今回は、ノーコードツールSTUDIOでお問い合わせフォームを作成する方法を紹介します。
「STUDIOでお問い合わせフォームを作成したい!」
「でも難しそうだし、そんな機能簡単に作れるの?」
こういった疑問や不安をこの記事を読めば、解決できます。
今回ご紹介する方法を真似して頂くと、初心者の方でも、お問い合わせフォームを簡単に作ることができますので、ぜひ一緒に作っていきましょう。
ちなみに、この記事を書いている私は、STUDIO関連の案件を30個以上こなしてきました。
かなり多くの経験があるので、信頼担保に繋がるのかなと。
Contents
STUDIOでお問い合わせフォームを作成する方法を紹介

それでは、ノーコードツールSTUDIOでお問い合わせフォームを作成する方法を紹介します。
今回は、以下のようなお問い合わせフォームを作成します。
※音が出ますのでご注意ください
以下のような手順で解説します。
① 管理画面にアクセス
② お問い合わせフォーム(土台の作成)
③ 文字の編集
④ セレクトボタンの追加
⑤ ラジオボタンの追加
⑥ チェックボタンの追加
⑦ ファイルのアップロード機能の追加
⑧ ライフプレビューでの確認
⑨ 各種ボタンの使い分け(セレクトボタン、ラジオボタン、チェックボタン)
⑩ まとめ
また、YouTubeにて徹底解説しました。
文字情報よりも頭に入りやすいかと思いますので、基本的には動画を推奨します。
① 管理画面にアクセス
それでは早速ご説明します。
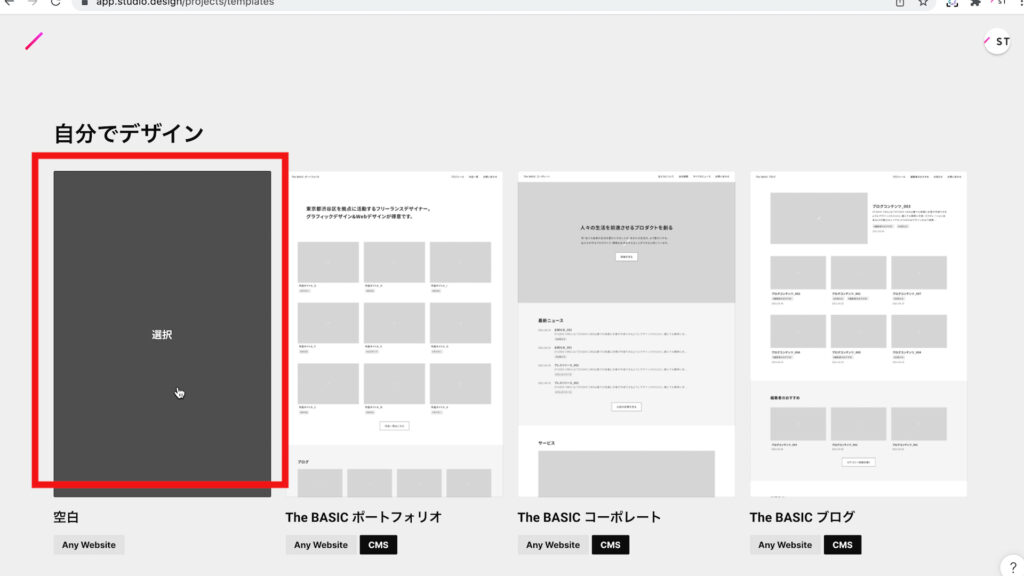
まずは、サイトを作るための管理画面にアクセスしたいので、「新しいプロジェクト」をクリックします。

そして、今回はテンプレートではなく「空白」を利用します。

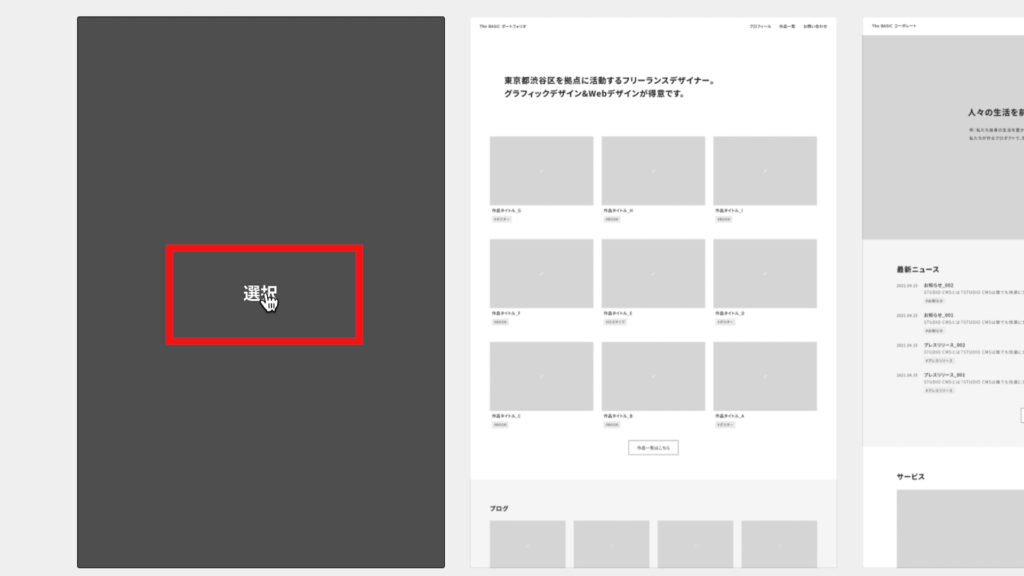
「選択」をクリックしましょう。

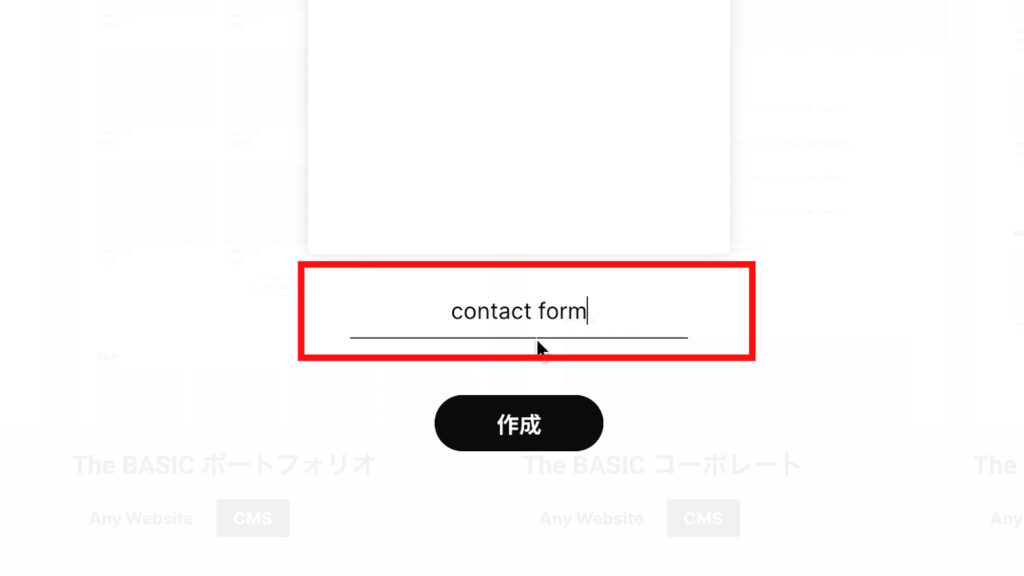
次に、プロジェクト名を入力します。
今回は、「contact form」と名前をつけて、「作成」をクリックします。

これで管理画面にアクセスできました。

② お問い合わせフォーム(土台)の作成
それでは、「お問い合わせフォームの土台」を作成します。
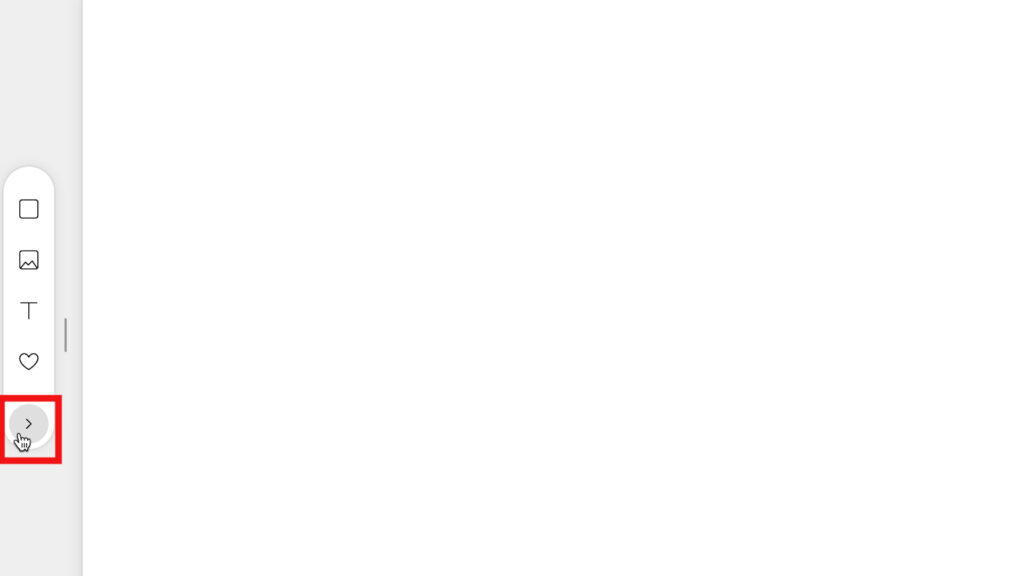
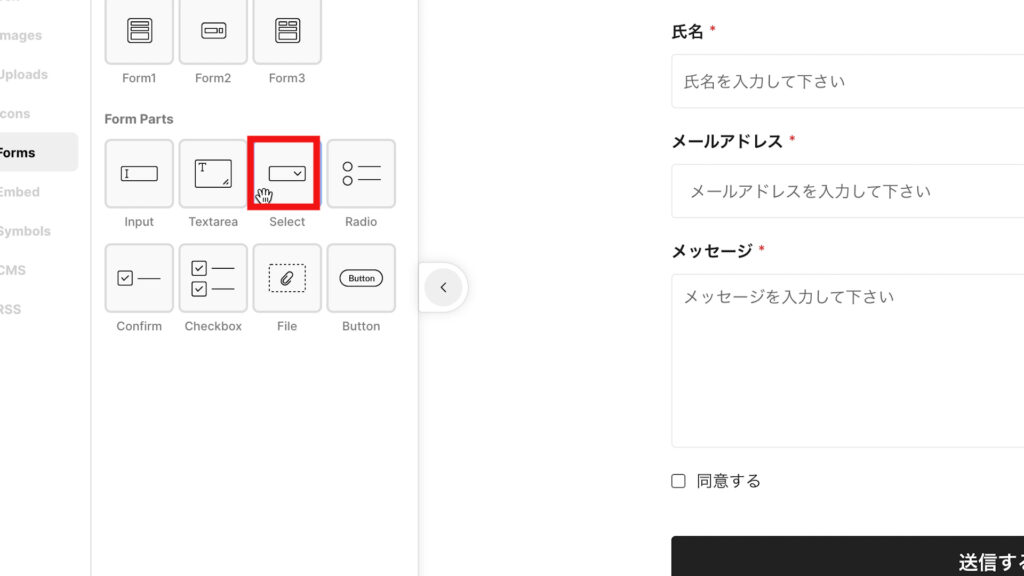
まずは、左側の「エレメンツパネル」から以下の赤枠の「矢印ボタン」をクリックして開きます。

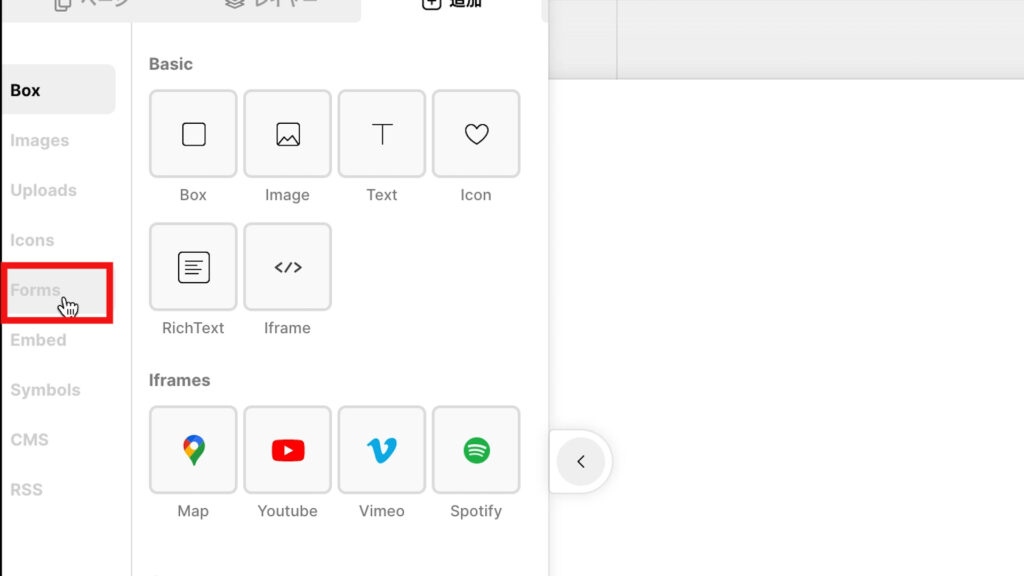
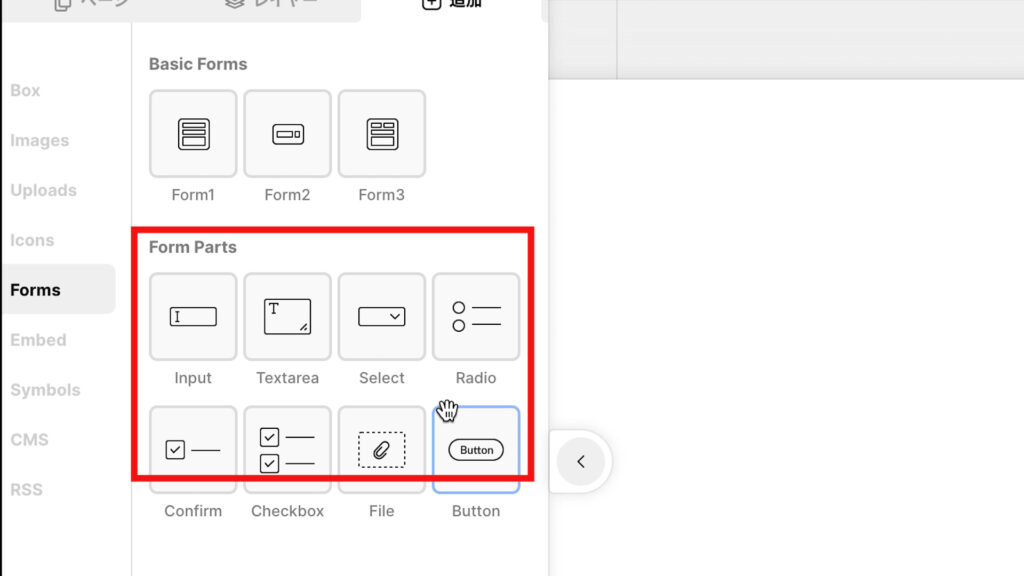
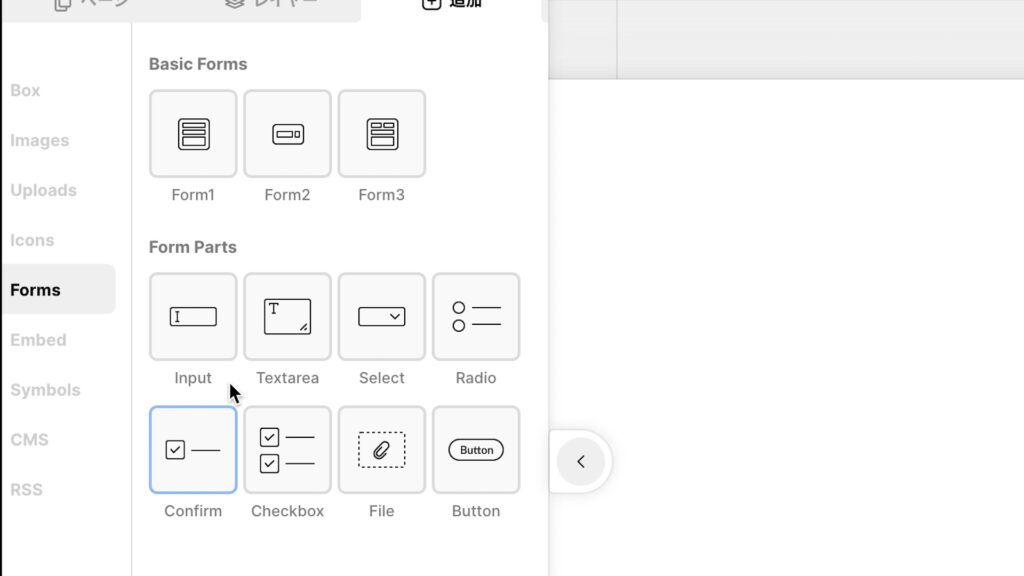
そして、左側にあるタブから「Forms」をクリックすると、「お問い合わせフォーム」を作成するための要素がたくさんあります。

