今回は、WordPressのテーマ「JIN」を利用されている方が、アドセンス広告を簡単に掲載できる方法をご紹介します。
「アドセンス広告を簡単に貼るためにはどうしたら良いの?」
「どこに広告を貼れば良いの?」
こういった疑問をこの記事を読めば、解決できます。
また、WordPressのテーマが「JIN」以外の方は、WordPressのプラグインを使った広告の簡単な貼り方を以下の記事で紹介しておりますので、こちらの記事をご覧ください。

まだ、Googleアドセンスに申請していない方は、広告を掲載するための申請が必要ですので、こちらの記事を参考に申請してください。

Googleアドセンス広告の簡単な貼り方

それでは、WordPressのテーマ「JIN」を利用されている方に、おすすめのGoogleアドセンス広告の簡単な貼り方をご紹介します。
今回、以下の3つの箇所に広告を貼っていきます。
- 記事の上下
- サイドバー
- 記事一覧

ちなみに、今回は、これまで広告を掲載した際の分析結果から、1番反応が良かった以下の広告を掲載します。
| 記事上下 | ディスプレイ広告 |
|---|---|
| サイドバー | ディスプレイ広告 |
| 記事一覧 | インフィード広告 |
記事の上下に広告を掲載
まずは、記事の上下に広告を掲載する方法をご紹介します。
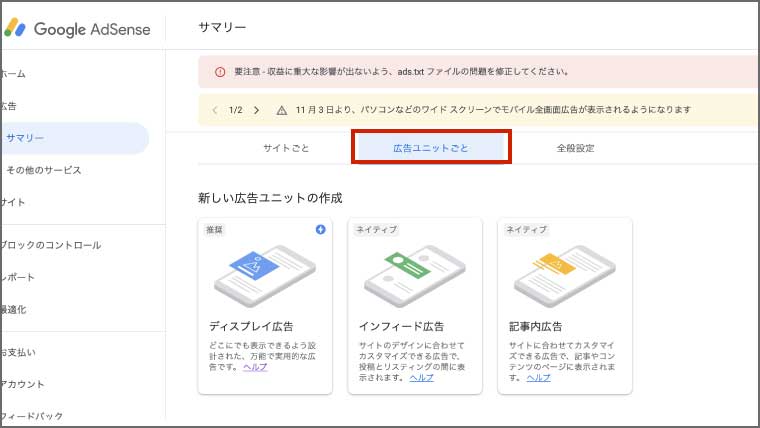
① Googlアドセンスにアクセス
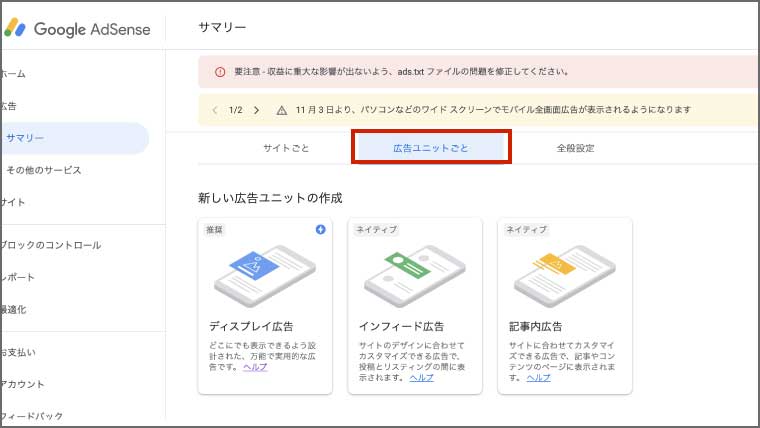
まずは、Googleアドセンスにアクセスし、サマリーページを開き、「広告ユニットごと」を選択します。

