今回は、ノーコードツールSTUDIOでアコーディオンメニューを作成する方法を紹介します。
「STUDIOでアコーディオンメニューを作成したい!」
「STUDIOの公式サイトにも作れないって書いてあるし無理だよね。。」
こういった疑問や不安をこの記事を読めば、解決できます。
今回ご紹介する方法を真似して頂くと、アコーディオンメニューを簡単に作ることができますので、ぜひ一緒に作っていきましょう。
100枚以上の画像で、丁寧に解説しております。
ちなみに、この記事を書いている私は、STUDIO関連の案件を30個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
Contents
STUDIOでアコーディーオンメニューの作成方法を紹介

それでは、ノーコードツールSTUDIOでアコーディオンメニューの作成方法を紹介します。
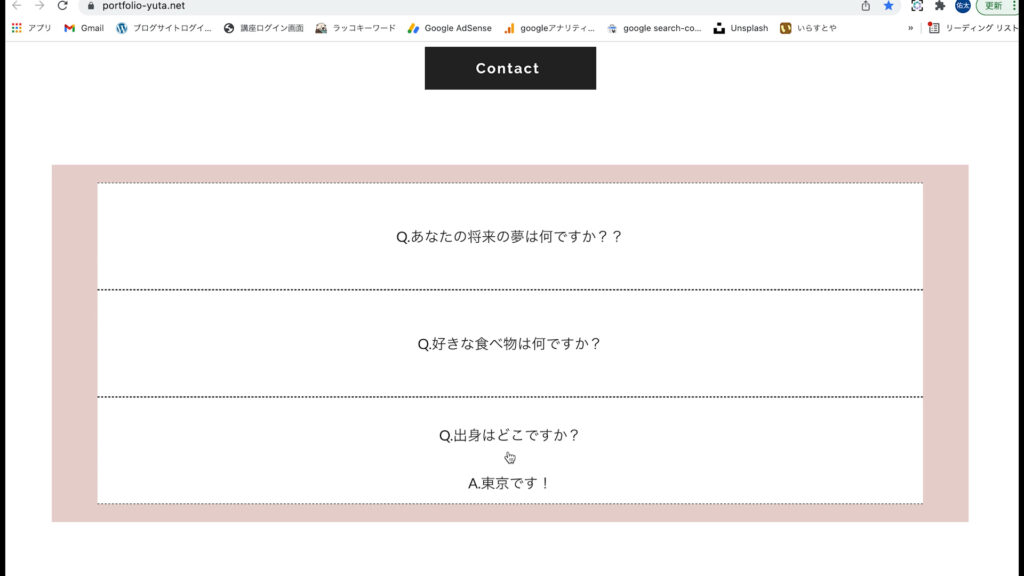
今回は、以下のようなアコーディオンメニューを作成します。
※音が出ますのでご注意ください。
以下のような手順で解説します。
① アコーディオンメニューの土台の作成
② 土台のカスタマイズ
③ STUDIOとGTMの連携
④ HTMLの記述
⑤ STUDIOの公開作業
また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
アコーディオンメニューを実装するためには、STUDIOのBASICプラン以上の契約が必須になっておりますので、ご注意ください!
① アコーディオンメニューの土台の作成
まずは、アコーディオンメニューの土台を作成します。
今回、アコーディオンメニューを設定したいサイトを開いておいてください。

ちなみに、今回は3つのQAがあるアコーデオンメニューを作成していきます。

①-1 レイヤー構造の把握
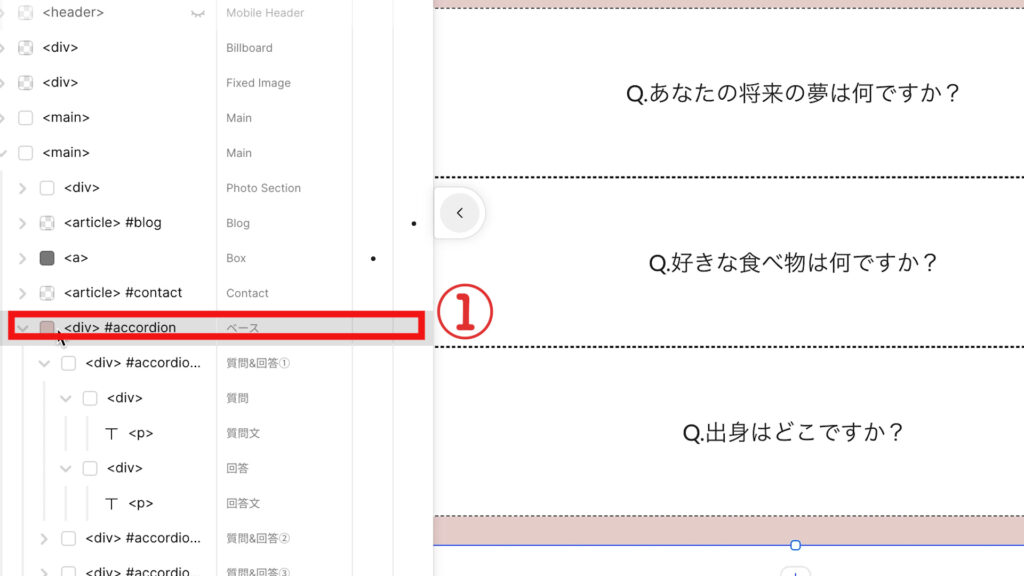
まず、今回作成したいアコーディオンメニューのレイヤー構造がどのようになっているかを事前に確認しておきましょう。

STUDIOでWEBサイトを作成する際は、レイヤー構造の考え方が重要になってきますので、なんとなく作成するのではなく、レイヤー構造を把握しながら作成して下さい。
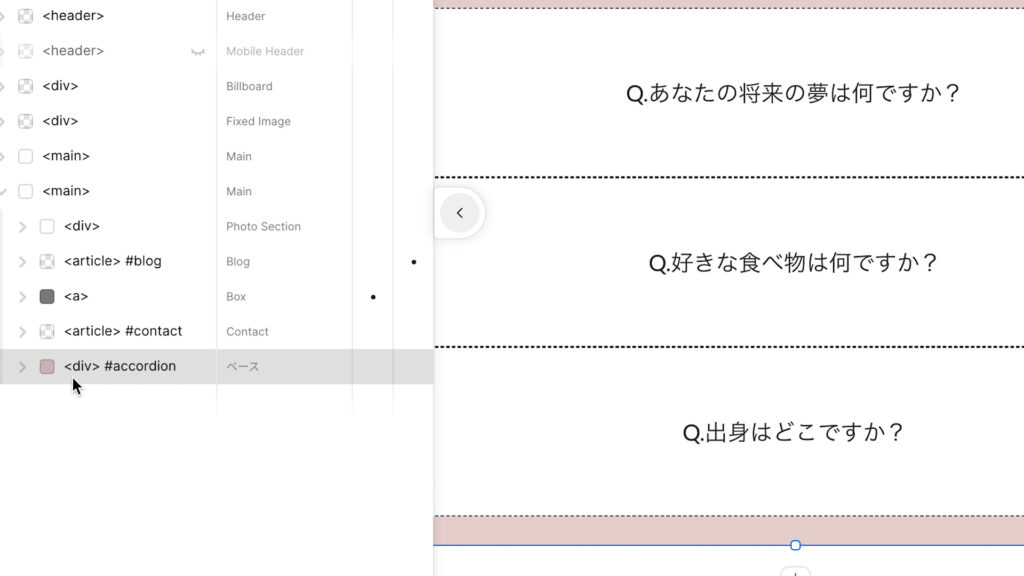
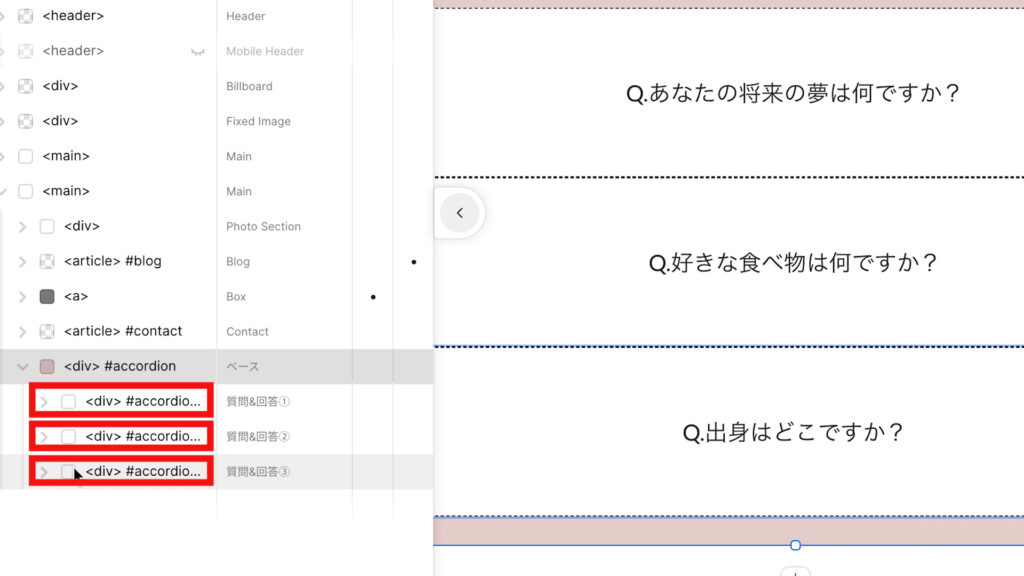
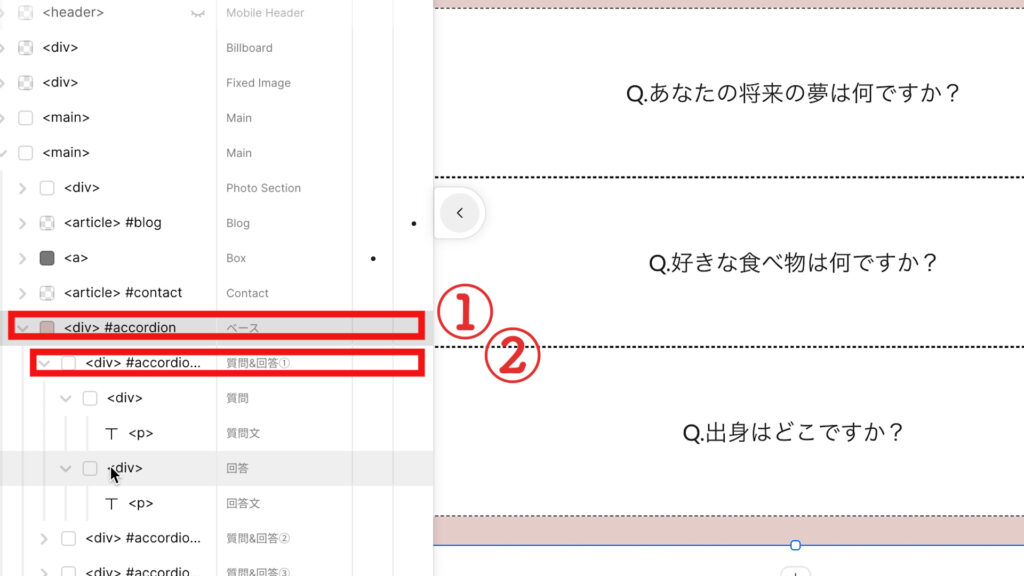
今回作成するアコーディオンメニューは、ベースとなる大きな<div>タグのボックスの中に、

3つの<div>タグのボックスで構成されております。

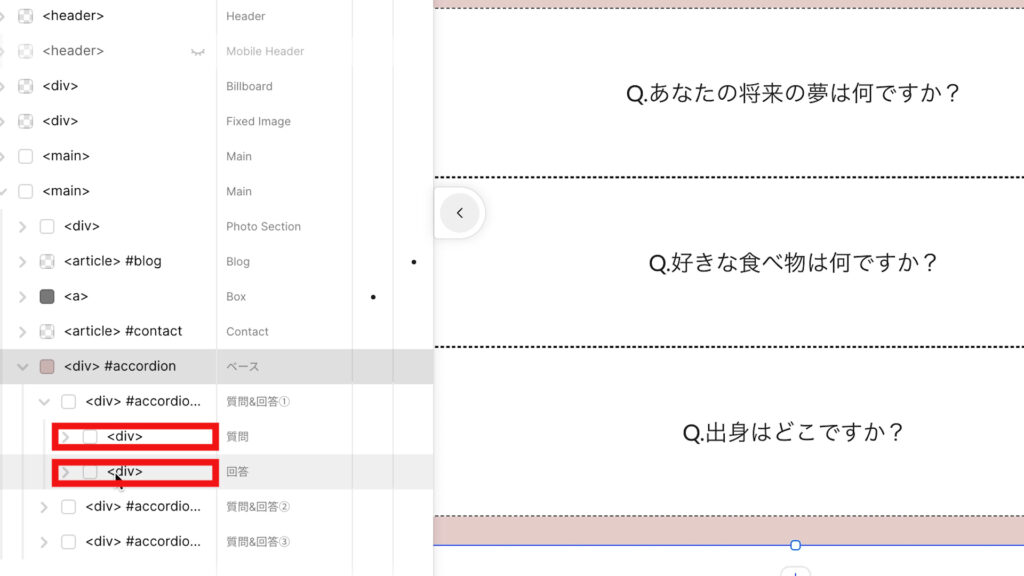
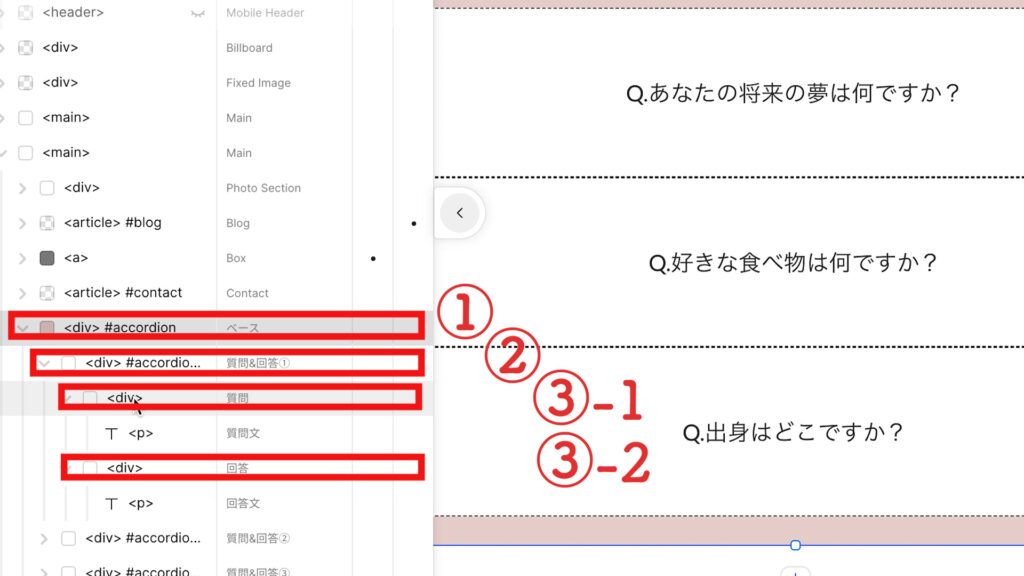
さらに、<div>タグのボックスの中には、質問と回答で2つの<div>タグが用意されており、

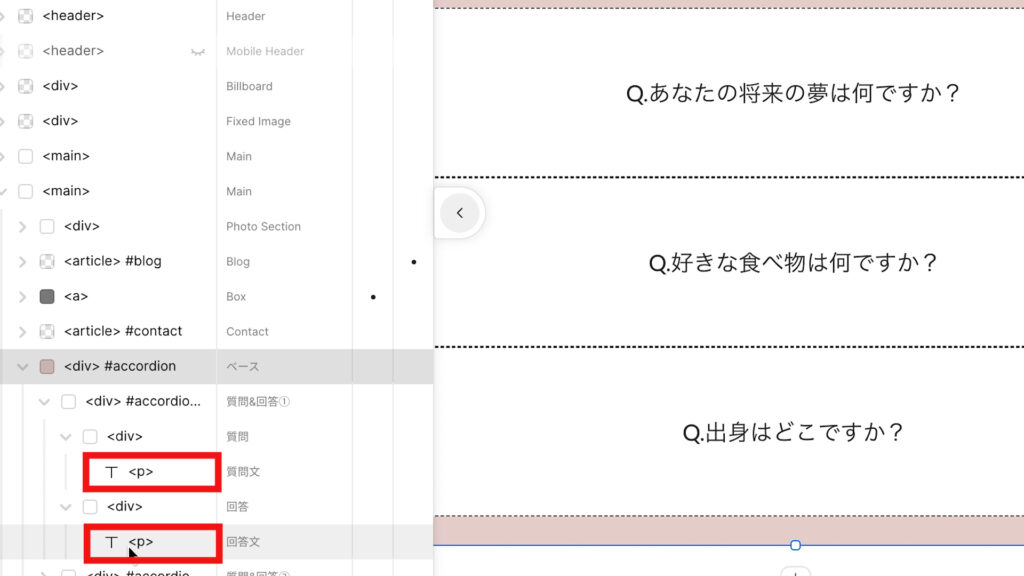
その中に質問文と回答文の文字が配置されております。

今回のアコーディオンメニューの土台を作成する流れとしては、まずベースの<div>タグのボックスを作成し、

その中に、質問と回答をまとめるための<div>ボックスを1つ配置します。

そして、その<div>タグのボックスの中に質問と回答の2つの<div>タグのボックスを配置し、質問と回答文をその中に配置していきたいと思います。

ちなみに、2つ目と3つ目の質問と回答をまとめた<div>タグについては、効率的に作成するために、1つ目に作成した<div>タグをコピーして作成してきたいと思います。

①-2 メインの<div>タグの配置
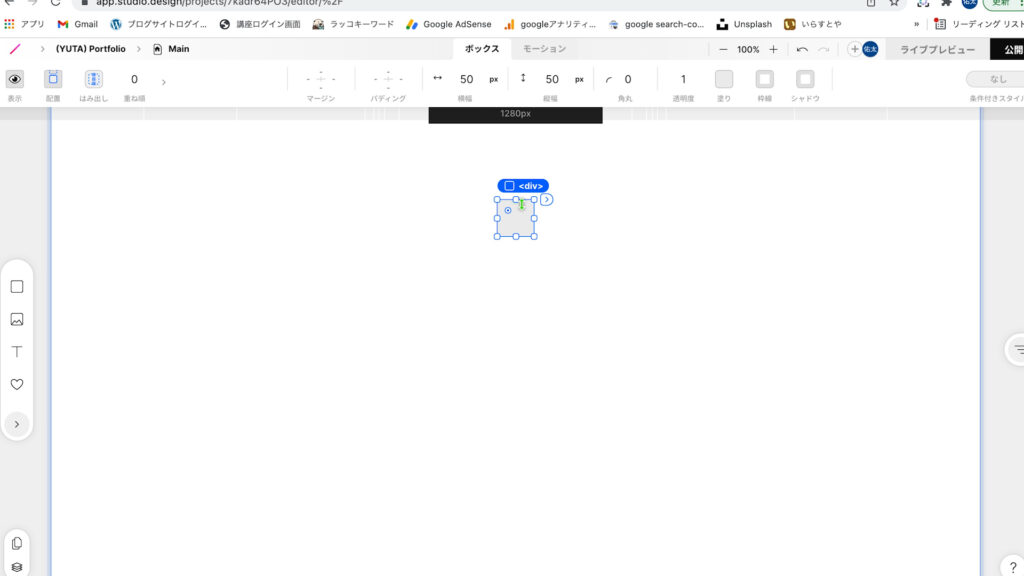
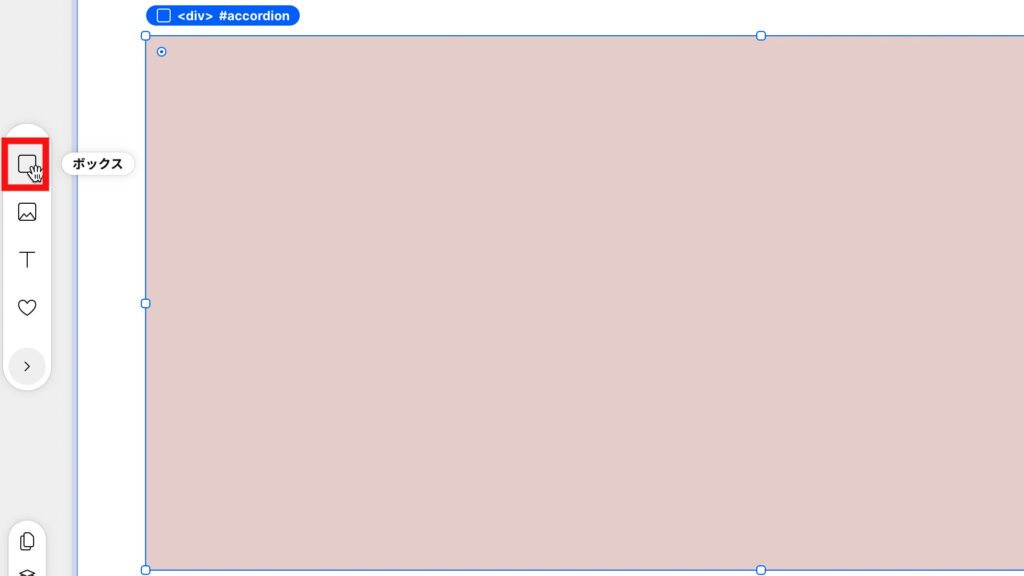
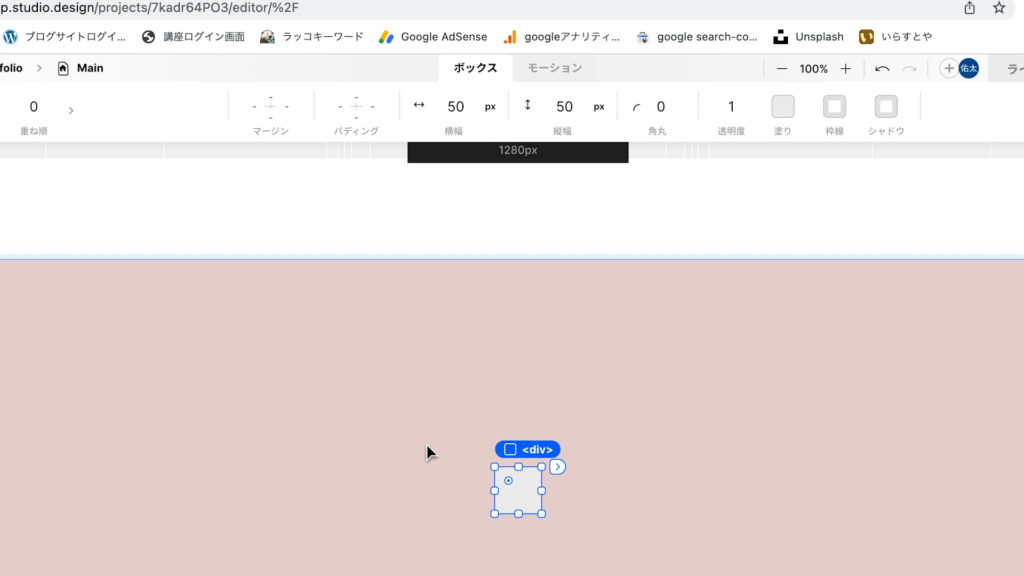
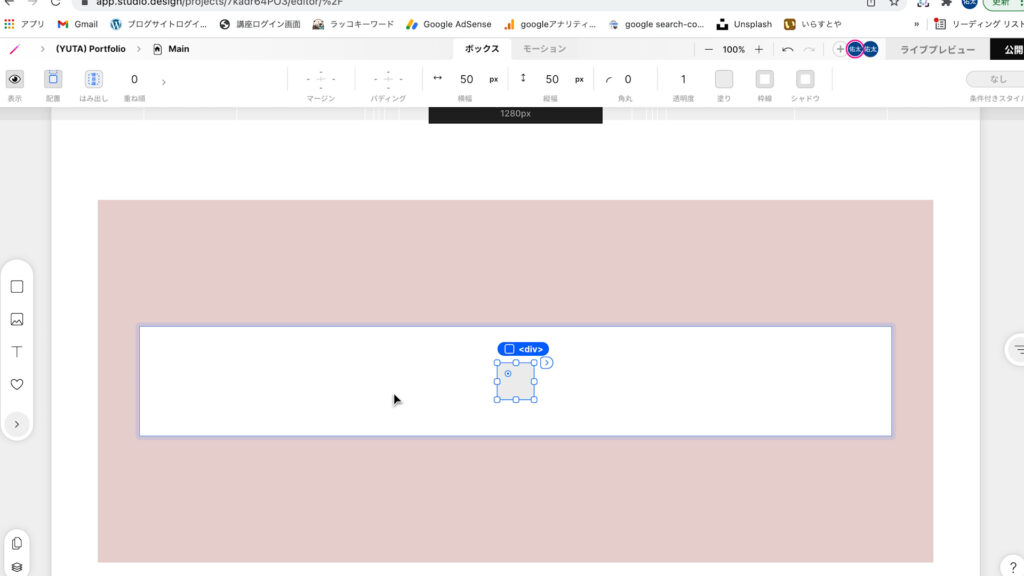
まず、ベースとなる<div>タグのボックスを配置します。
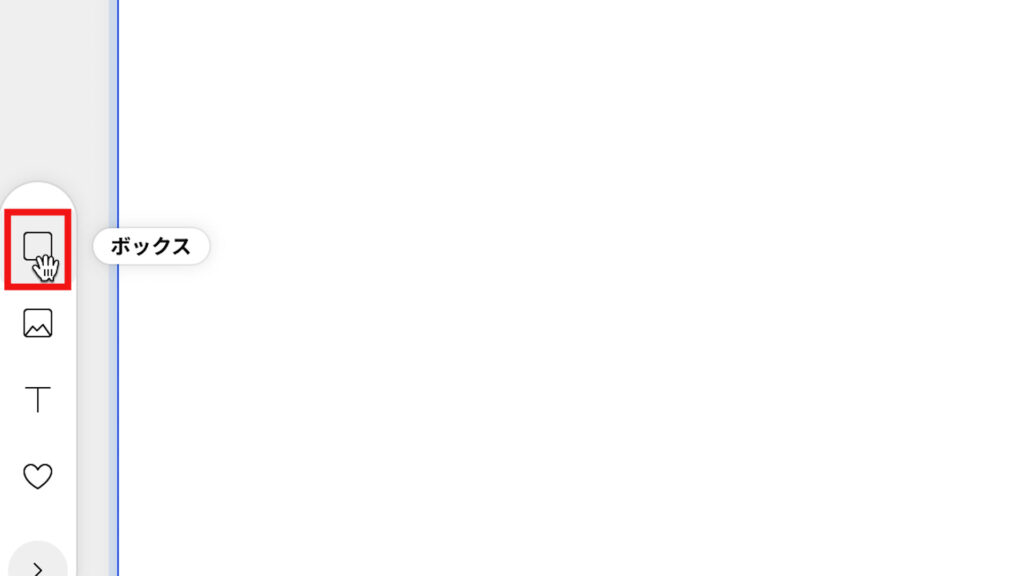
左側にある「エレメンツパネル」から「ボックス」を選択し、