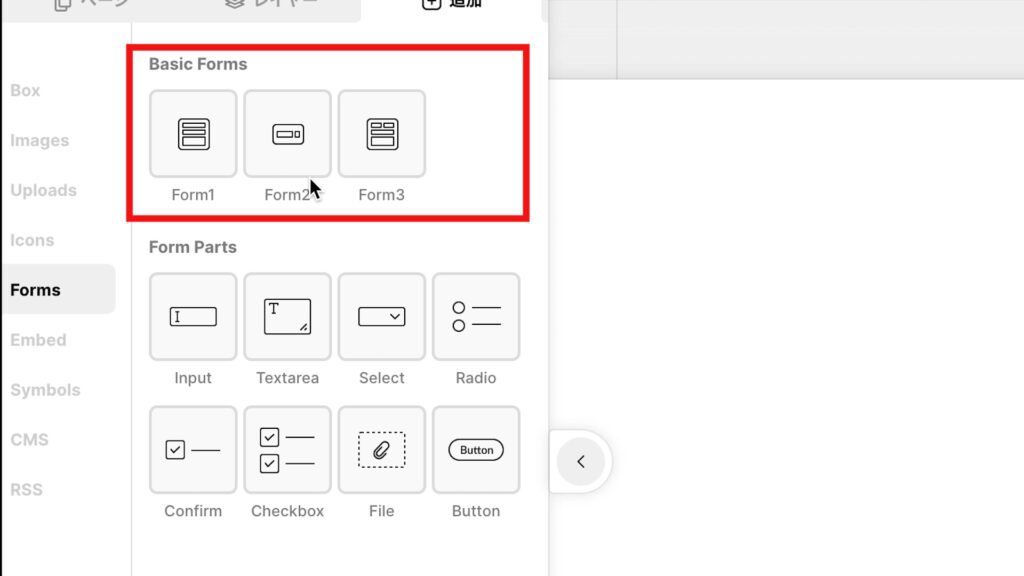
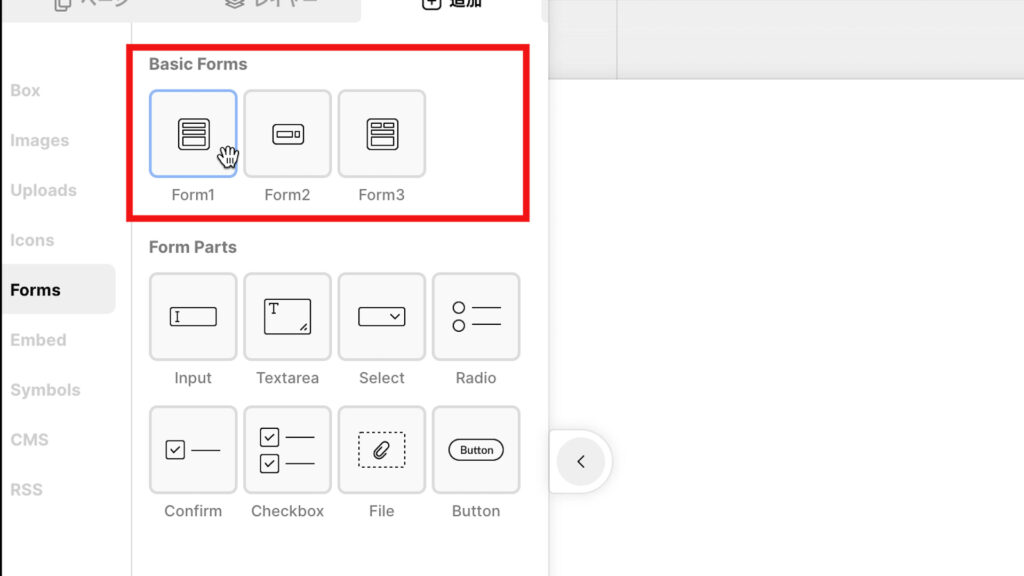
上部にある「Basic Forms」は、「お問い合わせフォーム」のテンプレートのようなものです。

そして、下部にある「Form Parts」は、「お問い合わせフォーム」の様々な機能を個別に利用できるようになっております。

今後、「お問い合わせフォーム」を作成する際は、上部の「Basic Forms」を土台とし、そこに下部の「Form Parts」から必要な機能を付け加えながら「お問い合わせフォーム」を作成することをおすすめします。

それでは、実際に「お問い合わせフォーム」を作成していきましょう。
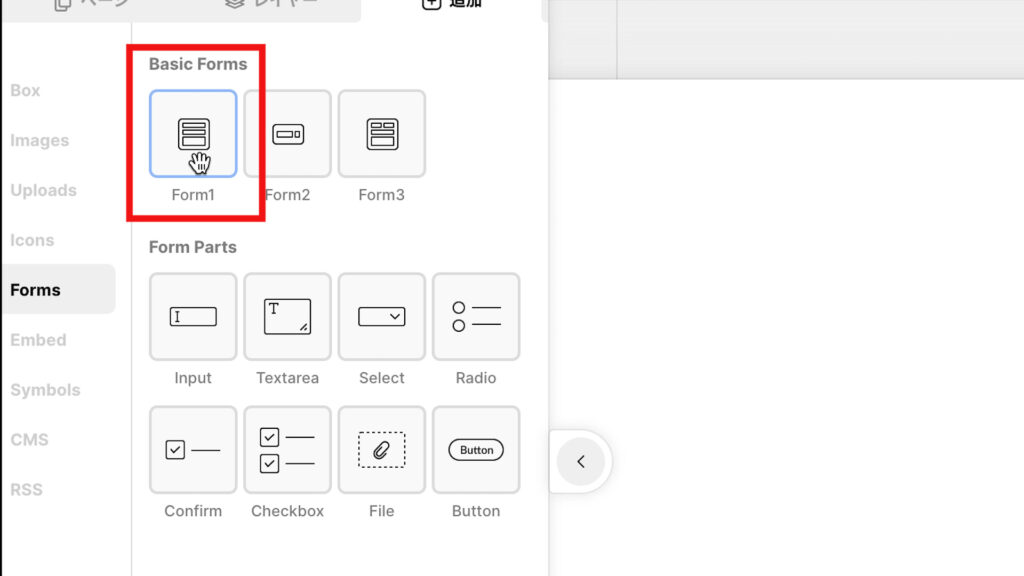
まずは、「Basic Forms」から土台を作成します。

今回は「Form1」を利用したいので、「Form1」を右側にドラックアンドドロップします。

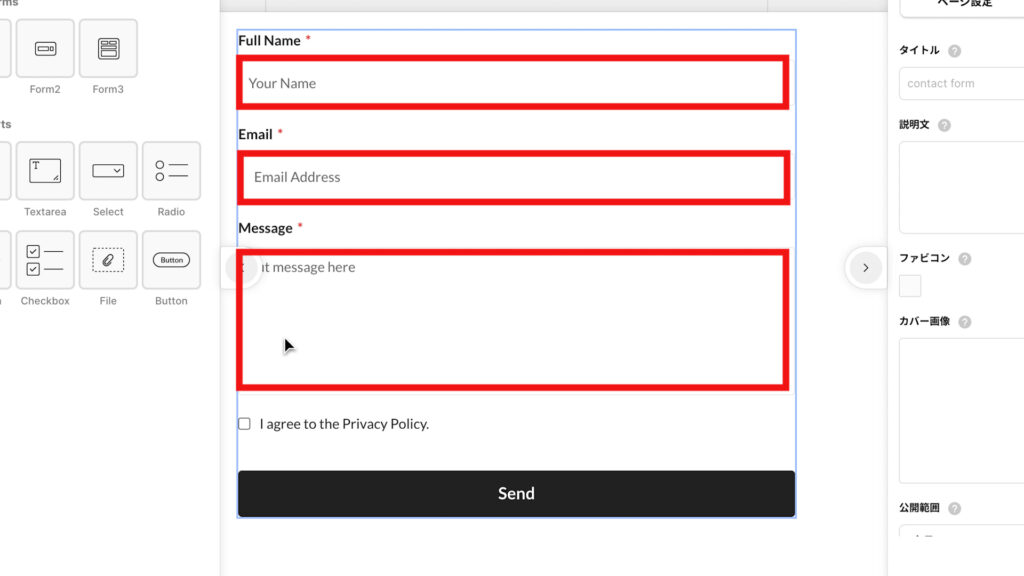
すると、以下のように「名前」や「メールアドレス」、「メッセージ」を入力できるようなお問い合わせフォームを簡単に作成することができます。

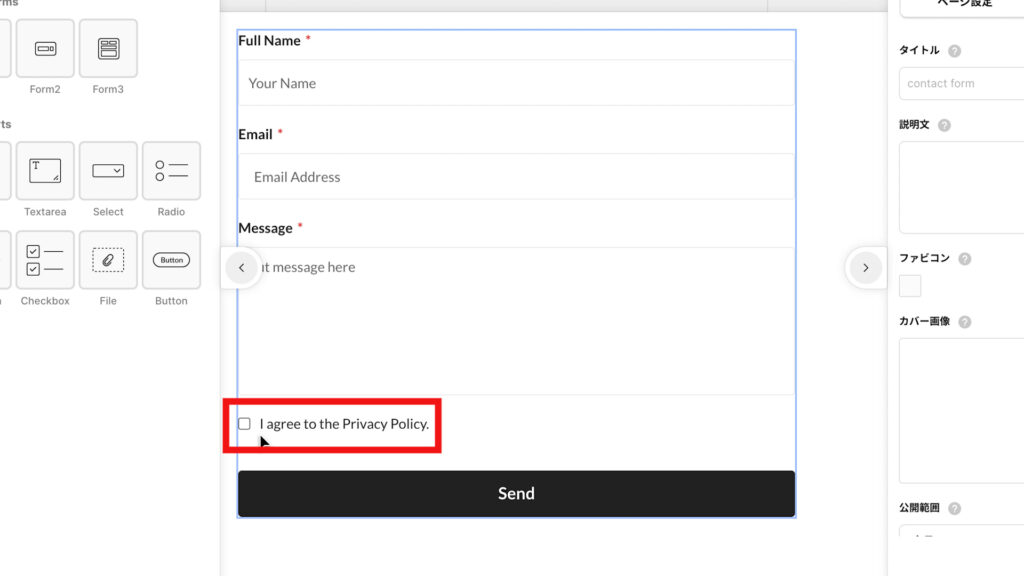
また、以下の赤枠は「同意ボタン」になっておりますので、お問い合わせの際に「チェックマーク」を付けて送ることができます。

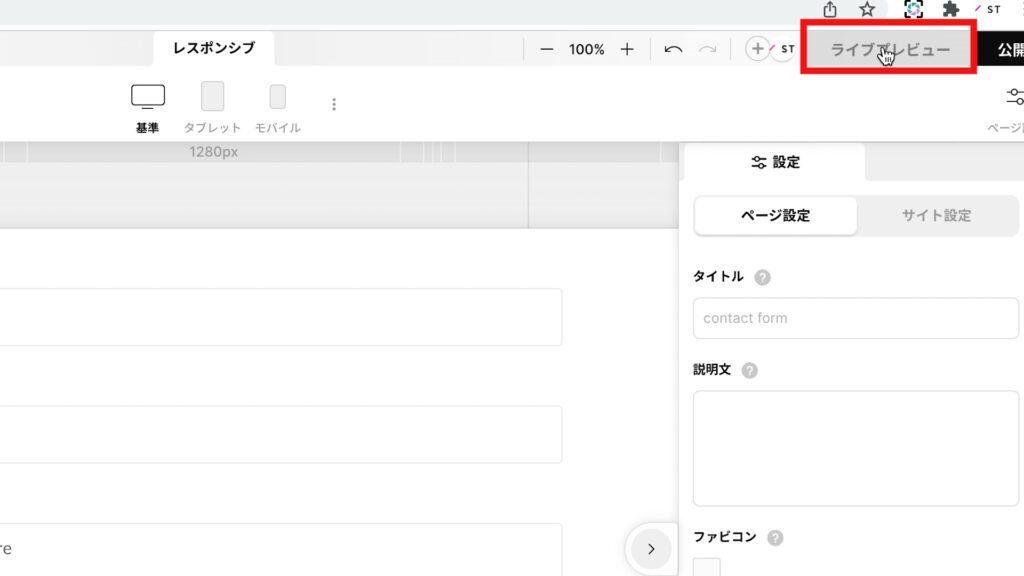
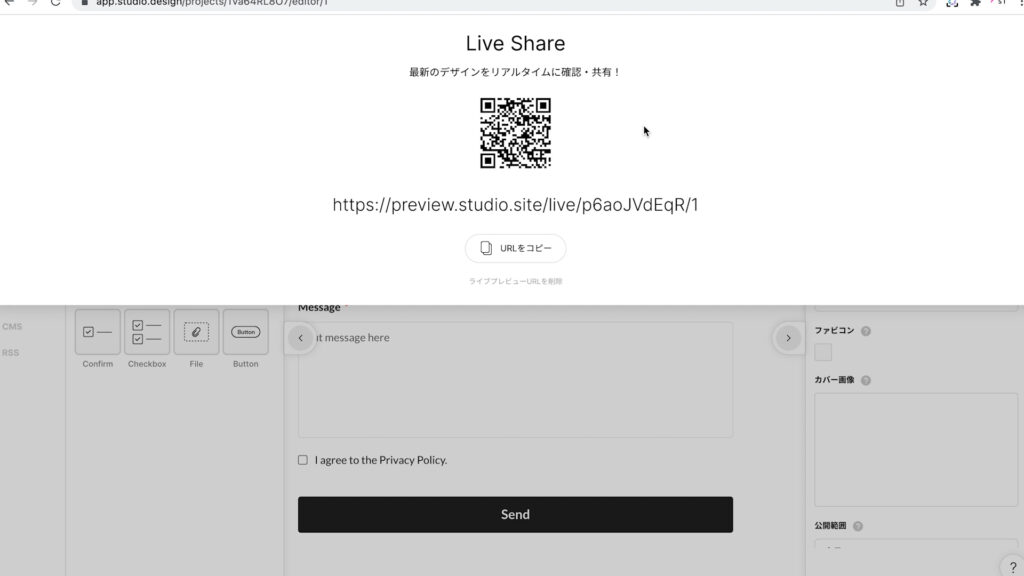
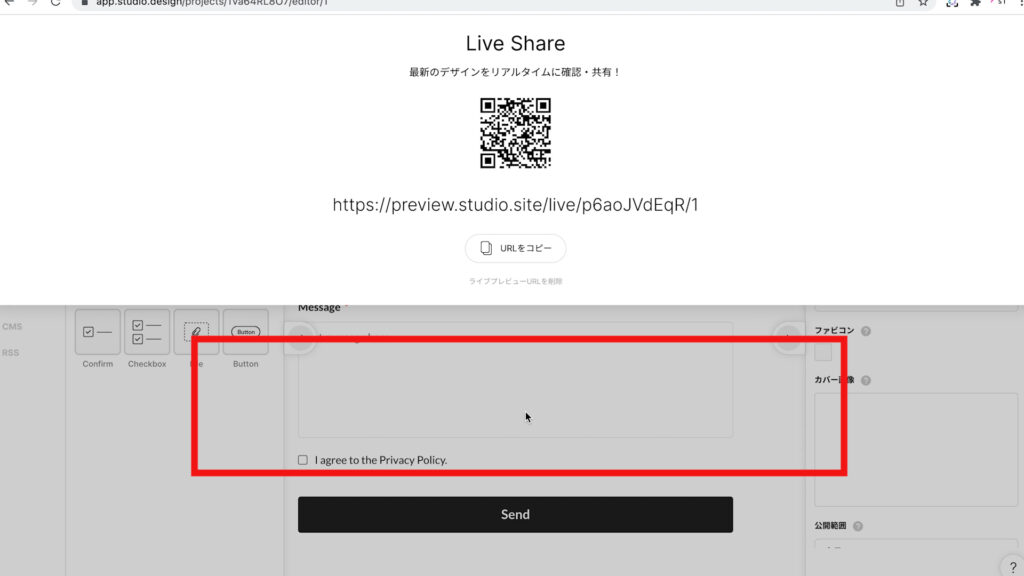
実際に、どのように入力できるかを「ライフプレビュー」で確認したいので、右上にある「ライフプレビュー」をクリックします。

