今回は、Adobeフォントについての簡単な説明からダウンロード方法まで、実際の画面をお見せしながら紹介します。
「Adobeフォントって何?」
「どうやったら使えるの?」
こういった疑問をこの記事を読めば、解決できます。
Contents
Adobeフォントとは?

Adobeフォントとは、Adobeユーザーなら無料で使えるフォントのことです。
Adobeフォントは、adobe社が提供するフォントサービスで、多くのWEBデザイナーに利用されております。
ただし、Adobeフォントを利用するためには、以下の条件があります。
- Adobe Creative Cloudの有償プランを契約していること
つまり、Adobe Creative Cloudのコンプリートプランや単体プランを契約している方は、Adobeフォントを自由に使うことができます。
たとえば、IllustratorやPhotoshopだけを契約している方でも利用できます。
Adobe Creative Cloudについては、以下の記事で紹介しております。

特徴
次に、Adobeフォントの以下の3つの特徴をご紹介します。
・無料
・フォントの数
・商用利用が可能
無料
まず、1つ目の特徴は、Adobeユーザーであれば、無料でフォントをダウンロードすることができます。
以前までは、「Adobe Typekit」といったサービスで、ダウンロードをするためには有料になっておりましたが、「adobeフォント」にリニューアルしたことで、かなりお得になりました。
フォントの数
2つめの特徴は、15,000個を超えるフォントをダウンロードすることができることです。
たくさんの種類のフォントが用意されているため、名詞やチラシなど様々な使用用途に合わせて、フォントを使い回すことができます。
たとえば、使用用途ごとに以下のようにフォントパックが用意されておりますので、とても便利に利用できます。
・名刺パック
・動画用パック
・カフェメニューパック
・新春初売りパック
・夏祭り用パック
・年賀状パック
・ウェディング用パック
・印刷物用パック など
商用利用が可能
3つめの特徴は、商用利用が可能であることです。
フォントを作る作業は、かなりの労力が必要なため、利用用途が限られている場合があります。
しかし、Adobeフォントでダウンロードしたものに関しては、商用で利用することが許可されているため、WEBサイトやポスター作成などあらゆるところで利用することができます。
ダウンロード方法
次に、Adobeフォントのダウンロード方法を実際の画面をお見せしながら、紹介します。
ダウンロード手順は、以下の6STEPです。
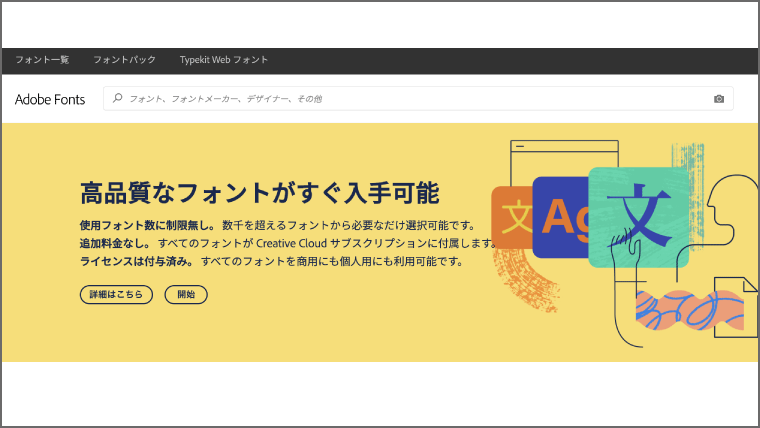
- Adobe Fontsサイトにアクセス
- Adobeアカウントでログイン
- フォント一覧にアクセス
- フォントを探す
- フォントの選択
- フォントのアクティベート
① Adobe Fontsサイトにアクセス
まずは、こちらのリンクからAdobe Fontsサイトにアクセスします。

