今回は、サイトを簡単に更新・管理できるおすすめのサービスの「KARTE Blocks」について紹介します。
「KARTE Blocksって何??」
「簡単に更新・管理できるってどういうこと?」
こういった疑問をこの記事を読めば、解決できます。
この記事は、「KARTE Blocks」を利用してみたいけど、あまりよくわかっていないと思われている方に参考になるかと思います。
「KARTE Blocks」は、「法人および個人事業主」の方のみ利用できるサービスになっておりますのでご注意ください。
Contents
KARTE Blocksとは??

まずは、「KARTE Blocks」について簡単にご説明します。
「KARTE Blocks」とは、株式会社プレイドが提供しているサービスで、コーディング経験がない方でも直感的にサイトを更新、改善できるツールです。
具体的には、「KARTE Blocks」を利用することで、以下のようなことが簡単にできます。
・ 文字の変更
・ 画像の変更
・ ABテスト など
さらに、「KARTE Blocks」は、「無料」で利用することができるため、迷っている方はとりあえず試しに使ってみても良いかと思います。
料金の詳細についてはこちら
「KARTE Blocks」はどんな人におすすめ?

それでは、「KARTE Blocks」はどんな人におすすめなのでしょうか。
結論、サイト作成後、以下のような状態の方だと思います。
・ サイトの運用の初心者
・ サイトの運用を外注している方
どんな方がおすすめかについて詳しく解説します。
サイトの運用の初心者
まずおすすめできる方は、「サイトの運用がわからない方」です。
ほとんどの方は、サイトを作成する際は、サイトの作成のみ外注されるかと思います。
そのため、サイト作成後に、「この文字を変えたい」、「この画像を変えたい」と思ってもコーディング経験がないと簡単に変更できません。
また、本当はやりたいけどサイト訪問者の分析や成約率を高めるためのサイトの改善などができていない方もいるかと思います。
そのような場合に、「KARTE Blocks」を利用することで、「サイトの運用がわからない方」も文言や画像の変更、サイト訪問者の分析などができるようになるため、サイト運用初心者にとっておすすめのサービスになります。
サイトの運用を外注している方
次におすすめできる方は、「サイトの運用を外注している方」です。
よくある状況としては、サイトの作成を外注した方にそのまま運用まで任せているパターンです。
もちろんプロの運用に任せておくほうが、「サイト改善」という観点では効果が出やすいと思いますが、「コスト」や「スピード」、「柔軟性」を踏まえた総合的な観点からは、「KARTE Blocks」を利用した運用のほうが良いと思っております。
以下に各運用方法を項目別に、比較しております。
| 運用方法 | コスト | スピード | 柔軟性 | 改善効果 |
| 「KARTE Blocks」を利用した運用 | ◎ | ◎ | ◎ | ○ |
| 「外注」を利用した運用 | ○ | ▲ | ○ | ◎ |
「KARTE Blocks」を利用した運用と「外注」を利用した運用については、以下の記事で比較しておりますので、気になる方は参考にして下さい。

「KARTE Blocks」が不要な方はどんな人?
一方で、「KARTE Blocks」が不要な方はどんな人なのでしょうか。
結論、以下のような場合は、「KARTE Blocks」が不要になる可能性はあります。
・サイトの運用、改善に課題がない場合
・自社内でサイトの運用ができる環境がある場合
基本的には、「KARTE Blocks」は、サイトの運用に困っている方に向けてのサービスとなっているため、サイトの運用、改善に課題がない場合や自社内でサイトを運用してくれる環境がある場合は、「KARTE Blocks」を利用しなくても困ることはないと思います。
ただ、私は自身でサイトの運用ができる方や自社内のサイトを運用してくれる方が、あえて「KARTE Blocks」を利用する運用に変更することもありだと思っています。
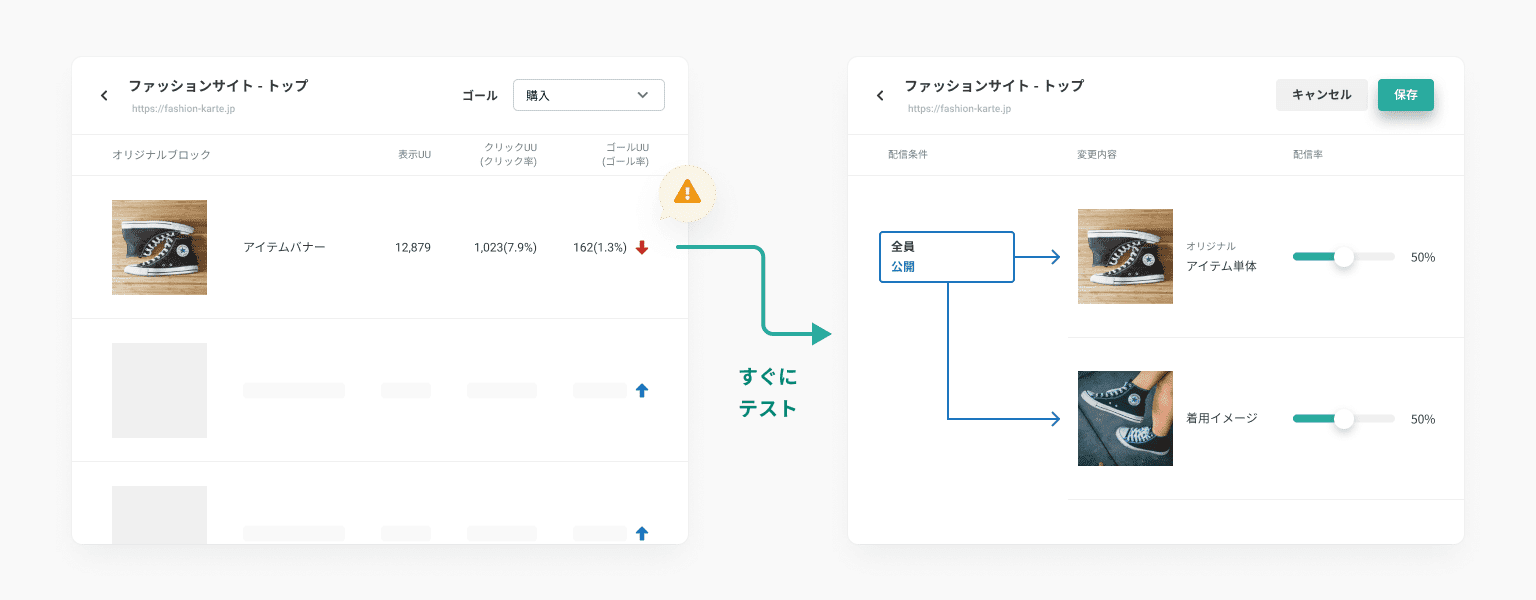
その理由は、「KARTE Blocks」のABテストの機能がとても便利だからです。
私は、通常、ABテストを実施する際は、「Googleオプティマイズ」を利用していましたが、複雑な設定が多く、テストを実施するための作業量がとても多い印象がありました。
しかし、「KARTE Blocks」を利用すると、「配信条件」から簡単に「パターン」を設定できるため、簡単にABテストを実施できます。

