今回は、ノーコードツールSTUDIOでハンバーガーメニューを作成する方法を紹介します。
「STUDIOでハンバーガーメニューを作成したい!」
「アコーディオンメニューをスマホだけに表示したいけどやり方がわからない。。。」
こういった疑問や不安をこの記事を読めば、解決できます。
今回ご紹介する方法を真似して頂くと、ハンバーガーメニューを簡単に作ることができますので、ぜひ一緒に作っていきましょう。
100枚以上の画像で、丁寧に解説しております。
ちなみに、この記事を書いている私は、STUDIO関連の案件を40個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
Contents
STUDIOでハンバーガーメニューの作成方法を紹介

それでは、ノーコードツールSTUDIOでハンバーガーメニューの作成方法を紹介します。
今回は、以下のようなハンバーガーメニューを作成します。
※音が出ますのでご注意ください。
以下のような手順で解説します。
① 管理画面にアクセス
② グローバルナビゲーションの作成(PC画面用)
③ ハンバーガメニューの作成(スマホ画面用)
④ モーダルを利用したメニューの作成
⑤ ハンバーガメニューの遷移先等の設定変更
⑥ サイトの確認
また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
① 管理画面にアクセス

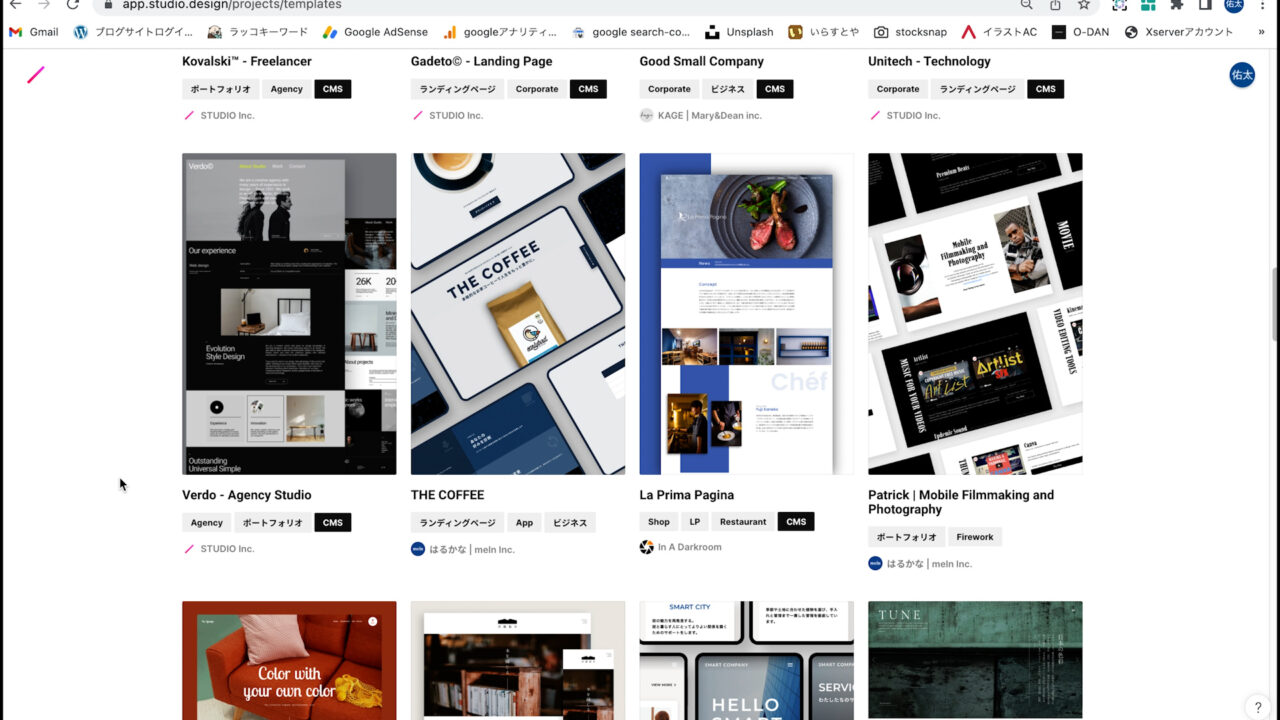
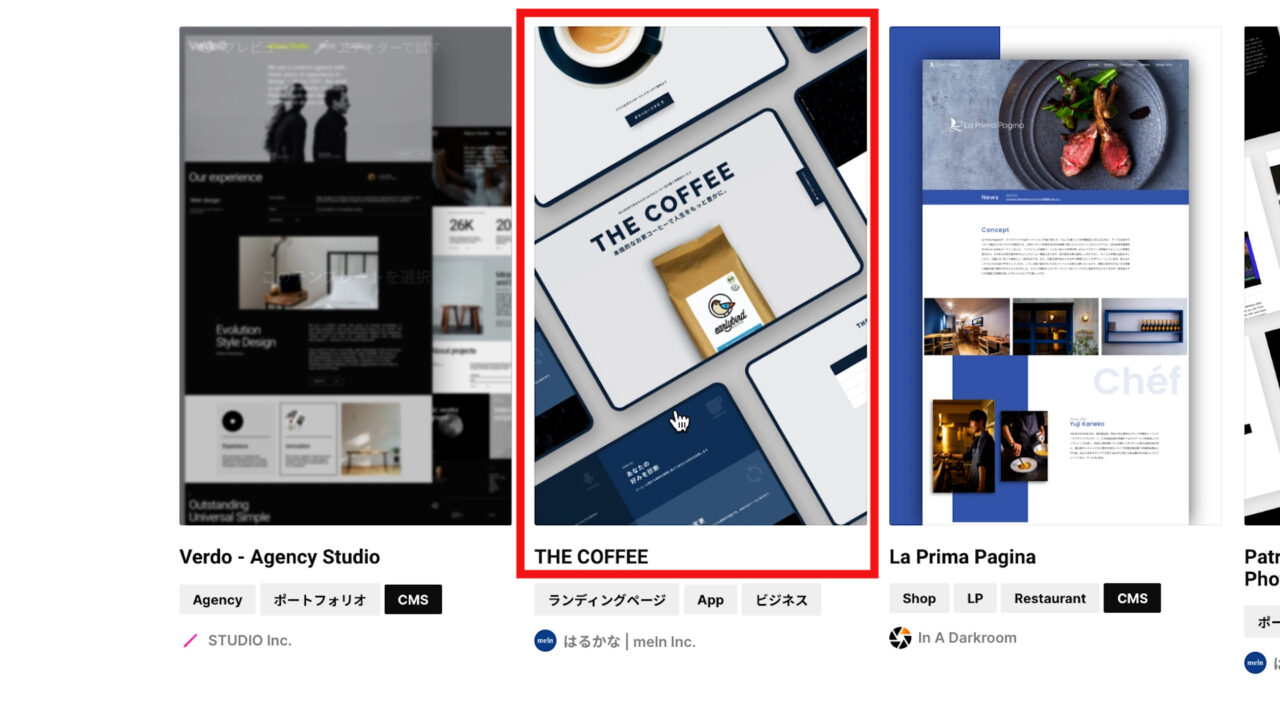
まずは、STUDIOにアクセスし、今回利用するテンプレートを選択します。

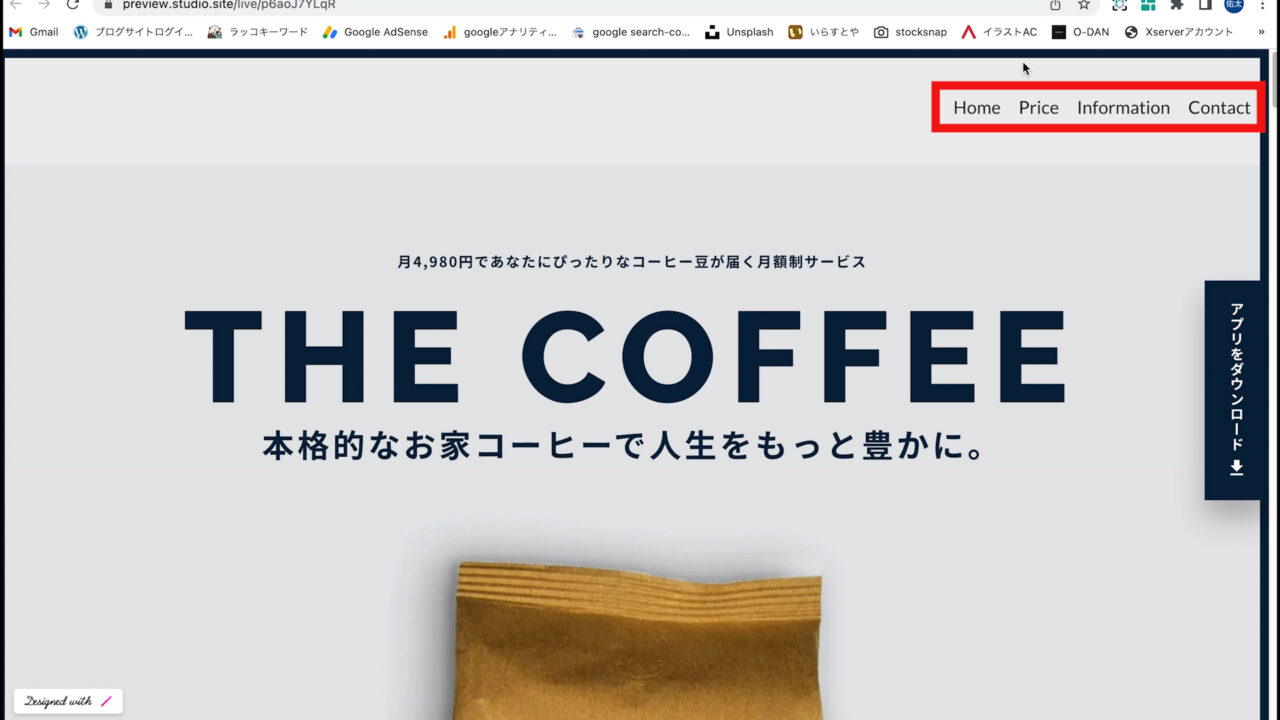
今回は、この「THE COFFEE」のテンプレートを利用して、解説したいと思います。
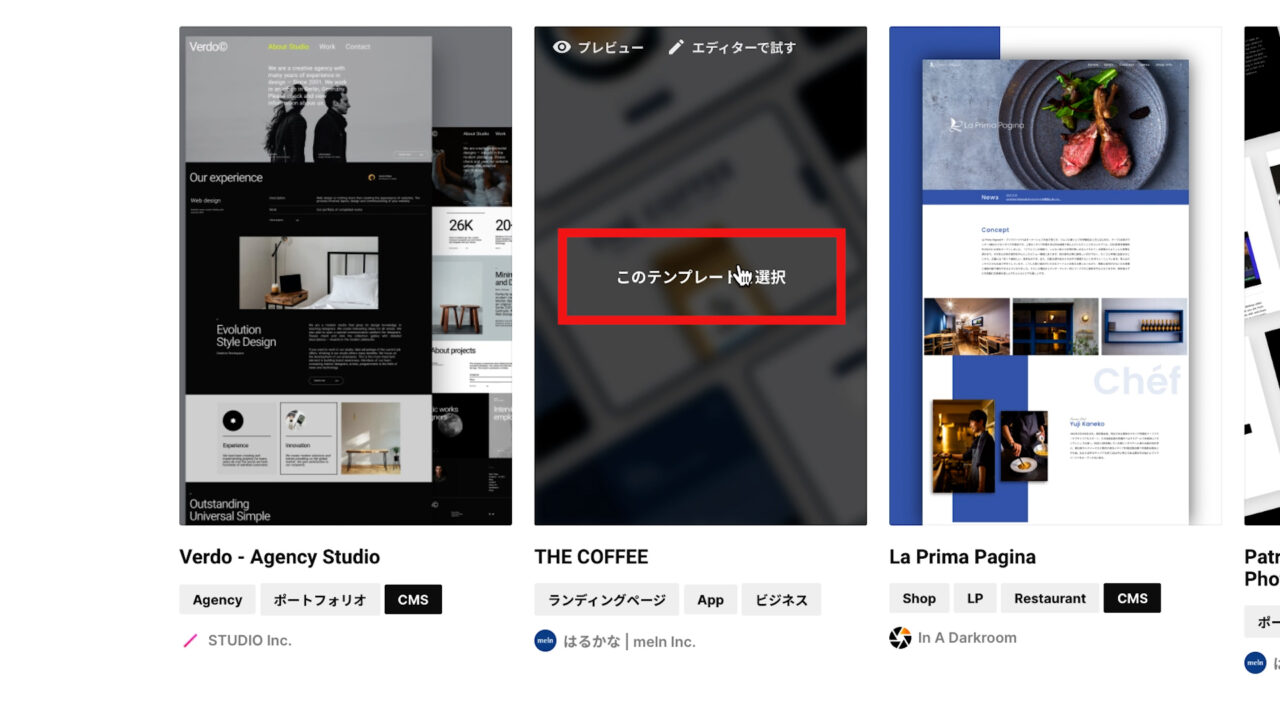
「このテンプレートを選択」をクリックします。

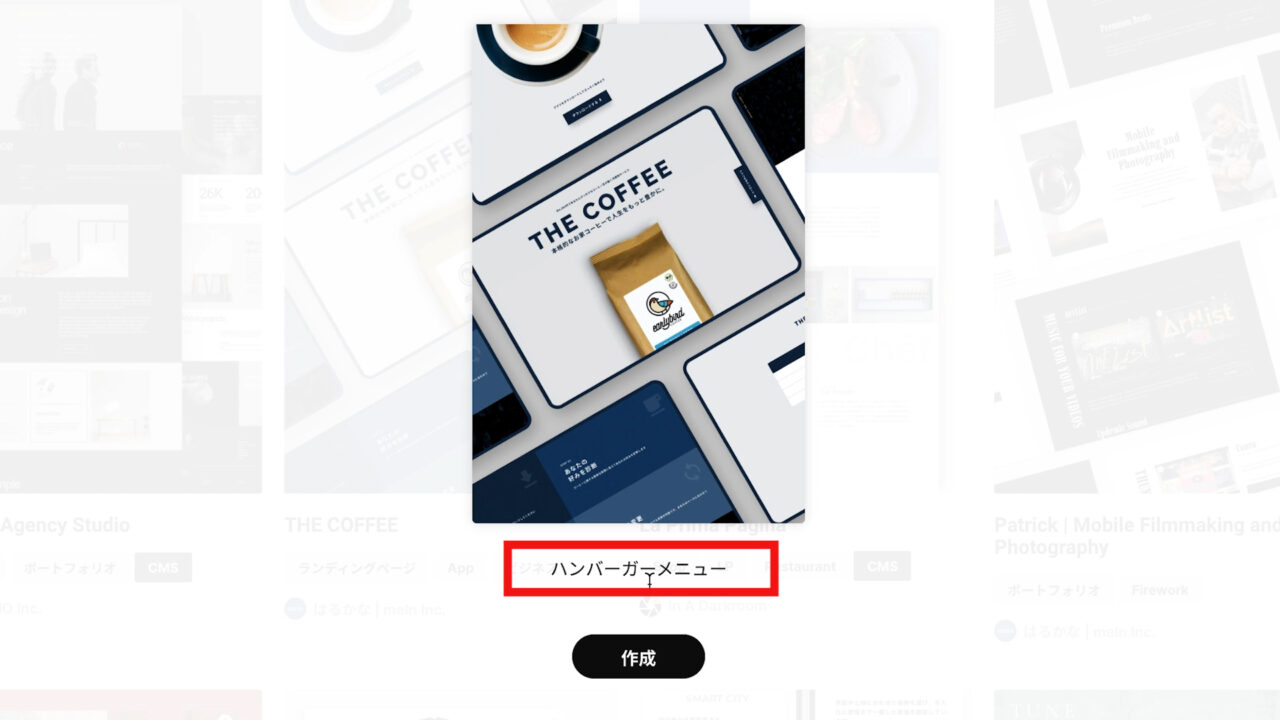
次に、「プロジェクト名」を入力します。
今回は、「ハンバーガーメニュー」と入力をします。

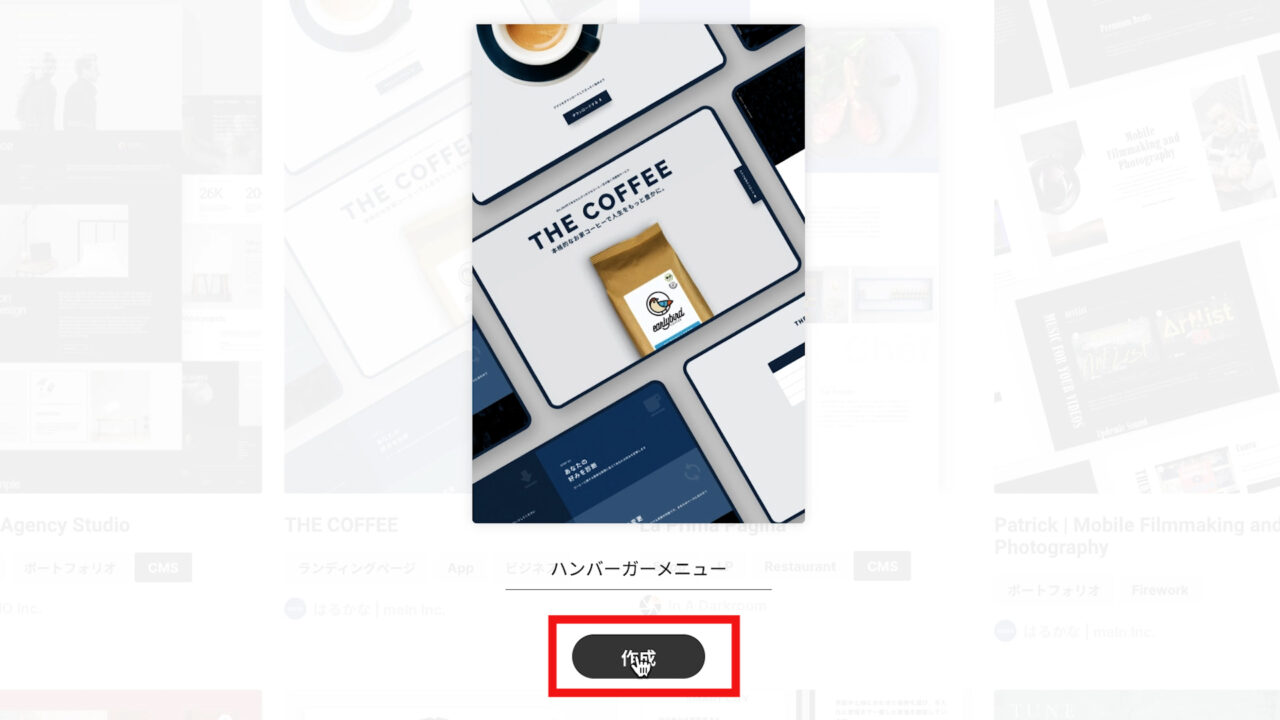
「作成」をクリックします。

これで管理画面にアクセスできました。

② グローバルナビゲーションの作成(PC画面用)
次に、「ハンバーガーメニュー」を作成する前に、まずはPCの画面で表示するグローバルナビゲーションのメニューから作成します。

まずは、「メニュー」の土台から作成します。
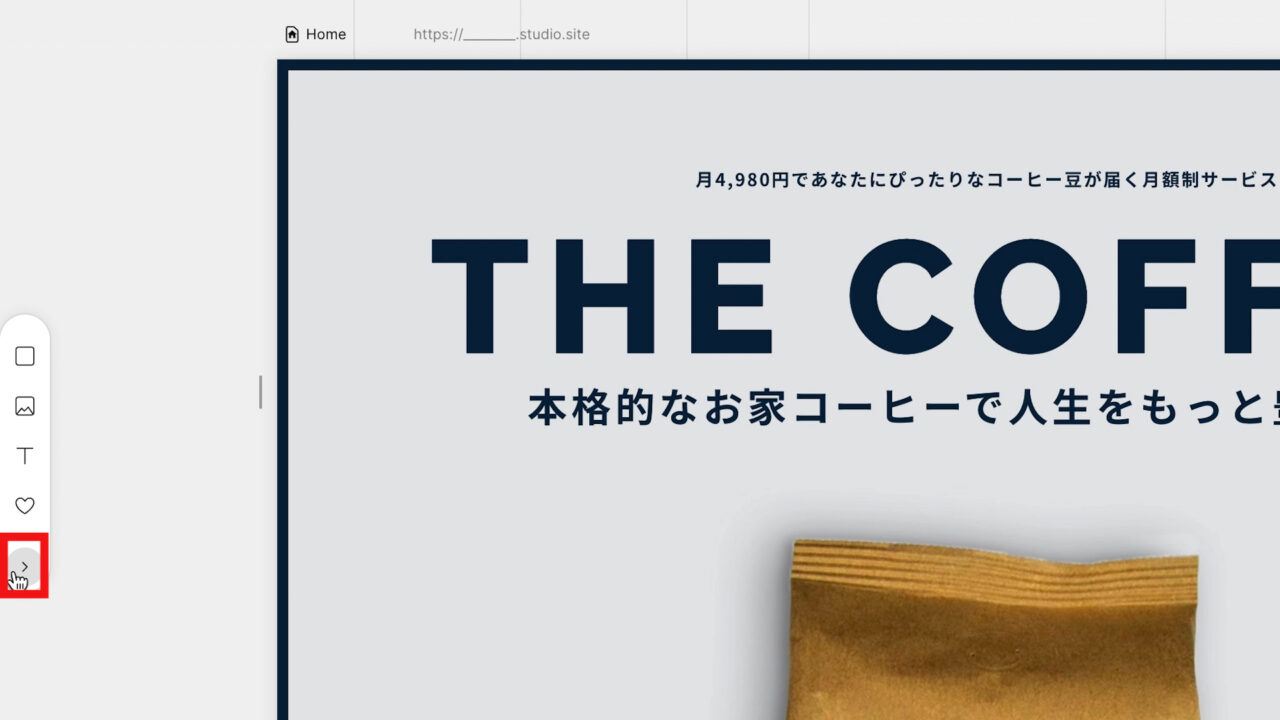
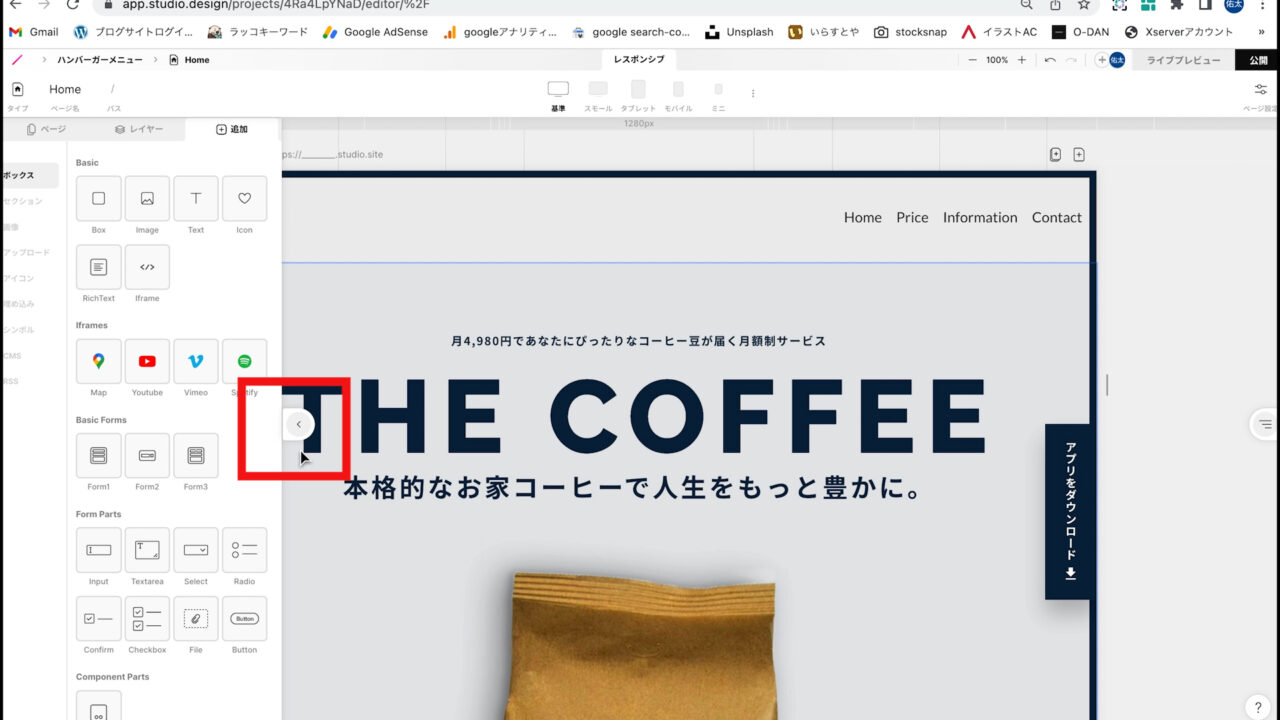
左側の「矢印」を押して、「エレメンツパネル」を開きます。

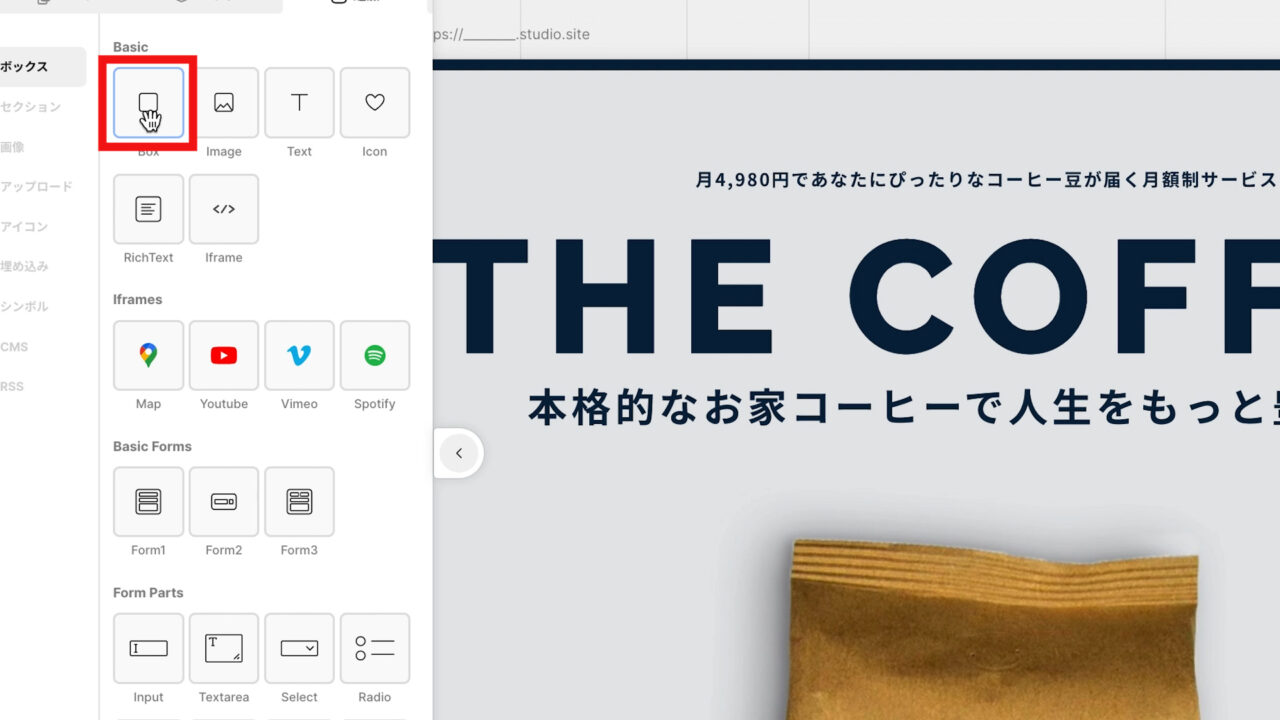
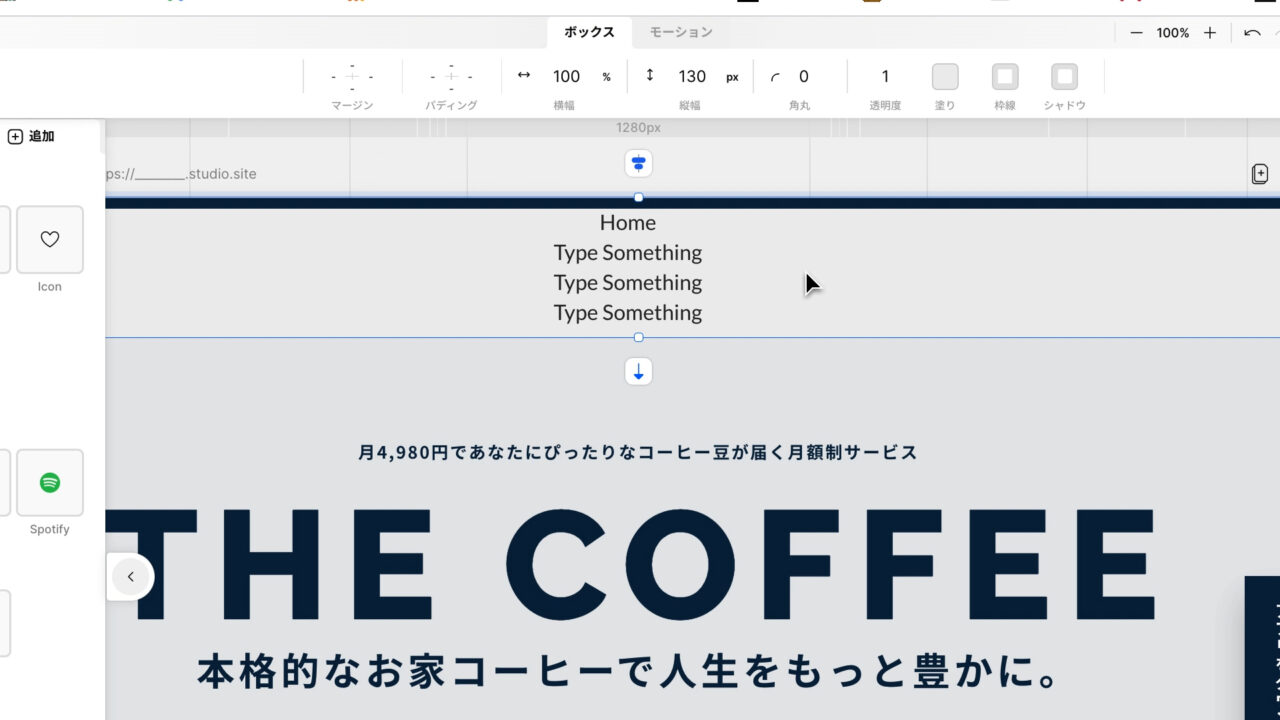
そして、「BOX」を選択し、サイトの1番上にドラックアンドドロップします。

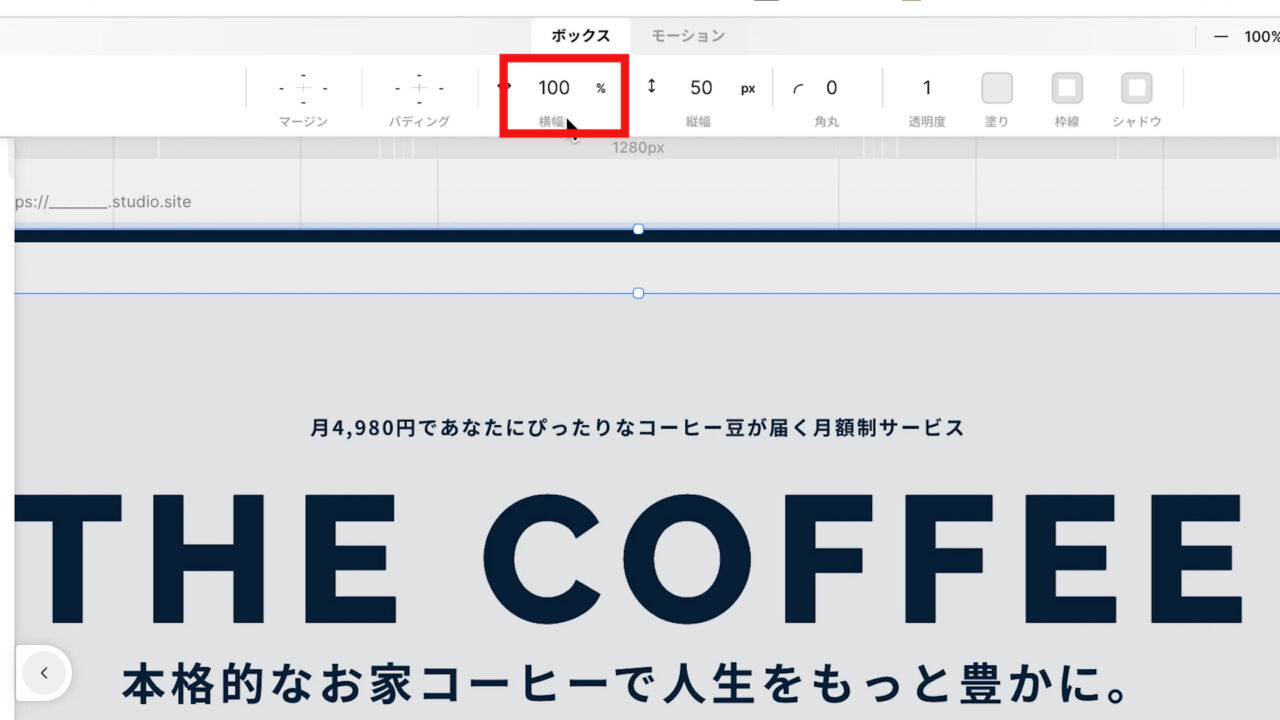
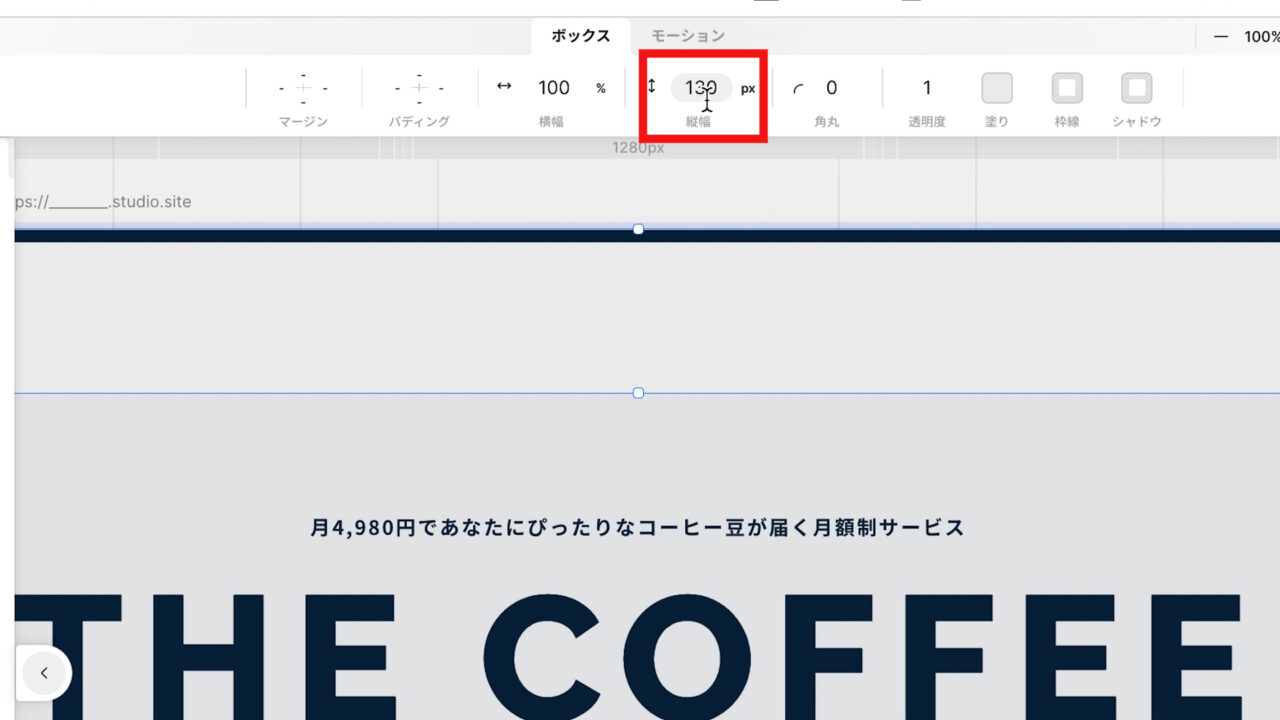
この「BOX」の横幅は「100%」、