アコーディングメニューを作成したい場所に、ドラックアンドドロップしましょう。

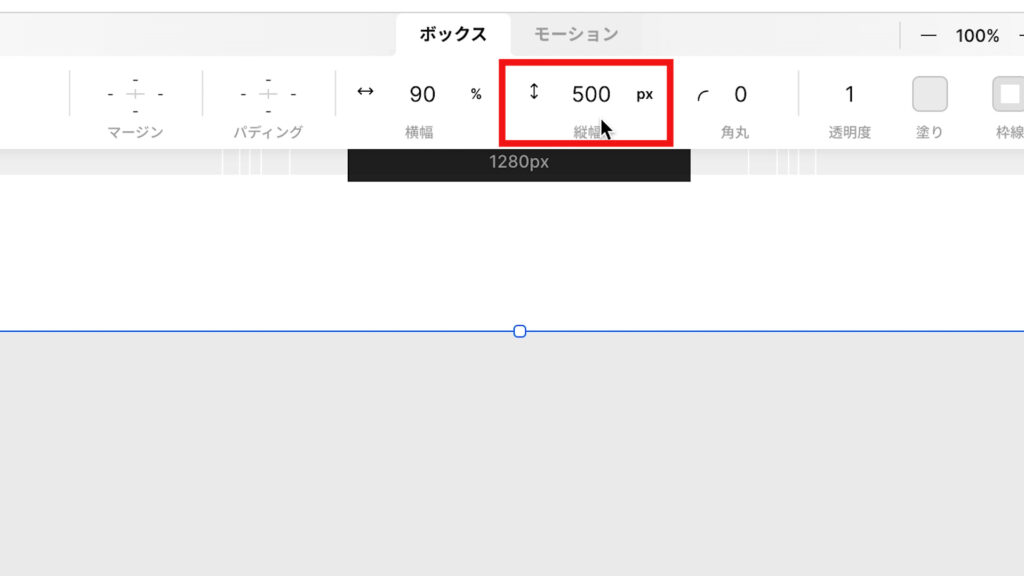
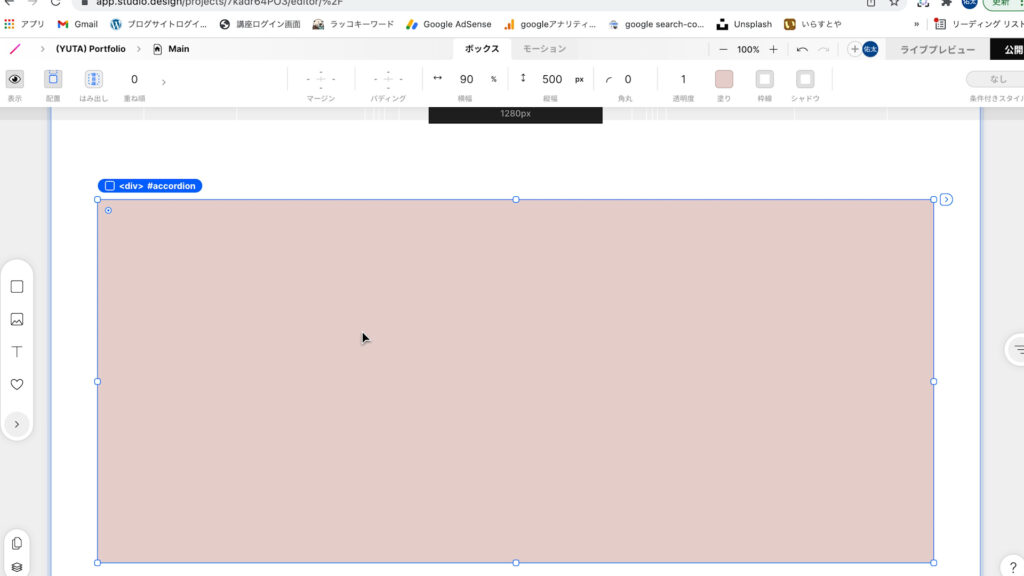
このボックスのサイズは、一旦横幅を「90%」、縦幅を「500px」に設定しました。

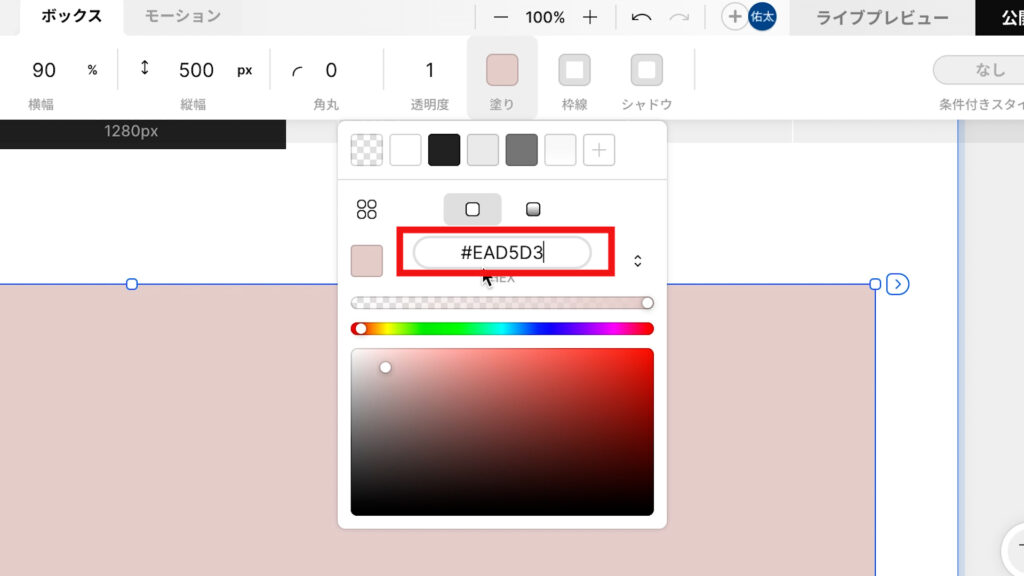
また、このボックスに色をつけておきましょう。
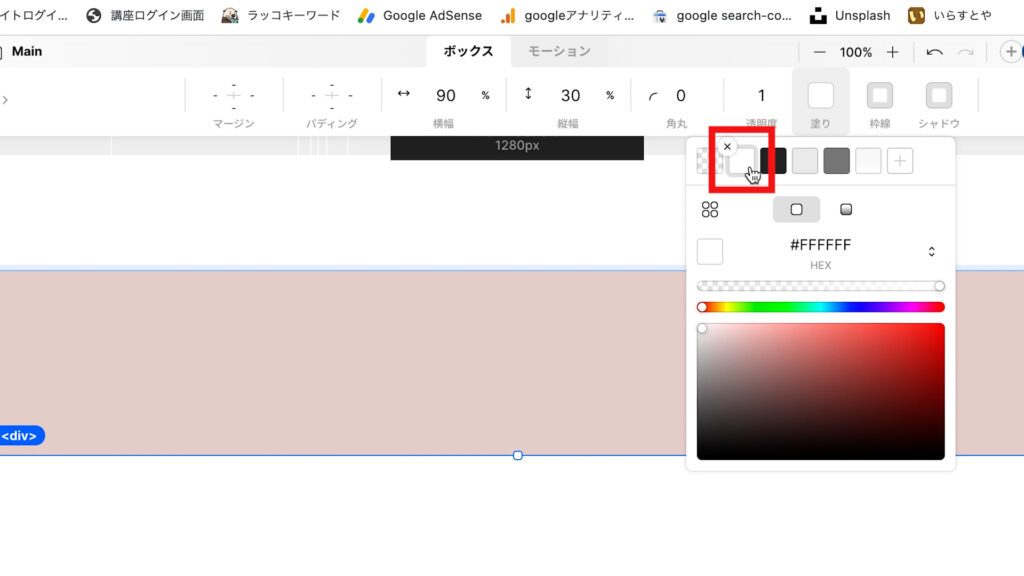
上部のパネルから「塗り」を選択し、色コードを今回は「#EAD5D3」に設定しておきます。

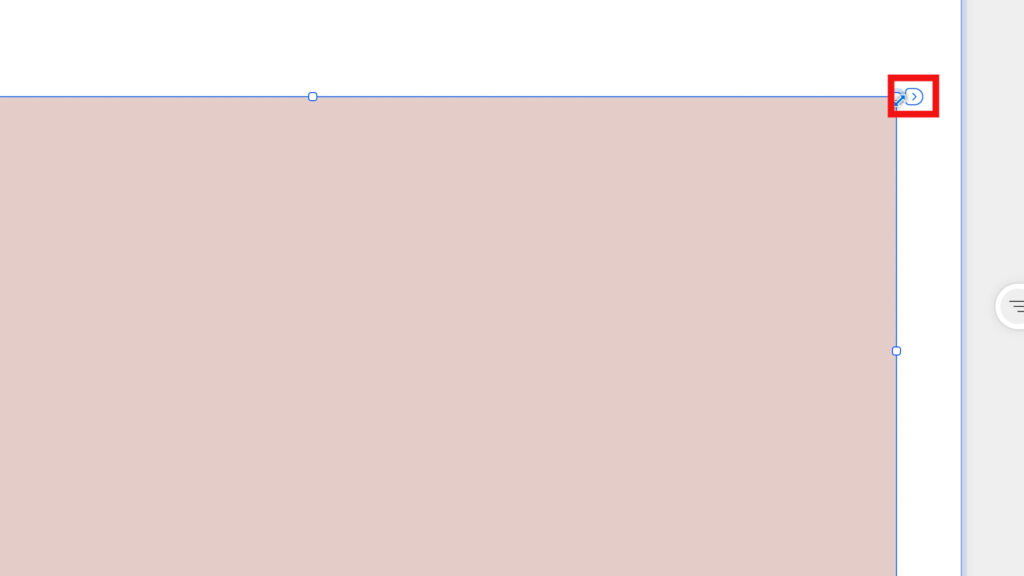
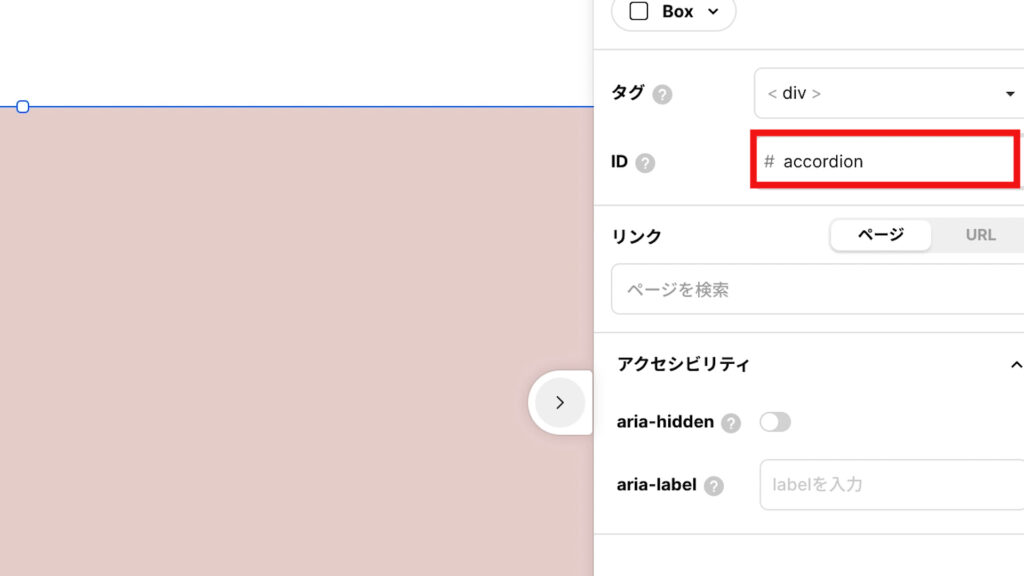
そして、このボックスに「id」も設定します。
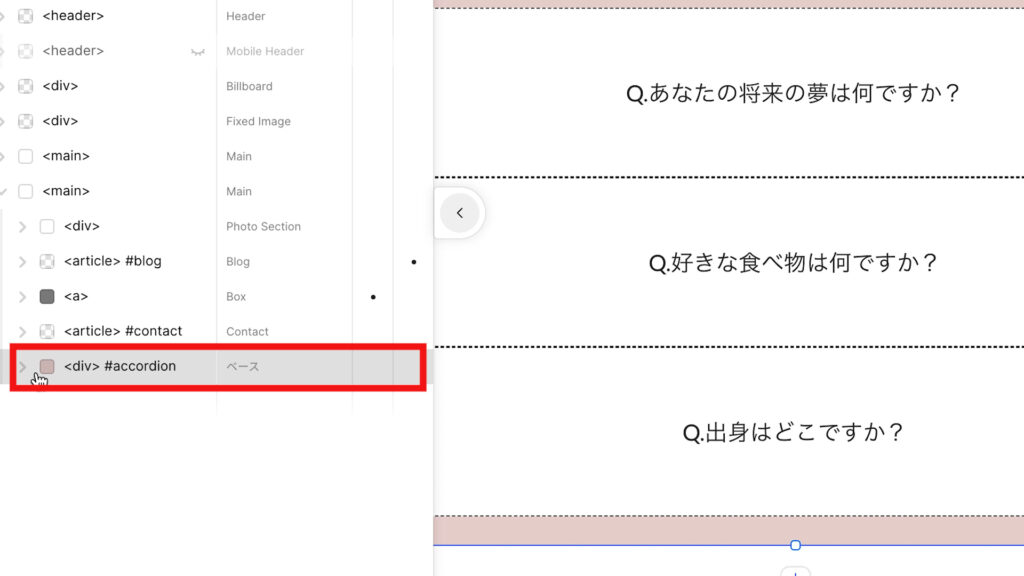
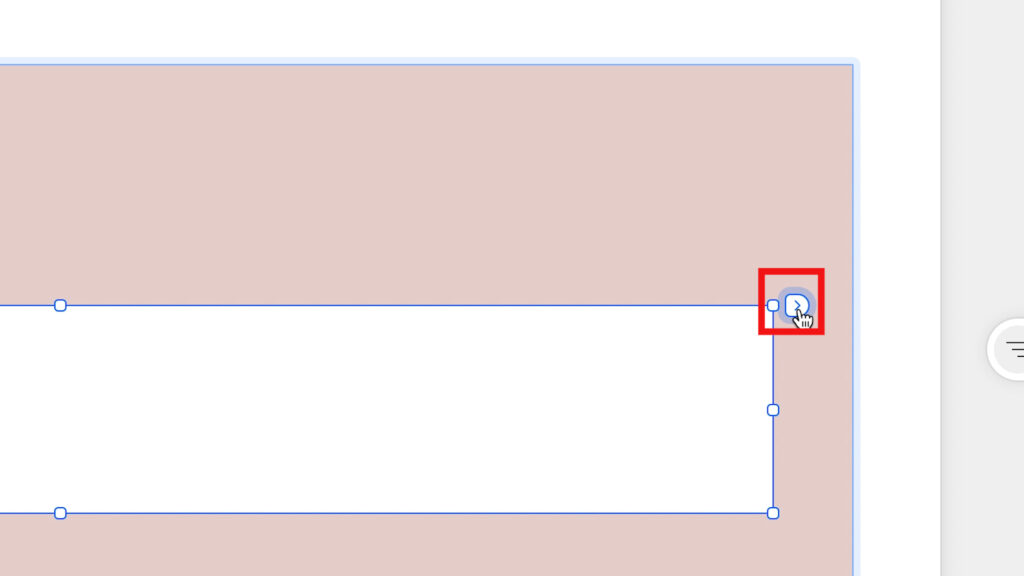
<div>タグのボックスの右上にある「矢印」を押して、このボックスの「設定」を開きます。

そして、IDに「accordion」と設定しましょう。

「ID」については、アコーディオンメニューを作成するために、必ずこの名前で設定が必要になります。必ず「accordion」に設定されるようにして下さい。
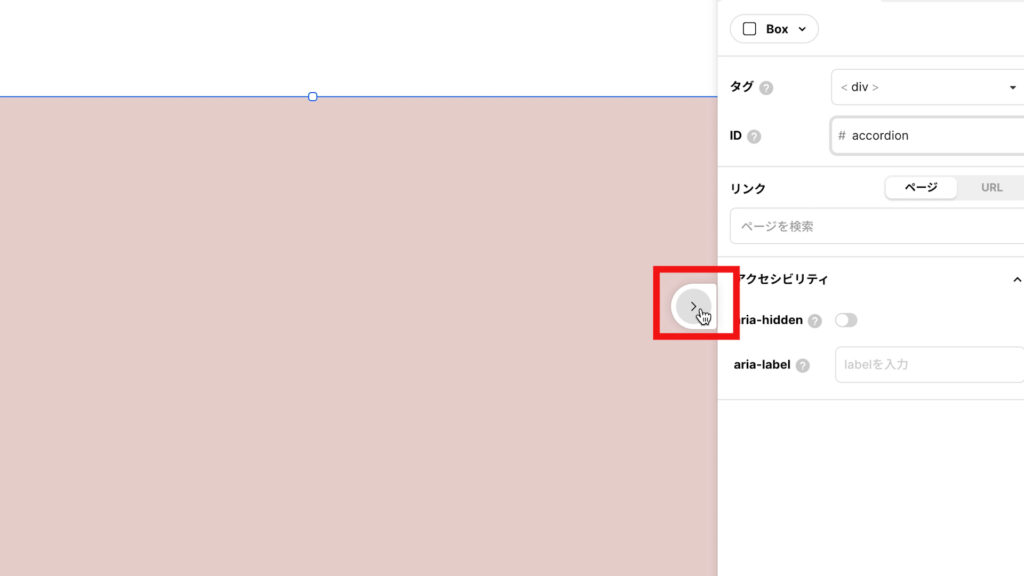
IDが入力できたら、「矢印」を押して、「設定」を閉じます。

これで、ベースとなる<div>タグのボックスが配置できました。

①-3 質問と回答をまとめた<div>タグの配置
次に、配置した<div>タグのボックスの中に、1つの質問と回答をまとめる箱のような役割の<div>タグを配置します。
まず、左側にある「エレメンツパネル」から「ボックス」を選択し、

先ほど作った<div>タグのボックスの中に、配置します。

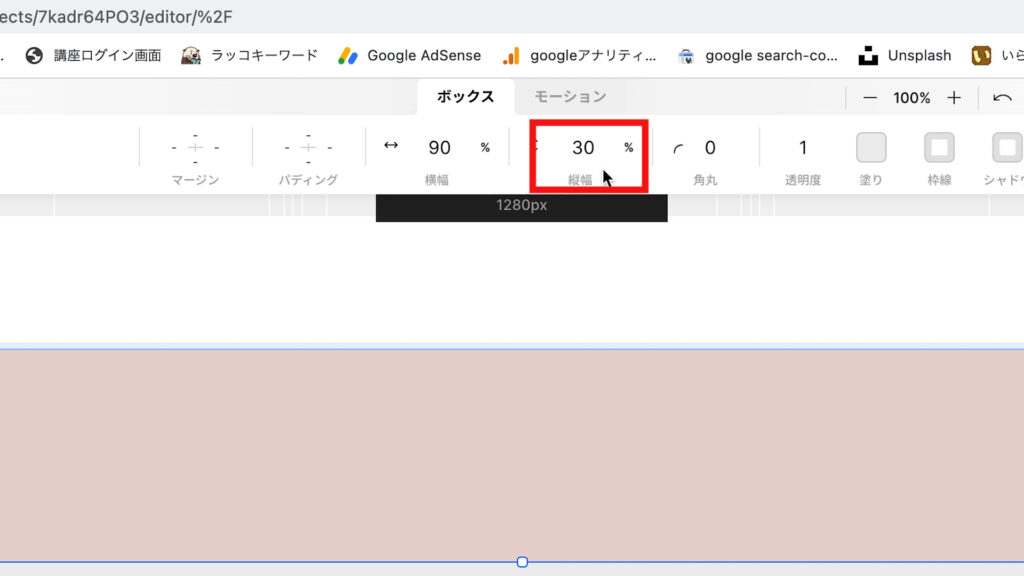
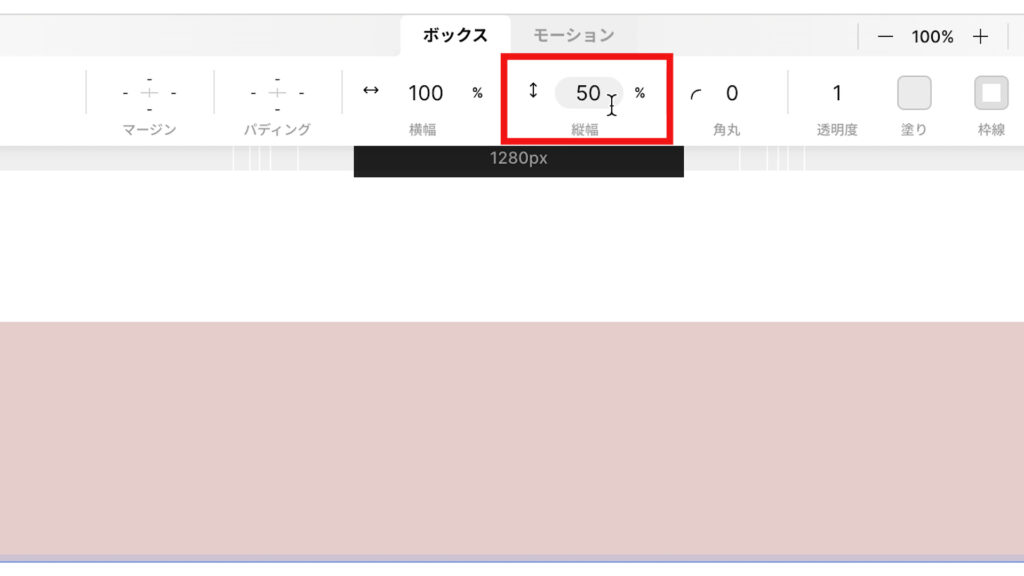
そして、横幅を「90%」、縦幅を「30%」にします。

