今回は、ノーコードツールSTUDIOでおすすめのテンプレートを3つ紹介します。
「STUDIOでおすすめのテンプレートって何??」
「初心者だけと高クオリティーのサイトを作りたい。。。」
こういった疑問や不安をこの記事を読めば、解決できます。
今回ご紹介する方法を真似して頂くと、ハンバーガーメニューを簡単に作ることができますので、ぜひ一緒に作っていきましょう。
ちなみに、この記事を書いている私は、STUDIO関連の案件を50個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
Contents
STUDIOでおすすめのテンプレートを3つ紹介
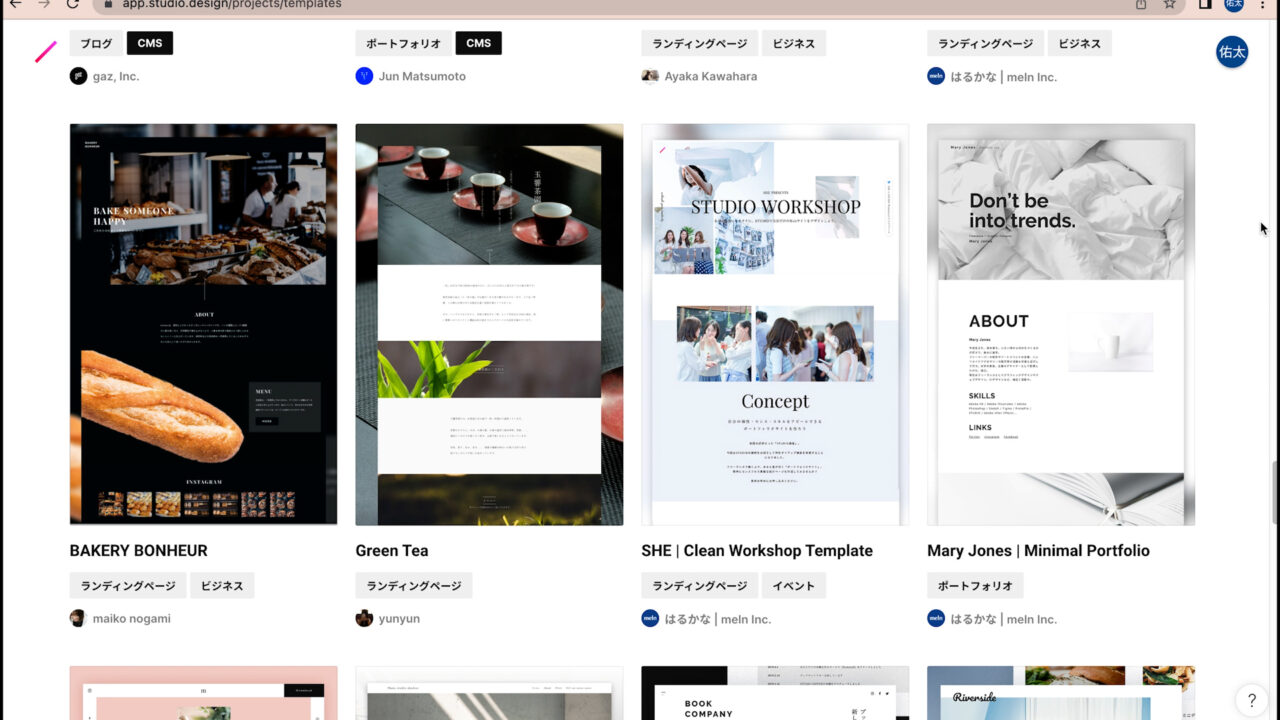
 それでは、案件対応で使えるおすすめのテンプレートを3つ紹介します。
それでは、案件対応で使えるおすすめのテンプレートを3つ紹介します。
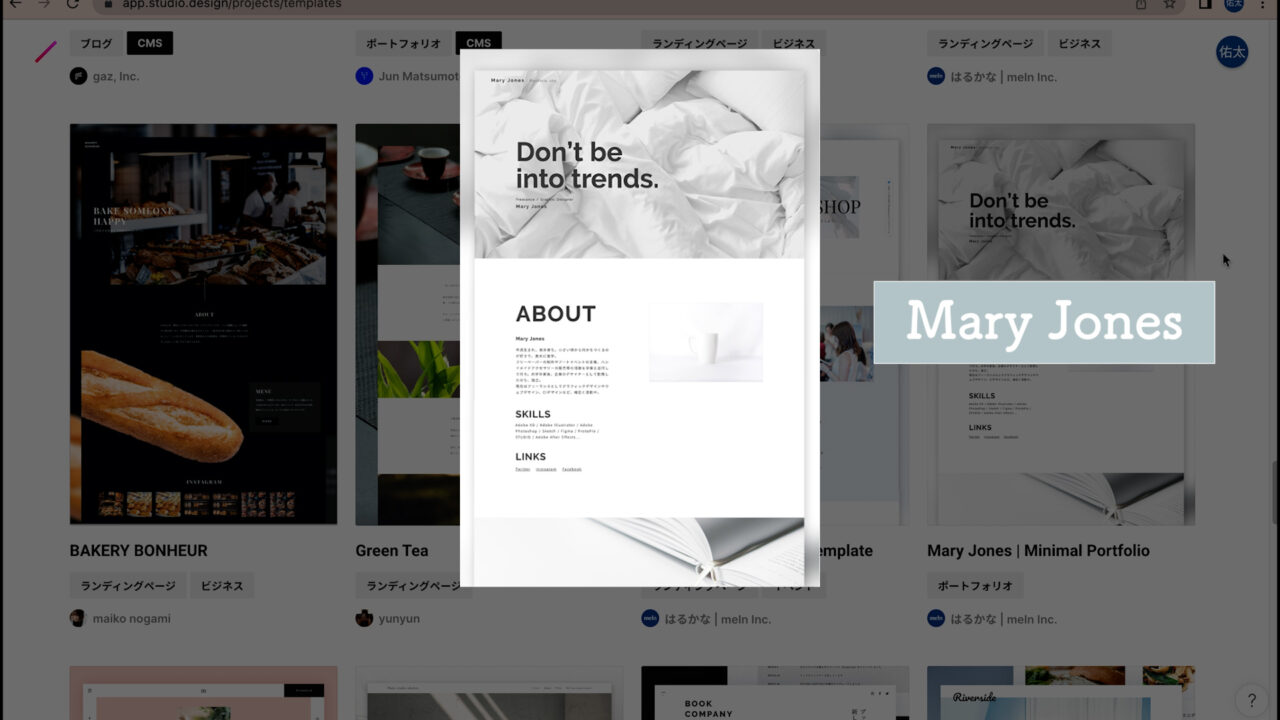
① Mary Jones
② The Lifestyle
③ Memory
また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
① Mary Jones

まず、私がおすすめする1つ目のテンプレートは、「Mary Jones」のテンプレートです。
このテンプレートは、シンプルなサイトになっておりますので、どんなジャンルのサイトにも流用可能なパーツがたくさんあります。
それでは、テンプレートを見ながら、どういったパーツをよく利用しているかを解説します。
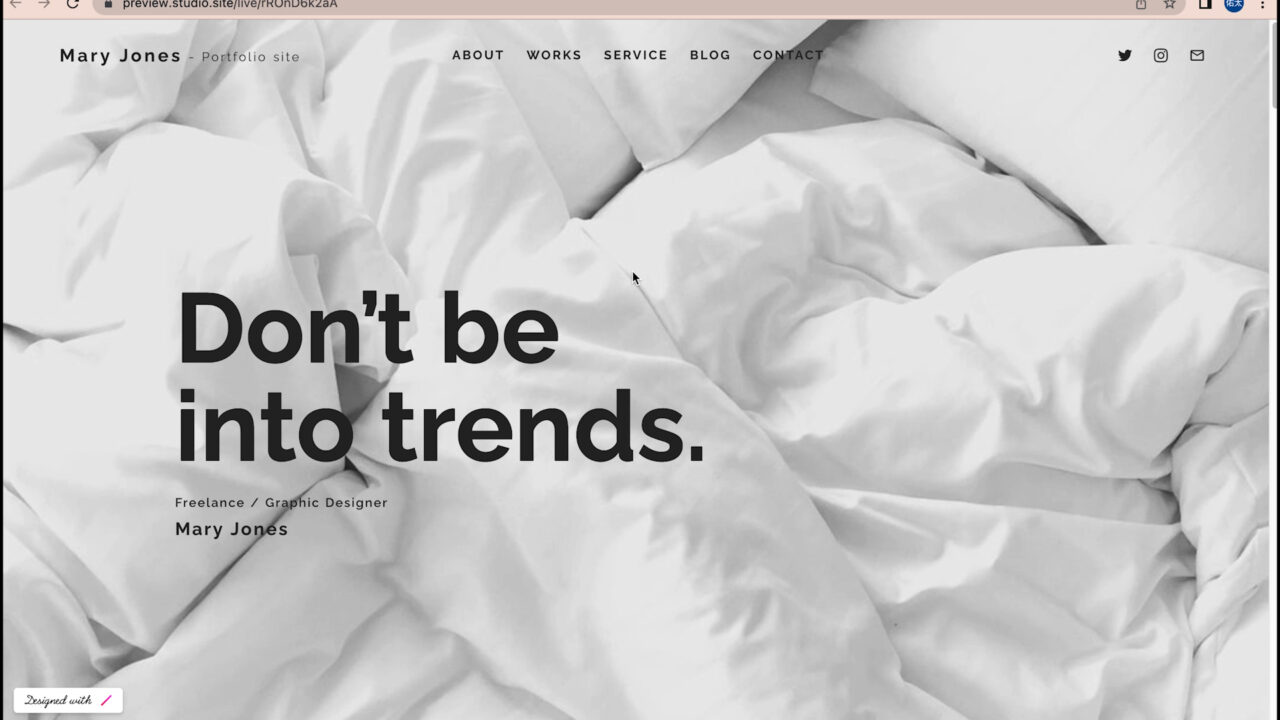
TOP

