今回は、WEBデザインを独学する3つの方法についてご紹介します。
「WEBデザインを独学したいけどどうしたら良いの?」
「何かオススメの方法はある?」
こういった疑問をこの記事を読めば、解決できます。
ちなみに、この記事を書いている私は、デザインやWEB制作案件を40個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
WEBデザインを独学する3つの方法

WEBデザインのデザインスキルとコーディングスキルを独学で勉強する方法は、以下の3つです。
それぞれについて詳しく解説します。
① Udemy

まず、1つ目はUdemyです。
Udemyは、13万以上の講座があるオンラインの学習サービスです。
Udemyでは、受講生は自身の学びたい分野の講座を購入し、勉強することができます。
内容
一般的なコースは、ビデオによる講座です。
講座の中には、少なくとも30分のビデオコンテンツと5つのレクチャーが含まれており、以下のような種類のコンテンツがあります。
- WEBデザイン
- ビジネススキル
- 写真
- 開発
- マーケティング
- ITとソフトウェア
- 自己啓発など
これから独学でWEBデザインを勉強される方は、上記のデザインのコンテンツから講座を探していきましょう。
オススメの講座
ここから、WEBデザインスキルを高めるデザイン(Illustrator・Photoshop)とコーディング(HTML・CSS)のおススメの講座をご紹介します。
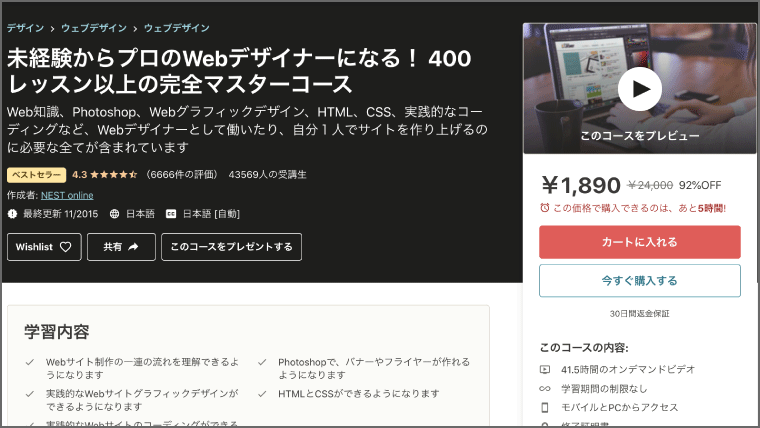
① 未経験からプロのWEBデザイナーになる!400レッスン以上の完全マスターコース

・Photoshopのスキルの定着
・HTMLやCSSのスキルの定着
・1からサイトを作成できるようになる
こちらの講座は、約4.5万人が受講している人気の講座になっております。
料金は、2万4,000円(税込)です。
ちなみに、新規会員だと上記のように92%OFFの1,890円の激安で購入することができたりしますので、割引がないかチェックしましょう。
この講座を受講すると、WEBサイトのデザインからコーディングまで、自身の力で作成するスキルを習得することができます。
具体的には、ワイヤーフレームの作成からWEBサイトのデザインなど、Photoshopを使った実践的な演習があります。
また、HTMLやCSSのスキルも習得できるため、デザインしたWEBサイトを実際にコーディングして、サイトを作成できるようになります。
ちなみに、私も駆け出しのデザイナーの時に、この講座を受講したことがありますが、この講座を受講しただけで、簡単なサイトであればすぐに作れるようになりました。
IllustratorとJavaScriptについては、こちらの講座に含まれておりません。
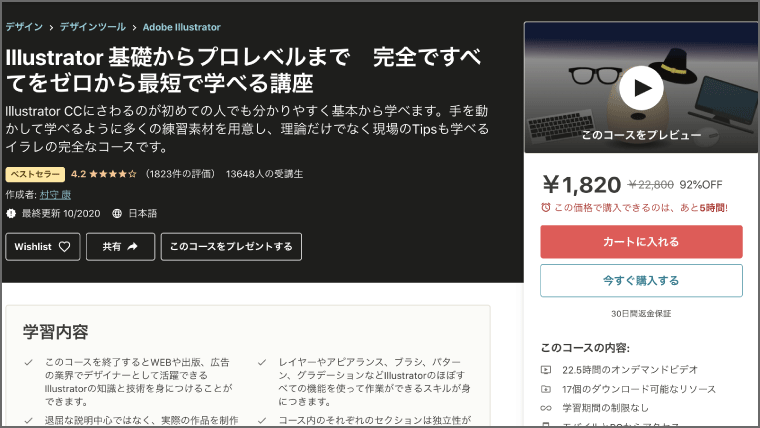
② Illustrator基礎からプロレベルまで 完全ですべてをゼロから最短で学べる講座

・Illustratorのスキルの定着
・WEBや出版、広告などのあらゆるデザインができる
こちらの講座は、1.5万人が受講しているIllustratorに特化した講座です。
料金は、22,800円(税込)です。
新規会員だと、この時は92%OFFで、1,820円でした。
1つめに紹介した講座には含まれていない、Illustratorを学ぶことができます。
このコースを終了するころには、デザイナーとして活躍できるIllustratorの知識とスキルを学ぶことができ、なるべく早くデザインの仕事に就きたい人には、特にオススメです。
③ 即実践 手を動かして6時間でjQuereをマスターしよう。知識、経験ゼロからJQueryを使いこなそう![]()

