今回は、WEBデザイン必須のおすすめのAdobeフォントを10個ご紹介します!
「WEBデザインでおすすめのフォントは?」
「お洒落なフォントは?」
こういった疑問をこの記事を読めば、解決できます。
Adobeフォントのダウンロード手順については、以下の記事で解説しております。

Contents
おすすめのAdobeフォント10選

おすすめのAdobeフォントを日本語の書体5つと欧文の書体5つ紹介していきます。
- A-OTF
- どんぐり かな
- 貂明朝
- 筑紫ゴシック
- 平成丸ゴッシック
- TRAJAN
- Acier BAT
- Seashore Pro
- Eloquent JF
- Objektiv Mk1
日本語フォント
まずは、オススメの5つの日本語フォントを紹介します。
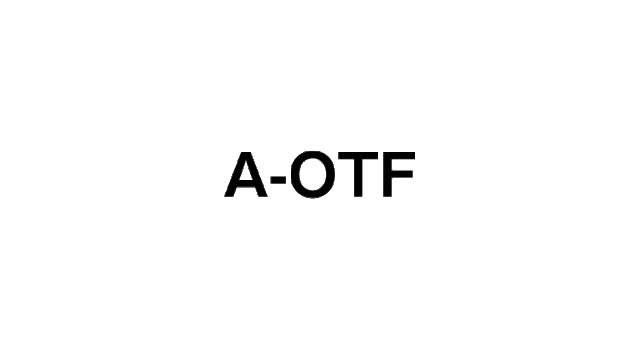
A-OTF

「A-OTFフォント」は、WEBデザイナーにとって、必需品のフォントになっております。
このA-OTFフォントは、フォントメーカーで有名な「モリサワ」によって作られております。
以前までは、このフォントは有料のフォントでしたが、adobe Fontsを使えば、無料で利用できるようになりました。
おすすめ
また、A-OTFフォントはいくつか種類がありますが、以下4つのフォントをダウンロードしておけば問題ないと思います。
- 太ミン A101
- 太ゴ B101
- 中ゴシック BBB
- 見出ゴ MB31

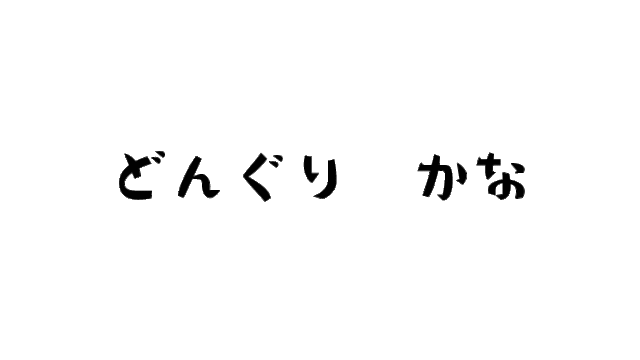
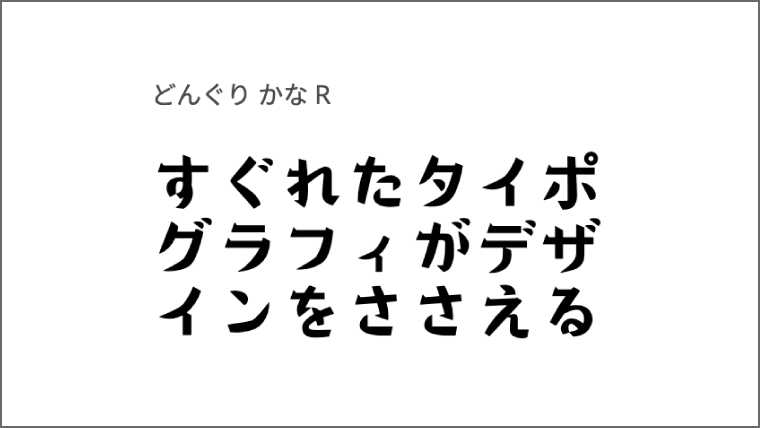
どんぐり かな

「どんぐり かなフォント」は、手描き、デジタル風味のフォントで、とても可愛らしいいフォントです。
WEBサイトを柔らかいイメージにしたいときなどに、見出しやバナーなどに利用すると良いと思います。