縦幅を「130px」に設定しておきます。

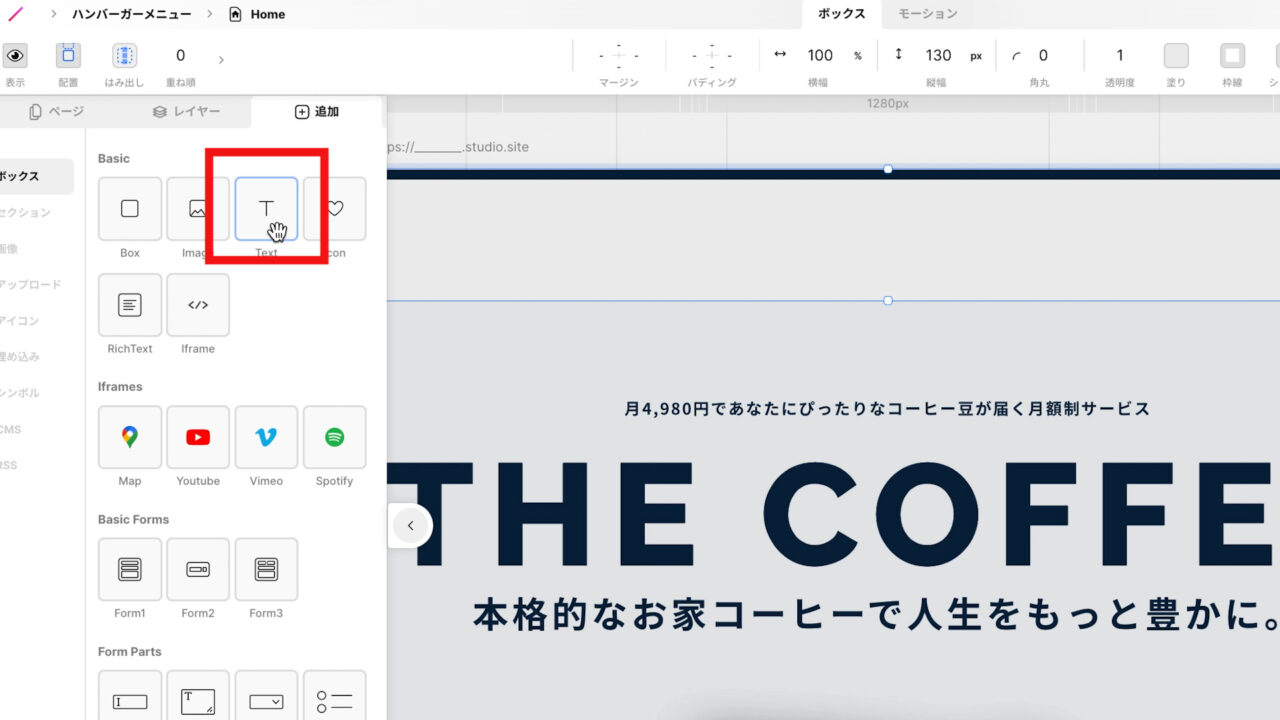
次に、左側のエレメンツパネルから「Text」を選択し、

先ほど作成したボックスの中にドラックアンドドロップして下さい。

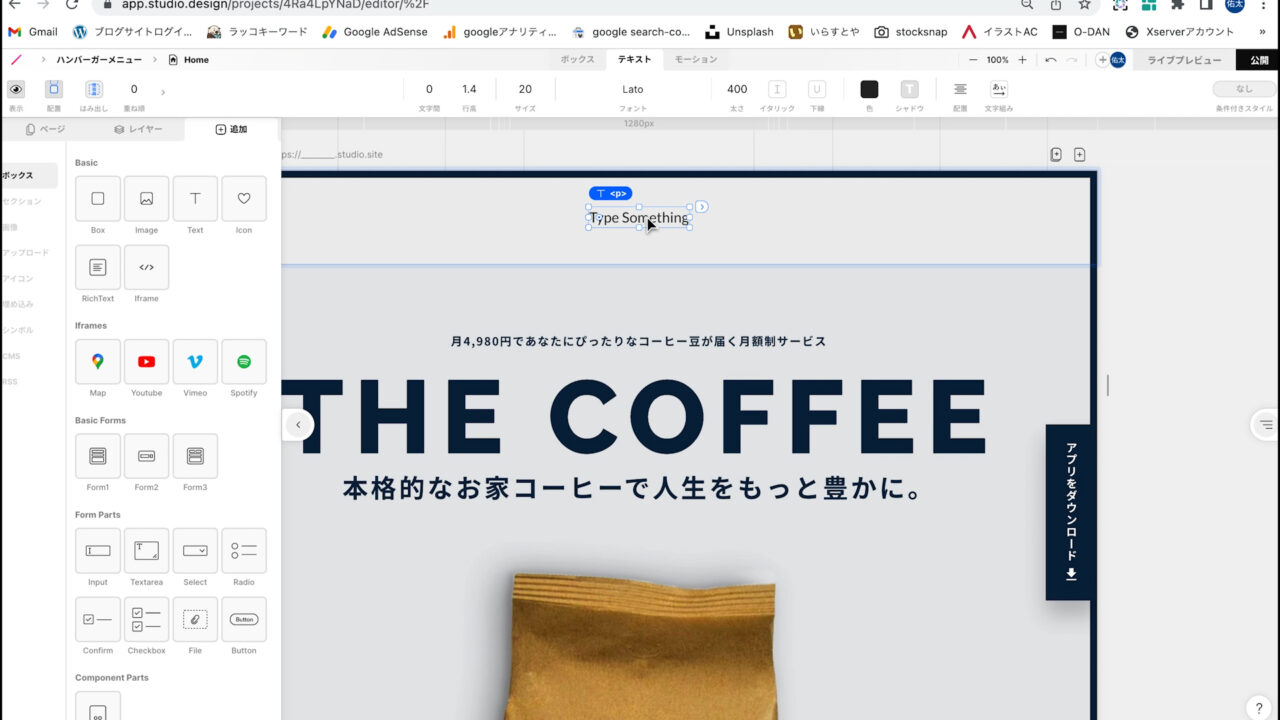
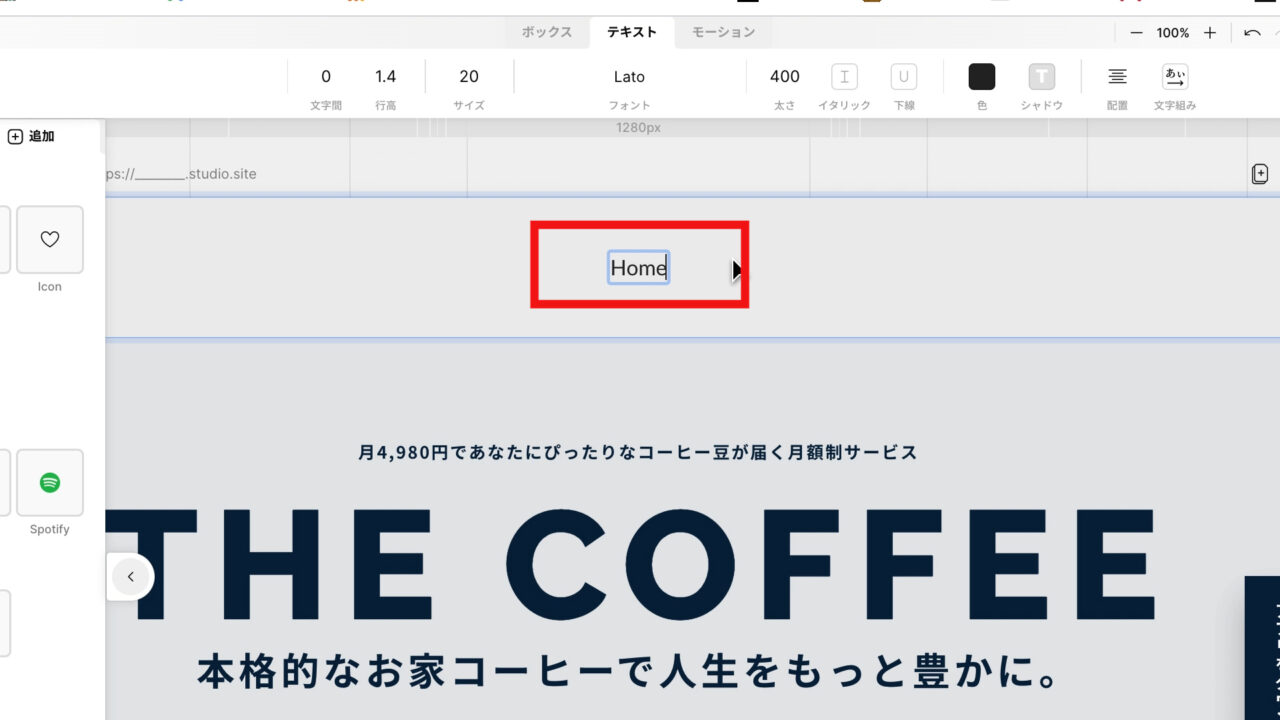
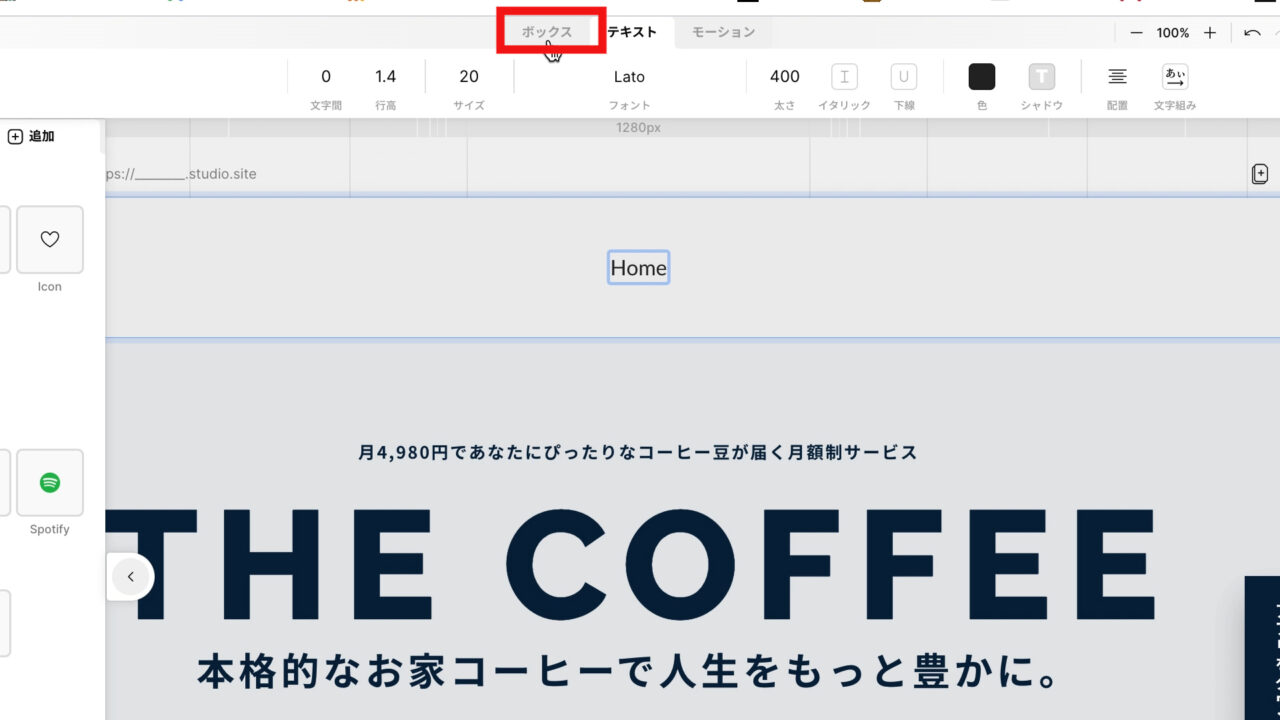
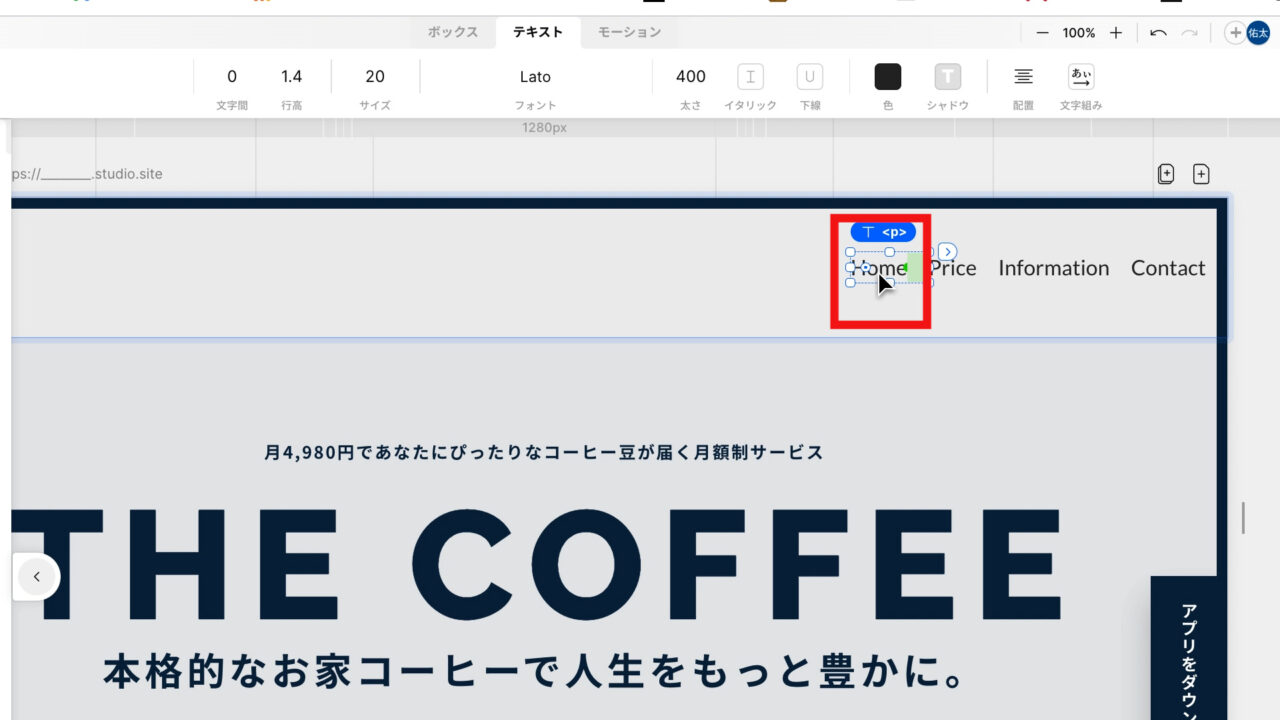
そして、文字を「Home」と変更しておきます。

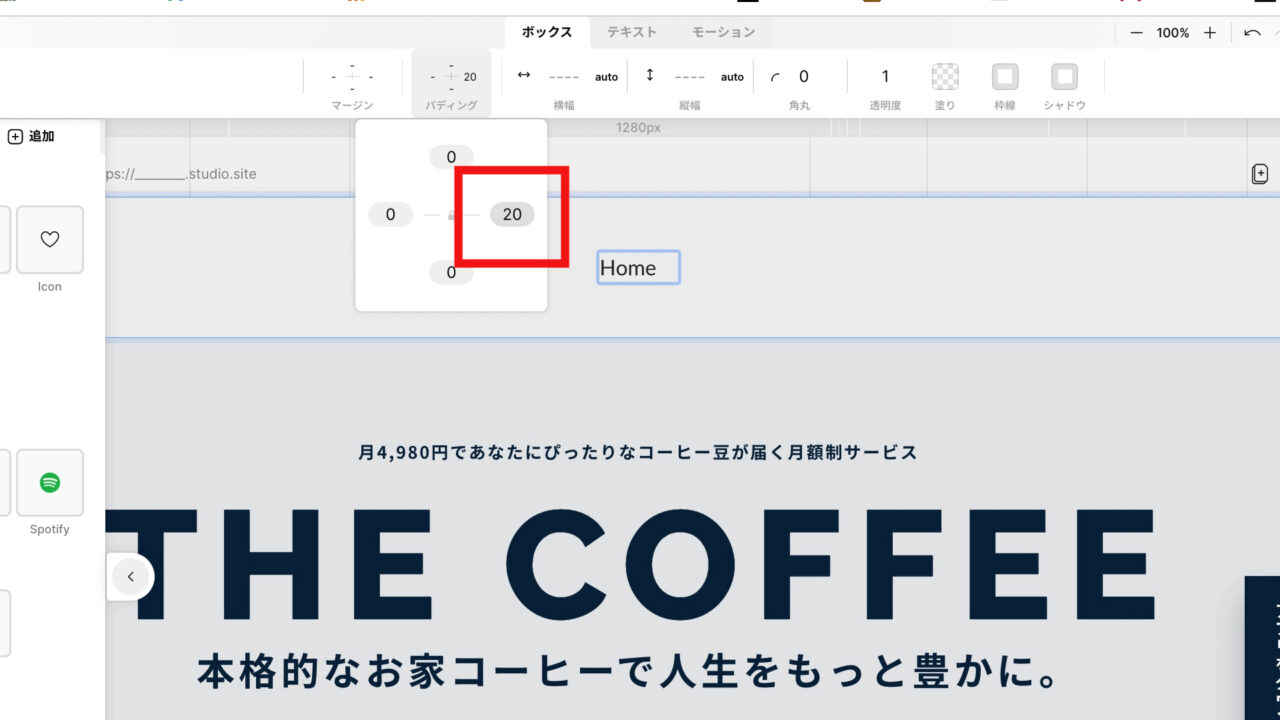
また、この文字のボックスの右側に「パディング」を設定しておきます。
上部のパネルから「ボックス」を選択し、

「パディング」の「右側」を「20」に設定しておきます。

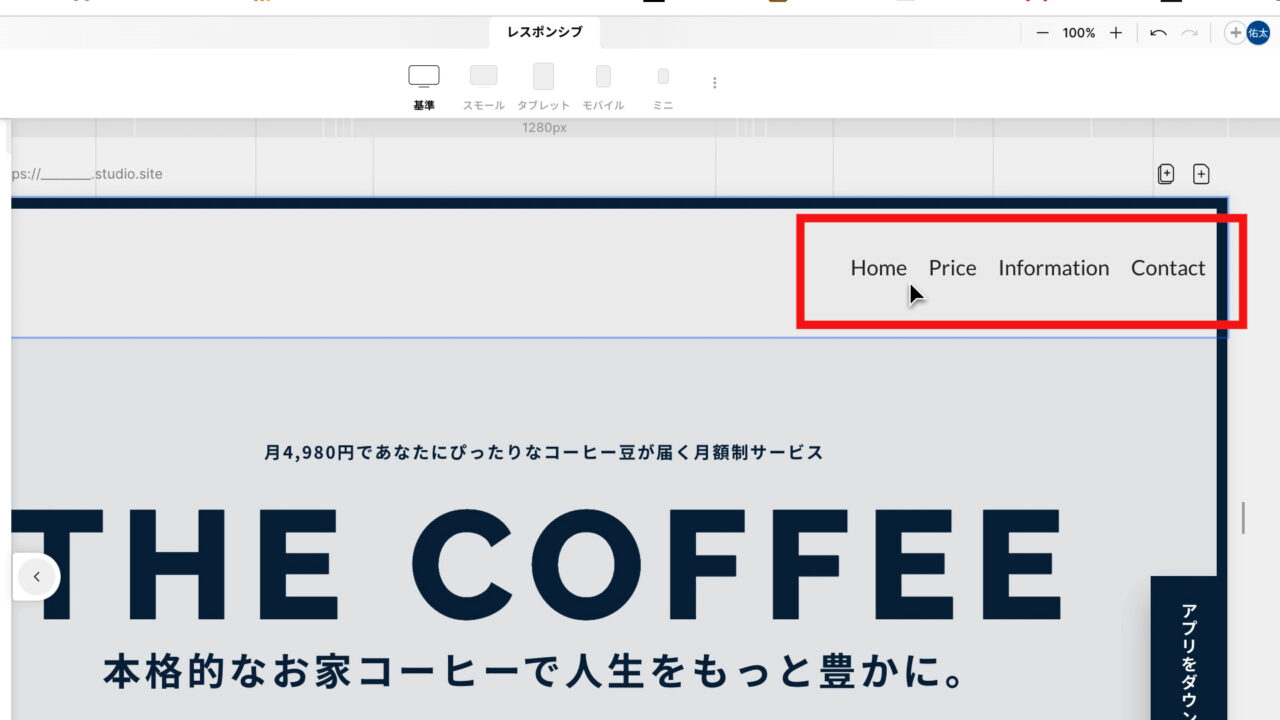
そして、今回は、このように「Home」、「Price」、「Information」、「Contact」の4つの文字を並べたいので、この「Home」の文字を複製します。

「Home」を選択した状態で、コピーアンドペーストして3つ複製して下さい。
これで、4つの文字が作成できました。

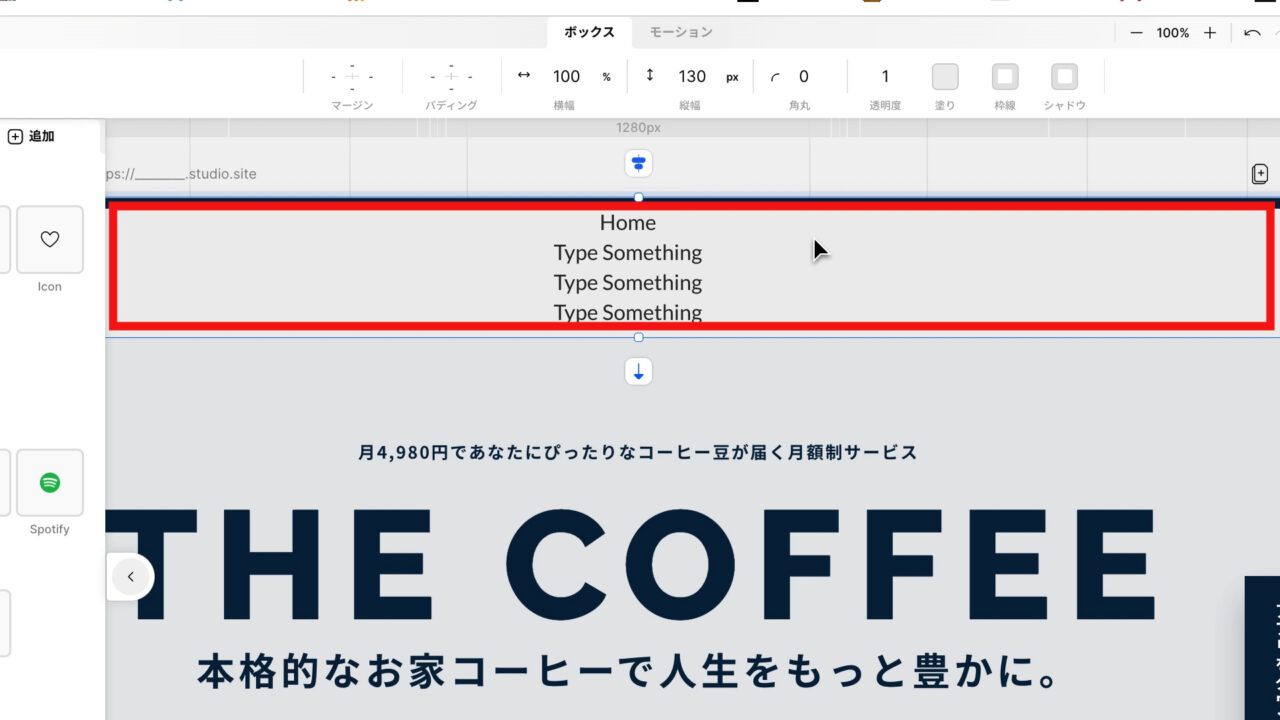
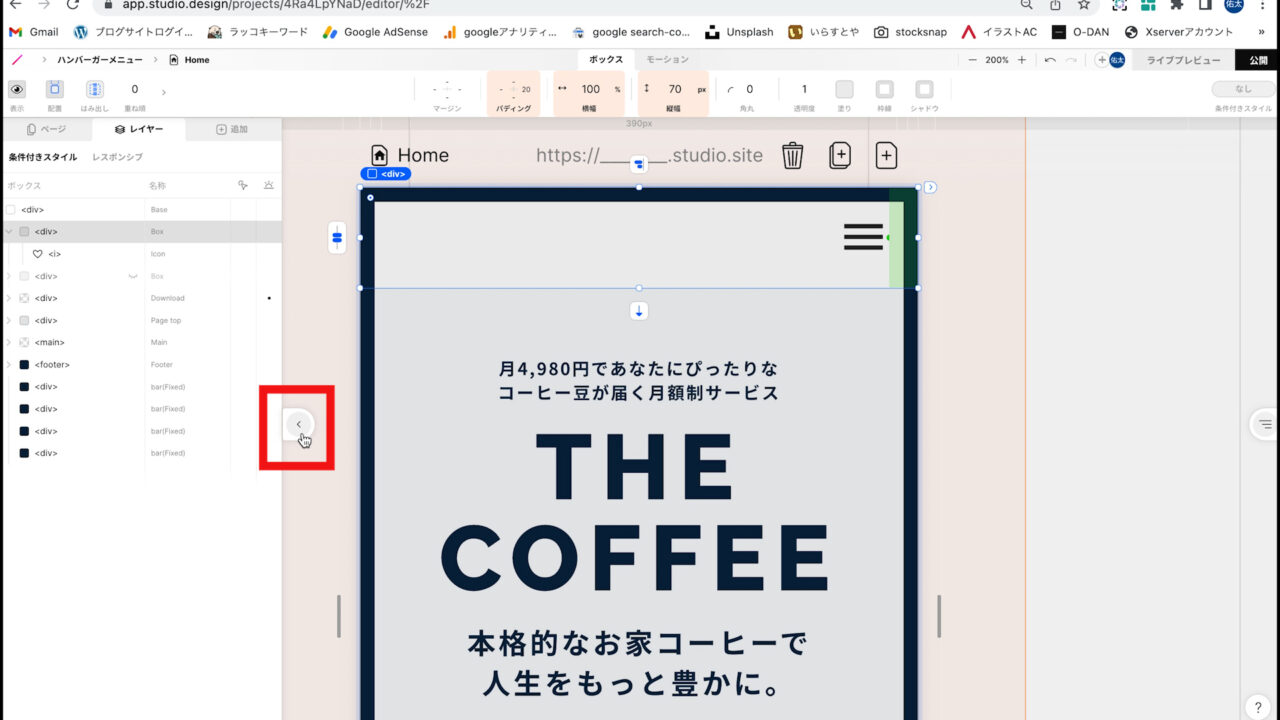
しかし、このままだと文字が縦に並んでしまっているため、4つの文字が入っているボックスを選択し、

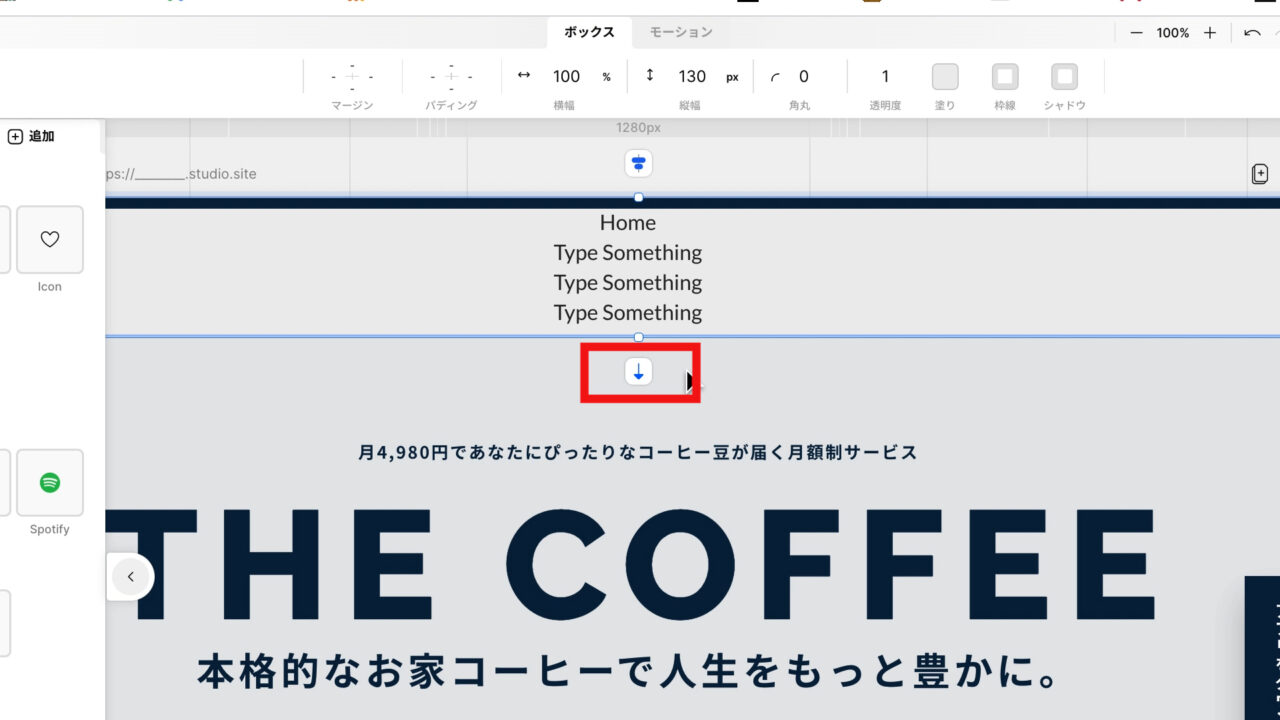
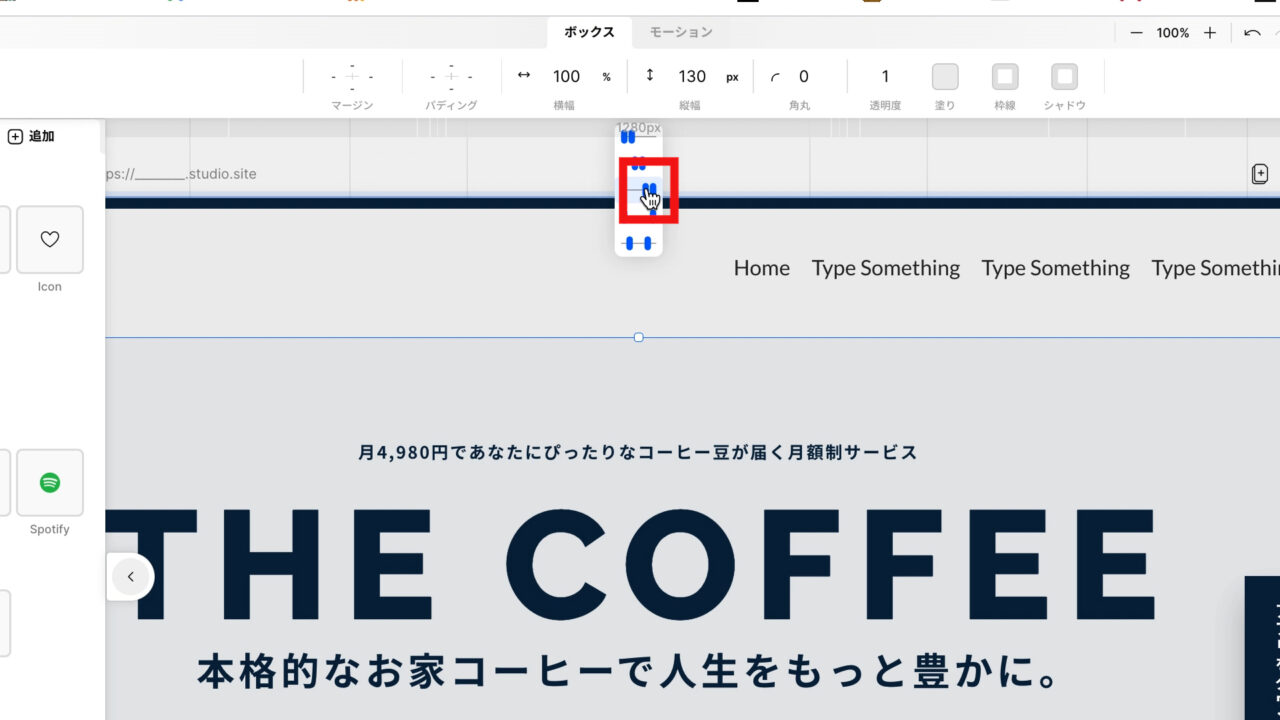
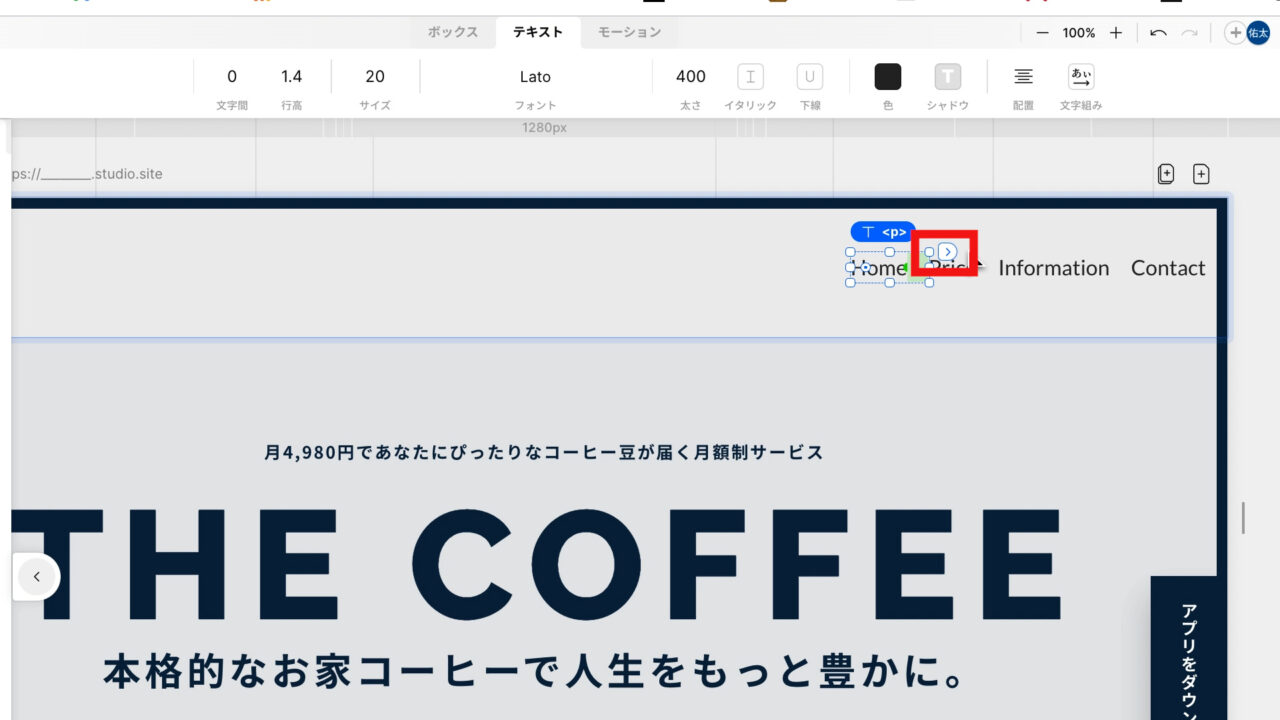
「下矢印」をクリックすると、文字の並び方を変更できます。

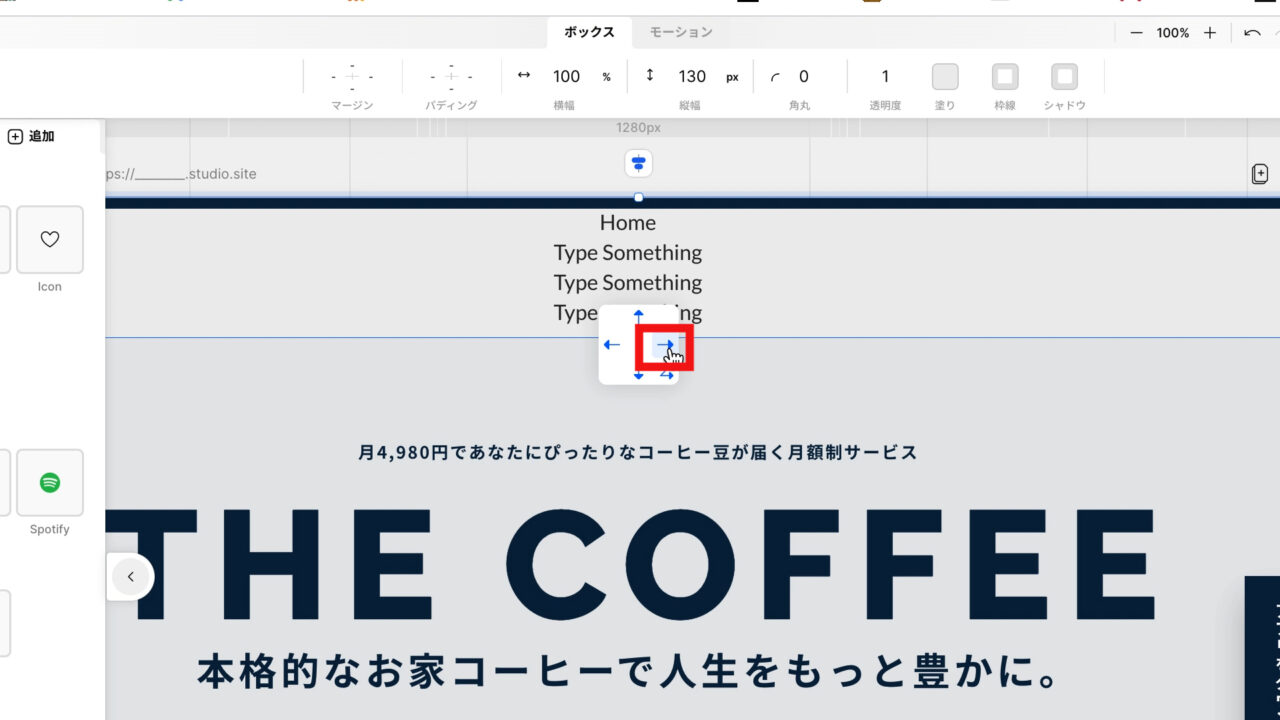
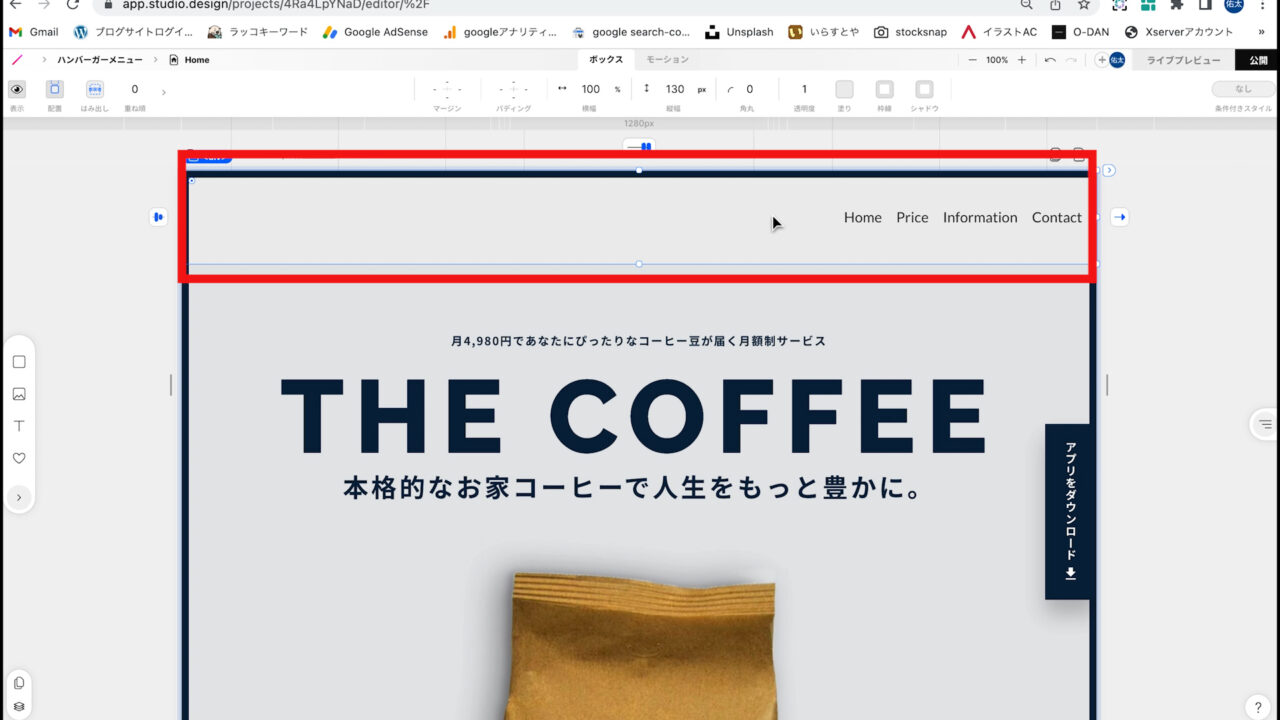
以下の赤枠の「右矢印」を押すことで、

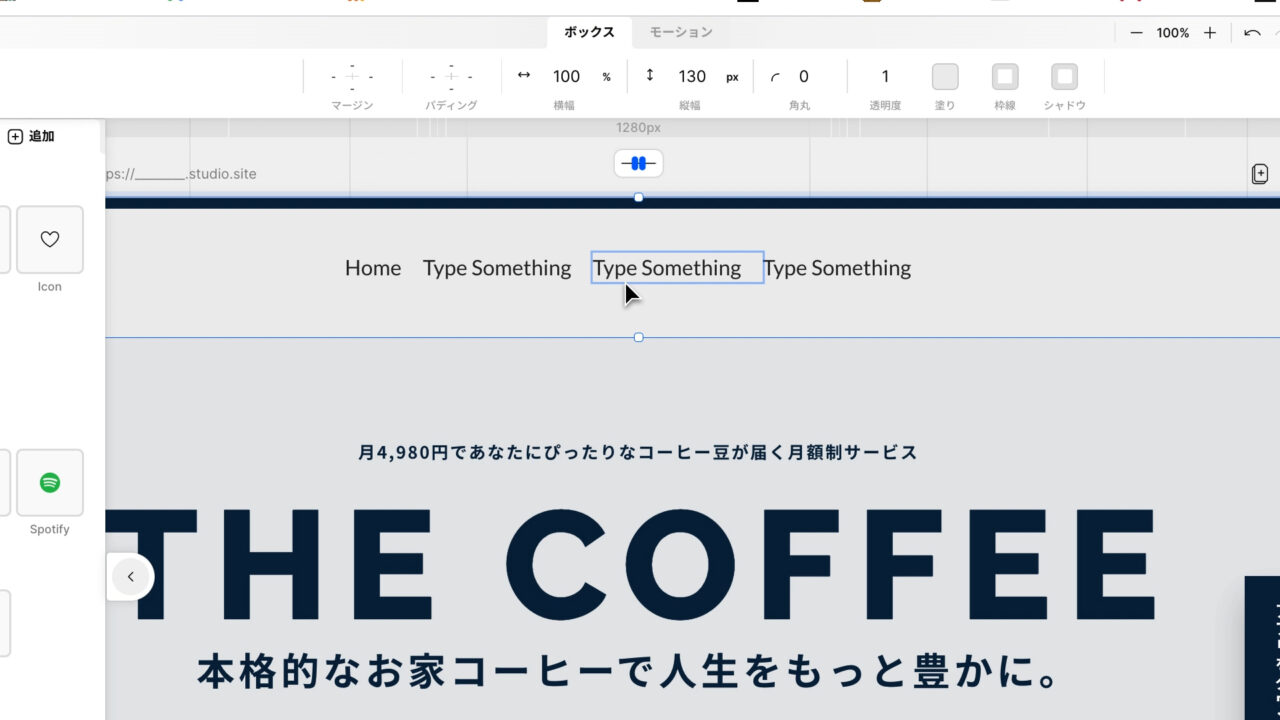
文字を横に並べることができます。

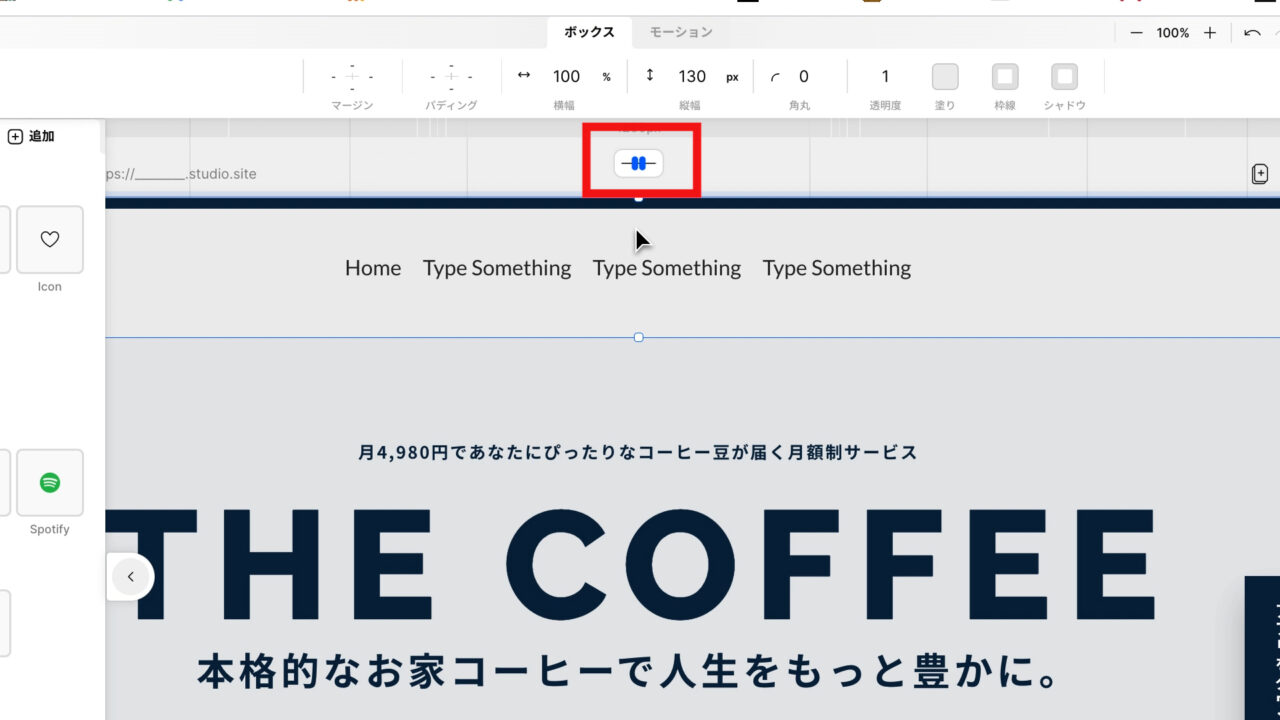
また、このままだと、ボックスの真ん中に文字が並んでしまっているため、ボックスの上部に表示されているアイコンをクリックして、