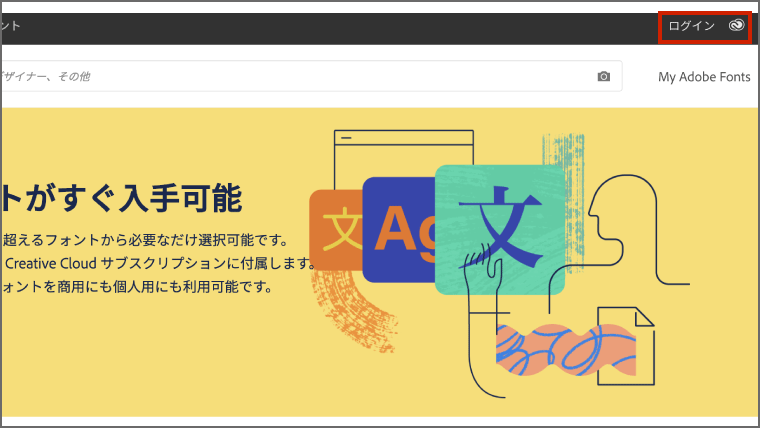
② Adobeアカウントでログイン
次に、右上にある「ログイン」ボタンを押して、Adobe Creative Cloudの有償プランを契約しているアカウントでログインします。

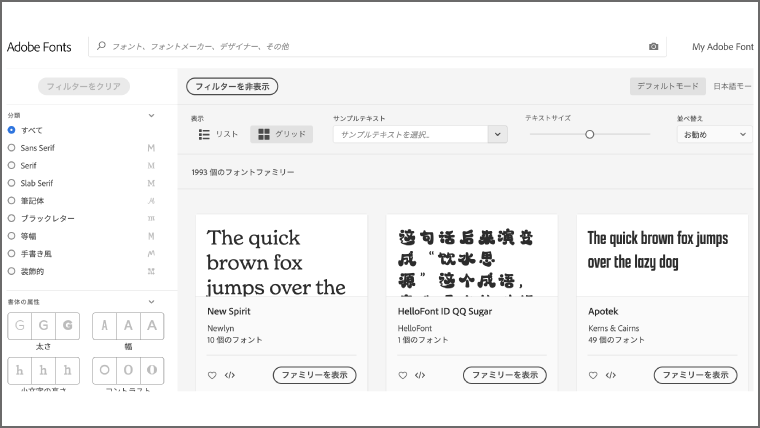
③ フォント一覧にアクセス
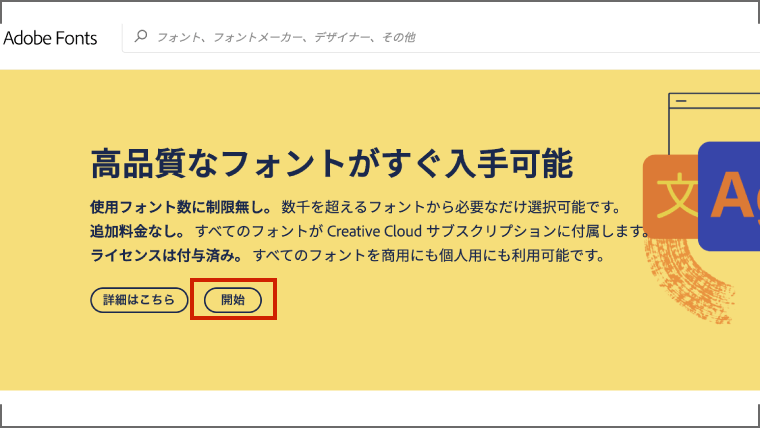
Adobeアカウントでログインすると、以下のようなフォント一覧の画面にアクセスできると思います。

