今回は、Photoshop2021の新機能を5つまとめて紹介します。
「Photoshopのアップデータで何が変わったの?」
「おすすめのPhotoshop新機能はなに?」
こういった疑問をこの記事を読めば、解決できます。
Contents
Photoshop2021の新機能5つを紹介
それでは、Photoshop2021の新機能5つを紹介していきます。
① 空を置き換え
② ニューラルフィルター(肌の修正)
③ ニューラルフィルター(表情の変更)
④ パターンプレビュー
⑤ モノクロ写真のカラー化
① 空を置き換え
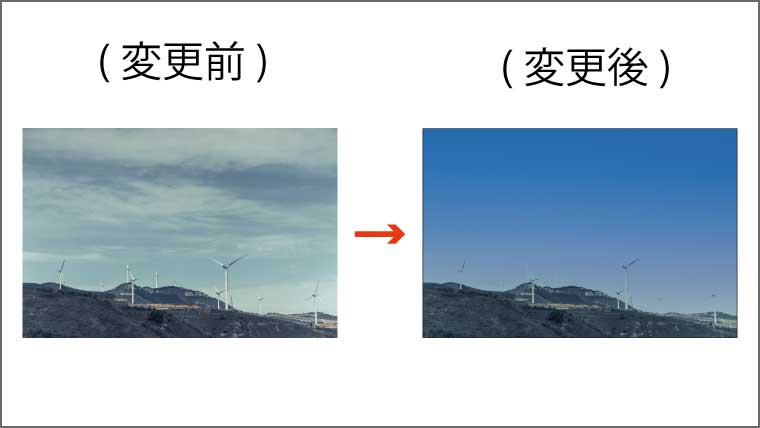
1つ目は、「空を置き換え」です。
今回のPhotoshopのアップデータで、私が1番おすすめする新機能になってます。
この機能を使うと、以下のような曇り空も簡単に青空に変更することができます。

この機能の使い方を簡単にご紹介します。




これだけで、曇り空を青空に変更することができます。
詳しくは、以下の記事で紹介しておりますので、気になる方はどうぞ。

② ニューラルフィルター|肌の修正
2つ目は、「ニューラルフィルター|肌の修正」です。
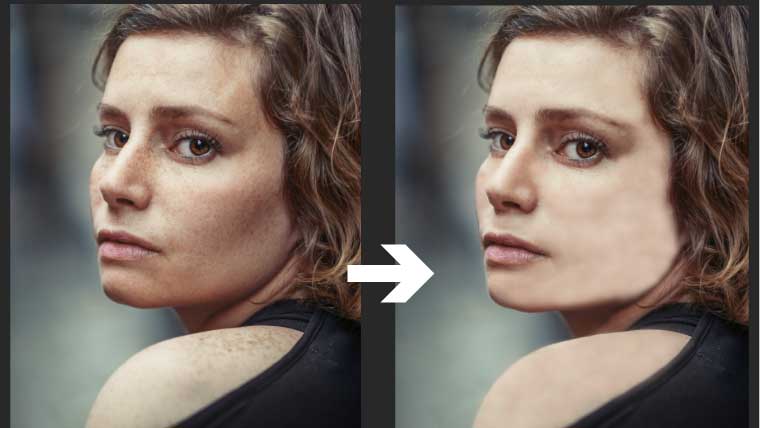
この機能を使うと、簡単に肌荒れを以下のように修正することができます。

これまでは、肌の修正をする際は、コピースタンプツールやスポット修復ブラシツール等を使って、地道な作業をする必要がありました。
しかし、この機能を使うことで、簡単に肌を修正できます。
この機能の使い方を簡単に紹介します。
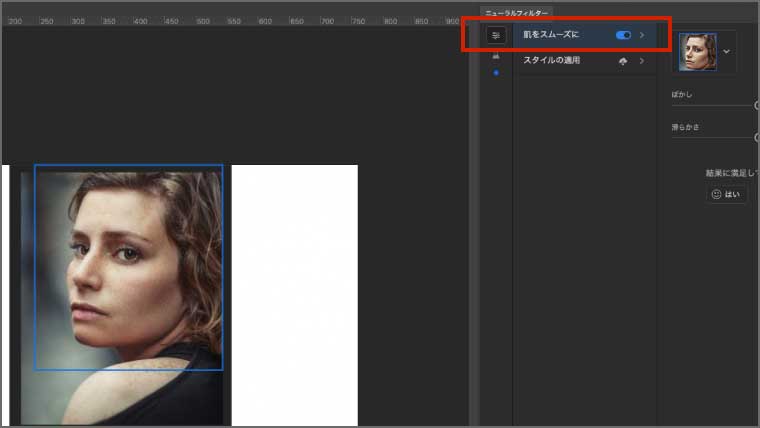
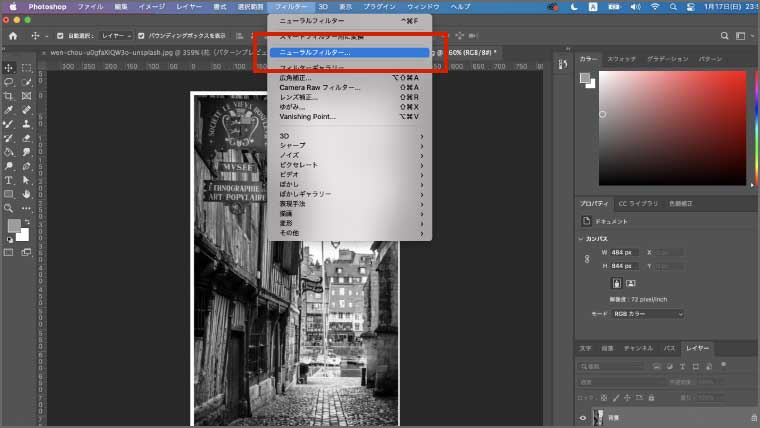
まずは、上部メニューよりフィルター>ニューラルフィルター を選択します。