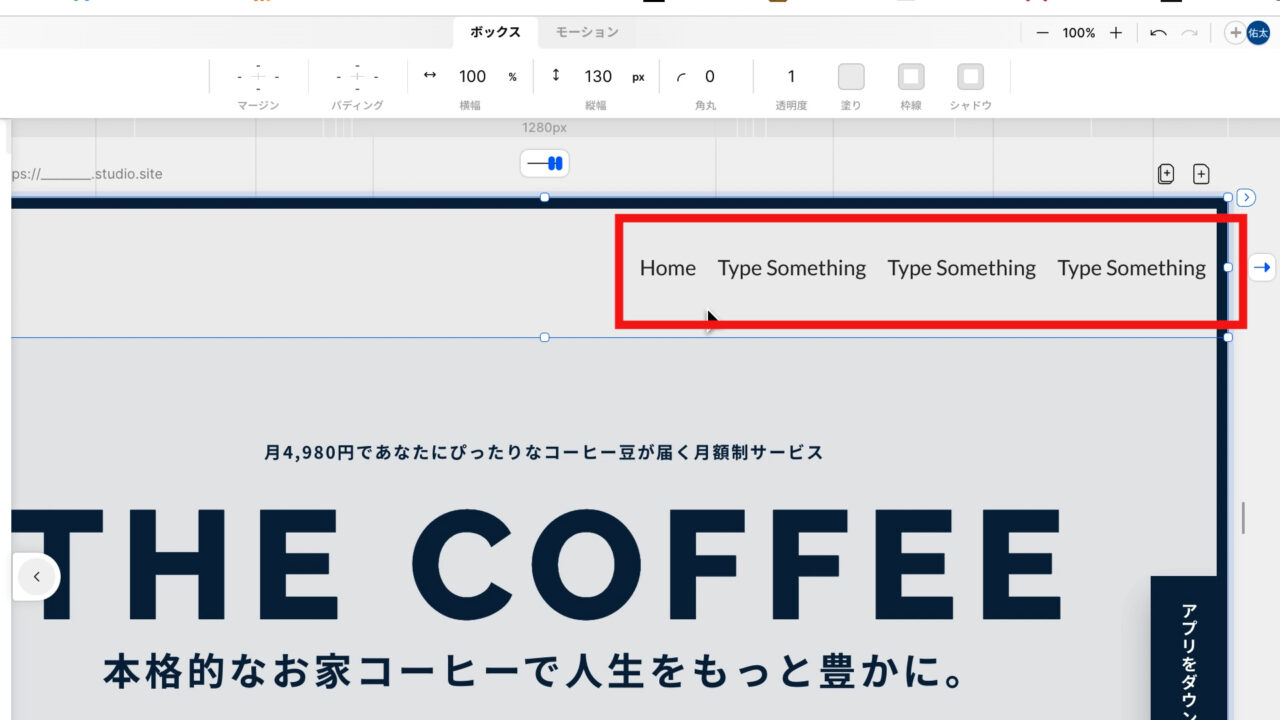
以下の赤枠の「右端のマーク」をクリックして下さい。

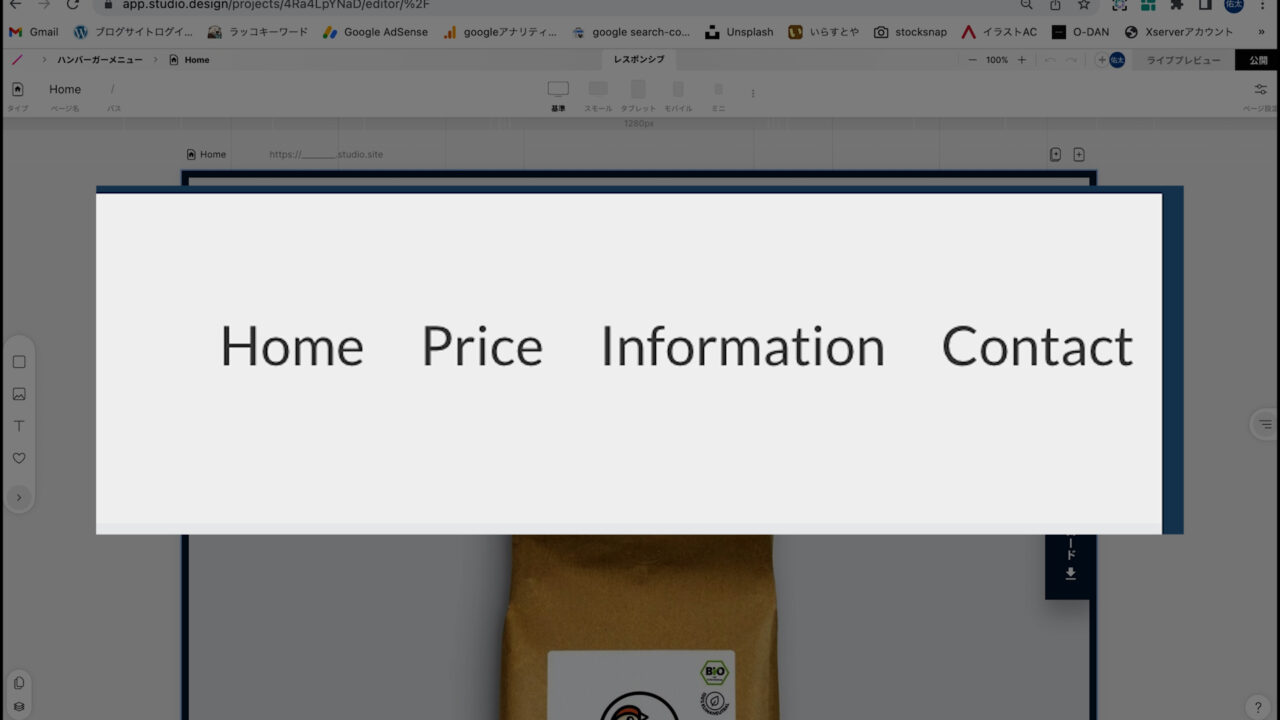
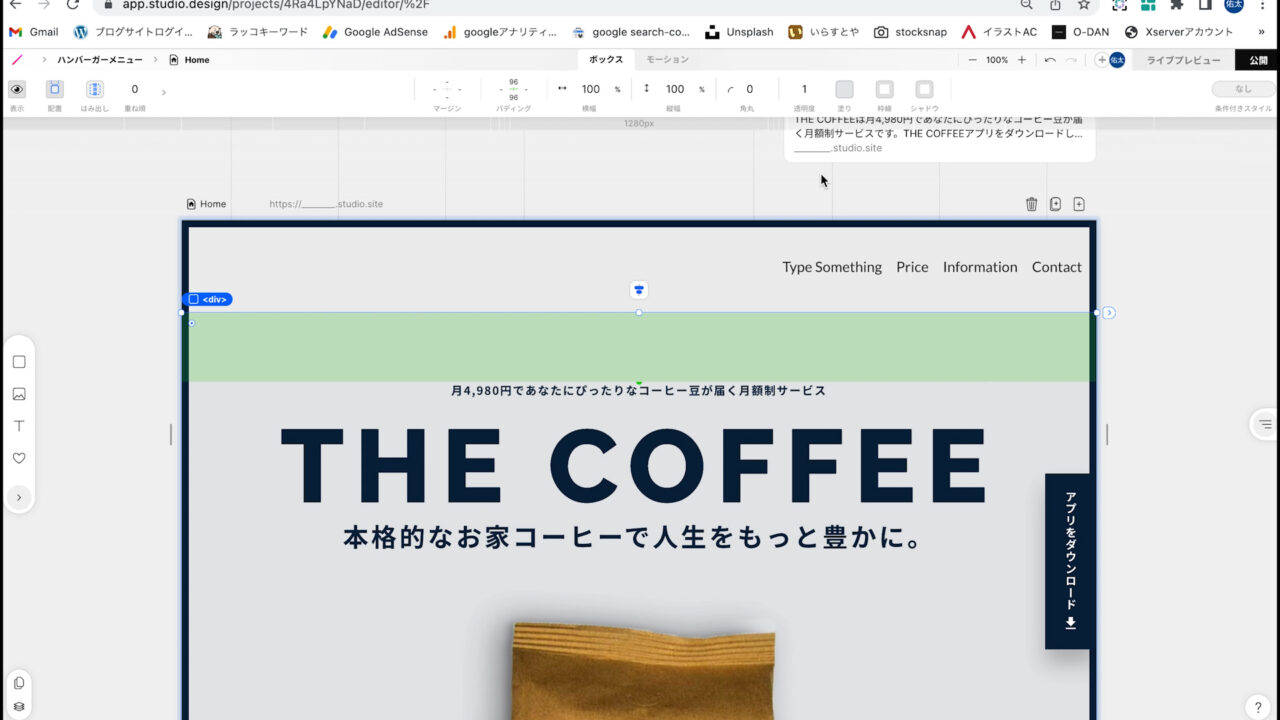
すると、このように、文字が右端に表示されました。

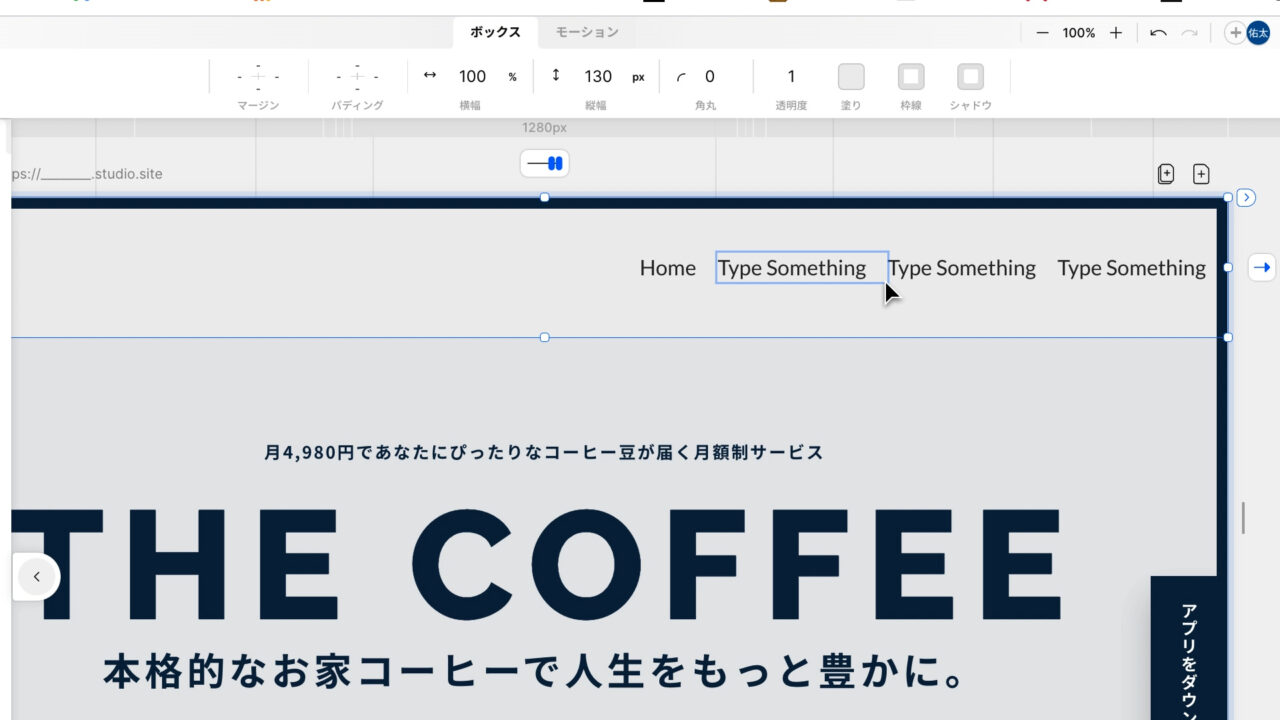
あとは、複製した3つの文字を変更しておきます。

今回は、左から「Home」、「Price」、「Information」、「Contact」に文言に変更しておきましょう。

そして、最後にボタンを押した際に遷移するリンクも設定しておきます。
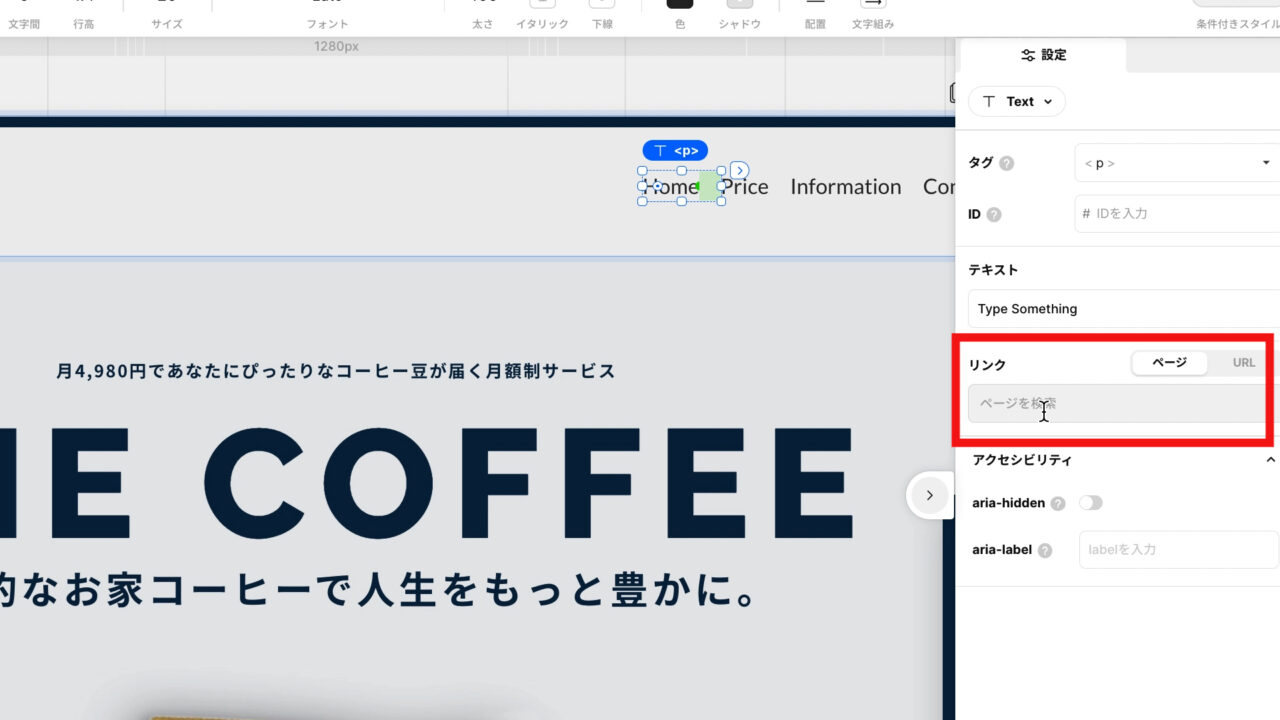
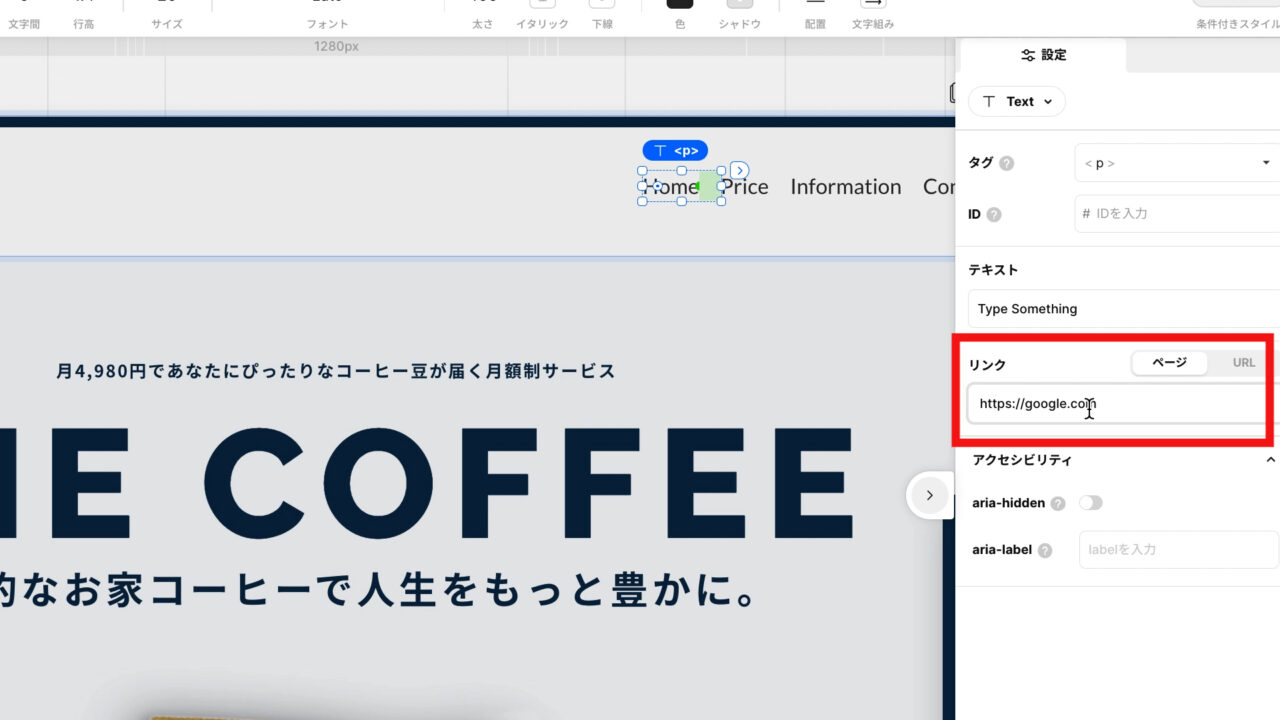
リンクの設定方法は、「Home」を選択し、

右上に表示される「矢印」をクリックすると、

ここの「リンク」から設定ができます。

「リンク」をクリックして、遷移させたいページのリンクを設定しましょう。
今回は、練習になっておりますので、「Google」のサイトに遷移するように、「https://google.com」を設定しておきます。

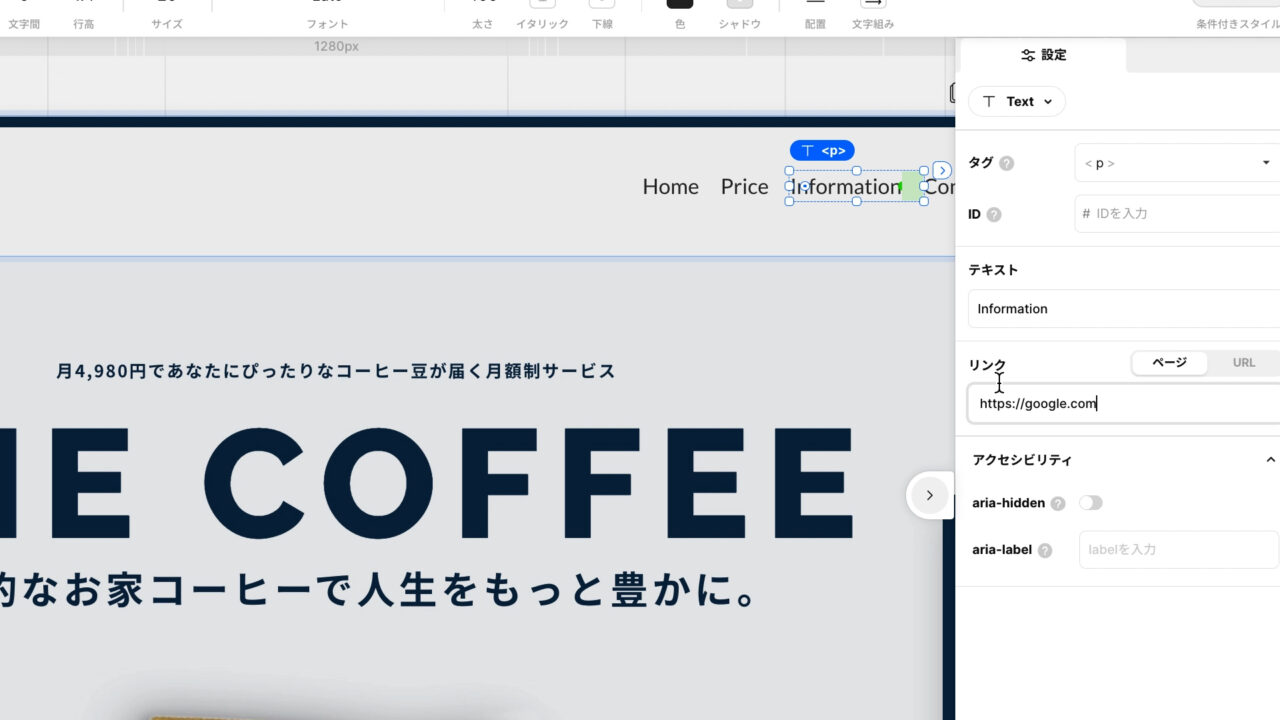
他のメニューの文言についても同様にリンクを設定して下さい。

これで「グローバルナビゲーション」が作成できました。
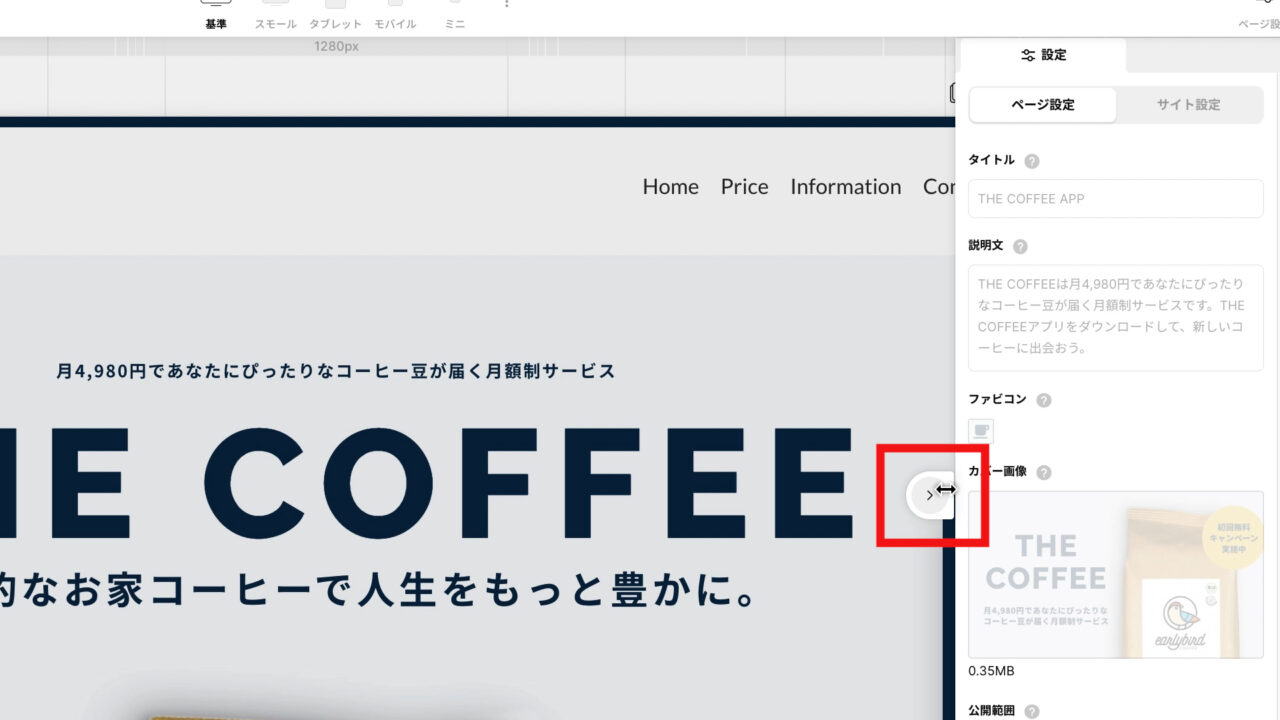
一旦、設定タブの「矢印」と

「エレメンツパネル」の「矢印」を押して閉じておきます。

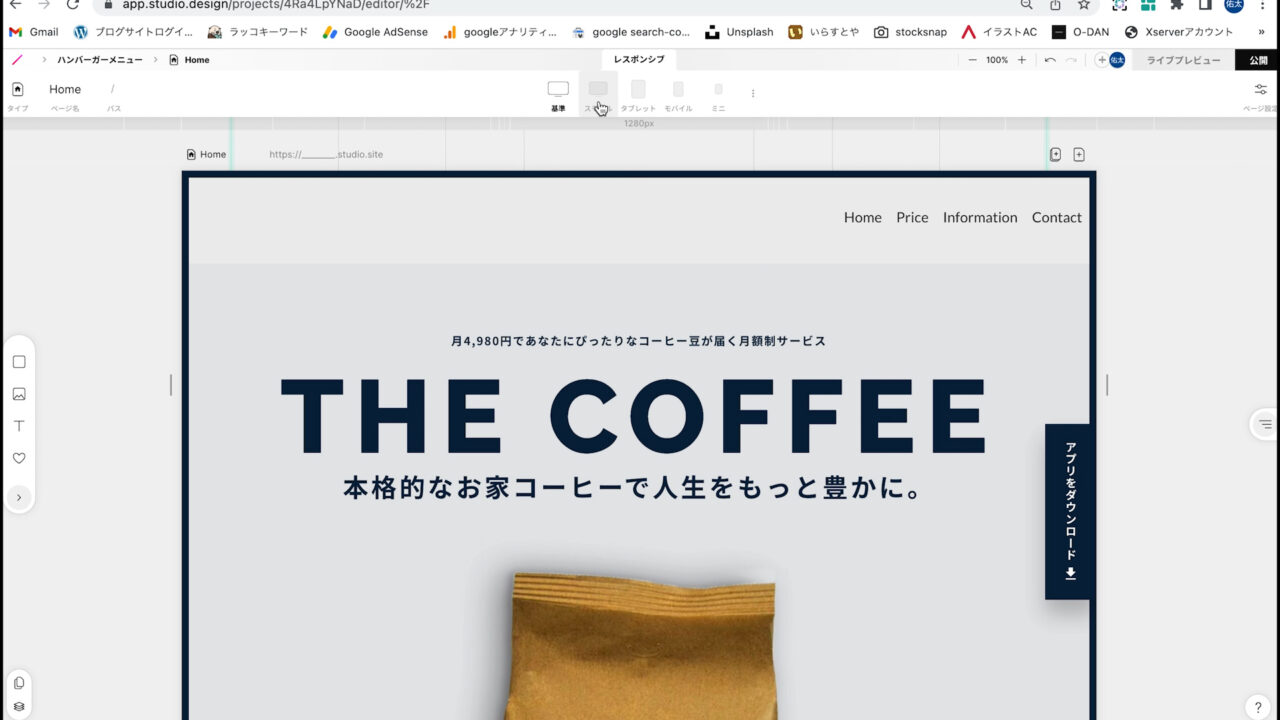
作成した「グローバルナビゲーション」を見てみると、PC画面や

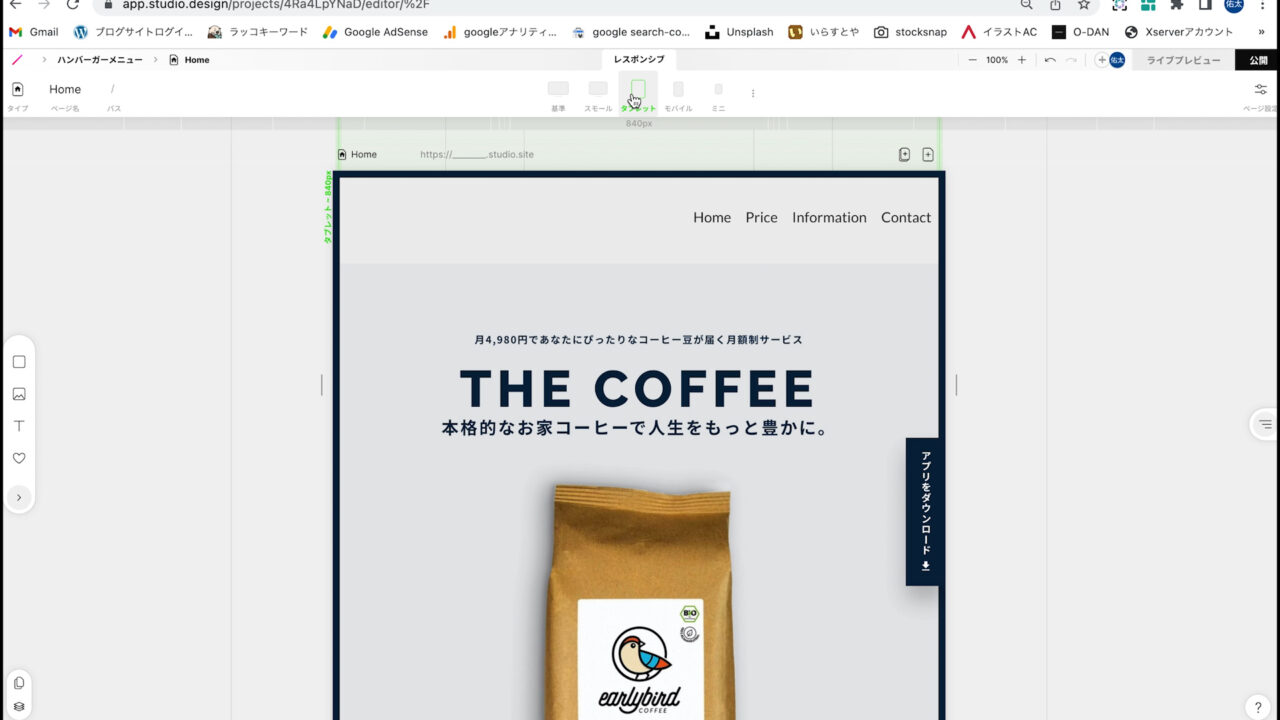
タブレットの画面では、このままでのメニューで問題ないですが、

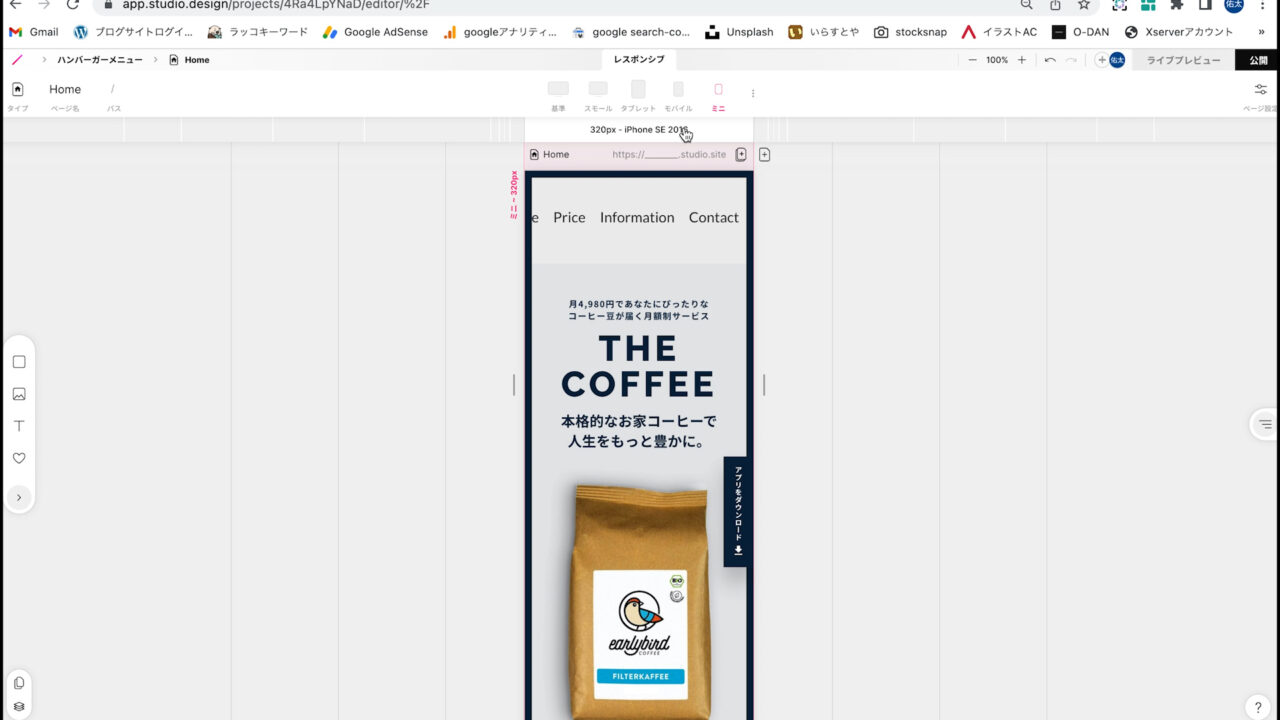
スマホの画面にすると、横幅いっぱいにメニューが表示されてしまいます。

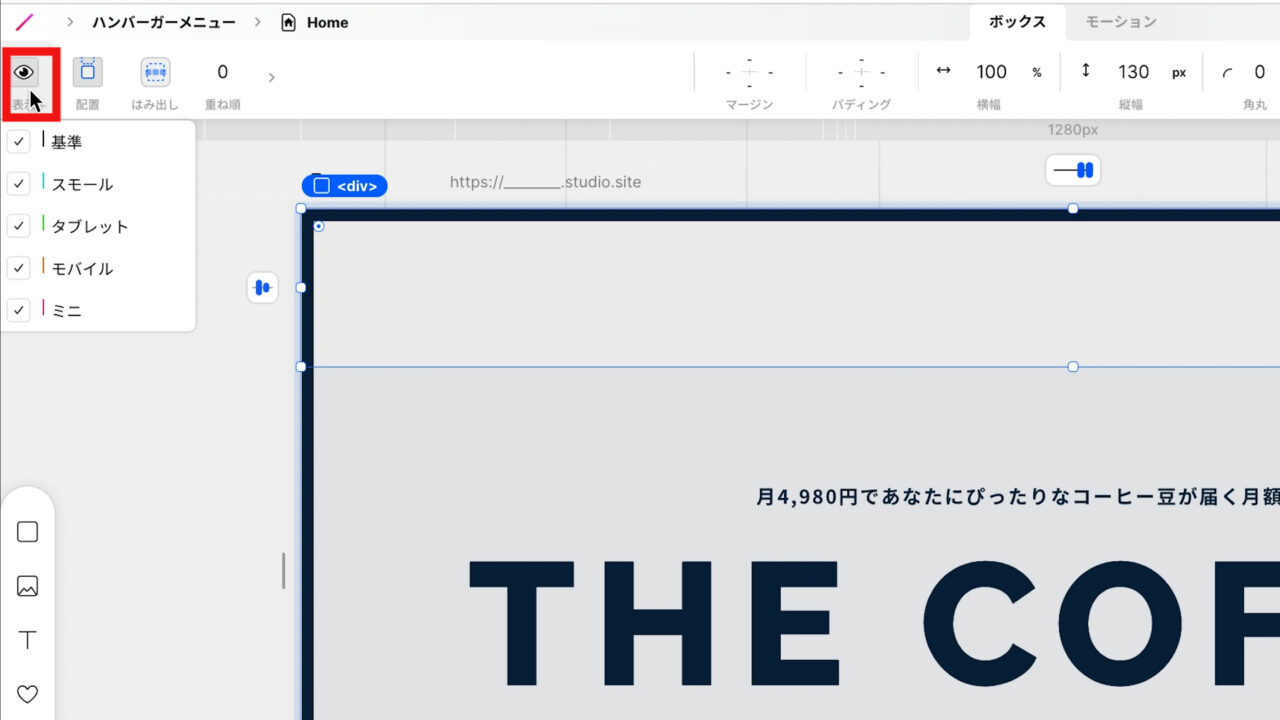
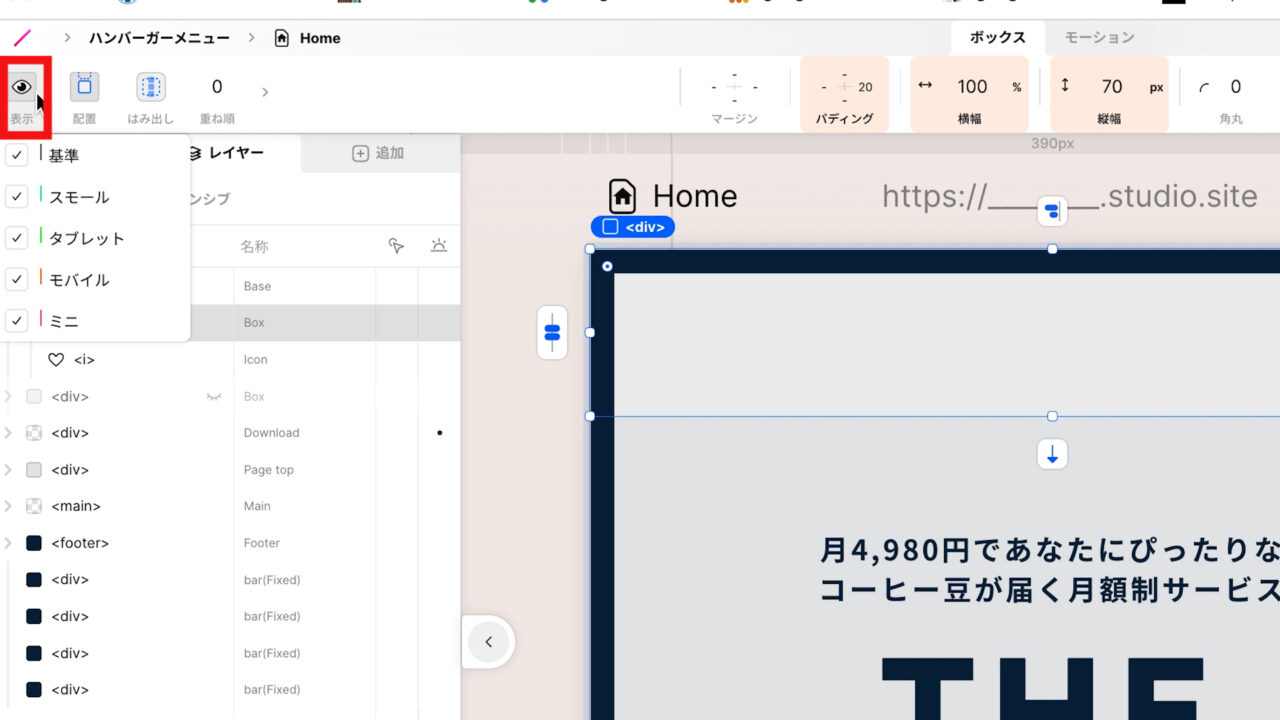
そのため、一旦このメニューは、スマホ以外の画面の際に表示するようにしたいので、メニューのボックスを選択し、

左上にある「表示」をクリックして、

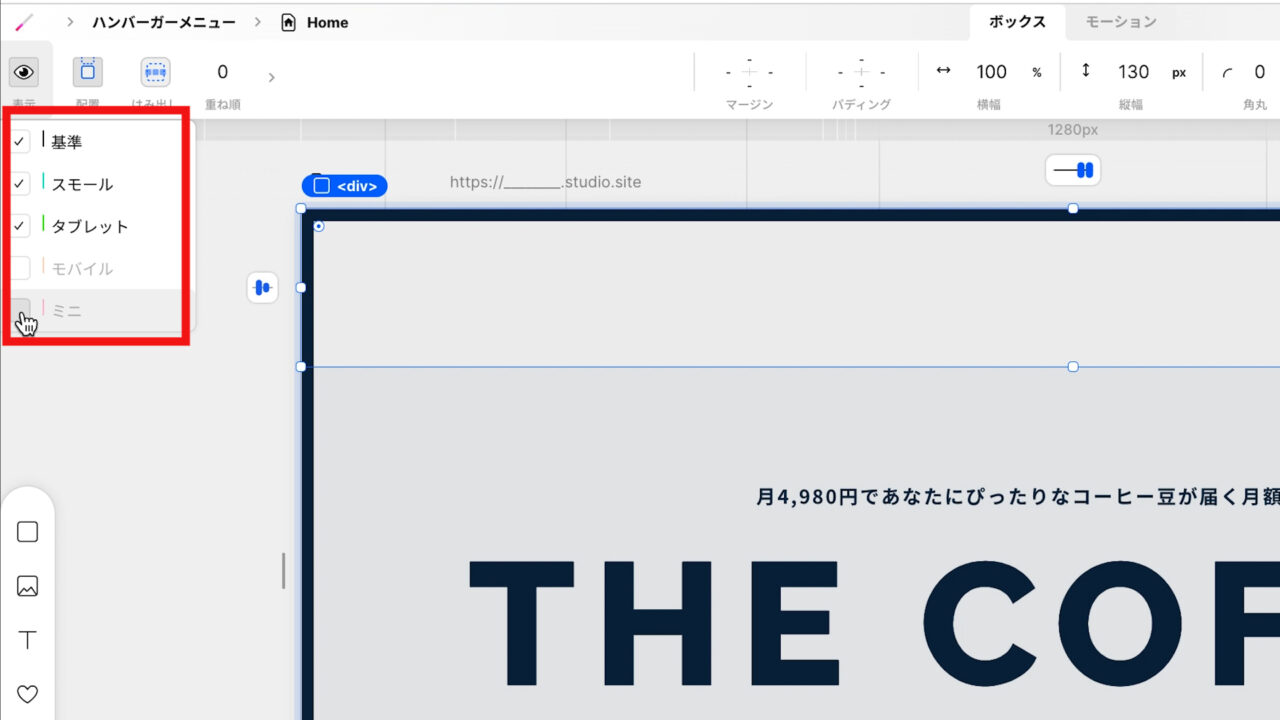
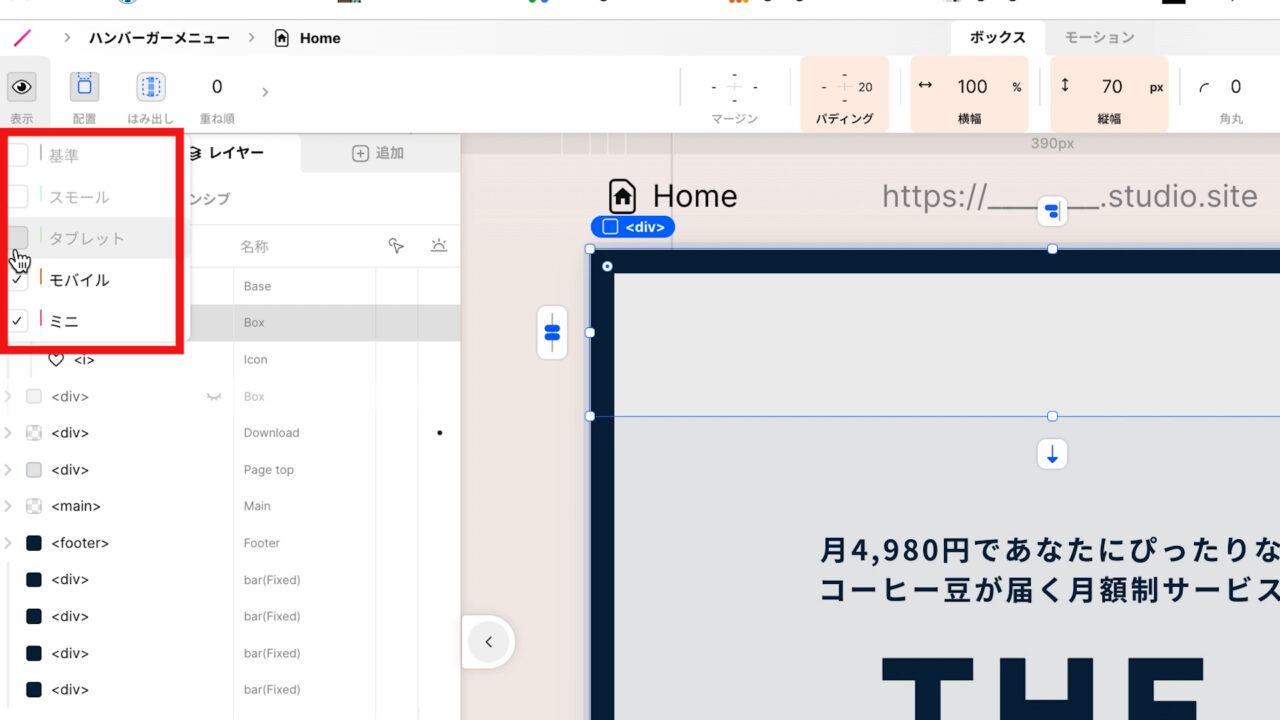
「モバイル」と「ミニ」のチェックマークは外しておきます。