まずは、「TOP」を見てみましょう。
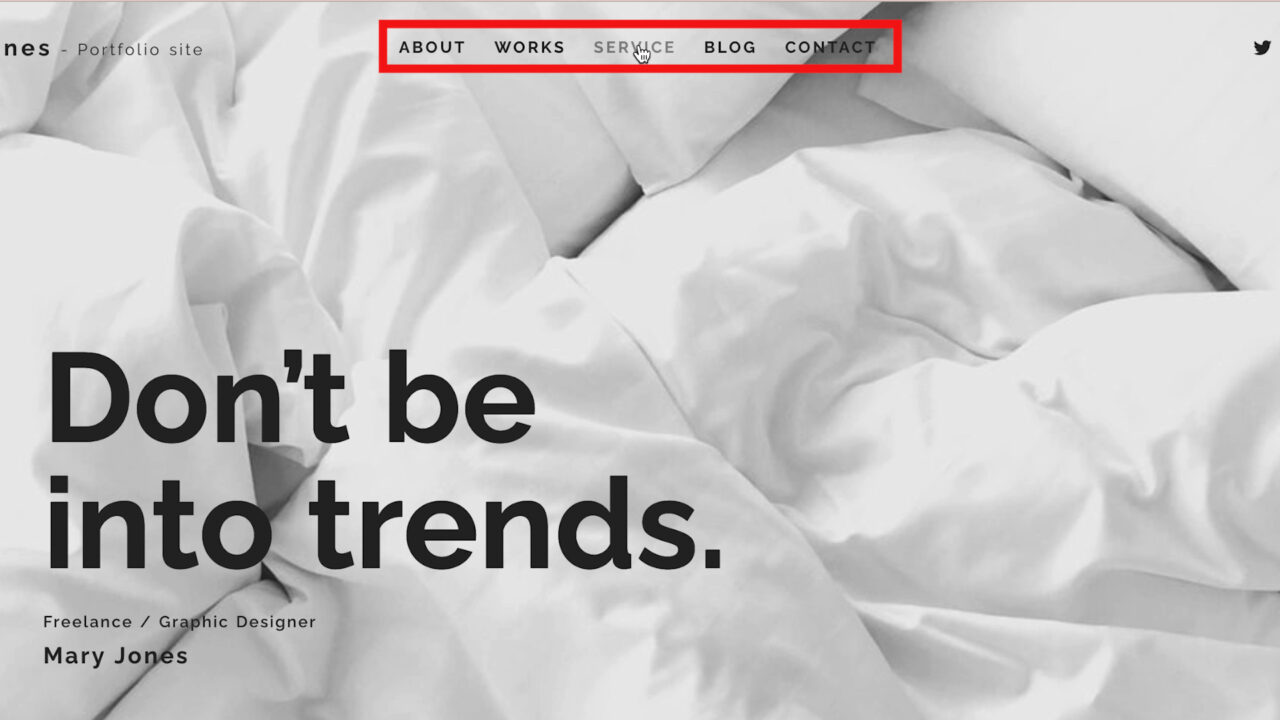
TOPについては、グローバルナビゲーションや