もし、上のような画面に遷移しなければ、先ほどのAdobeFontsサイトの「開始」ボタンを押しましょう。

④ フォントを探す
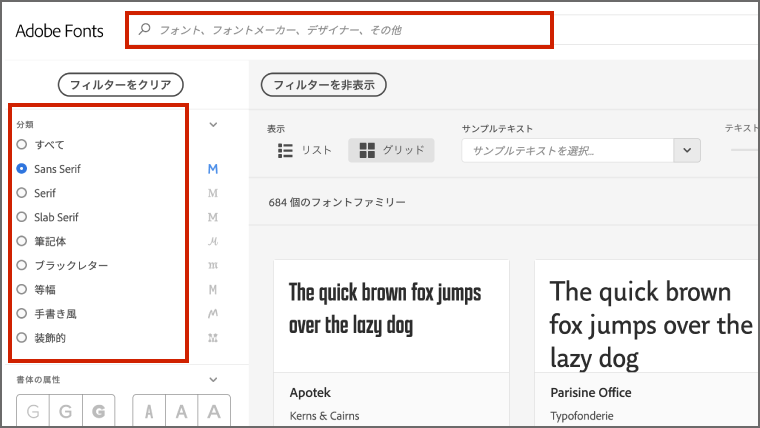
次に、ダウンロードしたいフォントを探していきます。
たとえば、お目当てのフォントが既にある場合は、上部の検索ボックスに、フォントの名前を入れると、探しているフォントが見つかります。
もし、お目当てのフォントがなく、視覚的に探したい方は、左のフィルター機能を使って、筆記体や手書き風などの条件に絞って、利用したいフォントを探してみましょう。

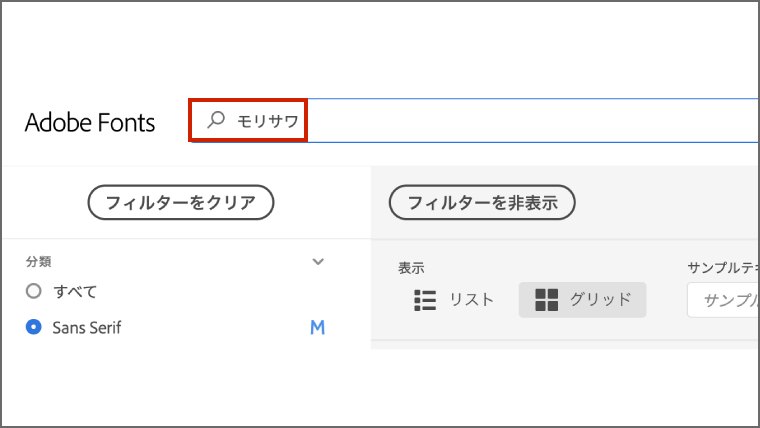
私は、検索ボックスに、「モリサワ」と入力し、検索しました。

⑤ フォントの選択
次に、フォントを選択していきます。
検索をすると、以下のように「モリサワ」が作成した複数のフォントが出てきますので、ダウンロードしたいフォントの「ファミリーを表示」ボタンを押します。

⑥ フォートのアクティベート
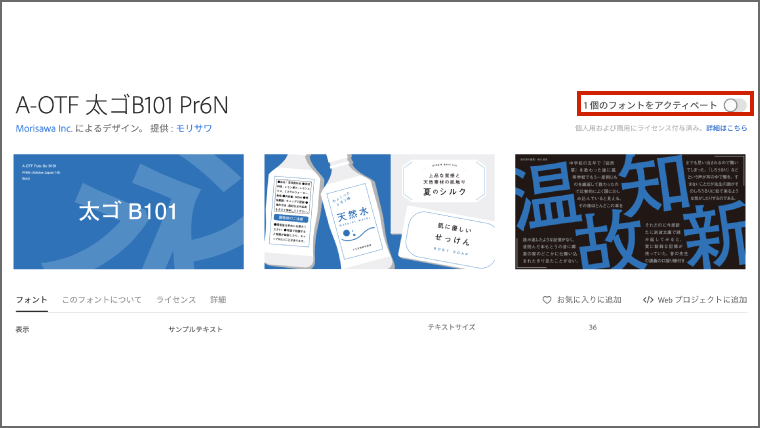
最後に、フォントのアクティベート化を行います。
右側に「1個のフォントをアクティベート」というボタンがありますので、そこを押すとフォントがアクティベートされて、利用できるようになります。