これで、スマホの画面にすると、グローバルナビゲーションが表示されなくなりました。

③ ハンバーガメニューの作成(スマホ画面用)
それでは、次にスマホ画面用に「ハンバーガーメニュー」を作成していきます。
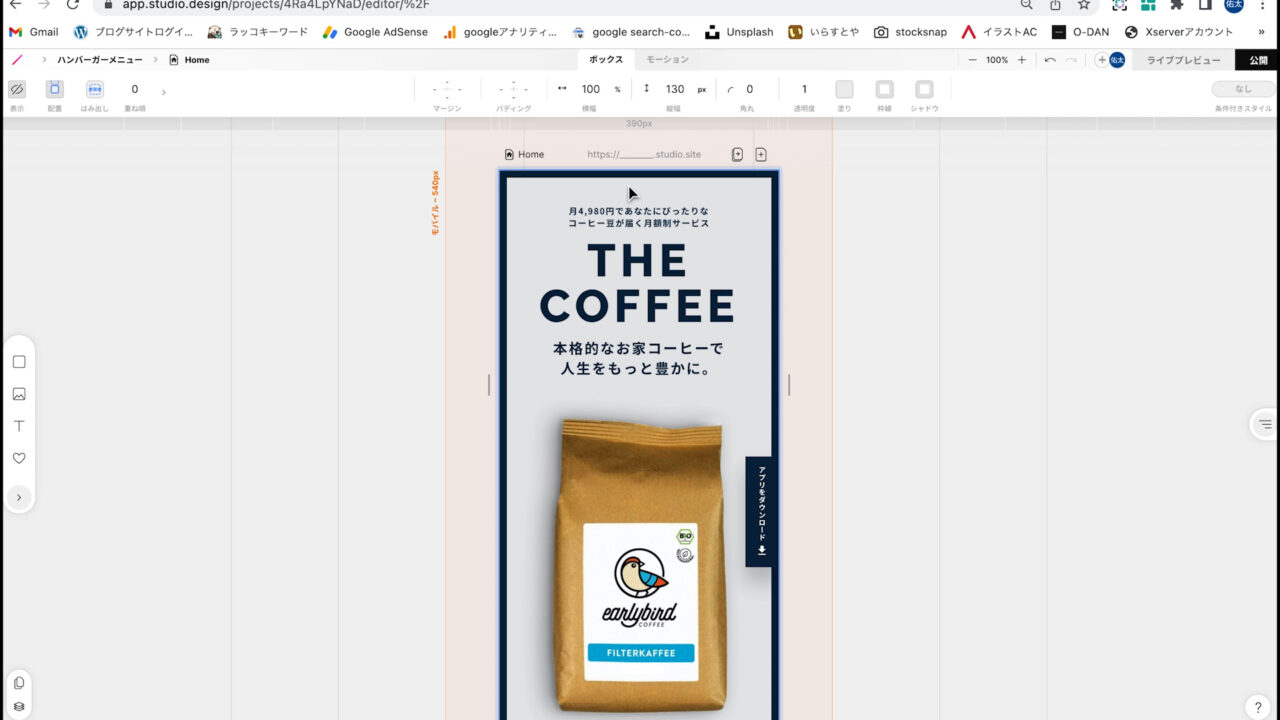
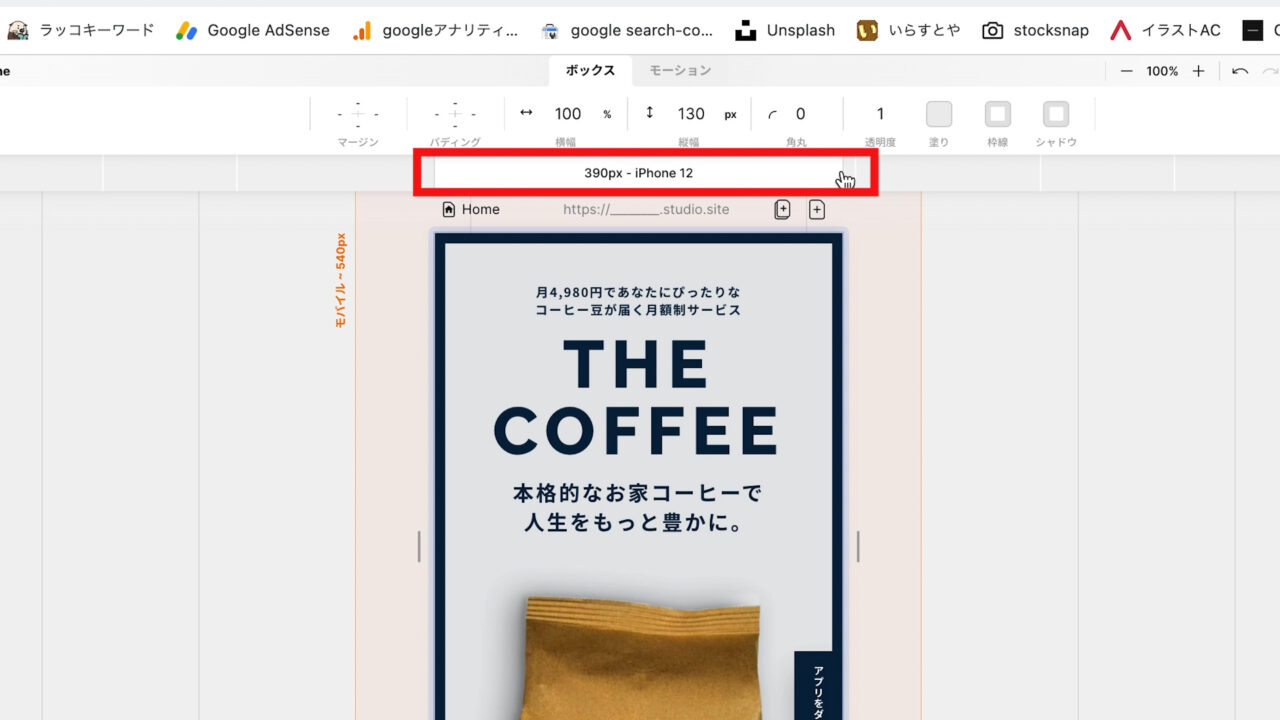
まずは、編集画面が「iPhone12」になっていることを確認して下さい。

スマホ用のサイズになっていれば問題ありません。
まずは、「ハンバーガメニュー」のアイコンを表示させたいと思います。
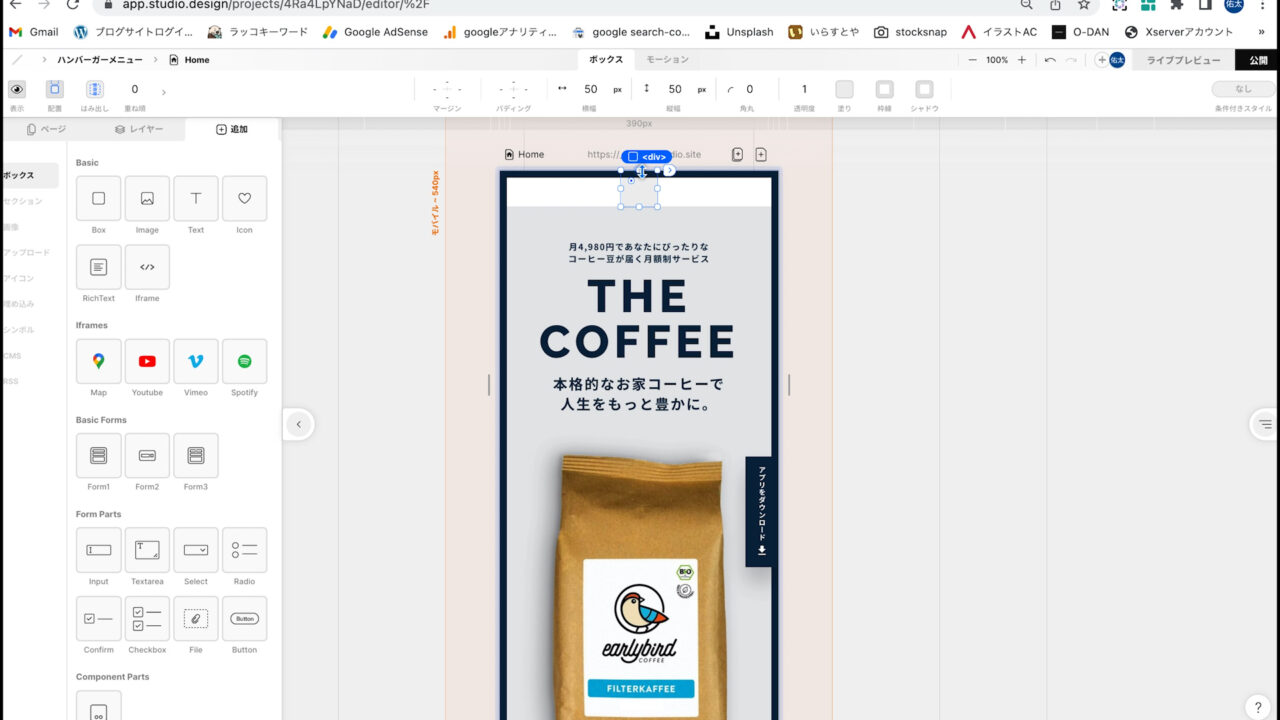
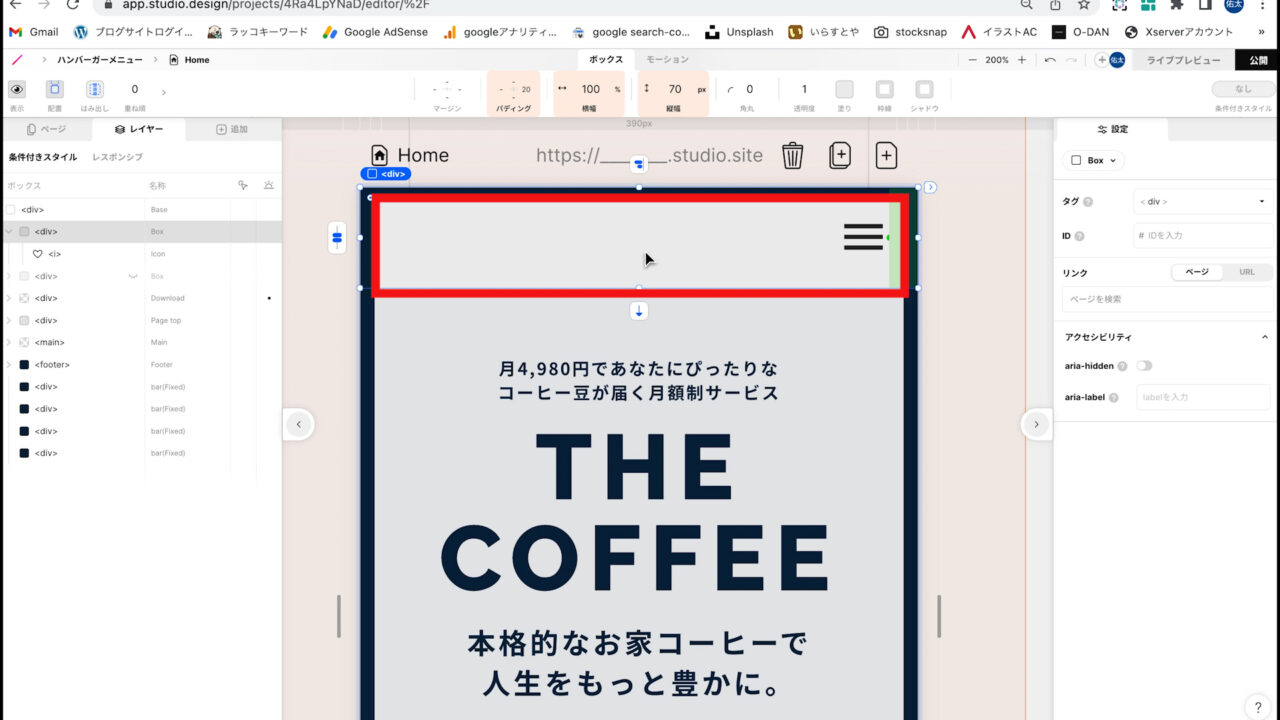
先ほどグローバルナビゲーションを作成した時と同様に、左側の「エレメンツパネル」から「ボックス」を選択し、

サイトのTOPにドラックアンドドロップして下さい。

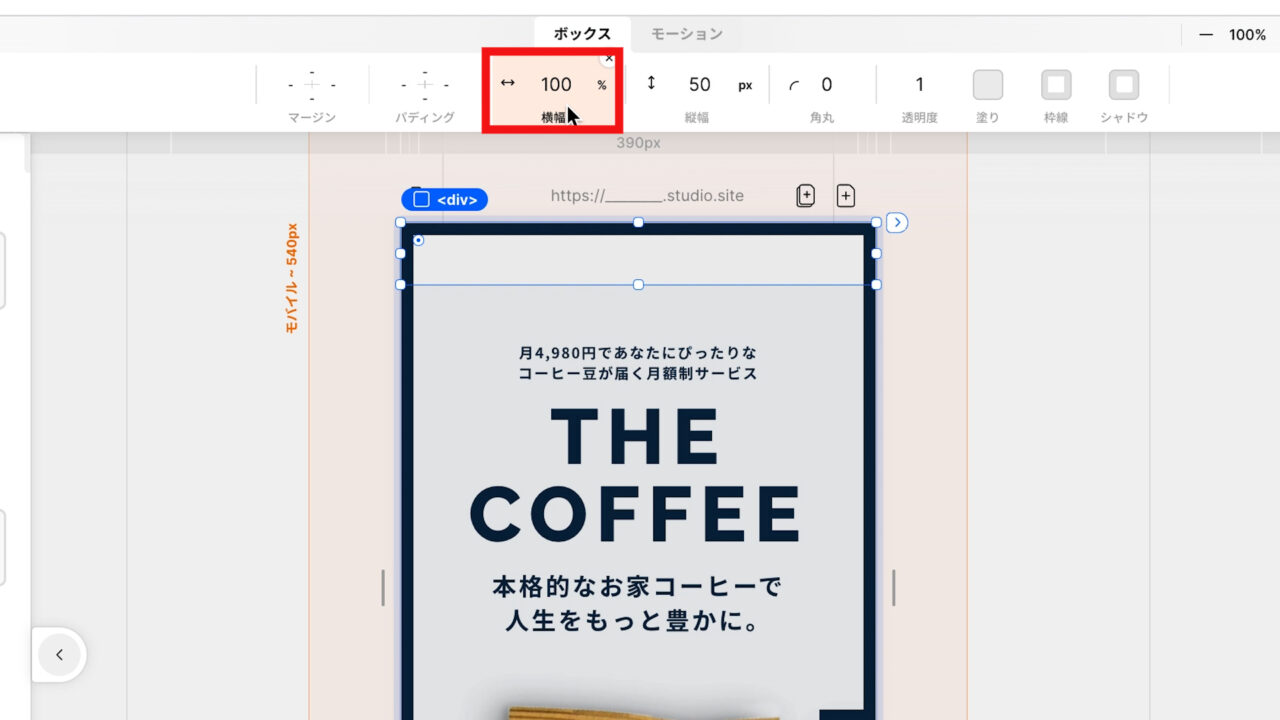
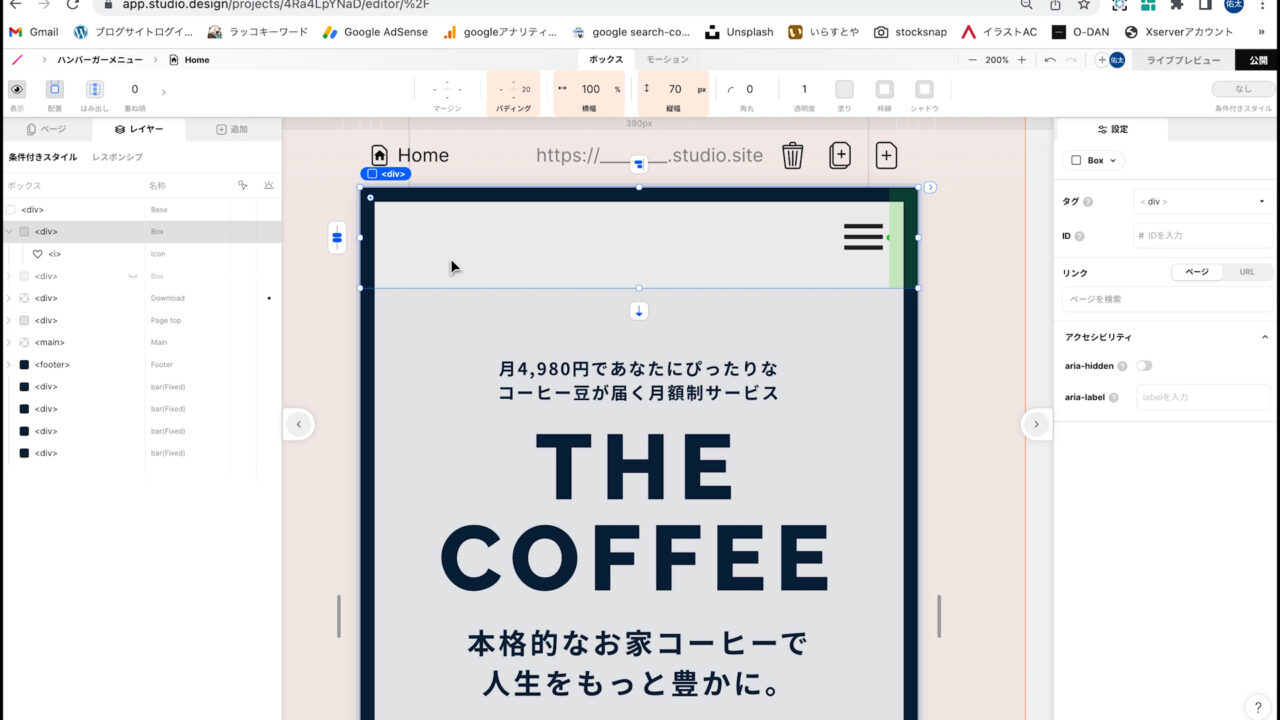
そして、横幅を「100%」、

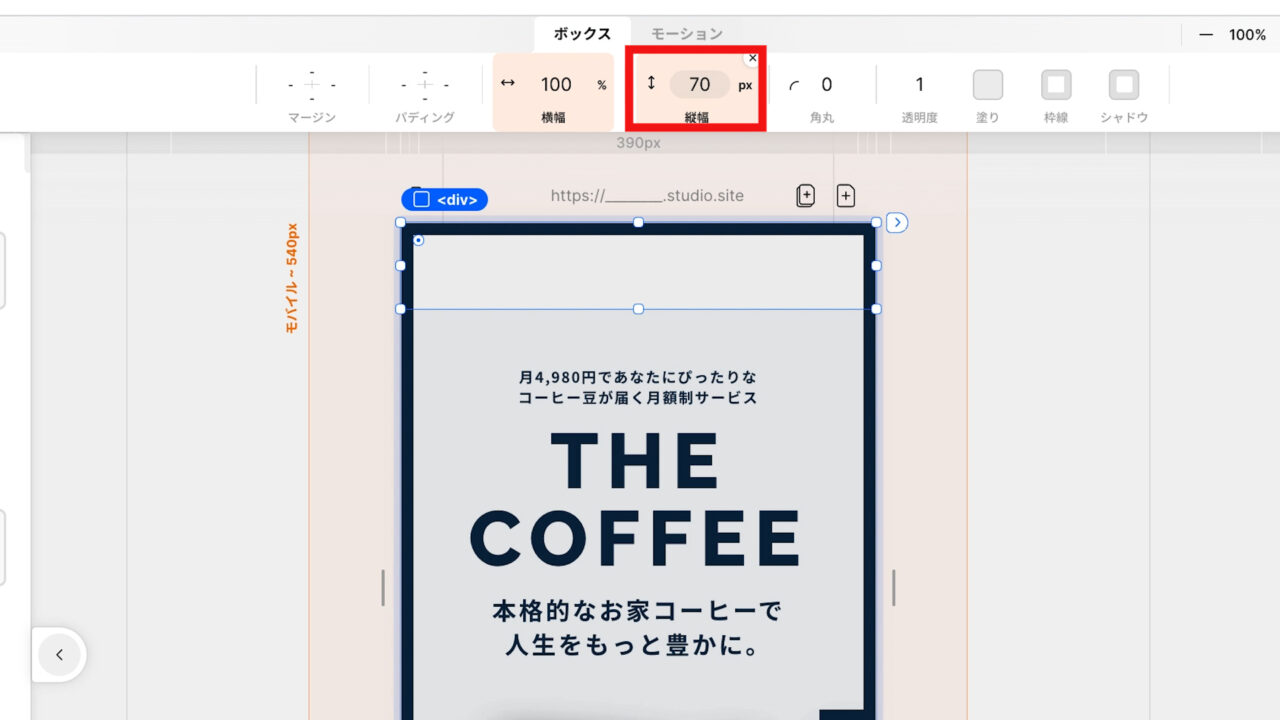
縦幅を「70px」にしておきます。

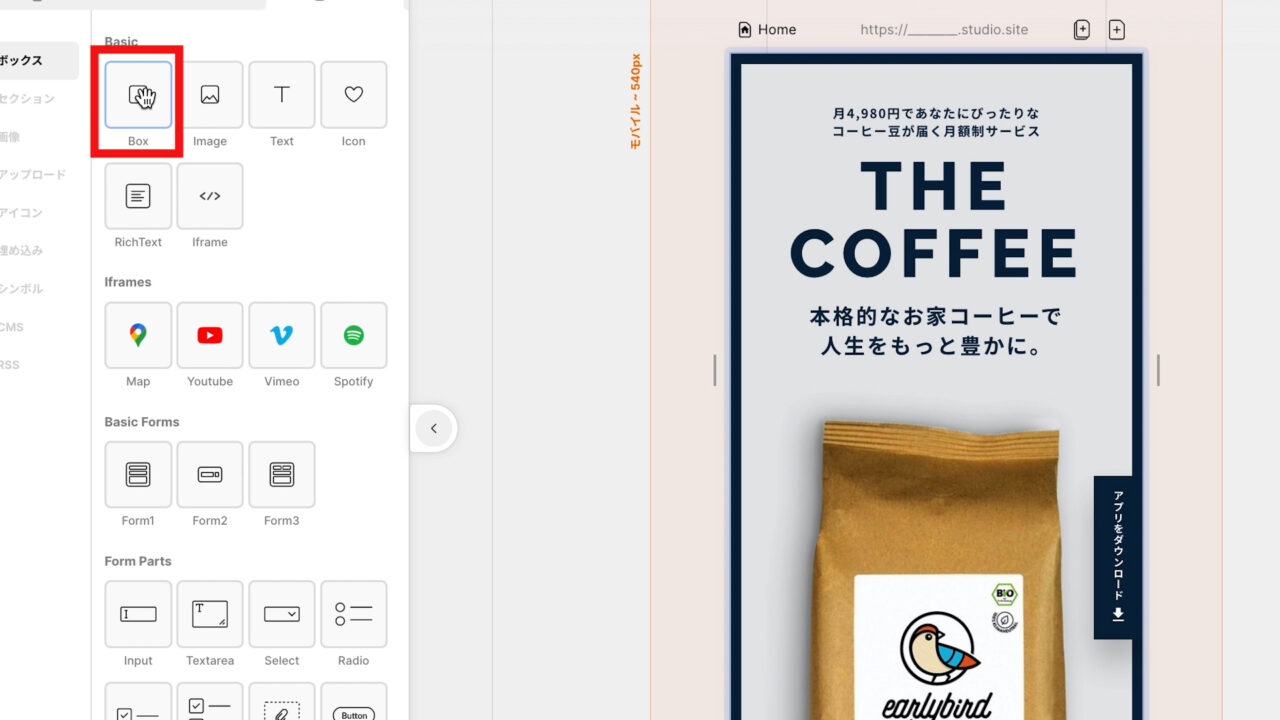
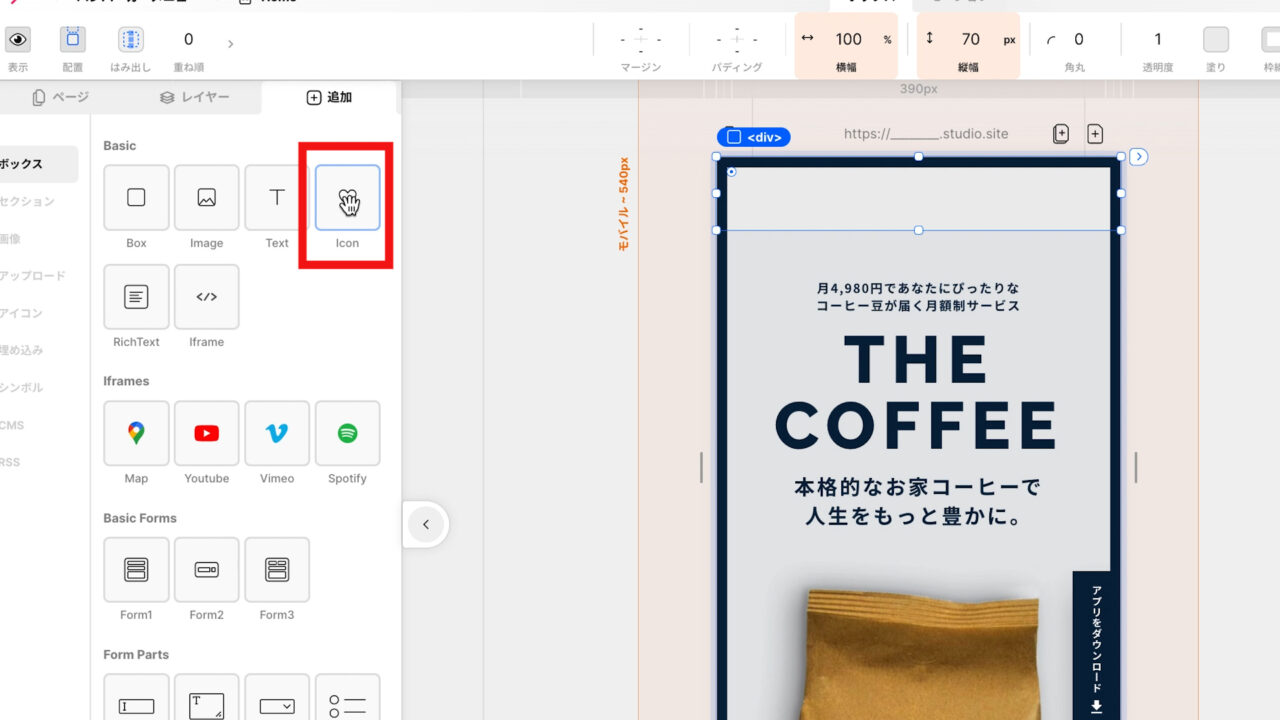
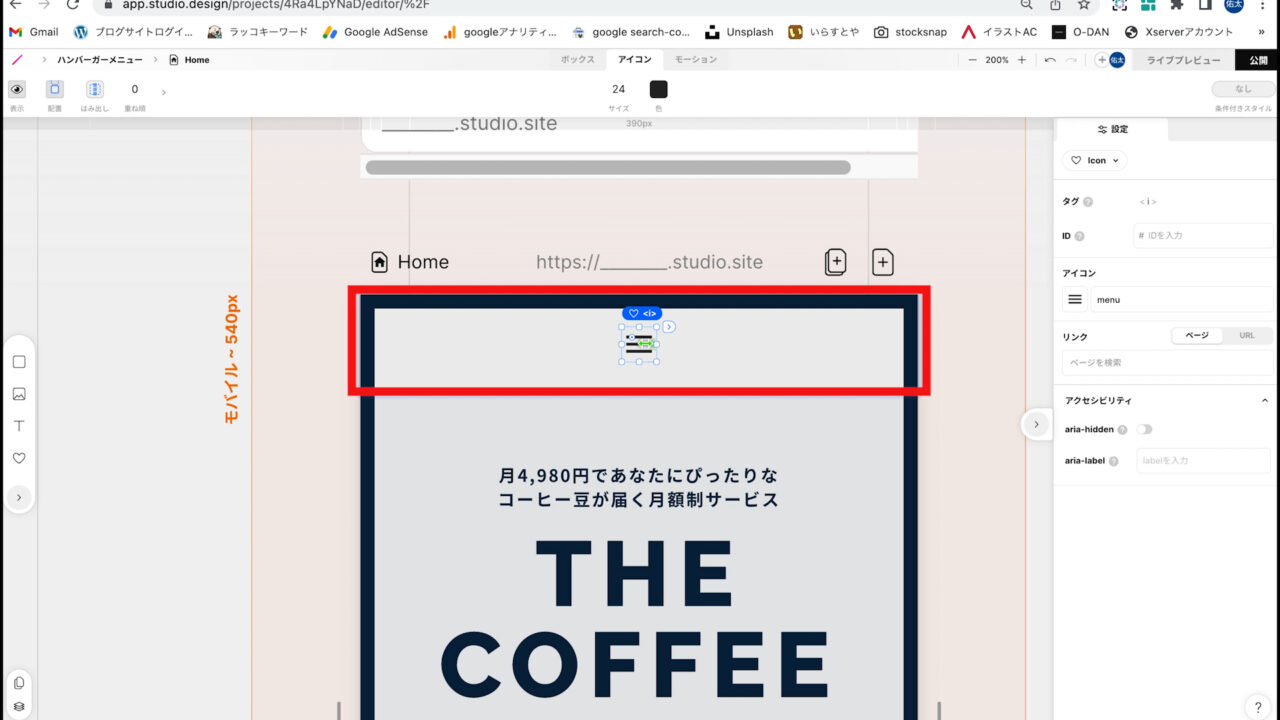
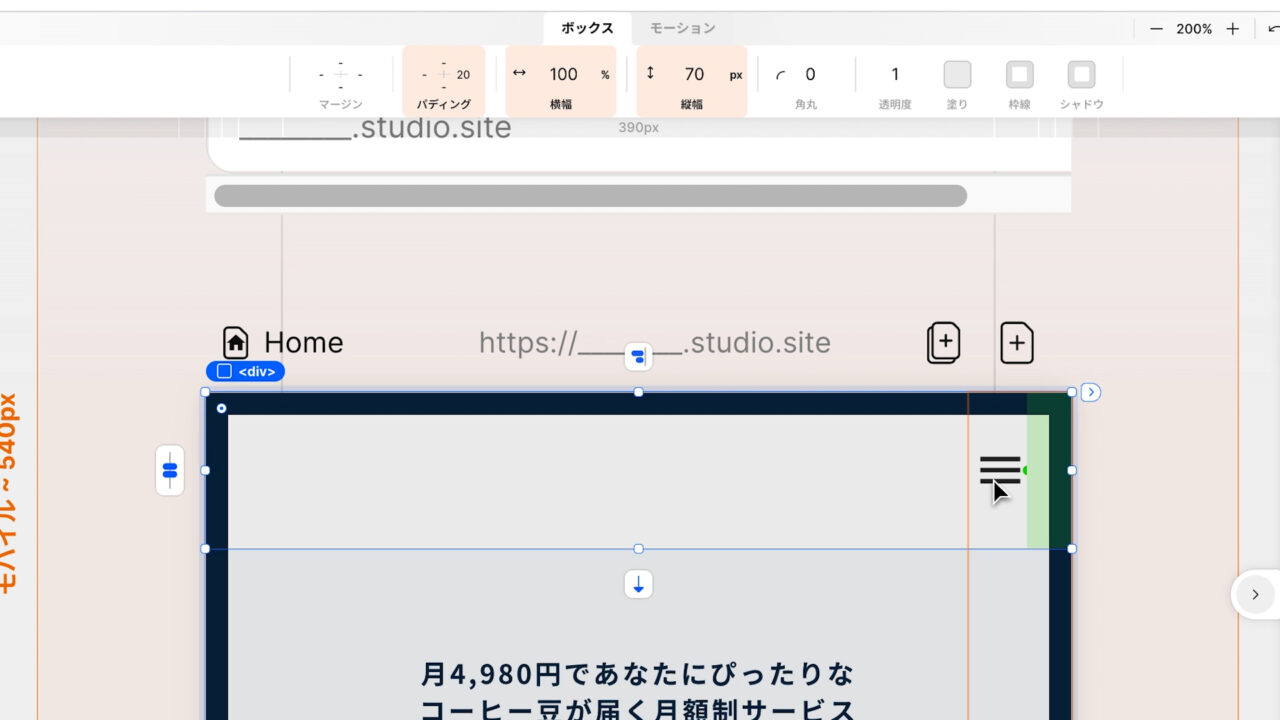
次に、左側にある「エレメンツパネル」から「Icon」を選択し、

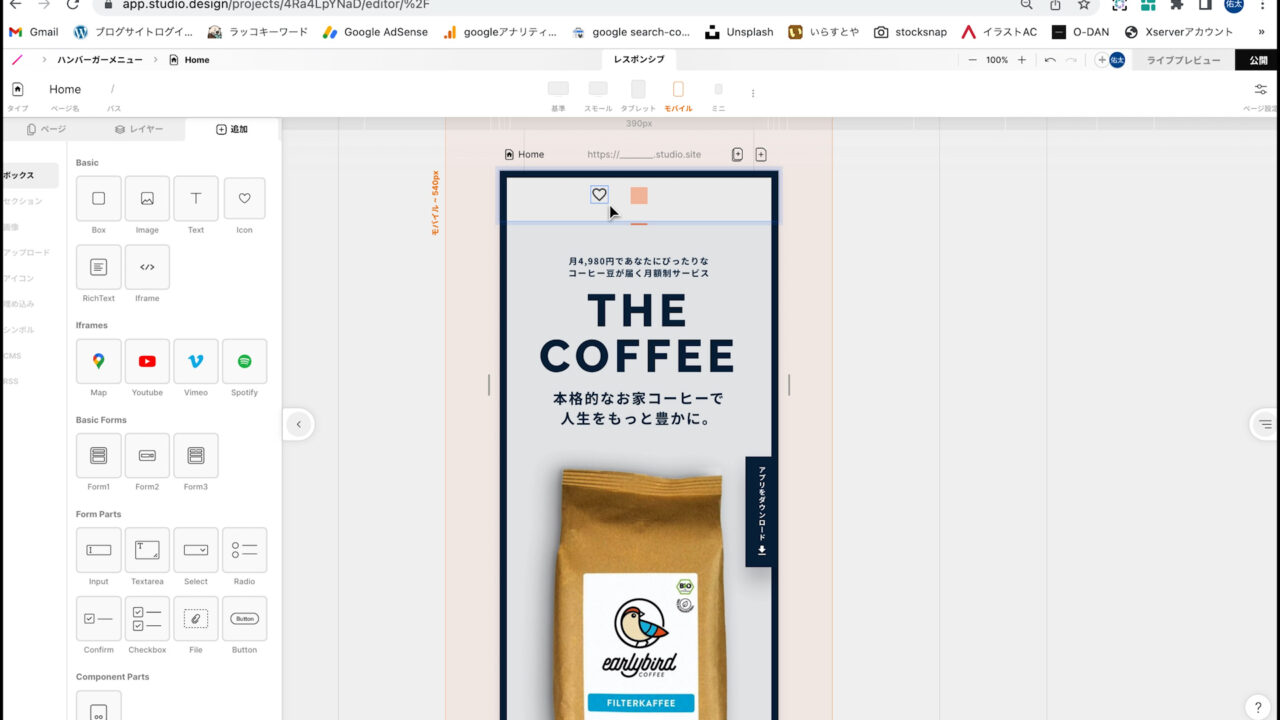
先ほど作成したボックスの中に、ドラックアンドドロップして下さい。

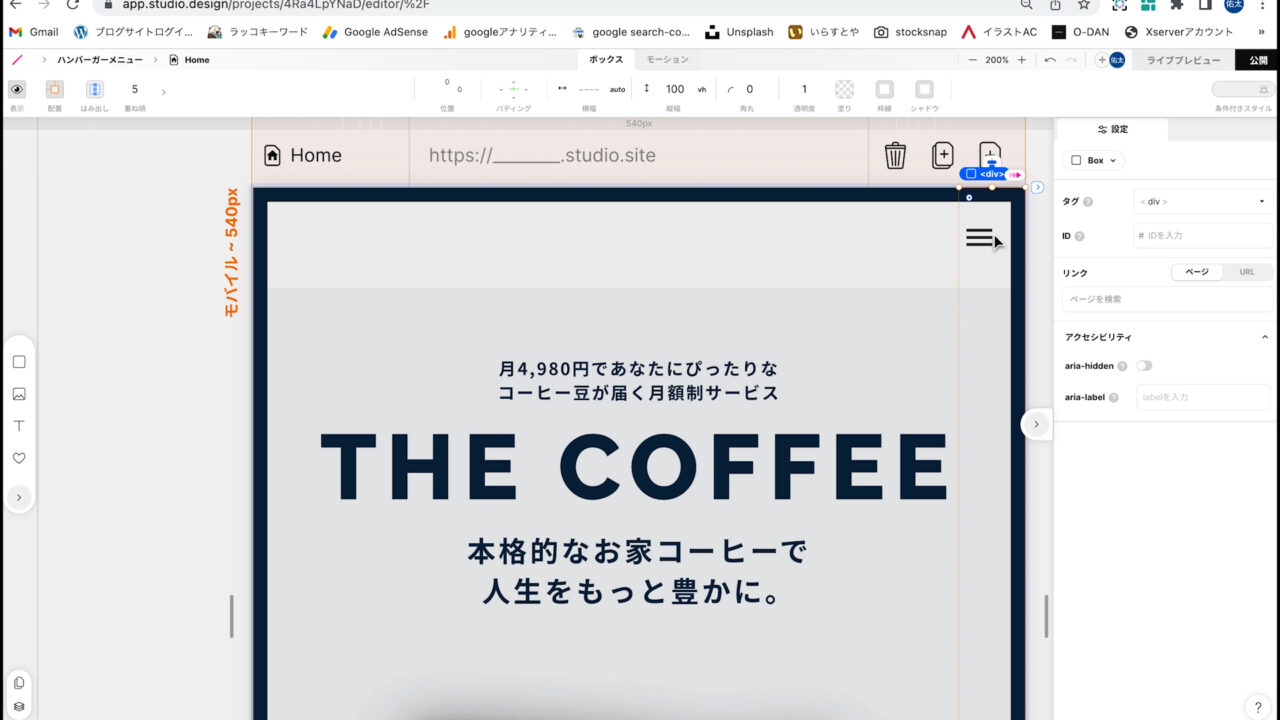
そして、「ハート」のアイコンを変えたいと思います。
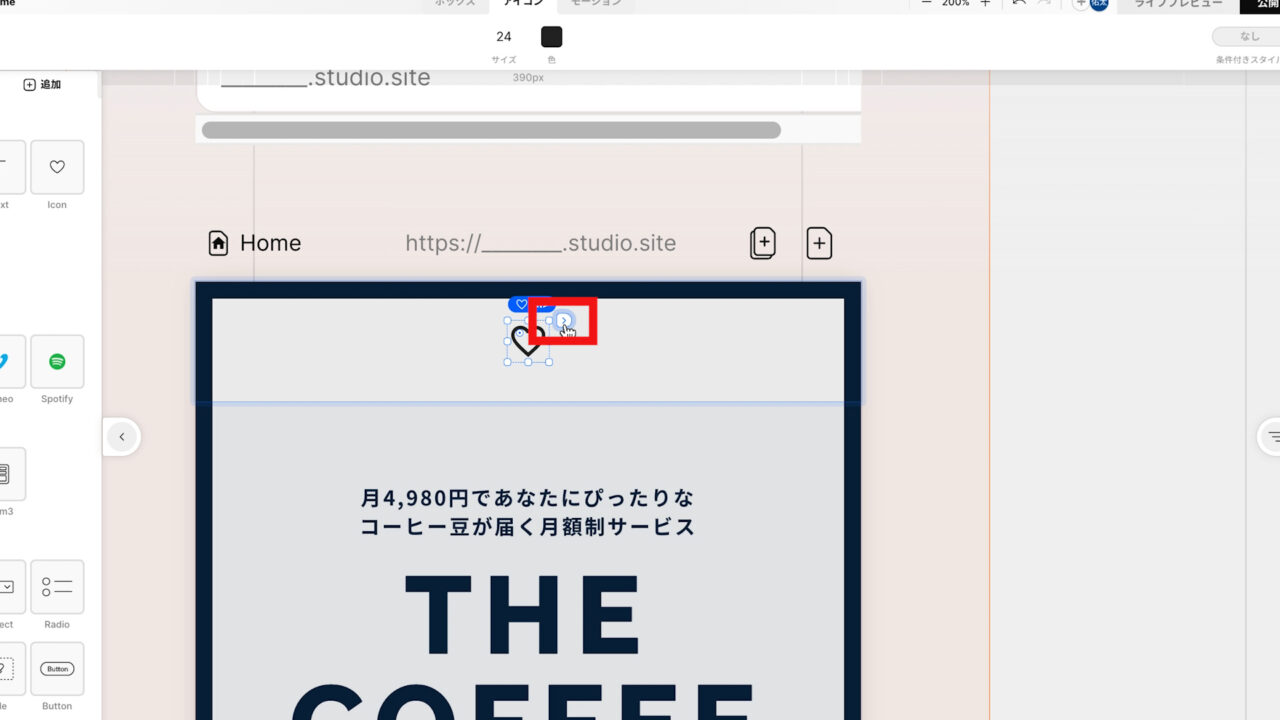
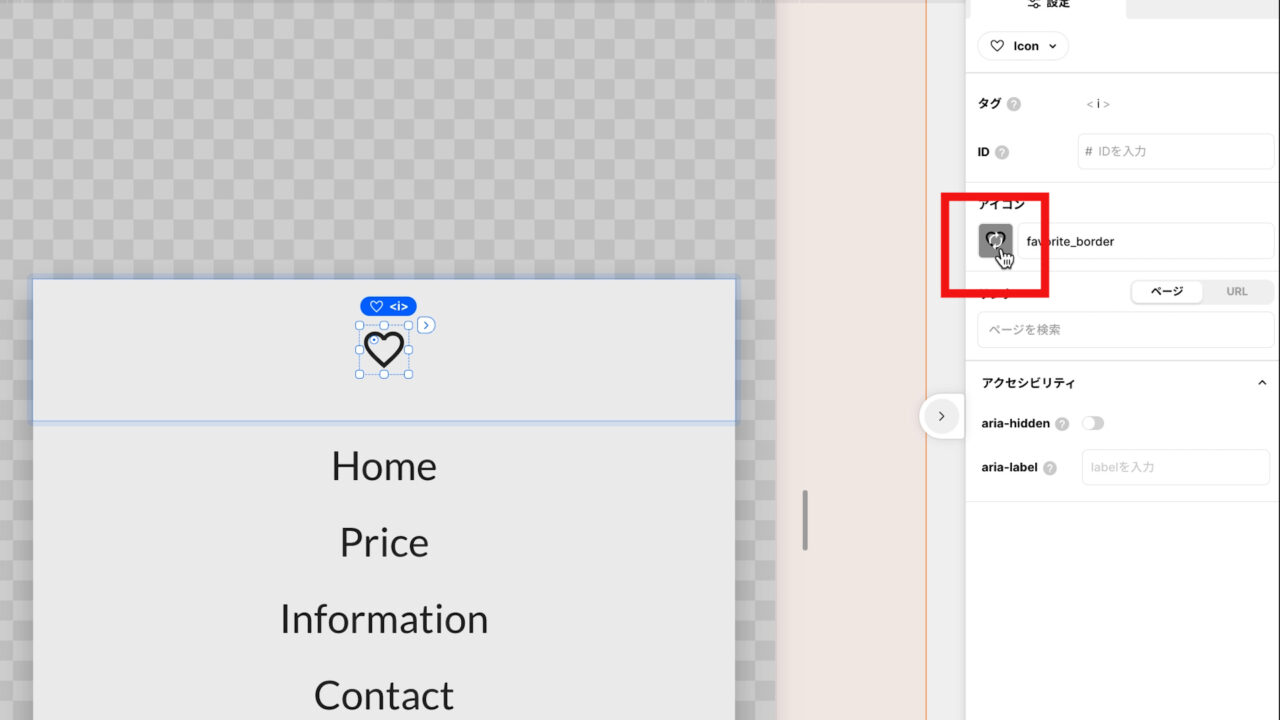
「ハート」のアイコンをクリックし、右上に表示された「矢印」を押して、