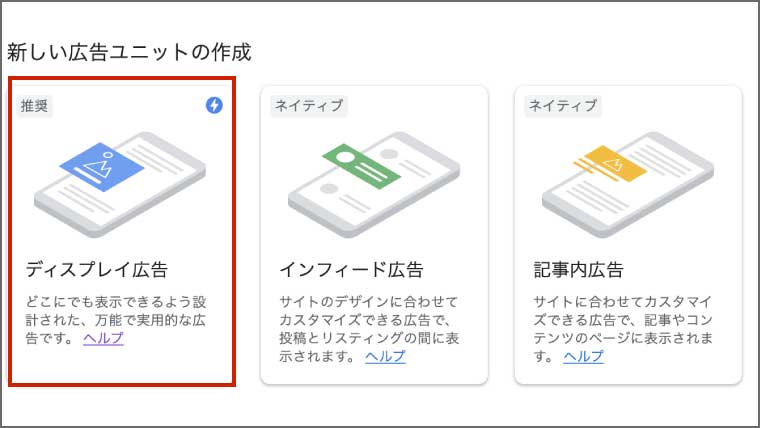
② 広告の選択
次に、広告リンクを取得するGoogleアドセンス広告を選択します。
今回は、「ディスプレイ広告」を選択します。

③ 詳細設定
以下3つの詳細を設定していきます。
- 広告ユニット名
- 広告の形
- 広告サイズ

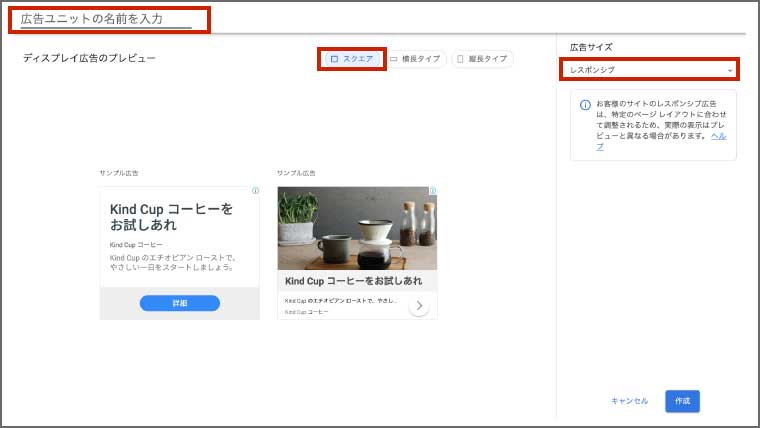
広告ユニット名
広告ユニット名は、後から変更できるので何でも良いですが、広告の種類がわかるような名前にしましょう。
今回は、「ディスプレイ広告(テスト)」という名前にしましょう。
広告の形
次に、好きな広告の形を選択しますが、おすすめは「スクエア」です。
広告サイズ
広告サイズは、「レスポンシブ」を選んでいれば問題ないと思います。
レスポンシブとは、PCやスマートフォンなどのサイトを見ている環境によって、広告のサイズを自動で変更してくれます。
上記3つの設定が完了したら、「作成」ボタンを押しましょう。
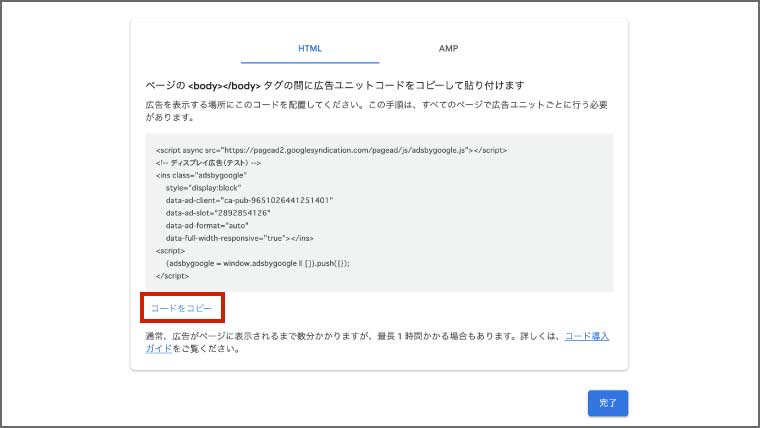
④ コードを取得
広告のコードが作成されますので、「コードをコピー」ボタンを押して、コードを取得します。