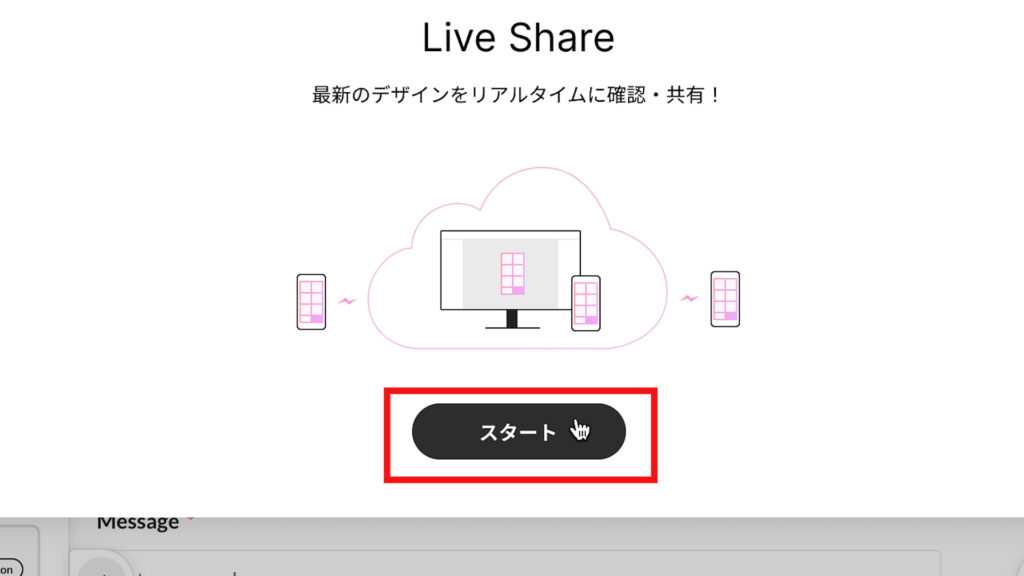
「スタート」を押します。

そして、「URL」をクリックしましょう。

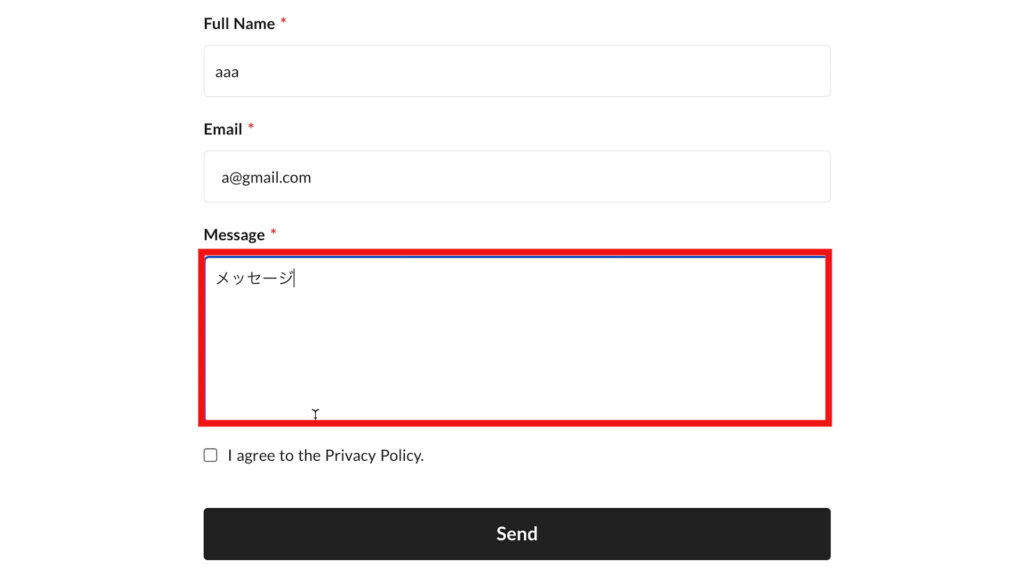
すると、このように「名前」や「メールアドレス」、「メッセージ」を入力することができます。

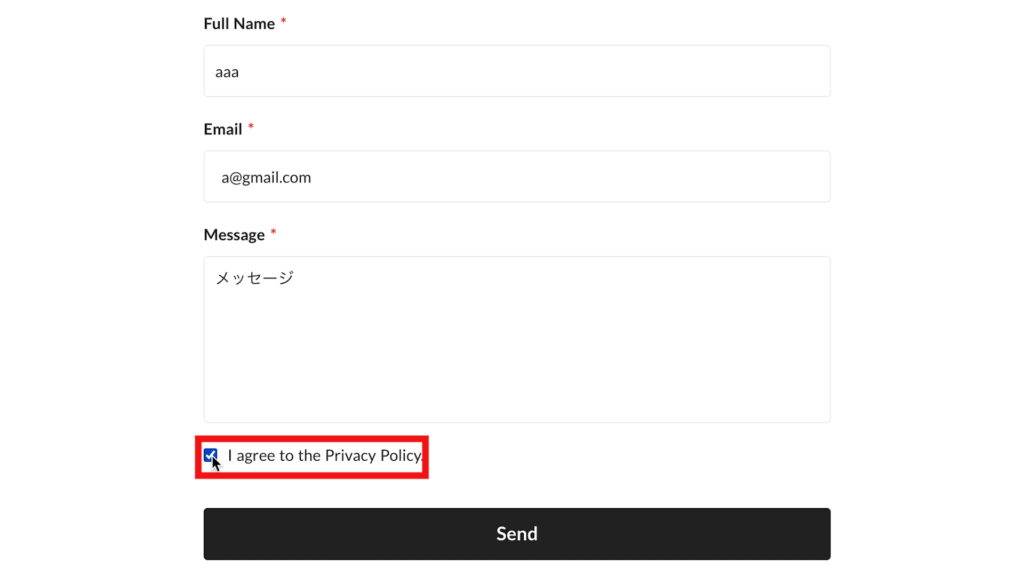
また、「同意ボタン」にチェックマークをつけることができます。

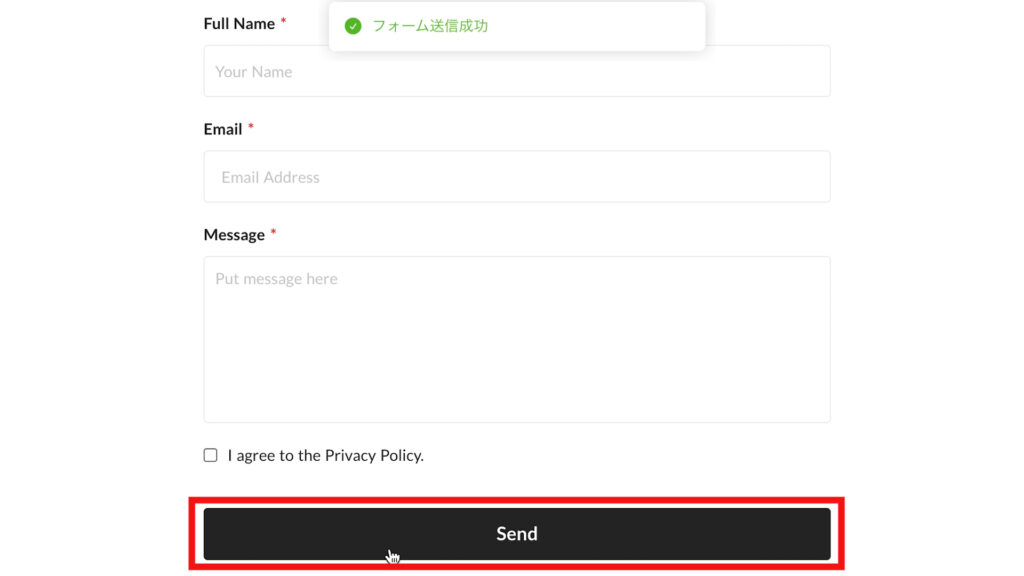
そして、「Send」を押すと情報を送信することができます。

送信先の設定は未設定の状態で、どこにも送られておりませんのでご安心ください。
「ライフプレビュー」を閉じておきましょう。

以下の赤枠をクリックして下さい。

これでお問い合わせフォームの土台の作成ができました。
③ 文字の編集
次に、作成したお問い合わせフォームの「文字」の編集方法をお伝えします。
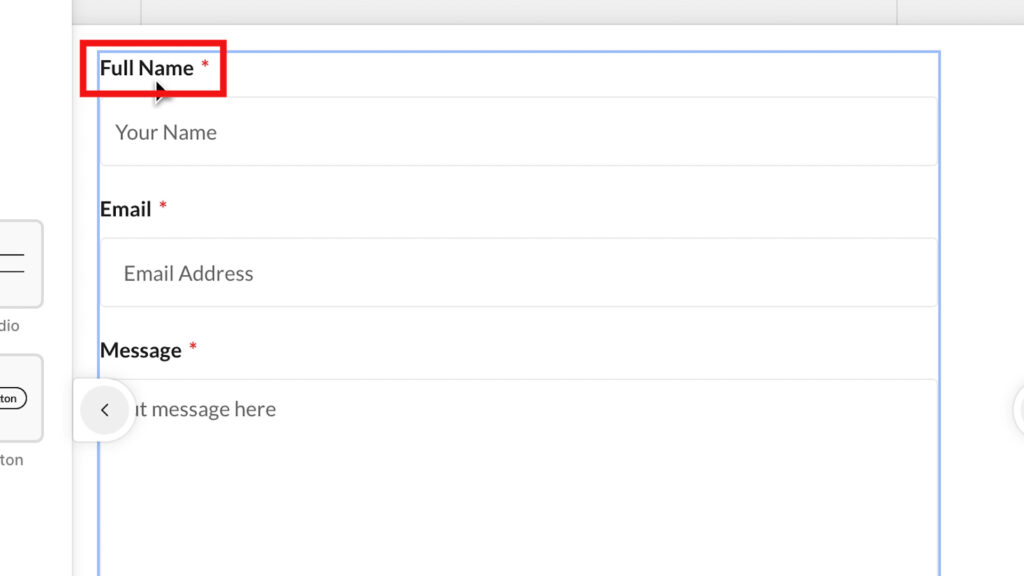
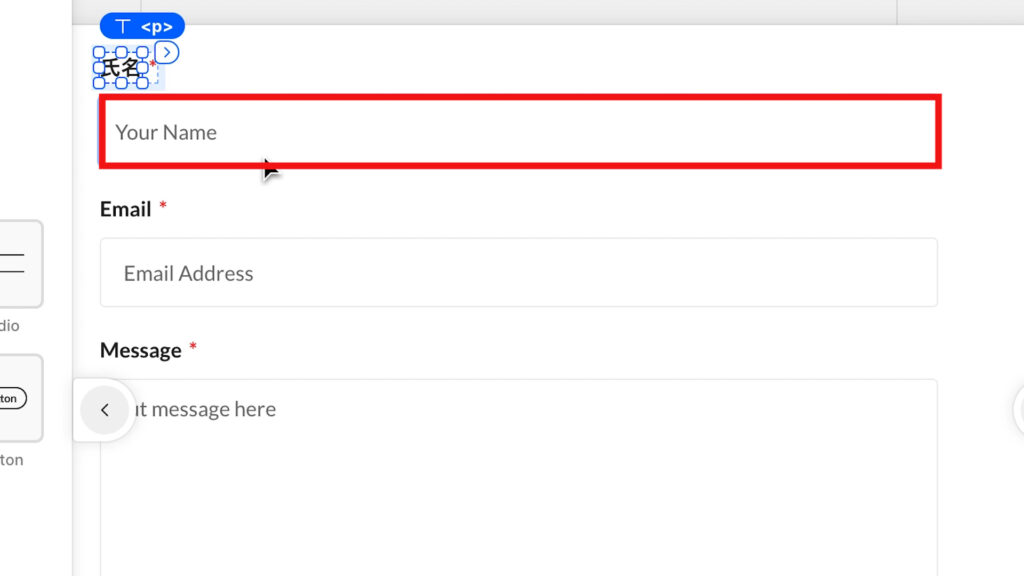
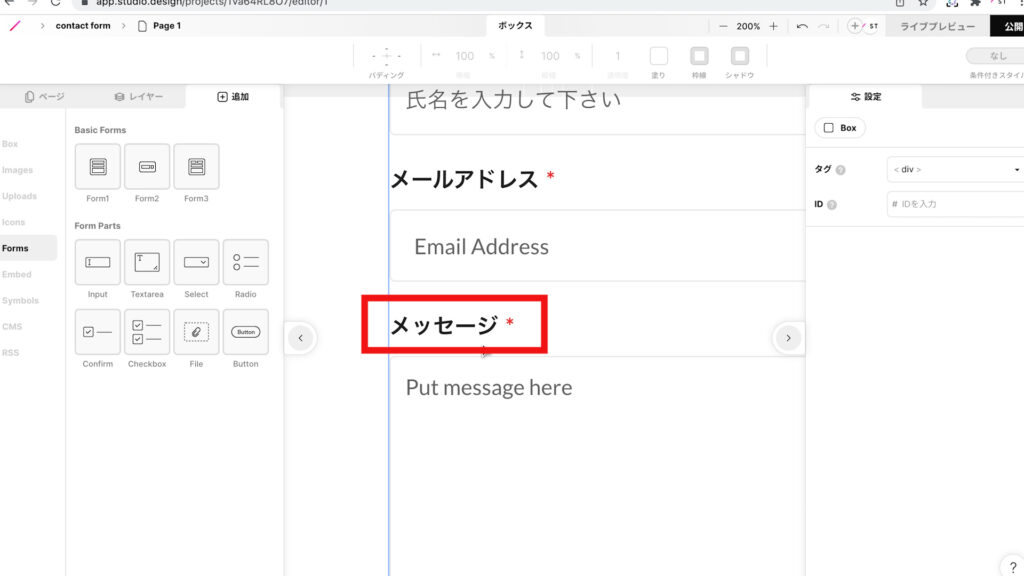
たとえば、以下の赤枠の「Full Name」の文字は、自由に変更できます。