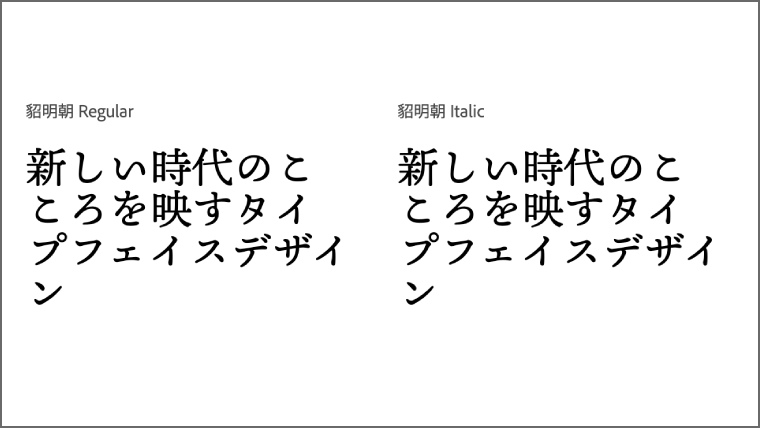
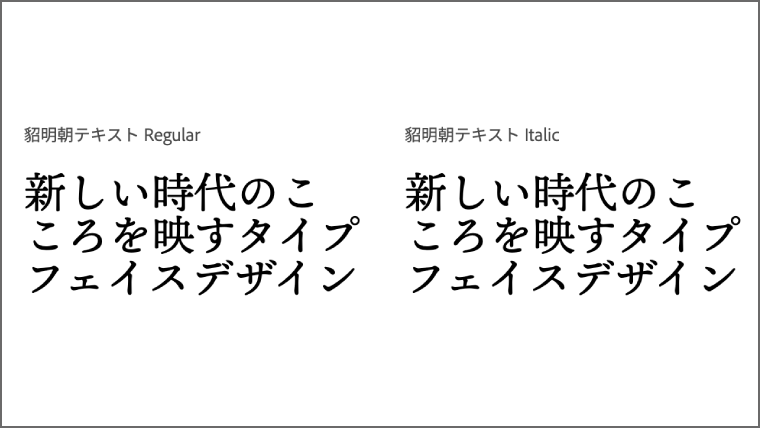
貂明朝

「貂明朝フォント」は、日本語フォントの新たな領域とも言われ、可愛らしさと落ち着きを兼ね備えた印象を与えるフォントです。
コンセプトは、「かわいくも妖(あや)しい」です。
おすすめ
また、貂明朝フォントは4つの種類がありますので、以下4つのフォントをダウンロードしておきましょう。
- 貂明朝 Regular
- 貂明朝 Italic
- 貂明朝テキスト Regular
- 貂明朝テキスト Italic


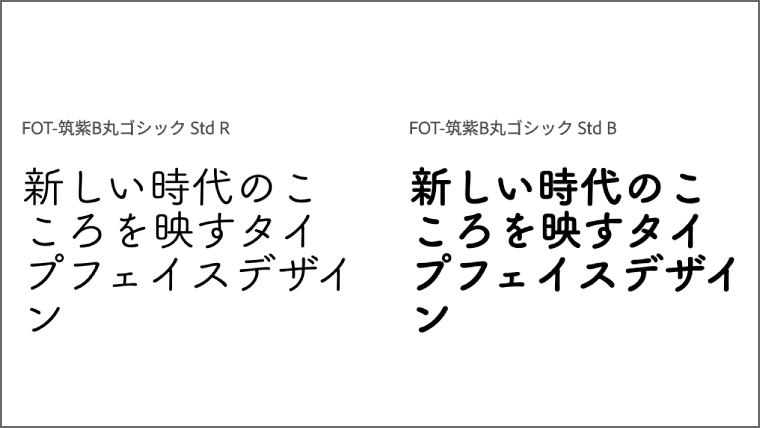
筑紫ゴシック

「筑紫ゴシックフォント」は、力強さがありつつ少し丸みのあるバランスの取れたフォントです。
テレビのテロップやゲームなどのデジタルコンテンツにも利用されており、「高級感」や「緊張感」を与えてくれるのも大きな特徴です。
おすすめ
また、筑紫ゴシックフォントは4つの種類がありますので、以下4つのフォントをダウンロードしておきましょう。
- 筑紫B丸ゴシック Std R
- 筑紫B丸ゴシック Std B
- 筑紫A丸ゴシック Std R
- 筑紫A丸ゴシック Std B


平成丸ゴシック

「平成丸ゴシックフォント」は、標準的な日本語フォントのため、とても読みやすくプライベートからビジネスまで幅広く利用できるフォントです。
私もよくバナーの中の文字で使っております。
おすすめ
また、平成丸ゴシックフォントは2つの種類がありますので、以下2つのフォントをダウンロードしておきましょう。
- 平成丸ゴシック Std W4
- 平成丸ゴシック Std WB