そして、「肌をスムーズに」の右側にあるボタンを「ON」にします。

ちなみに、初めてこの機能を使う方は、ダウンロードが先に始まります。
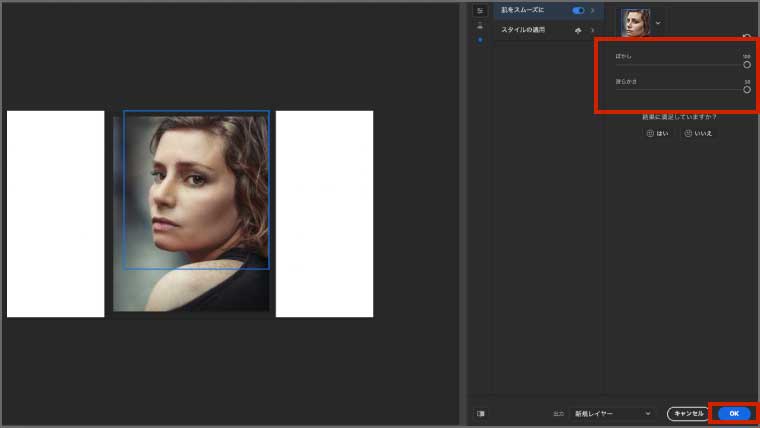
そして、「ぼかし」と「滑らかさ」のバーを右にずらして肌の調整を行い、「OK」を押すだけです。

これで、肌の修正は完了です。

さらに細かな肌の修正方法については、以下の記事で紹介しておりますので、気になる方はどうぞ。

③ ニューラルフィルター|表情の変更
3つ目は、「ニューラルフィルター|表情の変更」です。
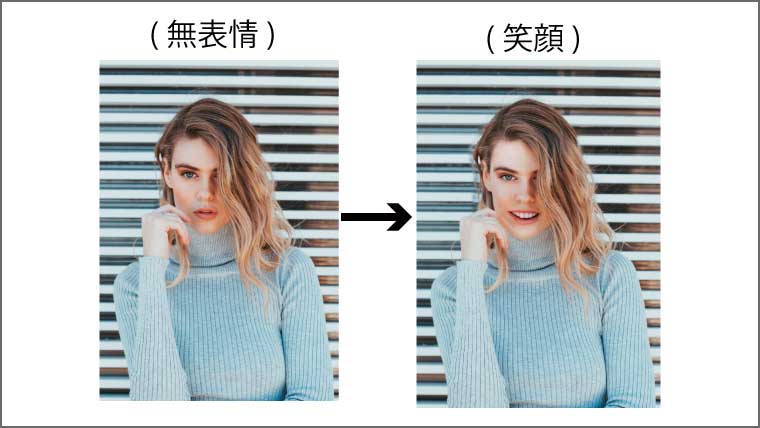
この機能を使うと、無表情の表情から笑顔にしたり、見た目の年齢を変えたり様々ことができます。
たとえば、以下のような編集が簡単にできます。