さらに、同管理ページ内でABテストの効果測定も併せてできるため、ABテストを実施することが目的とならず、常にPDCAを回しながらサイトを運用することができるような仕組みになっているため、1度試しに使ってみて、その便利さを体感して頂けたらと思います。
「KARTE Blocks」の使い方

それでは、ここまでの説明で、「KARTE Blocks」に興味を持ってくれた方もいると思いますので、「KARTE Blocks」の使い方を解説します。
今回は、「KARTE Blocks」の使い方の導入ということで、「KARTE Blocks」を利用するための基礎的な内容を5つ紹介します。
① 初期登録
② サイトにタグの設置
③ Chromeの拡張機能のインストール
④ ページの登録
⑤ サイトの編集(画像の表示・非表示)
それでは、それぞれ詳しく解説します。
① 初期登録
まずはKARTE Blocksの「初期登録」を行います。
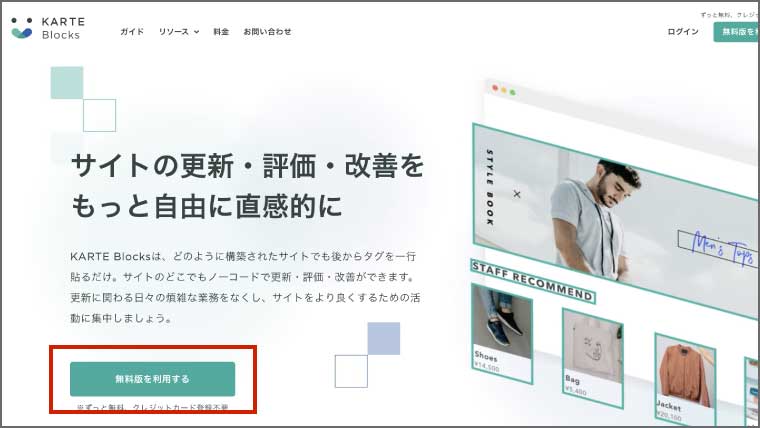
こちらのリンクから「KARTE Blocks」のサイトにアクセスします。
そして、「無料版を利用する」をクリックします。

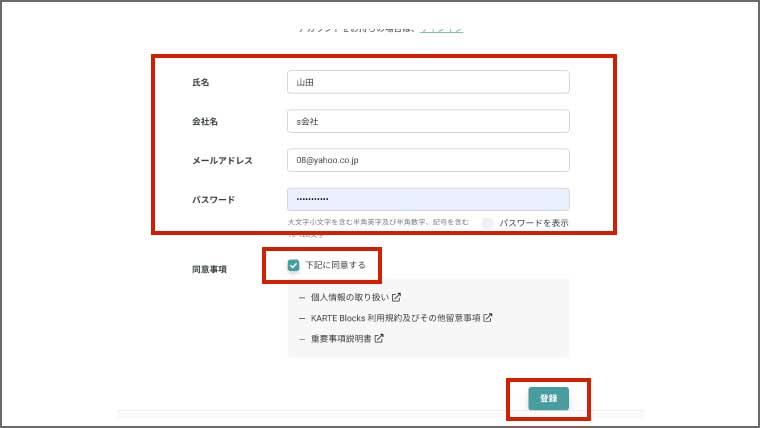
以下の項目を入力してから「同意事項」にチェックマークをつけて、「登録」をクリックして下さい。
・氏名
・会社名
・メールアドレス
・パスワード