また、このボックスの色も変更しておきましょう。
上部のパネルから「塗り」を選択し、「白色」に変更します。

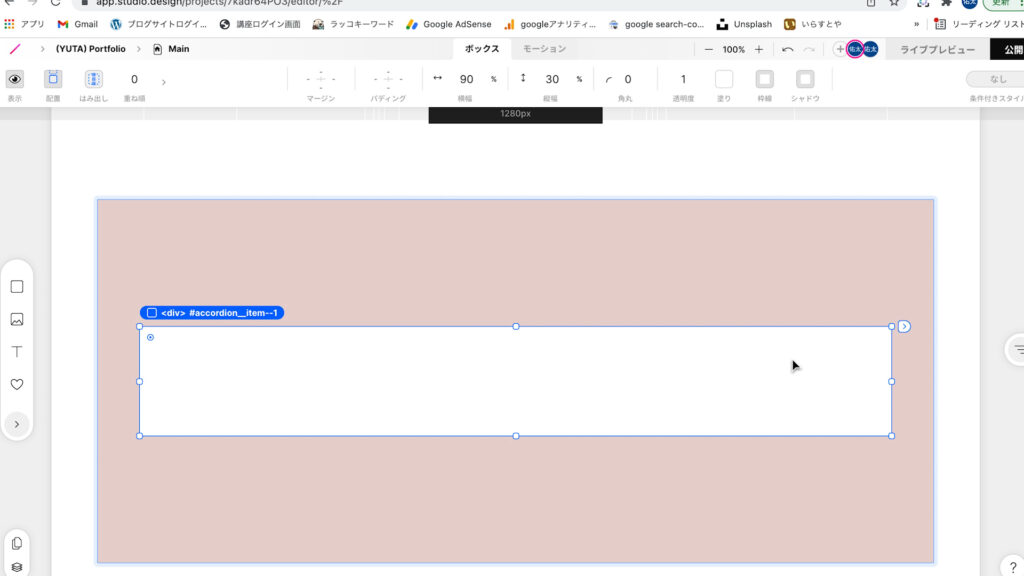
また、先ほどと同様に、「ID」も設定しておきましょう。
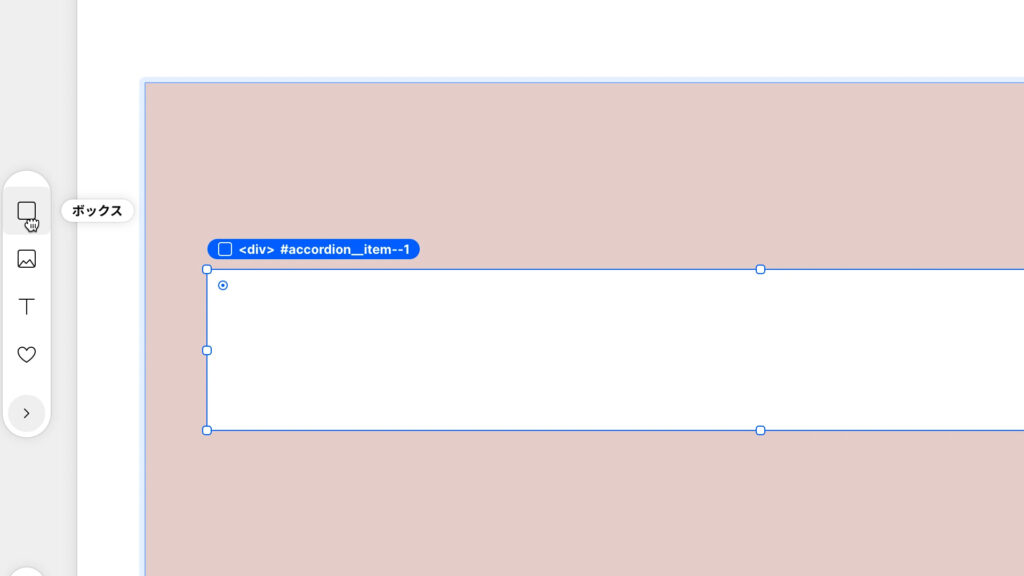
<div>タグのボックスを選択し、<div>タグのボックスの右上にある「矢印」を押して、このボックスの「設定」を開きます

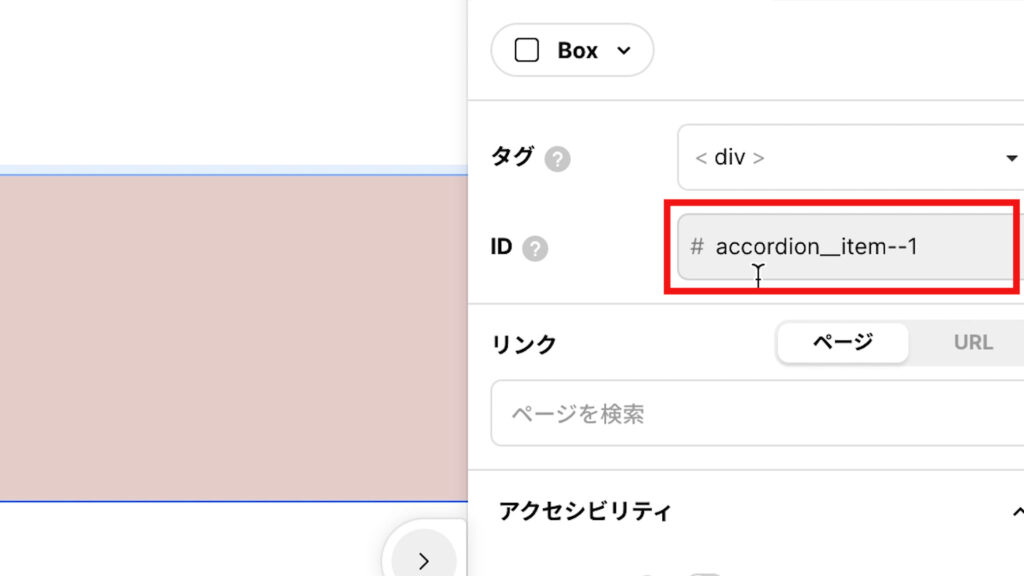
そして、IDに「accordion__item–1」と設定しましょう。

IDは、「accordion__(アンダーバー:2個)item–(ハイフン2個)1」ですので、間違いないようにして下さい。
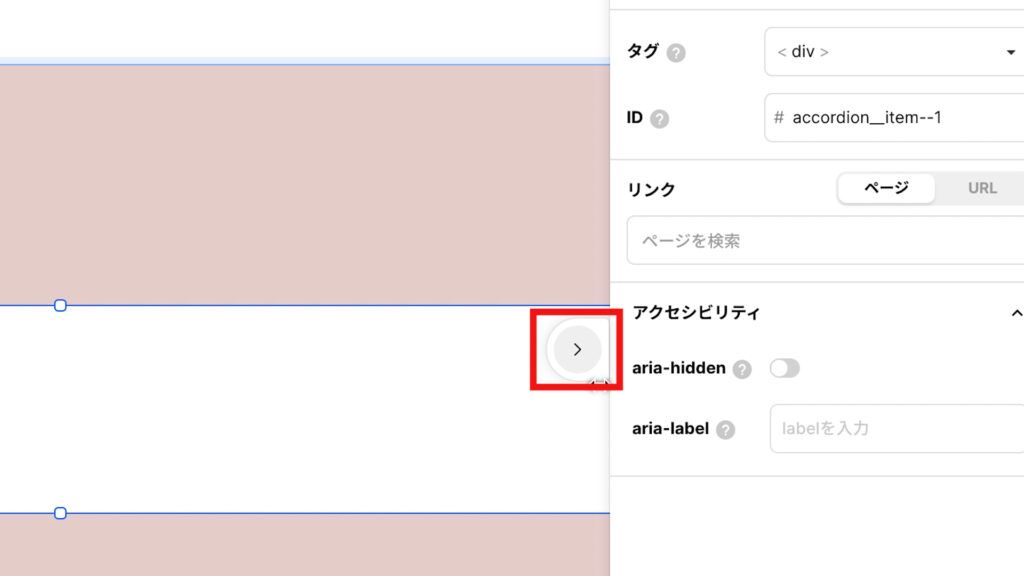
以下の赤枠の「矢印」を押して、「設定」を閉じます。

これで、質問と回答をまとめた<div>タグのボックスの配置ができました。

①-4 文字を配置するための<div>タグの配置
次に、先ほど作った<div>タグのボックスの中に、質問と回答の文字を配置するために、<div>タグのボックスを2つ作成します。
まずは、左側にある「エレメンツパネル」から「ボックス」を選択し、

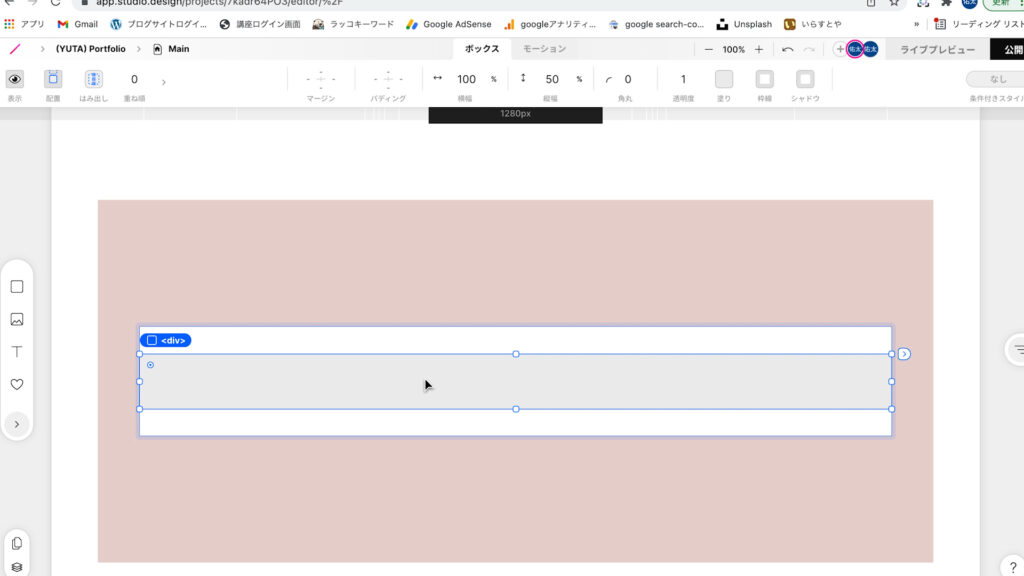
先ほど作った<div>タグのボックスの中に、配置します。

そして、横幅を「100%」、縦幅を「50%」にします。

このボックスの色については、「白色」にしたいのですが、今はわかりやすいようにこのままにしておきます。

①-5 テキストの配置
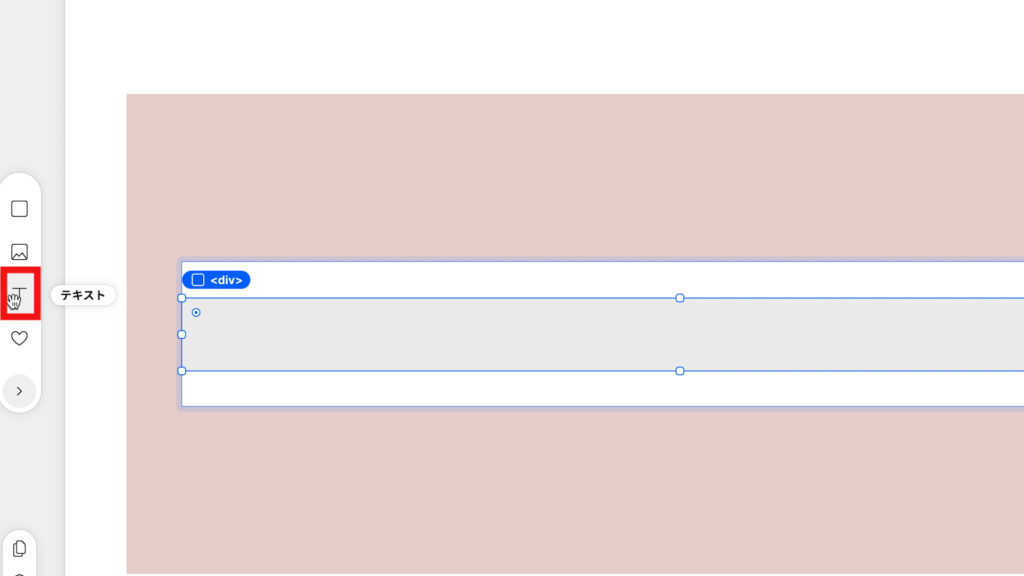
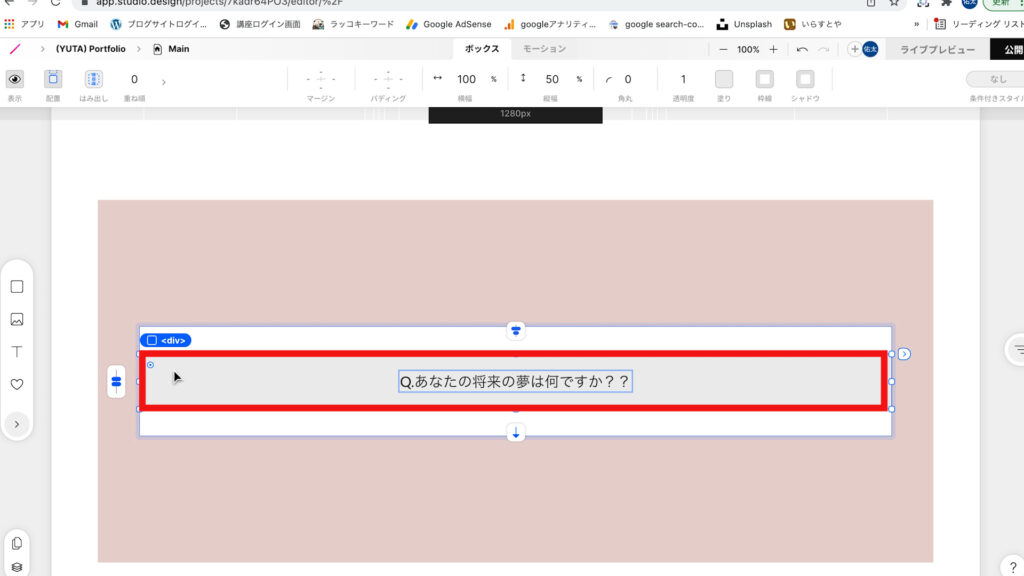
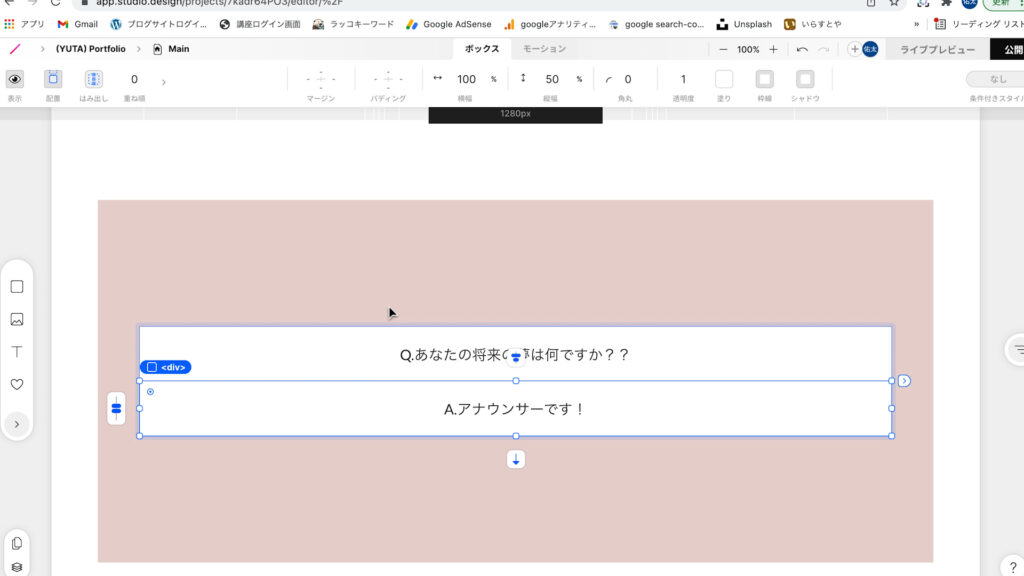
次に、この<div>タグのボックスにテキストを配置します。
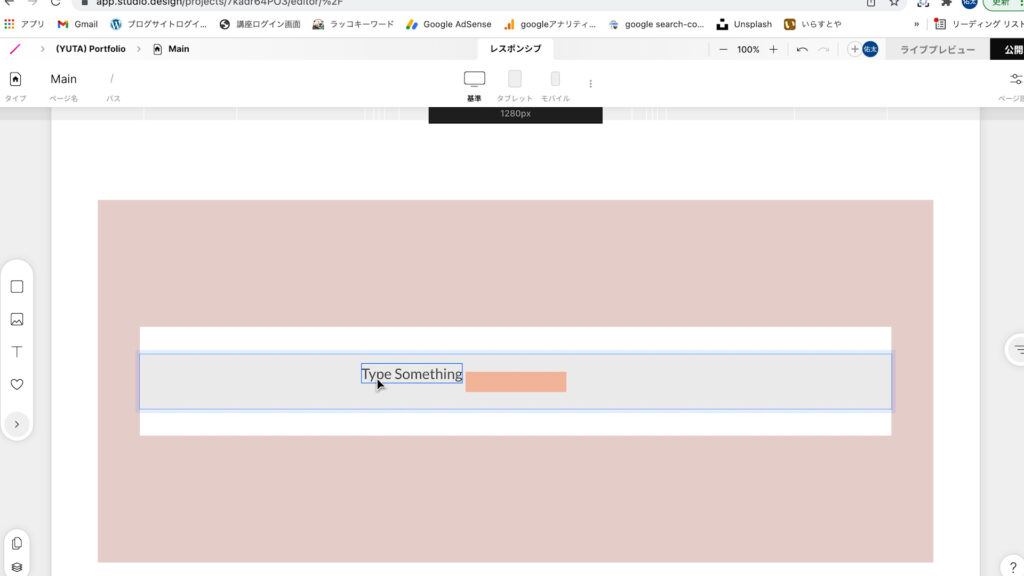
左側のエレメンツパネルから「テキスト」を選択し、

先ほど作成した<div>タグの中に配置します。

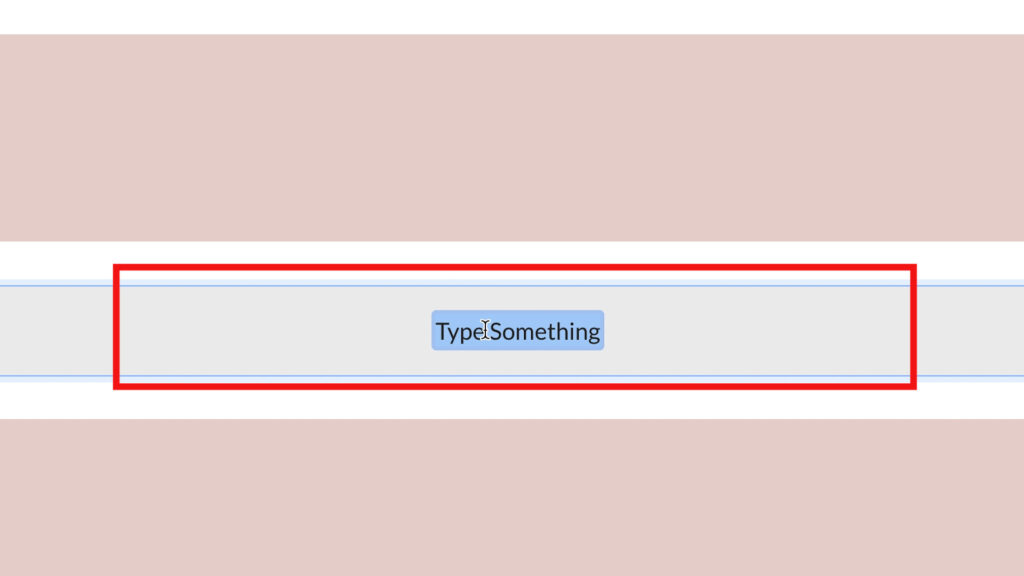
そして、「Type Something」の上でダブルクリックをして、文字を変更します。

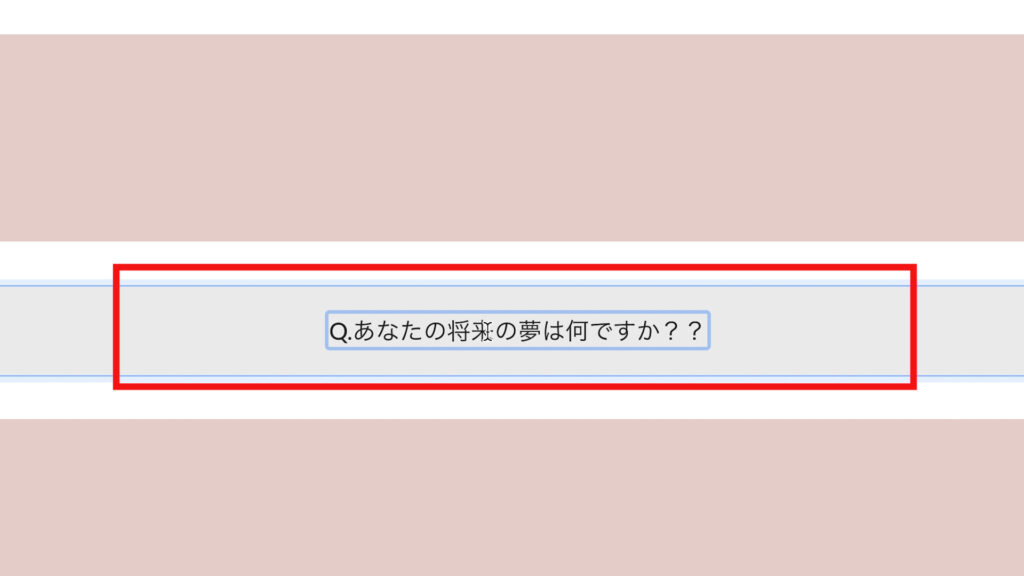
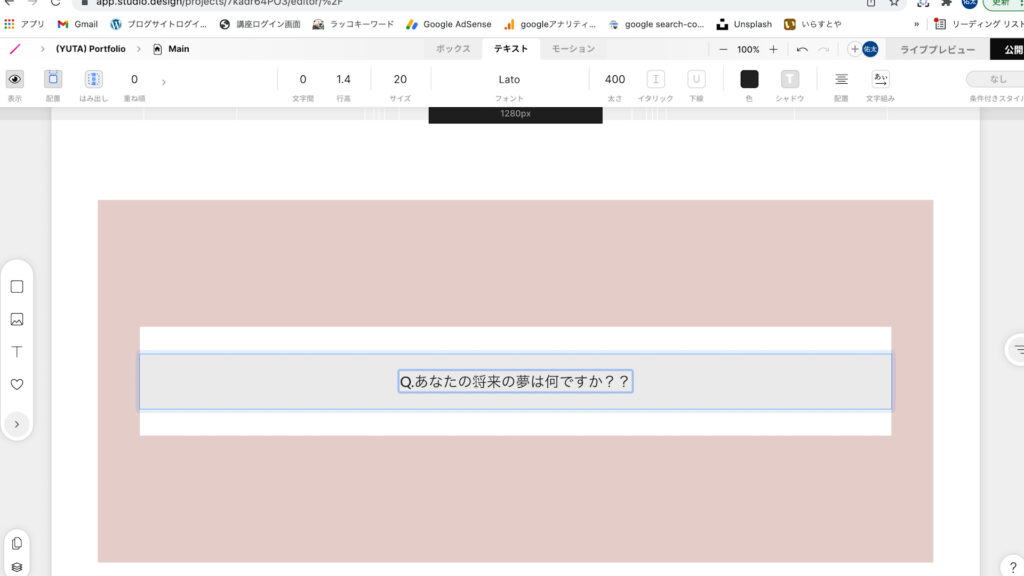
今回は、「Q.あなたの将来の夢は何ですか??」と入力します。

これで文字の入力が完了です。

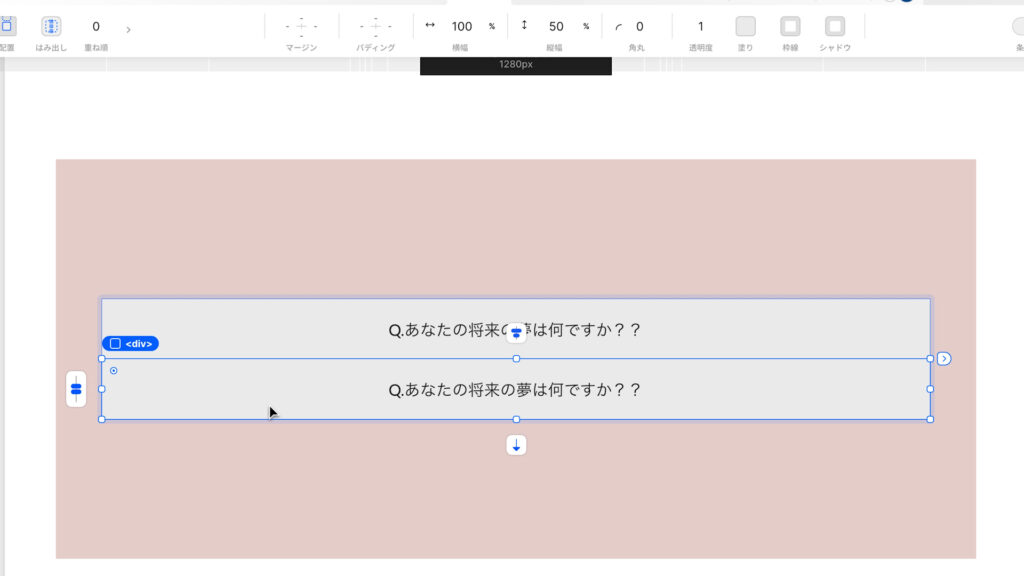
同様に、「回答」についても同じものが必要ですので、この<div>タグをコピーして複製します。