アクティベートには、180日の期限があるため、期限が切れたら再度アクティベート化するのを忘れないようにしましょう。
ダウンロードしたフォントの確認方法
次に、実際にダウンロードしたフォントの確認方法を解説します。
- Adobeソフトにアクセス
- 文字ツールの表示
- フォントの確認
① Adobeソフトにアクセス
まずは、自身が契約しているAdobe Creative Cloudのソフトにログインしてください。
私は、Illustratorにログインしております。

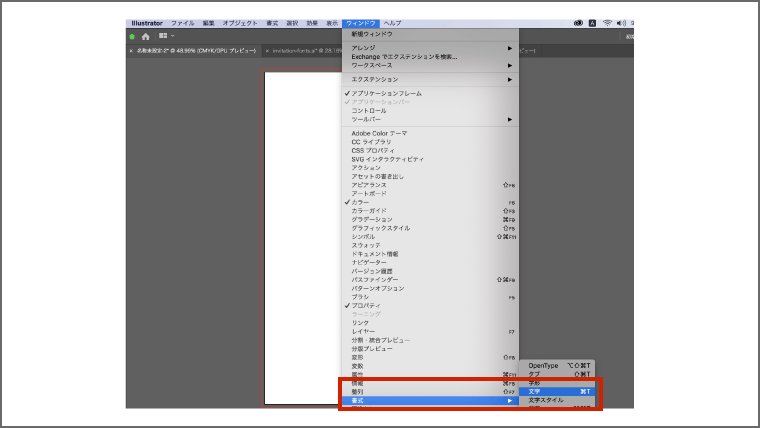
② 文字ツールの表示
次に、ウィンドウボタンを押して、書式から文字ツールを表示させます。