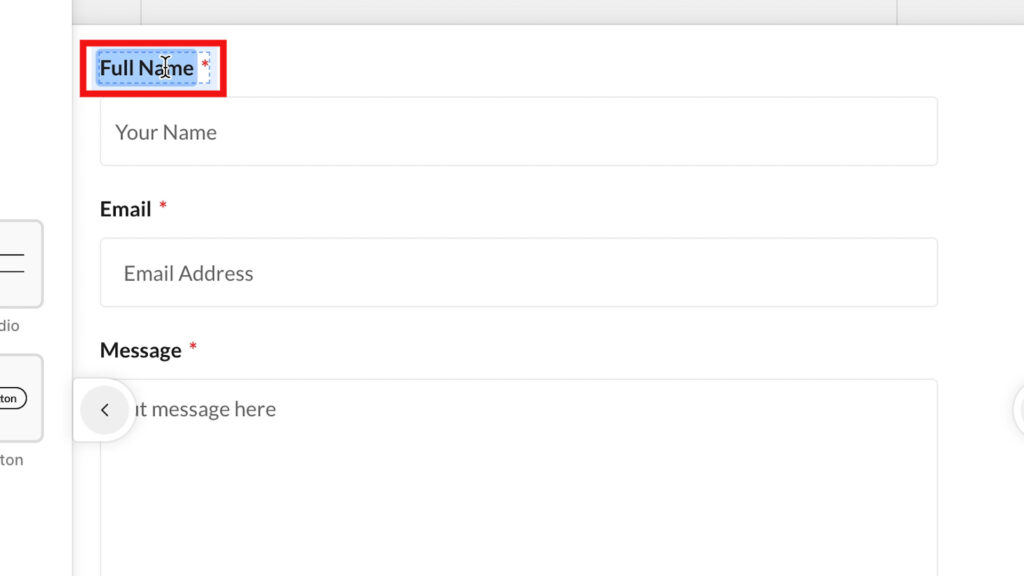
変更方法は、普段STUDIOで文字を編集する際と同様に、編集したい文字を選択した状態で、文字の上で「ダブルクリック」します。

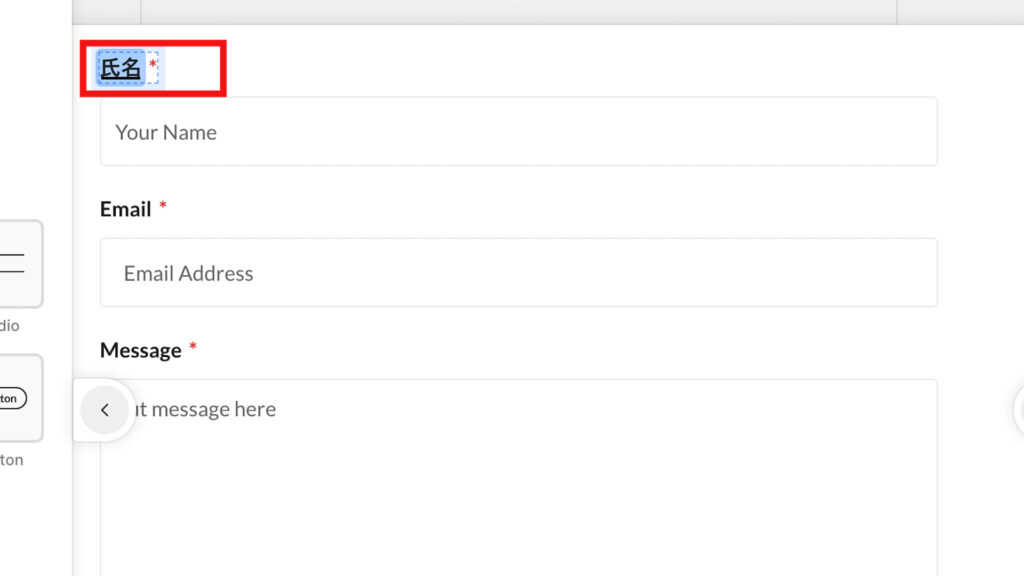
すると文字を入力できますので、「氏名」と変更しておきましょう。

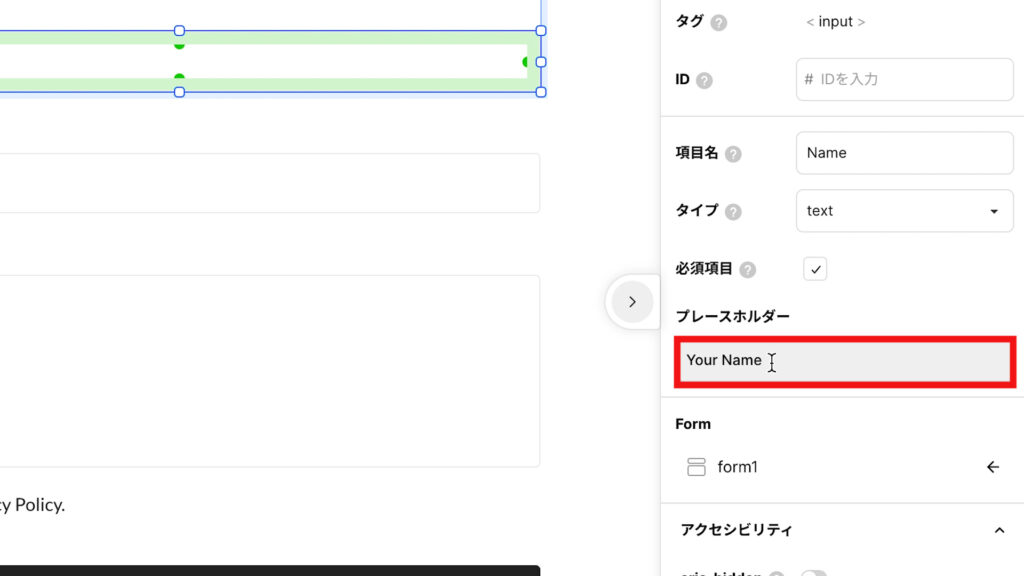
また、入力ボックスの中の「Your Name」の文字も変更ができます。

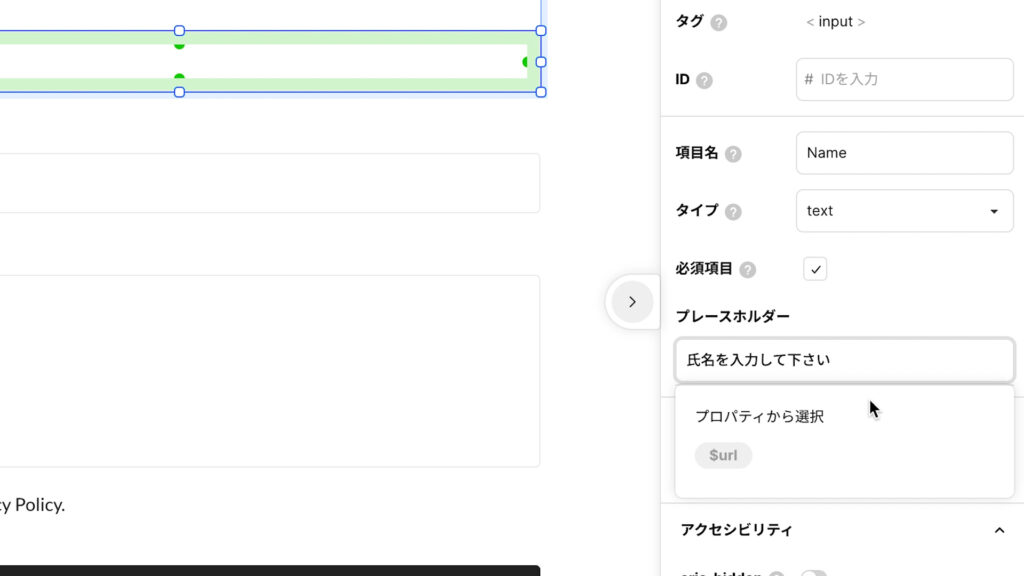
変更方法は、入力ボックスを選択した状態で、右側の設定タブの「プレースホルダー」の文言を変更するだけです。