欧文のフォント
次に、欧文のおすすめの5つのフォントを紹介します。
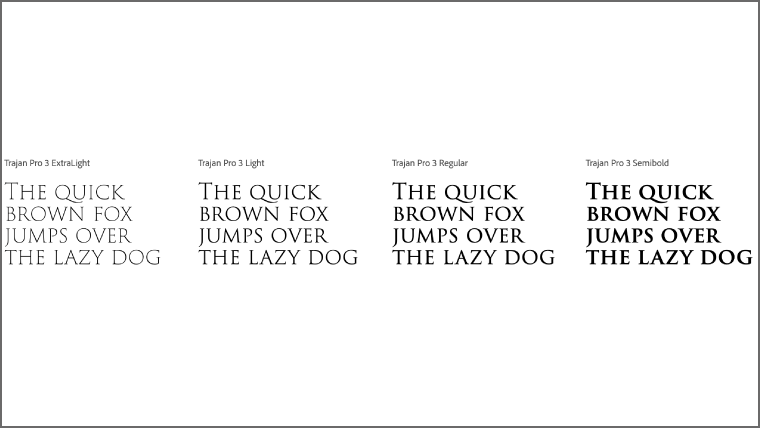
Trajan

「Trajanフォント」は、欧文フォントの中でもかなり人気なフォントです。
迷ったらTrajanフォントだと言われており、タイタニックやスターウォーズなどの様々な映画のポスターで利用されております。
また、テキサス大学やコロンビア大学など様々な大学のロゴとしても利用されております。

おすすめ
また、Trajanフォントは様々な種類がありますので、以下4つのフォントをダウンロードしておくことをおすすめします。
- Pro3 ExtraLight
- Pro3 Light
- Pro3 Regular
- Pro3 Semibold

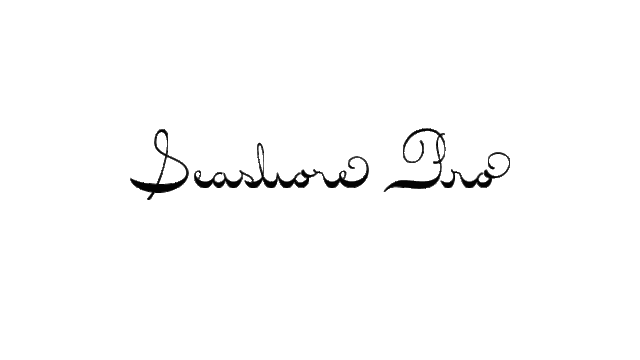
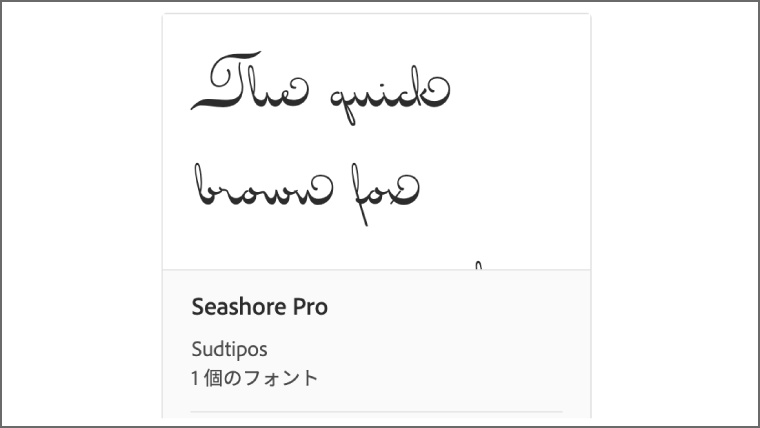
Seashore Pro

「Seashore Proフォント」は、文字のバランスが絶妙で、とてもお洒落な印象を与えるフォントです。
結婚式の招待状やお洒落なカフェのポスターなどで使われることが多く、最近は多くのWEBデザイナーの方が利用している人気のフォントです。

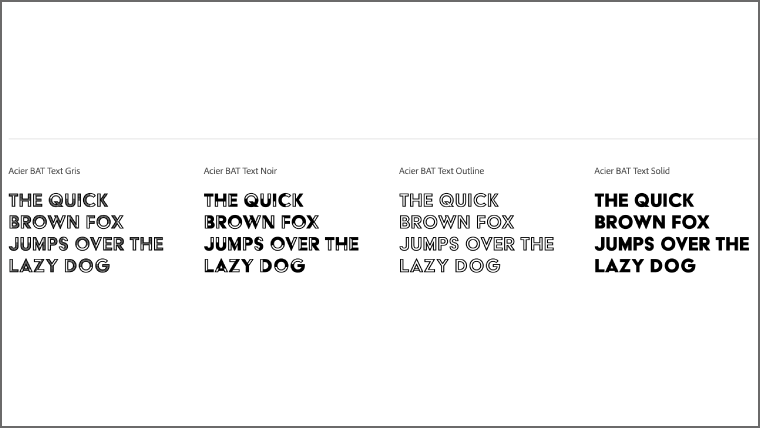
Acier BAT

「Acier BATフォント」は、ユニークな文字を使いたい時に便利なフォントです。
Acier BATフォントは、文字の線の中にお洒落なデザインがあることが大きな特徴で、ポップな印象を与える作品にすることができます。
おすすめ
また、Acier BATフォントは様々な種類がありますので、以下4つのフォントをダウンロードしておくことをおすすめします。
- Text Gris
- Text Noir
- Text Outline
- Text Solid