そして、「完了」ボタンを押すと、広告のコードが取得できます。
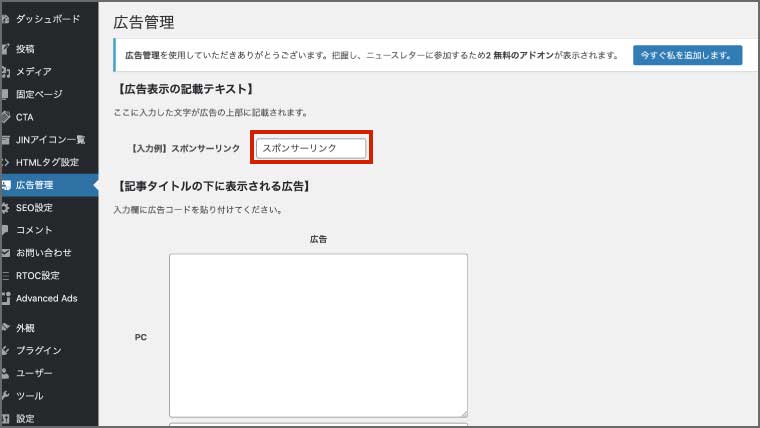
⑤ WordPressの管理画面にアクセス
次に、WordPressの管理画面にアクセスし、広告管理を選択します。
そして、「広告表示の記載のテキスト」に、スポンサーリンクと入力します。

Googleアドセンスの規約で、広告とわかるように「スポンサーリンク」と表記する必要があるため、忘れずに入力しましょう。
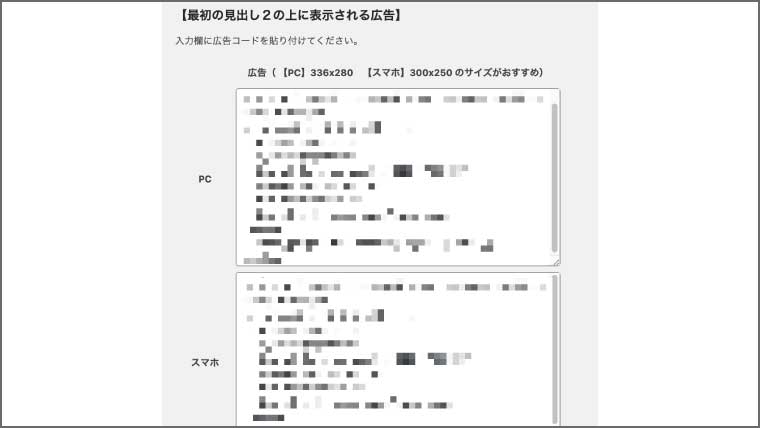
⑥ コードの貼り付け
最後に、以下のように「最初の見出し2の上に表示される広告」のPCとスマホの欄に、先ほどのコードを貼り付けて、「変更を保存」を押すと、記事の上に広告が掲載されます。

また、同様に「記事下に表示される広告」のPCとスマホの欄に、コードを貼り付けると、記事の下に広告が掲載されます。

ディスプレイ広告は、以下のような広告です。
サイドバーに広告を掲載
次に、サイドバーに広告を掲載する方法を紹介します。
基本的には、記事の上下に広告を掲載する方法とやり方は同じですが、コードの貼り付け先が異なります。
広告コードについては、先ほどご紹介した方法で、取得してください。
① WordPressの管理画面にアクセス
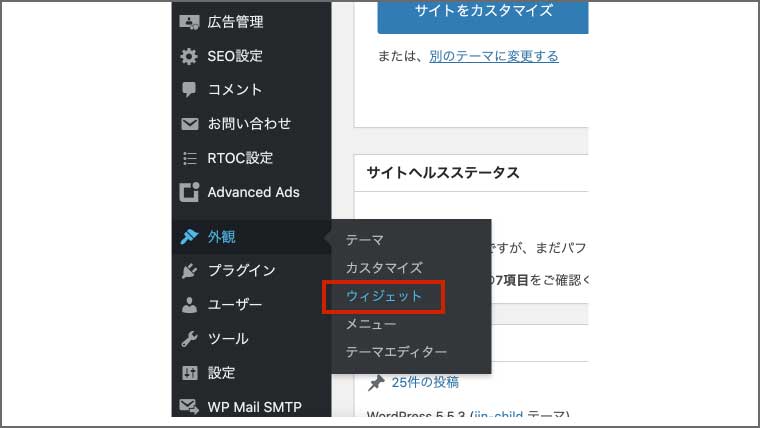
Googleアドセンスのサイトで広告コードを取得できたら、WordPressの管理画面にアクセスし、外観から「ウィジェット」を選択します。