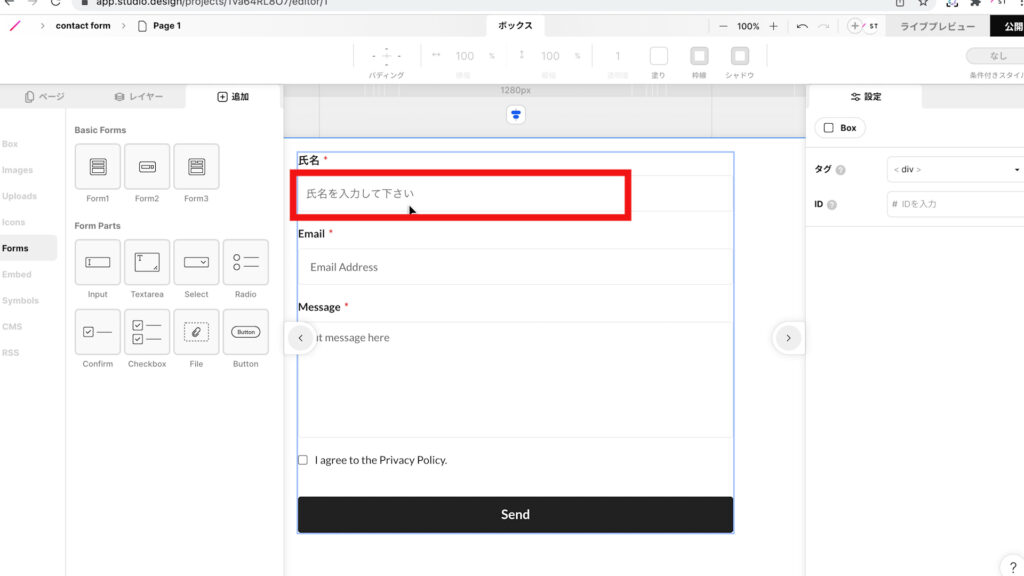
今回は、「氏名を入力して下さい」と変更してみましょう。

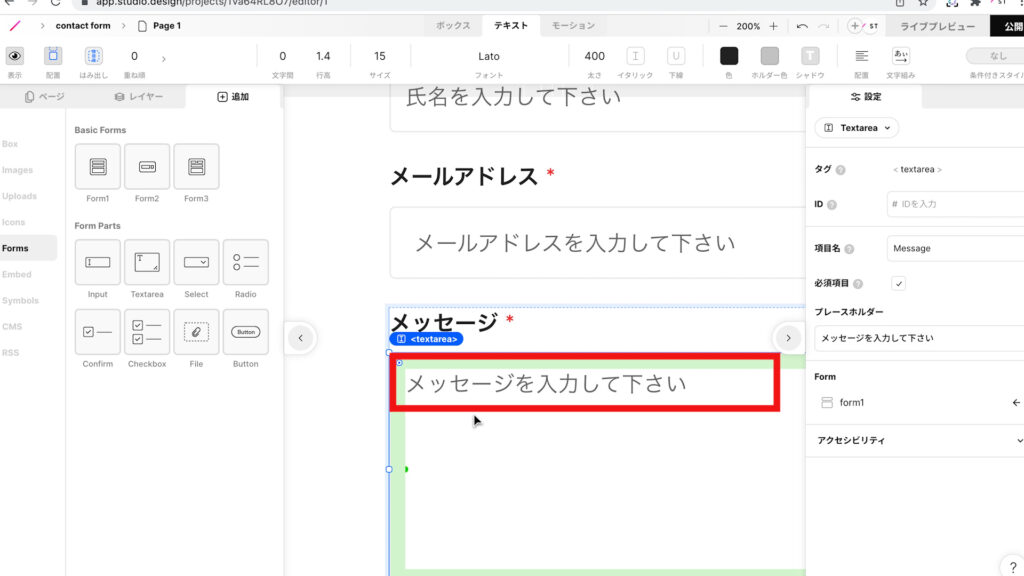
すると以下のように入力ボックスの中の文字が変更されました。

他の項目も同様に、「Email」を「メールアドレス」、「Message」を「メッセージ」に変更します。

また、ボックスの中の文言は、それぞれ「メールアドレスを入力して下さい」、「メッセージを入力して下さい」と変更しておきます。

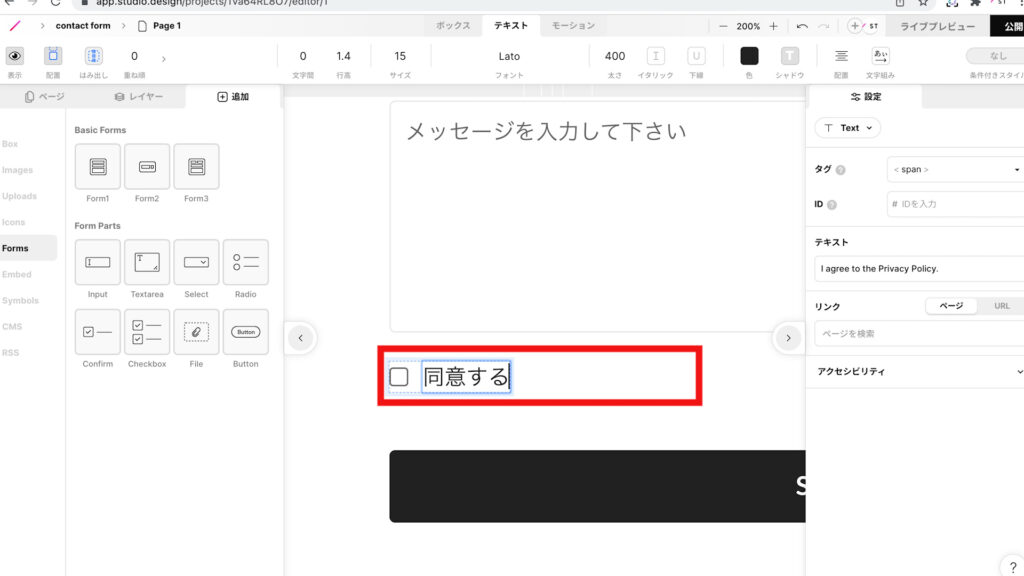
そして、「同意ボタンの文言」も「同意する」に変更します。

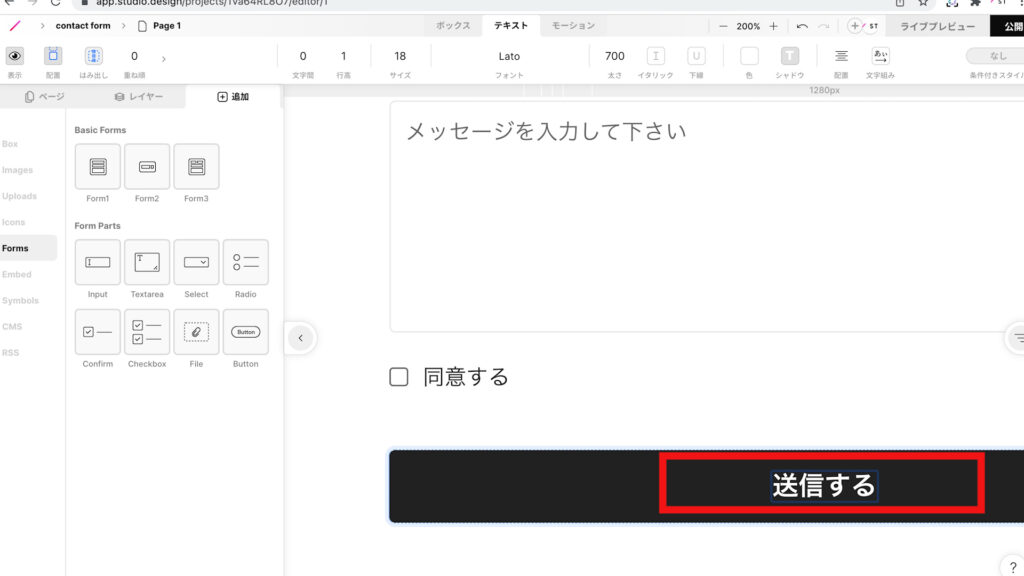
最後に、送信ボタンの「Send」も「送信する」に変更します。

これで「文字」の編集は終了です。
④ セレクトボタンの追加
次に、「Form Parts」を使っていくつか機能を追加します。
まずは、「セレクトボタン」を追加します。
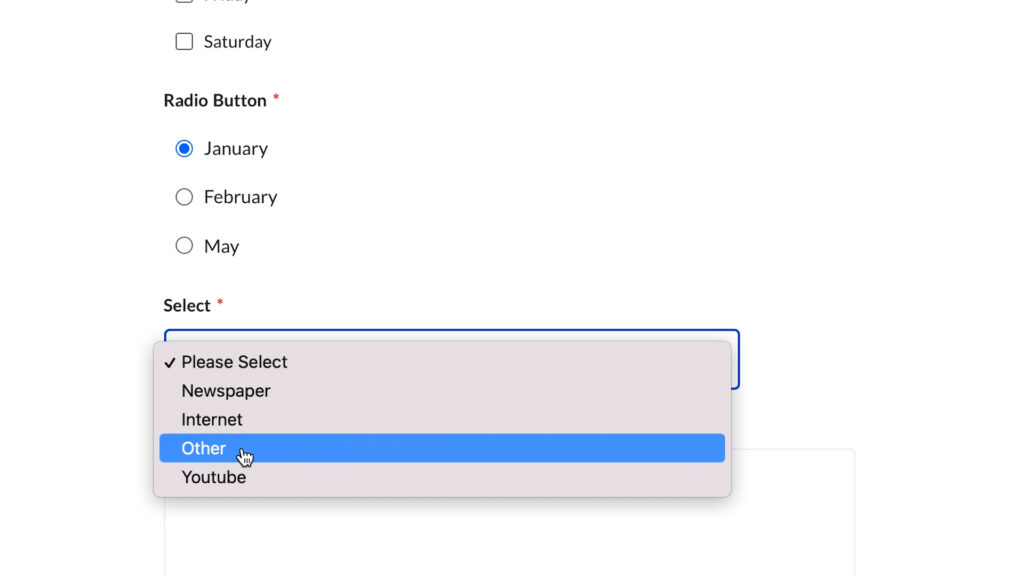
ちなみに、「セレクトボタン」とは複数の選択肢から1個だけを選べるようなボタンのことです。

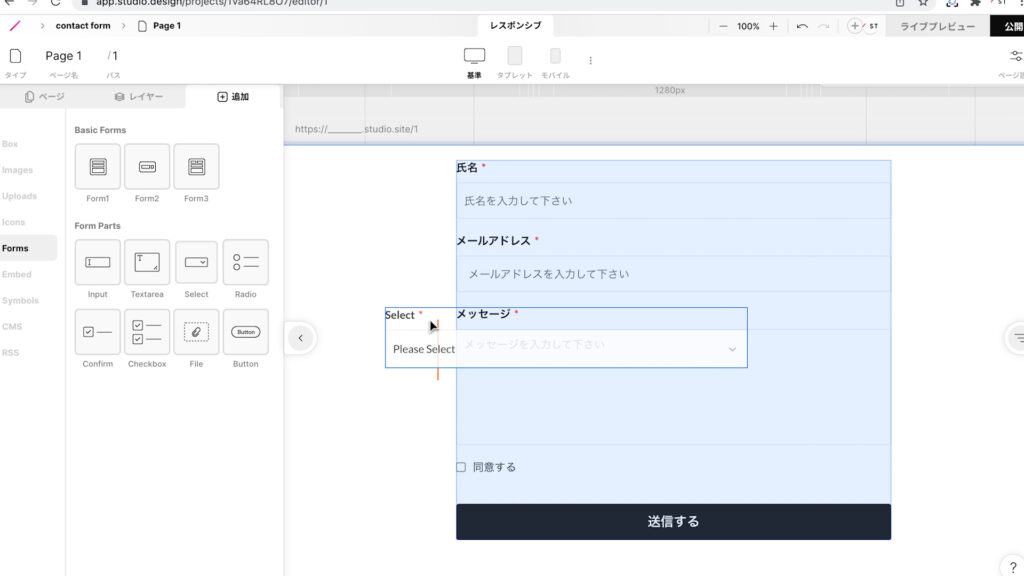
「セレクトボタン」の追加方法は、エレメンツパネルから「Select」を選択し、

「メールアドレス」の下にドラックアンドドロップします。

これだけで、「セレクトボタン」を追加できます。
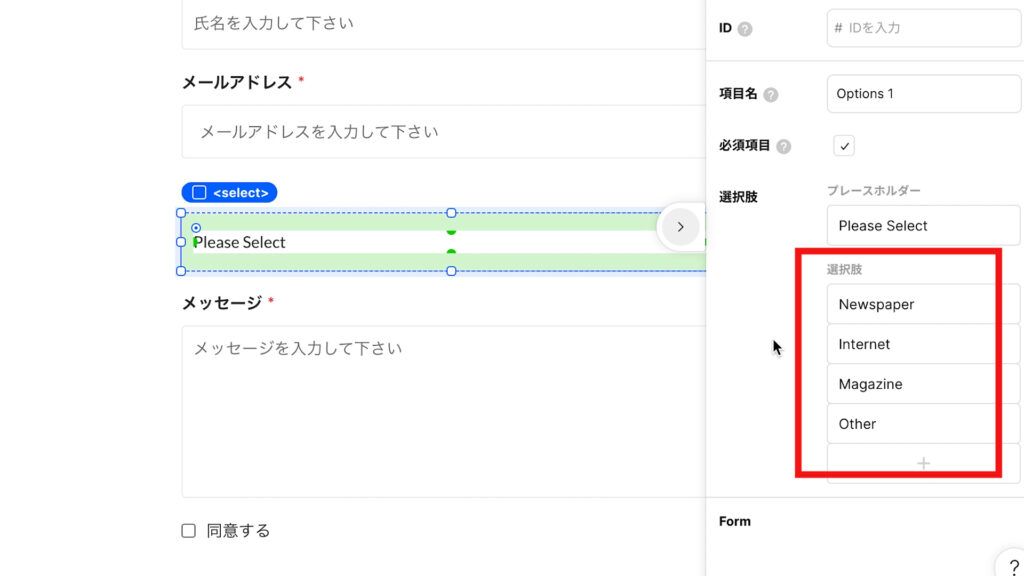
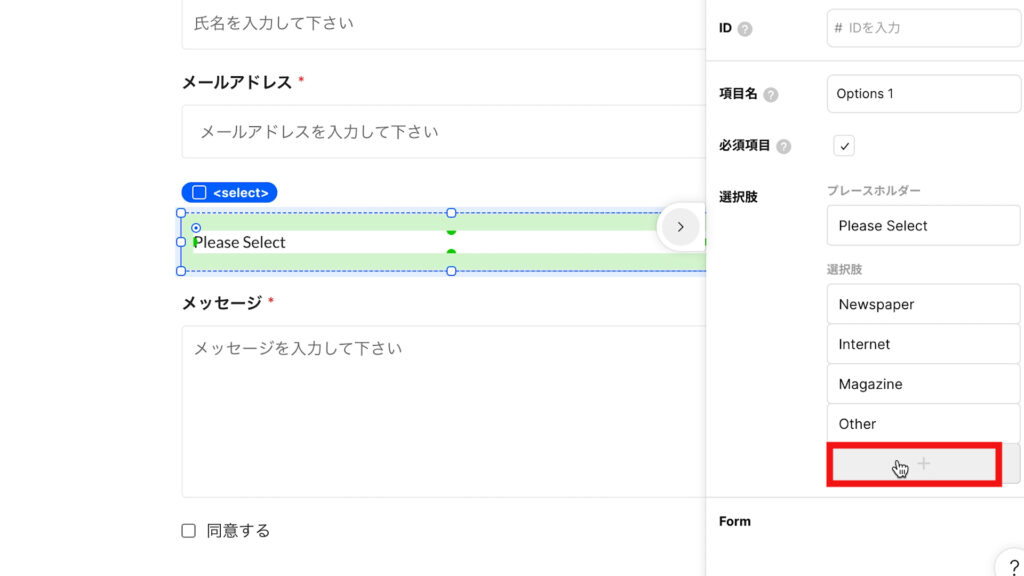
「セレクトボタン」の選択肢は、「セレクトボタン」を選択後、右側にある「設定タブ」の「選択肢」から編集できます。

たとえば、「YouTube」を「選択肢」に追加する場合は、以下の赤枠の「+」を押して

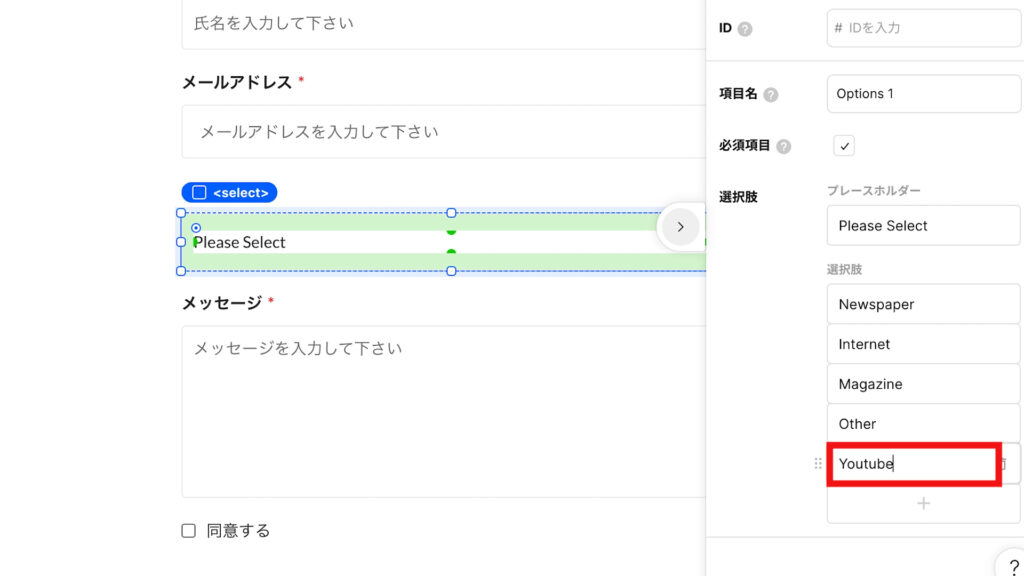
「YouTube」と入力をするだけです。

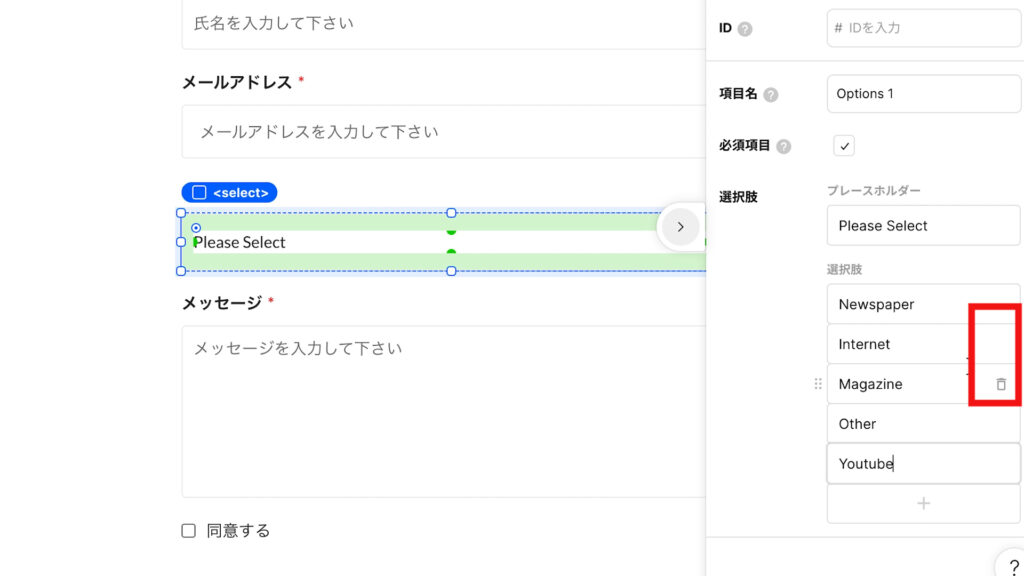
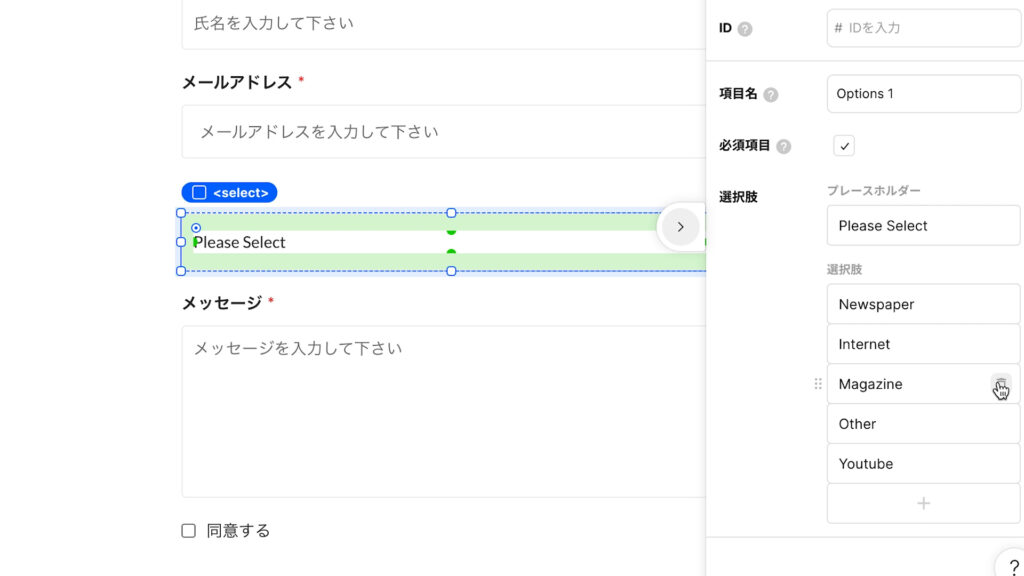
また、すでに設定されている「選択肢」を削除したい場合は、削除したい「選択肢」の上にマウスオーバーすると、「ゴミ箱」のアイコンが表示されますので、それをクリックするだけです。