すると、登録した「メールアドレス宛」に認証メールが届きます。

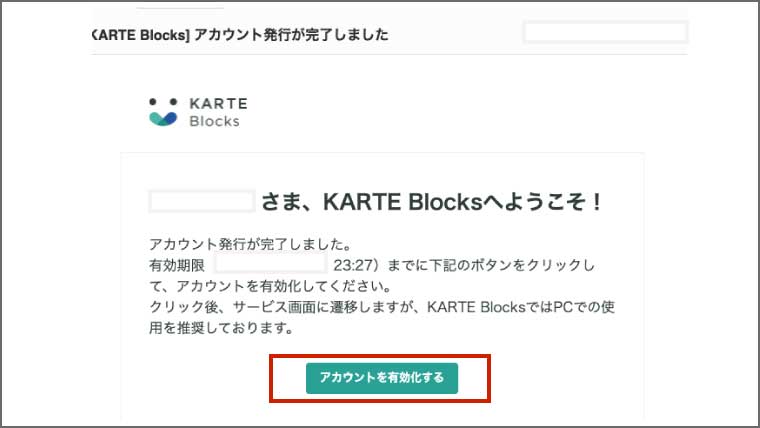
メールを確認し、メールに記載の「アカウントを有効化」をクリックします。

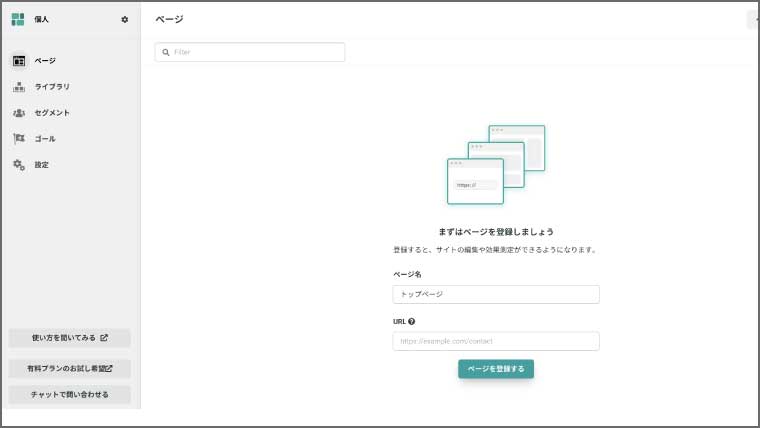
以下のような画面に遷移すれば、初期登録は完了です。

② サイトにタグの設置
次に、「サイトにタグの設置」を行います。
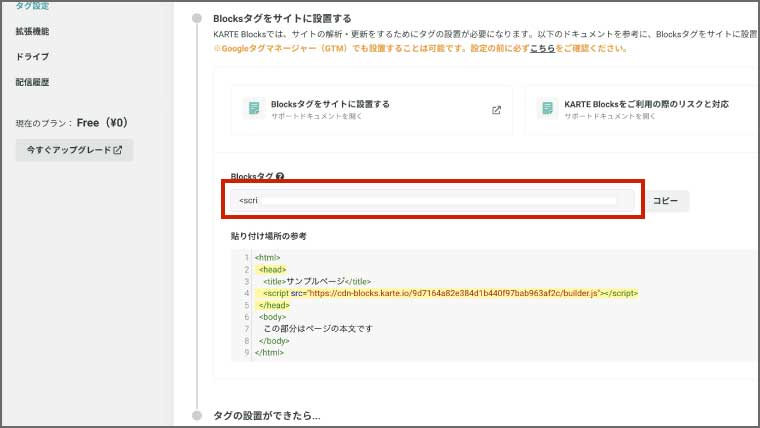
まずは、KARTE Blocksの管理画面の左のパネルから「設定」をクリックします。

そして、「Blocks タグ」に記載のコードを「コピー」して下さい。

次に、自身のサイトにタグを設定します。
具体的には、サイトの<head>タグの中に、先ほどコピーしたタグを記載する必要があります。
「<head>タグって何?」と思われる方もいると思いますが、私がこれからご紹介する手順通りに実施頂けたら問題ありませんので、ご安心ください。
今回、私はWordPressで作成したサイトにタグの設置を行う方法をお伝えします。
どんなWordPressのテーマを利用されていてもこれからお伝えする手順でタグを設置できます。
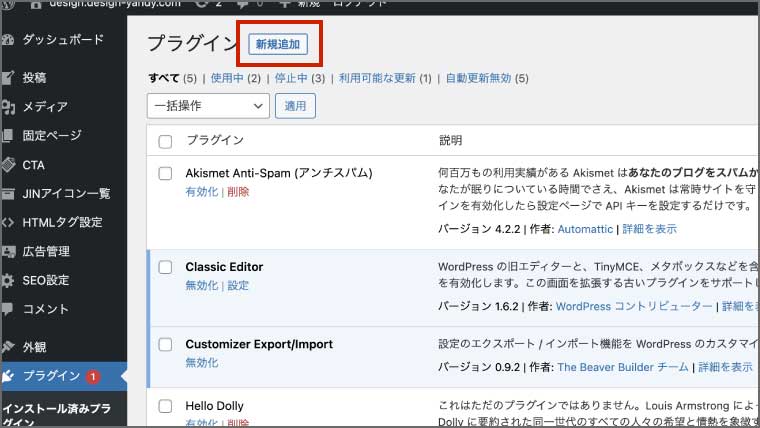
まずは、WordPressの管理画面にアクセスし、左側の設定タブの中から「プラグイン」をクリックします。