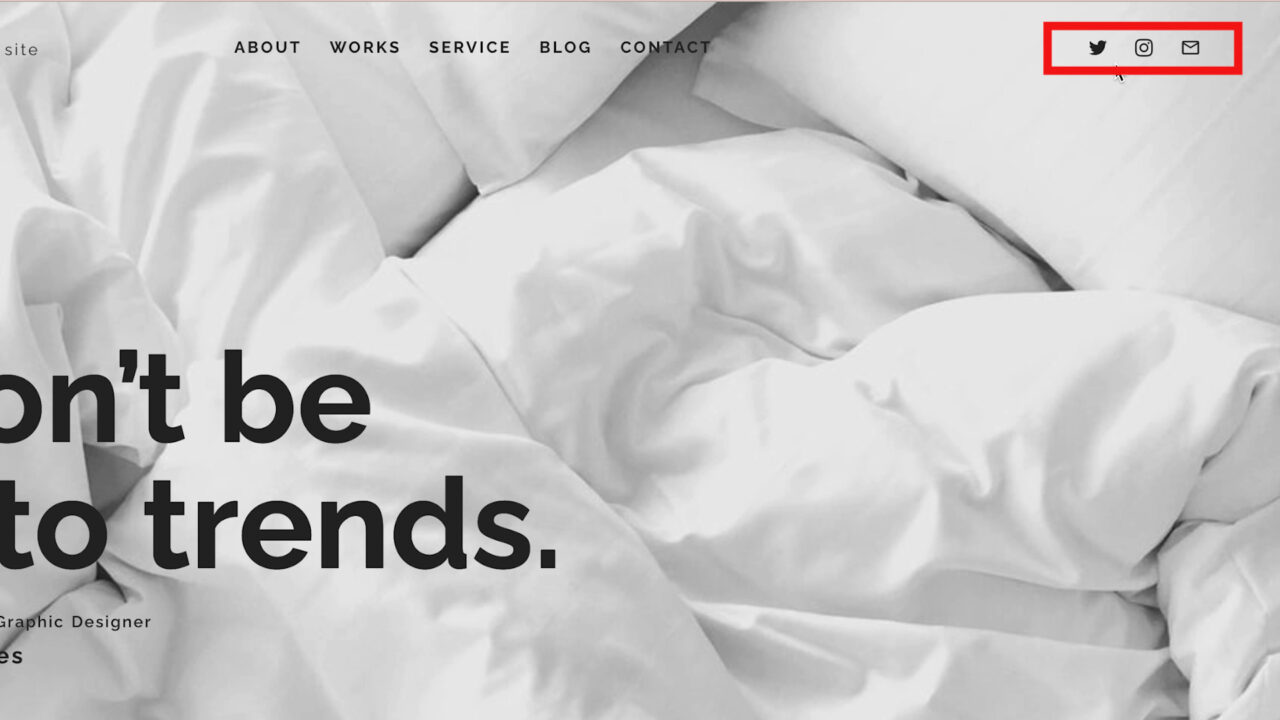
SNSのアイコンの表示がとても参考になるかと思います。

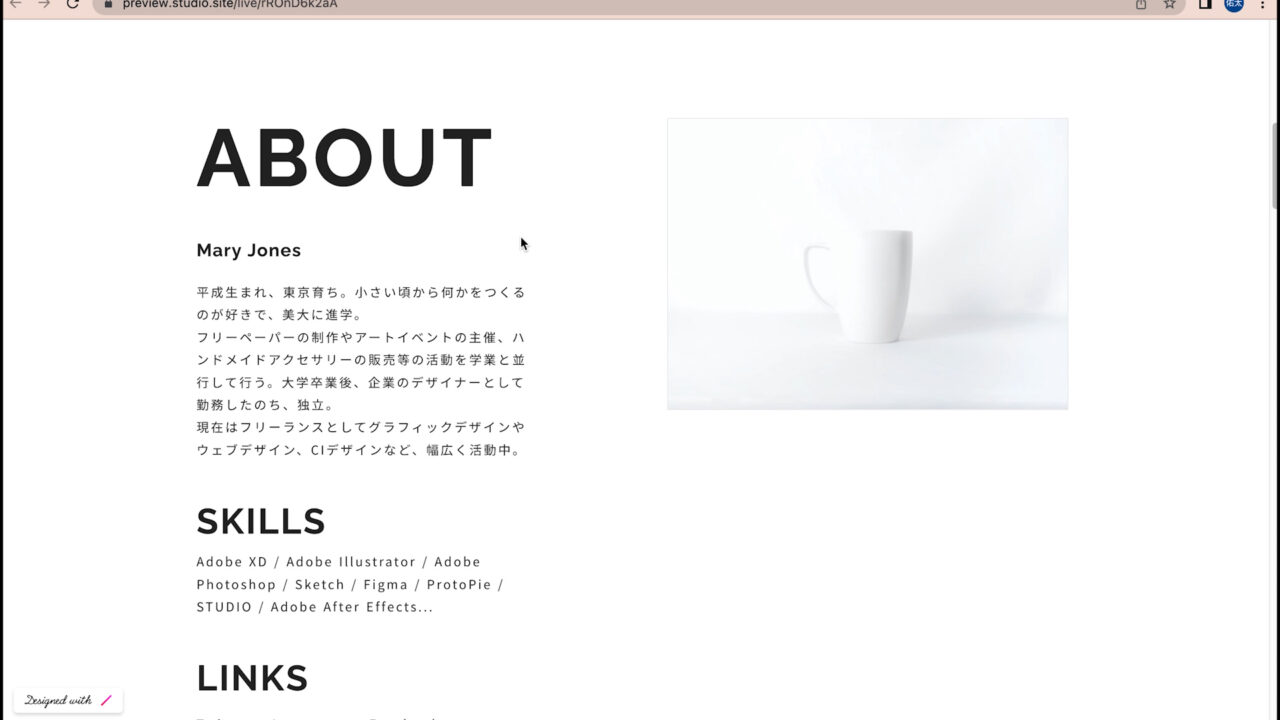
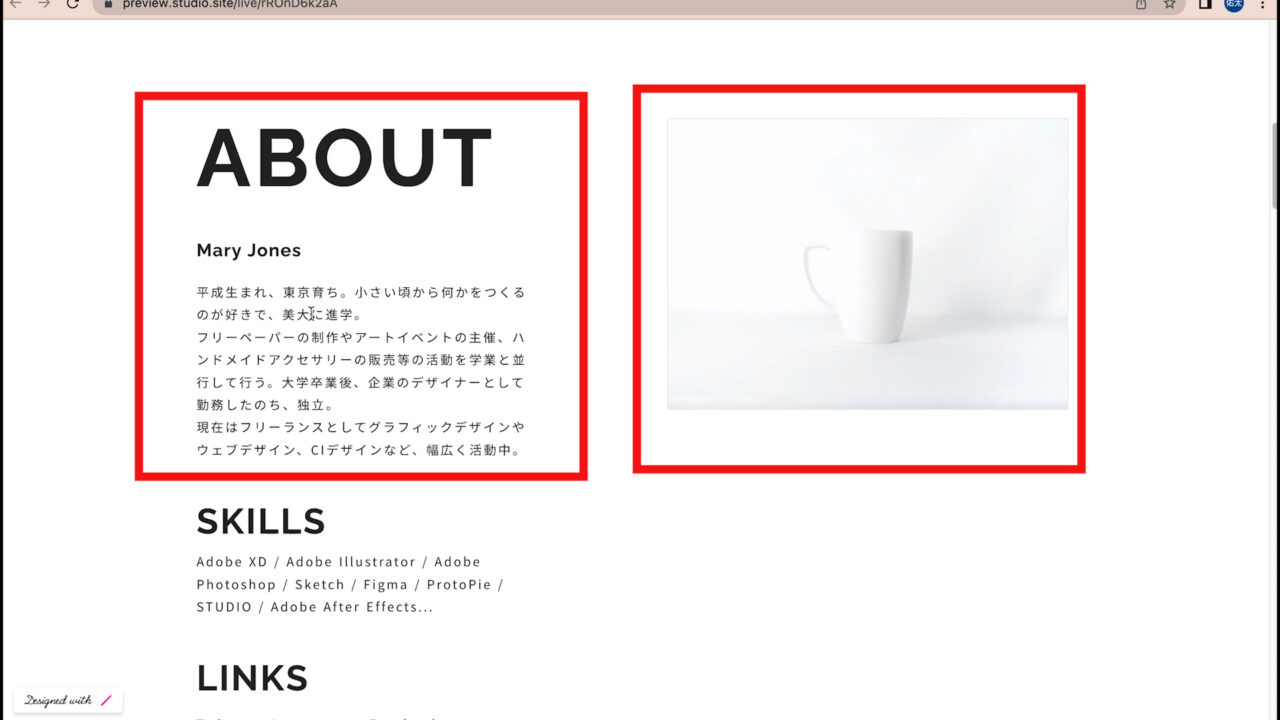
ABOUT

次に、「ABOUT」のパーツです。
「ABOUT」のパーツは、「文字」と「写真」を横並びに表示したい場合に利用しやすいかと思います。

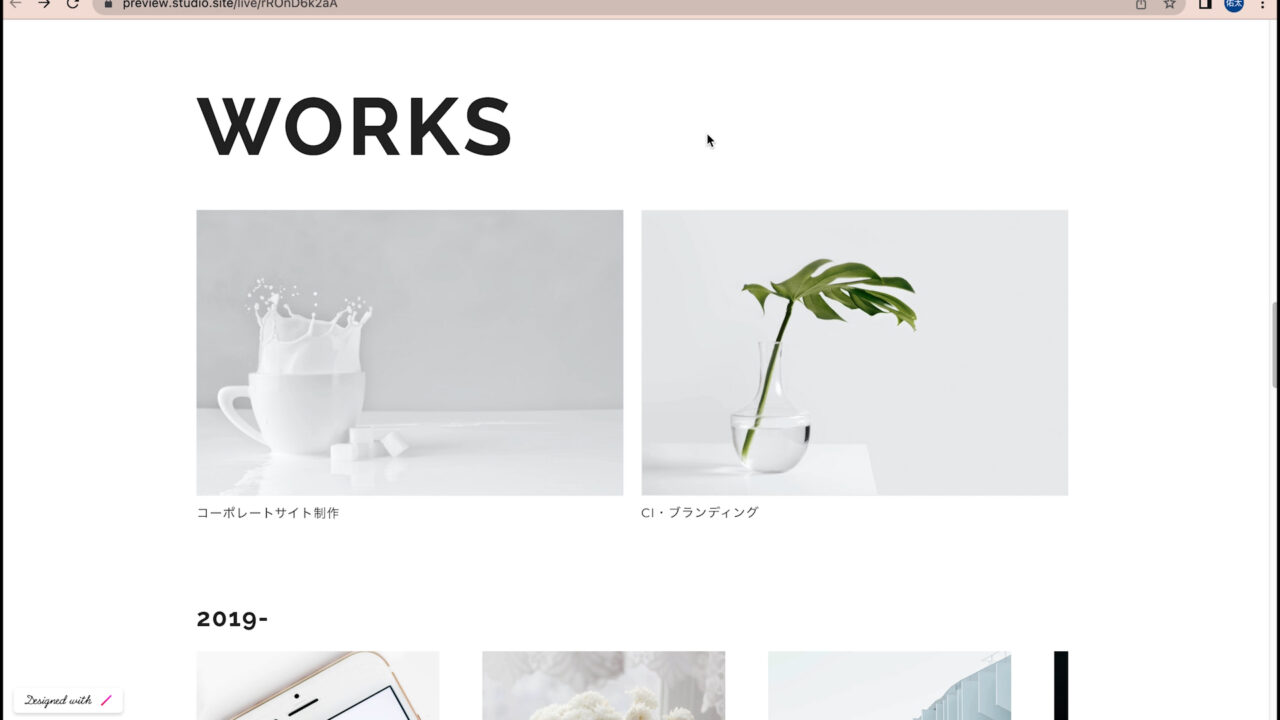
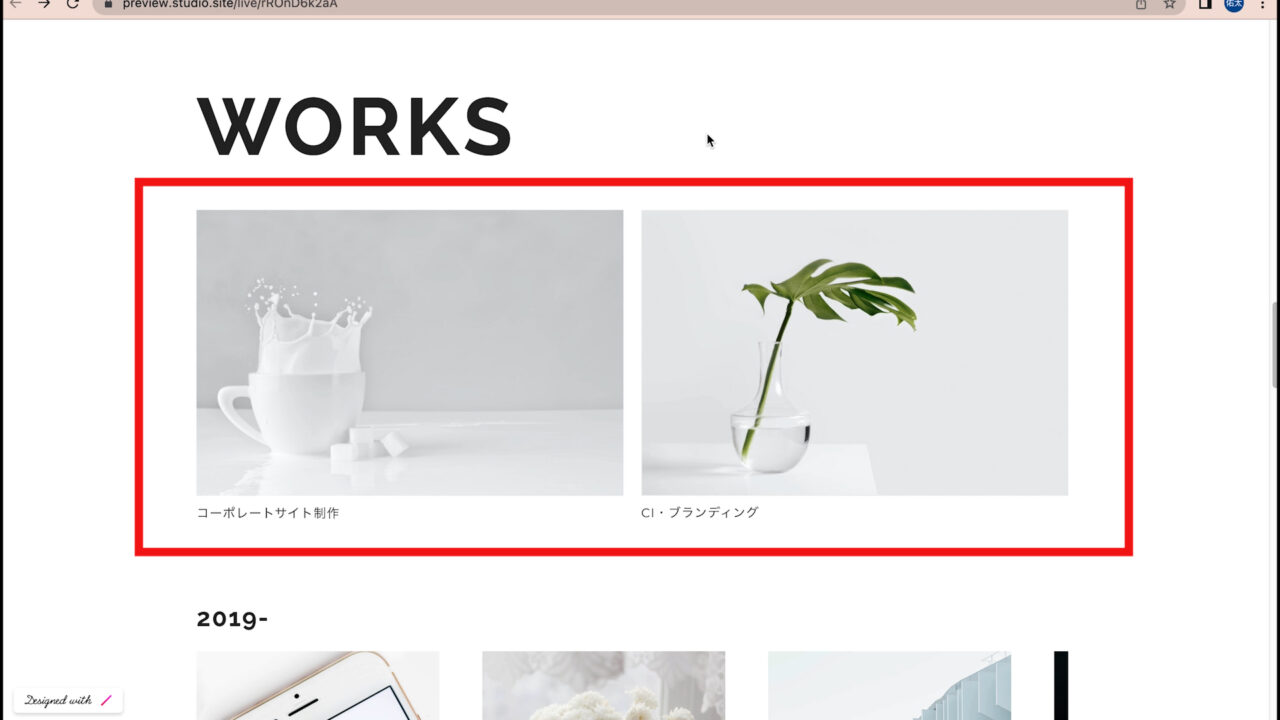
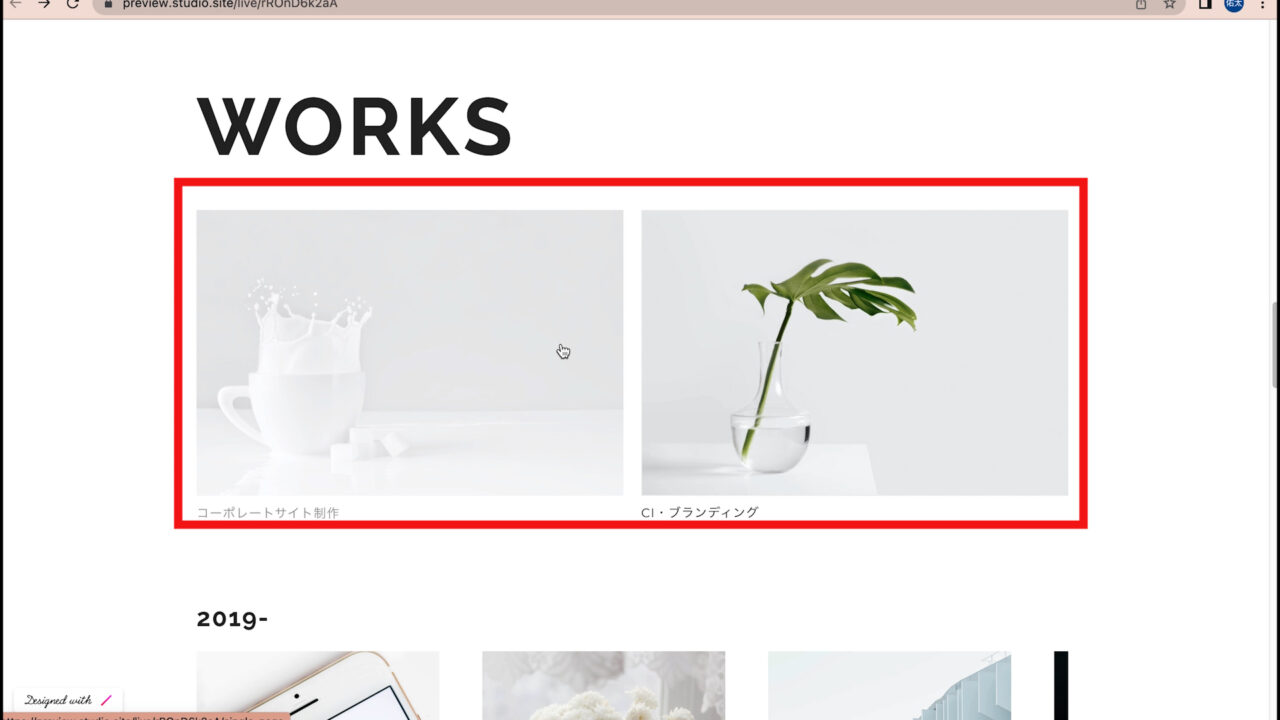
WORKS