② カスタム HTMLの追加
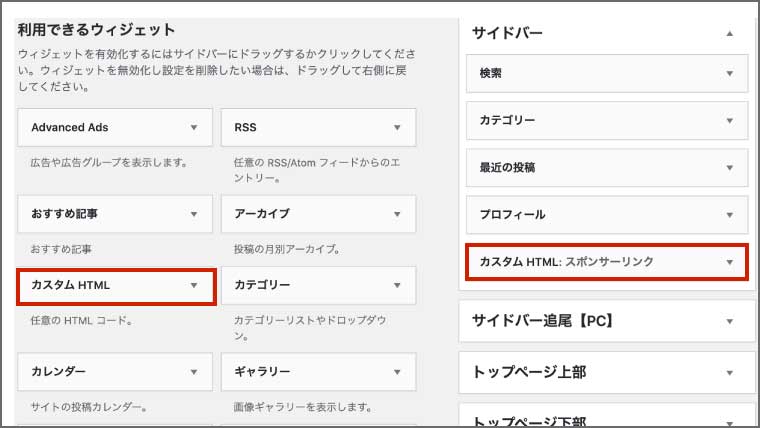
次に、利用できるウィジェットの中から、「カスタム HTML」を選択し、右のサイドバーにドラックアンドドロップして、追加します。

③ コードの貼り付け
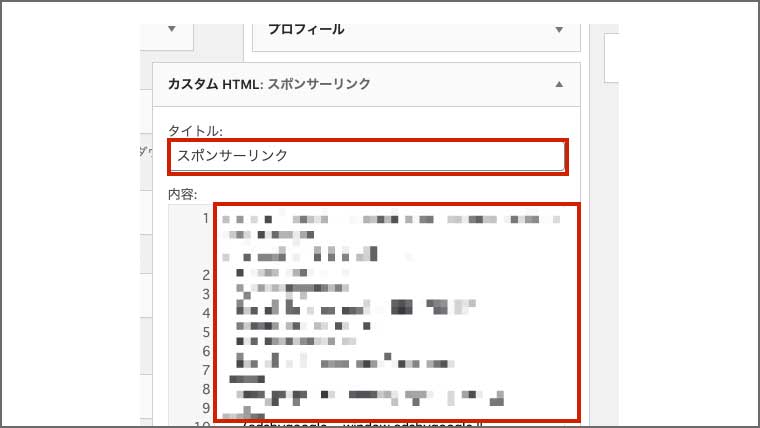
「カスタムHTML」の▼ボタンを押すと、以下のように表示されるので、タイトルに「スポンサーリンク」と入力し、内容に、広告コードを貼り付けると、サイドバーに広告が表示されます。

記事一覧に広告を掲載
最後に、記事一覧に広告を掲載する方法を紹介します。
また、記事の上下とサイドバーには、「ディスプレイ広告」を掲載していましたが、記事一覧には「インフィード広告」を掲載します。
広告コードの取得方法が異なりますので、コードの取得方法から解説していきます。
① Googlアドセンスにアクセス
まずは、Googleアドセンスにアクセスし、サマリーページを開き、「広告ユニットごと」を選択します。

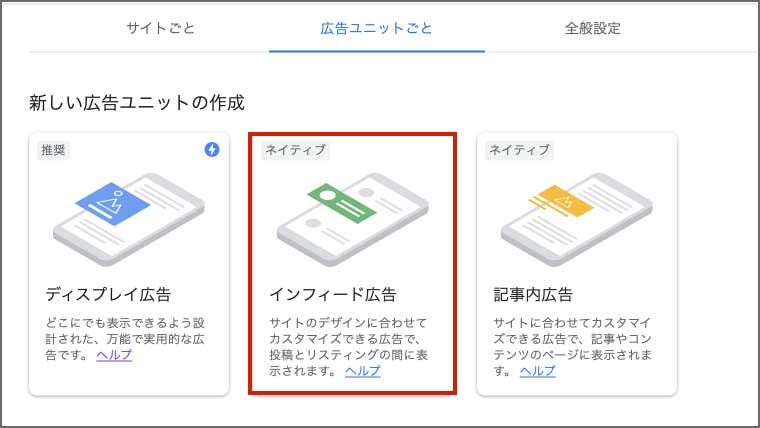
② 広告の選択
次に、広告リンクを取得するGoogleアドセンス広告を選択します。
今回は、「インフィード広告」を選択します。