・JavaScriptの基礎の定着
・JQueryを使って動的なコーディングスキルが身に付く
こちらの講座は、コーディングの応用を勉強したい方にオススメの講座です。
料金は、7,200円(税込)です。
新規会員だと、この時は77%OFFで、1,680円でした。
HTMLやCSSの基礎が定着されている方であれば、より高度なサイト作成をできるようになります。
たとえば、画像の自動入れ替え機能やドロップダウンメニューなど、動的なサイト設定を行えるため、コーディングのスキルをさらに高めたい方にはオススメです。
② ドットインストール

次にご紹介するのは、ドットインストールです。
ドットインストールとは、コーディングスキルの向上を目的としたオンライン学習サービスです。
6,000本以上の講座があり、コーディングスキルを学びたい人が、基礎を勉強するにはとてもオススメだと思います。
内容
一般的な講座は、ビデオによる講座です。
以下のような種類のコンテンツがあり、一部有料会員しか見れない動画がありますが、基礎を学ぶだけなら無料のコンテンツだけでも十分だと思います。
- 学習環境を整えよう
- HTML/CSSの概要を理解しよう
- もっと詳しくHTML / CSSを学んでみよう(有料)
- ウェブサイトをゼロから制作してみよう(有料)
- JavaScriptに触れてみよう
- もっと詳しくJavaScriptを学んでみよう(有料)
オススメの講座
以下の講座を受講することで、無料講座で基礎を身に着けることができます。
学習環境を整えよう
・HTML/CSSの学習環境を整えよう(全5回)
ー Windows版
ー macOS版
HTML/CSSの概要を理解しよう
・はじめてのHTML(全14回)
・はじめてのCSS(全15回)
JavaScriptに触れてみよう
③ Progate

3つ目は、Progateです。
Progateとは、実践的な演習を通して、コーディングスキルを身に着けることのできるオンラインの学習サービスです。
全世界の170万人以上の方が利用しているサービスです。
内容
progateは、HTMLやCSS、JavaScriptだけではなく、様々なプログラミング言語を学習することができます。
基本的に基礎の講座であれば無料で受講できますが、応用レベルの内容となると、一部有料の講座もあります。
以下の赤字の講座は無料です。
- HTML&CSS
- JavaScript
- jQuery
- Ruby
- PHP
- Java
- Python
- SQL など
オススメの講座
HTML&CSSとJavascriptの以下の講座は、基礎を学びたい方にはオススメです。
HTML&CSS講座
・HTMLに触れてみよう
・CSSに触れてみよう
・レイアウトを作ろう
・ヘッダーを作ろう
・フッターを作ろう
・コンテンツを作ろう
・お問い合わせフォームを作ろう
Javascript講座
・JavaScriptを学ぼう
・JSとライブラリー
・JSを実行してみよう
効率的な独学方法
次に、先ほど紹介した3つの勉強方法を踏まえて、効率的な独学方法をご紹介します。
結論としては、以下のように勉強することをおすすめします。
・デザインスキルを高めたい人→Udemyのみ
・コーディングスキルを高めたい人→ドットインストール → Progate → Udemyの順番
デザインスキルを高めたい人
PhotoshopやIllustratorを使ったデザインスキルを高めたい人は、Udemyのみで十分に実践レベルまで習得できると思います。
PhotoshopやIllustratorは、コーディングスキルと比べると比較的簡単に学ぶことができるため、Udemyの授業もしっかりと理解できると思います。
コーディングスキルを高めたい人
一方、コーディングスキルを高めたい人は、ドットインストール → Progate → Udemy の順番で学習することをオススメします。
コーディングスキルは、デザインスキルと違って、基礎の定着度が、実践レベルまでの習得スピードに大きく影響があります。
しかし、Udemyはほとんどが有料コンテンツのため、基礎を習得する動画も有料の場合が多いです。
また、先ほど紹介したUdemyの講座の中に基礎の動画もありますが、少し簡易的な説明のような印象をうけます。
そのため、以下のような順番で勉強をしていくことをおすすめします。
- ドットインストールの無料動画で基礎を習得
- Progateの無料コンテンツで実践的な演習
- Udemyで実践的な演習
求職者支援訓練の活用
また、求職者支援訓練を活用できる方は、積極的に利用しましょう。
独学で学べないことも教えてもらう機会となります。
求職者支援訓練とは
求職者支援訓練とは、様々な分野の知識やスキルを短期間で無料に学べる国の制度です。
その中に、Webデザインやプログラミングを学べる講座も用意されております。
対象者
求職者支援訓練の対象者は、以下のような方です。
該当する場合は、積極的に求職者支援訓練を活用することをオススメします。
- ハローワークに求職の申込み済み
- 労働の意思と能力がある
- 雇用保険被保険者や雇用保険受給資格者でない
- ハローワークが認めた方
WEB制作初心者に向けた情報発信中
ちなみに、私もブログとYoutubeでWEB制作初心者に向けて情報発信をしております。
以下に、発信している内容をまとめておりますので、気になる方は見て下さい。
まとめ
今回は、WEBデザインを独学する3つの方法について紹介しました。
WEBデザインの勉強は、簡単なものではなく、全てのスキルを習得するためには、多くの時間がかかります。
そのため、今回ご紹介した方法を参考に、効率的に独学してみてはいかがでしょうか。
-320x180.jpg)


-1-640x360.jpg)
-640x360.jpg)