そして、「WORKS」のパーツです。
「WORKS」のパーツについては、写真を横並びに表示したい場合に利用しやすく、

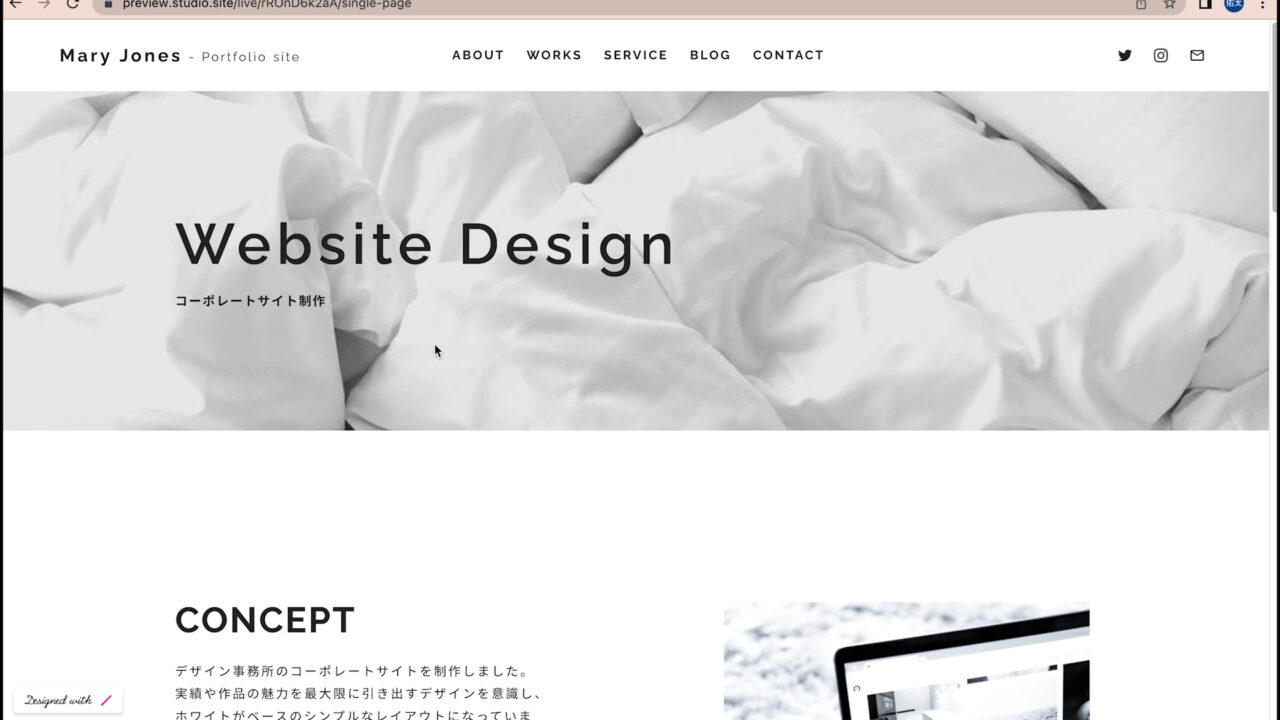
さらに、写真の上にマウスオーバーした際に、写真が少し透明になることがわかると思います。