これで、「セレクトボタン」の追加は終了です。

⑤ ラジオボタンの追加
次に「ラジオボタン」を追加します。
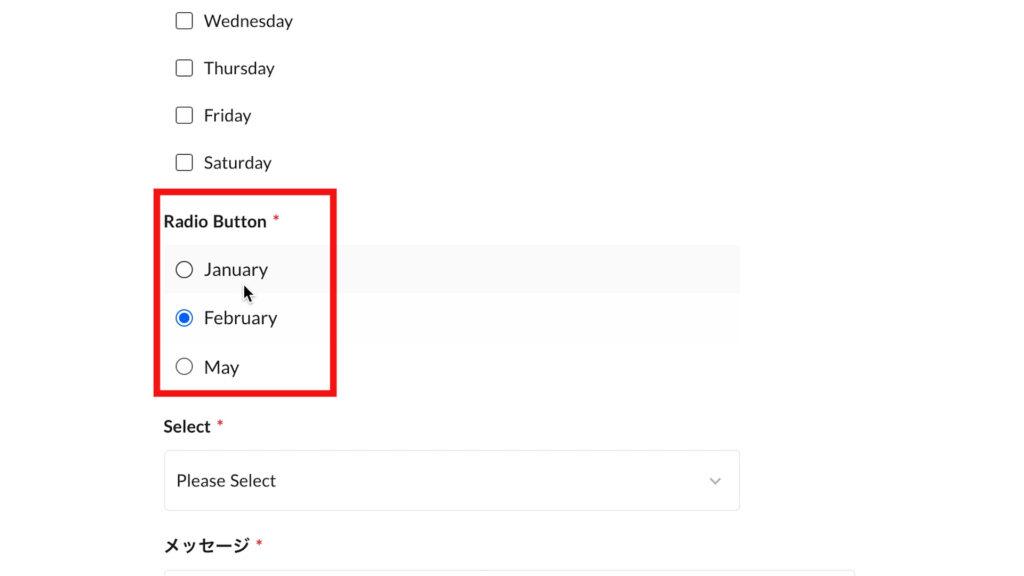
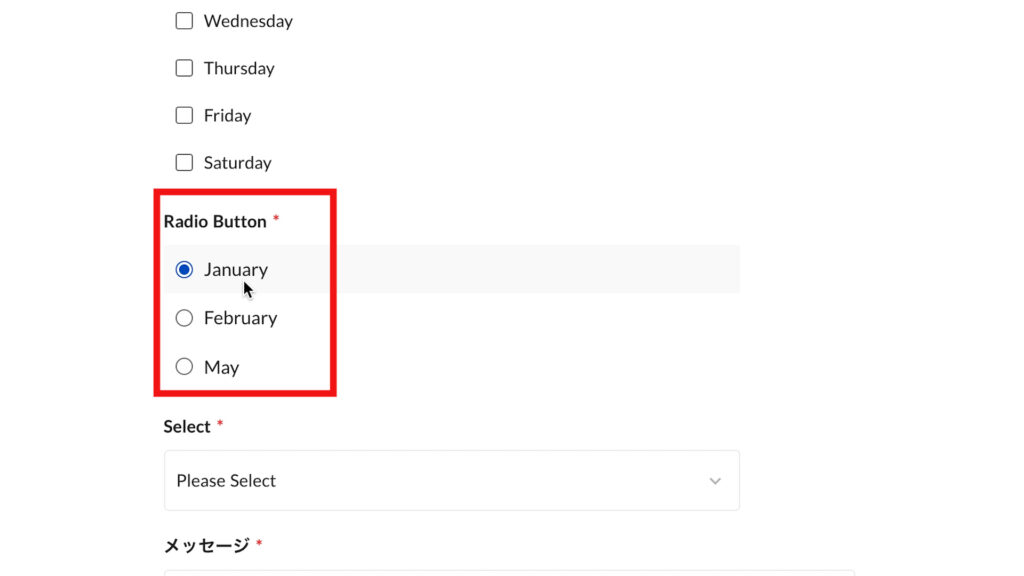
「ラジオボタン」とは、このように少ない選択肢から1つだけを選べるようなボタンのことです。

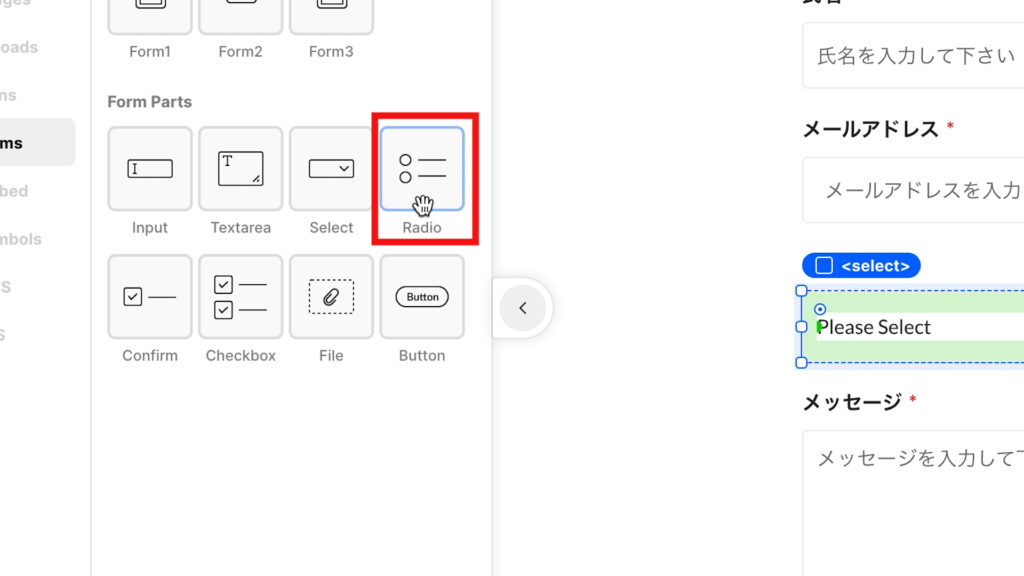
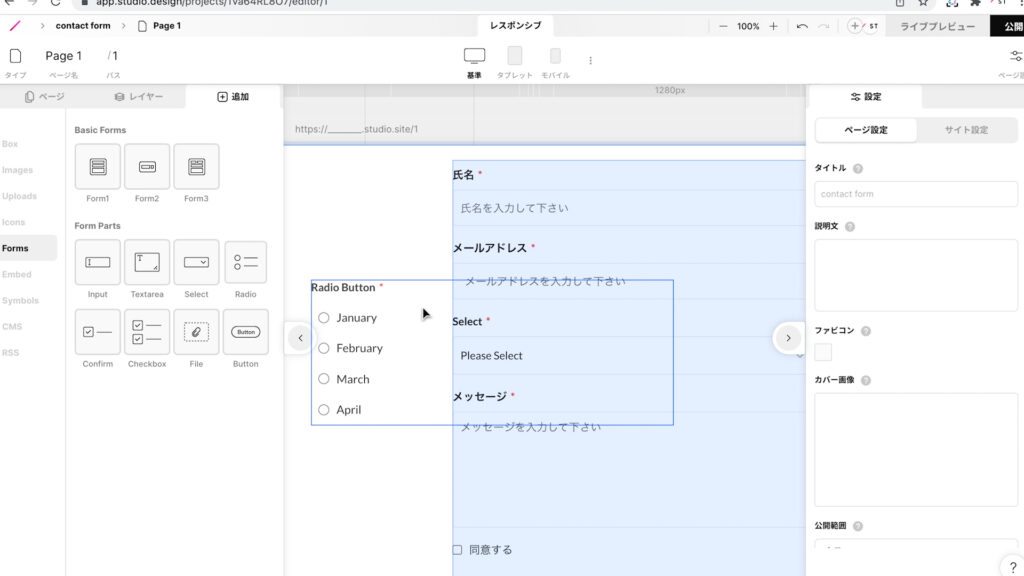
「ラジオボタン」は、エレメンツパネルから「Radio」を選択し、

ドラックアンドドロップするだけで追加できます。

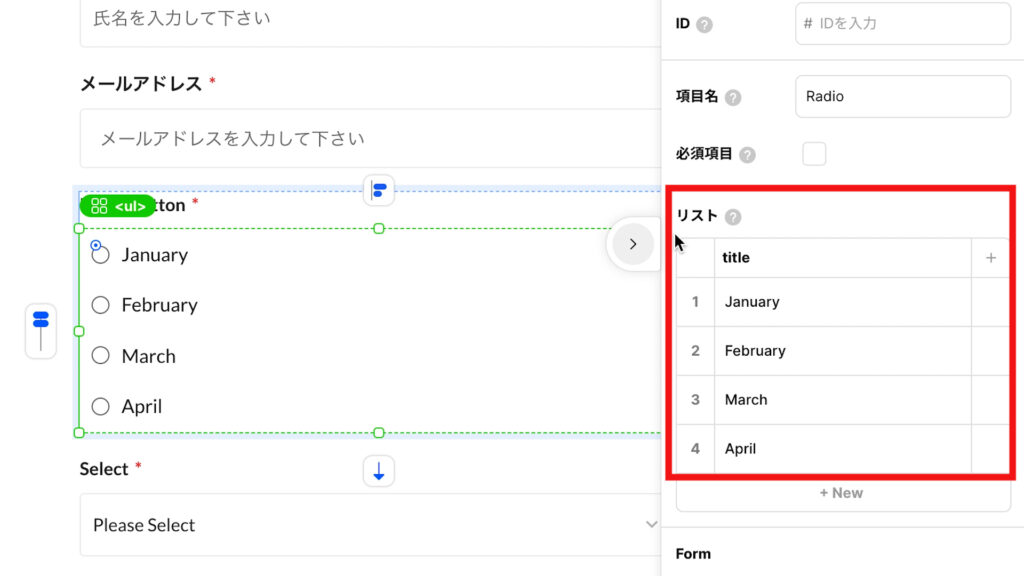
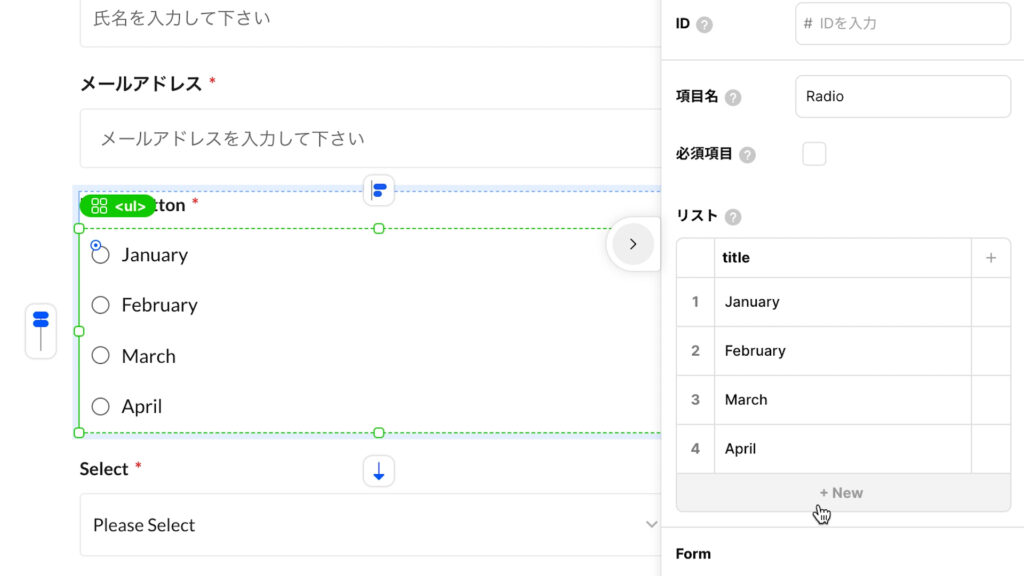
ちなみに、「ラジオボタン」の選択肢は、「セレクトボタン」を選択後、右側にある「設定タブ」の「リスト」から編集できます。

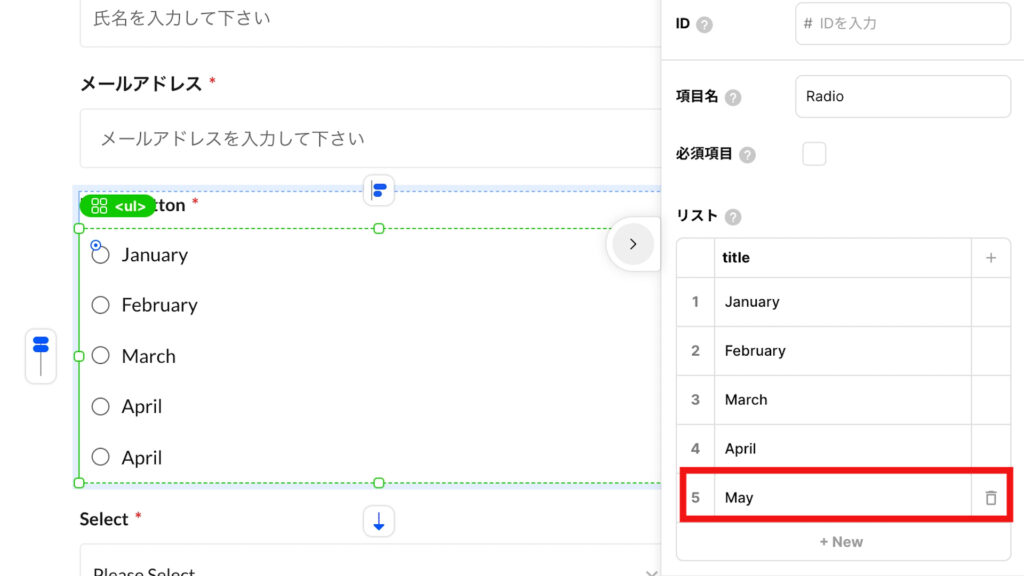
たとえば、5月の「May」を「選択肢」を追加する場合は、以下の「 +New」を押して

「May」と入力をするだけです。

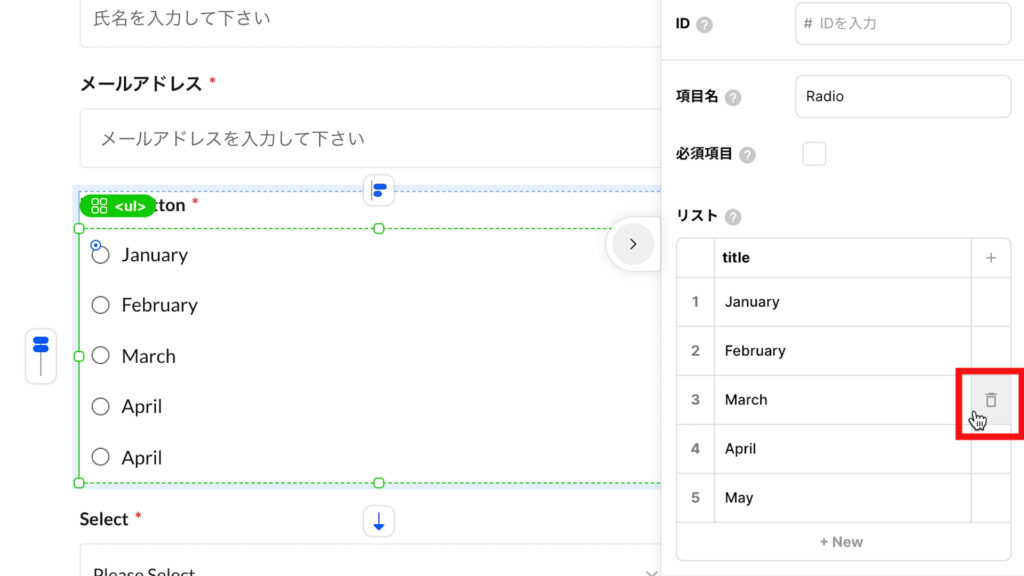
また、すでに設定されている「選択肢」を削除したい場合は、削除したい「選択肢」の上にマウスオーバーすると、「ゴミ箱」のアイコンが表示されますので、それをクリックするだけです。