設定タブを開きます。
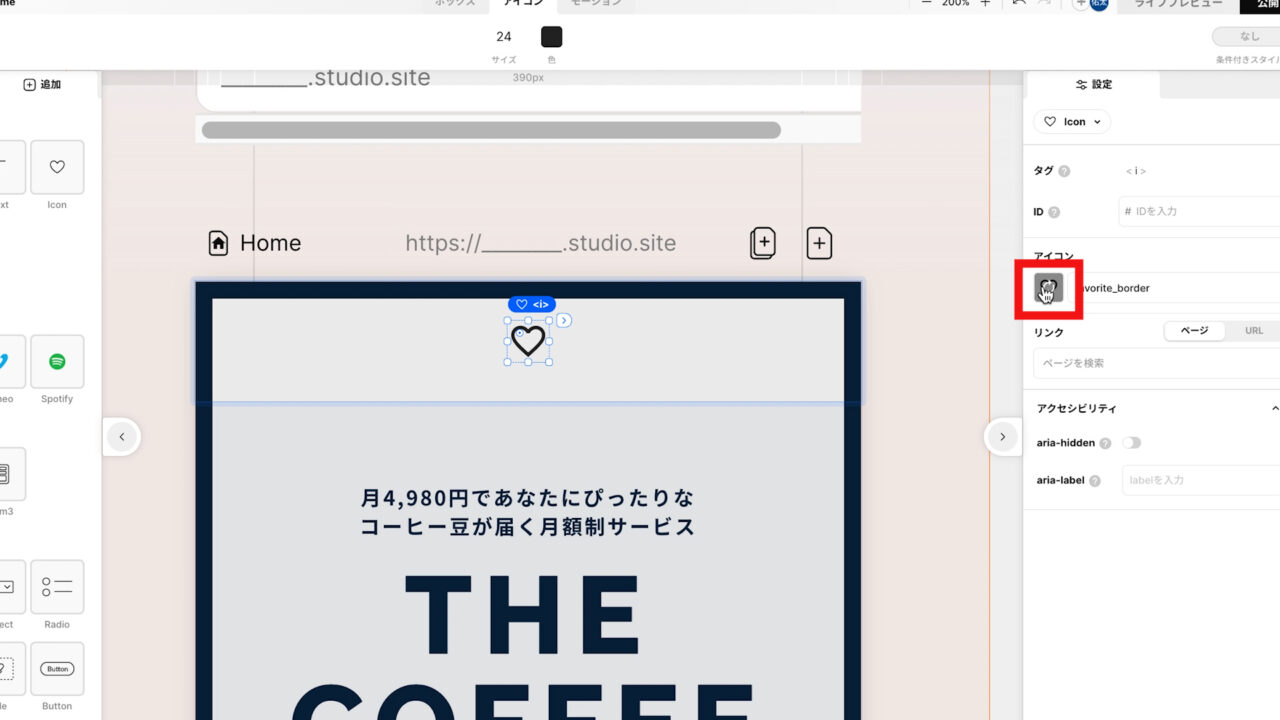
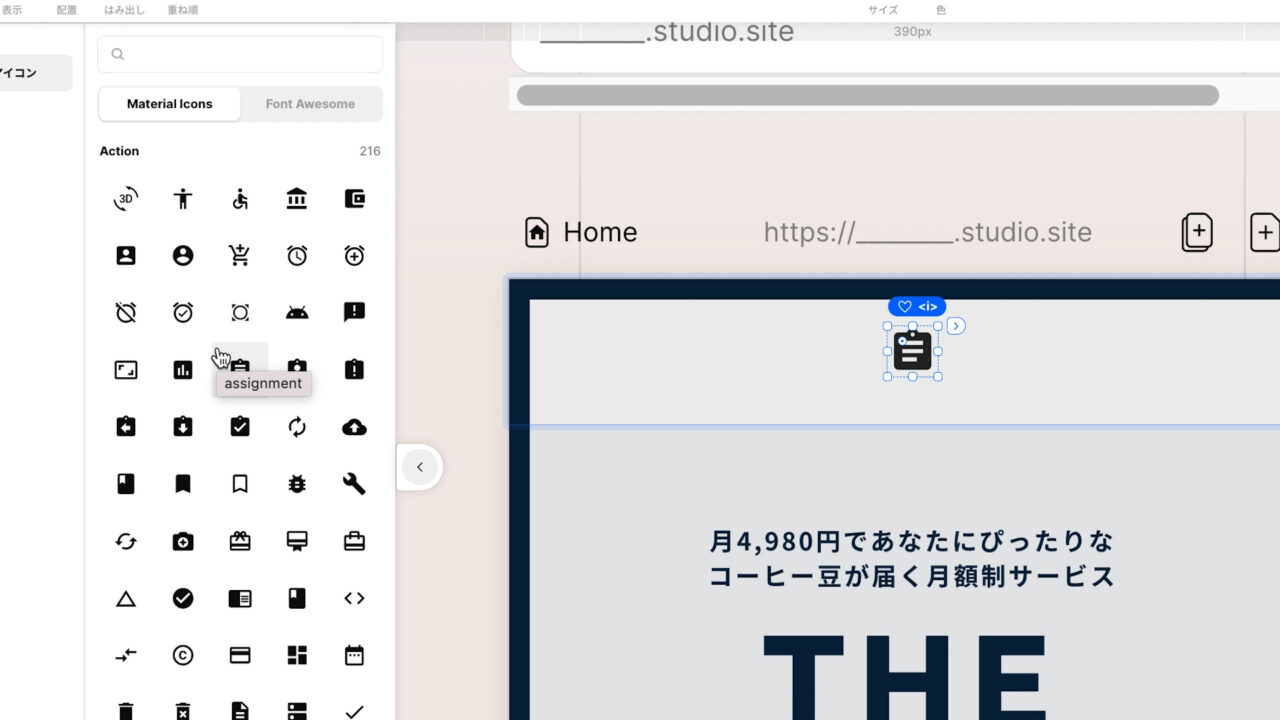
設定タブに表示されている「ハート」をクリックすると、

左側にたくさんのアイコンが表示されますので、ここでお好きなアイコンを選択できます。

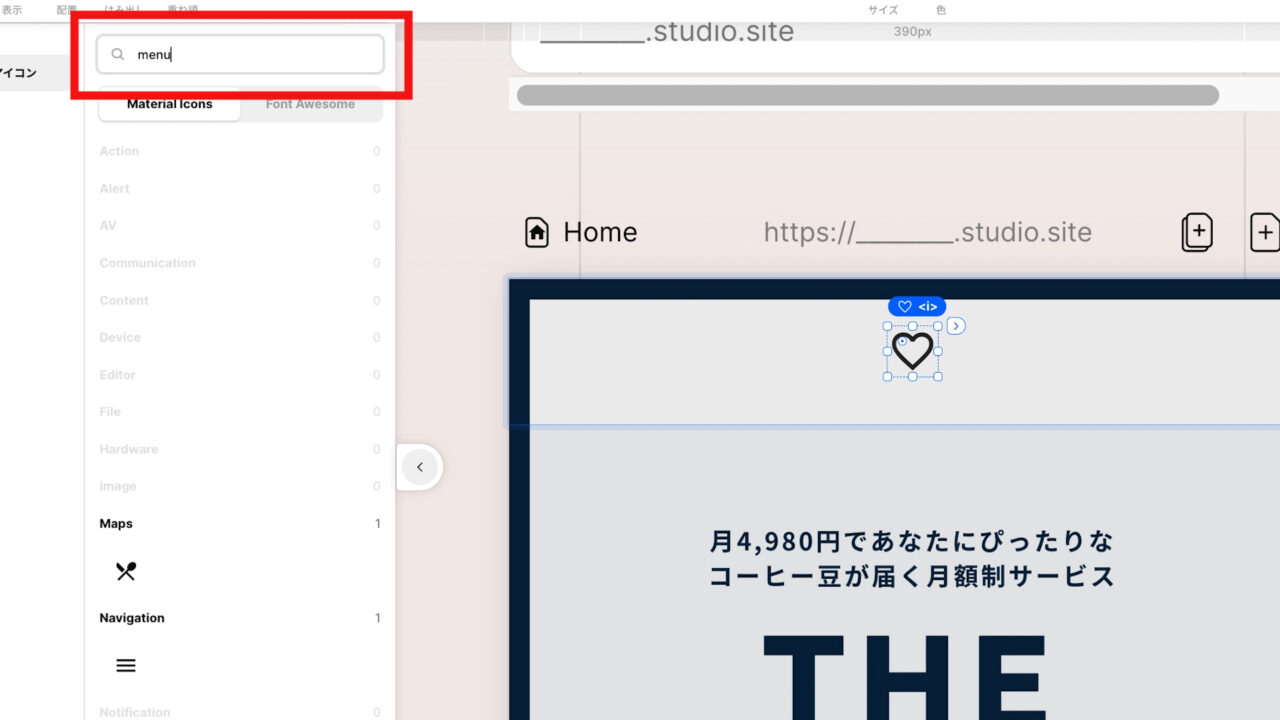
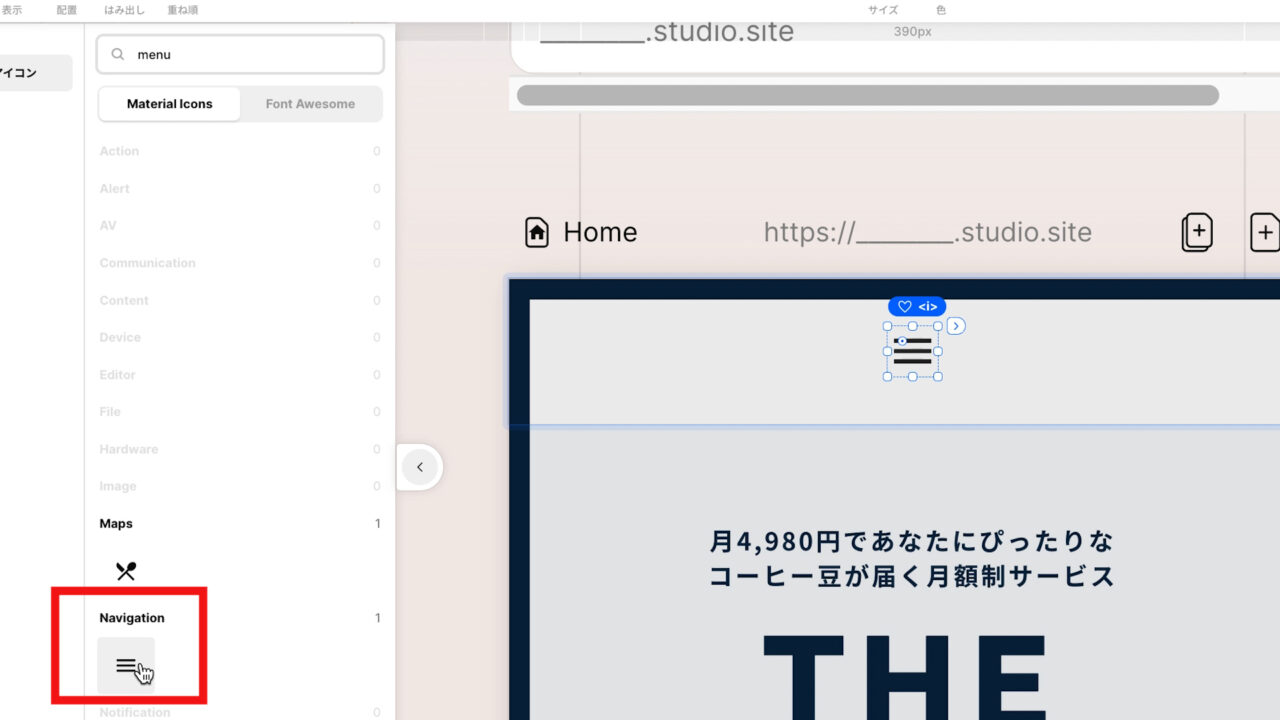
今回は、こちらの「検索ボックス」に「menu」と入力すると

「Navigation」が表示されるので、こちらの3本線のアイコンをクリックして下さい。

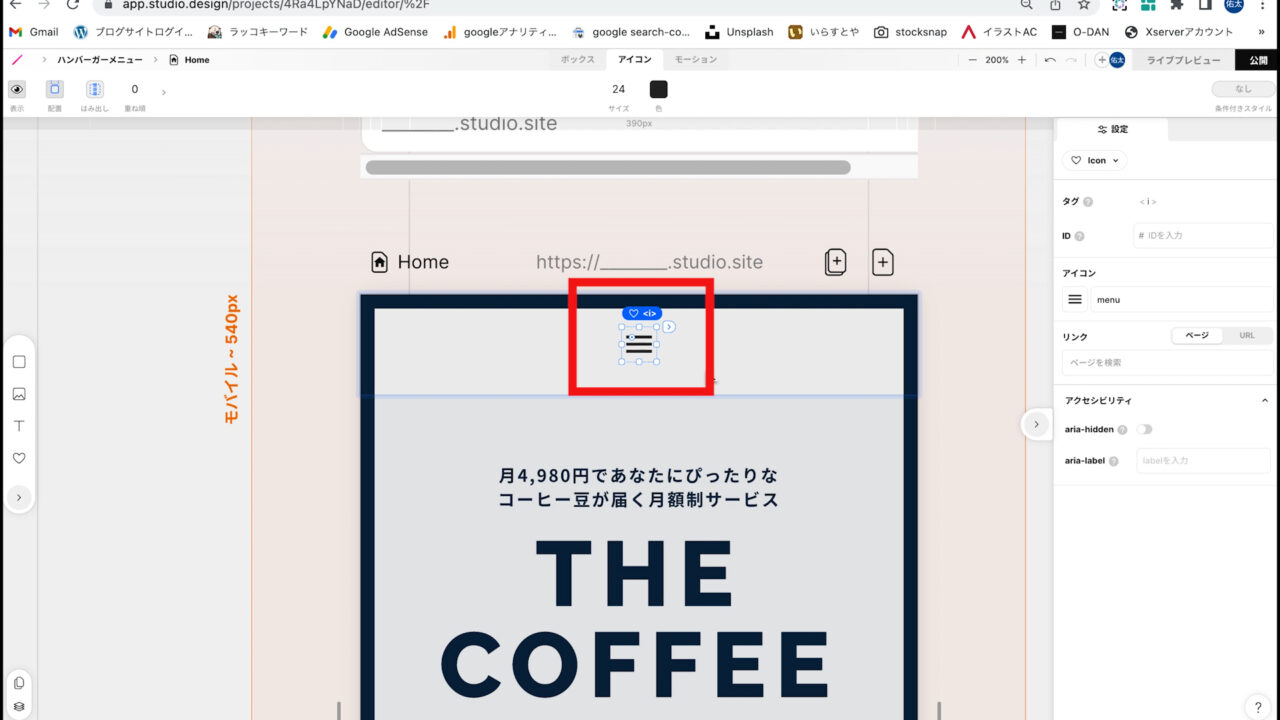
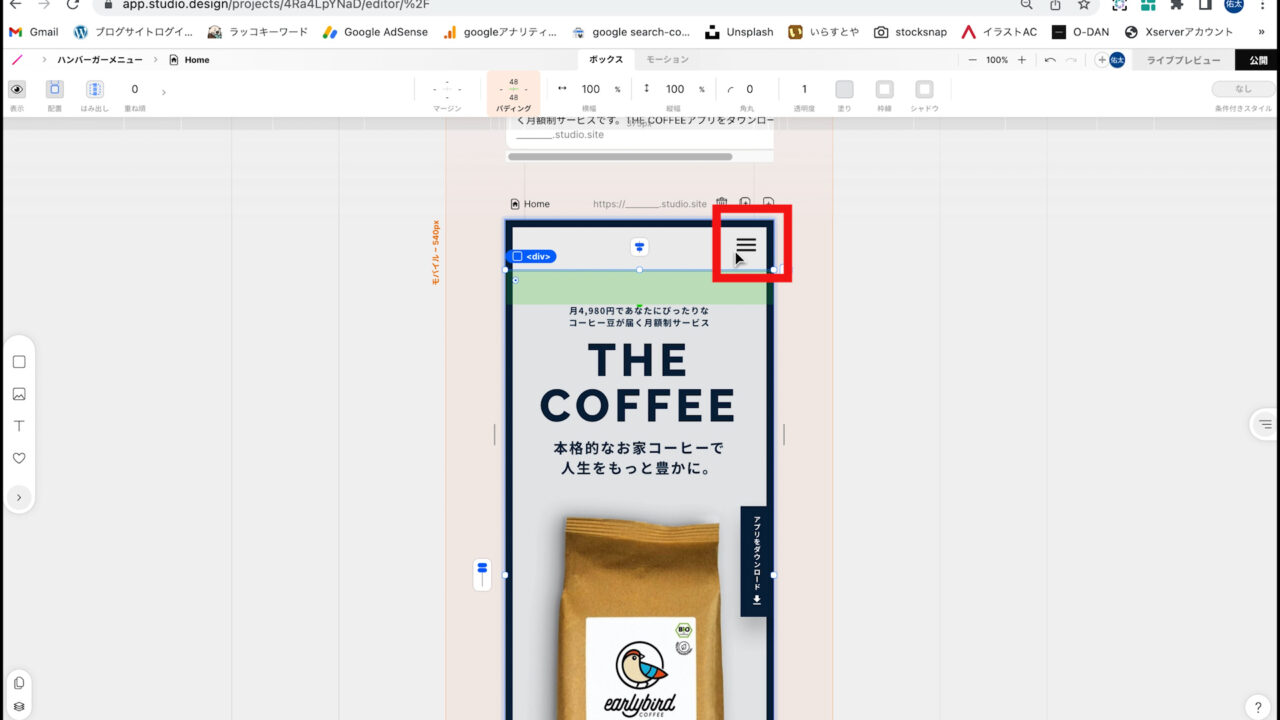
これで「ハンバーガメニュー」のアイコンをサイトに表示させることができました。

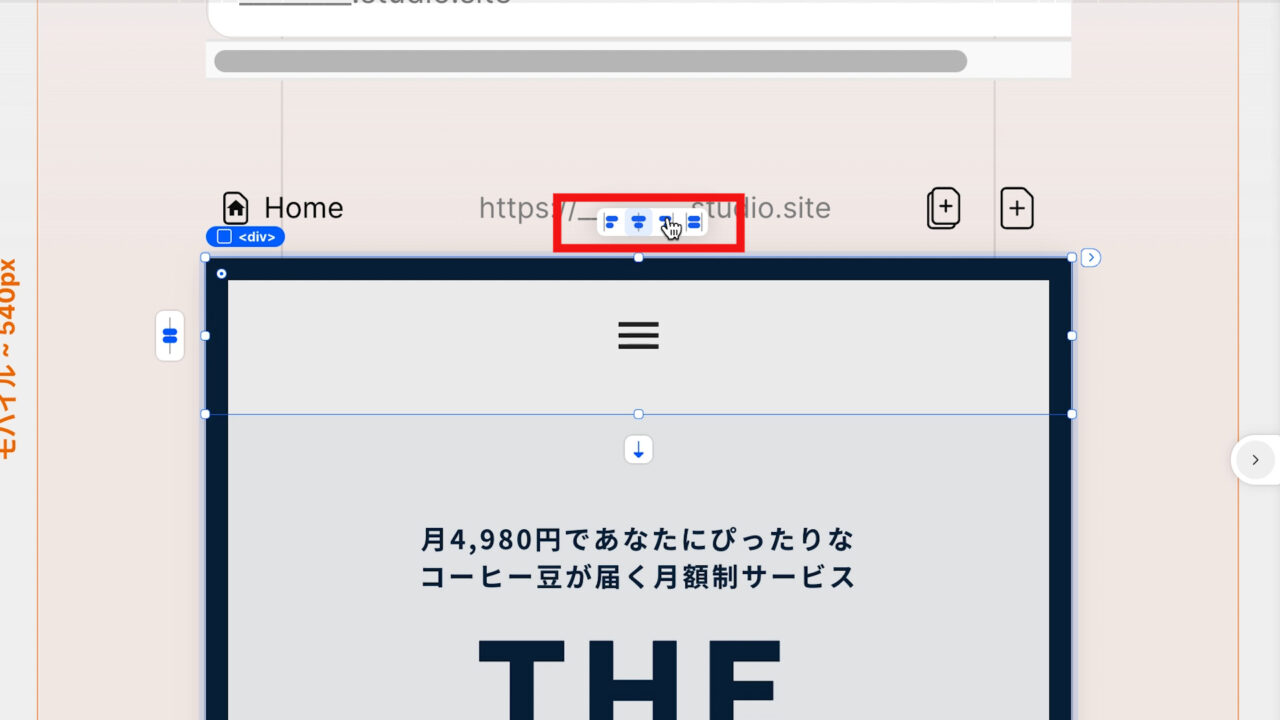
ただ、このままだとサイトの真ん中に表示されているので、このアイコンが入っている「ボックス」を選択し、

ボックスの上部に表示されているアイコンから「右側」を選択して下さい。

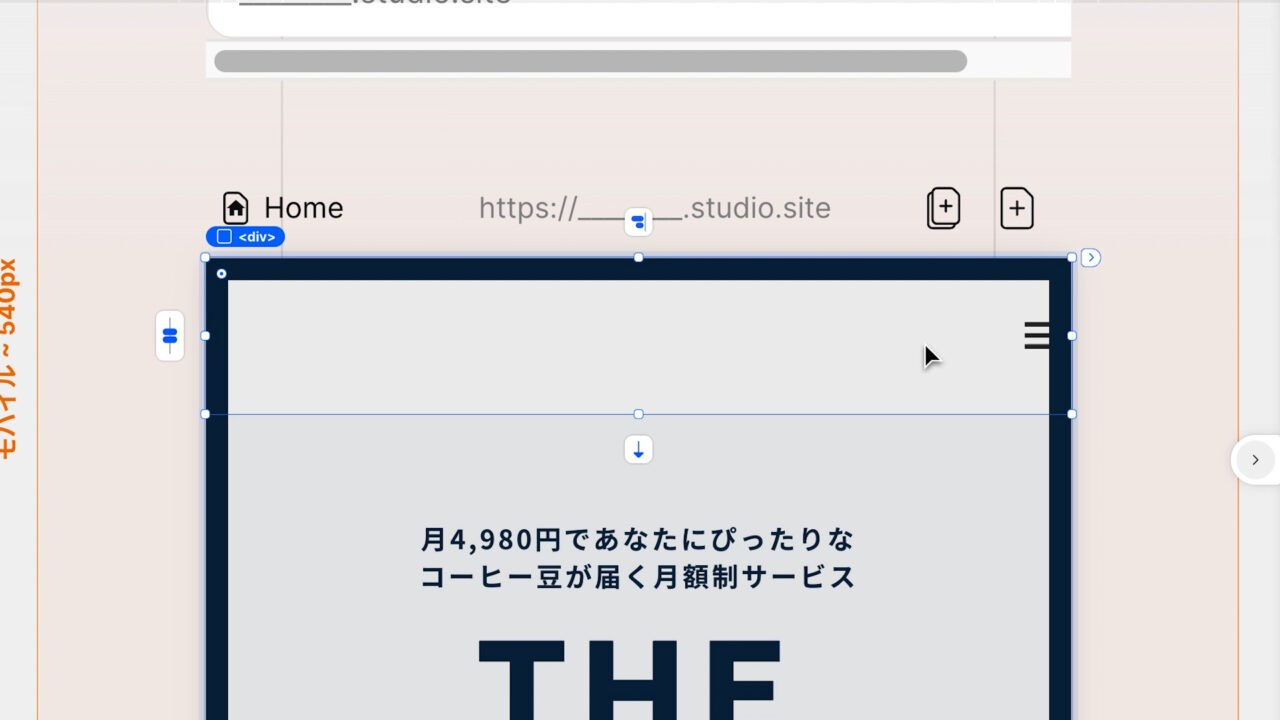
これで「ハンバーガーメニュー」のアイコンが右側に表示されました。

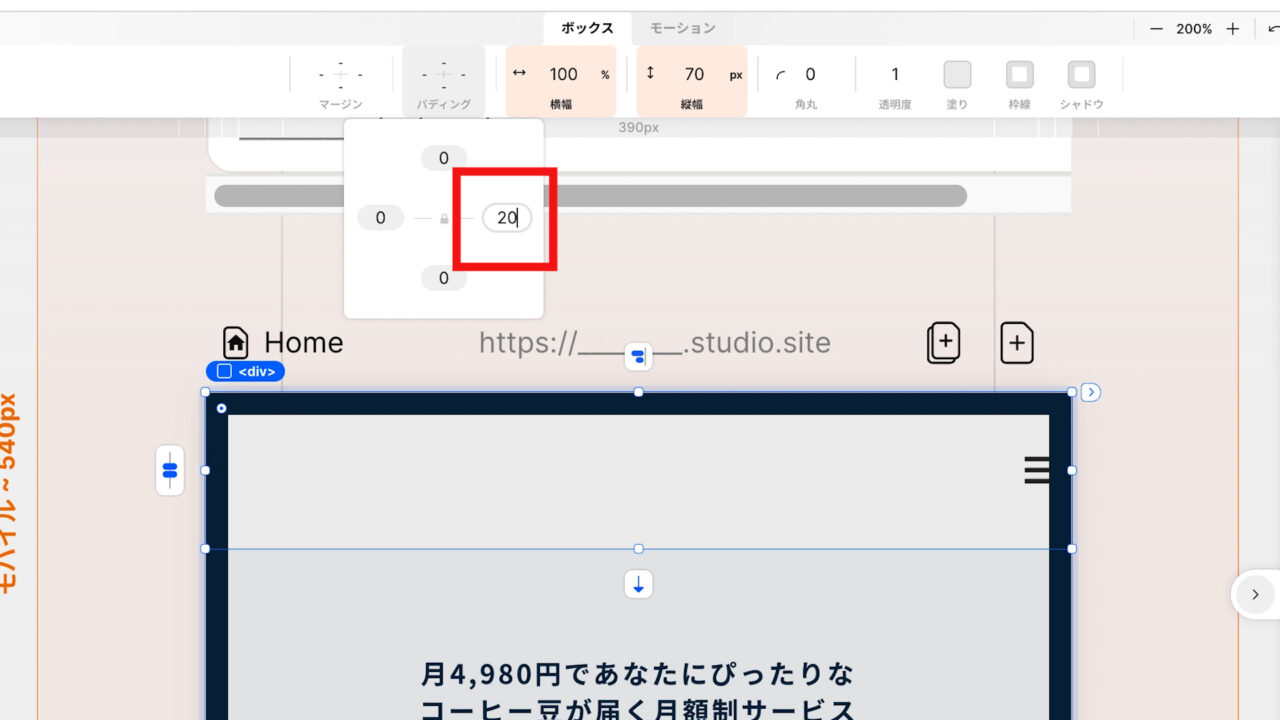
しかし、アイコンがかなり右寄りになっておりますので、上部のパネルの「パディング」の設定で、「右側」に「20」を設定して下さい。

これで「ハンバーガメニュー」のアイコンが適切な位置に表示されるようになりました。

④ モーダルを利用したメニューの作成
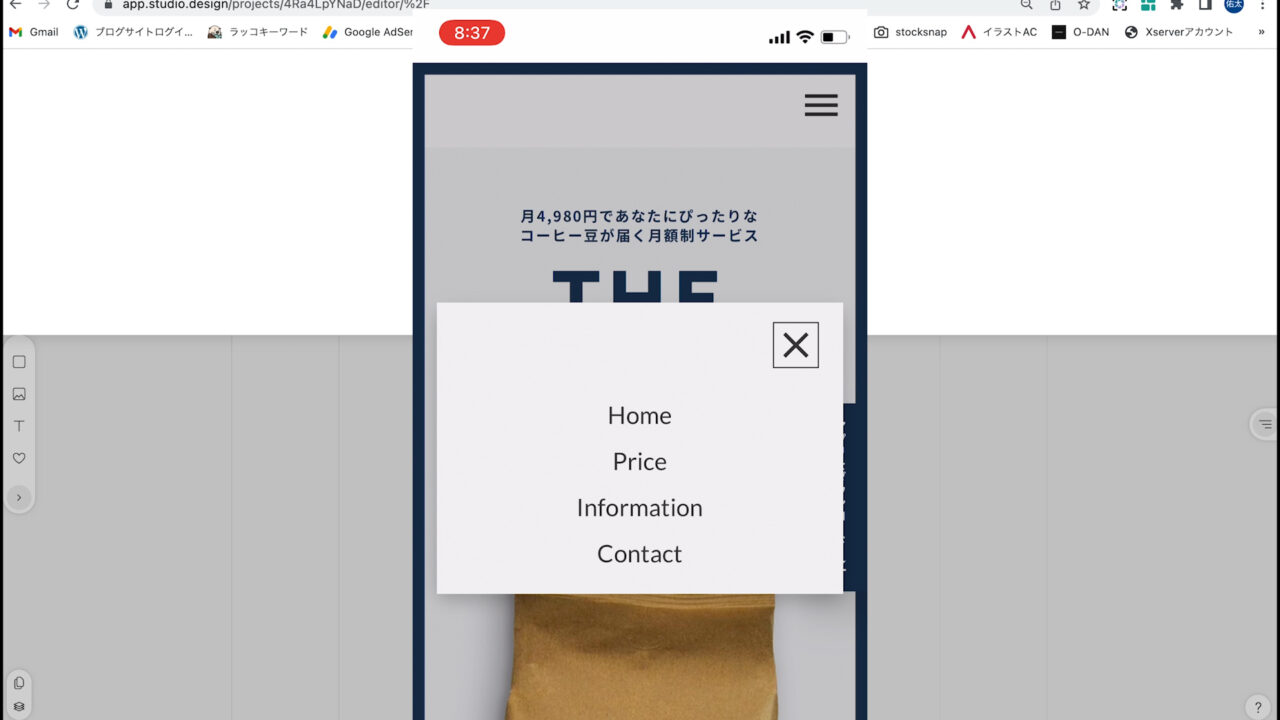
次に、以下のように「ハンバーガメニュー」をクリックした後に表示されるメニューを作成していきます。

このメニューは、「モーダル」というものを使って作成します。
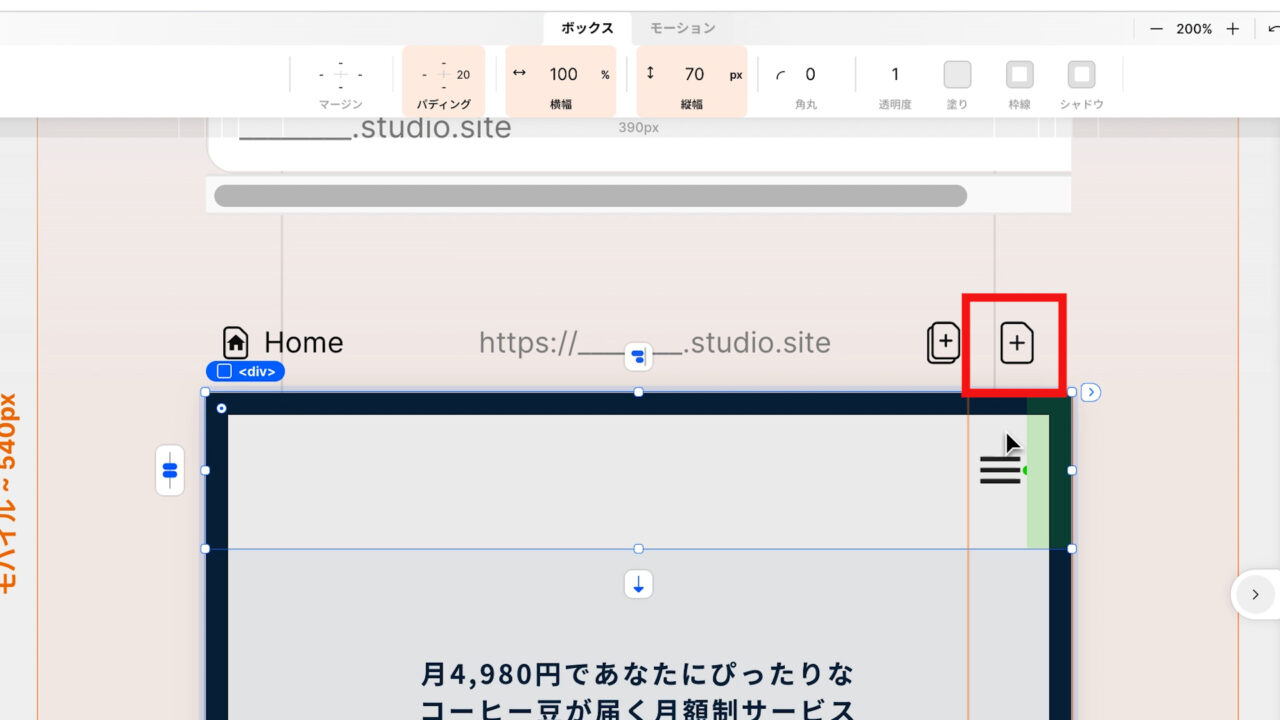
まずは、ページの右上に表示されている「プラスボタン」をクリックします。

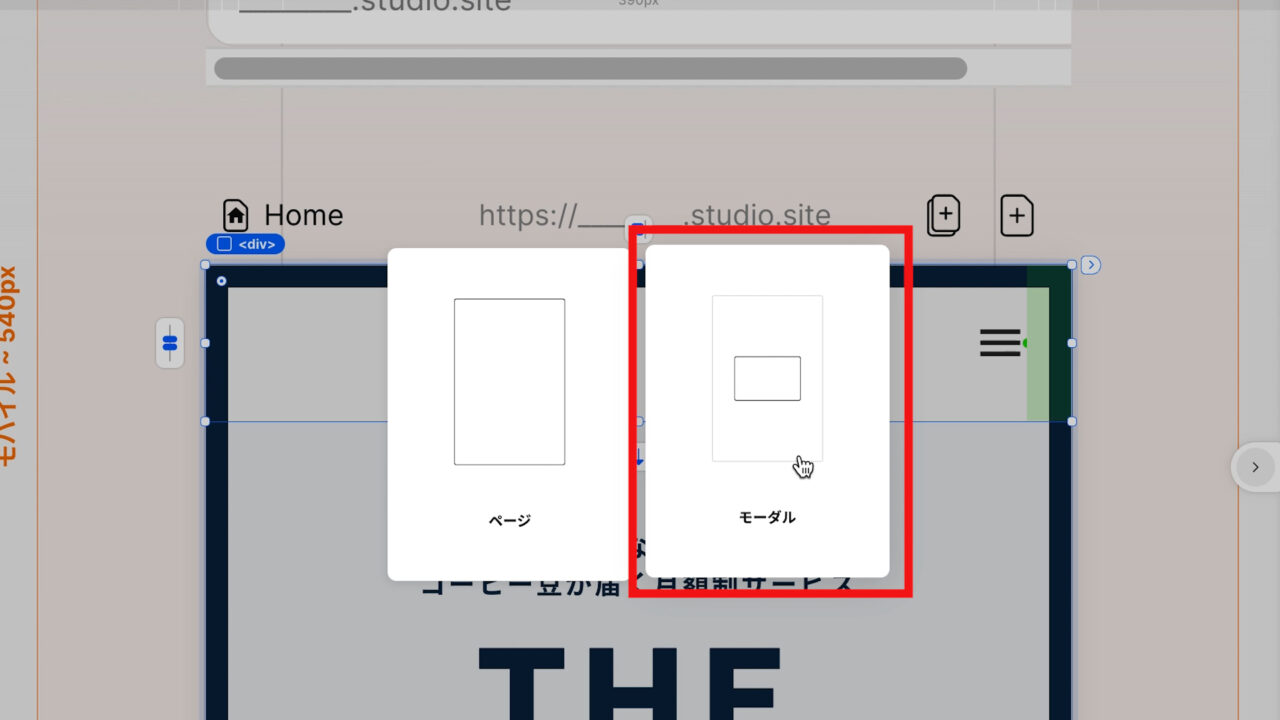
すると、新規の「ページ」か「モーダル」を選択できますので、「モーダル」を選択して下さい。

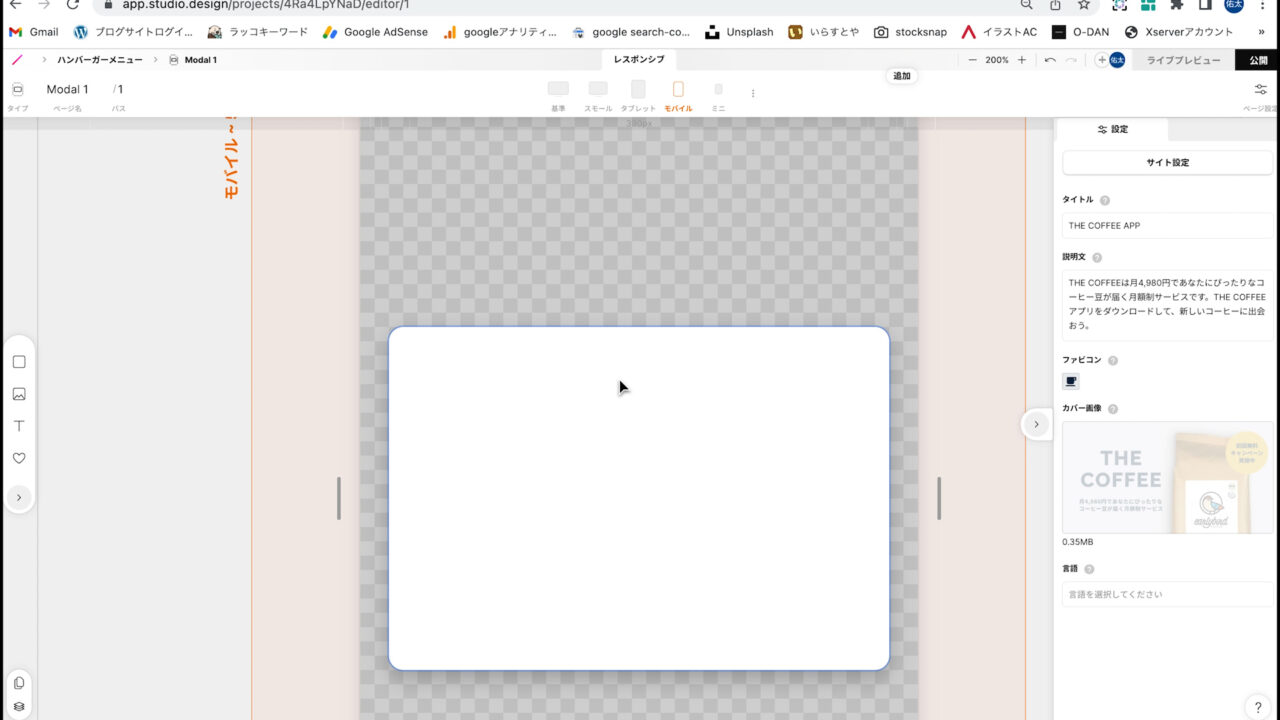
これで「モーダル」の編集画面に移動しました。

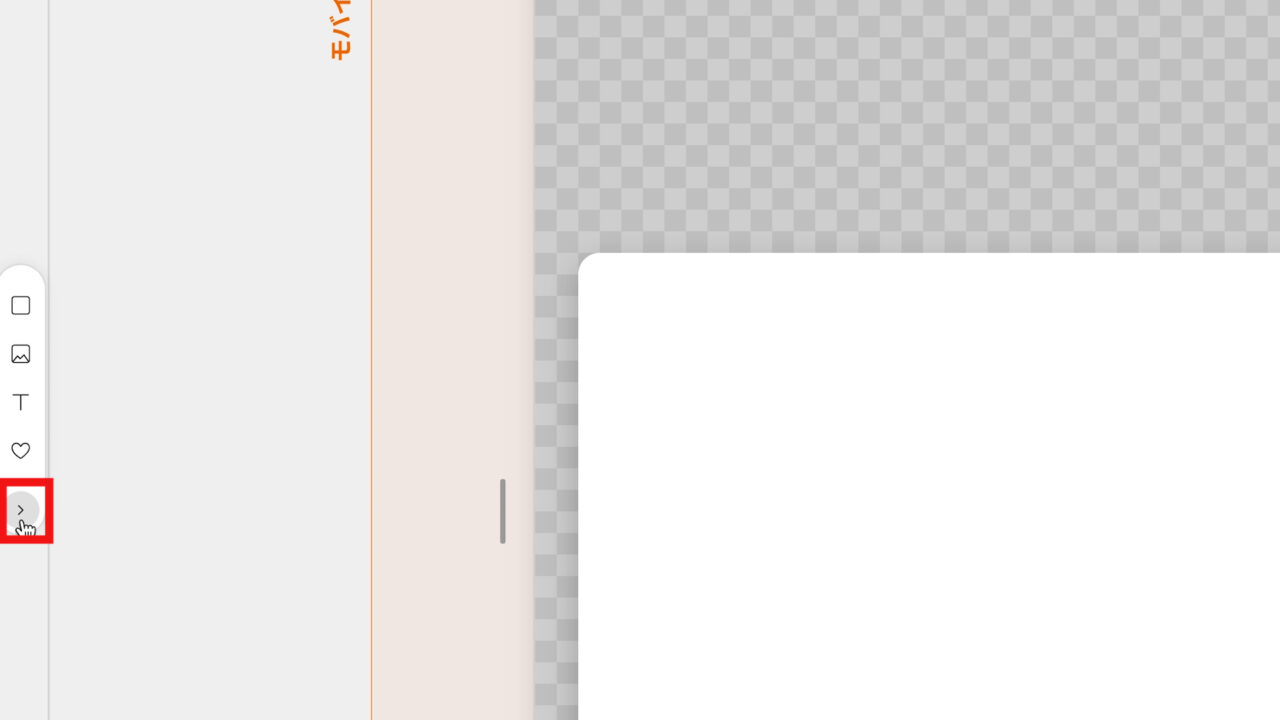
まずは、メニューの文字の土台となる「ボックス」を配置するために、左側の「矢印」を押して、「エレメンツパネル」を開きます。