この機能の使い方を簡単にご紹介します。
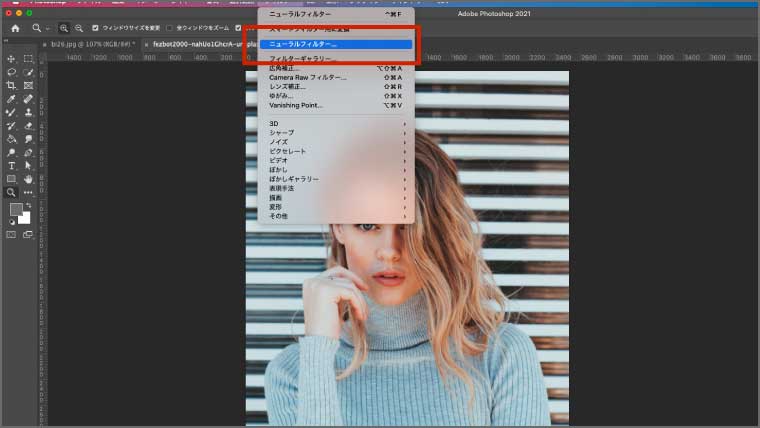
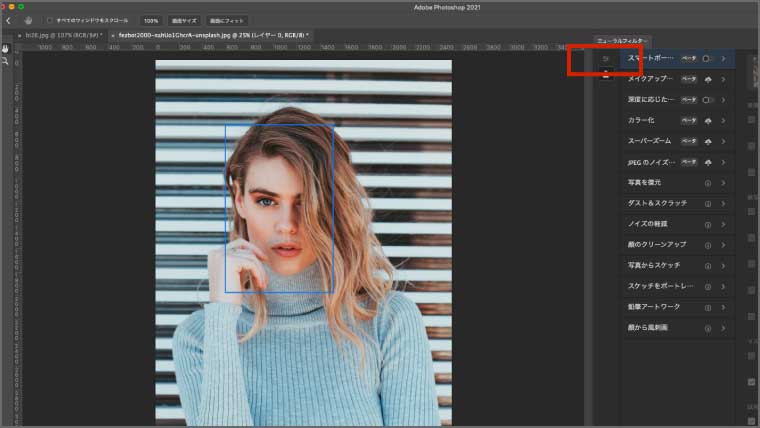
まずは、上部メニューよりフィルター>ニューラルフィルター を選択します。

そして、「ベータ版フィルター」を選択します。

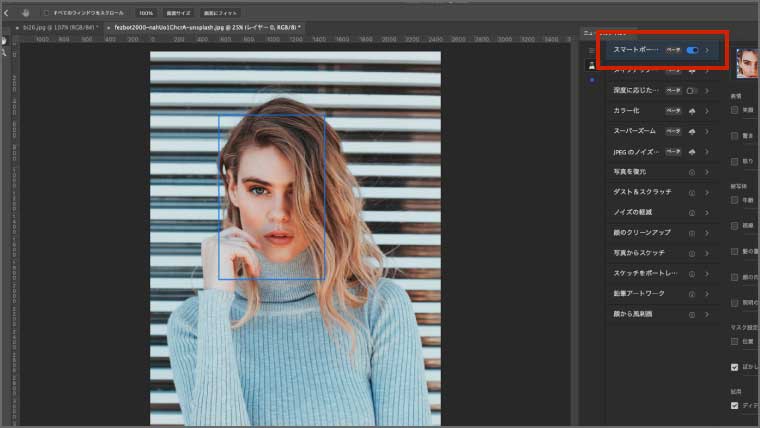
次に、「スマートポートレート」の右側にあるボタンを「ON」にします。

ちなみに、初めてこの機能を使う方は、ダウンロードが先に始まります。
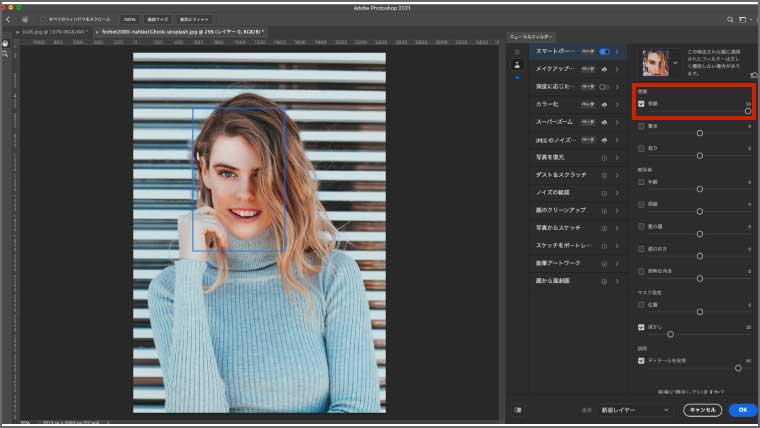
そして、「表情」のバーを変更します。
今回は、「笑顔」のバーを右側にずらし、「OK」を押します。