<div>タグが選択されているかを確認した状態で、Macの方は、「command +c」と「command +v」、Windowsの方は、「control +c」と「control +v」で複製します。
これで<div>タグを複製することができました。

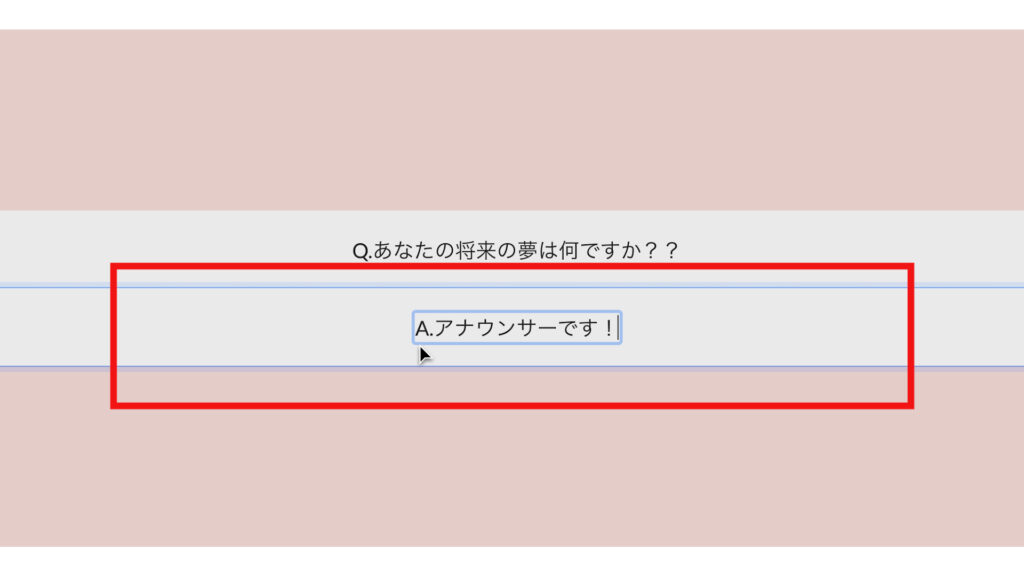
そして、下の<div>タグの文字を「A.アナウンサーです!」に文言を変更します。

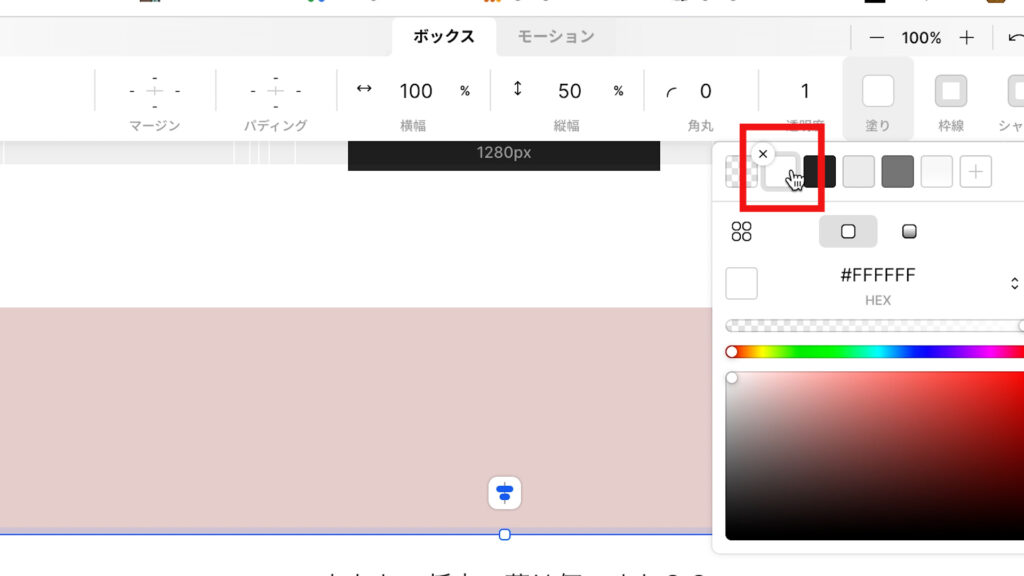
2つの<div>タグの編集が終わりましたので、この2つの<div>タグの背景色を「白色」に変更しておきます。
「背景色」の変更方法は、1番上の<div>タグを選択した状態で、上部のパネルの「塗り」を選択し、「白色」を選択するだけです。

同様に、下の<div>タグの「背景色」も「白色」に変更しておいて下さい。

これで<div>タグの編集は完了です。
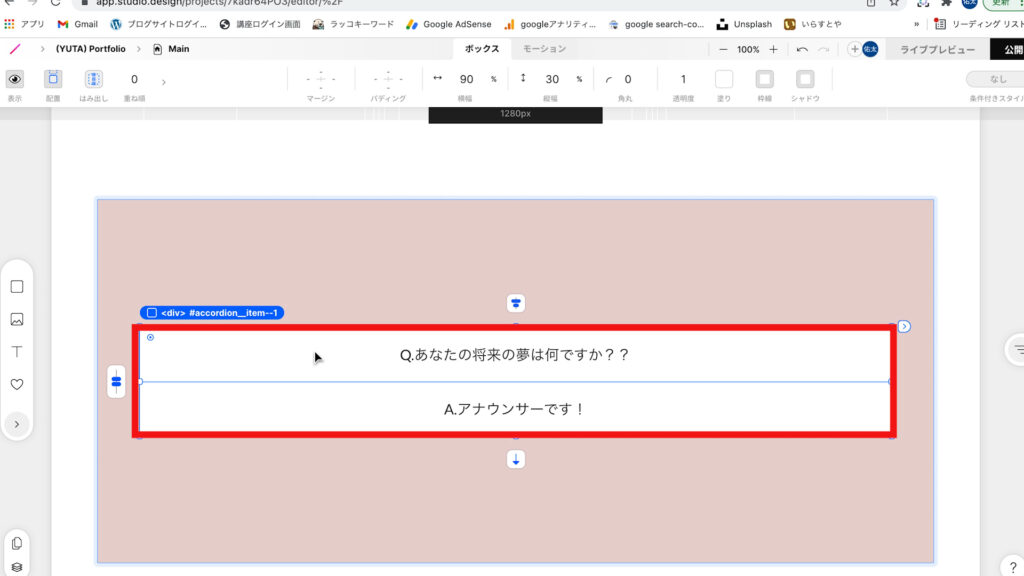
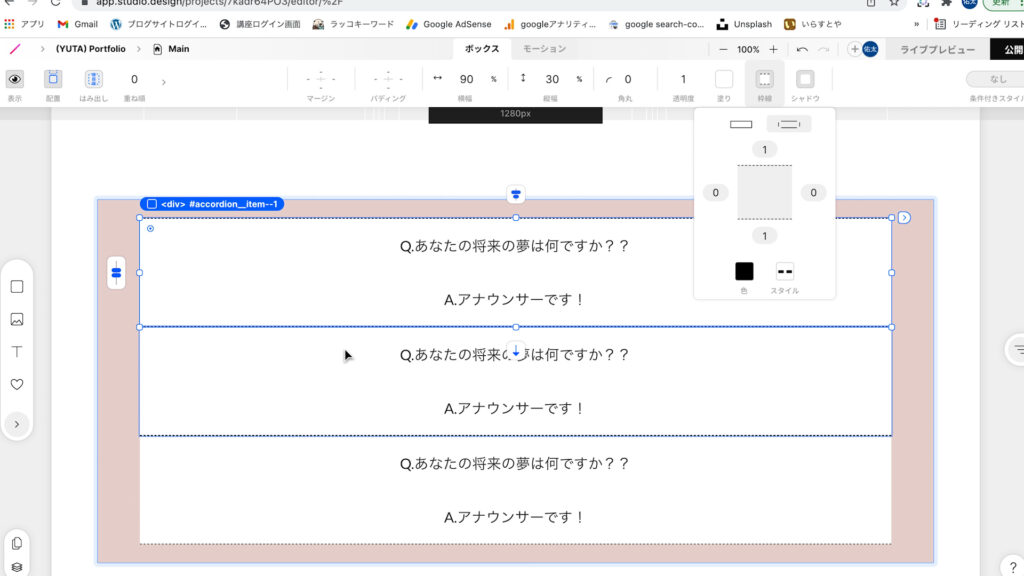
①-6 質問と回答をまとめた<div>タグに波線を追加
そして、質問と回答をまとめた<div>タグのボックスの上下に破線を付けたいと思います。
波線をつける<div>タグのボックスを選択した状態で、

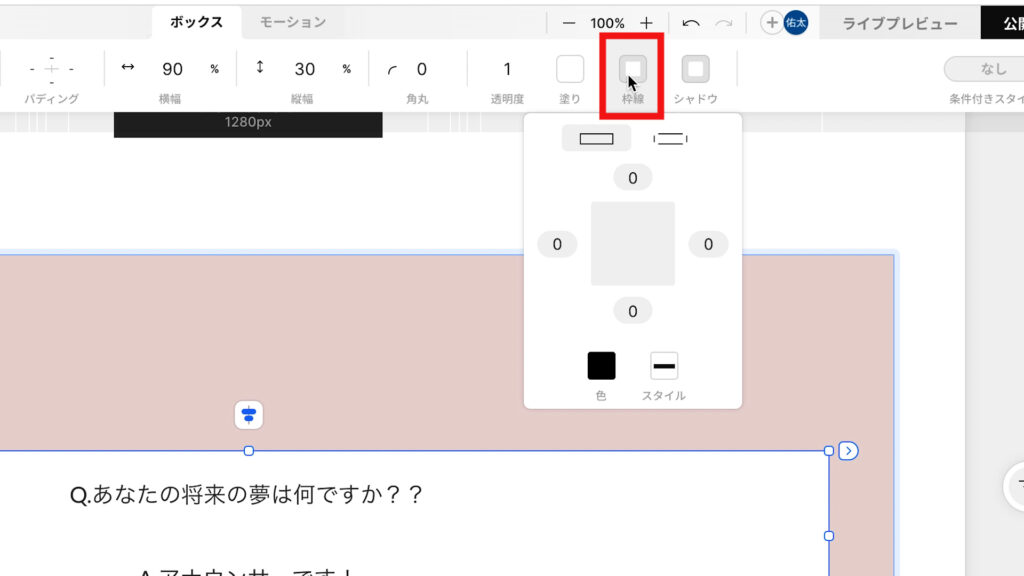
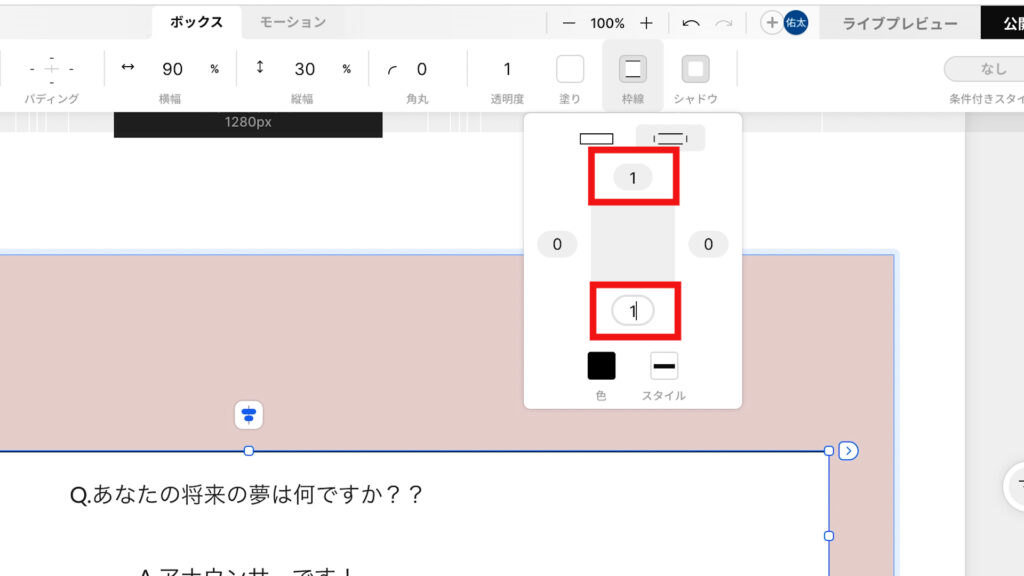
上部のパネルの「枠線」の上にマウスオーバします。

そして、以下の赤枠の「四角の枠」をクリックし、

上下の数値に「1」と入力します。

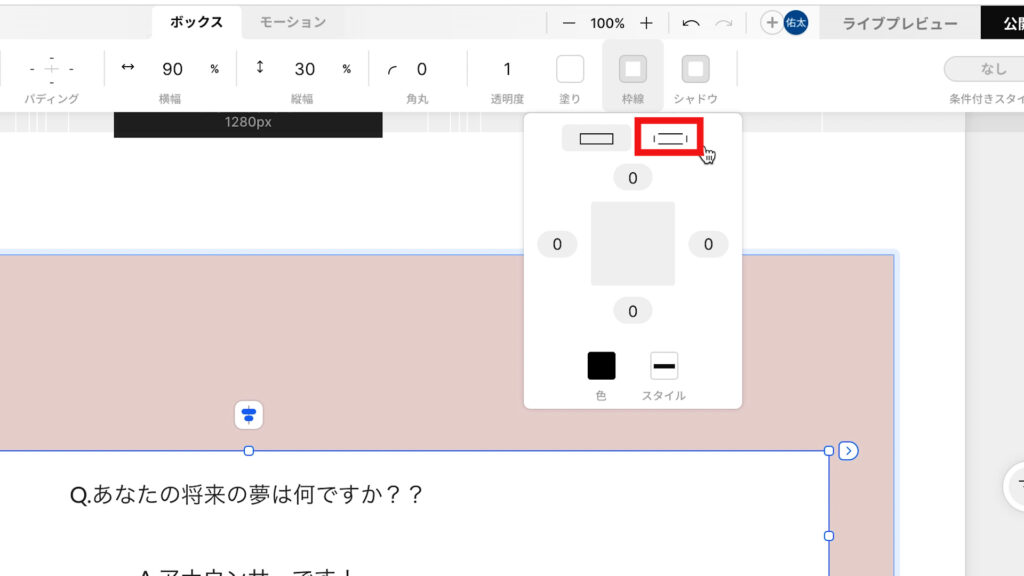
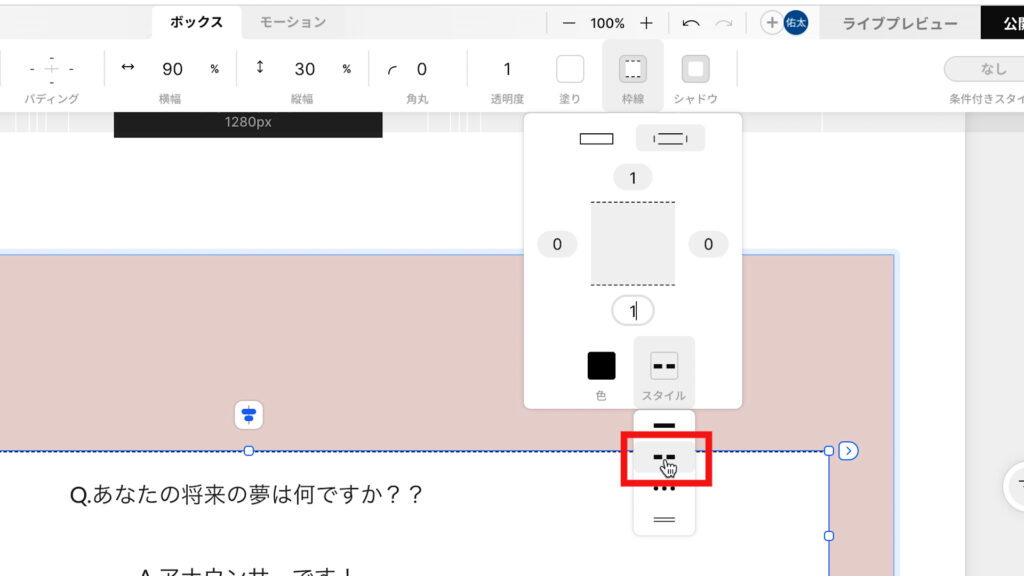
最後に「スタイル」から、以下の赤枠の「波線」をクリックすると、

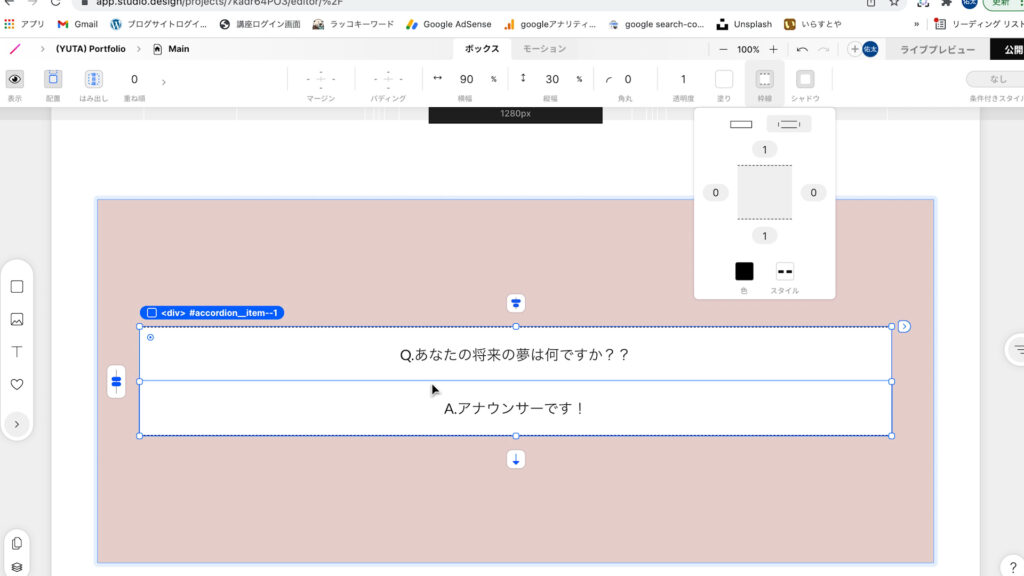
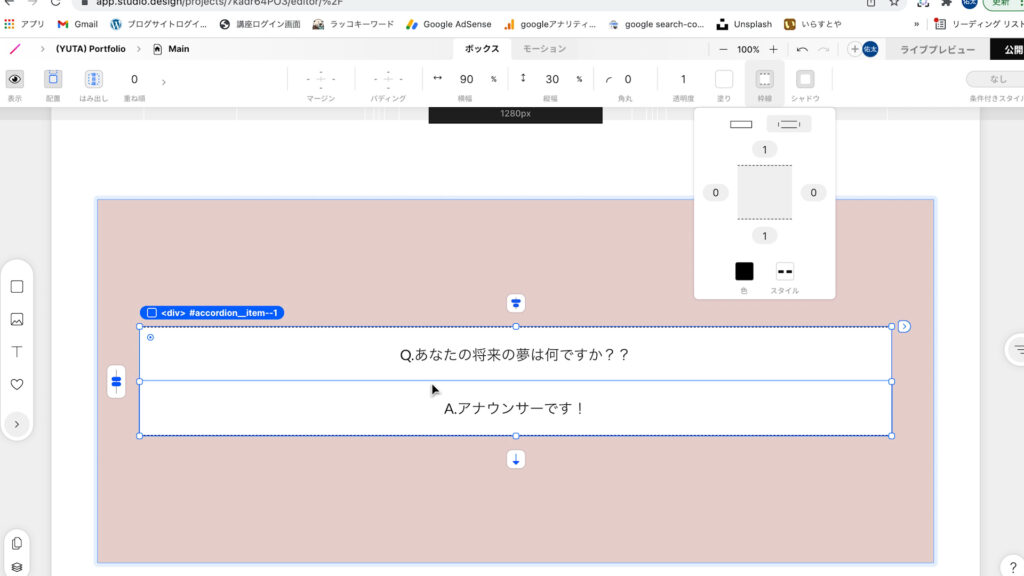
以下のように上下に波線を表示させることができました。

これで1つのQ &Aを作成することができました。
①-7 質問と回答の複製
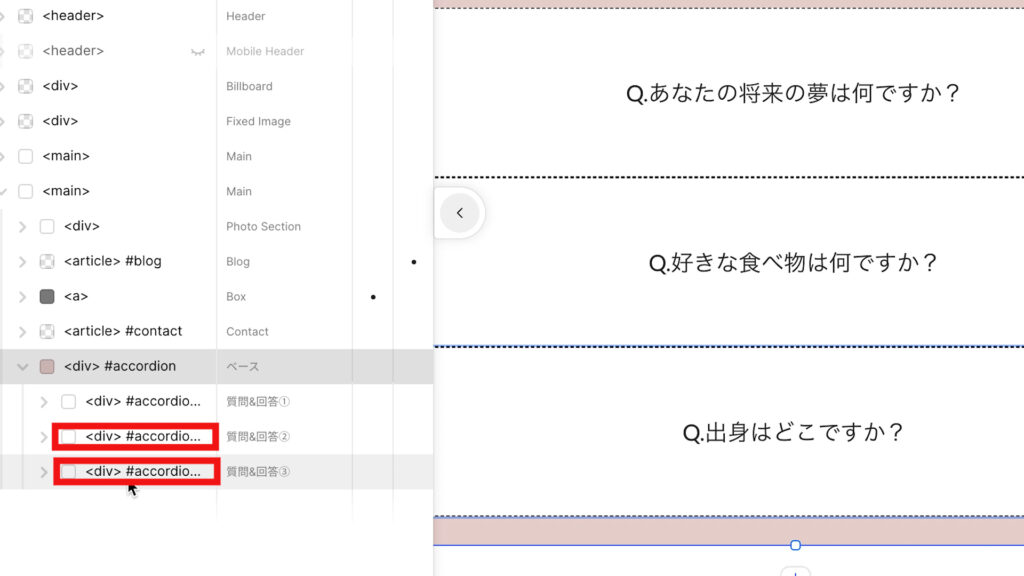
今回は、3つのQ&Aを作成したいので、今作った質問と回答をまとめた<div>タグを2つ複製して下さい。