② 作成方法の選択
インフィード広告の作成方法は、「手動で広告スタイルを作成する」にチェックマークを入れ、「横の画像」を選択し、「次へ」ボタンを押します。

③ 広告の詳細設定
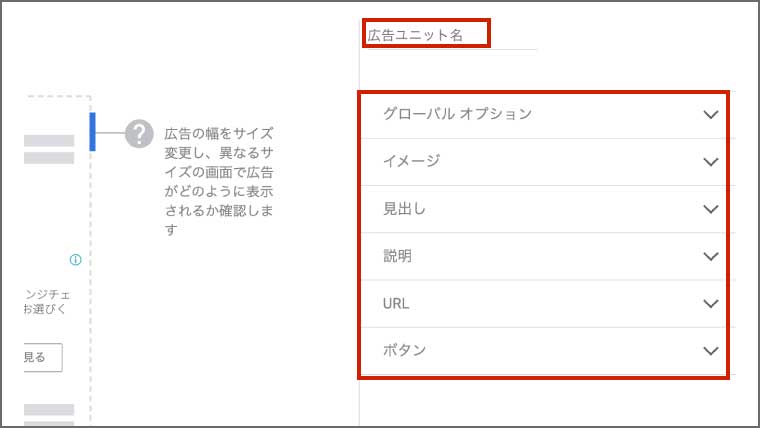
次に、広告の詳細設定を行います。
設定項目は、以下の6つがありますので、それぞれの設定を解説します。
- グローバル オプション
- イメージ
- 見出し
- 説明
- URL
- ボタン

URLとボタンの設定については、自由に設定してください。
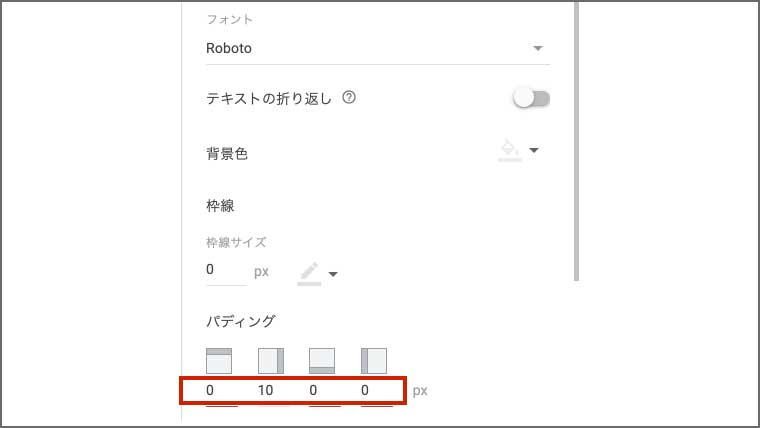
グローバル オプション
グローバル オプションは以下のように設定します。
| パディング | 0 10 0 0 |
|---|

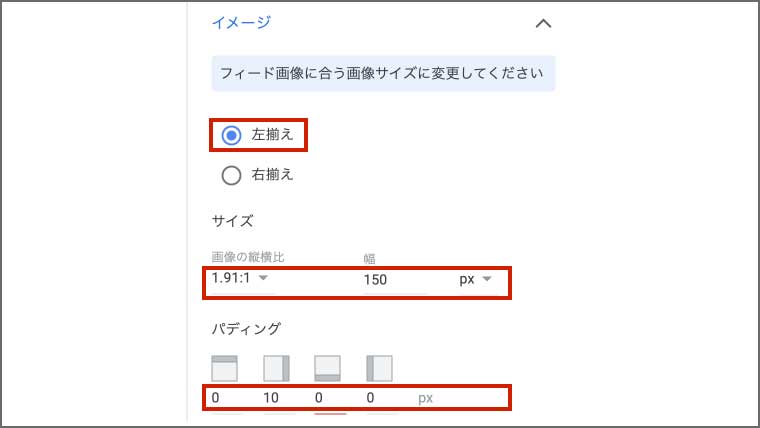
イメージ
イメージは、以下のように設定します。
| 画像の位置 | 左揃え |
|---|---|
| サイズ | 縦横比:1.91:1 幅:150 px |
| パディング | 0 10 0 0 |

