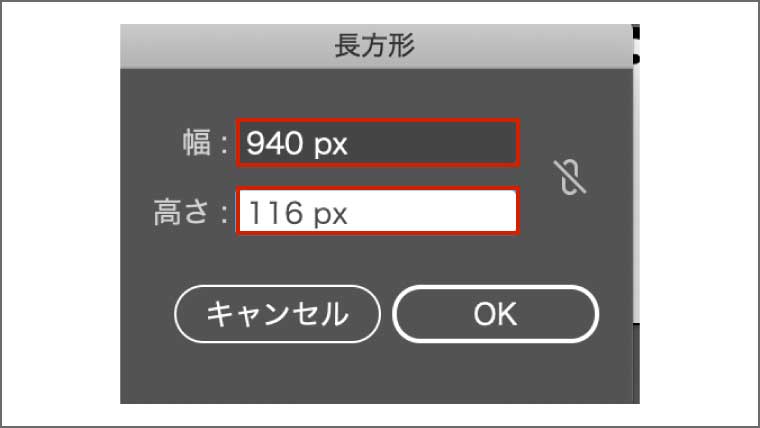
そして、アートボードの中でクリックすると長方形の設定が表示されるので、以下のように入力しましょう。
- 幅 940mm
- 高さ 116mm

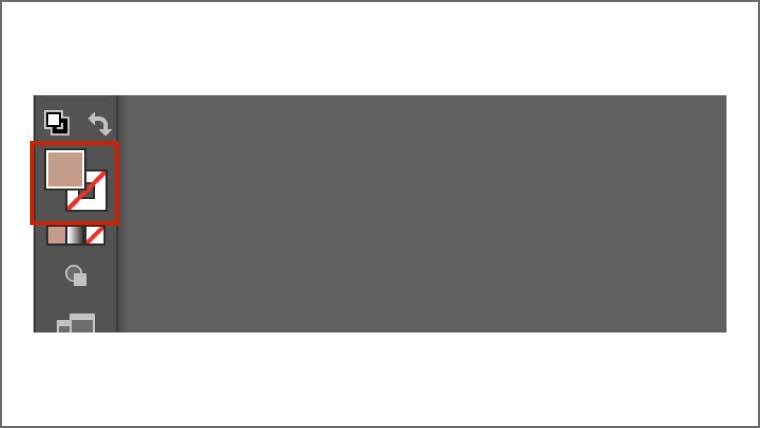
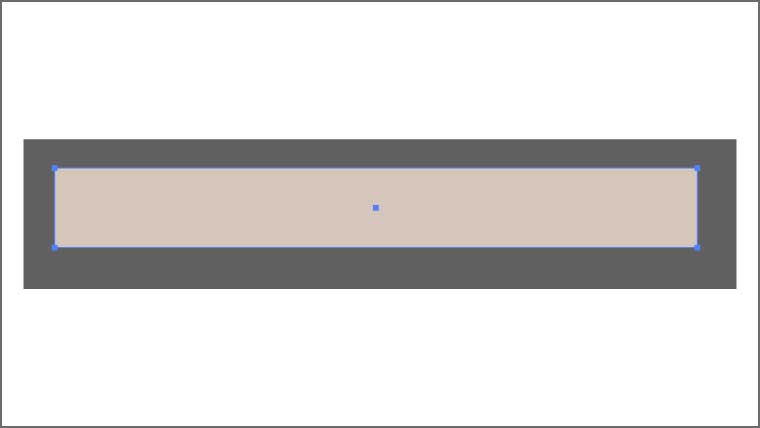
次に、長方形の塗りと線を設定します。
長方形を選択ツールで選択した状態で、以下のように設定しましょう。

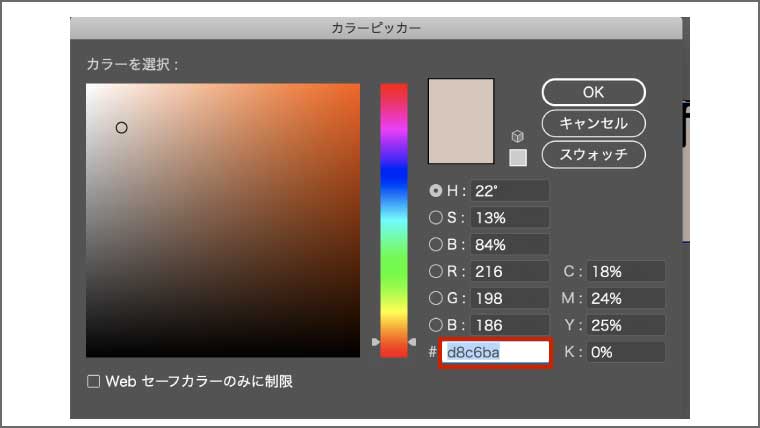
塗りに関しては、カラーコード「d8c6ba」と入力すると、私と同じ色になります。