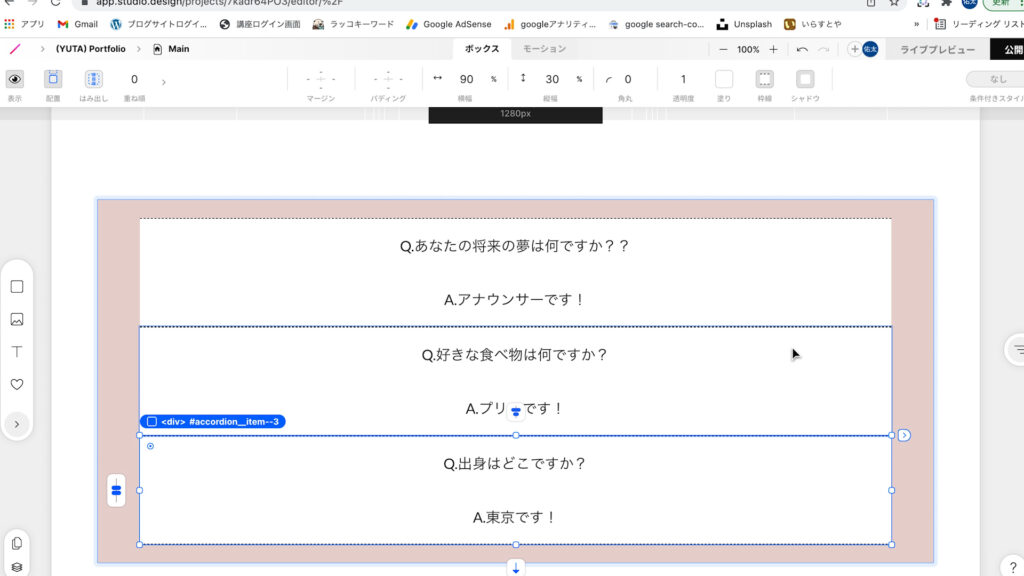
複製すると、以下のように3つの<div>タグが作成できました。

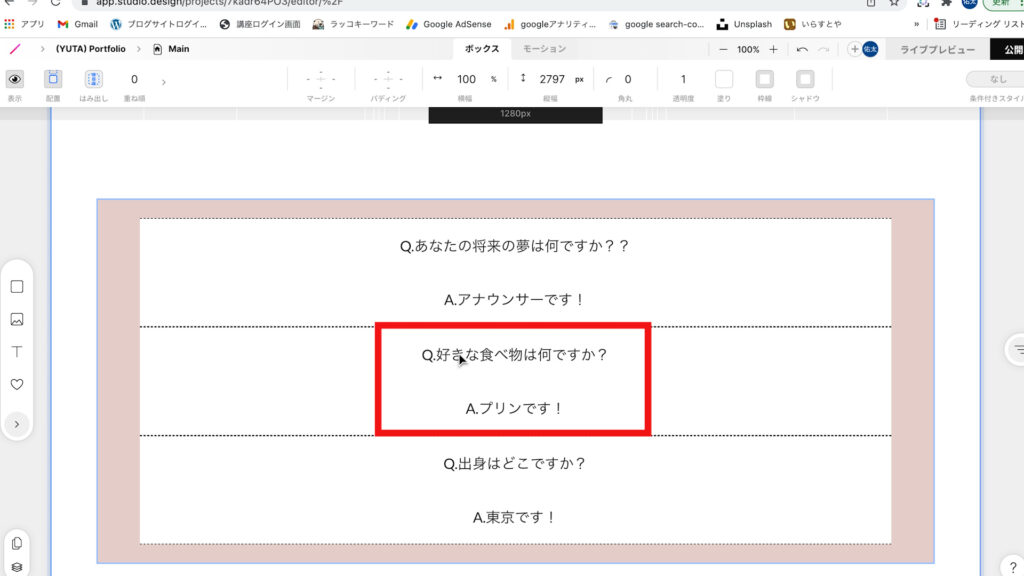
今、複製したこちらの2つの<div>タグの文字も変更しておきましょう。
今回は、2つ目のQAは、「Q.好きな食べ物は何ですか?」、「A.プリンです!」に変更し、

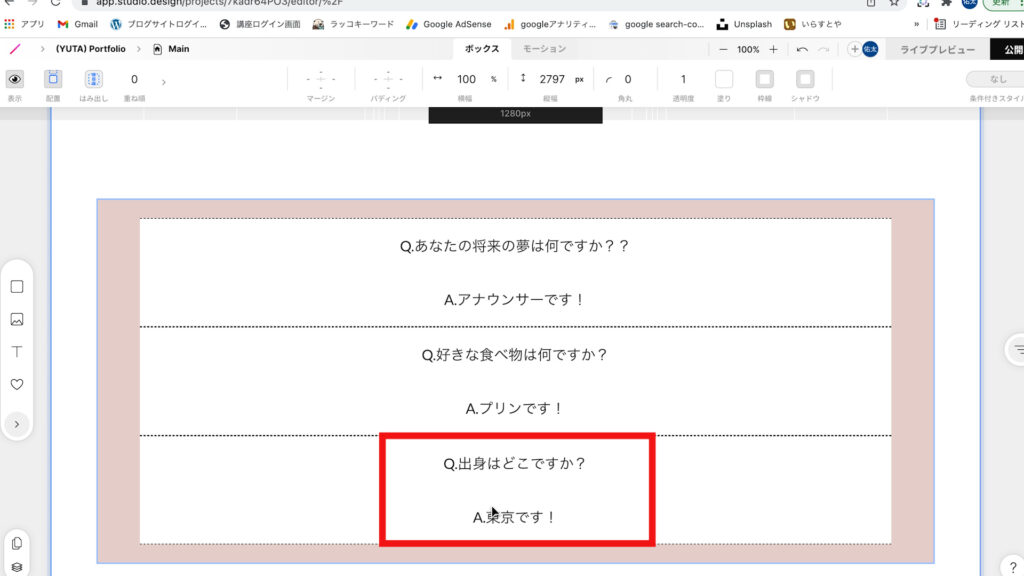
3つ目のQAは,「Q.出身はどこですか?」、「A.東京です!」に変更しておきました。

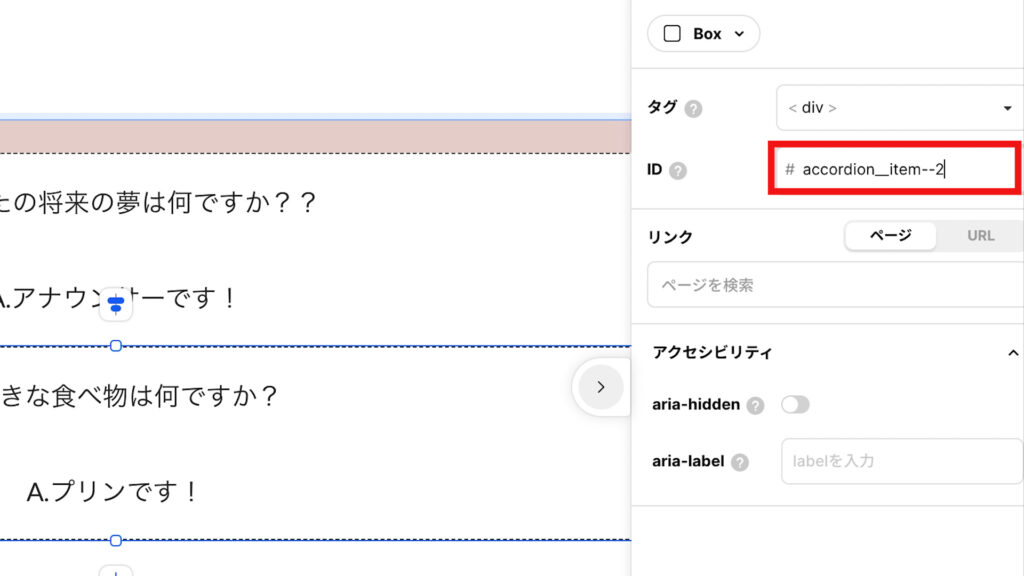
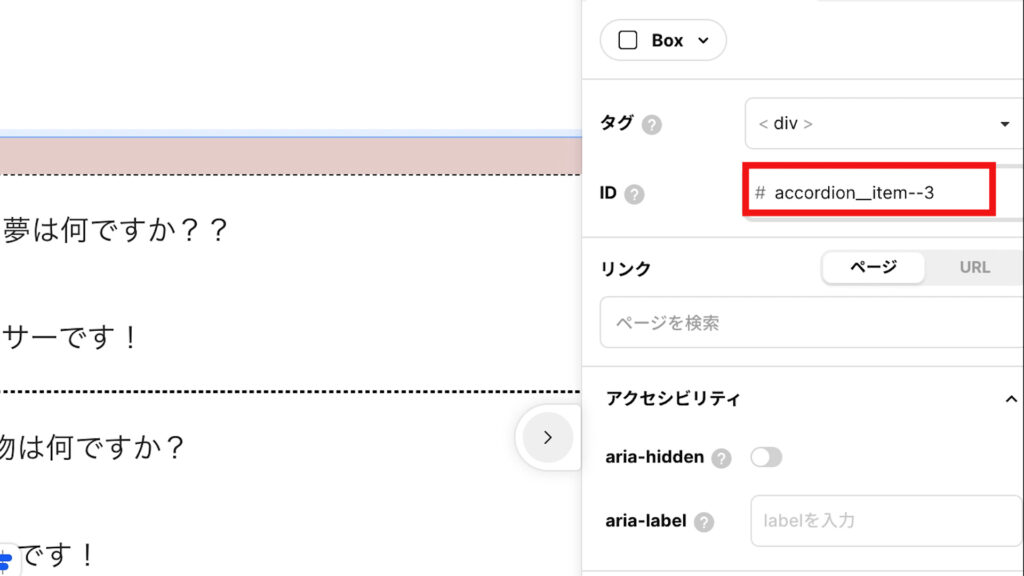
最後に、追加した2つの<div>タグにIDを設定することを忘れないようにして下さい。
追加した1つ目のQAを選択し、「設定」を開き、「accordion__item–2」に変更します。

追加した2つ目のQAについては、IDを「accordion__item–3」に変更しておきましょう。

これで、アコーディオンメニューの土台の作成は終了です。

② 土台のカスタマイズ
次に、「土台のカスタマイズ」をしていきます。
この作業は、アコーディオンメニューを作成するために、必要なカスタマイズになっております。
「なんでこんな設定にするの?」と思うかもしれませんが、何も考えずに一緒に作業して頂けたらと思います。
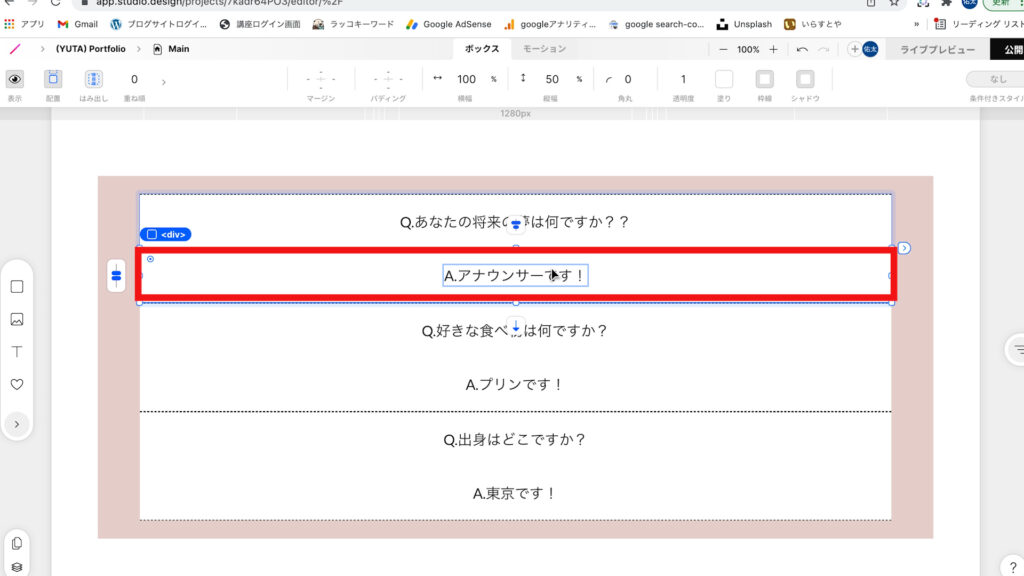
まずは、1つ目の質問と回答をまとめた<div>タグのボックスの中にある「回答」部分の<div>タグを選択します。

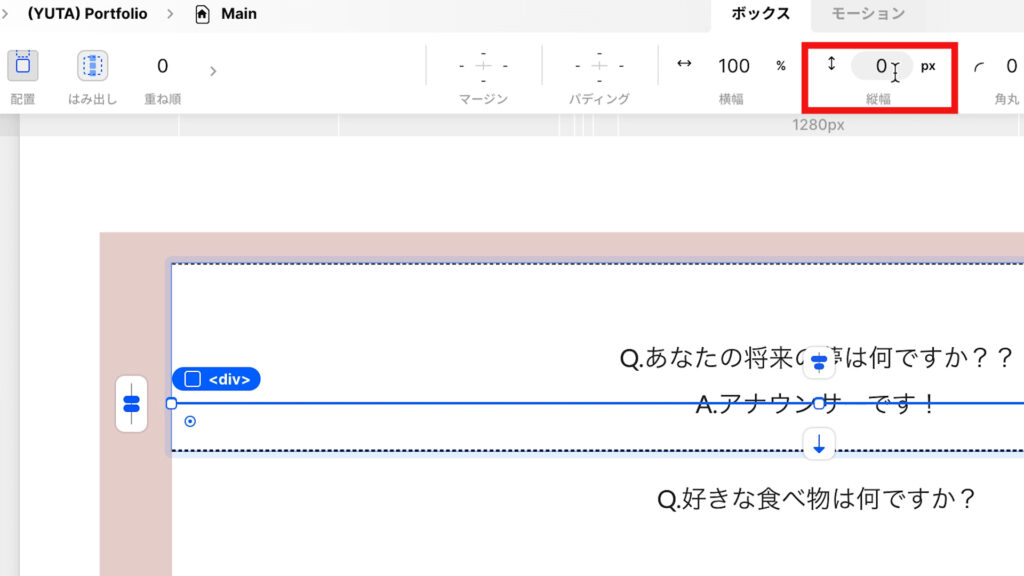
そして、先ほど縦幅を「50%」に設定しましたが、「0px」にして下さい。

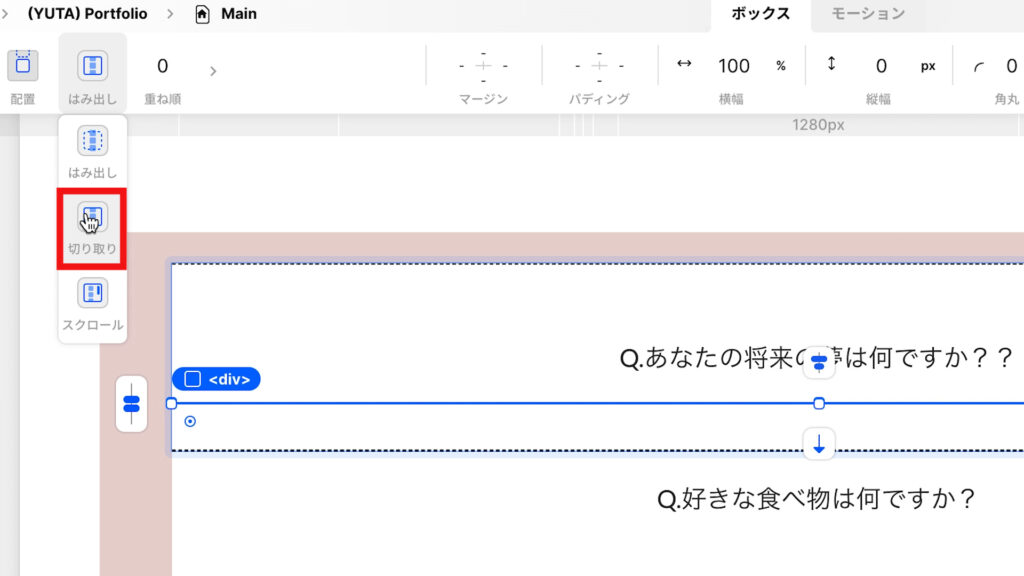
そして、さらに上部のタブにある「はみ出し」から「切り取り」を選択しましょう。

これで、質問の部分だけ表示されるようになったはずです。
2つ目のQAと3つ目のQAにも同様の作業を行ってください。
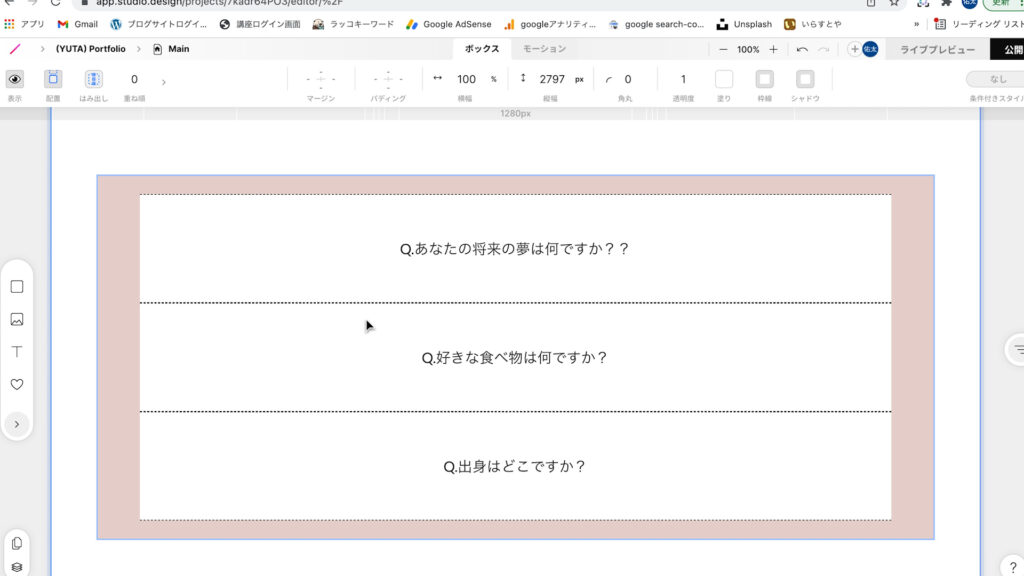
これで、以下のように質問の部分だけになりましたら、「土台のカスタマイズ」は終了です。

③ STUDIOとGoogleタグマネージャーを連携

次に、STUDIOとGoogleタグマネージャーを連携していきます。
まずは、Googleタグマネージャーのアカウントを作成しますので、Googleタグマネージャーのサイトにこちらからアクセスして下さい。
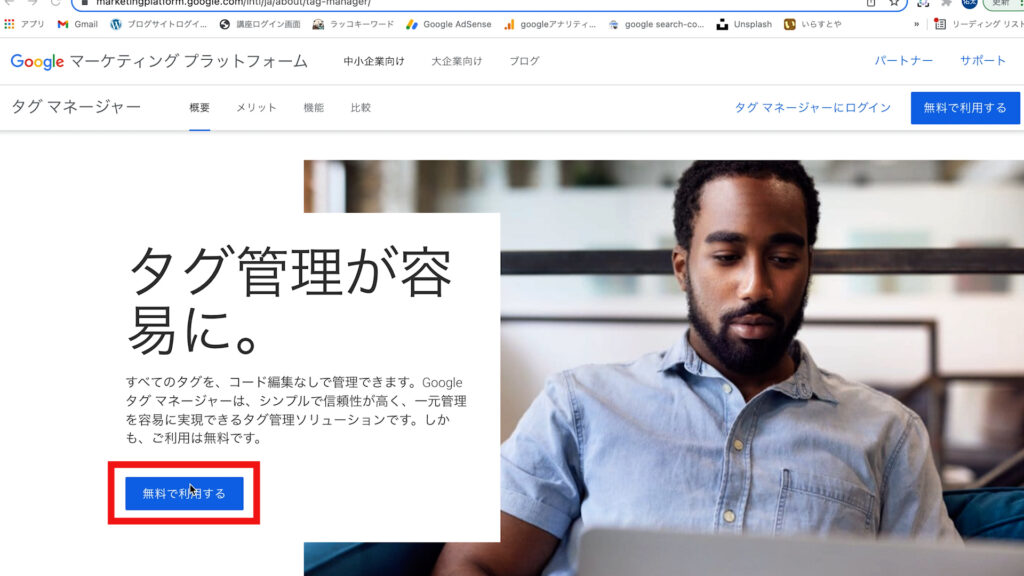
そして、Googleタグマネージャーにアクセスされましたら、「無料で利用する」をクリックして下さい。

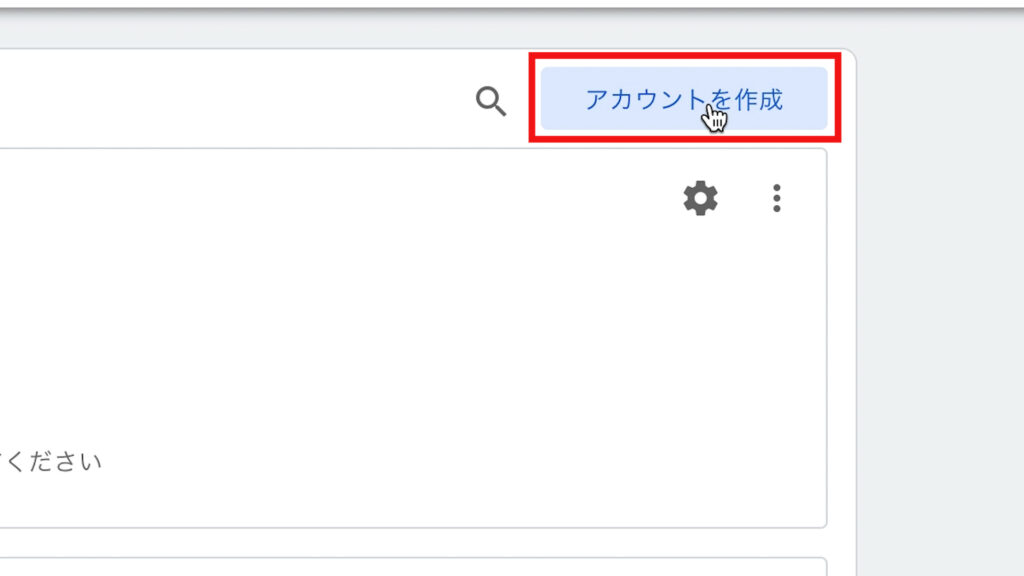
そして、「アカウントを作成」をクリックしましょう。

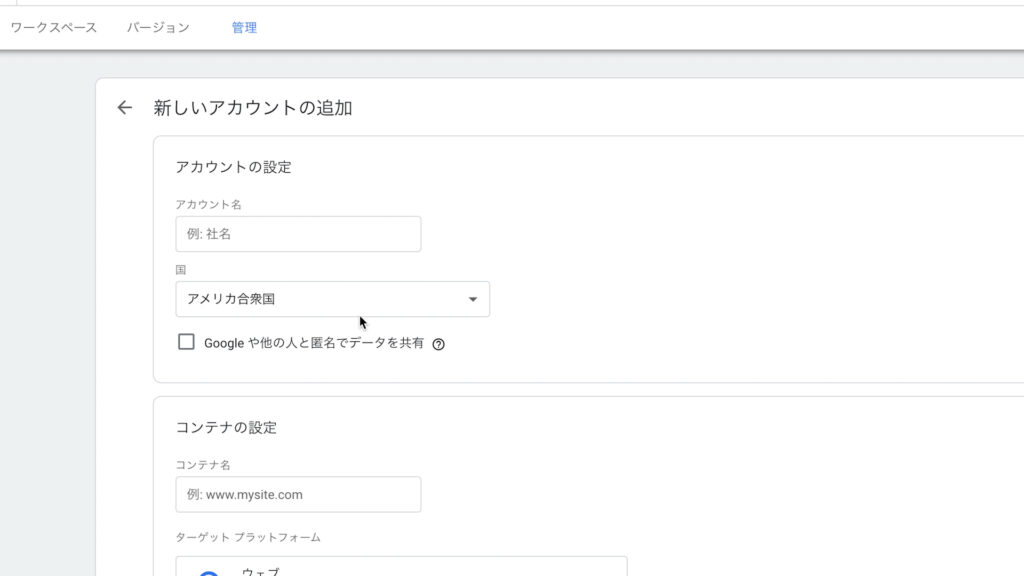
まず、アカウントの設定を行います。

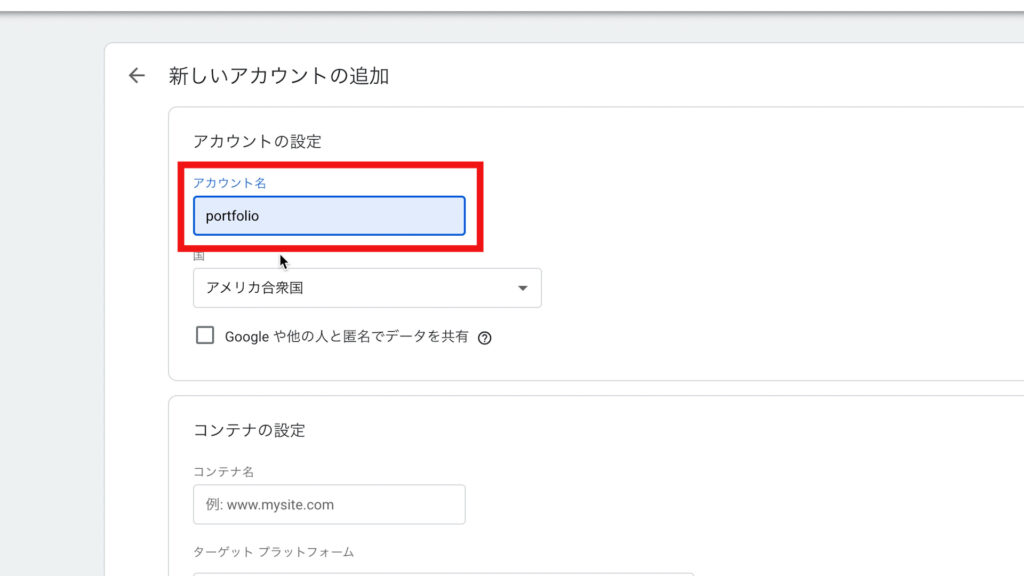
「アカウント名」はお好きな名前をつけましょう。
私は、「portfolio」と入力します。