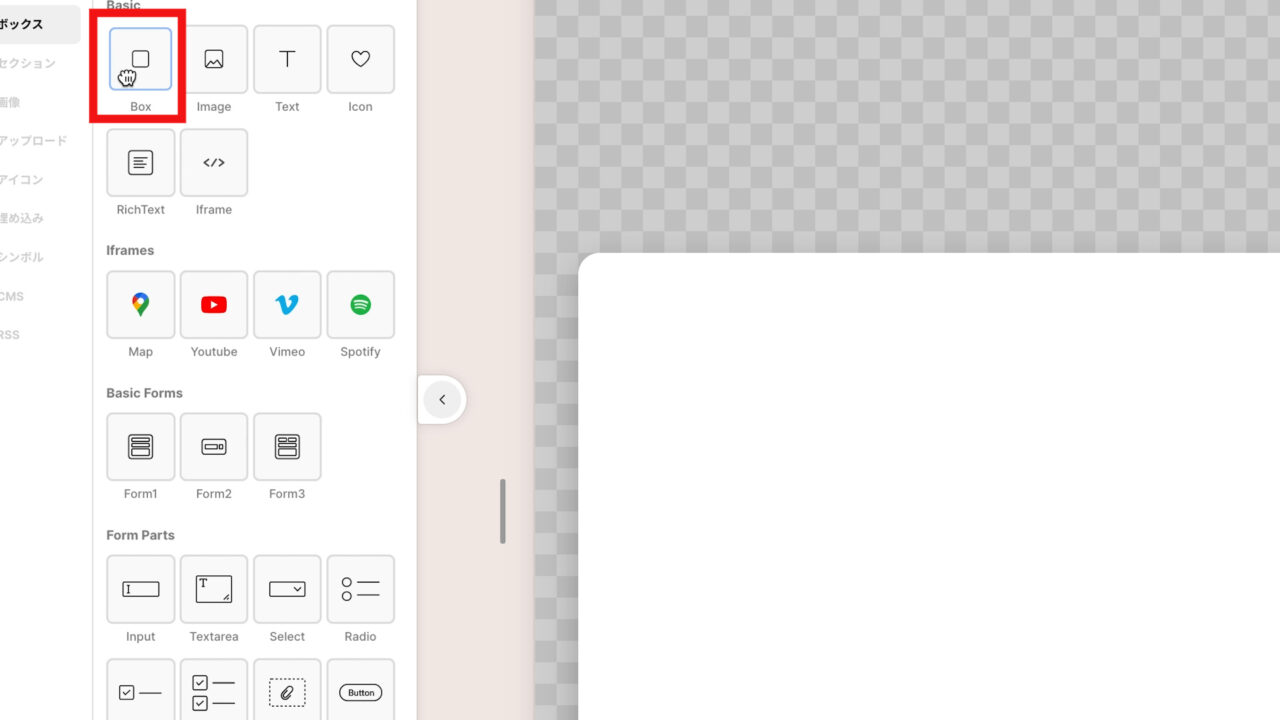
そして、「Box」を選択し、右側にドラックアンドドロップして下さい。

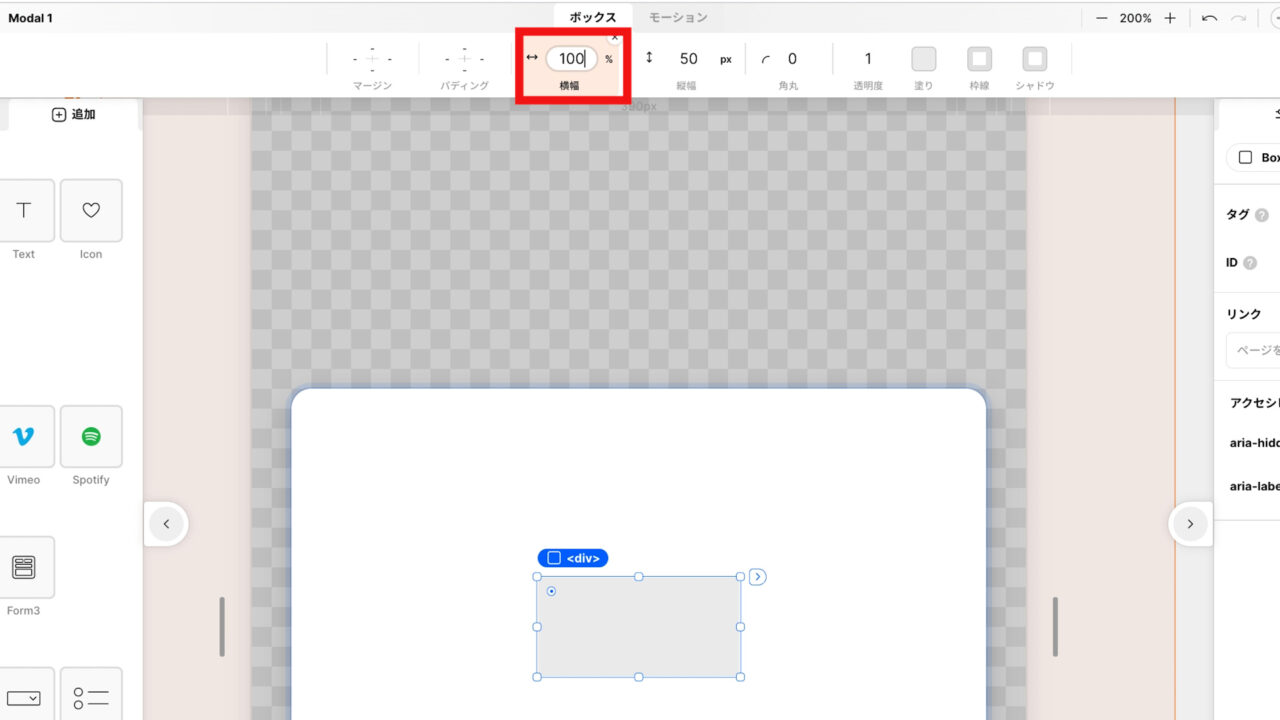
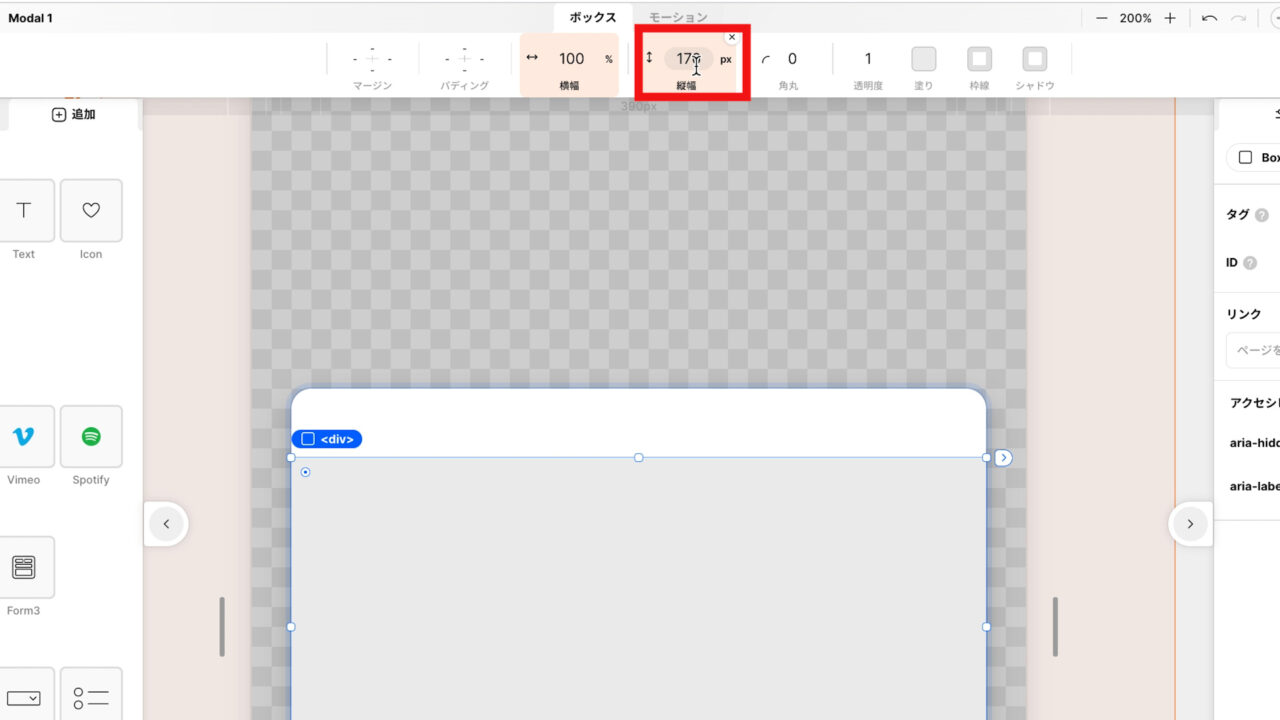
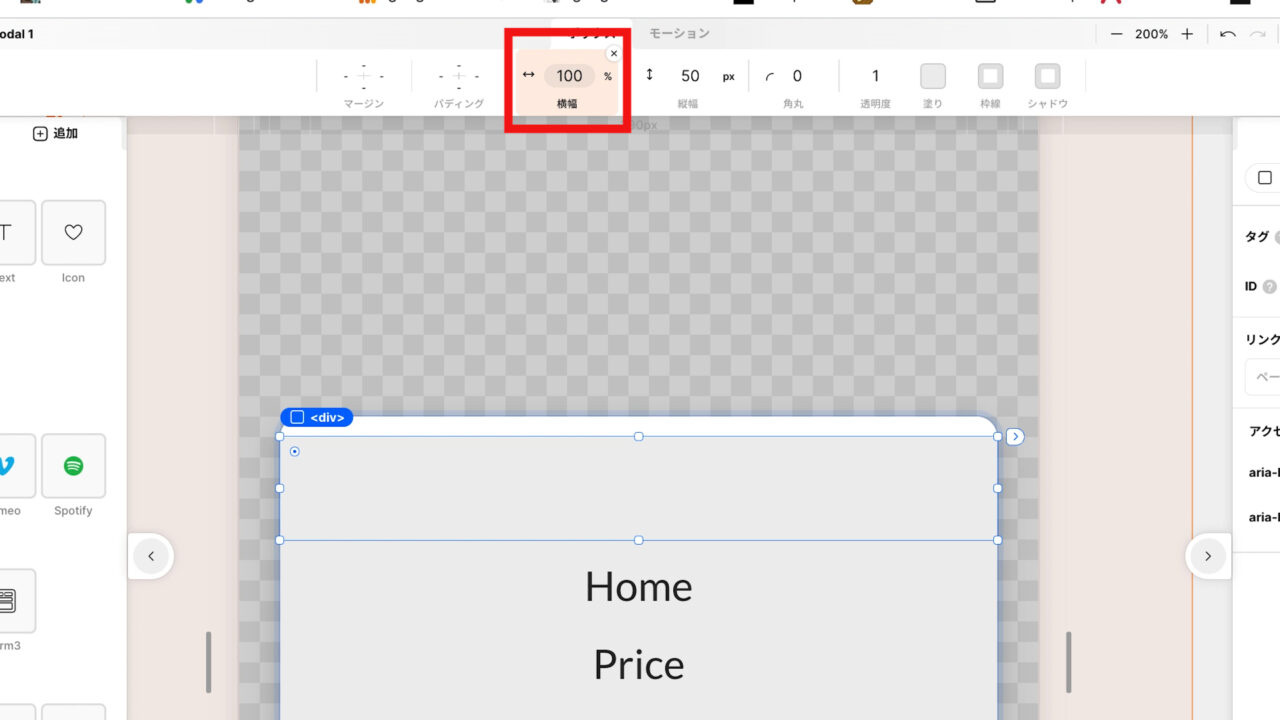
横幅を「100%」、

縦幅を「170px」に設定します。

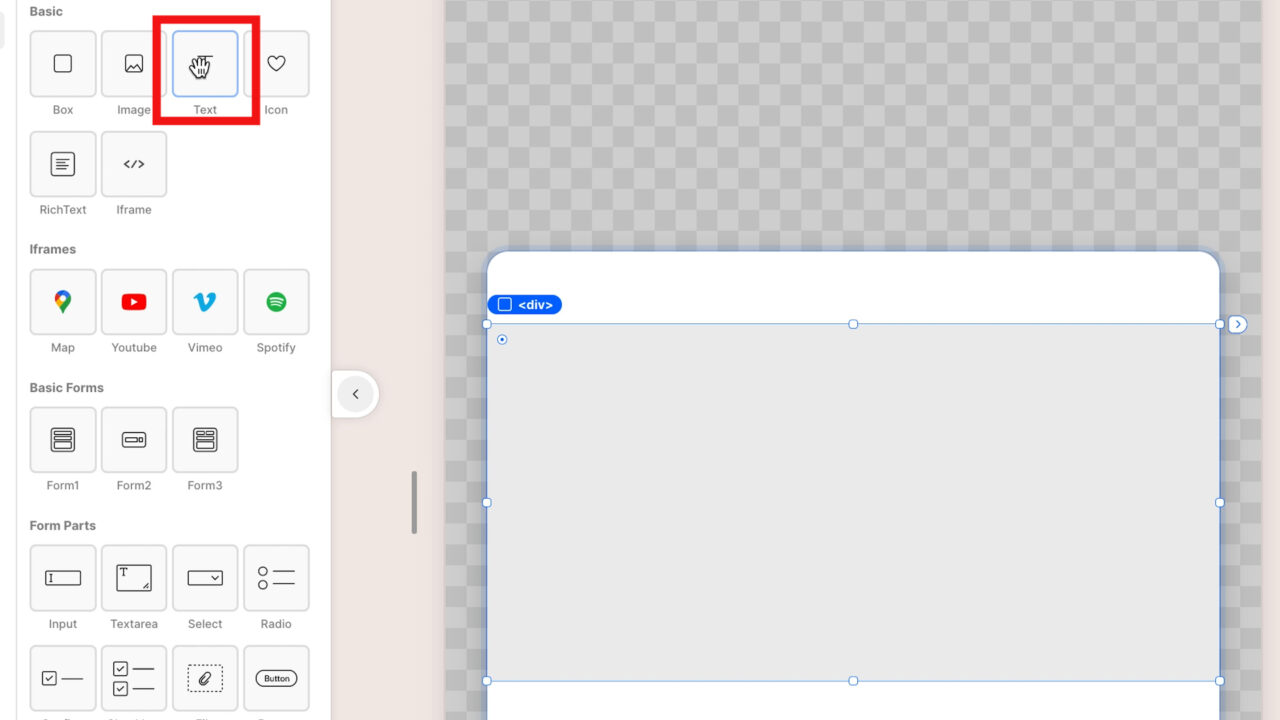
そしてこの中に、「テキスト」を配置していきます。
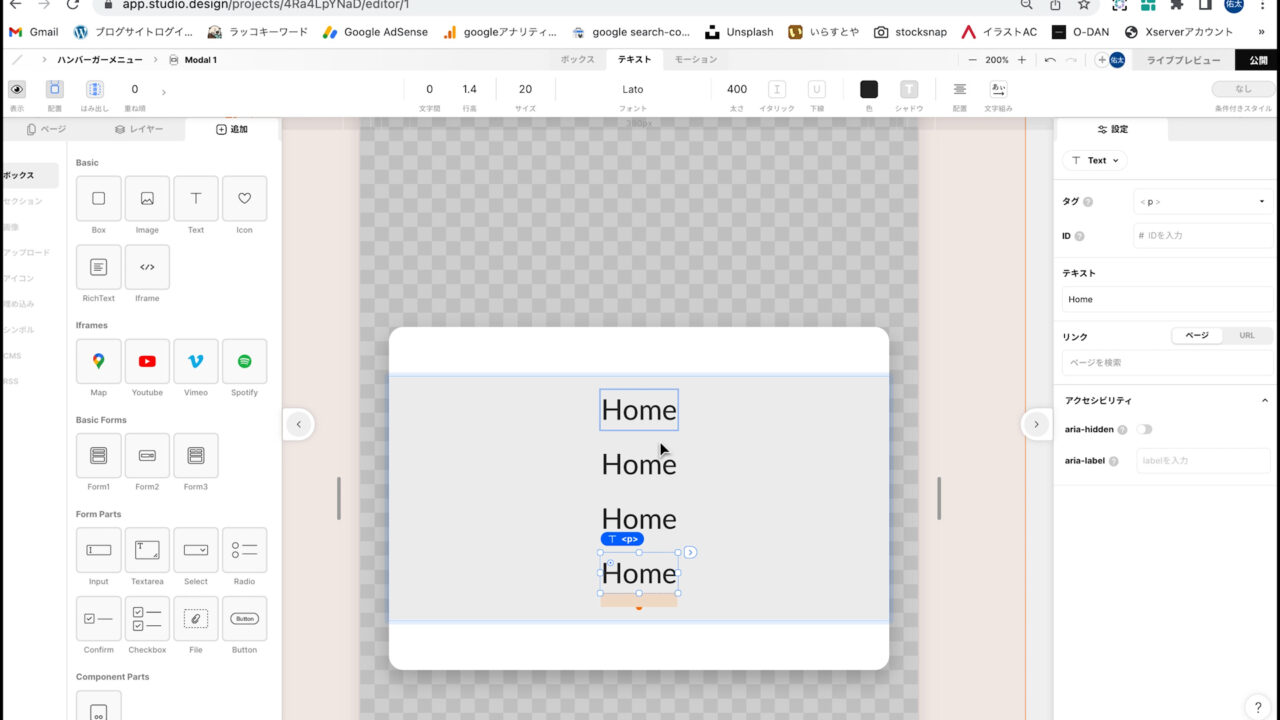
左側の「エレメンツパネル」から「Text」を選択し、

右側にドラックアンドドロップしましょう。

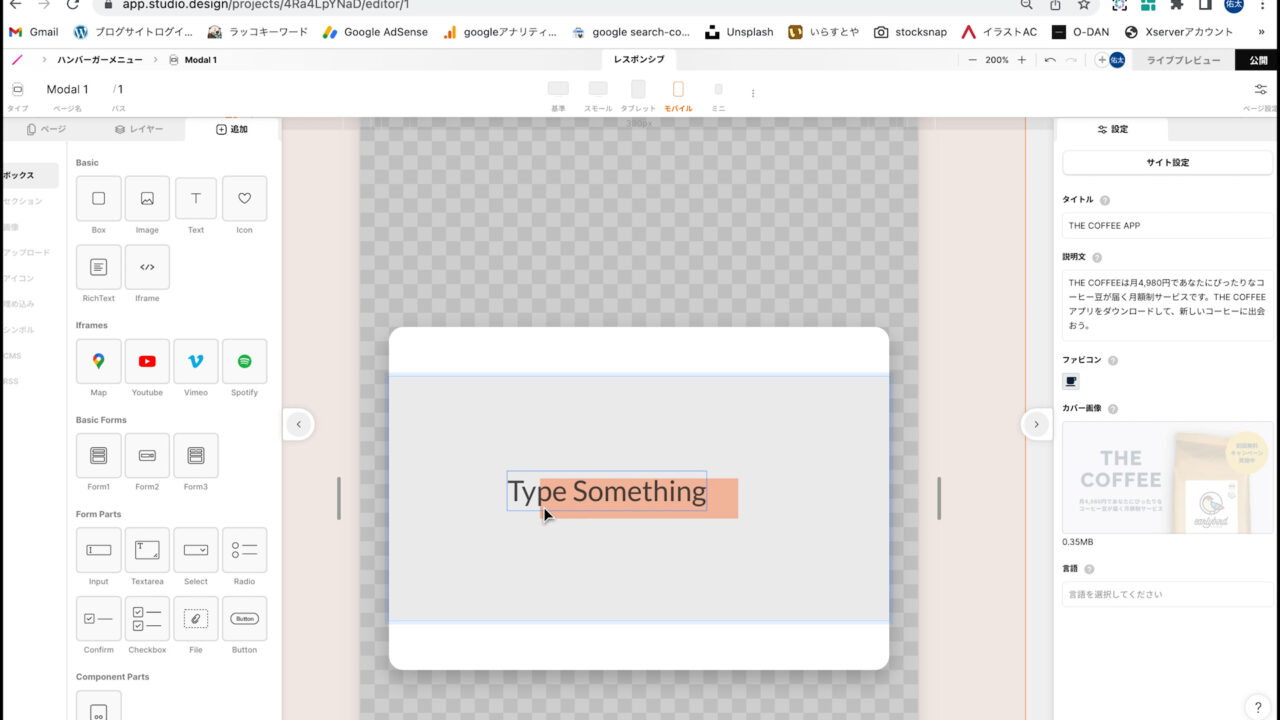
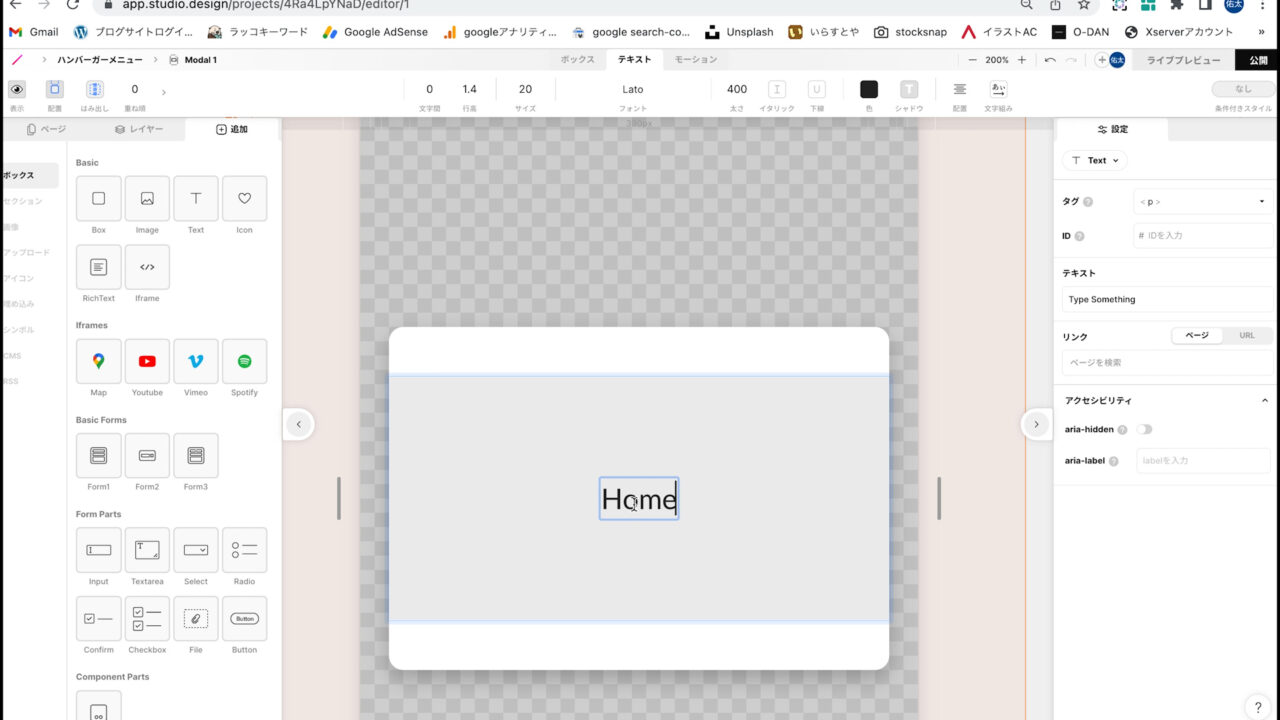
そして、文言を「Home」に変更しておきます。

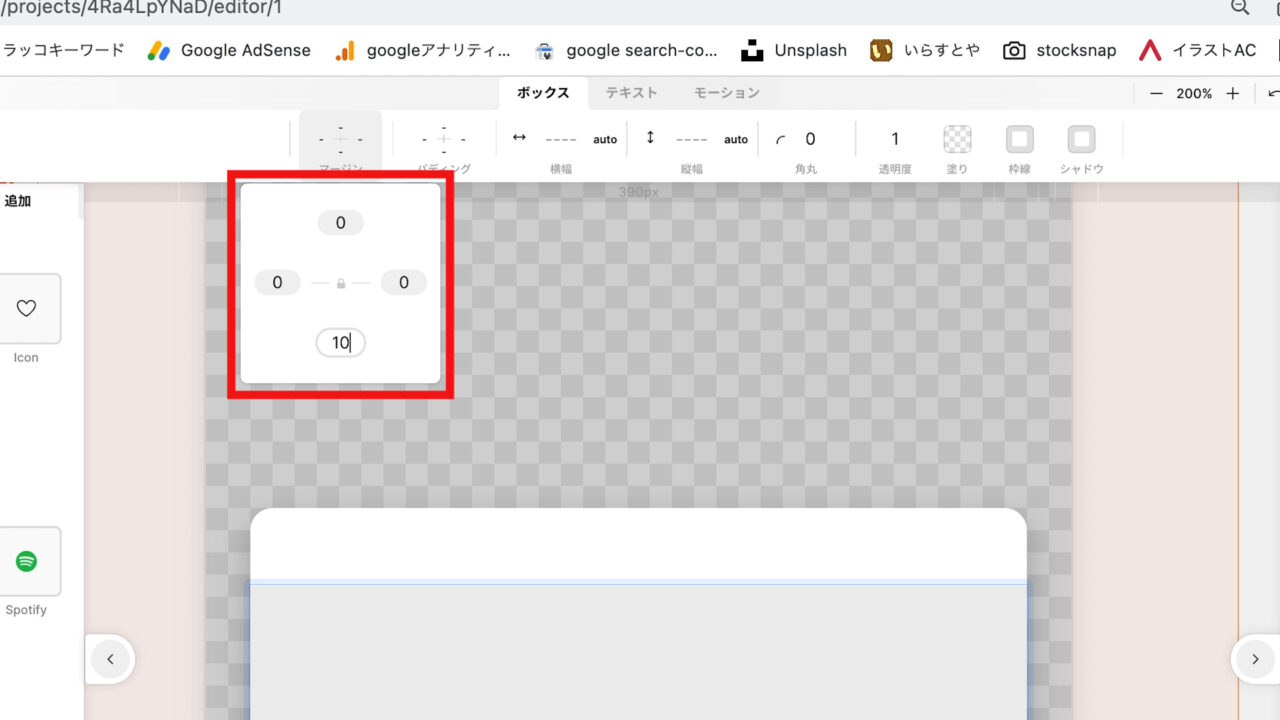
また、この文字のボックスの下方向に「マージン」を設定したいので、上部メニューから「ボックス」タブを選択し、「マージン」の下方向に「10」を設定しておきます。

そして、この「Home」の文字を3つ複製してください。

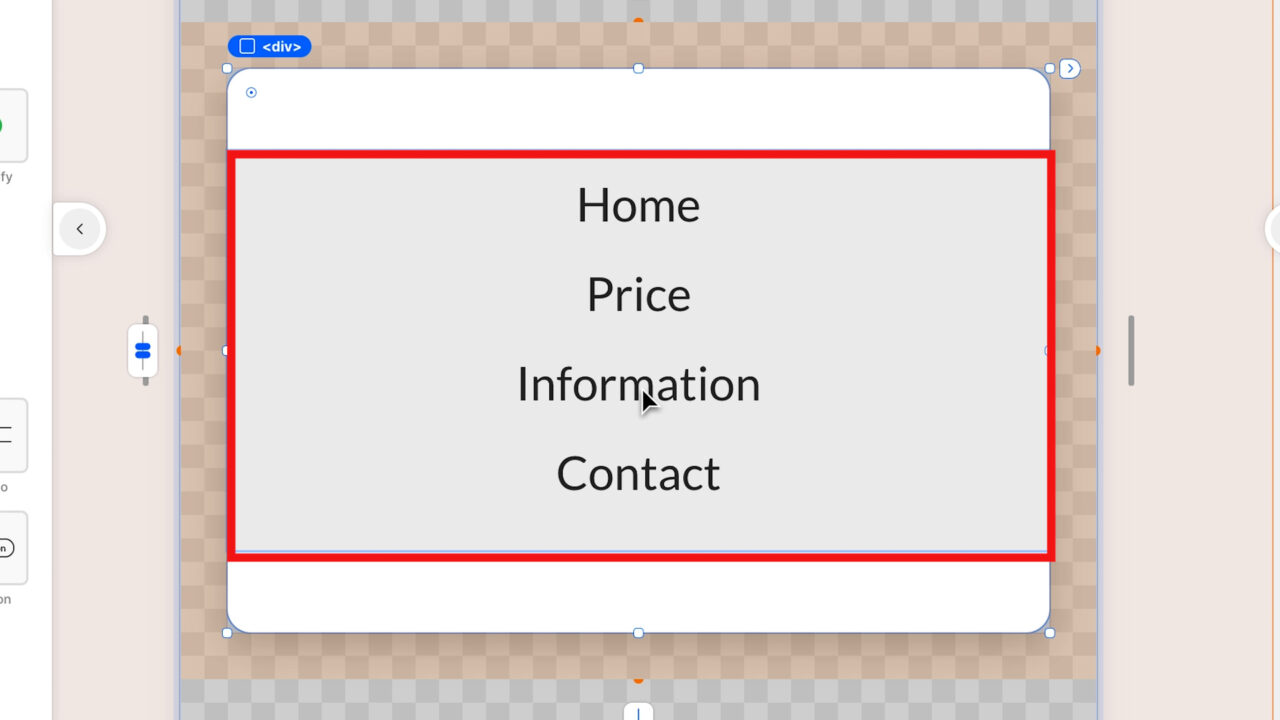
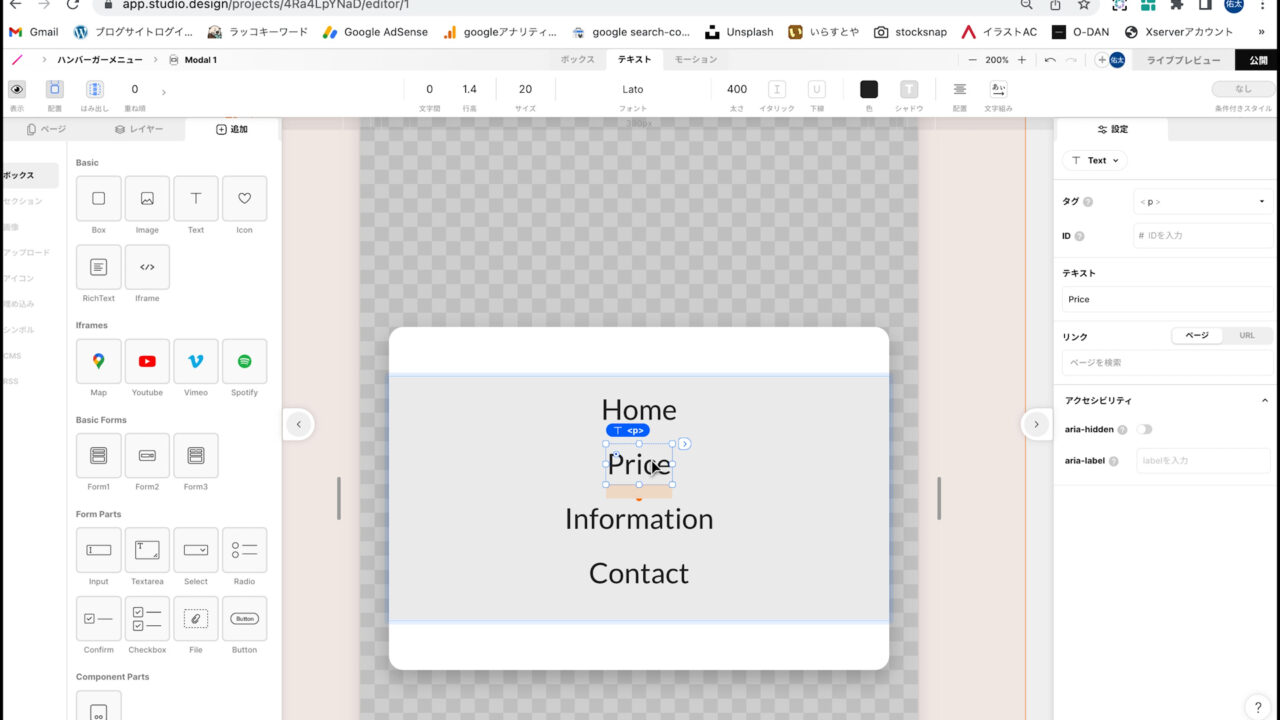
上から「Home」、「Price」、「Information」、「Contact」に文言を変更しましょう。

また、先ほどと同様に、この文字にリンクも設定しておきましょう。
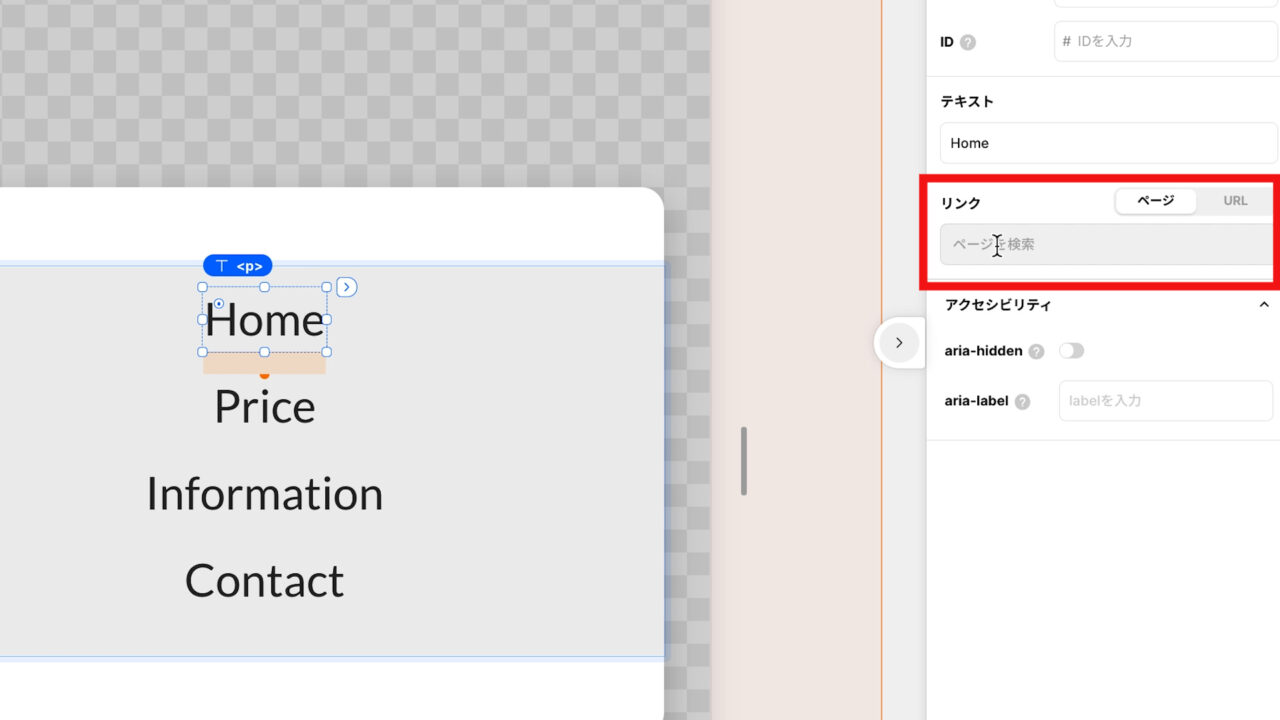
「Home」を選択し、設定タブの「リンク」から設定します。

通常、「Home」のサイトのリンク先は、この作成しているサイトのHome画面に設定することが一般的ですが、今回は練習のためGoogleのリンク先を設定しておきます。
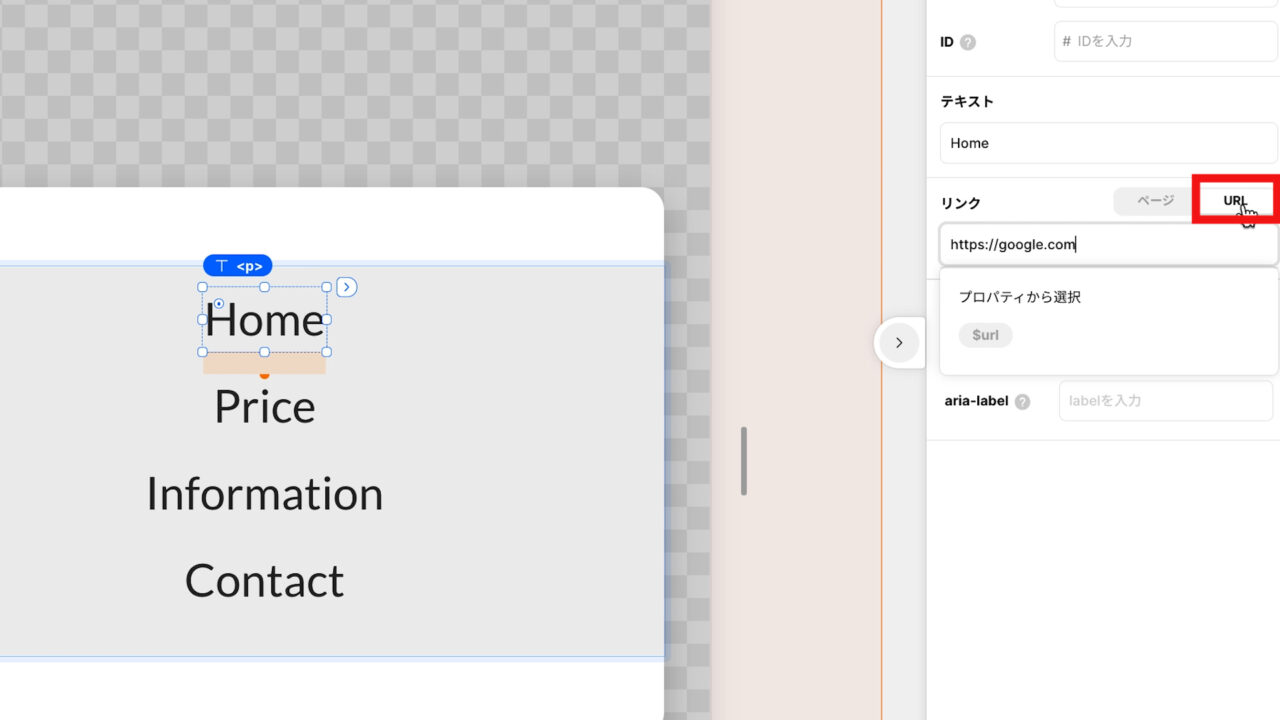
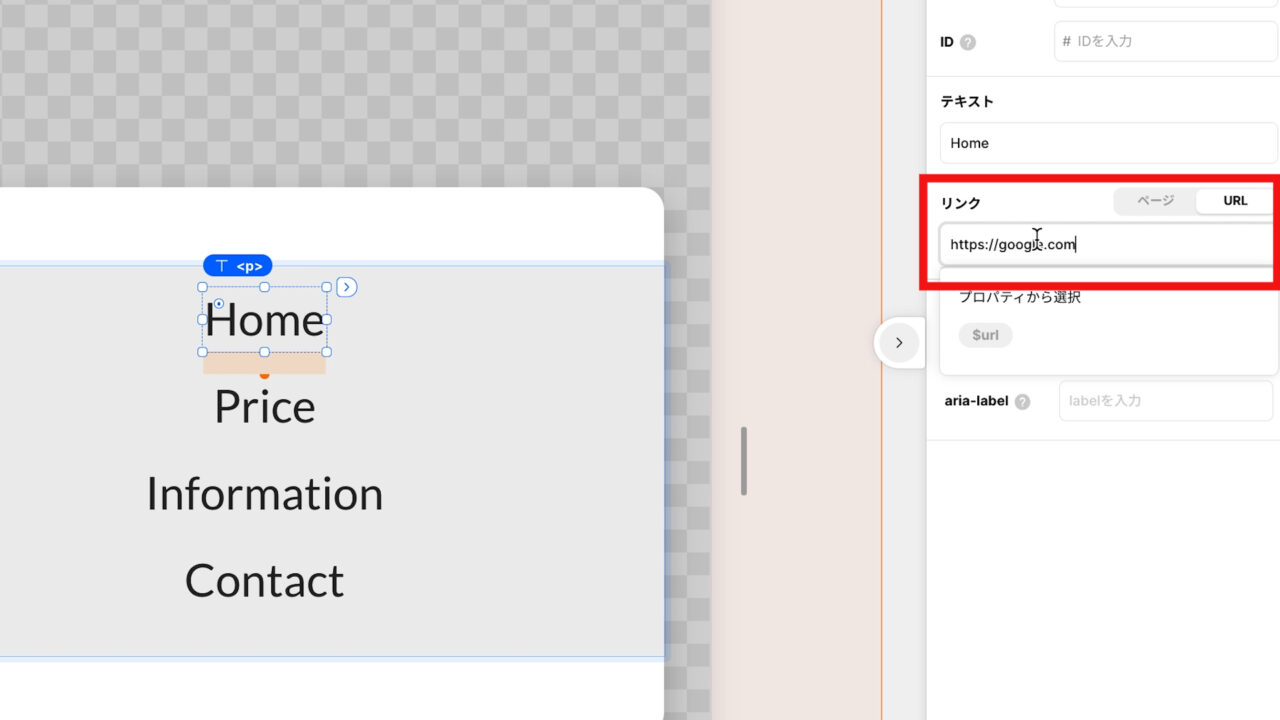
以下の赤枠の「URL」をクリックした後に、URLを入力するようにして下さい。