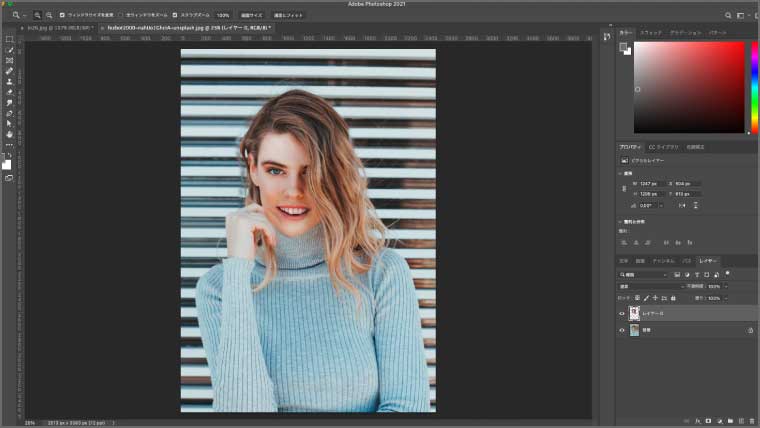
すると、以下のように無表情から笑顔に変わります。

④ パターンプレビュー
4つ目は、「パターンプレビュー」です。
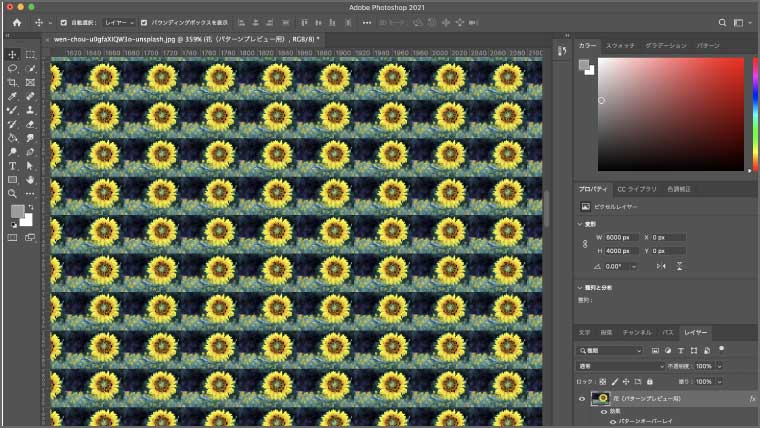
この機能を利用すると、画像を上下左右に繰り返した場合、どのように見えるかをリアルタイムで確認することができます。
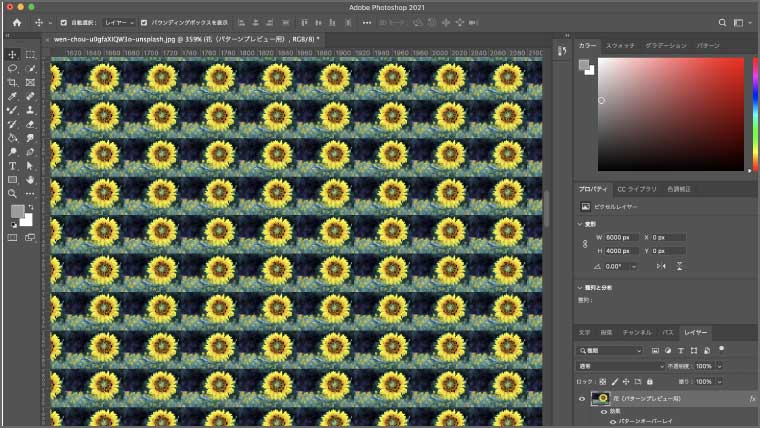
たとえば、以下のように花の写真を繰り返したシームレステクスチャを簡単に作成することができます。

パターンプレビューの方法は簡単です。
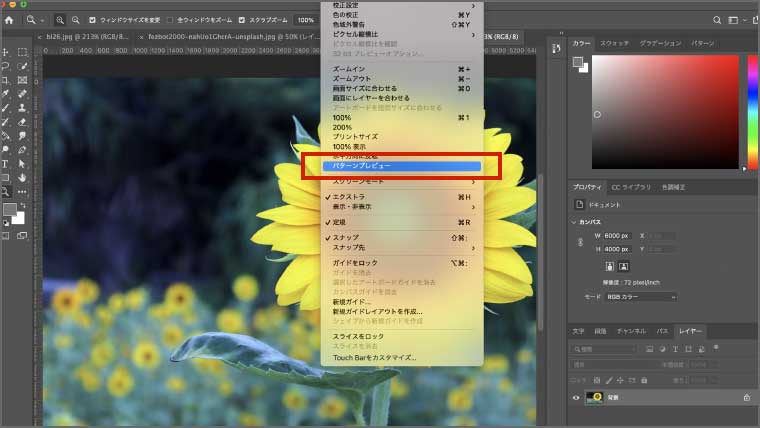
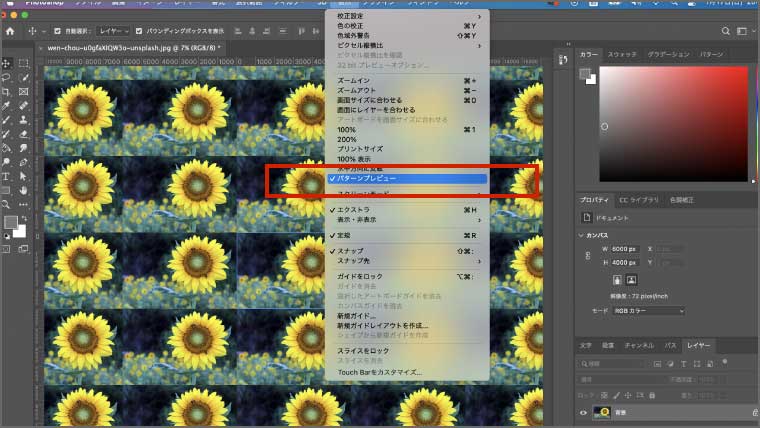
上部メニューの表示>パターンプレビューを選択します。