これは、写真のクリックの動作を促すアニメーションが設定されており、実際にクリックすると詳細のページに遷移するようになります。

このように、バナーや写真を掲載し、クリックの動作を促すような表現をしたい場合に、このパーツを利用して下さい。
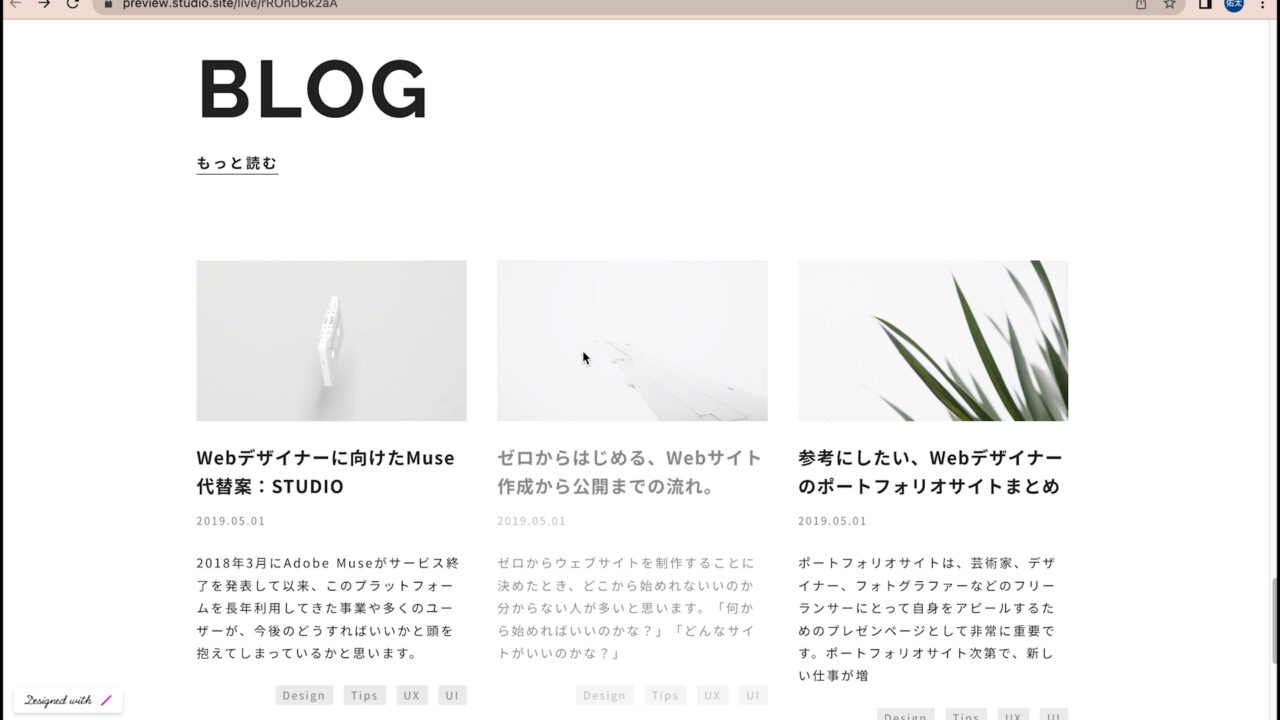
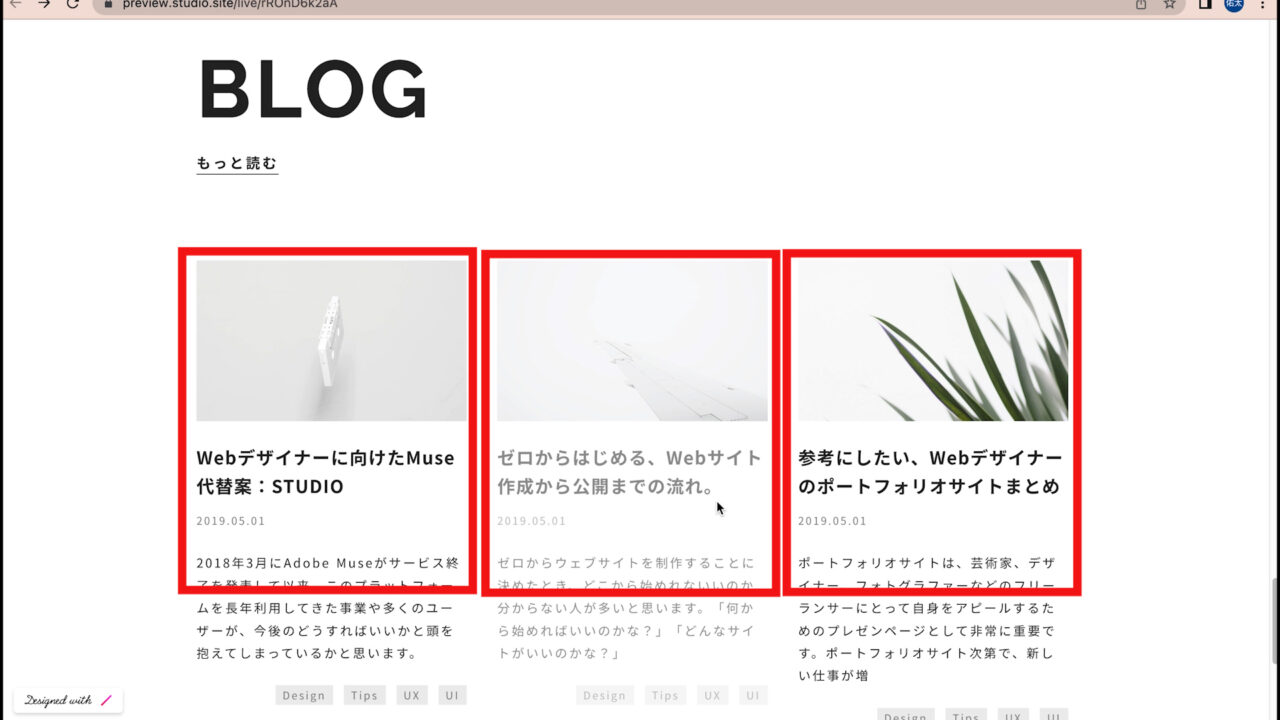
BLOG

最後に、「BLOG」のパーツについてです。
こちらの「BLOG」のパーツでは、上下に写真と文字が配置されたボックスが3つ横並びになっており、記事やお知らせ欄の表示によく利用されます。

1から作成しようとすると、意外と大変ですので、こちらのパーツもよく利用しております。
② The Lifestyle

次に、私がおすすめする2つ目のテンプレートは、「The Lifestyle」のテンプレートです。
このテンプレートは、アニメーションの使い方がとても参考になります。
それでは、テンプレートを見ながら、どういったアニメーションがあるか解説します。
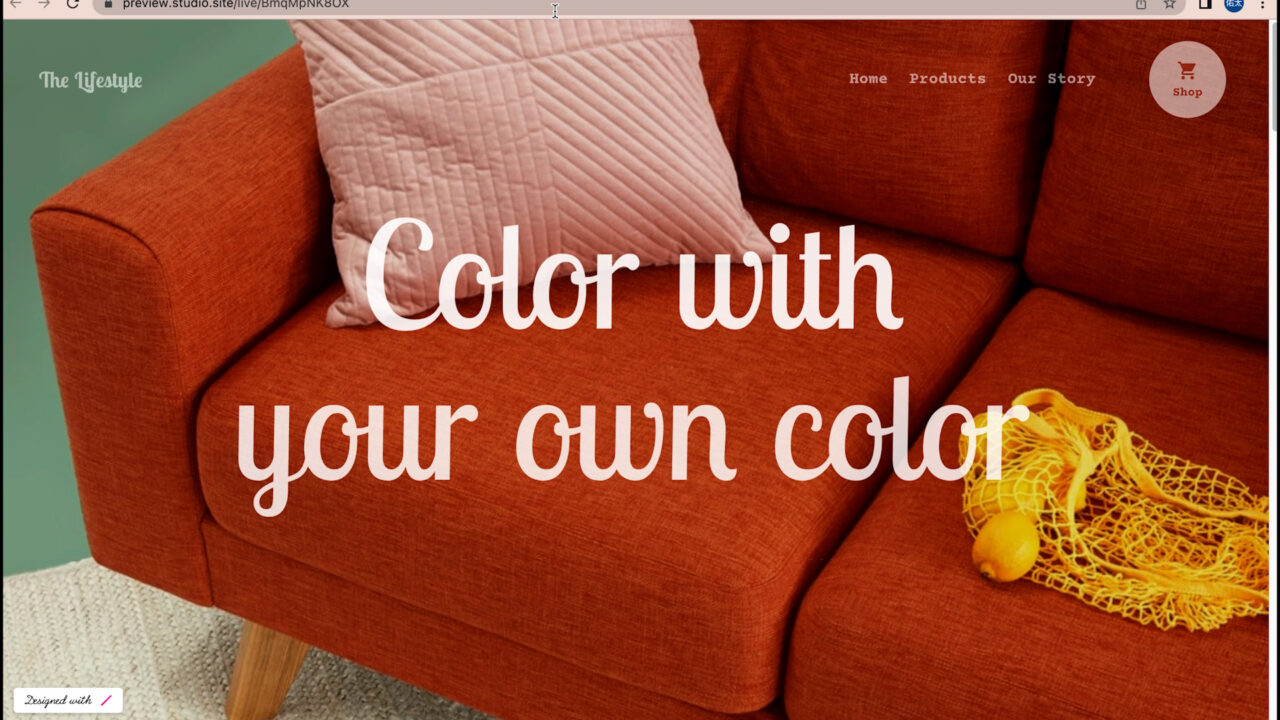
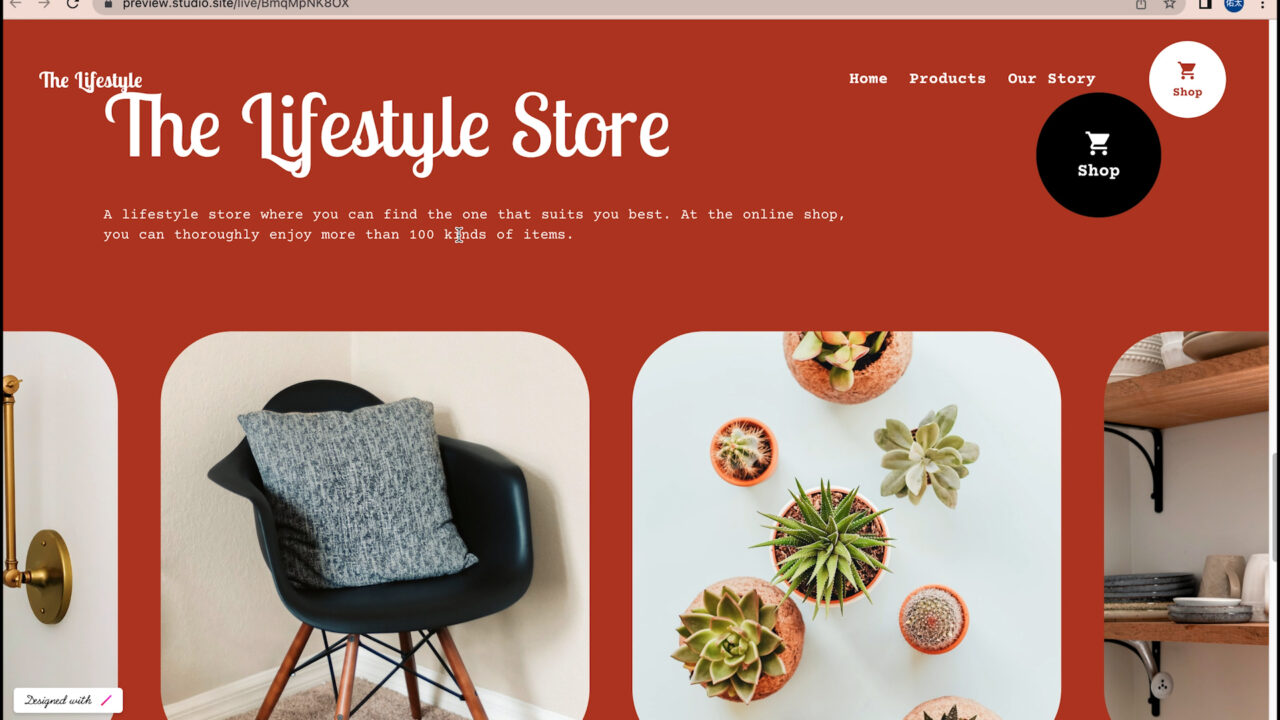
TOP