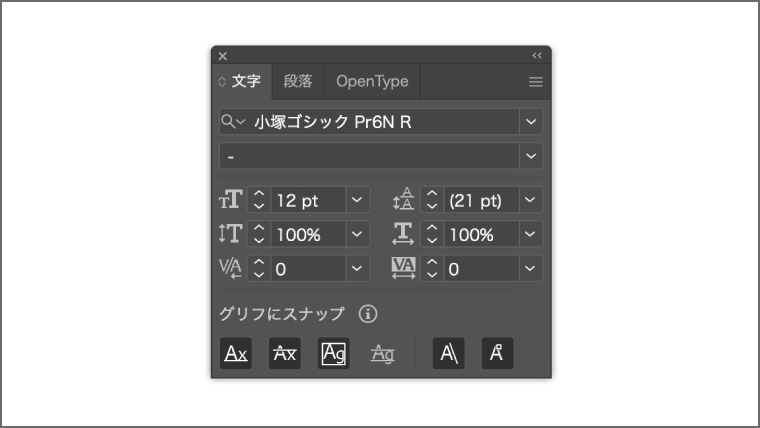
文字ツールは、以下のような感じです。

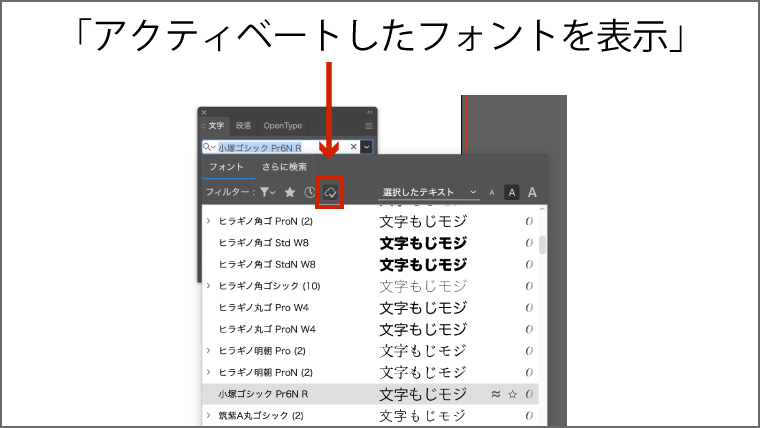
③ フォントの確認
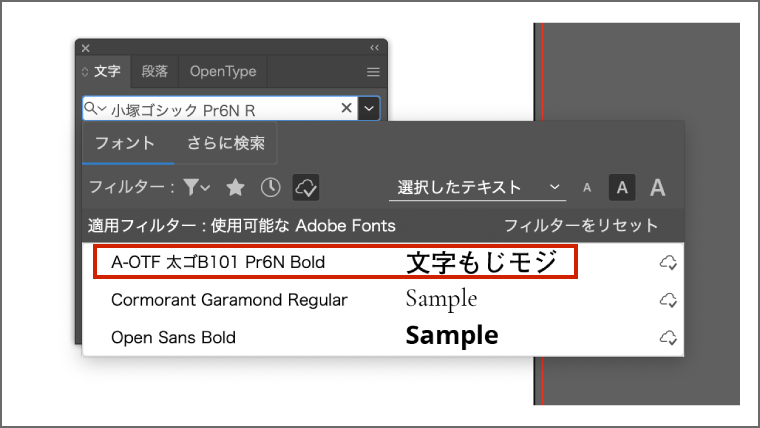
次に、フォントファミリーをクリックすると、以下のような画面になると思うので、そこから、雲のマークの「アクティベートしたフォントを表示」を押します。

すると、以下のように先ほどアクティベートしたフォントがダウンロードされていることがわかると思います。

効率的なフォントの探し方
次に、私がよく使っている効率的なフォントの探し方をご紹介します。
この探し方は、「作りたい物は決まっているけど、何のフォントを使えば良いの?」と疑問に思っている方に、オススメの探し方です。
- Adobe Fontsサイトにアクセス
- テーマの選択
- アクティベート
① Adobe Fontsサイトにアクセス
まずは、Adobe Fontsサイトにアクセスします。
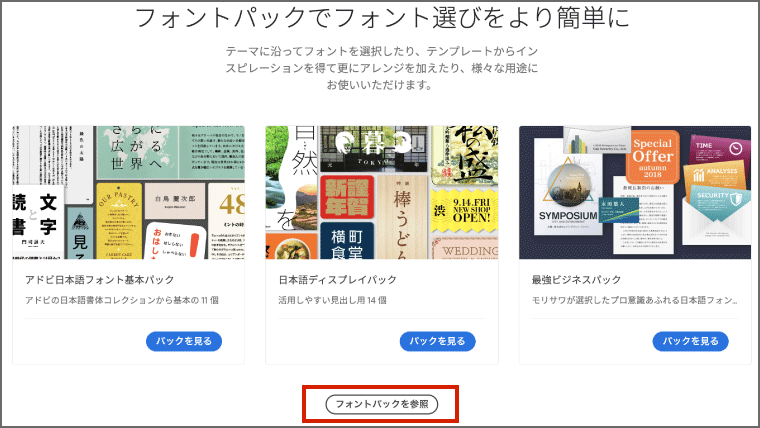
TOPから少し下がった所に、「フォントパックを参照」というボタンがあるので、そこをクリックします。