線はなしで問題ありません。
すると、以下のような長方形が完成すると思います。

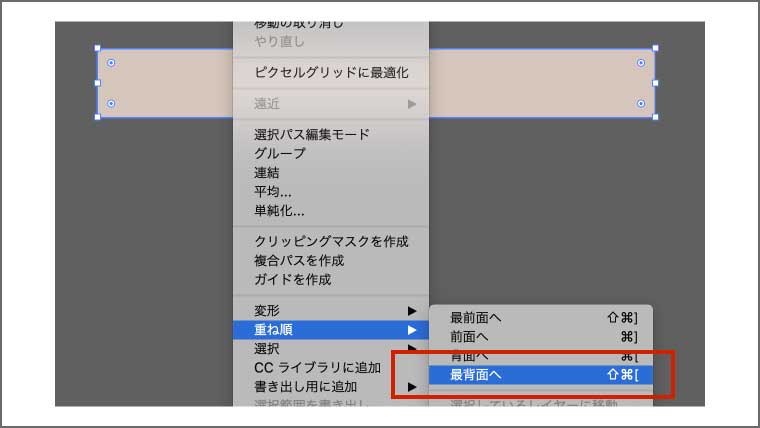
長方形のレイヤーを最背面に移動させるために、長方形の上で右クリック> 重ね順 > 采配面へを選択します。

そして、最後に、選択ツールを使って、長方形を移動させます。

以下のように、選択ツールを使って、作成した長方形をアートボードの上に配置できたら、背景の完成です。

⑥ 文字と素材の配置
次に、先ほどダウンロードした素材と文字を以下のように配置します。

配置に関しては、自身の好きなように配置で問題ないと思いますので、色んな配置を試してみてください。
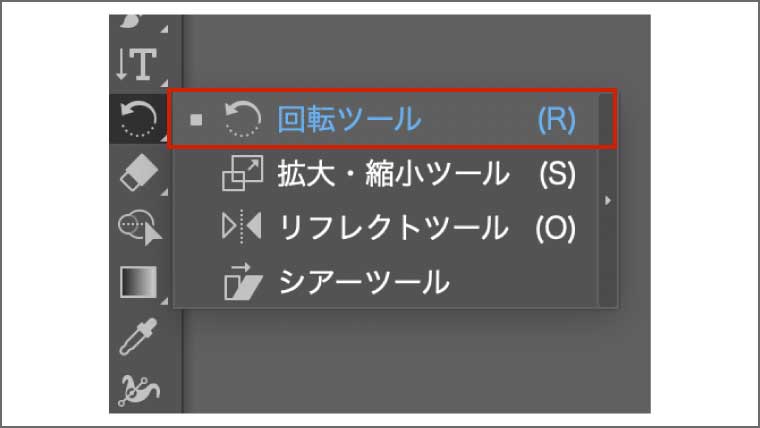
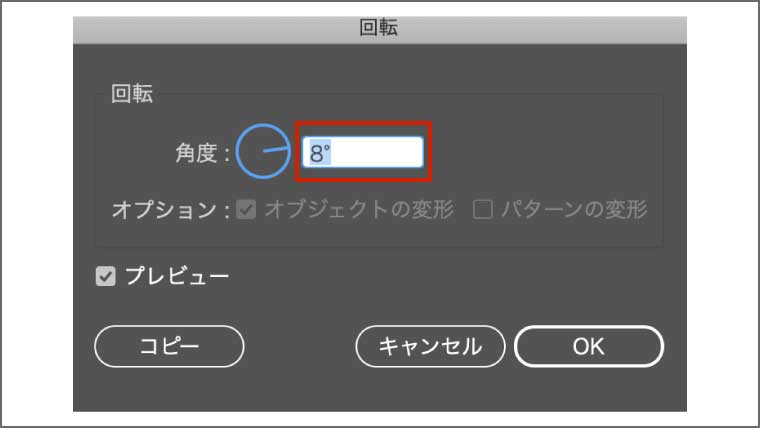
文字の角度を変更したい場合は、以下の回転ツールを使って角度を変更できます。

回転ツールの使い方は、回転したい文字を選択ツールで選択した状態で、回転ツールをダブルクリックします。
すると、以下のような設定画面が出ますので、そこに「8°」と入力すると同じような傾きにできます。

⑦ クリックボタンの作成
次に、クリックボタンの背景を作成します。
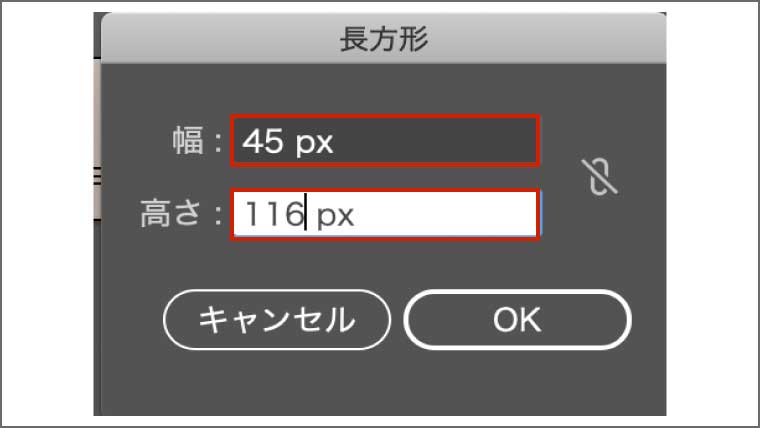
作成方法は簡単で、長方形ツールを使って以下の大きさの長方形を作成しましょう。
- 幅 45px
- 高さ 116px