まずは、「TOP」です。
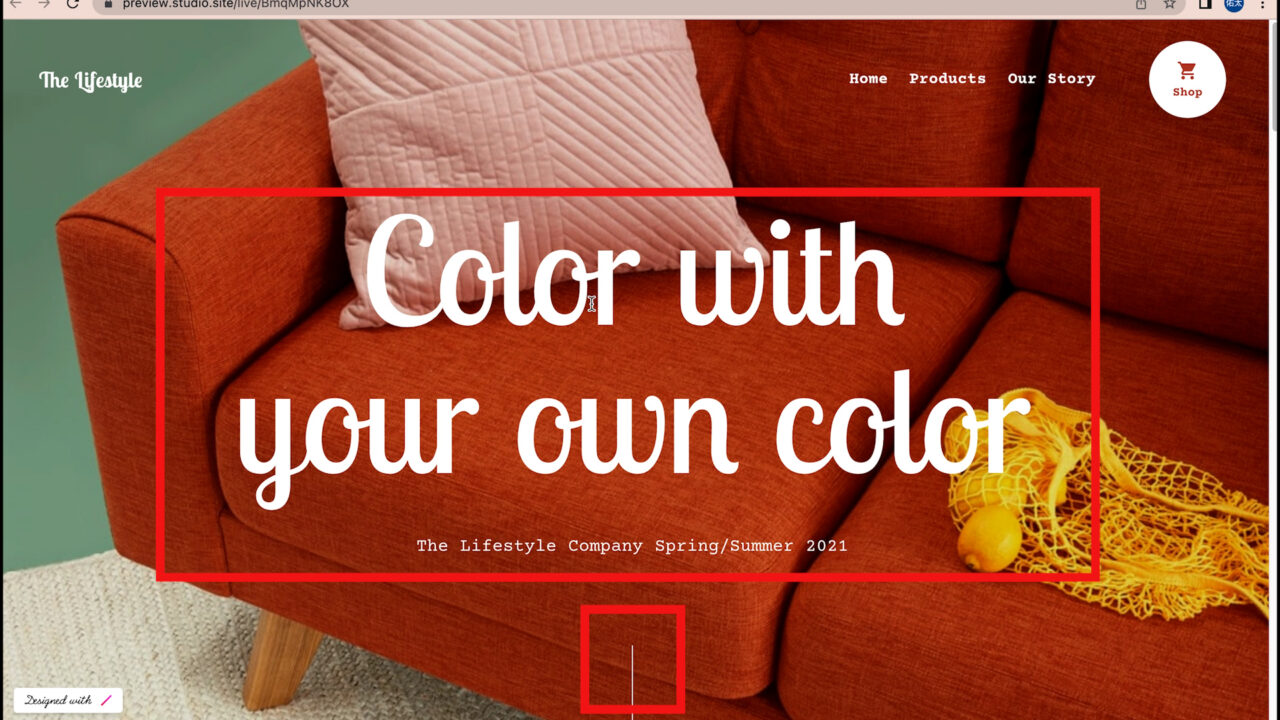
サイトを開くと、文字が浮かび上がるように表示され、さらにスクロールを促すように上から下に線が伸びていきます。

このように、ファーストビューにアニメーションを設定すると、サイトを訪問した方が、質の高いサイトだと思ってもらうことができ、サイトを見て頂くきっかけにもなります。
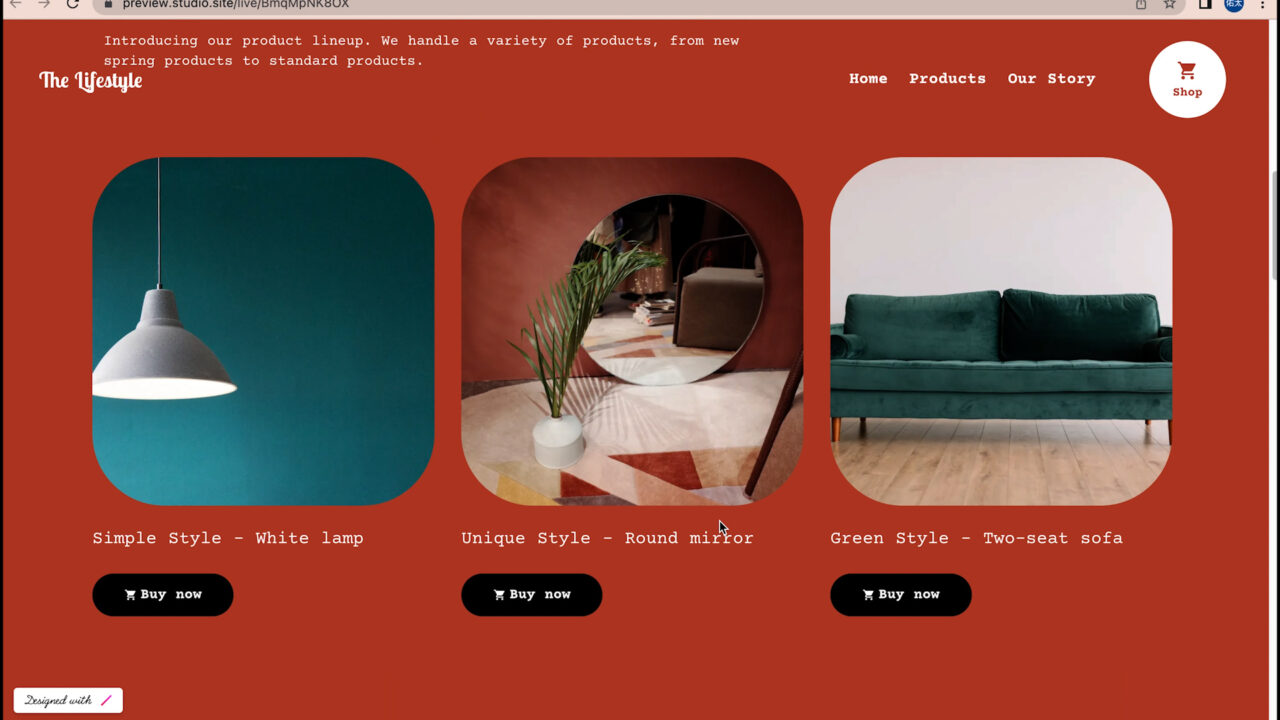
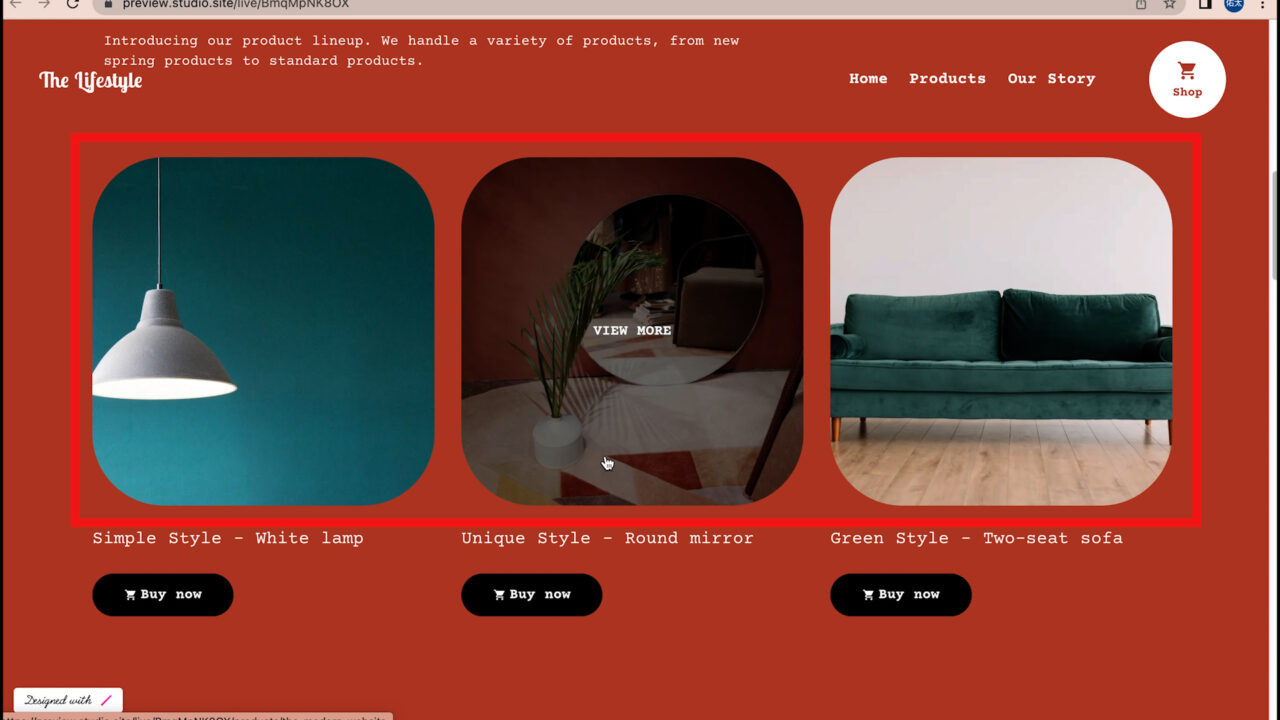
TOPの下