② テーマの選択
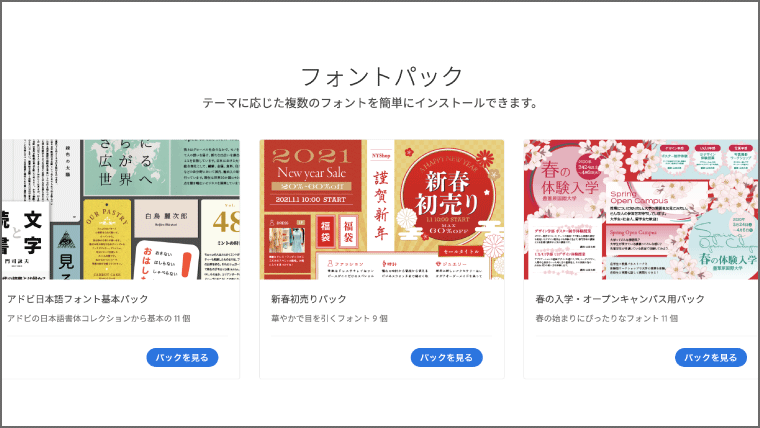
次にテーマを選択していきます。
以下のように様々なテーマが用意されておりますので、ここで作りたい制作物のテーマを選びます。

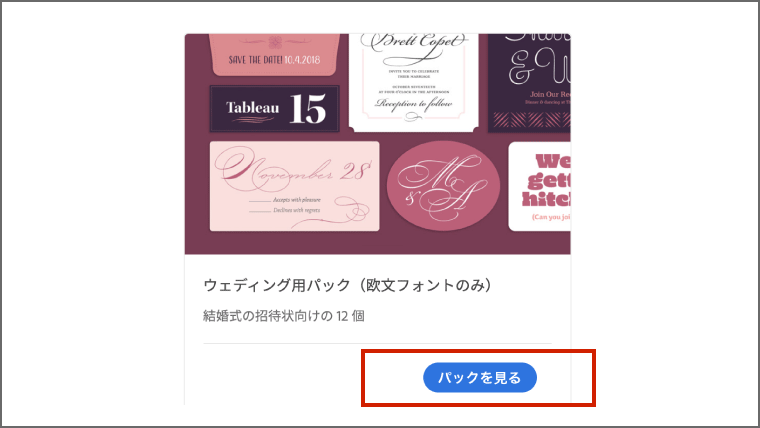
たとえば、結婚式の紹介状を作りたいと思っている方であれば、「ウエディング用パック(欧文フォントのみ)」が用意されているため、それを選んで、「パックを見る」ボタンを押します。

③ アクティベート
最後にアクティベート化します。
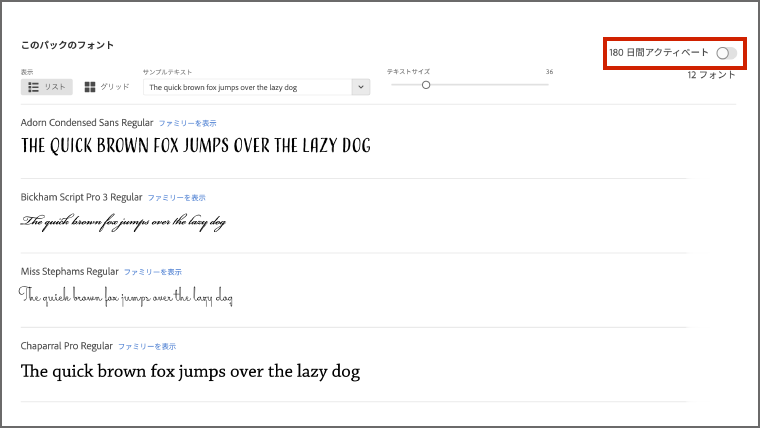
今回は、ウェディング用のテーマだと、テーマにあった12個のフォントが用意されているので、そのフォントをアクティベート化していきます。
「180日間アクティベート」のボタンを押すと、ウェデイング用の8つのフォントがアクティベートされます。

まとめ
今回は、Adobeフォントについて、簡単な説明からダウンロード方法まで、実際の画面をお見せしながら紹介しました。
フォントを変えただけで、作品のイメージは大きく変わるため、フォント選びはとても重要です。
Adobeフォントを活用すると、作品の幅も広がると思いますので、ぜひこちらの記事を参考に、気に入ったフォントをダウンロードして使ってみてください。