今回は、WEBデザインを選ぶ3つの基準とおすすめのWEBデザインスクールもご紹介します。
「WEBデザインスクールってどんな基準で選べば良いの?」
「オススメのWEBデザインスクールは?」
こういった疑問をこの記事を読めば、解決できます。
ちなみに、この記事を書いている私は、デザインやWEB制作案件を40個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
WEBデザインスクールを選ぶ3つの基準

私が考えるWEBデザインスクールを選ぶ基準は、以下の3つだと思います。
- 短期間で卒業できる
- フリーランスで活躍している講師
- 質問・フィードバックの環境がある
① 短期間で卒業できる
まず1つめの基準は、短期間で卒業できるかどうかです。
WEBデザインスクールの期間は、講座の内容によって変動しますが、受講期間は短くて2週間から長くて1年間で卒業できます。
オススメは3か月
IllustratorやPhotoshopのWEBデザインとHTMLやJavascriptのプログラミングの2つの勉強をする場合は3ヶ月で卒業できるプランが良いと思います。
会社員だと、受講する時間も限られてくると思いますが、長くても6か月以内に受講完了するプランがオススメです。
短期間をオススメする理由
短期間をオススメする理由は、オンラインスクールでは、あまり実務経験が学べないからです。
WEBデザインの勉強をして、WEB業界への就職やフリーランスとなるためには、実務経験が必要となります。
そのため、早めにオンラインスクールを卒業し、より実践的な環境に身を置くことを意識することが重要です。
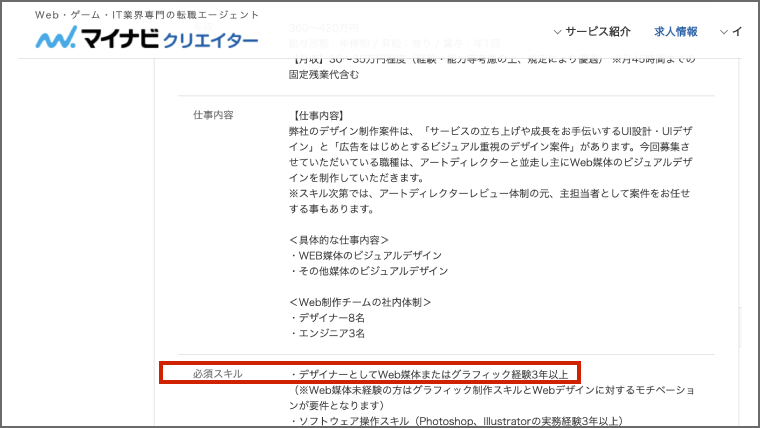
たとえば、転職サイトのマイナビクリエイターを見てみると、必須スキルとして、実務経験1年〜3年が条件になっている企業がたくさんあります。

実務経験があることで、企業や仕事の選択の幅が広がるので、少しでも早く実務経験をすることが重要です。
オススメの実務経験
オススメの実務経験は、ココナラを使うことです。