また、TOPの下には、3つの写真がありますが、マウスオーバーすると、写真の色が黒っぽくなり、さらに「view more」の文字が表示されるようになります。

こういった表現もクリックを促す時によくやりますので、参考にして下さい。
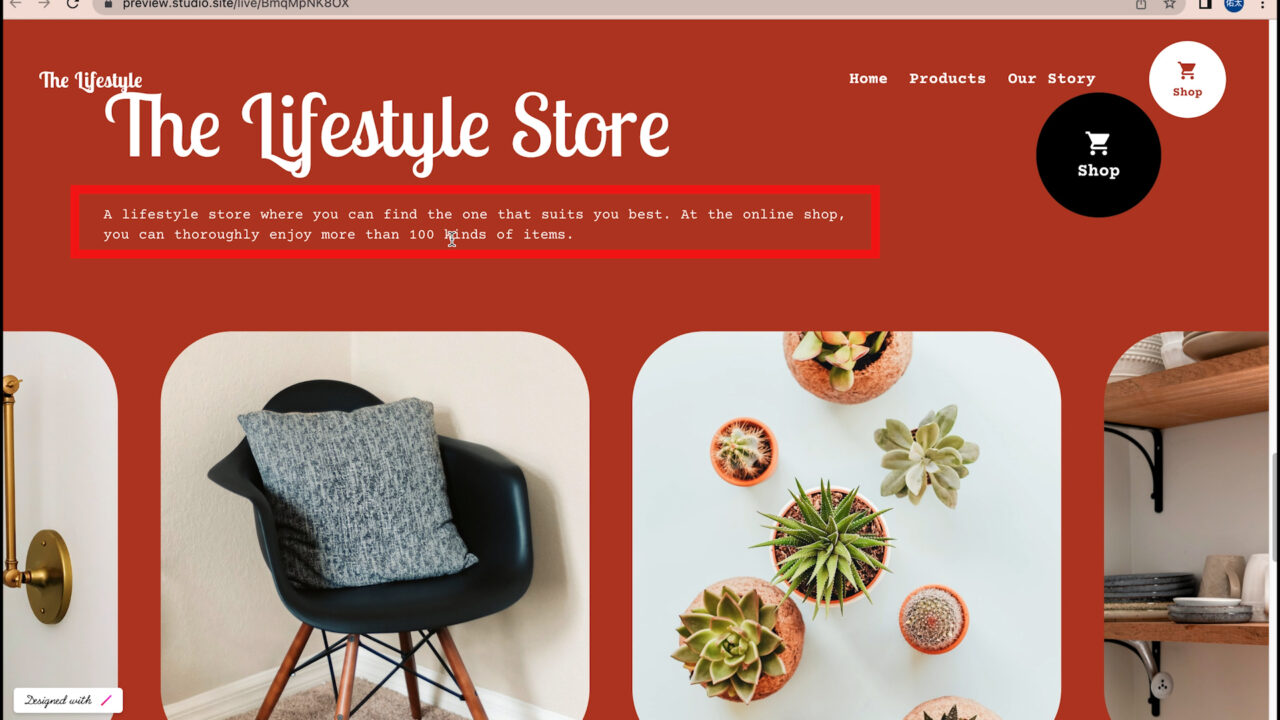
サイトの下部

また、さらに下の方に移動すると、文章が1文字ずつ表示されます。

このように文字を表示することで、つい文字を目で追ってしまうので、文章に注目してほしい時に、効果的なアニメーションになります。
長めの文章に注目してほしい時は、ぜひ利用してみて下さい。
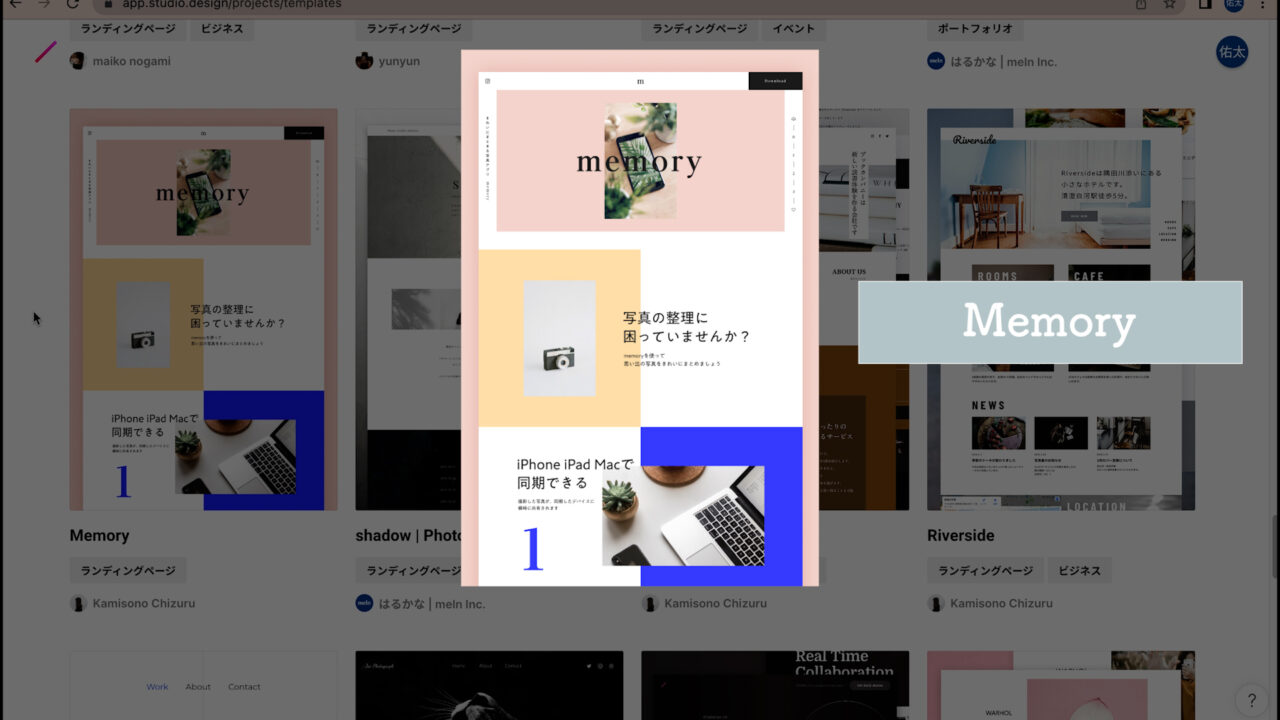
③ Memory