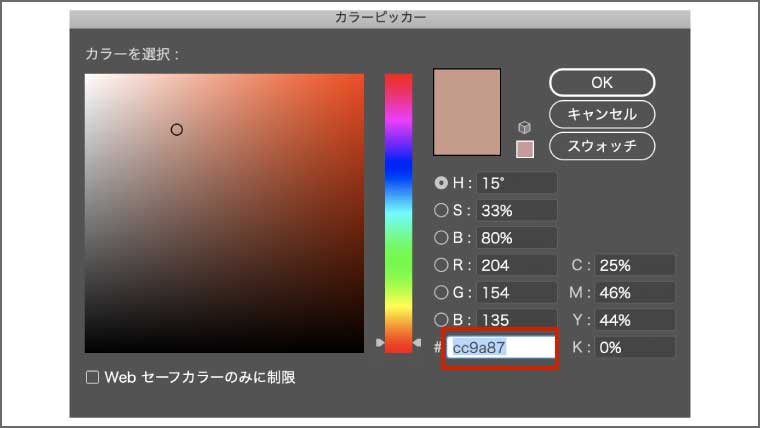
そして、長方形の塗りは、カラーコード「cc9a87」を設定し、「CLICK!!」の文字の背景に設定します。

これで、以下のようなバナーができれば、完成です。

⑧ 書き出し
最後に、作成したバナーを画像で保存しましょう。
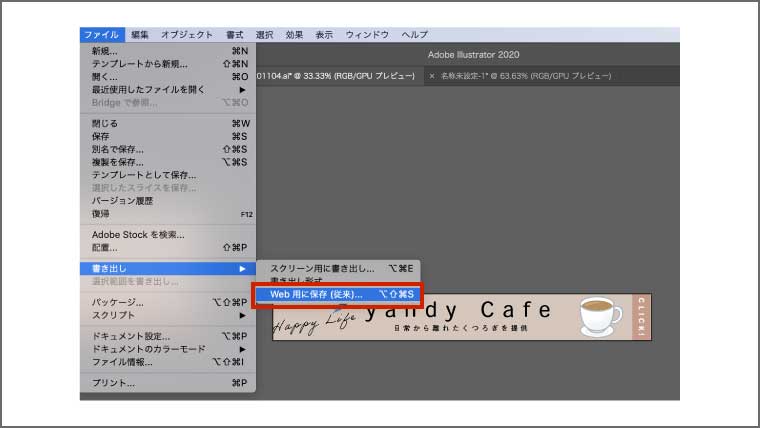
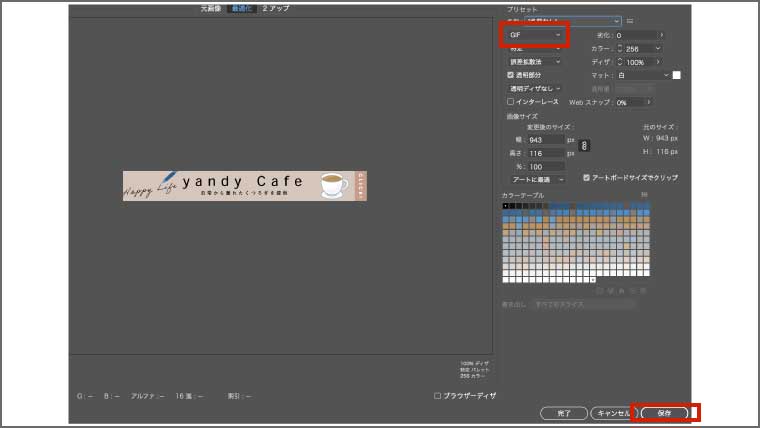
上部メニューからファイル > 書き出し> WEB用に保存(従来)を選択します。

ファイル形式が、「GIF」または「JPEG」になっていることを確認して、「保存」ボタンを押します。

そして、保存先を指定して、「保存」を押すと、バナーの完成です。
まとめ
今回は、以下のようなバナーをIllustratorで作る方法を、実際の画面をお見せながらご紹介しました。

WEBデザイナーは、名刺と同様にバナーを作成する機会はかなり多いと思います。
「習うより慣れろ」ということわざもありますので、まずは、こちらの記事でバナーを作成するための基礎を学んでいただけたらと思います。
Illustratorの基礎をさらに固めたいという方は、UDEMYで勉強するのもおすすめです。
私がIllustratorの勉強のために、最初に利用した教材は以下です。気になる方はどうぞ。
※現在、UDEMYはキャンペーン中で、かなり安くなっております。
-320x180.jpg)