これで、「ラジオボタン」の追加は終了です。
⑥チェックボタンの追加
次に、「チェックボタン」を追加します。
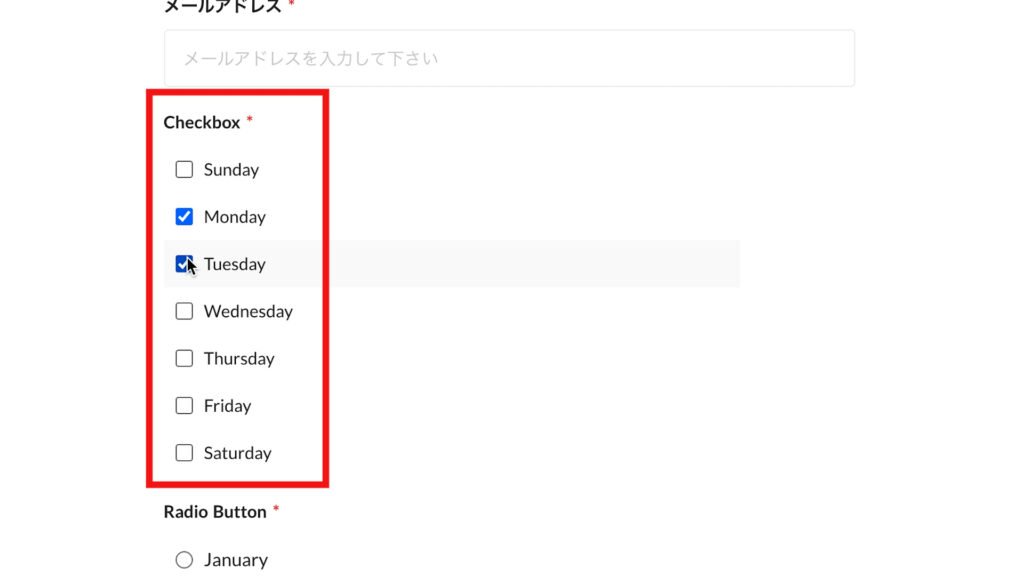
「チェックボタン」とは、以下のように選択肢の中から複数の選択肢を選べるようなボタンのことです。

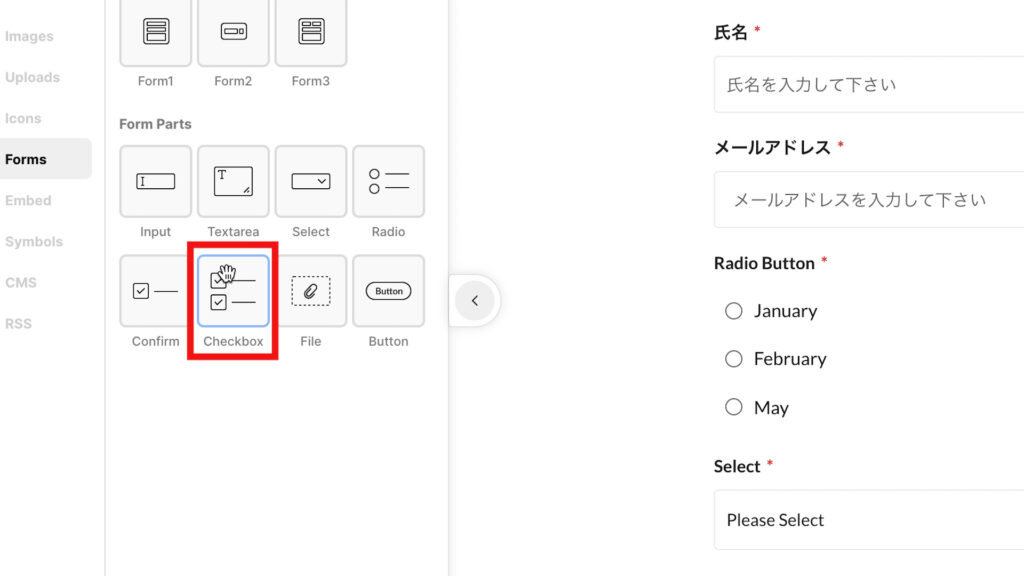
「チャックボタン」は、エレメンツパネルから「Checkbox」を選択し、

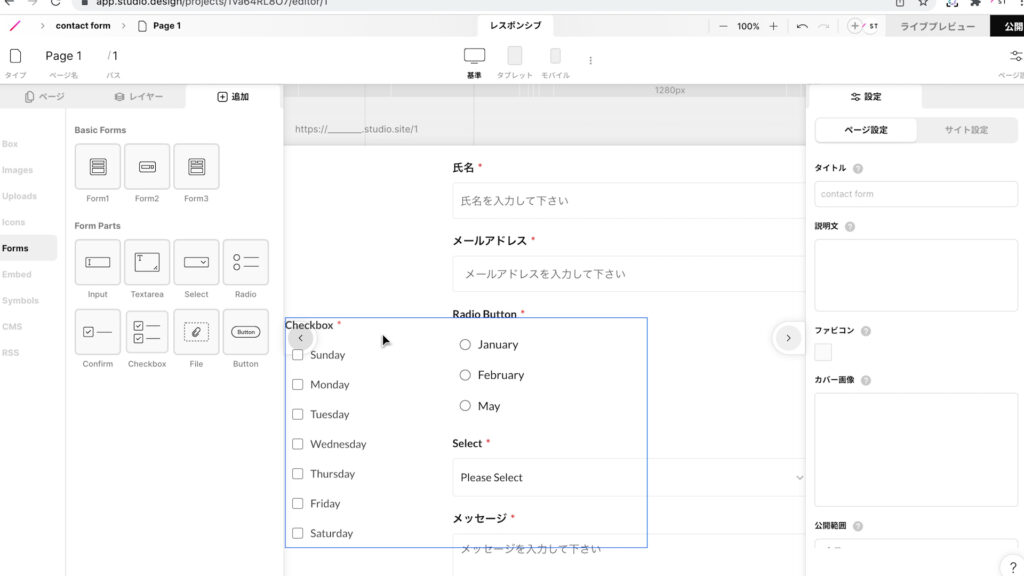
ドラックアンドドロップするだけで追加できます。

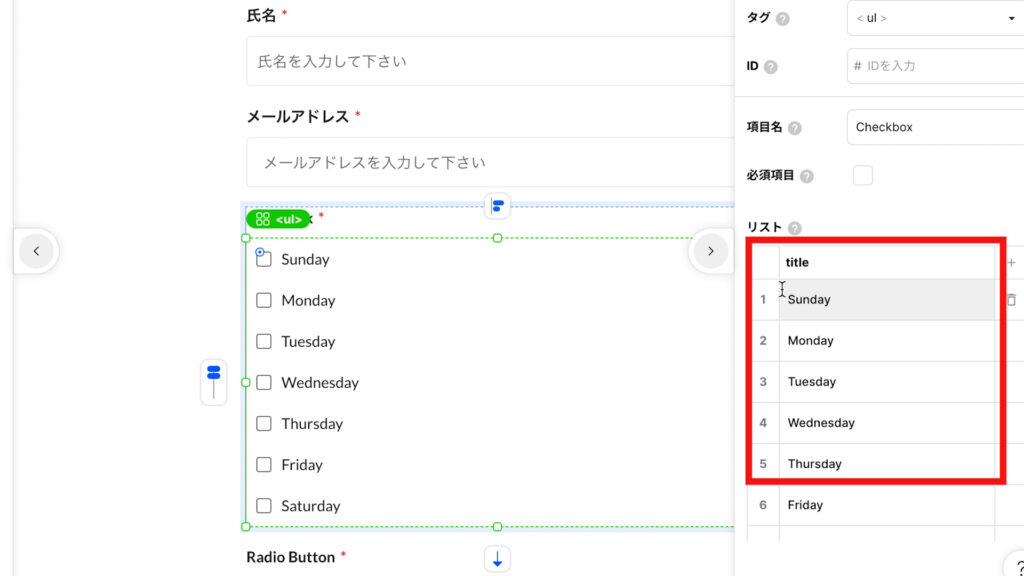
「チェックボックス」の選択肢は、先ほど紹介した「ラジオボタン」と同様で、「チェックボックス」を選択後、右側にある「設定タブ」のリストから編集できますので、必要であれば編集しましょう。

今回は、そのまま利用します。
これで、「チェックボックス」を追加することができました。
⑦ ファイルのアップロード機能の追加
最後に、「ファイルのアップロード」機能を追加します。
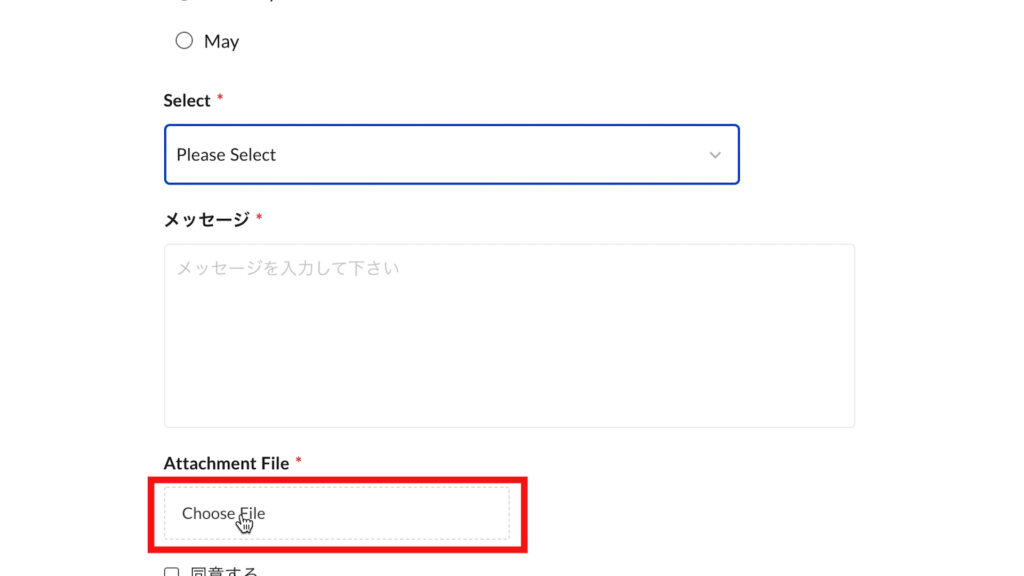
「ファイルのアップロード」機能を追加することで、以下のようにファイルをアップロードして送信することができます。

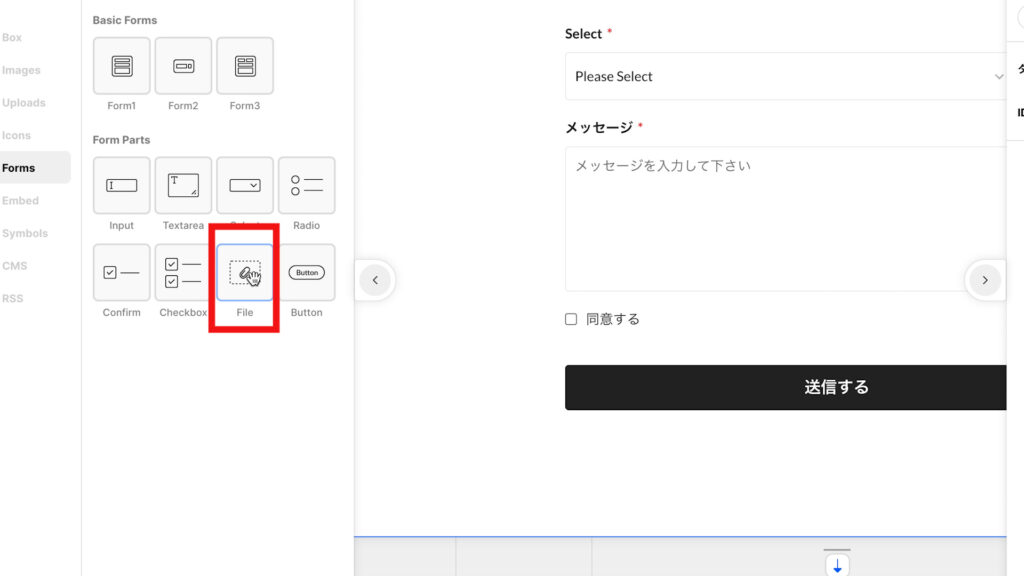
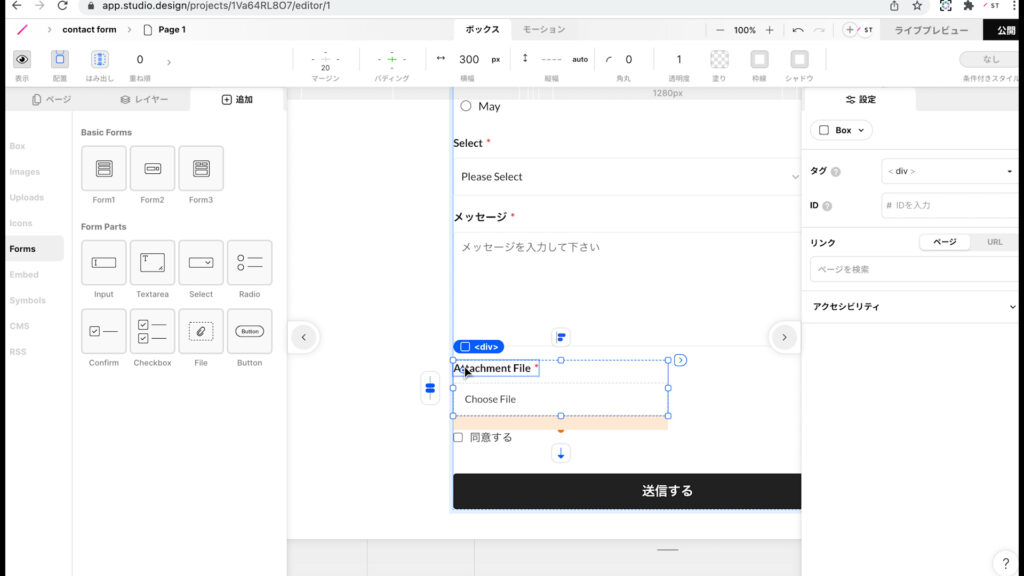
「ファイルのアップロード」機能は、エレメンツパネルから「File」を選択し、