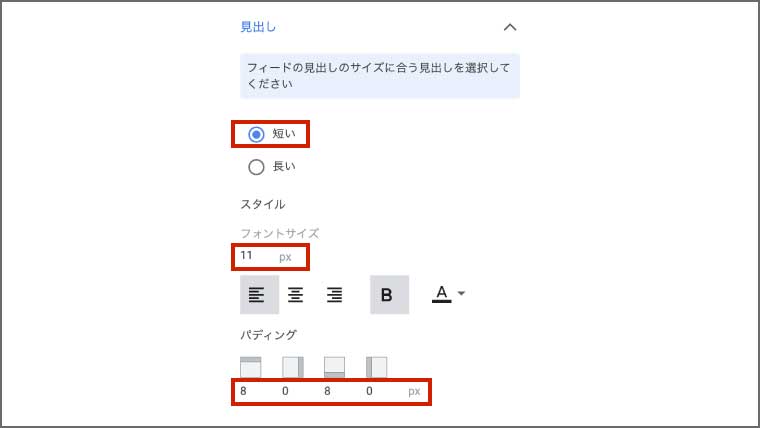
見出し
見出しは、以下のように設定します。
| 見出しの長さ | 短い |
|---|---|
| フォントサイズ | 11 px |
| パディング | 8 0 8 0 |

説明
説明は、以下のように設定します。
| 説明 | 非表示 |
|---|
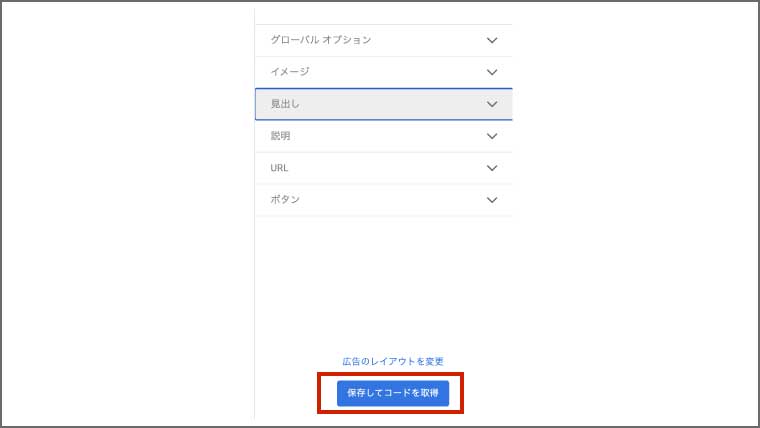
上記の設定が全て完了したら、広告ユニット名を自由に入力し、「保存してコードを取得」ボタンを押します。

④ コードのコピー
広告のコードが表示されますので、広告のコードをコピーして、「作業完了」ボタンを押します。
⑤ WordPressの管理画面にアクセス
次に、WordPressの管理画面にアクセスし、広告管理を選択します。
⑥ コードの貼り付け
最後に、以下のように「インフィード広告」のPC(マガジンスタイル用)の欄に、先ほどのコードを貼り付けます。

この時に、「広告の表示箇所」から、何個目の記事に広告を掲載するかを設定しましょう。
私は、記事の3個目と9個目の箇所に、広告を掲載するため、「3,9」と入力しました。
入力が完了したら、「変更を保存」を押すと、記事一覧に広告が掲載されます。
スマホでは、Google Adsenseの表示規定により、記事一覧にマガジンスタイルで載せることができません。
まとめ
今回は、WordPressのテーマ「JIN」を利用されている方が、アドセンス広告を以下の3つのの箇所に簡単に掲載できる方法を紹介しました。
- 記事の上下
- サイドバー
- 記事一覧
「JIN」は、広告管理もとても簡単なテーマで、一括で管理できることが大きなメリットです。
初心者の方であれば、上記の3つの箇所に広告を掲載できれば、問題ないと思います。
また、発展として記事の中にも広告を掲載したい場合は、「Advanced Ads」のプラグインを利用することで、簡単に記事の中にも掲載できるので、以下の記事を参考に挑戦してみてください。