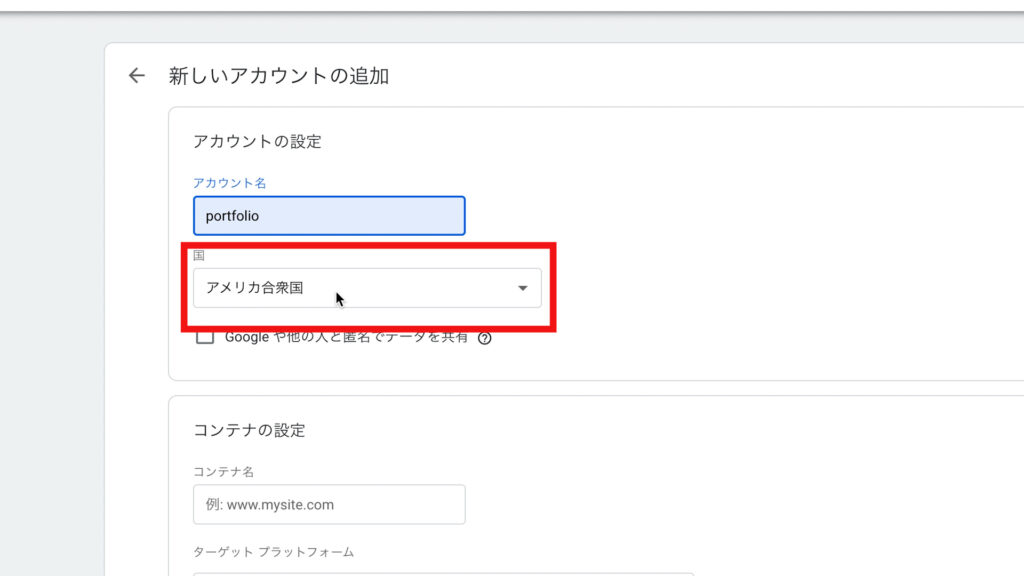
そして、「国」は「日本」に設定しましょう。

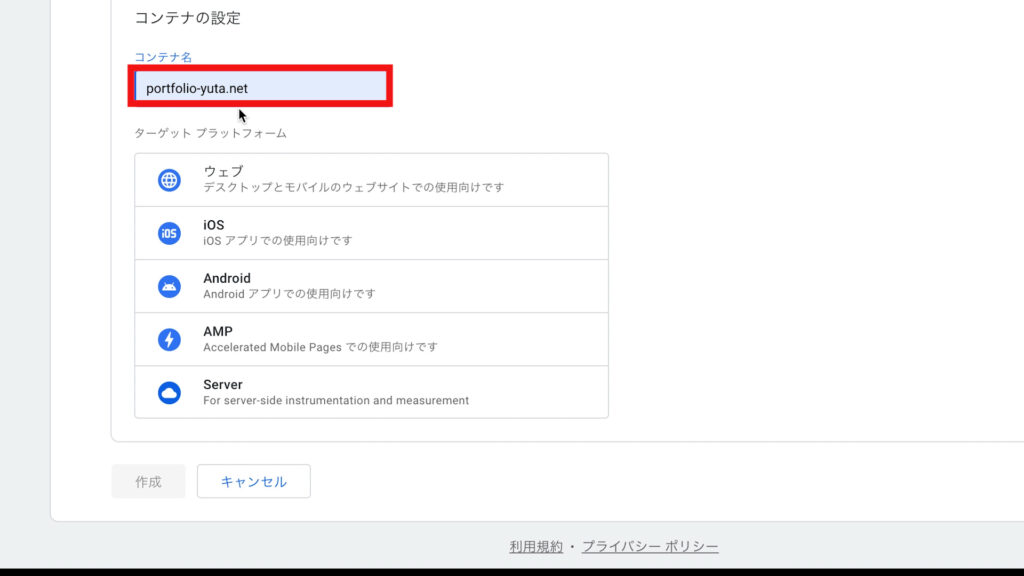
次に、「コンテナの設定」です。
「コンテナ名」も自由に設定して頂いて問題ないので、アコーディオンメニューを設定するサイトのURLを記載しておきます。
私は、「portfolio-yuta.net」と入力します。

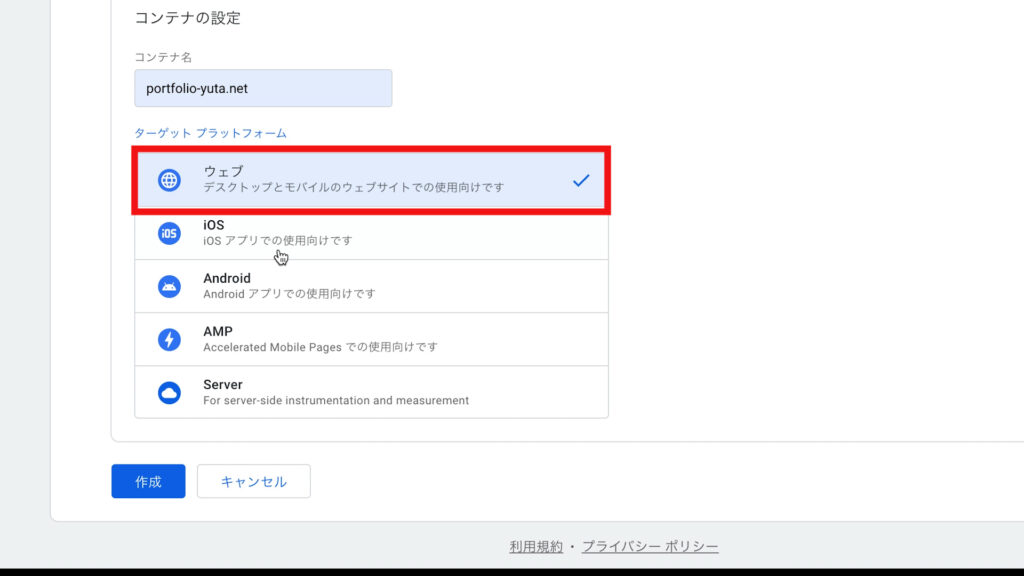
そして、「ターゲットプラットフォーム」は、「ウェブ」を選択します。

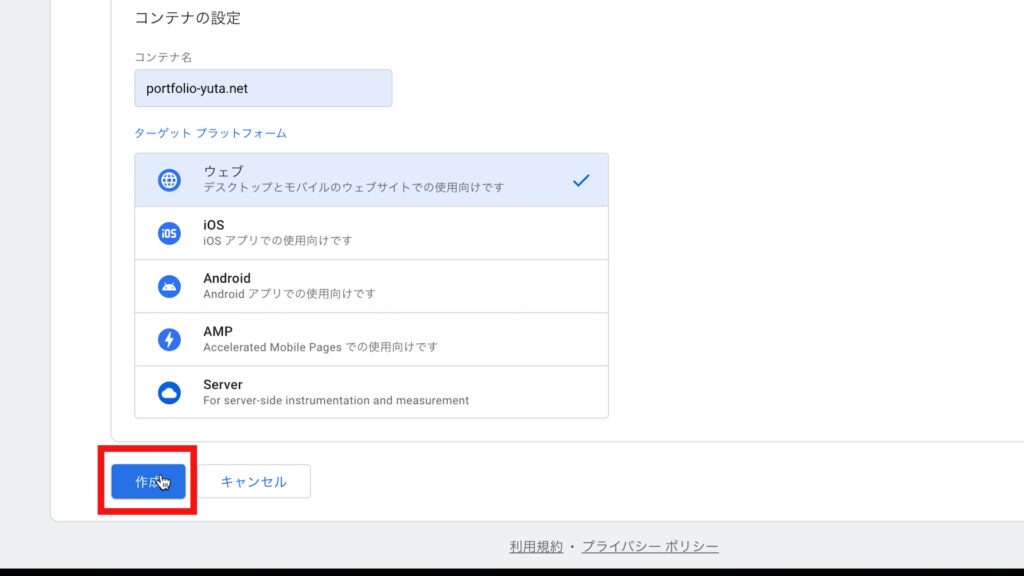
「作成」をクリックしましょう。

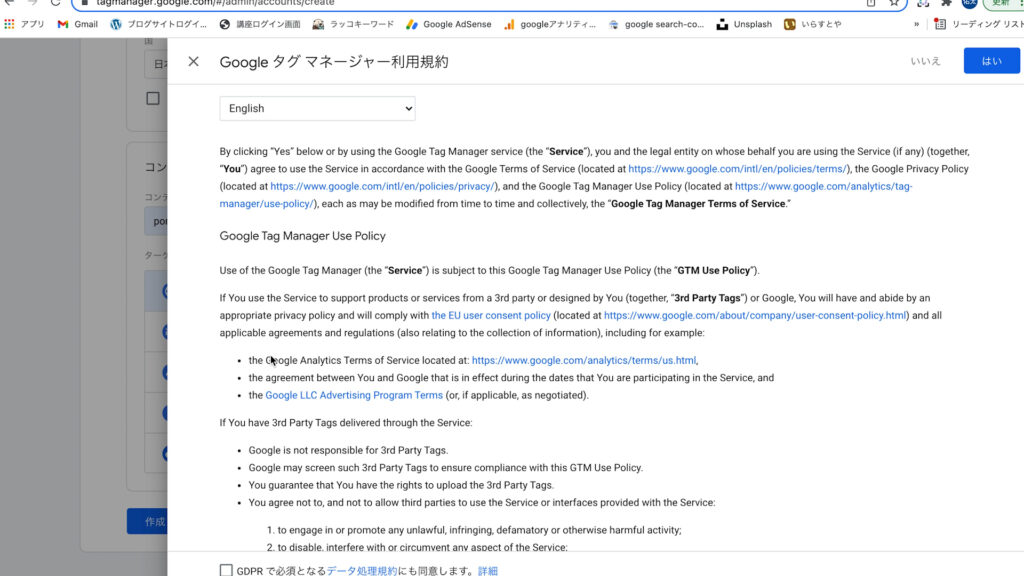
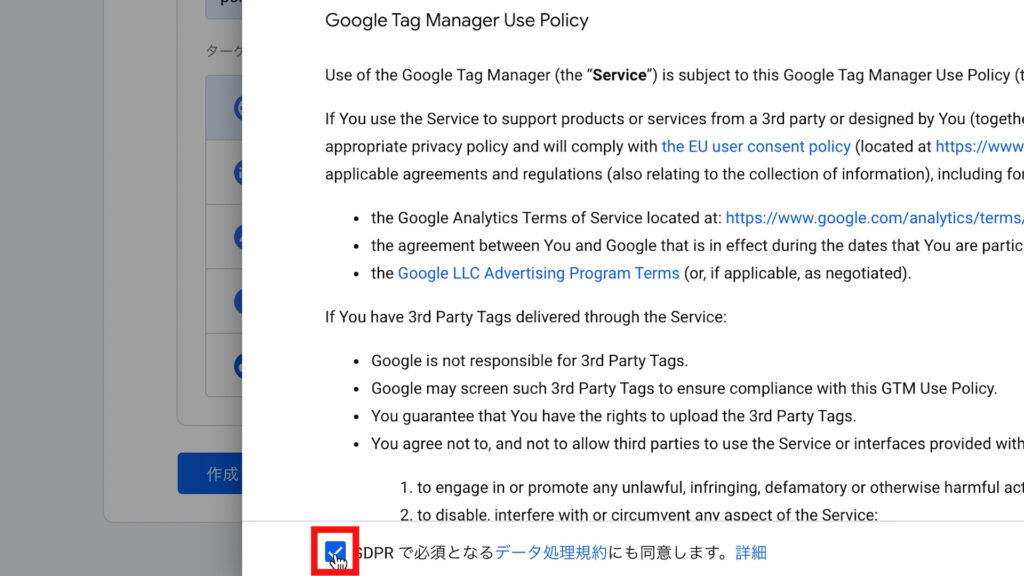
すると、「利用規約」が表示されます。

内容を確認をしたら、「同意ボタン」にチェックを付け、

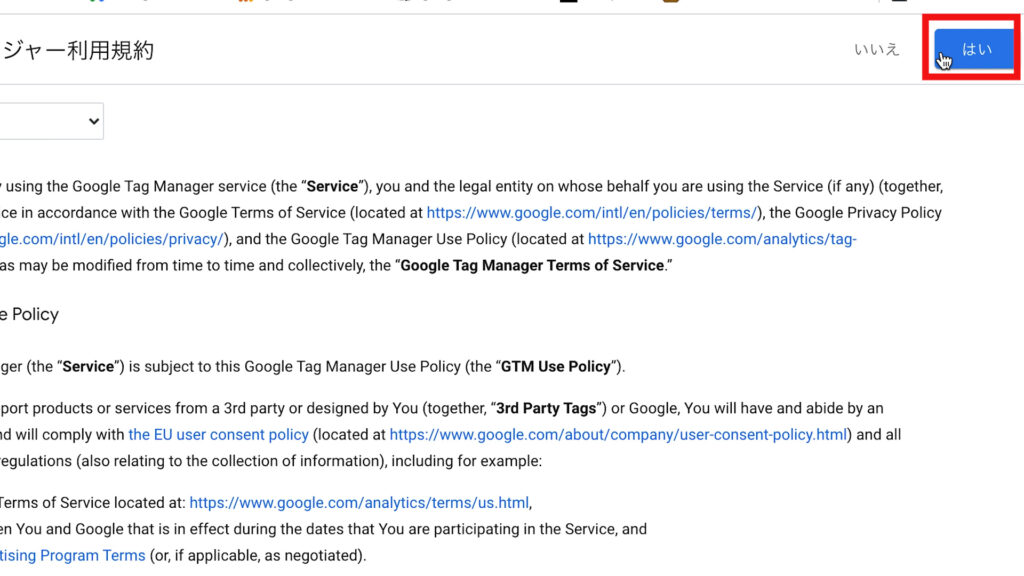
「はい」を押しましょう。

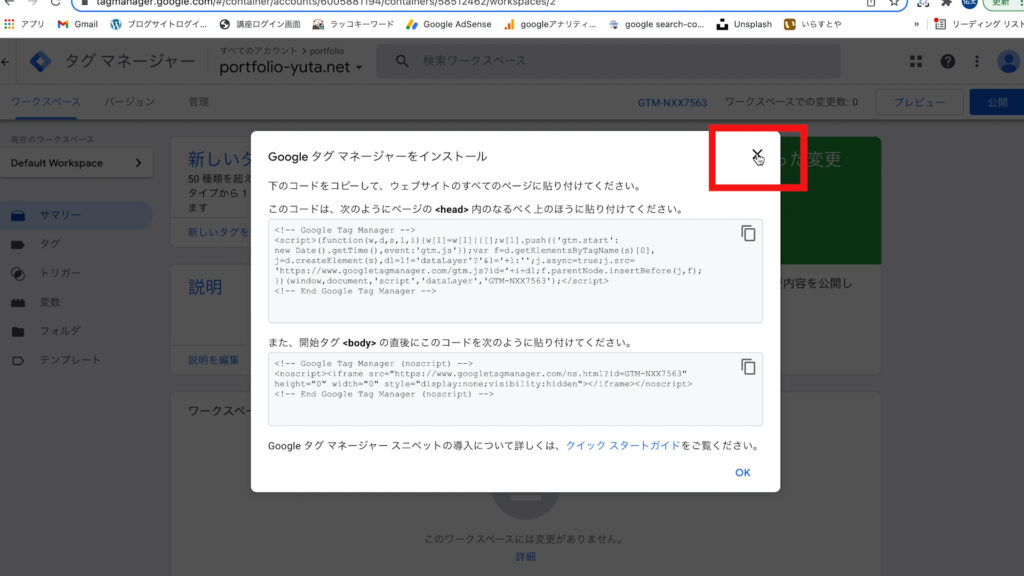
「Googleタグマネージャーをインストール」と表示されますが、こちらはそのまま「バツボタン」を押します。

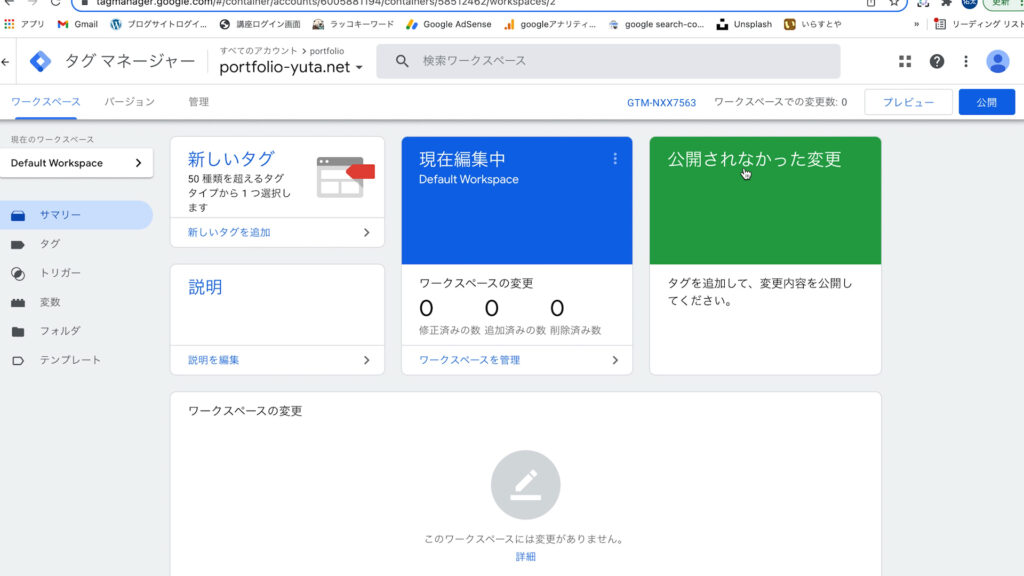
これで、アカウントが作成できました。

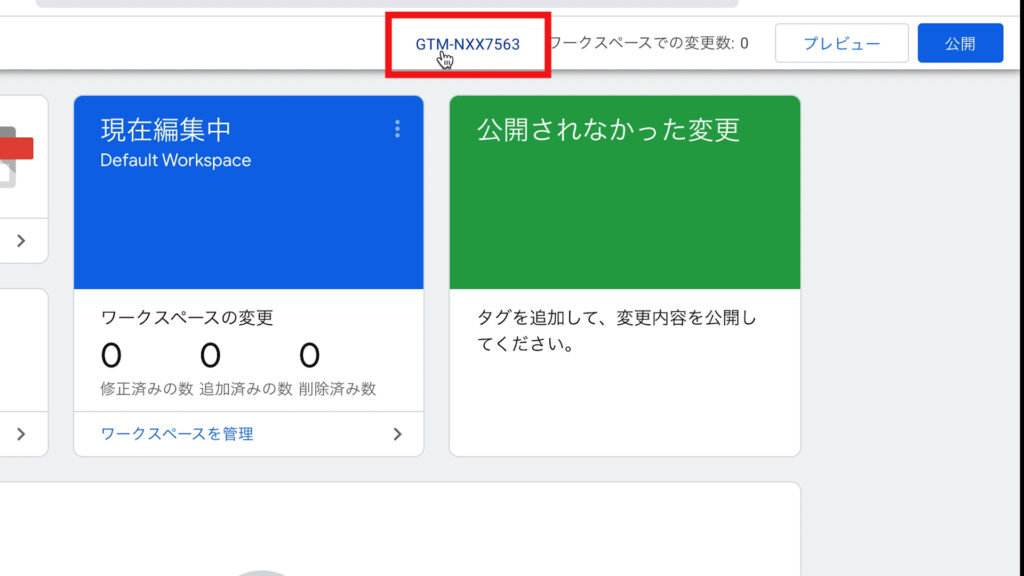
次に、GoogleタグマネージャーのIDを確認します。
IDは、Googleタグマネージャーの管理画面の上部に「GTM」から始まるコードがIDになりますので、それをコピーします。

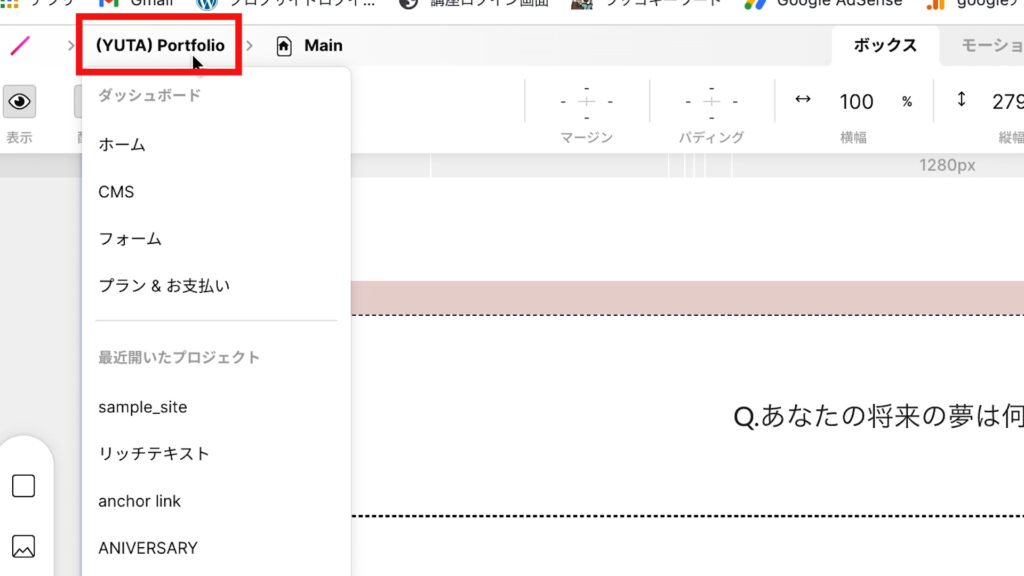
そして、STUDIOの管理画面に戻り、左上のサイトの名前が書かれている部分にマウスオーバーして下さい。

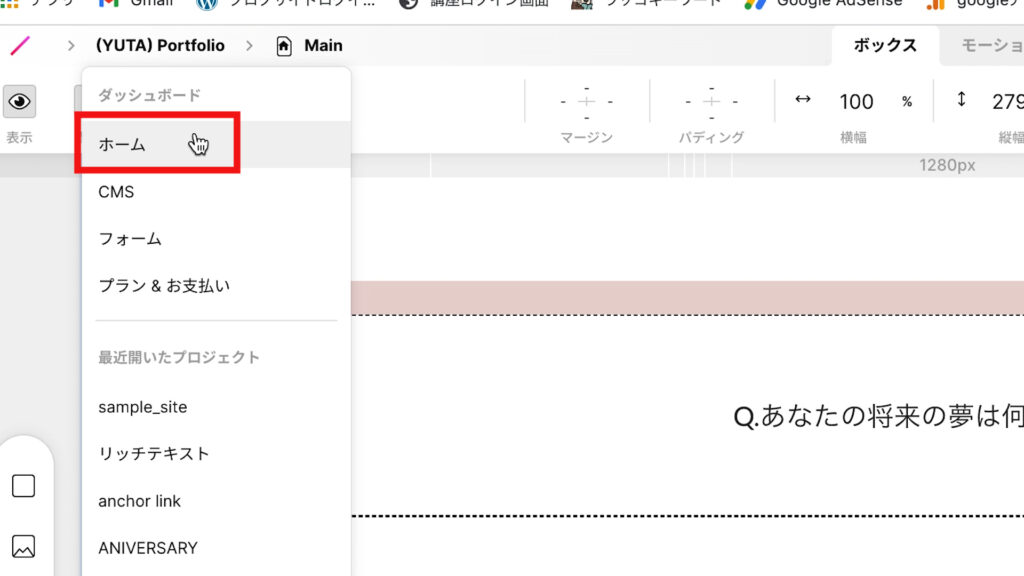
すると、「ホーム」が表示されますので、クリックしましょう。

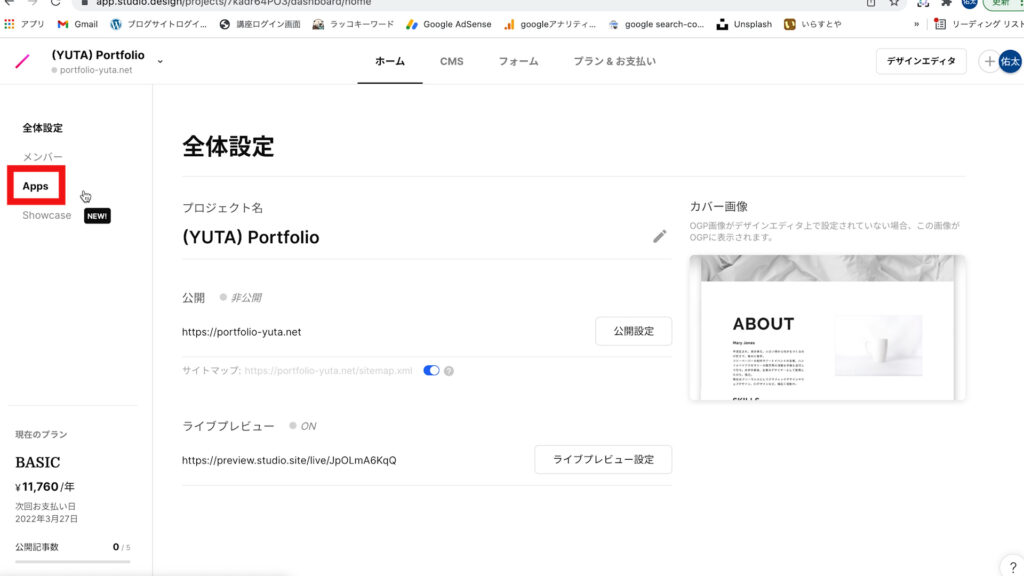
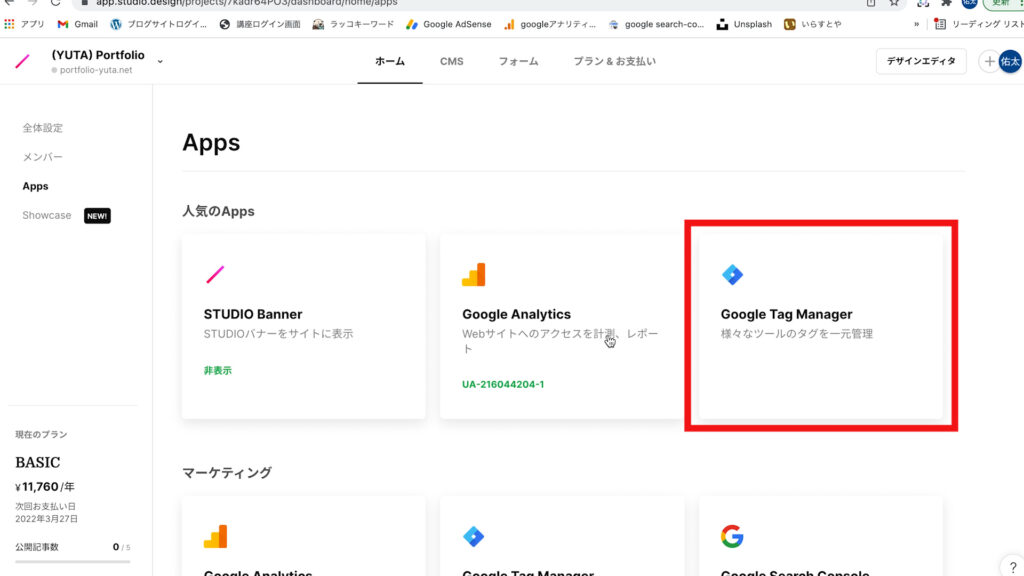
そして、「Apps」をクリックしましょう。