「https://google.com」に設定しておきます。

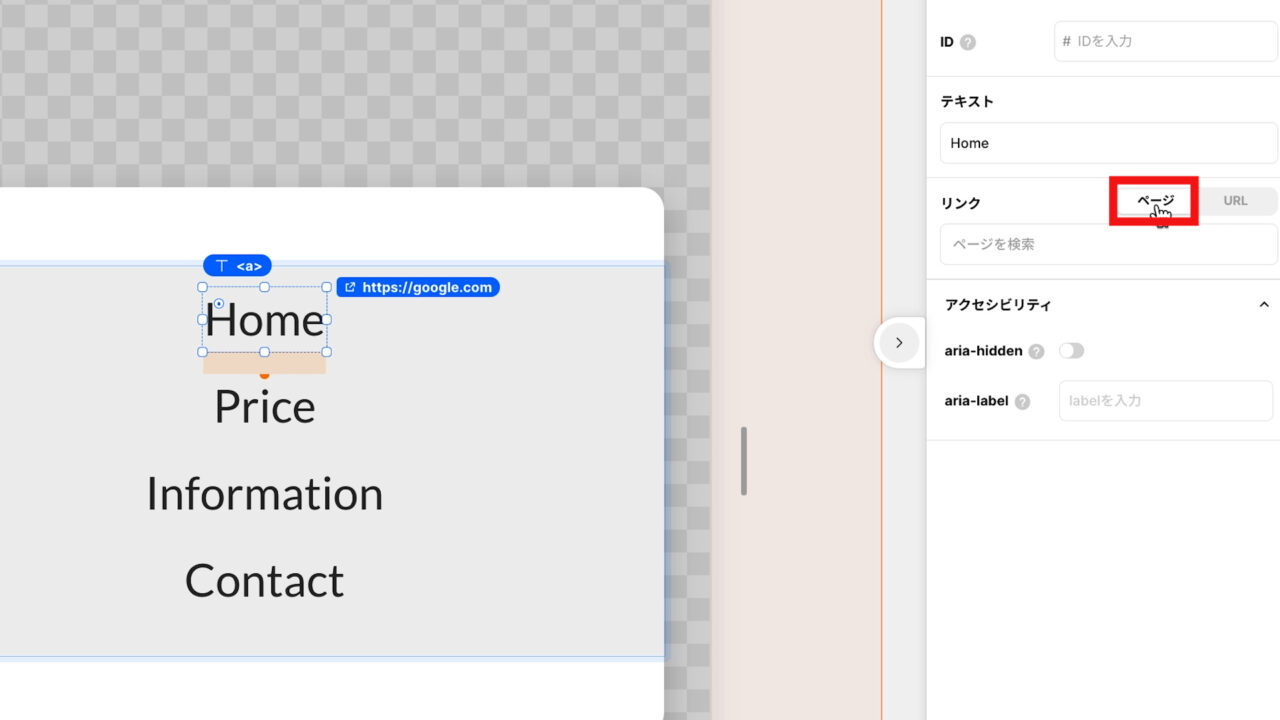
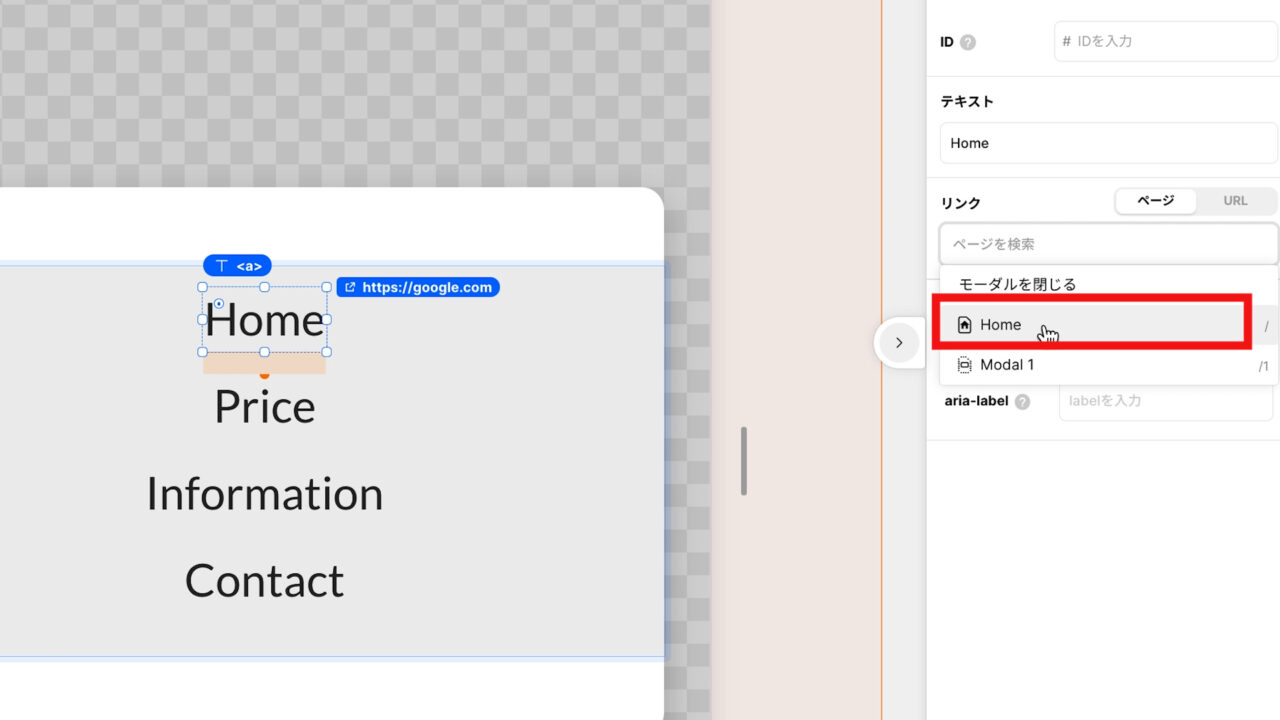
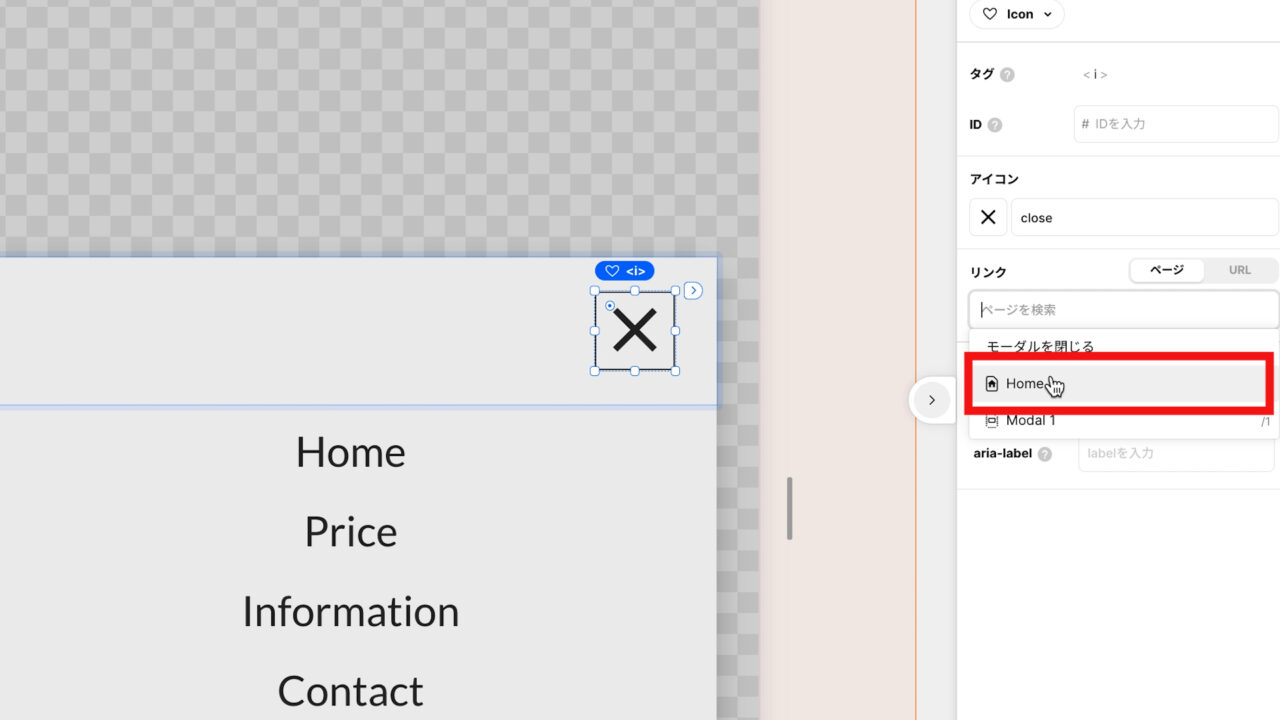
ちなみに、サイトのHome画面にリンクを設定したい場合は、「ページ」を押して、

こちらの「Home」を選択して下さい。

他の「Price」、「Information」、「Contact」にもリンクを設定して下さい。

そして、最後にこのメニューを閉じるボタンを作成しておきます。

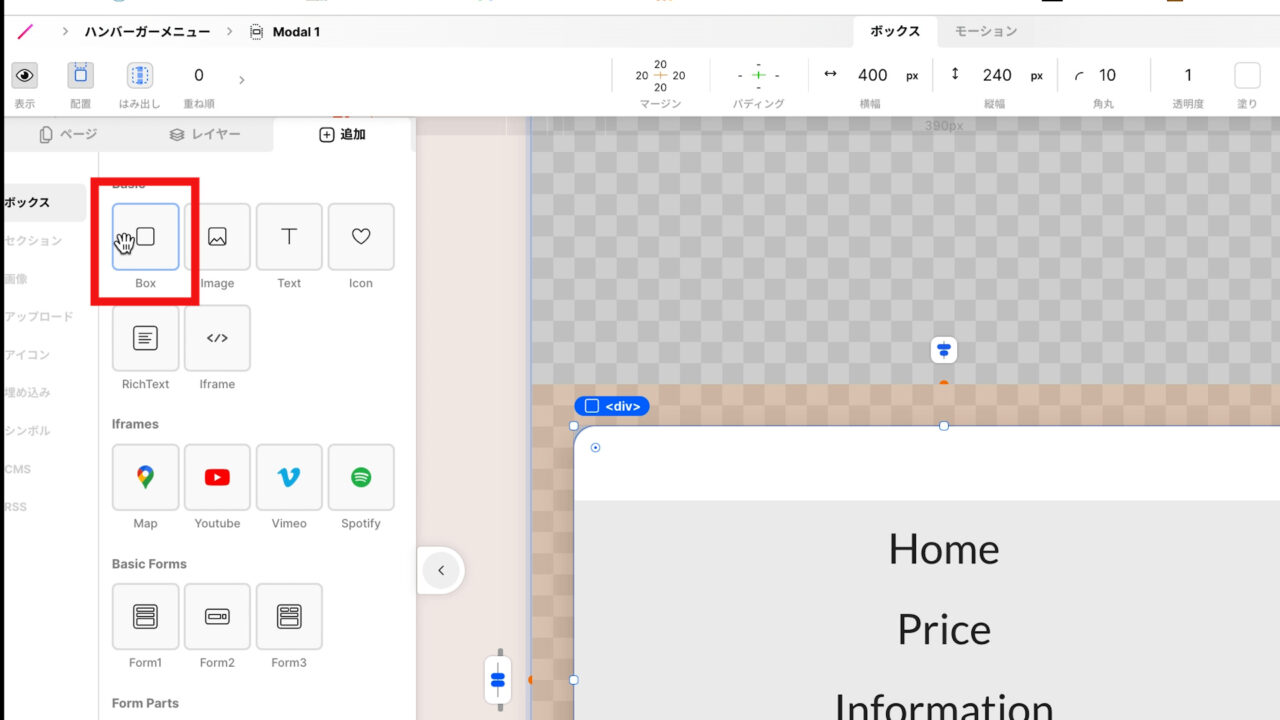
まずは、「閉じるボタン」の土台となるボックスを配置したいので、左側の「エレメンツパネル」から「Box」を選択し、

先ほど作成したボックスの上にドラックアンドドロップします。

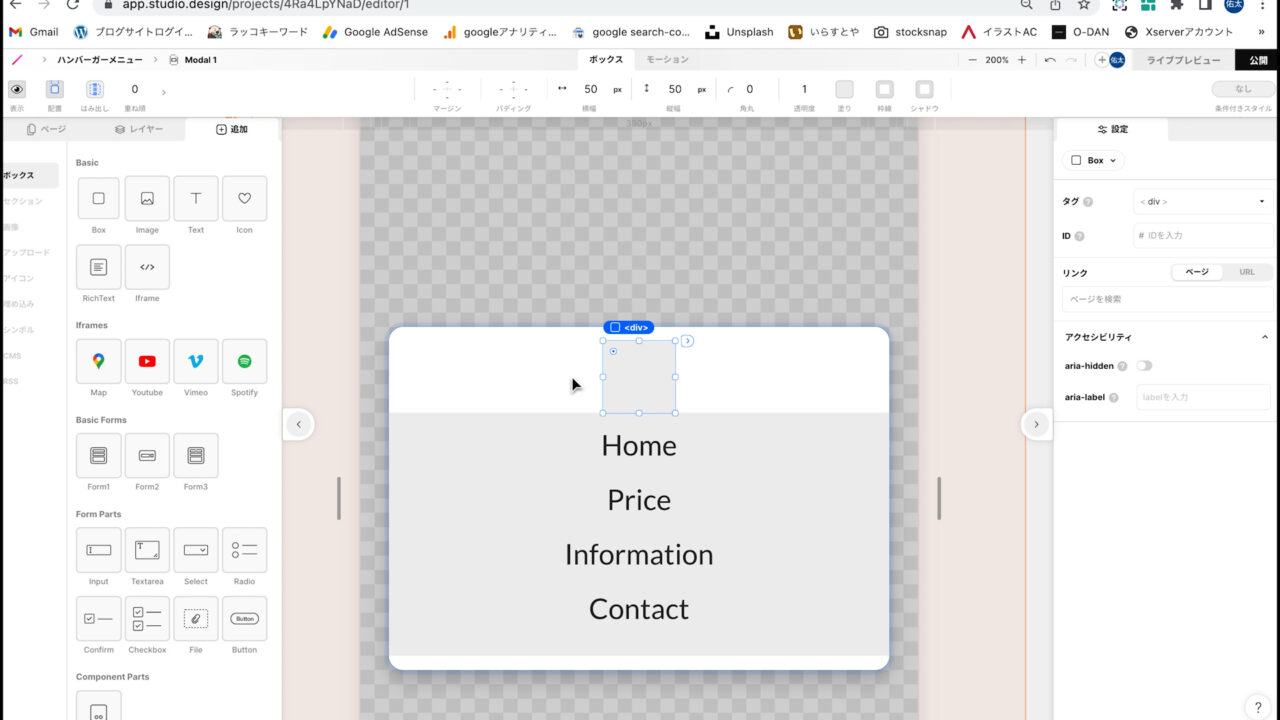
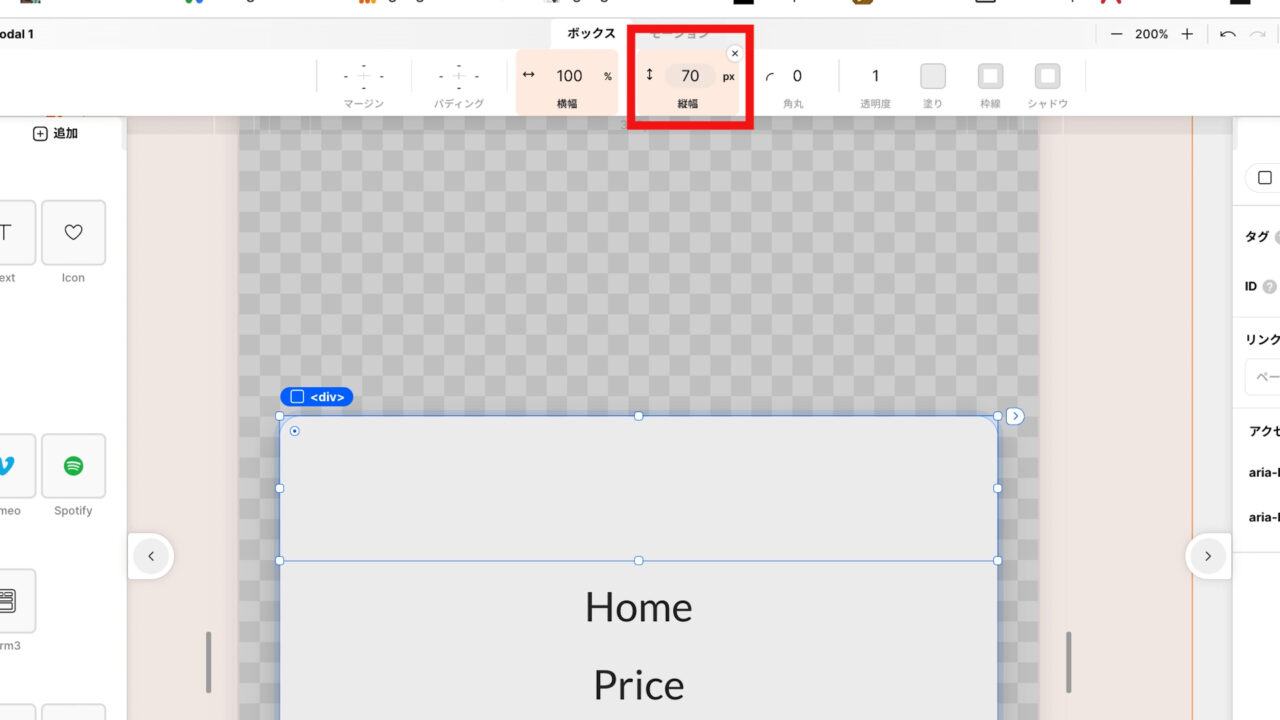
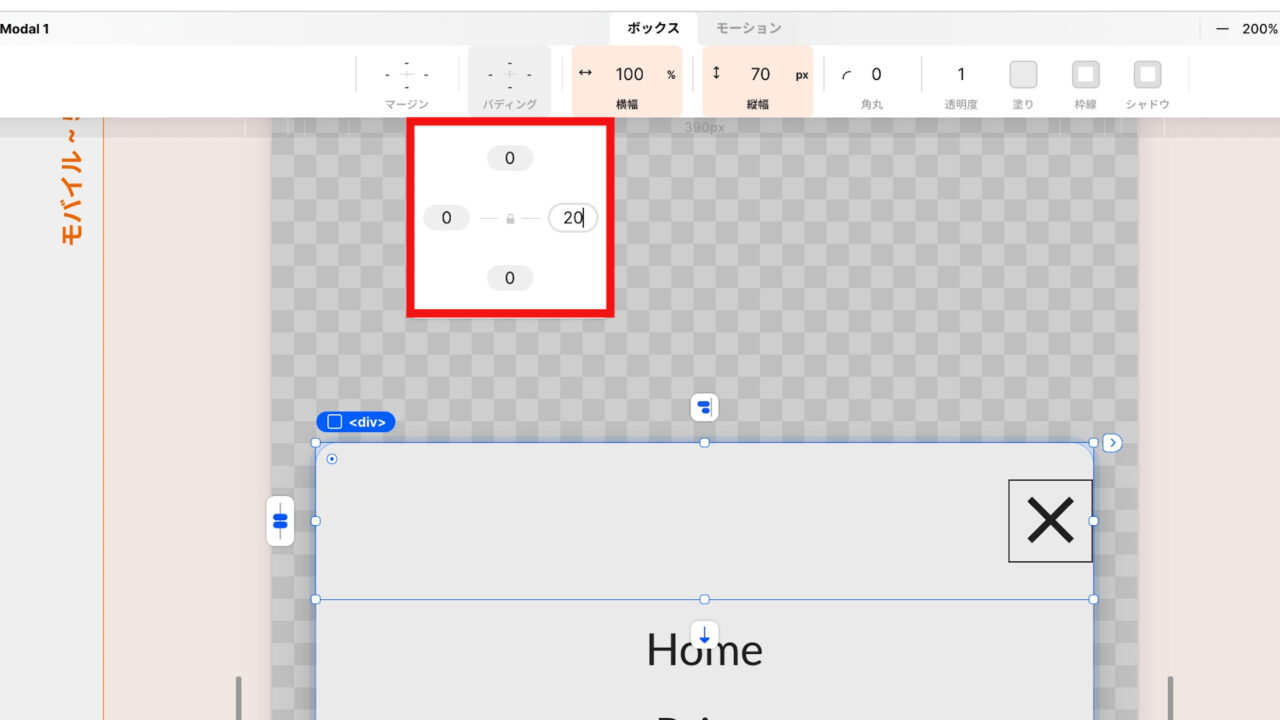
横幅を「100%」、

縦幅を「70px」に設定します。

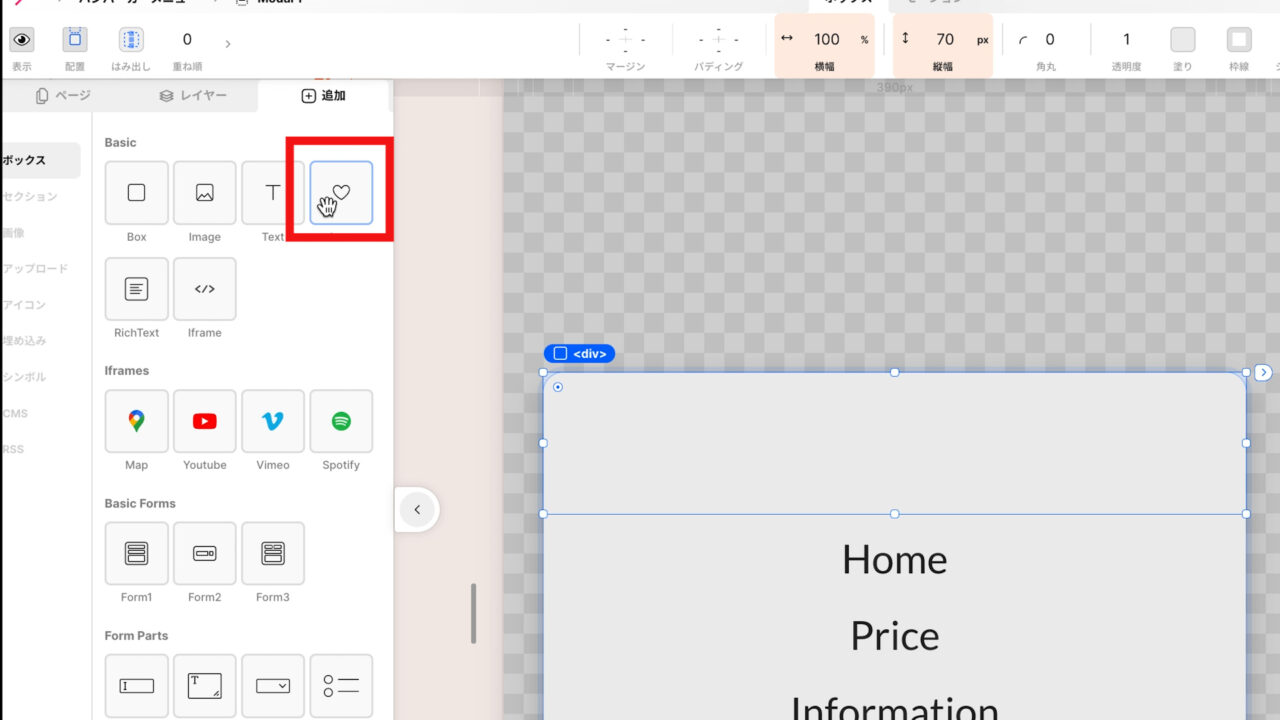
そして、「エレメンツパネル」から「icon」をクリックして、

先ほど作成したボックスの中にドラックアンドドロップします。

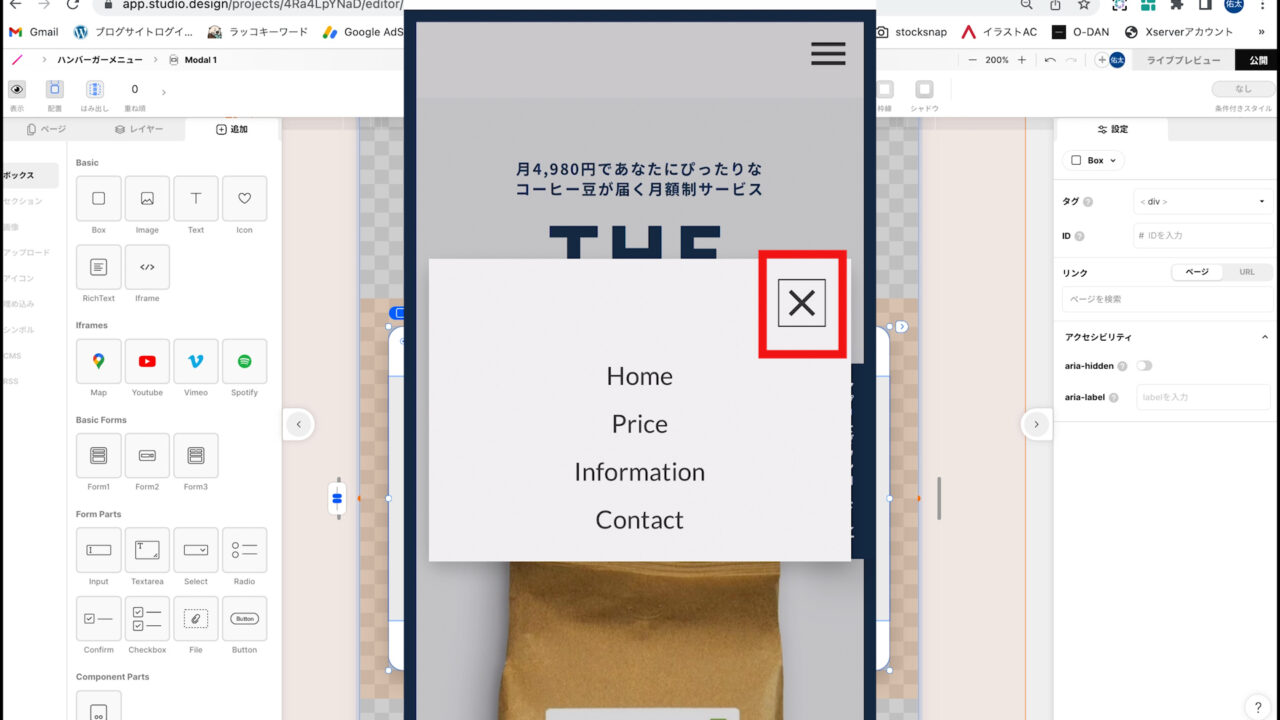
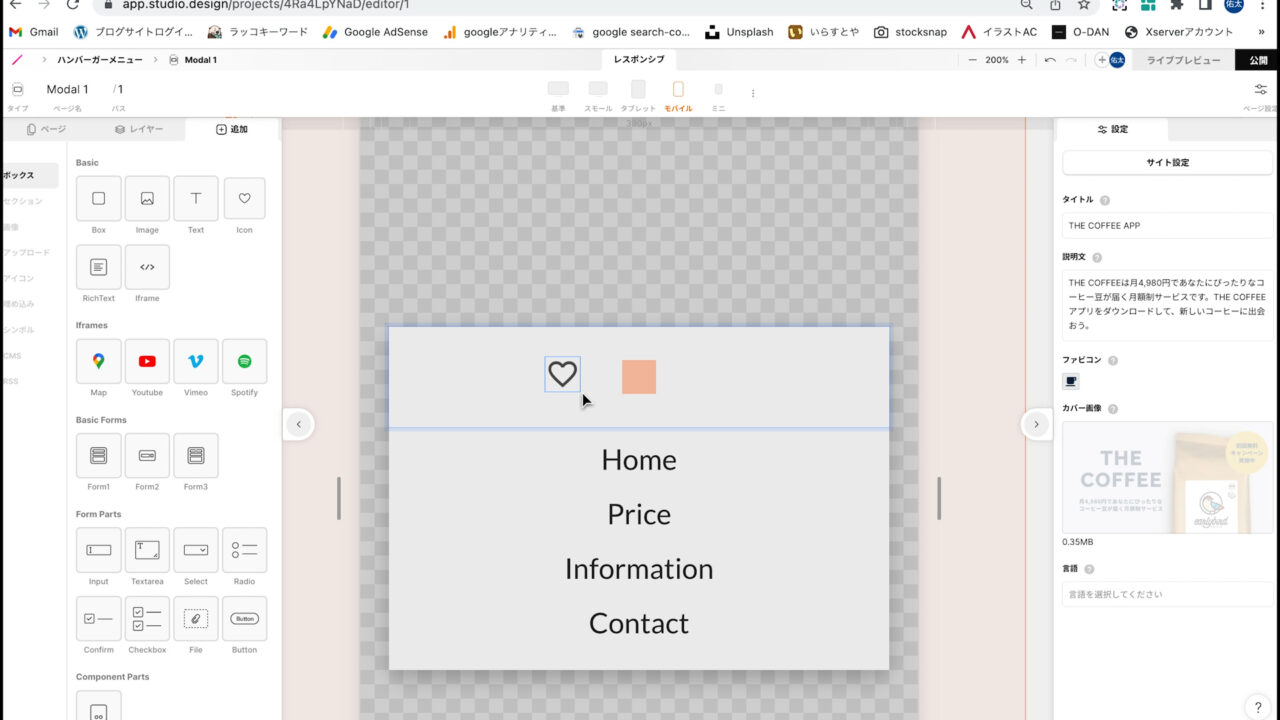
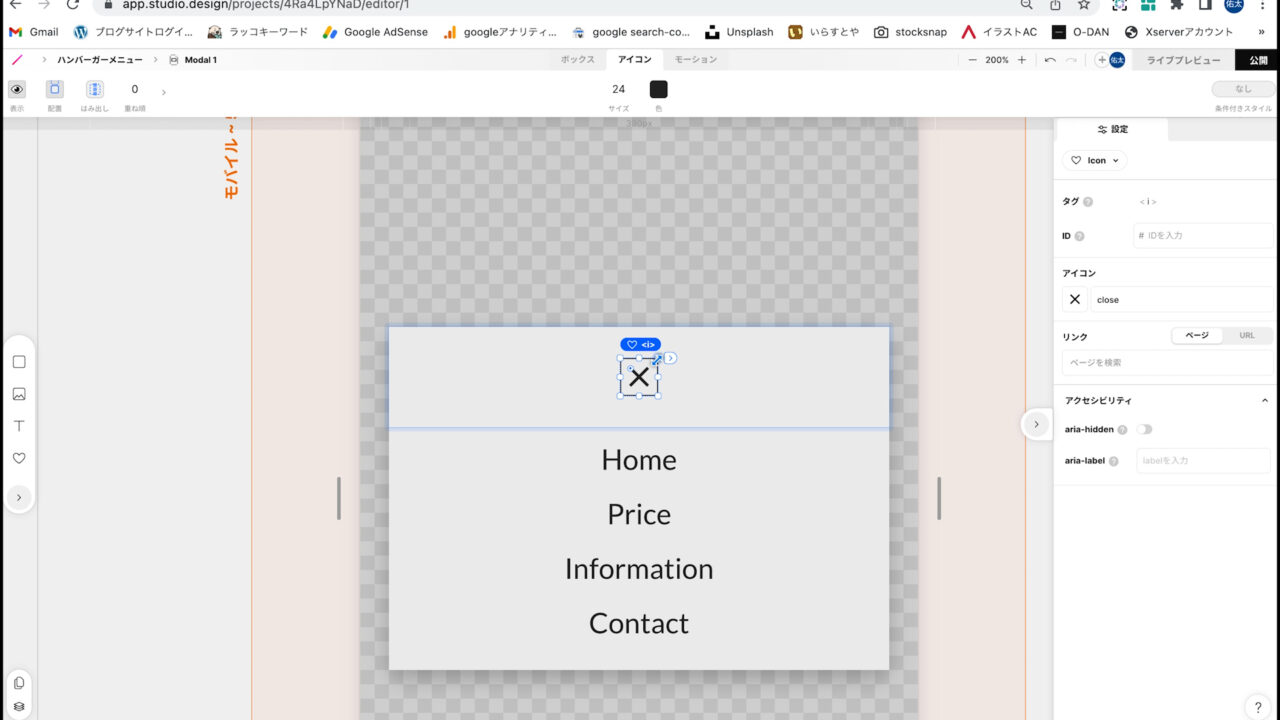
ハートのアイコンを「閉じるボタン」に変更します。
ハートのアイコンをクリックして、右側の設定タブから「アイコン」をクリックします。

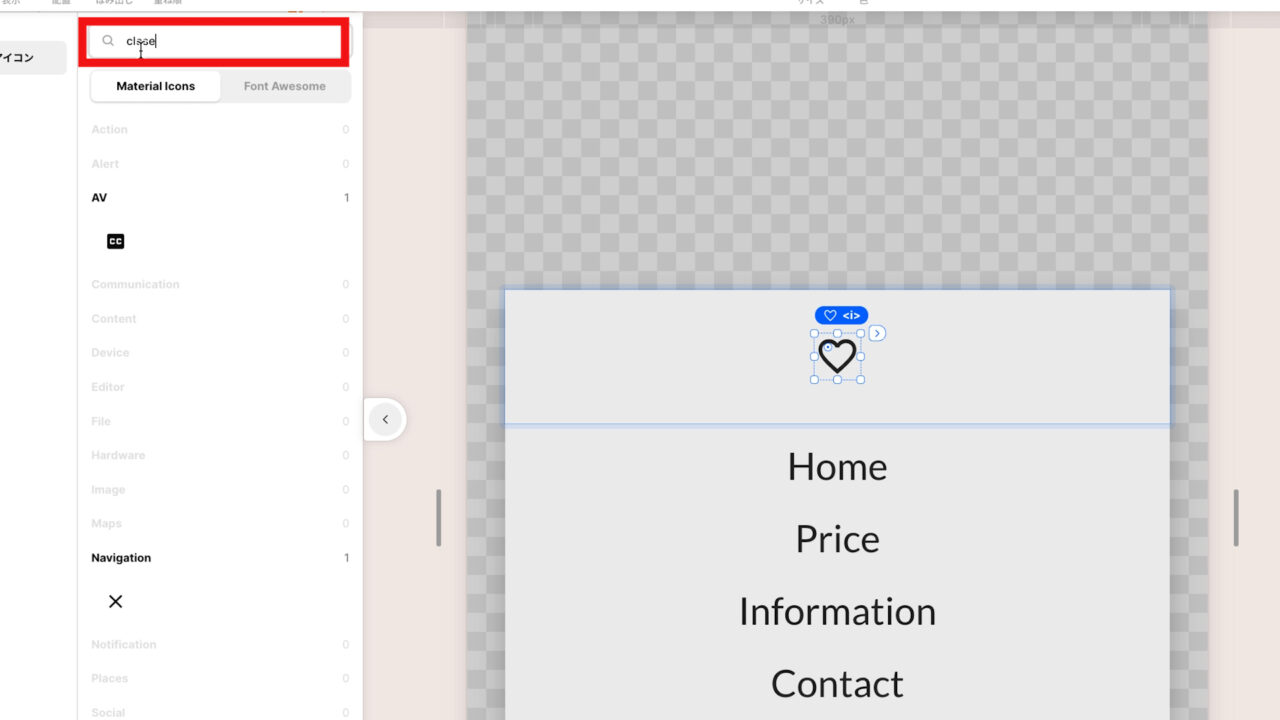
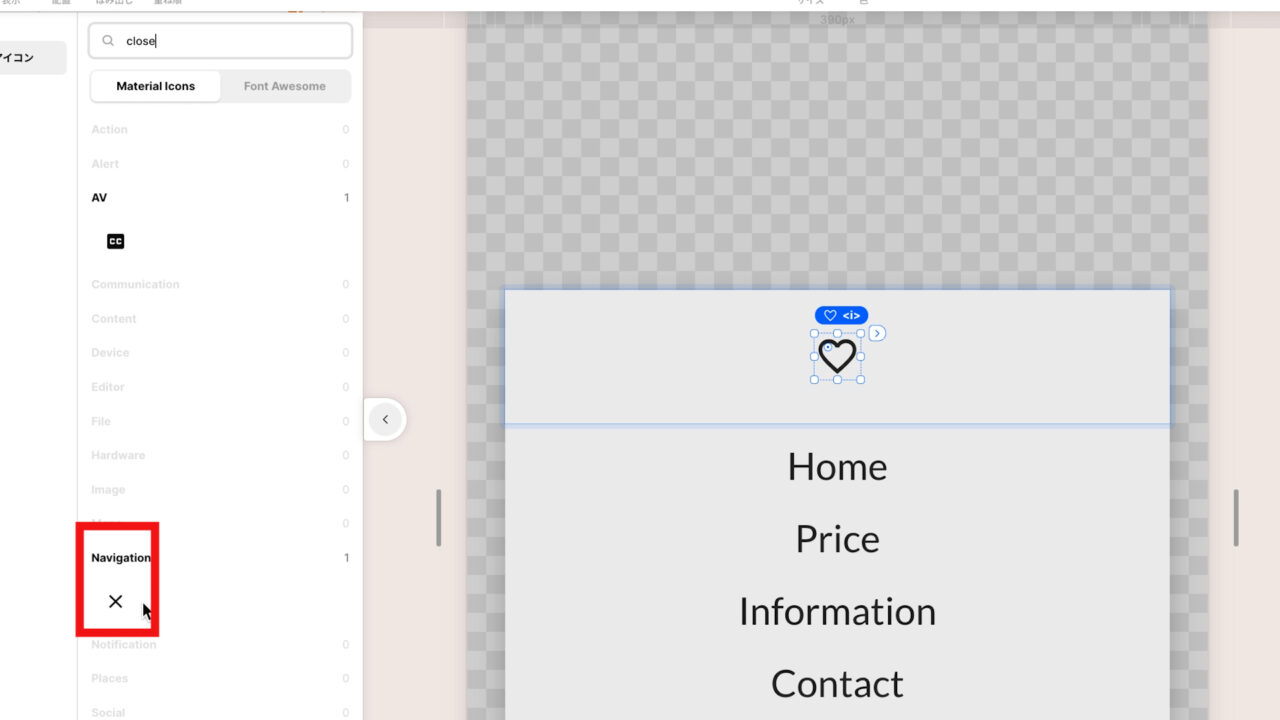
すると、左側のエレメンツパネルにアイコンが表示されますので、検索ボックスに「close」と入力して下さい。

すると、「Navigation」の箇所に「バツボタン」が表示されますので、そちらを選択して下さい。

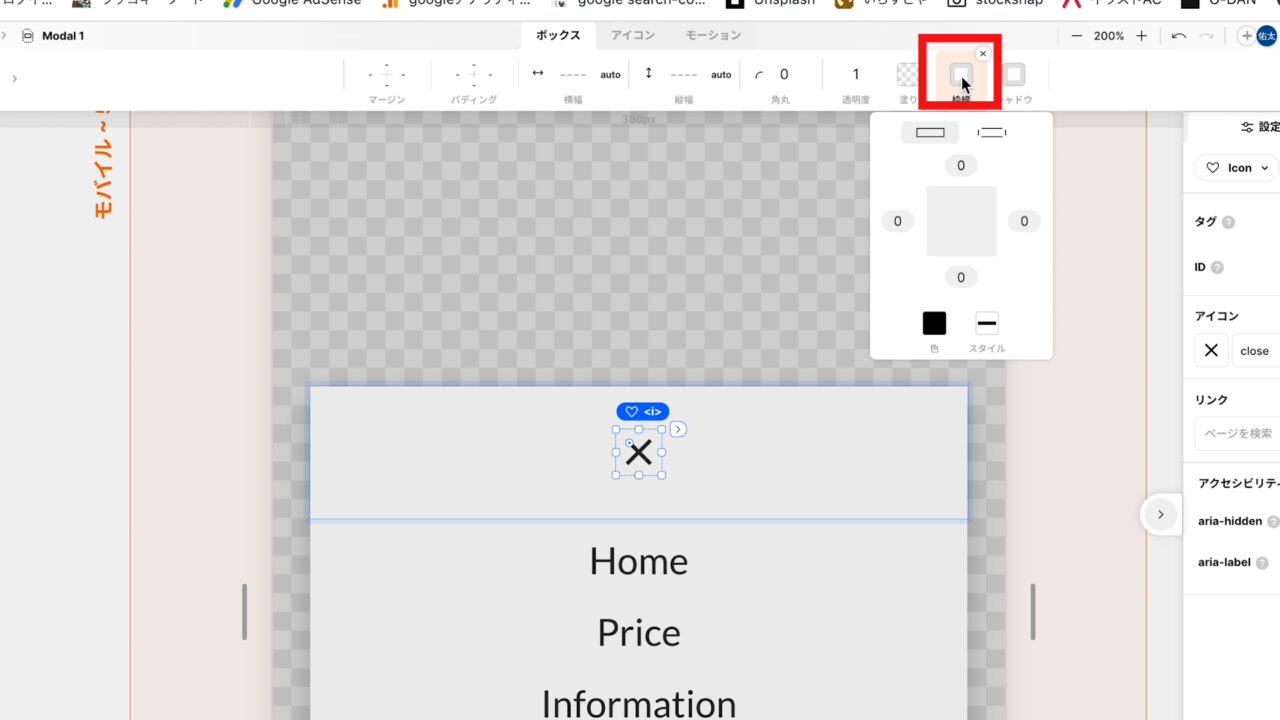
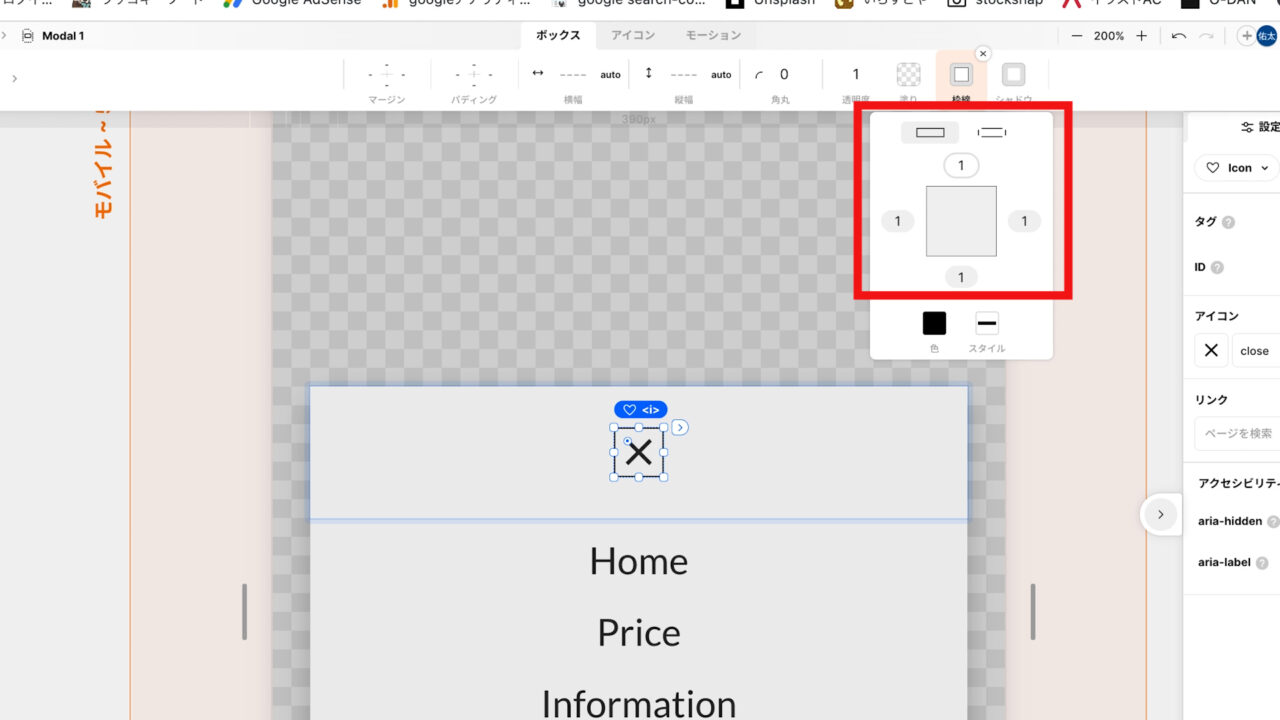
また、この閉じるボタンの周りに、四角形の枠をつけておきたいので、上部パネルから「ボックス」を選択して、「枠線」をクリックします。