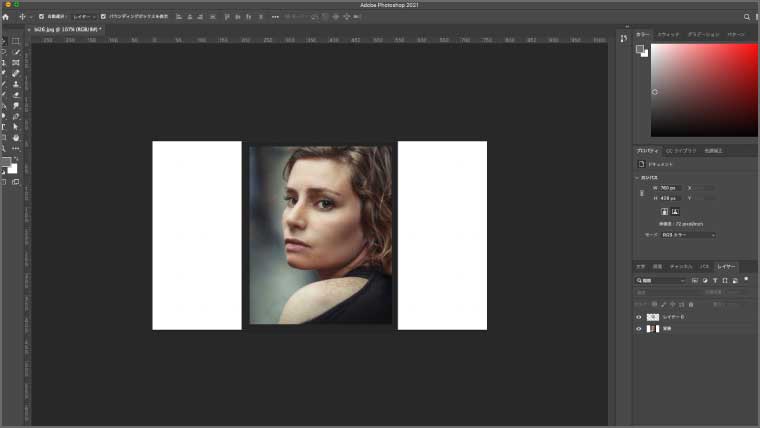
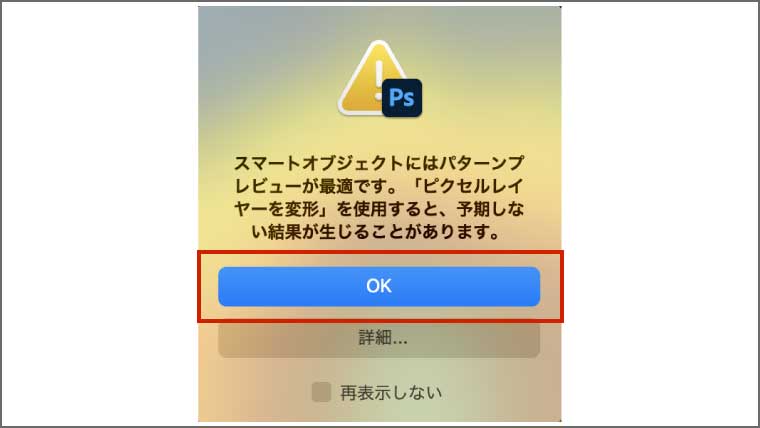
すると、以下のような画面が表示されますが、「OK」を押します。