すると、「Google Tag Manager」が表示されておりますので、クリックして下さい。

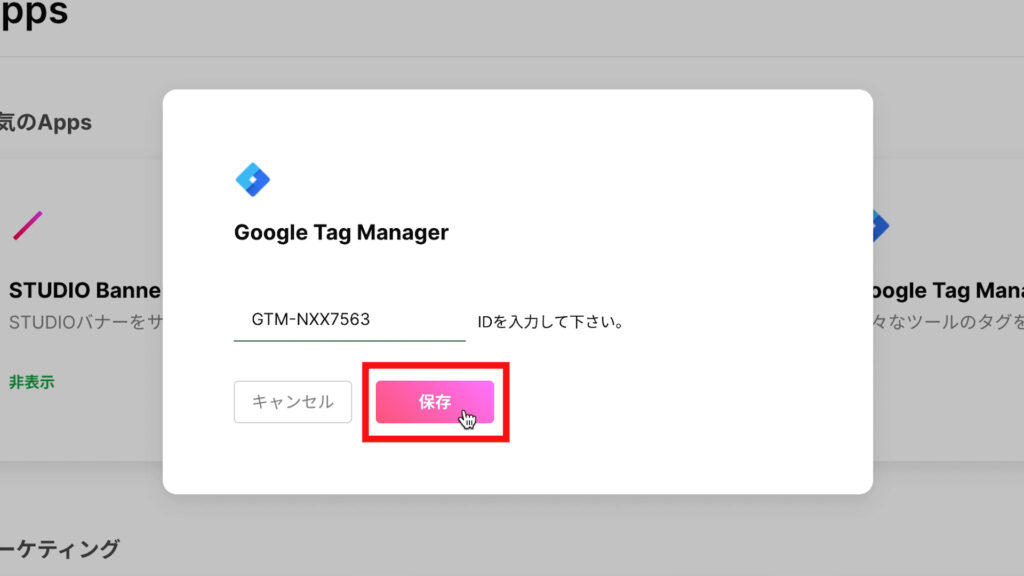
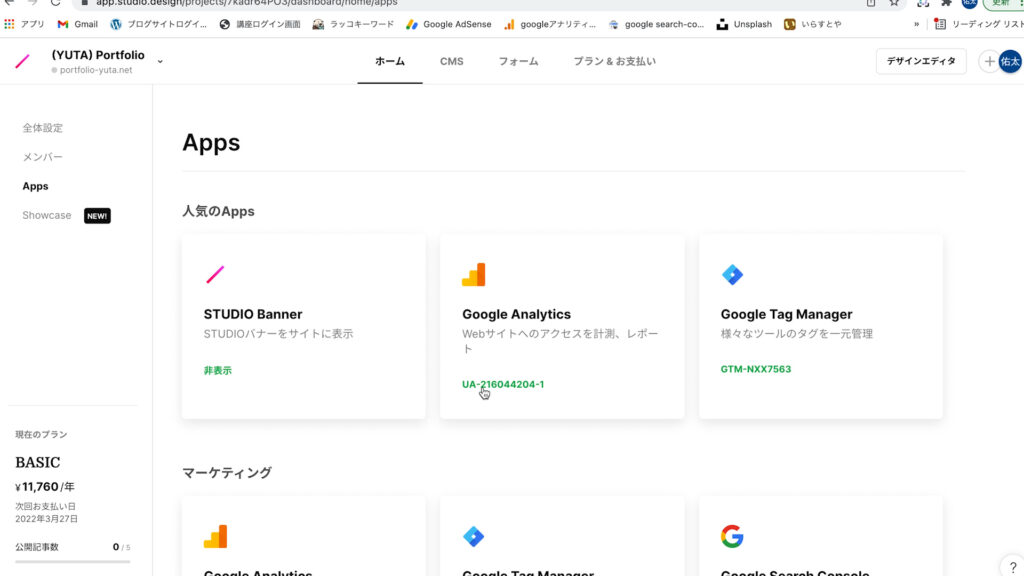
そして、先ほどコピーしたGoogle Tag ManagerのIDをこちらに貼り付けて、「保存」を押しましょう。

これで、STUDIOとGoogleタグマネージャーの連携は終了です。

④ HTMLの記述
次に、GoogleタグマネージャーにHTMLを記述します。
この作業は、アコーディオンメニューを実装するためにコードを書く作業になります。
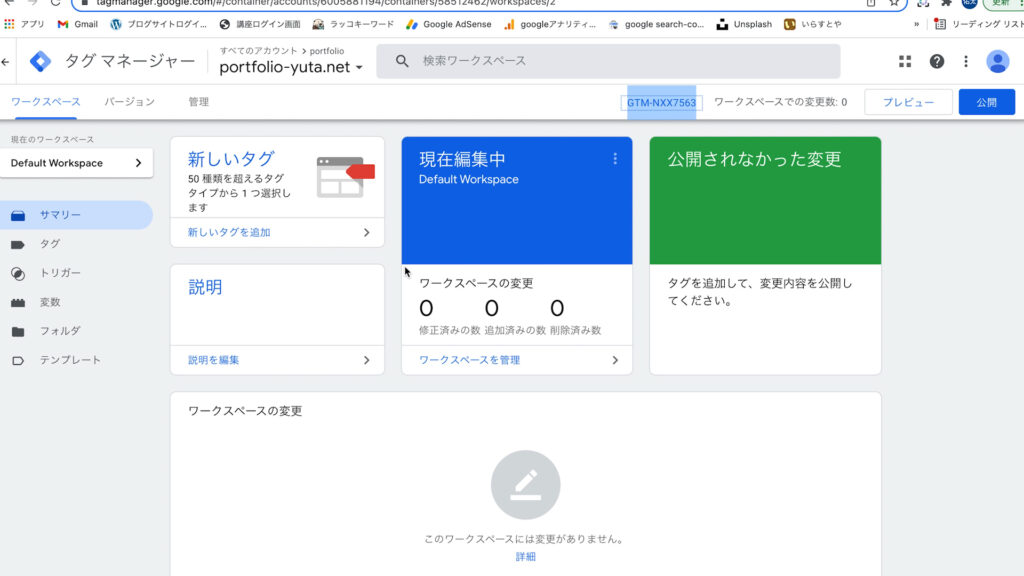
まずは、Google タグマネージャーの管理画面に戻ります。

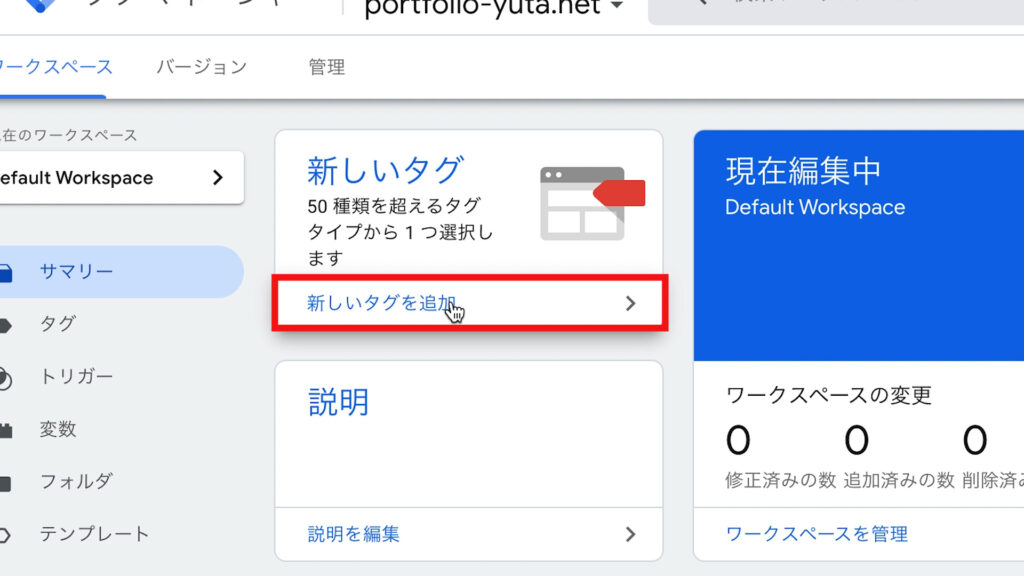
「新しいタグを追加」をクリックします。

以下の赤枠部分でクリックして下さい。

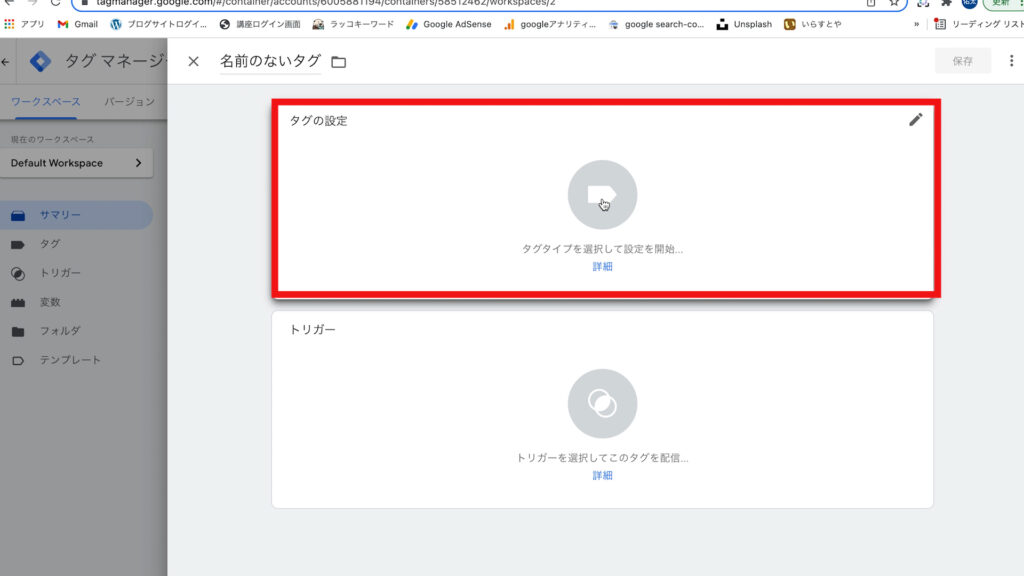
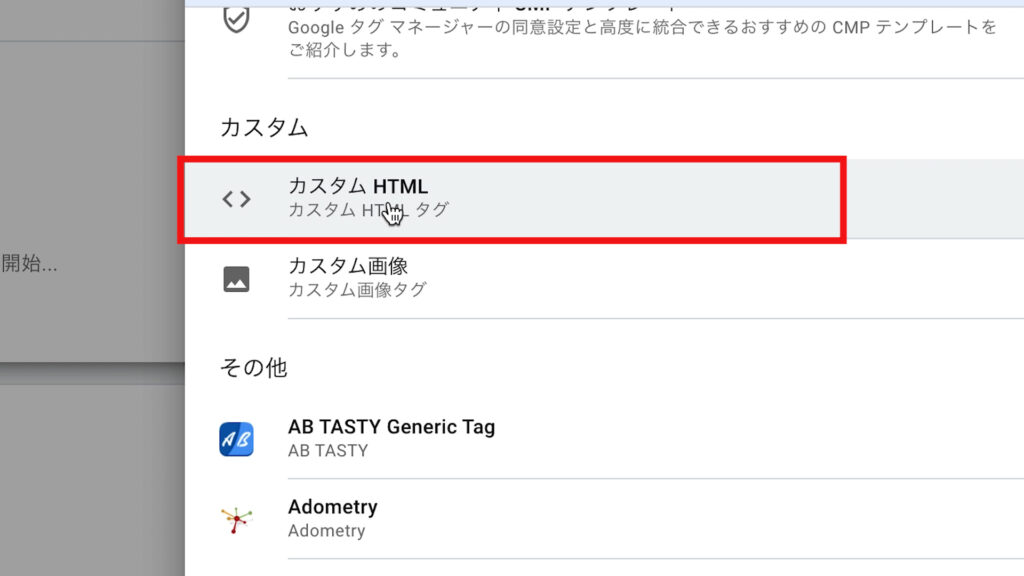
「タグタイプを選択」から「カスタムHTML」を選択します。

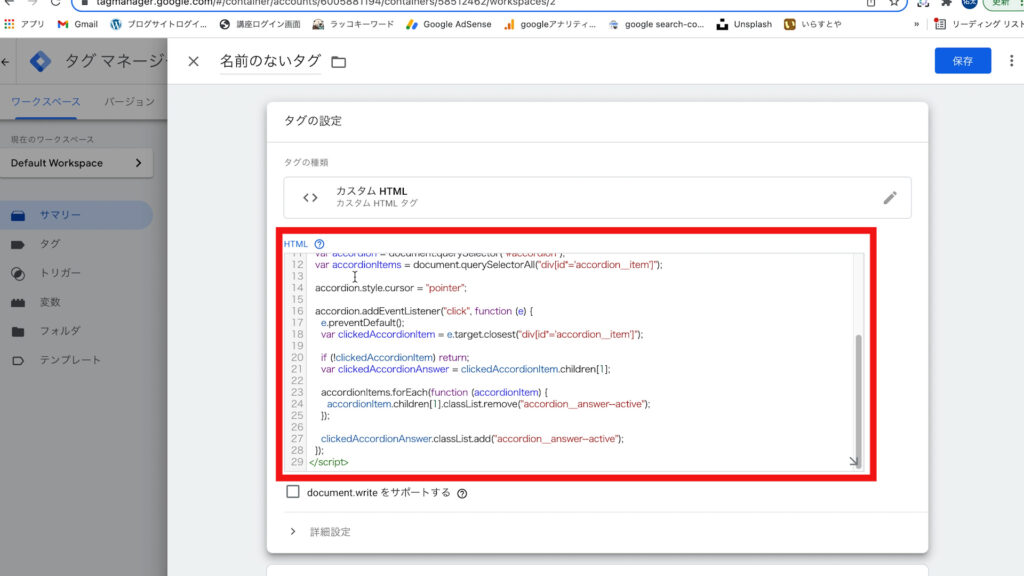
そして、以下の「HTML」をそのままコピーして下さい。
<style> .accordion__answer--active { height: auto !important; padding-top: 16px !important; } </style> <script> "use strict"; var accordion = document.querySelector("#accordion"); var accordionItems = document.querySelectorAll("div[id*='accordion__item']"); accordion.style.cursor = "pointer"; accordion.addEventListener("click", function (e) { e.preventDefault(); var clickedAccordionItem = e.target.closest("div[id*='accordion__item']"); if (!clickedAccordionItem) return; var clickedAccordionAnswer = clickedAccordionItem.children; accordionItems.forEach(function (accordionItem) { accordionItem.children
.classList.remove("accordion__answer--active"); }); clickedAccordionAnswer.classList.add("accordion__answer--active"); }); </script>
gaz STUDIO Blogより引用
上記のHTMLをコピーして以下のように貼り付けて下さい。