そして、左上にある「新規追加」をクリックします。

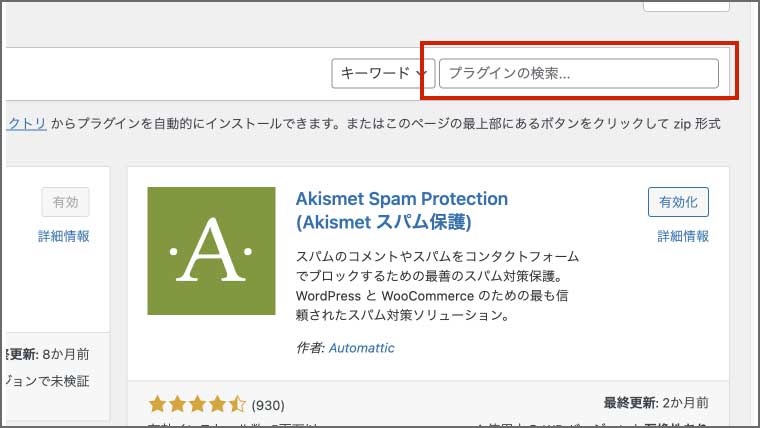
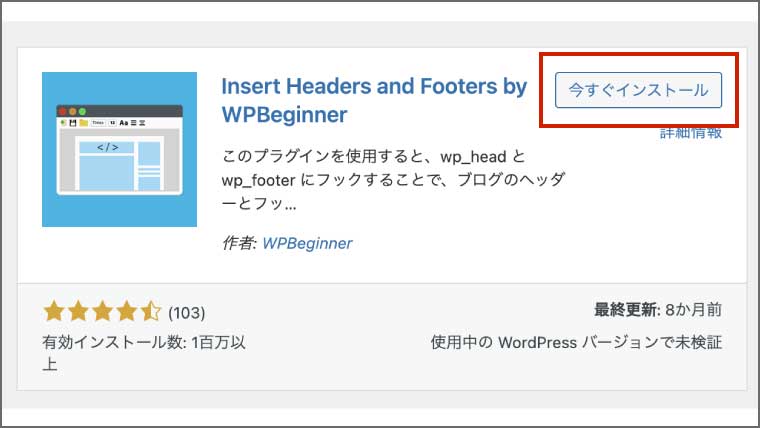
検索ボックスに、「Insert Headers and Footers」と入力します。

そして、以下のプラグインを探して、「今すぐインストール」を押します。

インストールができたら「有効化」を押します。

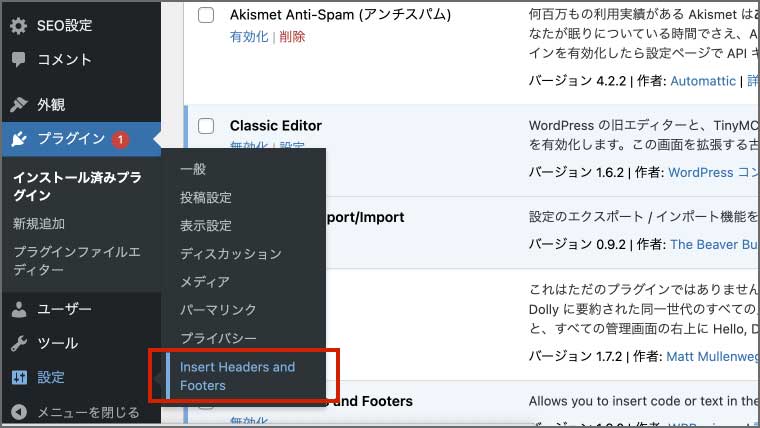
そして、左タブの「設定」から「Insert Headers and Footers」をクリックして下さい。

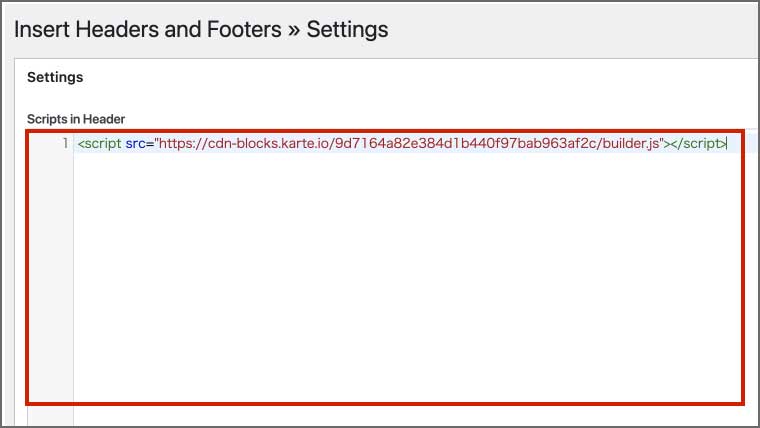
「Scripts in Header」の部分に、先ほどコピーしたタグを貼り付けて下さい。