最後に、私がおすすめする3つ目のテンプレートは、「Memory」のテンプレートです。
このテンプレートは、文字と写真のレイアウトの配置がとても特徴的です。
それでは、テンプレートを見てみましょう。
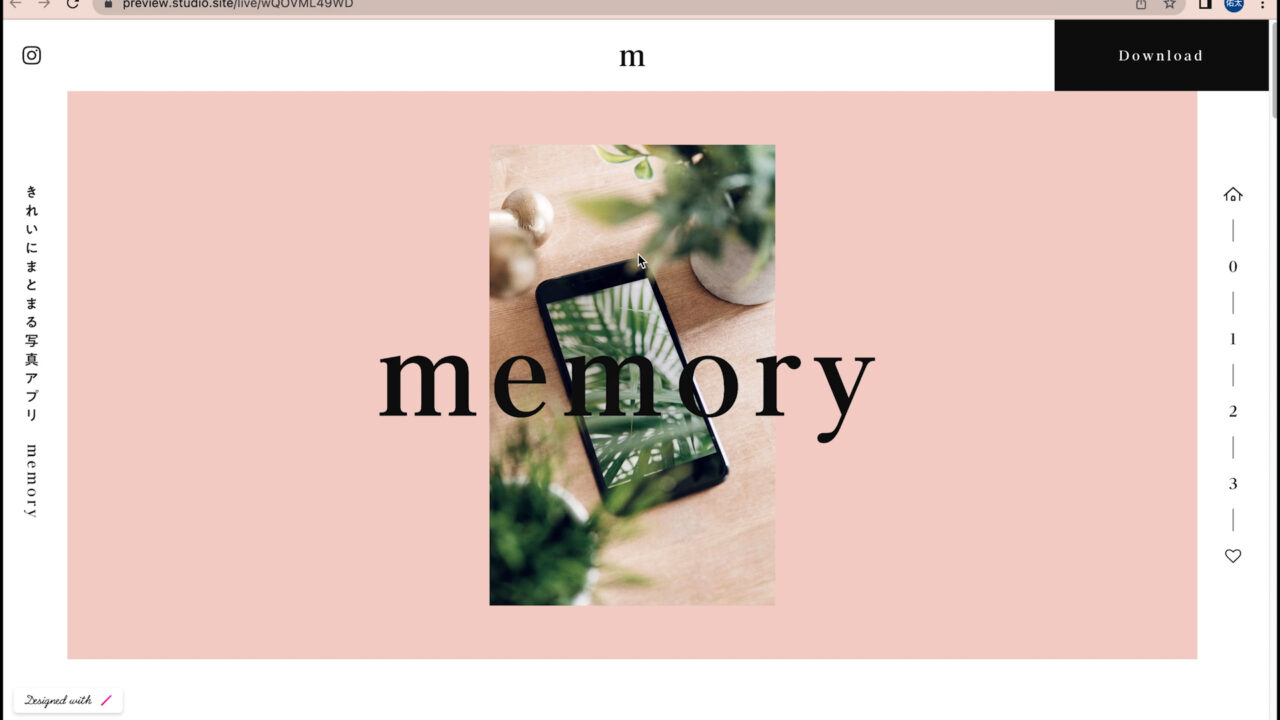
TOP

まずは、「TOP」です。
サイトを開くと、とてもシンプルでオシャレなファーストビューになっております。
TOPの下

そして、「TOPの下」です。
「TOPの下」を見てみると、写真と文字がうまく重ねあっており、3つの特徴が効果的に表現されております。

ゼロベースで作成しようとすると、写真と文字の配置のバランスがとても難しく、特にレスポンシブ対応に時間がかかってしまうかと思います。
一方、こちらのテンプレートは、すでにレスポンシブ対応もできているので、複数の特徴やSTEPなどを表現する時に利用しやすいかと思います。
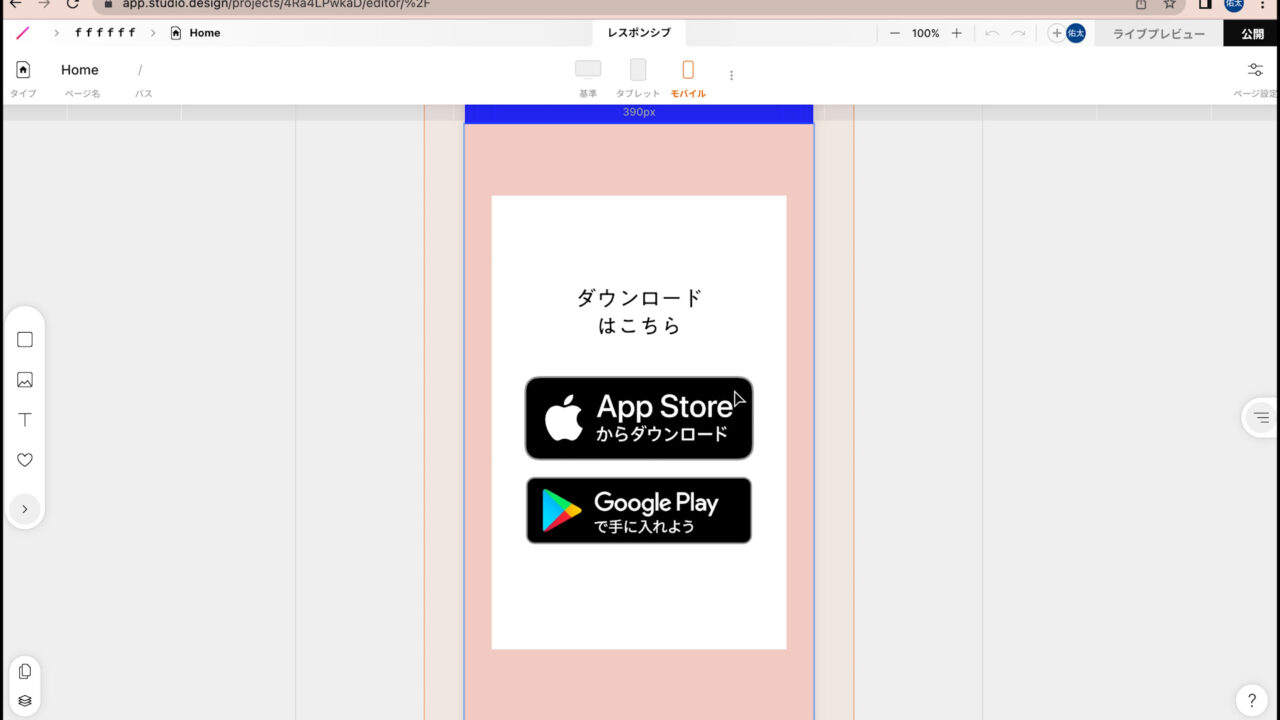
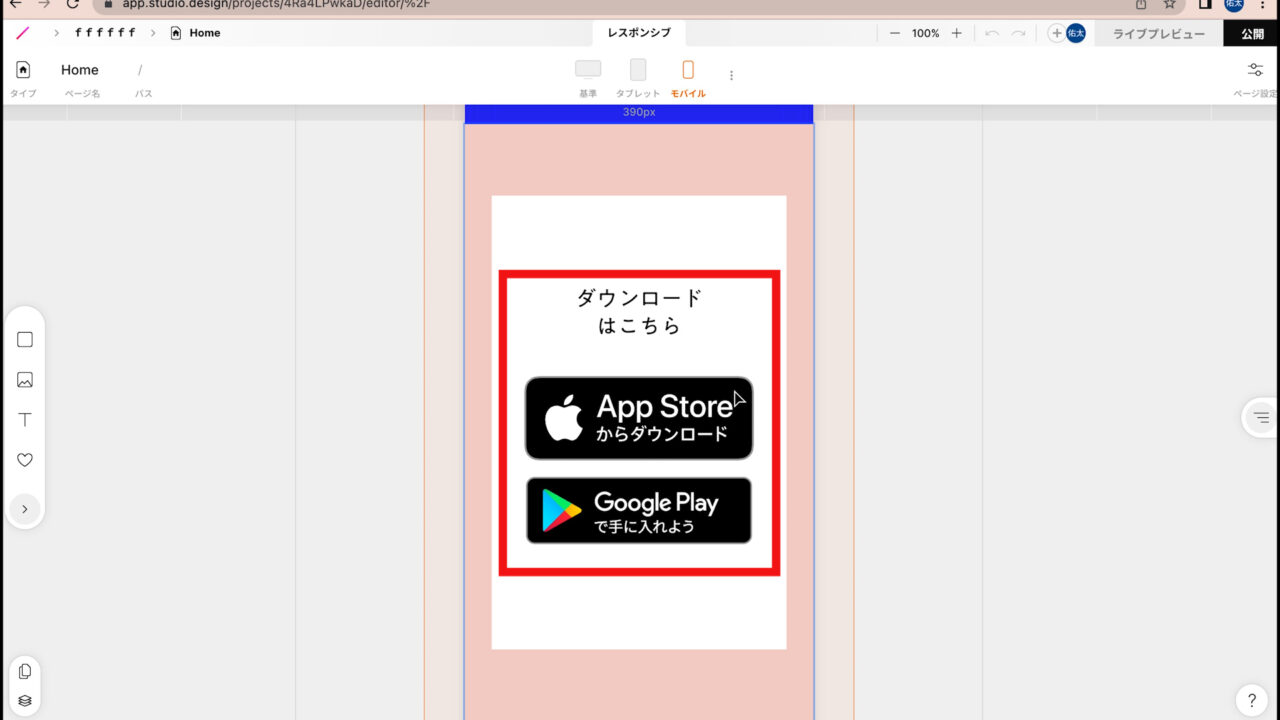
サイトの下部

さらに、下の方を見てみると、アプリのダウンロードを促すアイコンがありますので、そういった表現をサイト上で行いたい場合は、このパーツを利用されても良いかと思います。

これで私がおすすめするテンプレートの紹介は終了です。
まとめ

今回は、案件対応で使えるおすすめのテンプレートを3つ紹介しました。
① Mary Jones
② The Lifestyle
③ Memory
サイトをスムーズに作成するコツは、今回ご紹介したようなテンプレートのパーツをうまくつなぎ合わせて作成していくことだと思います。
ぜひ、積極的にテンプレートを活用していきましょう。
-1-320x180.jpg)