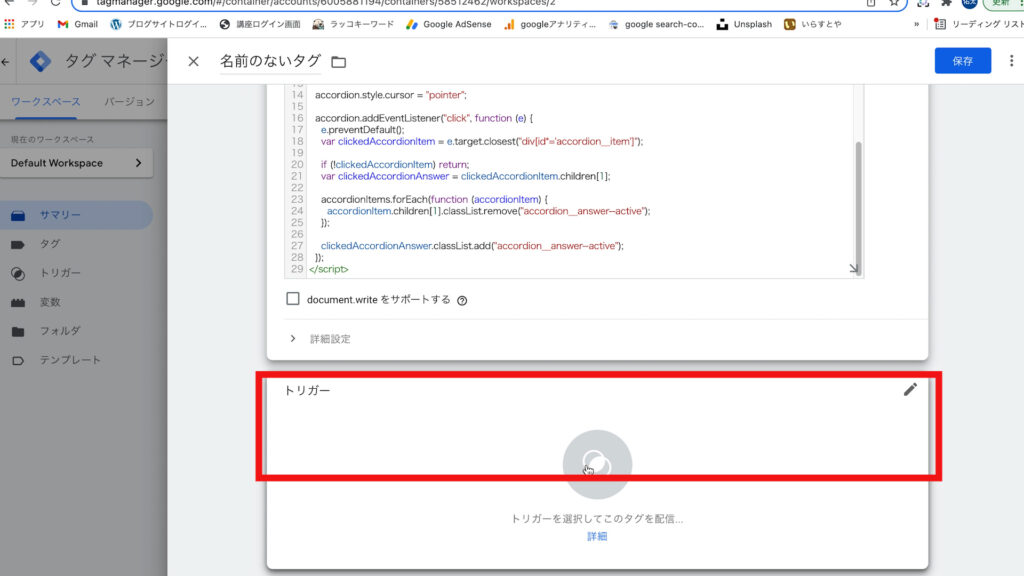
次に、HTMLの下にあるトリガーを設定していきます。

今回は、「ウィンドウの読み込み」というものを選択するようにしたいので、右上にある「+ボタン」から選択します。

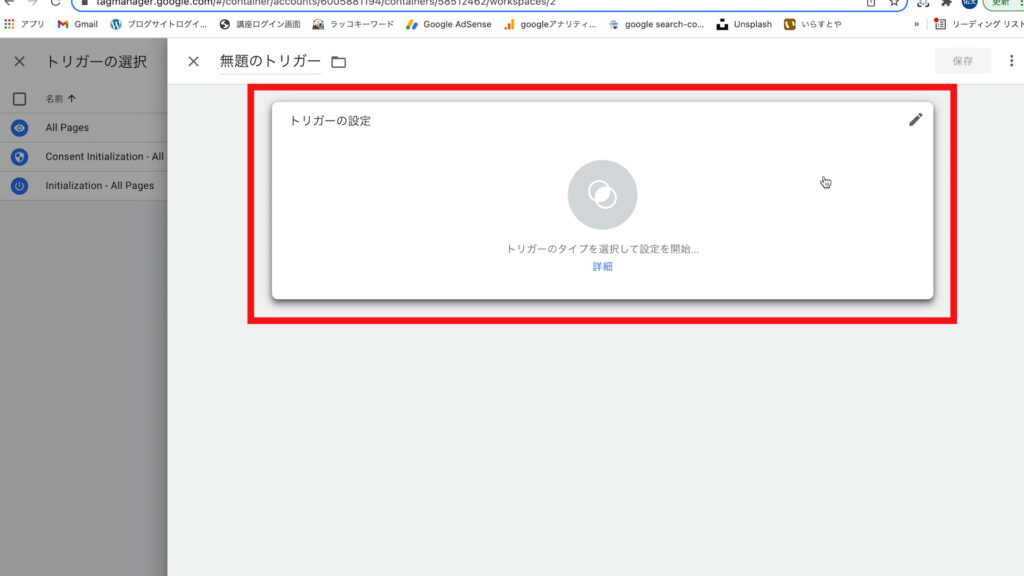
再度以下の赤枠をクリックし、

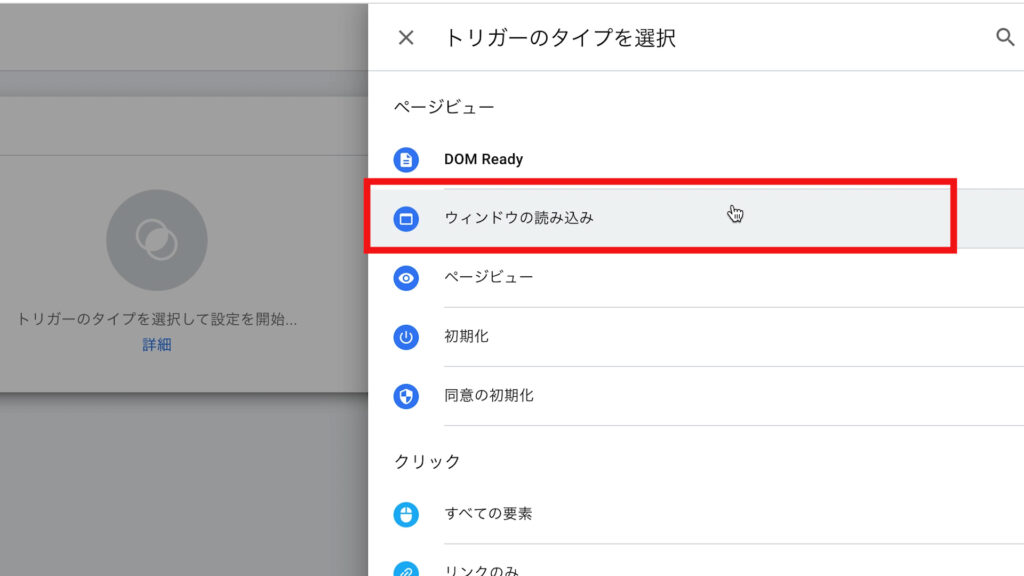
「ウィンドウの読み込み」を選択し、

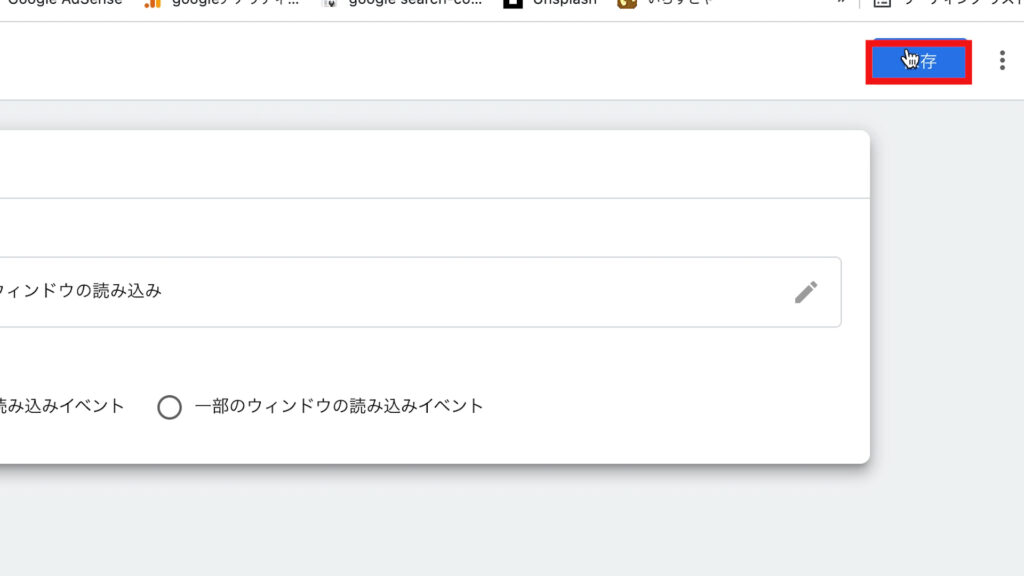
「保存」を押します。

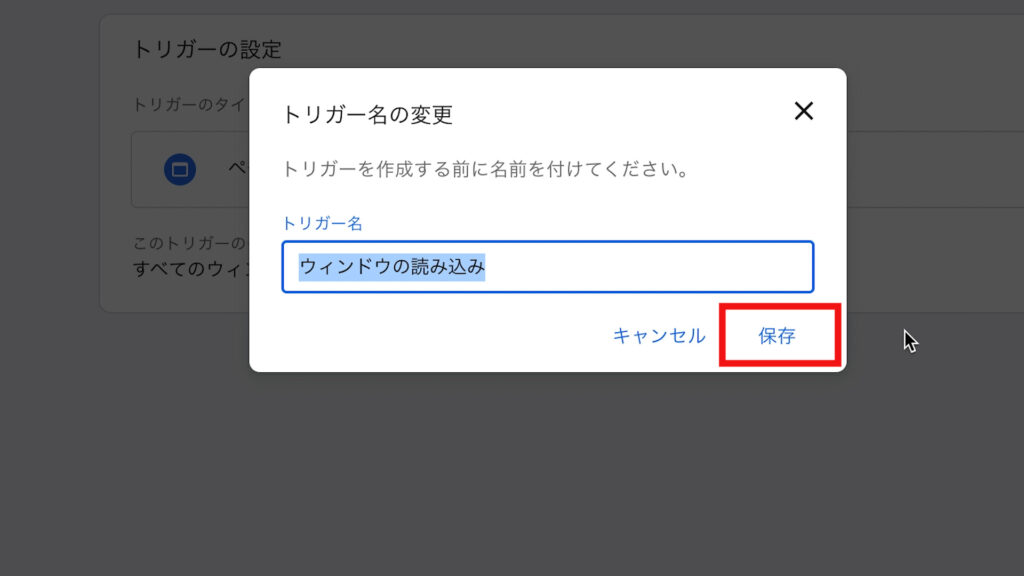
「トリガー名」はそのままで、「保存」を押しましょう。

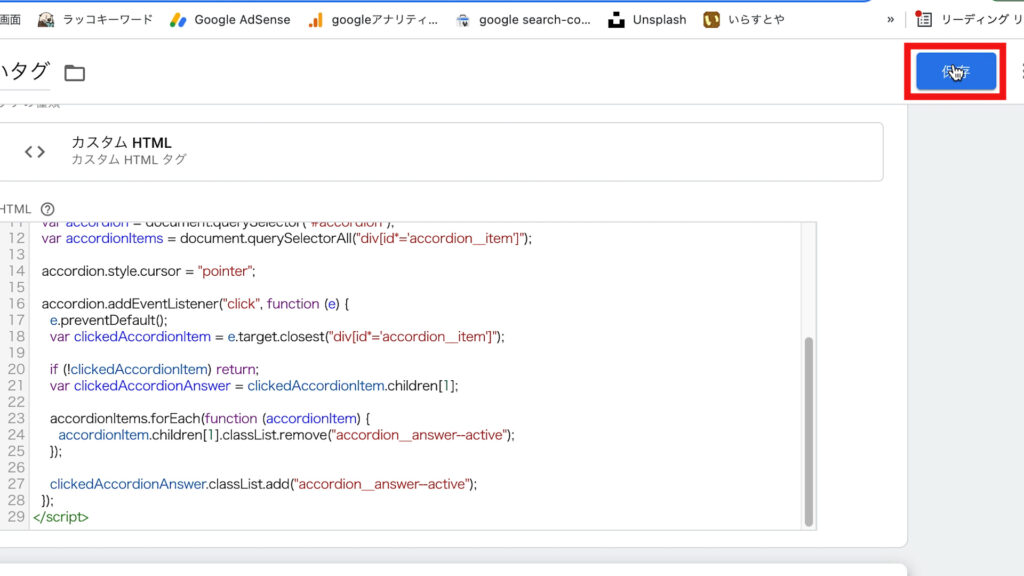
もう一度、右上の「保存」を押します。

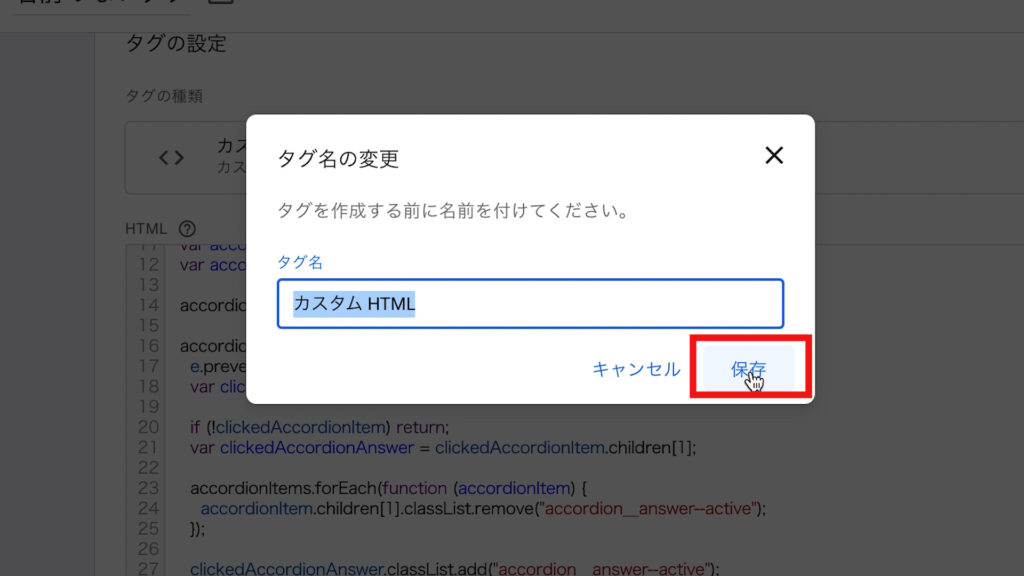
タグの名前についても、そのままで、「保存」を押しましょう。

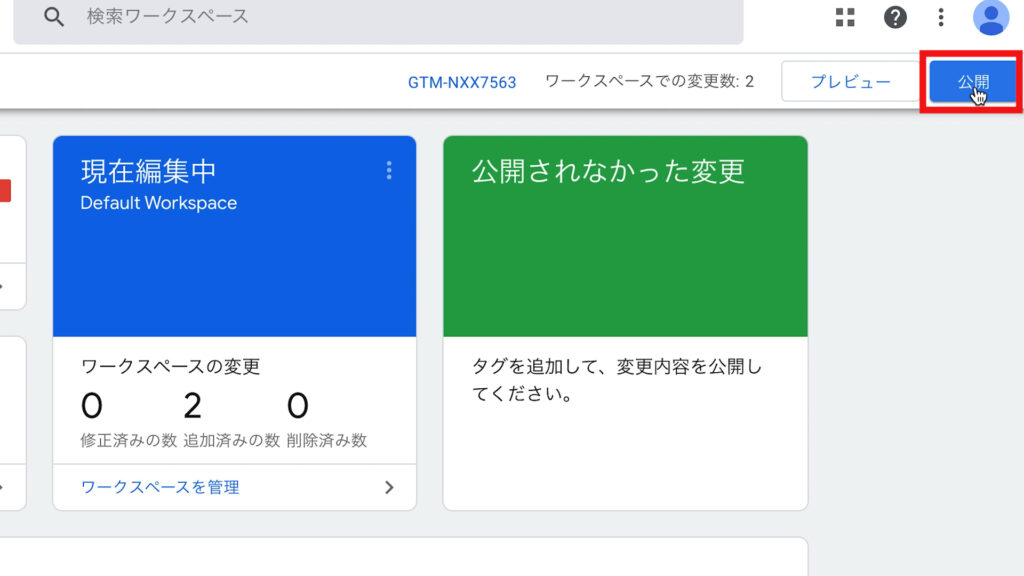
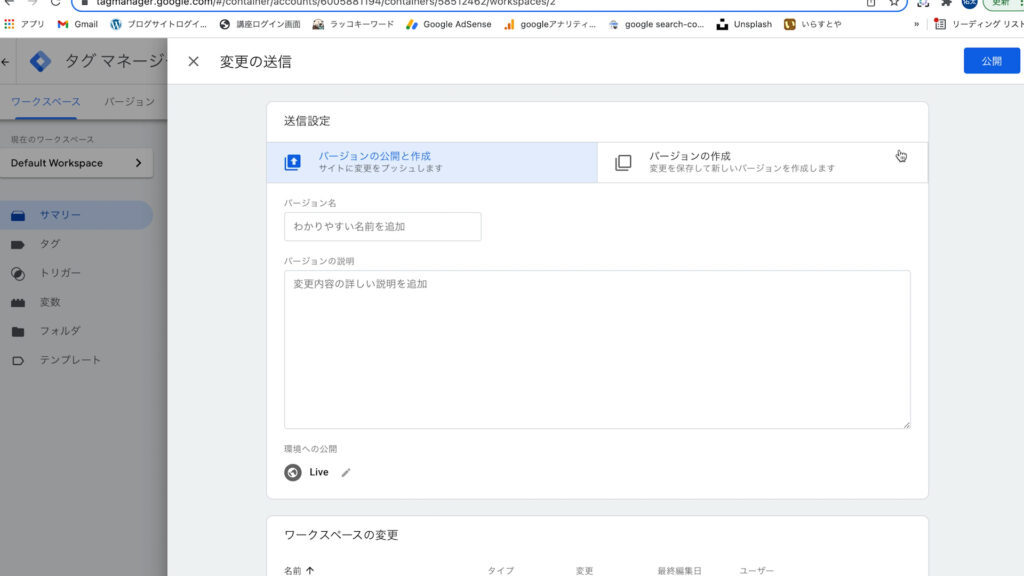
そして、「公開」ボタンを押します。

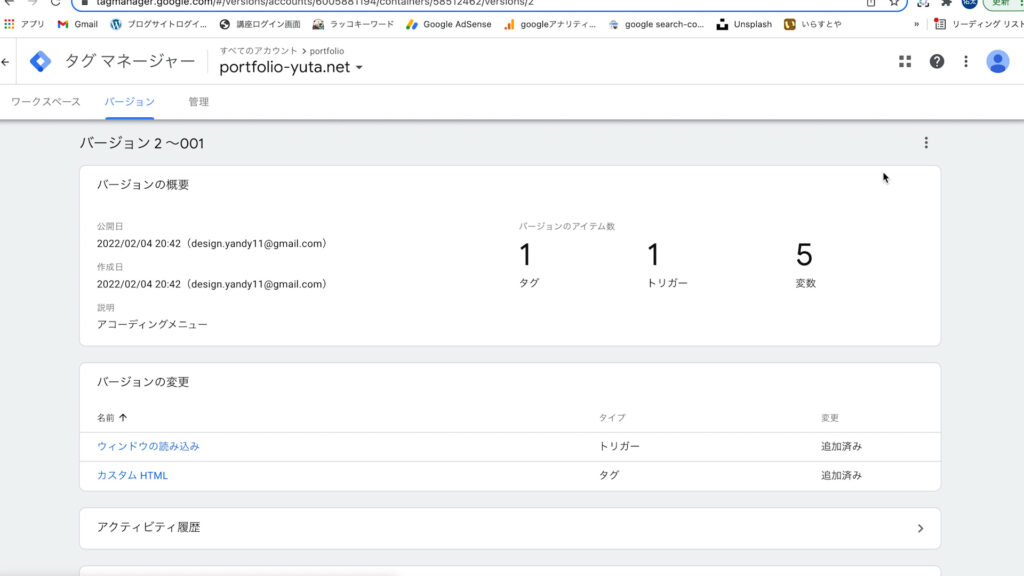
そして、「バージョン名」と「バージョンの詳細」はお好きなように記載しましょう。

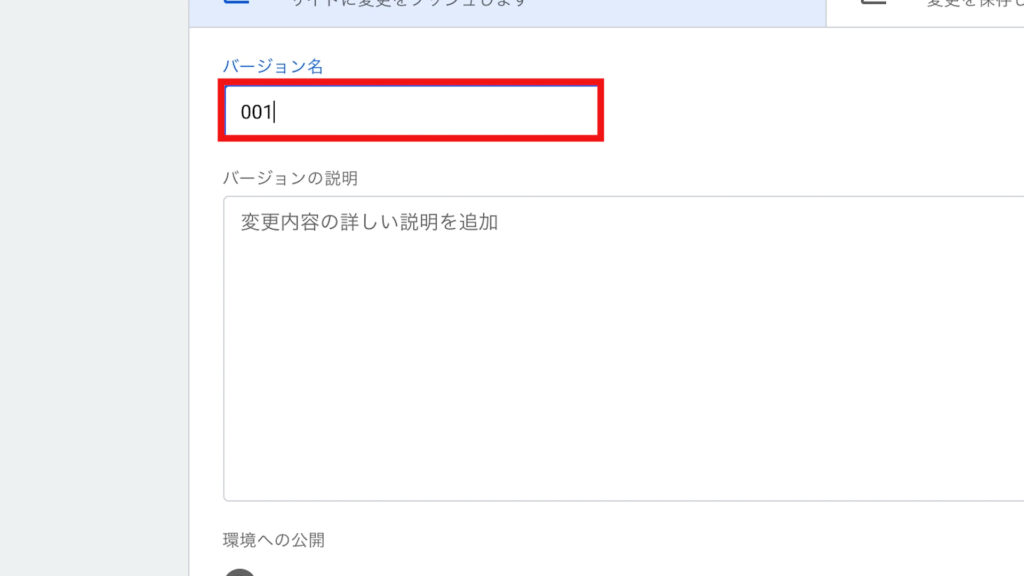
今回、私は、「バージョン名」を「001」と入力します。

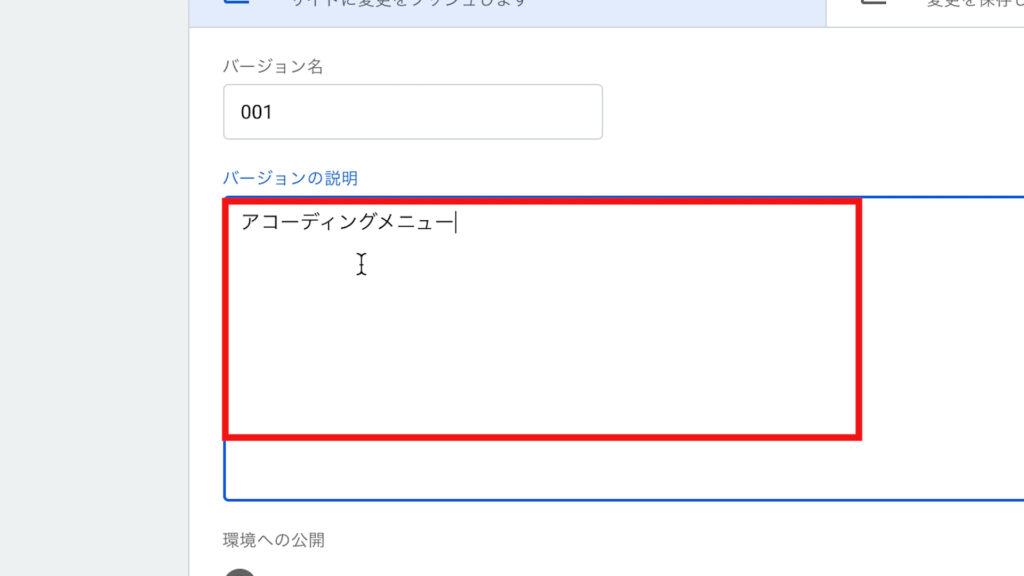
「バージョンの説明」は、「アコーディオンメニュー用」と入力します。

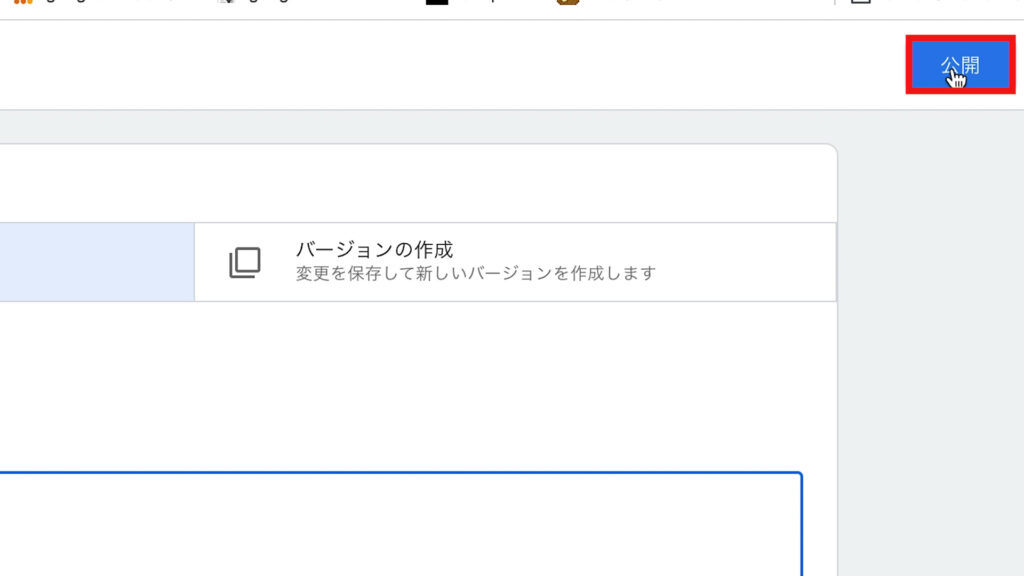
そして、「公開」を押します。

これで、HTMLの記述が完了し、「公開」されました。

⑤ STUDIOの公開
最後に、STUDIOで公開作業をしてアコーディオンメニューが作成できているかを確認して下さい。
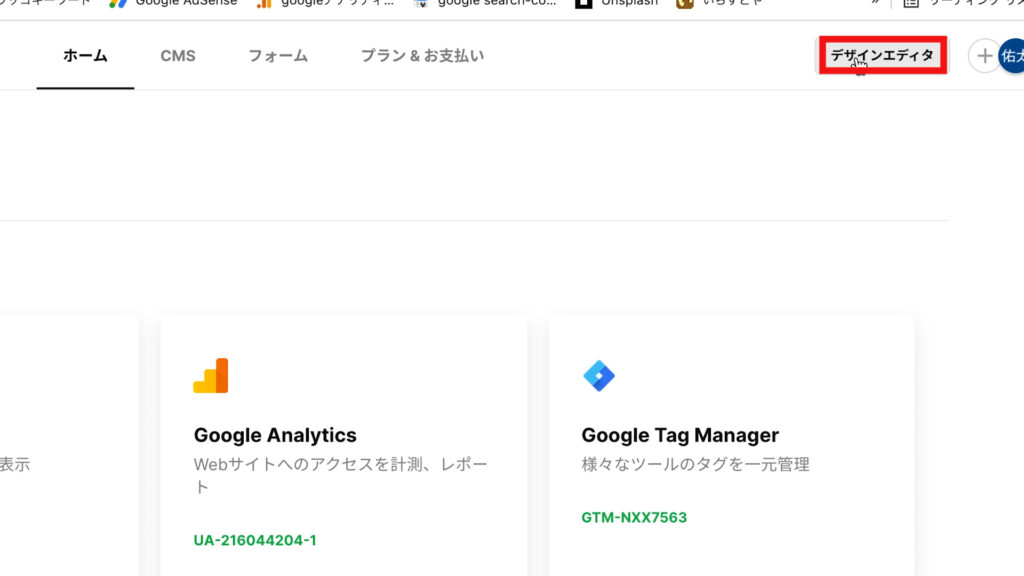
STUDIOの管理画面に戻り、「デザインエディタ」をクリックします。

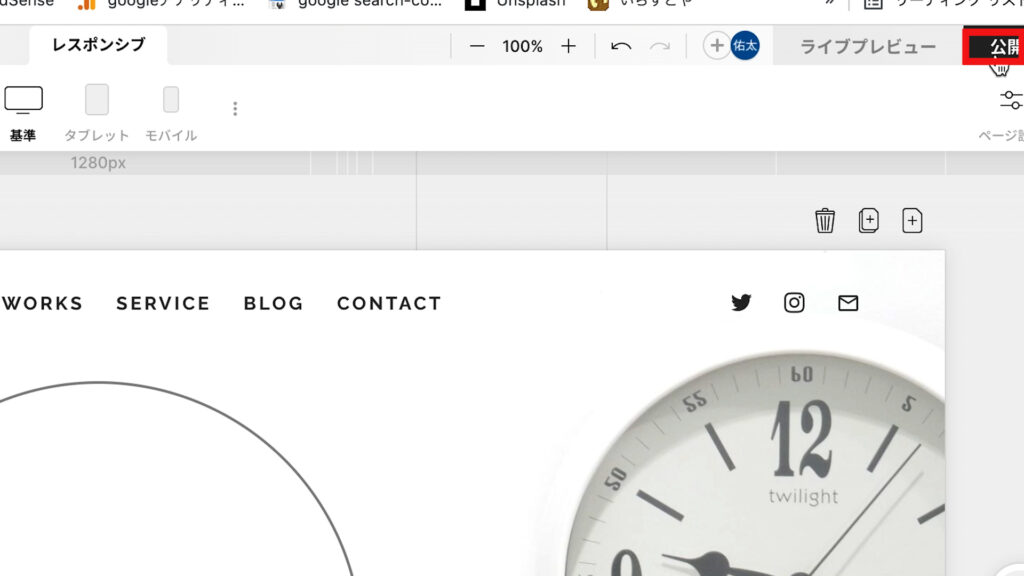
そして、右上の「公開」を押して、

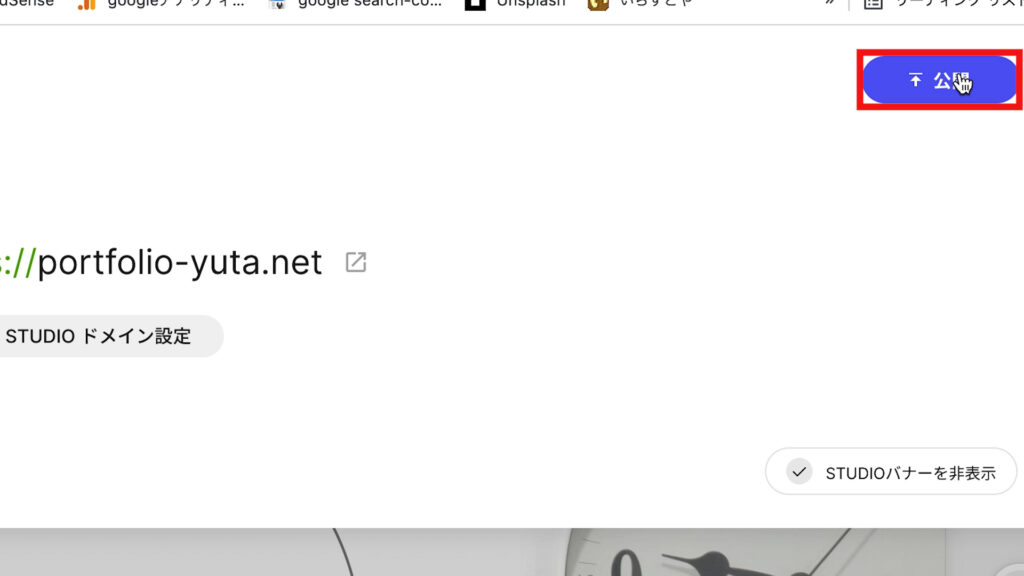
再度、「公開」を押しましょう。

最後に、URLをクリックします。

念の為、URLを選択し、「enter」を押して、再度更新しておきます。

すると、以下のように、質問の上をクリックすると、答えが表示されるようになりました。
これで、アコーディングメニューの作成は終了です。
ライフプレビューではこの動作は確認できませんのでご注意ください。
まとめ
今回は、アコーディオンメニューを作成する方法を5つのSTEPで紹介しました。
① アコーディオンメニューの土台の作成
② 土台のカスタマイズ
③ STUDIOとGTMの連携
④ HTMLの記述
⑤ STUDIOの公開作業
アコーディオンメニューを利用すると、サイト訪問者が必要な情報を探しやすくなり、ユーザビリティーも上がりますので、ぜひ積極的に利用していきましょう。
-1-320x180.jpg)