そして、上下左右に「1」と入力しておきます。

これで閉じるボタンの周りに、四角形の枠がつきました。

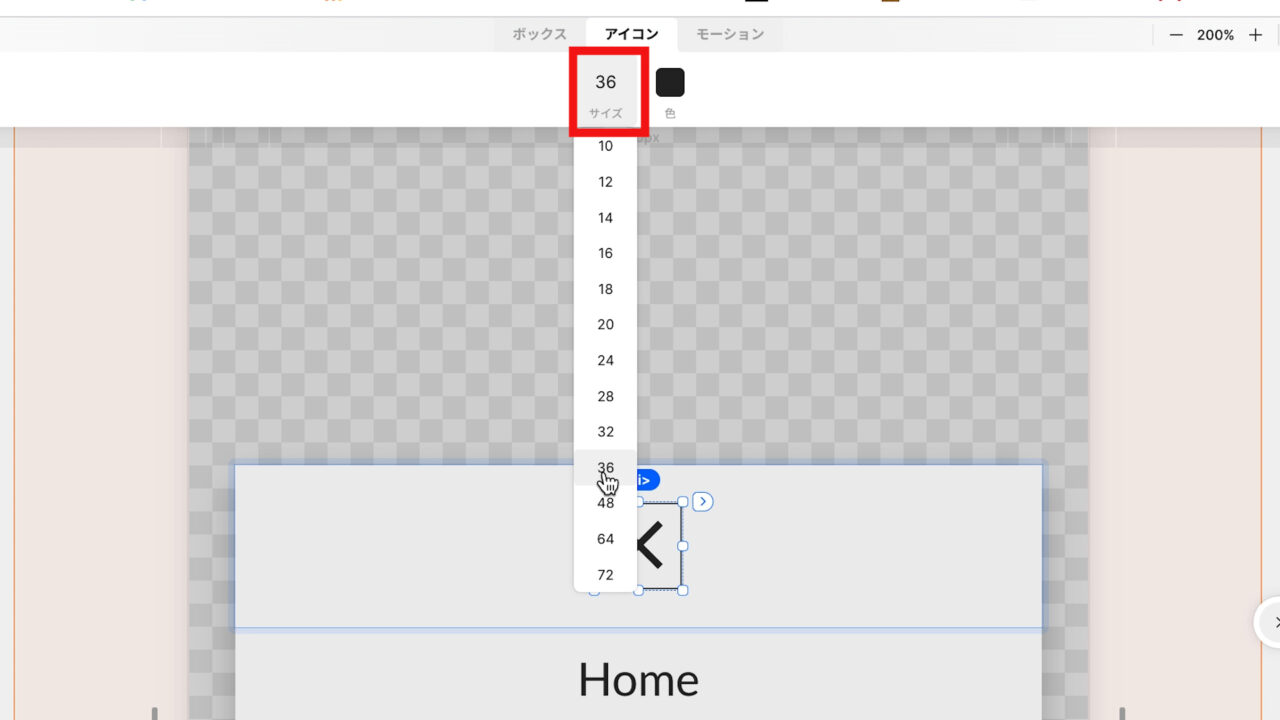
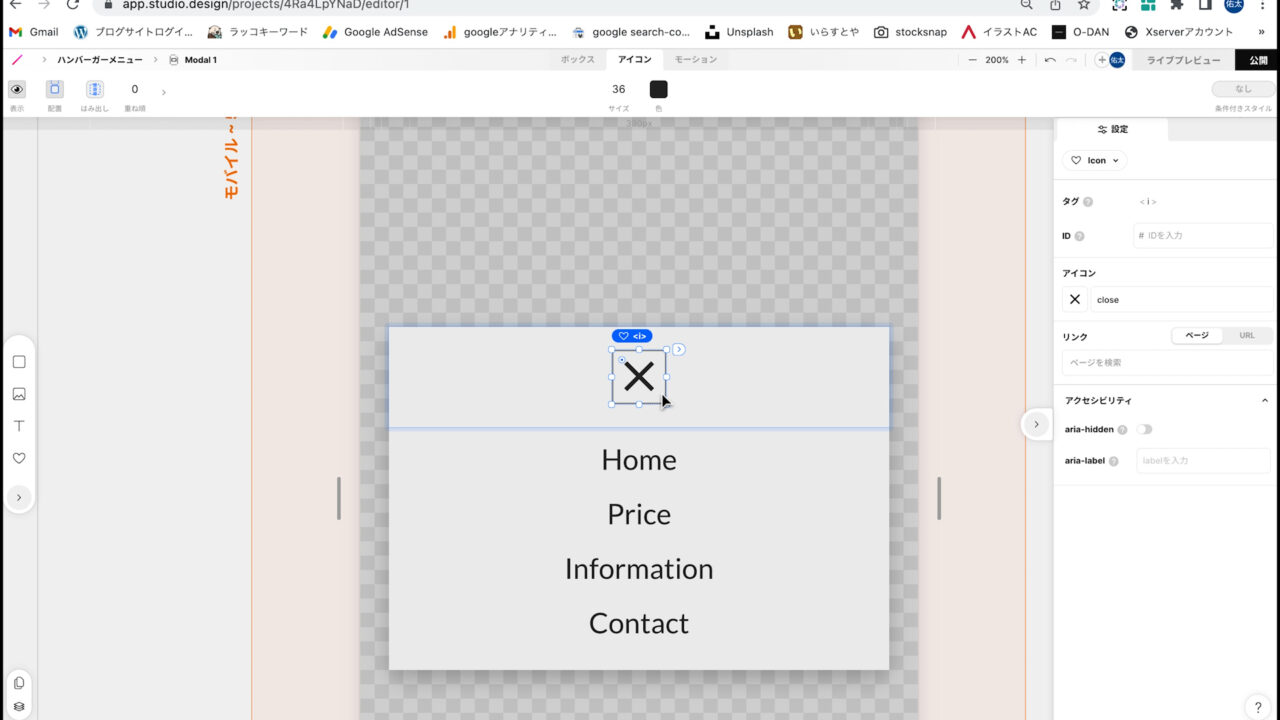
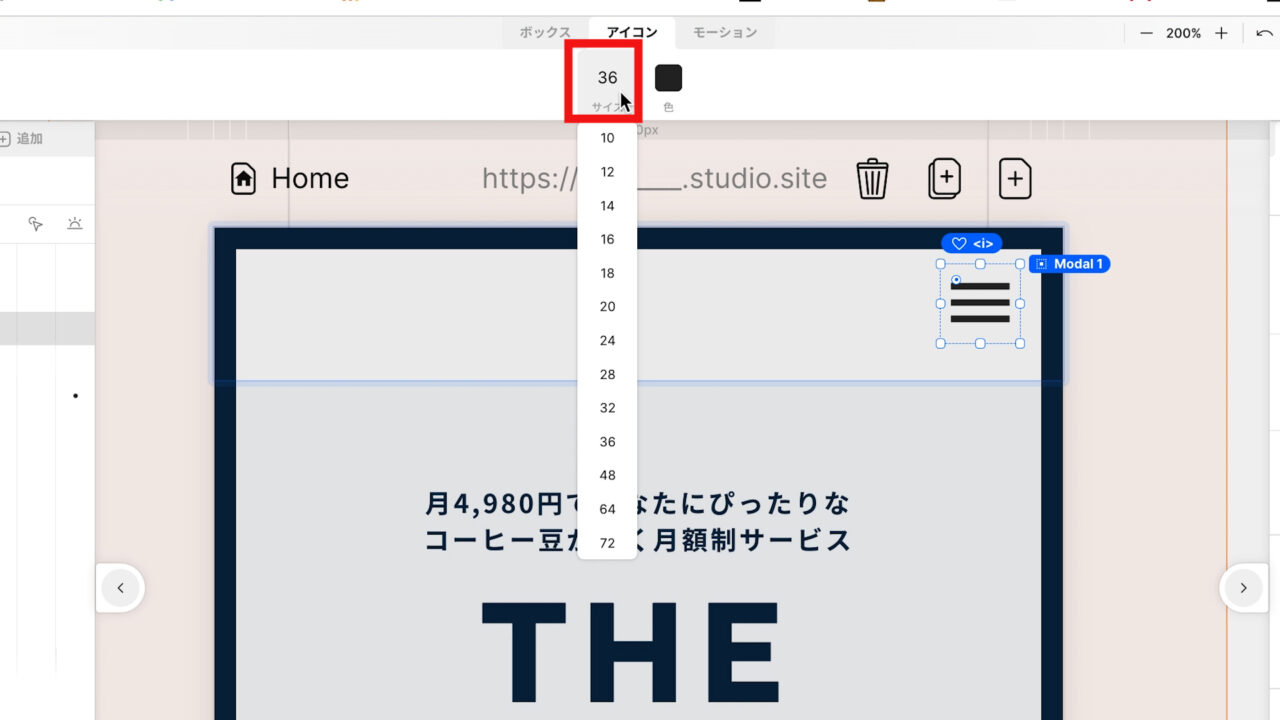
さらに、大きさも変更しておきたいので、サイズを「36」に変更しておきます。

これで閉じるボタンが作成できました。

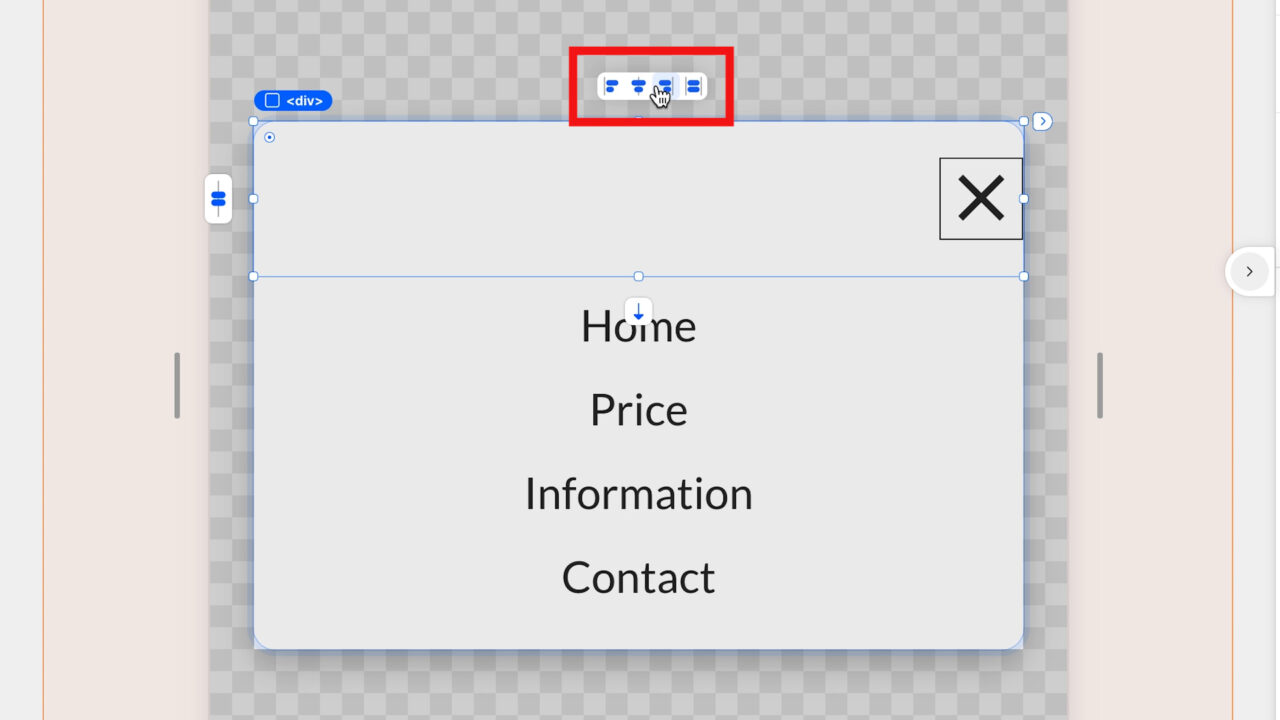
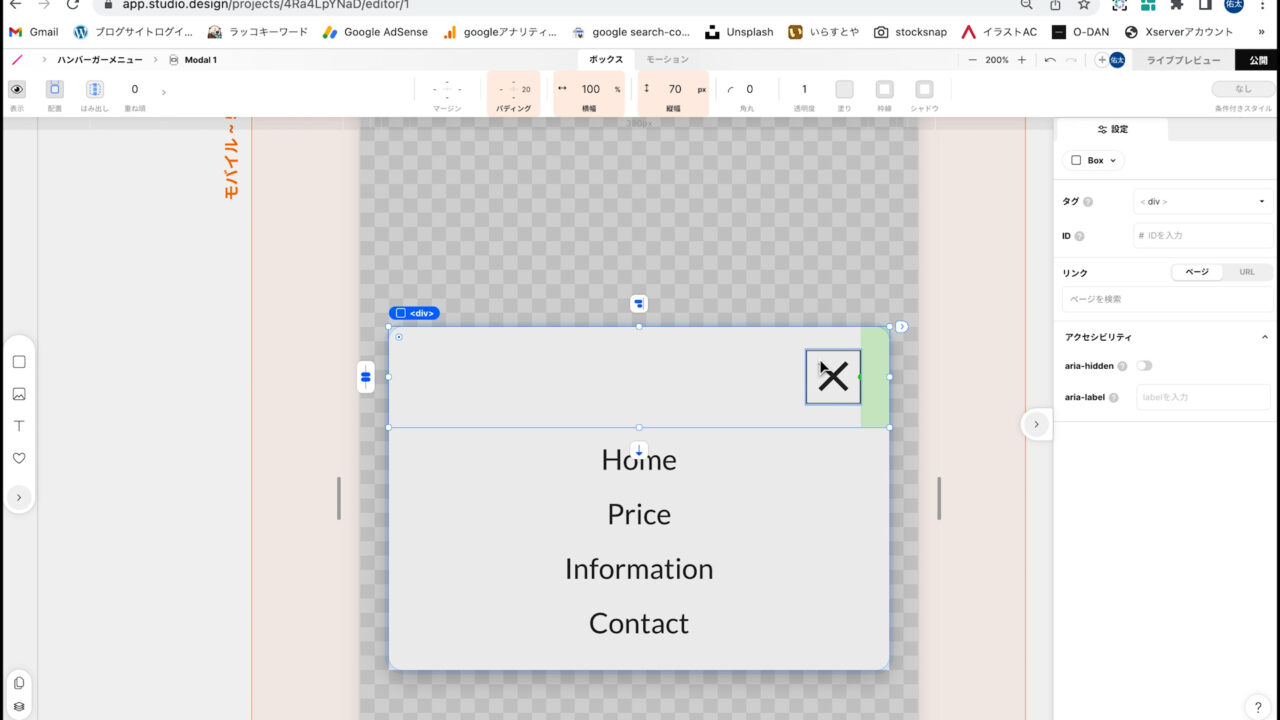
また、「閉じるボタン」を右側に寄せたいので、ボックスを選択した際に上部に表示されているアイコンをクリックして、「右寄せ」を選択します。

これで「閉じるボタン」が右側に表示されましたが、かなり右寄りになっておりますので、上部のパネルの「パディング」の設定で、「右側」に「20」を設定して下さい。

これで「閉じるボタン」のアイコンが適切な位置に表示されるようになりました。

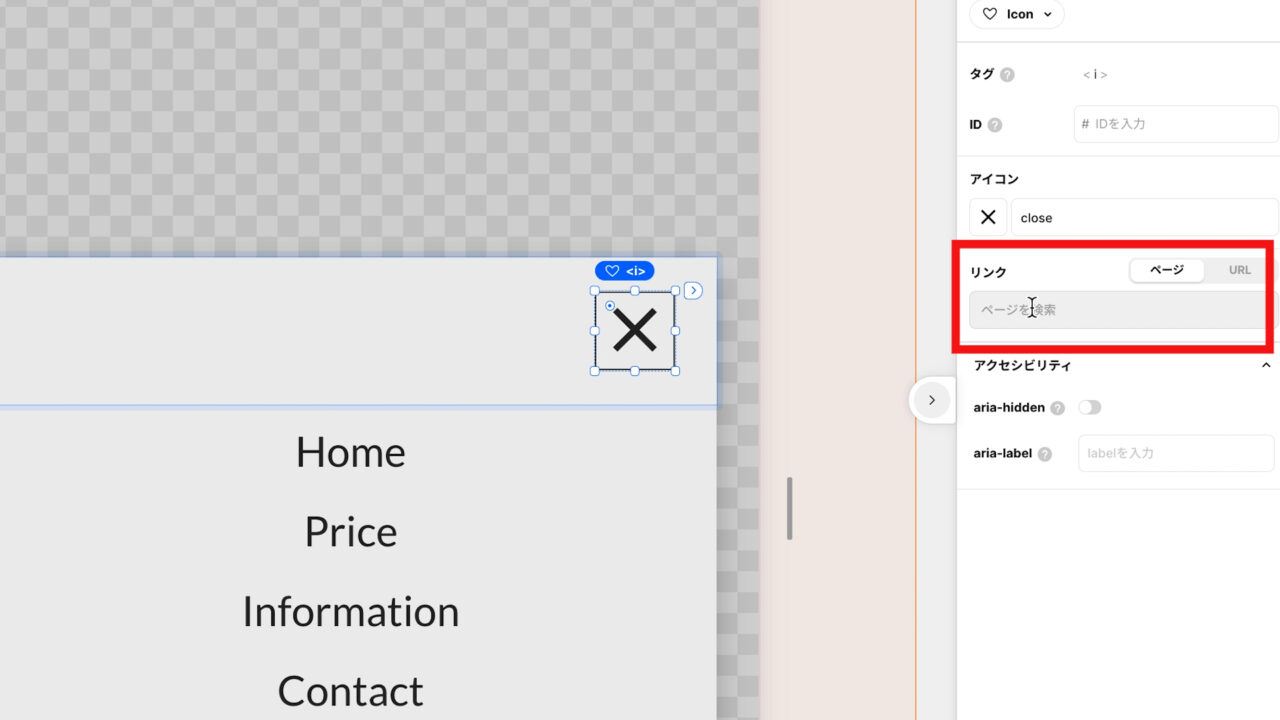
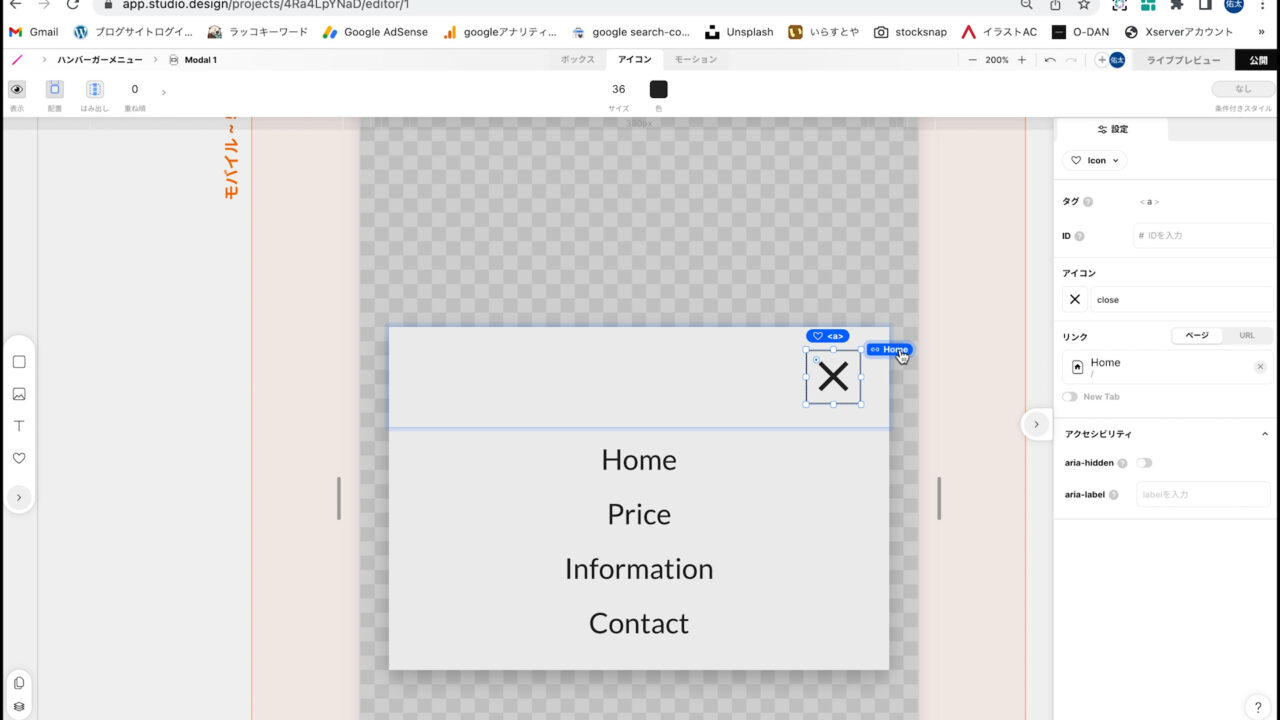
また、「閉じるボタン」を押した際に、サイトのホームに遷移するようにしたいので、「閉じるボタン」を選択し、右側の設定タブの「リンク」をクリックします。

すると、「Home」が表示されておりますので、この「Home」を設定しておくことで、サイトのHomeに戻るようになります。

これで、「モーダル」での作業は終了です。

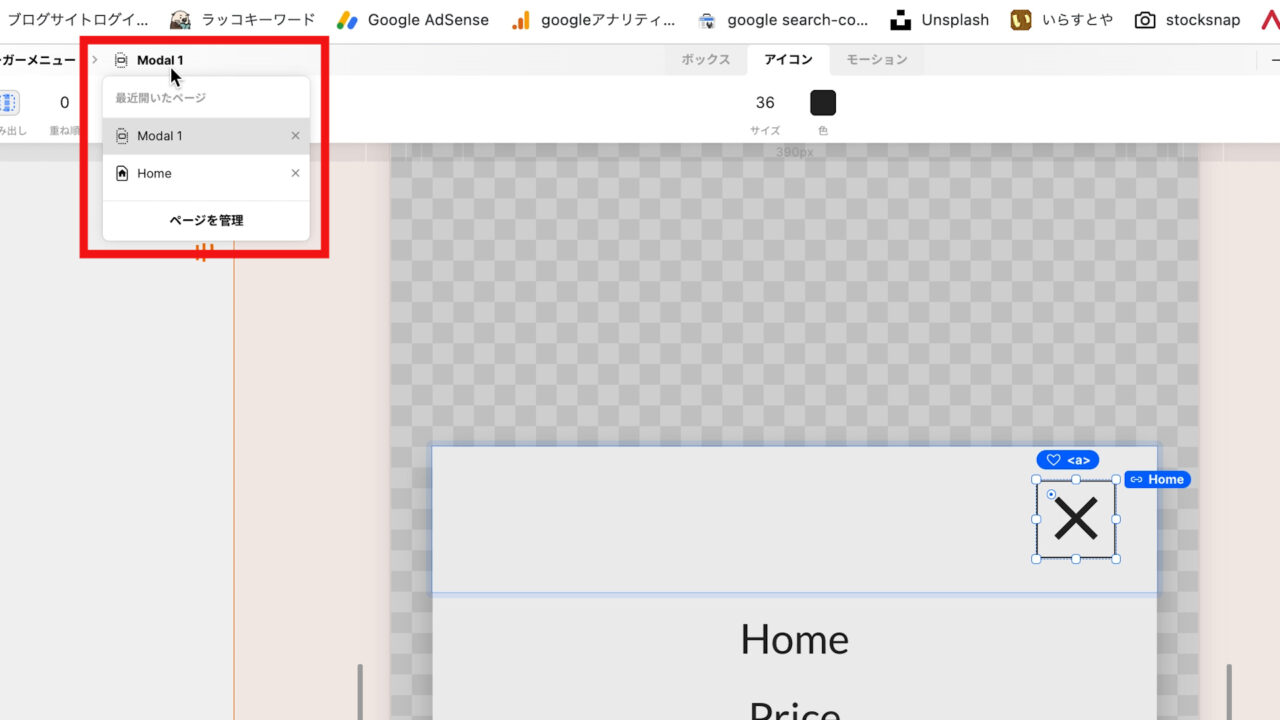
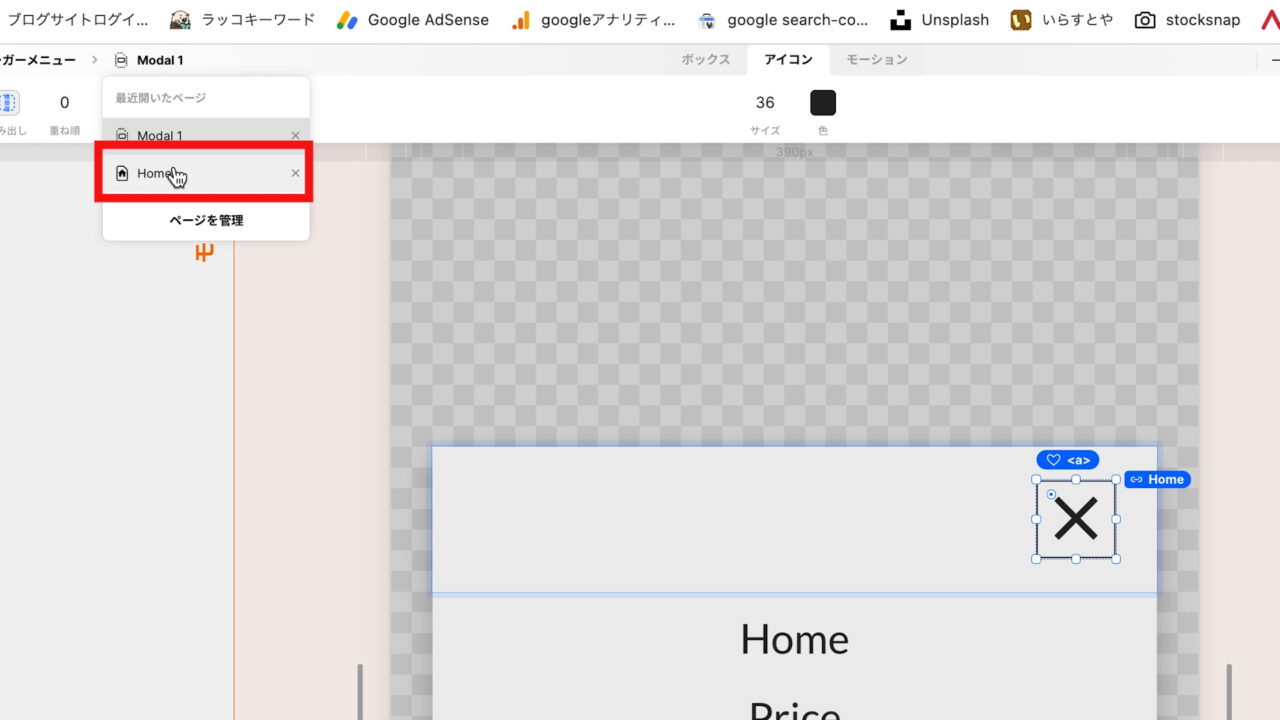
一旦、サイトの編集画面に戻りたいので、左側の「Modal1」の上にマウスオーバーして、

「Home」をクリックしてください。

これでサイトの編集画面に戻ることができました。

⑤ ハンバーガメニューの遷移先等の設定変更
最後に、「ハンバーガーメニューの遷移先等の設定変更」を行います。
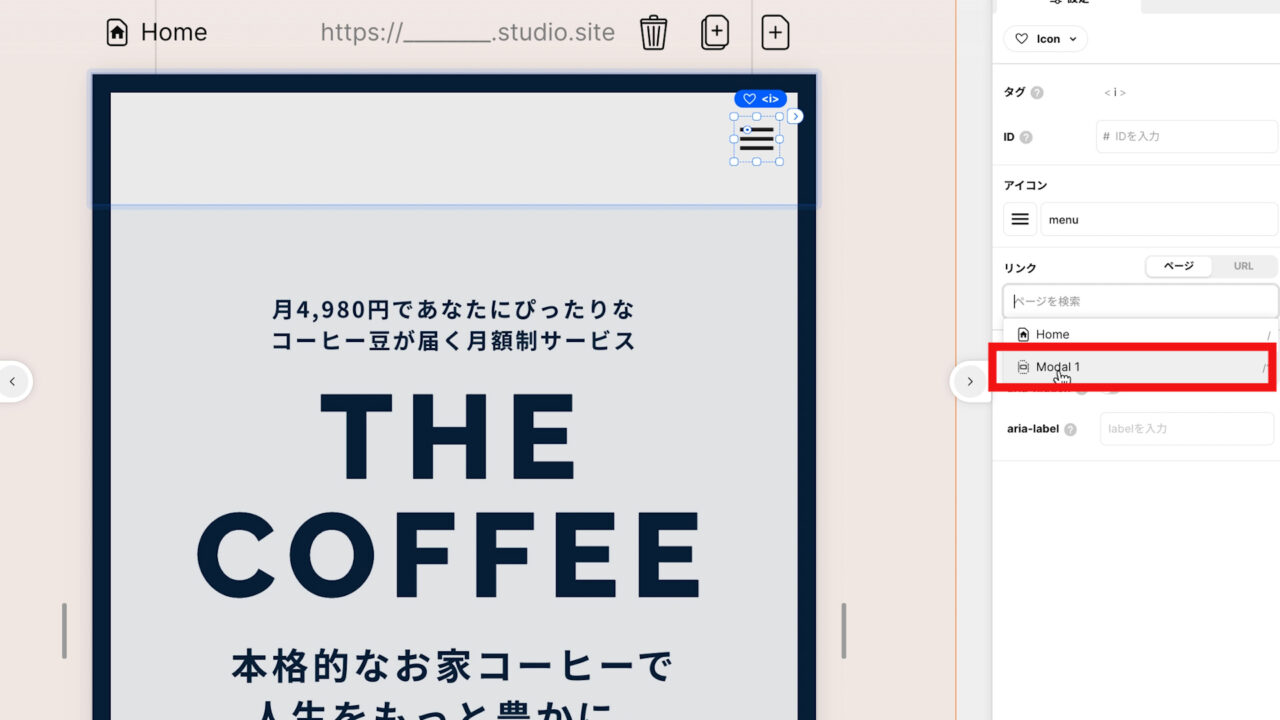
まずは、「ハンバーガメニュー」のアイコンの遷移先を先ほど作成したモーダルにしたいので、「ハンバーガメニュー」のアイコンをクリックして、「リンク」に「Modal1」を設定しましょう。
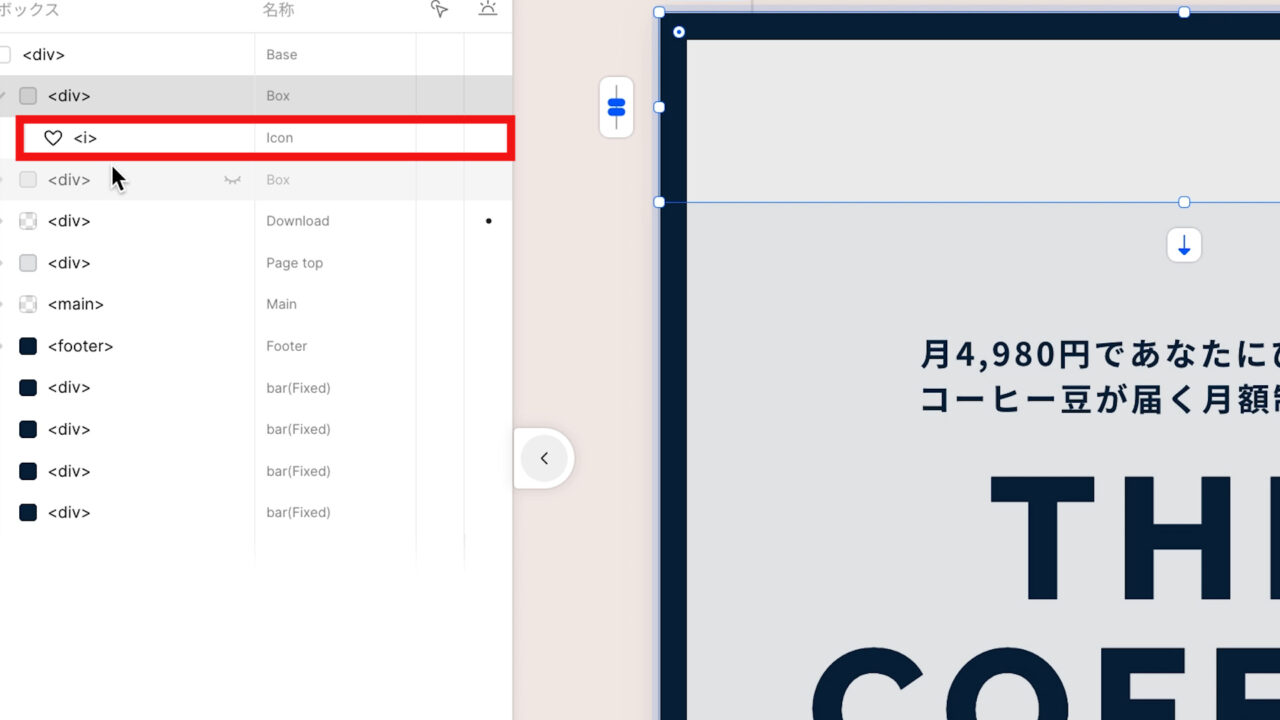
ただ、クリックしてもボックスがかぶっていてアイコンが選択できないので、左側の「レイヤー」を押して、

アイコンのレイヤーをクリックします。

そして、リンクに「Modal1」を設定しておきましょう。

大きさも変更しておきたいので、サイズを「36」に変更しておきます。

また、この「ハンバーガメニュー」は、スマホ画面の時のみ表示させますので、「ハンバーガメニュー」を配置しているボックスを選択した状態で、

左上の「表示」から

「基準」と「スモール」、「タブレット」のチェックマークを取っておきます。

これで、「ハンバーガメニュー」が作成できました。

こちら「設定タブ」と

「エレメンツパネル」は閉じておきます。

⑥ サイトの確認
最後に、見る媒体によってどのようになっているかを確認してみると、PCのサイズやタブレットのサイズにすると、以下のように「グローバルナビゲーション」が表示されておりますが、

スマホのサイズにすると、「グローバルナビゲーション」は消えて、「ハンバーガメニュー」が表示されるようになりました。

実際にどのように表示されているかをスマートフォンで確認してみましょう。
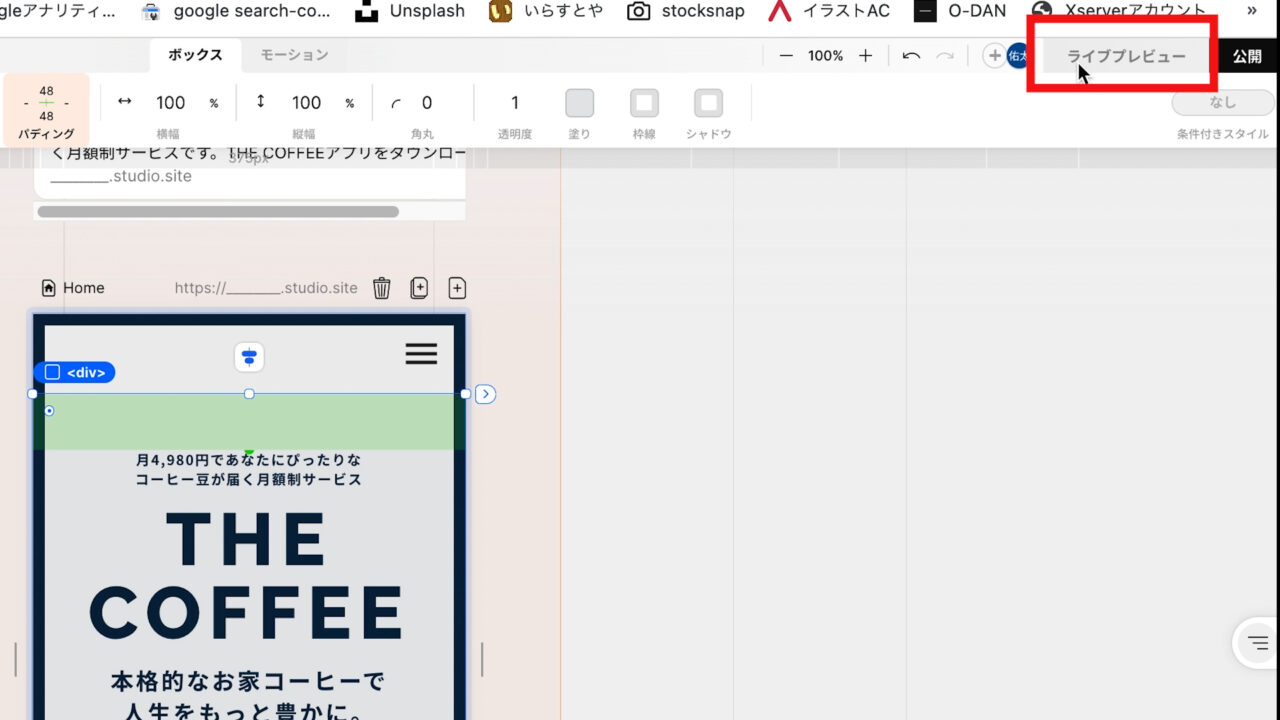
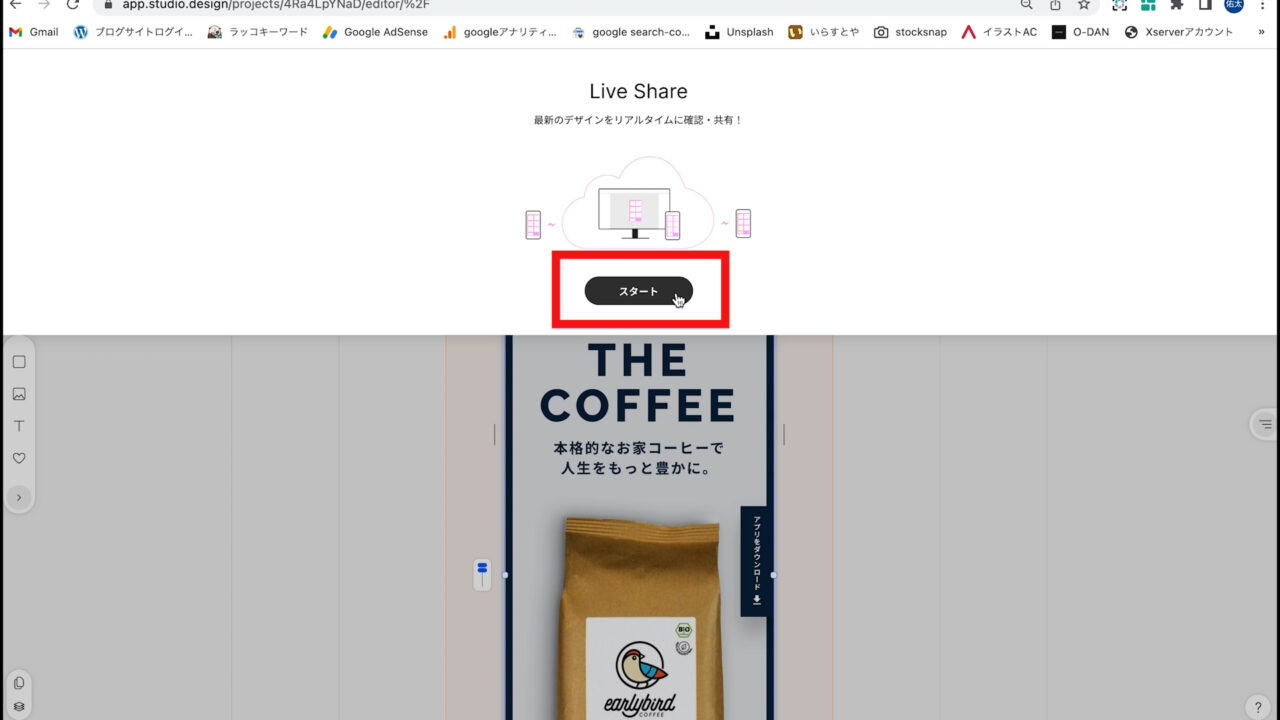
右上の「ライフプレビュー」を押して、

「スタート」を押すと、

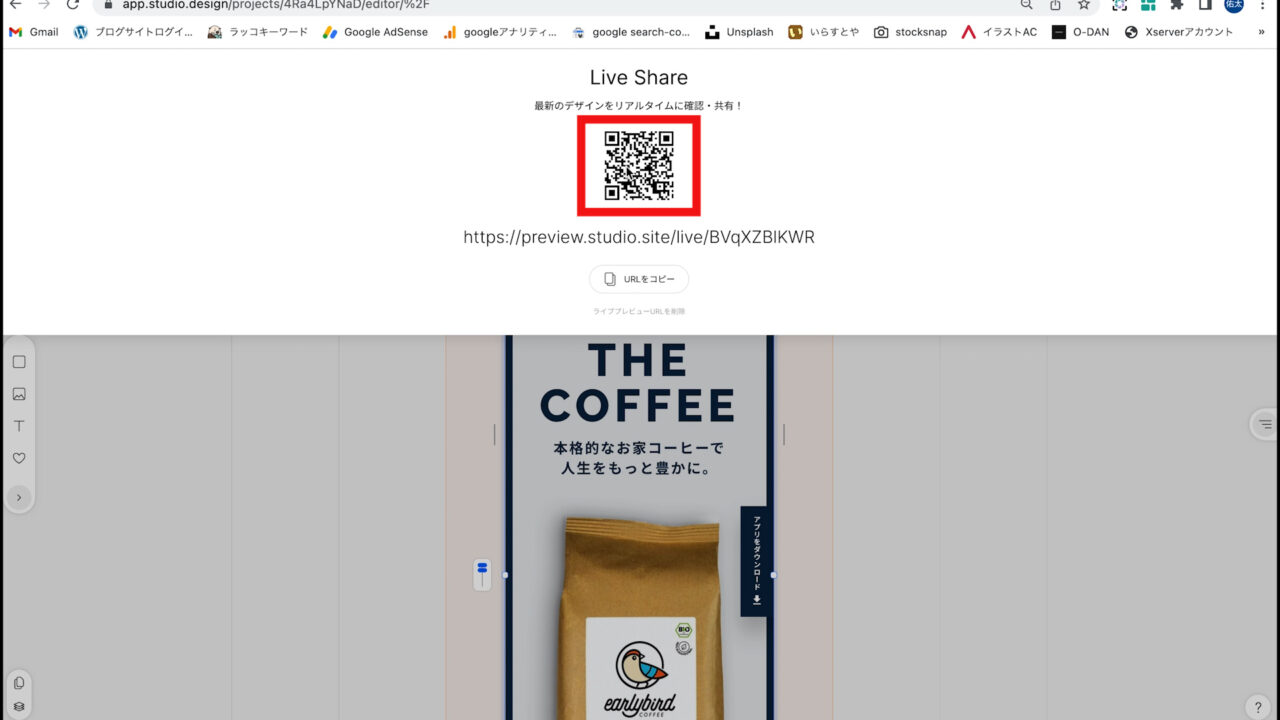
QRコードが表示されますので、そちらをカメラで読み取って下さい。

すると、以下のような「ハンバーガーメニュー」が作成されているるはずです。
※音が出ますのでご注意ください。
これで、ハンバーガメニューの作成は終了です。
まとめ
今回は、ハンバーガーメニューを作成する方法を5つのSTEPで紹介しました。
① 管理画面にアクセス
② グローバルナビゲーションの作成(PC画面用)
③ ハンバーガメニューの作成(スマホ画面用)
④ モーダルを利用したメニューの作成
⑤ ハンバーガメニューの遷移先等の設定変更
⑥ サイトの確認
スマートフォンでは、「ハンバーガーメニュー」を利用することが多いので、ぜひこの作成方法をマスターしておきましょう。
-1-320x180.jpg)



-1-640x360.jpg)