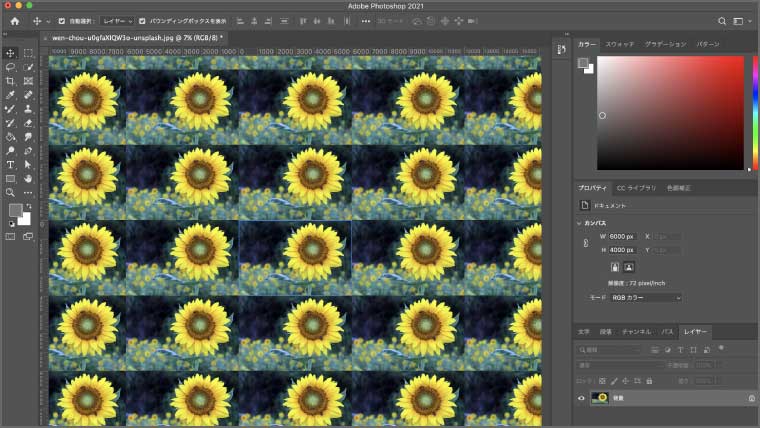
これだけで、パターンプレビューが表示できました。

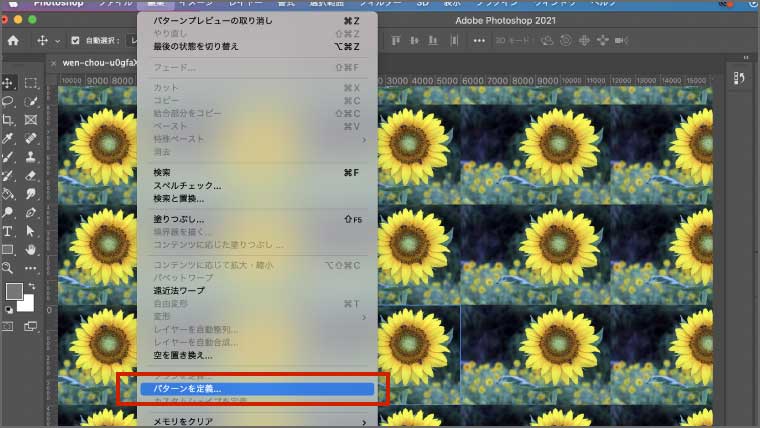
もし、このパターンを保存したい場合は、編集 > パターンを定義をクリックします。

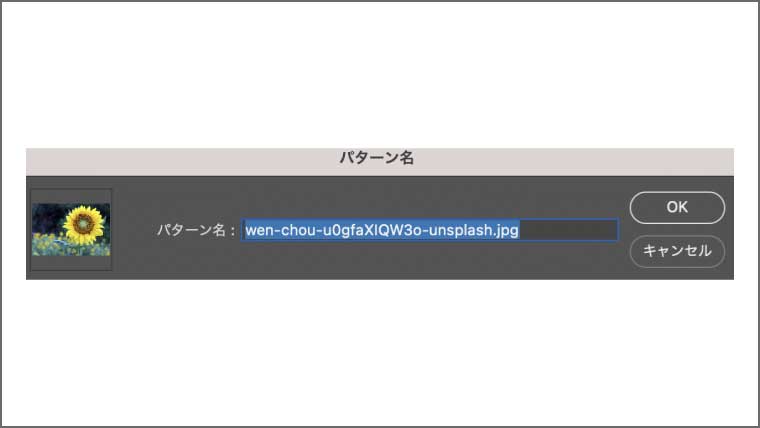
そして、このパターンに名前をつけて、「保存」を押すと、パターンが保存されました。

次に、保存したパターンを表示するために、まずはパターンプレビューをオフにします。

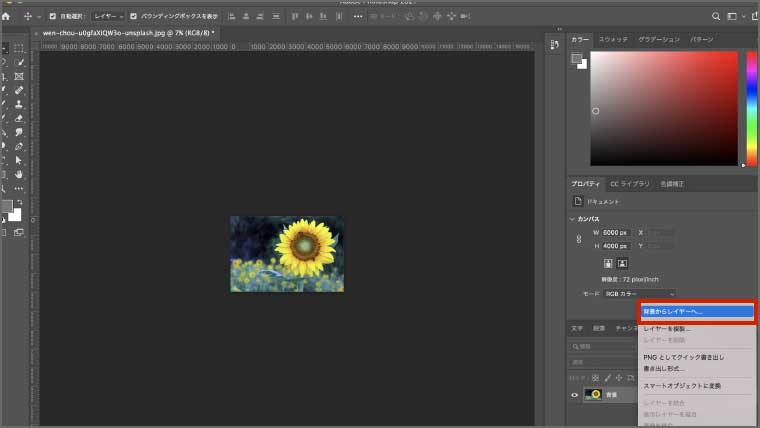
そして、画像のレイヤーパネルの上で右クリック>背景からレイヤーへを選択し、背景をレイヤーに変更します。

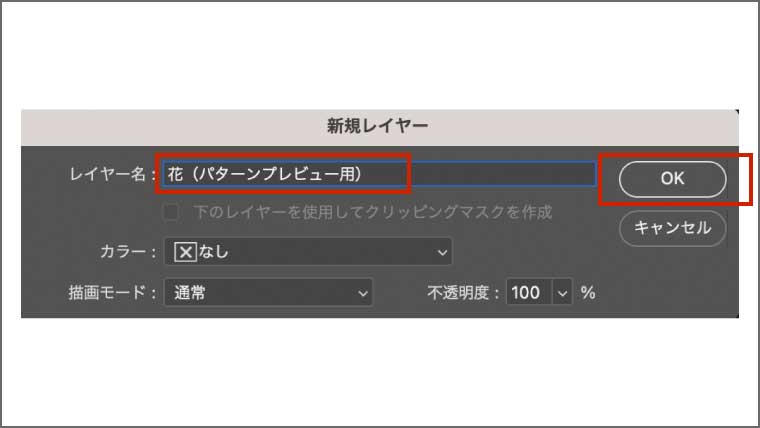
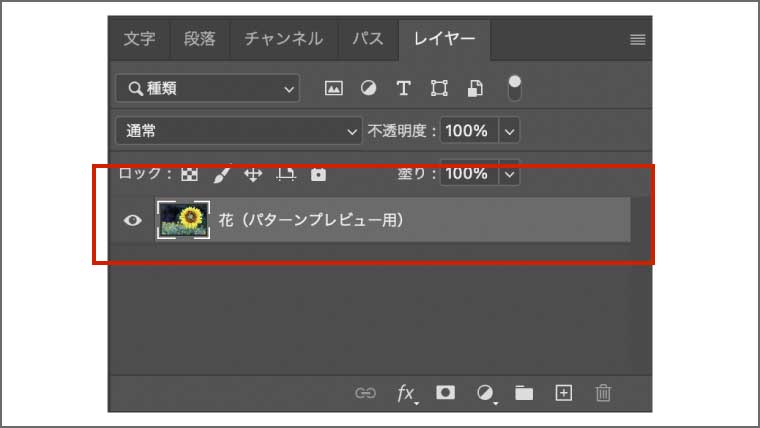
そして、レイヤー名を付けて、「OK」を押すと、レイヤーパネルに変更されました。