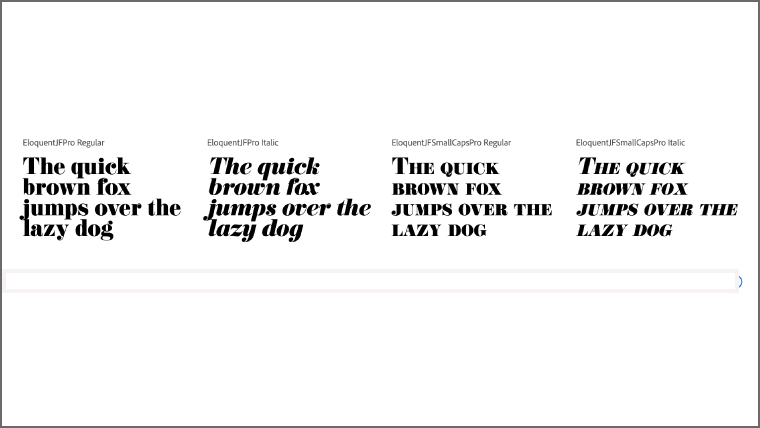
Eloquent JF

「Eloquent JFフォント」は、太字で力強く読みやすいフォントです。
少し硬い印象もあるため、英字新聞などでも利用されており、真面目な印象を与える作品に利用することが多いです。
おすすめ
また、Eloquent JFフォントは4つの種類がありますので、以下4つのフォントをダウンロードしておきましょう。
- Pro Regular
- Pro Italic
- smallCapsPro Regular
- smallCapsPro Italic

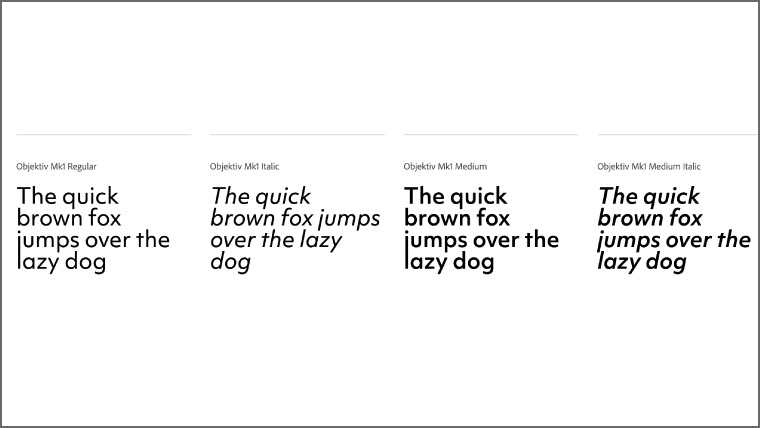
Objektiv MK1

「Objectiv MK1フォント」は、とてもナチュラルに利用できるフォントです。
また、Objectiv MK1フォントは、ポップな作品から硬い印象の作品まで様々なものに利用できるのが大きな特徴です。
おすすめ
また、Objectiv MKフォントは様々な種類がありますので、以下4つのフォントをダウンロードしておくことをおすすめします。
- MK1 Regular
- MK1 Italic
- MK1 Medium
- Medium Italic

フォントを選ぶ際の注意点
ここまで、おすすめのフォントをご紹介していきましたが、フォントを選ぶ際の2つの注意点をお伝えします。
・ 筆記体の書体はアクセントとして使う!
・ フォントの種類は、3種類まで!
筆記体の書体はアクセントとして使う
1つ目は、筆記体の書体は、アクセントとして使うようにしましょう。
筆記体だけで書かれたポスターなどは、かなり読みづらく、伝えたいことが伝わらない可能性もあります。
そのため、筆記体のフォントを利用する際は、アクセントとして一部分に利用するようにしましょう。
フォントの種類は3種類まで
2つ目は、1つの制作物に対して、フォントの種類は3種類までに抑えましょう。
4種類以上のフォントを使って、バナーやポスターなどを作ると、統一感のない作品になってしまいます。
また、フォントの種類が多いと、読む人が疲れてしまい、最後まで読んでもらえない可能性もあるので、フォントの種類は3種類までにしておきましょう。
まとめ
今回は、WEBデザイン必須のおすすめのAdobeフォントを10個ご紹介しました。
WEBのデザインやバナー、ポスターなどを作成する上で、フォントが違うだけでかなり印象も変わります。
今回ご紹介した10個のフォントを使いこなせると、どんなイメージの作品も作れるようになると思うので、早速Adobe Fontsからダウンロードして使ってみてください。