ココナラは、営業なしでWEBサイトの作成依頼がくるサービスです。
同じようなサービスに、「クラウドワークス」というサービスがありますが、こちらは自分からサービスの提案をする必要があり、時間がない方にはおすすめできません。
そのため、まずは、ココナラに登録し、サイトの作成依頼がくるように、サービスを登録しましょう。
ちなみに、私も20件ほどココナラでWEB制作の案件を対応し、実務経験を積んでおります。
現在は、ココナラは利用しておりませんが、ココナラのアカウントを参考に貼っておきます。
ココナラアカウントはこちら
② フリーランス等の現役で活躍している講師
次に、WEBデザインスクールを選ぶ2つ目の基準は、フリーランス等の現役で活躍している講師の講座であるかを確認しましょう。
こんな講師には注意!
以下のような講師の講座はおススメできません。
- 作品のデザインが古い
- 講師の仕事しかしていない
作品のデザインが古いと、あなたが理想とするデザインを作るための方法を知ることができない可能性があります。
また、講師の仕事しかしていない方の講座では、フリーランスとして活躍するために必要になるリアルな知識やノウハウを知ることができず、あなたがこれからフリーランスを目指していく参考にならないかもしれません。
そのため、講座を選ぶ際は、講座の内容だけではなく、講師のプロフィールもしっかりと確認しましょう。
③ 質問・フィードバックの環境がある
最後に、3つ目の基準は、わからないことがあった場合の質問や作品に対するフィードバックの環境があることです。
WEBデザインスクールの中には、動画を聞いて、理解するだけの講座もあります。
しかし、初めの段階は、「わからないこともわからない」状態がほとんどのため、気楽に質問ができる環境は、効率的に勉強する上で重要なことです。
そのため、質問やフィードバックを気楽に行える環境であるかはしっかりと確認が必要です。
また、自身で作った作品などに対して、フィードバックを頂ける環境があるとさらに良いと思います。
おすすめのWEBデザインスクール
それでは、これまでご紹介した3つの基準を踏まえて、私が本当におすすめするWEBデザインスクールを2つ紹介します。
| ①CodeCamp | 講師の質が高いスクール! |
|---|---|
| ②TechAcademy | 1 ヶ月で卒業できる最安値のスクール! |
今回、ご紹介するスクールはすべて「オンライン」のWEBデザインスクールです。
そのため、時間や場所をとわず誰でも受講できるスクールですのでご安心ください!
①CodeCamp
 まず、1つ目におすすめする
まず、1つ目におすすめするWEBデザインスクールは、「CodeCamp」です。
値段:198,000円(※入学金込)
期間:2ヶ月
おすすめのコース:デザインマスターコース
CodeCampは、講師の方の評判が良く、自分に合った講師を自由に選びたい方にオススメのスクールです。
| 講座の期間 | ★★★★★ |
|---|---|
| 講師 | ★★★★★ |
| 環境 | ★★★★ |
講座の期間
講座は、様々なコースが用意されており、すべての講座が基本2~6か月となっております。
| 2か月プラン | 2か月(198,000円) |
|---|---|
| 4か月プラン | 4か月(308,000円) |
| 6か月プラン | 6か月(363,000円) |
複数の講座期間のプランがありますが、正直「2ヶ月プラン」で問題ないかと思います。
私も実際にこちらのコースを受講しましたが、2ヶ月で十分理解することができました。
講師
「CodeCamp」は、質の高い講師の中から自分にあった講師を選ぶことができます。
たくさんの講師がいるため、一部の講師を紹介します。
各講師の特徴としては、以下のような感じです。
| 杉原 玲伊子 | 2次の母で現役エンジニア。フリーランスとしての経験もあり、大手銀行向けの基幹システムの構築からWEBアプリケーションの開発まで、幅広い経験あり。生徒からの支持は高く、友達のような目線で受講できる。 |
|---|---|
| 志賀 琢也 | 起業家の現役エンジニア。説明がとても丁寧で、「パソコンの使い方からわからない!」みたいな悩みをかかえている方におすすめ。 |
| 平野 邦美 | 現役フリーランスのエンジニア。WEBアプリの開発から医療システムの構築まで幅広い経験あり。ゆっくりしたスピードで、わからないことを1つ1つ丁寧に解説してくれるので、挫折が不安な方におすすめ。 |
また、すべての講師は、通過率10%の超難関の試験を合格しているため、かなりレベルが高い講師が集まっております。
環境
また、環境については、マンツーマンオンラインレッスンのため、いつでも質問ができる環境があります。
また、添削サポートは、合格するまで何度でも受けれる制度があり、親身に対応してくれるスクールになっております。
※更新情報(2022/11/29): 10,000円の割引クーポンもらえます。
CodeCampは、無料の体験レッスンに参加するだけで、10,000円の割引クーポンがもらえます。
今なら無料で体験ができ、割引クーポンをもらえる絶好のチャンスですので、CodeCampをご検討されている方は、参加することをオススメします。
無料体験はこちら| 授業形式 | オンライン |
|---|---|
| コース | デザインマスターコース |
| 値段 | 2ヶ月プラン :198,000円(※入学金含む) |
| 個別レッスン | 2ヶ月:20回 |
| 習得スキル | ・Photoshop ・illustrator ・HTML/CSS ・JavaScript |
| 質問時間 | 7時〜24時 |
| 卒業後サポート | 転職サポートあり |
| 無料体験 | 無料体験あり |
| キャンペーン | 無料体験の参加で10,000円割引クーポン |
| その他 | 2か月、4か月、6か月コースもあります |
②TechAcademy
値段:229,900円(学生:196,000円)
期間:1ヶ月
おすすめのコース:WEBデザインコース
TechAcademyは、1か月という効率的に学ぶことができ、実務経験にすぐに取り掛かりたい方にオススメです。
そして、学生なら163,900円という他のスクールと比較して安いことも特徴。
| 講座の期間 | ★★★★★ |
|---|---|
| 講師 | ★★★ |
| 環境 | ★★★★★ |
講座の期間
講座は、様々なコースが用意されており、すべての講座が1~4か月で用意されております。
| 4週間プラン | 1か月(174,900円)※学生:163,900円 |
|---|---|
| 8週間プラン | 2か月(229,900円)※学生:196,900円 |
| 12週間プラン | 3か月(284,900円)※学生:229,900円 |
| 16週間プラン | 4か月(339,900円)※学生:262,900円 |
他のスクールは、2ヶ月〜が多いですが1ヶ月のプランから準備されております。
時間に余裕がある方は、1ヶ月プランで問題ないと思います。
最短期間で学び、すぐに実務経験取り掛かりましょう。
講師
また、講師は、長年WEBデザインを経験している方で、とても実績のある方です。
| Asami Kakuishi | フリーランス経験有のエンジニア。10年間Web開発の経験があり、幅広い知見を持っている。 |
|---|---|
| Kiyoshi Sasagawa | フリーランス経験有のエンジニア。20年間Web開発・コンサル経験あり。 |
環境
環境については、講師と週に2回、マンツーマンでのメンタリングあり、オンラインでも挫折しない工夫があります。
また、毎日チャットやレビューサポートを活用できるため、何か悩み事があればすぐに解決することができます。
※更新情報(2022/1/29): 0円コースあり
TechAcademyは、今なら0円でプログラミングの体験ができます。
無料なので、試しに体験してみるのもありだと思います。
無料体験はこちら
| 授業形式 | オンライン |
|---|---|
| コース | WEBデザインコース |
| 値段 | 1か月:174,900円(学生:163,900円) |
| 個別レッスン | 有 |
| 習得スキル | ・デザインの基礎知識 ・Photoshop ・HTML/CSS ・JavaScript ・Sass など |
| 質問時間 | 15時〜23時 |
| 卒業後サポート | 転職サポートあり |
| 無料体験 | 無料体験あり |
| キャンペーン | 先割(受講料5%OFF)やトモ割(受講料10,000円OFF) |
| その他 | 2か月、3か月、4か月コースもあります |
スクールに通う目的
私は、すべての人がスクールに通う必要はないと思っております。
独学でも必ず成長できます。
独学の勉強方法が気になる方は、以下の記事で解説しております。