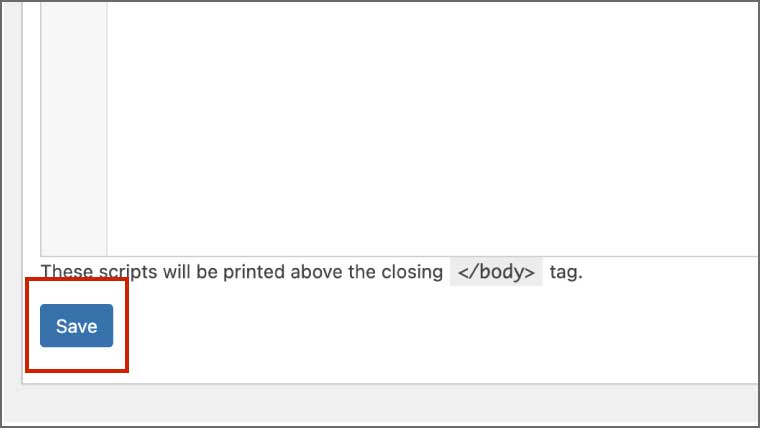
左下にある「SAVE」を押すと、タグの設定が完了です。

③ Chromeの拡張機能をインストール
次に、「Chromeの拡張機能をインストール」をすることを忘れないようにしましょう。
KARTE Blocksを利用するためには、Chromeの拡張機能を利用する必要があります。
まずは、こちらから「Chromeウェブストア」にアクセスします。

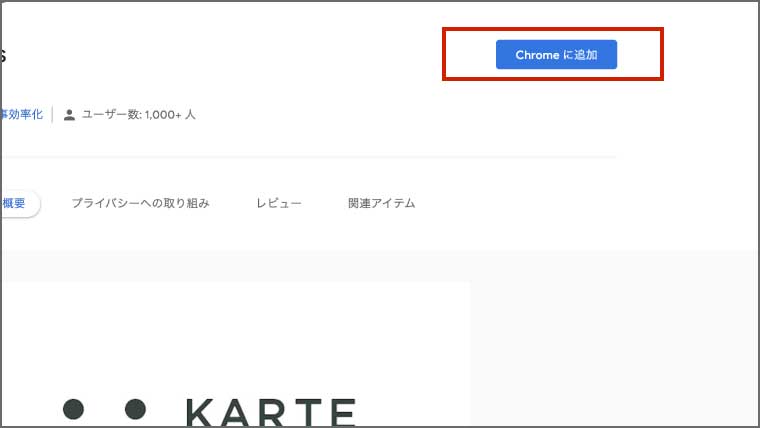
そして、「Chromeに追加」をクリックします。

「拡張機能を追加」を押します。

これでChromeの拡張機能をインストールすることができました。
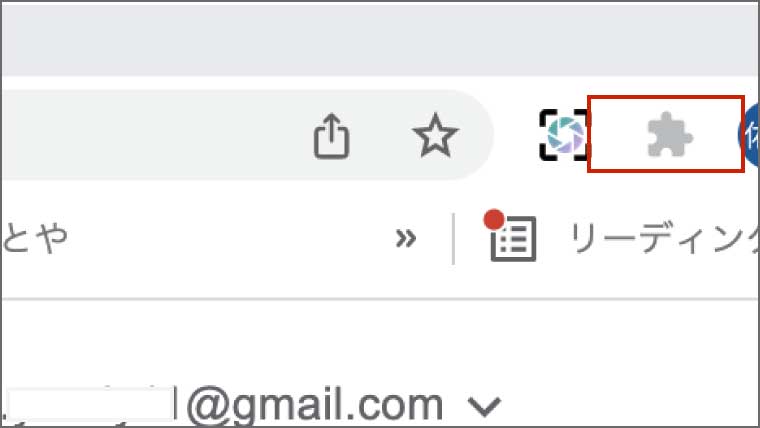
最後に、先ほどインストールした拡張機能をピン留めしておきます。
以下の赤枠の部分をクリックします。

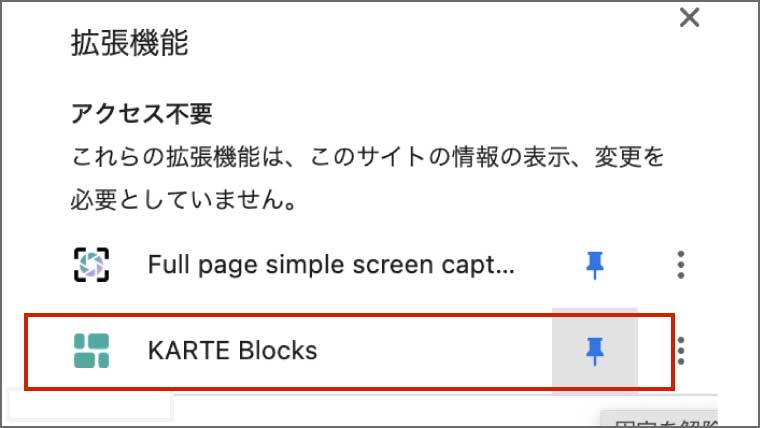
そして、「KARTE Blocks」の横にあるピンをクリックするとピン留めができました。