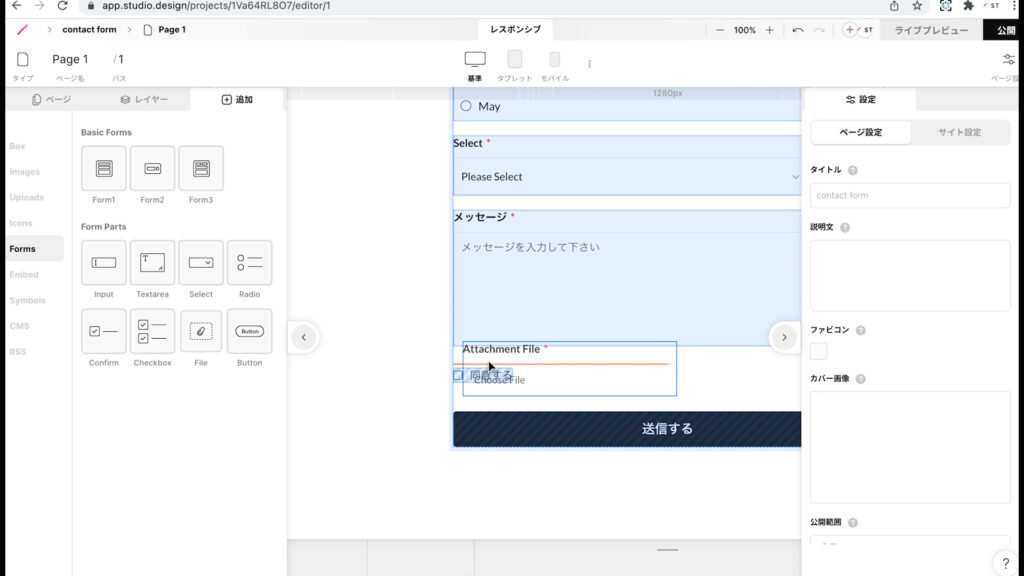
「メッセージ」の下にドラックアンドドロップするだけで追加できます。

これだけで、ファイルがアップできる機能が追加されました。
⑧ ライフプレビューでの確認
実際に、これまで編集した「お問い合わせフォーム」をライフプレビューで確認してみましょう。
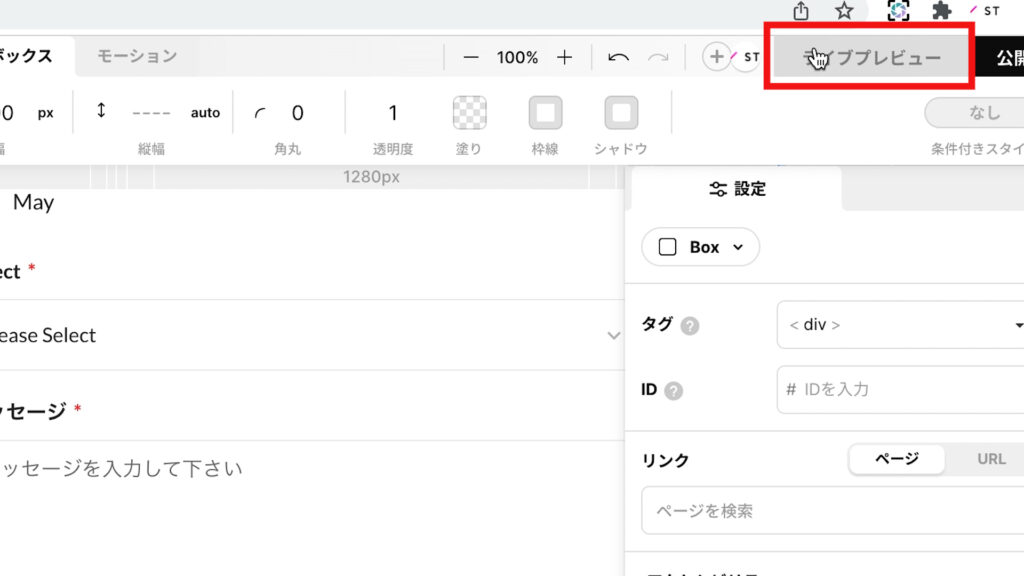
右上にある「ライフプレビュー」をクリックします。

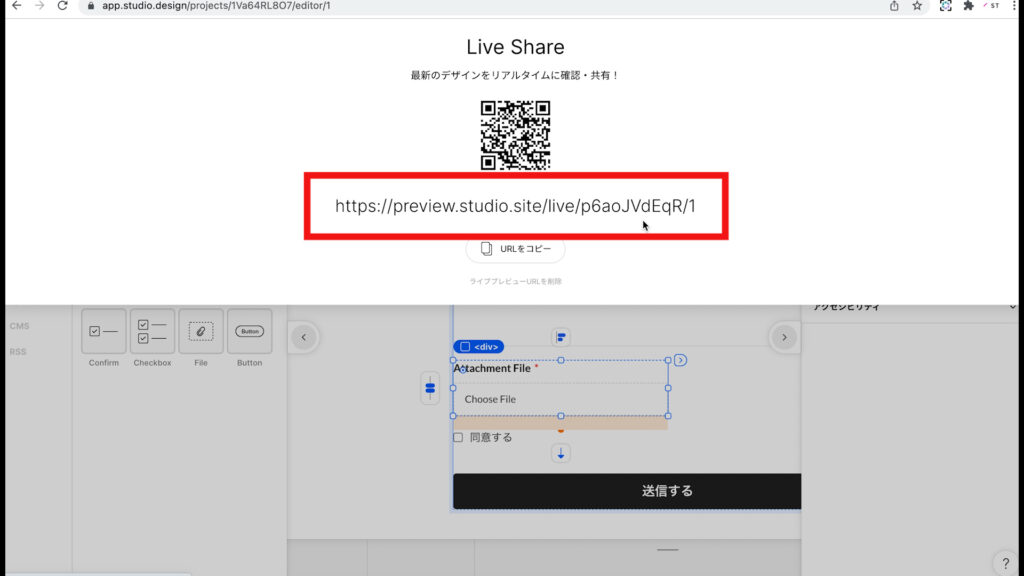
そして、「URL」をクリックしましょう。

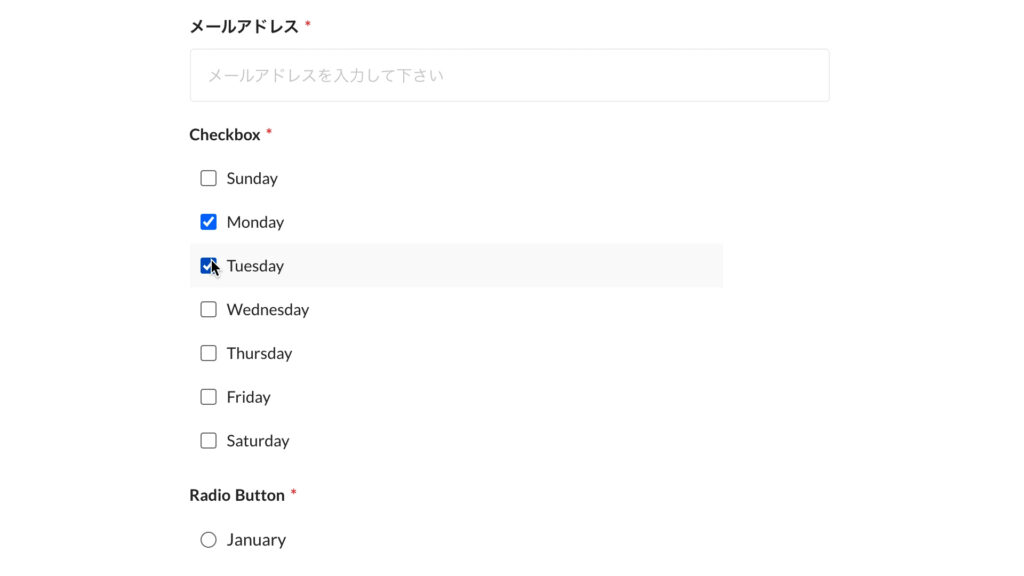
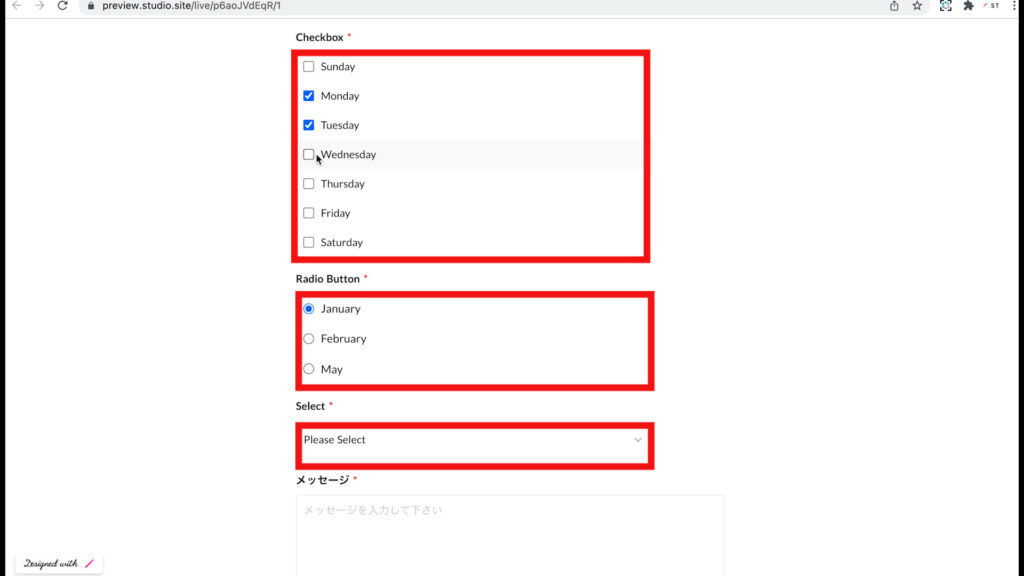
すると以下のように、「チェックボックス」では、複数の選択肢を選択することができ、

「ラジオボタン」では、表示されている選択肢の中から1つ選択肢を選択できます。

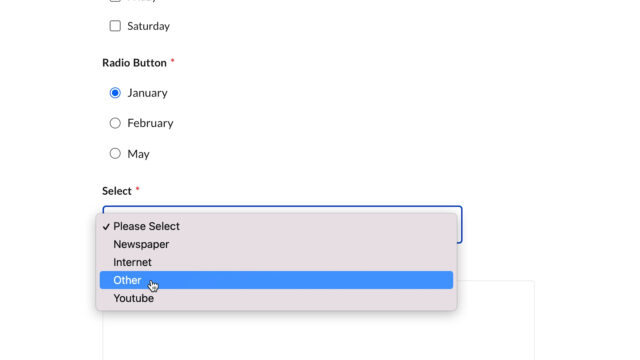
また、「セレクトボタン」は、「セレクトボタン」の上でクリックすると、選択肢が一覧で表示されその中から選択することができます。

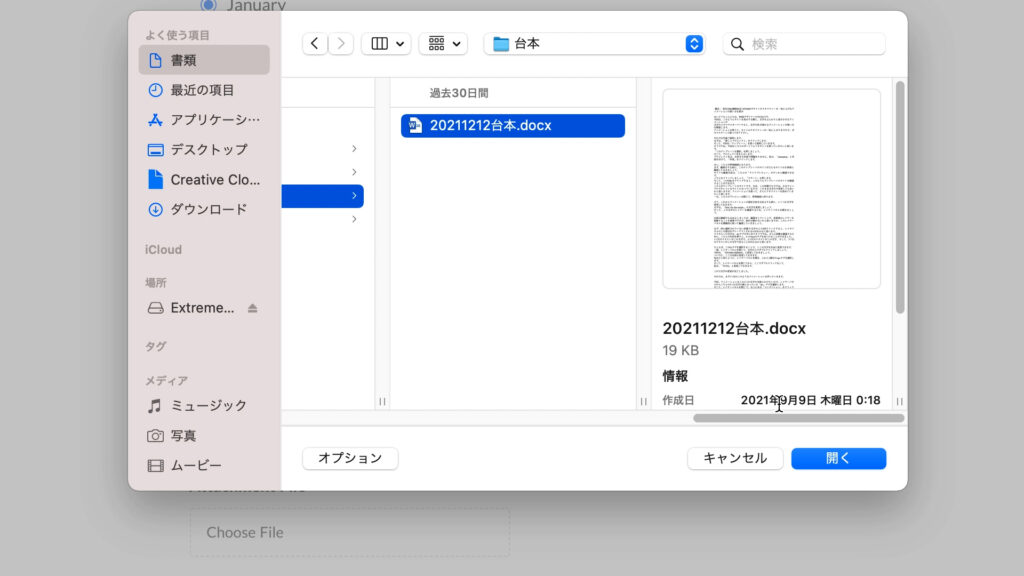
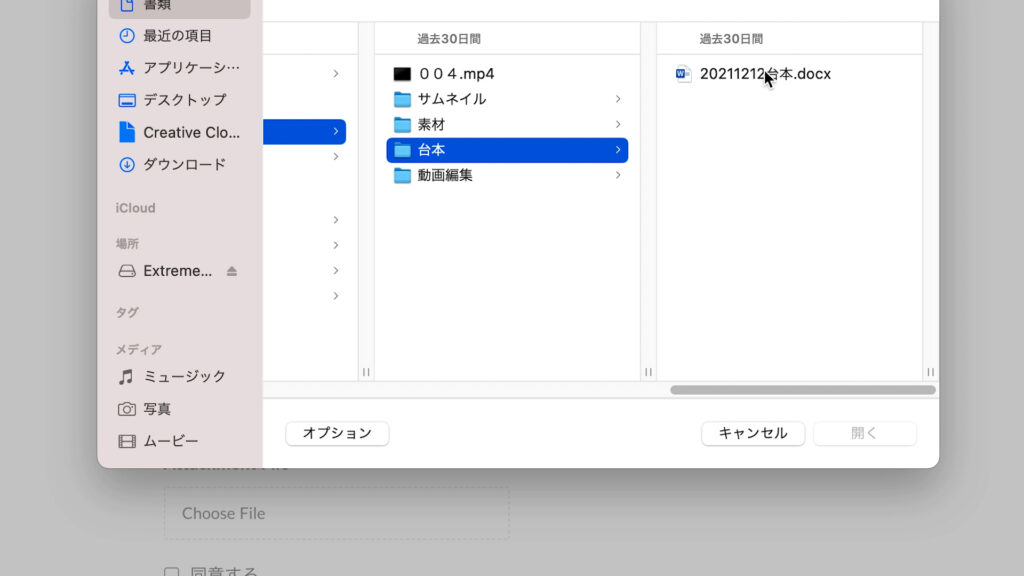
そして、最後に設定した「ファイルのアップロード」機能は、「Choose File」の上でクリックをすると、

以下のようにアップしたいファイルを選択できるようになります。

これで、「お問い合わせフォーム」の作成は終了です。
⑨各種ボタンの使い分け
ちなみに、「セレクトボタン」や「ラジオボタン」、「チェックボタン」の3つの使い分けに迷われる方が多いので、それぞれの使い分けを解説させて頂きます。

結論、「セレクトボタン」と「ラジオボタン」は、1つだけ選択させる場合に利用し、「チェックボタン」は、複数選択させる場合に利用するようにしましょう。
| 1つの選択肢を選択 | セレクトボタンまたはラジオボタン |
|---|---|
| 複数の選択肢を選択 | チェックボタン |
そのため、複数の選択肢を選択させたい場合は、必ず「チェックボタン」になります。
それでは、1つだけ選択させる場合の「セレクトボタン」と「ラジオボタン」の使い分けですが、選択肢が多い場合は「セレクトボタン」を利用し、選択肢が少ない場合は「ラジオボタン」を利用するようにしましょう。
| 選択肢が多い | セレクトボタン |
|---|---|
| 選択肢が少ない | ラジオボタン |
こんなイメージで、「セレクトボタン」や「ラジオボタン」、「チェックボタン」の3つを使い分け頂けたらと思います。
⑩まとめ

今回は、「お問い合わせフォーム」の作成方法を以下の10ステップで紹介しました。
① 管理画面にアクセス
② お問い合わせフォーム(土台の作成)
③ 文字の編集
④ セレクトボタンの追加
⑤ ラジオボタンの追加
⑥ チェックボタンの追加
⑦ ファイルのアップロード機能の追加
⑧ ライフプレビューでの確認
⑨ 各種ボタンの使い分け(セレクトボタン、ラジオボタン、チェックボタン)
⑩ まとめ
コーポレートサイトやポートフォリオサイトでは、必ず「お問い合わせフォーム」は必要だと思いますので、この記事を参考に作成してみて下さい。
-1-320x180.jpg)





-1-640x360.jpg)