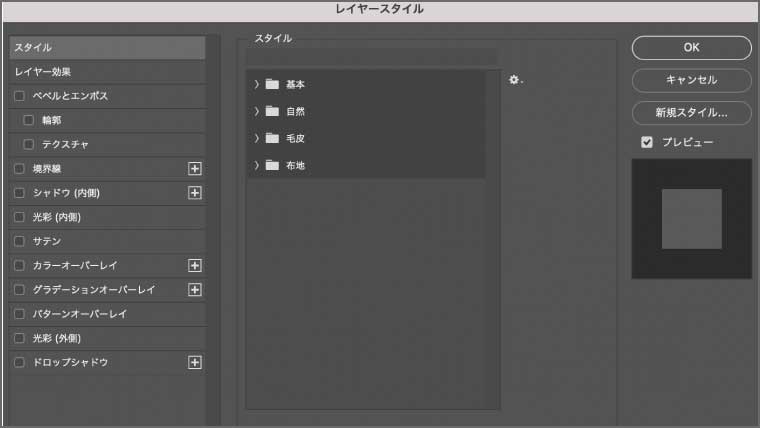
そして、作成したレイヤーの上でダブルクリックを押します。

すると、以下のようにレイヤースタイルが表示されます。

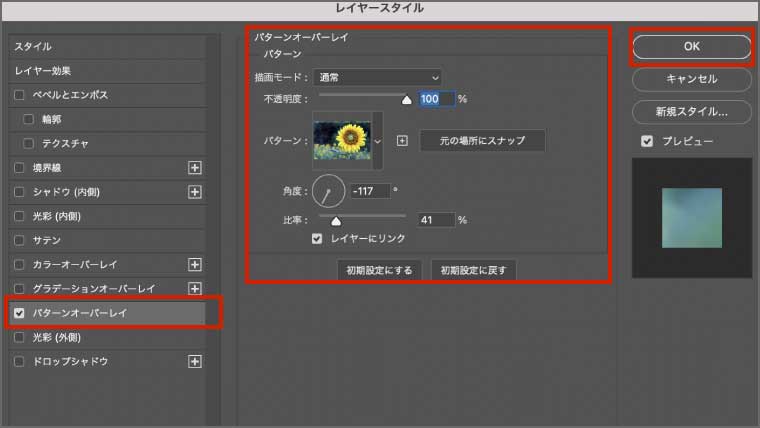
ここから「パターンオーバーレイ」を選択し、設定を変更し、「OK」を押します。

ちなみに今回は、以下のように設定しました。
- 描画モード:通常
- 不透明度:100パーセント
- パターン:先ほど保存した写真
- 角度:0度
- 比率:1パーセント
これで以下のようなシームレステクスチャを作成することができました。

⑤ モノクロ写真のカラー化
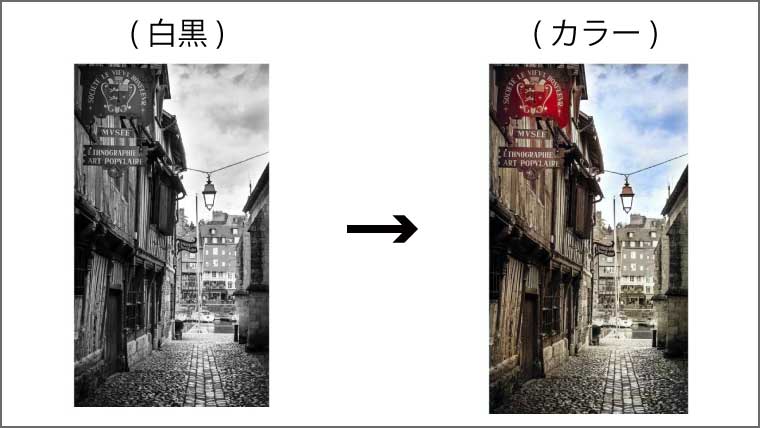
5つ目は、「モノクロ写真のカラー化」です。
この機能を使うと、モノクロ写真も簡単にカラーの写真に変更することができます。