これで、Chromeの拡張機能をインストールが完了です。
④ページの登録
次に、KARTE Blocksに「ページを登録」します。
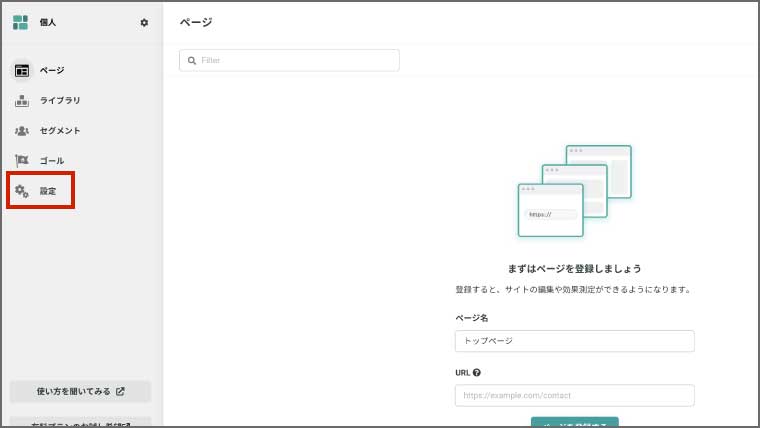
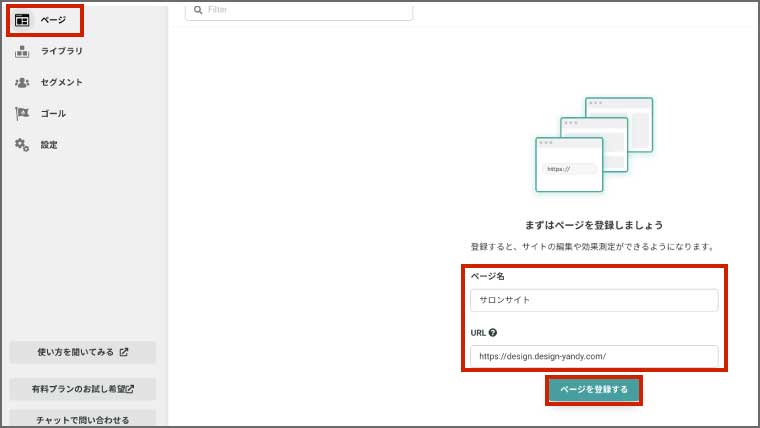
KARTE Blocksの管理画面に戻り、左のタブの「ページ」を選択し、「ページ名」と「URL」を入力し、「ページを登録する」をクリックします。

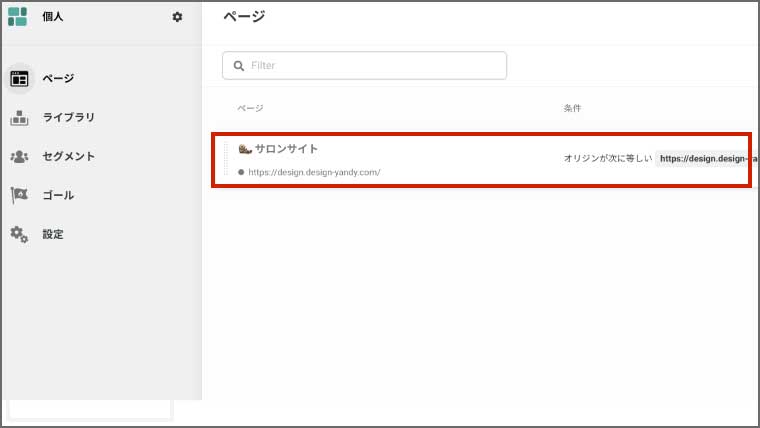
すると、これだけでKARTE Blocksへのページの登録ができました。
SSL化されていないドメイン(http://)のページを登録すると、KARTE Blocksで編集できない場合がありますのでご注意ください。
ちなみに、SSL化されたドメインとは、「https://」のドメインのことです。
⑤ サイトの編集(画像の表示・非表示)
それでは次に、実際にサイトを編集していきたいと思います。
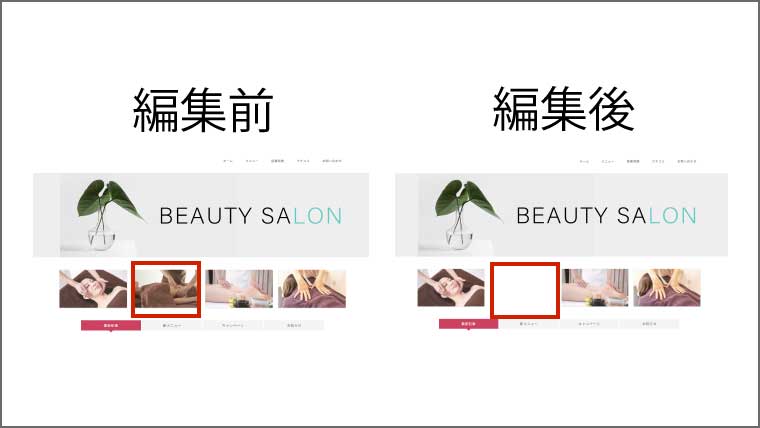
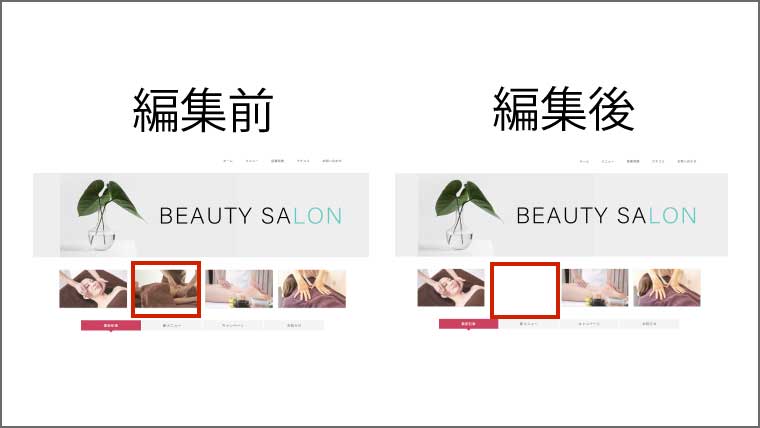
今回は、以下のようにサイトに掲載している画像の一部を非表示にする方法をお伝えします。