それでは、どんな人がスクールに通うべきなのでしょうか。
スクールに通うべき人
スクールに通うべき人は、以下のような人だと思います。
- 短期間でフリーランスになりたい人
- 独学で挫折した人
短期間でフリーランスになりたい人
まず、スクールに通うべき人は、短期間でフリーランスになりたい人だと思います。
デザイナーやエンジニアの一人前となるためには、まずは基礎を習得し、実務経験をする必要があります。
基礎を習得できるスピードは、スクールに通うことで、独学と比べて2倍以上速くなり、実務経験に速く取り組むことできます。
そのため、短期間でフリーランス等で活躍したい方は、スクールに通うことをオススメします。

独学で挫折した人
後は、独学で挫折した人だと思います。
たとえば、独学の勉強だとわからないことがあると、なかなか前に進むことができません。
そんな時に、スクールに通うことで、疑問点があればすぐに講師に質問ができる環境があるため、とても効率的にスキルアップすることができると思います。
就職支援付きの完全無料スクール
最後に、とてもお得な就職支援付きの完全無料スクールもありますので、紹介しておきます。
もし、プログラミング系の仕事に転職や就職に付きたい方は、就職支援付きの完全無料スクールがオススメです。
GEEK JOB

GEEK JOBは、完全無料のプログラミング学習・就職支援サービスです。
U28限定のサービスなので注意してください。
無料の仕組みは、GEEK JOBは紹介先の企業からお金を貰っているので、受講生は無料でプログラミング講座を受講することができます。
つまり、紹介される企業と受講生にとって、Win-Winの関係が成り立っております。
さらに、本格的なWeb開発スキルが最短1ヶ月から習得可能です。
また、GEEK JOBを受講した方の95.1%が就職できているため、かなり実績がある就職支援サービスだと思います。
※更新情報(2021/1/29): 無料体験・説明会あります
もし、転職や就職で悩まれている方がいたら、無料なのでとりあえず相談してみるのもありだと思います。
まとめ
今回は、WEBデザインスクールを選ぶ3つの基準とおすすめのWEBデザインスクールを紹介しました。
これからスクールに通う予定がある方は、今回、私が紹介したWEBデザインスクールを選ぶ3つの基準やオススメのスクールを参考にして頂けたらと思います。

.jpg)