それでは、簡単にできるモノクロ写真のカラー化の方法を紹介します。
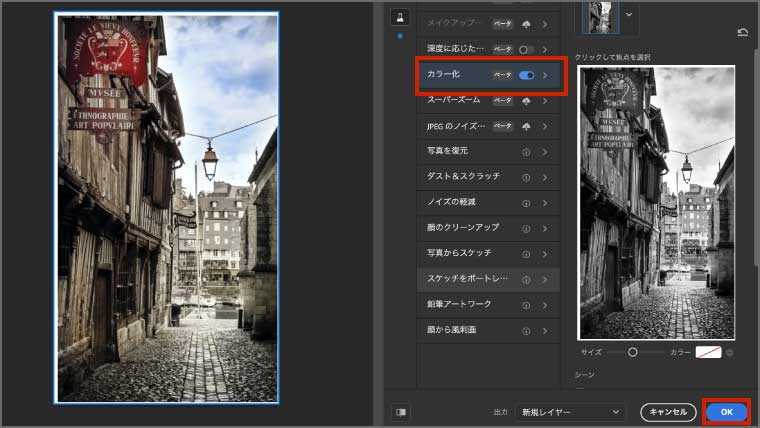
まずは、上部メニューからフィルター>ニューラルフィルターを選択します。

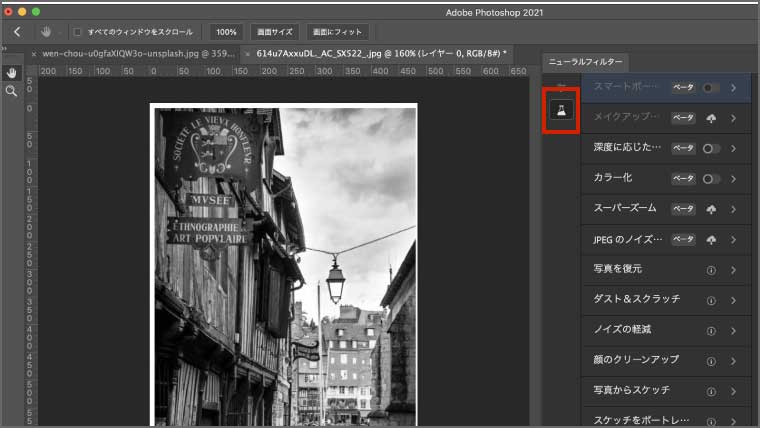
次に、「ベータ版フィルター」をクリックします。

そして、「カラー化」の右側にあるボタンを「ON」にして、「OK」を押します。

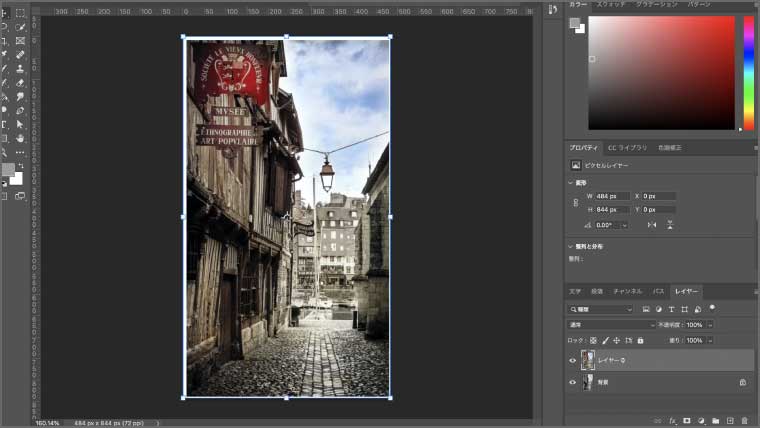
これで、白黒写真をカラー写真に変更することができました。

まとめ
今回は、Photoshop2021の新機能を5つまとめて紹介しました。
① 空を置き換え
② ニューラルフィルター(肌の修正)
③ ニューラルフィルター(表情の変更)
④ パターンプレビュー
⑤ モノクロ写真のカラー化
今回のアップデートによって、Photoshopがかなり便利になったと思います。
新機能を知っているたけで、従来のやり方よりも2倍以上作業効率が上がりますので、この記事を参考に、それぞれのやり方を習得していただけたらと思います。



-640x360.jpg)