まずは、先ほど登録したページをクリックします。

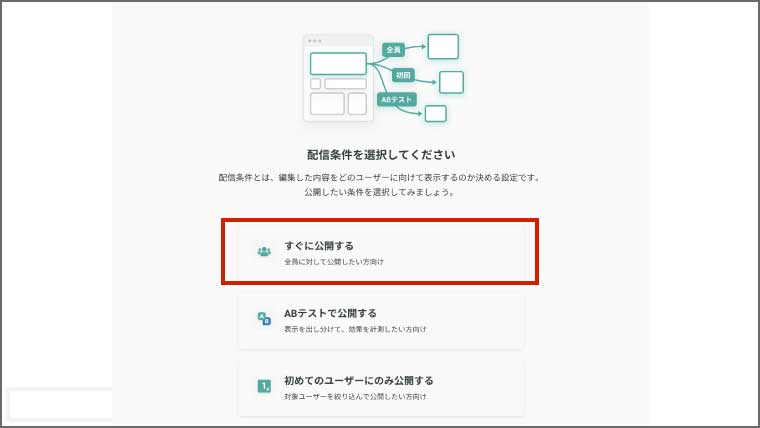
すると、以下のような画面が表示されますが、「すぐに公開する」をクリックして下さい。

そして、「ページを編集する」をクリックして下さい。

すると、サイトの編集画面に遷移します。

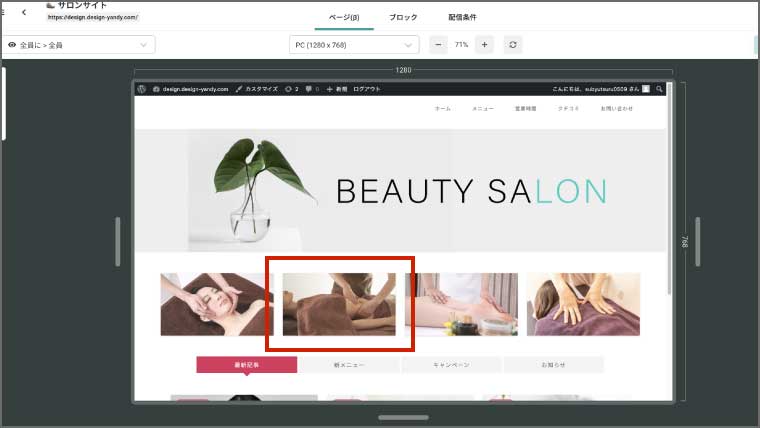
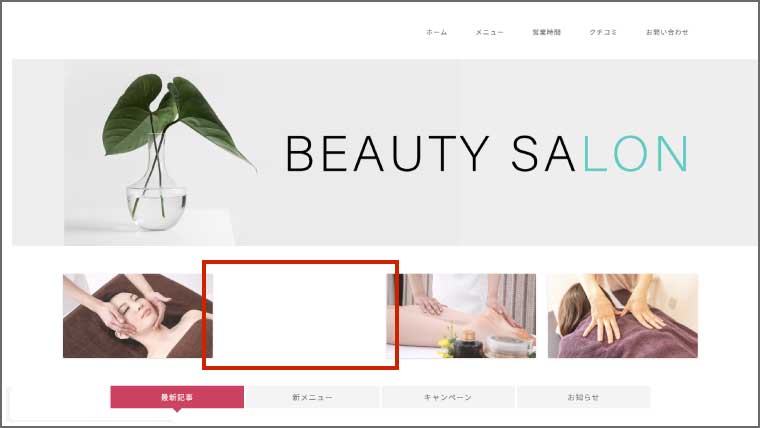
たとえば、以下の赤枠で囲った画像を非表示にしたいと思います。

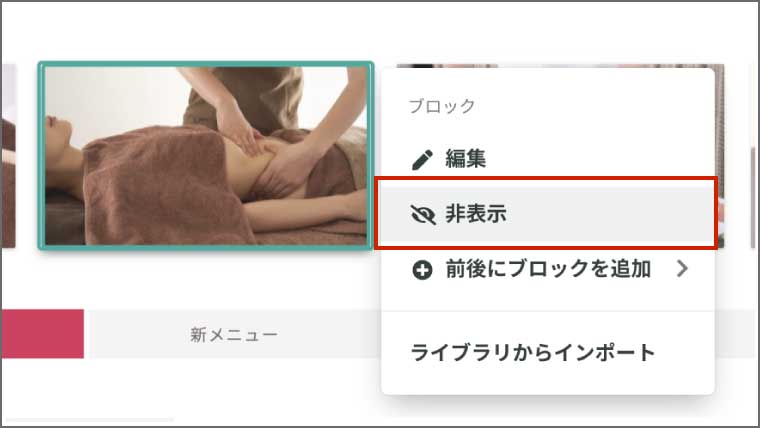
非表示にする方法は、画像の上にマウスオーバーして、「非表示」を選択するだけです。

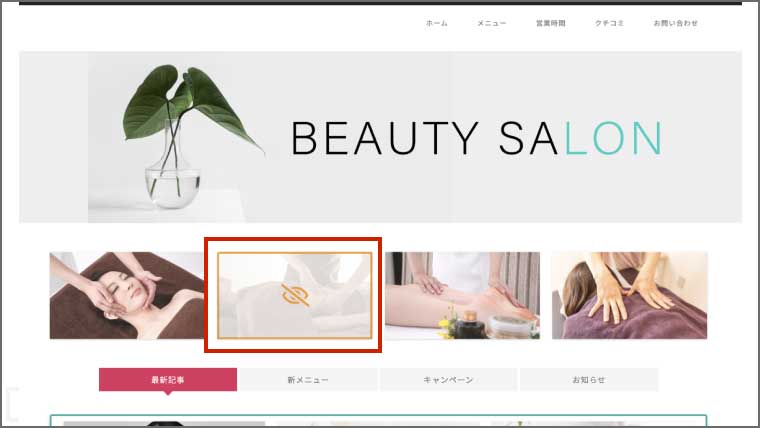
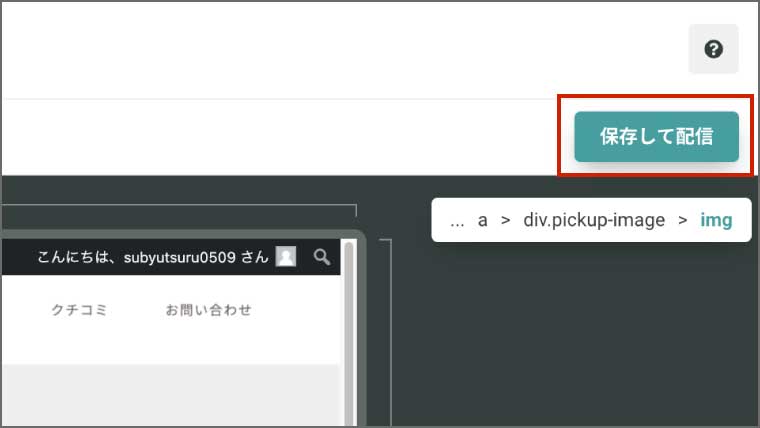
そして、以下のように非表示のアイコンが表示されましたら、画像を非表示にすることができました。

そして、右上にある「保存して配信」をクリックすると、編集した内容を保存できます。

実際にサイトを確認してみると、画像の一部だけ非表示になっていることがわかります。

このように、通常、画像を非表示にするためには、コードの変更が必要になりますが、KARTE Blocks を利用すると、こんなにも簡単に編集ができます。

他にも文字の変更やABテストなど様々なことができますので、詳しい方法については別の記事で解説したいと思います。
「KARTE Blocks」の充実したサポート
さらに、「KARTE Blocks」には、以下2つの手厚いサポートが無料でついておりますので、運用初心者の方でもご安心下さい。
- チャットサポート
- サポートコンテンツ
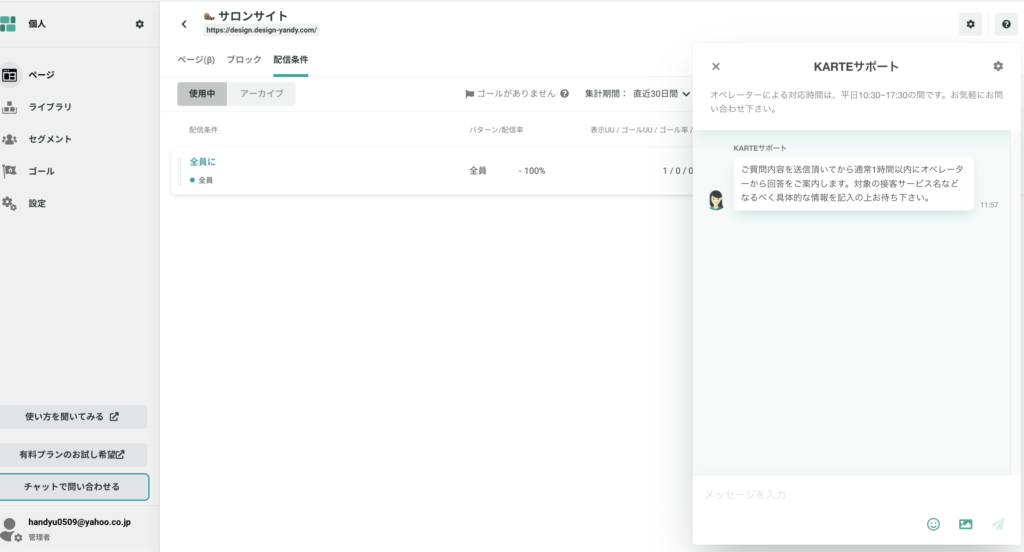
チャットサポート

運用時のご不明点があれば、管理画面内のチャットを利用して、「KARTE Blocks」の専門チームに相談ができます。
チャットサポートの対応時間:平日10:30〜13:00、14:00〜17:00 (土日祝日除)
サポートコンテンツ

また、KARTE Blocksのご利用の流れやタグの設置、具体的な運用・改善についてまとめられたサポートコンテンツもあります。
以前までは、正直わかりづらい印象がありましたが、最近新しくリリースされてからは、かなり利用しやすくなったと思います。
KARTE Blocksを利用される中での疑問点は、ほとんどのこのサポートコンテンツで解決できるかと思います。
サポートコンテンツはこちら
「KARTE Blocks」には、このような手厚いサポートがありますので、WEBサイト運用初心者の方でも安心して、利用して頂くことができます。
まとめ

今回は、サイトを簡単に更新・管理できるおすすめのサービスの「KARTE Blocks」について紹介しました。
サイト作成後、「サイトの運用がわからない方」や「サイトの運用を外注している方」にはかなりおすすめのサービスになっておりますので、ぜひ実際に1度利用されてみて下さい。